วิธีสร้างเว็บไซต์เรซูเม่ด้วยการลากและวาง (Elementor)
เผยแพร่แล้ว: 2023-08-23เว็บไซต์เรซูเม่แบบมืออาชีพอาจเป็นวิธีที่มีประสิทธิภาพในการสร้างแบรนด์ตัวเองทางออนไลน์ สามารถช่วยแสดงทักษะ ความสำเร็จ และประสบการณ์ของคุณต่อผู้ที่อาจเป็นนายจ้างได้ คุณสามารถทำให้ตัวเองถูกค้นพบได้ทั่วโลกโดยการขยายการเข้าถึงจากตลาดท้องถิ่นไปยังตลาดต่างประเทศ
นายหน้าในปัจจุบันไม่ชอบที่จะตัดสินใจเลือกผู้สมัครเพียงแค่ดูประวัติส่วนตัวของเขาเท่านั้น พวกเขาชอบที่จะตรวจสอบประวัติออนไลน์ของเขาเช่นกัน Elementor เป็นเครื่องมือที่ยอดเยี่ยมและใช้งานง่ายซึ่งคุณสามารถสร้างไซต์เรซูเม่ได้เพียงแค่ลากและวาง
บทความนี้จะแสดงคำแนะนำที่ครอบคลุมเกี่ยวกับวิธีสร้างเว็บไซต์เรซูเม่โดยการลากและวางด้วยความช่วยเหลือของ Elementor เริ่ม!
สารบัญ
- วิธีสร้างเว็บไซต์เรซูเม่: คำแนะนำตั้งแต่เริ่มต้น
- ขั้นตอนที่ 01: รับโดเมนและเว็บโฮสติ้ง
- ขั้นตอนที่ 02: ติดตั้ง WordPress บน cPanel และกำหนดค่าโดเมน
- ขั้นตอนที่ 03: สร้างโครงร่าง
- ขั้นตอนที่ 04: ติดตั้ง Elementor และ HappyAddons
- ขั้นตอนที่ 05: เปิดเพจด้วย Elementor
- ขั้นตอนที่ 06: เพิ่มประวัติส่วนตัวของคุณ
- ขั้นตอนที่ 07: แสดงทักษะ ผลงาน การศึกษา และประสบการณ์ของคุณ
- ขั้นตอนที่ 08: เพิ่มเมนูนำทางไปที่แถบด้านข้างขวา
- ขั้นตอนที่ 09: เพิ่มข้อความลิขสิทธิ์
- ขั้นตอนที่ 10: ทำให้แถบด้านข้างซ้ายเหนียว
- ขั้นตอนที่ 11: ดูตัวอย่างการออกแบบ
- ขั้นตอนที่ 12: ทำให้เว็บไซต์ One Page Resume ตอบสนองบนมือถือ
- คำถามที่พบบ่อยเกี่ยวกับวิธีการสร้างเว็บไซต์เรซูเม่
- คำพูดสุดท้าย!
วิธีสร้างเว็บไซต์เรซูเม่: คำแนะนำตั้งแต่เริ่มต้น
มีหลายขั้นตอนที่เกี่ยวข้องในการสร้างเว็บไซต์เรซูเม่ เราสามารถแบ่งออกเป็นสองขั้นตอน: การออกแบบเบื้องต้นและการออกแบบ การออกแบบล่วงหน้าประกอบด้วยการกำหนดค่าโดเมน โฮสติ้ง CMS และ Wireframing การออกแบบรวมถึงการสร้างหน้า ส่วน และเนื้อหา
แต่จำไว้ว่าไซต์เรซูเม่หน้าเดียวได้รับความนิยมอย่างมากมากกว่าไซต์ที่มีหลายหน้า ดังนั้นบทความนี้จะเน้นที่วิธีสร้างเว็บไซต์เรซูเม่หน้าเดียวในบทความต่อไปนี้ซึ่งครอบคลุมทุกขั้นตอน
ขั้นตอนที่ 01: รับโดเมนและเว็บโฮสติ้ง
โดเมน คือชื่อของเว็บไซต์ จะดีกว่าถ้าคุณใช้ชื่อของคุณเองเป็นโดเมนของเว็บไซต์เรซูเม่ของคุณ .com และ .me เป็นส่วนขยายยอดนิยมสองรายการสำหรับไซต์เรซูเม่ คำแนะนำของเราคือคุณควรใช้นามสกุล .com โดเมนของคุณอาจดูเหมือน johndoe.com

Namecheap, GoDaddy, IONOS, NameSilo ฯลฯ คือผู้รับจดทะเบียนโดเมนที่ดีที่สุดในการค้นหาและซื้อโดเมนของคุณ หากชื่อโดเมนของคุณถูกนำมาใช้แล้ว ให้ลองค้นหาโดเมนใหม่ แก้ไขชื่อย่อ และเครื่องหมายวรรคตอน
โฮสติ้ง จะจัดเก็บเนื้อหาทั้งหมด (รูปภาพ, GIF, วิดีโอ, ข้อความ, เทมเพลต ฯลฯ) และฐานข้อมูลของเว็บไซต์ของคุณ IONOS, HostGator, BlueHost, DreamHost และอื่นๆ เป็นบริษัทโฮสติ้งที่ดีที่สุด ลองรับแผนโฮสติ้งที่ใช้ร่วมกัน เพราะมันคุ้มค่าและเหมาะสมกับเว็บไซต์เรซูเม่
ขั้นตอนที่ 02: ติดตั้ง WordPress บน cPanel และกำหนดค่าโดเมน
บริษัทโฮสติ้งทุกแห่งเสนอ cPanel ให้กับคุณ จะช่วยให้คุณสามารถติดตั้ง CMS ที่คุณต้องการและกำหนดค่าโดเมนได้ เราจะใช้ WordPress เนื่องจากเป็นหนึ่งใน CMS ที่ง่ายที่สุดในการสร้างเว็บไซต์เรซูเม่ระดับมืออาชีพ
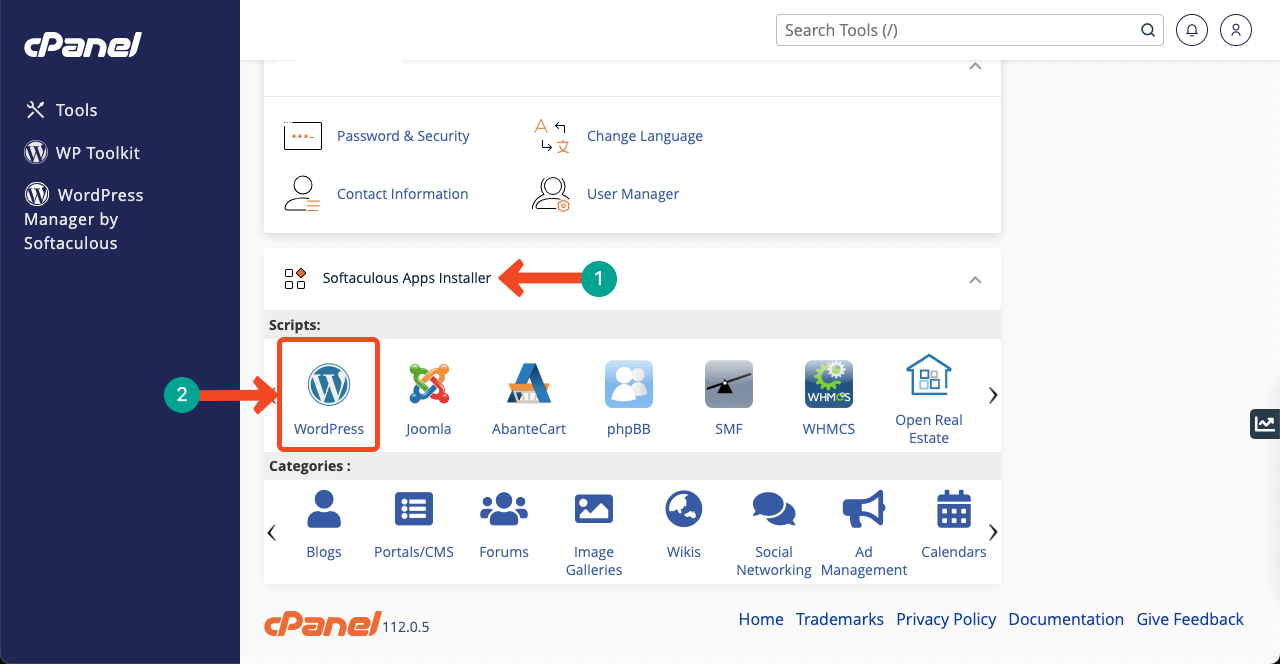
รับการเข้าถึง cPanel ของคุณและเข้าสู่ระบบ ไปที่ ตัวติดตั้งแอป Softaculous > WordPress คลิกที่ WordPress และดำเนินการส่วนที่เหลือเพื่อติดตั้ง นี่เป็นกระบวนการง่ายๆ ที่คุณสามารถดำเนินการได้อย่างง่ายดาย

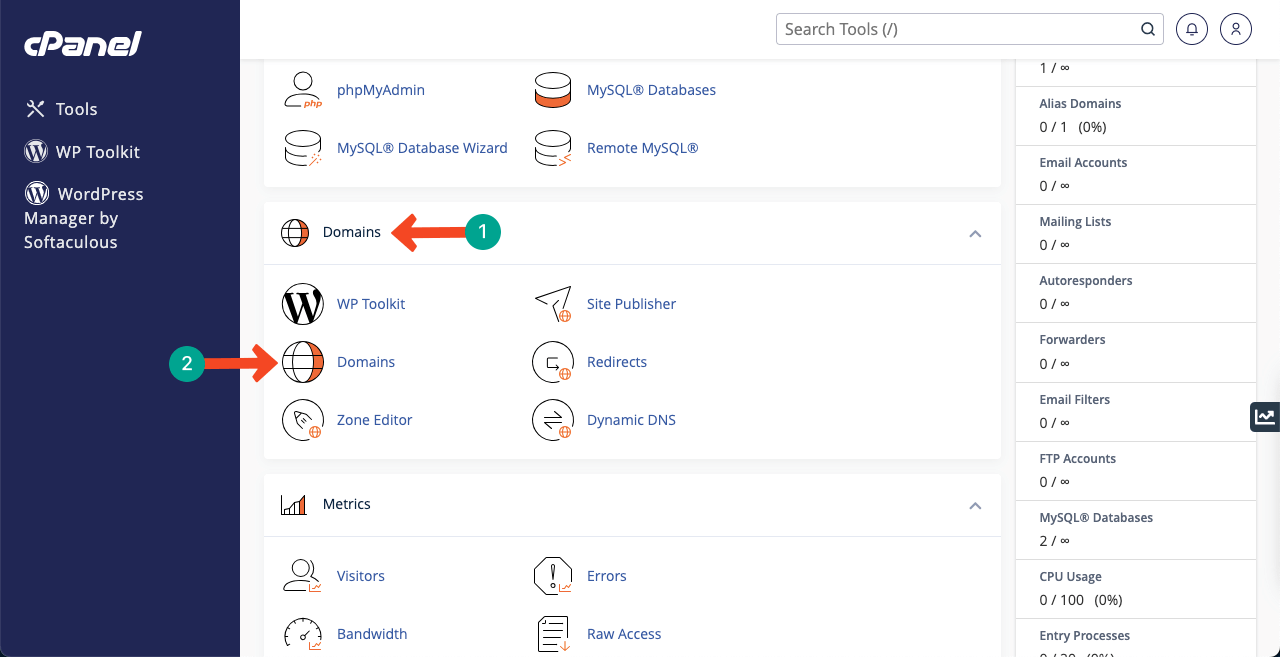
เมื่อติดตั้ง WordPress แล้ว คุณจะต้องเชื่อมต่อโดเมนของคุณกับ CMS มาที่หน้าแรกของ cPanel อีกครั้ง ไปที่ โดเมน > ตัวเลือก โดเมน คุณจะได้รับปุ่มสร้างโดเมนใหม่ในหน้าใหม่ ขั้นตอนที่เหลือจะง่ายมากเหมือนกับการติดตั้ง CMS
ในกรณีที่เกิดปัญหาใดๆ เช่น DNS Name Server ขอความช่วยเหลือจากผู้รับจดทะเบียนโดเมนของคุณ พวกเขาจะแนะนำคุณว่าต้องทำอะไร ผู้รับจดทะเบียนโดเมน เช่น Namecheap, GoDaddy, IONOS และ NameSilo จะให้การสนับสนุนแบบเรียลไทม์แก่คุณผ่านการแชทสด

ขั้นตอนที่ 03: สร้างโครงร่าง
Wireframe เป็นระยะการระดมความคิด ในขั้นตอนนี้ คุณจะสร้างเลย์เอาต์คร่าวๆ ว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรเมื่อสิ้นสุดการออกแบบ คุณต้องระบุเค้าโครงหน้า ขนาดตัวอักษร ส่วนหัว ส่วนท้าย และองค์ประกอบที่สร้างสรรค์ เป็นไปไม่ได้เลยที่จะออกแบบเว็บไซต์อย่างถูกต้องหากไม่มีโครงลวด
เพราะคุณจะไม่รู้ว่าจะเริ่มต้นที่ไหนและสิ้นสุดที่ไหน Canva และ Colorlib เป็นแพลตฟอร์มที่ยอดเยี่ยมที่คุณจะได้รับไอเดียเกี่ยวกับเว็บไซต์เรซูเม่นับไม่ถ้วน ดูเทมเพลตเรซูเม่ในวิดีโอด้านล่าง เราจะพยายามสร้างเว็บไซต์เรซูเม่ของเราเหมือนกับที่อยู่ในโพสต์นี้
ความพิเศษของเทมเพลตนี้คือเมนูแบบติดหนึบบนแถบด้านข้างขวา ทำให้ผู้ใช้ได้รับประสบการณ์การนำทางที่ยอดเยี่ยม
ขั้นตอนที่ 04: ติดตั้ง Elementor และ HappyAddons
หวังว่าคุณจะกำหนดค่าโดเมนและโฮสติ้งสำเร็จแล้วโดยทำตามขั้นตอนข้างต้น ตอนนี้คุณต้องติดตั้งธีมและปลั๊กอินต่อไปนี้บน WordPress
- Elementor (ปลั๊กอิน)
- HappyAddons (ปลั๊กอิน)
- HappyAddons Pro (ปลั๊กอิน)
- สวัสดี Elementor (ธีม)
HappyAddons คือคอลเลกชั่นเสริมอันทรงพลังของ Elementor มันจะนำเสนอคุณสมบัติและวิดเจ็ตเพิ่มเติมมากมายให้คุณเพื่อปรับแต่งไซต์เรซูเม่ของคุณเพิ่มเติม และเหตุผลที่เลือก Hello Elementor ก็คือมันเป็นธีมที่เร็วมากและมีน้ำหนักเบามาก
ขั้นตอนที่ 05: เปิดเพจด้วย Elementor
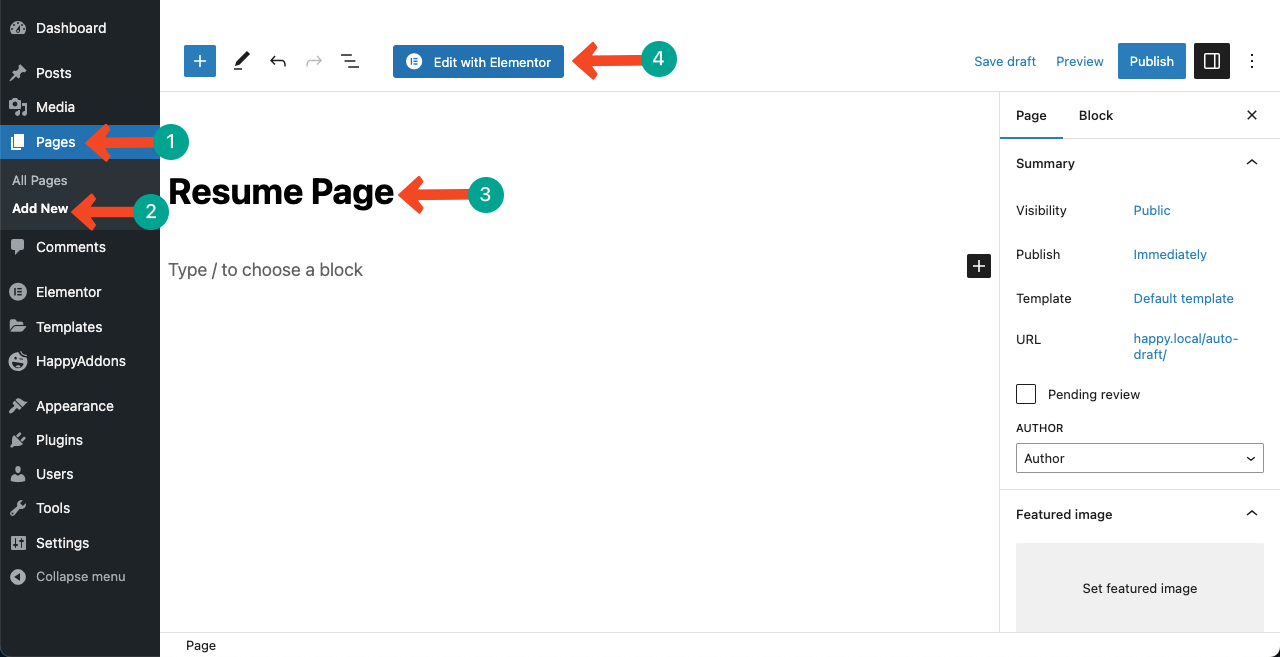
ไปที่ WP Dashboard > หน้า > เพิ่มใหม่ ตั้งชื่อเพจและเปิดด้วย Elementor โดยกดปุ่ม แก้ไขด้วย Elementor .

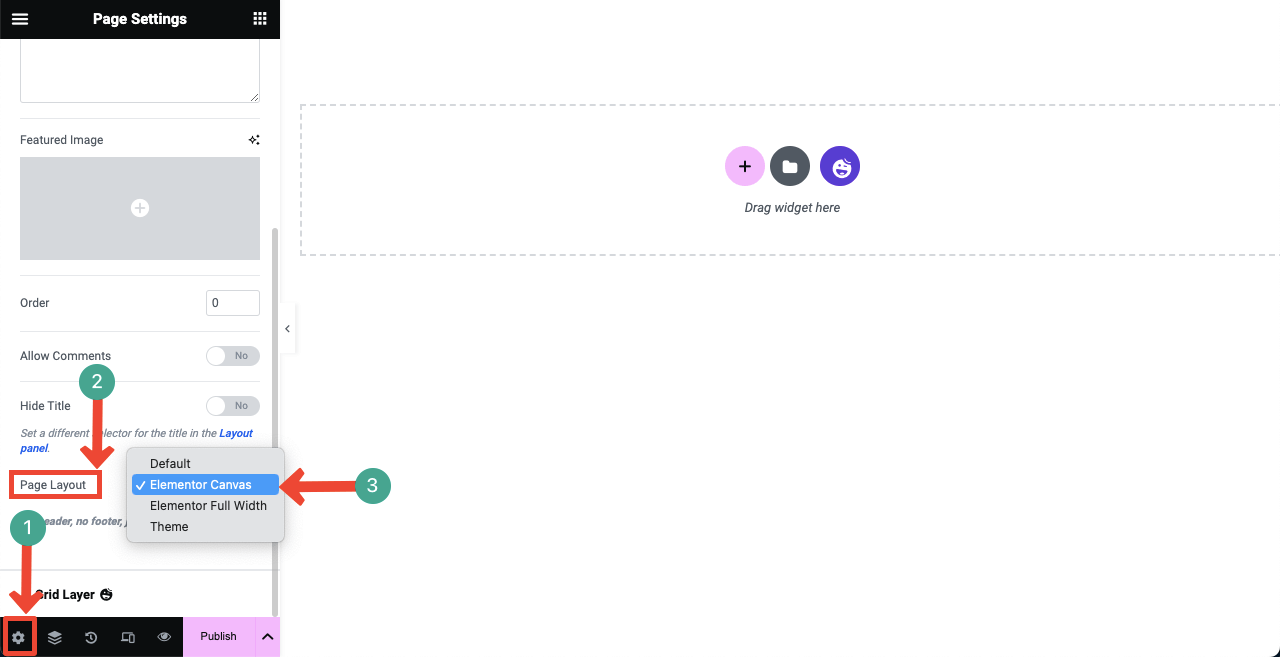
เนื่องจากเราจะสร้างไซต์เรซูเม่หน้าเดียว ให้เปิดหน้าด้วย Elementor Canvas ไปที่ การตั้งค่า > เค้าโครงหน้า > Elementor Canvas หากเป็นไซต์ที่มีหลายหน้า เราก็สามารถเลือกตัวเลือกอื่นได้

ขั้นตอนที่ 06: เพิ่มประวัติส่วนตัวของคุณ
ถึงเวลาสร้างส่วนสำหรับเพิ่มเนื้อหาแล้ว Elementor, HappyAddons และ HappyAddons Pro รวมกว่า 150 วิดเจ็ต คุณสามารถสร้างส่วนที่จำเป็นทั้งหมดสำหรับไซต์เรซูเม่ของคุณได้เหมือนกับเทมเพลตโดยใช้วิดเจ็ตเหล่านี้
หากคุณยังใหม่กับ Elementor การทำความเข้าใจฟังก์ชันการทำงานของวิดเจ็ตเหล่านี้อาจต้องใช้เวลาพอสมควร แต่ไม่เกินหนึ่งถึงสองวัน อย่างไรก็ตาม ทำตามคำแนะนำของเราทันที คุณต้องเลือกเค้าโครงส่วนก่อน
# เลือกโครงสร้างเค้าโครงส่วน
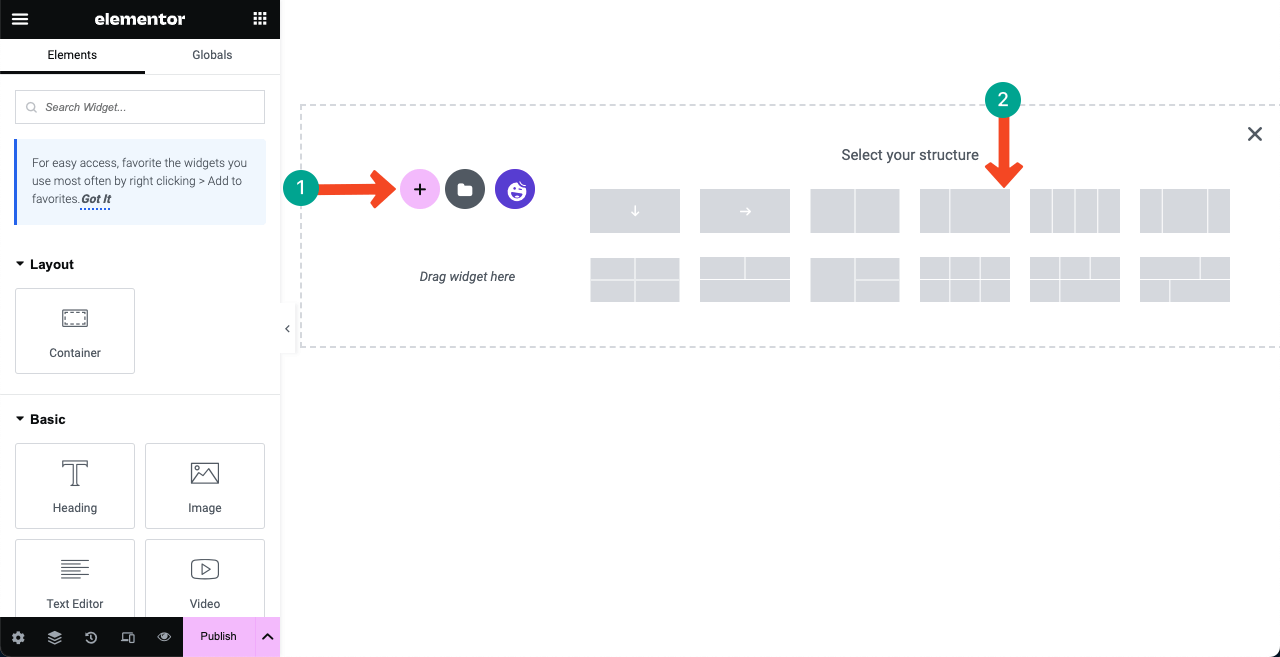
กดไอคอนเครื่องหมาย บวก (+) เลือกเค้าโครงส่วนที่คุณต้องการ เนื่องจากเทมเพลตสาธิตของเรามีสองส่วน เราจึงเลือกเค้าโครงแบบสองคอลัมน์

# เพิ่มเนื้อหาไปที่แถบด้านข้างซ้าย
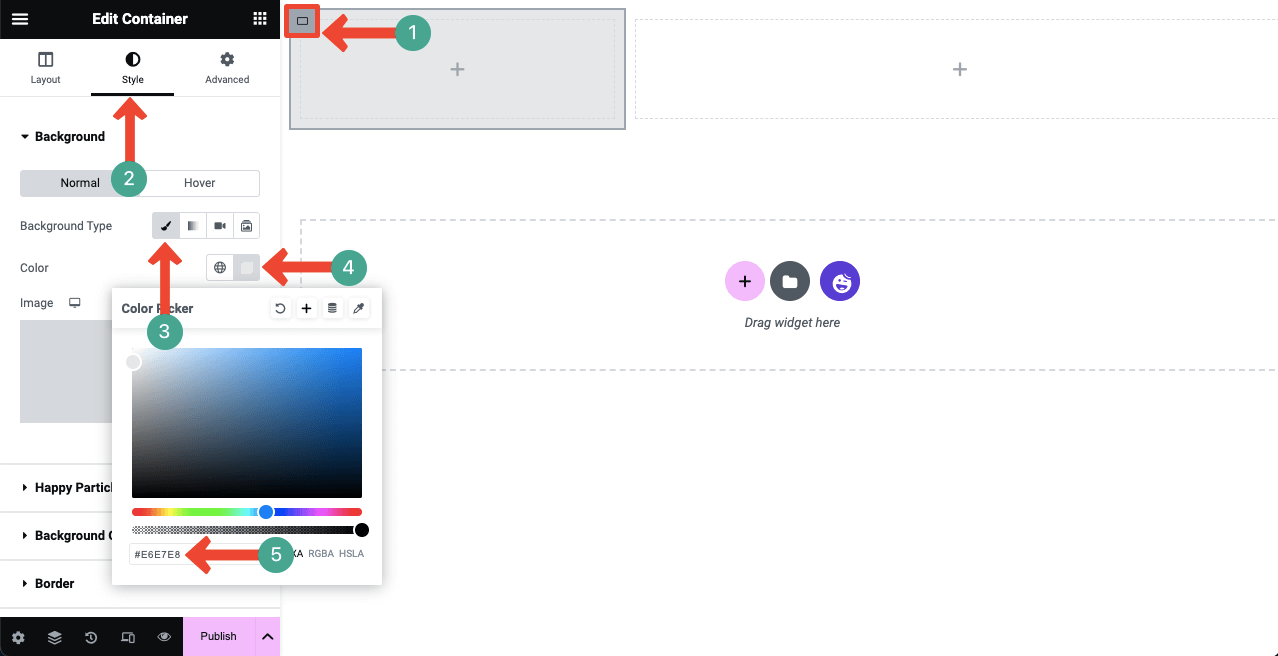
เลือกคอลัมน์ด้านซ้าย โดยคลิกไอคอนคอนเทนเนอร์ดิ้น จากนั้นไปที่ Style > Background Type > Classic > Color ใช้รหัสสีที่คุณต้องการ เราใช้รหัสสี (#F2F3F7)

# เพิ่มรูปภาพของคุณ
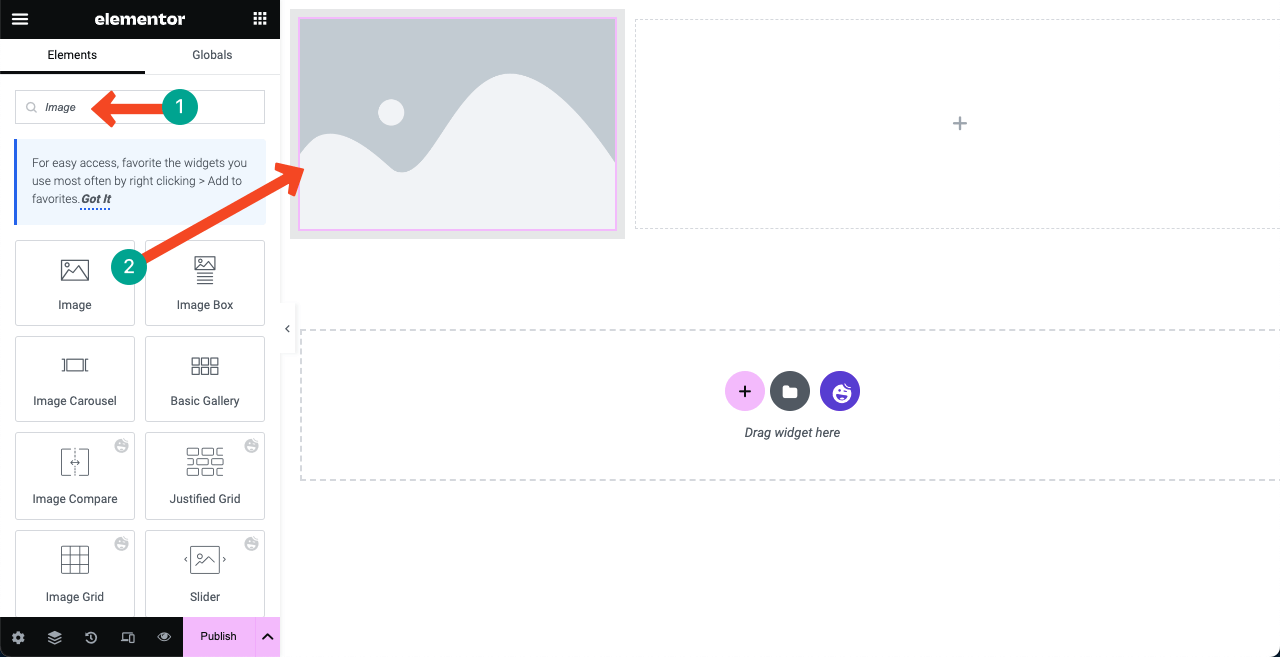
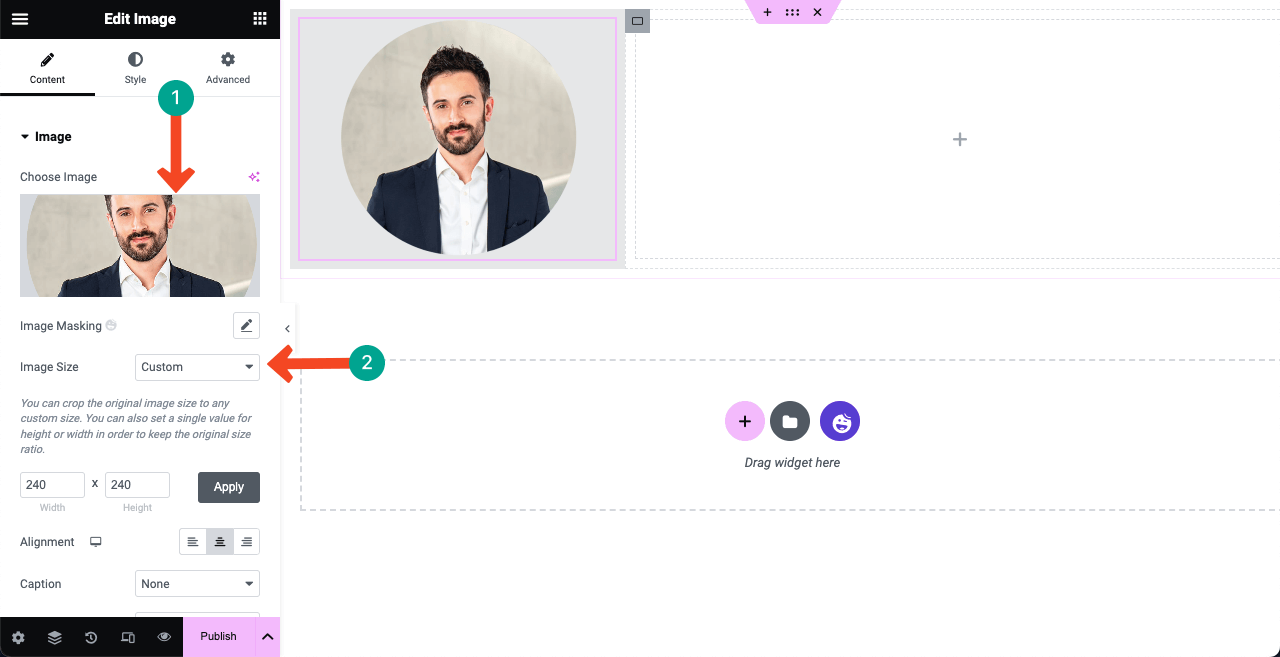
พิมพ์ รูปภาพ ในช่องค้นหา เมื่อวิดเจ็ตปรากฏขึ้นด้านล่าง ให้ลากและวางลงในคอลัมน์ด้านซ้าย

คุณจะได้รับตัวเลือกในการเพิ่มรูปภาพของคุณ ในที่นี้ภาพจะเป็นทรงกลม เพราะเราออกแบบมันใน Photoshop แล้วและอัพโหลดลงแคนวาส คุณสามารถกำหนดขนาดที่กำหนดเองสำหรับรูปภาพได้จากตัวเลือก ขนาดรูปภาพ และกำหนดการ จัดตำแหน่ง

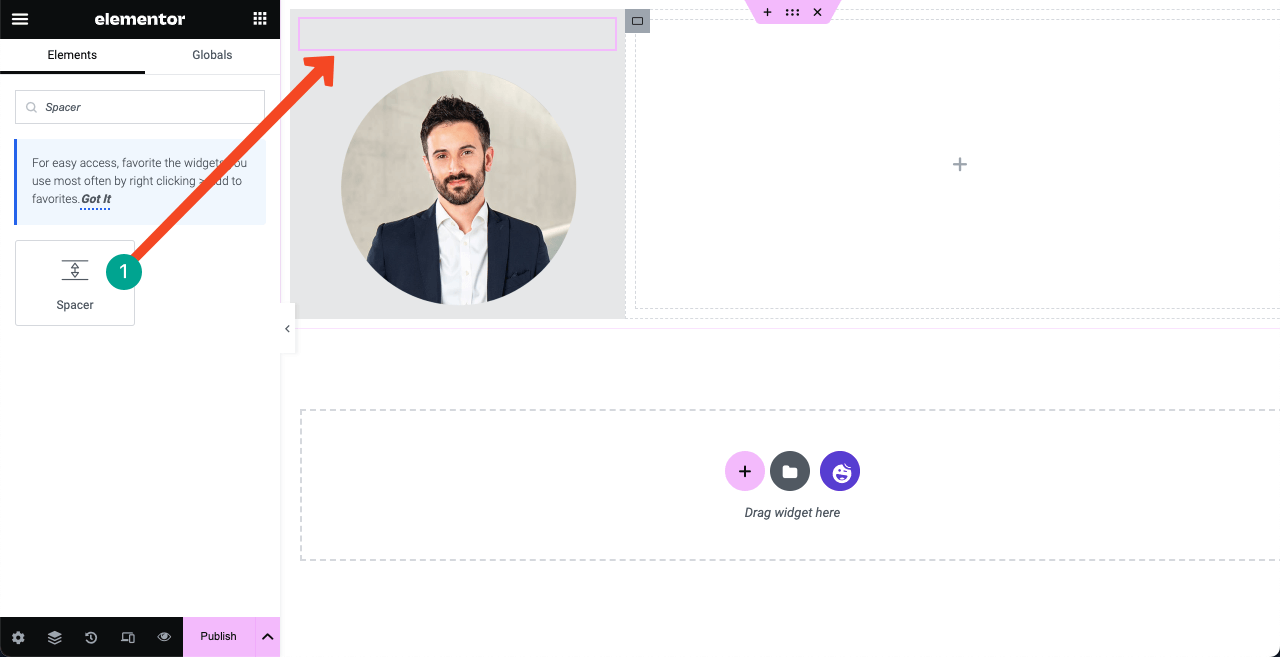
ใช้วิดเจ็ต Spacer เพื่อสร้างช่องว่างระหว่างเส้นขอบด้านบนและรูปภาพ คุณสามารถใช้วิดเจ็ต Spacer นี้ได้ทุกที่หากคุณต้องการสร้างช่องว่าง/พื้นที่สำหรับการออกแบบความงาม

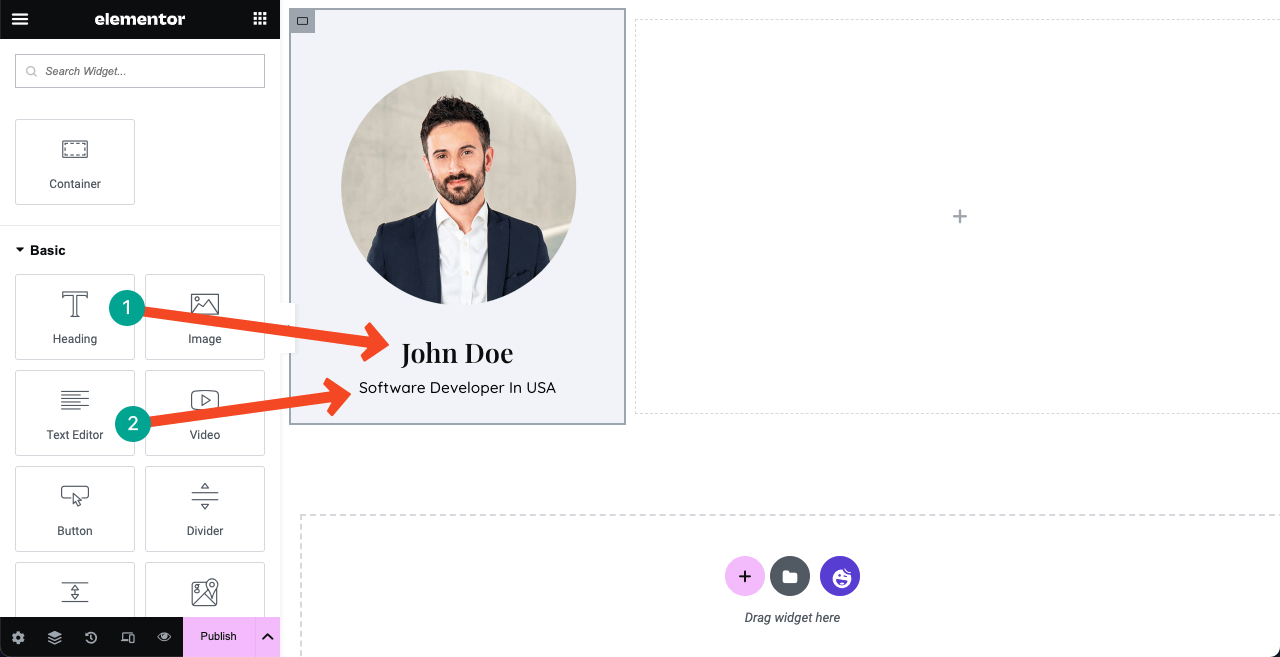
เขียนชื่อและการกำหนดของคุณใต้ภาพโดยใช้วิดเจ็ตตัวแก้ไขส่วน หัว และ ข้อความ เราได้ใช้แบบอักษร Playfair Display และ Quicksand ตามลำดับ คุณสามารถแก้ไขสีแบบอักษรได้จากแท็บสไตล์

หมายเหตุ: คุณสามารถดู เมนูแนวตั้ง ด้านล่างรูปภาพและชื่อในไฟล์สาธิต หลังจากเตรียมส่วนเนื้อหาในคอลัมน์ด้านขวาแล้ว เราจะแสดงวิธีสร้างและเพิ่มลงในแถบด้านข้างด้านซ้าย เพราะหากไม่มีการเตรียมส่วนเนื้อหา คุณจะไม่สามารถสร้างส่วนเมนูได้อย่างถูกต้อง
ขั้นตอนที่ 07: แสดงทักษะ ผลงาน การศึกษา และประสบการณ์ของคุณ
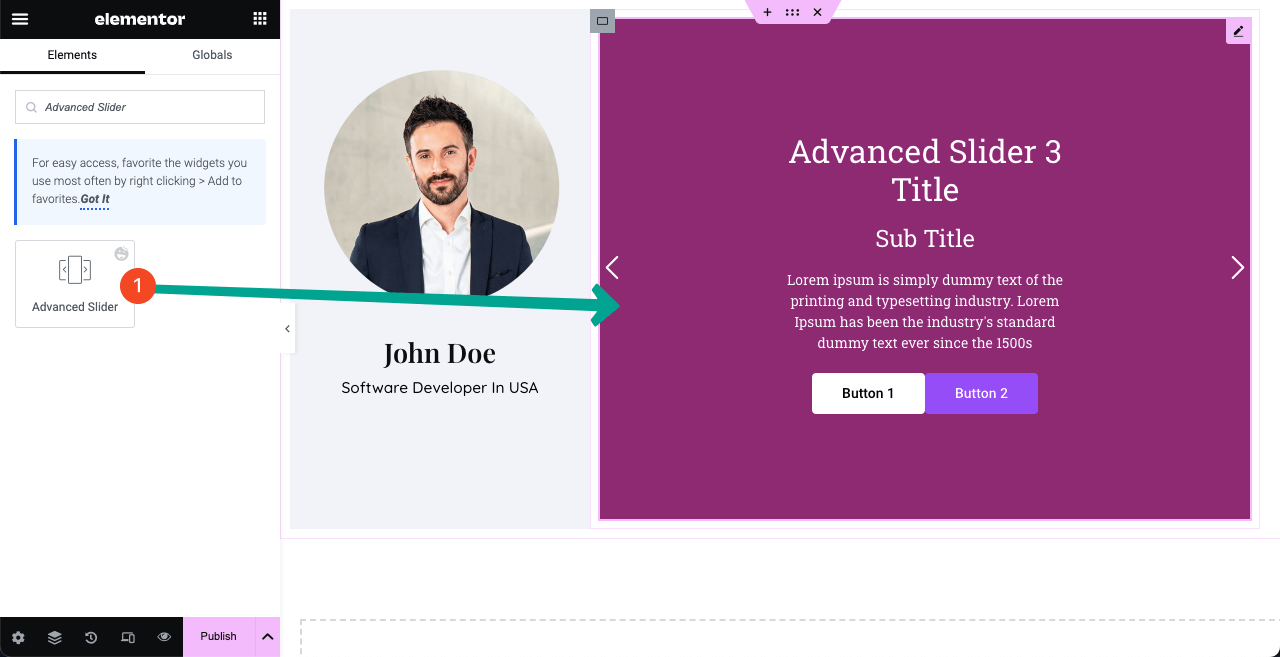
คนส่วนใหญ่ชอบเพิ่มแถบเลื่อนแบบเคลื่อนไหวในส่วนฮีโร่ ลากและวางวิดเจ็ต Advanced Slider ไปที่คอลัมน์ด้านขวาเพื่อสร้างวิดเจ็ตเดียวกัน

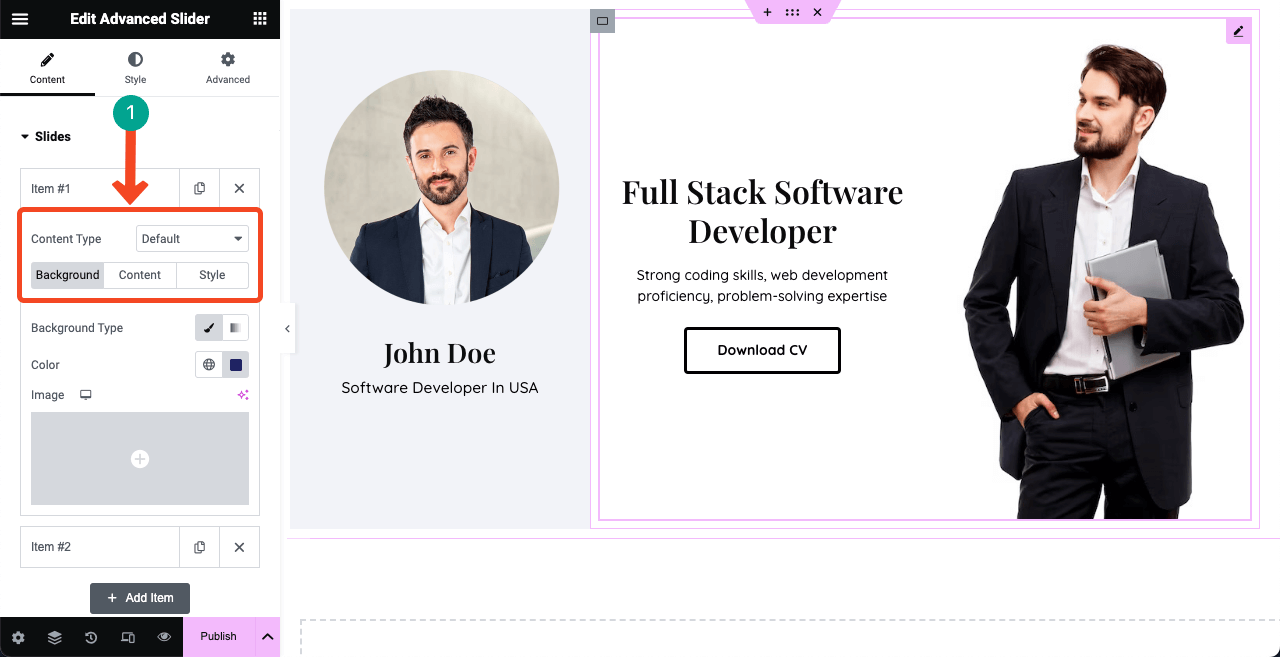
ด้านล่างส่วน แถบเลื่อน คุณจะเห็นตัวเลือกในการเพิ่มแถบเลื่อนได้มากเท่าที่คุณต้องการ แถบเลื่อนแต่ละตัวจะมีแท็บสามแท็บ ได้แก่ พื้นหลัง เนื้อหา และ สไตล์
พื้นหลัง ช่วยให้สามารถตั้งค่ารูปภาพ ตำแหน่ง สีพื้นหลัง และขนาดการแสดงผลได้ แท็บ เนื้อหา ช่วยให้คุณสามารถเพิ่มข้อความที่จำเป็นลงในฟิลด์ที่เกี่ยวข้องได้ คุณสามารถเก็บทั้งสองปุ่มไว้หรือลบปุ่มใดปุ่มหนึ่งออกจากที่นี่ได้หากจำเป็น สไตล์ ช่วยให้คุณเพิ่มสไตล์ให้กับเนื้อหาได้
หวังว่าคุณจะทำสิ่งนี้คนเดียวได้ หากเราแสดงทุกแง่มุม โพสต์นี้จะยาวเกินไป

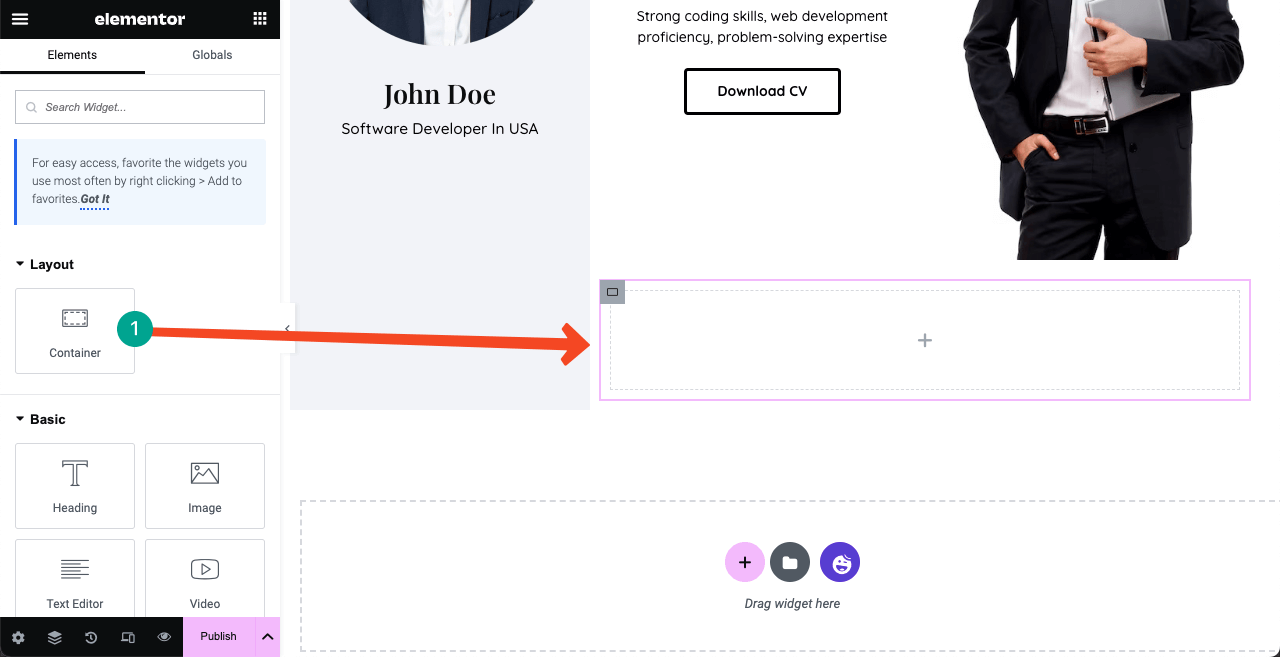
# สร้างเกี่ยวกับมาตรา
ลากและวาง Flexbox Container เพื่อสร้างพื้นที่ใหม่สำหรับส่วนเกี่ยวกับ เมื่อใดก็ตามที่คุณสร้างส่วนใหม่ คุณต้องใช้คอนเทนเนอร์อีกครั้ง

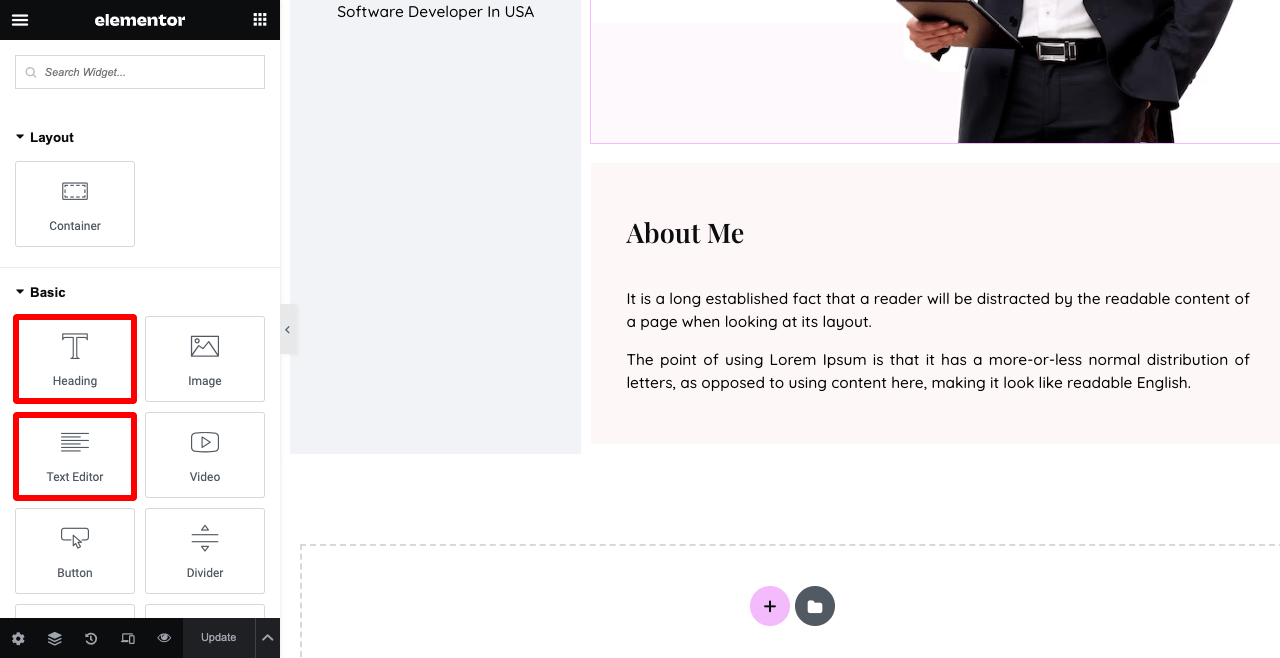
เพิ่มข้อความที่จำเป็นในส่วนเกี่ยวกับฉันโดยใช้วิดเจ็ต หัวเรื่อง และ ตัวแก้ไขข้อความ เราใช้วิดเจ็ต Spacer ระหว่างวิดเจ็ตเหล่านี้เพื่อสร้างช่องว่าง
ใส่สี (#FEF7F7) กับพื้นหลังจากแท็บ สไตล์ เพิ่ม Padding 35 จาก Advanced > Layouts > Padding

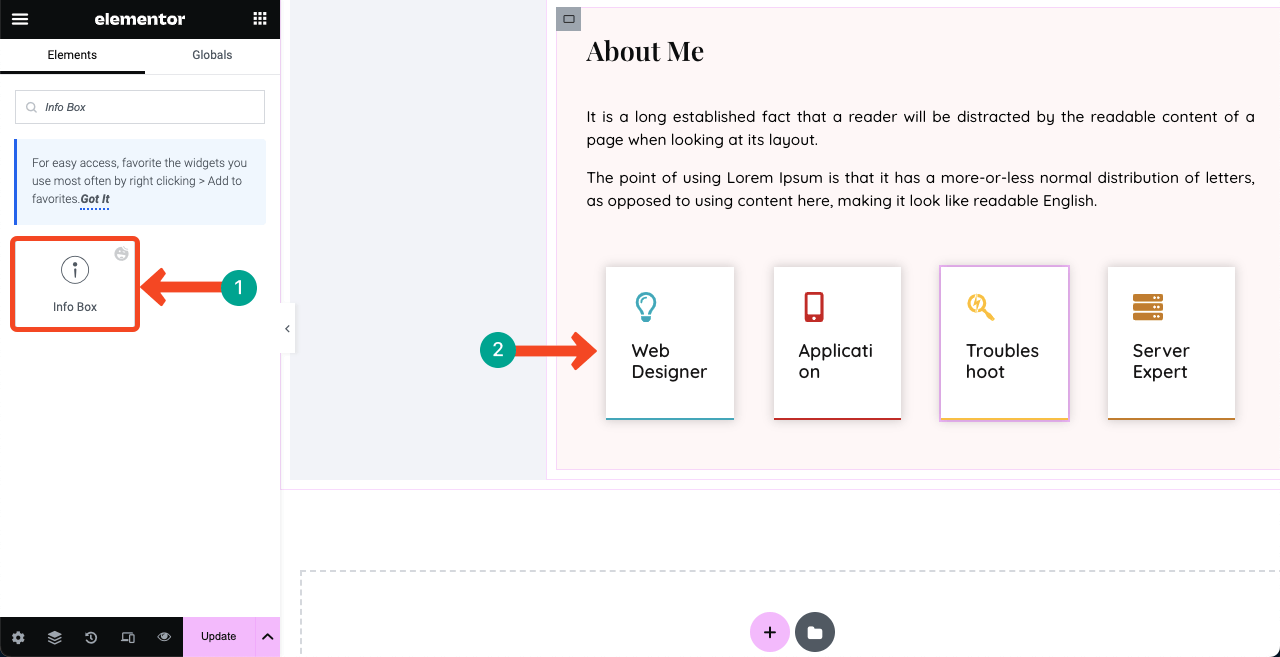
คุณอาจแสดงทักษะหลักบางส่วนของคุณได้ในส่วนเกี่ยวกับฉัน เราได้เพิ่มทักษะหลักสี่ทักษะในภาพด้านล่างโดยใช้วิดเจ็ต กล่องข้อมูล ก่อนหน้านั้น เราได้เพิ่มคอนเทนเนอร์ Flexbox สี่รายการ
ซึ่งหมายความว่าคุณสามารถเพิ่มคอนเทนเนอร์ Flexbox เพิ่มเติมภายในคอนเทนเนอร์ Flexbox และแสดงได้ในแนวตั้งหรือแนวนอน และข้อได้เปรียบที่ใหญ่ที่สุดคือคุณสามารถจัดแนวเนื้อหาได้อย่างง่ายดาย
ไปที่ Advanced > Border คุณสามารถเพิ่มเส้นขอบและเงาให้กับแต่ละองค์ประกอบได้ (กล่องข้อมูล)

หมายเหตุ: ไม่ต้องกังวลหากข้อความในกล่องข้อมูลดูเสียหายหรือมีสาย พวกเขาจะดูดีในโหมดดูตัวอย่าง ดูวิดีโอที่แนบมาด้านล่าง
คุณสามารถมองเห็นช่องว่างที่ไม่จำเป็นระหว่างคอลัมน์ได้ คลิกไอคอนสามบรรทัดที่มุมซ้ายบน จากนั้นไปที่ การตั้งค่าไซต์ > เค้าโครง ตั้งค่า Padding ของคอนเทนเนอร์ -1
หากคุณยังคงเห็นช่องว่างที่ไม่จำเป็นระหว่างส่วนและองค์ประกอบ คุณต้องแก้ไขปัญหาช่องว่างภายในโดยตั้งค่า 0 เป็นลบ (-)
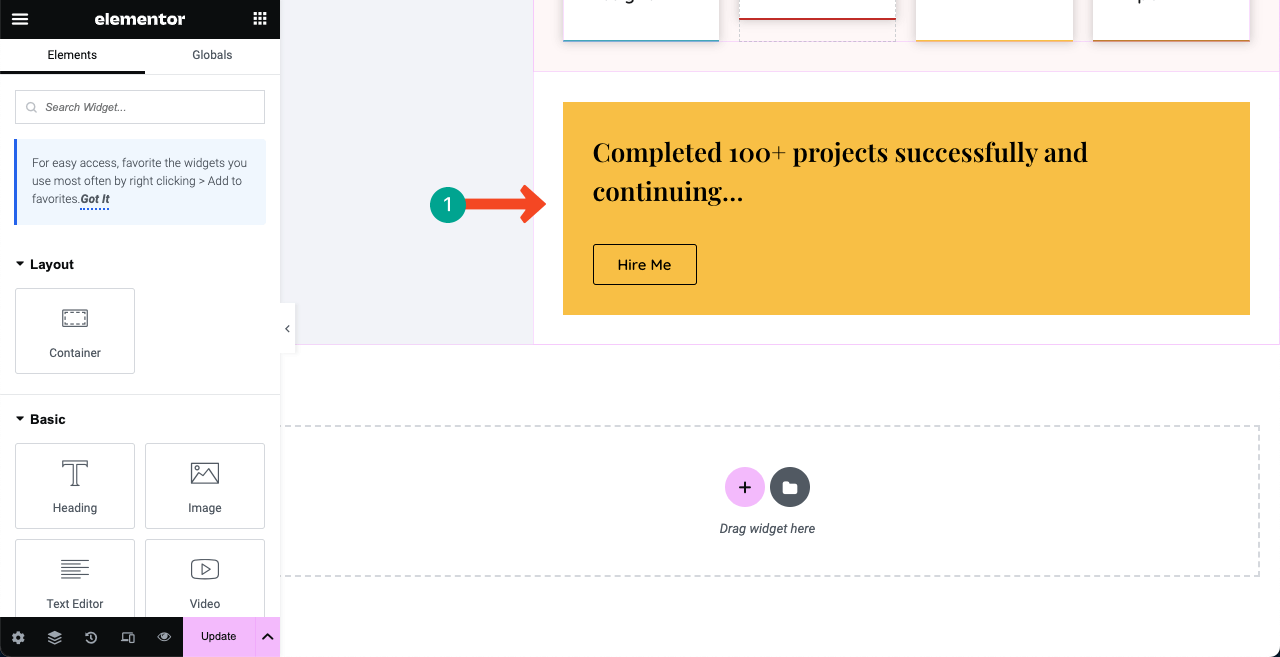
# บอกจำนวนโครงการที่คุณทำเสร็จแล้ว
สร้างแบนเนอร์ลักษณะนี้โดยใช้วิดเจ็ต Flexbox Container, Text Editor และ Button สิ่งนี้อาจผลักดันให้ลูกค้าจ้างคุณเมื่อเห็นทักษะการจัดการโครงการที่ประสบความสำเร็จ

ใช้คอนเทนเนอร์ Flexbox ใหม่ เพิ่มรูปภาพลงในพื้นหลัง ตั้งค่า แก้ไข จากส่วน เอกสารแนบ ซึ่งจะทำให้ภาพติดแม้ว่าคุณจะเลื่อนหน้าก็ตาม
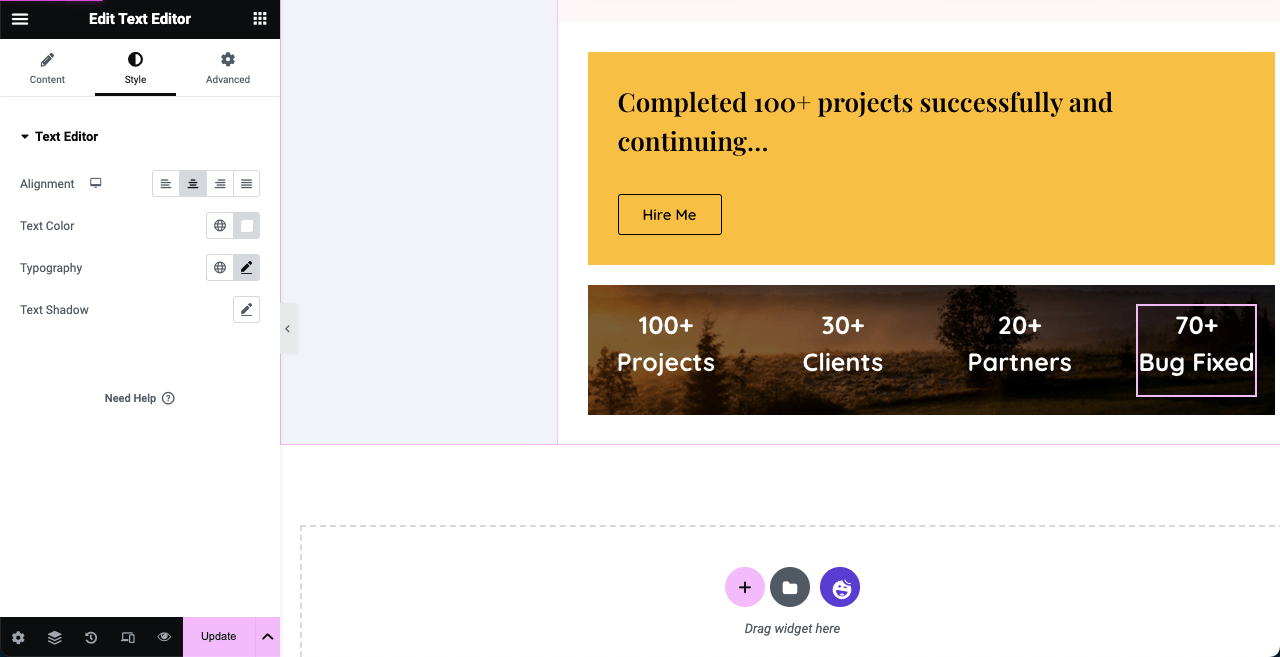
คุณสามารถลากและวางวิดเจ็ต ตัวแก้ไขข้อความ บนวิดเจ็ตนั้น และแสดงจำนวนโปรเจ็กต์ ลูกค้า พันธมิตร และจุดบกพร่องที่คุณได้แก้ไขและจัดการแล้ว ความเหนียวของรูปภาพนี้จะเพิ่มความมีชีวิตชีวาให้กับเว็บไซต์เรซูเม่ของคุณ


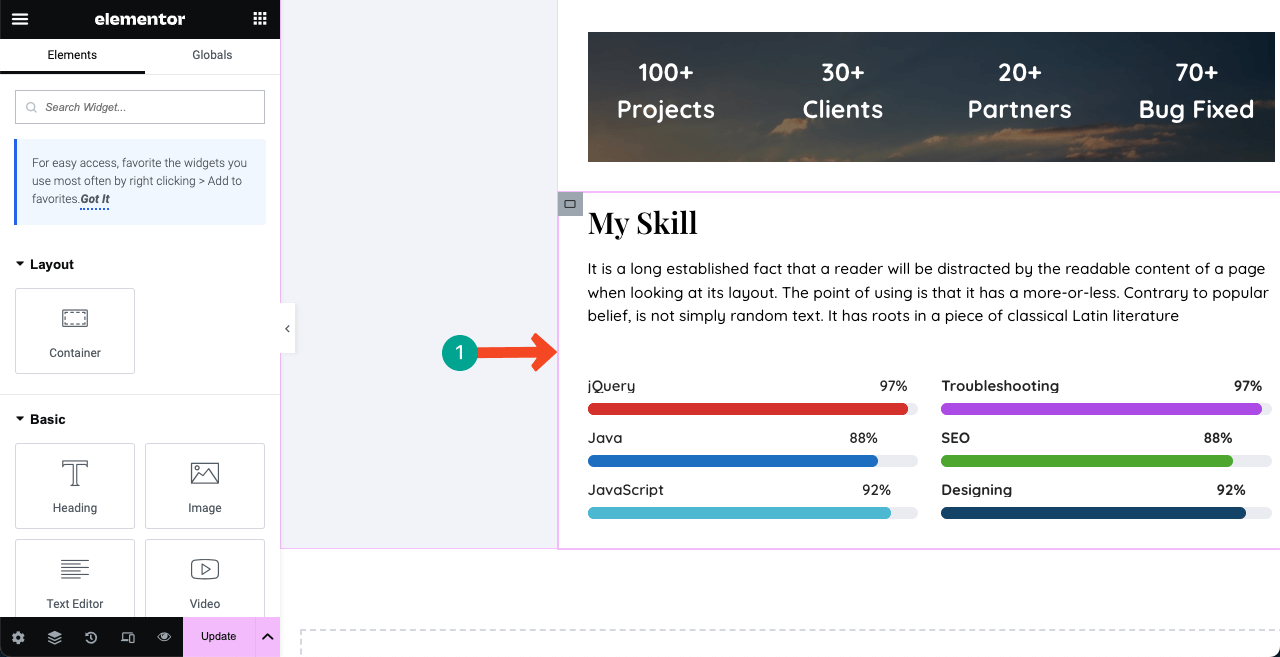
# สร้างเกี่ยวกับมาตรา
คุณสามารถสร้างส่วนเพื่อแสดงทักษะของคุณดังภาพด้านล่างได้โดยใช้วิดเจ็ต แถบทักษะ และสำหรับข้อความอื่นๆ เราได้ใช้วิดเจ็ต Heading และ Text Editor

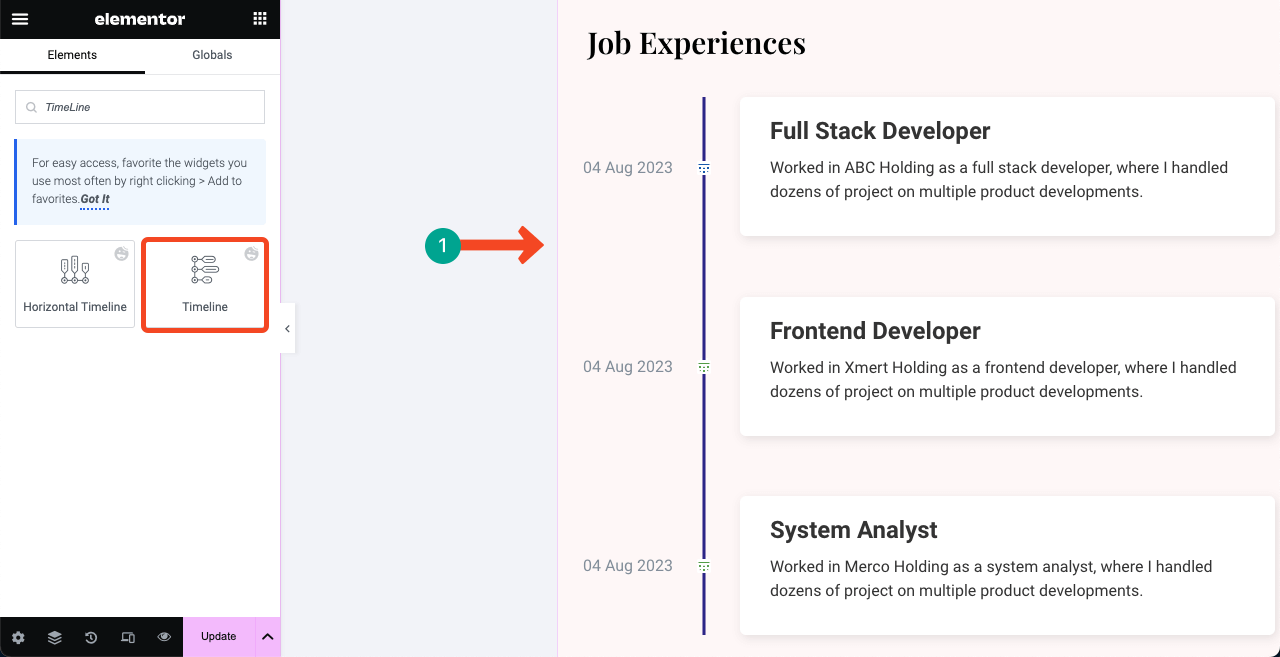
# แสดงประสบการณ์การทำงาน
ใช้วิดเจ็ต ไทม์ไลน์ เพื่อสร้างส่วนเพื่อแสดงประสบการณ์การทำงานก่อนหน้านี้ของคุณ เพิ่มคำอธิบายที่น่าสนใจให้กับแต่ละฟิลด์ด้วยวันที่ที่ถูกต้อง

# แสดงประวัติการศึกษาของคุณ
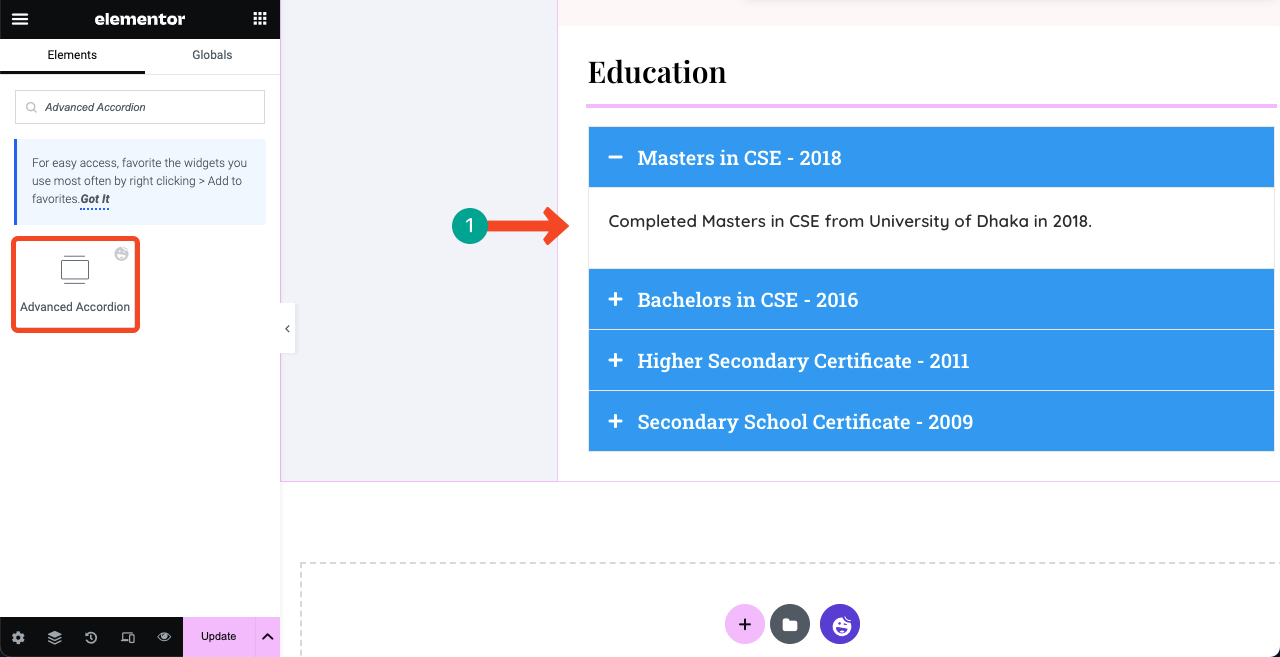
ใช้วิดเจ็ต หีบเพลงขั้นสูง เพื่อสร้างส่วนที่คล้ายกับภาพด้านล่างเพื่อแสดงประวัติการศึกษาของคุณ คุณสามารถเพิ่มรูปภาพใบรับรองของคุณได้ แม้ว่าปกติเราจะไม่เห็นสิ่งนี้ก็ตาม

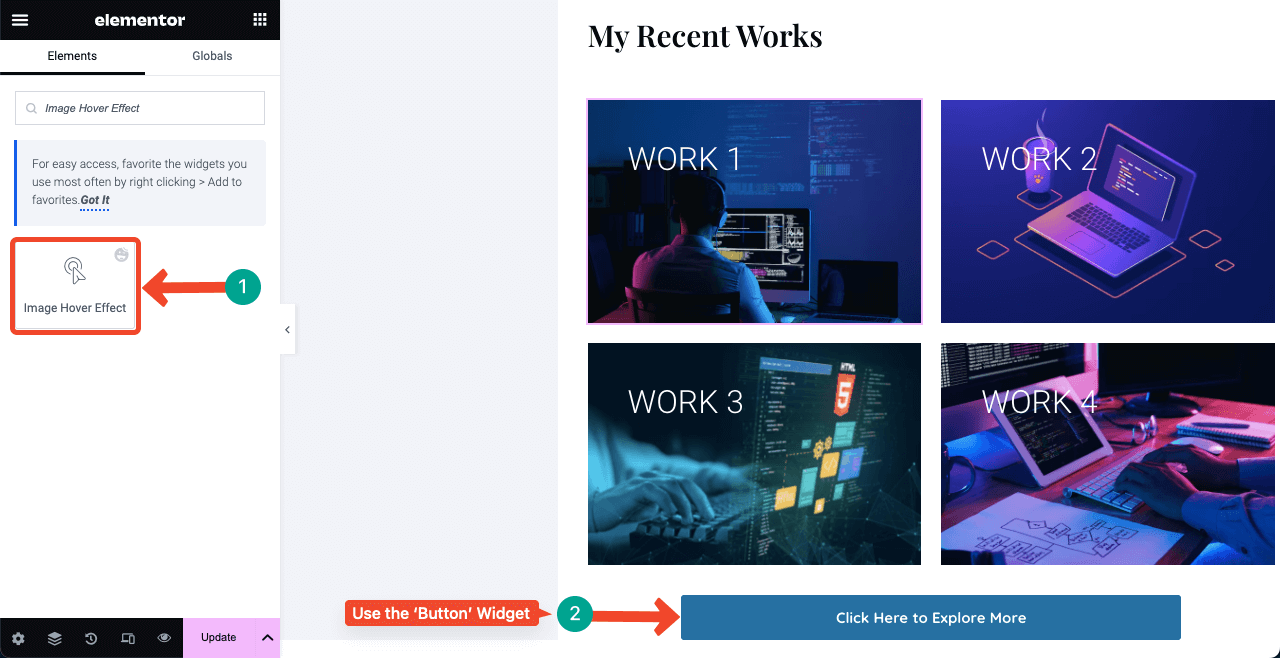
# แสดงผลงานที่เสร็จสมบูรณ์บางส่วนของคุณ
ด้วยการแสดงผลงานที่เสร็จสมบูรณ์แล้ว คุณสามารถสร้างความน่าเชื่อถือเกี่ยวกับทักษะและความเชี่ยวชาญของคุณในใจของลูกค้าได้ ดังนั้นเราขอแนะนำให้คุณสร้างส่วนแยกต่างหากและเพิ่มผลงานที่มีประสิทธิภาพสูงสุดของคุณ
คุณสามารถใช้วิดเจ็ตที่เหมาะสมได้จากแผง Elementor แต่ด้านล่าง เราได้ใช้วิดเจ็ต Image Hover Effect และ Button คุณสามารถเพิ่มลิงก์โครงการของคุณไปยังรูปภาพเด่น และอนุญาตให้ผู้ใช้สำรวจเพิ่มเติมโดยคลิกปุ่มที่แนบมา

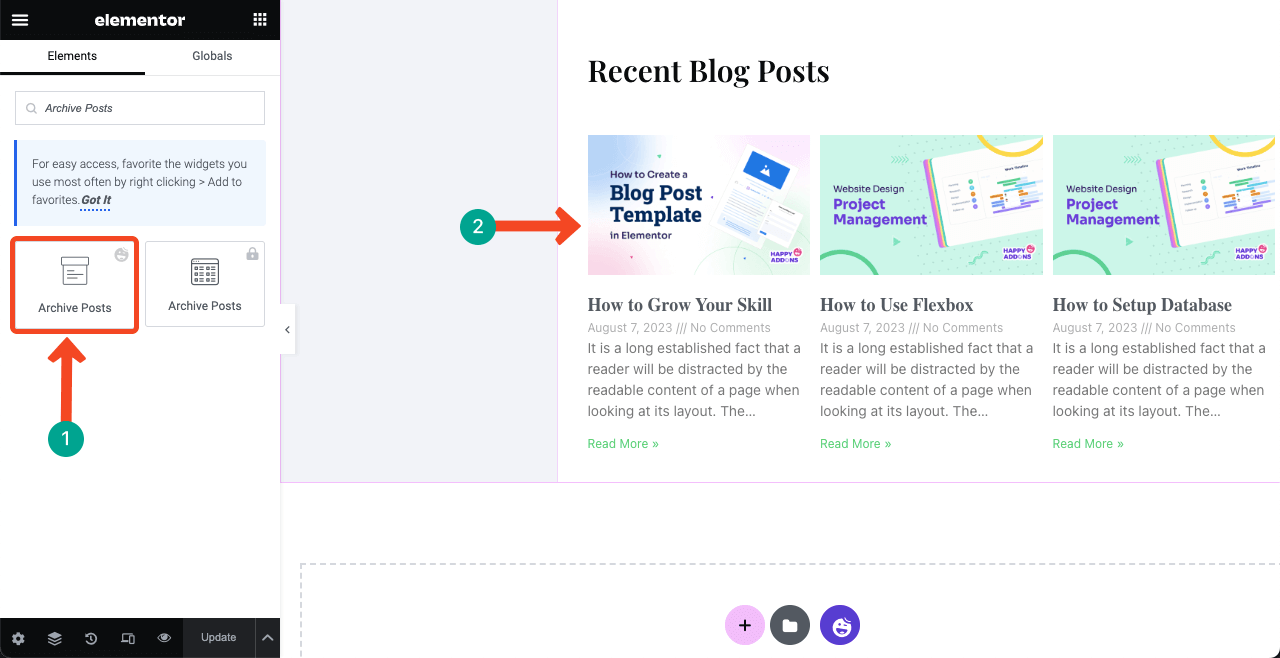
# แสดงโพสต์บล็อกล่าสุดของคุณ
โพสต์ในบล็อกที่มีคุณภาพสามารถดึงดูดการเข้าชมอันมีค่ามายังเว็บไซต์ของคุณได้ สามารถช่วยจัดอันดับเว็บไซต์ของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหาและดึงดูดลูกค้าที่สนใจ หวังว่าทุกคนคงทราบถึงความสำคัญของการโพสต์บล็อกแล้ว
ดังนั้นหากคุณเขียนบล็อกโพสต์สำหรับไซต์เรซูเม่ของคุณเป็นประจำ คุณต้องเพิ่มส่วนแยกต่างหากในหน้าแรกเพื่อแสดงโพสต์ล่าสุดแบบไดนามิก
เพียงลากและวางวิดเจ็ต Archive Post ไปยังตำแหน่งที่เหมาะสมที่คุณต้องการ โพสต์ล่าสุดของคุณจะแสดงโดยอัตโนมัติ คุณสามารถปรับแต่งจำนวนเนื้อหาที่จะแสดงได้จากการตั้งค่าวิดเจ็ต

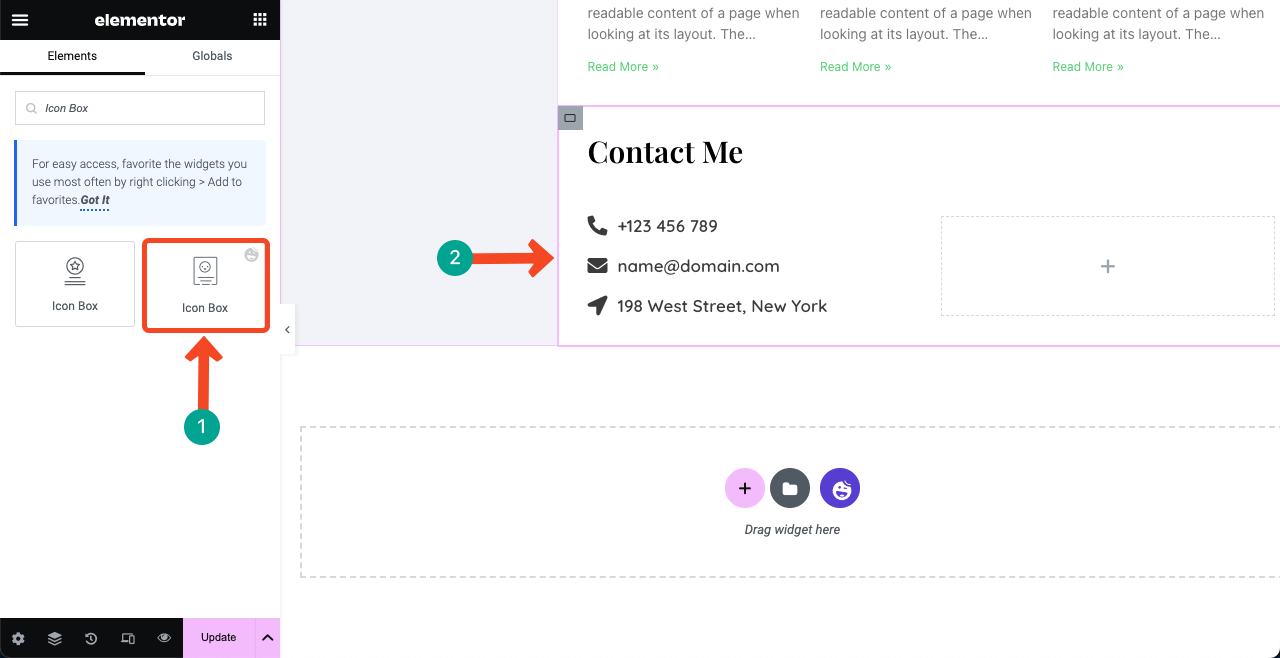
# เพิ่มแบบฟอร์มการติดต่อ
ส่วนแบบฟอร์มการติดต่อจะต้องเสนอวิธีการที่เป็นไปได้ทั้งหมดที่ลูกค้าและนายจ้างสามารถติดต่อคุณได้ ส่วนนี้มักจะประกอบด้วยหมายเลขโทรศัพท์ของผู้เขียนเรซูเม่ ที่อยู่อีเมล สถานที่ และแบบฟอร์มติดต่อ
ก่อนอื่นมาเพิ่มข้อมูลติดต่อและที่อยู่ในพื้นที่ของคุณกันก่อน เราใช้วิด เจ็ตกล่องไอคอน เพื่อเพิ่มหมายเลขโทรศัพท์ รหัสอีเมล และที่อยู่ในท้องถิ่น คุณสามารถเลือกไอคอนที่ต้องการสำหรับข้อมูลที่เกี่ยวข้องได้จากไลบรารีไอคอนที่ครอบคลุมที่มาพร้อมกับวิดเจ็ต

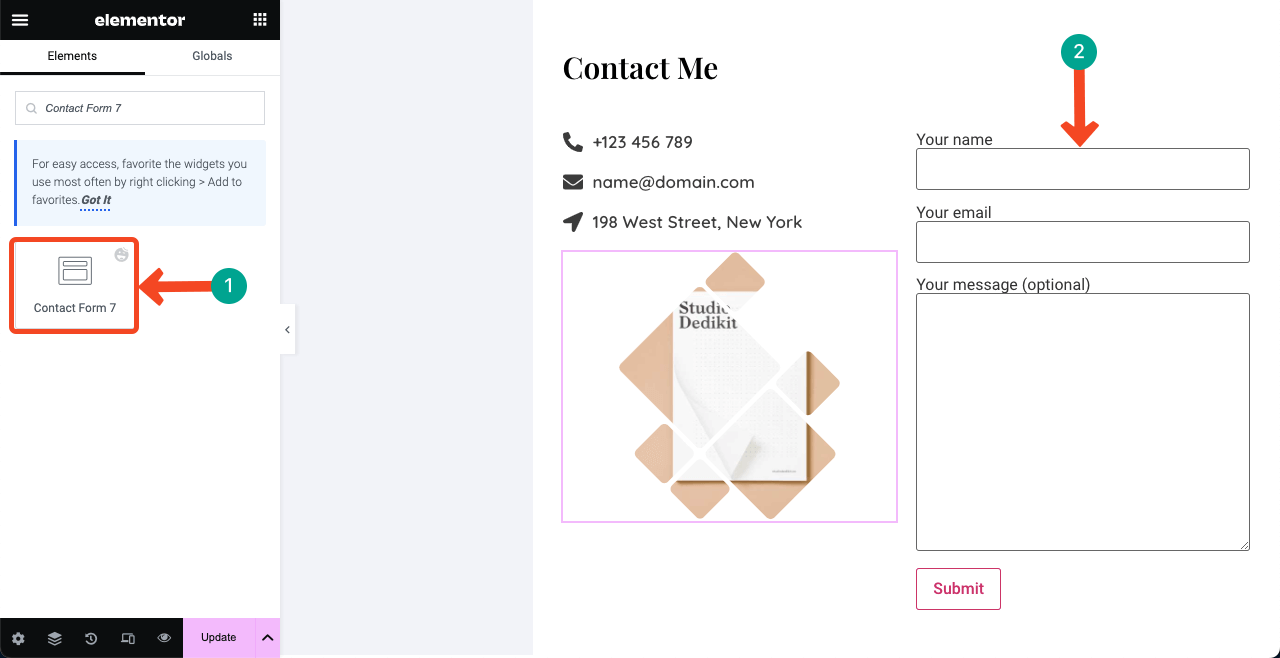
ถัดไป คุณต้องเพิ่มแบบฟอร์มการติดต่อเพื่อให้ผู้อื่นสามารถส่งข้อความไปยังเว็บไซต์ของคุณได้โดยตรง HappyAddons มีการผสานรวมกับปลั๊กอินแบบฟอร์มการติดต่อมากมาย ค้นหาและเลือกปลั๊กอินที่คุณได้ติดตั้งไว้ในแบ็กเอนด์แล้ว
ตัวอย่างเช่น เรามีปลั๊กอิน Contact Form 7 ติดตั้งอยู่ในส่วนหลังของเว็บไซต์ของเรา ดังนั้นเราจึงลากและวางวิดเจ็ตลงบนผืนผ้าใบ Contact Form 7 เป็นปลั๊กอินรูปแบบฟรีตลอดไป
ในการใช้ช่องว่างด้านล่าง ID อีเมลและตำแหน่ง เราได้ใช้วิดเจ็ตรูปภาพเพื่อเพิ่มรูปภาพเพื่อตกแต่งส่วนให้สวยงามยิ่งขึ้น

ขั้นตอนที่ 08: เพิ่มเมนูนำทางไปที่แถบด้านข้างขวา
เราปล่อยให้แถบด้านข้างด้านซ้ายยังสร้างไม่เสร็จ และสัญญาว่าจะทำให้เสร็จหลังจากออกแบบคอลัมน์ด้านขวาแล้ว ตอนนี้ถึงเวลาเพิ่มเมนูการนำทางที่แถบด้านข้างขวาโดยแสดงรายการส่วนทั้งหมดที่คุณสร้างไว้ทางด้านขวา ส่วนนี้จะยุ่งยากเล็กน้อย ดังนั้นโปรดปฏิบัติตามด้วยความระมัดระวัง
# สร้างรายการเมนูบนแบ็กเอนด์ของคุณ
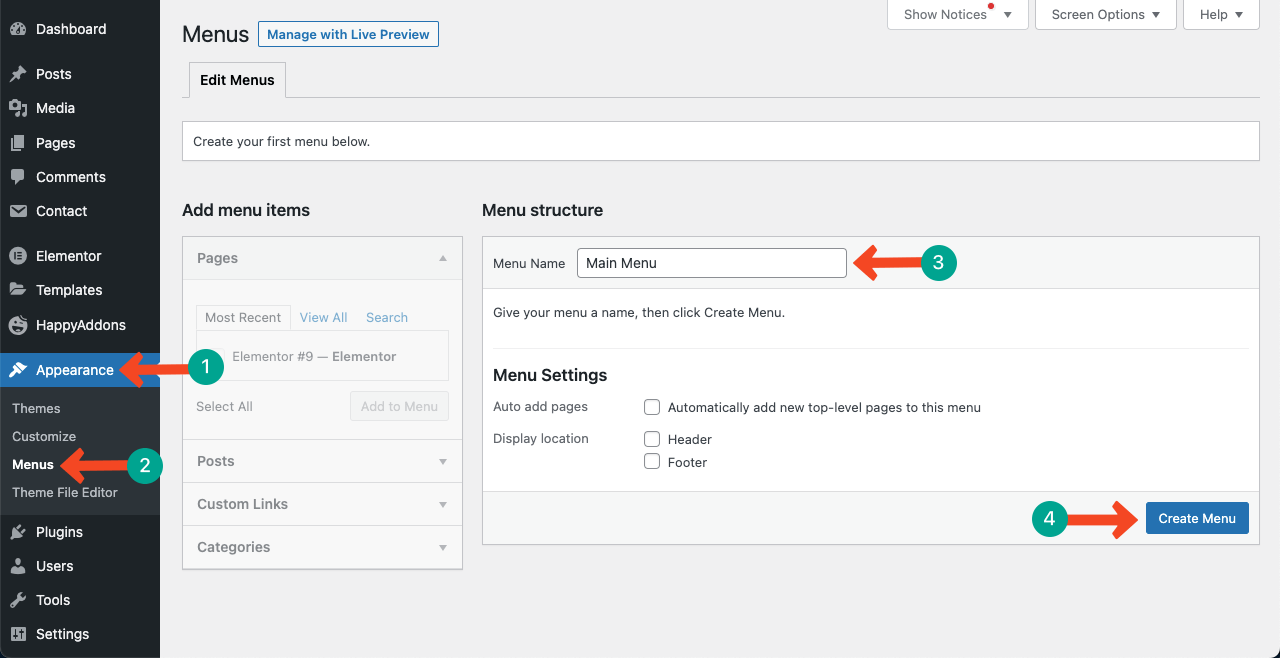
ไปที่ แดชบอร์ด WP ของคุณ ไปที่ ลักษณะที่ปรากฏ > เมนู ตั้งชื่อเมนูของคุณแล้วกดปุ่ม สร้างเมนู

ไปที่ไซต์เรซูเม่และตรวจสอบจำนวนทั้งหมดที่คุณสร้างและมีส่วนอะไรบ้าง เราได้สร้างส่วนเหล่านี้:
- เกี่ยวกับฉัน
- ทักษะของฉัน
- ประสบการณ์การทำงาน
- การศึกษา
- ผลงานล่าสุดของฉัน
- โพสต์ในบล็อกล่าสุด
- ติดต่อฉัน
เราจะสร้างสรรค์เมนูตามนั้น เนื่องจากนี่เป็นไซต์เรซูเม่หน้าเดียว การสร้างเมนูและกระบวนการนำทางจะแตกต่างจากเว็บไซต์ที่มีหลายหน้าเล็กน้อย สลับไปที่ Happy Menu และไปที่ Custom Links คุณจะพบกล่องสองกล่อง: URL และ ข้อความลิงก์
ใน กล่อง URL ให้เพิ่มลิงก์ที่กำหนดเองสำหรับแต่ละรายการเมนู
>> สูตรคือ URL ของหน้า/# ชื่อส่วน สมมติว่า fuadalazad.com เป็นเพจที่ผมได้เผยแพร่เนื้อหาข้างต้นทั้งหมด หากต้องการสร้างเมนู About ให้พิมพ์: http://fuadalazad.com/#About
ใน กล่องข้อความลิงก์ ให้พิมพ์ชื่อส่วนเท่านั้น เช่น เกี่ยวกับ กดปุ่ม เพิ่มในเมนู . ดูวิดีโอด้านล่างเพื่อดูคำชี้แจงเพิ่มเติม
ทำเช่นนี้กับทุกส่วนทีละส่วน เมื่อเสร็จแล้ว ให้มาที่ Elementor Canvas อีกครั้ง
# เพิ่มเมนูการนำทางที่ส่วนหน้า
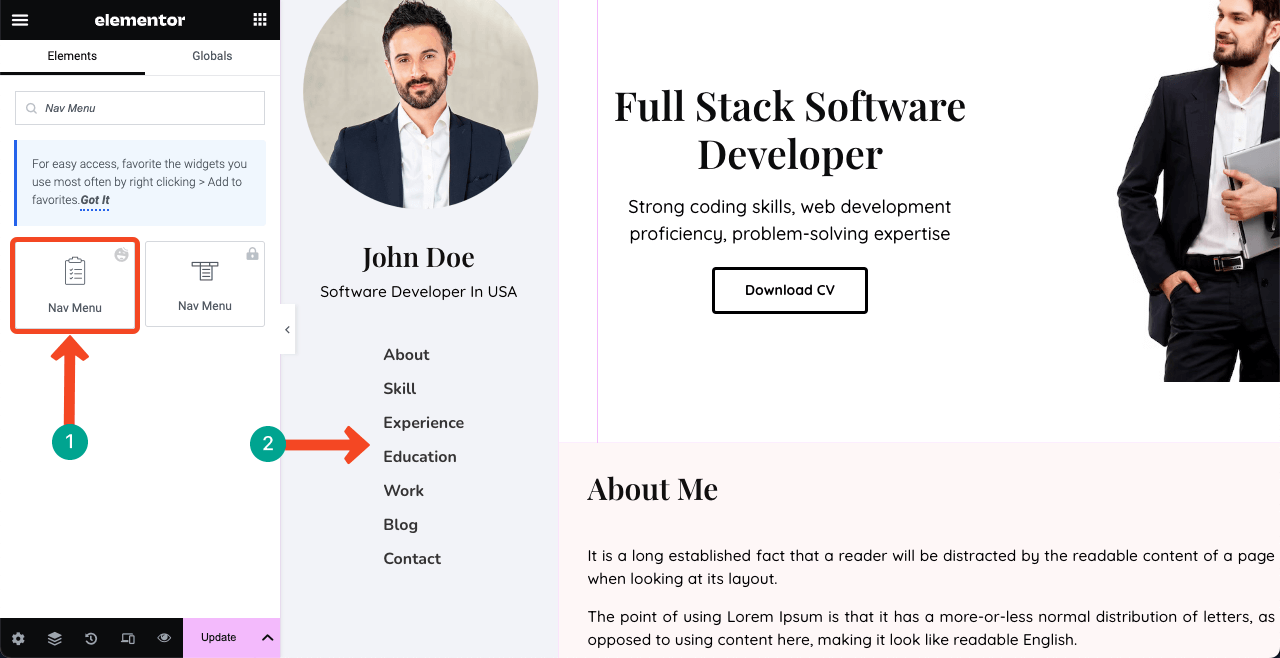
ลากและวางวิด เจ็ต เมนูนำทางไปที่แถบด้านข้างซ้ายใต้ชื่อและการกำหนดของคุณ คุณจะได้รับตัวเลือกให้เลือกเมนูที่คุณสร้างไว้ที่แบ็กเอนด์
หากต้องการแสดงเมนูในแนวตั้ง ให้ไปที่แท็บ สไตล์ และแก้ไขค่า การขยายแนวนอน จากนั้น ปรับแต่งลักษณะแบบอักษรและเอฟเฟกต์โฮเวอร์

# เชื่อมโยงเมนูไปยังส่วนที่เกี่ยวข้อง
เลือกแต่ละส่วนตามเมนูและพิมพ์ชื่อทีละส่วนลงในช่อง CSS ID ทีละรายการ ระบบจะนำคุณไปยังส่วนดังกล่าวทันทีทุกครั้งที่คุณคลิกรายการใดรายการหนึ่งในรายการเมนู เราได้สาธิตกระบวนการด้านล่างนี้แล้ว คุณจะเห็นความมหัศจรรย์ในตอนท้าย
ตรวจสอบให้แน่ใจว่าคุณใช้คำเดียวกันกับที่คุณใช้ในเมนูการนำทางสำหรับส่วนต่างๆ ที่เกี่ยวข้อง การสะกดผิดอาจทำให้ฟังก์ชันทั้งหมดเสียหายได้
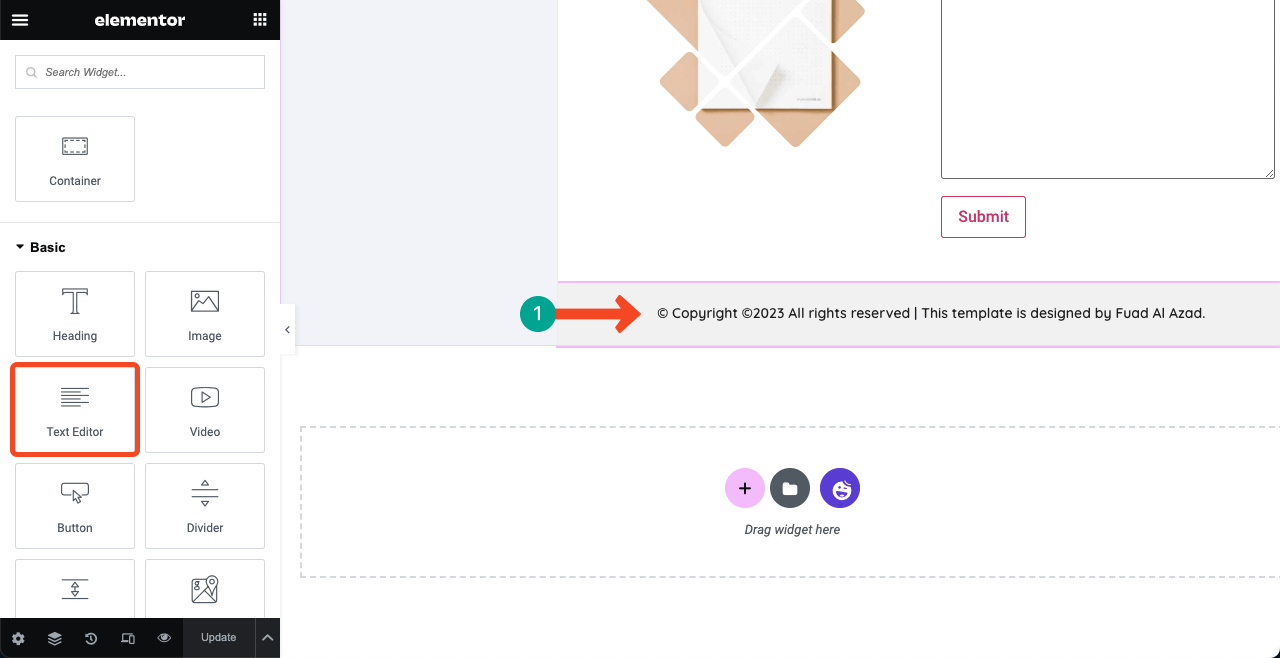
ขั้นตอนที่ 09: เพิ่มข้อความลิขสิทธิ์
การปฏิเสธความรับผิดชอบด้านลิขสิทธิ์สามารถปกป้องเนื้อหาของคุณจากการโจรกรรมหรือการใช้ในทางที่ผิดโดยบุคคลอื่น ด้วยคำชี้แจงลิขสิทธิ์ คุณสามารถส่งสัญญาณไปยัง Google ว่าคุณเป็นเจ้าของเนื้อหาดั้งเดิม หากมีคนพยายามลอกเลียนแบบเนื้อหาของคุณ คุณจะมีอำนาจขอให้ Google ดำเนินการกับเนื้อหาเหล่านั้นได้

ขั้นตอนที่ 10: ทำให้แถบด้านข้างซ้ายเหนียว
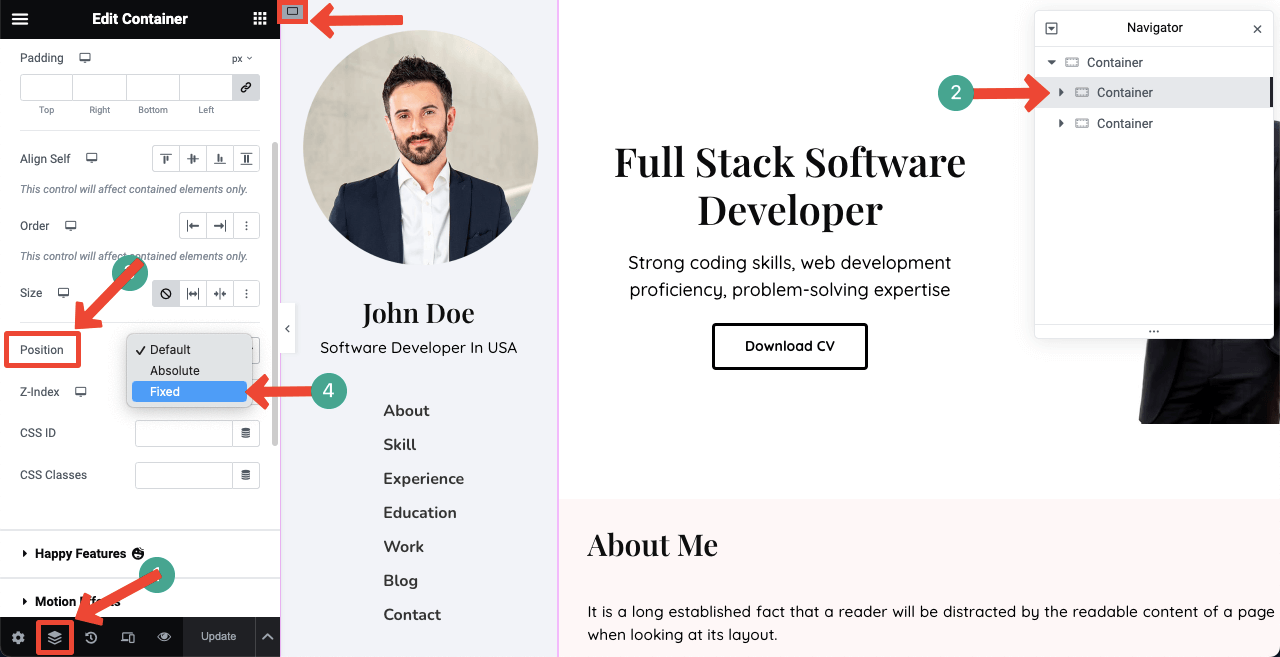
เนื่องจากเราใช้คอนเทนเนอร์ Flexbox จำนวนมากเพื่อสร้างส่วนต่างๆ จึงอาจเป็นเรื่องยากสำหรับคุณที่จะค้นหาคอนเทนเนอร์หลักของแถบด้านข้างด้านซ้าย และทางด้านขวาก็ค้นหาเช่นกัน ดีกว่าถ้าคุณคลิกไอคอน นาวิเกเตอร์ ที่ด้านล่างของแผงองค์ประกอบ
มันจะแสดงให้คุณเห็นเลเยอร์แม่และเลเยอร์ย่อยทั้งหมดที่ใช้ เลือกคอนเทนเนอร์หลักของแถบด้านข้างด้านซ้าย จากนั้น ไปที่แท็บ ขั้นสูง > ตำแหน่ง และเลือก คงที่

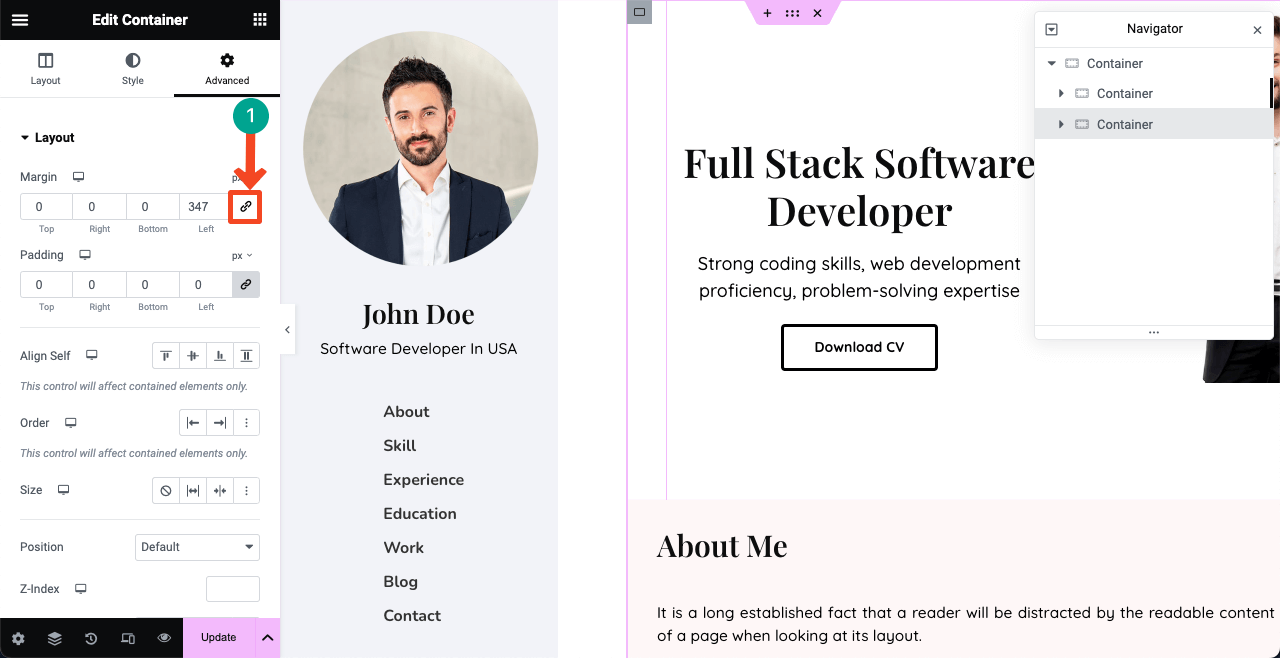
แต่สิ่งนี้อาจทำให้คอลัมน์ด้านขวาย้ายไปที่แถบด้านข้างขวาได้ ไม่ต้องห่วง!
เลือกคอนเทนเนอร์หลักของคอลัมน์ด้านขวา ไปที่ แท็บขั้นสูง ยกเลิกการเลือก ลิงก์ Margin ตั้งค่าที่เหมาะสมบน กล่องด้านซ้าย จนกว่าการจัดตำแหน่งจะสมบูรณ์แบบ

ขั้นตอนที่ 11: ดูตัวอย่างการออกแบบ
ไปที่โหมดแสดงตัวอย่างเว็บไซต์ของคุณ คลิกรายการเมนูและดูการเลื่อนคอลัมน์ทางขวาในขณะที่แถบด้านข้าง/เมนูการนำทางด้านซ้ายยังคงอยู่ มันเป็นเว็บไซต์เรซูเม่ที่ยอดเยี่ยมไม่ใช่เหรอ?
ขั้นตอนที่ 12: ทำให้เว็บไซต์ One Page Resume ตอบสนองบนมือถือ
จนถึงตอนนี้ เราได้ออกแบบเลย์เอาท์เว็บไซต์ของเราให้สมบูรณ์แบบสำหรับการดูบนเดสก์ท็อปเท่านั้น แต่อาจเกิดขึ้นได้ว่าลูกค้าจำนวนมากจะเข้าชมเว็บไซต์จากแท็บและโทรศัพท์มือถือ ดังนั้นคุณจึงต้องปรับให้เหมาะสมกับอุปกรณ์อื่นๆ ซึ่งใช้เวลานานเช่นกัน
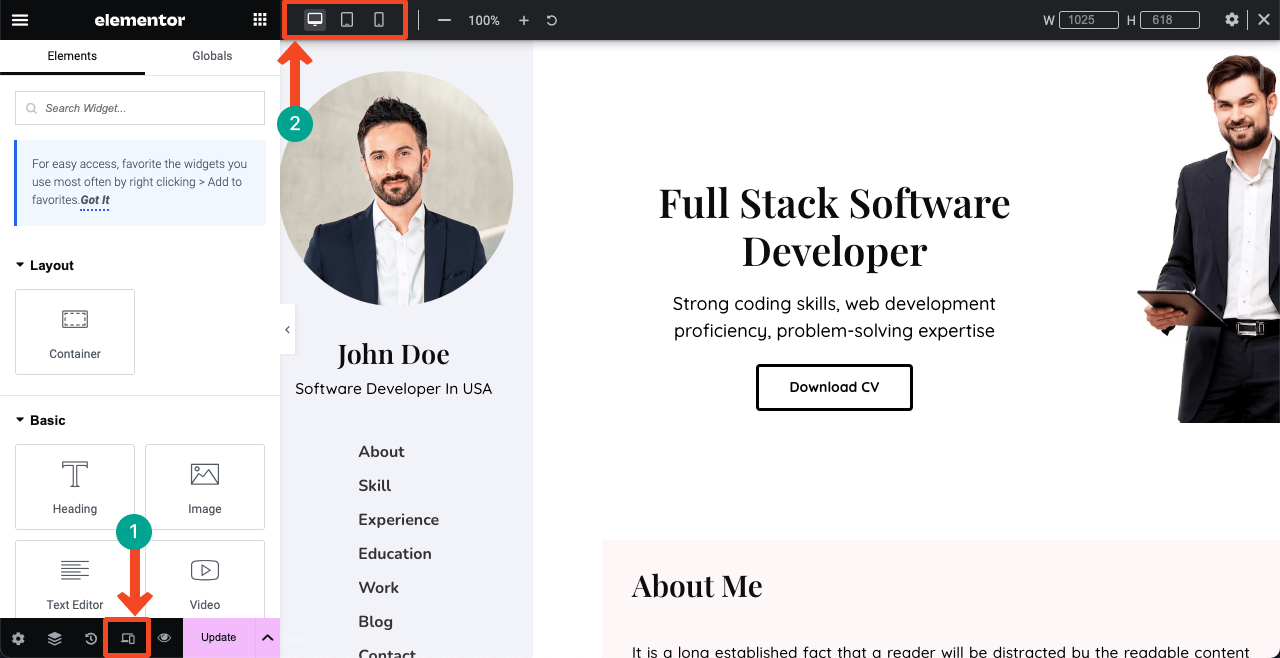
คลิกไอคอน โหมดตอบสนอง ซึ่งจะเป็นการเปิดแถบเพิ่มเติม รวมถึงโหมดอุปกรณ์ต่างๆ ที่ด้านบนของผืนผ้าใบ เมื่อสลับไปมาคุณจะเห็นสถานะปัจจุบันขององค์ประกอบทั้งหมดเหล่านี้บนแท็บและบนโทรศัพท์มือถือ
คุณอาจพบว่ากระจัดกระจายไปตามจอแสดงผลอื่นๆ และต้องจัดระเบียบใหม่ คุณจะไม่สามารถแสดงองค์ประกอบทั้งหมดที่คุณแสดงบนเดสก์ท็อปได้ ดังนั้นคุณต้องแยก wireframing สำหรับอุปกรณ์อื่นๆ

เราวางแผนที่จะครอบคลุมบทความโดยละเอียดอื่น ๆ เกี่ยวกับวิธีสร้างเว็บไซต์เรซูเม่ที่ตอบสนองต่อมือถือ หากคุณชอบที่จะมีโพสต์บนบล็อกในหัวข้อนี้ โปรดสมัครรับความคิดเห็นของคุณ
คำถามที่พบบ่อยเกี่ยวกับวิธีการสร้างเว็บไซต์เรซูเม่
หวังว่าคุณจะมีไซต์เรซูเม่หรือวางแผนที่จะสร้างเรซูเม่ แต่ไม่รู้ว่าจะดีที่สุดได้อย่างไร เราจะแบ่งปันคำแนะนำที่สำคัญบางส่วนกับคุณในส่วนนี้
เว็บไซต์เรซูเม่ต้องมีองค์ประกอบอะไรบ้าง?
เกี่ยวกับส่วน ประสบการณ์วิชาชีพ ทักษะ การศึกษา โครงการที่เสร็จสมบูรณ์ ผลงาน คำรับรอง ข้อมูลติดต่อ CV PDF ที่ดาวน์โหลดได้ ฯลฯ
จะโปรโมตเว็บไซต์เรซูเม่ของคุณเพื่อดึงดูดลูกค้าเป้าหมายและการเข้าชมได้อย่างไร
1. เชื่อมโยงเว็บไซต์กับพอร์ทัลงาน
2. แชร์เว็บไซต์บนโซเชียลมีเดีย
3. เชื่อมโยงเว็บไซต์กับแพลตฟอร์มส่งเสริมการขายด้วยตนเอง
4. เชื่อมโยงเว็บไซต์เข้ากับฟอรัมสาธารณะอะไรคือความแตกต่างระหว่างเรซูเม่และเว็บไซต์พอร์ตโฟลิโอ?
เว็บไซต์เรซูเม่จะแสดงประวัติการทำงาน ประสบการณ์การทำงาน การศึกษา ทักษะ และความสำเร็จเป็นหลัก นี่ไม่ใช่อะไรเลยนอกจากเรซูเม่แบบดั้งเดิมในเวอร์ชันออนไลน์
เว็บไซต์พอร์ตโฟลิโอมุ่งเน้นไปที่การจัดแสดงผลงานสร้างสรรค์ โครงการ ตัวอย่างงานศิลปะ ฯลฯ ที่อธิบายทักษะและประสบการณ์ของคุณ
จะทำให้เทมเพลตเว็บไซต์เรซูเม่หน้าเดียวมีน้ำหนักเบาและโหลดเร็วได้อย่างไร
เนื่องจากเทมเพลตเว็บไซต์เรซูเม่หน้าเดียวต้องครอบคลุมเนื้อหาจำนวนมาก จึงมีแนวโน้มที่จะมีน้ำหนักมาก เคล็ดลับต่อไปนี้สามารถช่วยให้คุณทำให้เทมเพลตมีน้ำหนักเบาและโหลดได้เร็ว:
1. เพิ่มประสิทธิภาพและบีบอัดรูปภาพก่อนอัปโหลด
2. ย่อ CSS และ JavaScript ให้เล็กสุด
3. ใช้ธีมที่มีน้ำหนักเบา
4. ติดตั้งปลั๊กอินแคช
5. เปิดใช้งานการโหลดแบบ Lazy Loading
6. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
7. เลือกเซิร์ฟเวอร์โฮสติ้งที่รวดเร็วส่วนหัวและส่วนท้ายจำเป็นสำหรับเว็บไซต์เรซูเม่หน้าเดียวหรือไม่?
จริงๆแล้วมันขึ้นอยู่กับการออกแบบของคุณ เว็บไซต์ที่เราออกแบบในบทความนี้ไม่จำเป็นต้องมีส่วนหัวและส่วนท้ายแบบเดิม แต่อาจจำเป็นสำหรับการออกแบบประเภทอื่น เพียงสำรวจ Canva, Dribble และ Colorlib คุณจะได้รับแรงบันดาลใจในการออกแบบนับไม่ถ้วนสำหรับเทมเพลตเว็บไซต์เรซูเม่หน้าเดียว
คำพูดสุดท้าย!
เว็บไซต์เรซูเม่เป็นมากกว่าเพจออนไลน์ เป็นผืนผ้าใบที่แสดงให้เห็นข้อพิสูจน์ถึงการเดินทาง ทักษะ วุฒิการศึกษา และประสบการณ์ทางวิชาชีพของคุณ เปิดโอกาสให้คุณสร้างแรงบันดาลใจและเชื่อมต่อกับผู้คนมากมายในโลกดิจิทัล
เราได้พยายามอย่างดีที่สุดเพื่อแสดงคำแนะนำเกี่ยวกับการใช้ Elementor เพื่อสร้างเว็บไซต์เรซูเม่ของคุณ จริงๆ แล้ว การสร้างเว็บไซต์เป็นกระบวนการที่ยาวนานและต่อเนื่อง คุณอาจไม่คุ้นเคยกับการใช้ Elementor และ HappyAddons ในชั่วข้ามคืน
แต่ถ้าคุณฝึกฝนต่อไปอีกสักสองสามวัน คุณจะค่อยๆ กลายเป็นเจ้าแห่งระบบนิเวศของพวกเขา หลังจากนั้น คุณสามารถสร้างการออกแบบเว็บไซต์ประเภทต่างๆ ได้ หวังว่าคุณจะรักความพยายามของเรา ในกรณีที่ต้องการความช่วยเหลือ โปรดแสดงความคิดเห็นด้านล่างหรือส่งข้อความถึงทีมสนับสนุนของเรา
