วิธีการออกแบบเว็บเพจวันฮาโลวีนด้วยไอเดีย Landing Page วันฮาโลวีนที่ยอดเยี่ยม
เผยแพร่แล้ว: 2023-09-04วันฮาโลวีนเป็นเทศกาลประจำปีที่ผู้คนทุกวัยยอมรับสิ่งเหนือธรรมชาติ พวกเขาชอบสวมชุดน่ากลัวและตกแต่งบ้านด้วยธีมผีๆ เนื่องจากความนิยมและความต้องการอย่างมาก วันฮาโลวีนจึงกลายเป็นโอกาสที่เหมาะสำหรับธุรกิจที่จะขายสินค้าต่างๆ
อีคอมเมิร์ซและองค์กรออนไลน์ส่วนใหญ่สร้างหน้าเว็บฮาโลวีนแยกกันในวันนี้เพื่อดำเนินแคมเปญส่งเสริมการขายได้อย่างมีประสิทธิภาพมากขึ้น บทความนี้จะแนะนำคุณเกี่ยวกับวิธีออกแบบหน้าเว็บฮาโลวีนด้วยไอเดียเว็บไซต์ฮาโลวีนที่ยอดเยี่ยม ทั้งตั้งแต่เริ่มต้นหรือใช้เทมเพลตสำเร็จรูป
ก่อนหน้านั้น เราจะพูดคุยสั้นๆ ว่าวันฮาโลวีนคืออะไร และเหตุใดจึงมีความสำคัญในเชิงพาณิชย์ เริ่ม!
วันฮาโลวีนคืออะไร?
วันฮาโลวีน จัดขึ้นทุกปีในวันที่ 31 ตุลาคม ซึ่งเป็นช่วงเย็นก่อนวันนักบุญทั้งหลาย แม้ว่าวันนี้จะมีรากฐานมาจากประเพณีของชาวเซลติกและคริสเตียน แต่ปัจจุบันก็มีการเฉลิมฉลองในวัฒนธรรมและชุมชนอื่นๆ สามารถพูดได้อย่างไม่ต้องสงสัยเลยว่าการยอมรับจะเพิ่มขึ้นตามกาลเวลา
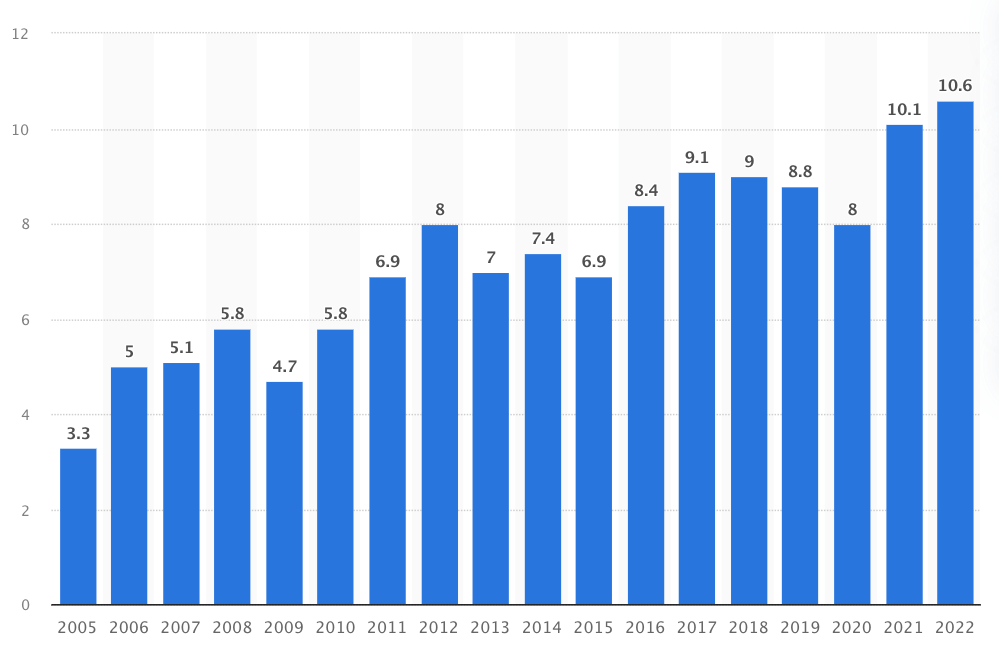
สินค้าที่ขายมากที่สุดในเทศกาลนี้ ได้แก่ หน้ากาก หมวก วิกผม เครื่องสำอาง ลูกอม ฟักทอง อุปกรณ์สำหรับทานอาหาร อุปกรณ์งานปาร์ตี้ เทียน ของตกแต่งบ้าน หนังสือแนวสยองขวัญ ขนม เครื่องดื่ม และอื่นๆ อีกมากมาย จากข้อมูลของ Forbes ผู้บริโภคใช้จ่ายประมาณ 10.1 พันล้านดอลลาร์กับผลิตภัณฑ์ในช่วงวันฮาโลวีนในปี 2021
และตัวเลขนี้ทะลุเกณฑ์ที่ 10.6 พันล้านดอลลาร์ในปี 2565 มาดูกันว่าผู้คนใช้เงินไปเท่าไรในการเฉลิมฉลองวันฮาโลวีนในช่วงไม่กี่ปีที่ผ่านมา

อะไรคือองค์ประกอบที่เติมชีวิตชีวาให้กับการออกแบบเว็บเพจวันฮาโลวีน?
มีองค์ประกอบบางอย่างหากขาดไปจะทำให้ธีมฮาโลวีนไม่สมบูรณ์ หากคุณต้องการออกแบบเพจเฉพาะสำหรับวันฮาโลวีน จำเป็นต้องมีองค์ประกอบต่างๆ ปรากฏอยู่ด้วย ตอนนี้เรามาดูองค์ประกอบต่างๆ ที่ช่วยเสริมการออกแบบหน้าเว็บวันฮาโลวีนกันดีกว่า
ก. พื้นหลังที่น่ากลัว
พื้นหลังที่น่ากลัวควรเป็นธีมหลักของการออกแบบหน้าเว็บวันฮาโลวีน ใช้โทนสีพื้นหลังที่ดูน่ากลัวซึ่งสร้างบรรยากาศที่น่าหลอน
ข. ไอคอนผีสิง
ไอคอนต่างๆ เช่น ค้างคาว แมงมุม กะโหลก ไม้กวาด แม่มด และใยแมงมุม สามารถเสริมการเล่าเรื่องด้วยภาพของธีมฮาโลวีนได้ตลอดทั้งการออกแบบหน้าเว็บ
ค. ครีย์ ฟอนต์
การใช้แบบอักษรที่แปลกใหม่และลึกลับสำหรับส่วนหัว ส่วนท้าย แบนเนอร์ และข้อความภายในสามารถเสริมความรู้สึกน่ากลัวด้วยความรู้สึกเป็นธีมบนหน้าเว็บ
ง. ภาพประกอบผี
บ้านผีสิง กะโหลกคนตายที่แขวนอยู่บนต้นไทร แคมป์ไฟ ฟักทองสายฟ้า ฯลฯ สามารถช่วยให้คุณนำเสนอภาพประกอบที่น่ากลัวได้
จ. องค์ประกอบภาพเคลื่อนไหว
แอนิเมชั่นที่ละเอียดอ่อน เช่น ผีลอยน้ำ แม่มดที่เคลื่อนไหวได้ หุ่นไล่กาเต้นรำ และแสงไฟที่กะพริบ สามารถเพิ่มรสชาติวันฮาโลวีนที่น่ากลัวให้กับเว็บไซต์ของคุณได้
ฉ. จับเวลาถอยหลัง
โดยจะแจ้งให้ลูกค้าทราบว่าแคมเปญฮัลโลวีนมีเวลาเหลือเท่าใดจึงจะสิ้นสุด สิ่งนี้สามารถกระตุ้นให้เกิดความเร่งด่วนในหมู่พวกเขาในการซื้อให้เสร็จสิ้นภายในเวลาอันรวดเร็ว
วิธีการออกแบบเว็บเพจวันฮาโลวีน: ทีละขั้นตอน
การสร้างเว็บเพจไม่ใช่เรื่องยากอีกต่อไปในปัจจุบัน คุณจะพบเครื่องมือมากมายทางออนไลน์สำหรับสร้างเว็บเพจโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว แต่ด้วย Elementor และ HappyAddons คุณสามารถสร้างหน้าเว็บที่ซับซ้อนสูงซึ่งไม่สามารถทำได้ง่ายด้วยเครื่องมืออื่น ๆ
ดังนั้นให้ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณจากลิงค์ด้านล่าง หลังจากนั้น คุณสามารถข้ามไปยังขั้นตอนการสอนเกี่ยวกับวิธีออกแบบหน้าเว็บฮาโลวีนได้
- เอเลเมนท์
- HappyAddons
- HappyAddons Pro
หมายเหตุ: HappyAddons จริงๆ แล้วเป็นส่วนเสริมของปลั๊กอิน Elementor
ขั้นตอนที่ 01: สร้าง Wireframe สำหรับเว็บเพจฮาโลวีนของคุณ
โครงร่างคือพิมพ์เขียวหรือการแสดงภาพว่าหน้าจะดูแลการออกแบบอย่างไร Wireframing กำหนดตำแหน่งขององค์ประกอบต่างๆ เช่น ส่วนหัว ส่วนท้าย เมนูนำทาง รูปภาพ เนื้อหาข้อความ ปุ่ม แบบฟอร์มติดต่อ และส่วนประกอบอื่นๆ
ดังนั้น คุณ (นักพัฒนา) สามารถจัดเรียงเนื้อหาบนหน้าเว็บและไปยังขั้นตอนการออกแบบและพัฒนาที่มีรายละเอียดมากขึ้นได้ เว้นแต่คุณจะมีโครงลวด คุณจะออกแบบเพจจากจินตนาการซึ่งลูกค้าของคุณอาจไม่ชอบในตอนท้าย

ในกรณีนี้ คุณต้องเสียเวลาและเงินมากขึ้นในการแก้ไขการออกแบบจนกว่าลูกค้าของคุณจะพึงพอใจ นี่คือเหตุผลว่าทำไม wireframing จึงมีความสำคัญมาก Dribble และ Colorlib เป็นสองแพลตฟอร์มที่ยอดเยี่ยมที่คุณจะได้รับไอเดียเว็บไซต์ฮาโลวีนนับไม่ถ้วนสำหรับการวางโครงลวด
เมื่อโครงร่างของคุณเสร็จสิ้น ให้ได้รับการอนุมัติจากลูกค้าของคุณ จากนั้น เข้าสู่กระบวนการออกแบบขั้นสุดท้าย วิดีโอต่อไปนี้แสดงโครงร่างของหน้าฮาโลวีนของเรา เราจะทำตามเพื่อออกแบบหน้าเว็บวันฮาโลวีนของเรา ดูวิธีการสร้างโครงร่างเว็บไซต์
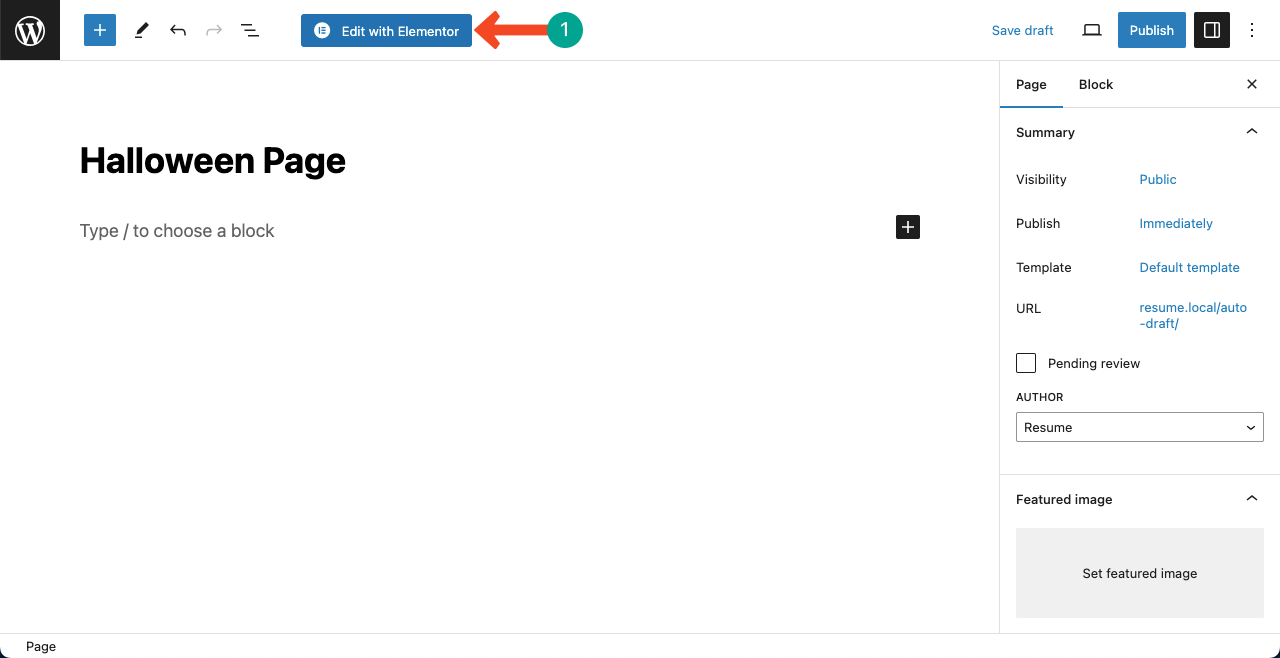
ขั้นตอนที่ 02: เปิดเพจด้วย Elementor
เปิดหน้าใหม่บนเว็บไซต์ WordPress ของคุณและตั้งชื่อ จากนั้นเปิดหน้าด้วย Elementor โดยกดปุ่ม แก้ไขด้วย Elementor

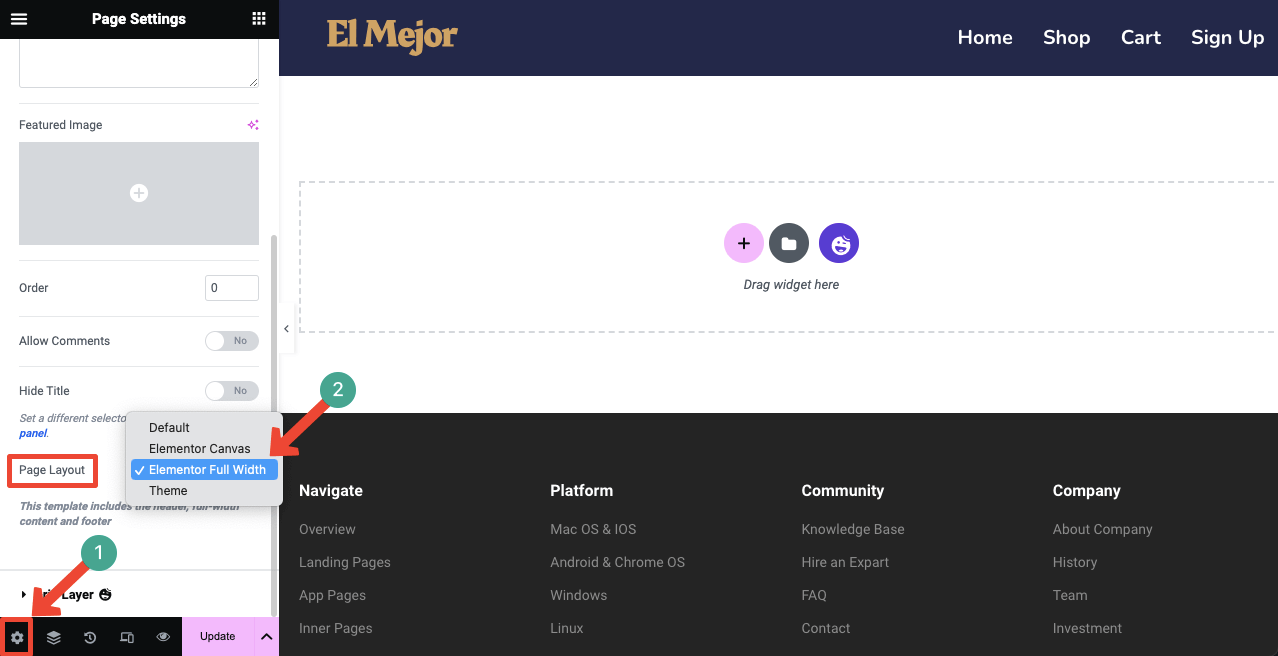
คลิกไอคอน การตั้งค่า ที่มุมซ้ายล่าง นี่จะเป็นการเปิดตัวเลือกใหม่บนแถบด้านข้างซ้าย ค้นหาและเปิดรายการแบบเลื่อนลงถัดจากตัวเลือก เค้าโครงหน้า เลือก Elementor เต็มความกว้าง การดำเนินการนี้จะลบข้อความที่ไม่จำเป็นทั้งหมดออกจากผืนผ้าใบ Elementor
หากคุณกำลังสร้างหน้าฮาโลวีนใหม่นี้บนเว็บไซต์ที่จัดตั้งขึ้น/ดำเนินการอยู่ คุณจะเห็นส่วนหัวและส่วนท้ายของหน้านั้นปรากฏบนผืนผ้าใบ คุณไม่ต้องกังวลเกี่ยวกับพวกเขา เนื้อหาที่คุณเพิ่มที่นี่จะถูกเก็บไว้เฉพาะหน้าฮาโลวีนเท่านั้น
นอกจากนี้ การมีส่วนหัวและส่วนท้ายจะช่วยให้คุณเลือกโทนสีที่เหมาะสมสำหรับการออกแบบหน้าฮาโลวีน

ขั้นตอนที่ 03: ใช้เทมเพลตหรือออกแบบเพจตั้งแต่เริ่มต้น
HappyAddons มอบคอลเลกชันเทมเพลตฮาโลวีนสำเร็จรูปมากมายให้กับคุณ คุณสามารถออกแบบแลนดิ้งเพจด้วยเทมเพลตเหล่านี้หรือเริ่มต้นทุกอย่างตั้งแต่ต้น
คุณต้องเปิดไลบรารี HappyAddons เพื่อสำรวจเทมเพลตสำเร็จรูป คลิก ไอคอน Happy บนผืนผ้าใบ Elementor ของคุณ นี่จะเป็นการเปิดห้องสมุด

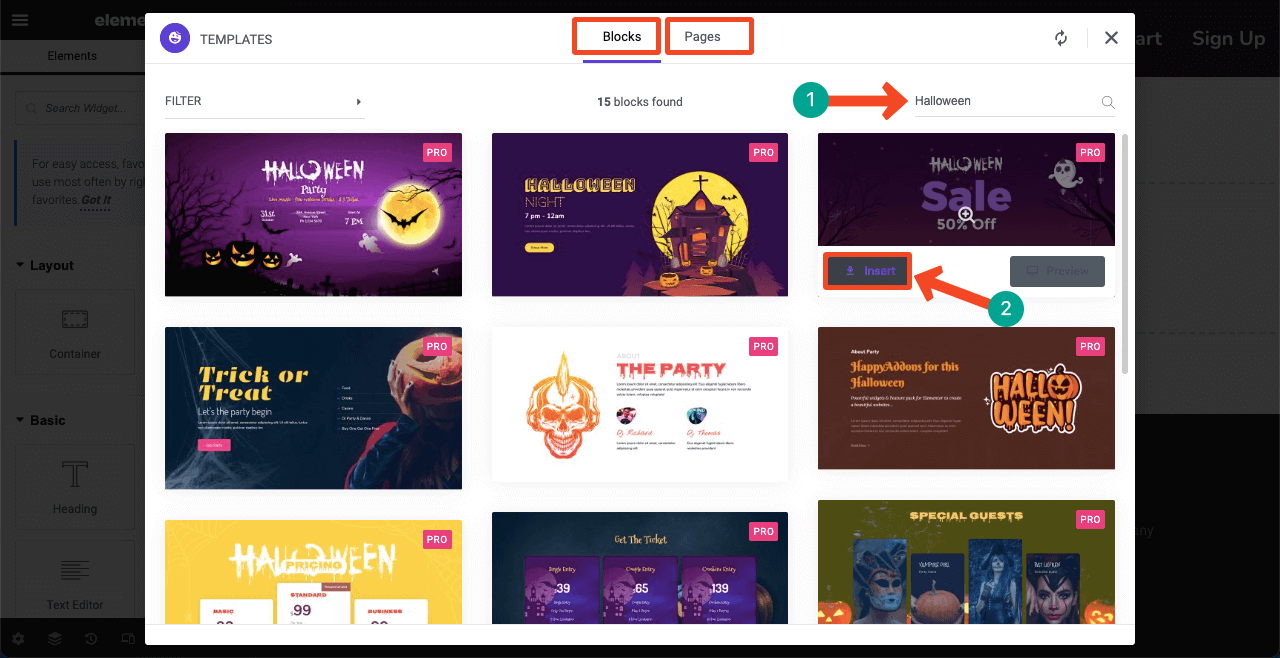
คุณจะพบทั้งเทมเพลตบล็อกและเพจที่นี่ ขั้นแรก ให้เข้าไปที่แท็ บบล็อก หรือ เพจ พิมพ์ Halloween ในช่องค้นหา เทมเพลตที่เกี่ยวข้องจะปรากฏบนหน้าจอ จากที่นี่ คุณสามารถ แทรก เทมเพลตที่เหมาะสมบนผืนผ้าใบของคุณและปรับแต่งในภายหลังได้

*** หมายเหตุ: เราจะแสดง วิธีออกแบบหน้า Landing Page ของวันฮาโลวีนตั้งแต่เริ่มต้น เพราะนี่จะทำให้คุณมีโอกาสทำความคุ้นเคยกับฟีเจอร์และวิดเจ็ตต่างๆ ของ Elementor และ HappyAddons
ขั้นตอนที่ 04: สร้างส่วนต้อนรับฮีโร่ด้วยตัวจับเวลานับถอยหลัง
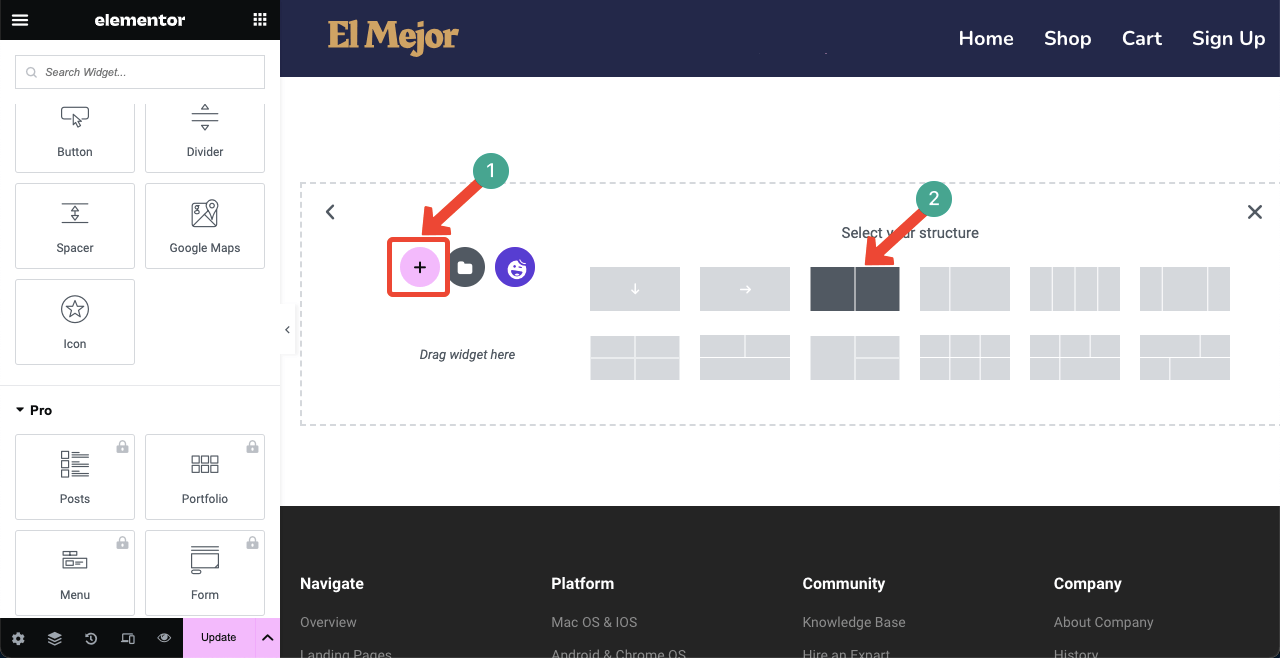
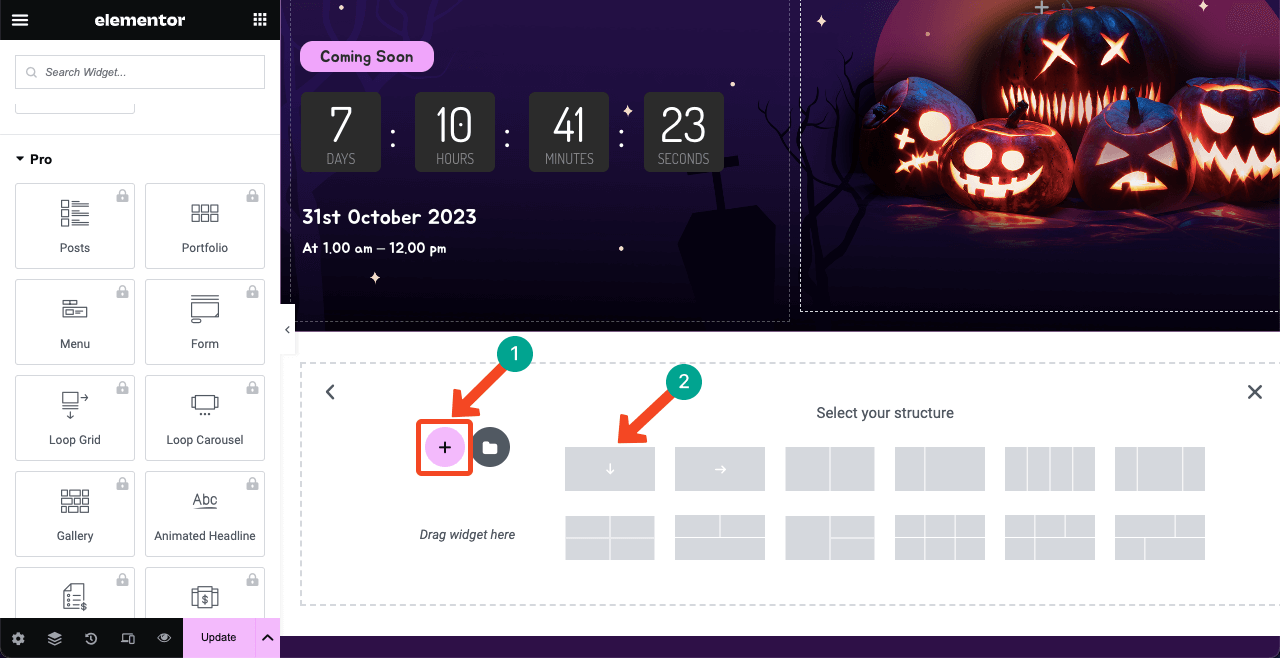
คุณต้องเลือกโครงสร้างคอลัมน์ทุกครั้งที่สร้างส่วนใหม่บนหน้า Landing Page ของคุณ กดไอคอนเครื่องหมาย บวก (+) คุณจะเห็นโครงสร้างคอลัมน์ต่างๆ อยู่ที่นั่น เลือกสิ่งที่คุณต้องการ เรากำลังดำเนินการด้วยโครงสร้างแบบสองคอลัมน์เพื่อสร้างส่วนต้อนรับ

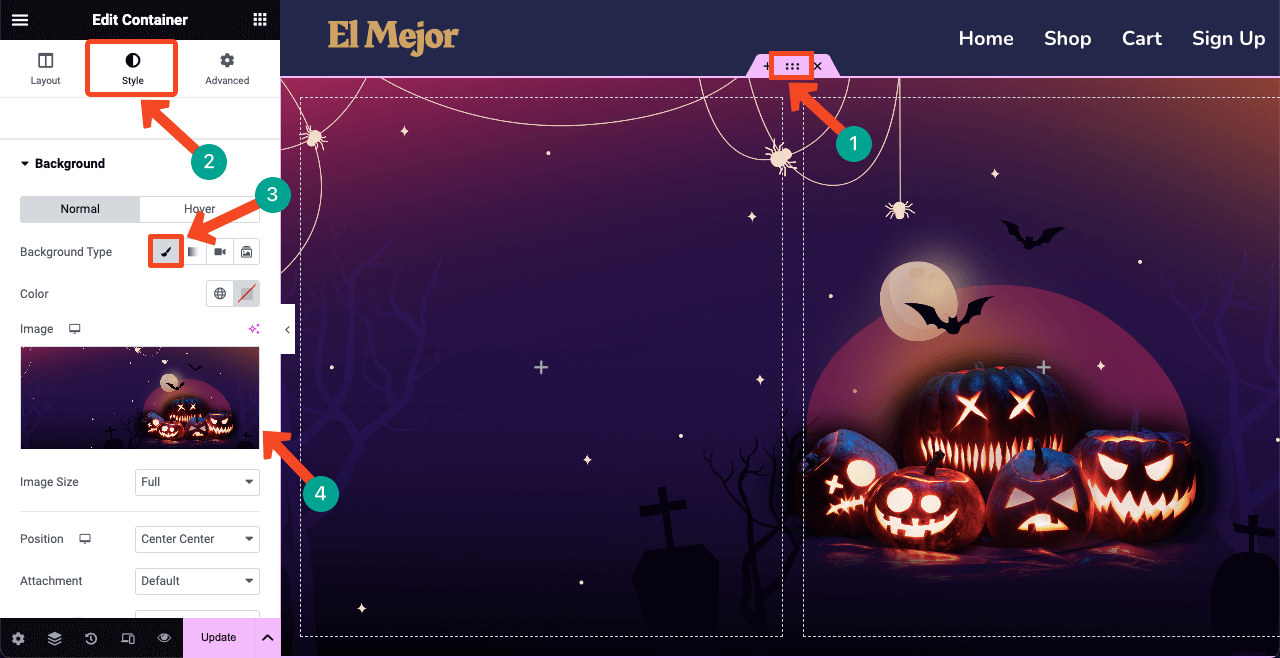
คุณต้องเพิ่มภาพพื้นหลังน่ากลัวในส่วนต้อนรับ เพื่อให้ผู้เยี่ยมชมรู้สึกถึงวันฮาโลวีนทันทีหลังจากกระโดดเข้าสู่หน้าเพจ กดไอคอน หกจุด เพื่อเลือกทั้งส่วน ไปที่แท็บ สไตล์ หลังจากนั้น
กด ไอคอน Classic Brush ถัดจากประเภทพื้นหลัง คุณจะได้รับตัวเลือกในการเพิ่มภาพพื้นหลังให้กับส่วนดังกล่าว อัปโหลดภาพจากไดรฟ์ในเครื่องของคุณ
หมายเหตุ: คุณไม่สามารถสร้างภาพประเภทนี้โดยใช้ Elementor ได้ แต่คุณจะเจอแบบนี้มากมายบนแพลตฟอร์ม Dribble, Freepik และ Canva

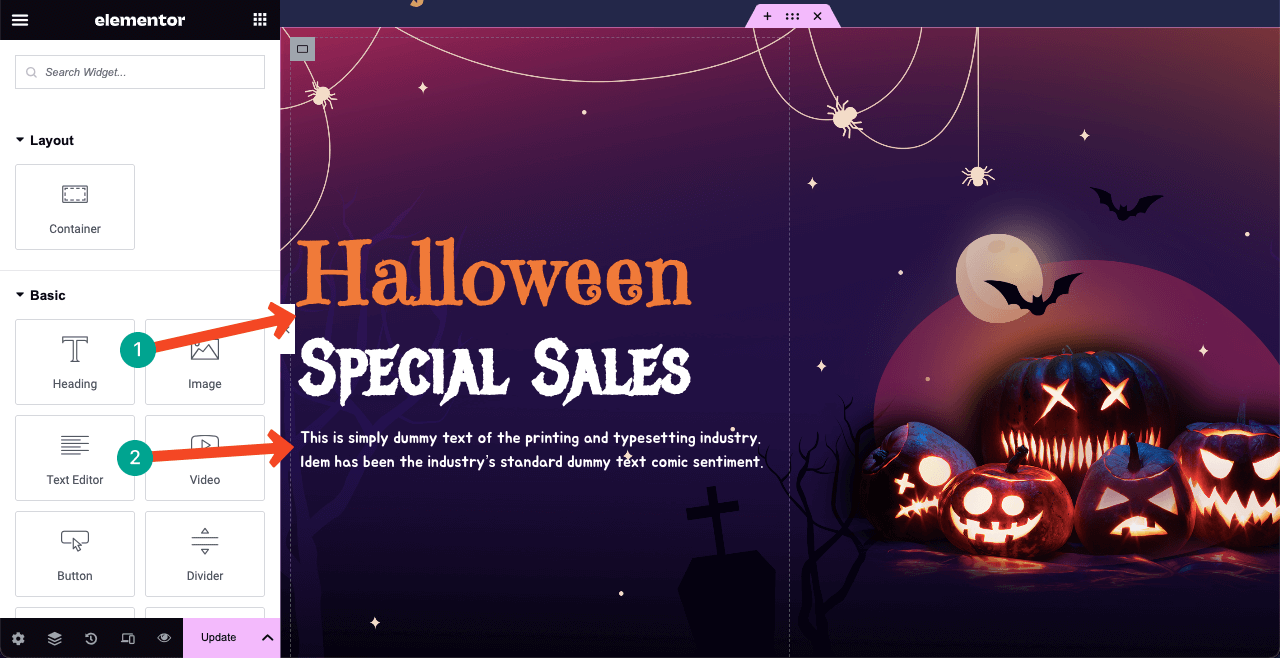
# เพิ่มการคัดลอกส่วนหัวและข้อความ
ทุกๆ ส่วนของฮีโร่จะมีสำเนาแฟนซีติดหูด้วย และสำหรับหน้าฮาโลวีนคุณต้องใช้แบบอักษรที่น่าขนลุกและน่ากลัว แบบอักษร Google ที่น่ากลัวที่สุดบางตัว ได้แก่ Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest และ Metal Menia
เราใช้วิดเจ็ตตัวแก้ไข ส่วนหัว และ ข้อความ เพื่อเพิ่มสำเนาและข้อความของเราในส่วนฮีโร่ และใช้ฟอนต์: Emilys Candy , Metal Menia และ Jua

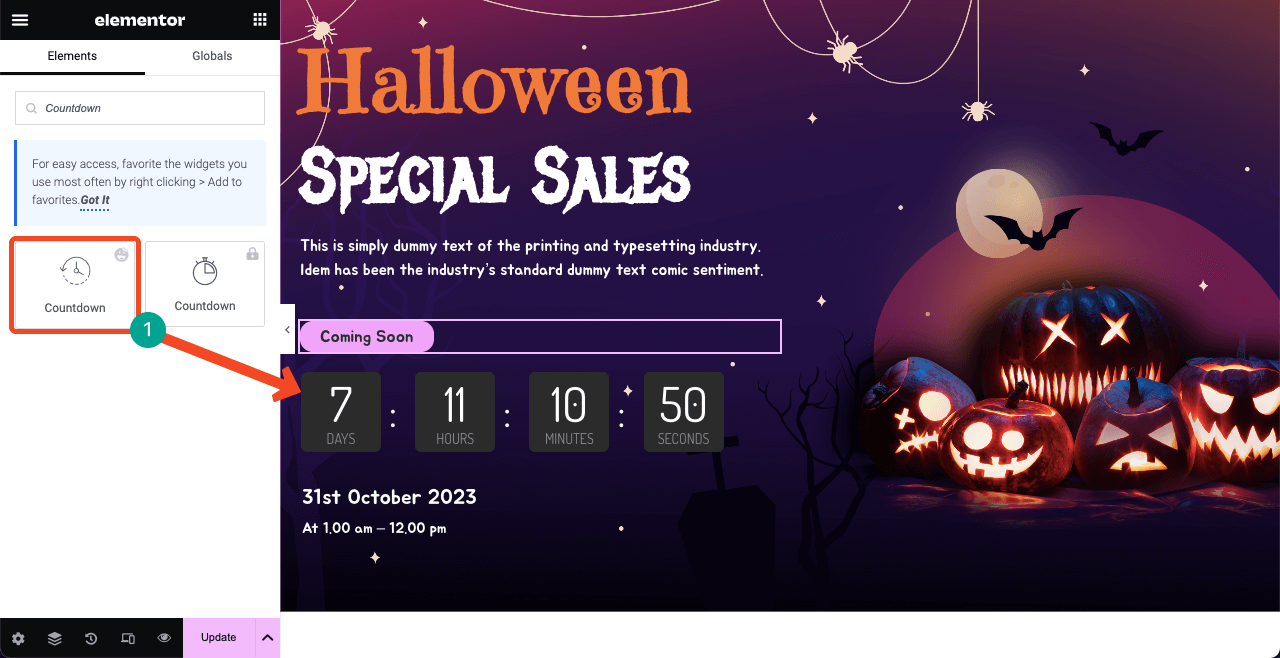
เครื่องจับเวลาถอยหลังสามารถสร้างความรู้สึกเร่งด่วนและความตระหนักในใจของลูกค้า ดังนั้นเราจึงใช้วิดเจ็ต นับถอยหลัง เพื่อเพิ่มตัวจับเวลาถอยหลัง นอกจากนั้น เราได้เพิ่มเนื้อหาเพิ่มเติมโดยใช้วิดเจ็ต ตัวแก้ไขข้อความ เพื่ออธิบายเวลาเริ่มต้นและสิ้นสุดของแคมเปญการขาย

ขั้นตอนที่ 05: นำเสนอผลิตภัณฑ์ฮาโลวีนที่ขายดี
จากสถิติต่างๆ เราพบว่า ผู้เข้าชมมากกว่า 50% ตัดสินใจเกี่ยวกับหน้าเว็บภายในเวลาสูงสุด 3-4 วินาที เว้นแต่พวกเขาจะพบเนื้อหาที่ต้องการบนเพจภายในเวลานี้ พวกเขาก็ย้ายไปที่อื่น

นี่คือสาเหตุว่าทำไมหากคุณต้องการขายสินค้าหรือบริการผ่านหน้าฮาโลวีน คุณต้องแสดงในส่วนที่สอง เลือกโครงสร้างคอลัมน์ใหม่เพื่อเพิ่มช่องว่างสำหรับการสร้างส่วนถัดไป

เนื่องจากเรากำลังสร้างหน้าฮาโลวีนนี้สำหรับไซต์อีคอมเมิร์ซ เราจะแสดงรายการที่ขายดีที่สุดในส่วนที่สองพร้อมเปอร์เซ็นต์ส่วนลด คุณต้องเลือกวิดเจ็ตที่เหมาะสมจากแถบด้านข้างซ้ายเพื่อนำเสนอผลิตภัณฑ์ตามที่คุณต้องการ
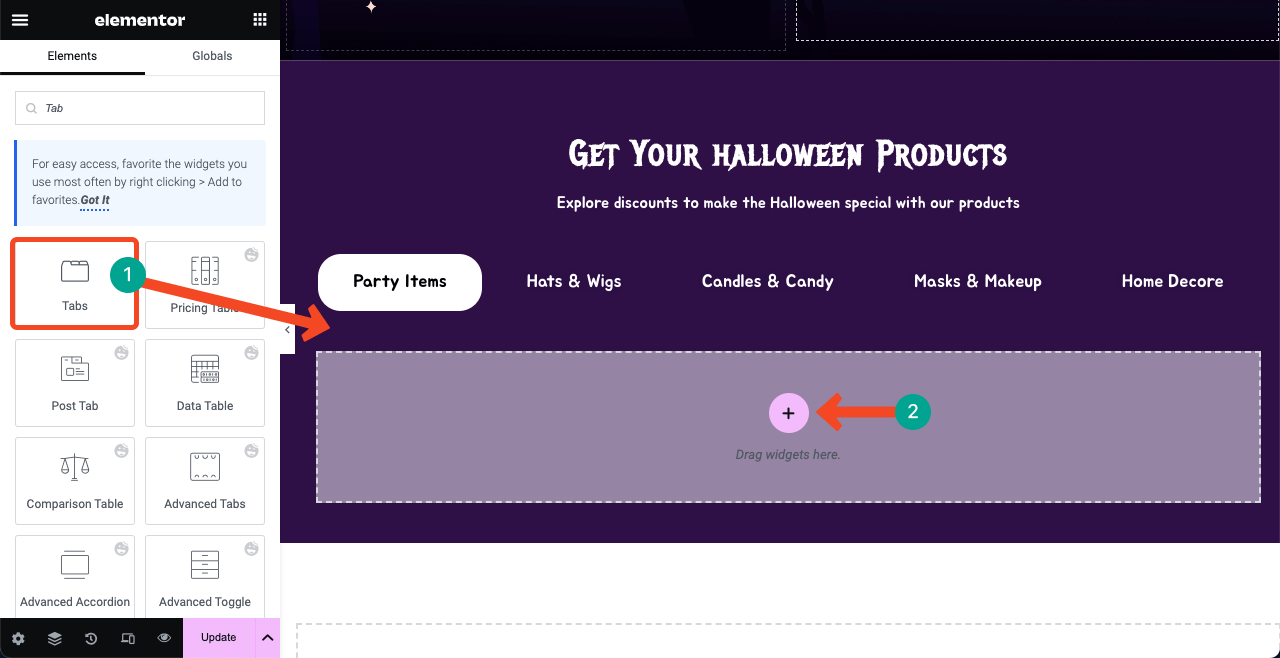
เรากำลังใช้วิดเจ็ต Tabs นี่คือวิดเจ็ต Elementor ฟรีที่ให้คุณสร้างแท็บที่สลับได้เพื่อเพิ่มหมวดหมู่ของผลิตภัณฑ์แยกกัน ก่อนหน้านั้น เราได้เพิ่มส่วนหัวและคำอธิบายเล็กๆ น้อยๆ โดยใช้วิดเจ็ตส่วนหัวและตัวแก้ไขข้อความ
กดไอคอนเครื่องหมาย บวก (+) ภายในวิดเจ็ตแท็บ

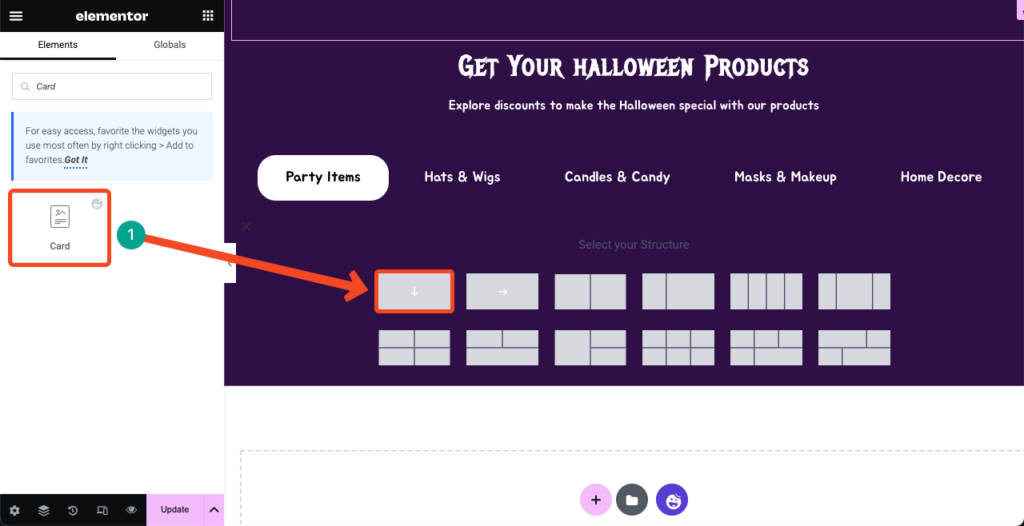
ค้นหา วิดเจ็ต การ์ด ลากและวางลงในพื้นที่คอลัมน์

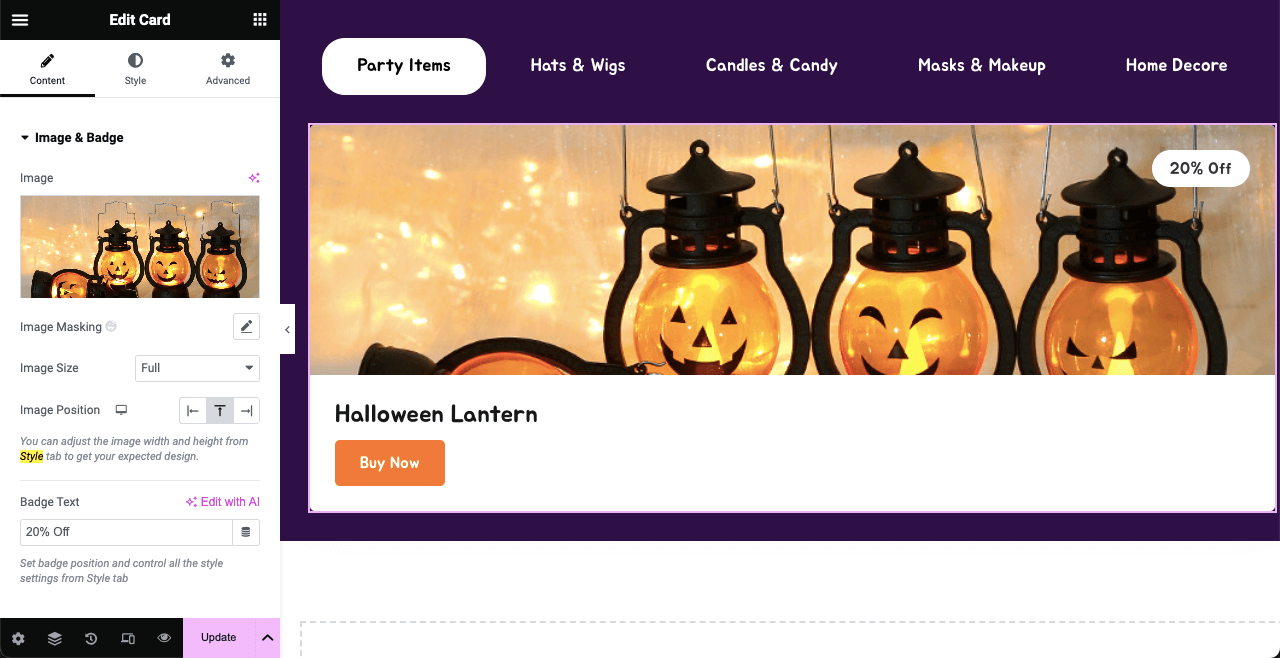
คุณจะได้รับตัวเลือกในการเพิ่มรูปภาพสินค้า เปอร์เซ็นต์ส่วนลด ชื่อผลิตภัณฑ์ และปุ่มซื้อ คุณสามารถปรับแต่งรูปลักษณ์ของการ์ดได้จากแท็บ สไตล์

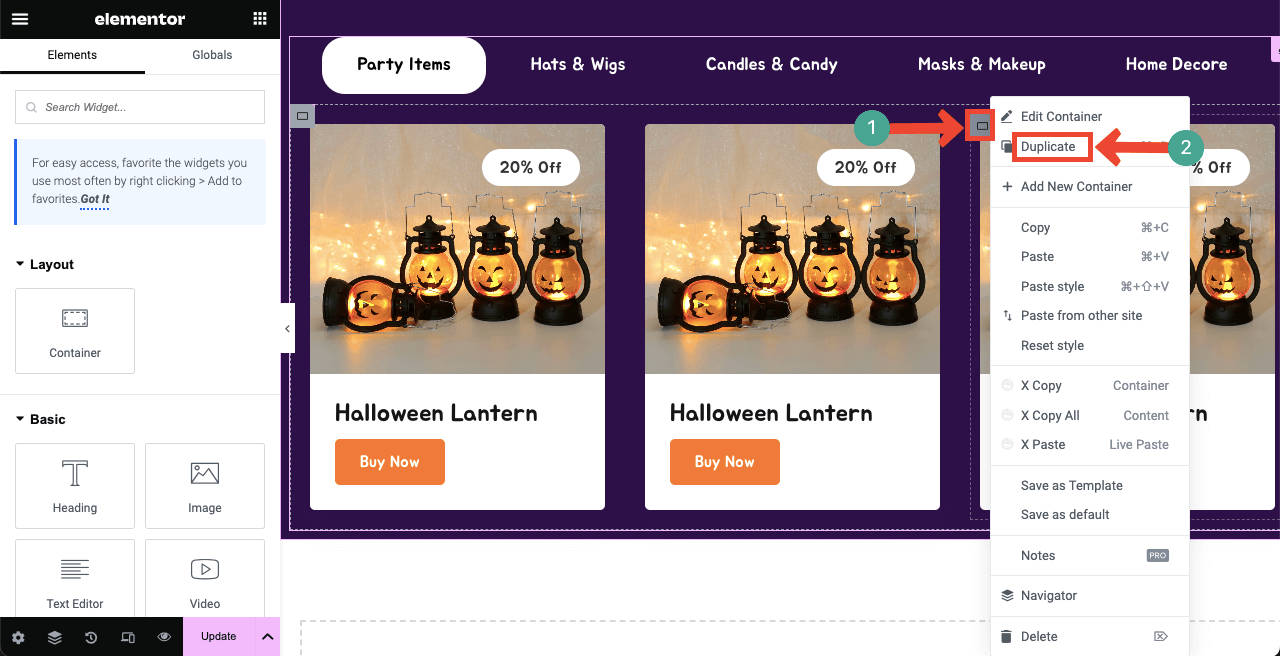
เมื่อคุณพอใจกับเลย์เอาต์ของการออกแบบการ์ดใบแรกของคุณแล้ว คุณสามารถทำซ้ำได้ โดยที่คุณไม่จำเป็นต้องลากและวางวิดเจ็ตเพื่อเพิ่มรูปภาพใหม่ นอกจากนี้ การทำสำเนาวิดเจ็ตการ์ดยังสามารถกระจายพื้นที่ตามสัดส่วนเพื่อการนำเสนอรายการผลิตภัณฑ์ของคุณได้อย่างสมบูรณ์แบบ
วางเคอร์เซอร์ของคุณบนไอคอน แก้ไขคอนเทนเนอร์ แล้วคลิกขวา มันจะเปิดรายการขึ้นมาโดยกดตัวเลือก ทำซ้ำ ดังนั้นคุณจึงสามารถทำซ้ำเค้าโครงการ์ดได้บ่อยเท่าที่คุณต้องการ

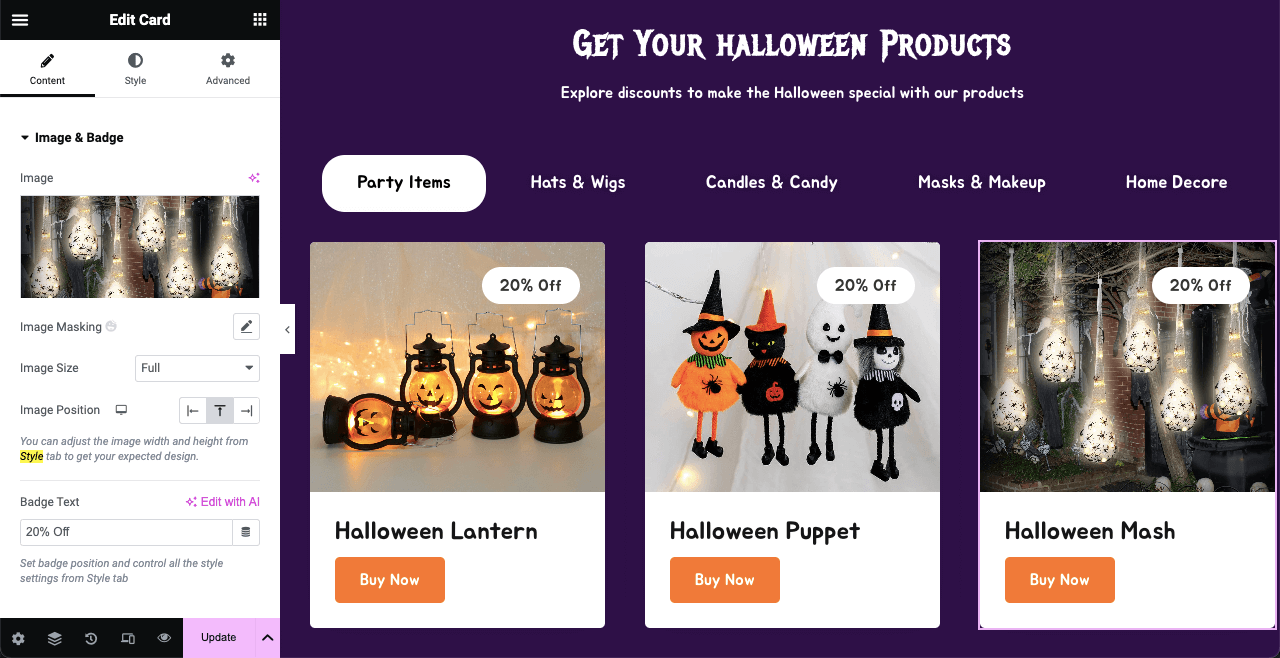
จากนั้นอัปเดตรูปภาพและข้อมูลสำหรับพื้นที่การ์ดอื่นๆ เพิ่มรูปภาพผลิตภัณฑ์บนแท็บอื่นๆ ทีละรายการโดยทำตามวิธีเดียวกัน

ขั้นตอนที่ 06: สร้างตารางราคาที่น่ากลัว
หากคุณขายผลิตภัณฑ์อีคอมเมิร์ซเท่านั้น คุณไม่จำเป็นต้องมีตารางราคาแยกต่างหากในหน้าฮาโลวีน ดังนั้นคุณอาจหลีกเลี่ยงหน้านี้ได้ แต่มีองค์กรอีคอมเมิร์ซจำนวนมากที่ขายบริการและซอฟต์แวร์เพิ่มเติม การสร้างตารางราคาเป็นสิ่งจำเป็นสำหรับพวกเขา
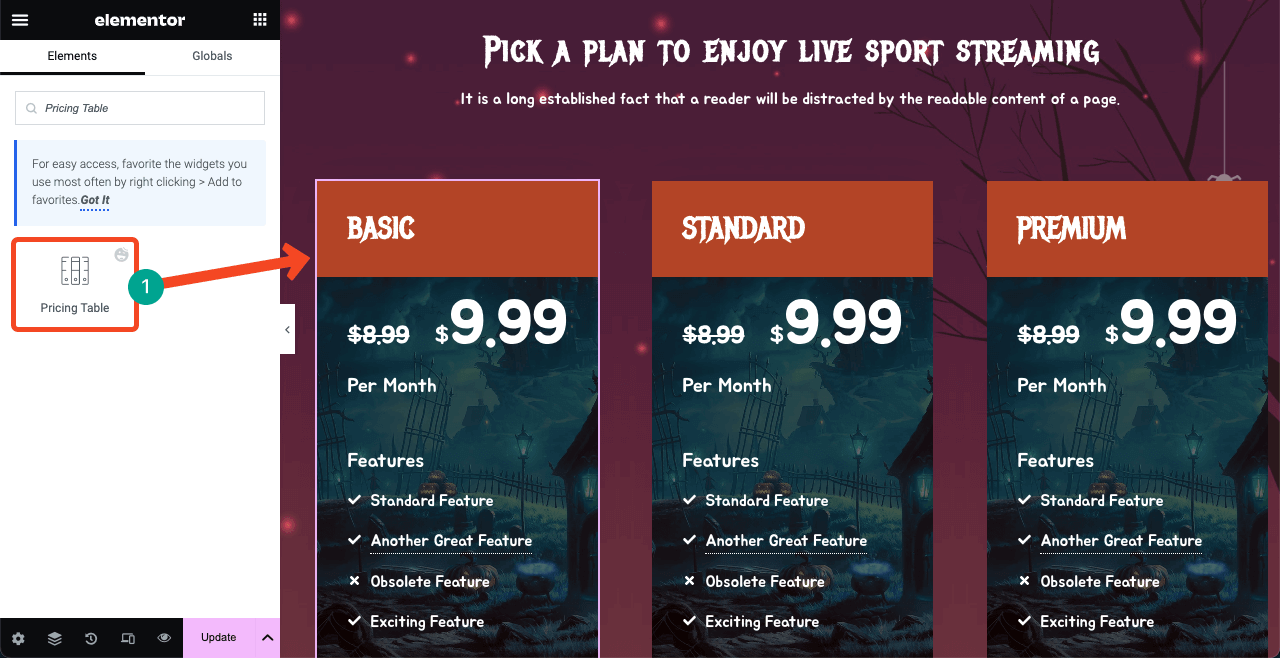
สมมติว่าคุณกำลังขายบริการถ่ายทอดสดกีฬา และคุณเรียกเก็บเงินลูกค้าเป็นรายเดือนสำหรับบริการนี้ ตอนนี้เราจะสร้างตารางราคาสาธิตสำหรับมัน HappyAddons มีวิดเจ็ต ตารางราคา ที่คุณสามารถทำได้อย่างรวดเร็วโดยไม่ต้องยุ่งยากมากนัก
ก่อนหน้านั้น เราได้เพิ่มข้อความส่วนหัวและคำอธิบายสั้นๆ โดยใช้วิดเจ็ต Heading และ Text Editor

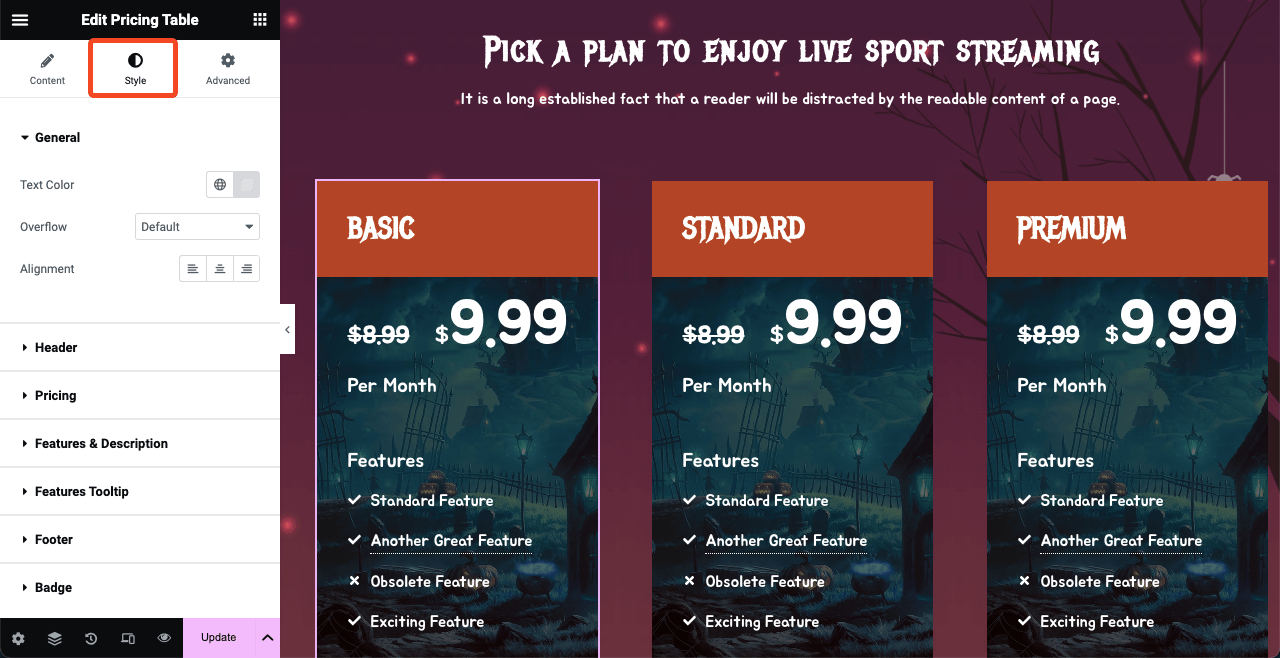
เราได้ปรับแต่งตารางจากแท็บ สไตล์ และ ขั้นสูง แท็บ สไตล์ จะช่วยให้คุณปรับแต่งสี ขนาด ตระกูล และการจัดแนวแบบอักษรได้

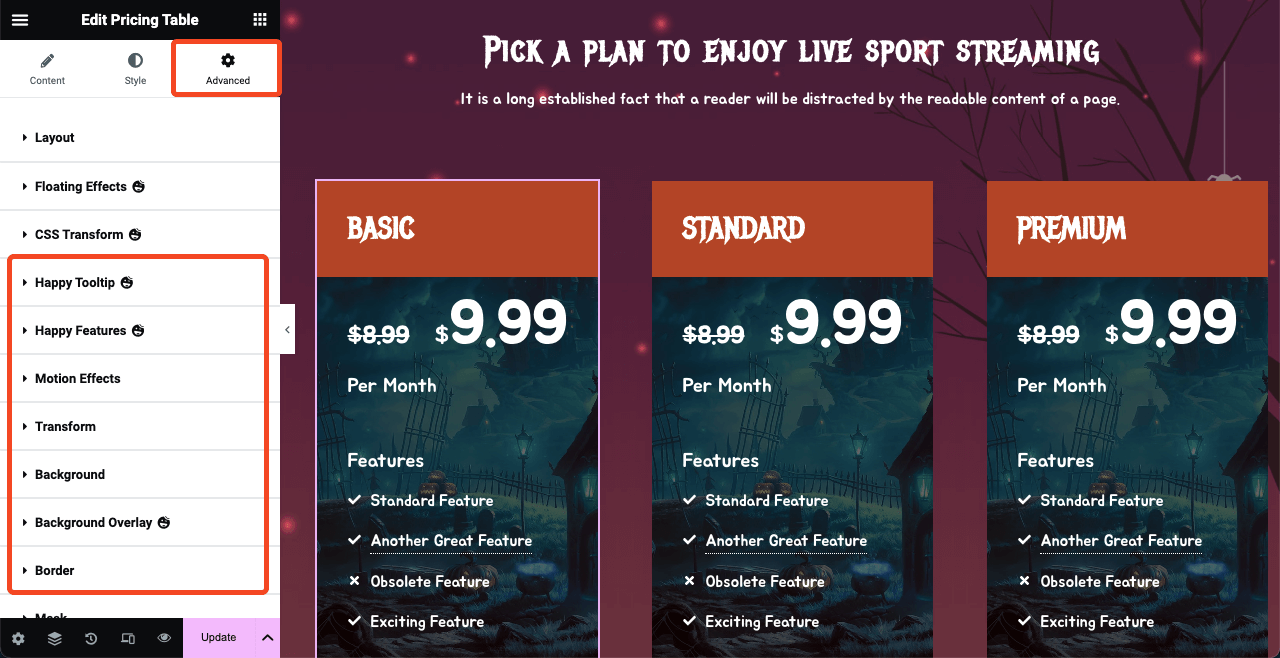
ไปที่แท็บ ขั้นสูง เพื่อดูตัวเลือกการปรับแต่งเพิ่มเติม สำรวจตัวเลือกต่างๆ เช่น Happy Tooltip, Happy Features, Motion Effects, Transform, Background, Background Overlay และ Border เราได้เปลี่ยนพื้นหลังของตารางราคาจากตัวเลือก พื้นหลัง

ขั้นตอนที่ 07: สร้างส่วนคำเชิญสำหรับการแข่งขันและกิจกรรมออนไลน์
การแข่งขันและปาร์ตี้ออนไลน์กลายเป็นวิธีที่ดีเยี่ยมในการมีส่วนร่วมและเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้กลายเป็นลูกค้า การแข่งขันออนไลน์วันฮาโลวีนที่ได้รับความนิยมมากที่สุดบางประเภท ได้แก่ ภาพถ่าย วิดีโอ คำบรรยาย การทำสำเนา แบบทดสอบ การออกแบบ การแจกของรางวัล ศิลปะ สูตรอาหาร และการแข่งขันการแนะนำผลิตภัณฑ์
อย่างไรก็ตาม หากมีผู้ใช้เข้าร่วมกิจกรรมสดมากเกินไป อาจเกิดปัญหาการสตรีมและทางเทคนิคได้ คุณควรสร้างแบบฟอร์มเพื่อรวบรวมที่อยู่อีเมลของผู้เข้าร่วมที่สนใจโดยใช้แบบฟอร์มและส่งคำเชิญให้พวกเขาทันทีก่อนเริ่มกิจกรรม

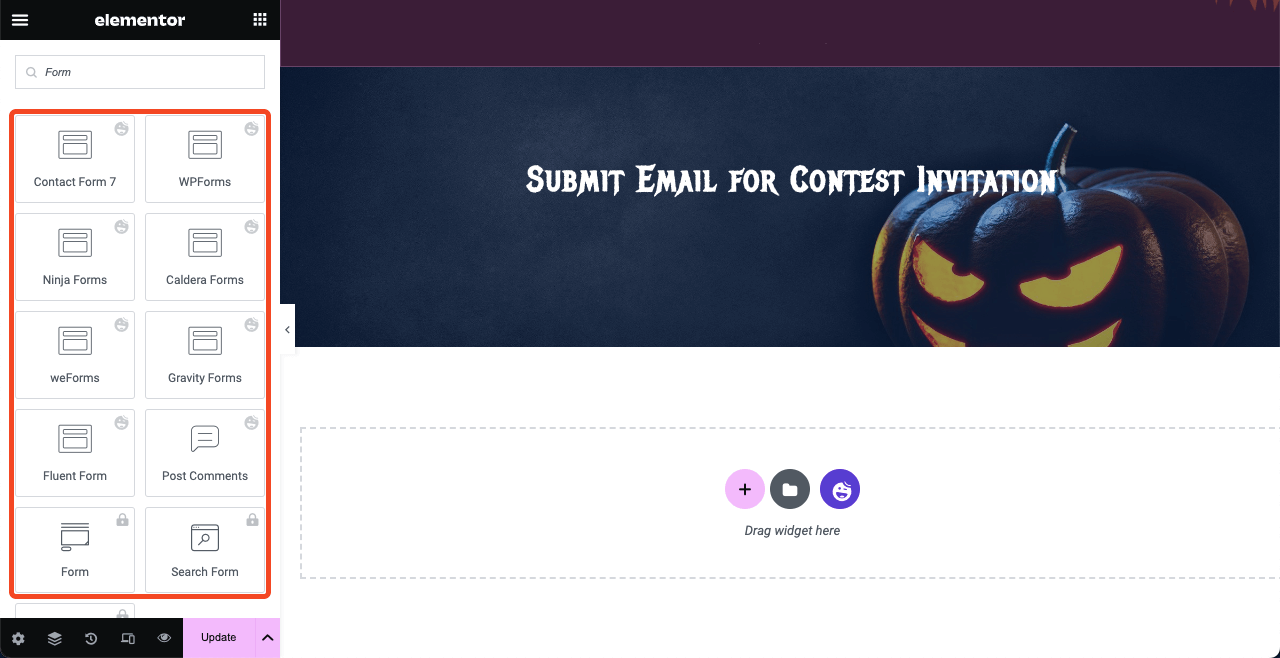
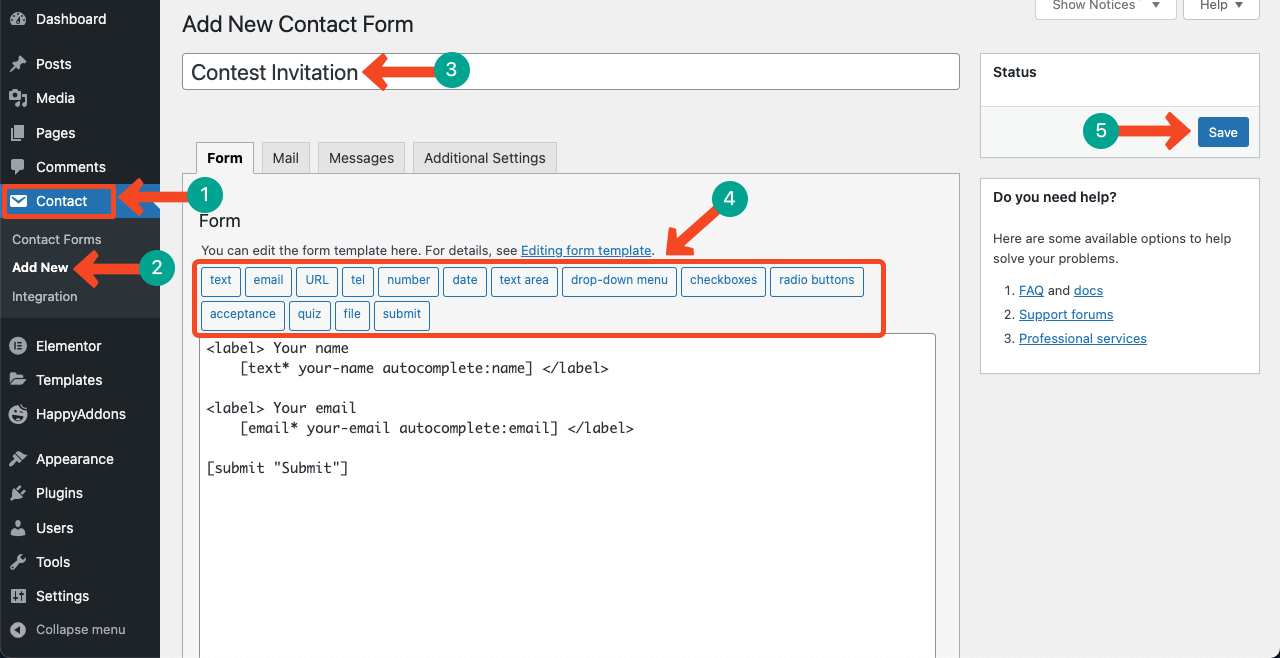
HappyAddons มีการผสานรวมกับปลั๊กอินแบบฟอร์มติดต่อ WordPress ยอดนิยมทั้งหมด ลากและวางวิดเจ็ตแบบฟอร์มที่คุณต้องการลงบนผืนผ้าใบ ก่อนหน้านั้นให้สร้างแบบฟอร์มบนแบ็กเอนด์ของคุณ เราใช้ปลั๊กอิน Contact Form 7 เพื่อสร้างแบบฟอร์มของเรา

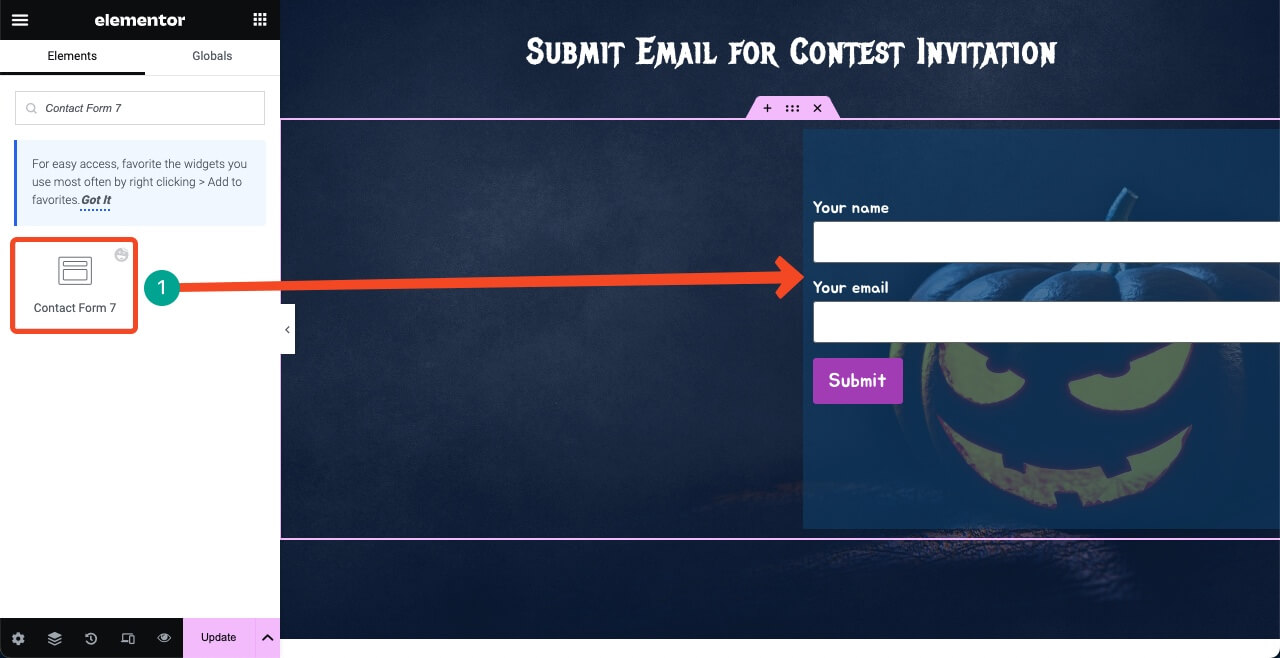
กลับไปที่ผืนผ้าใบ Elementor ค้นหาวิดเจ็ต แบบฟอร์มการติดต่อ 7 ลากและวางลงในส่วนที่คุณต้องการ เลือกแบบฟอร์มและปรับแต่ง เราเว้นด้านซ้ายว่างไว้เพื่อเพิ่มเนื้อหาเพิ่มเติม

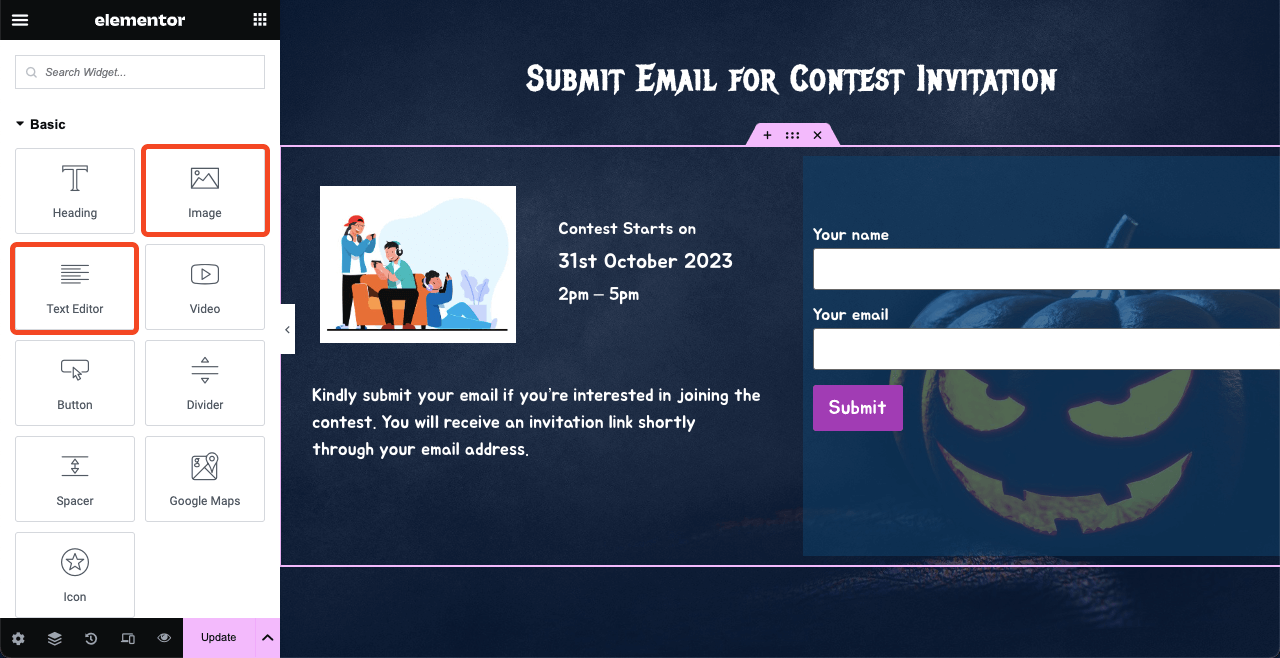
คุณสามารถใช้ตัวพิมพ์ใหญ่ในช่องว่างทางด้านซ้ายโดยเพิ่มข้อความและรูปภาพ ใช้วิดเจ็ต: โปรแกรมแก้ไข รูปภาพ และ ข้อความ เลือกขนาดตัวอักษรอย่างชาญฉลาดเพื่อทำให้ส่วนนั้นดูดี

เมื่อคุณพอใจกับการออกแบบแล้ว ให้ทำให้หน้าเว็บฮาโลวีนใช้งานได้โดยกดปุ่ม เผยแพร่
คำถามที่พบบ่อยเกี่ยวกับวิธีการออกแบบเว็บเพจวันฮาโลวีน
ดังนั้นหน้าเว็บฮาโลวีนของคุณจึงพร้อมแล้ว แต่จะส่งเสริมและเปลี่ยนใจเลื่อมใสได้อย่างไร? เราจะตอบคำถามที่พบบ่อยบางส่วนที่เกี่ยวข้องกับหัวข้อในส่วนนี้
ฉันจะเพิ่มยอดขายออนไลน์ในวันฮาโลวีนได้อย่างไร
1. มุ่งเน้นไปที่การตลาดตามธีม
2. เสนอส่วนลดในเวลาจำกัด
3. สร้างชุดผลิตภัณฑ์ที่เกี่ยวข้อง
4. ปรับปรุงหน้าเว็บฮาโลวีน
5. แบ่งปันข้อเสนอของคุณบนโซเชียลมีเดียช่วงเวลาที่เหมาะสมที่สุดในการดำเนินชีวิตกับแคมเปญลดราคาวันฮาโลวีนคืออะไร?
คุณต้องดำเนินแคมเปญลดราคาวันฮาโลวีนในวันที่ 31 ตุลาคม ไม่ใช่ก่อนวันดังกล่าว แต่คุณอาจใช้งานหน้าเว็บฮาโลวีนได้ในช่วงต้นเดือนตุลาคมพร้อมตัวจับเวลาถอยหลังโดยระบุวันที่ของแคมเปญ ซึ่งจะเป็นผลดีต่อการมีส่วนร่วมของลูกค้าและการกระจายการรับรู้
ใครควรเป็นลูกค้าเป้าหมายในช่วงแคมเปญวันฮาโลวีน?
นักวางแผนงานปาร์ตี้, ของตกแต่งบ้าน, เด็กๆ, คนที่รักความสนุกสนาน, คนรักของขวัญ, ผู้ใช้ผลิตภัณฑ์และบริการออนไลน์ ฯลฯ
อะไรคือข้อผิดพลาดทั่วไปที่ผู้คนทำในการออกแบบเว็บไซต์วันฮาโลวีน?
1. อ่านได้ไม่ดี
2. ภาพเคลื่อนไหวมากเกินไป
3. การออกแบบที่ไม่สอดคล้องกัน
4. ขาดคำกระตุ้นการตัดสินใจที่ชัดเจน
5. ความไม่สอดคล้องกับเอกลักษณ์ของแบรนด์แบบอักษร Google ที่ดีที่สุดสำหรับการออกแบบหน้าเว็บวันฮาโลวีนคืออะไร
1. สัตว์เลื้อยคลาน
2.จัว
3. จอลลี่ ลอดเจอร์
4. เอมิลี่ แคนดี้
5. ภารกิจลึกลับ
6. เมทัลเมเนีย
สรุปสุดท้าย
วันฮาโลวีนเป็นเทศกาลระดับโลกที่มีการเฉลิมฉลองในกว่า 35 ประเทศ โดยเฉพาะในสหรัฐอเมริกา แคนาดา และสหราชอาณาจักร ในแง่ของประชากร ผู้คนหลายพันล้านคนเฉลิมฉลองวันนี้ด้วยความยินดีและกระตือรือร้นอย่างมาก
หากคุณเลือกกลุ่มเป้าหมายอย่างเหมาะสม สร้างแลนดิ้งเพจที่สวยงาม และดำเนินแคมเปญการขาย คุณสามารถสร้าง Conversion มหาศาลได้อย่างแน่นอน หวังว่าคุณจะได้เรียนรู้วิธีออกแบบแลนดิ้งเพจฮัลโลวีนอันน่าทึ่งจากบทความนี้แล้ว
สำรวจบทความอื่นของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์แบบไม่ใช้โค้ด แต่ถ้าคุณมีคำถามเฉพาะเกี่ยวกับ Elementor และ HappyAddons โปรดแจ้งให้เราทราบผ่านช่องแสดงความคิดเห็นหรือตัวเลือกแชทสด
