So gestalten Sie eine Halloween-Webseite mit tollen Halloween-Landingpage-Ideen
Veröffentlicht: 2023-09-04Halloween ist ein jährliches Fest, bei dem sich Menschen jeden Alters dem Übernatürlichen hingeben. Sie lieben es, gruselige Outfits zu tragen und ihre Häuser mit Geisterthemen zu dekorieren. Aufgrund dieser großen Beliebtheit und Nachfrage ist Halloween für Unternehmen zu einem idealen Anlass geworden, verschiedene Produkte zu verkaufen.
Die meisten E-Commerce- und Online-Unternehmen erstellen an diesem Tag separate Halloween-Webseiten, um Werbekampagnen effektiver durchzuführen. In diesem Artikel erfahren Sie, wie Sie eine Halloween-Webseite mit tollen Halloween-Website-Ideen entwerfen, entweder von Grund auf oder mit vorgefertigten Vorlagen.
Zuvor werden wir kurz darauf eingehen, was Halloween ist und warum es kommerziell wichtig geworden ist. Loslegen!
Was ist Halloween?
Halloween wird jedes Jahr am 31. Oktober, dem Abend vor Allerheiligen, begangen. Obwohl der Tag historisch in keltischen und christlichen Traditionen verwurzelt ist, wird er heute auch in anderen Kulturen und Gemeinschaften gefeiert. Man kann ohne Zweifel sagen, dass die Akzeptanz mit der Zeit zunehmen wird.
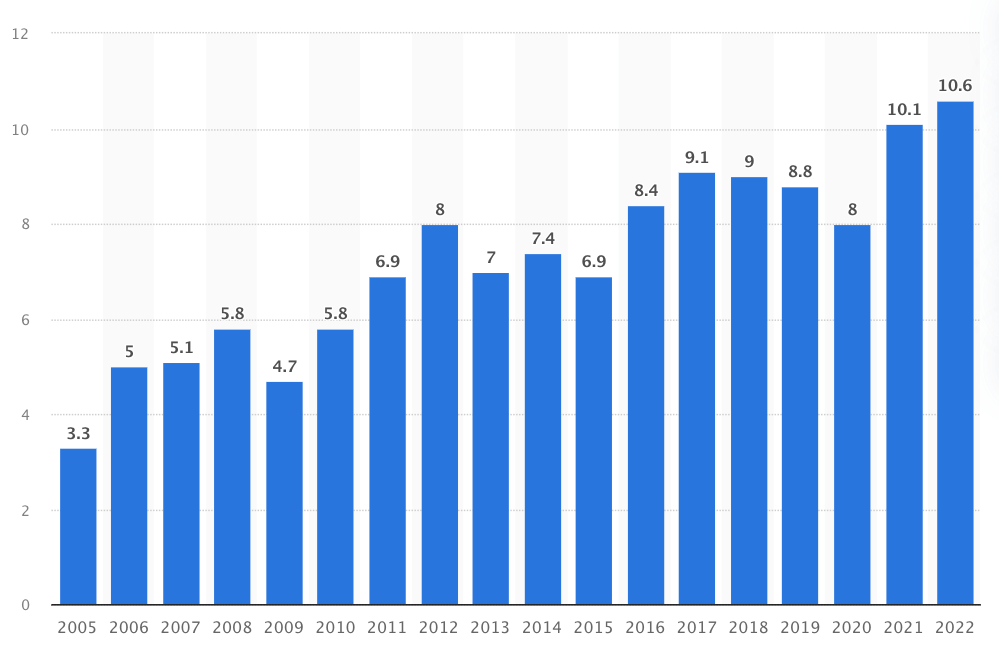
Zu den Produkten, die auf diesem Festival am meisten verkauft werden, gehören Masken, Hüte, Perücken, Make-up, Süßigkeiten, Kürbisse, Heißhunger-Sets, Partyzubehör, Kerzen, Heimdekoration, gruselige Bücher, Snacks, Getränke und mehr. Laut Forbes gaben Verbraucher an Halloween im Jahr 2021 rund 10,1 Milliarden US-Dollar für Produkte aus .
Und diese Zahl hat im Jahr 2022 die Schwelle von 10,6 Milliarden US-Dollar überschritten. Werfen wir nun einen Blick darauf, wie viel Geld die Menschen in den letzten Jahren für die Feier von Halloween ausgegeben haben.

Welche Elemente peppen das Halloween-Webseitendesign auf?
Es gibt einige Elemente, ohne die ein Halloween-Thema niemals vollständig wäre. Wenn Sie eine eigene Seite für Halloween entwerfen möchten, ist es zwingend erforderlich, dass die Elemente auch darauf vorhanden sind. Werfen wir nun einen Blick auf die Elemente, die das Halloween-Webseitendesign aufpeppen.
A. Ein gruseliger Hintergrund
Ein gruseliger Hintergrund sollte das Hauptthema jeder Halloween-Webseite sein. Verwenden Sie ein düsteres, gruseliges Hintergrundfarbschema, das eine eindringliche Atmosphäre schafft.
B. Verwunschene Ikonen
Symbole wie Fledermäuse, Spinnen, Totenköpfe, Besen, Hexen und Spinnweben können die visuelle Erzählung des Halloween-Themas im gesamten Webseitendesign verbessern.
C. Creey-Schriftarten
Die Verwendung unkonventioneller und geheimnisvoller Schriftarten für Kopfzeile, Fußzeile, Banner und internen Text kann die gruselige Note mit einer thematischen Atmosphäre auf der Webseite verstärken.
D. Geisterhafte Illustrationen
Ein Spukhaus, an Banianbäumen hängende Schädel toter Menschen, ein Lagerfeuer, blitzende Kürbisse usw. können Ihnen dabei helfen, gespenstische Illustrationen zu präsentieren.
e. Animierte Elemente
Subtile Animationen wie schwebende Geister, sich bewegende Hexen, tanzende Vogelscheuchen und flackernde Lichter können Ihrer Website zusätzliche gruselige Halloween-Atmosphäre verleihen.
F. Countdown-Timer
Dadurch erfahren Kunden, wie viel Zeit bis zum Ende der Halloween-Kampagne verbleibt. Dies kann bei ihnen die Dringlichkeit auslösen, die Einkäufe schnellstmöglich abzuschließen.
So gestalten Sie eine Halloween-Webseite: Schritt für Schritt
Das Erstellen einer Webseite ist heute nicht mehr schwierig. Im Internet finden Sie viele Tools, mit denen Sie Webseiten ohne eine einzige Zeile Programmieren erstellen können. Aber mit Elementor und HappyAddons können Sie hochkomplexe Webseiten erstellen, die mit anderen Tools nicht ohne weiteres möglich sind.
Installieren und aktivieren Sie sie also über den untenstehenden Link auf Ihrer Website. Anschließend können Sie mit den Schritten des Tutorials zum Entwerfen einer Halloween-Webseite fortfahren.
- Elementor
- HappyAddons
- HappyAddons Pro
Hinweis: HappyAddons ist eigentlich ein Add-on des Elementor-Plugins.
Schritt 01: Erstellen Sie ein Wireframe für Ihre Halloween-Webseite
Ein Wireframe ist eine Blaupause oder visuelle Darstellung, wie die Seite nach der Gestaltung aussehen wird. Wireframing definiert die Platzierung von Elementen wie Kopf- und Fußzeilen, Navigationsmenüs, Bildern, Textinhalten, Schaltflächen, Kontaktformularen und anderen Komponenten.
Dementsprechend können Sie (der Entwickler) den Inhalt auf der Webseite anordnen und mit detaillierteren Design- und Entwicklungsphasen fortfahren. Sofern Sie nicht über ein Wireframe verfügen, gestalten Sie die Seite ganz nach Ihrer Fantasie, was Ihren Kunden am Ende vielleicht nicht gefällt.

In diesem Fall müssen Sie mehr Zeit und Geld für die Korrektur des Designs verschwenden, bis Ihr Kunde zufrieden ist. Deshalb ist Wireframing so wichtig. Dribble und Colorlib sind zwei großartige Plattformen, auf denen Sie unzählige Halloween-Website-Ideen für Wireframing erhalten.
Sobald Ihr Wireframe fertig ist, lassen Sie es von Ihrem Kunden genehmigen. Beginnen Sie dann mit dem endgültigen Designprozess. Das folgende Video zeigt das Wireframe unserer Halloween-Seite. Wir werden uns bei der Gestaltung unserer Halloween-Webseite daran orientieren. Sehen Sie sich an, wie Sie ein Website-Wireframe erstellen.
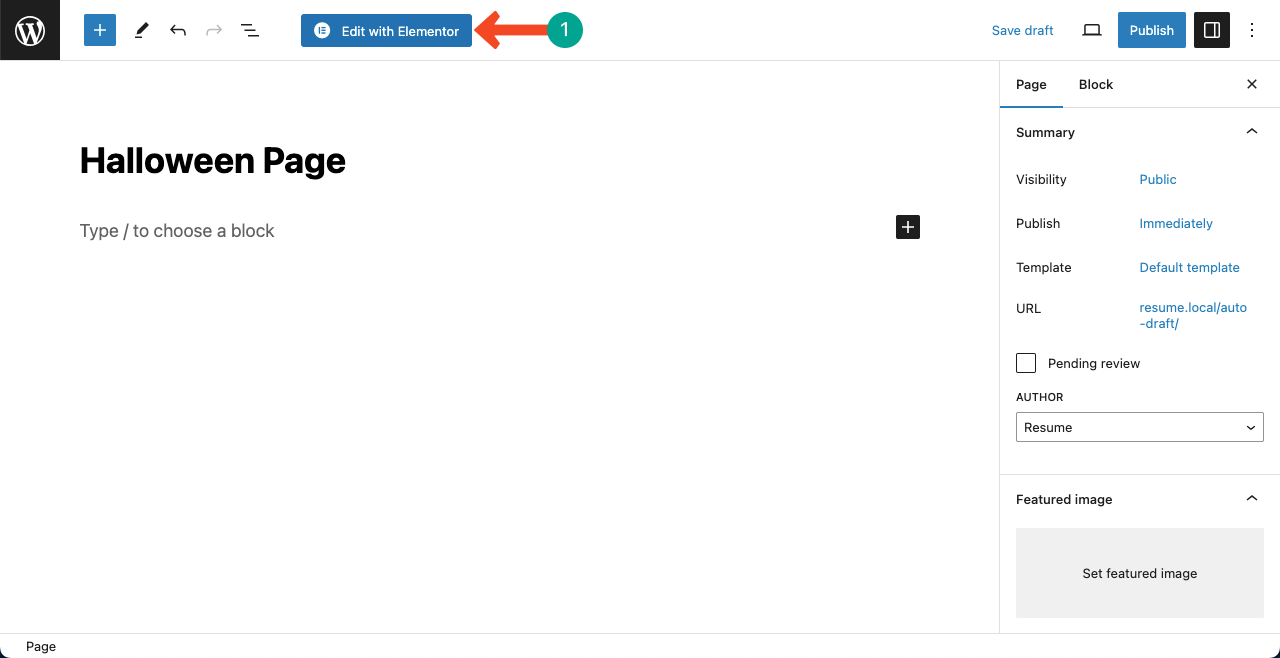
Schritt 02: Öffnen Sie eine Seite mit Elementor
Öffnen Sie eine neue Seite auf Ihrer WordPress-Site und geben Sie ihr einen Namen. Öffnen Sie dann die Seite mit Elementor, indem Sie auf die Schaltfläche „Mit Elementor bearbeiten“ klicken.

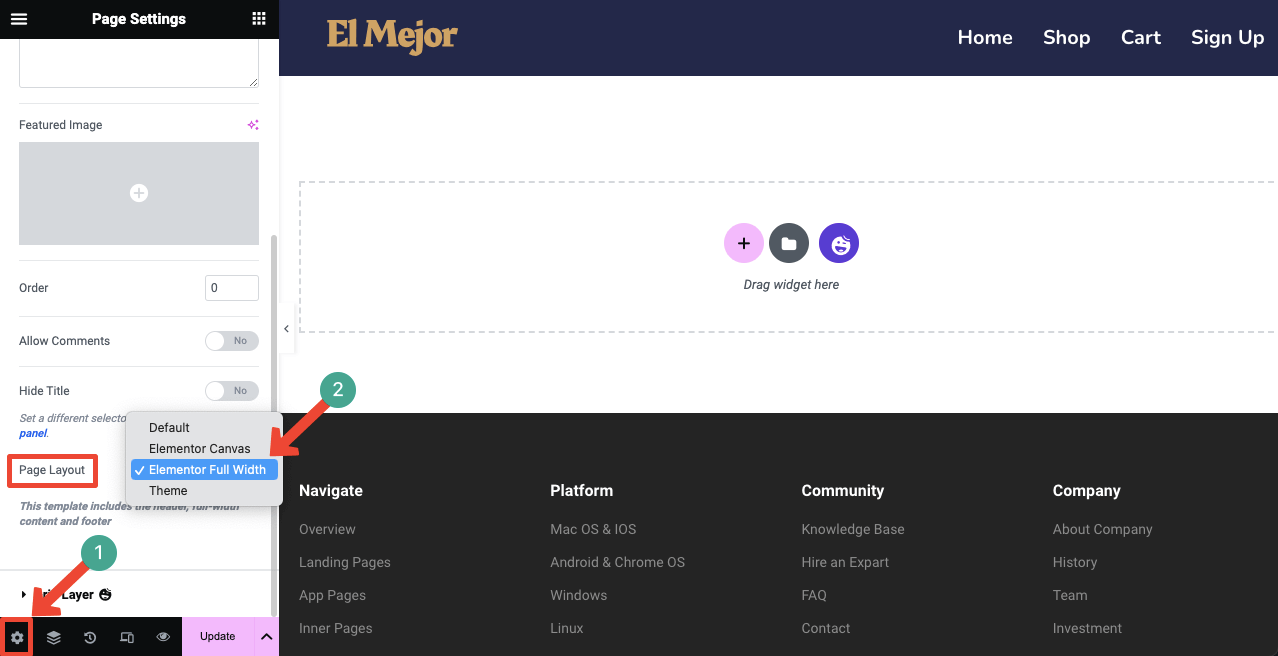
Klicken Sie unten links auf das Einstellungssymbol . Dadurch werden in der linken Seitenleiste neue Optionen geöffnet. Suchen und öffnen Sie die Dropdown-Liste neben der Option „Seitenlayout“ . Wählen Sie „Elementor volle Breite“ aus. Dadurch werden alle unnötigen Texte aus der Elementor-Leinwand gelöscht.
Wenn Sie diese neue Halloween-Seite auf einer etablierten/laufenden Website erstellen, werden deren Kopf- und Fußzeile auf der Leinwand angezeigt. Sie müssen sich keine Sorgen um sie machen. Ihre hier hinzugefügten Inhalte werden nur für die Halloween-Seite gespeichert.
Darüber hinaus hilft Ihnen die Anwesenheit der Kopf- und Fußzeile dabei, das richtige Farbschema für die Gestaltung der Halloween-Seite auszuwählen.

Schritt 03: Verwenden Sie eine Vorlage oder gestalten Sie die Seite von Grund auf neu
HappyAddons bietet Ihnen eine gute Sammlung vorgefertigter Halloween-Vorlagen. Sie können die Landingpage mit diesen Vorlagen entwerfen oder alles von Grund auf neu beginnen.
Sie müssen die HappyAddons-Bibliothek öffnen, um die vorgefertigten Vorlagen zu erkunden. Klicken Sie auf Ihrer Elementor-Leinwand auf das Happy-Symbol . Dadurch wird die Bibliothek geöffnet.

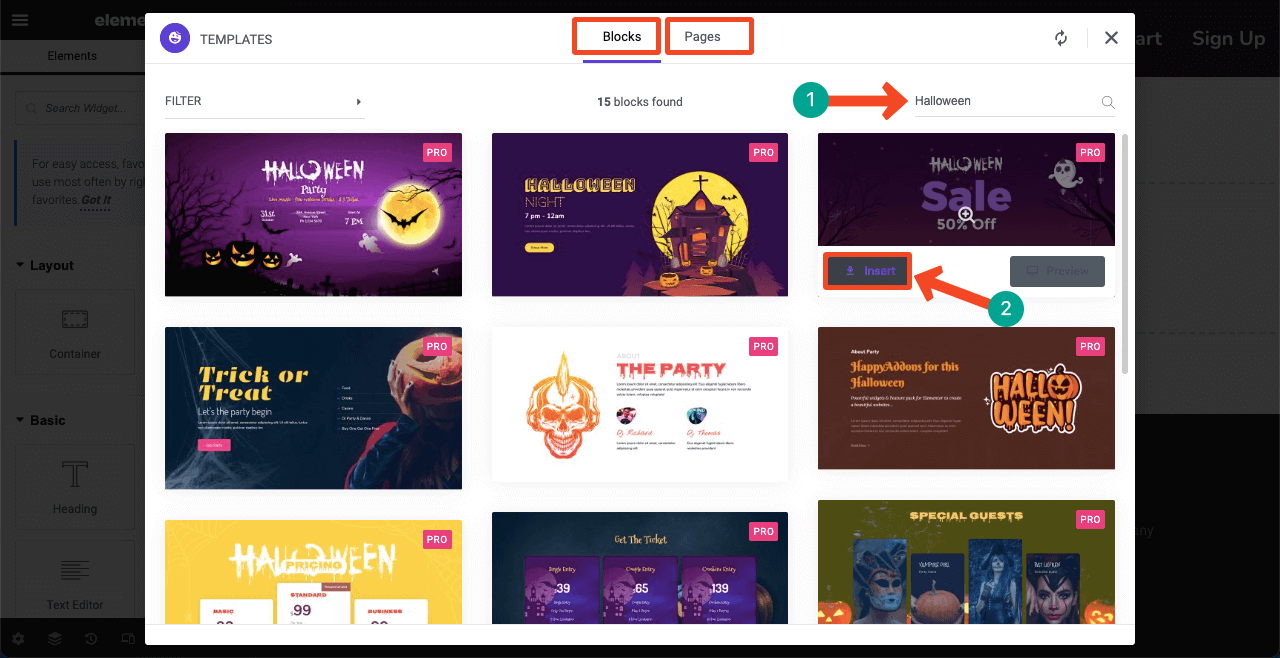
Hier finden Sie sowohl Block- als auch Seitenvorlagen. Rufen Sie zunächst die Registerkarte „Blöcke“ oder „Seiten“ auf. Geben Sie Halloween in das Suchfeld ein. Verwandte Vorlagen werden auf dem Bildschirm angezeigt. Von hier aus können Sie die passende(n) Vorlage(n) auf Ihrer Leinwand EINFÜGEN und sie anschließend anpassen.

*** Hinweis: Wir zeigen Ihnen , wie Sie die Halloween-Landingpage von Grund auf gestalten . Denn dies gibt Ihnen die Möglichkeit, sich mit verschiedenen Funktionen und Widgets von Elementor und HappyAddons vertraut zu machen.
Schritt 04: Erstellen Sie den Abschnitt „Welcome Hero“ mit einem Countdown-Timer
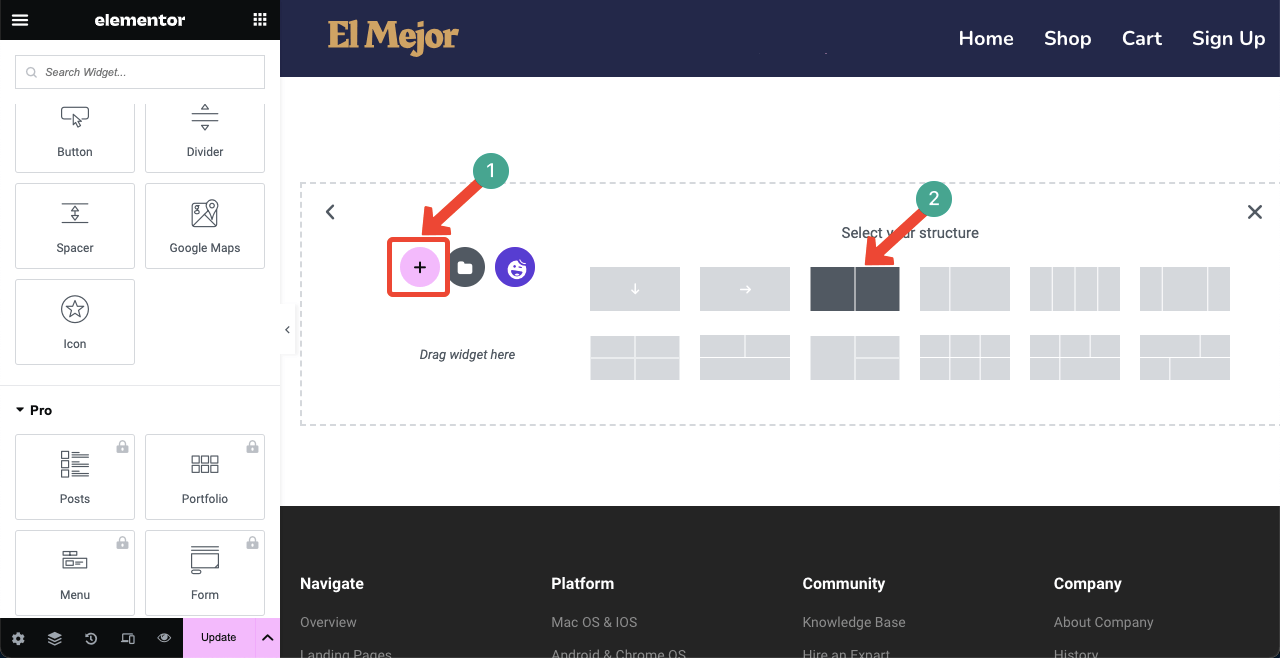
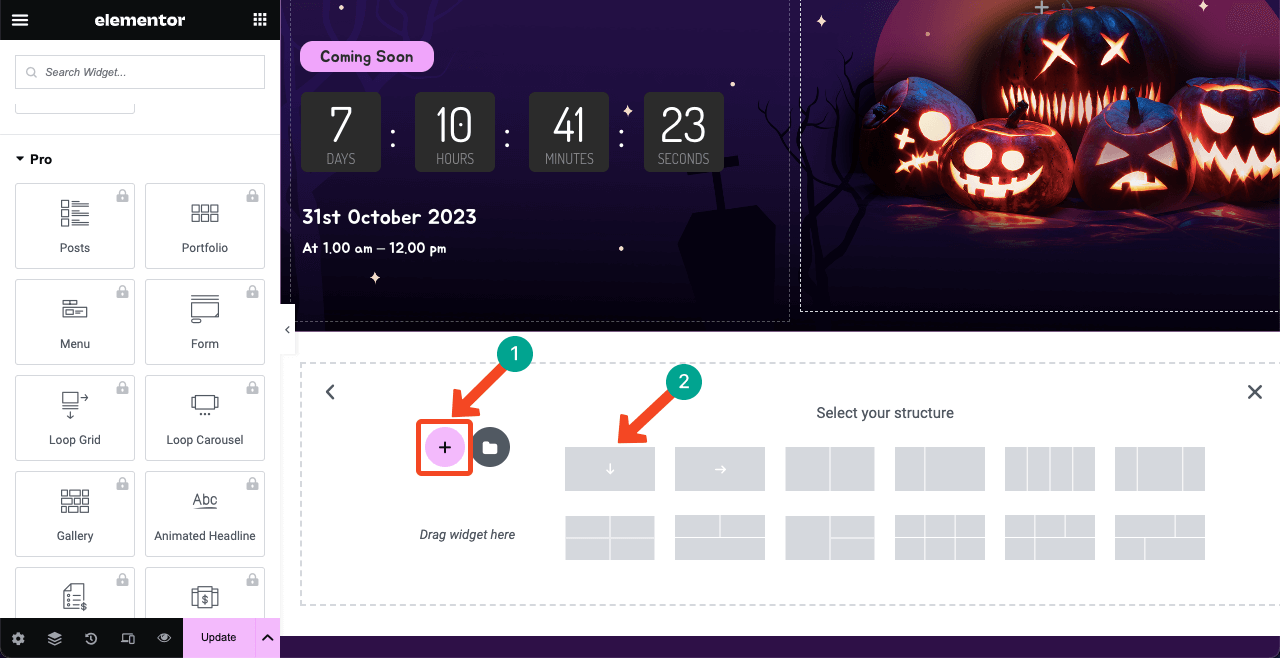
Sie müssen eine Spaltenstruktur auswählen, wenn Sie einen neuen Abschnitt auf Ihrer Landingpage erstellen. Klicken Sie auf das Pluszeichen (+) . Dort stehen Ihnen verschiedene Spaltenstrukturen zur Verfügung. Wählen Sie das aus, das Sie benötigen. Für die Erstellung des Begrüßungsbereichs verwenden wir die zweispaltige Struktur.

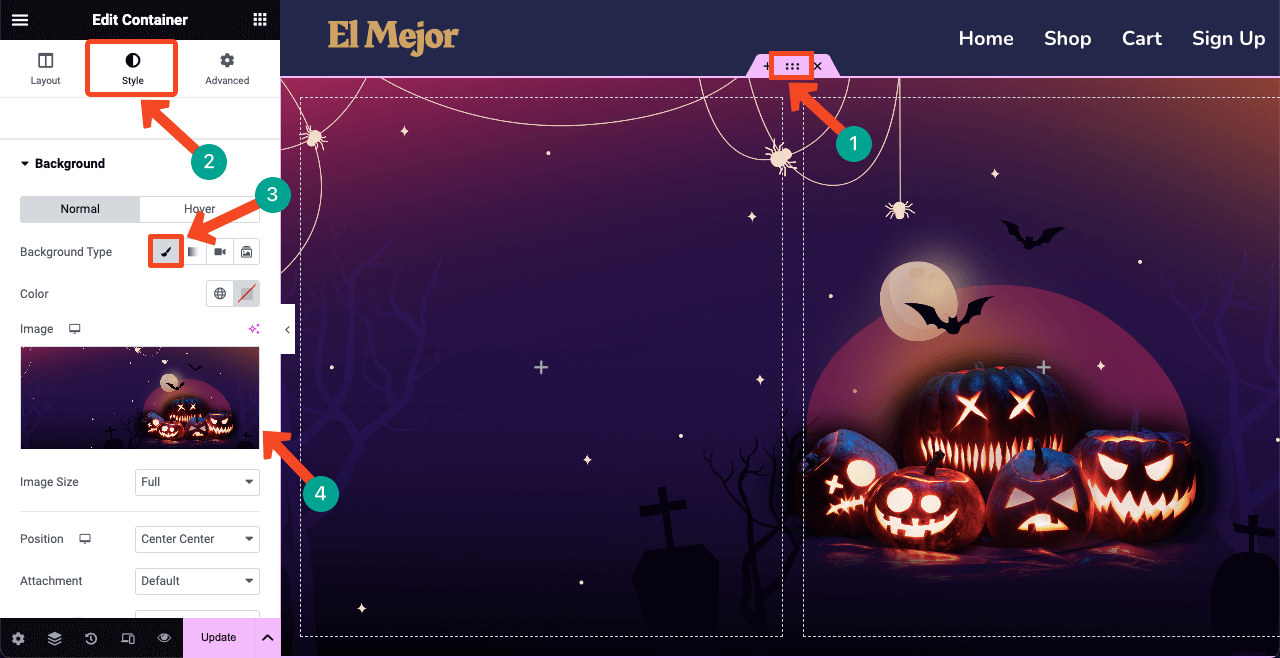
Sie müssen dem Begrüßungsbereich ein gruseliges Hintergrundbild hinzufügen, damit Besucher sofort ein Halloween-Feeling bekommen, nachdem sie die Seite aufgerufen haben. Klicken Sie auf das Symbol mit den sechs Punkten , um den gesamten Abschnitt auszuwählen. Gehen Sie anschließend zur Registerkarte „Stil“ .
Klicken Sie auf das Symbol „Klassischer Pinsel“ neben „Hintergrundtyp“. Sie haben die Möglichkeit, dem Abschnitt ein Hintergrundbild hinzuzufügen. Laden Sie ein Bild von Ihrem lokalen Laufwerk hoch.
Hinweis: Sie können diesen Bildtyp nicht mit Elementor erstellen. Aber dieses hier wird Ihnen auf den Plattformen Dribble, Freepik und Canva sehr gefallen.

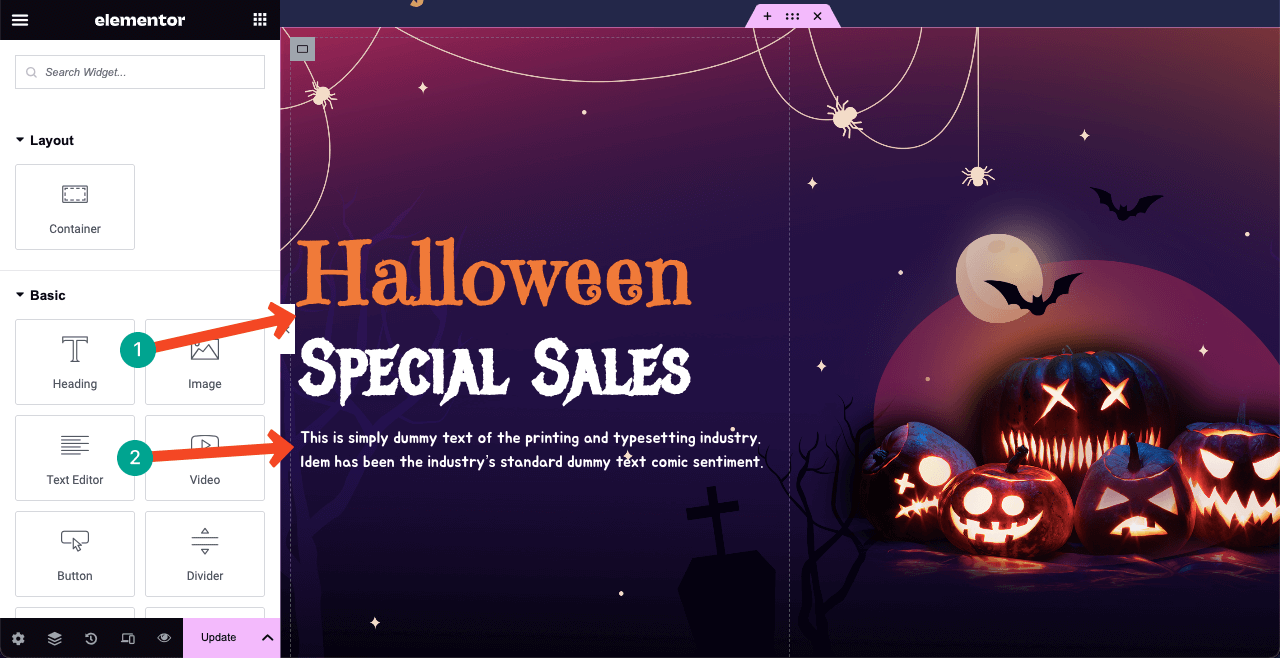
# Fügen Sie eine Kopfzeilenkopie und einen Text hinzu
Jeder Heldenabschnitt enthält einige einprägsame, ausgefallene Kopien. Und für Halloween-Seiten müssen Sie gruselig-gruselige Schriftarten verwenden. Einige der beliebtesten gruseligen Google-Schriftarten sind Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest und Metal Menia.
Wir haben die Widgets „Überschriften- und Texteditor“ verwendet, um unseren Text und Text im Heldenbereich hinzuzufügen. Und verwendete Schriftarten: Emilys Candy , Metal Menia und Jua .

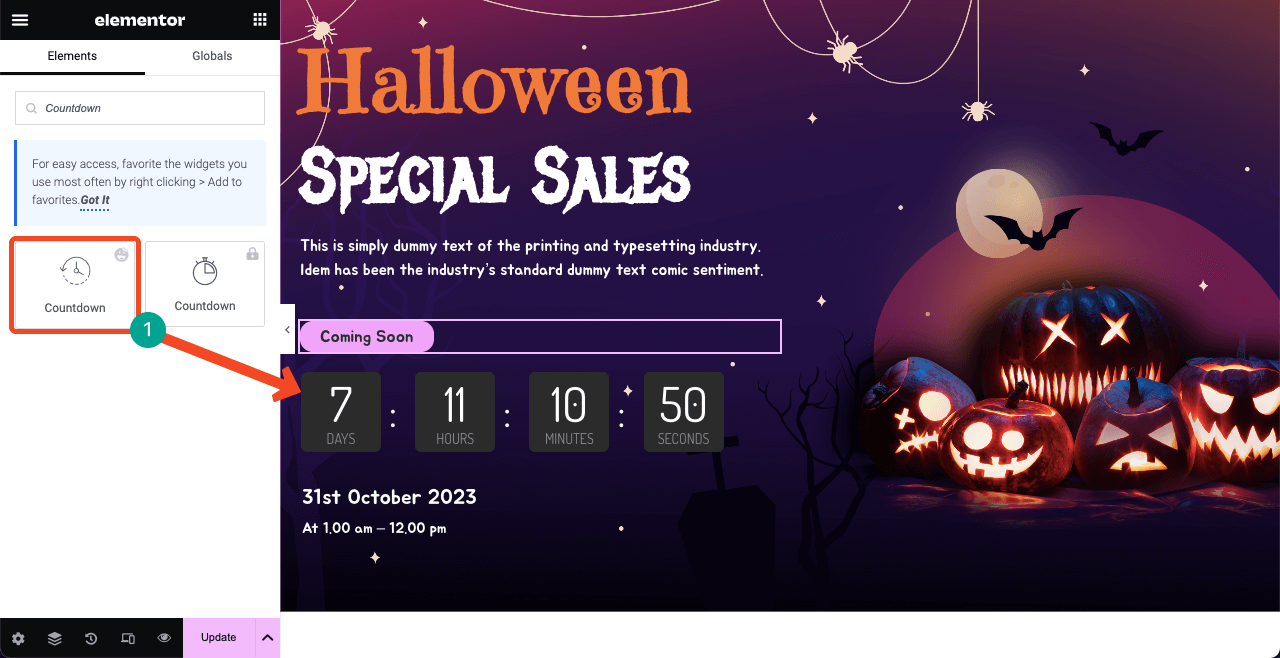
Ein Countdown-Timer kann beim Kunden ein Gefühl der Dringlichkeit und des Bewusstseins wecken. Deshalb haben wir das Countdown- Widget verwendet, um einen Countdown-Timer hinzuzufügen. Darüber hinaus haben wir mithilfe des Texteditor- Widgets weitere Inhalte hinzugefügt, um die Start- und Endzeiten der Verkaufskampagne zu beschreiben.

Schritt 05: Stellen Sie die meistverkauften Halloween-Produkte vor
Aus verschiedenen Statistiken stellen wir fest, dass über 50 % der Besucher ihre Entscheidung für eine Seite innerhalb von maximal 3-4 Sekunden treffen . Wenn sie innerhalb dieser Zeit nicht den gewünschten Inhalt auf der Seite finden, wechseln sie woanders hin.

Aus diesem Grund müssen Sie, wenn Sie ein Produkt oder eine Dienstleistung über die Halloween-Seite verkaufen möchten, diese im zweiten Abschnitt anzeigen. Wählen Sie eine neue Spaltenstruktur aus, um Platz für die Erstellung des nächsten Abschnitts hinzuzufügen.

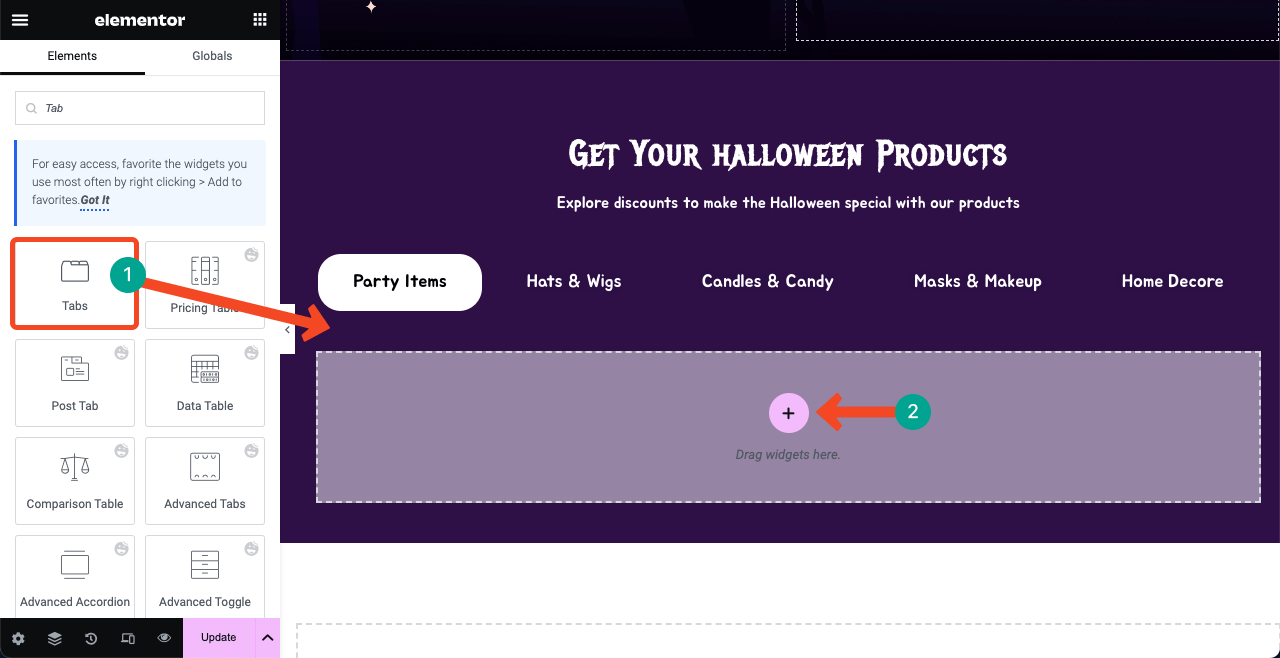
Da wir diese Halloween-Seite für eine E-Commerce-Website erstellen, zeigen wir im zweiten Abschnitt die meistverkauften Artikel mit Rabattprozentsätzen. Sie müssen in der linken Seitenleiste ein geeignetes Widget auswählen, um Produkte so zu präsentieren, wie Sie es möchten.
Wir verwenden das Tabs- Widget. Dies ist ein kostenloses Elementor-Widget, mit dem Sie umschaltbare Registerkarten erstellen können, um separate Produktkategorien hinzuzufügen. Zuvor haben wir mit den Widgets „Überschrift“ und „Texteditor“ eine Überschrift und eine kleine Beschreibung hinzugefügt.
Drücken Sie im Tab-Widget auf das Pluszeichen (+) .

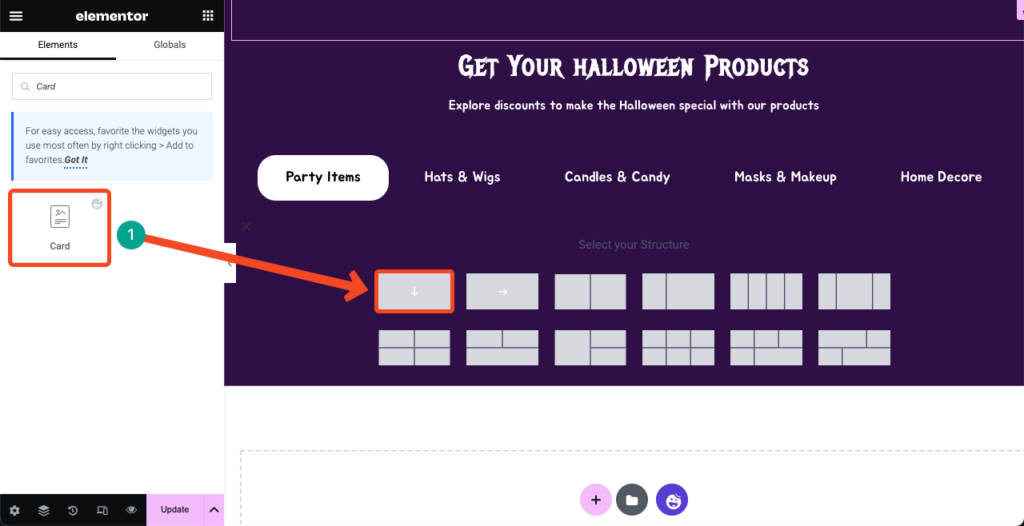
Suchen Sie das Karten- Widget. Ziehen Sie es per Drag & Drop in den Spaltenbereich.

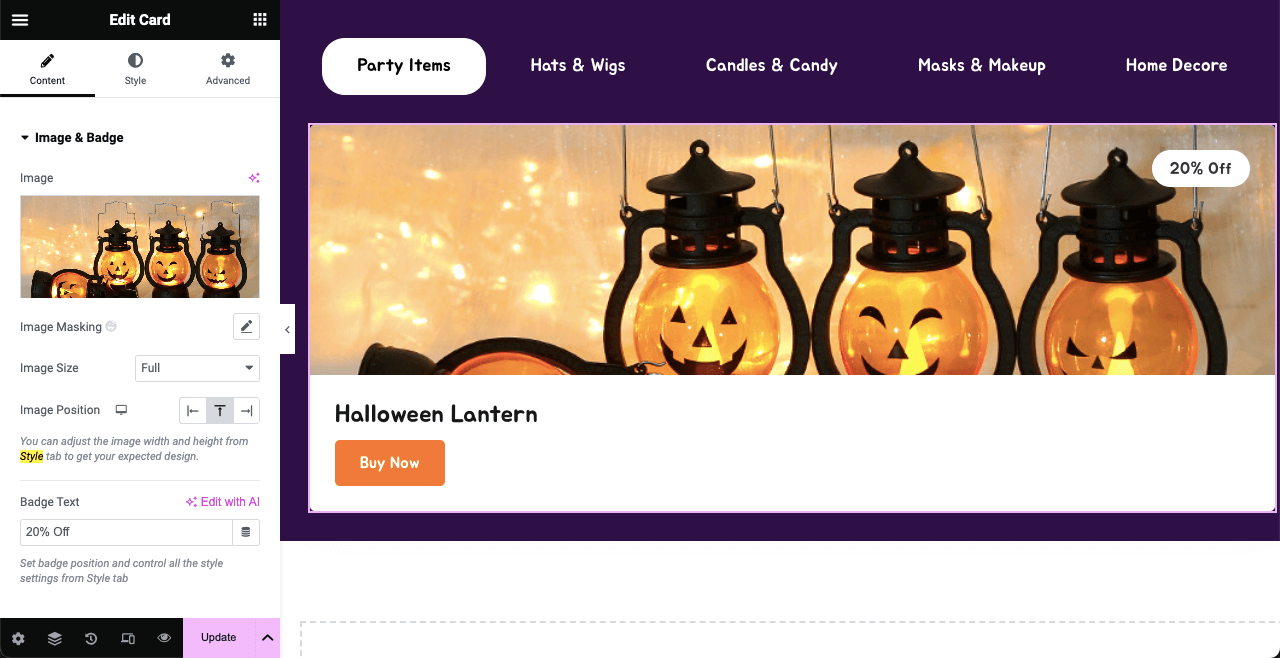
Sie erhalten Optionen zum Hinzufügen des Produktbilds, des Rabattprozentsatzes, des Produktnamens und der Schaltfläche „Kaufen“. Sie können das Erscheinungsbild der Karte über die Registerkarte „Stil“ anpassen.

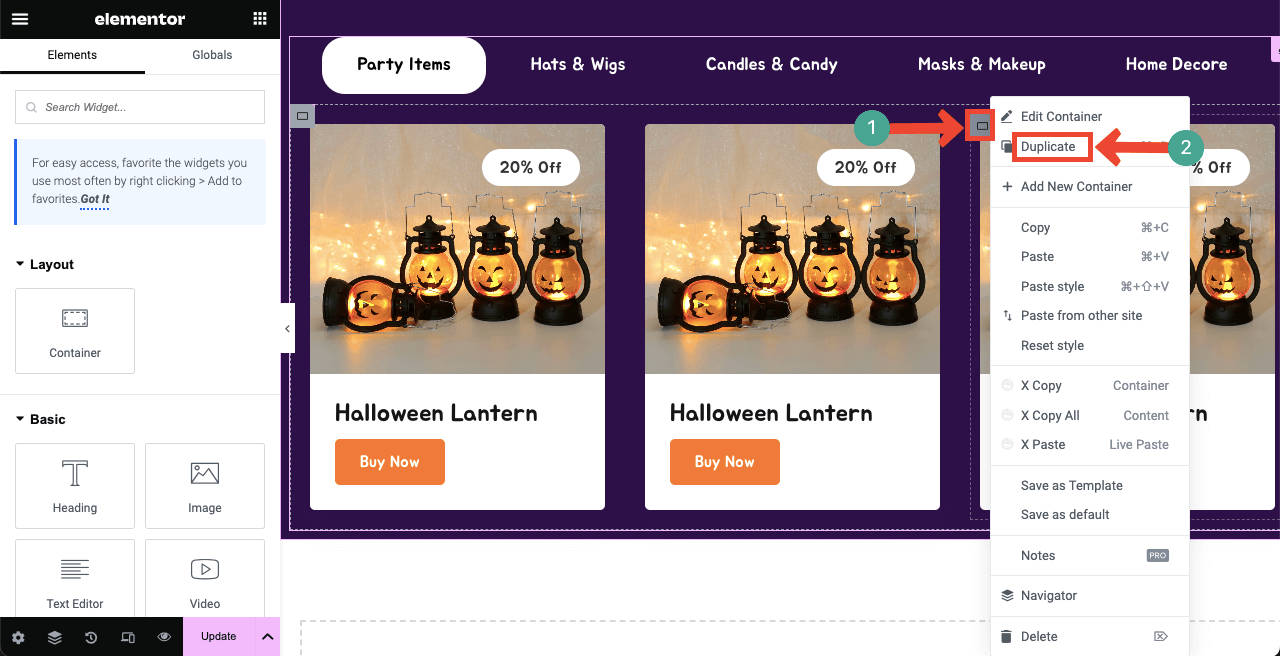
Sobald Sie mit dem Layout Ihres ersten Kartendesigns zufrieden sind, können Sie es duplizieren, sodass Sie das Widget nicht per Drag-and-Drop verschieben müssen, um neue Bilder hinzuzufügen. Darüber hinaus kann durch das Duplizieren des Karten-Widgets der Platz für die perfekte Präsentation Ihrer Produktartikel proportional verteilt werden.
Bewegen Sie den Cursor über das Symbol „Container bearbeiten“ und klicken Sie mit der rechten Maustaste. Es öffnet sich eine Liste, in der Sie auf die Option „Duplizieren“ klicken. Somit können Sie das Kartenlayout beliebig oft duplizieren.

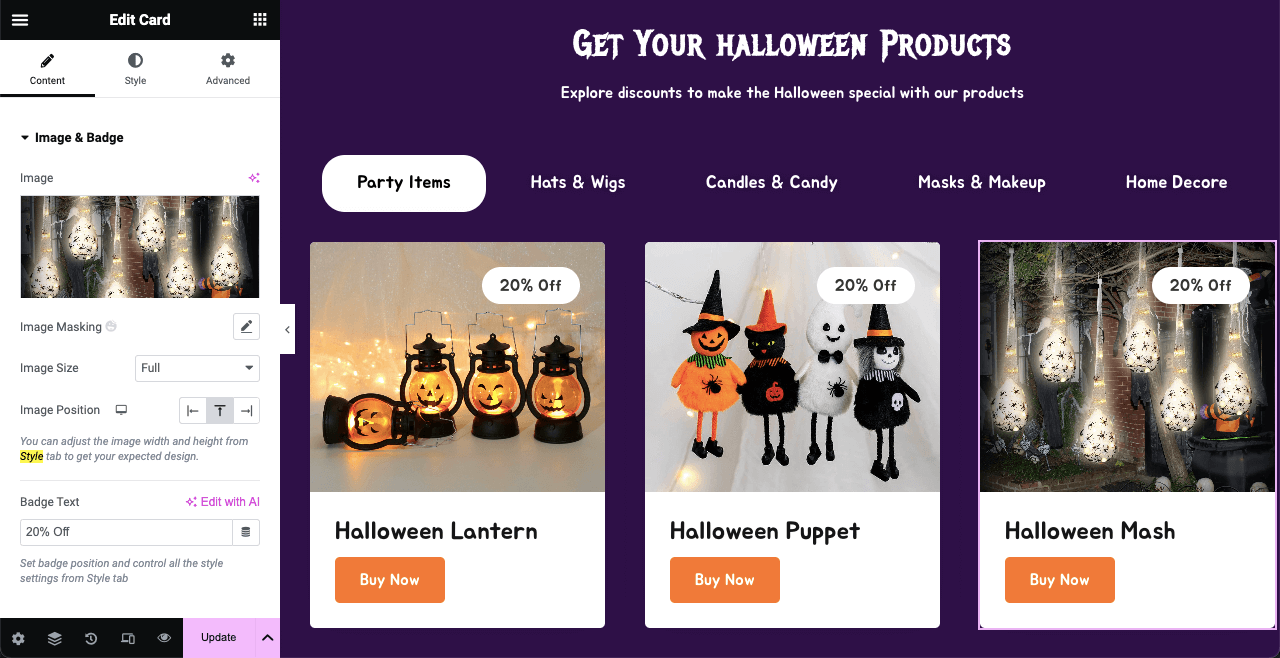
Aktualisieren Sie dann Fotos und Informationen für die anderen Kartenbereiche. Fügen Sie auf den anderen Registerkarten weiterhin Produktbilder nacheinander hinzu, indem Sie auf die gleiche Weise vorgehen.

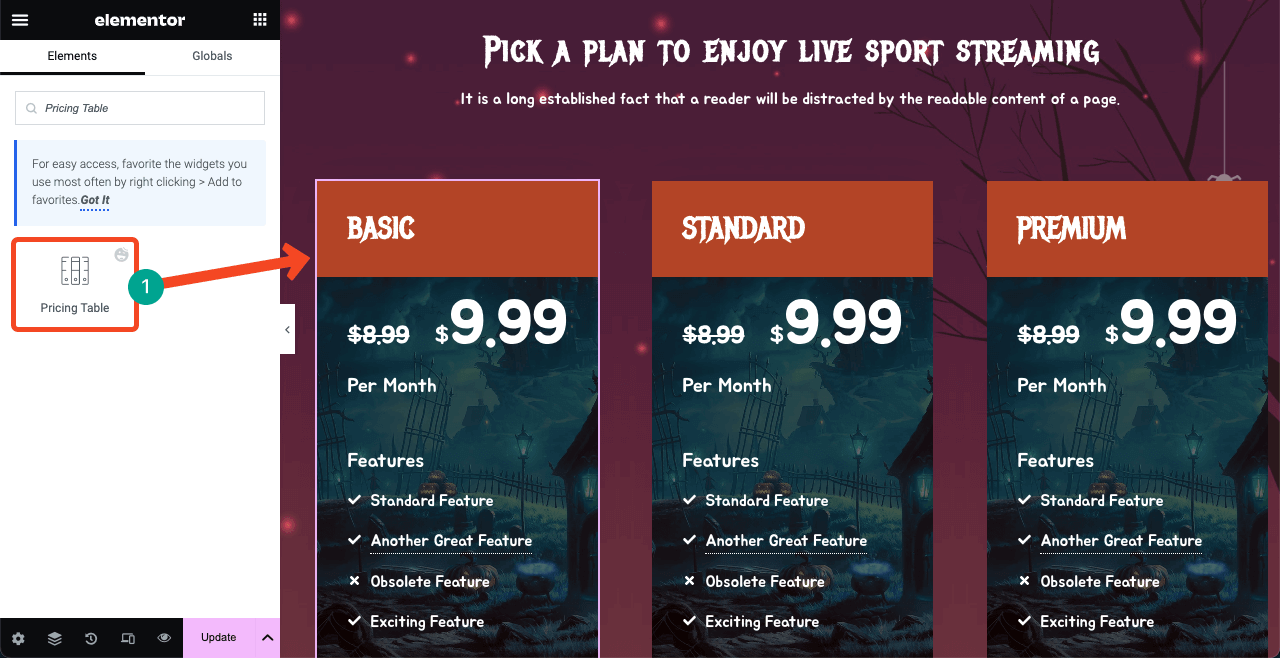
Schritt 06: Erstellen Sie eine gruselige Preistabelle
Wenn Sie nur E-Commerce-Produkte verkaufen, benötigen Sie keine separate Preistabelle auf der Halloween-Seite. Daher können Sie diese Seite meiden. Es gibt jedoch viele E-Commerce-Unternehmen, die zusätzliche Dienstleistungen und Software verkaufen. Für sie ist die Erstellung einer Preistabelle ein Muss.
Angenommen, Sie verkaufen einen Sport-Live-Streaming-Dienst. Und Sie stellen Ihren Kunden diesen Service monatlich in Rechnung. Wir erstellen jetzt eine Demo-Preistabelle dafür. HappyAddons verfügt über eine Preistabelle , mit der Sie dies schnell und ohne großen Aufwand erledigen können.
Zuvor haben wir mithilfe der Widgets „Überschrift “ und „Texteditor“ einen Kopfzeilentext und eine kurze Beschreibung hinzugefügt.

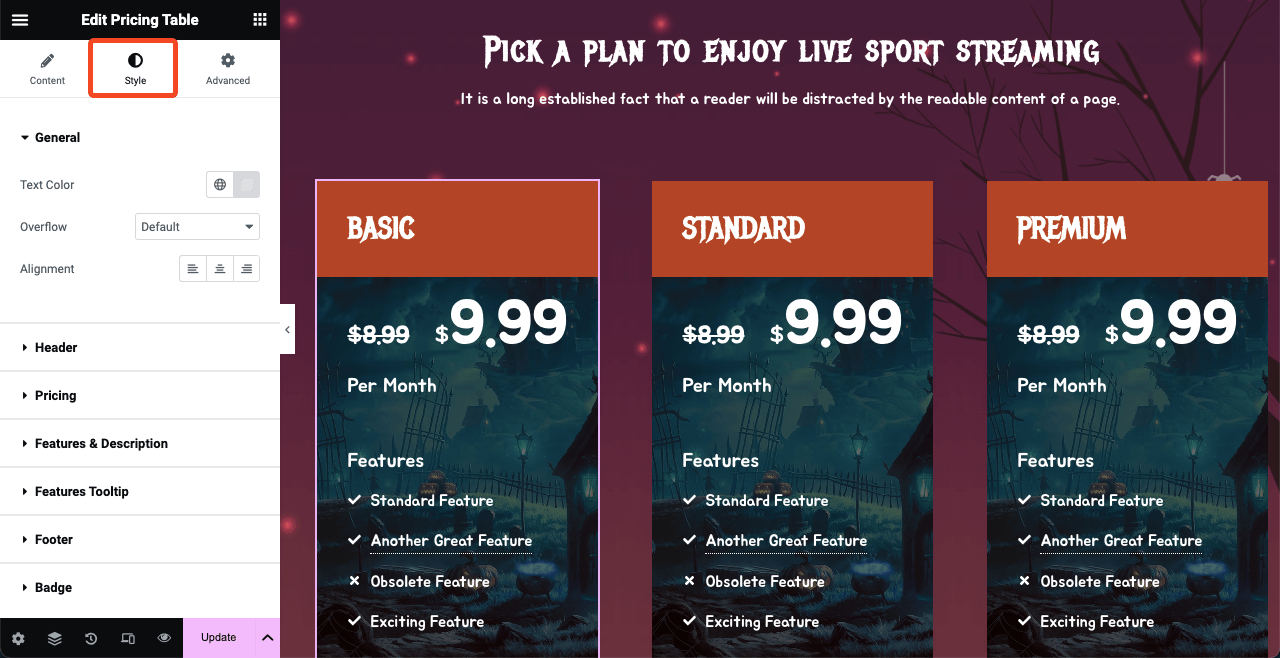
Wir haben die Tabelle über die Registerkarten „Stil“ und „Erweitert“ angepasst. Auf der Registerkarte „Stil“ können Sie Farbe, Größe, Familie und Ausrichtung der Schriftarten anpassen.

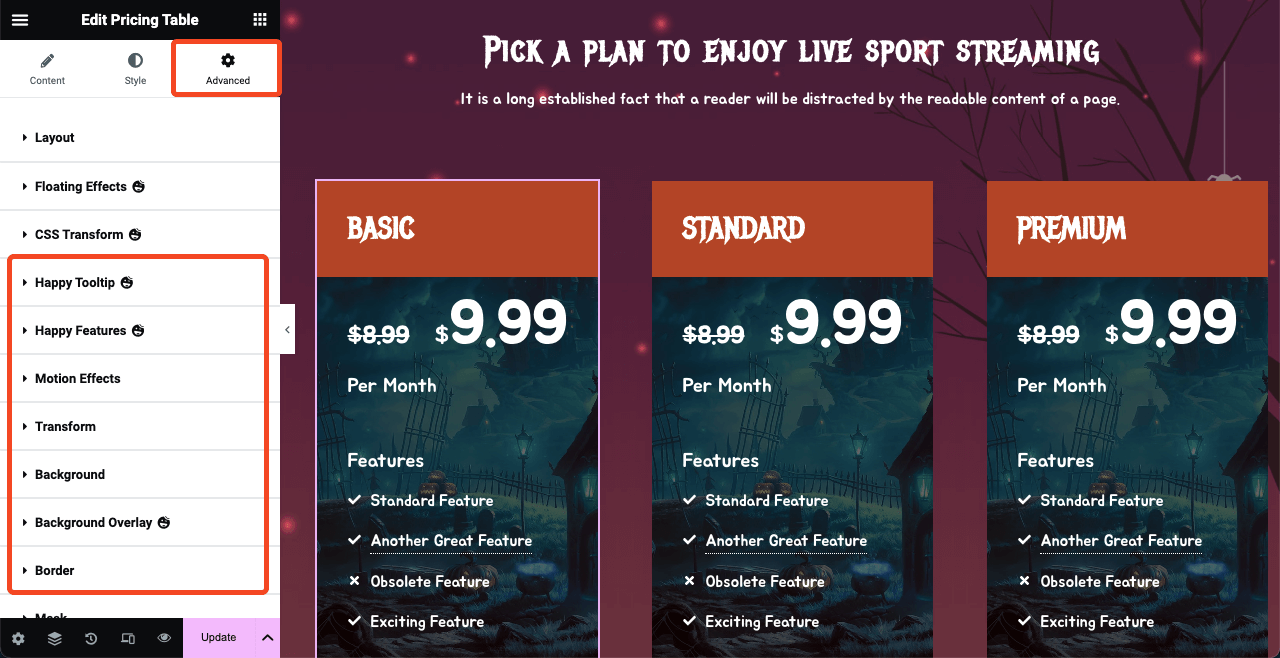
Gehen Sie zur Registerkarte „Erweitert“ , um weitere Anpassungsoptionen anzuzeigen. Entdecken Sie Optionen wie Happy Tooltip, Happy Features, Bewegungseffekte, Transformieren, Hintergrund, Hintergrundüberlagerung und Rahmen. Wir haben den Hintergrund der Preistabelle gegenüber der Option „Hintergrund“ geändert.

Schritt 07: Erstellen Sie einen Einladungsbereich für Online-Wettbewerbe und -Events
Online-Wettbewerbe und Partys sind zu einer großartigen Möglichkeit geworden, Webbesucher einzubinden und in Kunden umzuwandeln. Einige der beliebtesten Arten von Halloween-Online-Wettbewerben sind Foto-, Video-, Bildunterschriften-, Text-, Quiz-, Design-, Giveaway-, Kunst-, Rezept- und Empfehlungswettbewerbe.
Wenn jedoch zu viele Benutzer an der Live-Veranstaltung teilnehmen, kann es zu Streaming- und technischen Problemen kommen. Besser ist es, wenn Sie ein Formular erstellen, um die E-Mail-Adressen interessierter Teilnehmer über ein Formular zu sammeln und ihnen unmittelbar vor der Veranstaltung Einladungen zu senden.

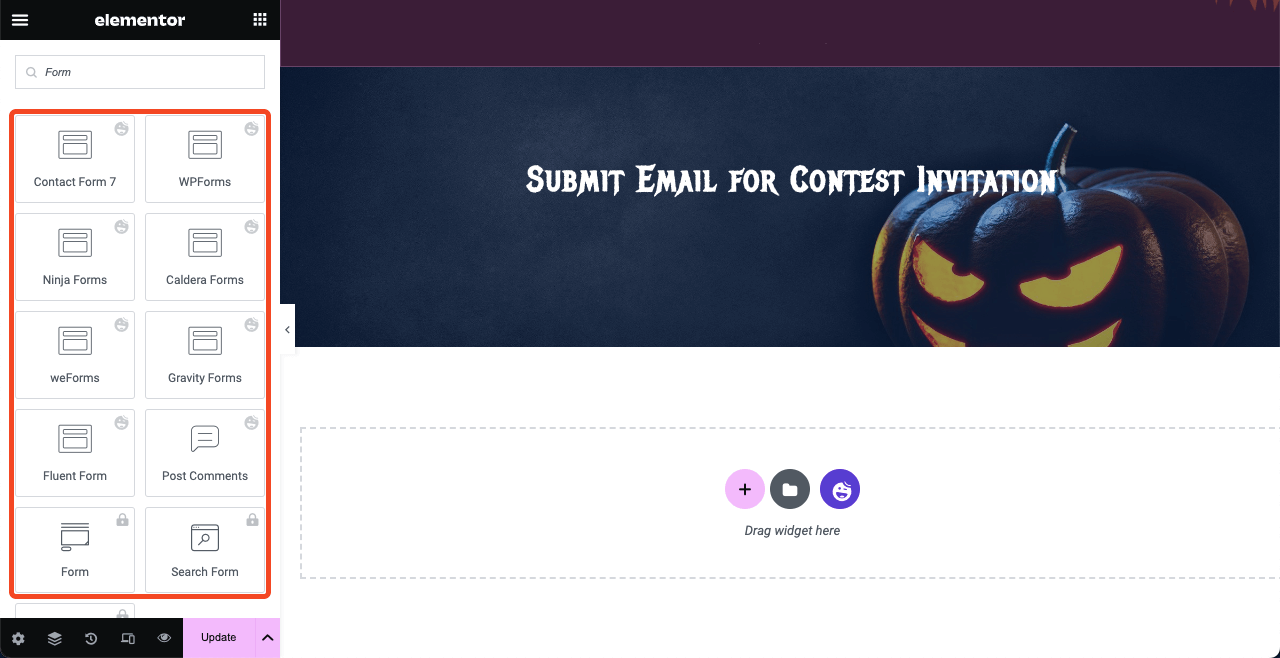
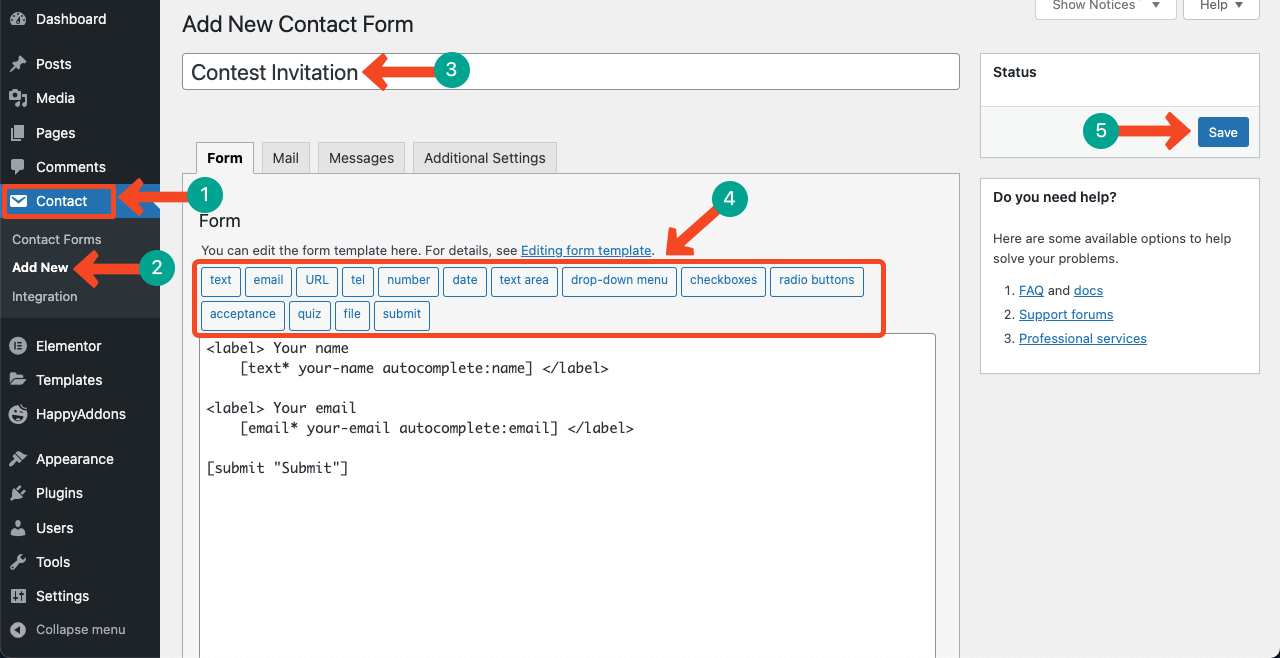
HappyAddons verfügt über Integrationen mit allen gängigen WordPress-Kontaktformular-Plugins. Ziehen Sie das gewünschte Formular-Widget per Drag-and-Drop auf die Leinwand. Erstellen Sie vorher ein Formular in Ihrem Backend. Zur Erstellung unseres Formulars haben wir das Contact Form 7 -Plugin verwendet.

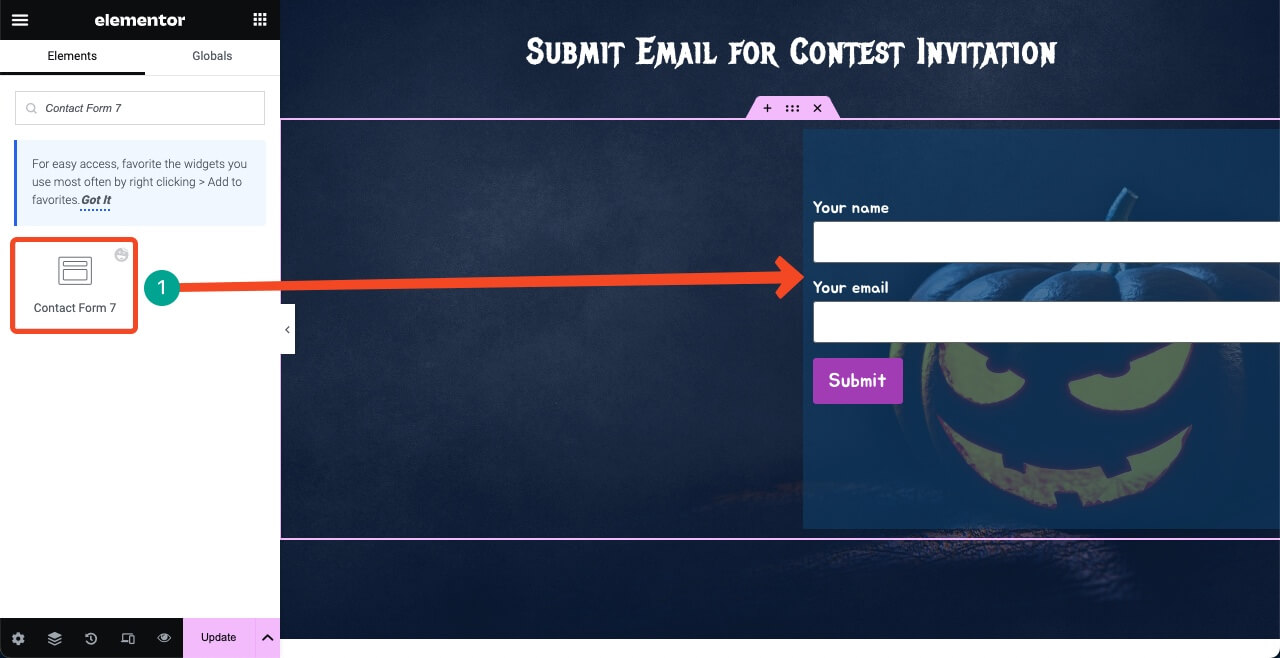
Kehren Sie zur Elementor-Leinwand zurück. Suchen Sie das Widget „Kontaktformular 7“ . Ziehen Sie es per Drag & Drop in den gewünschten Abschnitt. Wählen Sie das Formular aus und passen Sie es an. Wir haben die linke Seite leer gelassen, um mehr Inhalt hinzuzufügen.

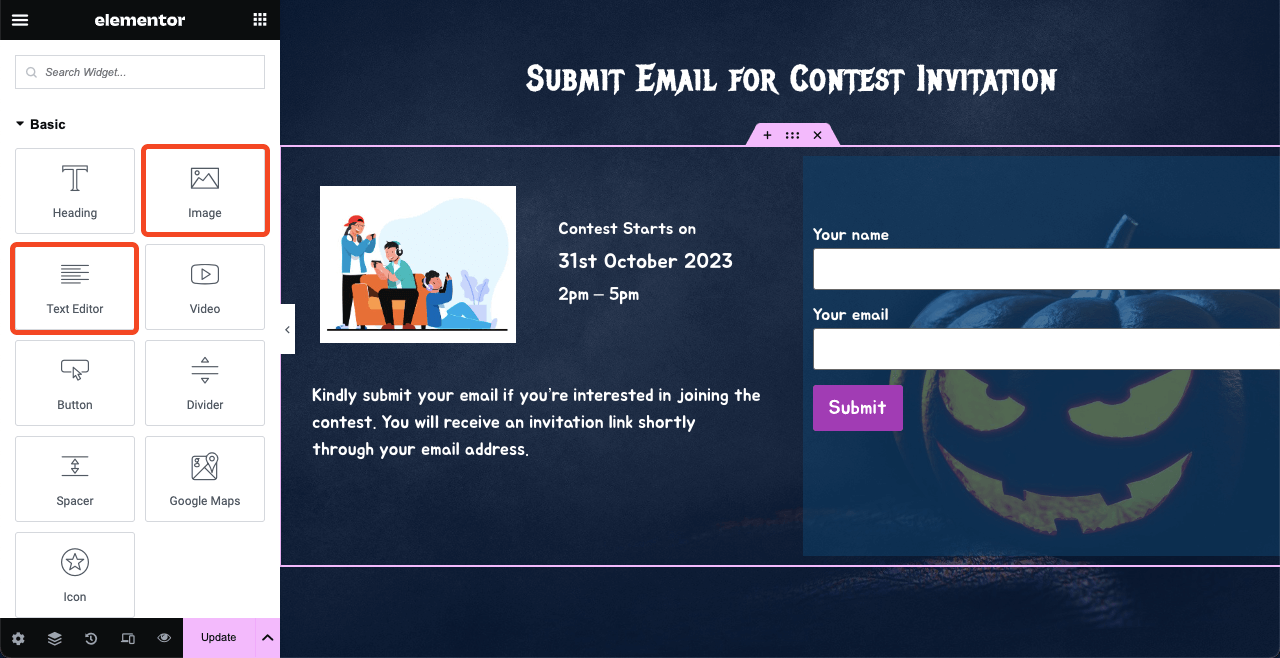
Sie können die Leerstelle auf der linken Seite groß schreiben, indem Sie Text(e) und ein Bild hinzufügen. Verwenden Sie die Widgets: Bild- und Texteditor . Wählen Sie die Schriftgröße mit Bedacht aus, damit der Abschnitt gut aussieht.

Wenn Sie mit dem Design zufrieden sind, schalten Sie die Halloween-Webseite online, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.
FAQ zum Entwerfen einer Halloween-Webseite
Damit ist Ihre Halloween-Webseite fertig. Aber wie kann man es fördern und zur Bekehrung bringen? In diesem Abschnitt beantworten wir nun einige der am häufigsten gestellten Fragen zum Thema.
Wie steigere ich den Online-Umsatz an Halloween?
1. Konzentrieren Sie sich auf themenbezogenes Marketing
2. Bieten Sie zeitlich begrenzte Rabatte an
3. Erstellen Sie verwandte Produktpakete
4. Überarbeiten Sie die Halloween-Webseite
5. Teilen Sie Ihre Angebote in den sozialen MedienWas ist der perfekte Zeitpunkt, um die Halloween-Verkaufskampagne zu erleben?
Sie müssen die Halloween-Verkaufskampagne am 31. Oktober durchführen, nicht früher. Sie können die Halloween-Seite jedoch auch Anfang Oktober mit einem Countdown-Timer besuchen, der das Kampagnendatum angibt. Dies wird sich positiv auf die Kundenbindung und die Verbreitung des Bewusstseins auswirken.
Wer sollten die Zielkunden bei Halloween-Kampagnen sein?
Partyplaner, Innenarchitekten, Kinder, lebenslustige Menschen, Geschenkeliebhaber, Nutzer von Online-Produkten und -Dienstleistungen usw.
Was sind die häufigsten Fehler, die Menschen beim Design einer Halloween-Website machen?
1. Schlechte Lesbarkeit
2. Übermäßige Animationen
3. Inkonsistentes Design
4. Fehlen einer klaren Handlungsaufforderung
5. Fehlanpassung an die MarkenidentitätWas sind die besten Google-Schriftarten für das Halloween-Webseitendesign?
1. Creepster
2. Jua
3. Lustiger Untermieter
4. Emilys Süßigkeiten
5. Mystery-Quest
6. Metal Menia.
Abschließende Zusammenfassung
Halloween ist ein globales Fest, das in mehr als 35 Ländern gefeiert wird, insbesondere in den Vereinigten Staaten, Kanada und dem Vereinigten Königreich. Bezogen auf die Bevölkerung feiern Tausende Millionen Menschen den Tag mit viel Freude und Begeisterung.
Wenn Sie Ihre Zielgruppen richtig auswählen, eine beeindruckende Zielseite erstellen und die Verkaufskampagne durchführen, können Sie mit Sicherheit große Conversions erzielen. Ich hoffe, Sie haben in diesem Artikel gut gelernt, wie man atemberaubende Halloween-Landingpages gestaltet.
Lesen Sie unseren anderen Artikel, um mehr über das No-Code-Website-Design zu erfahren. Wenn Sie jedoch spezielle Fragen zu Elementor und HappyAddons haben, teilen Sie uns dies über das Kommentarfeld oder die Live-Chat-Option mit.
