Cómo diseñar una página web de Halloween con excelentes ideas para páginas de destino de Halloween
Publicado: 2023-09-04Halloween es un festival anual en el que personas de todas las edades abrazan lo sobrenatural. Les encanta usar atuendos espeluznantes y decorar sus hogares con temas fantasmales. Debido a esta intensa popularidad y demanda, Halloween se ha convertido en una ocasión ideal para que las empresas vendan diversos productos.
La mayoría de las empresas de comercio electrónico y en línea crean páginas web separadas de Halloween en este día para ejecutar campañas promocionales de manera más efectiva. Este artículo le guiará sobre cómo diseñar una página web de Halloween con excelentes ideas para sitios web de Halloween, ya sea desde cero o utilizando plantillas ya preparadas.
Antes de eso, discutiremos brevemente qué es Halloween y por qué se ha vuelto comercialmente importante. ¡Empezar!
¿Qué es Halloween?
Halloween se celebra anualmente el 31 de octubre, la víspera del Día de Todos los Santos. Aunque el día tiene sus raíces históricas en las tradiciones celtas y cristianas, ahora se celebra en otras culturas y comunidades. Se puede decir sin duda que su aceptación irá aumentando con el tiempo.
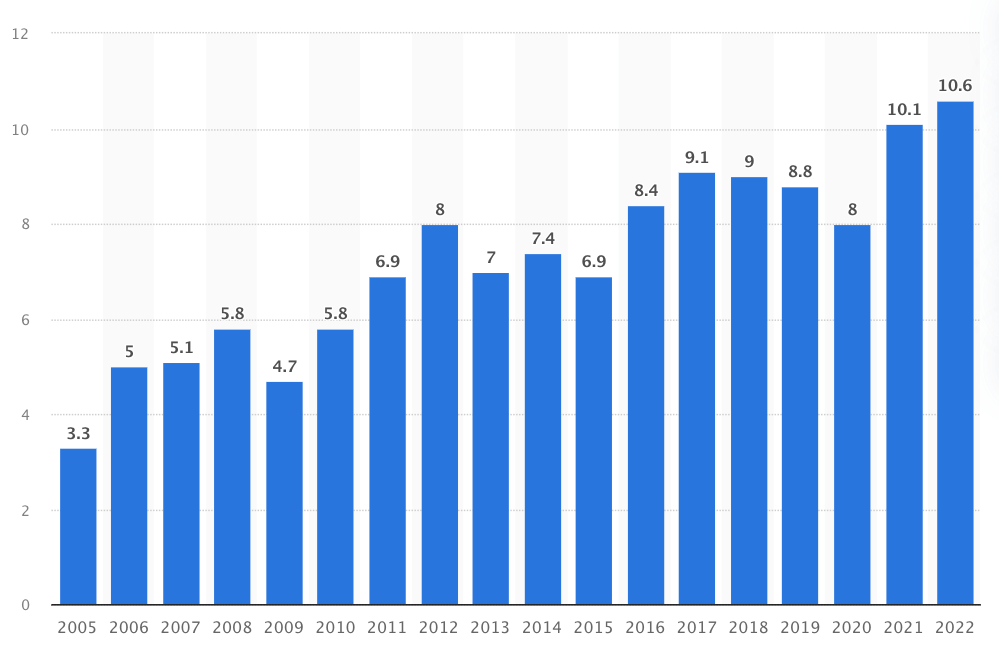
Los productos que más se venden en este festival son máscaras, sombreros, pelucas, maquillaje, dulces, calabazas, kits para antojos, artículos para fiestas, velas, decoración del hogar, libros con temas espeluznantes, bocadillos, bebidas y más. Según Forbes, los consumidores gastaron alrededor de 10.100 millones de dólares en productos durante Halloween en 2021 .
Y esta cifra cruzó el umbral de los 10.600 millones de dólares en 2022. Echemos ahora un vistazo a cuánto dinero gastó la gente en la celebración de Halloween en los últimos años.

¿Cuáles son los elementos que dan vida al diseño de una página web de Halloween?
Hay algunos elementos sin los cuales una temática de Halloween nunca está completa. Si deseas diseñar una página dedicada a Halloween, es obligatorio que los elementos también estén presentes en ella. Echemos ahora un vistazo a los elementos que dan vida al diseño de una página web de Halloween.
a. Un fondo aterrador
Un fondo aterrador debería ser el tema principal de cualquier diseño de página web de Halloween. Utilice una combinación de colores de fondo oscuro y espeluznante que cree una atmósfera inquietante.
b. Iconos embrujados
Iconos como murciélagos, arañas, calaveras, escobas, brujas y telarañas pueden mejorar la narrativa visual del tema de Halloween en todo el diseño de la página web.
C. Fuentes espeluznantes
El uso de fuentes misteriosas y poco convencionales para el encabezado, pie de página, banner y texto interno puede reforzar el toque espeluznante con una sensación temática en la página web.
d. Ilustraciones fantasmales
Una casa embrujada, calaveras de personas muertas colgadas de banianos, una fogata, calabazas relámpago, etc., pueden ayudarte a presentar ilustraciones fantasmales.
mi. Elementos animados
Las animaciones sutiles, como fantasmas flotantes, brujas en movimiento, espantapájaros que bailan y luces parpadeantes, pueden agregar sabores de Halloween aún más aterradores a su sitio.
F. Contador regresivo
Informará a los clientes de cuánto tiempo queda para que finalice la campaña de Halloween. Esto puede generar urgencia entre ellos por completar las compras en poco tiempo.
Cómo diseñar una página web de Halloween: paso a paso
Crear una página web ya no es difícil hoy en día. Encontrarás muchas herramientas en línea para crear páginas web sin una sola línea de codificación. Pero con Elementor y HappyAddons , puedes crear páginas web muy complejas que no son fácilmente posibles con otras herramientas.
Instálelos y actívelos en su sitio desde el siguiente enlace. Después de eso, puedes pasar a los pasos del tutorial sobre cómo diseñar una página web de Halloween.
- Elementor
- HappyAddons
- HappyAddons Pro
Nota: HappyAddons es en realidad un complemento del complemento Elementor.
Paso 01: crea una estructura alámbrica para tu página web de Halloween
Una estructura alámbrica es un plano o una representación visual de cómo se verá la página después de diseñarla. Wireframing define la ubicación de elementos como encabezados, pies de página, menús de navegación, imágenes, contenido de texto, botones, formularios de contacto y otros componentes.
En consecuencia, usted (el desarrollador) puede organizar el contenido de la página web y pasar a etapas más detalladas de diseño y desarrollo. A menos que tenga una estructura alámbrica, diseñará la página completamente a partir de la imaginación, lo que tal vez no les guste a sus clientes al final.

En este caso, tendrá que perder más tiempo y dinero corrigiendo el diseño hasta que su cliente esté satisfecho. Por eso el wireframing es tan importante. Dribble y Colorlib son dos excelentes plataformas donde obtendrás innumerables ideas de sitios web de Halloween para crear wireframing.
Una vez que haya terminado su estructura alámbrica, obtenga la aprobación de su cliente. Luego, salte al proceso de diseño final. El siguiente vídeo muestra la estructura alámbrica de nuestra página de Halloween. Lo seguiremos para diseñar nuestra página web de Halloween. Eche un vistazo a cómo crear una estructura alámbrica para un sitio web.
Paso 02: abre una página con Elementor
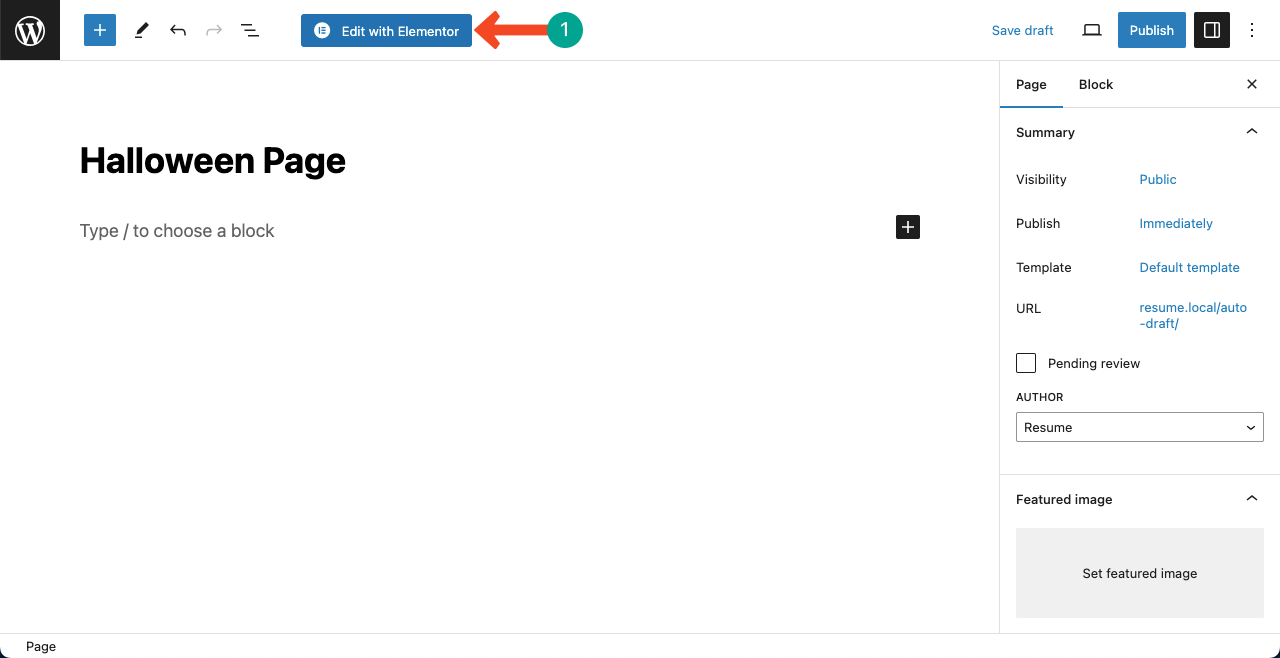
Abra una nueva página en su sitio de WordPress y asígnele un nombre. Luego, abra la página con Elementor presionando el botón Editar con Elementor .

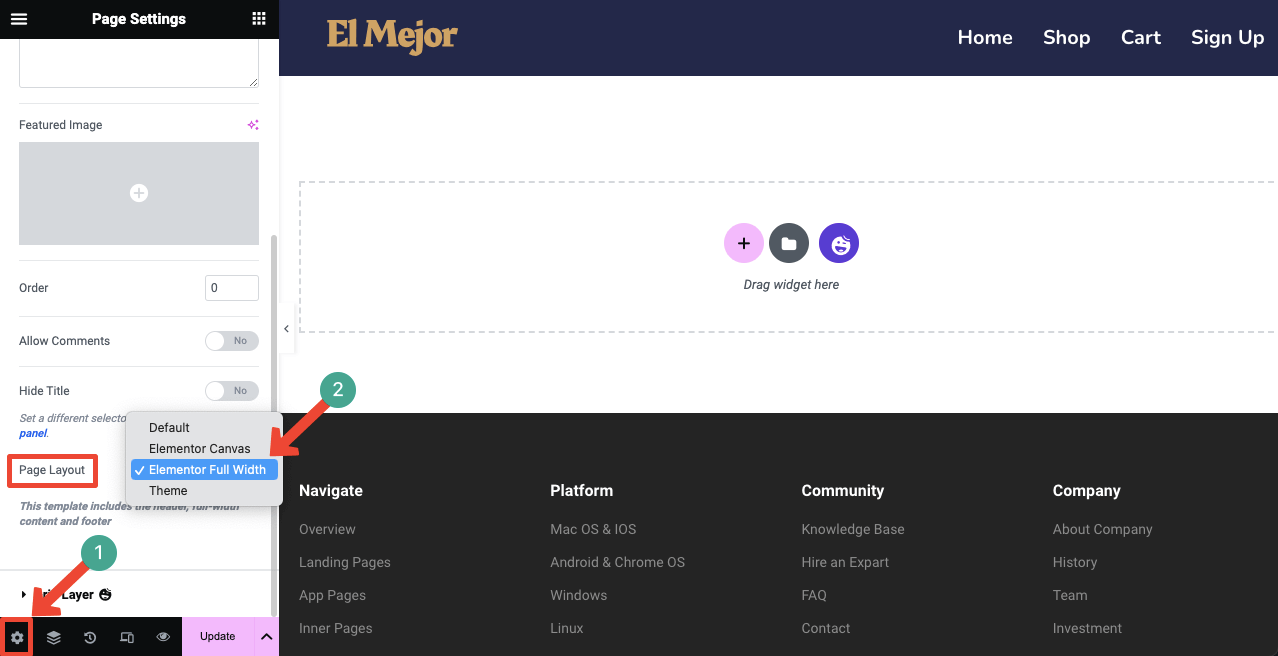
Haga clic en el icono de configuración en la esquina inferior izquierda. Esto abrirá nuevas opciones en la barra lateral izquierda. Localice y abra la lista desplegable junto a la opción Diseño de página . Seleccione Elementor Ancho completo . Esto borrará todos los textos innecesarios del lienzo de Elementor.
Si está creando esta nueva página de Halloween en un sitio web establecido o en funcionamiento, verá su encabezado y pie de página en el lienzo. No tienes que preocuparte por ellos. El contenido que agregue aquí se almacenará solo para la página de Halloween.
Además, tener el encabezado y el pie de página presentes te ayudará a elegir la combinación de colores adecuada para diseñar la página de Halloween.

Paso 03: use una plantilla o diseñe la página desde cero
HappyAddons te ofrece una buena colección de plantillas de Halloween listas para usar. Puedes diseñar la página de destino con estas plantillas o empezar todo desde cero.
Debe abrir la biblioteca HappyAddons para explorar las plantillas listas para usar. Haga clic en el ícono Feliz en su lienzo de Elementor. Esto abrirá la biblioteca.

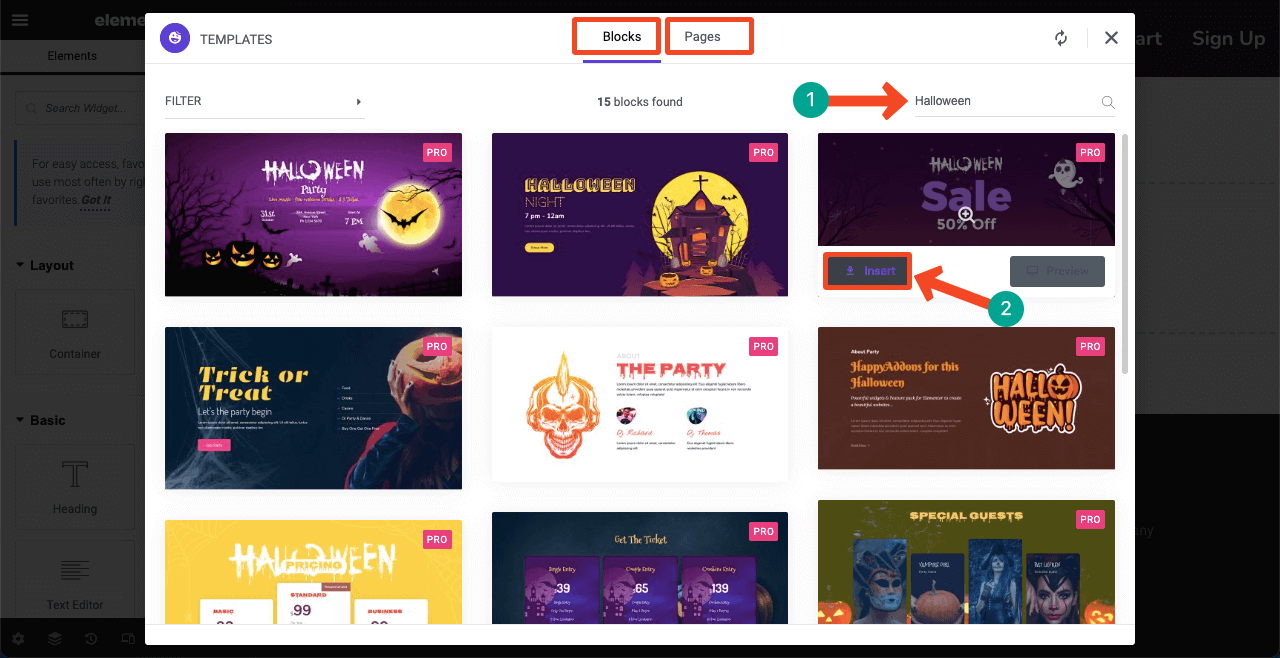
Aquí encontrará plantillas de bloques y de páginas. Primero, acceda a la pestaña Bloques o Páginas . Escribe Halloween en el cuadro de búsqueda. Las plantillas relacionadas aparecerán en la pantalla. Desde aquí, puede INSERTAR las plantillas adecuadas en su lienzo y personalizarlas luego.

*** Nota: Le mostraremos cómo diseñar la página de inicio de Halloween desde cero . Porque esto le dará la oportunidad de familiarizarse con varias funciones y widgets de Elementor y HappyAddons.
Paso 04: crea la sección de héroe de bienvenida con un temporizador de cuenta regresiva
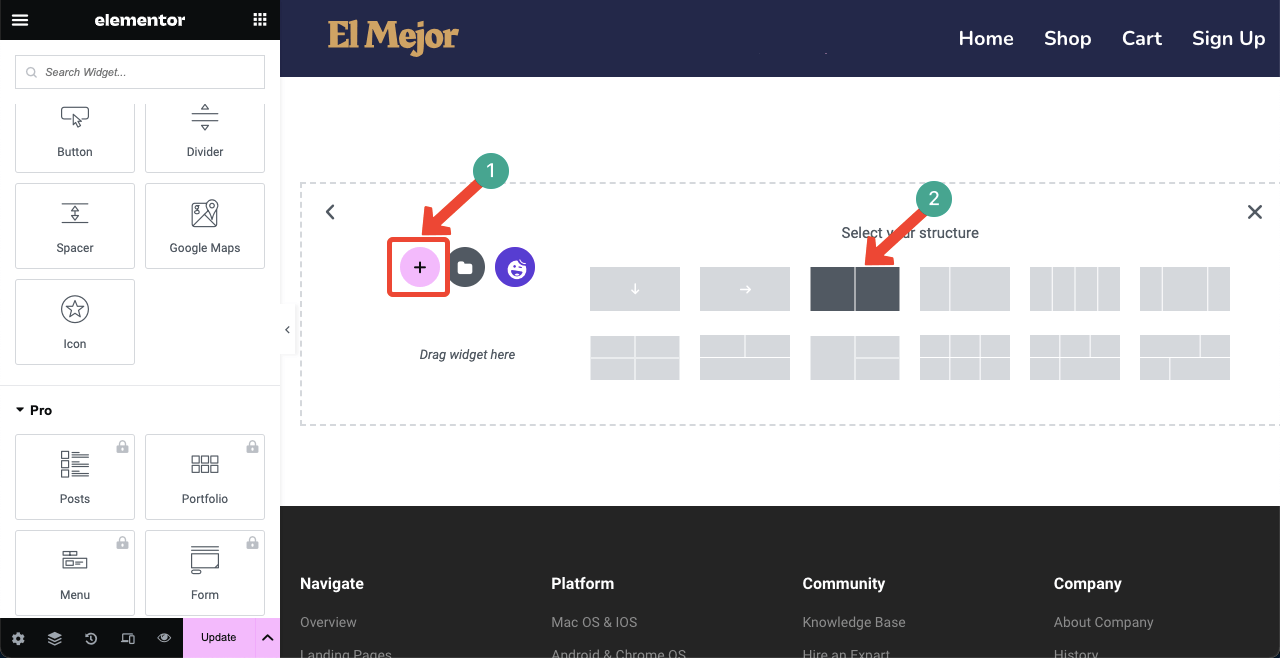
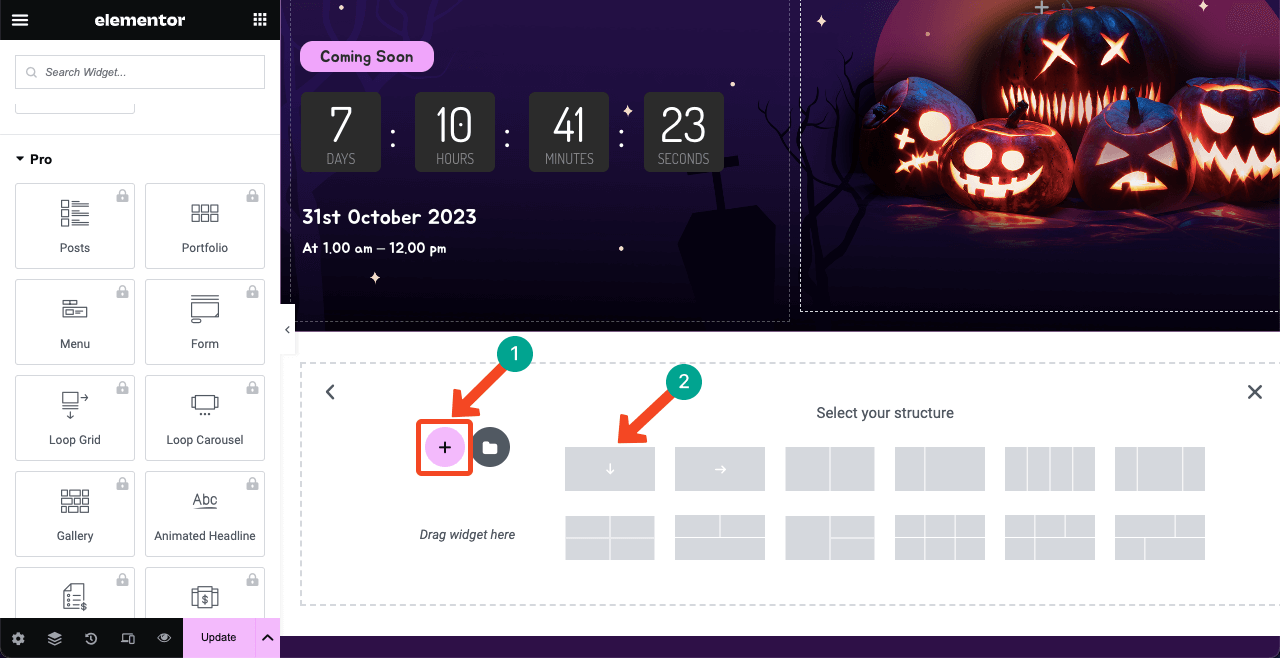
Debe seleccionar una estructura de columnas cada vez que cree una nueva sección en su página de destino. Presiona el ícono Más (+) . Verá varias estructuras de columnas disponibles allí. Selecciona el que necesitas. Usaremos la estructura de dos columnas para crear la sección de bienvenida.

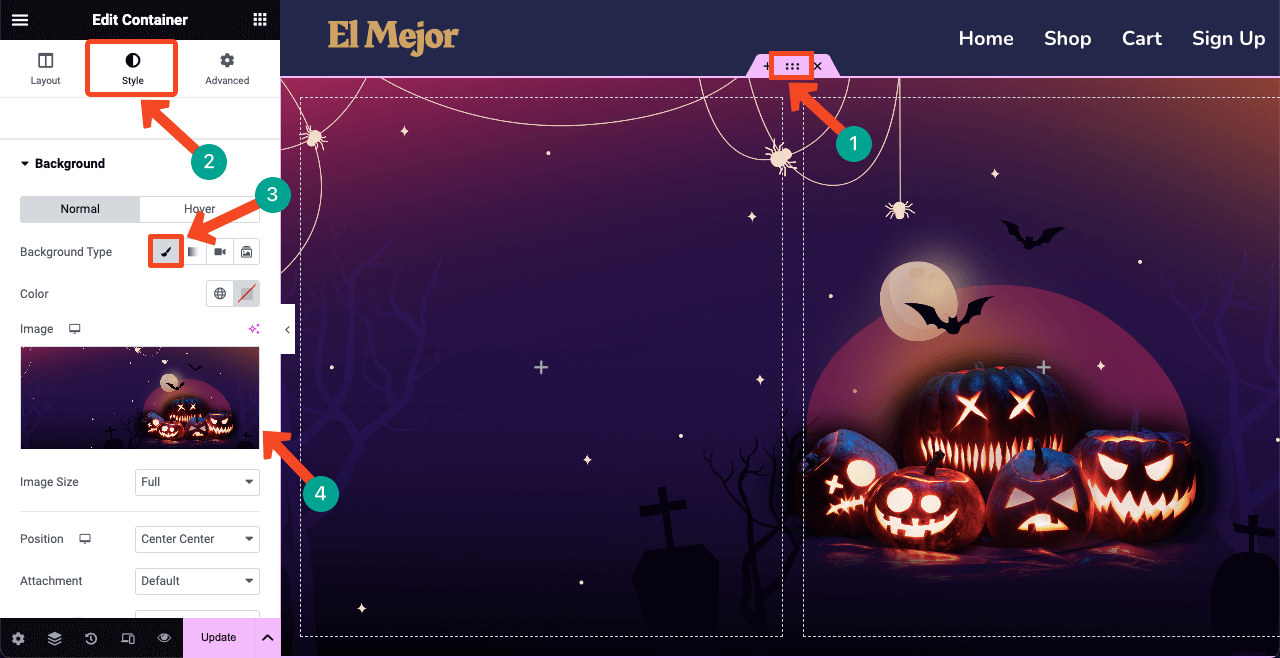
Debes agregar una imagen de fondo espeluznante a la sección de bienvenida para que los visitantes tengan instantáneamente una sensación de Halloween inmediatamente después de ingresar a la página. Pulsa el icono de seis puntos para seleccionar la sección completa. Vaya a la pestaña Estilo luego.
Presiona el ícono de Pincel clásico al lado de Tipo de fondo. Tendrás la opción de agregar una imagen de fondo a la sección. Cargue una imagen desde su disco local.
Nota: No puedes crear este tipo de imagen usando Elementor. Pero encontrarás muchos como este en las plataformas Dribble, Freepik y Canva.

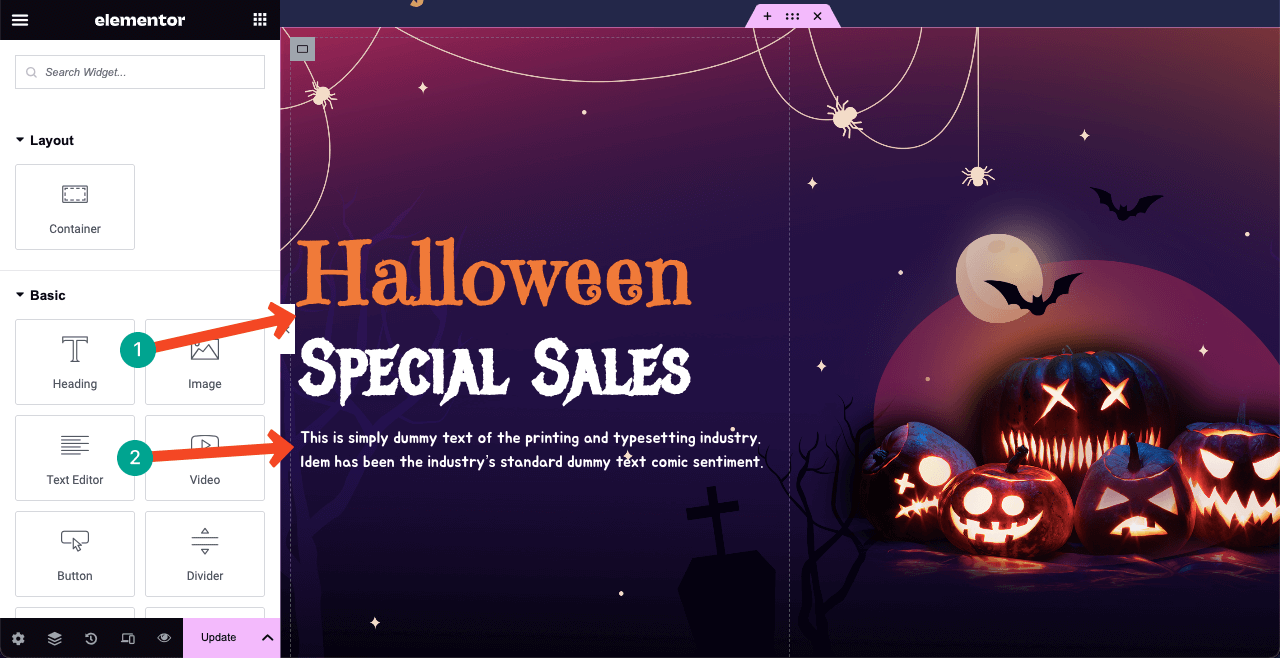
# Agregar una copia de encabezado y texto
Cada sección de héroe incluye una copia elegante y pegadiza. Y para las páginas de Halloween, debes usar fuentes espeluznantes y aterradoras. Algunas de las fuentes aterradoras más populares de Google son Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest y Metal Menia.
Usamos los widgets de encabezado y editor de texto para agregar nuestra copia y texto en la sección principal. Y fuentes utilizadas: Emilys Candy , Metal Menia y Jua .

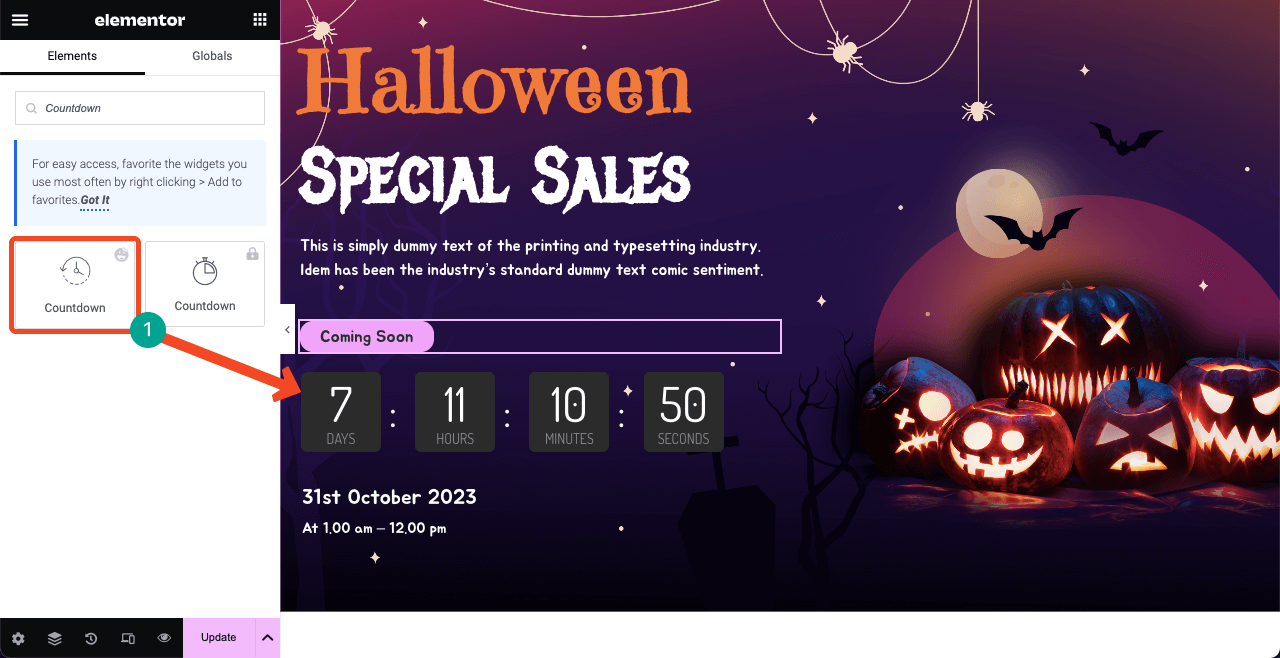
Un temporizador de cuenta regresiva puede crear una sensación de urgencia y conciencia en la mente de los clientes. Entonces, usamos el widget Cuenta regresiva para agregar un temporizador de cuenta regresiva. Además de eso, agregamos más contenido usando el widget del Editor de texto para describir las horas de inicio y finalización de la campaña de ventas.

Paso 05: Presenta los productos de Halloween más vendidos
Según diversas estadísticas, encontramos que más del 50% de los visitantes toman su decisión sobre una página en un máximo de 3-4 segundos . A menos que encuentren el contenido deseado en la página dentro de este tiempo, se mudan a otra parte.

Es por esto que si deseas vender algún producto o servicio a través de la página de Halloween, debes mostrarlo en la segunda sección. Seleccione una nueva estructura de columnas para agregar un espacio para crear la siguiente sección.

Dado que estamos creando esta página de Halloween para un sitio de comercio electrónico, mostraremos los artículos más vendidos en la segunda sección con porcentajes de descuento. Debe elegir un widget adecuado en la barra lateral izquierda para presentar los productos de la forma que desee.
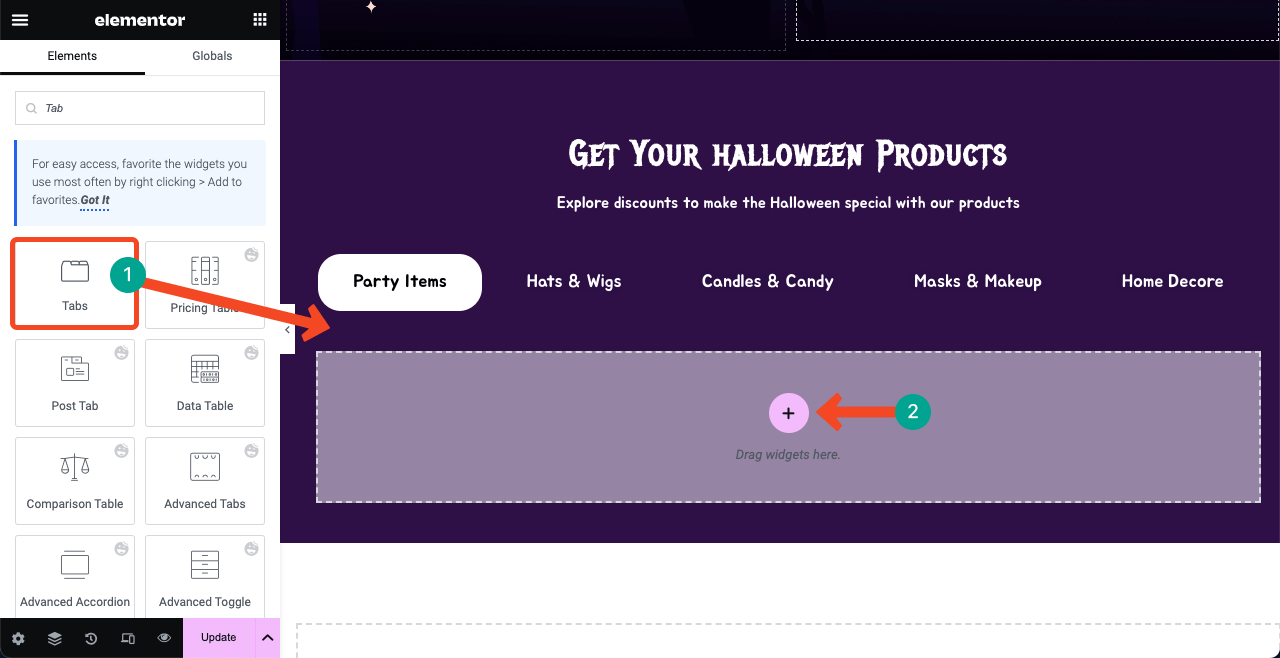
Estamos usando el widget de pestañas . Este es un widget de Elementor gratuito que le permite crear pestañas intercambiables para agregar categorías separadas de productos. Antes de eso, agregamos un encabezado y una pequeña descripción usando los widgets Encabezado y Editor de texto.
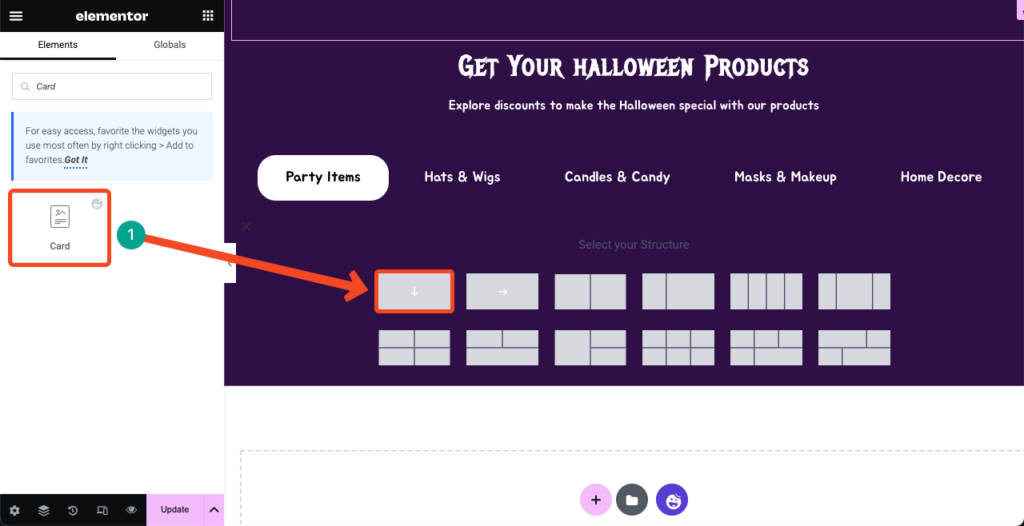
Presione el ícono Más (+) dentro del widget de pestaña.

Busque el widget Tarjeta . Arrástrelo y suéltelo en el área de la columna.

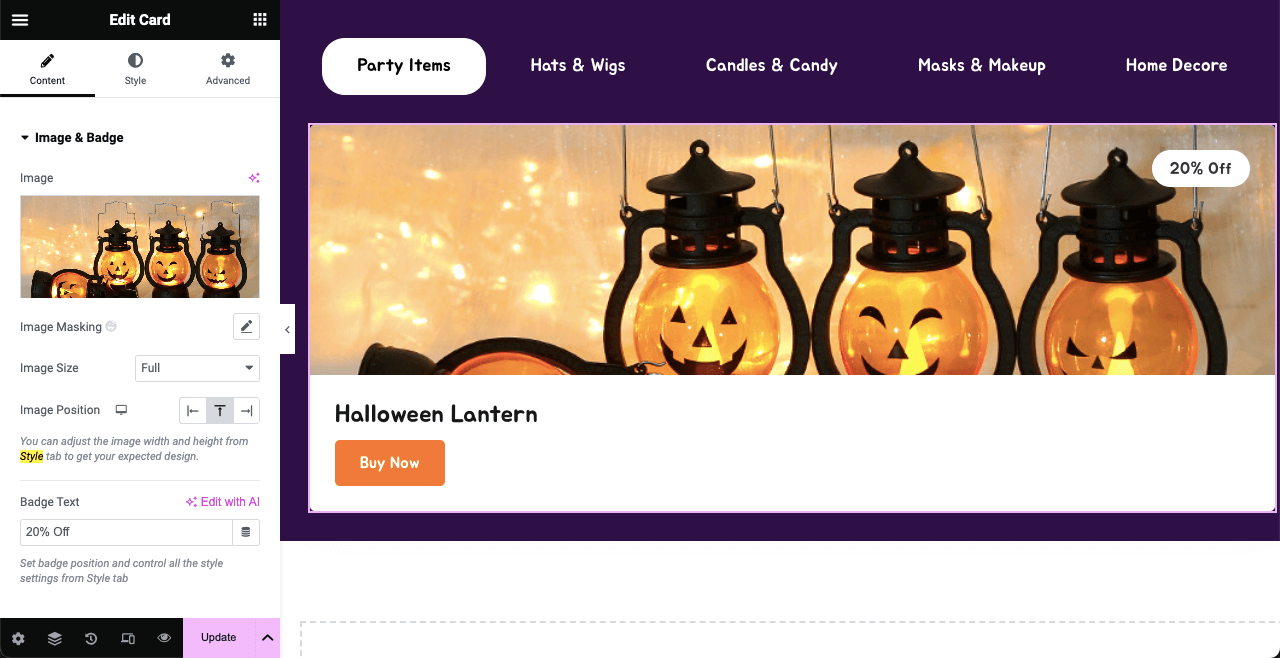
Obtendrá opciones para agregar la imagen del producto, el porcentaje de descuento, el nombre del producto y el botón de compra. Puede personalizar la apariencia de la tarjeta desde la pestaña Estilo .

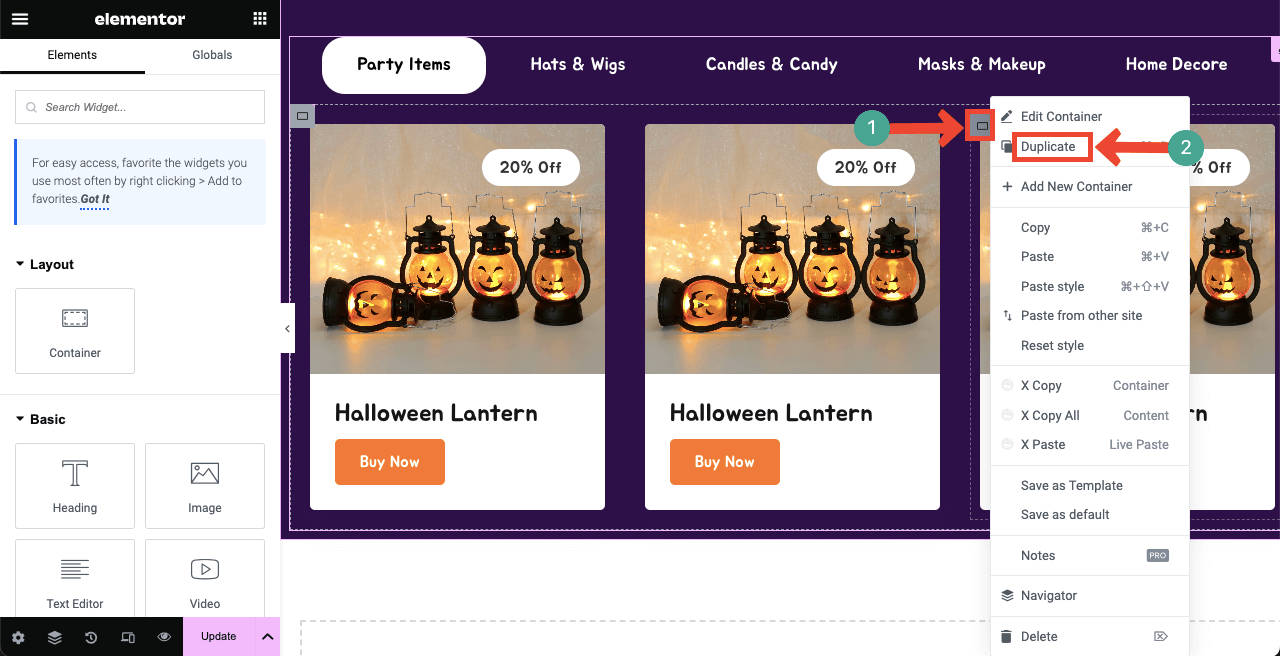
Una vez que esté satisfecho con el diseño de su primera tarjeta, puede duplicarlo para no tener que arrastrar y soltar el widget para agregar nuevas imágenes. Además, duplicar el widget de tarjeta puede distribuir proporcionalmente el espacio para la presentación perfecta de los artículos de su producto.
Pase el cursor sobre el icono Editar contenedor y haga clic derecho. Se abrirá una lista desde donde presione la opción Duplicar . Por lo tanto, puedes duplicar el diseño de la tarjeta tantas veces como quieras.

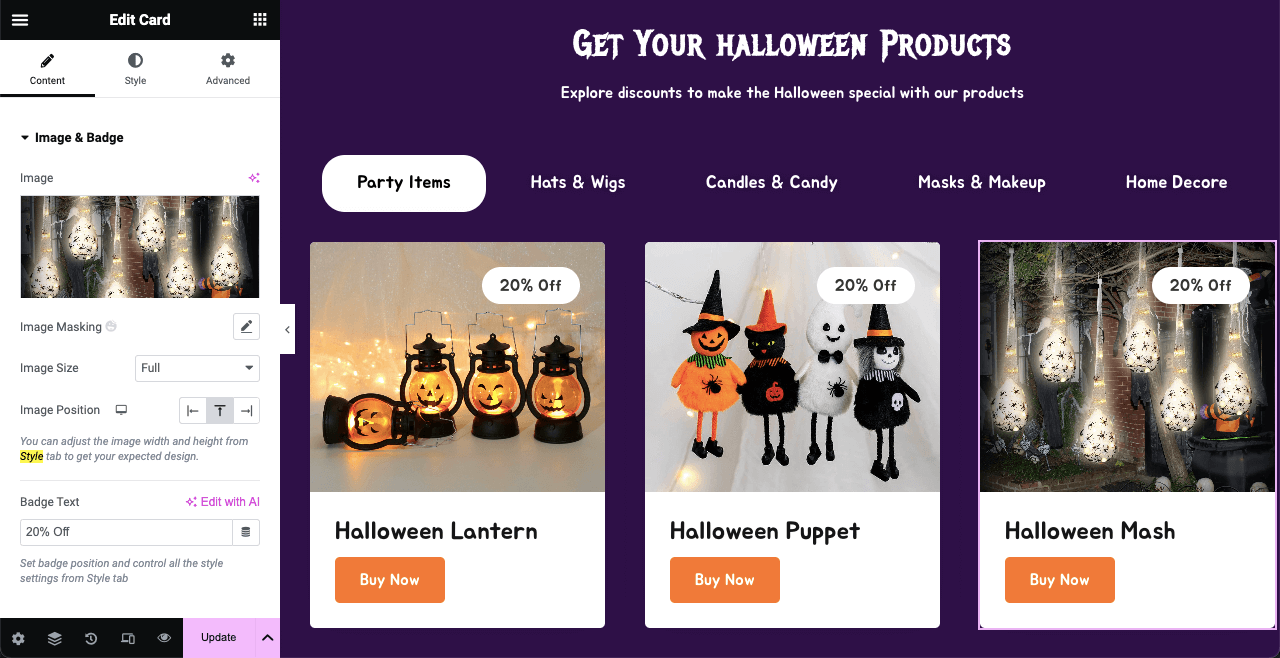
Luego, actualice las fotografías y la información de las otras áreas de la tarjeta. Continúe agregando imágenes de productos en las otras pestañas una por una siguiendo el mismo método.

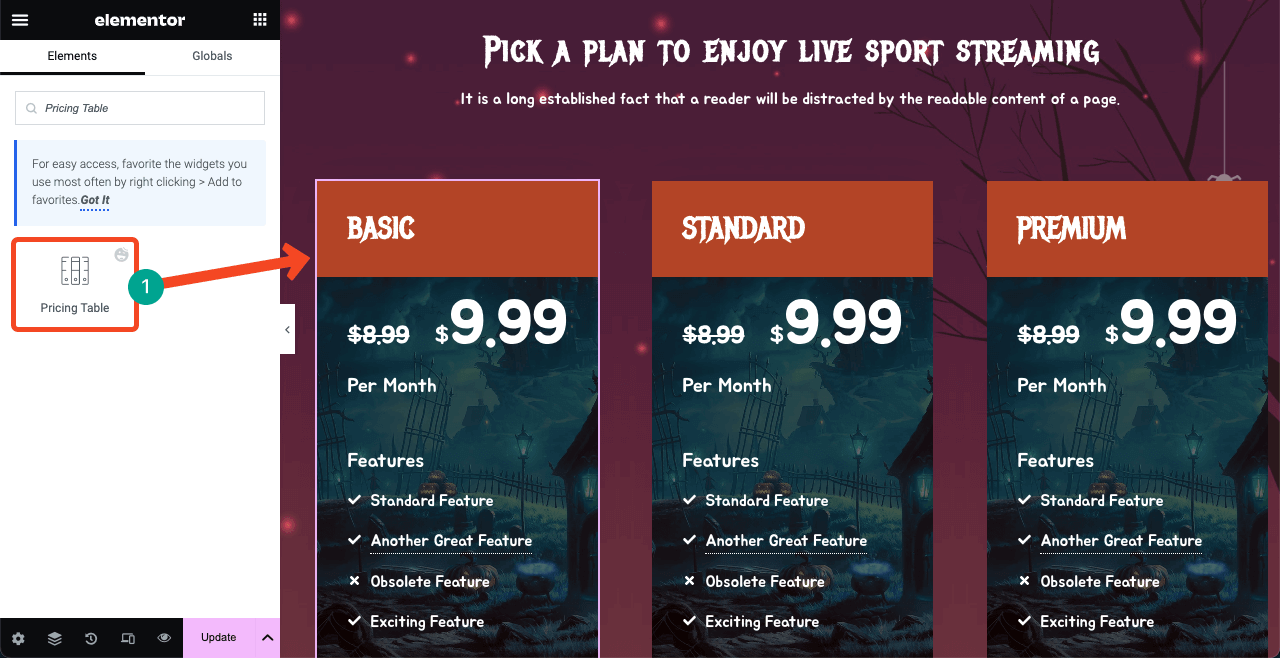
Paso 06: crea una tabla de precios espeluznante
Si solo vende productos de comercio electrónico, no necesitará una tabla de precios separada en la página de Halloween. Por lo tanto, puede evitar esta página. Pero hay muchas empresas de comercio electrónico que venden software y servicios adicionales. Crear una tabla de precios es imprescindible para ellos.
Supongamos que vende un servicio de transmisión de deportes en vivo. Y usted les cobra a los clientes mensualmente por este servicio. Ahora crearemos una tabla de precios de demostración para ello. HappyAddons tiene un widget de tabla de precios mediante el cual puedes hacerlo rápidamente y sin muchos problemas.
Antes de eso, agregamos un texto de encabezado y una breve descripción usando los widgets Encabezado y Editor de texto .

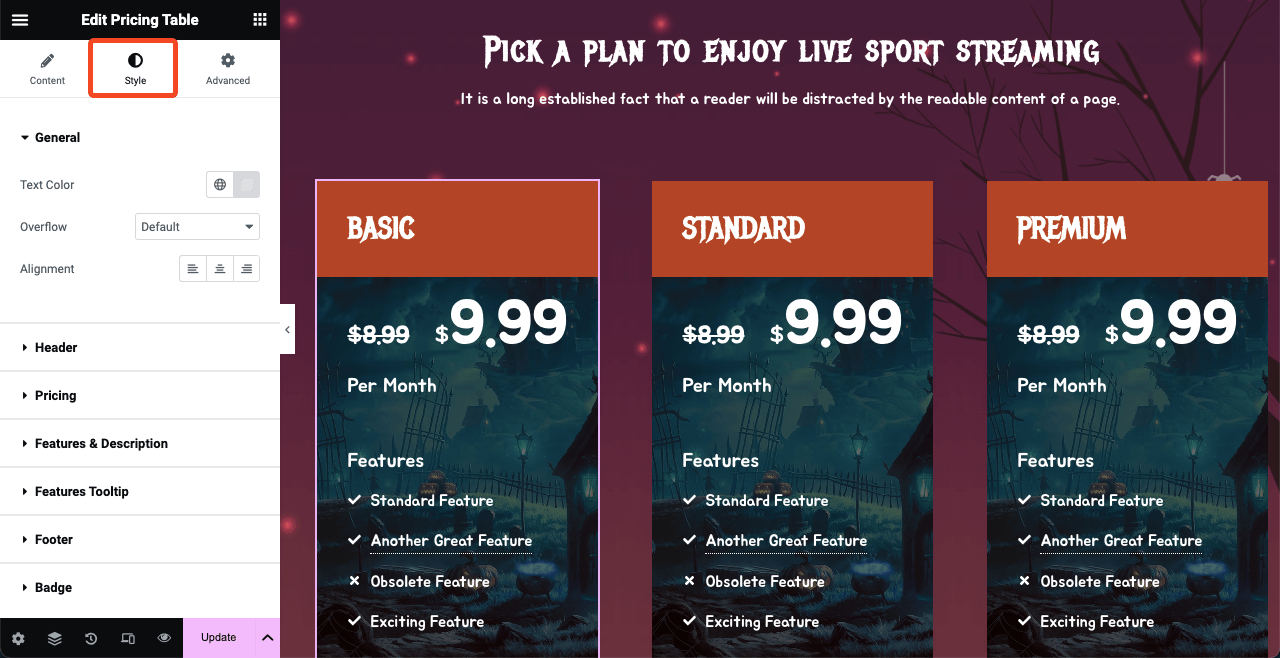
Hemos personalizado la tabla desde las pestañas Estilo y Avanzado . La pestaña Estilo le permitirá personalizar el color, el tamaño, la familia y la alineación de las fuentes.

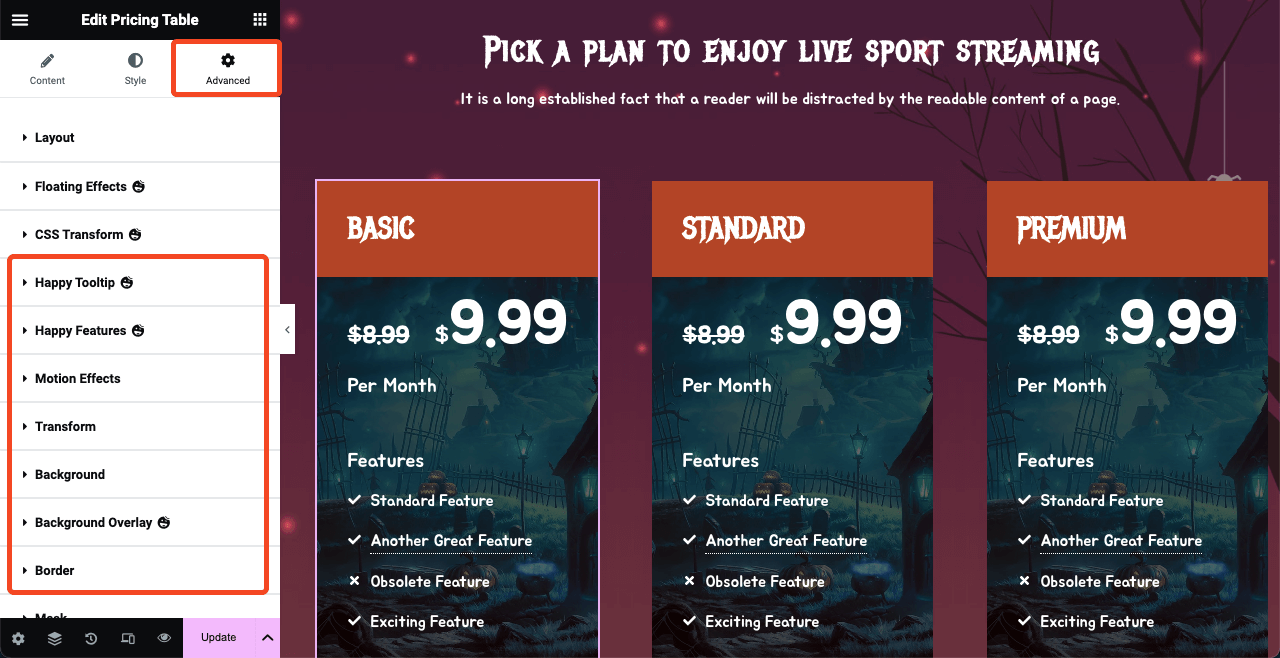
Vaya a la pestaña Avanzado para obtener más opciones de personalización. Explore opciones como información sobre herramientas feliz, funciones felices, efectos de movimiento, transformación, fondo, superposición de fondo y borde. Hemos cambiado el fondo de la tabla de precios desde la opción Fondo .

Paso 07: cree una sección de invitación para concursos y eventos en línea
Los concursos y fiestas en línea se han convertido en una excelente manera de atraer y convertir a los visitantes de la web en clientes. Algunos de los tipos más populares de concursos en línea de Halloween son los concursos de fotografía, vídeo, subtítulos, textos, cuestionarios, diseño, obsequios, arte, recetas y referencias.
Sin embargo, si demasiados usuarios se unen al evento en vivo, pueden surgir problemas técnicos y de transmisión. Es mejor crear un formulario para recopilar las direcciones de correo electrónico de los participantes interesados mediante un formulario y enviarles invitaciones inmediatamente antes del evento.

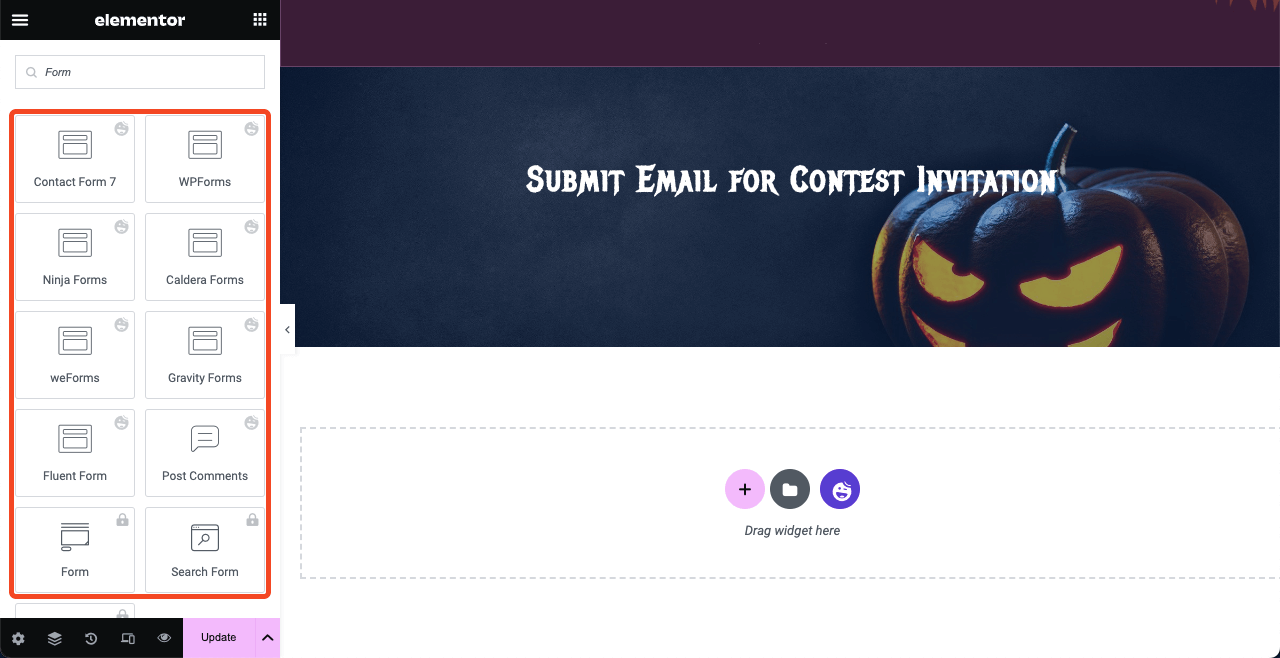
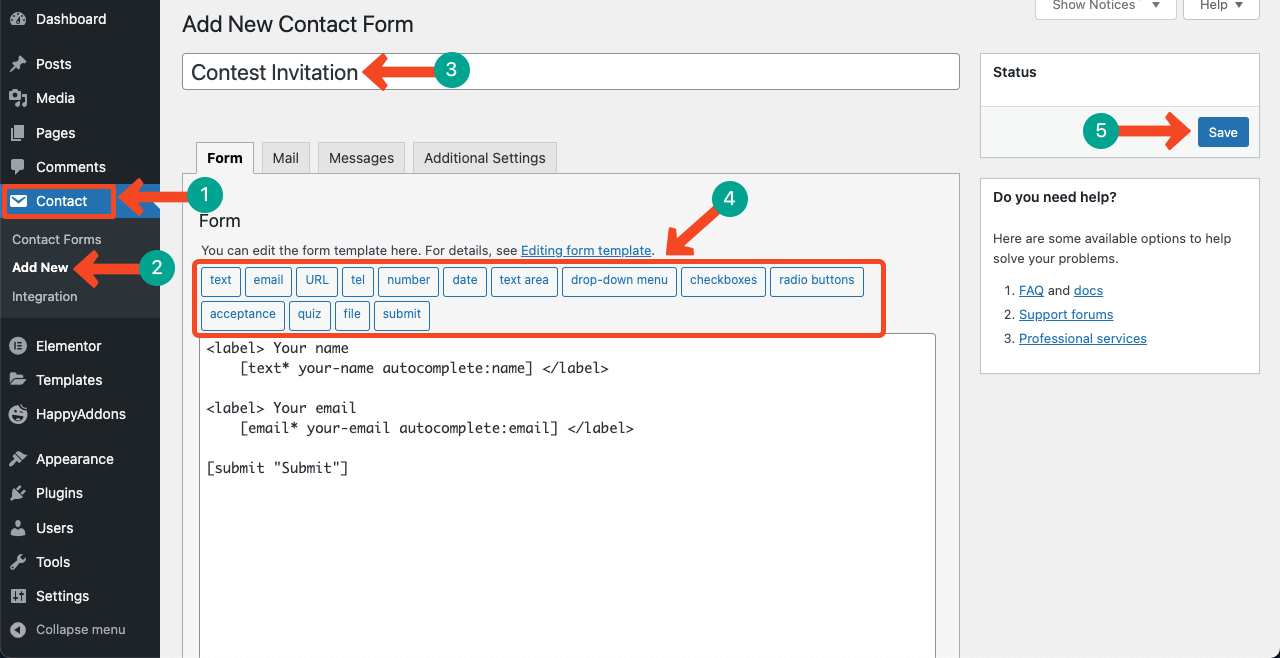
HappyAddons tiene integraciones con todos los complementos populares de formularios de contacto de WordPress. Arrastre y suelte el widget de formulario que desee en el lienzo. Antes de eso, cree un formulario en su backend. Hemos utilizado el complemento Contact Form 7 para crear nuestro formulario.

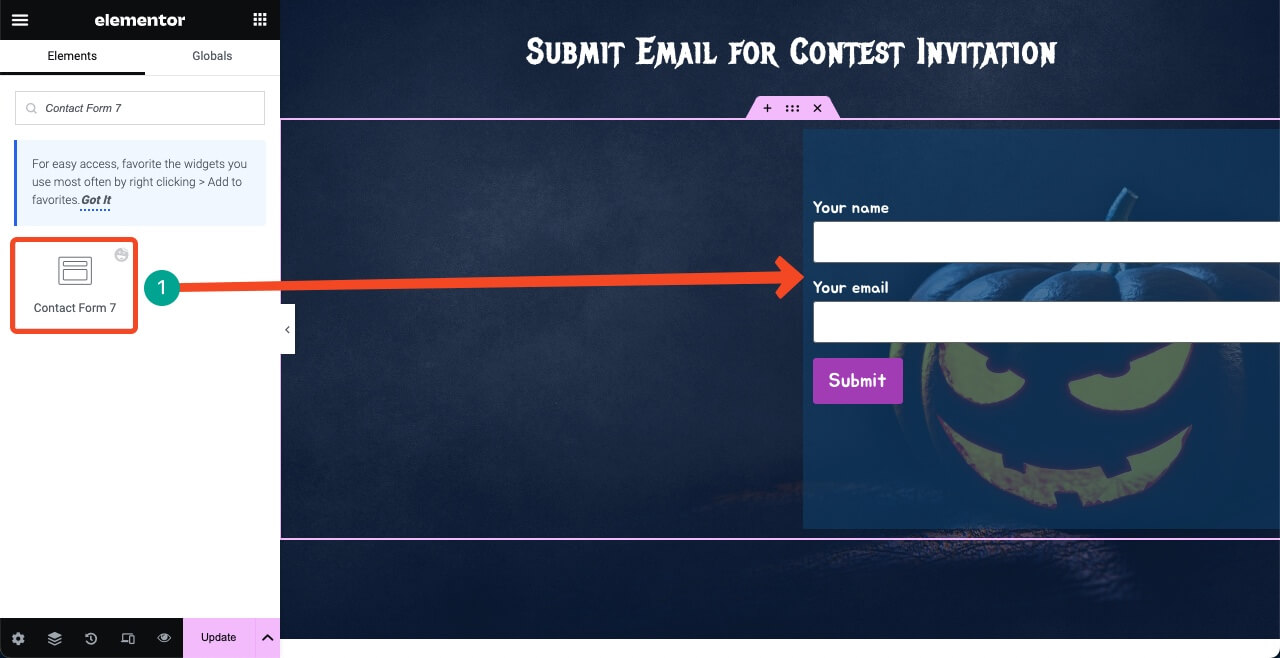
Vuelve al lienzo de Elementor. Busque el widget Formulario de contacto 7 . Arrástralo y suéltalo en la sección que desees. Selecciona el formulario y personalízalo. Mantuvimos el lado izquierdo en blanco para agregar más contenido.

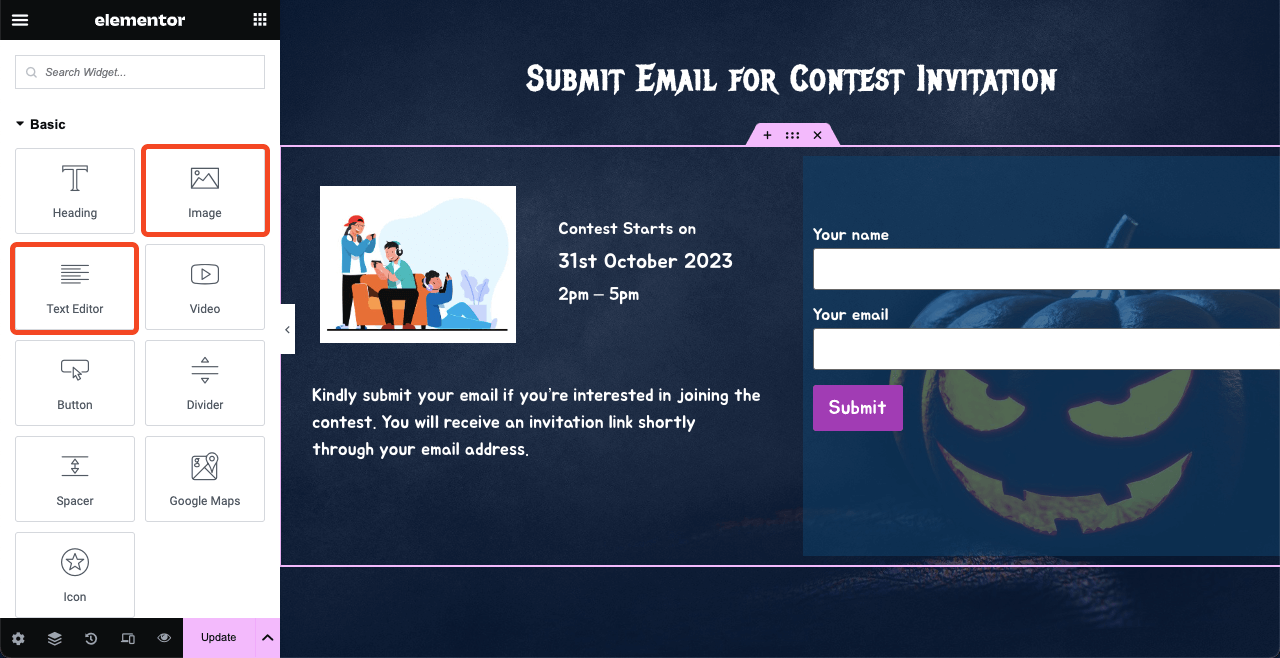
Puede poner en mayúscula el espacio en blanco en el lado izquierdo agregando texto(s) y una imagen. Utilice los widgets: Editor de imágenes y texto . Elija sabiamente los tamaños de fuente que hagan que la sección se vea bien.

Una vez que esté satisfecho con el diseño, active la página web de Halloween presionando el botón Publicar .
Preguntas frecuentes sobre cómo diseñar una página web de Halloween
Entonces tu página web de Halloween está lista. Pero, ¿cómo promoverlo y generar conversión? Responderemos ahora algunas de las preguntas más frecuentes relacionadas con el tema en esta sección.
¿Cómo puedo aumentar las ventas online en Halloween?
1. Centrarse en el marketing temático
2. Ofrezca descuentos por tiempo limitado
3. Cree paquetes de productos relacionados
4. Renovar la página web de Halloween
5. Comparte tus ofertas en las redes sociales.¿Cuál es el momento perfecto para vivir la campaña de rebajas de Halloween?
Debes vivir la campaña de rebajas de Halloween el 31 de octubre, no antes de ese día. Pero es posible que vivas la página web de Halloween a principios de octubre con un cronómetro de cuenta atrás, especificando la fecha de la campaña. Esto será bueno para la participación del cliente y la creación de conciencia.
¿Quiénes deberían ser los clientes objetivo durante las campañas de Halloween?
Organizadores de fiestas, decoradores del hogar, niños, personas amantes de la diversión, amantes de los regalos, usuarios de productos y servicios online, etc.
¿Cuáles son los errores comunes que comete la gente en el diseño de sitios web de Halloween?
1. Mala legibilidad
2. Animaciones excesivas
3. Diseño inconsistente
4. Falta de un llamado a la acción claro
5. Desalineación con la identidad de marca¿Cuáles son las mejores fuentes de Google para el diseño de páginas web de Halloween?
1. espeluznante
2. Juan
3. Inquilino alegre
4. El caramelo de Emily
5. Búsqueda misteriosa
6. Menía metálica.
Resumen final
Halloween es un festival global que se celebra en más de 35 países, especialmente en Estados Unidos, Canadá y Reino Unido. En términos de población, miles de millones de personas celebran el día con mucha alegría y entusiasmo.
Si selecciona correctamente su público objetivo, crea una página de destino impresionante y ejecuta la campaña de ventas, seguramente podrá generar enormes conversiones. Espero que hayas aprendido bien cómo diseñar impresionantes páginas de destino de Halloween con este artículo.
Explore nuestro otro artículo para obtener más información sobre el diseño de sitios web sin código. Pero si tiene alguna pregunta específica sobre Elementor y HappyAddons, háganoslo saber a través del cuadro de comentarios o la opción de chat en vivo.
