如何設計具有出色萬聖節登陸頁面創意的萬聖節網頁
已發表: 2023-09-04萬聖節是一年一度的節日,各個年齡段的人們都擁抱超自然現象。 他們喜歡穿幽靈般的服裝,用幽靈主題裝飾自己的家。 由於這種強烈的受歡迎程度和需求,萬聖節已成為商家銷售各種產品的理想場合。
大多數電子商務和在線企業都會在這一天創建單獨的萬聖節網頁,以便更有效地開展促銷活動。 本文將指導您如何從頭開始或使用現成的模板設計具有出色萬聖節網站創意的萬聖節網頁。
在此之前,我們將簡要討論萬聖節是什麼以及為什麼它變得具有商業重要性。 開始吧!
什麼是萬聖節?
每年的 10 月 31 日,也就是諸聖節的前一天晚上,人們都會慶祝萬聖節。 儘管這一天在歷史上植根於凱爾特人和基督教傳統,但現在其他文化和社區也在慶祝這一天。 可以說,毫無疑問,它的接受度會隨著時間的推移而提高。
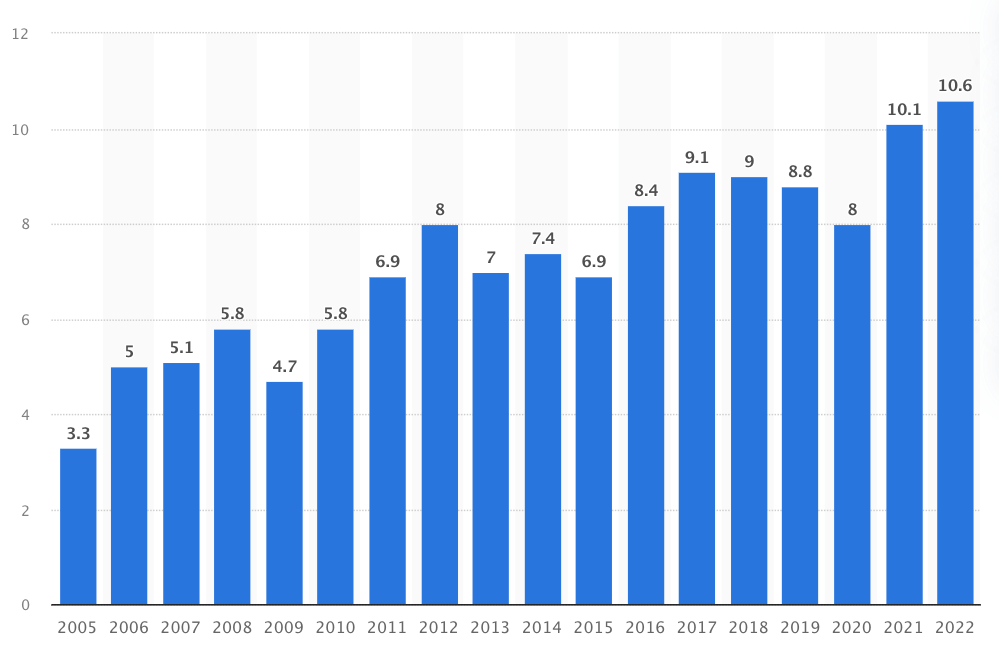
這個節日最暢銷的產品是面具、帽子、假髮、化妝品、糖果、南瓜、渴望套件、派對用品、蠟燭、家居裝飾、幽靈主題書籍、零食、飲料等。 據《福布斯》報導, 2021 年萬聖節期間,消費者在產品上花費了約 101 億美元。
而這個數字在 2022 年就突破了 106 億美元的門檻。現在讓我們來看看過去幾年人們在慶祝萬聖節上花了多少錢。

哪些元素可以為萬聖節網頁設計增添趣味?
沒有一些元素,萬聖節主題就永遠不完整。 如果您想為萬聖節設計一個專用頁面,則必須在其中包含這些元素。 現在讓我們來看看為萬聖節網頁設計增添趣味的元素。
A。 可怕的背景
可怕的背景應該是任何萬聖節網頁設計的主題。 使用陰森恐怖的背景配色方案,營造出令人難以忘懷的氛圍。
b. 鬧鬼的圖標
蝙蝠、蜘蛛、頭骨、掃帚、女巫和蜘蛛網等圖標可以在整個網頁設計中增強萬聖節主題的視覺敘事。
C。 克里字體
在頁眉、頁腳、橫幅和內部文本中使用非常規且神秘的字體可以增強網頁上的怪異感和主題感。
d. 幽靈插圖
鬼屋、榕樹上掛著的死人頭骨、篝火、閃電南瓜等,都可以幫助你呈現鬼怪的插畫。
e. 動畫元素
漂浮的鬼魂、移動的女巫、跳舞的稻草人和閃爍的燈光等微妙的動畫可以為您的網站增添額外的恐怖萬聖節風味。
F。 倒計時器
它將向顧客傳達萬聖節活動還剩多少時間結束。 這可能會引發他們盡快完成購買的緊迫感。
如何設計萬聖節網頁:分步
如今創建網頁不再困難。 您會在網上找到很多工具來創建網頁,而無需編寫任何代碼。 但使用Elementor和HappyAddons ,您可以創建使用其他工具無法輕鬆實現的高度複雜的網頁。
因此,請通過下面的鏈接在您的網站上安裝並激活它們。 之後,您可以跳入有關如何設計萬聖節網頁的教程步驟。
- 元素器
- 快樂插件
- 快樂插件專業版
注意: HappyAddons 實際上是 Elementor 插件的一個插件。
步驟01:為您的萬聖節網頁創建線框
線框是頁面設計後外觀的藍圖或視覺表示。 線框圖定義了頁眉、頁腳、導航菜單、圖像、文本內容、按鈕、聯繫表單和其他組件等元素的放置。
因此,您(開發人員)可以安排網頁上的內容,然後進入更詳細的設計和開發階段。 除非您有線框,否則您將完全憑想像力設計頁面,而您的客戶最終可能不喜歡。

在這種情況下,您必須浪費更多的時間和金錢來修改設計,直到您的客戶滿意為止。 這就是為什麼線框圖如此重要。 Dribble和Colorlib是兩個很棒的平台,您可以在其中獲得無數的萬聖節網站線框圖創意。
線框圖完成後,請獲得客戶的批准。 然後,進入最終的設計過程。 以下視頻顯示了我們的萬聖節頁面的線框。 我們將按照它來設計我們的萬聖節網頁。 了解如何創建網站線框。
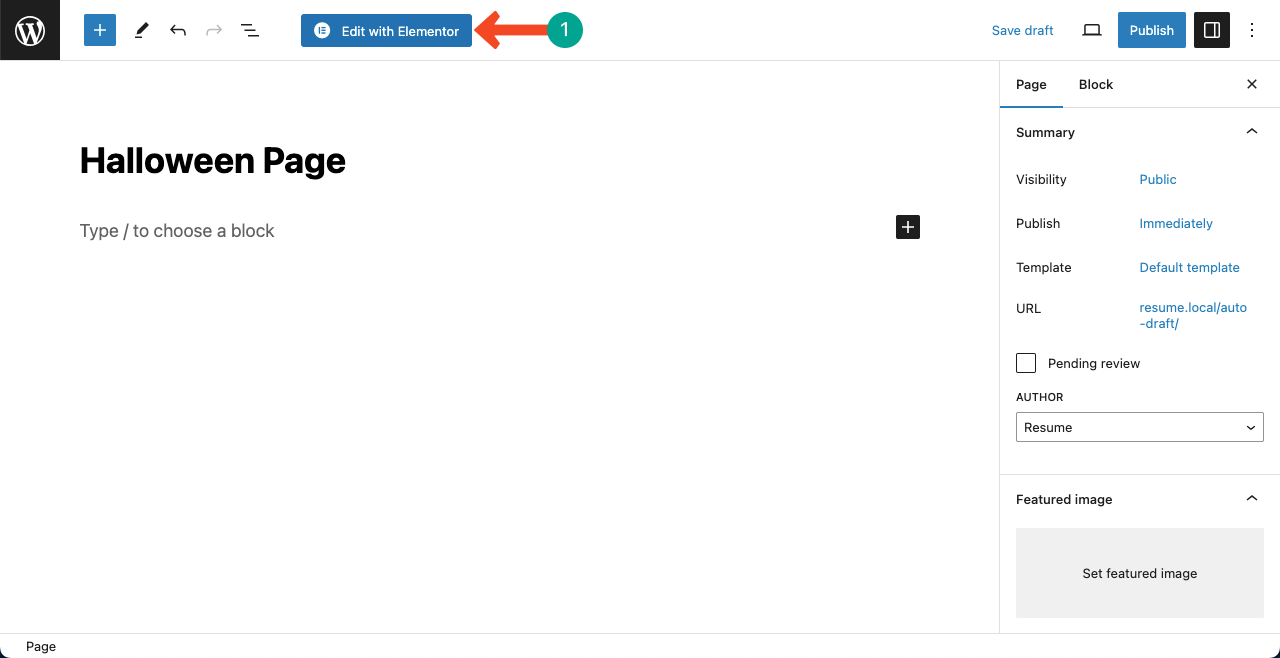
步驟02:使用 Elementor 打開頁面
在 WordPress 網站上打開一個新頁面並為其命名。 然後,按下“使用 Elementor編輯”按鈕,使用 Elementor打開頁面。

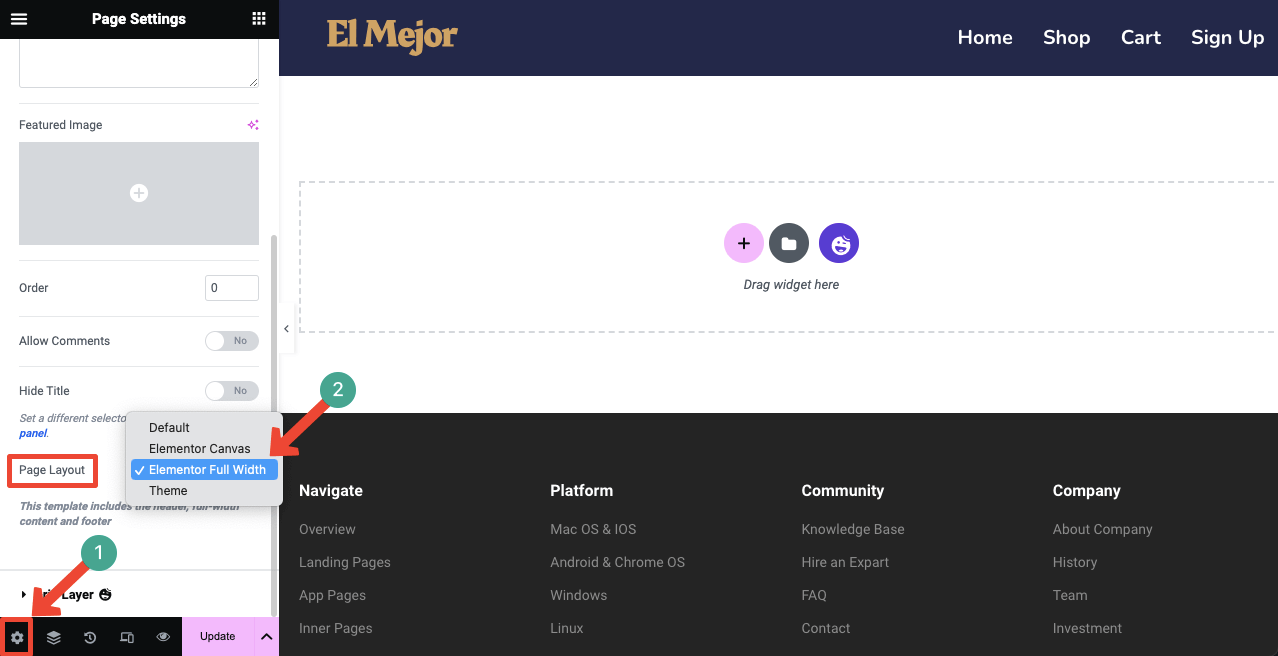
單擊左下角的設置圖標。 這將在左側邊欄上打開新選項。 找到並打開“頁面佈局”選項旁邊的下拉列表。 選擇Elementor 全寬。 這將從 Elementor 畫布中刪除所有不必要的文本。
如果您在已建立/正在運行的網站上創建這個新的萬聖節頁面,您將看到其頁眉和頁腳出現在畫布上。 你不必擔心他們。 您在此處添加的內容將僅存儲在萬聖節頁面。
此外,提供頁眉和頁腳將幫助您選擇正確的配色方案來設計萬聖節頁面。

步驟 03:使用模板或從頭開始設計頁面
HappyAddons 為您提供了一系列現成的萬聖節模板。 您可以使用這些模板設計登陸頁面或從頭開始一切。
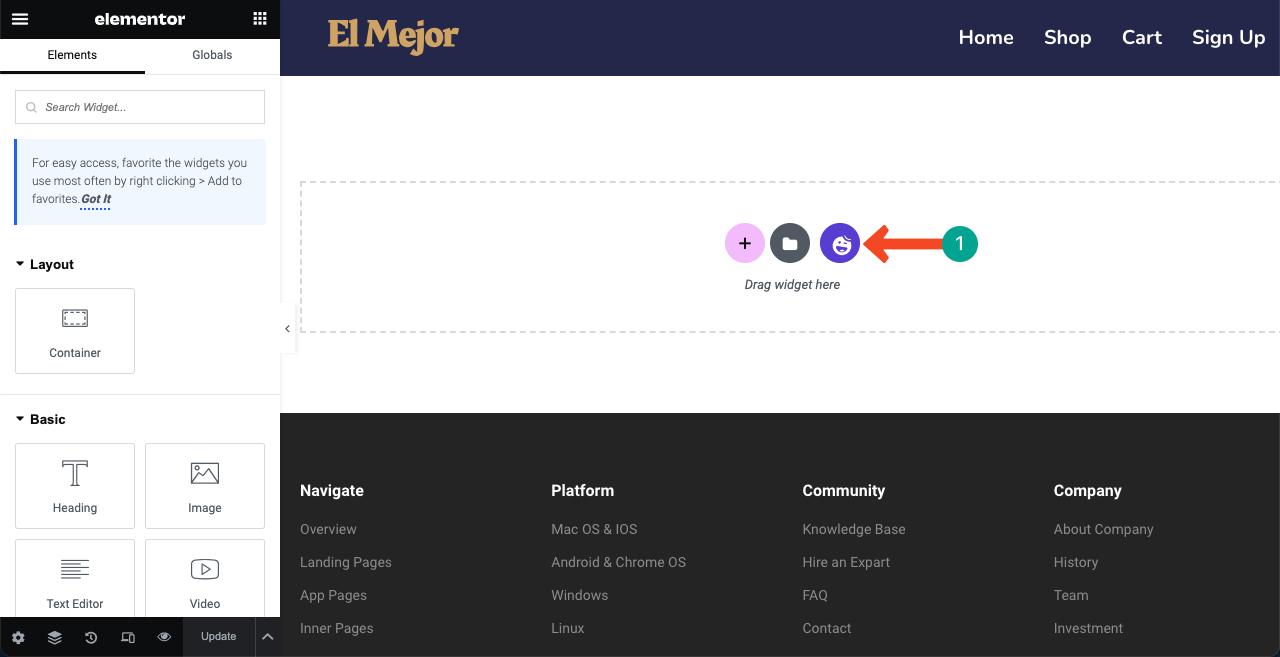
您需要打開 HappyAddons 庫來探索現成的模板。 單擊 Elementor 畫布上的Happy 圖標。 這將打開圖書館。

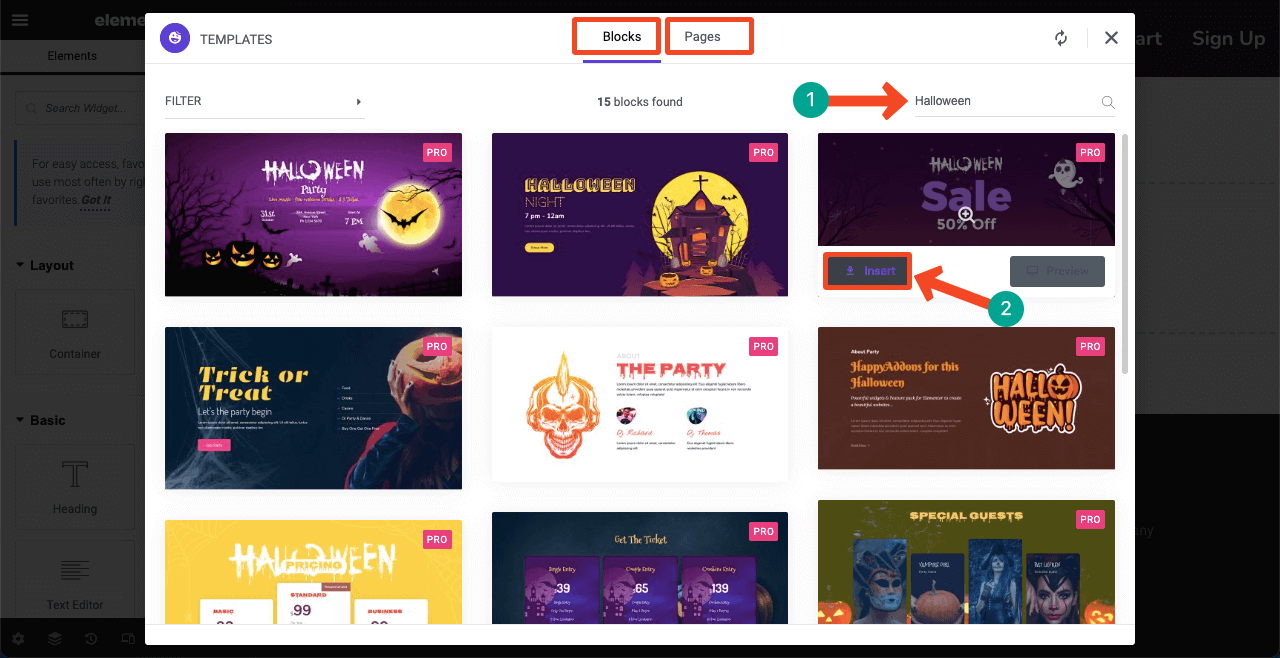
您可以在這裡找到塊模板和頁面模板。 首先,進入“塊”或“頁面”選項卡。 在搜索框中輸入萬聖節。 屏幕上將出現相關模板。 從這裡,您可以在畫布上插入合適的模板,然後進行自定義。

***注意:我們將向您展示如何從頭開始設計萬聖節登陸頁面。 因為這將使您有機會熟悉 Elementor 和 HappyAddons 的各種功能和小部件。
步驟04:使用倒計時器創建歡迎英雄部分
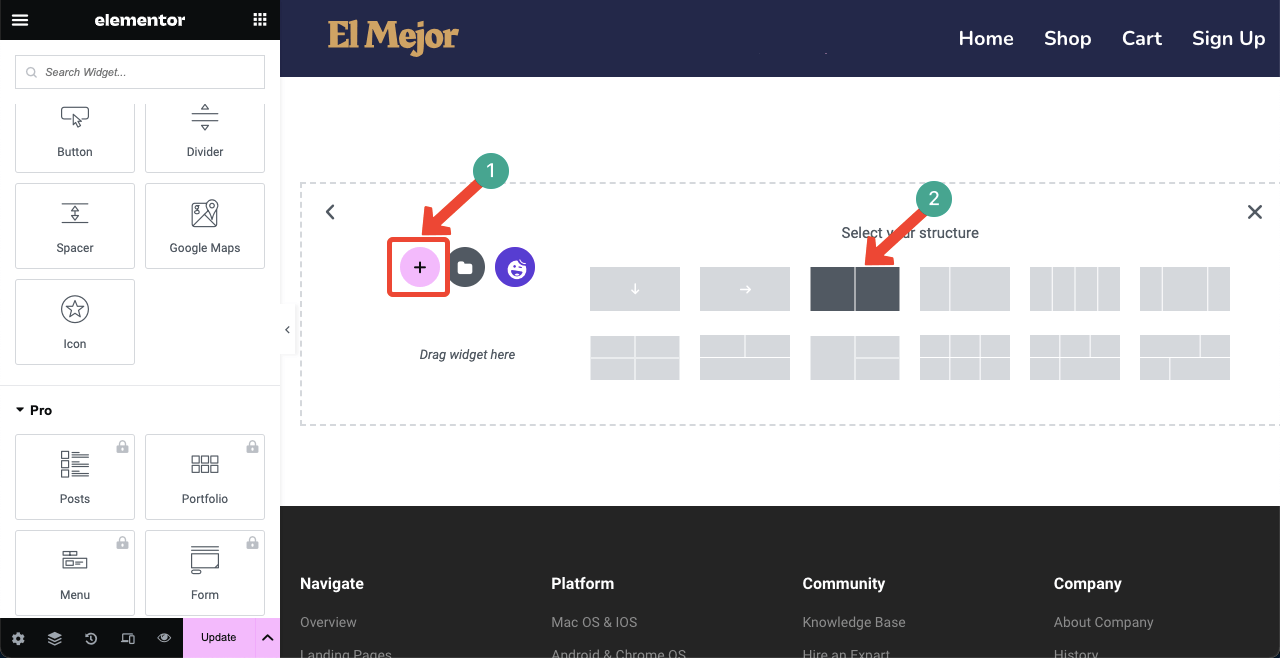
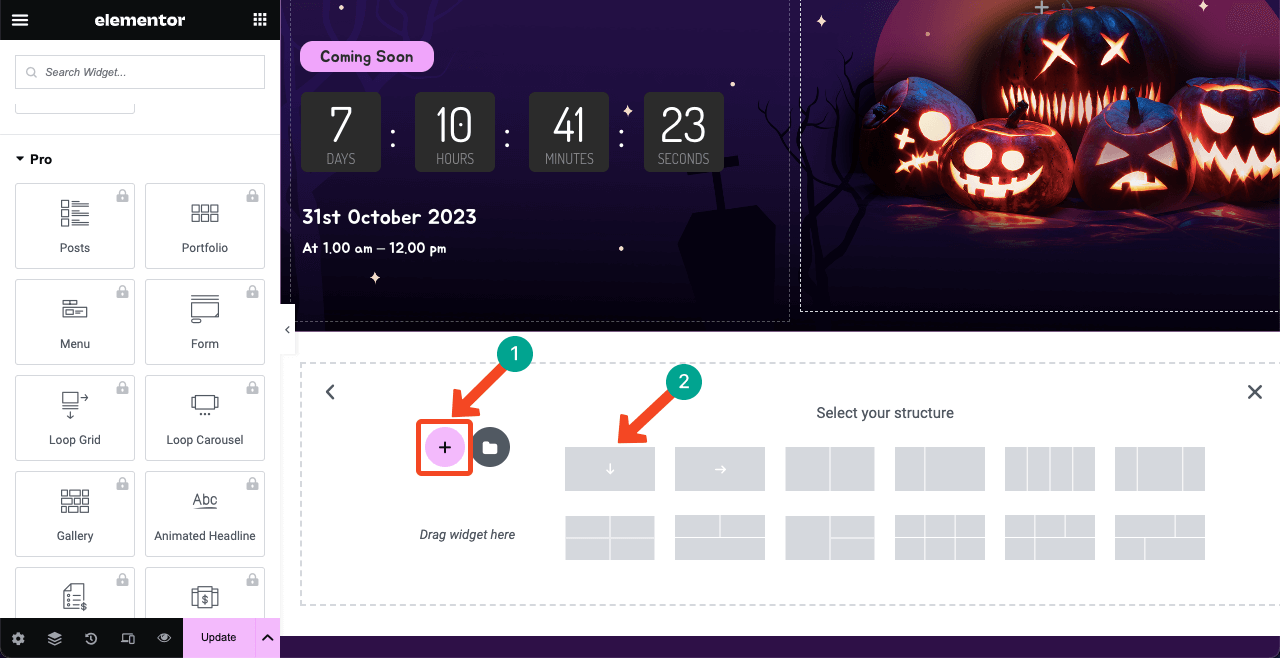
每當在著陸頁上創建新部分時,您都需要選擇列結構。 點擊加號 (+)圖標。 您會在那裡看到各種可用的列結構。 選擇您需要的一個。 我們將使用雙柱結構來創建歡迎部分。

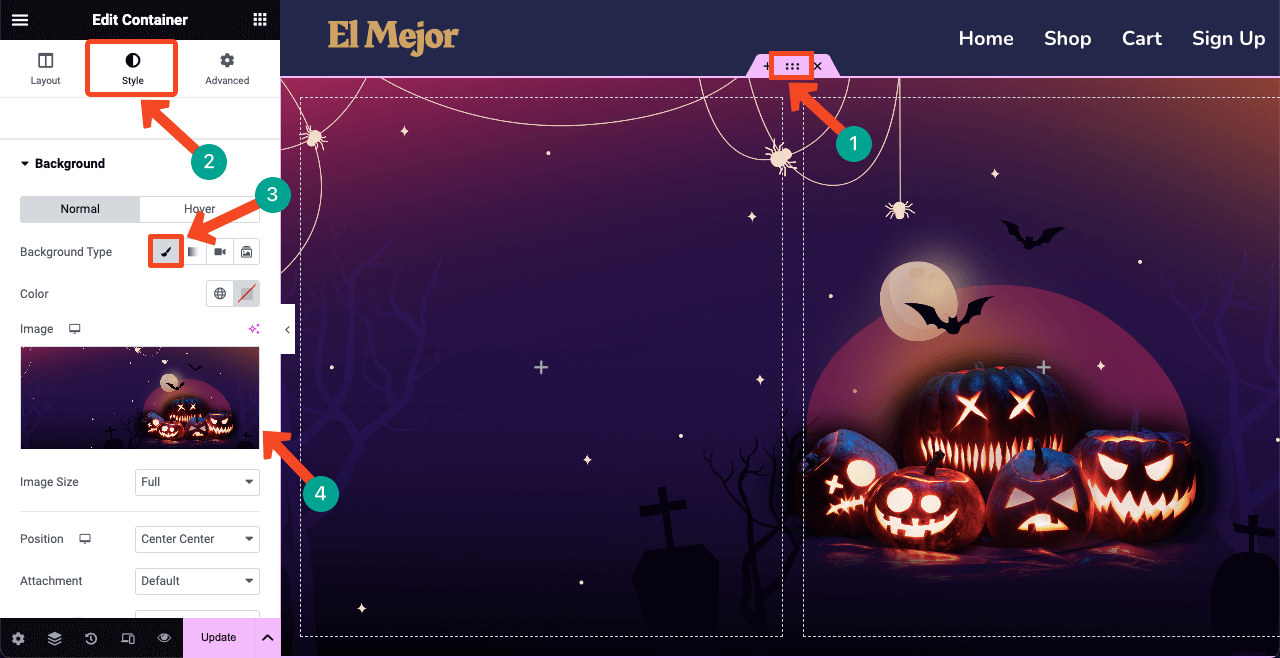
您必須在歡迎部分添加一個怪異的背景圖像,以便訪問者在跳轉到頁面後立即感受到萬聖節的感覺。 點擊六點圖標以選擇整個部分。 然後轉到“樣式”選項卡。
按背景類型旁邊的經典畫筆圖標。 您可以選擇向該部分添加背景圖像。 從本地驅動器上傳圖像。
注意:您無法使用 Elementor 創建此類圖像。 但在 Dribble、Freepik 和 Canva 平台上您會非常喜歡這個。

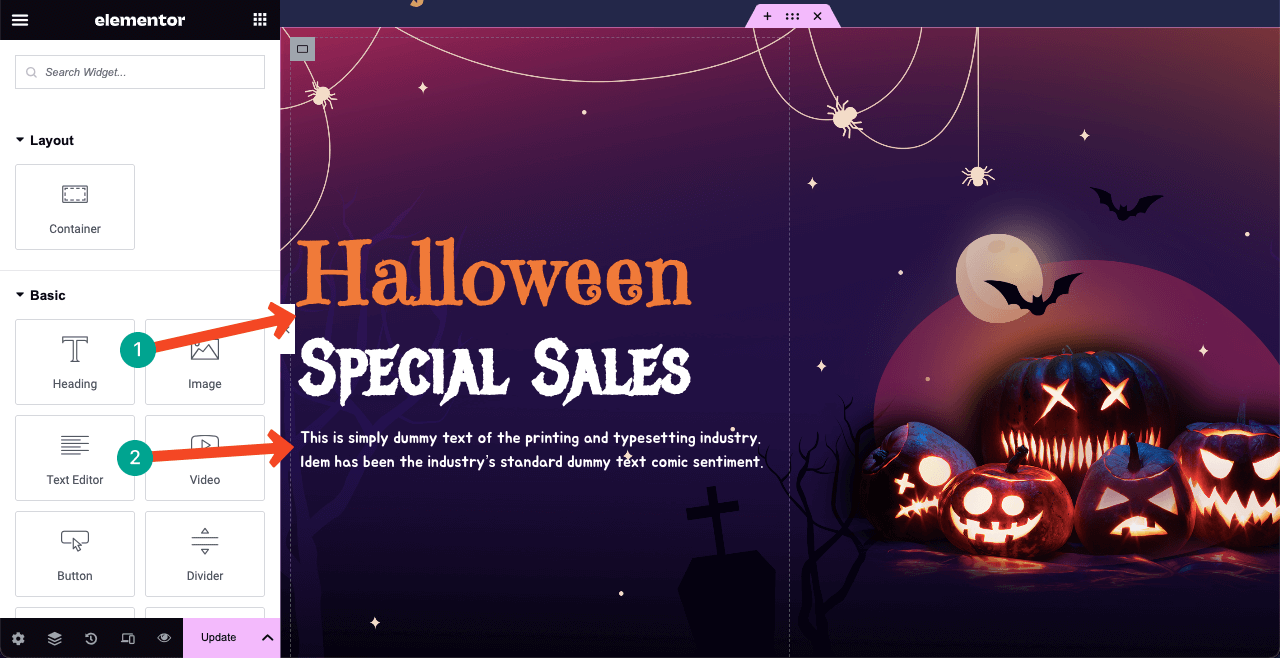
# 添加標題副本和文本
每個英雄部分都包含一些吸引人的精美副本。 對於萬聖節頁面,您必須使用令人毛骨悚然的字體。 一些最流行的恐怖 Google 字體包括 Jua、Creepster、Jolly Lodger、Emilys Candy、Mystery Quest 和 Metal Menia。
我們使用標題和文本編輯器小部件在英雄部分添加副本和文本。 使用的字體: Emilys Candy 、 Metal Menia和Jua 。

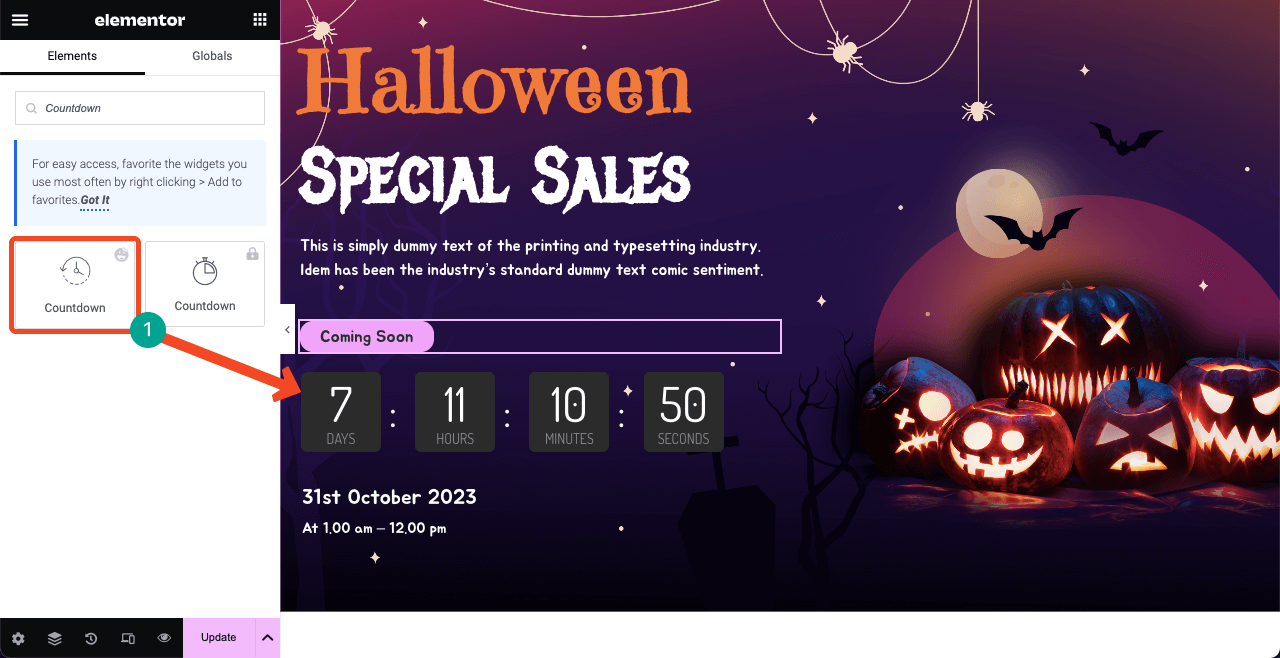
倒計時器可以在顧客心中營造一種緊迫感和意識。 因此,我們使用倒計時小部件來添加倒計時器。 除此之外,我們還使用文本編輯器小部件添加了更多內容來描述銷售活動的開始和結束時間。

步驟05:展示熱銷萬聖節產品
從各種統計數據來看,我們發現超過 50% 的訪問者最多在 3-4 秒內對某個頁面做出決定。 除非他們在這段時間內在頁面上找到他們想要的內容,否則他們就會轉移到其他地方。
這就是為什麼如果您想通過萬聖節頁面銷售任何產品或服務,則必須將其顯示在第二部分。 選擇新的列結構以添加用於創建下一部分的空間。

由於我們正在為電子商務網站製作萬聖節頁面,因此我們將在第二部分中顯示最熱銷的商品以及折扣百分比。 您需要從左側邊欄中選擇合適的小部件來按照您想要的方式展示產品。

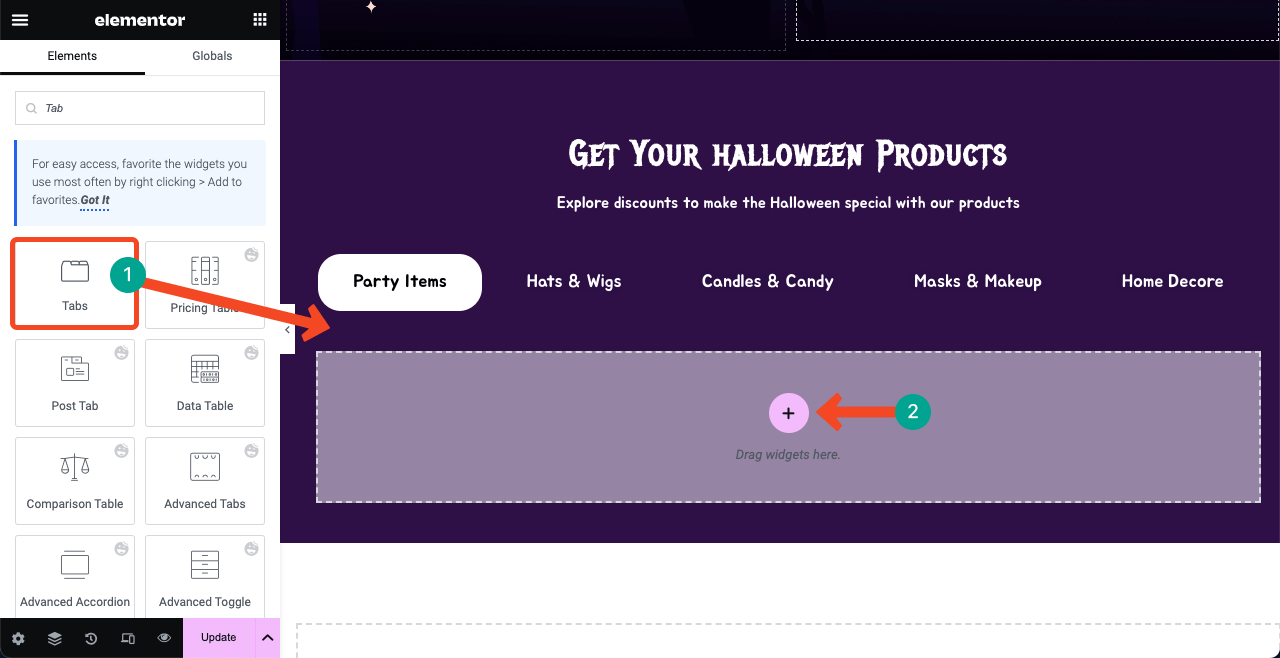
我們正在使用選項卡小部件。 這是一個免費的 Elementor 小部件,允許您創建可切換選項卡以添加單獨的產品類別。 在此之前,我們使用標題和文本編輯器小部件添加了標題和小描述。
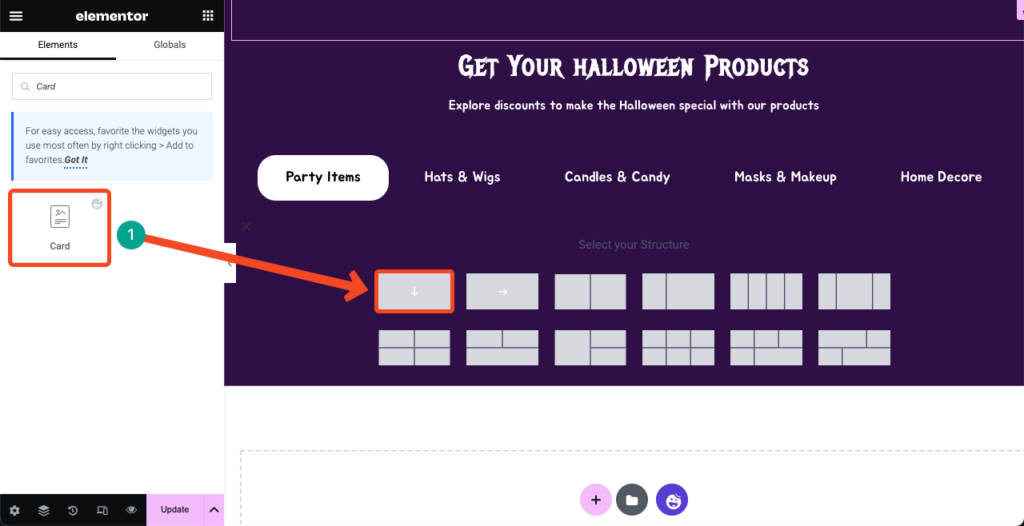
按選項卡小部件內的加號 (+)圖標。

找到卡片小部件。 將其拖放到列區域中。

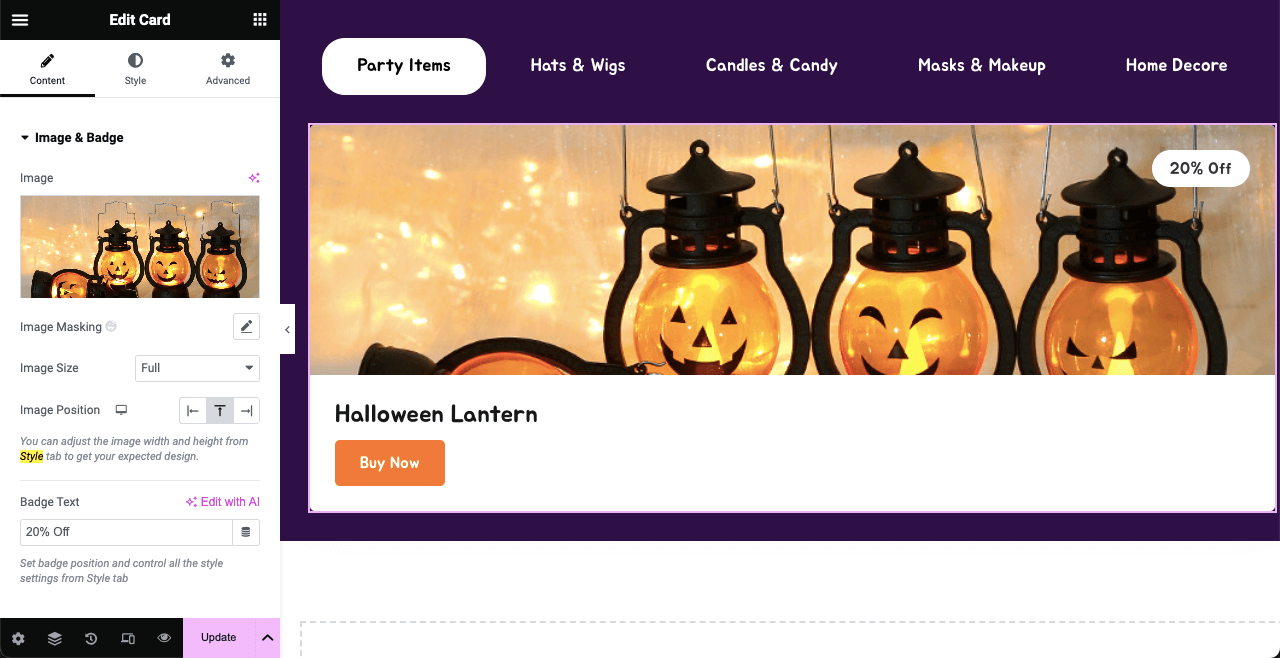
您將獲得添加產品圖片、折扣百分比、產品名稱和購買按鈕的選項。 您可以從“樣式”選項卡自定義卡片的外觀。

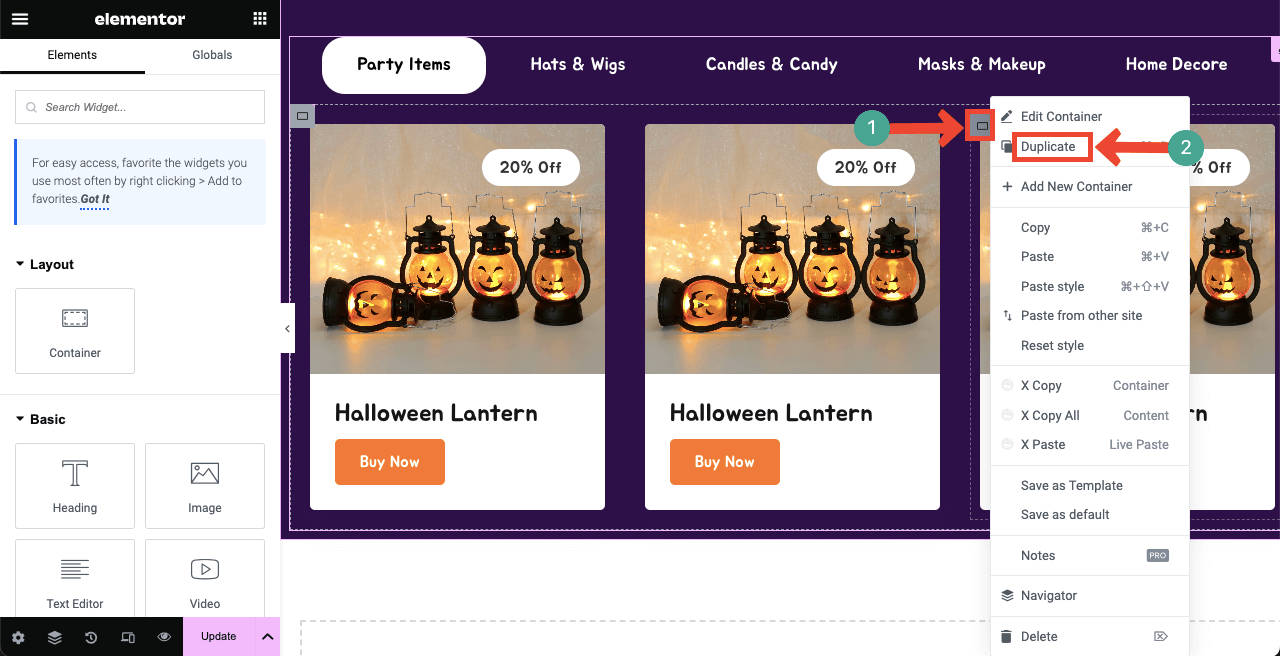
一旦您對第一個卡片設計的佈局感到滿意,您就可以復制它,這樣您就不必拖放小部件來添加新圖像。 另外,複製卡片小部件可以按比例分配空間,以完美展示您的產品。
將光標懸停在“編輯容器”圖標上並右鍵單擊。 它將打開一個列表,從中按“複製”選項。 因此,您可以根據需要多次復制卡片佈局。

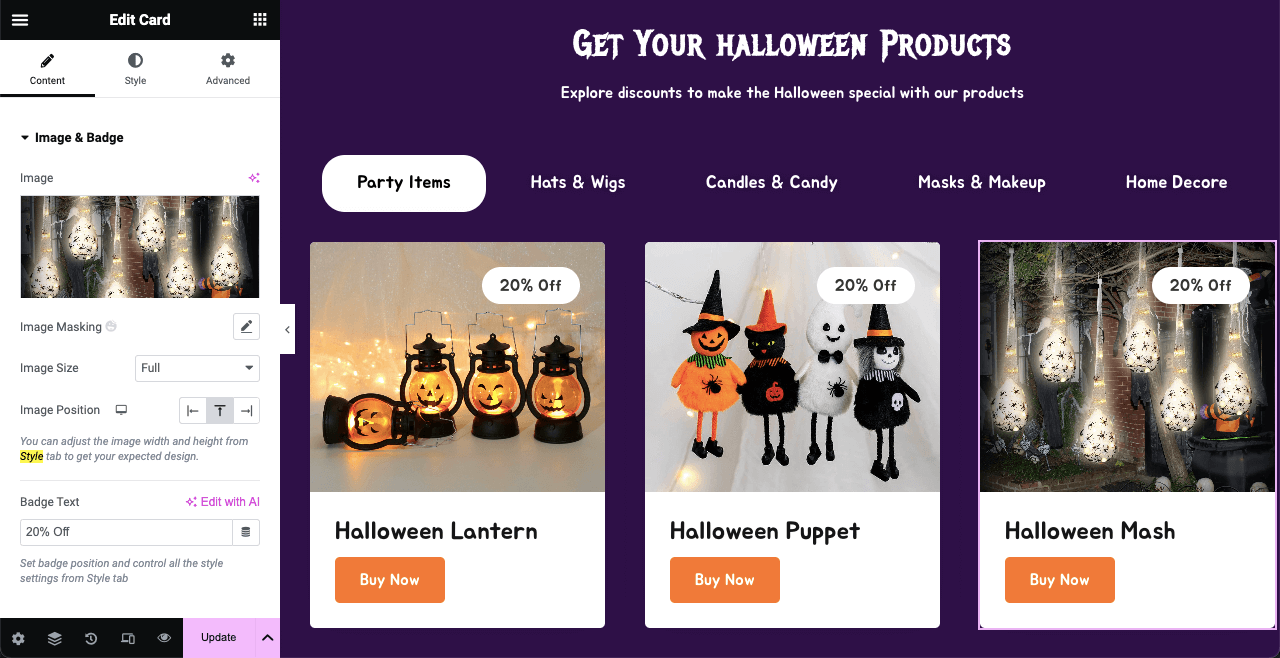
然後,更新其他卡片區域的照片和信息。 按照相同的方法,在其他選項卡上繼續一一添加產品圖片。

步驟06:建立一個令人毛骨悚然的定價表
如果您僅銷售電子商務產品,則不需要在萬聖節頁面上提供單獨的定價表。 因此,您可以避開此頁面。 但有許多電子商務企業銷售附加服務和軟件。 創建定價表對他們來說是必須的。
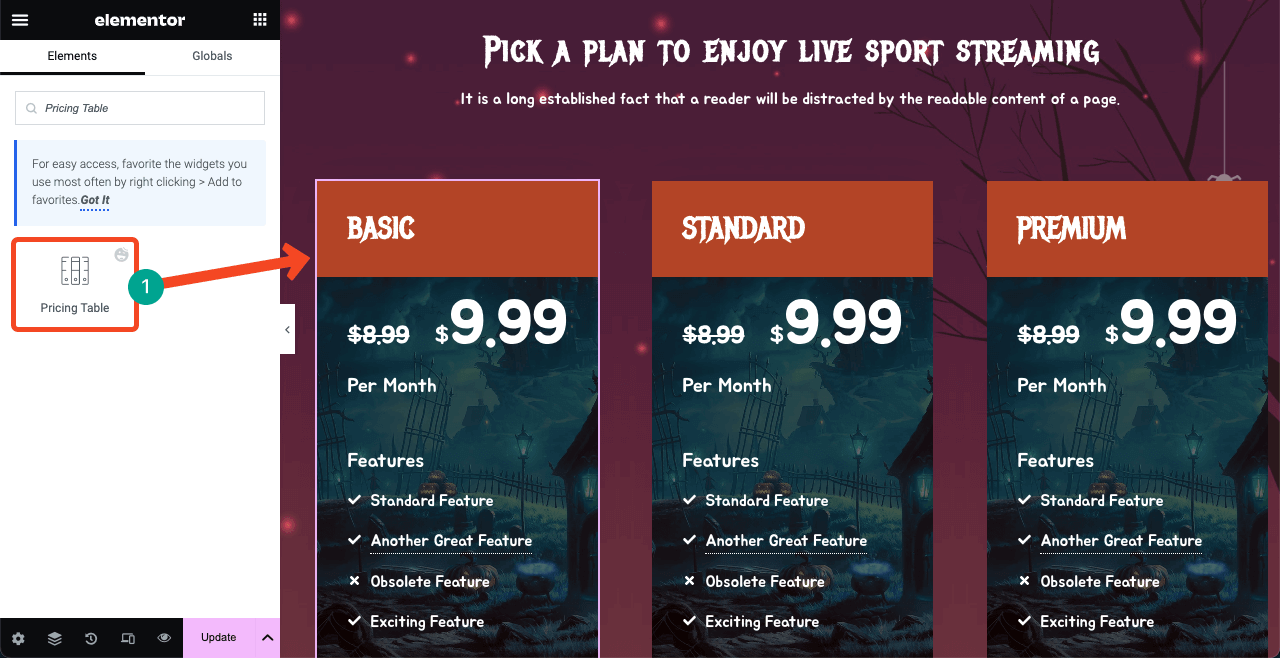
假設您正在銷售體育直播服務。 您每月向客戶收取這項服務的費用。 我們現在將為它創建一個演示定價表。 HappyAddons 有一個定價表小部件,您可以通過它快速完成,沒有太多麻煩。
在此之前,我們使用標題和文本編輯器小部件添加了標題文本和簡短描述。

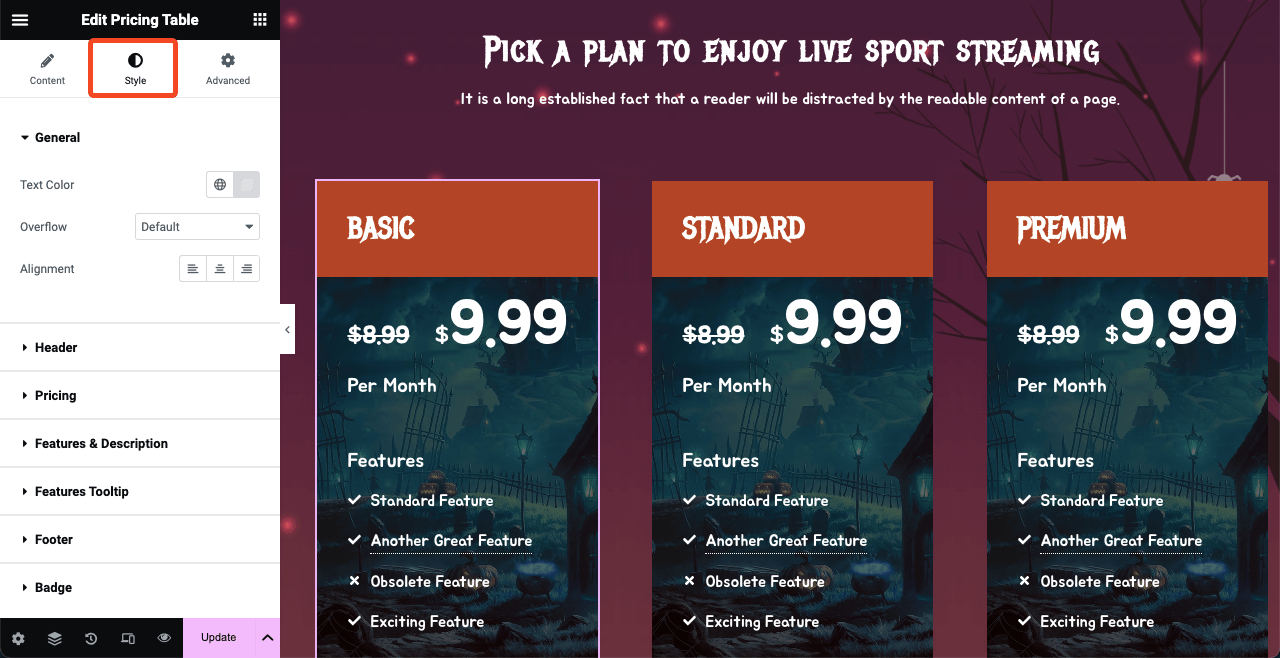
我們從“樣式”和“高級”選項卡自定義了表格。 “樣式”選項卡可讓您自定義字體的顏色、大小、系列和對齊方式。

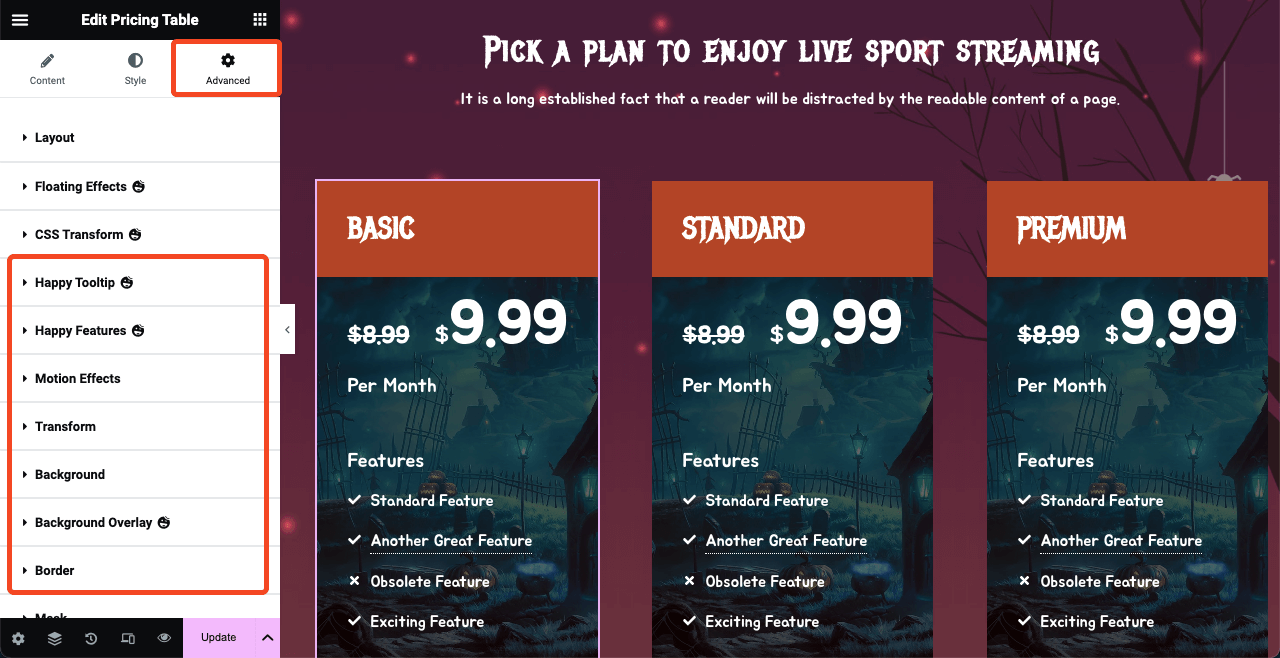
轉到“高級”選項卡以獲取更多自定義選項。 探索快樂工具提示、快樂功能、運動效果、變換、背景、背景覆蓋和邊框等選項。 我們已從“背景”選項更改了定價表的背景。

步驟 07:為在線比賽和活動創建邀請部分
在線競賽和聚會已成為吸引網絡訪問者並將其轉化為客戶的好方法。 萬聖節在線競賽的一些最受歡迎的類型是照片、視頻、標題、複製、測驗、設計、贈品、藝術、食譜和推薦競賽。
然而,如果太多用戶加入直播活動,可能會出現流媒體和技術問題。 最好創建一個表單來收集感興趣的參與者的電子郵件地址,並在活動開始前立即向他們發送邀請。

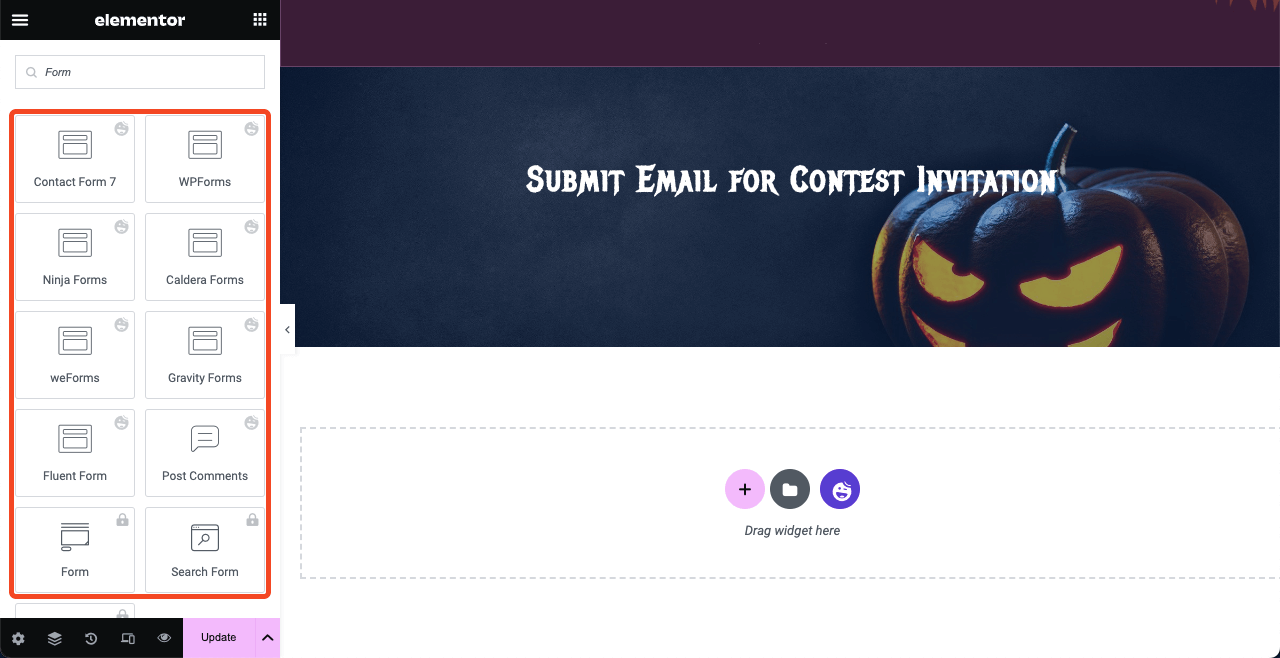
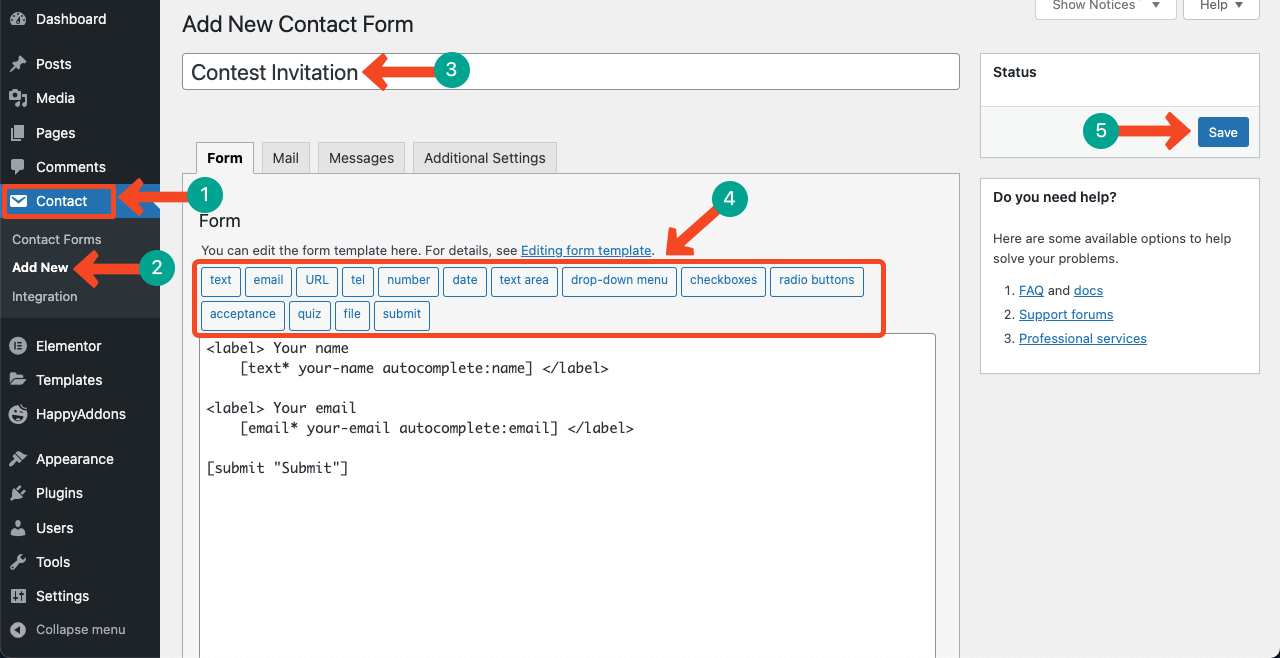
HappyAddons 與所有流行的 WordPress 聯繫表單插件集成。 將所需的表單小部件拖放到畫布上。 在此之前,在後端創建一個表單。 我們使用Contact Form 7插件來創建我們的表單。

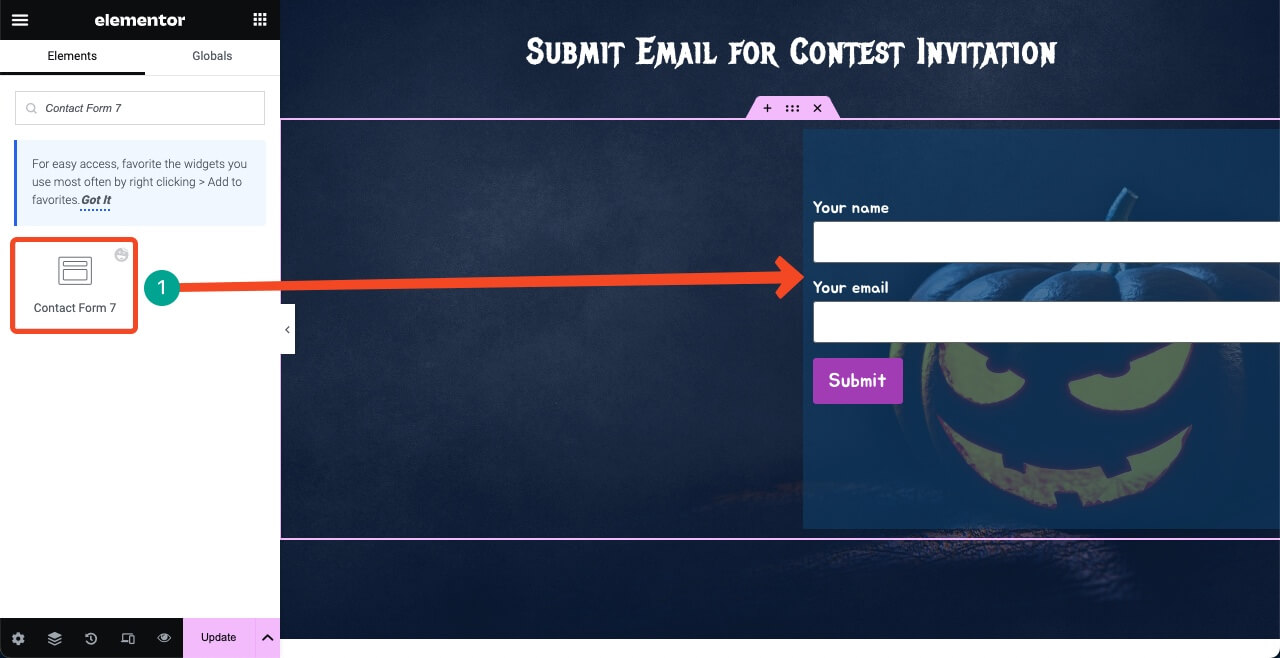
返回 Elementor 畫布。 找到聯繫表格 7小部件。 將其拖放到您想要的部分。 選擇表單並對其進行自定義。 我們將左側保留為空白以添加更多內容。

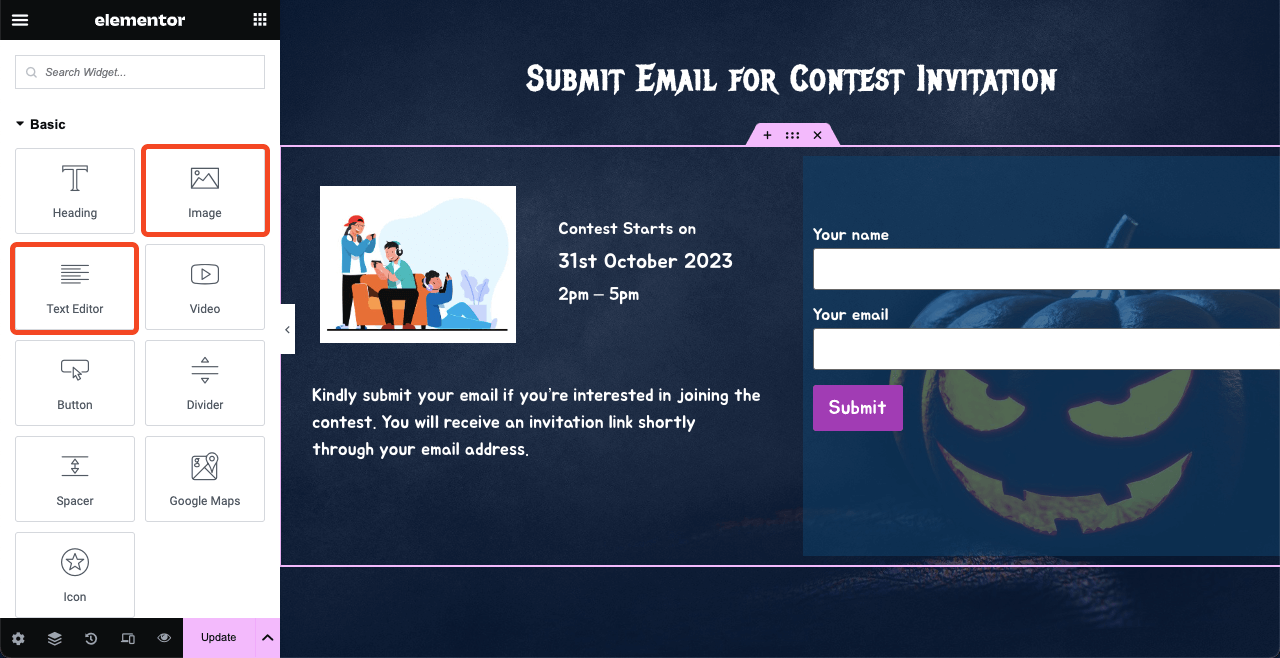
您可以將左側的空白區域大寫,添加文本和圖像。 使用小部件:圖像和文本編輯器。 明智地選擇字體大小,使該部分美觀。

一旦您對設計感到滿意,請點擊“發布”按鈕使萬聖節網頁上線。
有關如何設計萬聖節網頁的常見問題解答
這樣您的萬聖節網頁就準備好了。 但如何推廣並帶來轉化呢? 我們現在將回答與本節主題相關的一些最常見問題。
如何提高萬聖節的在線銷售額?
1、注重主題營銷
2. 限時折扣
3. 創建相關產品包
4. 改造萬聖節網頁
5. 在社交媒體上分享您的優惠萬聖節促銷活動的最佳時間是什麼時候?
您必須在 10 月 31 日而不是之前進行萬聖節促銷活動。 但您可以在 10 月初使用帶有倒計時器的萬聖節網頁,指定活動日期。 這將有利於客戶參與和傳播意識。
萬聖節活動的目標客戶應該是哪些人?
派對策劃者、家居裝飾者、孩子、愛好玩樂的人、禮品愛好者、在線產品和服務用戶等。
人們在萬聖節網站設計中常犯哪些錯誤?
1、可讀性差
2.過多的動畫
3、設計不一致
4.缺乏明確的號召性用語
5. 與品牌形像不一致最適合萬聖節網頁設計的 Google 字體是什麼?
1. 爬行者
2. 朱阿
3. 快樂的房客
4. 艾米麗斯糖果
5. 神秘任務
6.金屬梅尼亞。
最後回顧
萬聖節是一個全球性的節日,有超過 35 個國家/地區慶祝,特別是在美國、加拿大和英國。 就人口而言,數以千計的人們懷著極大的喜悅和熱情慶祝這一天。
如果您正確選擇目標受眾,創建令人驚嘆的登陸頁面並開展銷售活動,您一定可以帶來巨大的轉化。 希望您已經從本文中很好地學會瞭如何設計令人驚嘆的萬聖節登陸頁面。
瀏覽我們的另一篇文章,了解有關無代碼網站設計的更多信息。 但如果您對 Elementor 和 HappyAddons 有任何具體問題,請通過評論框或實時聊天選項告訴我們。
