8 ปลั๊กอิน WordPress ที่ดีที่สุดสำหรับนักออกแบบ
เผยแพร่แล้ว: 2023-08-14คุณเป็นนักออกแบบเว็บไซต์ที่กำลังมองหาปลั๊กอินการออกแบบ WordPress ที่มีประโยชน์เพื่อเพิ่มในกล่องเครื่องมือของคุณหรือไม่? การสร้างเว็บไซต์ที่สวยงามอาจเป็นกระบวนการที่ยาวนานและน่าหวาดหวั่น โชคดีที่มีเครื่องมืออันทรงพลังที่ช่วยให้คุณปรับปรุงกระบวนการนั้น เพื่อให้คุณโฟกัสไปที่ความคิดสร้างสรรค์ได้ ในฐานะนักออกแบบเว็บไซต์ คุณสร้างรูปลักษณ์ของเว็บไซต์ในขณะเดียวกันก็มั่นใจได้ถึงการใช้งานและฟังก์ชั่นการใช้งาน
เราได้รวบรวมรายชื่อปลั๊กอิน WordPress 8 รายการที่สามารถช่วยคุณในงานประจำวันของคุณได้ ปลั๊กอินทั้งหมดมีสิ่งหนึ่งที่เหมือนกัน: ปลั๊กอินเหล่านี้ช่วยให้คุณสร้างเว็บไซต์ WordPress ที่สวยงาม เพื่อเพิ่มประสิทธิภาพในขณะเดียวกันก็รับประกันว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยม
7 สิ่งที่ต้องค้นหาก่อนเลือกปลั๊กอิน WordPress ออกแบบ
ก่อนติดตั้งปลั๊กอินการออกแบบบนไซต์ WordPress ของคุณ โปรดตรวจสอบองค์ประกอบต่อไปนี้ก่อน:
- จำนวนการติดตั้ง – การติดตั้งจำนวนมากหมายความว่าผู้ใช้จำนวนมากเชื่อถือปลั๊กอิน
- บทวิจารณ์ – จาก WordPress.org หรือโดยตรงจากเว็บไซต์อย่างเป็นทางการ
- การสนับสนุนที่ครอบคลุม ความปลอดภัย และชื่อเสียงของผู้พัฒนาก็เป็นกุญแจสำคัญเช่นกัน
- การอัปเดตล่าสุด – หากปลั๊กอินการออกแบบได้รับการอัปเดตการพัฒนาล่าสุดมากกว่า 6 เดือนที่ผ่านมา แสดงว่าไม่ใช่สัญญาณที่ดี
- สอบถามเกี่ยวกับกลุ่ม Facebook เฉพาะ – นักออกแบบหลายคนเป็นส่วนหนึ่งของชุมชนบน Facebook เข้าร่วมกลุ่มเหล่านั้น และขอความคิดเห็นจากพวกเขา
- ประเมินคุณสมบัติ – ไม่จำเป็นต้องเลือกปลั๊กอินที่แตกต่างกัน 5 ตัว หากคุณสามารถหาปลั๊กอินที่มีทั้งหมดได้
- ราคา – บางครั้ง อย่าปล่อยให้ราคาทำให้คุณผิดหวัง ปลั๊กอินราคาแพงอาจคุ้มค่าหากช่วยให้คุณประหยัดเวลาในการทำงานได้ ลองมองว่าเป็นการลงทุนแทนค่าใช้จ่าย
ตอนนี้คุณรู้วิธีค้นหาปลั๊กอินที่เหมาะสมแล้ว ต่อไปนี้คือเครื่องมือบางอย่างที่เราแนะนำให้คุณลองใช้กับโปรเจ็กต์ถัดไป
8 ปลั๊กอิน WordPress ที่ดีที่สุดสำหรับนักออกแบบ
นี่คือ 8 ปลั๊กอิน WordPress ที่ดีที่สุดสำหรับนักออกแบบที่เป็นประโยชน์สำหรับ SEO, การออกแบบ, ประสิทธิภาพ และฟังก์ชันอื่นๆ ที่ต้องมี:
- ธาตุ
- ดินสอสีเหลือง
- แบบฟอร์ม WP
- เอนวิร่า แกลเลอรี่
- UpdraftPlus
- จินตนาการ
- ดับบลิวพี ร็อคเก็ต
- จัดอันดับคณิตศาสตร์ SEO
ลองทบทวนแต่ละข้อและดูว่าจะช่วยนักออกแบบเว็บไซต์ได้อย่างไร!
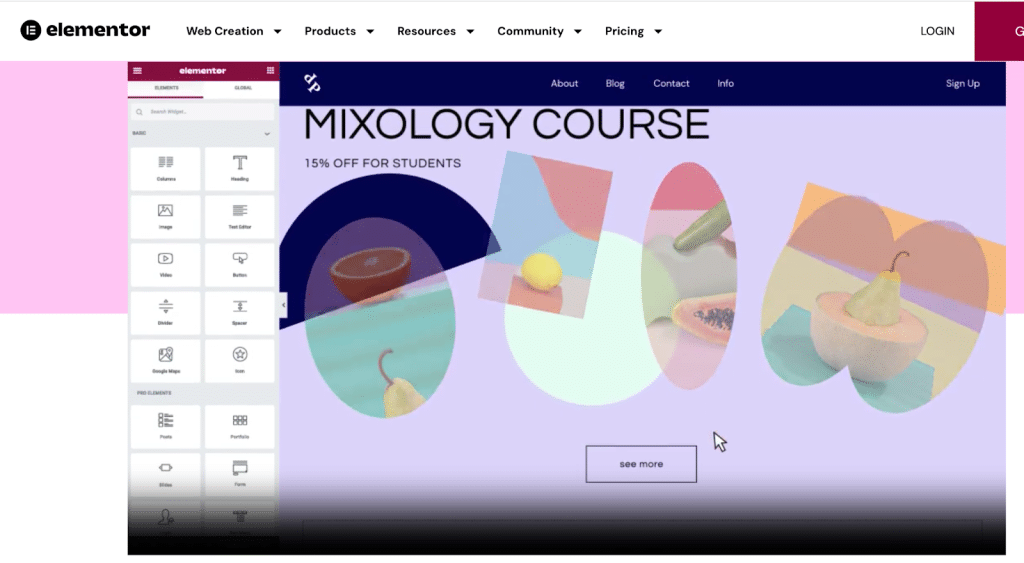
1. ธาตุ
เครื่องมือสร้างเพจที่ทำให้ชีวิตนักออกแบบเว็บไซต์ง่ายขึ้นโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว มีเวอร์ชันฟรีและโปรพร้อมโมดูลขั้นสูงและตัวเลือกการออกแบบ แต่ละส่วนสามารถปรับแต่งได้ทั้งหมดเนื่องจากมาพร้อมกับคุณลักษณะการแก้ไขไซต์อย่างเต็มรูปแบบ: ออกแบบส่วนใดก็ได้ของหน้า รวมถึงส่วนหัวและส่วนท้าย Elementor มีเทมเพลตที่ออกแบบมาอย่างสวยงามหลายร้อยแบบเพื่อนำเสนอแก่ลูกค้าเพื่อช่วยพวกเขาเลือกรูปลักษณ์สุดท้าย

คุณสมบัติหลักของ Elementor สำหรับนักออกแบบเว็บไซต์:
- เครื่องมือแก้ไขการลากและวางแบบสดที่ให้คุณลากแต่ละองค์ประกอบไปยังตำแหน่งที่คุณต้องการให้ปรากฏบนหน้า
- ตัวสร้าง WooCommerce เต็มรูปแบบเพื่อสร้างหน้าร้านค้าที่กำหนดเองและเทมเพลตผลิตภัณฑ์เดียว
- ส่วนที่กำหนดเองและขนาดคอลัมน์ด้วยการเติมขั้นสูงและระยะขอบ
- เบรกพอยต์แบบกำหนดเองสำหรับการออกแบบที่ตอบสนอง
- คุณลักษณะการแก้ไขไซต์แบบสมบูรณ์: ออกแบบอะไรก็ได้ตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย
- มีแอนิเมชั่นที่ยอดเยี่ยมพร้อมแบบอักษร หน้ากาก การเคลื่อนไหวที่กำหนดเอง
- ความสามารถในการเพิ่ม CSS ของคุณเองได้อย่างง่ายดาย
- ปักหมุดบันทึกตามบริบทพร้อมความคิดเห็นสำหรับทีม ลูกค้า หรือแม้แต่ตัวคุณเอง
- ราคา: freemium และเริ่มต้นที่ $59/ปี สำหรับแผนพรีเมียมแผนแรก
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณต้องสร้างเพจที่สวยงามและปรับแต่งได้อย่างรวดเร็ว
- คุณต้องการสร้างประสบการณ์เว็บที่สอดคล้องกันโดยใช้สีและแบบอักษรสากล
- คุณต้องการเปลี่ยนแปลงและอัปเดตการออกแบบอย่างรวดเร็วตามความคิดเห็นของลูกค้า
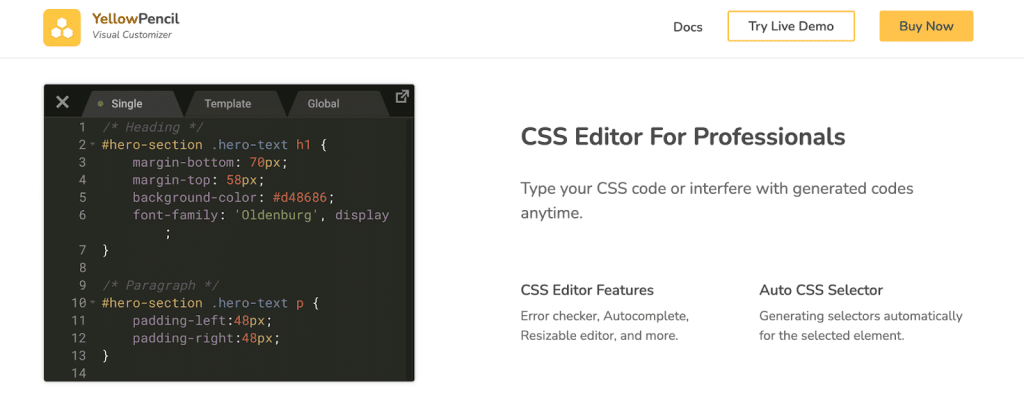
2. ดินสอสีเหลือง
YellowPencil เป็นปลั๊กอินการออกแบบภาพที่ช่วยให้คุณสามารถจัดรูปแบบเว็บไซต์ของคุณได้อย่างง่ายดายด้วย CSS เป็นปลั๊กอินตัวแก้ไขสไตล์ WordPress CSS ที่ให้คุณปรับแต่งการออกแบบเว็บไซต์ของคุณแบบเรียลไทม์ ตัวอย่างเช่น คุณสามารถแก้ไขสี แบบอักษร ขนาด และตำแหน่งที่มองเห็นได้

- การลากและวางด้วยภาพ – เปลี่ยนตำแหน่ง CSS ขององค์ประกอบด้วยการลากและวาง
- เครื่องมือ Wireframe – ช่วยให้คุณมุ่งเน้นไปที่เค้าโครงหน้าเพื่อให้คุณเห็นโครงสร้างของเว็บไซต์ของคุณได้อย่างง่ายดาย
- การจัดการแบบอักษรและสี
- แก้ไขขนาดองค์ประกอบ ระยะขอบ และคุณสมบัติการเติมด้วยภาพ
- CSS3 Filters Effects – แก้ไขคอนทราสต์ ความสว่าง และการปรับแต่งอื่นๆ ของรูปภาพได้อย่างง่ายดายโดยใช้เครื่องมือฟิลเตอร์
- จัดรูปแบบหน้าเป็นผู้ใช้ที่ไม่ได้เข้าสู่ระบบและออกแบบหน้าเข้าสู่ระบบ – คุณสามารถจัดรูปแบบเว็บไซต์ของคุณในขณะที่ดูเช่นผู้ใช้ที่ไม่ได้เข้าสู่ระบบหรือผู้ใช้ที่เข้าสู่ระบบ
- เชื่อมต่อกับภาพสต็อก
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณต้องเข้าถึงโค้ด CSS ได้ทุกเมื่อและส่งออกไฟล์สไตล์ชีต CSS เมื่อคุณต้องการ
- คุณต้องพิมพ์รหัส CSS ของคุณเองหรือรบกวนรหัสที่สร้างขึ้นได้ตลอดเวลา
- คุณต้องการเพิ่มการเคลื่อนไหว ภาพเคลื่อนไหว และเงาได้อย่างง่ายดาย
- คุณต้องการเข้าถึงภาพที่ปลอดลิขสิทธิ์
- หากคุณต้องการเปลี่ยนแปลงงานของคุณและเพิ่มความเร็วให้กับเวิร์กโฟลว์ของคุณ
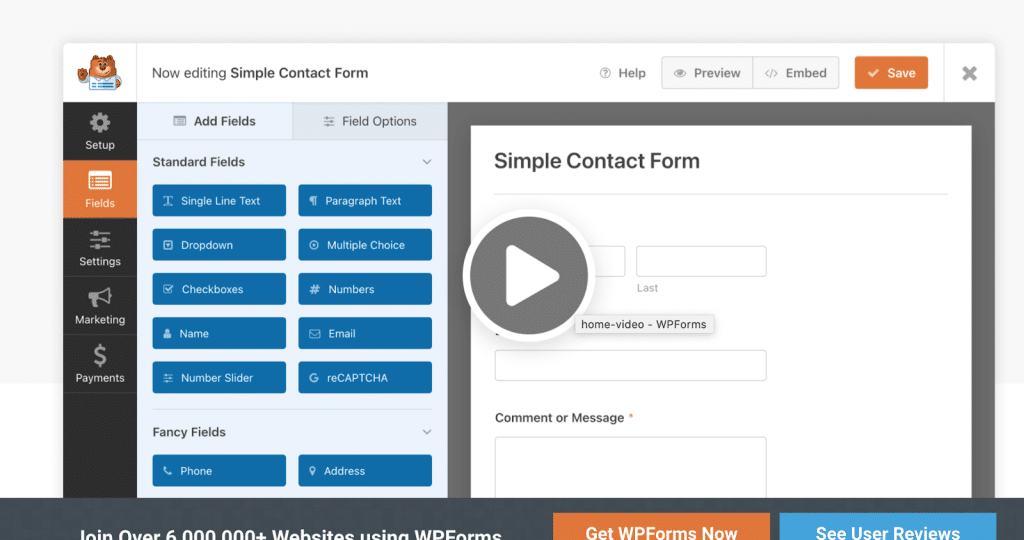
3. แบบฟอร์ม WP
ด้วย WPForms คุณสามารถสร้างแบบฟอร์มการติดต่อทั่วไปและขั้นสูง เช่น แบบฟอร์มการชำระเงิน แบบสำรวจ จดหมายข่าว การลงทะเบียน ฯลฯ แบบฟอร์มนี้อนุญาตให้คุณใช้ตรรกะแบบมีเงื่อนไขและส่งอีเมล (การแจ้งเตือน) แบบกำหนดเองให้กับลูกค้าของคุณ

คุณสมบัติหลักของ WPForms สำหรับนักออกแบบเว็บไซต์:
- เครื่องมือสร้างการลากและวางที่ง่ายดาย – คุณไม่จำเป็นต้องใช้โค้ดในการสร้างแบบฟอร์ม
- การแจ้งเตือนและการเตือนทันที – เพื่อให้ทีมขายสามารถตอบกลับลูกค้าและนำได้อย่างรวดเร็ว
- เทมเพลตฟอร์มที่สร้างไว้ล่วงหน้ากว่า 800+ แบบ – ใช้หนึ่งในเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อประหยัดเวลาแทนการสร้างฟอร์มตั้งแต่เริ่มต้น
- ปรับให้เหมาะสมสำหรับอุปกรณ์พกพาและเป็นมิตรกับ SEO
- ตรรกะเงื่อนไขและความสามารถในการสร้างแบบฟอร์มหลายขั้นตอน
- ตัวเลือกการอัปโหลดไฟล์
- ความสามารถในการจัดการรายการแบบฟอร์มในแดชบอร์ด WordPress
- การผสานรวม API มากมาย เช่น PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets และอื่นๆ
- ราคา: รุ่นฟรี (ค่อนข้างจำกัด) และรุ่นพรีเมียม เริ่มต้นที่ $99/ปี สำหรับหนึ่งโครงการ
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณกำลังมองหาวิธีที่ง่ายในการสร้างฟอร์มขั้นสูง (ไม่จำเป็นต้องเขียนโค้ด)
- คุณต้องการจัดการทุกอย่างจากแดชบอร์ด WordPress
- ทีมการตลาดต้องการปรับแต่งการแจ้งเตือนและอีเมลที่ส่งถึงลูกค้า
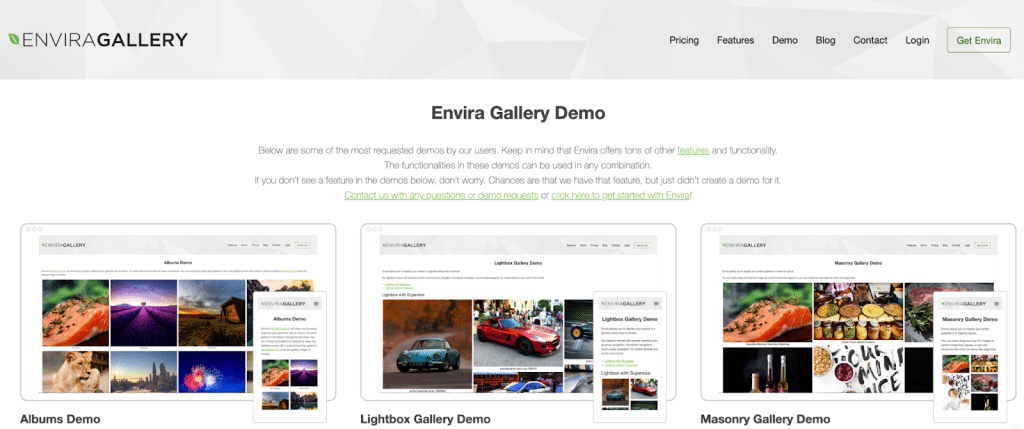
4. เอนวิรา แกลเลอรี่
เมื่อพูดถึงการออกแบบแกลเลอรีที่สวยงาม Envira Gallery เป็นหนึ่งในตัวเลือกอันดับต้น ๆ เนื่องจากมีขั้นตอนการตั้งค่าที่เรียบง่ายและอินเทอร์เฟซที่ใช้งานง่าย ปลั๊กอินมีเลย์เอาต์หลายแบบ เช่น การก่ออิฐ โมเสก ภาพขนาดย่อ ฯลฯ คุณสามารถสร้างแกลเลอรีตั้งแต่เริ่มต้นหรือเลือกจากเทมเพลต (ซึ่งทั้งหมดตอบสนอง)

คุณสมบัติหลักของ Envira Gallery สำหรับนักออกแบบเว็บไซต์:
- บล็อก Gutenberg เฉพาะและตัวสร้างแกลเลอรีรูปภาพแบบลากและวางที่ใช้งานง่าย (ตอบสนอง)
- เลย์เอาต์ที่สวยงามและเทมเพลตขั้นสูงสำหรับการปรับแต่ง (สำหรับภาพถ่ายและวิดีโอ)
- ลายน้ำและรหัสผ่าน
- สไลด์โชว์และภาพเคลื่อนไหว – เพิ่มสไลด์โชว์ที่สวยงามด้วยการเล่นอัตโนมัติหรือการควบคุมด้วยตนเอง
- การแบ่งหน้า – แบ่งแกลเลอรีขนาดใหญ่ของคุณออกเป็นหลายหน้า (ซึ่งจะช่วยเพิ่มความเร็วและ UX)
- การรวม WooCommerce - แสดงและขายรูปภาพทันทีด้วย WooCommerce
- แท็กรูปภาพ – จัดระเบียบรูปภาพ WordPress ของคุณด้วยแท็กเพื่อให้ง่ายต่อการค้นหาและแสดงผลที่สามารถกรองได้ เหมาะสำหรับพอร์ตการลงทุน
- การแสดงผลแบบเต็มหน้าจอและไลท์บ็อกซ์แบบเนทีฟ
- ค่าเริ่มต้นของแกลเลอรี – เร่งกระบวนการออกแบบโดยบันทึกการตั้งค่าเริ่มต้นของคุณ
- CSS Styles – ปรับแต่งพอร์ตโฟลิโอของคุณโดยเพิ่ม CSS ที่กำหนดเอง
- Adobe Lightroom ไปยัง WordPress – สร้างและซิงค์แกลเลอรีรูปภาพจาก Adobe Lightroom โดยอัตโนมัติ
- ราคา: freemium และเริ่มต้นที่ $29 สำหรับแผนพรีเมียม
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณต้องการสร้างแกลเลอรีไดนามิกจากแหล่งต่างๆ ด้วยการตั้งค่าเริ่มต้นของคุณ (เช่น จาก Lightroom)
- คุณต้องเพิ่มแกลเลอรีไดนามิก CSS ของคุณเอง – สร้างแกลเลอรีจากแหล่งต่างๆ ได้อย่างง่ายดาย
5. อัพดราฟต์พลัส
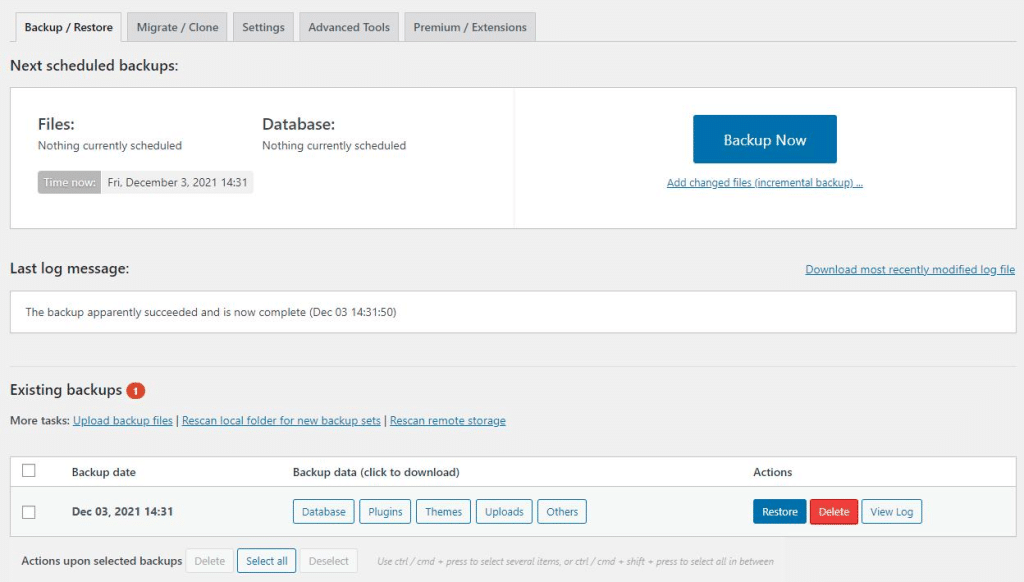
UpdraftPlus เป็นปลั๊กอินสำรองอเนกประสงค์ที่ให้คุณบันทึกและกู้คืนงานของคุณได้อย่างง่ายดาย เมื่อคุณเริ่มแก้ไขไฟล์ของไซต์ WordPress และแก้ไข CSS, PHP หรือ JS การสำรองข้อมูลอย่างสม่ำเสมอเป็นสิ่งสำคัญ
- สำรองข้อมูล โยกย้าย และกู้คืน
- นำเสนอตำแหน่งที่เก็บข้อมูลระยะไกลจำนวนมาก
- ช่วยให้คุณกำหนดเวลาการสำรองข้อมูล
- แสดงสถานะของการสำรองข้อมูลที่กำลังดำเนินอยู่ในแผงผู้ดูแลระบบ WordPress พร้อมกับข้อผิดพลาดหรือคำเตือนใดๆ
- ฐานข้อมูลสามารถถอดรหัสได้ภายในแผงควบคุม WordPress ผ่านการลากและวาง
- การสำรองข้อมูลที่ทำที่อื่นสามารถนำเข้าผ่านการลากและวาง (อัปโหลดขนาดไม่จำกัด) หรือ FTP
- ใช้งานง่าย: ทุกอย่างสามารถทำได้จากแดชบอร์ด
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณต้องคืนค่างานเวอร์ชันเก่าของคุณในกรณีที่ถูกแฮ็กหรือปัญหาอื่น ๆ
- คุณต้องการสำรองข้อมูลมากกว่าหนึ่งตำแหน่งเพื่อเพิ่มการป้องกัน
- คุณมีลูกค้าหลายรายและต้องการจัดการหลายเว็บไซต์ในเวลาเดียวกัน

6. จินตนาการ
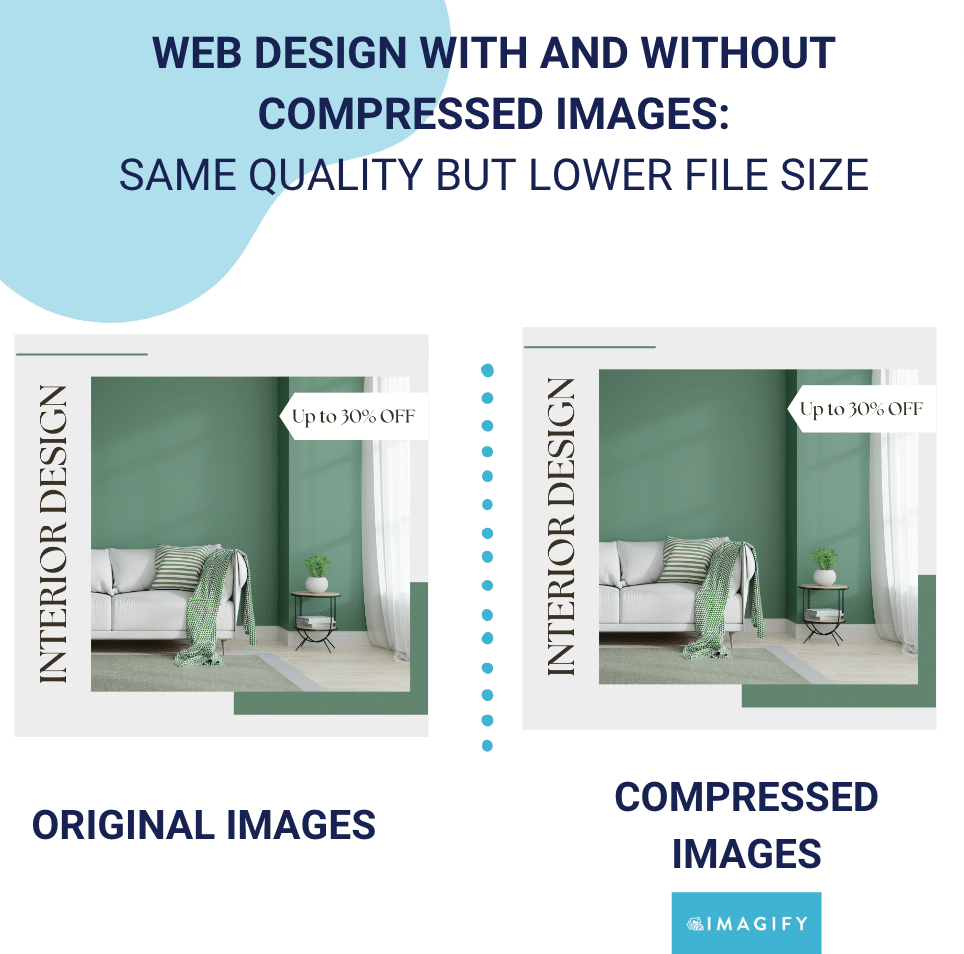
ในฐานะนักออกแบบเว็บไซต์ มีโอกาสที่คุณจะมีภาพมากกว่าหนึ่งภาพที่จะแสดงต่อผู้เยี่ยมชม คุณรู้หรือไม่ว่ารูปภาพอาจทำให้ไซต์ของคุณช้าลงอย่างมากเมื่อปรับให้เหมาะสมไม่ดี นั่นคือเหตุผลที่คุณจะต้องใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify เพื่อให้บริการรูปภาพที่บีบอัดโดยไม่ส่งผลกระทบต่อคุณภาพ

Imagify เป็นปลั๊กอินที่ใช้งานง่ายมากซึ่งทำหน้าที่บีบอัดและเพิ่มประสิทธิภาพ ในส่วนของการบีบอัดนั้นมาพร้อมกับโหมดอัจฉริยะซึ่งค้นหาความสมดุลที่สมบูรณ์แบบระหว่างขนาดไฟล์และคุณภาพที่ลดลง
คุณสมบัติหลักของ Imagify สำหรับนักออกแบบเว็บไซต์:
- รองรับการบีบอัดแบบ Lossy (Smart) และ Lossless
- สำรองข้อมูลและกู้คืนด้วยคลิกเดียว
- การเพิ่มประสิทธิภาพภาพอัตโนมัติ (รวมถึงการเพิ่มประสิทธิภาพจำนวนมาก)
- ทำงานร่วมกับแกลเลอรีและแถบเลื่อนอื่นๆ
- แปลงรูปภาพเป็น WebP
- ราคา: ฟรีสูงสุด 20MB ต่อเดือน $4.99/เดือน สำหรับข้อมูล 500MB มูลค่า และ $9.99/เดือน สำหรับข้อมูลไม่จำกัด
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณต้องการนำเสนอรูปภาพคุณภาพสูงที่ไม่ส่งผลกระทบต่อความเร็วของไซต์ของคุณ
- คุณต้องทำตามคำแนะนำของ Google และแสดงรูปภาพในรูปแบบ Next-gen (WebP)
- คุณต้องการปรับรูปภาพให้เหมาะสมสำหรับ PageSpeed Insight และผ่านการตรวจสอบต่างๆ เช่น เข้ารหัสรูปภาพอย่างมีประสิทธิภาพและแสดงรูปภาพในรูปแบบ Next-gen
- คุณกำลังต้องการมอบประสบการณ์ผู้ใช้ที่ดีขึ้นด้วยการจัดอันดับของเครื่องมือค้นหาที่เป็นที่ชื่นชอบ
7. ดับบลิวพี ร็อคเก็ต
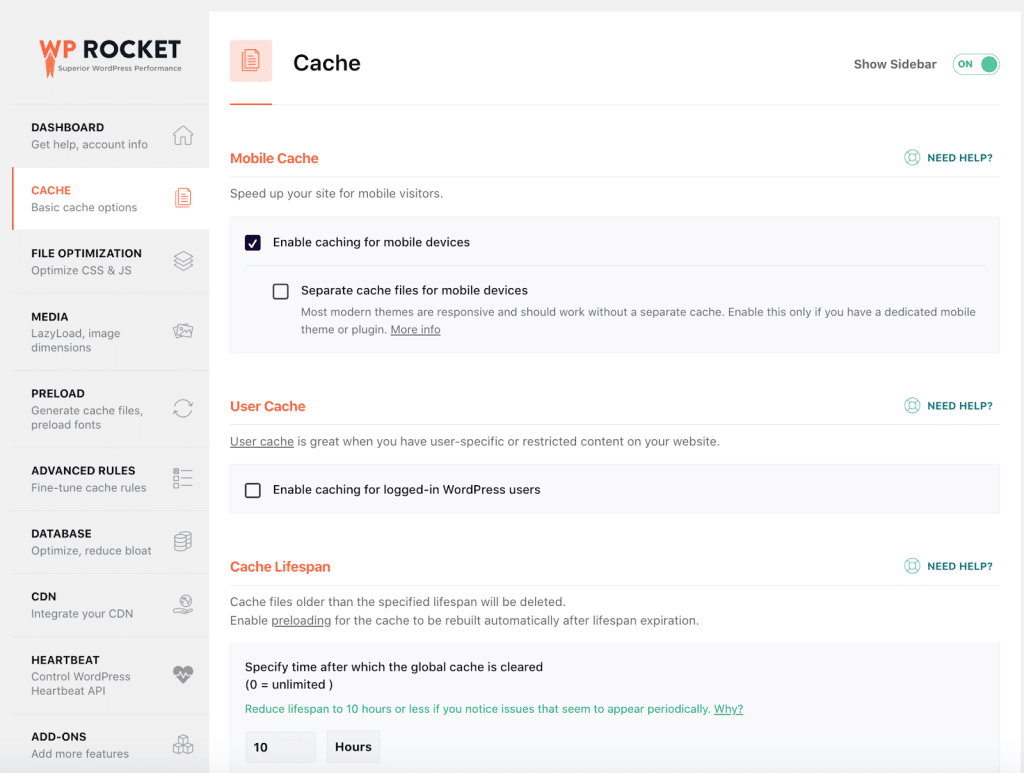
หนึ่งในปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress ที่ปรับปรุงประสิทธิภาพเว็บไซต์ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ยังเป็นหนึ่งในส่วนขยายที่ทรงพลังที่สุดในการเพิ่มประสิทธิภาพโค้ด เพิ่มเวลาในการโหลด ปรับปรุงคะแนนประสิทธิภาพ PageSpeed และเพิ่มประสิทธิภาพ Core Web Vitals ของคุณ

คุณสมบัติหลักของ WP Rocket สำหรับนักออกแบบเว็บไซต์:
- การแคชและการบีบอัด GZIP เมื่อเปิดใช้งานปลั๊กอิน (คุณไม่ต้องทำอะไรเลย!)
- การเพิ่มประสิทธิภาพ CSS เช่น การลดขนาดและการลบ CSS ที่ไม่ได้ใช้
- การเพิ่มประสิทธิภาพ JS เช่นการเลื่อนและการหน่วงเวลา JS
- โหลดแบบขี้เกียจเพื่อจัดลำดับความสำคัญของภาพครึ่งหน้าบน
- ล้างฐานข้อมูลขั้นสูงรวมถึงความคิดเห็น
- ราคา: เริ่มต้นที่ $59/เดือน สำหรับหนึ่งเว็บไซต์
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณกำลังมองหาปลั๊กอินประสิทธิภาพแบบ all-in-one ที่สามารถเพิ่มความเร็วของคุณได้อย่างง่ายดาย
- คุณต้องการอยู่ในที่ปลอดภัยและหลีกเลี่ยงการแก้ไขรหัสของคุณด้วยตนเอง
- คุณต้องการหลีกเลี่ยงการถูกลงโทษจากเครื่องมือค้นหา
- คุณต้องการทำคะแนนประสิทธิภาพที่ดีใน PageSpeed Insights และปรับปรุง Core Web Vitals ของคุณ
8. อันดับคณิตศาสตร์ SEO
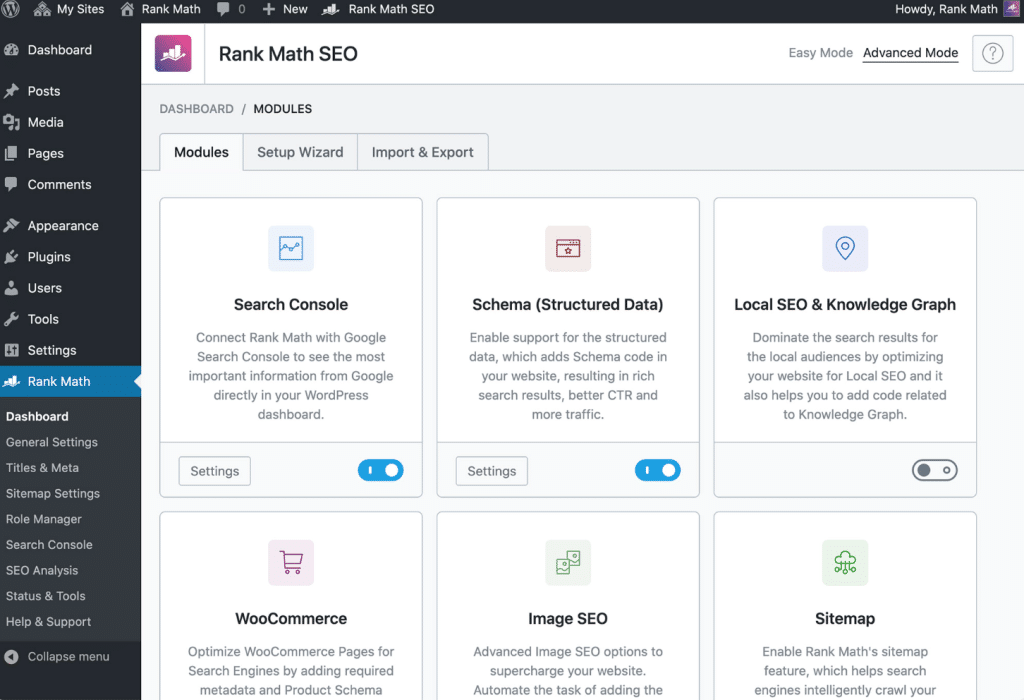
RankMath SEO นำเสนอคุณสมบัติมากมายที่จำเป็นสำหรับนักออกแบบเว็บไซต์ที่ต้องการอันดับสูงใน Google ปลั๊กอินช่วยให้คุณทำงานเกี่ยวกับความเร็ว ลิงก์ Schema Markup และการวิเคราะห์ AI ที่สมบูรณ์สำหรับ SEO เมื่อทำการติดตั้ง Rank Math จะตรวจสอบการตั้งค่าไซต์ของคุณและแนะนำการตั้งค่าที่เหมาะสมที่สุดเพื่อประสิทธิภาพที่ดีที่สุด

คุณสมบัติหลักของ RankMath สำหรับนักออกแบบเว็บไซต์:
- ตัวอย่างข้อมูลขั้นสูง (คุณสามารถแสดงให้ทีมการตลาดเห็นว่าโพสต์จะมีลักษณะอย่างไรใน SERPs หรือเมื่อแชร์บนโซเชียลมีเดีย)
- คำแนะนำที่สร้างโดย AI ซึ่งจะบอกคุณว่าจะเขียนอะไร
- การผสานรวมกับ Google Search Console อย่างเต็มรูปแบบ – คุณสามารถดูคำหลักที่คุณกำลังจัดอันดับ สถานะของแผนผังไซต์ของคุณ และองค์ประกอบอื่นๆ เช่น ปัญหาการจัดทำดัชนี
- ดัชนีสถานะดัชนีของ Google ช่วยให้คุณติดตามสถานะดัชนีปัจจุบันของหน้าเว็บของคุณ
- ติดตามคำหลักของคุณและตำแหน่งในเครื่องมือค้นหา
- มาร์กอัปสคีมาขั้นสูง (ผลิตภัณฑ์ บทความ สูตรอาหาร ฯลฯ) เพื่อให้คุณกำหนดวิธีการปรากฏใน SERP ได้
- ราคา: freemium เริ่มต้นที่ 59 ดอลลาร์ในปีแรกสำหรับเวอร์ชันโปร (การเข้าถึง AI)
ปลั๊กอินการออกแบบนี้สมบูรณ์แบบหาก:
- คุณต้องตรวจสอบไซต์ WordPress ของคุณเพื่อรับการวินิจฉัย SEO แบบเต็ม (โดยไม่ต้องเป็นผู้เชี่ยวชาญ SEO)
- คุณต้องการทำงานร่วมกับทีมเนื้อหาและแจ้งให้พวกเขาทราบตำแหน่งในเครื่องมือค้นหาอย่างง่ายดาย
- คุณต้องปรับปรุง CTR โดยทำให้เนื้อหาของคุณโดดเด่นใน SERP (มาร์กอัปสคีมา)
- คุณต้องการทราบว่าเว็บไซต์ของคุณทำงานอย่างไรเมื่อเทียบกับคู่แข่ง
| โบนัส: อ่านบทความของ WP Rocket หากคุณต้องการรวมปลั๊กอิน SEO เพิ่มเติมสำหรับ WordPress ในกล่องเครื่องมือของคุณ |
SEO ประสิทธิภาพ และการออกแบบที่ตอบสนองเป็นสามเสาหลักที่ต้องให้ความสนใจอย่างต่อเนื่อง หากคุณต้องการมอบประสบการณ์การใช้งานที่ดีที่สุดให้กับผู้เยี่ยมชมของคุณ เรารู้ด้วยว่ารูปภาพมีส่วนสำคัญในการออกแบบเว็บและความเร็วของเพจ ด้วยเหตุนี้ เราจึงแสดงให้คุณเห็นในบทช่วยสอนด้านล่างถึงวิธีการปรับแต่งรูปภาพของคุณสำหรับเว็บไม่ให้ส่งผลกระทบต่อประสิทธิภาพการทำงาน
เพิ่มประสิทธิภาพการออกแบบ WordPress ของคุณด้วย Imagify
- ติดตั้งปลั๊กอิน Imagify ฟรีจากที่เก็บ WordPress
- สร้างคีย์ API ของคุณและเพิ่มลงใน WordPress
- ไปที่ การตั้งค่า > Imagify > การตั้งค่าทั่วไป
- ตรวจสอบตัวเลือกที่คุณต้องการ (Smart Compression จะถูกนำไปใช้โดยค่าเริ่มต้น และจะปรับสมดุลประสิทธิภาพและคุณภาพโดยอัตโนมัติ ไม่จำเป็นต้องทำอะไรเลย!) คุณยังสามารถตัดสินใจสร้างรูปแบบ WebP ได้ในคลิกเดียว
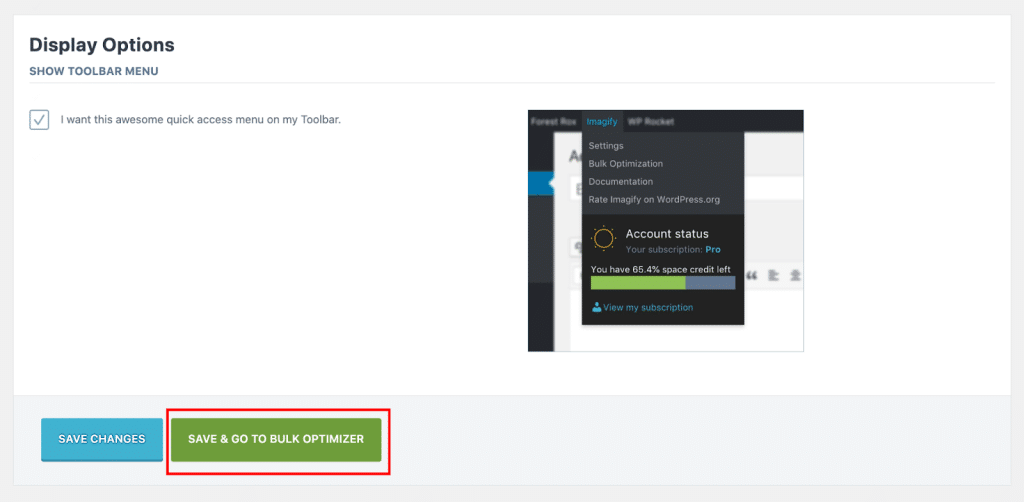
5. เลื่อนลงไปที่ด้านล่างของหน้า แล้วกดปุ่ม บันทึก & ไปที่ปุ่มเพิ่มประสิทธิภาพจำนวนมาก :

6. ได้เวลาใช้เวทมนตร์ของ Imagify แล้ว:
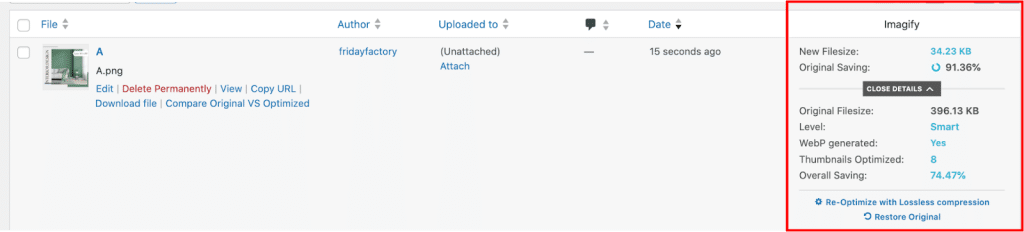
7. ผลลัพธ์: ไฟล์รูปภาพของฉันเพิ่มจาก 400KB เป็น 30KB ด้วย Imagify! มีการสร้างเวอร์ชัน WebP ด้วย

8. การรักษาคุณภาพ: ดังที่คุณเห็นด้านล่าง แม้ว่าหลังจากการบีบอัดและการแปลง WebP ลูกค้าของคุณจะยังคงพอใจกับผลลัพธ์ที่มีคุณภาพ:

โดยสรุป นั่นคือปริมาณข้อมูลที่เราบันทึกไว้หลังจากใช้ Imagify:
| ไม่มีภาพ | การใช้ Imagify | |
| ขนาดไฟล์ | 396 กิโลไบต์ | 34 กิโลไบต์ (-91%) |
| ขนาดหน้า (GTmetrix) | 998 กิโลไบต์ | 439 กิโลไบต์ |
| ด้วยปลั๊กอินเช่น Imagify แม้ว่าคุณจะใช้รูปภาพเป็นร้อยๆ รูปในไซต์ของคุณ คุณก็ไม่ต้องกังวลเกี่ยวกับผลกระทบต่อประสิทธิภาพ |
วิธีตรวจสอบว่ารูปภาพของคุณต้องการการปรับแต่งหรือไม่
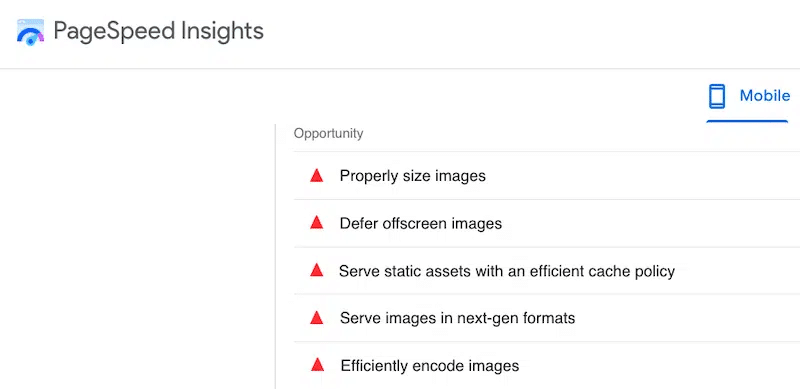
ในฐานะนักออกแบบเว็บไซต์ คุณอาจยินดีที่จะรู้ว่าเว็บไซต์ของคุณอยู่ตรงไหนในแง่ของการปรับรูปภาพให้เหมาะสม ในกรณีนั้น คุณสามารถใช้เครื่องมือที่ขับเคลื่อนโดย Lighthouse (PageSpeed Insights หรือ GTmetrix) เพื่อตรวจสอบไซต์ของคุณได้

หากคำเตือนเกี่ยวกับรูปภาพปรากฏขึ้น แสดงว่าคุณมีที่ว่างสำหรับการปรับปรุง และถึงเวลาที่จะใช้ปลั๊กอินบีบอัดรูปภาพ เช่น Imagify สำหรับบางส่วน (แสดงรูปภาพในรูปแบบ Next-Gen และเข้ารหัสรูปภาพอย่างมีประสิทธิภาพ) โบนัส: หากคุณต้องการจัดการกับสิ่งอื่น ๆ ที่ระบุไว้ข้างต้น WP Rocket เป็นเครื่องมือที่เหมาะสม

ห่อ
ด้วยรายการปลั๊กอินของเรา คุณสามารถประหยัดเวลาในการเขียนโค้ดและมุ่งเน้นความพยายามของคุณไปที่การออกแบบ
เครื่องมือสร้างเพจอย่าง Elementor สามารถช่วยให้คุณออกแบบเพจที่สวยงามได้ในเวลาไม่นาน และปลั๊กอินการออกแบบภาพอย่าง YellowPencil ช่วยให้คุณใส่ CSS ของคุณเองได้อย่างง่ายดาย UpdraftPlus จะบันทึกการคืนค่างานของคุณหากจำเป็น และปลั๊กอินอย่าง RankMath สามารถช่วยให้คุณจัดอันดับได้ดีขึ้น
หากคุณต้องการแสดงภาพในแบบที่สร้างความประทับใจให้กับผู้เข้าชม Envira Gallery จะเป็นพันธมิตรที่ดีที่สุดของคุณ
สุดท้าย WP Rocket และ Imagify เป็นวิธีที่ง่ายที่สุดในการปรับปรุงคะแนน PageSpeed Insights ของคุณ หากรูปภาพของคุณใช้พื้นที่มากและคุณกำลังมองหาวิธีที่มีประสิทธิภาพในการปรับแต่งรูปภาพของคุณ ลองใช้ Imagify ดูสิ! มีแม้กระทั่งการทดลองใช้ฟรีก่อนที่คุณจะเริ่มใช้งานบนเว็บไซต์ของคุณ
