素晴らしいハロウィン ランディング ページのアイデアを使ってハロウィン Web ページをデザインする方法
公開: 2023-09-04ハロウィーンは、あらゆる年齢層の人々が超自然的なものを受け入れる年に一度のお祭りです。 彼らは不気味な衣装を着たり、家を幽霊のようなテーマで装飾したりするのが大好きです。 この大人気と需要により、ハロウィンは企業にとってさまざまな商品を販売する理想的な機会となっています。
ほとんどの e コマースおよびオンライン企業は、プロモーション キャンペーンをより効果的に実施するために、この日に別のハロウィーン Web ページを作成します。 この記事では、ハロウィーン Web サイトの素晴らしいアイデアを使ってハロウィーン Web ページをゼロからデザインする方法と、既製のテンプレートを使用してデザインする方法を説明します。
その前に、ハロウィンとは何か、そしてなぜハロウィンが商業的に重要になったのかについて簡単に説明します。 始めましょう!
ハロウィンとは何ですか?
ハロウィーンは毎年 10 月 31 日、諸聖人の日の前夜に祝われます。 この日は歴史的にはケルトとキリスト教の伝統に根ざしていますが、現在では他の文化やコミュニティでも祝われています。 時間の経過とともにその支持が高まっていくことは間違いありません。
このフェスティバルで最も売れている商品は、マスク、帽子、ウィッグ、化粧品、キャンディー、カボチャ、渇望キット、パーティー用品、キャンドル、室内装飾品、不気味なテーマの本、スナック、飲み物などです。 フォーブスによると、消費者は 2021 年のハロウィーン期間中に製品に約 101 億ドルを費やしました。
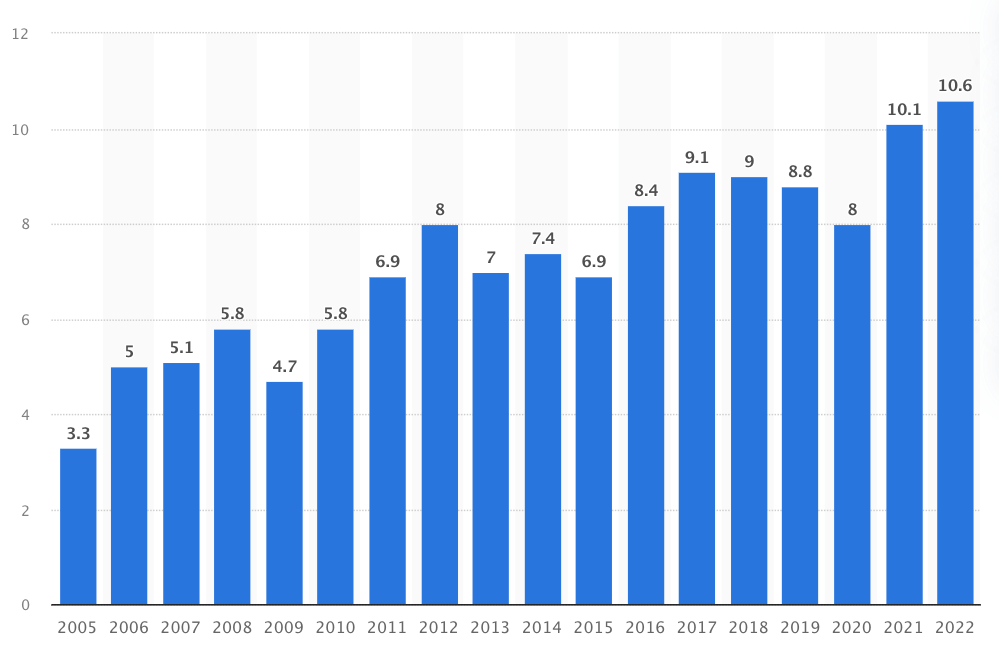
そして、この数字は 2022 年に 106 億ドルの基準を超えました。次に、過去数年間に人々がハロウィーンを祝うためにどれだけのお金を費やしたかを見てみましょう。

ハロウィン Web ページのデザインにスパイスを加える要素は何ですか?
ハロウィーンのテーマが完成しない要素がいくつかあります。 ハロウィン専用のページをデザインしたい場合は、そのページにも要素が存在することが必須です。 それでは、ハロウィーンの Web ページのデザインにスパイスを加える要素を見てみましょう。
a. 恐ろしい背景
怖い背景は、ハロウィーンの Web ページ デザインのメイン テーマである必要があります。 暗い不気味な背景の配色を使用して、忘れられない雰囲気を作り出します。
b. お化けのアイコン
コウモリ、クモ、頭蓋骨、ほうき、魔女、クモの巣などのアイコンは、Web ページのデザイン全体でハロウィーンのテーマの視覚的な物語を強化します。
c. Creey フォント
ヘッダー、フッター、バナー、内部テキストに型破りでミステリアスなフォントを使用すると、Web ページにテーマ性のある不気味なタッチを強化できます。
d. 幽霊のようなイラスト
お化け屋敷、ガジュマルの木にぶら下がっている死者の頭蓋骨、キャンプファイヤー、稲妻のカボチャなどは、幽霊のようなイラストを表現するのに役立ちます。
e. アニメーション要素
浮遊する幽霊、動く魔女、踊るかかし、点滅するライトなどの微妙なアニメーションは、サイトにさらに怖いハロウィーンの風味を加えることができます。
f. カウントダウンタイマー
ハロウィンキャンペーン終了までの残り時間をお客様に伝えます。 これにより、購入者はすぐに購入を完了する必要性が高まります。
ハロウィン Web ページをデザインする方法: ステップバイステップ
今日では、Web ページを作成することはもはや難しいことではありません。 コーディングを 1 行も行わずに Web ページを作成できるツールがオンラインでたくさん見つかります。 しかし、 ElementorとHappyAddonsを使用すると、他のツールでは簡単に不可能な非常に複雑な Web ページを作成できます。
したがって、以下のリンクからサイトにインストールしてアクティブ化してください。 その後、ハロウィーンの Web ページをデザインする方法に関するチュートリアルの手順に進むことができます。
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
注: HappyAddons は実際には Elementor プラグインのアドオンです。
ステップ 01: ハロウィーン Web ページのワイヤーフレームを作成する
ワイヤーフレームは、ページをデザインした後にどのように見えるかを示す青写真または視覚的表現です。 ワイヤーフレームは、ヘッダー、フッター、ナビゲーション メニュー、画像、テキスト コンテンツ、ボタン、連絡先フォーム、その他のコンポーネントなどの要素の配置を定義します。
したがって、あなた (開発者) は Web ページ上のコンテンツを配置し、より詳細な設計および開発段階に進むことができます。 ワイヤーフレームがない限り、完全に想像力だけでページをデザインすることになり、最終的にはクライアントが気に入らない可能性があります。

この場合、クライアントが満足するまでデザインを修正するために、より多くの時間とお金を浪費しなければなりません。 これが、ワイヤーフレームが非常に重要である理由です。 DribbleとColorlib は、ワイヤーフレームに関するハロウィーン Web サイトのアイデアを無数に入手できる 2 つの優れたプラットフォームです。
ワイヤーフレームが完成したら、クライアントから承認を得ます。 その後、最終設計プロセスに進みます。 次のビデオは、ハロウィーン ページのワイヤーフレームを示しています。 これに従って、ハロウィーンの Web ページをデザインします。 ウェブサイトのワイヤーフレームを作成する方法を見てみましょう。
ステップ 02: Elementor でページを開く
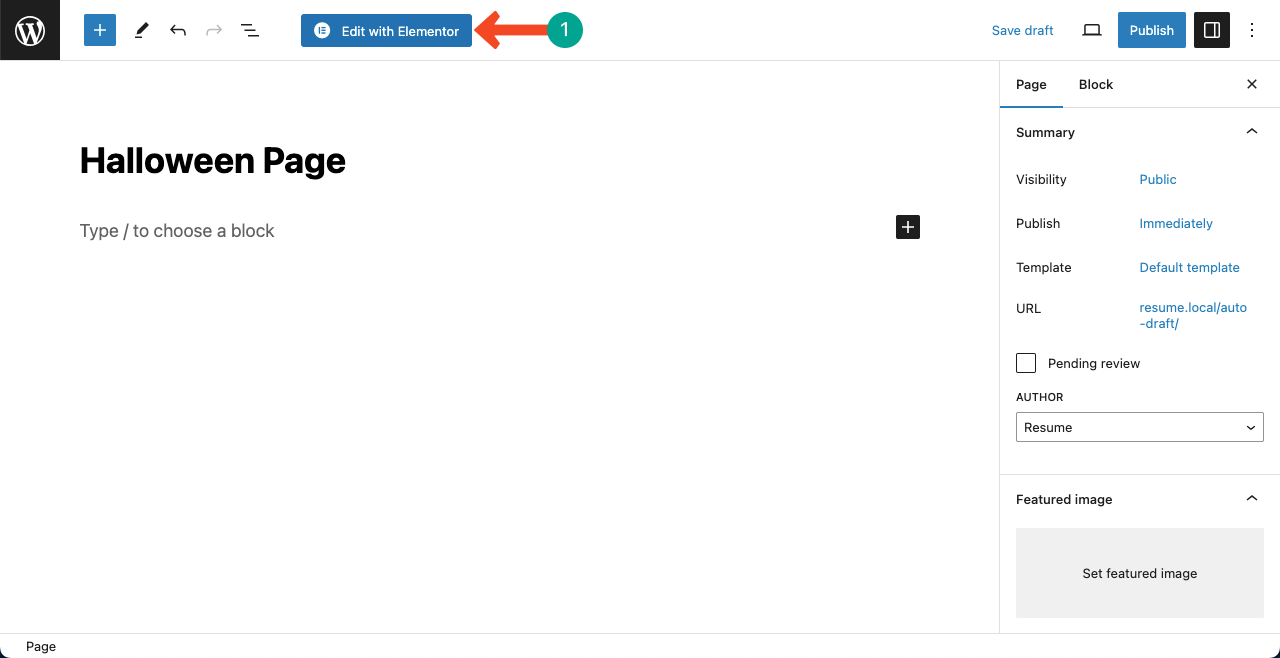
WordPress サイトで新しいページを開き、名前を付けます。 次に、「Elementor で編集」ボタンを押して Elementorでページを開きます。

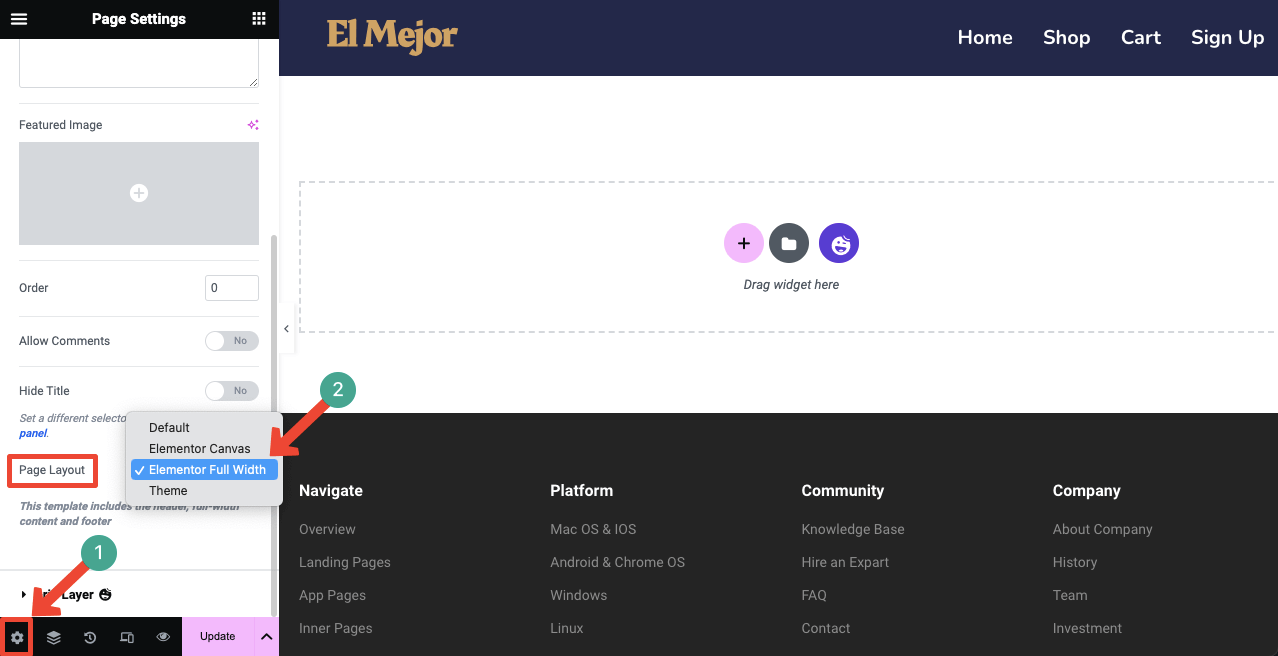
左下隅にある設定アイコンをクリックします。 これにより、左側のサイドバーに新しいオプションが開きます。 [ページ レイアウト]オプションの横にあるドロップダウン リストを見つけて開きます。 [エレメントまたは全幅]を選択します。 これにより、Elementor キャンバスから不要なテキストがすべて削除されます。
確立された/実行中の Web サイトでこの新しいハロウィーン ページを作成している場合は、そのヘッダーとフッターがキャンバスに表示されるのがわかります。 心配する必要はありません。 ここで追加したコンテンツは、ハロウィン ページのみに保存されます。
さらに、ヘッダーとフッターが存在すると、ハロウィーン ページのデザインに適切な配色を選択するのに役立ちます。

ステップ 03: テンプレートを使用するか、ページを最初からデザインする
HappyAddons は、既製のハロウィン テンプレートの優れたコレクションを提供します。 これらのテンプレートを使用してランディング ページをデザインすることも、すべてを最初から始めることもできます。
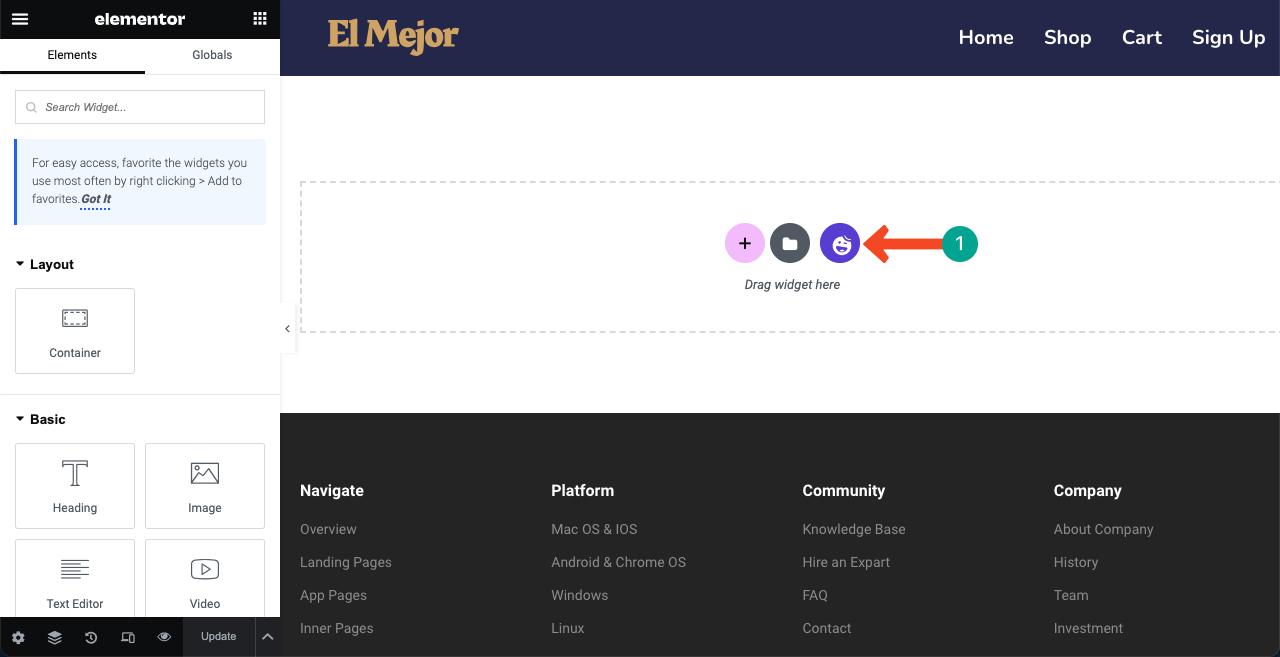
既製のテンプレートを探索するには、HappyAddons ライブラリを開く必要があります。 Elementor キャンバス上のHappy アイコンをクリックします。 これによりライブラリが開きます。

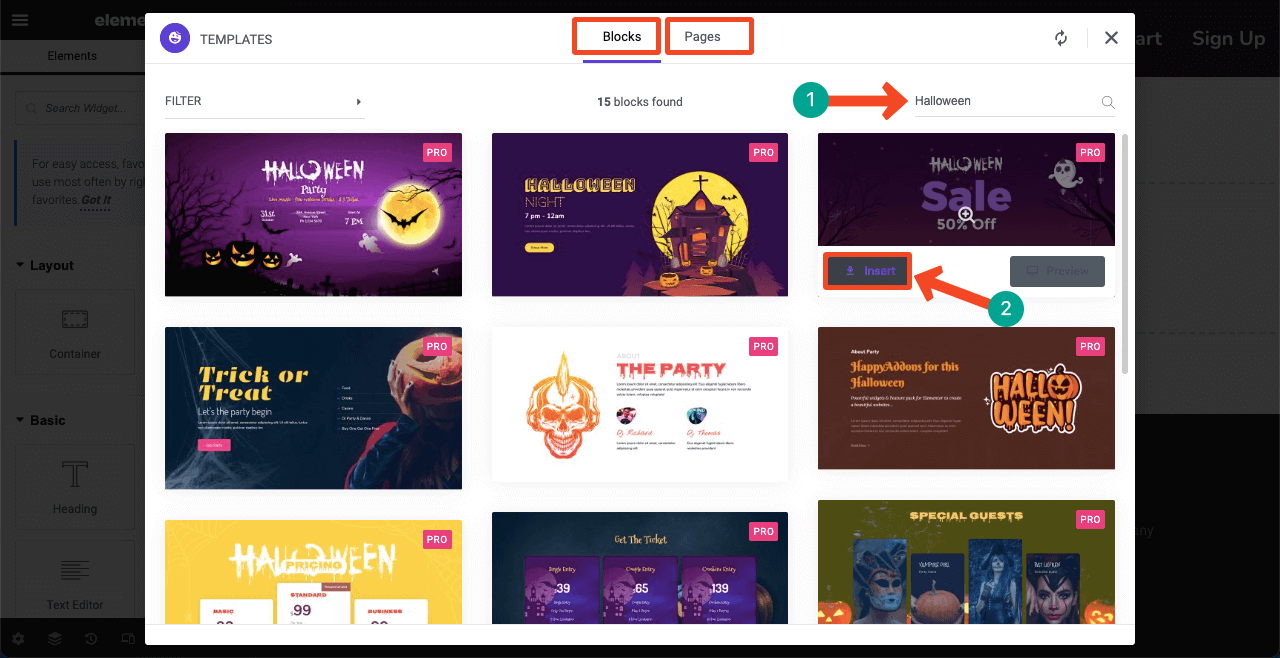
ここにはブロックとページの両方のテンプレートがあります。 まず、 [ブロック]タブまたは[ページ]タブに移動します。 検索ボックスに「ハロウィン」と入力します。 関連するテンプレートが画面に表示されます。 ここから、適切なテンプレートをキャンバスに挿入し、後でカスタマイズできます。

***注:ハロウィンのランディング ページを最初からデザインする方法を説明します。 これにより、Elementor と HappyAddons のさまざまな機能やウィジェットに慣れる機会が得られるからです。
ステップ 04: カウントダウン タイマーを使用してウェルカム ヒーロー セクションを作成する
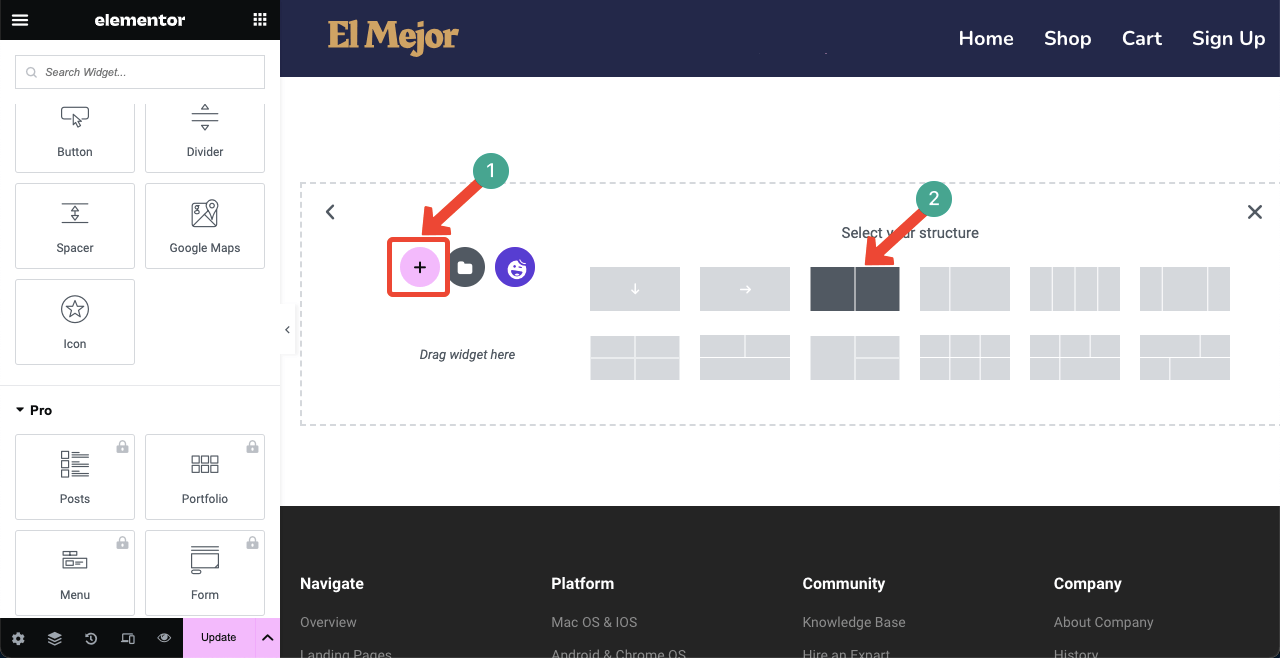
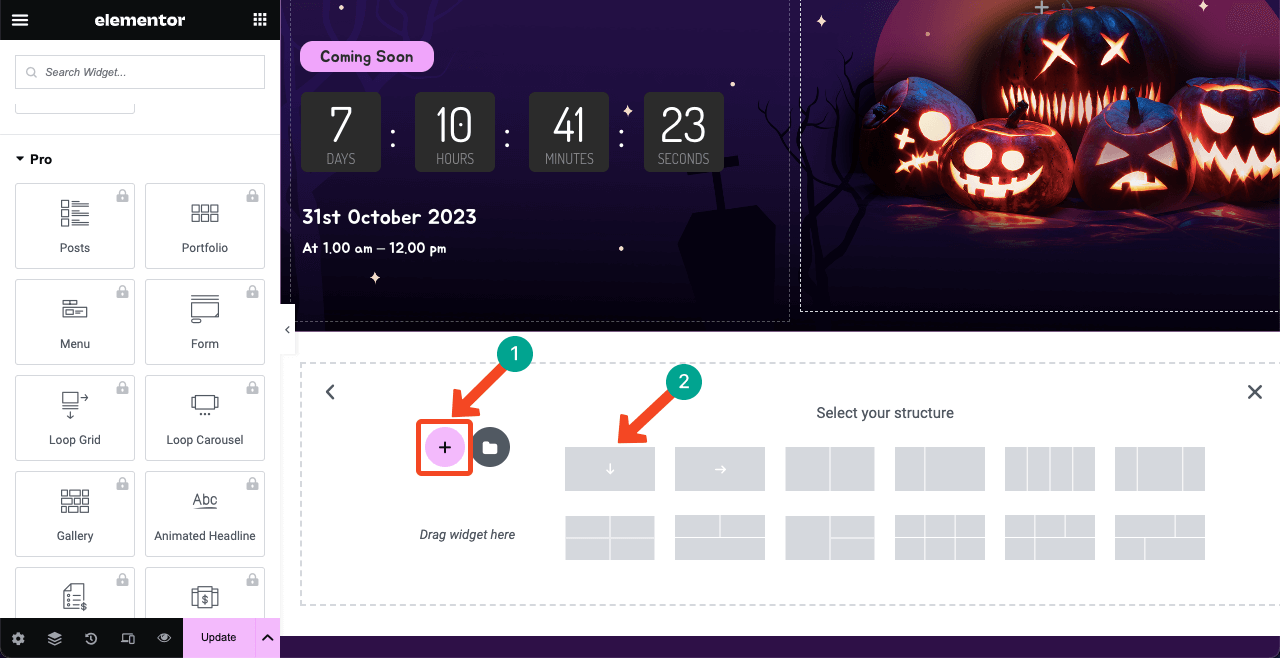
ランディング ページに新しいセクションを作成するときは、必ず列構造を選択する必要があります。 プラス (+)アイコンを押します。 そこでは、利用可能なさまざまな列構造が表示されます。 必要なものを選択してください。 ようこそセクションを作成するために 2 列構造を使用します。

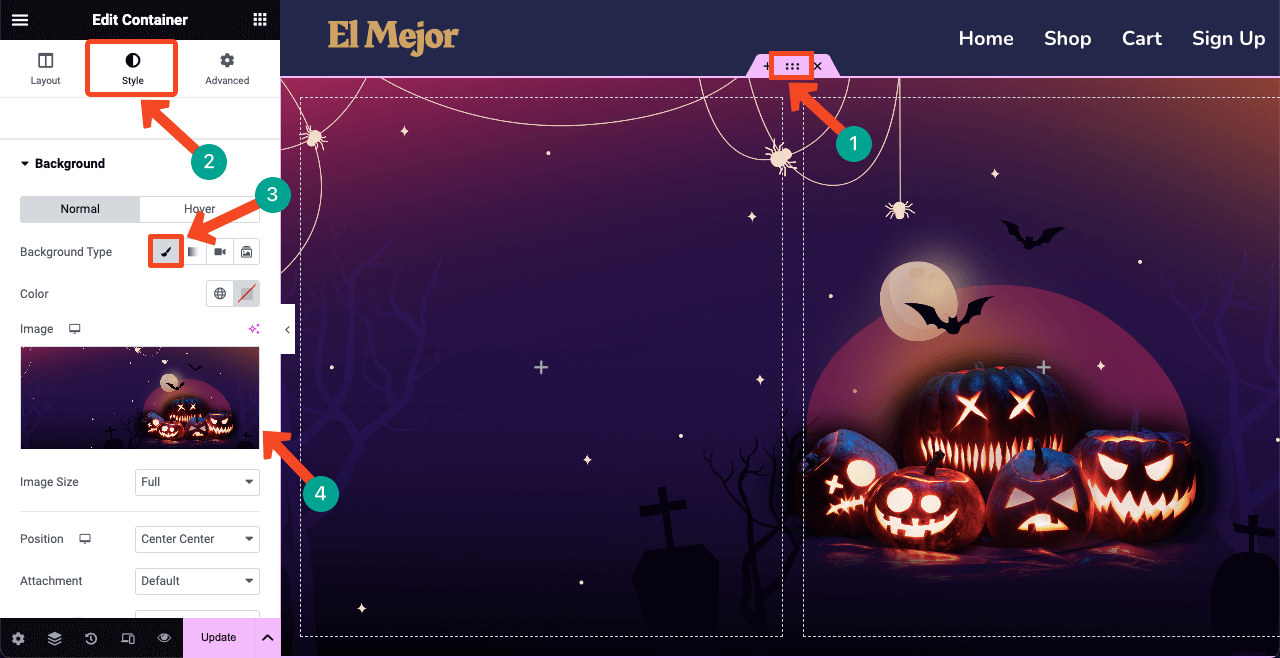
訪問者がページにジャンプした直後にハロウィーンの雰囲気をすぐに味わえるように、不気味な背景画像をウェルカム セクションに追加する必要があります。 セクション全体を選択するには、 6 つの点のアイコンを押します。 その後、 「スタイル」タブに移動します。
「背景の種類」の横にある「クラシック ブラシ」アイコンを押します。 セクションに背景画像を追加するオプションが表示されます。 ローカル ドライブから画像をアップロードします。
注: Elementor を使用してこのタイプのイメージを作成することはできません。 しかし、Dribble、Freepik、Canva プラットフォームでは、この作品にたくさんのいいねをするでしょう。

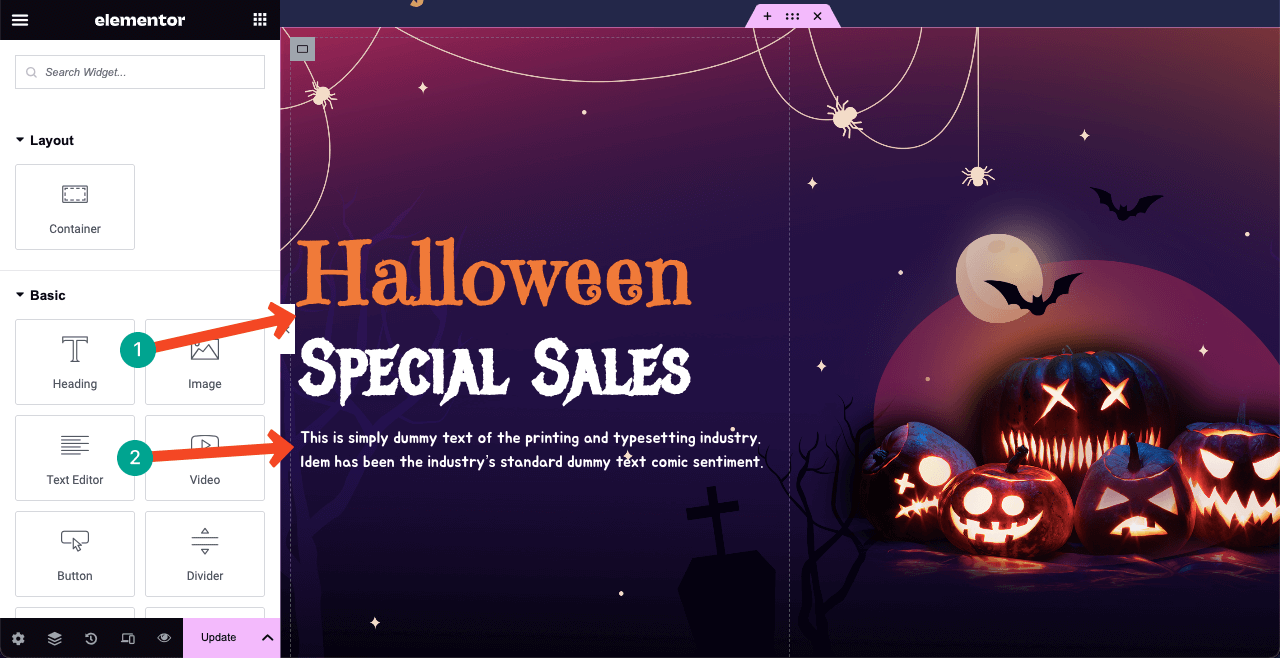
# ヘッダーのコピーとテキストを追加する
すべてのヒーローセクションには、キャッチーな派手なコピーが含まれています。 また、ハロウィーンのページには、不気味で怖いフォントを使用する必要があります。 最も人気のある恐ろしい Google フォントには、Jua、Creepster、Jolly Lodger、Emilys Candy、Mystery Quest、Metal Menia などがあります。
見出しおよびテキスト エディターウィジェットを使用して、ヒーロー セクションにコピーとテキストを追加しました。 使用したフォント: Emilys Candy 、 Metal Menia 、およびJua 。

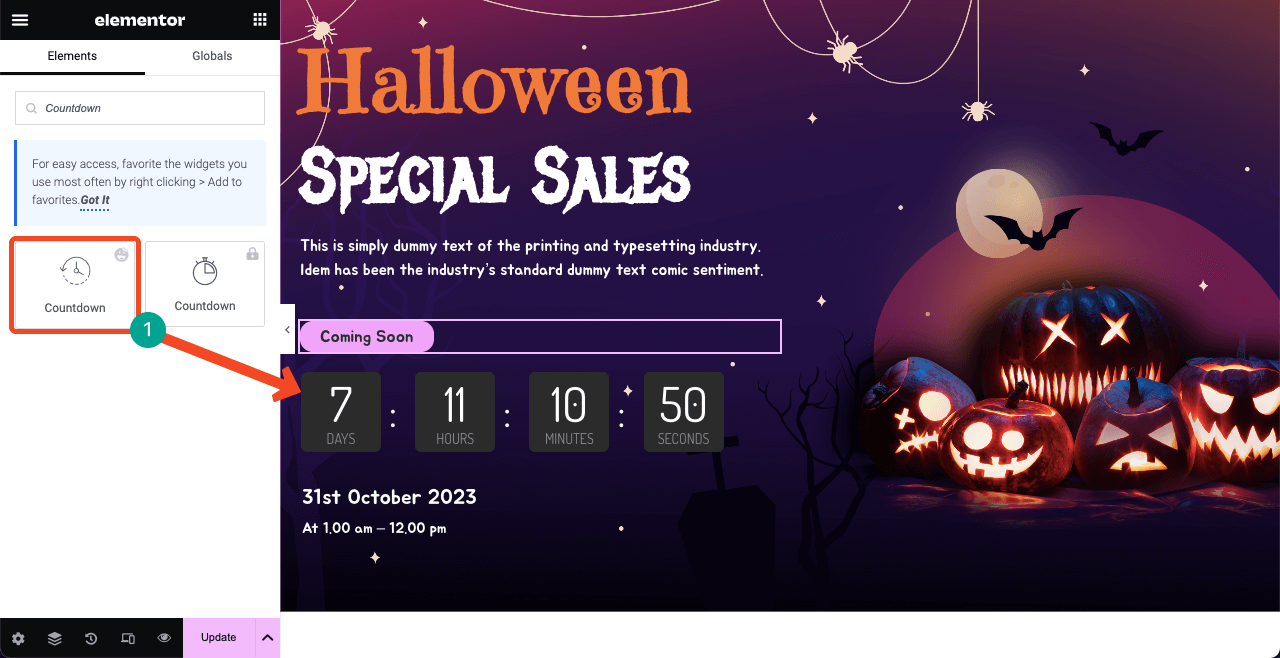
カウントダウン タイマーは、顧客の心に緊迫感と意識を生み出すことができます。 そこで、カウントダウンウィジェットを使用してカウントダウン タイマーを追加しました。 これに加えて、テキスト エディターウィジェットを使用して販売キャンペーンの開始時刻と終了時刻を説明するコンテンツを追加しました。

ステップ 05: 売れ筋のハロウィーン商品を特集する
さまざまな統計から、訪問者の 50% 以上が最大 3 ~ 4 秒以内にページについての決定を下していることがわかります。 この時間内にページ上で目的のコンテンツが見つからない限り、他の場所に移動します。

このため、ハロウィン ページを通じて製品やサービスを販売したい場合は、2 番目のセクションに表示する必要があります。 新しい列構造を選択して、次のセクションを作成するためのスペースを追加します。

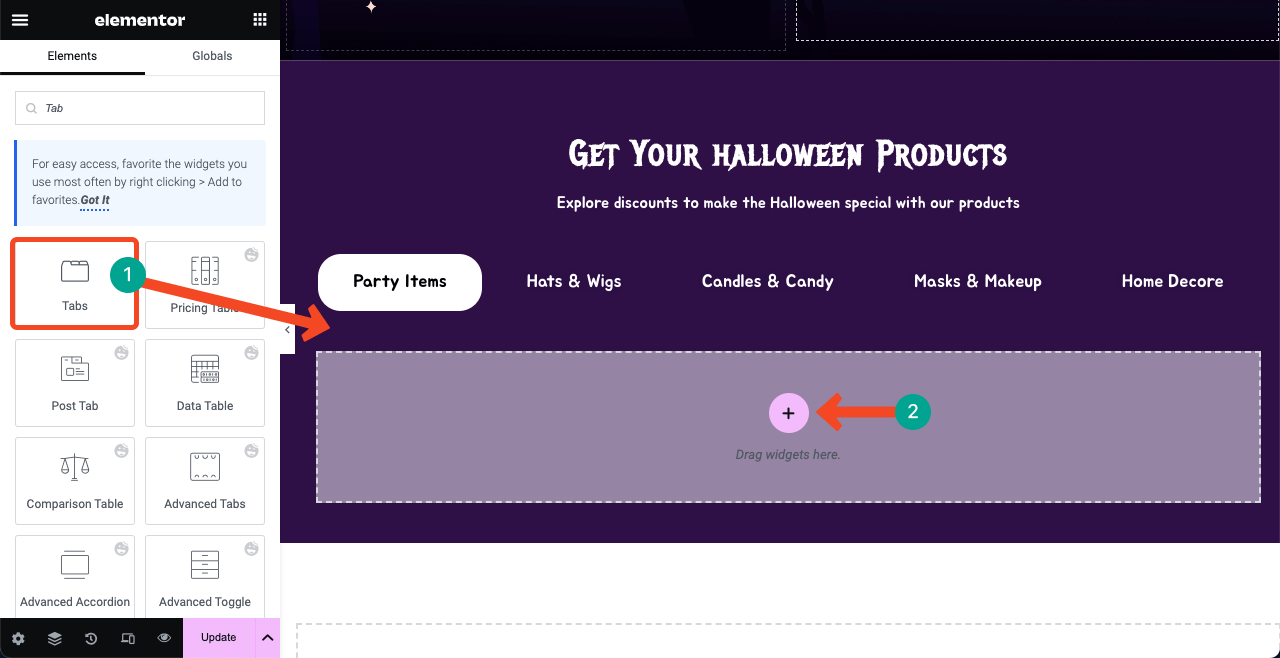
このハロウィーン ページは e コマース サイト用に作成しているため、2 番目のセクションでは最も売れ筋の商品が割引率とともに表示されます。 希望どおりに商品を表示するには、左側のサイドバーから適切なウィジェットを選択する必要があります。
タブウィジェットを使用しています。 これは、製品の別のカテゴリを追加するための切り替え可能なタブを作成できる無料の Elementor ウィジェットです。 その前に、見出しとテキスト エディター ウィジェットを使用して見出しと簡単な説明を追加しました。
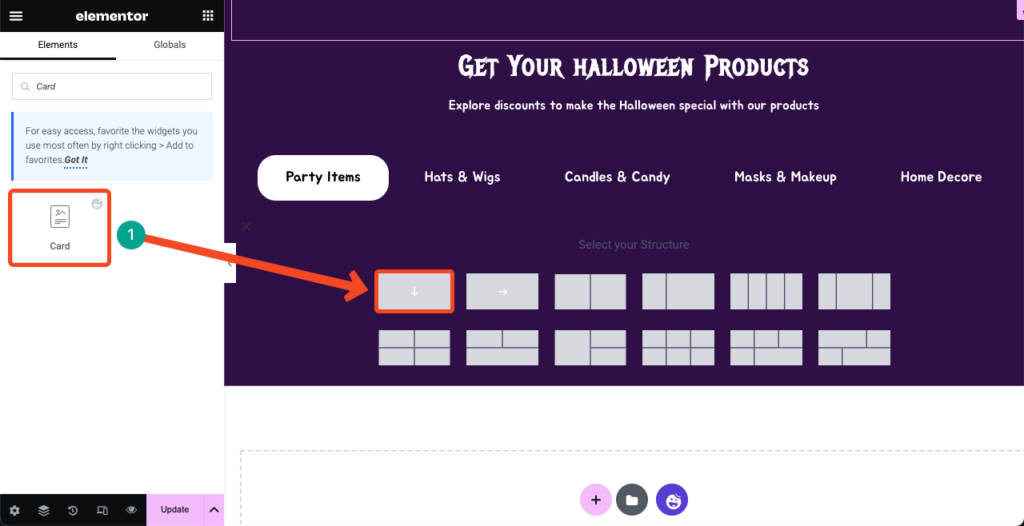
タブ ウィジェット内のプラス (+)アイコンを押します。

カードウィジェットを見つけます。 それを列領域にドラッグ アンド ドロップします。

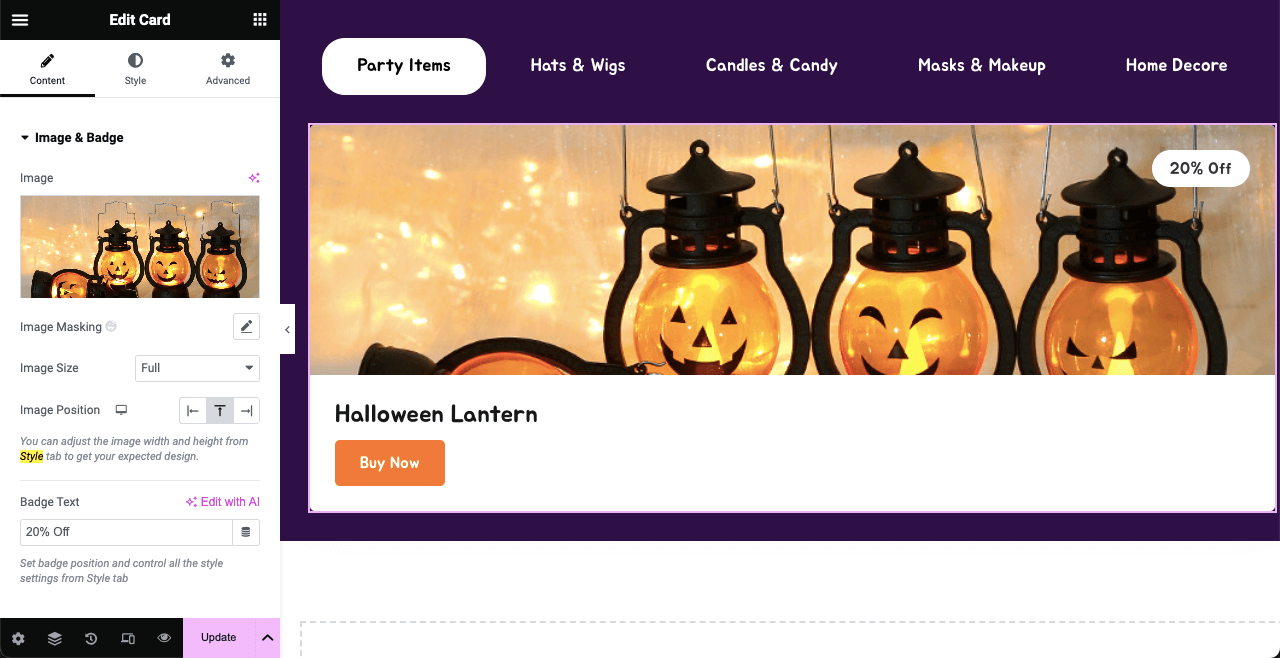
製品画像、割引率、製品名、購入ボタンを追加するオプションが表示されます。 「スタイル」タブからカードの外観をカスタマイズできます。

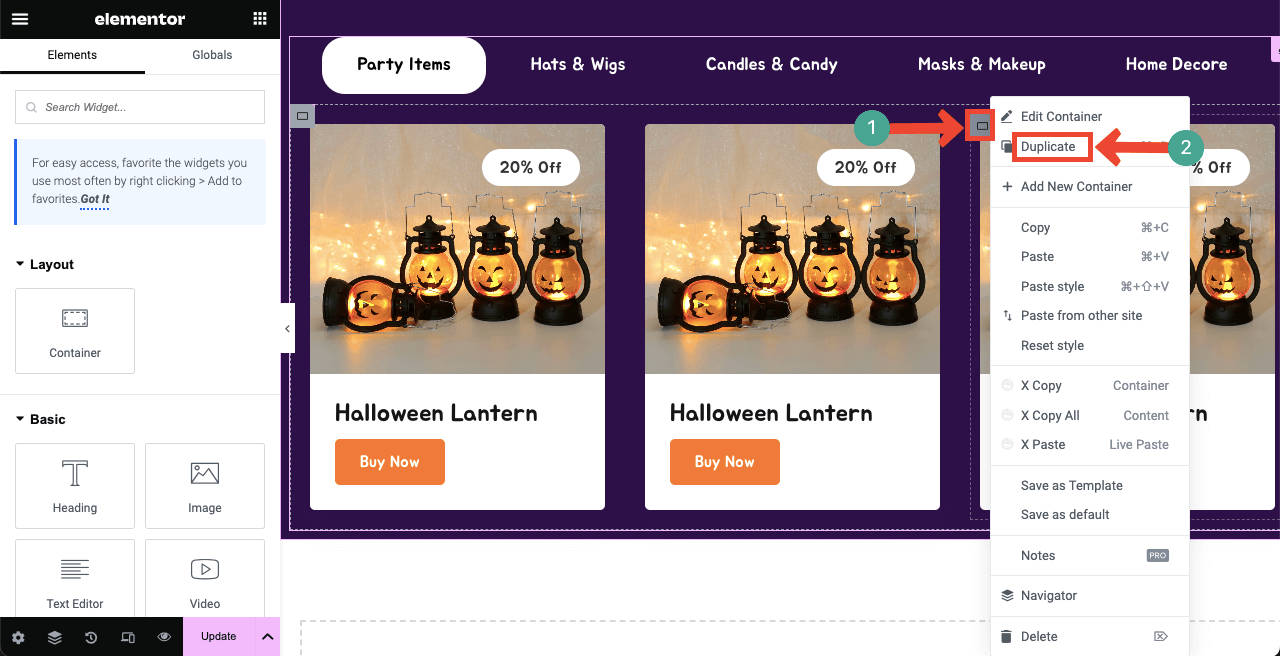
最初のカード デザインのレイアウトに満足したら、それを複製できるため、新しい画像を追加するためにウィジェットをドラッグ アンド ドロップする必要がありません。 さらに、カード ウィジェットを複製すると、製品アイテムを完璧に表示するためにスペースを均等に分配できます。
[コンテナの編集]アイコン上にカーソルを置き、右クリックします。 リストが開き、そこから「複製」オプションを押します。 したがって、カード レイアウトは何度でも複製できます。

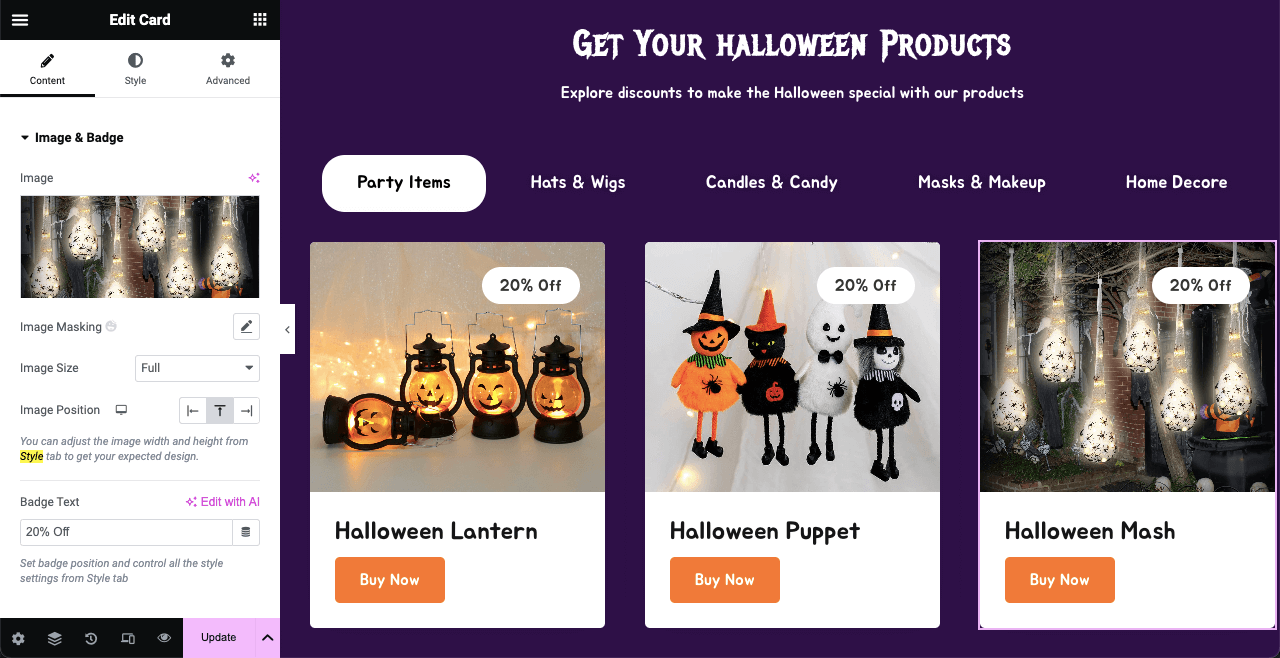
次に、他のカード領域の写真と情報を更新します。 同じ方法で、他のタブにも商品画像を 1 つずつ追加していきます。

ステップ 06: 不気味な価格表を作成する
e コマース製品のみを販売している場合は、ハロウィーン ページに別の価格表を作成する必要はありません。 したがって、このページは避けていただいても構いません。 しかし、追加のサービスやソフトウェアを販売している電子商取引企業も数多くあります。 価格表の作成は彼らにとって必須です。
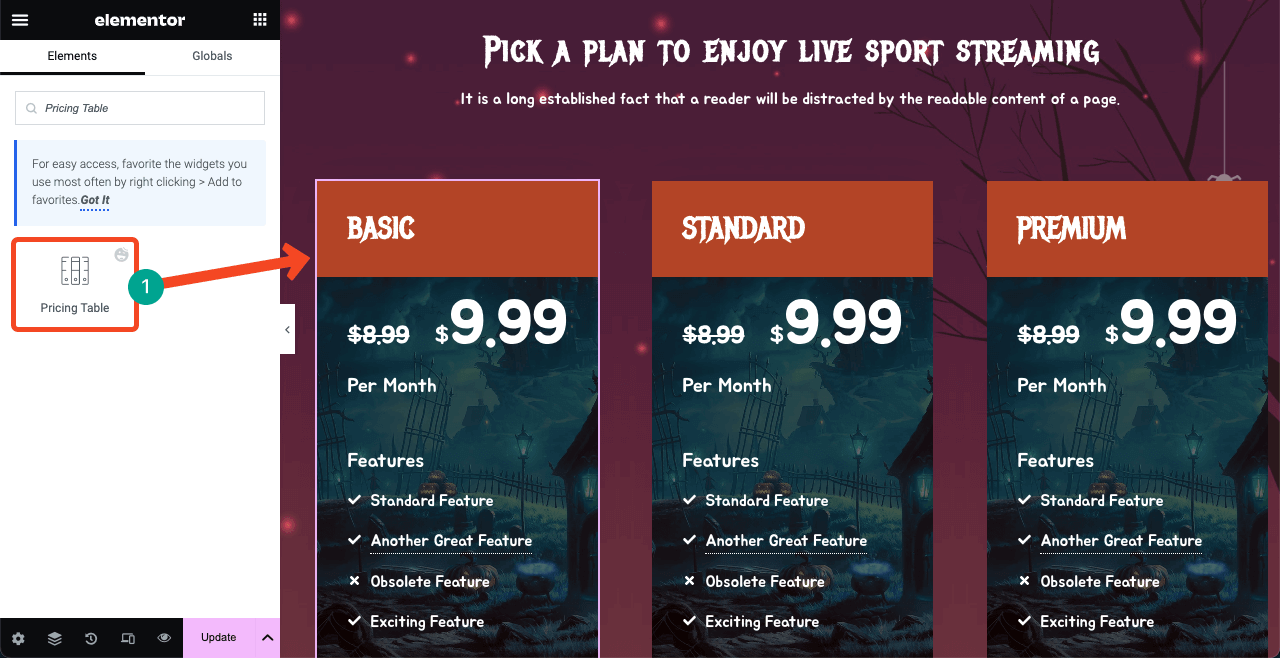
スポーツのライブストリーミング サービスを販売しているとします。 そして、このサービスに対して毎月顧客に料金を請求します。 次に、デモ価格表を作成します。 HappyAddons には、手間をかけずにすぐに実行できる価格表ウィジェットがあります。
その前に、見出しおよびテキスト エディターウィジェットを使用してヘッダー テキストと短い説明を追加しました。

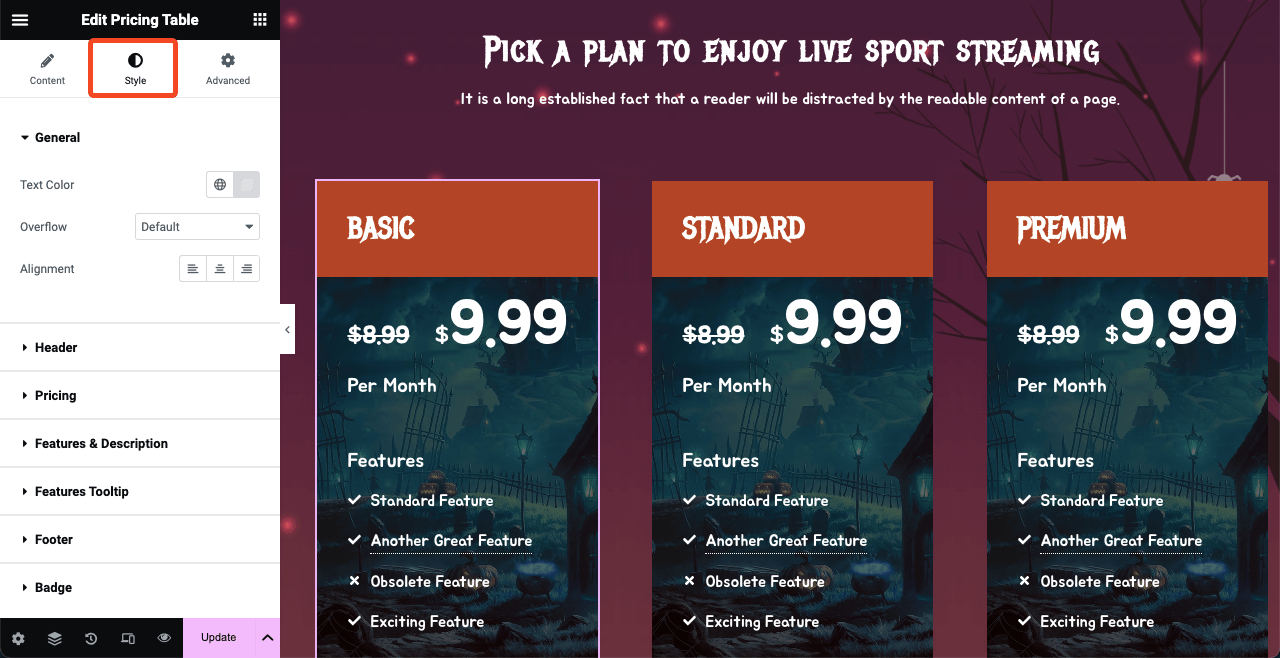
[スタイル]タブと[詳細設定]タブからテーブルをカスタマイズしました。 [スタイル]タブでは、フォントの色、サイズ、ファミリー、配置をカスタマイズできます。

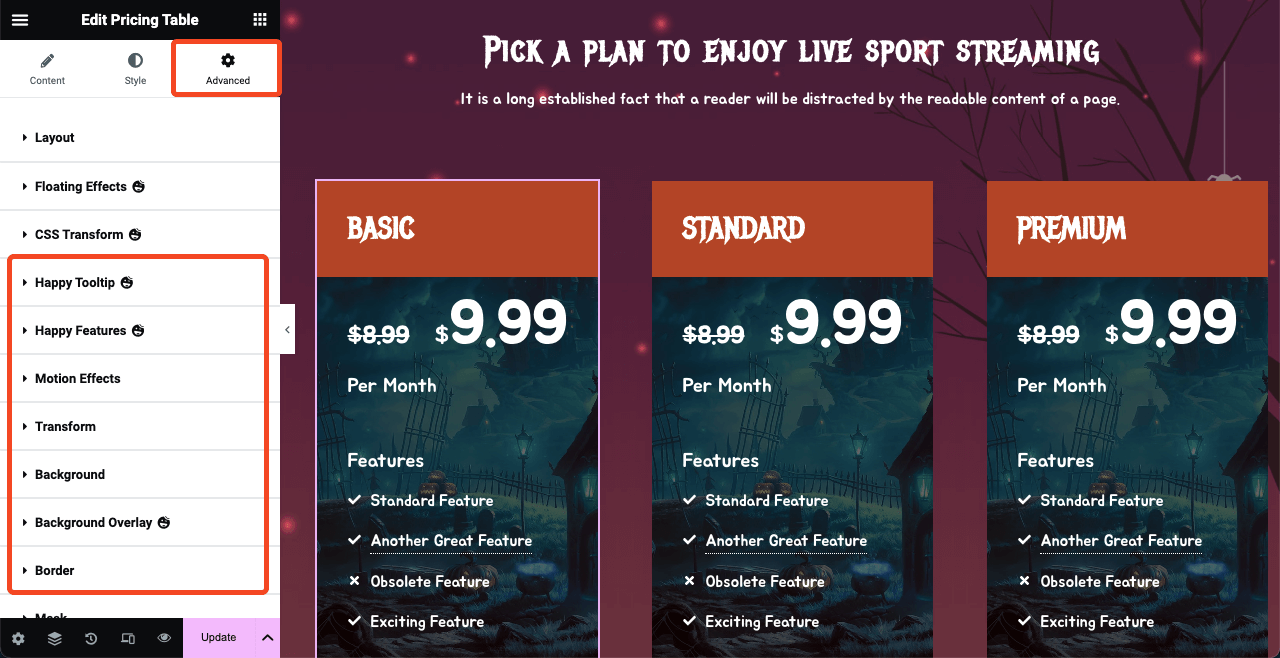
さらにカスタマイズ オプションを表示するには、 [詳細設定]タブに移動します。 ハッピー ツールチップ、ハッピー フィーチャー、モーション エフェクト、変換、背景、背景オーバーレイ、境界線などのオプションを調べます。 価格表の背景を背景オプションから変更しました。

ステップ 07: オンライン コンテストやイベントの招待セクションを作成する
オンライン コンテストやパーティーは、Web 訪問者を惹きつけて顧客に変えるための優れた方法となっています。 最も人気のある種類のハロウィーン オンライン コンテストには、写真、ビデオ、キャプション、コピー、クイズ、デザイン、景品、アート、レシピ、紹介コンテストなどがあります。
ただし、ライブ イベントに参加するユーザーが多すぎると、ストリーミングや技術的な問題が発生する可能性があります。 フォームを作成して、興味のある参加者の電子メール アドレスをフォームを使用して収集し、イベントの直前に招待状を送信することをお勧めします。

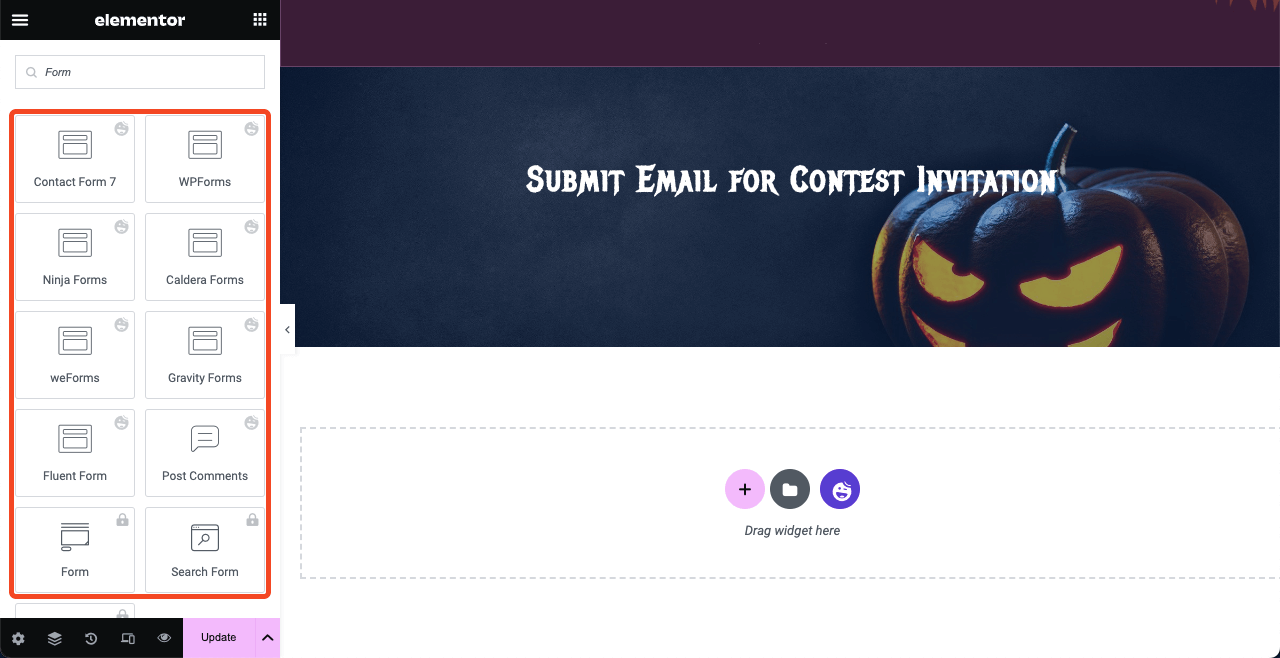
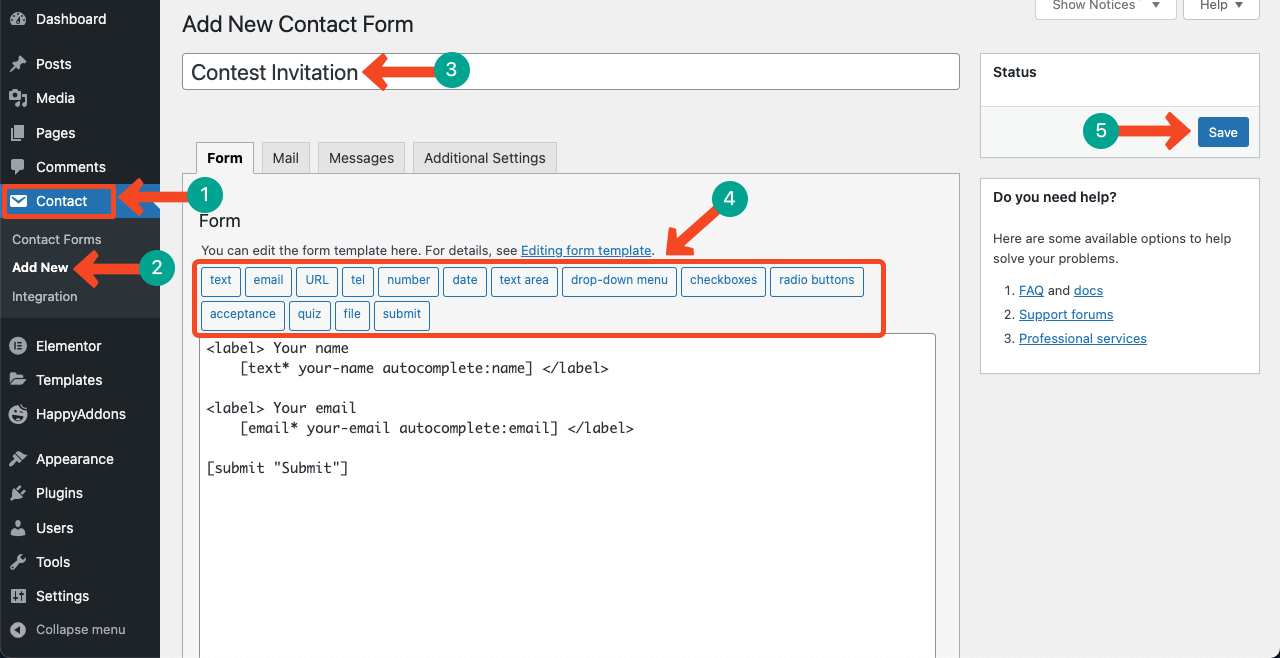
HappyAddons は、すべての人気のある WordPress コンタクト フォーム プラグインと統合されています。 目的のフォームウィジェットをキャンバス上にドラッグアンドドロップします。 その前に、バックエンドでフォームを作成します。 フォームの作成にはContact Form 7プラグインを使用しました。

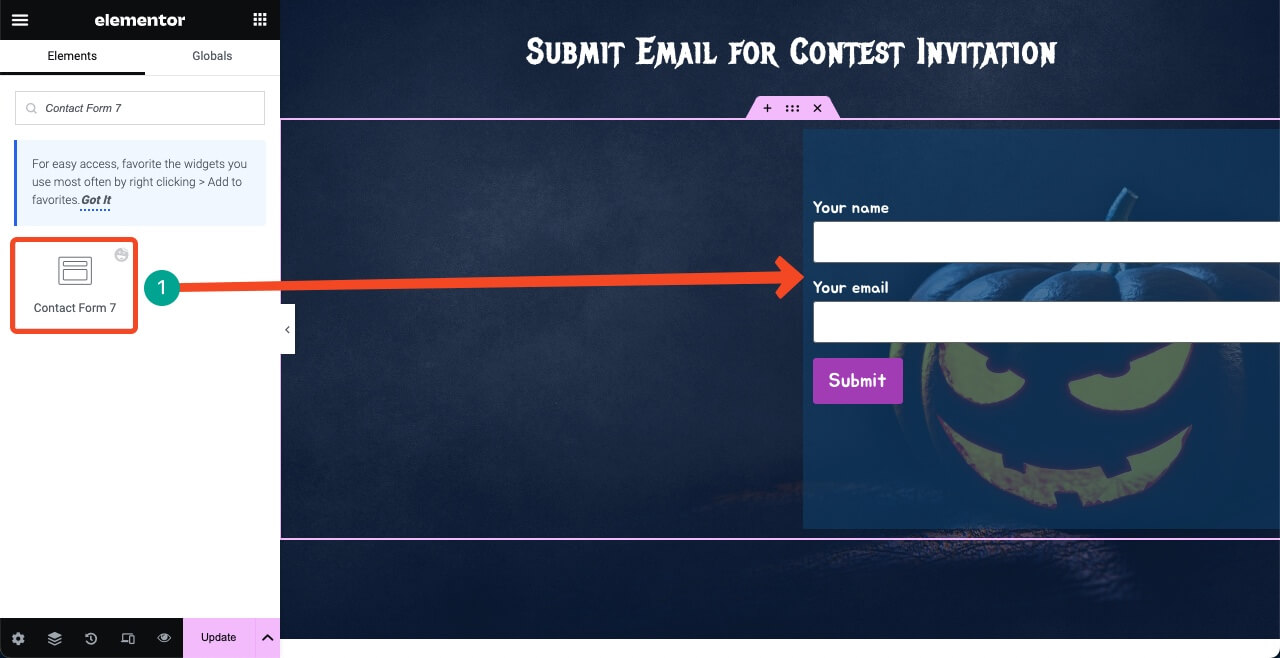
Elementor キャンバスに戻ります。 Contact Form 7ウィジェットを見つけます。 目的のセクションにドラッグ アンド ドロップします。 フォームを選択してカスタマイズします。 コンテンツを追加するために左側を空白のままにしました。

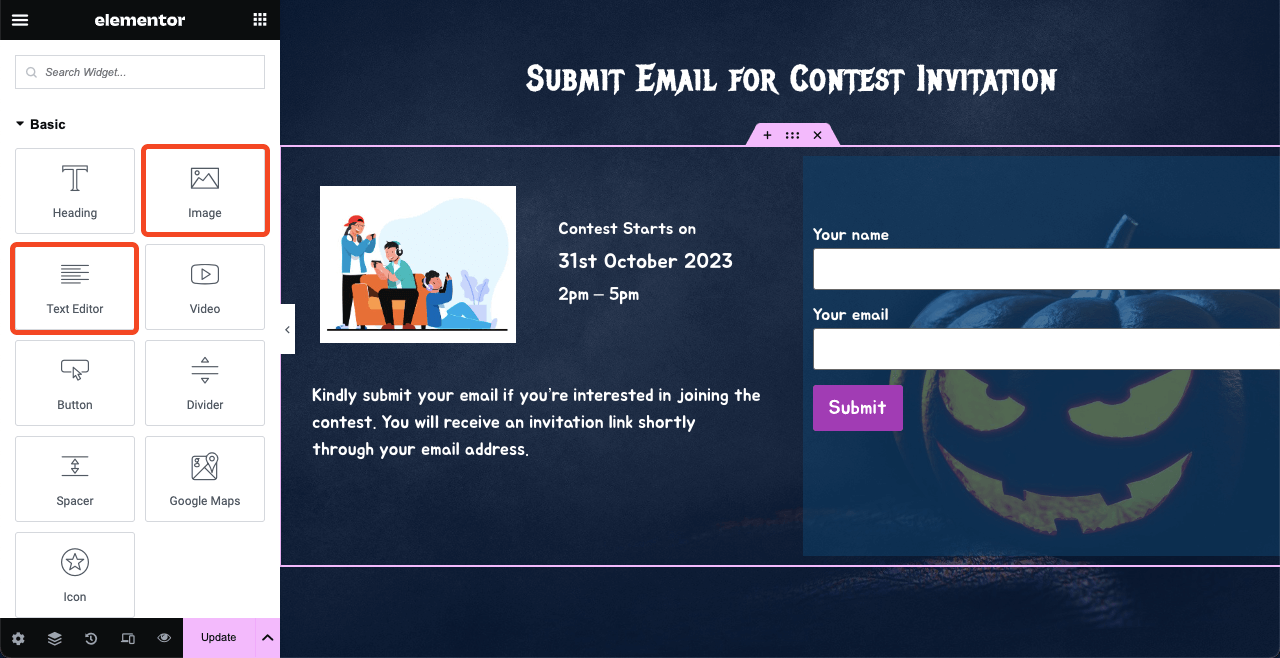
左側の空白スペースを大文字にして、テキストや画像を追加できます。 ウィジェットを使用します:画像およびテキスト エディター。 セクションの見栄えを良くするために、フォント サイズを賢明に選択してください。

デザインに満足したら、 「公開」ボタンをクリックしてハロウィーン Web ページを公開します。
ハロウィン Web ページのデザイン方法に関する FAQ
これで、ハロウィーンの Web ページが完成しました。 しかし、それを促進し、コンバージョンをもたらすにはどうすればよいでしょうか? このセクションのトピックに関連してよくある質問にいくつか答えていきます。
ハロウィンのオンライン売上を増やすにはどうすればよいですか?
1. テーマ別マーケティングに注力する
2. 期間限定の割引を提供する
3. 関連製品バンドルの作成
4. ハロウィンのウェブページをリニューアル
5. オファーをソーシャルメディアで共有するハロウィン セール キャンペーンに最適な時期はいつですか?
10 月 31 日のハロウィーン セール キャンペーンをその日までに生きなければなりません。 ただし、キャンペーンの日付を指定して、カウントダウン タイマーを備えたハロウィーン Web ページを 10 月初めに公開することもできます。 これは、顧客エンゲージメントと認識の広がりに役立ちます。
ハロウィンキャンペーンのターゲット顧客は誰にすべきでしょうか?
パーティープランナー、ホームデコレーター、子供たち、楽しいことが好きな人、ギフト愛好家、オンライン製品やサービスのユーザーなど。
ハロウィン Web サイトのデザインでよくある間違いは何ですか?
1. 可読性が低い
2.過剰なアニメーション
3. 一貫性のないデザイン
4. 明確な行動喚起の欠如
5. ブランドアイデンティティとの不一致ハロウィンのウェブページのデザインに最適な Google フォントは何ですか?
1.クリープスター
2.ジュア
3. ジョリー・ロジャー
4. エミリーズ・キャンディ
5. ミステリークエスト
6.メタルメニア。
最終的な要約
ハロウィンは、35 か国以上で祝われる世界的なお祭りで、特に米国、カナダ、英国で祝われます。 人口ベースで見ると、何千人もの人々がこの日を喜びと熱意を持って祝います。
ターゲット ユーザーを適切に選択し、魅力的なランディング ページを作成し、販売キャンペーンを実行すれば、確実に大きなコンバージョンをもたらすことができます。 この記事で、魅力的なハロウィーンのランディング ページをデザインする方法を十分に学んでいただければ幸いです。
ノーコード Web サイトのデザインについて詳しくは、他の記事を参照してください。 ただし、Elementor と HappyAddons に関する具体的な質問がある場合は、コメント ボックスまたはライブ チャット オプションを通じてお知らせください。
