Harika Cadılar Bayramı Açılış Sayfası Fikirleriyle Cadılar Bayramı Web Sayfası Nasıl Tasarlanır
Yayınlanan: 2023-09-04Cadılar Bayramı, her yaştan insanın doğaüstü şeyleri kucakladığı yıllık bir festivaldir. Ürkütücü kıyafetler giymeyi ve evlerini hayalet temalarla dekore etmeyi seviyorlar. Bu yoğun popülerlik ve talep nedeniyle Cadılar Bayramı, işletmelerin çeşitli ürünleri satması için ideal bir fırsat haline geldi.
Çoğu e-ticaret ve çevrimiçi işletme, tanıtım kampanyalarını daha etkili bir şekilde yürütmek için bu günde ayrı Cadılar Bayramı web sayfaları oluşturur. Bu makale, hem sıfırdan hem de hazır şablonlar kullanarak harika Cadılar Bayramı web sitesi fikirleri içeren bir Cadılar Bayramı web sayfasını nasıl tasarlayacağınız konusunda size rehberlik edecektir.
Bundan önce Cadılar Bayramının ne olduğundan ve ticari açıdan neden önem kazandığından kısaca bahsedeceğiz. Başlamak!
Cadılar Bayramı Ne?
Cadılar Bayramı her yıl 31 Ekim'de, Azizler Günü'nden önceki akşam kutlanır. Gün, tarihsel olarak Kelt ve Hıristiyan geleneklerine dayansa da, artık diğer kültürlerde ve topluluklarda da kutlanıyor. Zamanla kabulünün artacağı kuşkusuz söylenebilir.
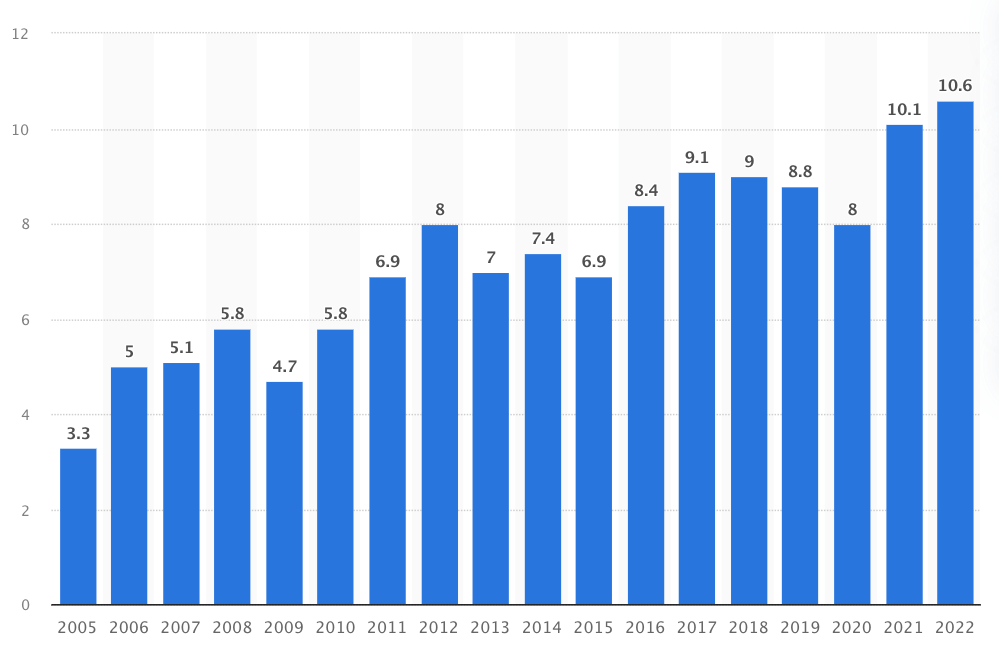
Bu festivalde en çok satılan ürünler arasında maskeler, şapkalar, peruklar, makyaj malzemeleri, şekerler, balkabakları, aşerme setleri, parti malzemeleri, mumlar, ev dekorasyonu, ürkütücü temalı kitaplar, atıştırmalıklar, içecekler ve daha fazlası yer alıyor. Forbes'a göre tüketiciler 2021'de Cadılar Bayramı'nda ürünlere yaklaşık 10,1 milyar dolar harcadı .
Ve bu rakam 2022'de 10,6 milyar dolar eşiğini aştı. Şimdi son birkaç yılda insanların Cadılar Bayramı'nı kutlamak için ne kadar para harcadığına bir bakalım.

Cadılar Bayramı Web Sayfası Tasarımını Renklendiren Unsurlar Nelerdir?
Bir Cadılar Bayramı temasının asla tamamlanmayacağı bazı unsurlar vardır. Cadılar Bayramı için özel bir sayfa tasarlamak istiyorsanız, öğelerin de bu sayfada bulunması zorunludur. Şimdi Cadılar Bayramı web sayfası tasarımını renklendiren unsurlara bir göz atalım.
A. Korkunç Bir Arka Plan
Korkunç bir arka plan, herhangi bir Cadılar Bayramı web sayfası tasarımının ana teması olmalıdır. Unutulmaz bir atmosfer yaratan karanlık, ürkütücü bir arka plan renk şeması kullanın.
B. Perili Simgeler
Yarasalar, örümcekler, kafatasları, süpürgeler, cadılar ve örümcek ağları gibi simgeler, web sayfası tasarımı boyunca Cadılar Bayramı temasının görsel anlatımını geliştirebilir.
C. Creey Fontları
Üstbilgi, altbilgi, banner ve dahili metin için alışılmadık ve gizemli yazı tiplerinin kullanılması, web sayfasındaki ürkütücü dokunuşu tematik bir hisle güçlendirebilir.
D. Hayalet Çizimler
Perili bir ev, banian ağaçlarına asılı ölü insanların kafatasları, kamp ateşi, şimşekli balkabakları vb. hayalet illüstrasyonlar sunmanıza yardımcı olabilir.
e. Animasyonlu Öğeler
Yüzen hayaletler, hareket eden cadılar, dans eden korkuluklar ve yanıp sönen ışıklar gibi ince animasyonlar, sitenize ekstra korkutucu Cadılar Bayramı lezzetleri katabilir.
F. Geri sayım saati
Müşterilere Cadılar Bayramı kampanyasının bitmesine ne kadar zaman kaldığını bildirecek. Bu, satın alma işlemlerini hızlı bir şekilde tamamlama konusunda aralarındaki aciliyeti tetikleyebilir.
Cadılar Bayramı Web Sayfası Nasıl Tasarlanır: Adım Adım
Günümüzde web sayfası oluşturmak artık zor değil. Tek bir satır kodlama olmadan web sayfaları oluşturmak için çevrimiçi olarak birçok araç bulacaksınız. Ancak Elementor ve HappyAddons ile diğer araçlarla kolayca mümkün olmayan son derece karmaşık web sayfaları oluşturabilirsiniz.
Bu yüzden aşağıdaki bağlantıdan bunları sitenize kurun ve etkinleştirin. Bundan sonra Cadılar Bayramı web sayfasının nasıl tasarlanacağına ilişkin eğitim adımlarına geçebilirsiniz.
- Elementor
- Mutlu Eklentiler
- HappyAddons Pro
Not: HappyAddons aslında Elementor eklentisinin bir eklentisidir.
Adım 01: Cadılar Bayramı Web Sayfanız için Bir Tel Çerçeve Oluşturun
Tel çerçeve, sayfanın tasarlandıktan sonra nasıl görüneceğine dair bir plan veya görsel temsildir. Tel çerçeveleme, üstbilgiler, altbilgiler, gezinme menüleri, resimler, metin içeriği, düğmeler, iletişim formları ve diğer bileşenler gibi öğelerin yerleşimini tanımlar.
Buna göre siz (geliştirici) web sayfasındaki içeriği düzenleyebilir ve daha detaylı tasarım ve geliştirme aşamalarına geçebilirsiniz. Wireframe'iniz olmadığı sürece sayfayı tamamen hayal gücünüzle tasarlarsınız ve sonuçta müşterilerinizin hoşuna gitmeyebilir.

Bu durumda, müşteriniz memnun kalana kadar tasarımı düzeltmek için daha fazla zaman ve para harcamanız gerekir. Bu nedenle tel çerçeveleme çok önemlidir. Dribble ve Colorlib, tel çerçeveleme için sayısız Cadılar Bayramı web sitesi fikri alacağınız iki harika platformdur.
Tel çerçeveniz tamamlandıktan sonra müşterinize onaylatın. Ardından son tasarım sürecine geçin. Aşağıdaki video Cadılar Bayramı sayfamızın tel çerçevesini göstermektedir. Cadılar Bayramı web sayfamızı tasarlamak için bunu takip edeceğiz. Bir web sitesi tel çerçevesinin nasıl oluşturulacağına bir göz atın.
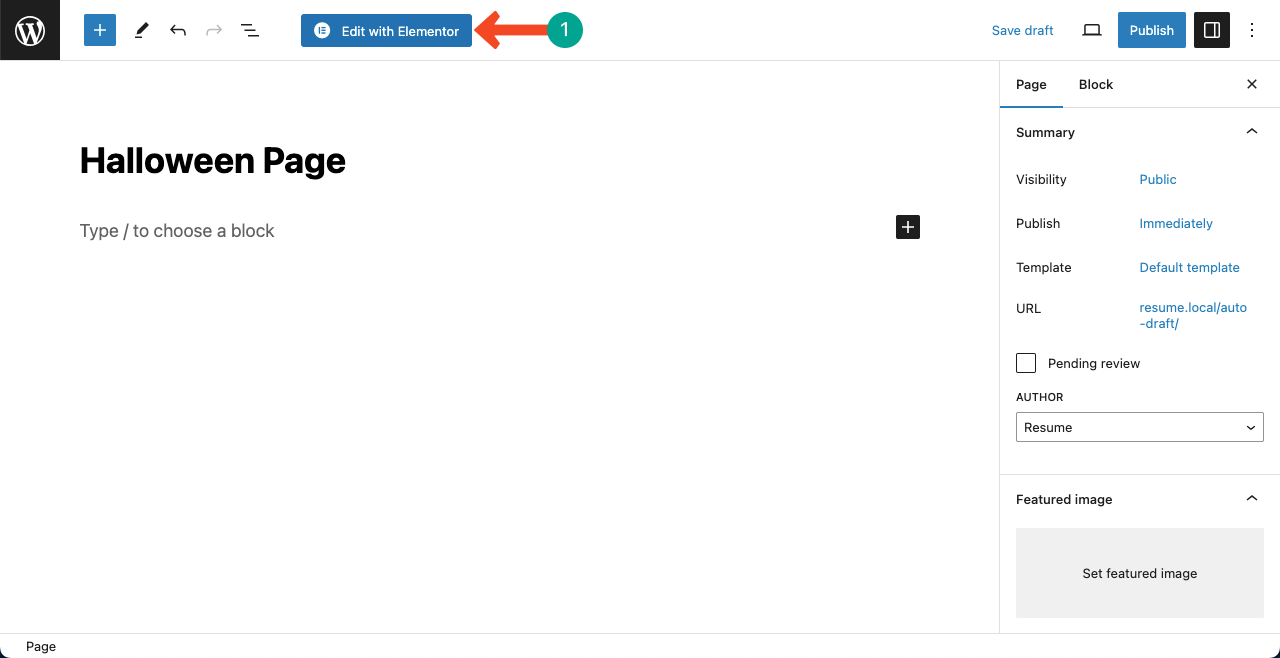
Adım 02: Elementor ile bir Sayfa açın
WordPress sitenizde yeni bir sayfa açın ve ona bir ad verin. Ardından, Elementor ile Düzenle düğmesine basarak sayfayı Elementor ile açın.

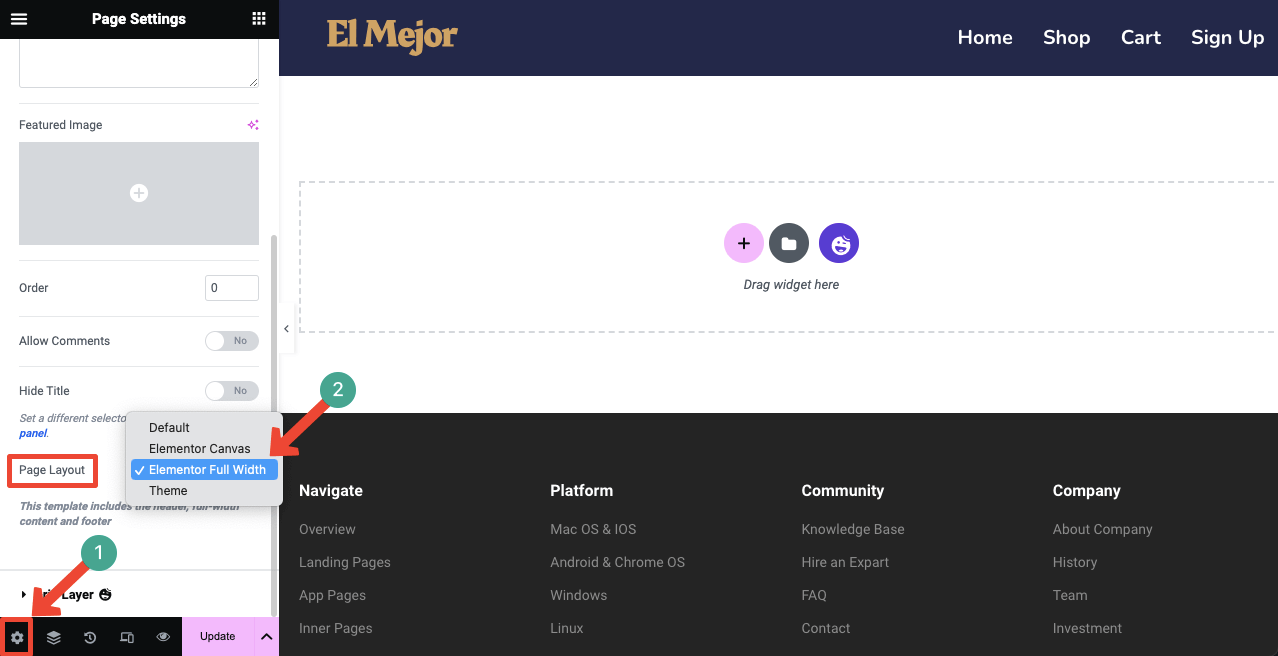
Sol alt köşedeki ayarlar simgesine tıklayın. Bu, sol kenar çubuğunda yeni seçenekler açacaktır. Sayfa Düzeni seçeneğinin yanındaki açılır listeyi bulun ve açın. Elementor Tam Genişlik'i seçin. Bu, Elementor tuvalindeki tüm gereksiz metinleri silecektir.
Bu yeni Cadılar Bayramı sayfasını kurulu/çalışan bir web sitesinde oluşturuyorsanız, üstbilgi ve altbilginin tuvalde göründüğünü göreceksiniz. Onlar için endişelenmene gerek yok. Buraya eklediğiniz içerik yalnızca Cadılar Bayramı sayfası için saklanacaktır.
Üstelik üstbilgi ve altbilginin mevcut olması, Cadılar Bayramı sayfasını tasarlarken doğru renk şemasını seçmenize yardımcı olacaktır.

Adım 03: Bir Şablon Kullanın veya Sayfayı Sıfırdan Tasarlayın
HappyAddons size hazır Cadılar Bayramı şablonlarından oluşan iyi bir koleksiyon sunar. Açılış sayfasını bu şablonlarla tasarlayabilir veya her şeye sıfırdan başlayabilirsiniz.
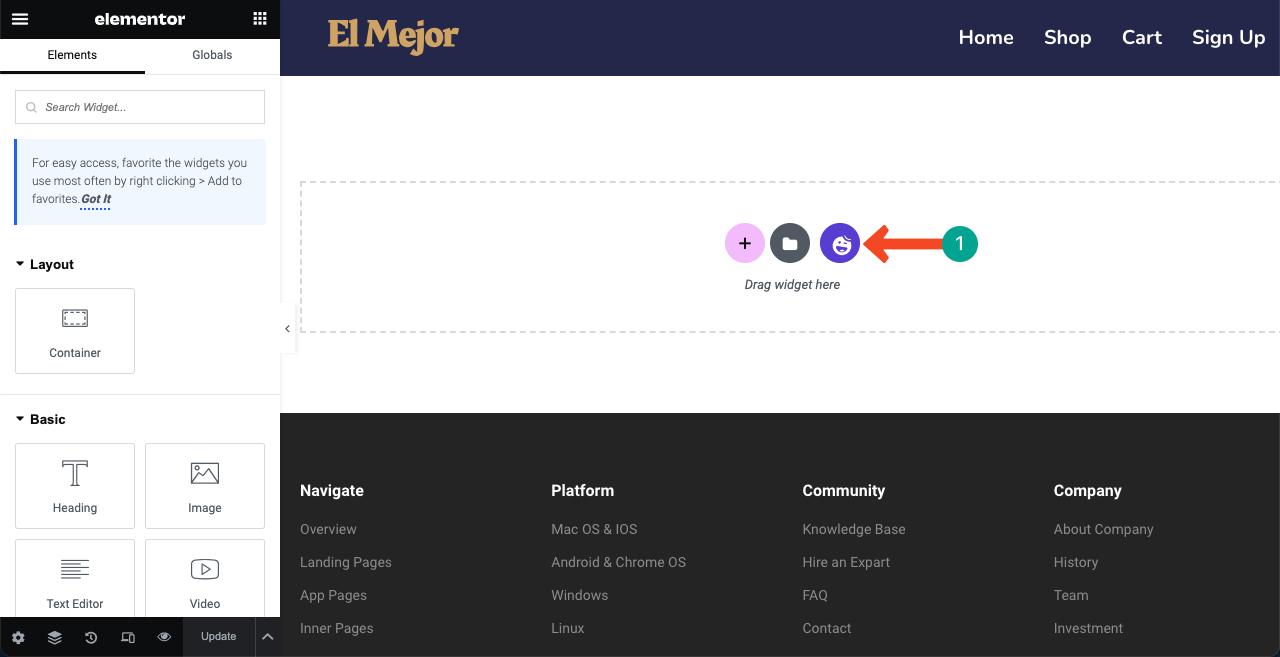
Hazır şablonları keşfetmek için HappyAddons Kütüphanesini açmanız gerekiyor. Elementor tuvalinizde Mutlu simgesine tıklayın. Bu kütüphaneyi açacaktır.

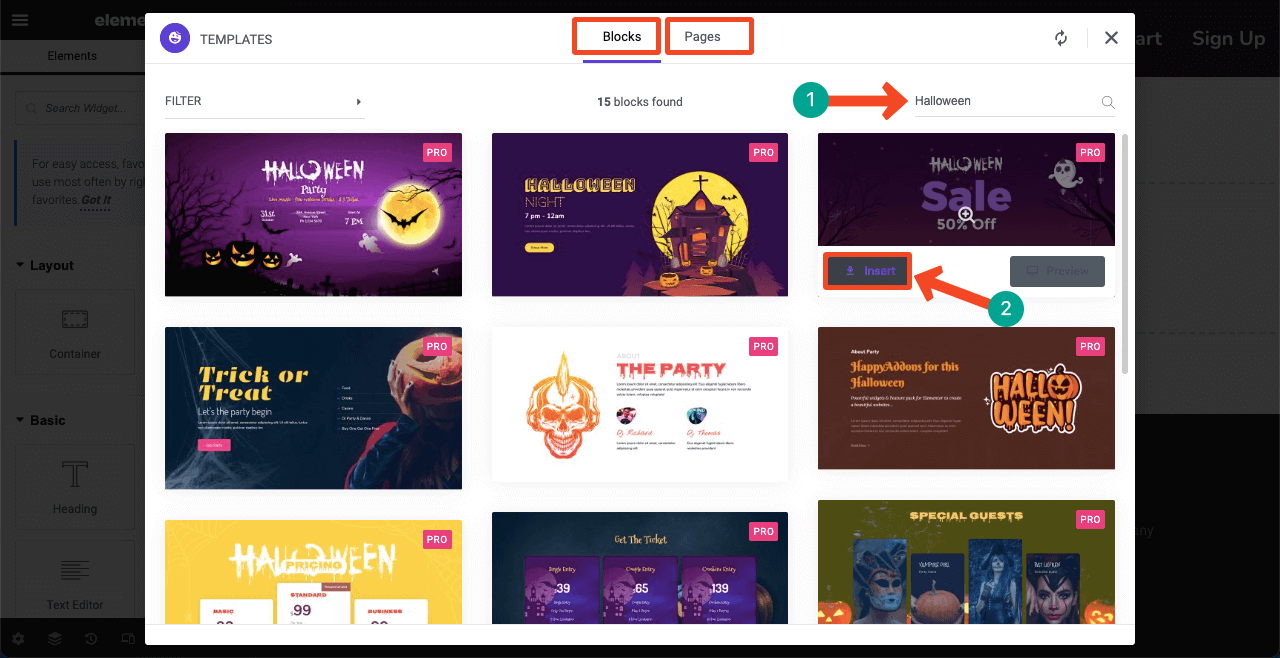
Burada hem blok hem de sayfa şablonlarını bulacaksınız. İlk önce Bloklar veya Sayfalar sekmesine girin. Arama kutusuna Cadılar Bayramı yazın. İlgili şablonlar ekranda görünecektir. Buradan uygun şablonu/şablonları tuvalinize EKLEYEBİLİR ve daha sonra özelleştirebilirsiniz.

*** Not: Size Cadılar Bayramı açılış sayfasını sıfırdan nasıl tasarlayacağınızı göstereceğiz. Çünkü bu size Elementor ve HappyAddons'ın çeşitli özelliklerine ve widget'larına aşina olma fırsatı verecektir.
Adım 04: Geri Sayım Sayacı ile Hoş Geldiniz Kahramanı Bölümünü Oluşturun
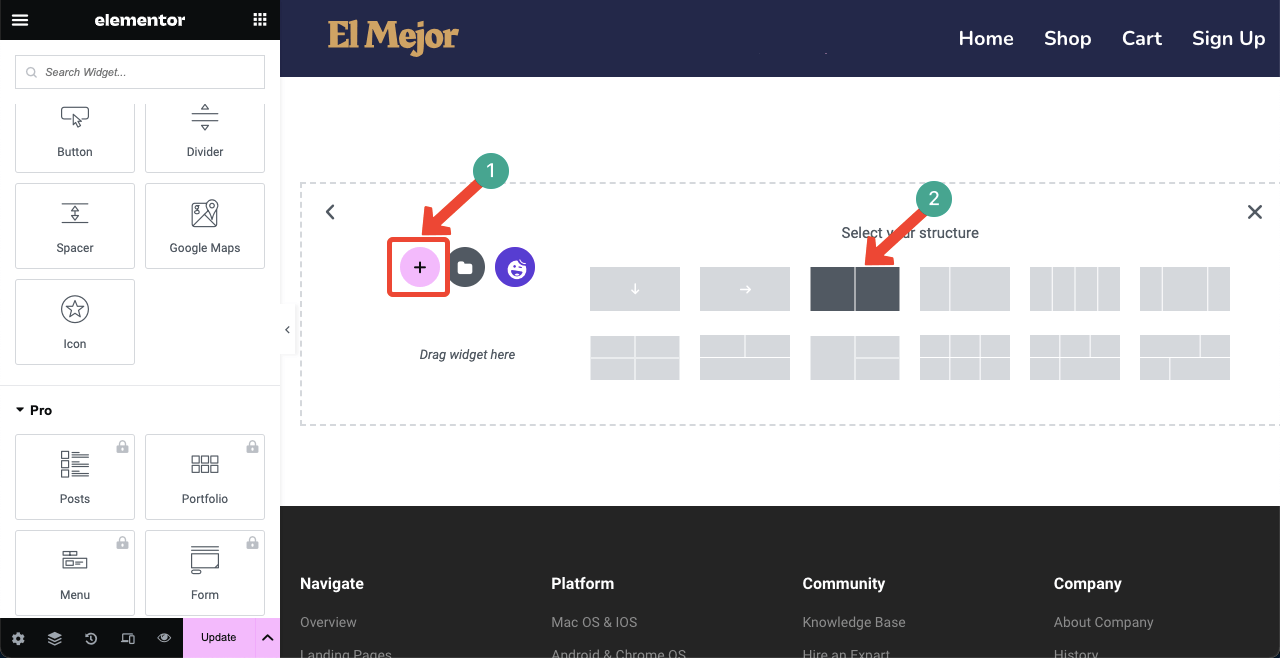
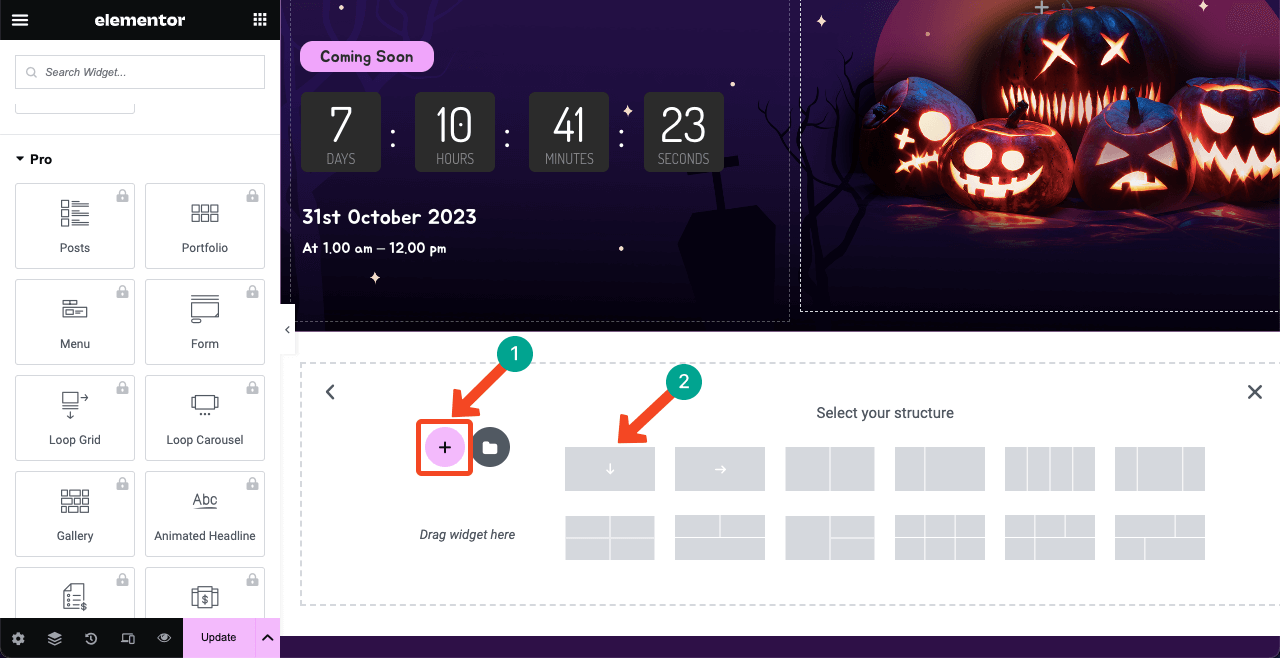
Açılış sayfanızda yeni bir bölüm oluşturduğunuzda bir sütun yapısı seçmeniz gerekir. Artı (+) simgesine basın. Orada çeşitli sütun yapılarının mevcut olduğunu göreceksiniz. İhtiyacınız olanı seçin. Karşılama bölümünü oluştururken çift sütunlu yapıyı kullanıyoruz.

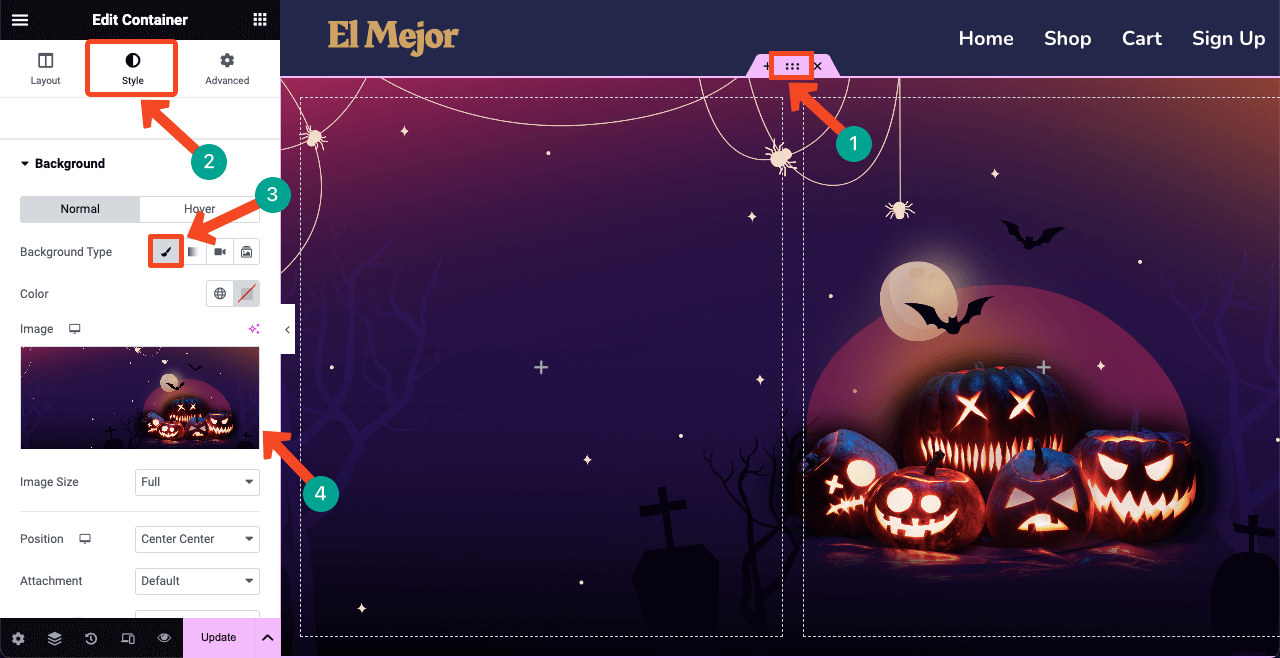
Karşılama bölümüne ürkütücü bir arka plan resmi eklemelisiniz, böylece ziyaretçiler sayfaya girdikten hemen sonra Cadılar Bayramı hissini hemen hissedebilirler. Bölümün tamamını seçmek için altı noktalı simgeye basın. Daha sonra Stil sekmesine gidin.
Arka Plan Türü'nün yanındaki Klasik Fırça simgesine basın. Bölüme bir arka plan resmi ekleme seçeneğini göreceksiniz. Yerel sürücünüzden bir resim yükleyin.
Not: Elementor'u kullanarak bu tür bir görüntü oluşturamazsınız. Ancak Dribble, Freepik ve Canva platformlarında bunu çok beğeneceksiniz.

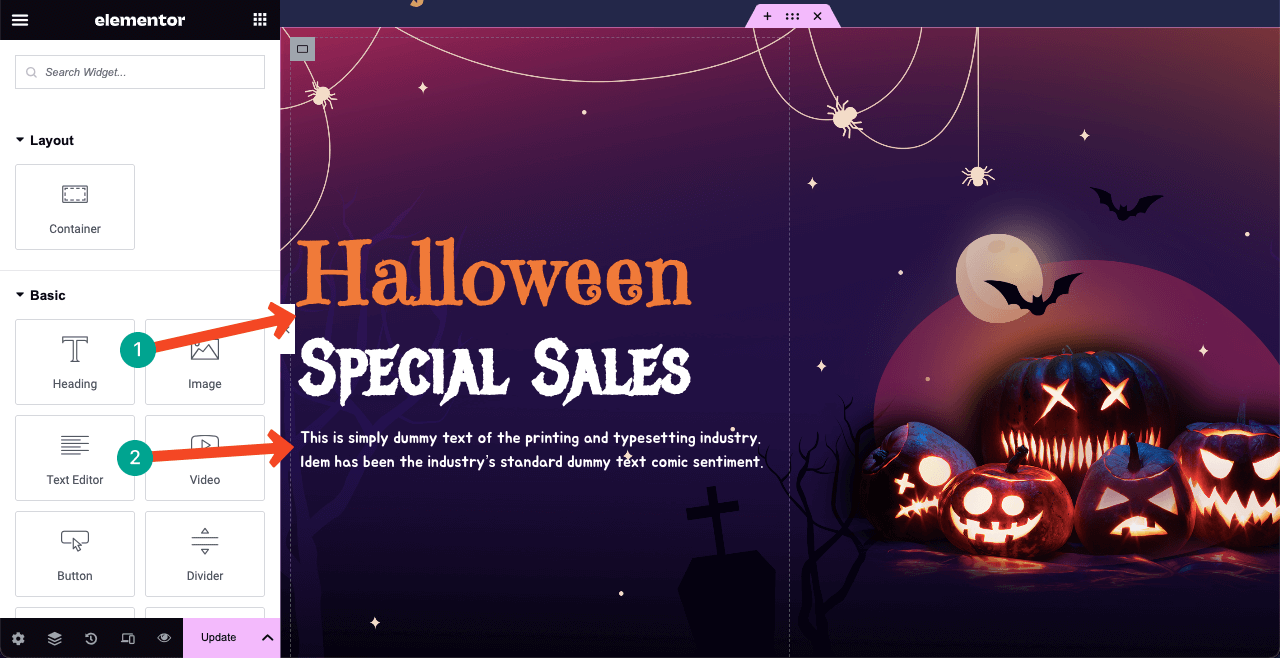
# Başlık Kopyası ve Metin Ekle
Her kahraman bölümünde akılda kalıcı, süslü bir kopya bulunur. Cadılar Bayramı sayfaları için ise tüyler ürpertici-korkutucu yazı tipleri kullanmalısınız. En popüler korkutucu Google yazı tiplerinden bazıları Jua, Creepster, Jolly Lodger, Emily's Candy, Mystery Quest ve Metal Menia'dır.
Kopyamızı ve metnimizi kahraman bölümüne eklemek için Başlık ve Metin Düzenleyici widget'larını kullandık. Ve kullanılan yazı tipleri: Emilys Candy , Metal Menia ve Jua .

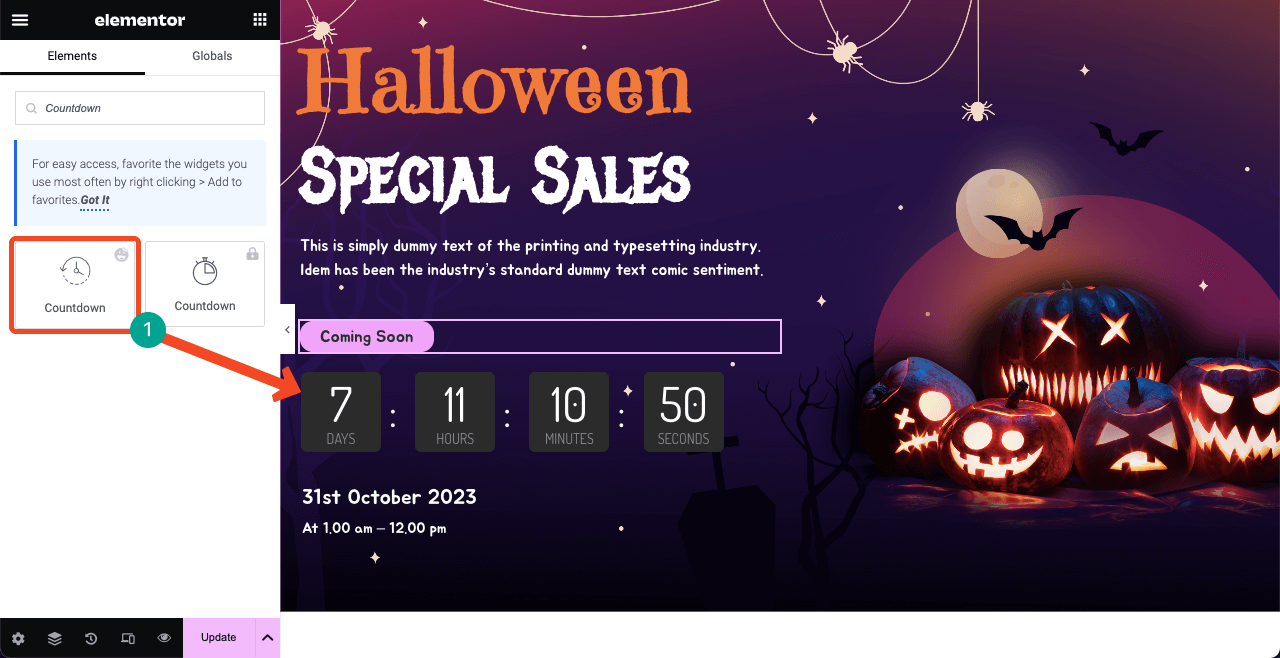
Geri sayım sayacı müşterilerin zihninde aciliyet ve farkındalık duygusu yaratabilir. Bu nedenle geri sayım sayacı eklemek için Geri Sayım widget'ını kullandık. Bunun yanı sıra, satış kampanyasının başlangıç ve bitiş zamanlarını açıklamak için Metin Düzenleyici widget'ını kullanarak biraz daha içerik ekledik.

Adım 05: Çok Satan Cadılar Bayramı Ürünlerini Öne Çıkarın
Çeşitli istatistiklerden, ziyaretçilerin %50'sinden fazlasının bir sayfa hakkındaki kararını maksimum 3-4 saniye içinde verdiğini görüyoruz. Bu süre içerisinde sayfada istedikleri içeriği bulamazlarsa başka bir yere geçerler.

Bu nedenle Cadılar Bayramı sayfası üzerinden herhangi bir ürün veya hizmet satmak istiyorsanız bunu ikinci bölümde sergilemeniz gerekir. Sonraki bölümü oluşturmak için alan eklemek üzere yeni bir sütun yapısı seçin.

Bu Cadılar Bayramı sayfasını bir e-ticaret sitesi için yaptığımız için en çok satan ürünleri ikinci bölümde indirim yüzdeleriyle göstereceğiz. Ürünleri istediğiniz gibi sunmak için sol kenar çubuğundan uygun bir widget seçmeniz gerekir.
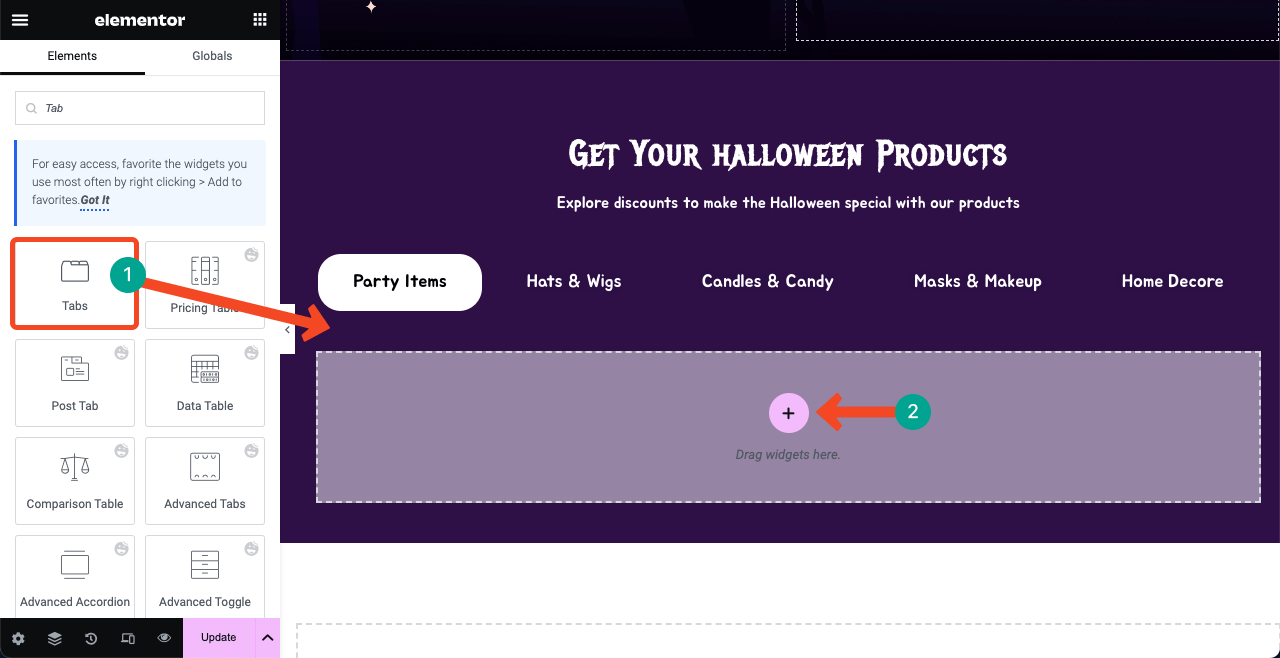
Sekmeler widget'ını kullanıyoruz. Bu, ayrı ürün kategorileri eklemek için değiştirilebilir sekmeler oluşturmanıza olanak tanıyan ücretsiz bir Elementor widget'ıdır. Bundan önce Başlık ve Metin Düzenleyici widget'larını kullanarak bir başlık ve küçük bir açıklama ekledik.
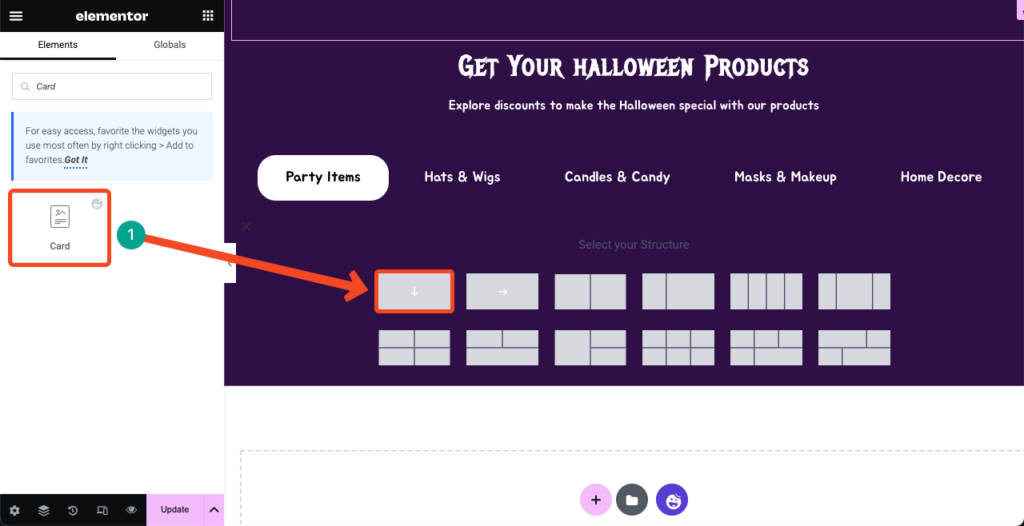
Sekme widget'ının içindeki Artı (+) simgesine basın.

Kart widget'ını bulun. Sütun alanına sürükleyip bırakın.

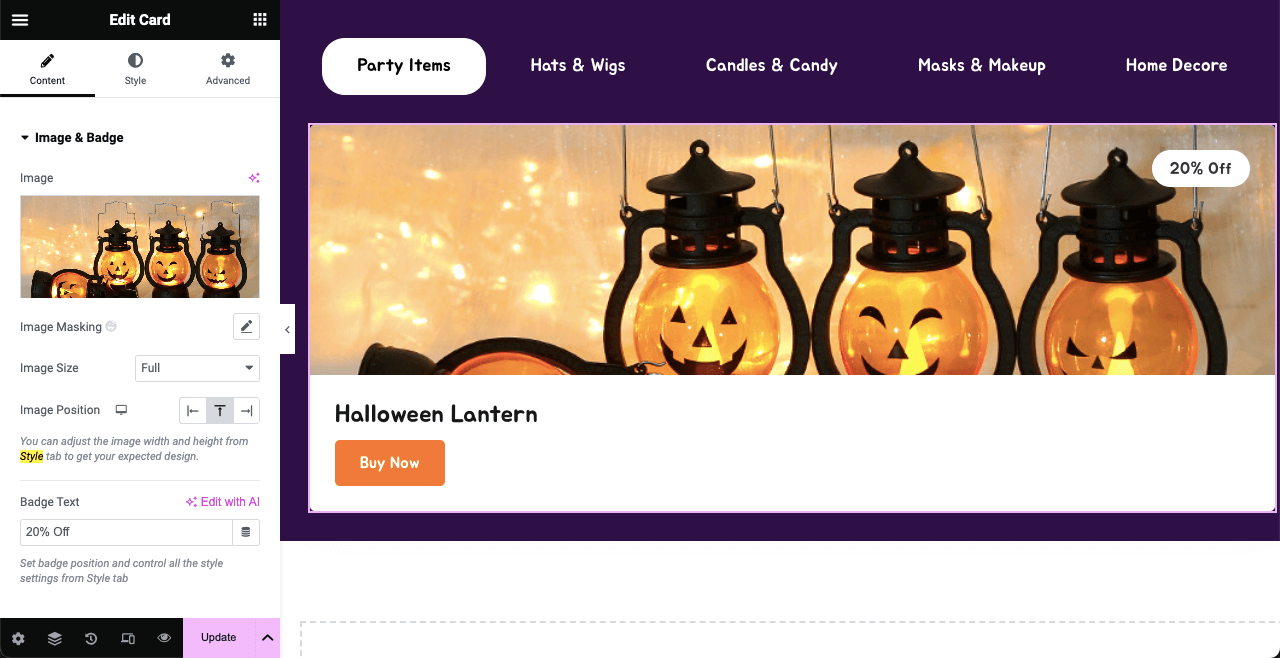
Ürün resmini, indirim yüzdesini, ürün adını ve satın alma düğmesini ekleme seçeneklerine sahip olacaksınız. Kartın görünümünü Stil sekmesinden özelleştirebilirsiniz.

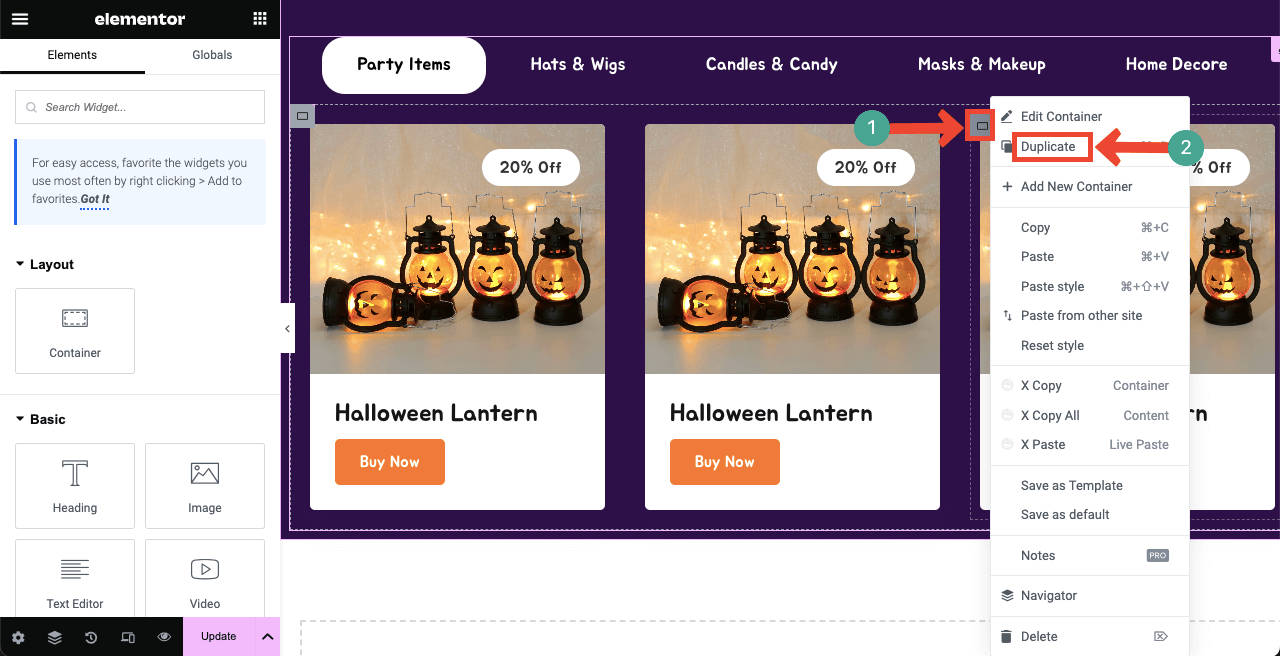
İlk kart tasarımınızın düzeninden memnun kaldığınızda, onu kopyalayabilirsiniz, böylece yeni görseller eklemek için widget'ı sürükleyip bırakmanıza gerek kalmaz. Ayrıca, kart widget'ının kopyalanması, ürün öğelerinizin mükemmel sunumu için alanı orantılı olarak dağıtabilir.
İmlecinizi Kapsayıcıyı Düzenle simgesinin üzerine getirin ve sağ tıklayın. Çoğalt seçeneğine bastığınız yerden bir liste açılacaktır. Böylece kart düzenini istediğiniz kadar çoğaltabilirsiniz.

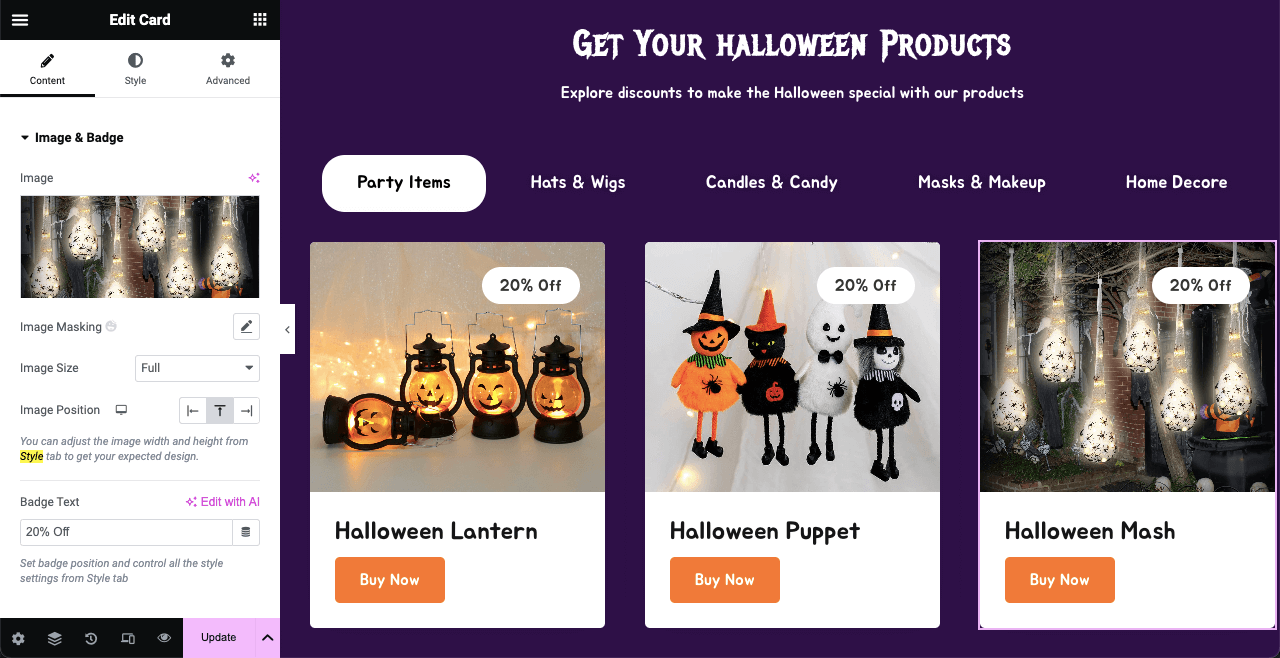
Ardından diğer kart alanlarına ilişkin fotoğrafları ve bilgileri güncelleyin. Ürün görsellerini diğer sekmelere de aynı yöntemi izleyerek tek tek eklemeye devam edin.

Adım 06: Ürkütücü Bir Fiyatlandırma Tablosu Oluşturun
Yalnızca e-Ticaret ürünleri satıyorsanız Cadılar Bayramı sayfasında ayrı bir fiyat tablosuna ihtiyacınız olmayacaktır. Bu nedenle bu sayfadan kaçınabilirsiniz. Ancak ek hizmetler ve yazılımlar satan birçok e-Ticaret kuruluşu var. Fiyat tablosu oluşturmak onlar için bir zorunluluktur.
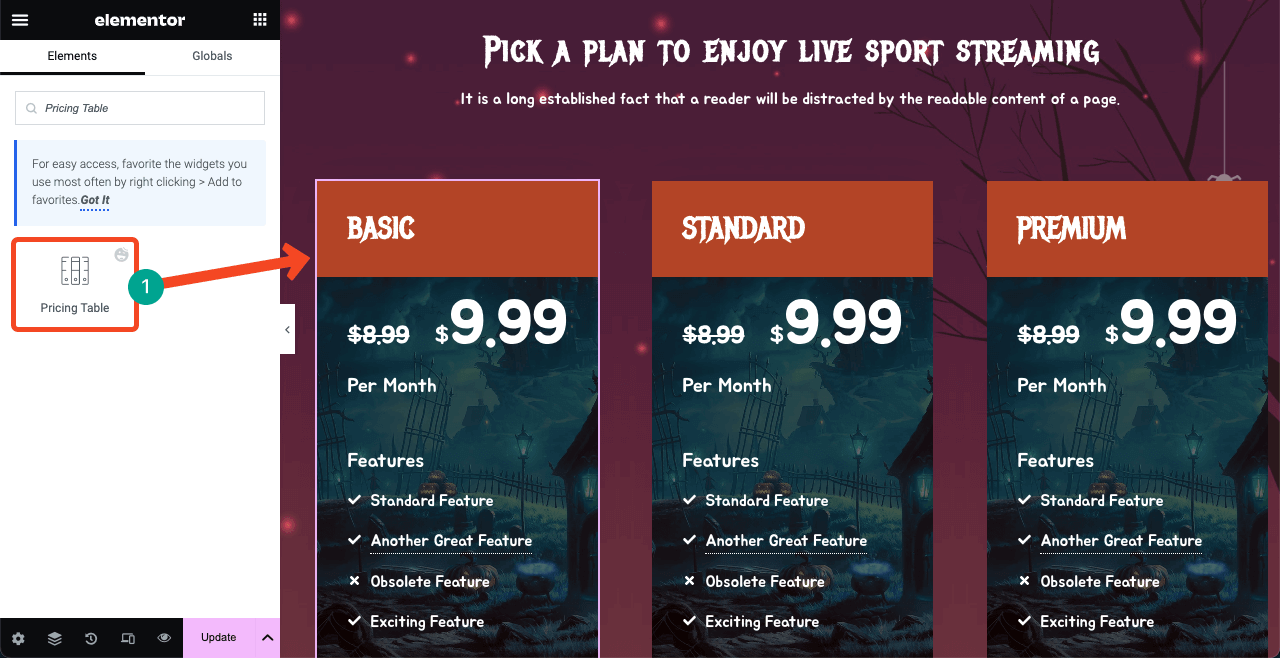
Bir spor canlı yayın hizmeti sattığınızı varsayalım. Ve bu hizmet için müşterilerden aylık olarak ücret alırsınız. Şimdi bunun için bir demo fiyatlandırma tablosu oluşturacağız. HappyAddons, bunu çok fazla sorun yaşamadan hızlı bir şekilde yapabileceğiniz bir Fiyatlandırma Tablosu widget'ına sahiptir.
Bundan önce Başlık ve Metin Düzenleyici widget'larını kullanarak bir başlık metni ve kısa bir açıklama ekledik.

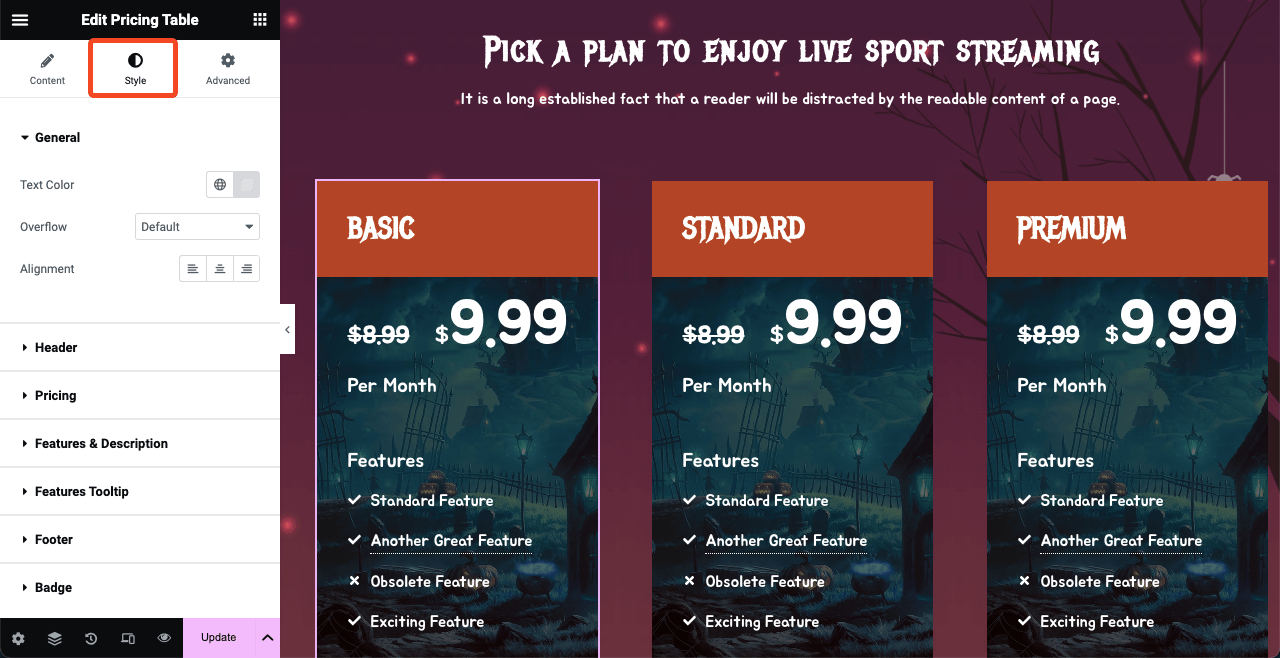
Tabloyu Stil ve Gelişmiş sekmelerinden özelleştirdik. Stil sekmesi yazı tiplerinin rengini, boyutunu, ailesini ve hizalamasını özelleştirmenize olanak sağlar.

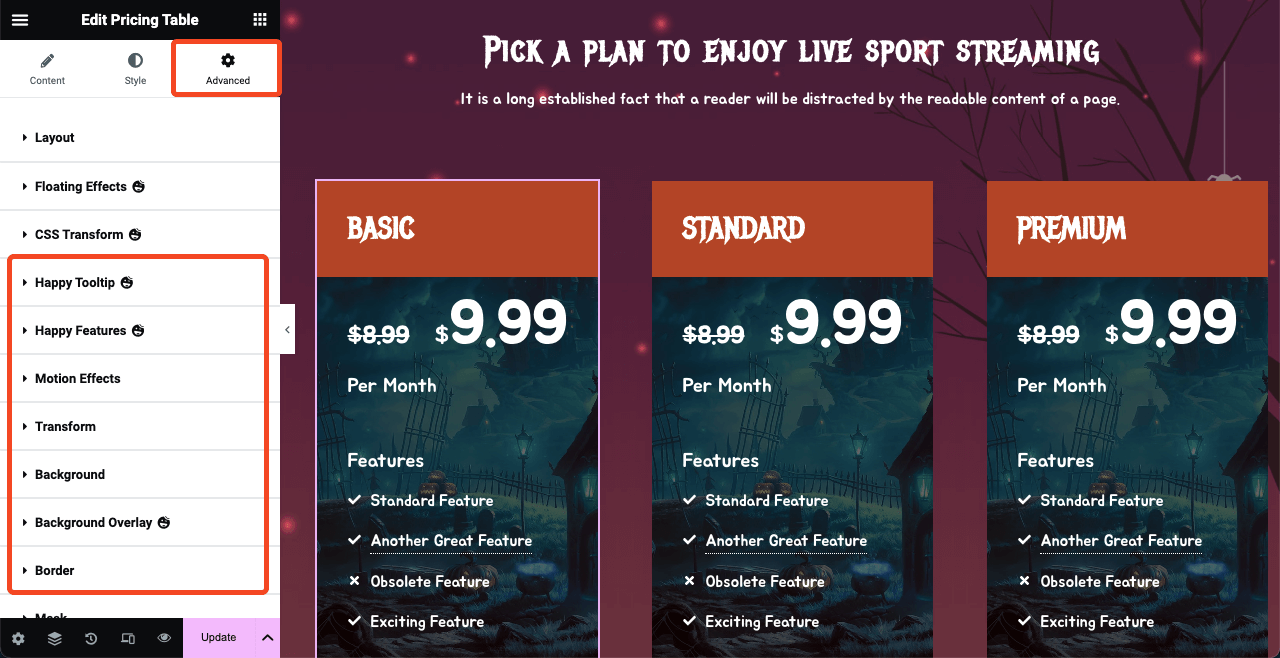
Daha fazla özelleştirme seçeneği için Gelişmiş sekmesine gidin. Mutlu Araç İpucu, Mutlu Özellikler, Hareket Efektleri, Dönüştürme, Arka Plan, Arka Plan Yerleşimi ve Kenarlık gibi seçenekleri keşfedin. Arka Plan seçeneğinden fiyatlandırma tablosunun arka planını değiştirdik.

Adım 07: Çevrimiçi Yarışmalar ve Etkinlikler için Davet Bölümü Oluşturun
Çevrimiçi yarışmalar ve partiler, web ziyaretçilerini etkileşime geçirmenin ve müşterilere dönüştürmenin harika bir yolu haline geldi. Cadılar Bayramı çevrimiçi yarışmalarının en popüler türlerinden bazıları fotoğraf, video, altyazı, kopya, bilgi yarışması, tasarım, hediye, sanat, yemek tarifi ve yönlendirme yarışmalarıdır.
Ancak canlı etkinliğe çok fazla kullanıcı katılırsa akış ve teknik sorunlar ortaya çıkabilir. İlgilenen katılımcıların e-posta adreslerini bir form kullanarak toplamak ve etkinlikten hemen önce onlara davetiye göndermek için bir form oluşturmanız daha iyidir.

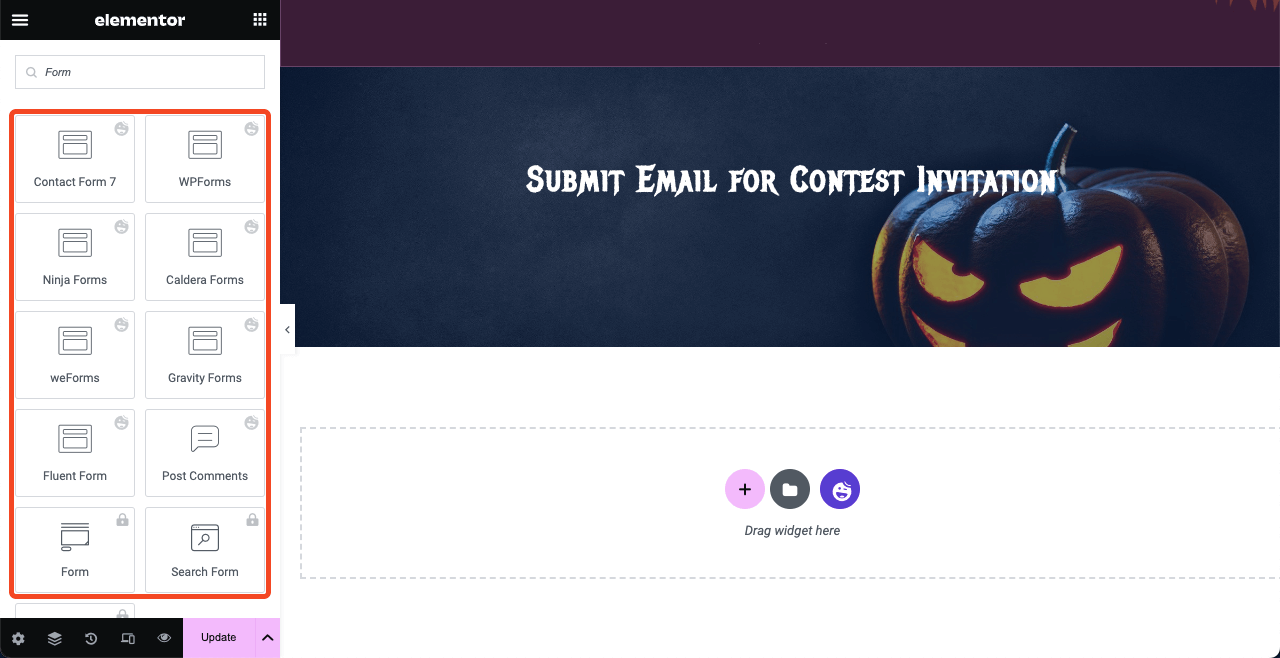
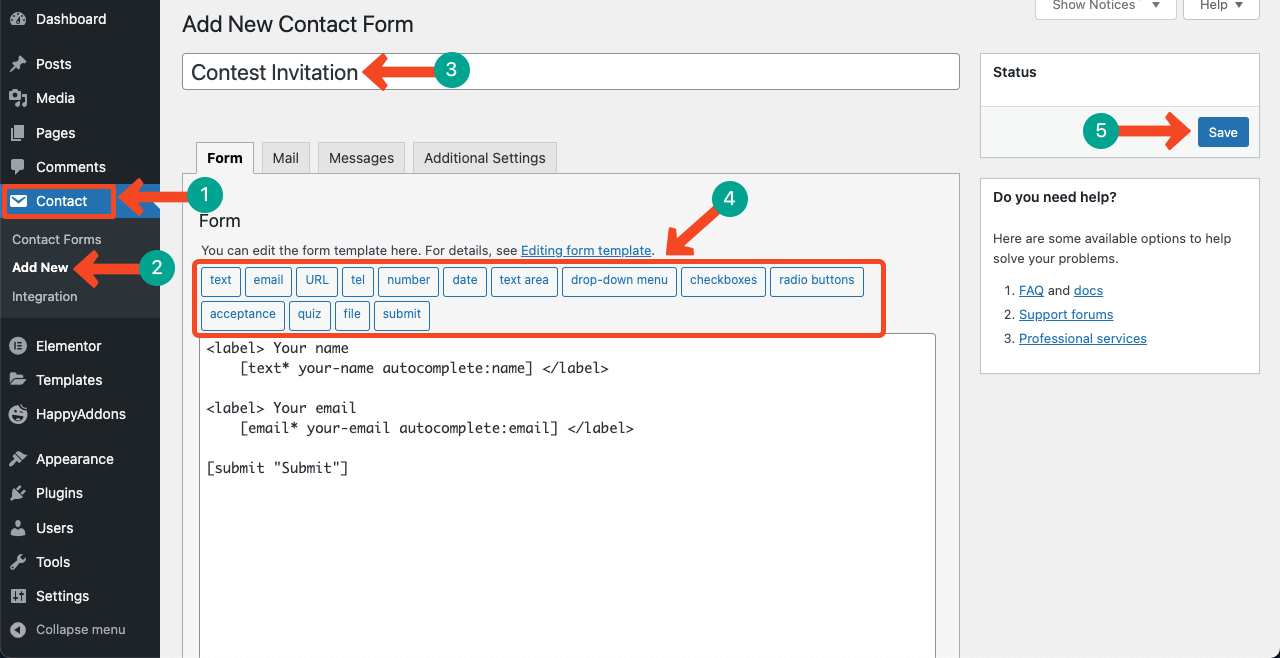
HappyAddons'ın tüm popüler WordPress iletişim formu eklentileriyle entegrasyonu vardır. İstediğiniz form widget'ını tuval üzerine sürükleyip bırakın. Bundan önce arka ucunuzda bir form oluşturun. Formumuzu oluşturmak için Contact Form 7 eklentisini kullandık.

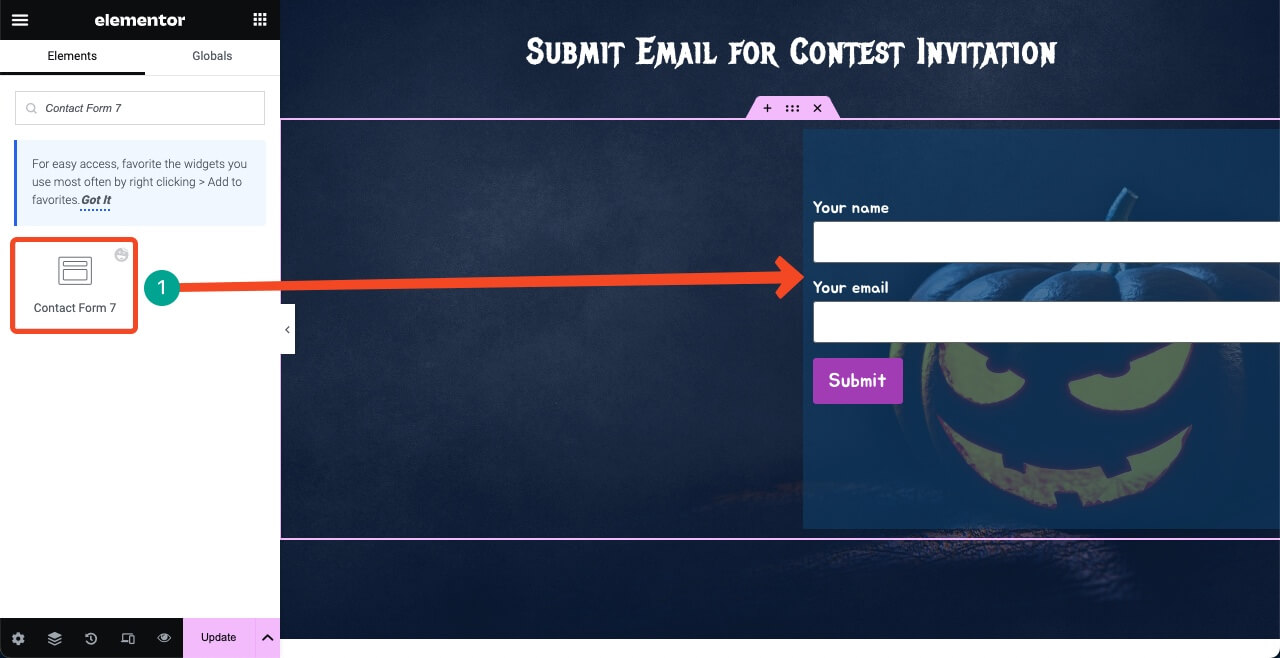
Elementor tuvaline geri dönün. İletişim Formu 7 widget'ını bulun. İstediğiniz bölüme sürükleyip bırakın. Formu seçin ve özelleştirin. Biraz daha içerik eklemek için sol tarafı boş tuttuk.

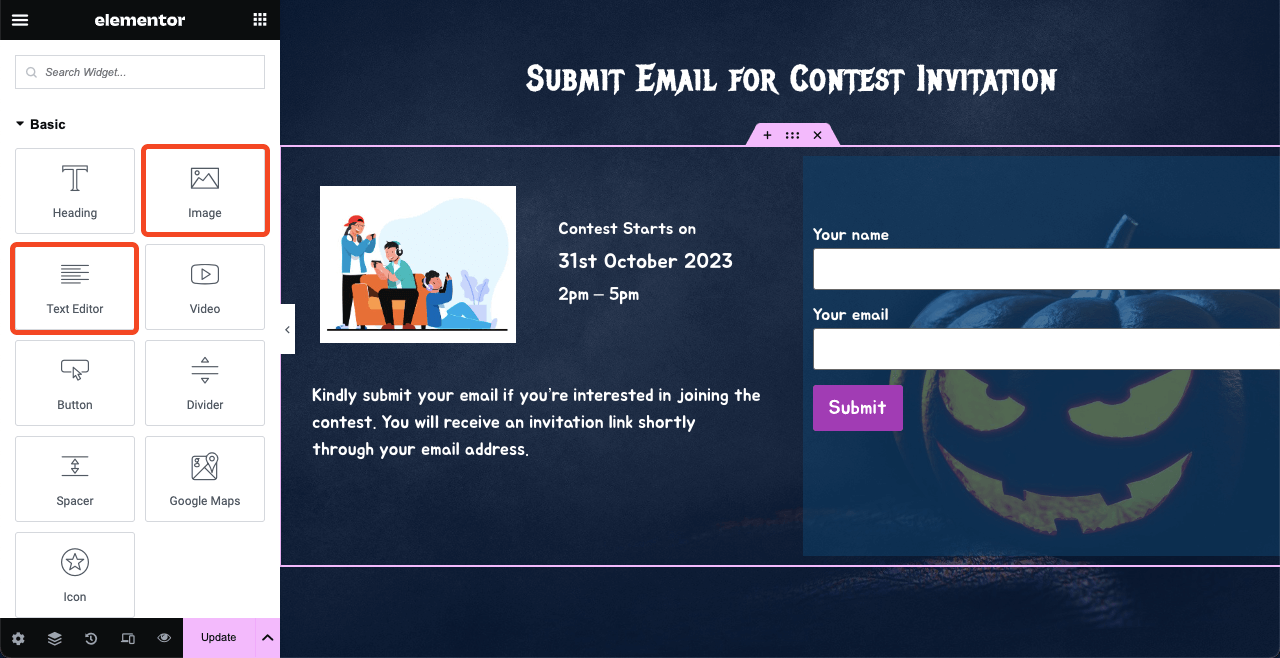
Metin(ler) ve resim ekleyerek sol taraftaki boş alanı büyük harfle yazabilirsiniz. Widget'ları kullanın: Resim ve Metin Düzenleyici . Bölümün güzel görünmesini sağlayacak yazı tipi boyutlarını akıllıca seçin.

Tasarımdan memnun kaldığınızda Yayınla düğmesine basarak Cadılar Bayramı web sayfasını yayına alın.
Cadılar Bayramı Web Sayfası Nasıl Tasarlanır Hakkında SSS
Artık Cadılar Bayramı web sayfanız hazır. Peki bunu nasıl tanıtabilir ve dönüşüm sağlayabiliriz? Şimdi bu bölümde konuyla ilgili en sık sorulan bazı soruları yanıtlayacağız.
Cadılar Bayramı'nda çevrimiçi satışları nasıl artırabilirim?
1. Temalı pazarlamaya odaklanın
2. Sınırlı süreli indirimler sunun
3. İlgili ürün paketleri oluşturun
4. Cadılar Bayramı web sayfasını yenileyin
5. Tekliflerinizi sosyal medyada paylaşınCadılar Bayramı satış kampanyasını yaşamak için mükemmel zaman nedir?
Cadılar Bayramı indirim kampanyasını 31 Ekim'den önce değil, 31 Ekim'de yaşamalısınız. Ancak Ekim ayının başındaki Cadılar Bayramı web sayfasını kampanya tarihini belirten bir geri sayım sayacıyla yaşayabilirsiniz. Bu, müşteri katılımı ve farkındalığın yayılması açısından iyi olacaktır.
Cadılar Bayramı kampanyalarında hedef müşteriler kimler olmalıdır?
Parti planlayıcıları, ev dekoratörleri, çocuklar, eğlenceyi seven insanlar, hediye severler, çevrimiçi ürün ve hizmet kullanıcıları vb.
İnsanların Cadılar Bayramı web sitesi tasarımında yaptığı yaygın hatalar nelerdir?
1. Zayıf okunabilirlik
2. Aşırı animasyonlar
3. Tutarsız tasarım
4. Açık bir harekete geçirici mesajın olmaması
5. Marka kimliğiyle uyumsuzlukCadılar Bayramı web sayfası tasarımı için en iyi Google yazı tipleri nelerdir?
1. Sürüngen
2. Jua
3. Neşeli Kiracı
4. Emily'nin Şekeri
5. Gizem Arayışı
6. Metal Menia.
Son Özet
Cadılar Bayramı, Amerika Birleşik Devletleri, Kanada ve Birleşik Krallık başta olmak üzere 35'ten fazla ülkede kutlanan küresel bir festivaldir. Nüfus açısından ise binlerce milyon insan günü büyük bir sevinç ve coşkuyla kutluyor.
Hedef kitlenizi doğru bir şekilde seçer, çarpıcı bir açılış sayfası oluşturur ve satış kampanyasını yürütürseniz kesinlikle büyük dönüşümler sağlayabilirsiniz. Bu makaleden çarpıcı Cadılar Bayramı açılış sayfalarının nasıl tasarlanacağını iyi öğrenmiş olduğunuzu umarız.
Kodsuz web sitesi tasarımı hakkında daha fazla bilgi edinmek için diğer makalemizi inceleyin. Ancak Elementor ve HappyAddons ile ilgili özel sorularınız varsa yorum kutusunu veya canlı sohbet seçeneğini kullanarak bize bildirin.
