Cum să proiectați o pagină web de Halloween cu idei grozave pentru pagini de destinație de Halloween
Publicat: 2023-09-04Halloween-ul este un festival anual în care oamenii de toate vârstele îmbrățișează supranaturalul. Le place să poarte ținute înfricoșătoare și să-și decoreze casele cu teme fantomatice. Datorită acestei popularități și cereri intense, Halloween-ul a devenit o ocazie ideală pentru companii de a vinde diverse produse.
Majoritatea întreprinderilor de comerț electronic și online creează pagini web separate de Halloween în această zi pentru a desfășura campanii promoționale mai eficient. Acest articol vă va ghida despre cum să proiectați o pagină web de Halloween cu idei grozave de site-uri de Halloween, atât de la zero, cât și folosind șabloane gata făcute.
Înainte de asta, vom discuta pe scurt ce este Halloween-ul și de ce a devenit important din punct de vedere comercial. Incepe!
Ce este Halloween-ul?
Halloween-ul este sărbătorit anual pe 31 octombrie, în seara dinaintea Zilei Tuturor Sfinților. Deși ziua are rădăcinile istorice în tradițiile celtice și creștine, acum este sărbătorită în alte culturi și comunități. Se poate spune fără îndoială că acceptarea sa va crește cu timpul.
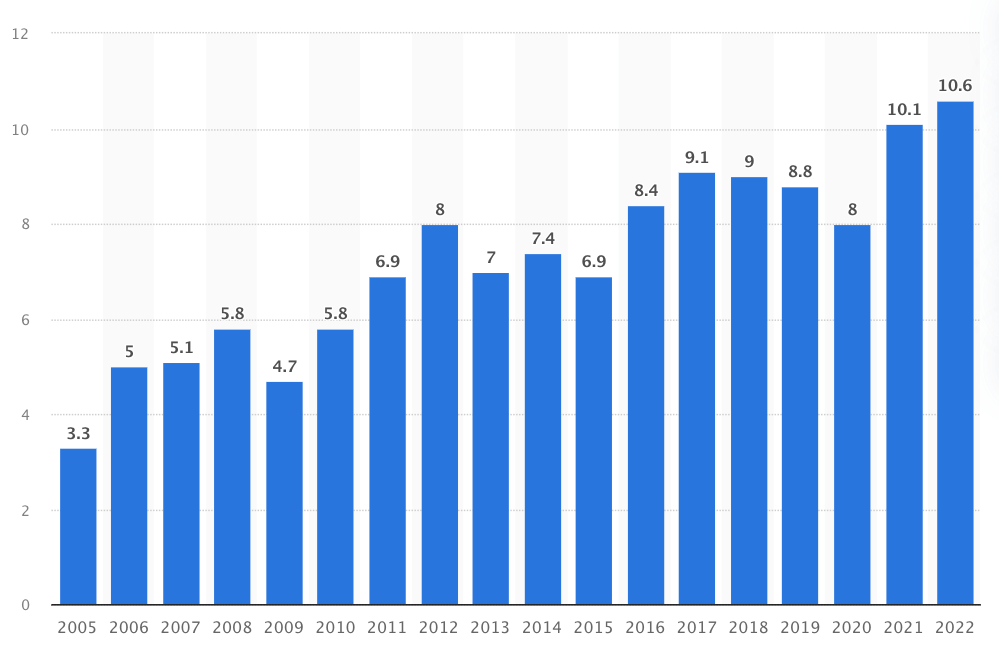
Produsele care se vând cel mai mult la acest festival sunt măști, pălării, peruci, machiaj, bomboane, dovleci, truse de poftă, rechizite pentru petreceri, lumânări, decorațiuni pentru casă, cărți cu tematică înfricoșătoare, gustări, băuturi și multe altele. Potrivit Forbes, consumatorii au cheltuit aproximativ 10,1 miliarde de dolari pe produse în timpul Halloween-ului în 2021 .
Și această cifră a depășit pragul de 10,6 miliarde de dolari în 2022. Să ne uităm acum la câți bani au cheltuit oamenii pentru sărbătorirea Halloween-ului în ultimii ani.

Care sunt elementele care condimentează designul paginii web de Halloween?
Există câteva elemente fără de care o temă de Halloween nu este niciodată completă. Dacă doriți să proiectați o pagină dedicată pentru Halloween, este obligatoriu să aveți și elementele prezente pe ea. Să aruncăm o privire acum la elementele care condimentează designul paginii web de Halloween.
A. Un fundal înfricoșător
Un fundal înfricoșător ar trebui să fie tema principală a oricărui design de pagină web de Halloween. Folosiți o schemă de culori de fundal întunecată, care creează o atmosferă bântuitoare.
b. Icoane bântuite
Pictograme precum lilieci, păianjeni, cranii, mături, vrăjitoare și pânze de păianjen pot îmbunătăți narațiunea vizuală a temei de Halloween pe tot parcursul designului paginii web.
c. Fonturi Creey
Folosirea fonturilor neconvenționale și misterioase pentru antet, subsol, banner și textul intern poate întări atingerea înfricoșătoare cu o senzație tematică a paginii web.
d. Ilustrații fantomatice
O casă bântuită, cranii de morți atârnați de copaci banian, foc de tabără, dovleci fulger etc., te pot ajuta să prezinți ilustrații fantomatice.
e. Elemente animate
Animațiile subtile, cum ar fi fantome plutitoare, vrăjitoare în mișcare, sperietoare care dansează și lumini care sclipesc pot adăuga arome înfricoșătoare de Halloween site-ului dvs.
f. Cronometru cu numărătoare inversă
Acesta va transmite clienților cât timp a mai rămas până la încheierea campaniei de Halloween. Acest lucru poate declanșa urgența printre ei de a finaliza achizițiile într-un timp rapid.
Cum să proiectați o pagină web de Halloween: pas cu pas
Crearea unei pagini web nu mai este dificilă astăzi. Veți găsi o mulțime de instrumente online pentru a crea pagini web fără o singură linie de codare. Dar cu Elementor și HappyAddons , puteți crea pagini web foarte complexe, care nu sunt ușor posibile cu alte instrumente.
Deci instalează-le și activează-le pe site-ul tău din linkul de mai jos. După aceea, puteți trece la pașii tutorialului despre cum să proiectați o pagină web de Halloween.
- Elementor
- HappyAddons
- HappyAddons Pro
Notă: HappyAddons este de fapt un supliment al pluginului Elementor.
Pasul 01: Creați un cadru fir pentru pagina dvs. web de Halloween
Un wireframe este un plan sau o reprezentare vizuală a modului în care va arăta pagina după proiectare. Wireframing definește plasarea elementelor precum anteturi, subsoluri, meniuri de navigare, imagini, conținut text, butoane, formulare de contact și alte componente.
În consecință, dumneavoastră (dezvoltatorul) puteți aranja conținutul pe pagina web și puteți trece la etape de proiectare și dezvoltare mai detaliate. Cu excepția cazului în care aveți un wireframe, veți proiecta pagina în întregime din imaginație pe care clienții dvs. ar putea să nu le placă la sfârșit.

În acest caz, trebuie să pierdeți mai mult timp și bani cu corectarea designului până când clientul dvs. este mulțumit. Acesta este motivul pentru care wireframing este atât de important. Dribble și Colorlib sunt două platforme grozave în care veți obține nenumărate idei de site-uri de Halloween pentru wireframing.
Odată terminat wireframe-ul, obțineți-l aprobat de client. Apoi, treceți la procesul final de proiectare. Următorul videoclip arată wireframe-ul paginii noastre de Halloween. Îl vom urmări pentru a ne proiecta pagina web de Halloween. Aruncă o privire la cum să creezi un site web wireframe.
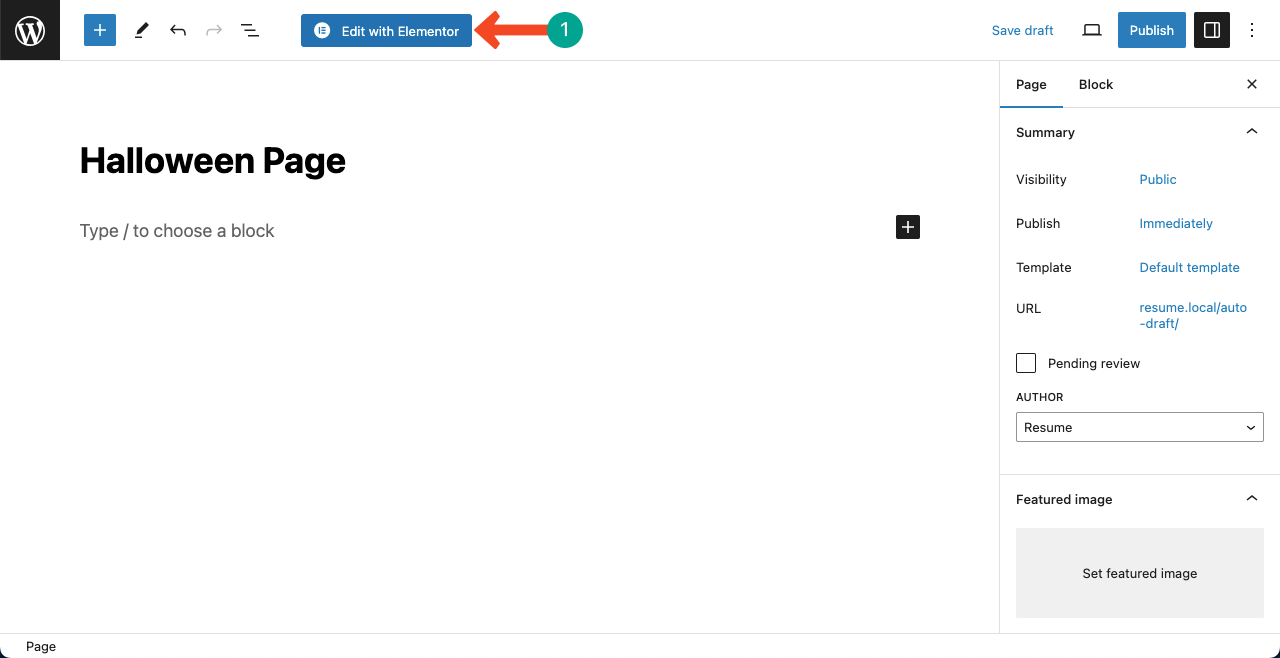
Pasul 02: Deschideți o pagină cu Elementor
Deschide o nouă pagină pe site-ul tău WordPress și dă-i un nume. Apoi, deschideți pagina cu Elementor apăsând butonul Editare cu Elementor .

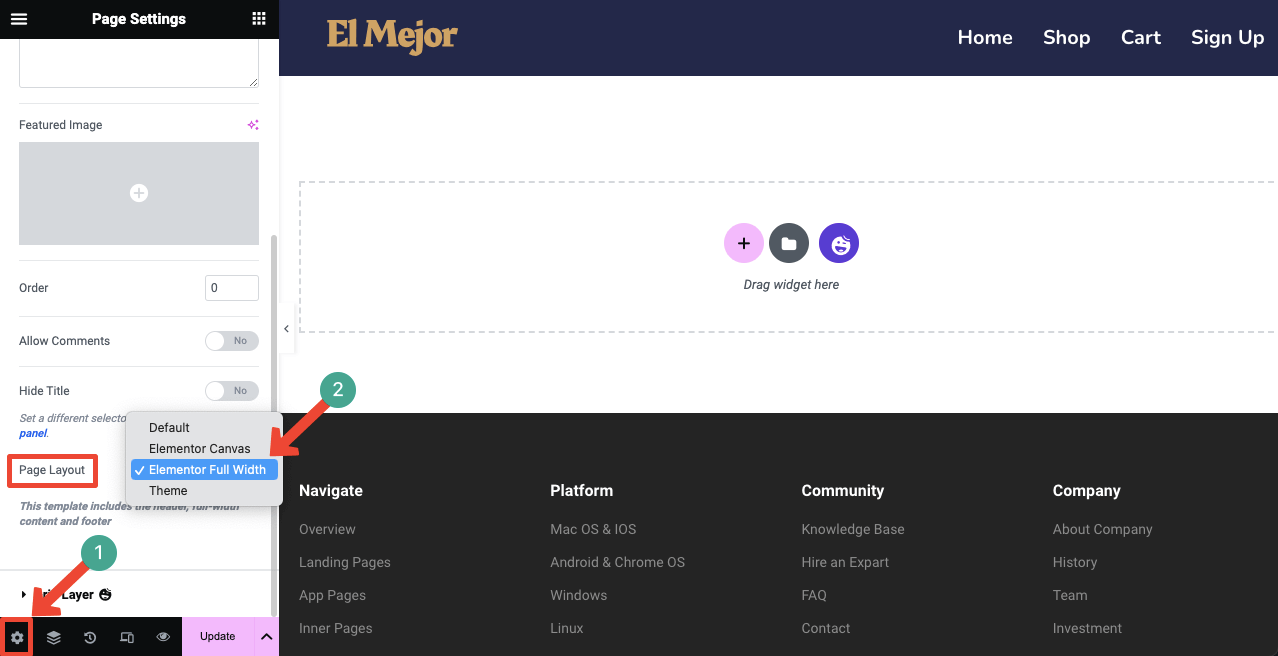
Faceți clic pe pictograma setări din colțul din stânga jos. Acest lucru va deschide noi opțiuni în bara laterală din stânga. Găsiți și deschideți lista derulantă de lângă opțiunea Aspect pagină . Selectați Elementor Full Width . Acest lucru va șterge toate textele inutile din pânza Elementor.
Dacă creați această nouă pagină de Halloween pe un site web stabilit/în funcționare, veți vedea antetul și subsolul acesteia apărând pe pânză. Nu trebuie să vă faceți griji pentru ei. Conținutul adăugat aici va fi stocat numai pentru pagina de Halloween.
Mai mult, prezentarea antetului și a subsolului vă va ajuta să alegeți schema de culori potrivită pentru proiectarea paginii de Halloween.

Pasul 03: Utilizați un șablon sau proiectați pagina de la zero
HappyAddons vă oferă o colecție bună de șabloane de Halloween gata făcute. Puteți proiecta pagina de destinație cu aceste șabloane sau puteți începe totul de la zero.
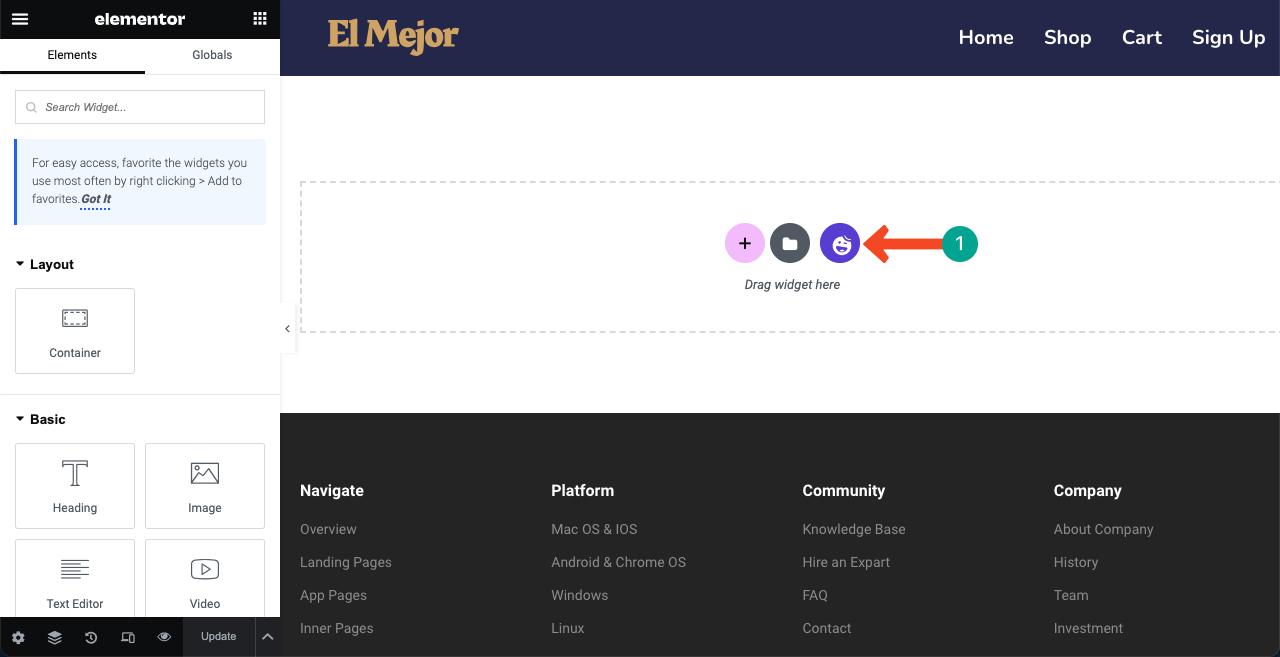
Trebuie să deschideți Biblioteca HappyAddons pentru a explora șabloanele gata făcute. Faceți clic pe pictograma Fericit de pe pânza Elementor. Aceasta va deschide biblioteca.

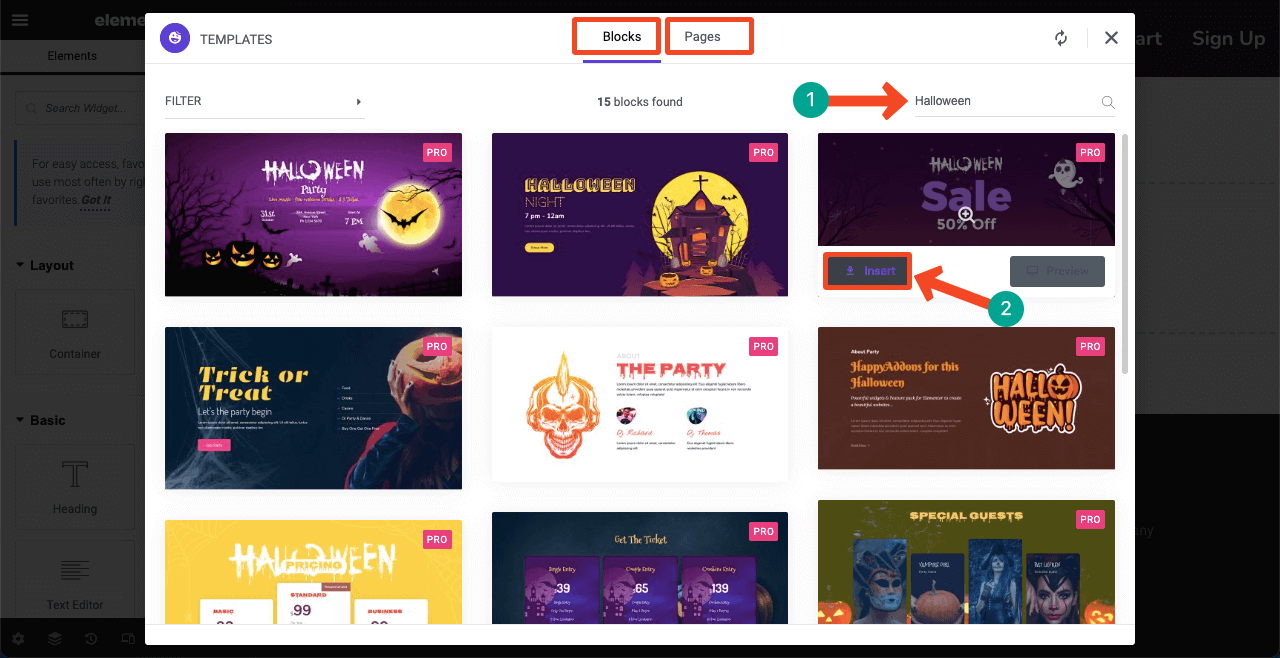
Veți găsi atât șabloane de bloc, cât și de pagină aici. Mai întâi, intrați în fila Blocuri sau Pagini . Tastați Halloween în caseta de căutare. Șabloanele înrudite vor apărea pe ecran. De aici, puteți INSERA șabloanele potrivite pe pânză și le puteți personaliza ulterior.

*** Notă: vă vom arăta cum să proiectați pagina de destinație de Halloween de la zero . Deoarece acest lucru vă va oferi ocazia de a vă familiariza cu diverse funcții și widget-uri ale Elementor și HappyAddons.
Pasul 04: Creați secțiunea Erou de bun venit cu un cronometru cu numărătoare inversă
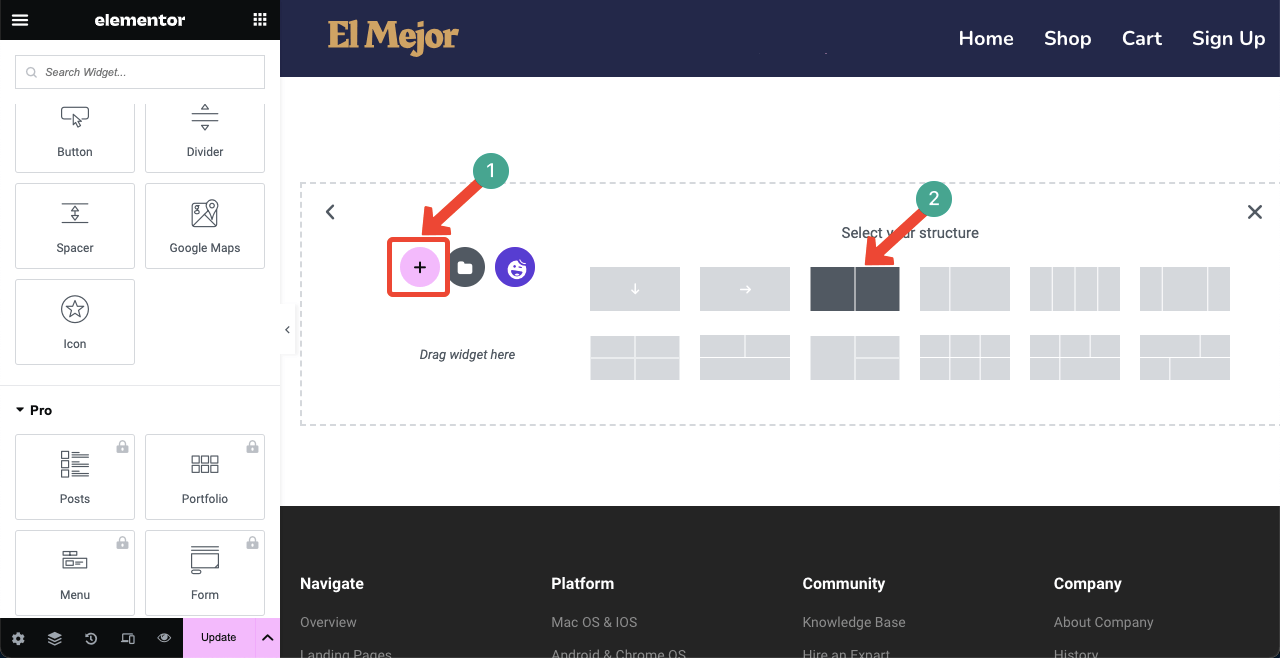
Trebuie să selectați o structură de coloane ori de câte ori creați o nouă secțiune pe pagina dvs. de destinație. Apăsați pictograma Plus (+) . Veți vedea diferite structuri de coloane disponibile acolo. Selectați-l pe cel de care aveți nevoie. Vom merge cu structura cu două coloane pentru crearea secțiunii de bun venit.

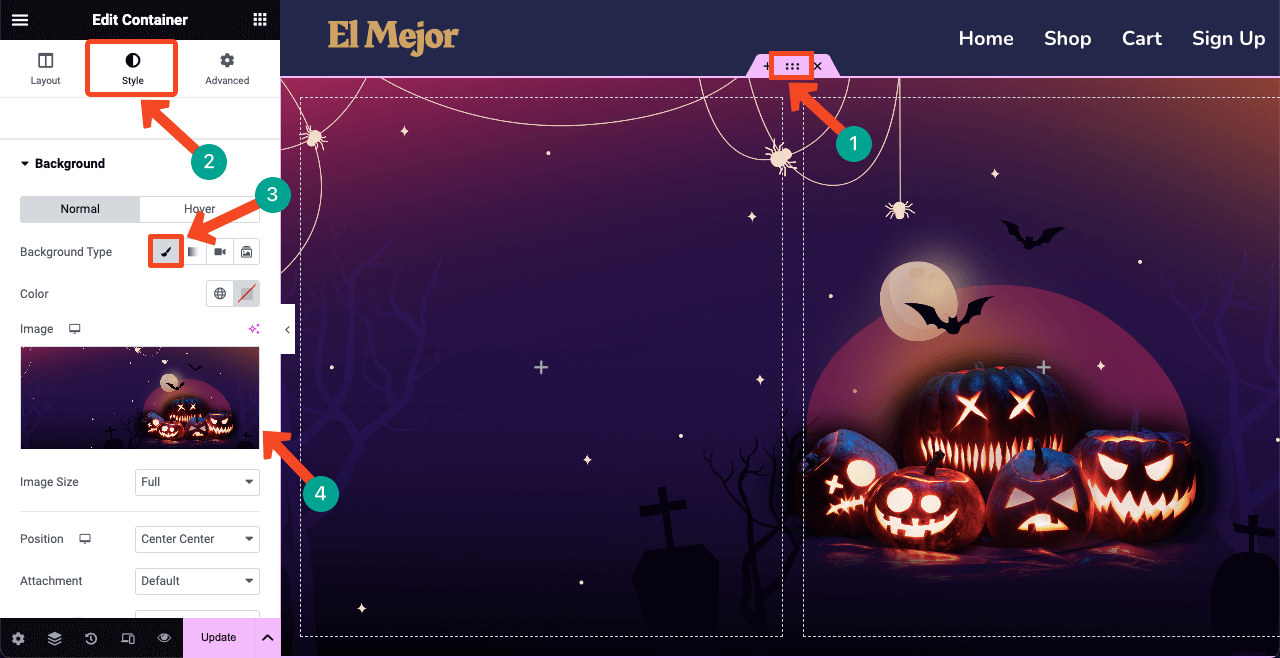
Trebuie să adăugați o imagine de fundal înfricoșătoare la secțiunea de bun venit, astfel încât vizitatorii să aibă instantaneu o senzație de Halloween imediat după ce sar pe pagină. Apăsați pictograma cu șase puncte pentru a selecta întreaga secțiune. Accesați fila Stil după aceea.
Apăsați pictograma Penie clasică de lângă Tipul de fundal. Veți avea opțiunea de a adăuga o imagine de fundal la secțiune. Încărcați o imagine de pe unitatea dvs. locală.
Notă: nu puteți crea acest tip de imagine folosind Elementor. Dar veți avea tone ca acesta pe platformele Dribble, Freepik și Canva.

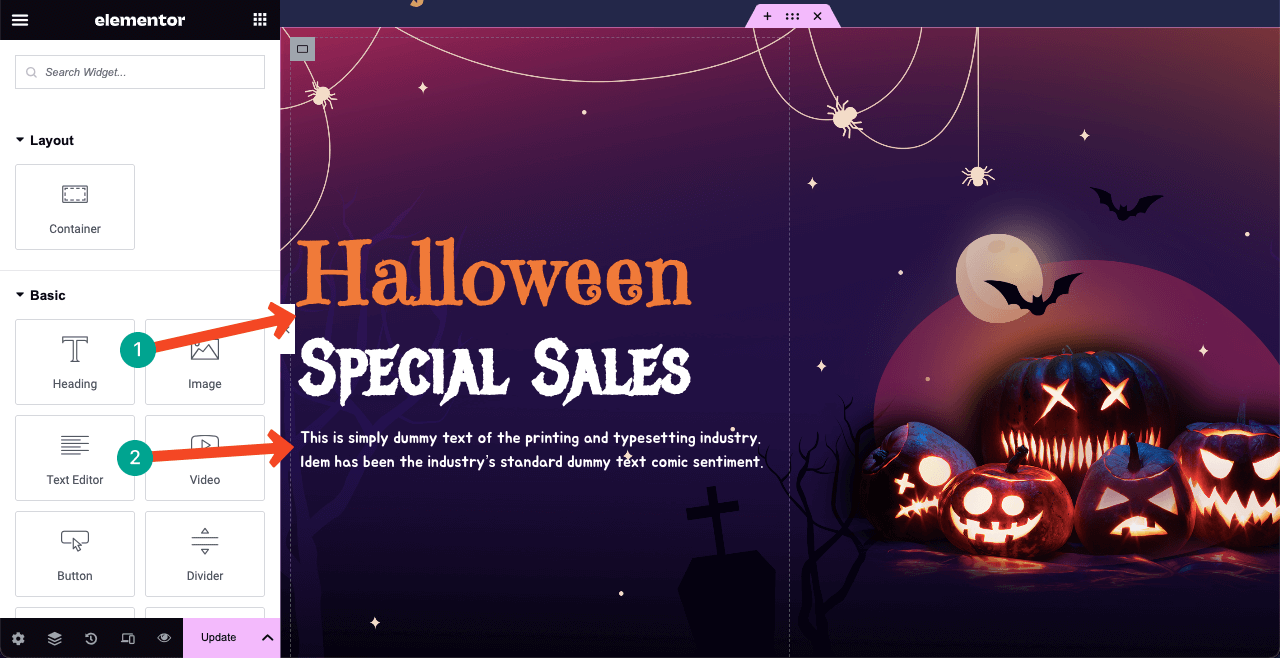
# Adăugați o copie a antetului și un text
Fiecare secțiune de eroi include o copie atractivă. Și pentru paginile de Halloween, trebuie să utilizați fonturi înfricoșătoare și înfricoșătoare. Unele cele mai populare fonturi Google înfricoșătoare sunt Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest și Metal Menia.
Am folosit widget-urile Heading și Text Editor pentru a adăuga copia și textul nostru în secțiunea eroi. Și fonturi folosite: Emilys Candy , Metal Menia și Jua .

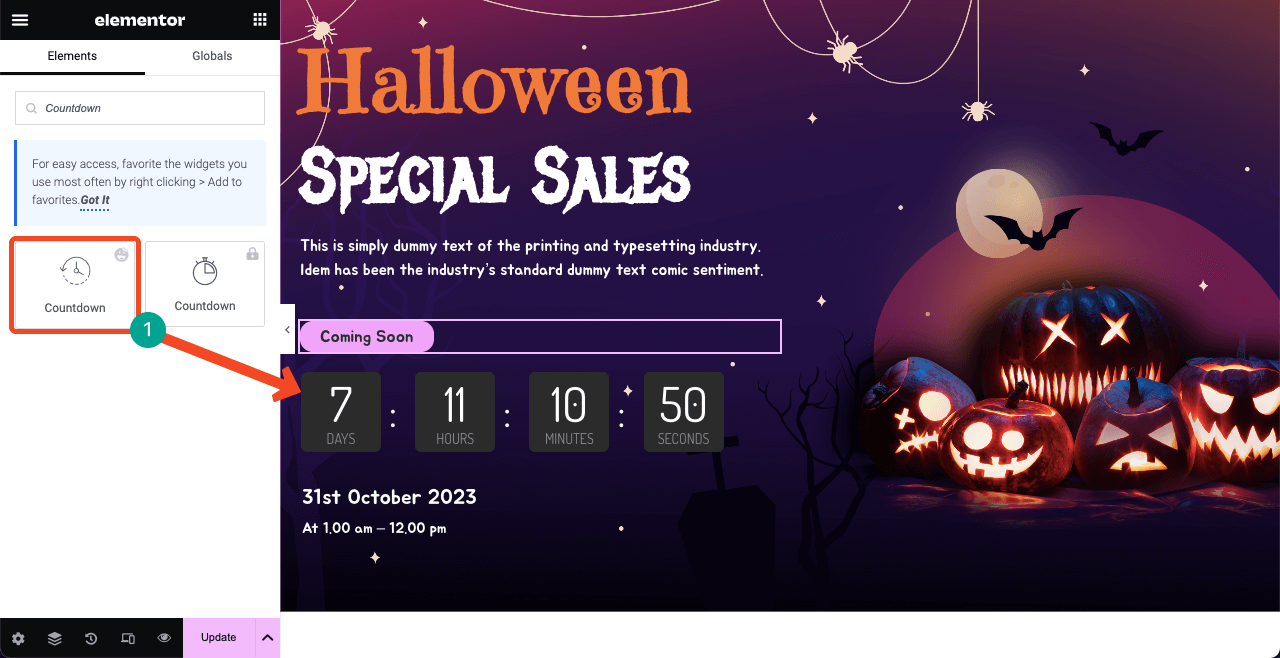
Un cronometru cu numărătoare inversă poate crea un sentiment de urgență și conștientizare în mintea clienților. Așadar, am folosit widgetul Numărătoare inversă pentru a adăuga un temporizator de numărătoare inversă. Pe lângă aceasta, am adăugat mai mult conținut folosind widget-ul Editor de text pentru a descrie orele de început și de sfârșit ale campaniei de vânzări.

Pasul 05: Prezentați produse de Halloween foarte vândute
Din diverse statistici, constatăm că peste 50% dintre vizitatori iau decizia cu privire la o pagină în maximum 3-4 secunde . Dacă nu găsesc conținutul dorit pe pagină în acest interval de timp, se mută în altă parte.

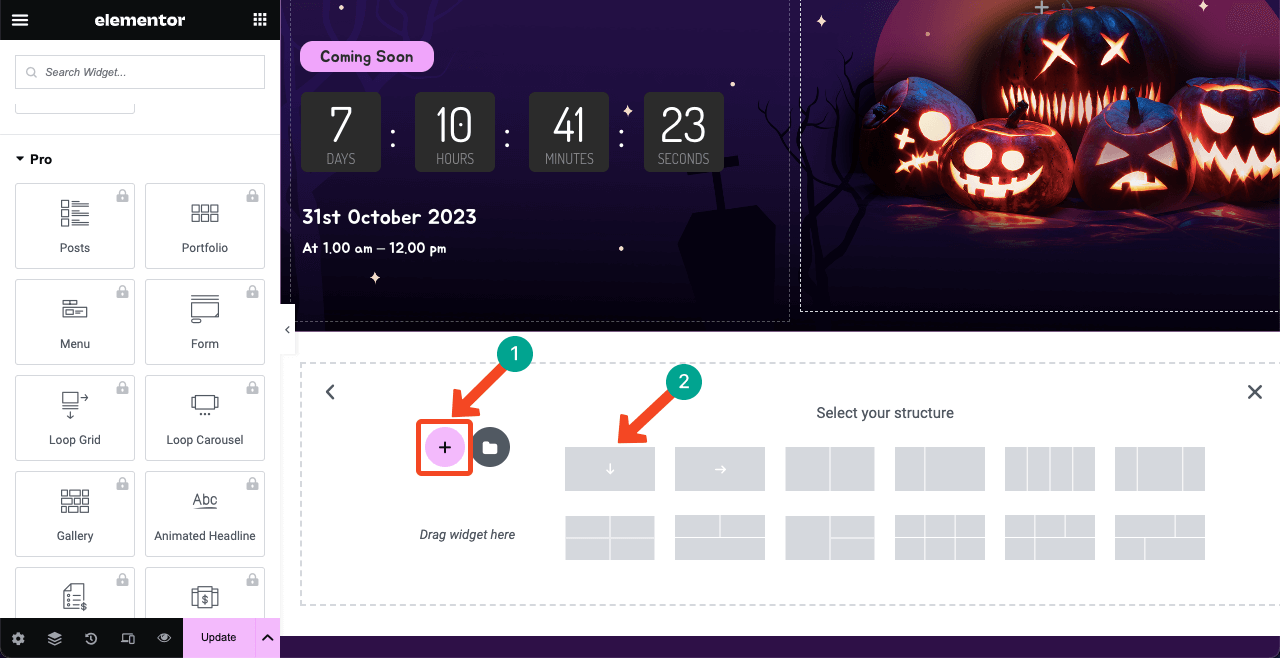
De aceea, dacă doriți să vindeți orice produs sau serviciu prin intermediul paginii de Halloween, trebuie să îl afișați în a doua secțiune. Selectați o nouă structură de coloane pentru a adăuga un spațiu pentru crearea următoarei secțiuni.

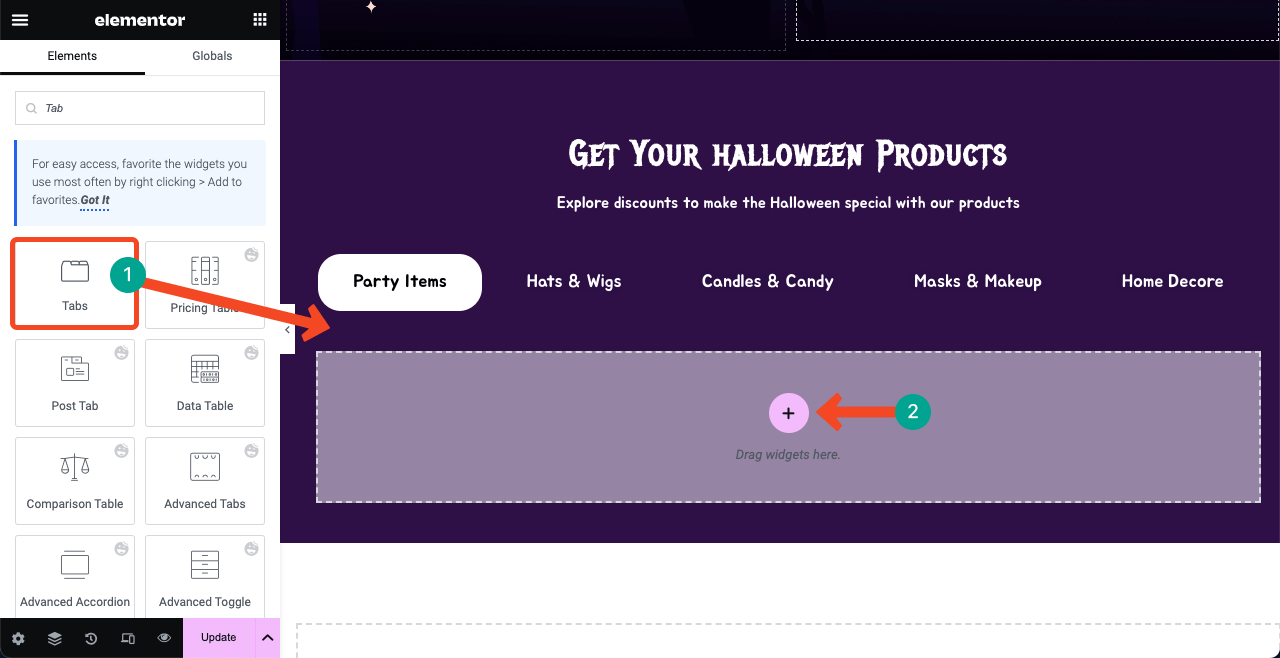
Deoarece realizăm această pagină de Halloween pentru un site de comerț electronic, vom afișa cele mai vândute articole în a doua secțiune cu procente de reducere. Trebuie să alegeți un widget potrivit din bara laterală din stânga pentru a prezenta produsele așa cum doriți.
Folosim widgetul Tabs . Acesta este un widget Elementor gratuit care vă permite să creați file comutabile pentru adăugarea de categorii separate de produse. Înainte de asta, am adăugat un titlu și o mică descriere folosind widget-urile Heading și Text Editor.
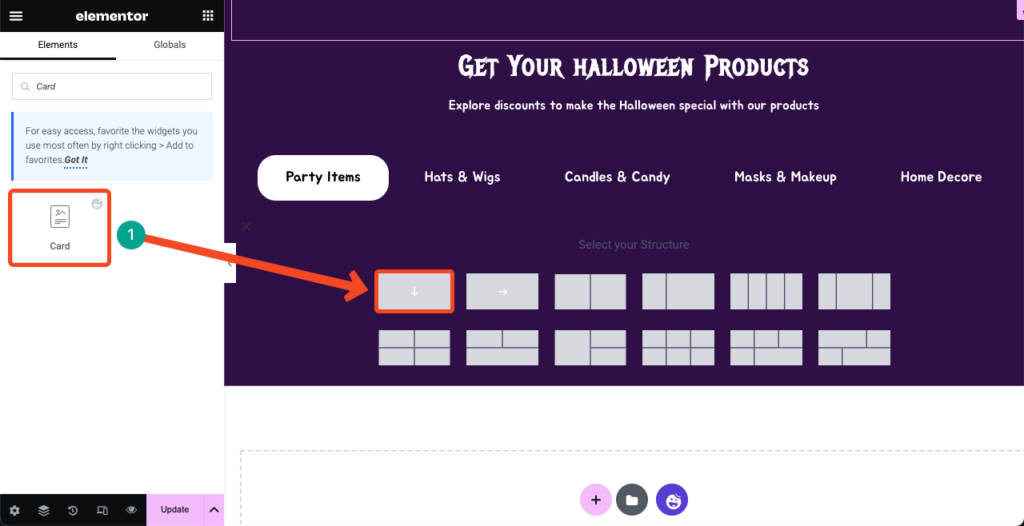
Apăsați pictograma Plus (+) din interiorul widget-ului filă.

Găsiți widgetul Card . Trageți și plasați-l în zona coloanei.

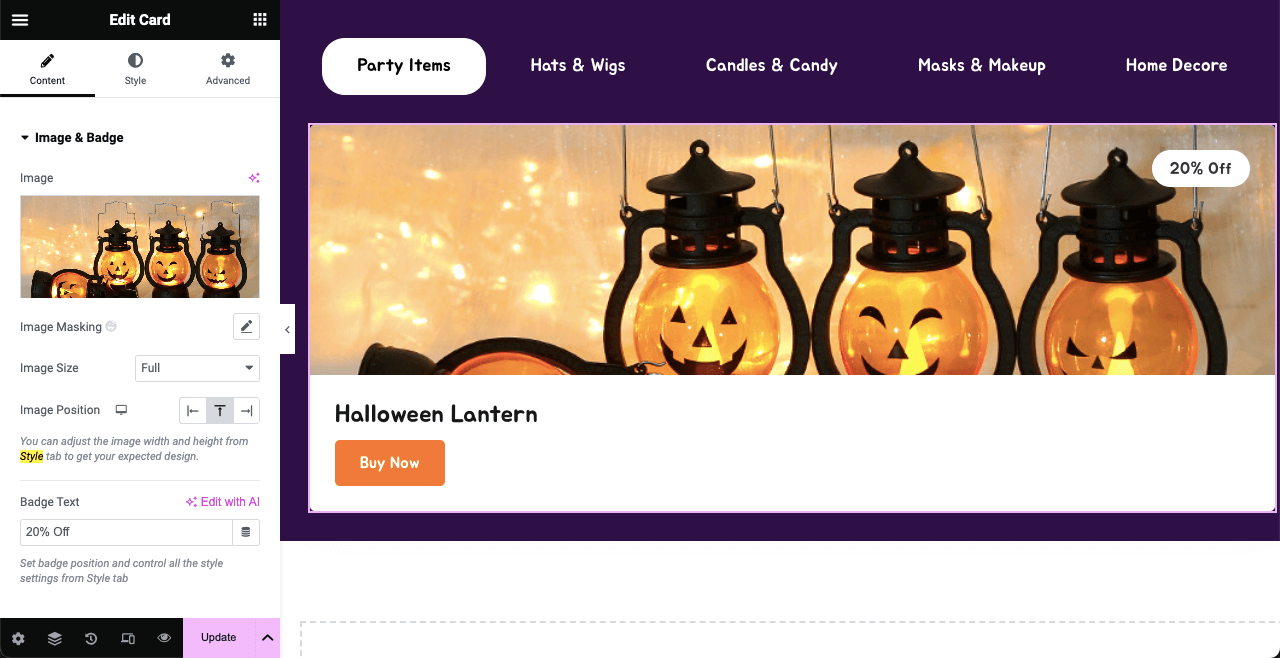
Veți avea opțiuni pentru a adăuga imaginea produsului, procentul de reducere, numele produsului și butonul de cumpărare. Puteți personaliza aspectul cardului din fila Stil .

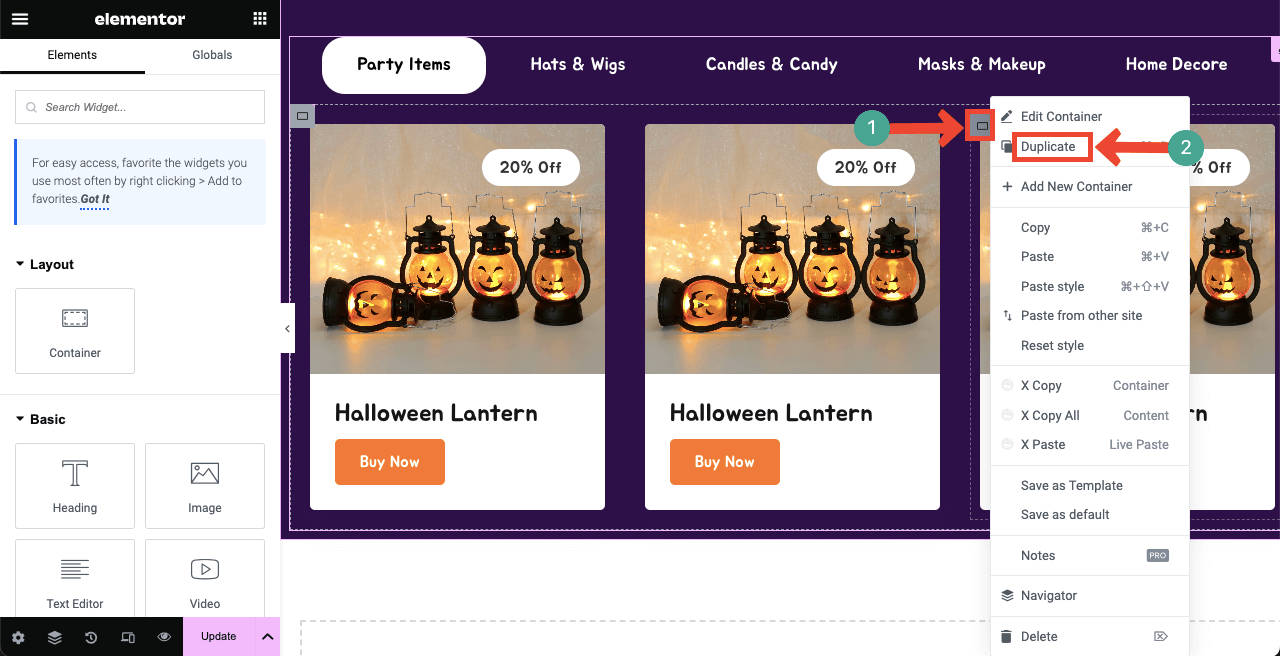
Odată ce sunteți mulțumit de aspectul primului design al cardului, îl puteți duplica, astfel încât să nu fie nevoie să glisați și să plasați widgetul pentru a adăuga imagini noi. În plus, duplicarea widget-ului cardului poate distribui proporțional spațiul pentru prezentarea perfectă a articolelor dvs. de produs.
Treceți cursorul pe pictograma Editați container și faceți clic dreapta. Se va deschide o listă de unde apăsați opțiunea Duplicare . Astfel, puteți duplica aspectul cardului de câte ori doriți.

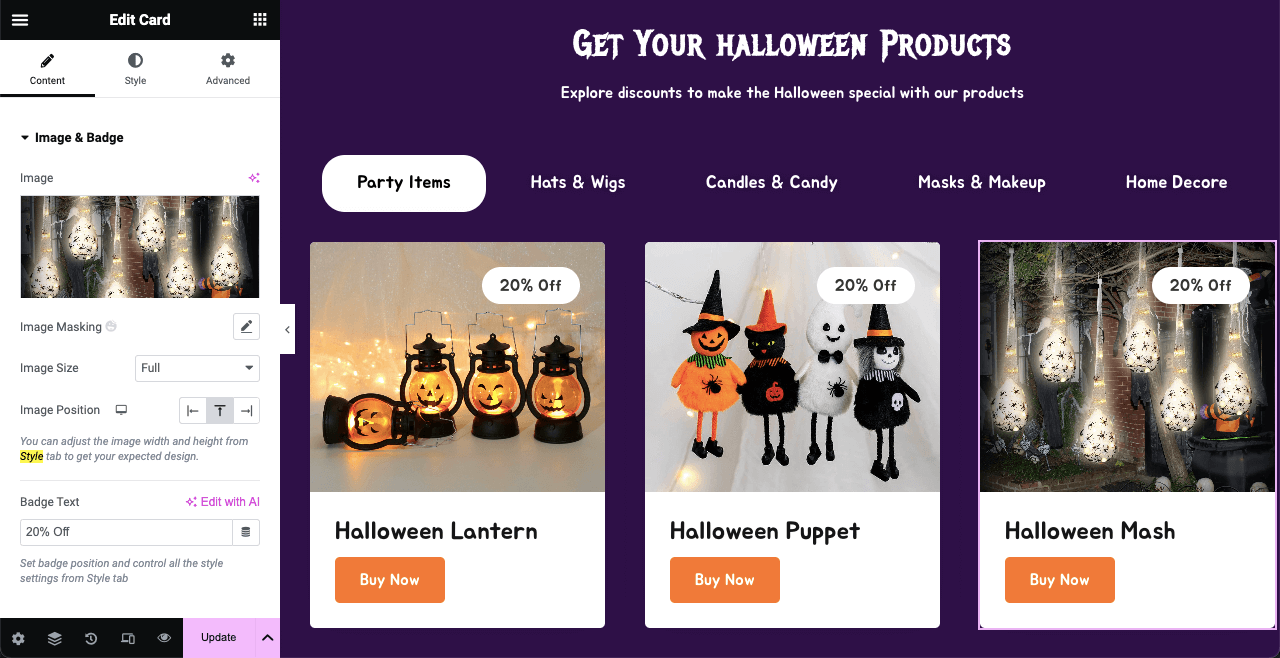
Apoi, actualizați fotografiile și informațiile pentru celelalte zone ale cardului. Continuați să adăugați imagini ale produselor în celelalte file una câte una urmând aceeași metodă.

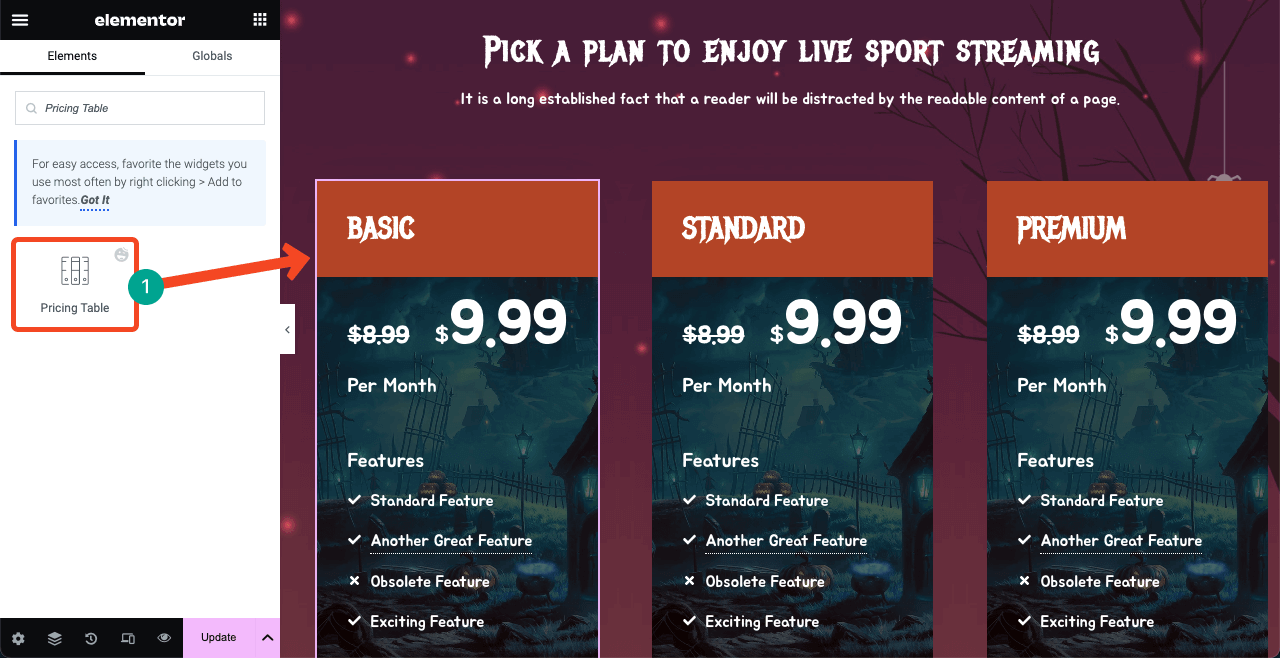
Pasul 06: Construiți un tabel de prețuri înfricoșător
Dacă vindeți numai produse de comerț electronic, nu veți avea nevoie de un tabel separat de prețuri pe pagina de Halloween. Deci, puteți evita această pagină. Dar există multe întreprinderi de comerț electronic care vând servicii și software suplimentare. Crearea unui tabel de prețuri este o necesitate pentru ei.
Să presupunem că vindeți un serviciu de transmitere în direct a sporturilor. Și plătiți clienții lunar pentru acest serviciu. Acum vom crea un tabel demonstrativ de prețuri pentru acesta. HappyAddons are un widget Tabel de prețuri prin care o puteți face rapid, fără prea multe bătăi de cap.
Înainte de aceasta, am adăugat un text de antet și o scurtă descriere folosind widget-urile Heading și Text Editor .

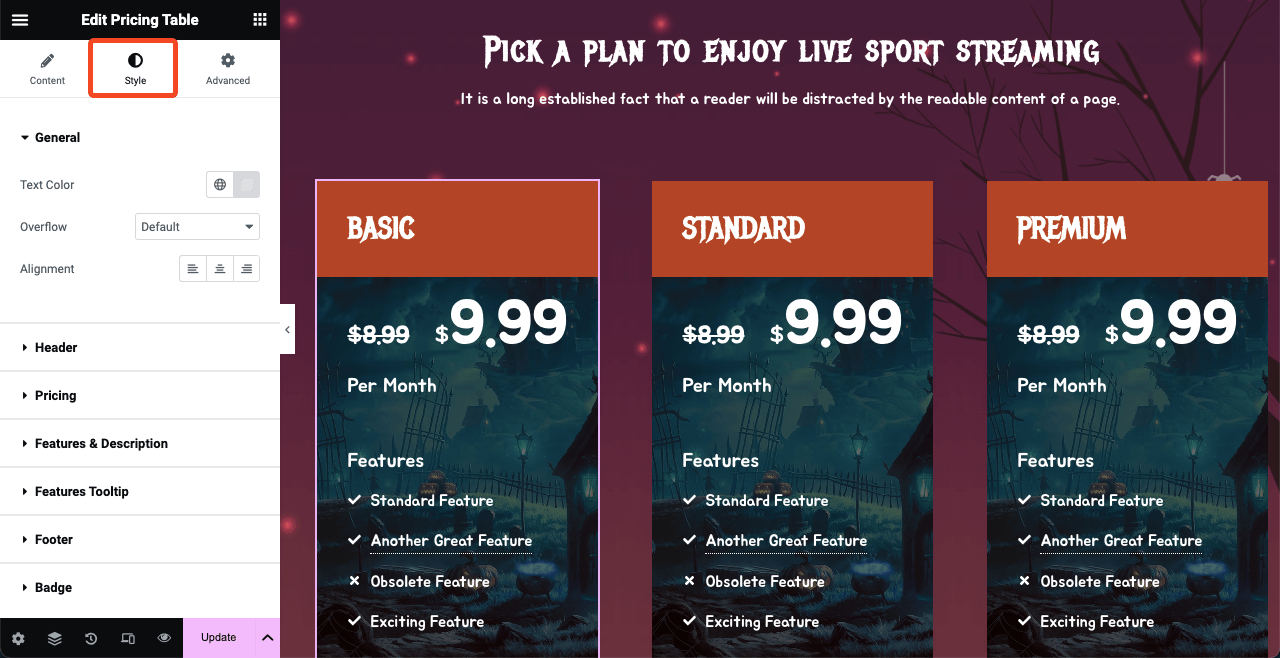
Am personalizat tabelul din filele Stil și Avansat . Fila Stil vă va permite să personalizați culoarea, dimensiunea, familia și alinierea fonturilor.

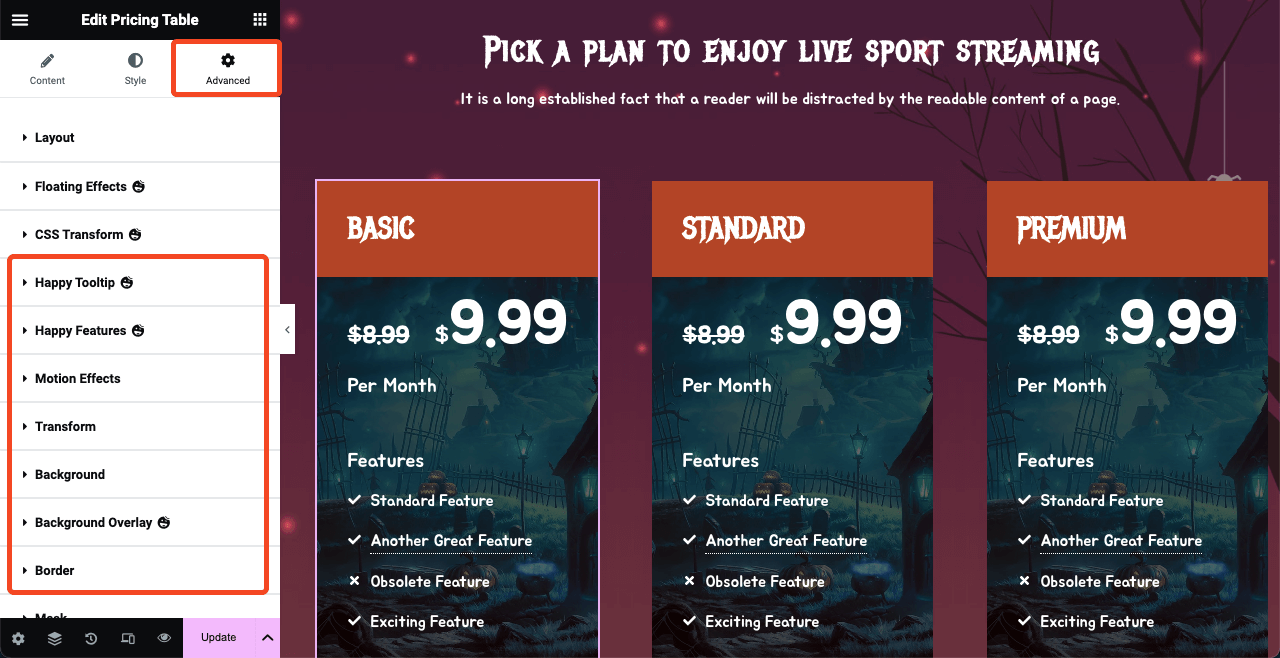
Accesați fila Avansat pentru opțiuni suplimentare de personalizare. Explorați opțiuni cum ar fi Happy Tooltip, Happy Features, Motion Effects, Transform, Background, Background Overlay, and Border. Am schimbat fundalul tabelului de prețuri din opțiunea Fundal .

Pasul 07: Creați o secțiune de invitații pentru concursuri și evenimente online
Concursurile și petrecerile online au devenit o modalitate excelentă de a implica și de a converti vizitatorii web în clienți. Unele dintre cele mai populare tipuri de concursuri online de Halloween sunt concursurile de fotografii, video, subtitrări, copiere, chestionare, design, giveaway, artă, rețete și recomandări.
Cu toate acestea, dacă prea mulți utilizatori se alătură evenimentului live, pot apărea probleme tehnice și de streaming. Mai bine creați un formular pentru a colecta adresele de e-mail ale participanților interesați folosind un formular și pentru a le trimite invitații imediat înainte de eveniment.

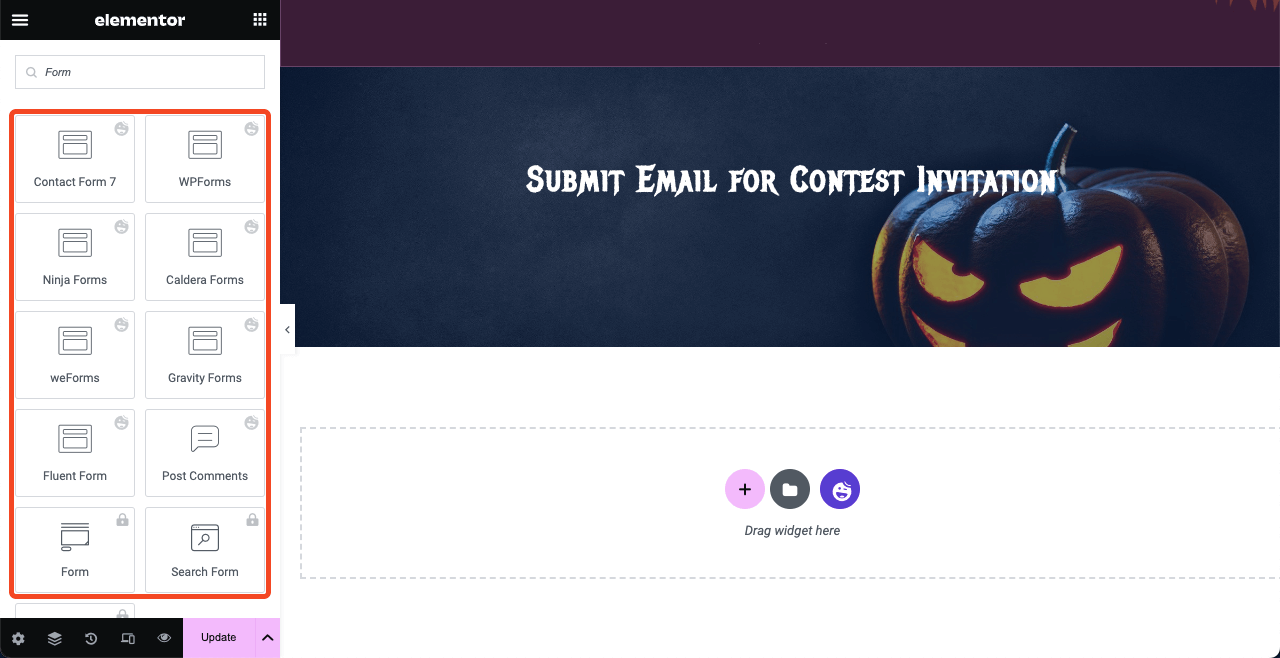
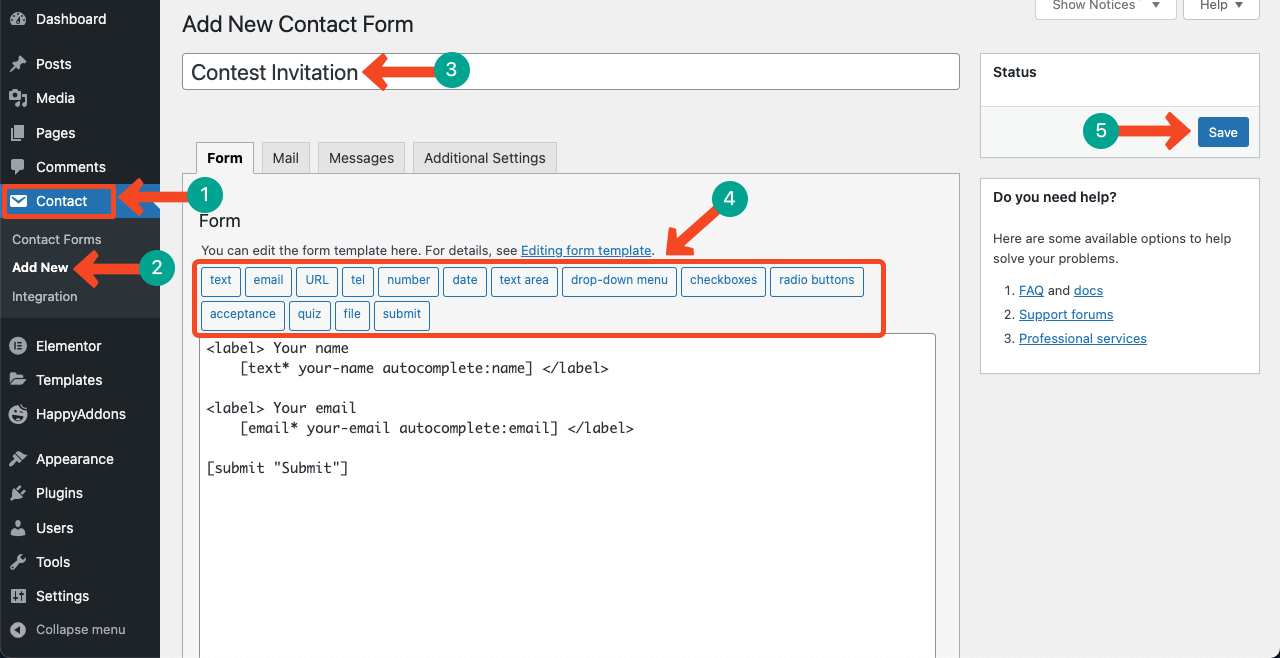
HappyAddons are integrări cu toate pluginurile populare de formulare de contact WordPress. Trageți și plasați widgetul de formular dorit pe pânză. Înainte de asta, creați un formular pe backend. Am folosit pluginul Contact Form 7 pentru a crea formularul nostru.

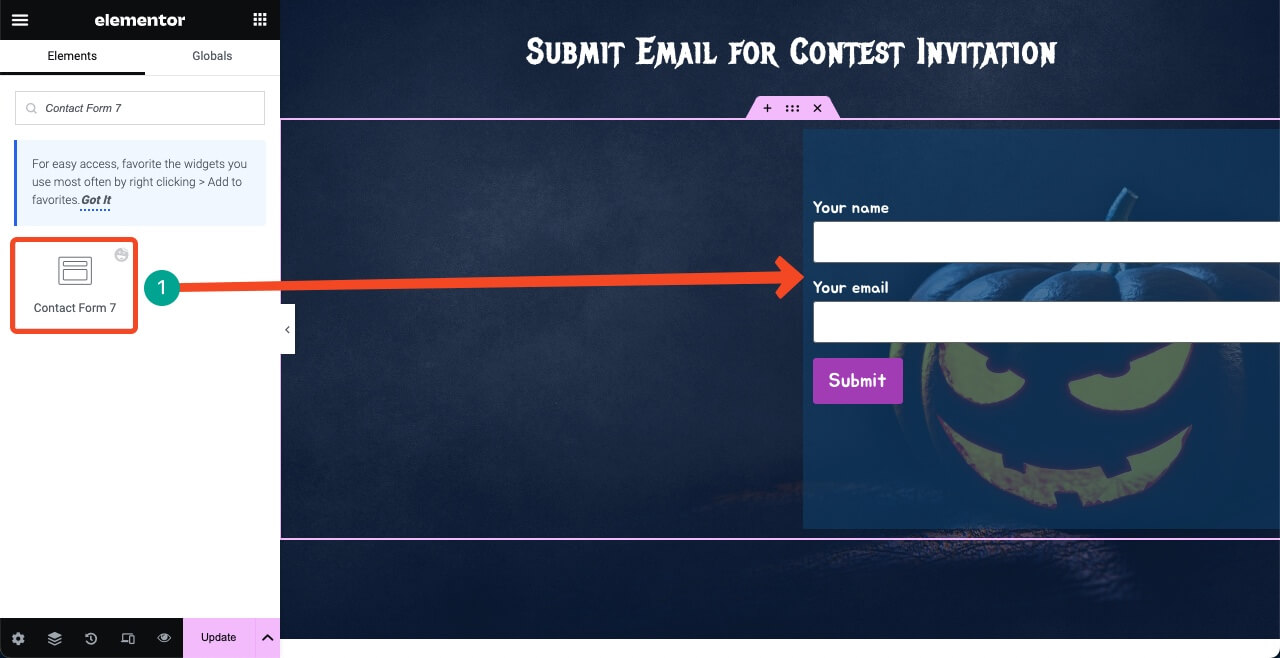
Reveniți la pânza Elementor. Găsiți widgetul Formular de contact 7 . Trageți și plasați-l în secțiunea dorită. Selectați formularul și personalizați-l. Am păstrat partea stângă goală pentru a adăuga mai mult conținut.

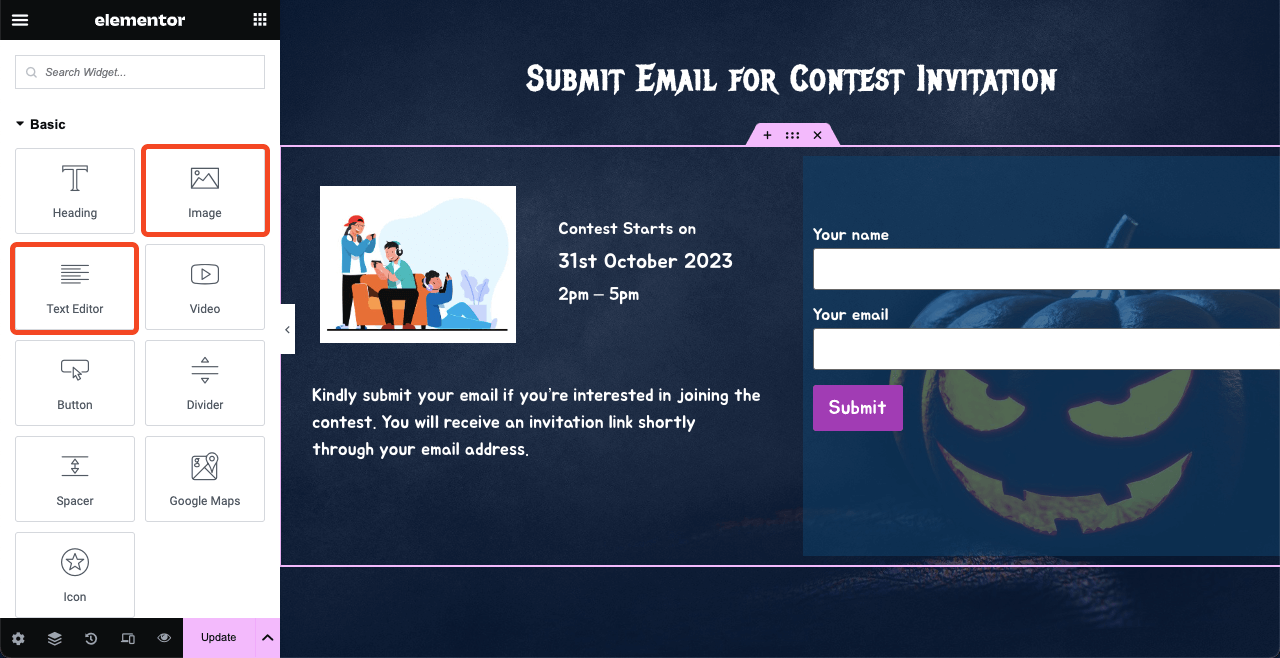
Puteți valorifica spațiul gol din partea stângă adăugând text(e) și o imagine. Utilizați widget-urile: Editor de imagini și text . Alegeți cu înțelepciune dimensiunile fonturilor care fac secțiunea să arate bine.

Odată ce sunteți mulțumit de design, faceți pagina web de Halloween live apăsând butonul Publicare .
Întrebări frecvente despre cum să proiectați o pagină web de Halloween
Deci pagina ta de Halloween este gata. Dar cum să-l promovăm și să aducem conversie? Vom răspunde acum la câteva dintre cele mai frecvente întrebări legate de subiect în această secțiune.
Cum cresc vânzările online de Halloween?
1. Concentrați-vă pe marketing tematic
2. Oferă reduceri pe timp limitat
3. Creați pachete de produse aferente
4. Renovați pagina web de Halloween
5. Distribuiți-vă ofertele pe rețelele socialeCare este momentul perfect pentru a trăi campania de vânzări de Halloween?
Trebuie să trăiești campania de vânzări de Halloween pe 31 octombrie, nu înainte de ziua respectivă. Dar s-ar putea să trăiești pagina web de Halloween la începutul lunii octombrie cu un cronometru cu numărătoare inversă, specificând data campaniei. Acest lucru va fi bun pentru implicarea clienților și pentru răspândirea gradului de conștientizare.
Cine ar trebui să fie clienții țintă în timpul campaniilor de Halloween?
Organizatori de petreceri, decoratori de locuințe, copii, oameni iubitori de distracție, iubitori de cadouri, utilizatori de produse și servicii online etc.
Care sunt greșelile comune pe care le fac oamenii în designul site-ului web de Halloween?
1. Lizibilitate slabă
2. Animații excesive
3. Design inconsecvent
4. Lipsa unui îndemn clar la acțiune
5. Nealinierea cu identitatea mărciiCare sunt cele mai bune fonturi Google pentru designul paginii web de Halloween?
1. Creepster
2. Jua
3. Locuitorul vesel
4. Emilys Candy
5. Mystery Quest
6. Metal Menia.
Recapitulare finală
Halloween este un festival global celebrat în peste 35 de țări, în special în Statele Unite, Canada și Regatul Unit. În ceea ce privește populația, mii de milioane de oameni sărbătoresc ziua cu multă bucurie și entuziasm.
Dacă selectați corect publicul țintă, creați o pagină de destinație uimitoare și derulați campania de vânzări, cu siguranță puteți aduce conversii uriașe. Sper că ați învățat bine cum să proiectați pagini de destinație uimitoare de Halloween din acest articol.
Consultați celălalt articol al nostru pentru a afla mai multe despre designul site-ului web fără cod. Dar dacă aveți întrebări specifice cu privire la Elementor și HappyAddons, anunțați-ne prin caseta de comentarii sau prin opțiunea de chat live.
