Jak zaprojektować stronę internetową na Halloween ze świetnymi pomysłami na stronę docelową na Halloween
Opublikowany: 2023-09-04Halloween to coroczne święto, podczas którego ludzie w każdym wieku doświadczają zjawisk nadprzyrodzonych. Uwielbiają nosić upiorne stroje i dekorować swoje domy upiornymi motywami. Ze względu na dużą popularność i popyt Halloween stało się idealną okazją dla firm do sprzedaży różnych produktów.
Większość przedsiębiorstw zajmujących się handlem elektronicznym i internetowym tworzy tego dnia osobne strony internetowe dotyczące Halloween, aby skuteczniej prowadzić kampanie promocyjne. W tym artykule dowiesz się, jak zaprojektować stronę internetową na Halloween, korzystając ze świetnych pomysłów na witrynę Halloween, zarówno od zera, jak i przy użyciu gotowych szablonów.
Wcześniej pokrótce omówimy, czym jest Halloween i dlaczego stało się ono ważne z komercyjnego punktu widzenia. Zaczynaj!
Co to Halloween?
Halloween obchodzone jest corocznie 31 października, w wieczór poprzedzający Dzień Wszystkich Świętych. Chociaż dzień ten jest historycznie zakorzeniony w tradycjach celtyckich i chrześcijańskich, obecnie jest obchodzony w innych kulturach i społecznościach. Można śmiało powiedzieć, że z czasem jego akceptacja będzie rosła.
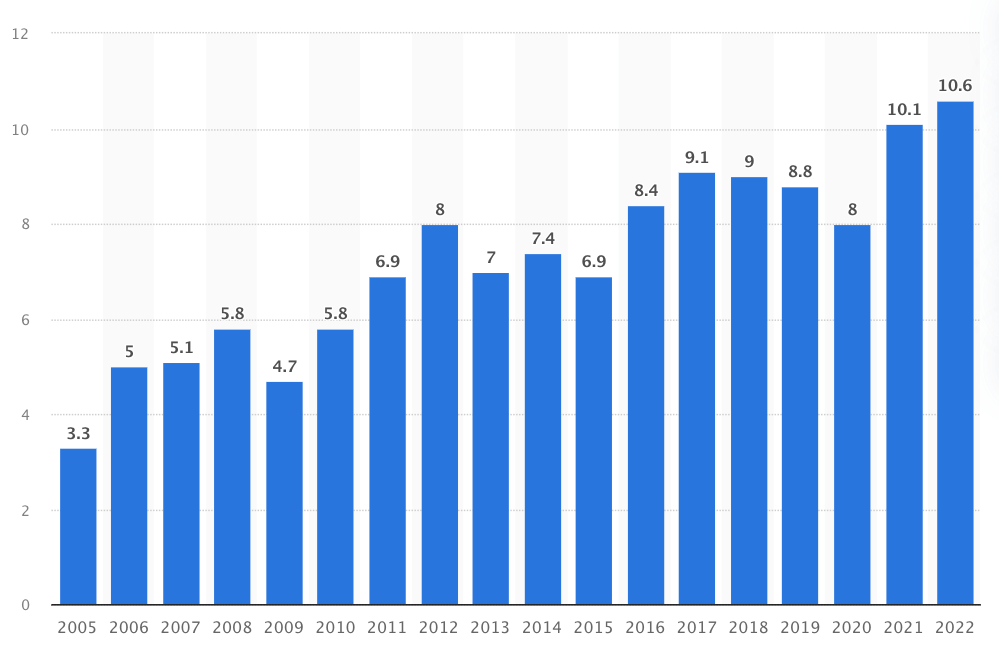
Produkty najczęściej sprzedawane na tym festiwalu to maski, czapki, peruki, produkty do makijażu, słodycze, dynie, zestawy do pragnień, artykuły imprezowe, świece, artykuły dekoracyjne do domu, książki o upiornych tematach, przekąski, napoje i wiele innych. Według Forbesa w 2021 roku podczas Halloween konsumenci wydali na produkty około 10,1 miliarda dolarów .
A w 2022 roku liczba ta przekroczyła próg 10,6 miliarda dolarów. Przyjrzyjmy się teraz, ile pieniędzy ludzie wydali na obchody Halloween w ciągu ostatnich kilku lat.

Jakie elementy urozmaicają projekt strony internetowej na Halloween?
Jest kilka elementów, bez których motyw Halloween nie jest kompletny. Jeśli chcesz zaprojektować dedykowaną stronę na Halloween, obowiązkowe jest, aby elementy na niej również były obecne. Przyjrzyjmy się teraz elementom, które urozmaicają projekt strony Halloween.
A. Straszne Tło
Straszne tło powinno być głównym motywem każdego projektu strony internetowej na Halloween. Użyj ciemnego, upiornego schematu kolorów tła, który stworzy zapadającą w pamięć atmosferę.
B. Nawiedzone ikony
Ikony takie jak nietoperze, pająki, czaszki, miotły, czarownice i pajęczyny mogą poprawić wizualną narrację motywu Halloween w całym projekcie strony internetowej.
C. Czcionki Creey'a
Używanie niekonwencjonalnych i tajemniczych czcionek w nagłówku, stopce, banerze i tekście wewnętrznym może wzmocnić upiorny charakter strony internetowej, nadając jej tematyczny charakter.
D. Upiorne ilustracje
Nawiedzony dom, czaszki zmarłych ludzi wiszące na banianach, ognisko, dynie z piorunami itp. mogą pomóc w przedstawieniu upiornych ilustracji.
mi. Animowane elementy
Subtelne animacje, takie jak unoszące się duchy, poruszające się czarownice, tańczące strachy na wróble i migoczące światła, mogą dodać do Twojej witryny jeszcze więcej przerażającego Halloweenowego akcentu.
F. Minutnik
Dzięki temu klienci będą mogli dowiedzieć się, ile czasu pozostało do zakończenia kampanii Halloween. Może to wywołać u nich pilną potrzebę szybkiego sfinalizowania zakupów.
Jak zaprojektować stronę internetową na Halloween: krok po kroku
Stworzenie strony internetowej nie jest dziś już trudne. W Internecie znajdziesz wiele narzędzi do tworzenia stron internetowych bez jednej linijki kodu. Ale dzięki Elementor i HappyAddons możesz tworzyć bardzo złożone strony internetowe, których nie można łatwo wykonać za pomocą innych narzędzi.
Zainstaluj je i aktywuj na swojej stronie, korzystając z linku poniżej. Następnie możesz przejść do kroków samouczka dotyczących projektowania strony internetowej na temat Halloween.
- Elementora
- Szczęśliwe dodatki
- HappyAddons Pro
Uwaga: HappyAddons jest w rzeczywistości dodatkiem do wtyczki Elementor.
Krok 01: Utwórz model szkieletowy swojej strony internetowej dotyczącej Halloween
Model szkieletowy to plan lub wizualna reprezentacja wyglądu strony po jej zaprojektowaniu. Wireframing definiuje rozmieszczenie elementów, takich jak nagłówki, stopki, menu nawigacyjne, obrazy, treść tekstowa, przyciski, formularze kontaktowe i inne komponenty.
W związku z tym Ty (programista) możesz uporządkować zawartość strony internetowej i przejść do bardziej szczegółowych etapów projektowania i rozwoju. Jeśli nie masz modelu szkieletowego, zaprojektujesz stronę całkowicie z wyobraźni, co może nie spodobać się Twoim klientom.

W takim przypadku musisz tracić więcej czasu i pieniędzy na poprawianie projektu, aż klient będzie usatysfakcjonowany. Dlatego tworzenie wireframe'ów jest tak ważne. Dribble i Colorlib to dwie świetne platformy, na których znajdziesz niezliczone pomysły na Halloweenowe strony internetowe do tworzenia szkieletów.
Po ukończeniu modelu szkieletowego poproś klienta o zatwierdzenie go. Następnie przejdź do końcowego procesu projektowania. Poniższy film przedstawia szkielet naszej strony Halloween. Będziemy się nim kierować przy projektowaniu naszej strony internetowej poświęconej Halloween. Przyjrzyj się, jak utworzyć szkielet witryny internetowej.
Krok 02: Otwórz stronę w Elementorze
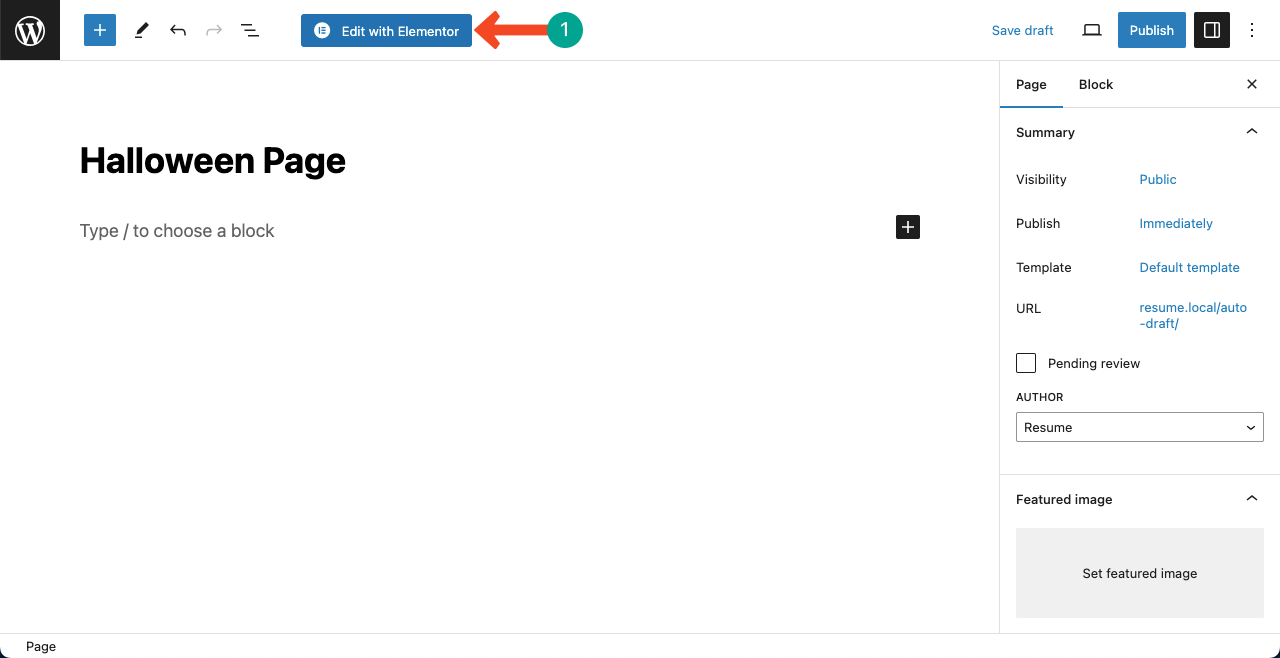
Otwórz nową stronę w swojej witrynie WordPress i nadaj jej nazwę. Następnie otwórz stronę za pomocą Elementora, naciskając przycisk Edytuj za pomocą Elementora .

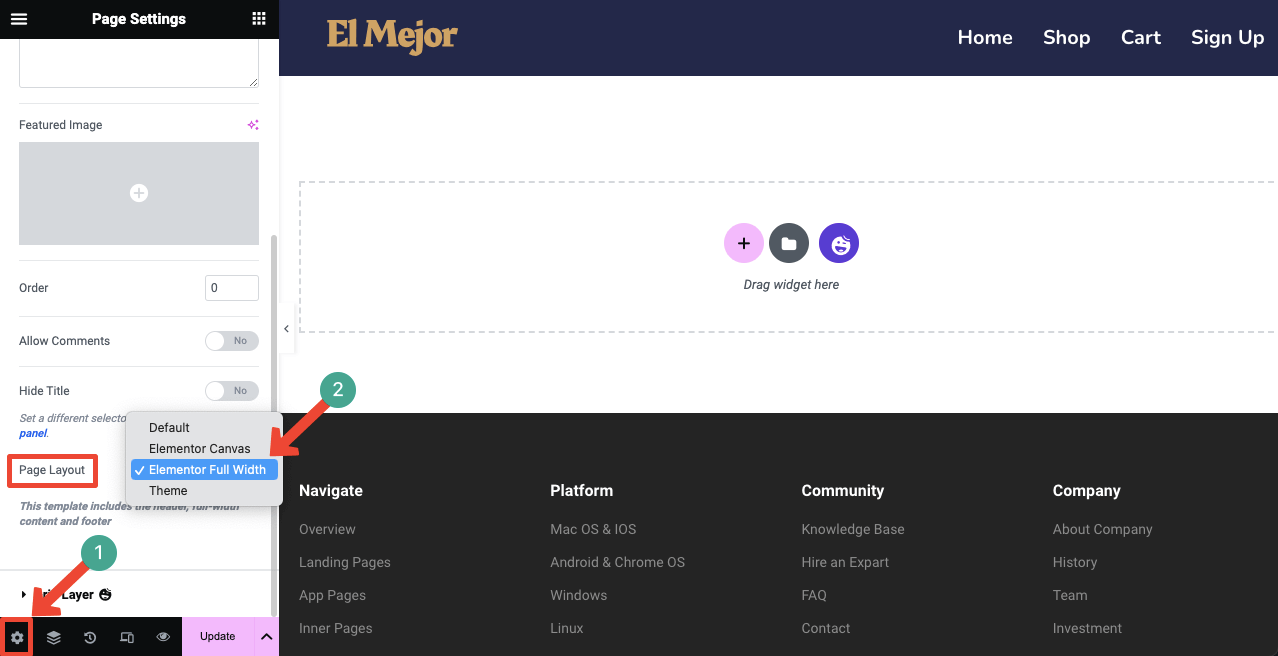
Kliknij ikonę ustawień w lewym dolnym rogu. Otworzy to nowe opcje na lewym pasku bocznym. Znajdź i otwórz listę rozwijaną obok opcji Układ strony . Wybierz Pełną szerokość Elementora . Spowoduje to usunięcie wszystkich niepotrzebnych tekstów z płótna Elementora.
Jeśli tworzysz tę nową stronę Halloween w już istniejącej/działającej witrynie internetowej, na obszarze roboczym zobaczysz jej nagłówek i stopkę. Nie musisz się o nich martwić. Dodana przez Ciebie treść będzie przechowywana wyłącznie na potrzeby strony Halloween.
Co więcej, obecność nagłówka i stopki pomoże Ci wybrać odpowiedni schemat kolorów do zaprojektowania strony Halloween.

Krok 03: Użyj szablonu lub zaprojektuj stronę od podstaw
HappyAddons zapewnia dobrą kolekcję gotowych szablonów Halloween. Możesz zaprojektować stronę docelową za pomocą tych szablonów lub zacząć wszystko od zera.
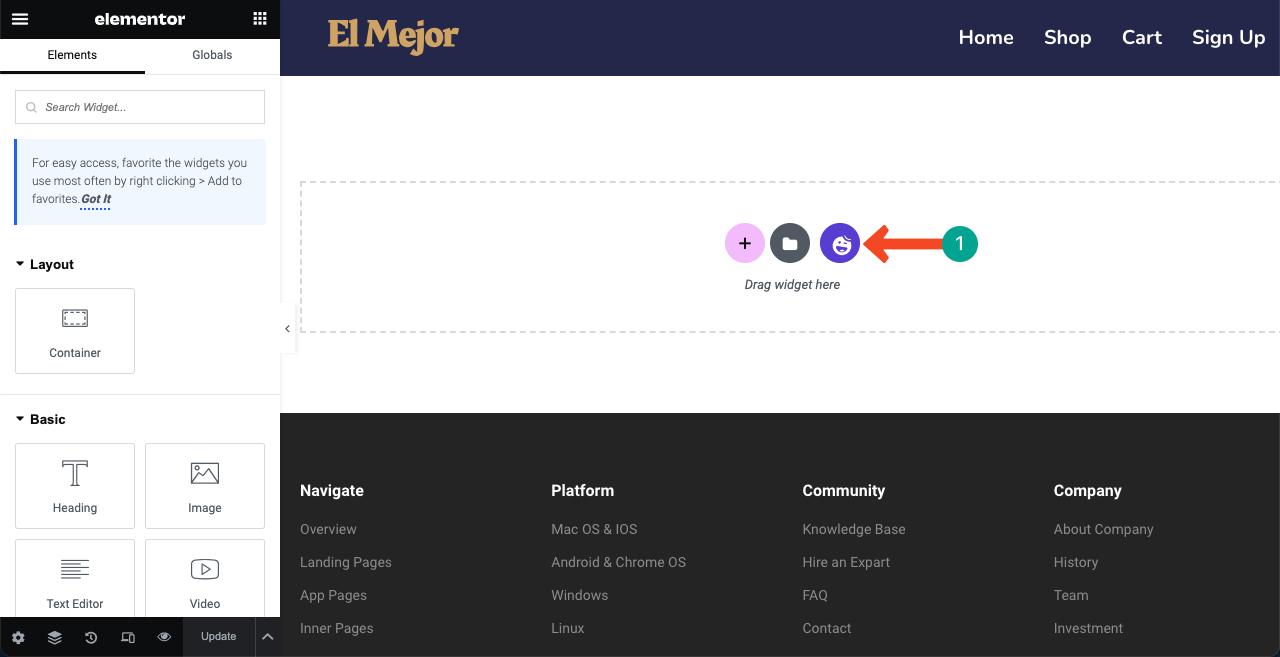
Aby zapoznać się z gotowymi szablonami, musisz otworzyć bibliotekę HappyAddons. Kliknij ikonę Szczęśliwy na obszarze roboczym Elementora. Spowoduje to otwarcie biblioteki.

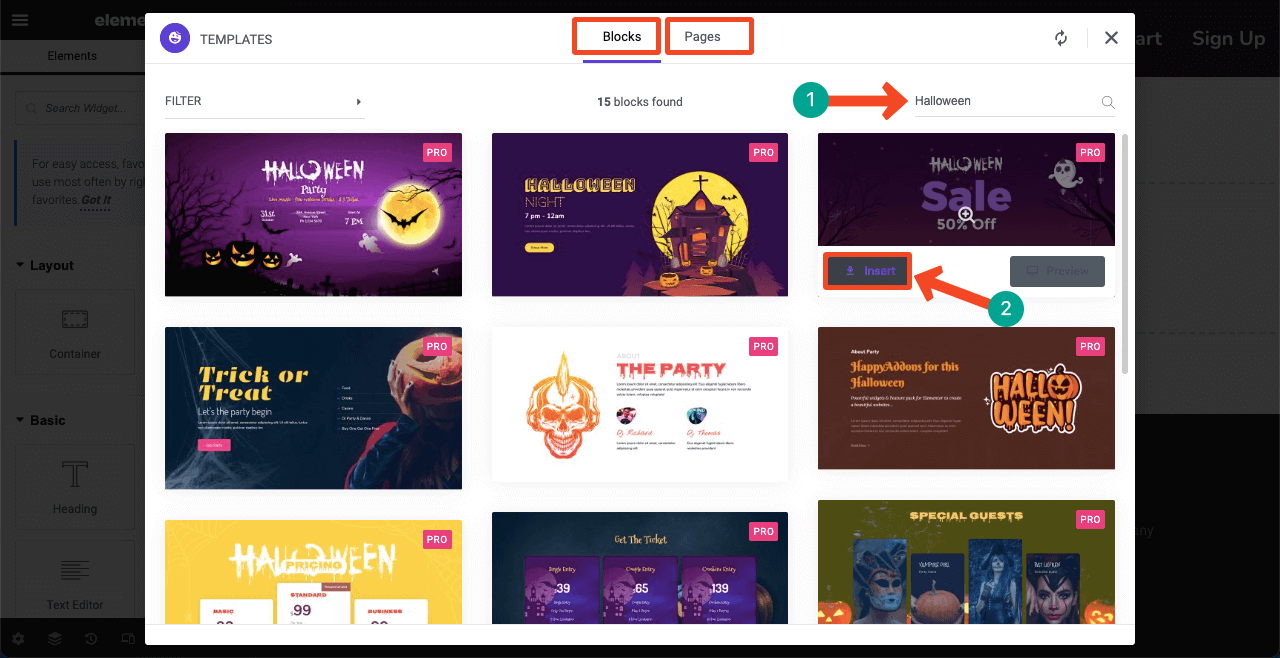
Znajdziesz tutaj zarówno szablony bloków, jak i stron. Najpierw przejdź do zakładki Bloki lub Strony . Wpisz Halloween w polu wyszukiwania. Powiązane szablony pojawią się na ekranie. Stąd możesz WSTAWIĆ odpowiednie szablony na swoim płótnie i dostosować je później.

*** Uwaga: pokażemy Ci , jak od podstaw zaprojektować Halloweenową stronę docelową . Ponieważ da ci to możliwość zapoznania się z różnymi funkcjami i widżetami Elementora i HappyAddons.
Krok 04: Utwórz sekcję powitalnego bohatera z licznikiem czasu
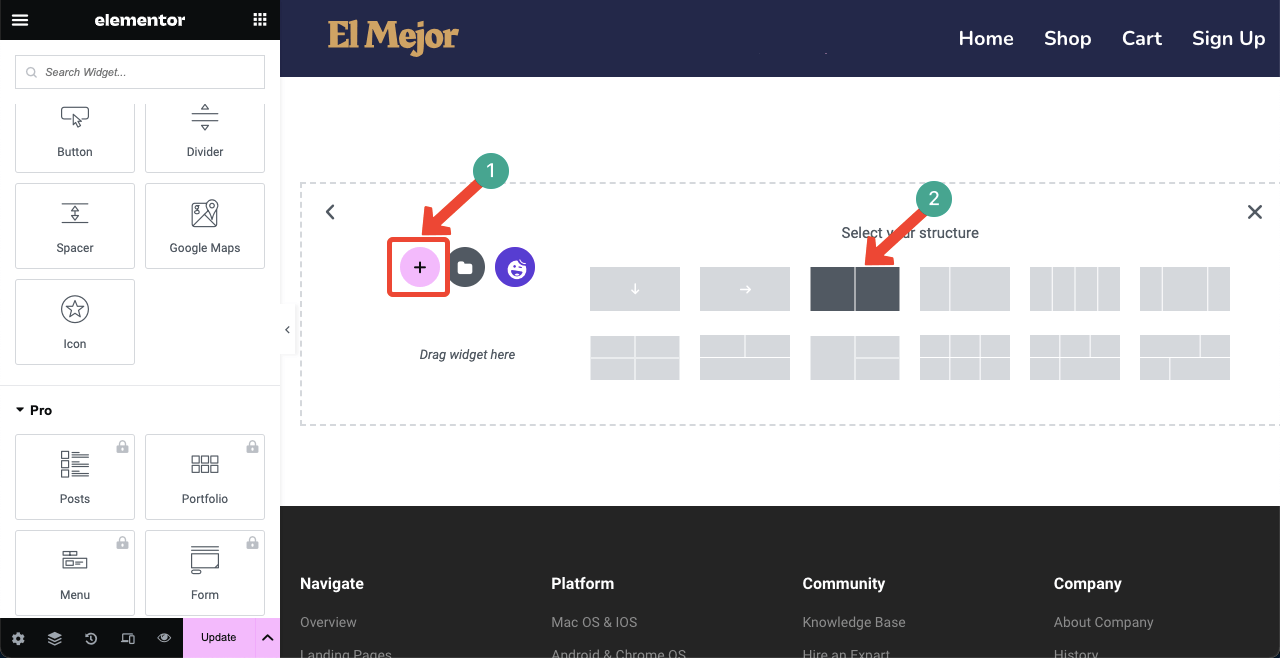
Za każdym razem, gdy tworzysz nową sekcję na swoim landing page’u, musisz wybrać strukturę kolumn. Naciśnij ikonę Plus (+) . Zobaczysz tam dostępne różne konstrukcje kolumn. Wybierz ten, którego potrzebujesz. Do tworzenia sekcji powitalnej używamy struktury dwukolumnowej.

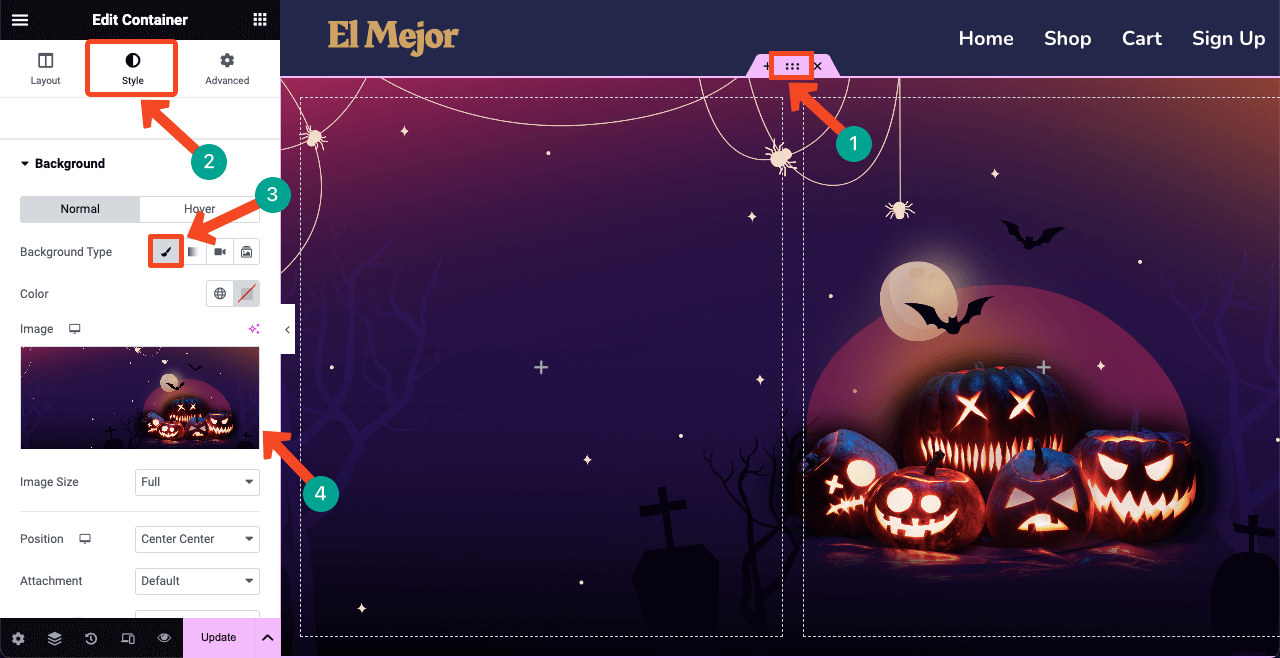
Musisz dodać upiorny obraz tła do sekcji powitalnej, aby odwiedzający od razu po wejściu na stronę poczuli atmosferę Halloween. Naciśnij ikonę z sześcioma kropkami , aby zaznaczyć całą sekcję. Następnie przejdź do karty Styl .
Naciśnij ikonę Pędzla klasycznego obok Typu tła. Będziesz mieć możliwość dodania obrazu tła do sekcji. Prześlij obraz z dysku lokalnego.
Uwaga: nie można utworzyć tego typu obrazu za pomocą Elementora. Ale takich plików będzie mnóstwo na platformach Dribble, Freepik i Canva.

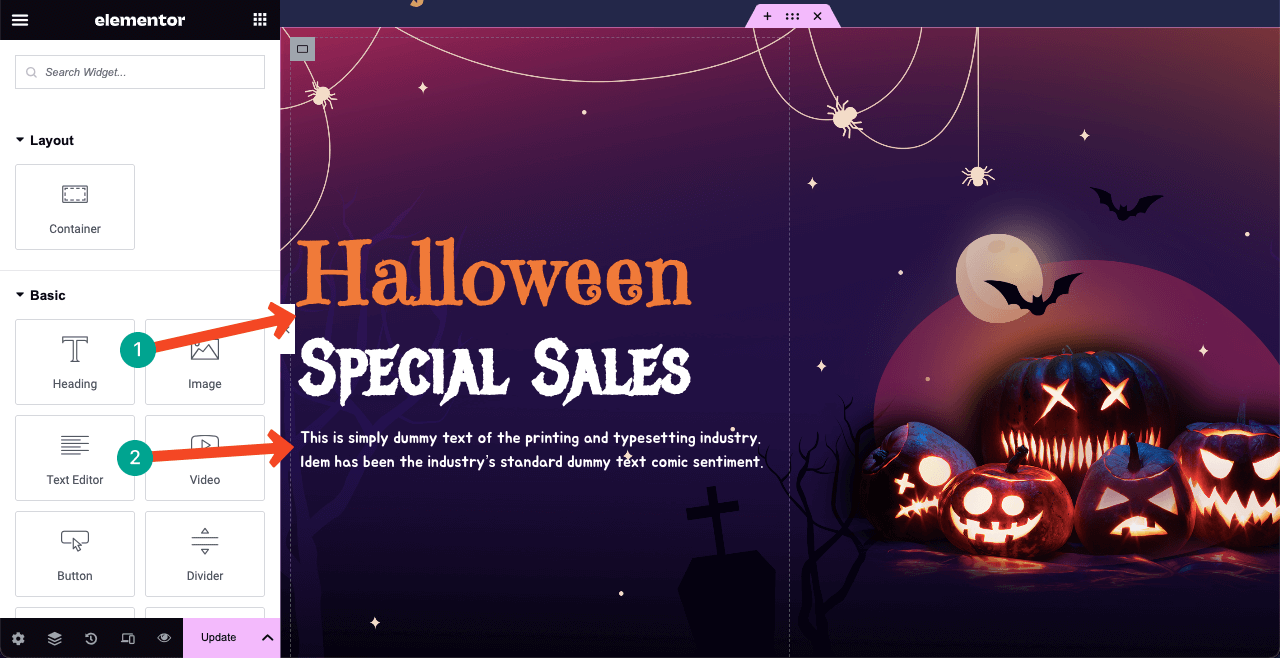
# Dodaj kopię nagłówka i tekst
Każda sekcja poświęcona bohaterowi zawiera chwytliwą, fantazyjną kopię. A w przypadku stron Halloween musisz używać przerażających czcionek. Niektóre najpopularniejsze przerażające czcionki Google to Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest i Metal Menia.
Użyliśmy widżetów Edytora nagłówków i tekstu , aby dodać naszą kopię i tekst w sekcji bohatera. Oraz użyte czcionki: Emilys Candy , Metal Menia i Jua .

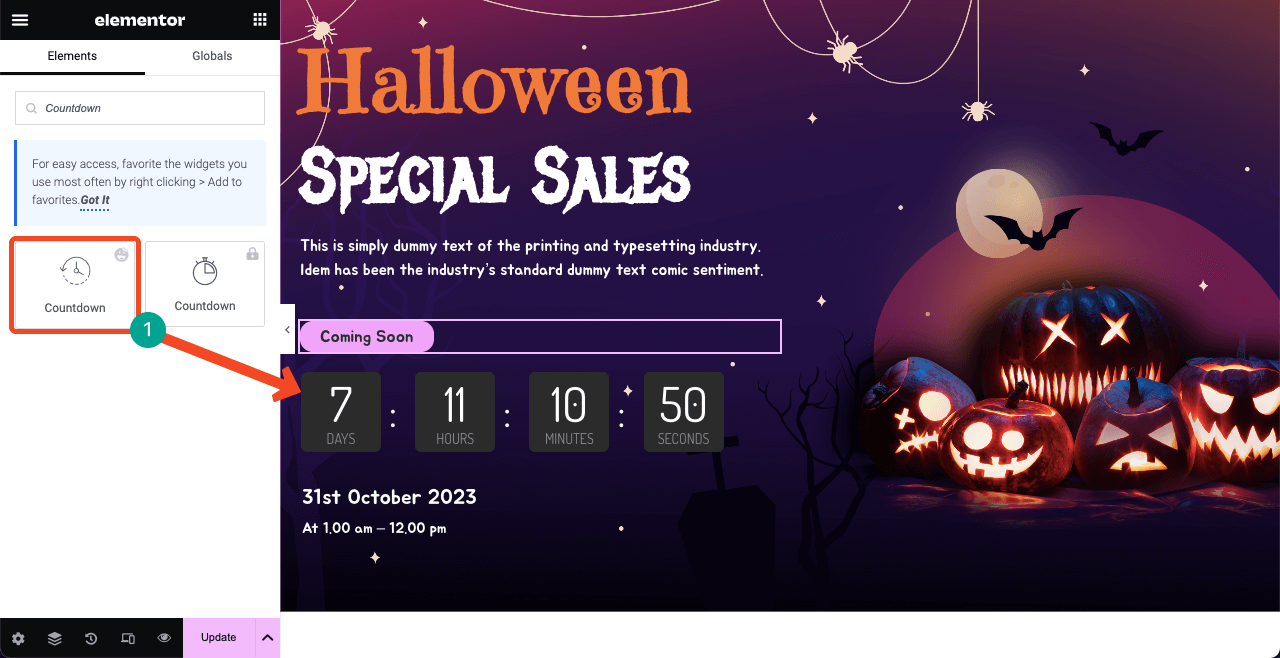
Minutnik może wywołać w umysłach klientów poczucie pilności i świadomości. Dlatego użyliśmy widżetu Odliczanie , aby dodać licznik czasu. Oprócz tego dodaliśmy więcej treści za pomocą widżetu Edytora tekstu , aby opisać czas rozpoczęcia i zakończenia kampanii sprzedażowej.

Krok 05: Prezentuj najlepiej sprzedające się produkty na Halloween
Z różnych statystyk wynika, że ponad 50% odwiedzających podejmuje decyzję o stronie w ciągu maksymalnie 3-4 sekund . Jeśli w tym czasie nie znajdą na stronie żądanej treści, przenoszą się gdzie indziej.

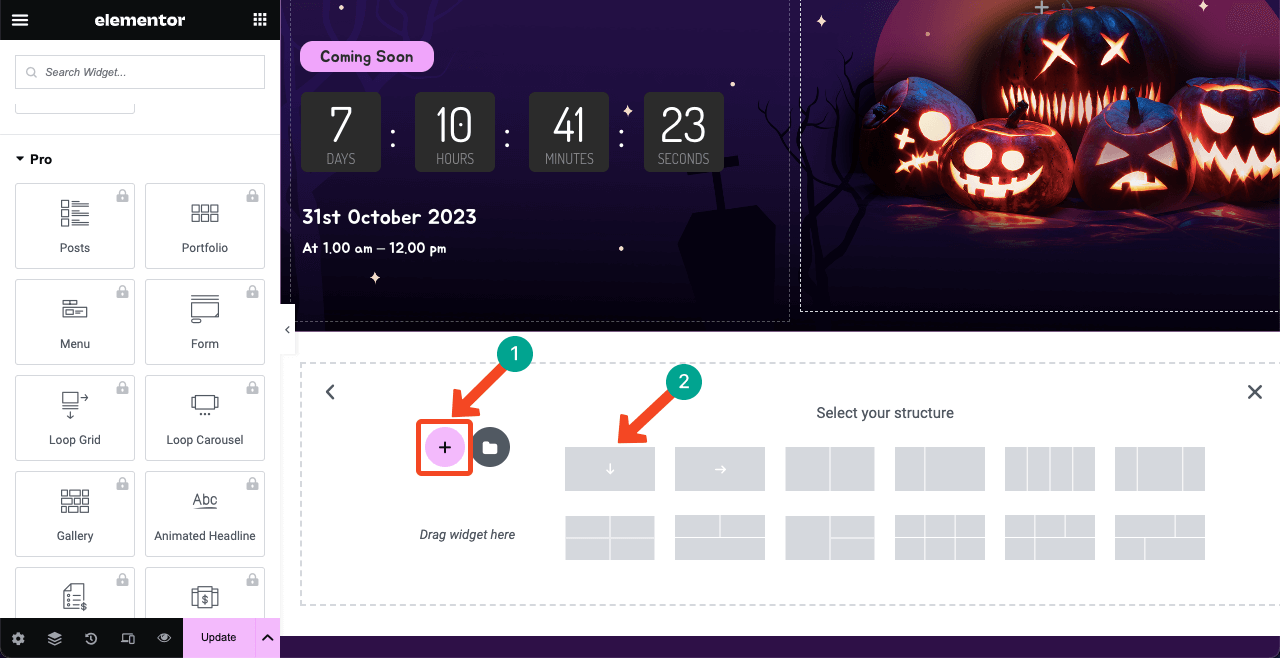
Dlatego jeśli chcesz sprzedać jakikolwiek produkt lub usługę za pośrednictwem strony Halloween, musisz wyświetlić ją w drugiej sekcji. Wybierz nową strukturę kolumn, aby dodać miejsce na utworzenie kolejnej sekcji.

Ponieważ tworzymy tę stronę Halloween dla witryny eCommerce, w drugiej sekcji pokażemy najlepiej sprzedające się produkty z procentowymi rabatami. Aby prezentować produkty tak, jak chcesz, musisz wybrać odpowiedni widget z lewego paska bocznego.
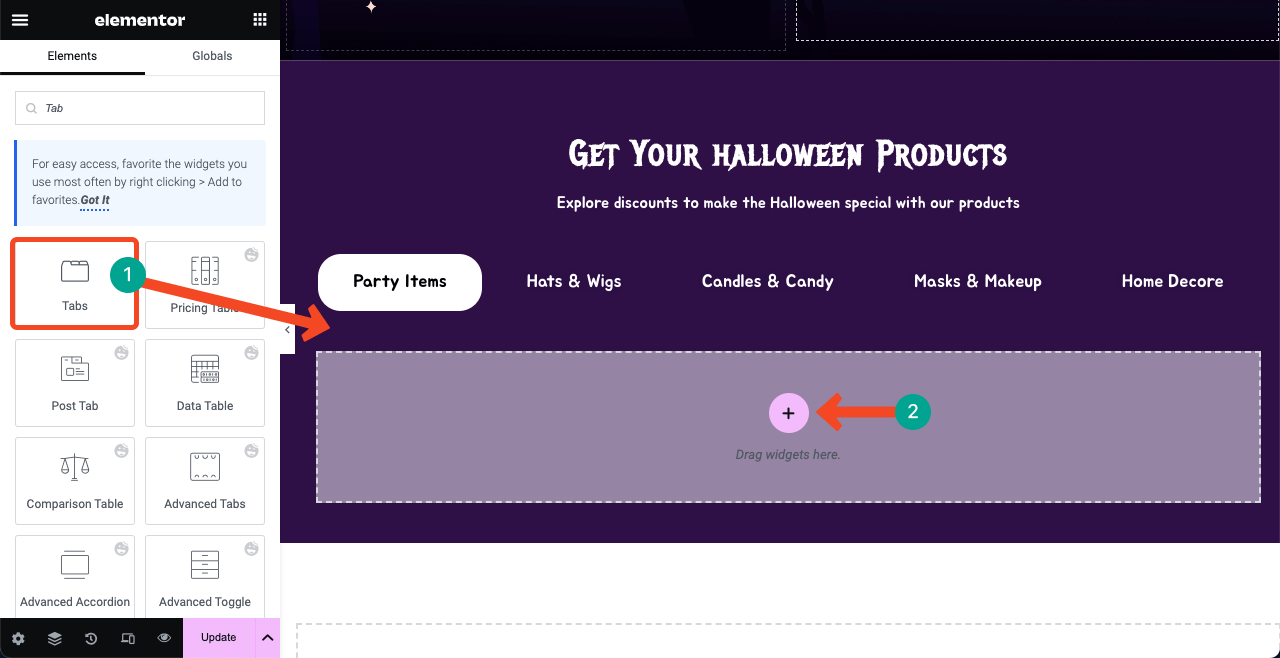
Korzystamy z widżetu Tabs . To darmowy widget Elementora, który umożliwia tworzenie przełączalnych zakładek w celu dodawania oddzielnych kategorii produktów. Wcześniej dodaliśmy nagłówek i krótki opis za pomocą widżetów Nagłówek i Edytor tekstu.
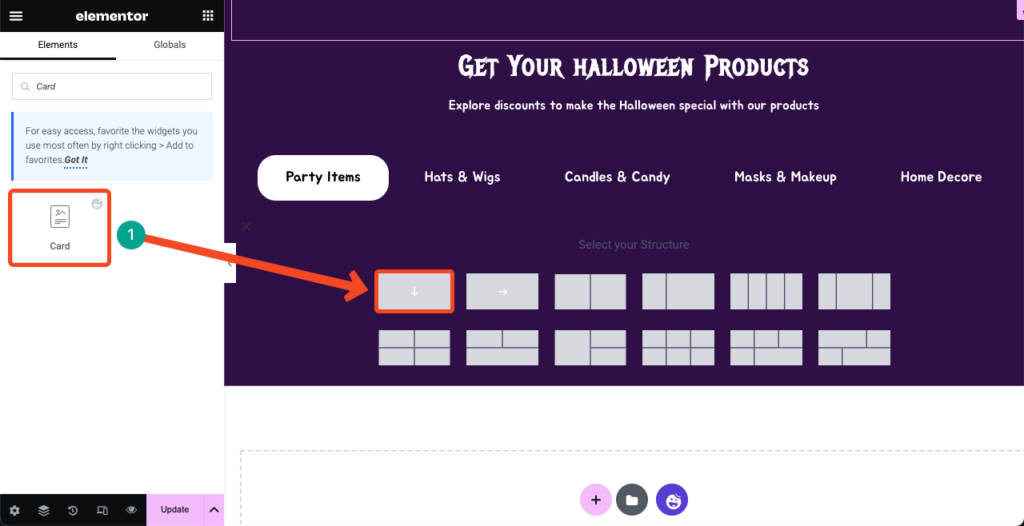
Naciśnij ikonę Plus (+) wewnątrz widżetu karty.

Znajdź widżet Karta . Przeciągnij i upuść go w obszarze kolumny.

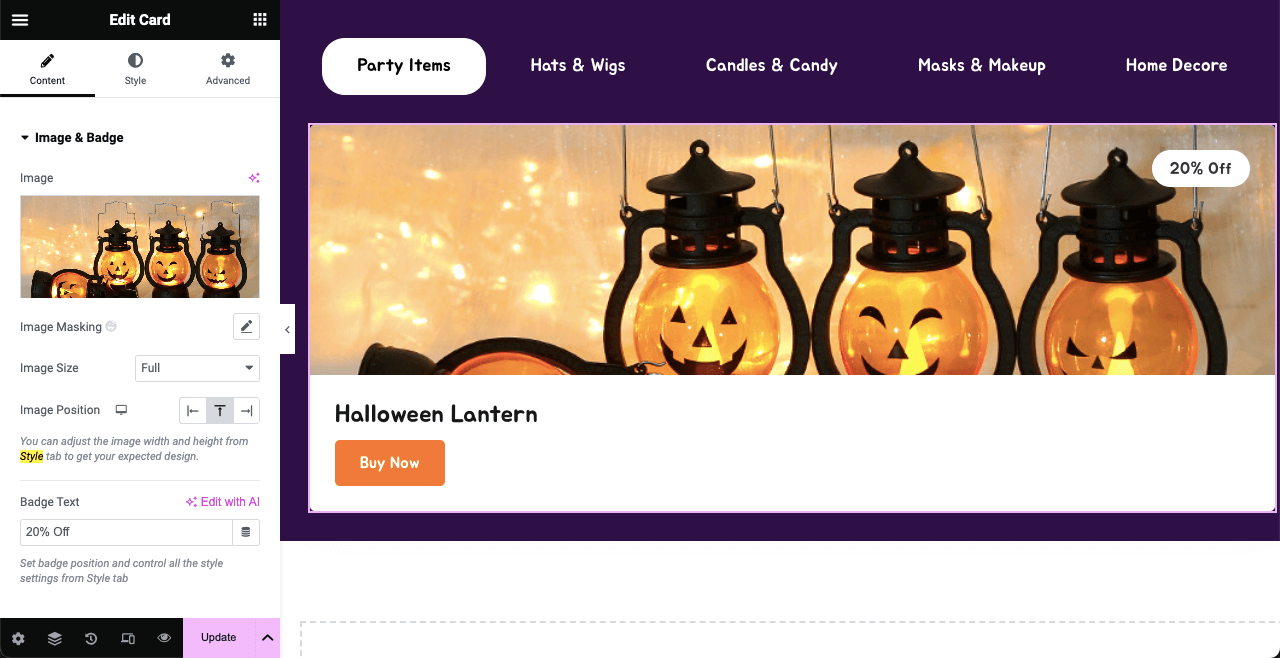
Otrzymasz opcje dodania zdjęcia produktu, procentu rabatu, nazwy produktu i przycisku zakupu. Możesz dostosować wygląd karty na karcie Styl .

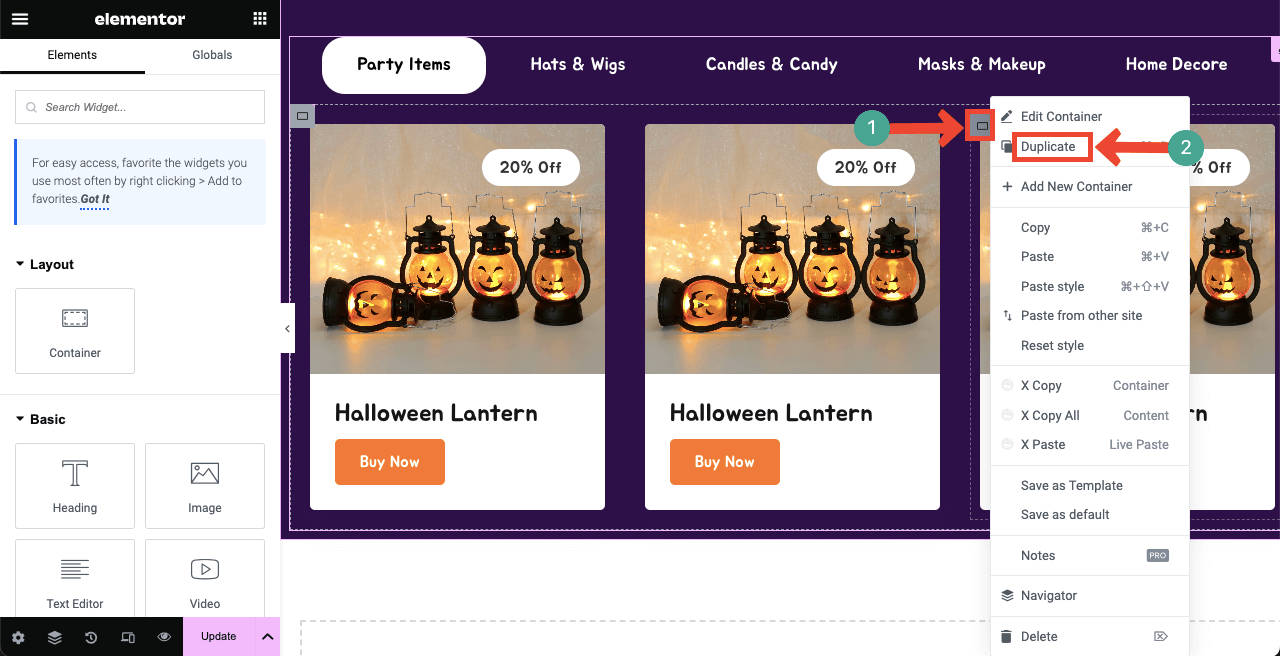
Kiedy już będziesz zadowolony z układu pierwszego projektu karty, możesz go powielić, dzięki czemu nie będziesz musiał przeciągać i upuszczać widżetu w celu dodania nowych obrazów. Ponadto powielenie widżetu karty może proporcjonalnie rozdzielić przestrzeń, zapewniając idealną prezentację produktów.
Najedź kursorem na ikonę Edytuj kontener i kliknij prawym przyciskiem myszy. Otworzy się lista, z której naciśnij opcję Duplikuj . W ten sposób możesz powielać układ karty tyle razy, ile chcesz.

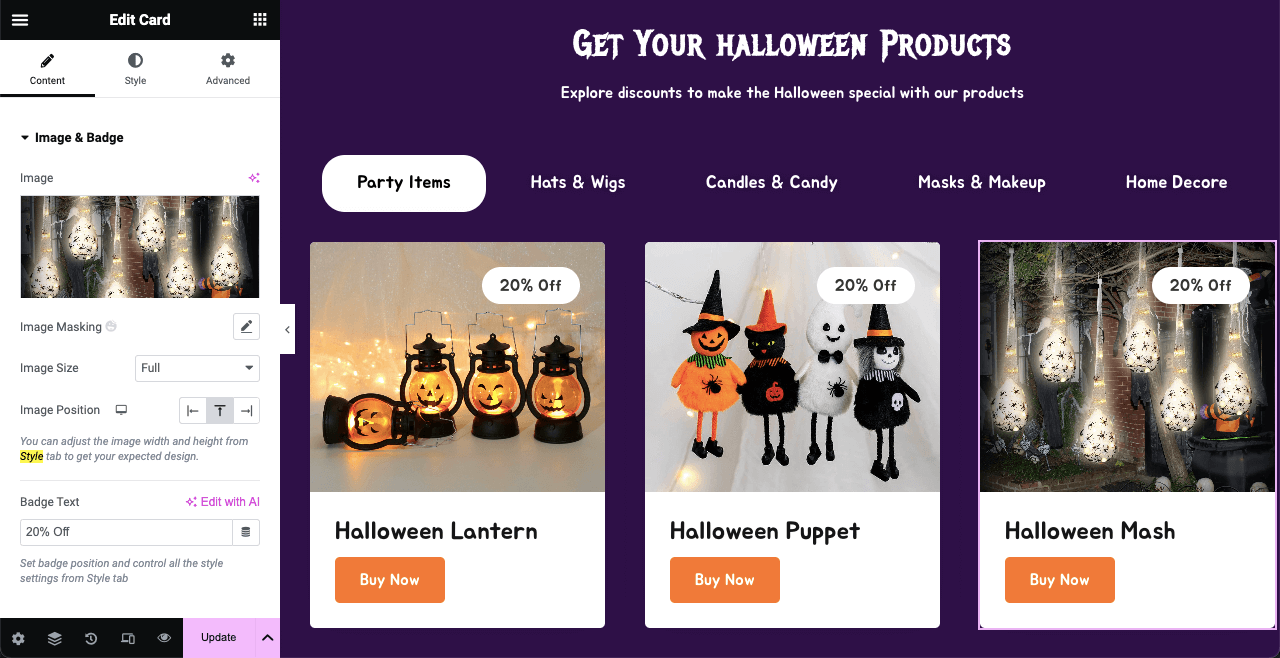
Następnie zaktualizuj zdjęcia i informacje dotyczące pozostałych obszarów karty. Kontynuuj dodawanie zdjęć produktów na innych kartach, jeden po drugim, stosując tę samą metodę.

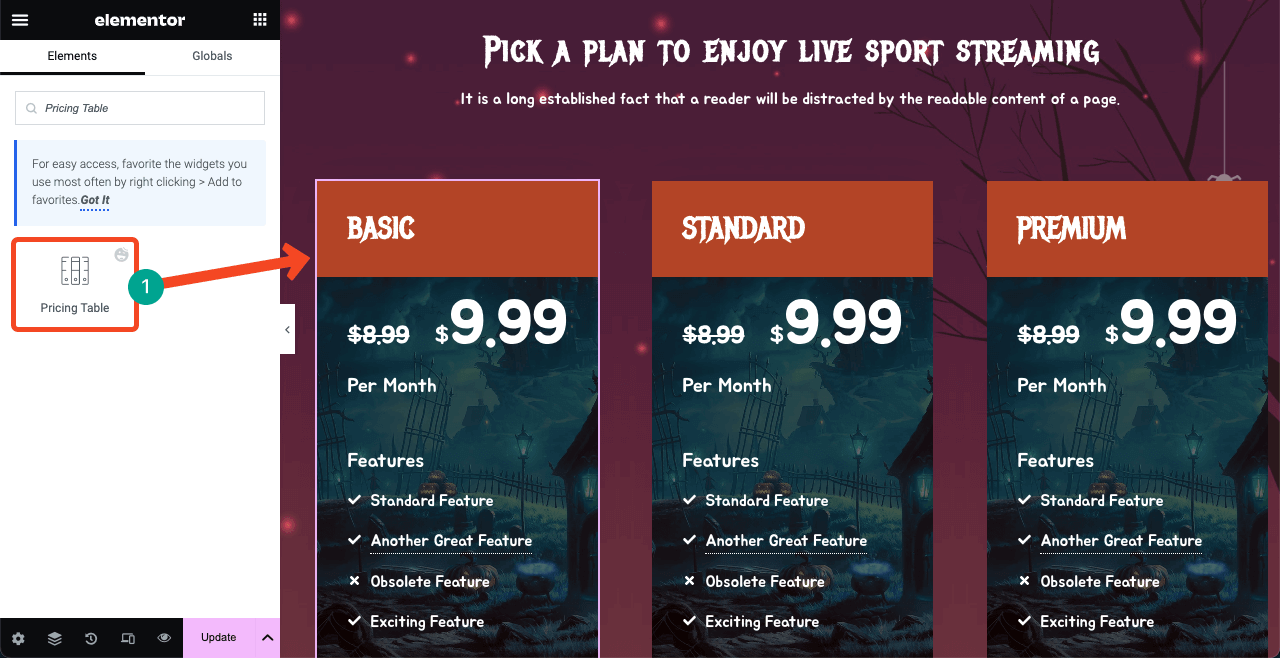
Krok 06: Zbuduj upiorną tabelę cenową
Jeśli sprzedajesz wyłącznie produkty eCommerce, nie będziesz potrzebować osobnej tabeli cen na stronie Halloween. Możesz więc omijać tę stronę. Istnieje jednak wiele przedsiębiorstw zajmujących się handlem elektronicznym, które sprzedają dodatkowe usługi i oprogramowanie. Stworzenie tabeli cen jest dla nich koniecznością.
Załóżmy, że sprzedajesz usługę transmisji strumieniowej wydarzeń sportowych na żywo. I co miesiąc pobierasz od klientów opłatę za tę usługę. Utworzymy teraz dla niego tabelę cen demonstracyjnych. HappyAddons posiada widget tabeli cen , dzięki któremu możesz to szybko i bez większych problemów zrobić.
Wcześniej dodaliśmy tekst nagłówka i krótki opis za pomocą widżetów Nagłówek i Edytor tekstu .

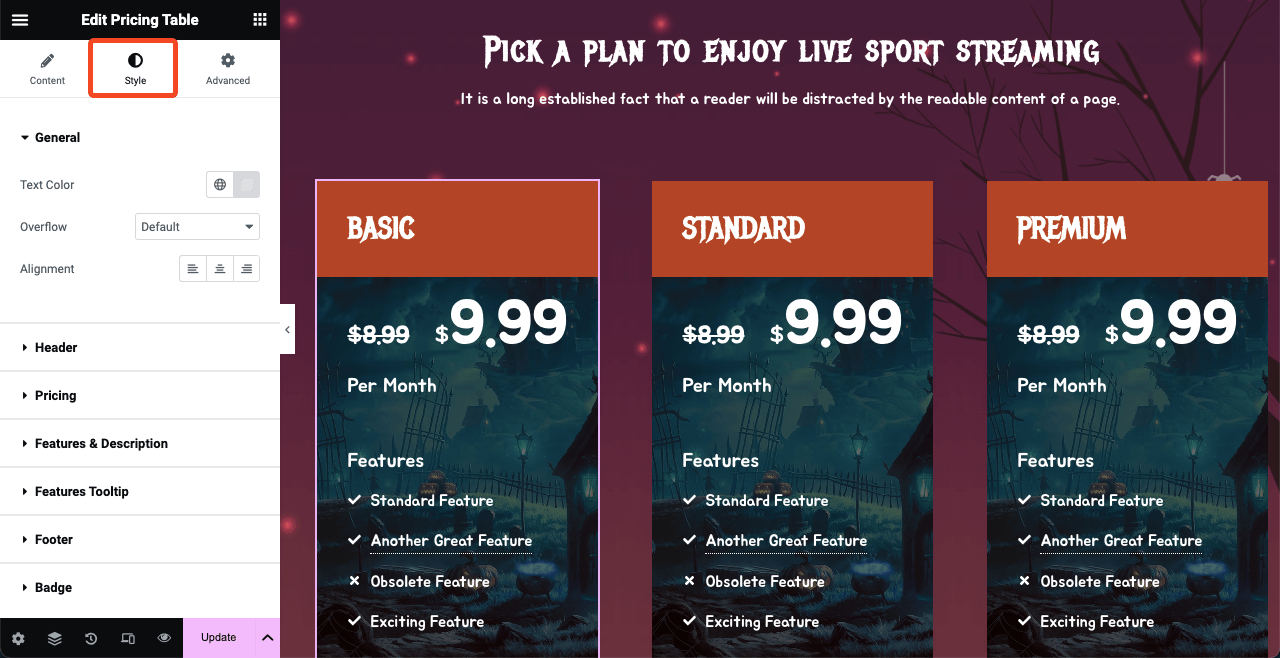
Dostosowaliśmy tabelę na kartach Styl i Zaawansowane . Karta Styl umożliwia dostosowanie koloru, rozmiaru, rodziny i wyrównania czcionek.

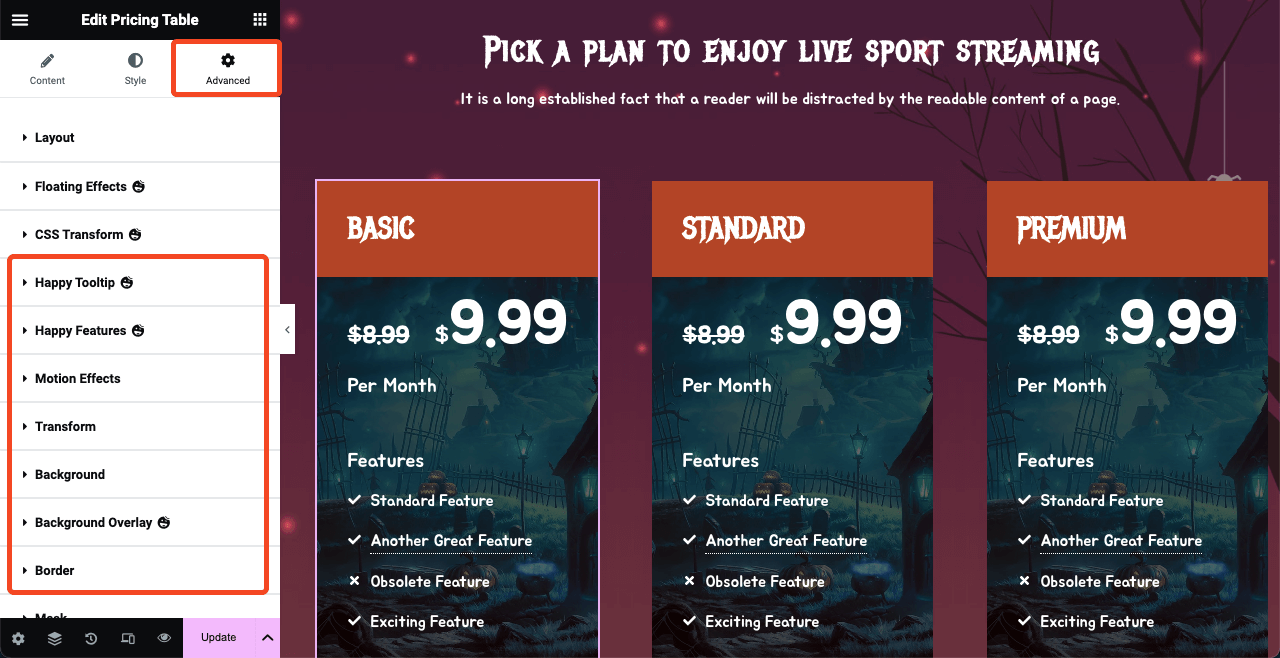
Przejdź do karty Zaawansowane , aby uzyskać dalsze opcje dostosowywania. Przeglądaj opcje takie jak Wesoła podpowiedź, Wesołe funkcje, Efekty ruchu, Przekształcanie, Tło, Nakładka tła i Obramowanie. Zmieniliśmy tło tabeli cen z opcji Tło .

Krok 07: Utwórz sekcję zaproszeń na konkursy i wydarzenia online
Konkursy i imprezy online stały się doskonałym sposobem na zaangażowanie i przekształcenie odwiedzających w klientów. Najpopularniejsze typy konkursów online na Halloween to konkursy na zdjęcia, wideo, podpisy, kopiowanie, quizy, projekty, rozdawanie prezentów, prace plastyczne, przepisy i polecania.
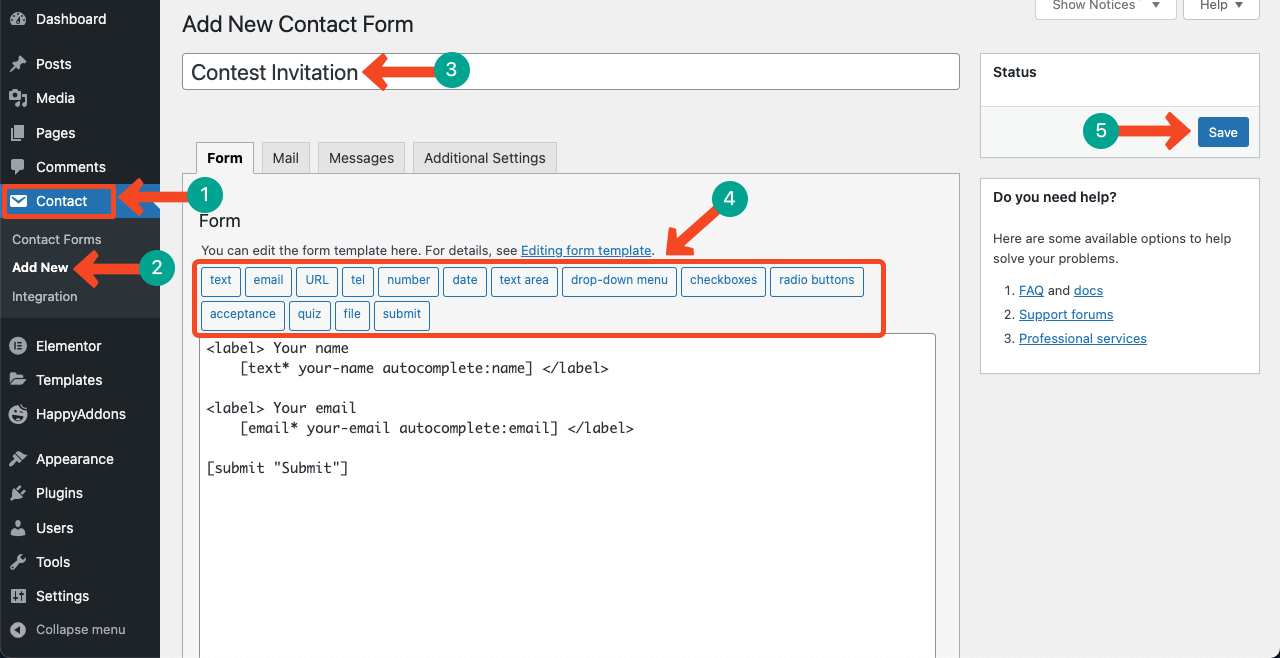
Jeśli jednak do wydarzenia na żywo dołączy zbyt wielu użytkowników, mogą pojawić się problemy z transmisją strumieniową i problemy techniczne. Lepiej utwórz formularz, aby zebrać adresy e-mail zainteresowanych uczestników za pomocą formularza i wysłać im zaproszenia bezpośrednio przed wydarzeniem.

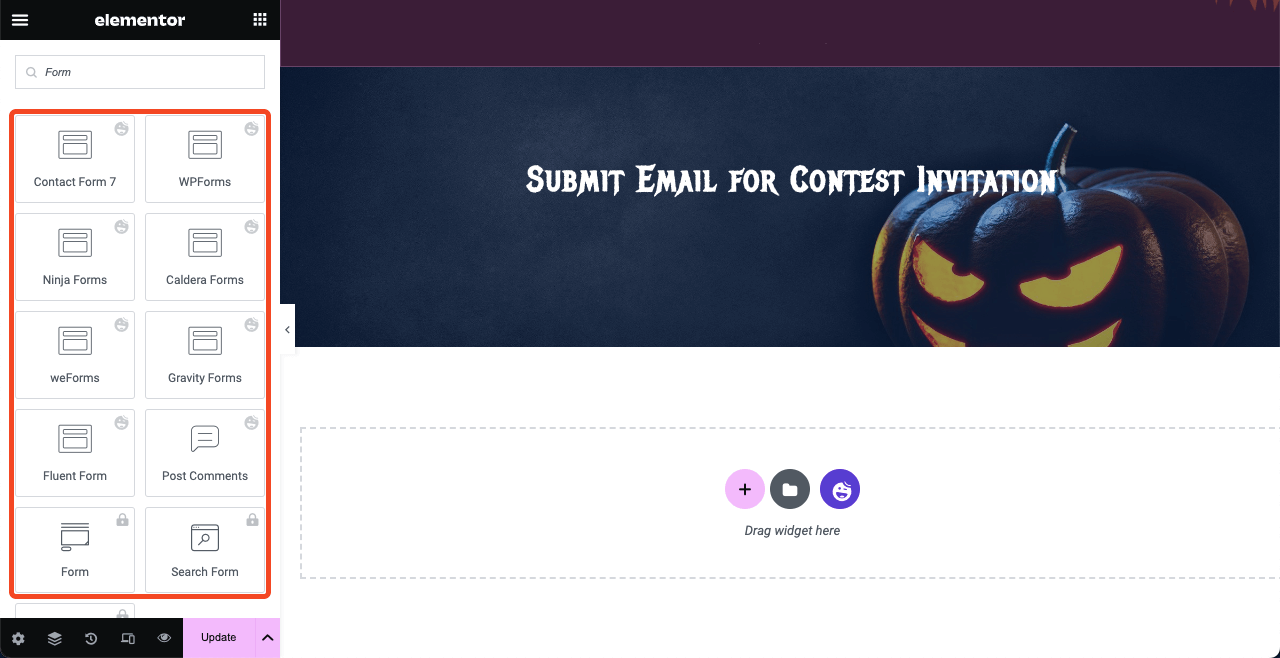
HappyAddons ma integrację ze wszystkimi popularnymi wtyczkami formularzy kontaktowych WordPress. Przeciągnij i upuść żądany widżet formularza na płótnie. Wcześniej utwórz formularz na swoim backendzie. Do stworzenia naszego formularza wykorzystaliśmy wtyczkę Contact Form 7 .

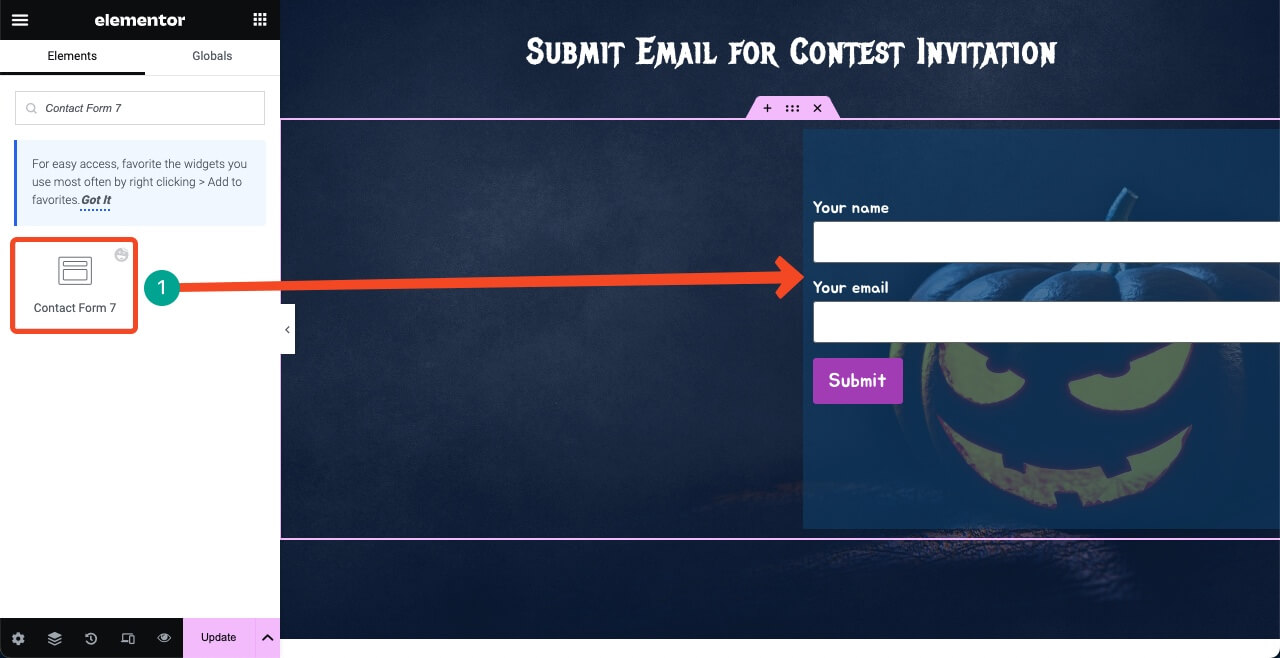
Wróć do płótna Elementora. Znajdź widżet Formularz kontaktowy 7 . Przeciągnij i upuść go w żądanej sekcji. Wybierz formularz i dostosuj go. Lewą stronę pozostawiliśmy pustą, aby dodać więcej treści.

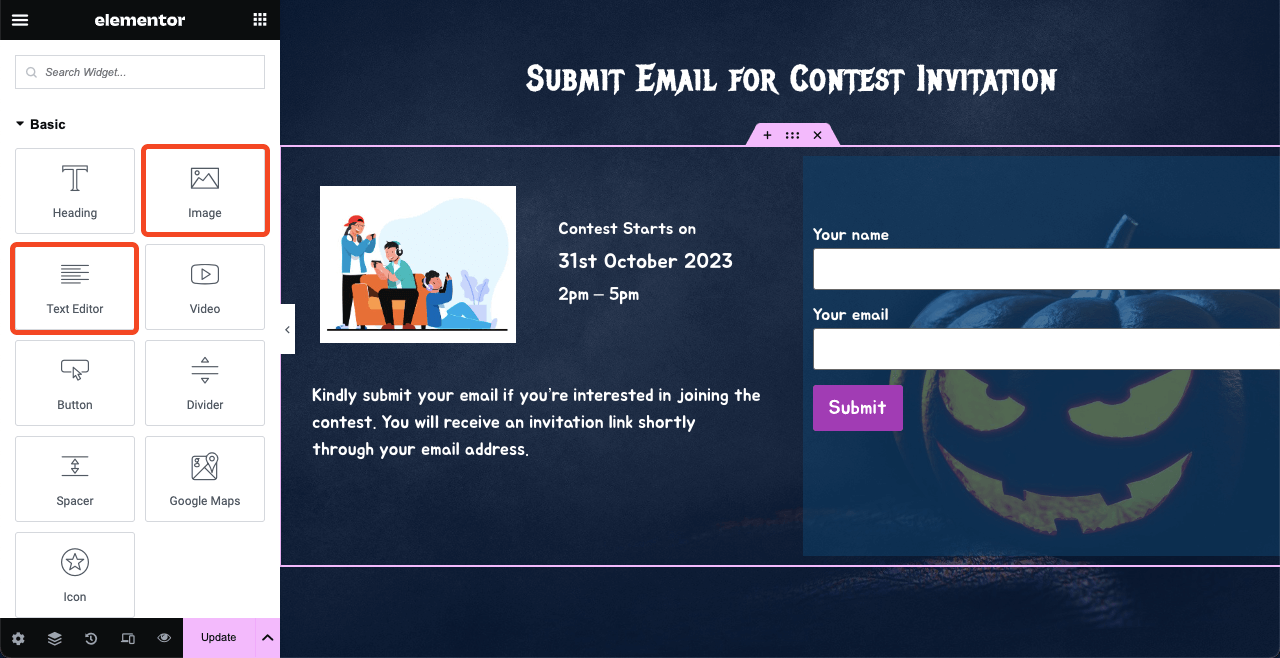
Możesz wykorzystać puste miejsce po lewej stronie, dodając tekst(y) i obraz. Skorzystaj z widżetów: Edytor obrazów i tekstu . Wybieraj mądrze rozmiary czcionek, tak aby sekcja wyglądała dobrze.

Kiedy już będziesz zadowolony z projektu, ożyw stronę Halloween, naciskając przycisk Publikuj .
Często zadawane pytania dotyczące projektowania strony internetowej na temat Halloween
Twoja strona internetowa poświęcona Halloween jest gotowa. Jak jednak ją promować i doprowadzić do nawrócenia? W tej sekcji odpowiemy teraz na najczęściej zadawane pytania związane z tematem.
Jak zwiększyć sprzedaż online w Halloween?
1. Skoncentruj się na marketingu tematycznym
2. Oferuj ograniczone czasowo rabaty
3. Utwórz powiązane pakiety produktów
4. Zmodyfikuj stronę internetową dotyczącą Halloween
5. Podziel się swoimi ofertami w mediach społecznościowychJaki jest idealny czas na realizację kampanii sprzedażowej na Halloween?
Musisz przeżyć kampanię sprzedażową Halloween 31 października, a nie wcześniej. Możesz jednak wyświetlić stronę internetową dotyczącą Halloween na początku października z licznikiem czasu, określającym datę kampanii. Będzie to dobre dla zaangażowania klientów i szerzenia świadomości.
Kto powinien być docelowym klientem kampanii Halloween?
Planiści przyjęć, dekoratorzy domów, dzieci, ludzie kochający zabawę, miłośnicy prezentów, użytkownicy produktów i usług online itp.
Jakie najczęstsze błędy popełniają ludzie przy projektowaniu stron internetowych na Halloween?
1. Słaba czytelność
2. Nadmierne animacje
3. Niespójny projekt
4. Brak jasnego wezwania do działania
5. Niezgodność z tożsamością markiJakie są najlepsze czcionki Google do projektowania stron internetowych na Halloween?
1. Creepster
2. Juz
3. Wesoły lokator
4. Cukierki Emily
5. Tajemnicza wyprawa
6. Metalowa Menia.
Podsumowanie końcowe
Halloween to ogólnoświatowe święto obchodzone w ponad 35 krajach, zwłaszcza w Stanach Zjednoczonych, Kanadzie i Wielkiej Brytanii. Jeśli chodzi o liczbę ludności, tysiące milionów ludzi świętuje ten dzień z wielką radością i entuzjazmem.
Jeśli odpowiednio wybierzesz grupę docelową, stworzysz efektowną stronę docelową i przeprowadzisz kampanię sprzedażową, z pewnością możesz przynieść ogromne konwersje. Mamy nadzieję, że z tego artykułu dobrze nauczyłeś się projektować wspaniałe strony docelowe na Halloween.
Zapoznaj się z naszym drugim artykułem, aby dowiedzieć się więcej o projektowaniu stron internetowych bez kodu. Jeśli jednak masz jakieś konkretne pytania dotyczące Elementora i HappyAddons, daj nam znać za pomocą pola komentarza lub opcji czatu na żywo.
