Comment concevoir une page Web d'Halloween avec d'excellentes idées de pages de destination d'Halloween
Publié: 2023-09-04Halloween est une fête annuelle au cours de laquelle les gens de tous âges embrassent le surnaturel. Ils adorent porter des tenues effrayantes et décorer leur maison avec des thèmes fantomatiques. En raison de cette popularité et de cette demande intenses, Halloween est devenue une occasion idéale pour les entreprises de vendre divers produits.
La plupart des entreprises de commerce électronique et en ligne créent ce jour-là des pages Web distinctes pour Halloween afin de mener des campagnes promotionnelles plus efficacement. Cet article vous guidera sur la façon de concevoir une page Web pour Halloween avec d'excellentes idées de sites Web pour Halloween, à partir de zéro ou à l'aide de modèles prêts à l'emploi.
Avant cela, nous discuterons brièvement de ce qu’est Halloween et pourquoi il est devenu commercialement important. Commencer!
Qu'est-ce que Halloween?
Halloween est célébrée chaque année le 31 octobre, la veille de la Toussaint. Bien que cette journée soit historiquement ancrée dans les traditions celtiques et chrétiennes, elle est désormais célébrée dans d’autres cultures et communautés. On peut affirmer sans aucun doute que son acceptation augmentera avec le temps.
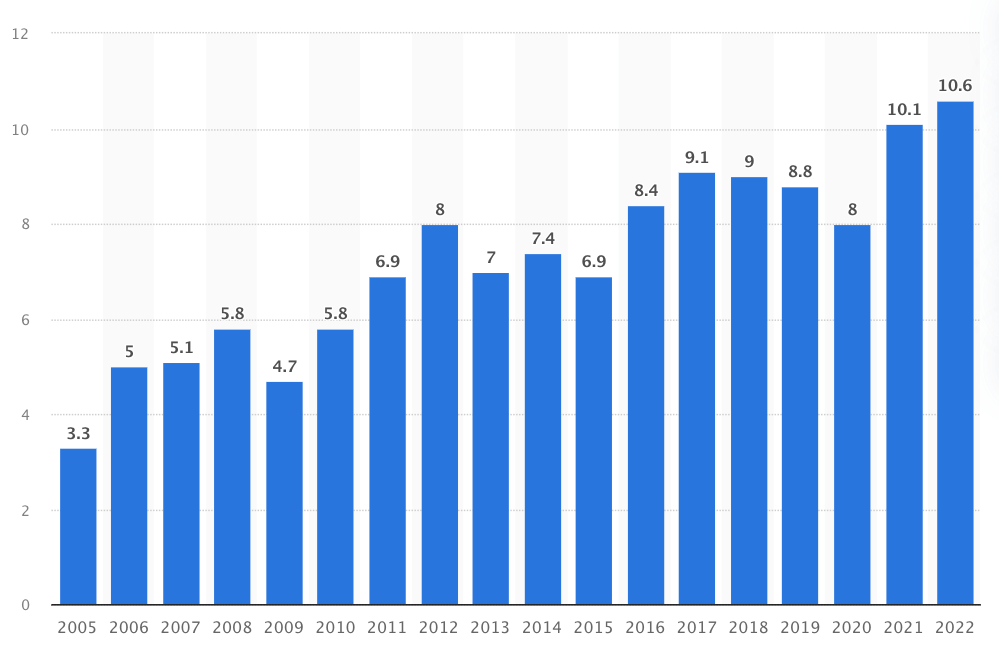
Les produits les plus vendus lors de ce festival sont les masques, les chapeaux, les perruques, le maquillage, les bonbons, les citrouilles, les kits d'envie, les articles de fête, les bougies, la décoration intérieure, les livres sur le thème effrayant, les collations, les boissons et bien plus encore. Selon Forbes, les consommateurs ont dépensé environ 10,1 milliards de dollars en produits pendant Halloween en 2021 .
Et ce chiffre a franchi la barre des 10,6 milliards de dollars en 2022. Voyons maintenant combien d'argent les gens ont dépensé pour célébrer Halloween au cours des dernières années.

Quels sont les éléments qui pimentent la conception d’une page Web d’Halloween ?
Il existe certains éléments sans lesquels un thème d’Halloween n’est jamais complet. Si vous souhaitez concevoir une page dédiée pour Halloween, il est obligatoire que les éléments y soient également présents. Jetons maintenant un œil aux éléments qui pimentent la conception des pages Web d'Halloween.
un. Un fond effrayant
Un arrière-plan effrayant devrait être le thème principal de toute conception de page Web pour Halloween. Utilisez une palette de couleurs d’arrière-plan sombre et effrayante qui crée une atmosphère obsédante.
b. Icônes hantées
Des icônes telles que des chauves-souris, des araignées, des crânes, des balais, des sorcières et des toiles d'araignées peuvent améliorer le récit visuel du thème d'Halloween tout au long de la conception de la page Web.
c. Polices Creey
L’utilisation de polices non conventionnelles et mystérieuses pour l’en-tête, le pied de page, la bannière et le texte interne peut renforcer la touche effrayante avec une ambiance thématique sur la page Web.
d. Illustrations fantomatiques
Une maison hantée, des crânes de morts accrochés à des bananiers, un feu de camp, des citrouilles éclair, etc., peuvent vous aider à présenter des illustrations fantomatiques.
e. Éléments animés
Des animations subtiles comme des fantômes flottants, des sorcières en mouvement, des épouvantails dansants et des lumières scintillantes peuvent ajouter des saveurs d'Halloween encore plus effrayantes à votre site.
F. Compte à rebours
Il indiquera aux clients combien de temps il reste pour la fin de la campagne d'Halloween. Cela peut déclencher l’urgence chez eux de finaliser les achats dans un délai rapide.
Comment concevoir une page Web pour Halloween : étape par étape
Créer une page Web n’est plus difficile aujourd’hui. Vous trouverez de nombreux outils en ligne pour créer des pages Web sans une seule ligne de codage. Mais avec Elementor et HappyAddons , vous pouvez créer des pages Web très complexes qui ne sont pas facilement réalisables avec d'autres outils.
Alors installez-les et activez-les sur votre site à partir du lien ci-dessous. Après cela, vous pouvez passer aux étapes du didacticiel sur la façon de concevoir une page Web pour Halloween.
- Élémenteur
- HappyAddons
- HappyAddonsPro
Remarque : HappyAddons est en fait un addon du plugin Elementor.
Étape 01 : Créez un wireframe pour votre page Web d'Halloween
Un wireframe est un plan ou une représentation visuelle de l’apparence de la page après sa conception. Le wireframing définit l'emplacement des éléments tels que les en-têtes, les pieds de page, les menus de navigation, les images, le contenu textuel, les boutons, les formulaires de contact et d'autres composants.
En conséquence, vous (le développeur) pouvez organiser le contenu sur la page Web et passer à des étapes de conception et de développement plus détaillées. À moins que vous n'ayez un wireframe, vous concevoirez la page entièrement à partir de votre imagination, ce qui n'appréciera peut-être pas vos clients à la fin.

Dans ce cas, vous devez perdre plus de temps et d’argent à corriger la conception jusqu’à ce que votre client soit satisfait. C’est pourquoi le wireframing est si important. Dribble et Colorlib sont deux excellentes plates-formes sur lesquelles vous obtiendrez d'innombrables idées de sites Web d'Halloween pour le wireframing.
Une fois votre wireframe terminé, faites-le approuver par votre client. Ensuite, passez au processus de conception final. La vidéo suivante montre le wireframe de notre page Halloween. Nous le suivrons pour concevoir notre page Web Halloween. Découvrez comment créer un wireframe de site Web.
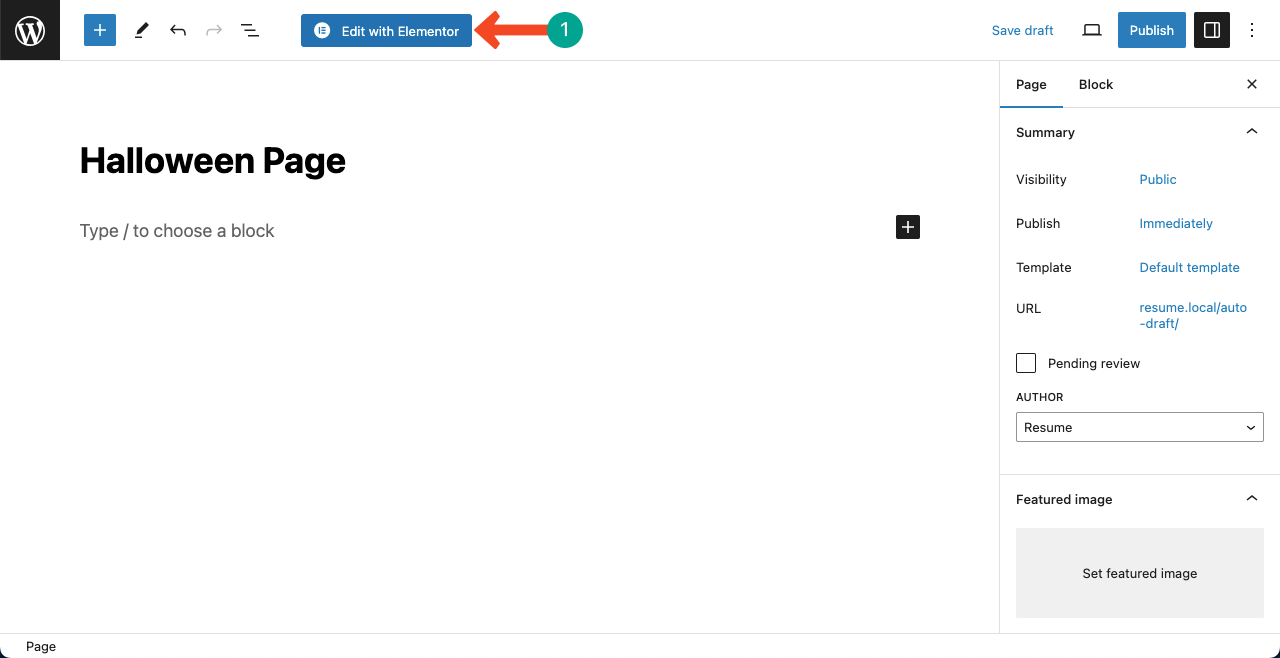
Étape 02 : Ouvrir une page avec Elementor
Ouvrez une nouvelle page sur votre site WordPress et donnez-lui un nom. Ensuite, ouvrez la page avec Elementor en appuyant sur le bouton Modifier avec Elementor .

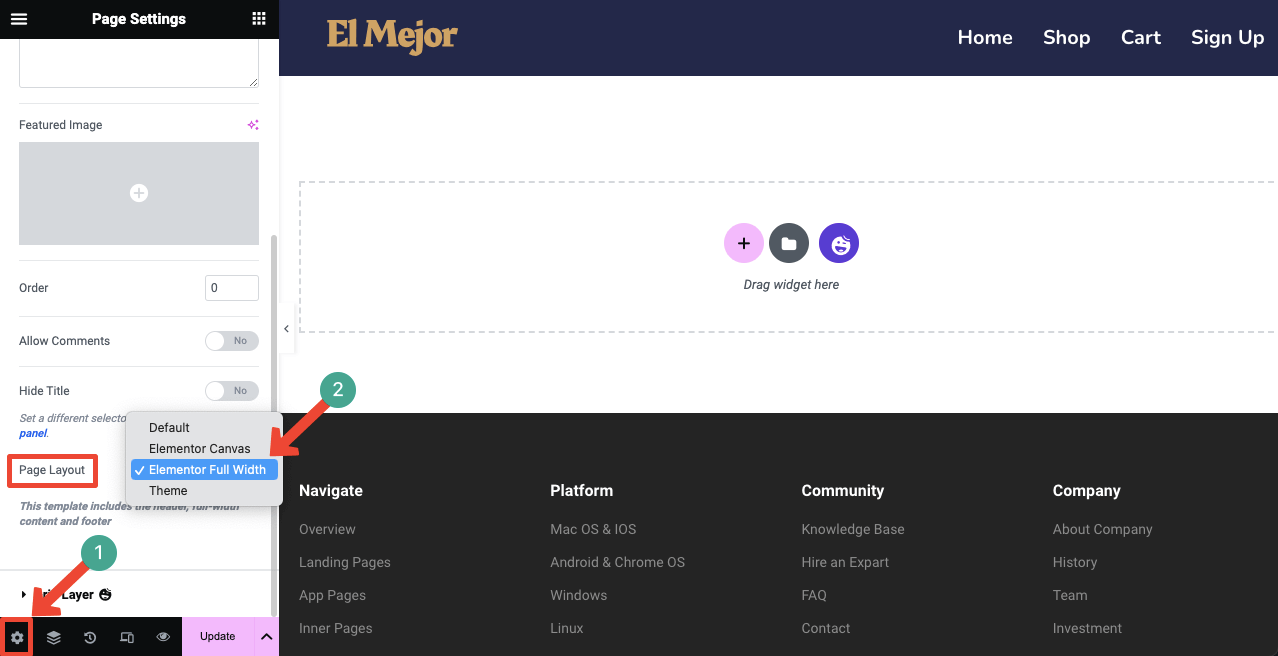
Cliquez sur l'icône des paramètres dans le coin inférieur gauche. Cela ouvrira de nouvelles options dans la barre latérale gauche. Recherchez et ouvrez la liste déroulante à côté de l’option Mise en page . Sélectionnez Elementor pleine largeur . Cela effacera tous les textes inutiles du canevas Elementor.
Si vous créez cette nouvelle page Halloween sur un site Web établi/en cours d'exécution, vous verrez son en-tête et son pied de page apparaître sur le canevas. Vous n'avez pas à vous inquiéter pour eux. Votre contenu ajouté ici sera stocké uniquement pour la page Halloween.
De plus, la présence de l’en-tête et du pied de page vous aidera à choisir la bonne palette de couleurs pour concevoir la page Halloween.

Étape 03 : utilisez un modèle ou concevez la page à partir de zéro
HappyAddons vous propose une bonne collection de modèles d'Halloween prêts à l'emploi. Vous pouvez concevoir la page de destination avec ces modèles ou tout recommencer à partir de zéro.
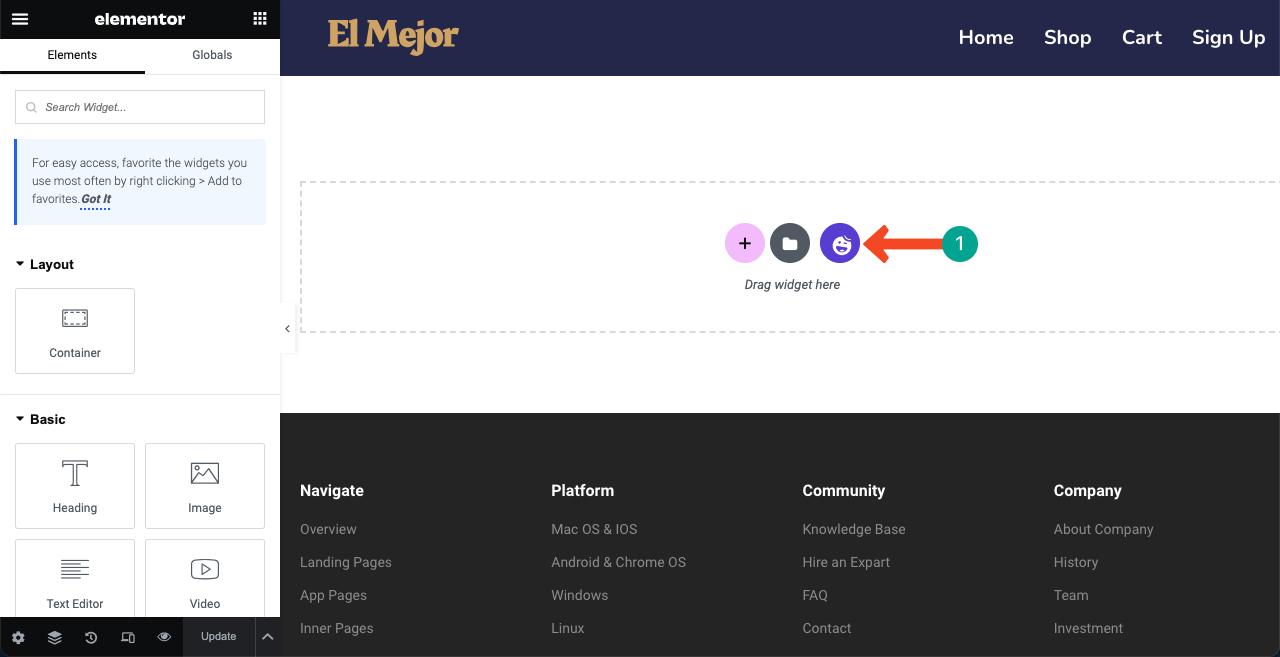
Vous devez ouvrir la bibliothèque HappyAddons pour explorer les modèles prêts à l'emploi. Cliquez sur l’ icône Happy sur votre canevas Elementor. Cela ouvrira la bibliothèque.

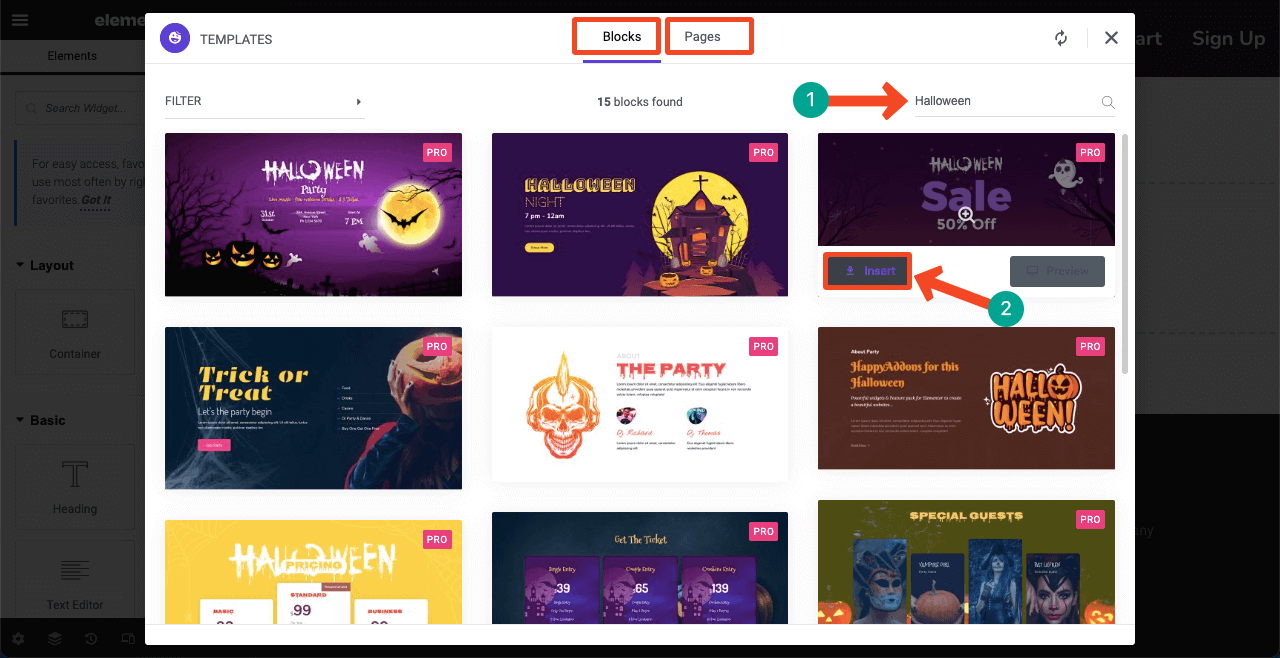
Vous trouverez ici des modèles de blocs et de pages. Tout d’abord, accédez à l’onglet Blocs ou Pages . Tapez Halloween dans la zone de recherche. Les modèles associés apparaîtront à l’écran. À partir de là, vous pouvez INSÉRER le(s) modèle(s) approprié(s) sur votre toile et les personnaliser ensuite.

*** Remarque : nous allons vous montrer comment concevoir la page de destination d'Halloween à partir de zéro . Parce que cela vous donnera l'occasion de vous familiariser avec les différentes fonctionnalités et widgets d'Elementor et HappyAddons.
Étape 04 : Créez la section Welcome Hero avec un compte à rebours
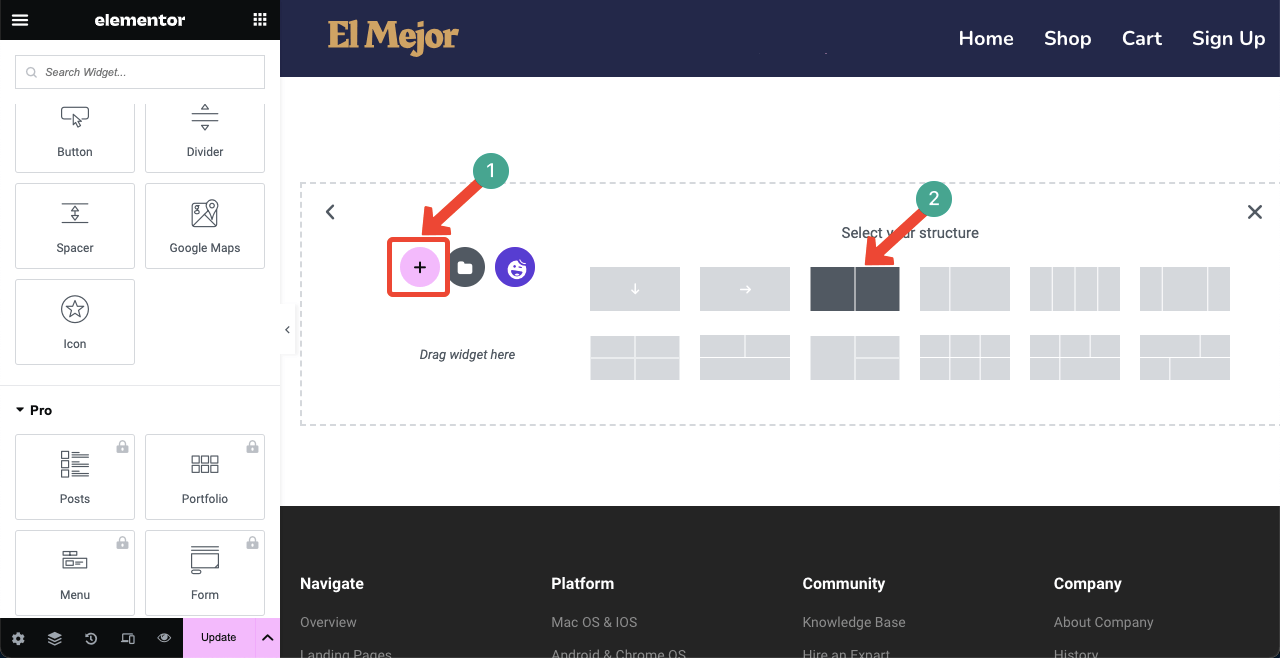
Vous devez sélectionner une structure de colonnes chaque fois que vous créez une nouvelle section sur votre page de destination. Appuyez sur l'icône Plus (+) . Vous y verrez différentes structures de colonnes disponibles. Sélectionnez celui dont vous avez besoin. Nous optons pour la structure à double colonne pour créer la section de bienvenue.

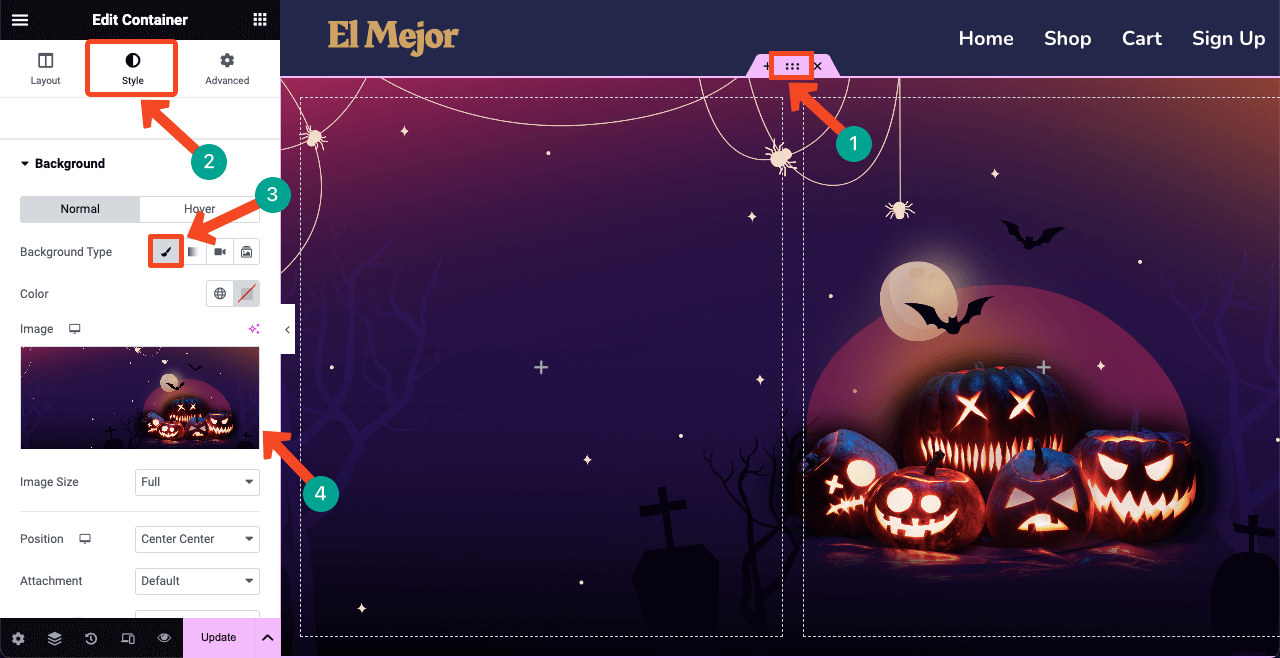
Vous devez ajouter une image d'arrière-plan effrayante à la section de bienvenue afin que les visiteurs ressentent instantanément une impression d'Halloween juste après avoir sauté sur la page. Appuyez sur l'icône à six points pour sélectionner la section entière. Accédez ensuite à l’onglet Style .
Appuyez sur l’ icône Pinceau classique à côté de Type d’arrière-plan. Vous aurez la possibilité d'ajouter une image d'arrière-plan à la section. Téléchargez une image depuis votre disque local.
Remarque : Vous ne pouvez pas créer ce type d'image à l'aide d'Elementor. Mais vous en trouverez des tonnes comme celui-ci sur les plateformes Dribble, Freepik et Canva.

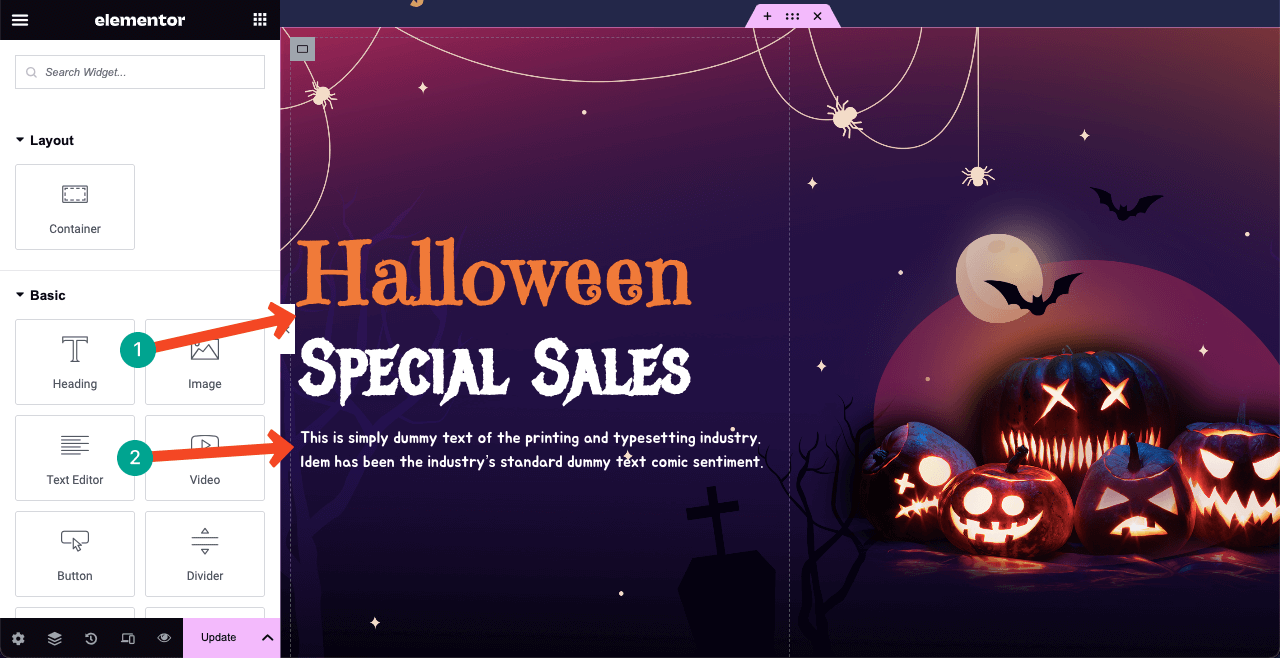
# Ajouter une copie d'en-tête et du texte
Chaque section de héros comprend une copie fantaisiste accrocheuse. Et pour les pages d'Halloween, vous devez utiliser des polices effrayantes. Certaines polices Google effrayantes les plus populaires sont Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest et Metal Menia.
Nous avons utilisé les widgets Titre et Éditeur de texte pour ajouter notre copie et notre texte dans la section héros. Et polices utilisées : Emilys Candy , Metal Menia et Jua .

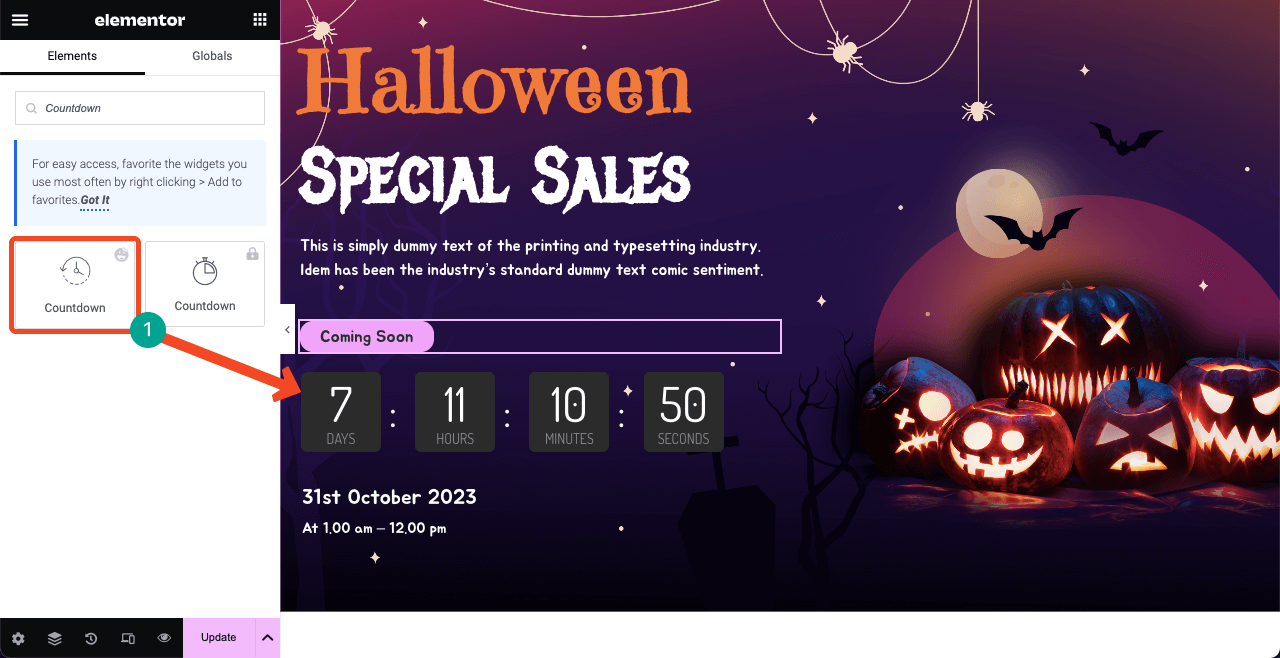
Un compte à rebours peut créer un sentiment d'urgence et de prise de conscience dans l'esprit des clients. Nous avons donc utilisé le widget Compte à rebours pour ajouter un compte à rebours. Parallèlement à cela, nous avons ajouté du contenu supplémentaire à l'aide du widget Editeur de texte pour décrire les heures de début et de fin de la campagne de vente.

Étape 05 : Présenter des produits d'Halloween les plus vendus
D'après diverses statistiques, nous constatons que plus de 50 % des visiteurs prennent leur décision concernant une page dans un délai maximum de 3 à 4 secondes . À moins qu’ils ne trouvent le contenu souhaité sur la page dans ce délai, ils déménagent ailleurs.

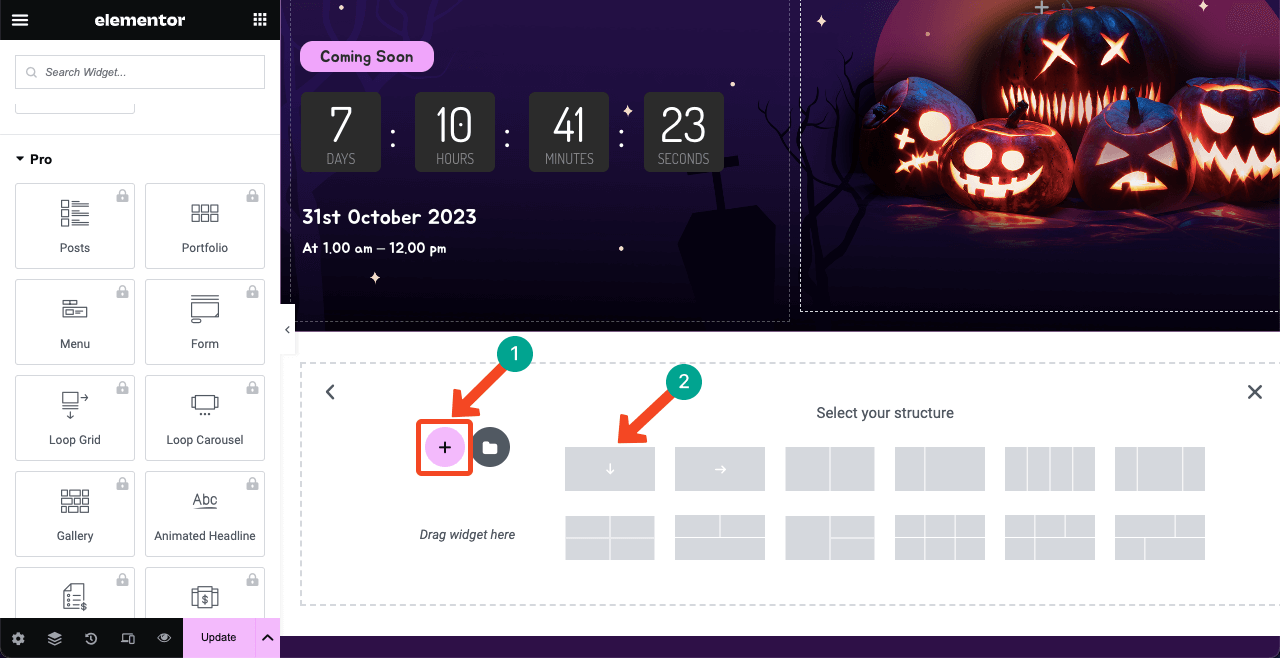
C'est pourquoi si vous souhaitez vendre un produit ou un service via la page Halloween, vous devez l'afficher dans la deuxième section. Sélectionnez une nouvelle structure de colonnes pour ajouter un espace pour créer la section suivante.

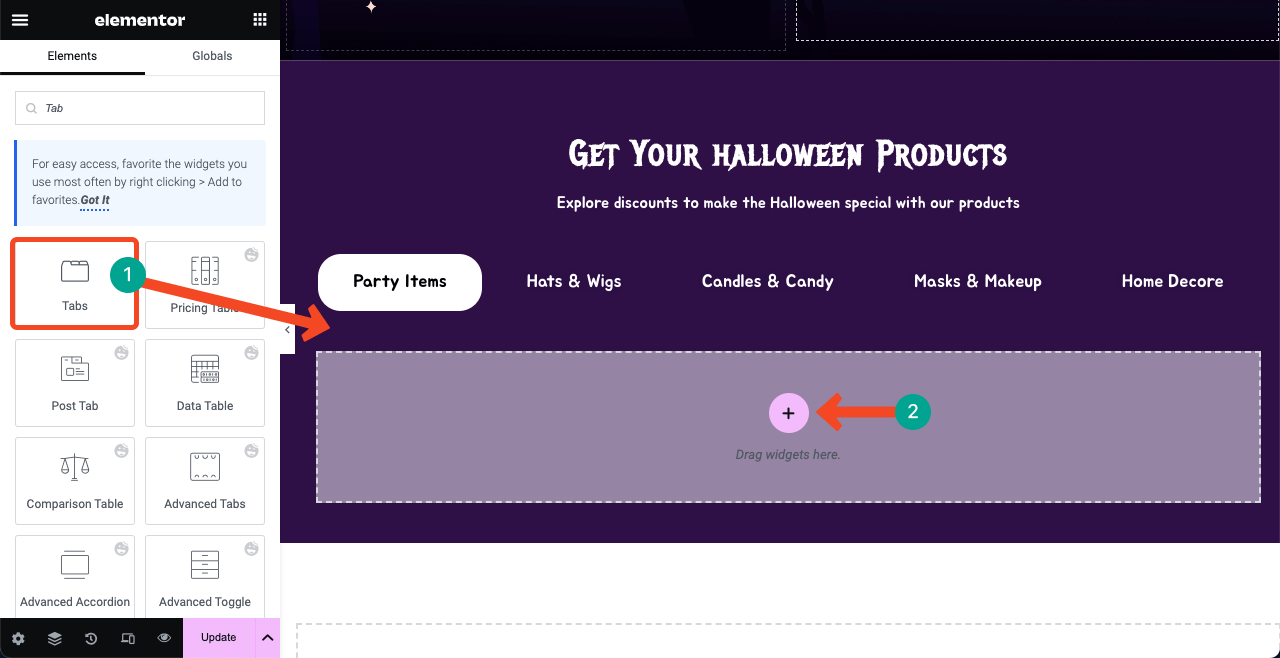
Puisque nous créons cette page Halloween pour un site de commerce électronique, nous afficherons les articles les plus vendus dans la deuxième section avec des pourcentages de remise. Vous devez choisir un widget approprié dans la barre latérale gauche pour présenter les produits comme vous le souhaitez.
Nous utilisons le widget Onglets . Il s'agit d'un widget Elementor gratuit qui vous permet de créer des onglets commutables pour ajouter des catégories distinctes de produits. Avant cela, nous avons ajouté un titre et une petite description à l'aide des widgets Titre et Editeur de texte.
Appuyez sur l'icône Plus (+) à l'intérieur du widget de l'onglet.

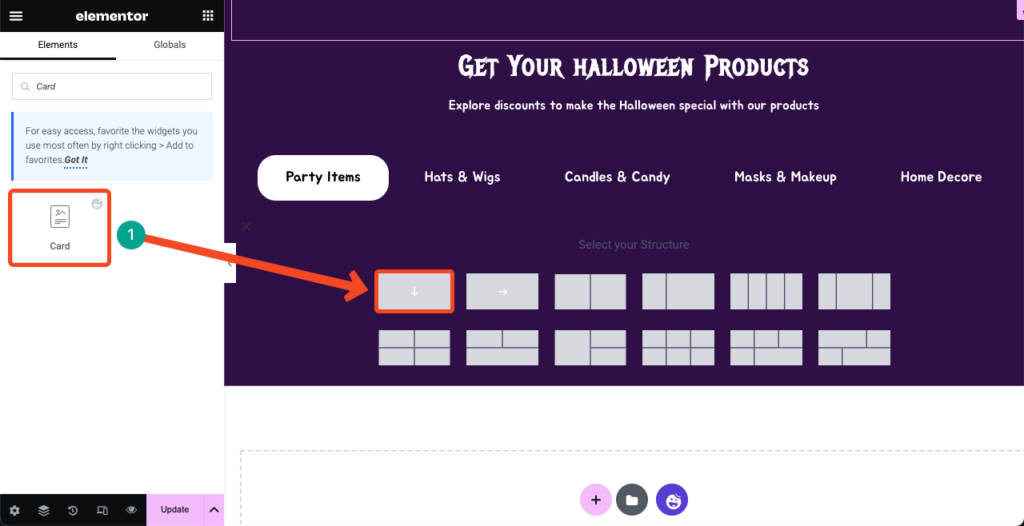
Recherchez le widget Carte . Faites-le glisser et déposez-le dans la zone des colonnes.

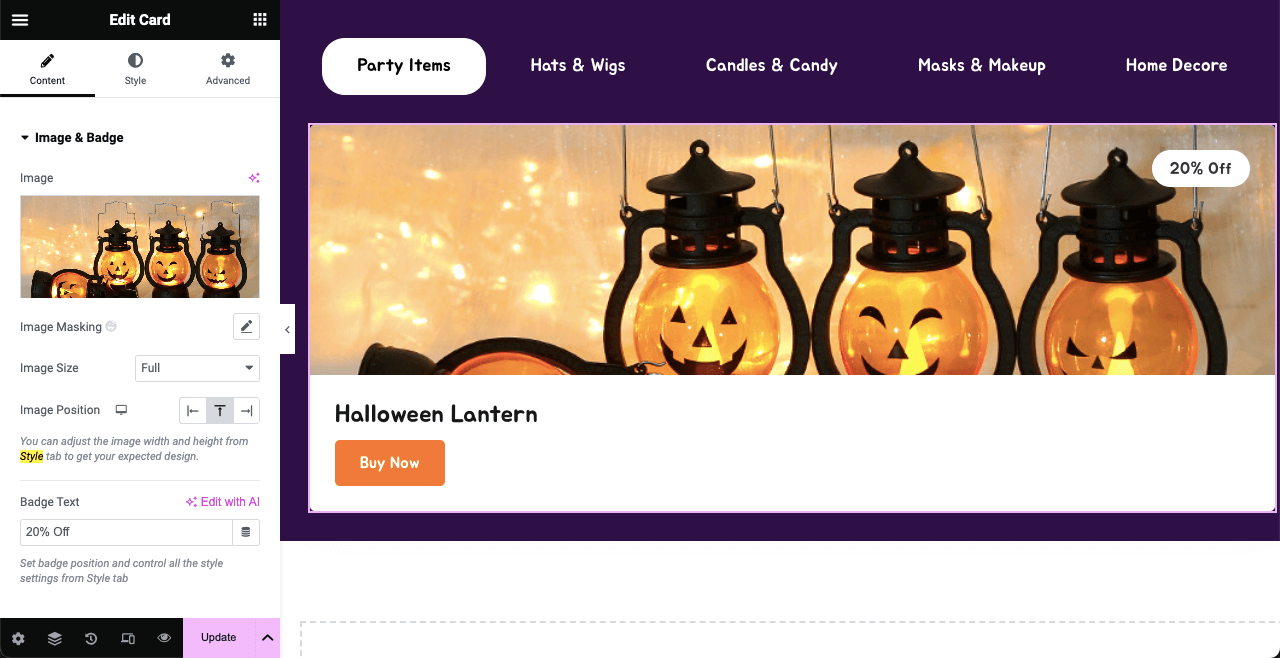
Vous aurez la possibilité d'ajouter l'image du produit, le pourcentage de remise, le nom du produit et le bouton d'achat. Vous pouvez personnaliser l'apparence de la carte à partir de l'onglet Style .

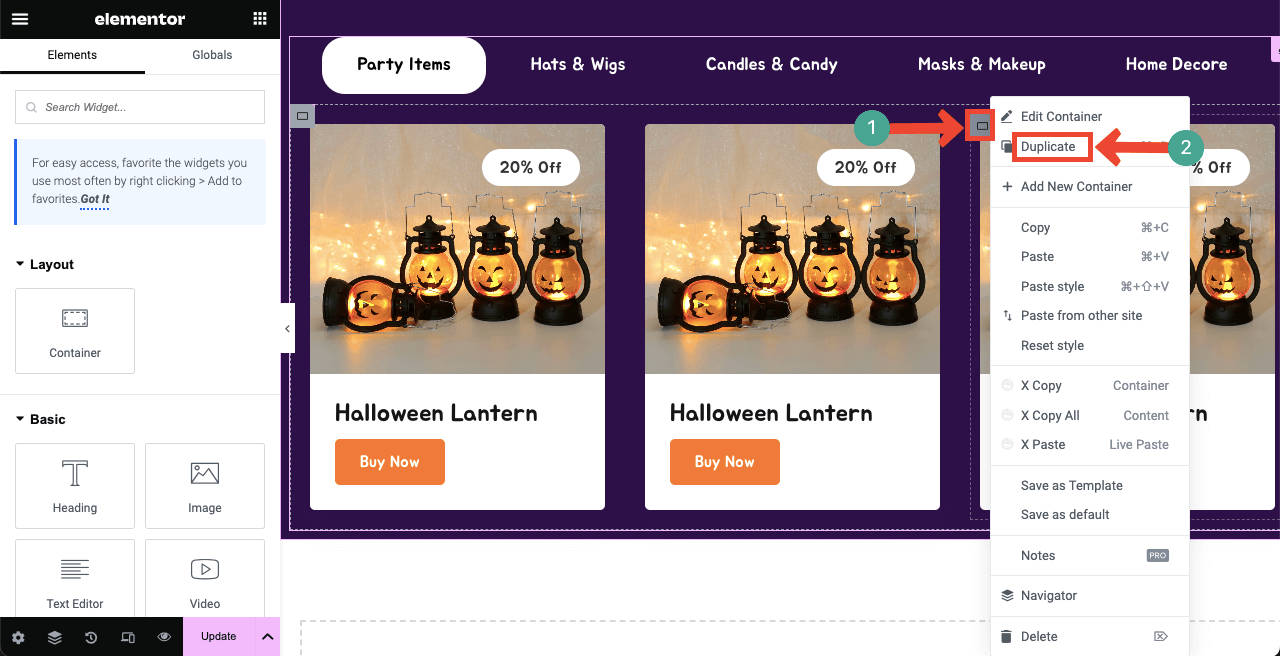
Une fois que vous êtes satisfait de la mise en page de votre première conception de carte, vous pouvez la dupliquer afin de ne pas avoir à faire glisser et déposer le widget pour ajouter de nouvelles images. De plus, la duplication du widget de carte peut répartir proportionnellement l'espace pour une présentation parfaite de vos produits.
Passez votre curseur sur l'icône Modifier le conteneur et cliquez avec le bouton droit. Cela ouvrira une liste à partir de laquelle appuyez sur l’option Dupliquer . Ainsi, vous pouvez dupliquer la disposition de la carte autant de fois que vous le souhaitez.

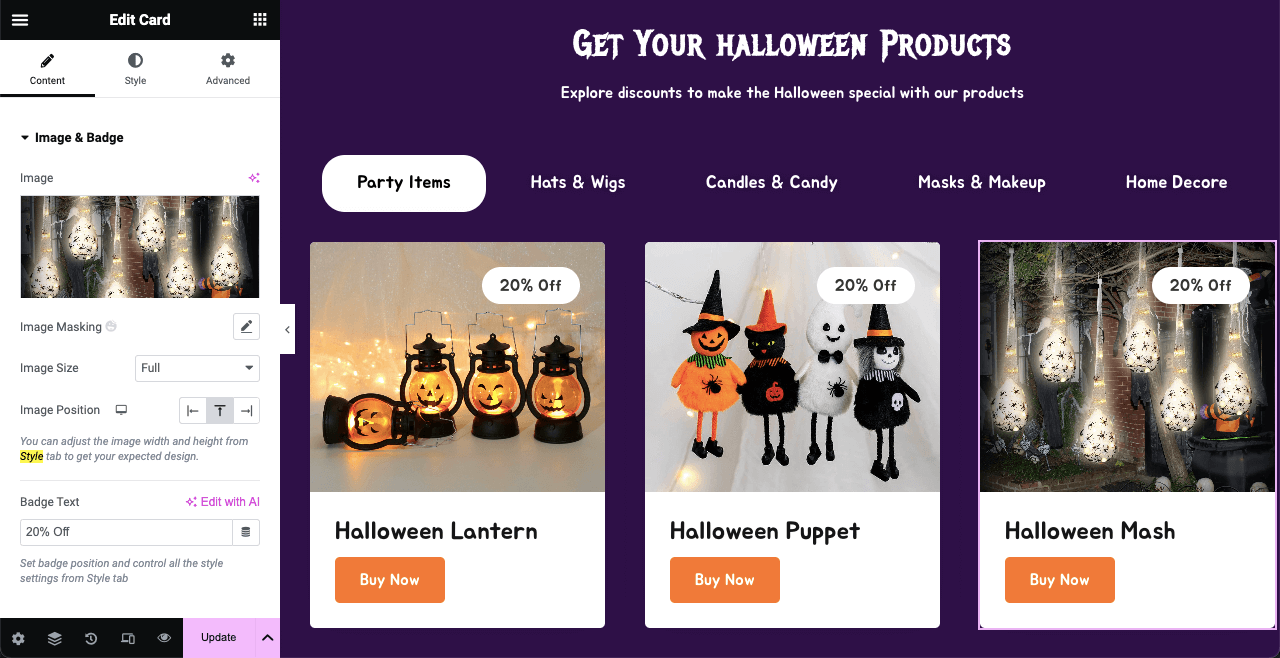
Ensuite, mettez à jour les photos et les informations pour les autres zones de la carte. Continuez à ajouter des images de produits sur les autres onglets une par une en suivant la même méthode.

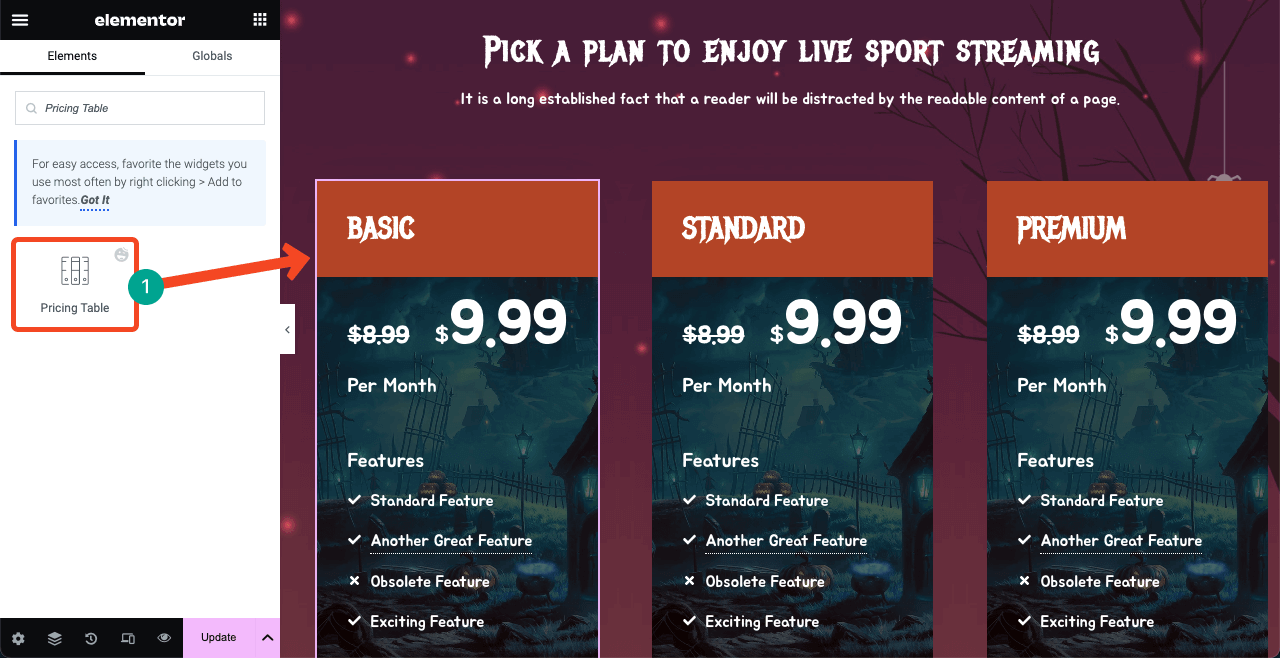
Étape 06 : Créez un tableau de prix effrayant
Si vous vendez uniquement des produits de commerce électronique, vous n'aurez pas besoin d'un tableau de prix distinct sur la page Halloween. Vous pouvez donc éviter cette page. Mais de nombreuses entreprises de commerce électronique vendent des services et des logiciels supplémentaires. Créer un tableau de prix est un must pour eux.
Supposons que vous vendiez un service de diffusion sportive en direct. Et vous facturez mensuellement ce service aux clients. Nous allons maintenant créer un tableau de tarification de démonstration pour cela. HappyAddons a un widget de tableau de prix grâce auquel vous pouvez le faire rapidement sans trop de tracas.
Avant cela, nous avons ajouté un texte d'en-tête et une brève description à l'aide des widgets Titre et Editeur de texte .

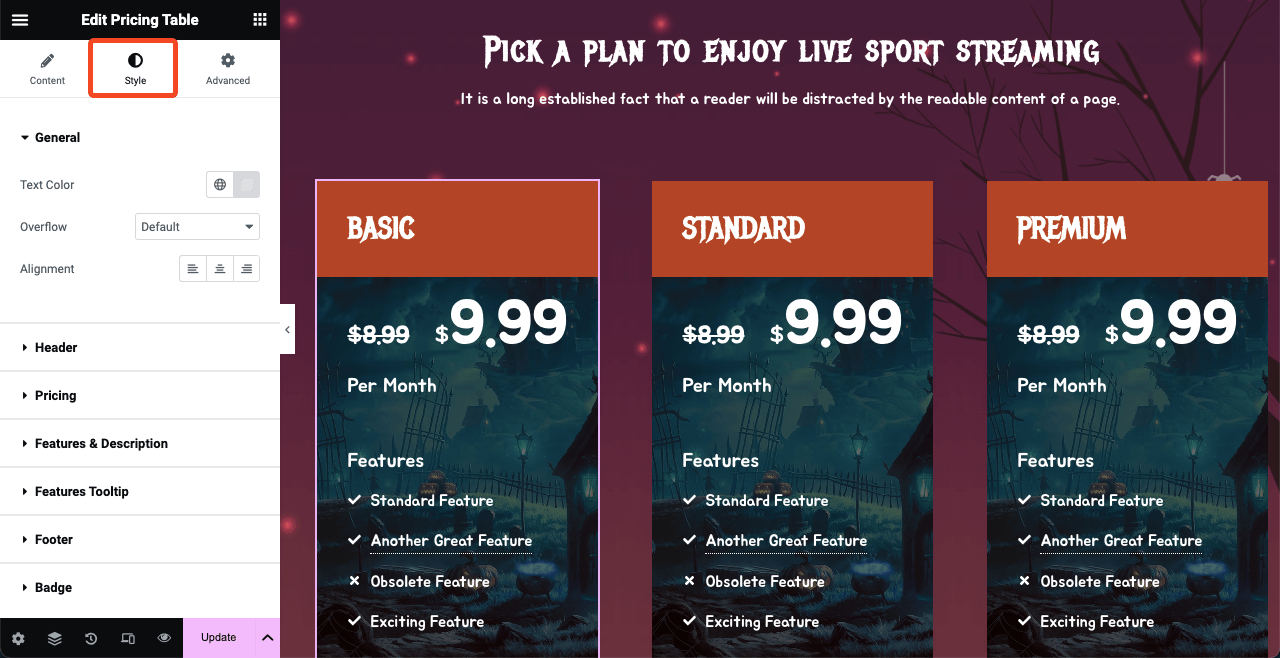
Nous avons personnalisé le tableau à partir des onglets Style et Avancé . L'onglet Style vous permettra de personnaliser la couleur, la taille, la famille et l'alignement des polices.

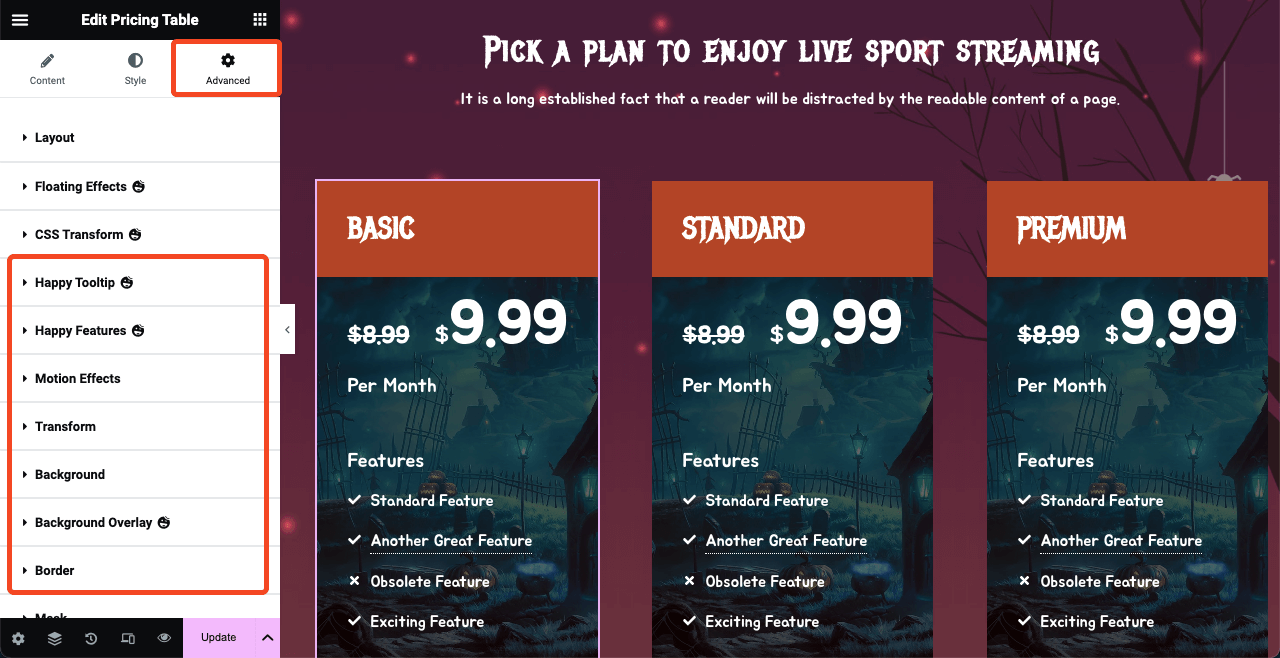
Accédez à l'onglet Avancé pour d'autres options de personnalisation. Explorez des options telles que Happy Tooltip, Happy Features, Motion Effects, Transformation, Background, Background Overlay et Border. Nous avons modifié l'arrière-plan du tableau de prix de l'option Arrière-plan .

Étape 07 : Créer une section d'invitation pour les concours et événements en ligne
Les concours et soirées en ligne sont devenus un excellent moyen d’engager et de convertir les visiteurs Web en clients. Certains types de concours en ligne d'Halloween les plus populaires sont les concours de photos, de vidéos, de légendes, de copies, de quiz, de design, de cadeaux, d'art, de recettes et de parrainage.
Cependant, si trop d’utilisateurs rejoignent l’événement en direct, des problèmes de streaming et techniques peuvent survenir. Mieux vaut créer un formulaire pour collecter les adresses e-mail des participants intéressés à l'aide d'un formulaire et leur envoyer des invitations immédiatement avant l'événement.

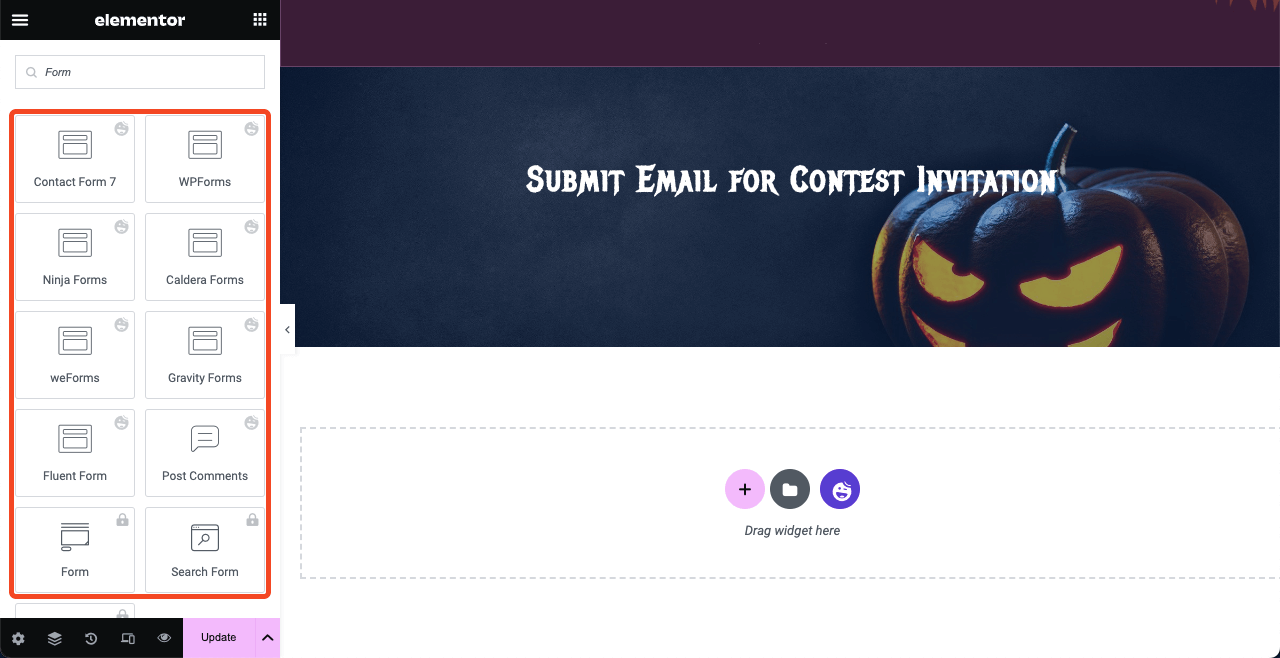
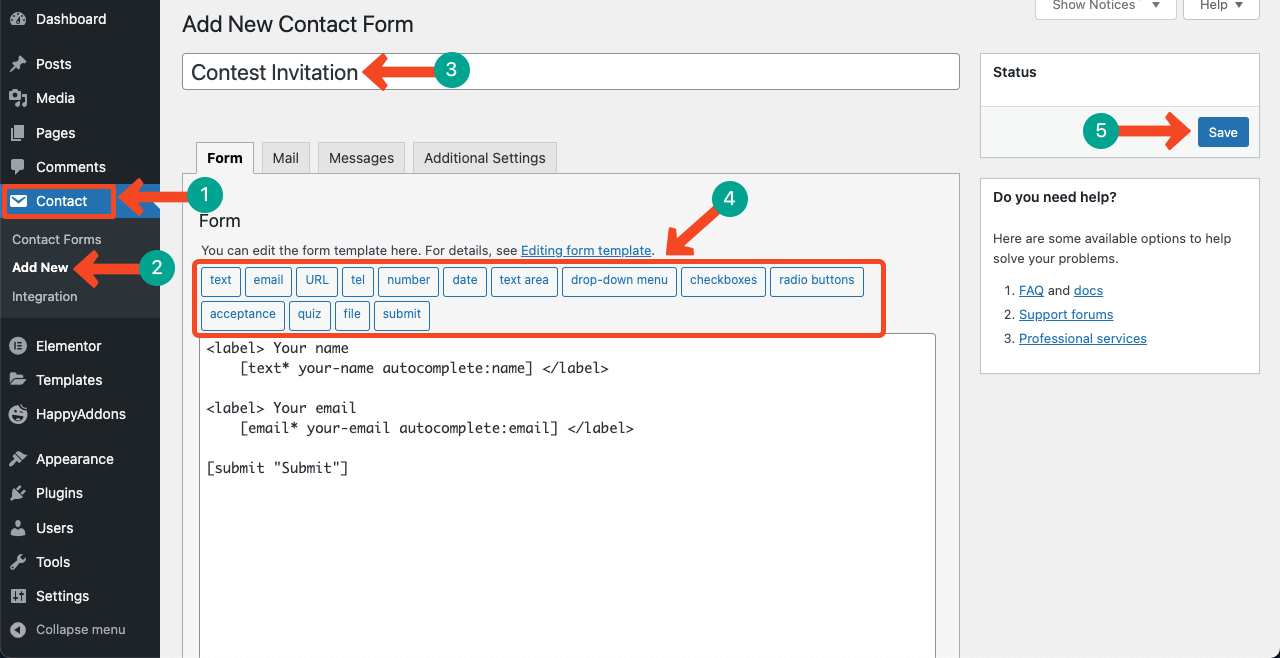
HappyAddons a des intégrations avec tous les plugins de formulaire de contact WordPress populaires. Faites glisser et déposez le widget de formulaire souhaité sur le canevas. Avant cela, créez un formulaire sur votre backend. Nous avons utilisé le plugin Contact Form 7 pour créer notre formulaire.

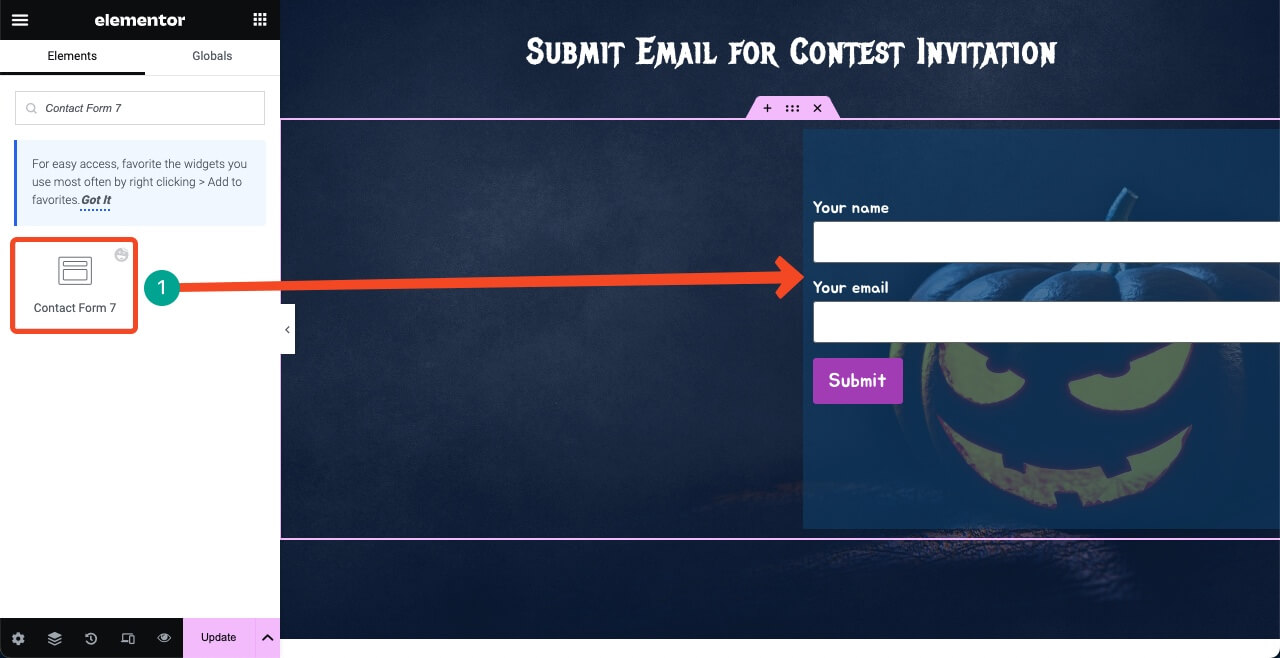
Revenez au canevas Elementor. Recherchez le widget Formulaire de contact 7 . Faites-le glisser et déposez-le dans la section souhaitée. Sélectionnez le formulaire et personnalisez-le. Nous avons gardé le côté gauche vide pour ajouter du contenu supplémentaire.

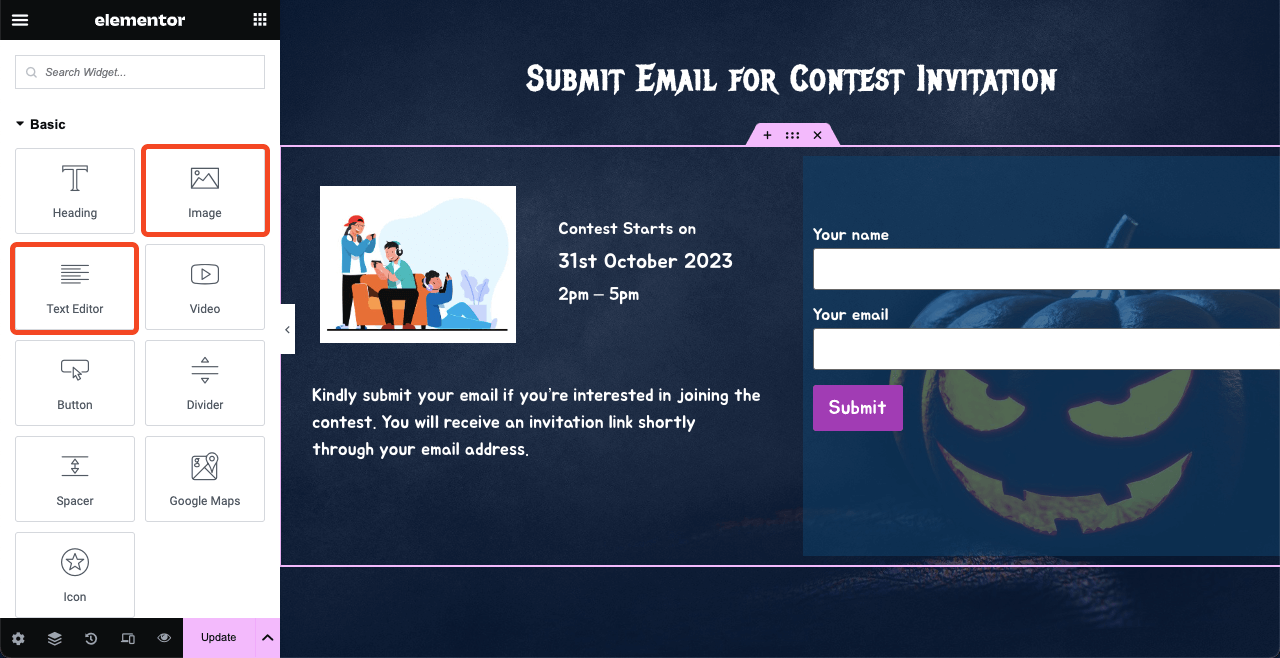
Vous pouvez mettre en majuscule l'espace vide sur le côté gauche en ajoutant du texte et une image. Utilisez les widgets : Éditeur d'images et de texte. Choisissez judicieusement les tailles de police qui rendent la section belle.

Une fois que vous êtes satisfait du design, faites vivre la page Web d'Halloween en appuyant sur le bouton Publier .
FAQ sur la façon de concevoir une page Web pour Halloween
Votre page Web Halloween est donc prête. Mais comment le promouvoir et susciter la conversion ? Nous allons maintenant répondre à quelques questions les plus fréquemment posées liées au sujet dans cette section.
Comment augmenter les ventes en ligne à Halloween ?
1. Concentrez-vous sur le marketing thématique
2. Offrez des remises à durée limitée
3. Créez des offres groupées de produits associés
4. Réorganiser la page Web d'Halloween
5. Partagez vos offres sur les réseaux sociauxQuel est le moment idéal pour vivre la campagne de soldes d’Halloween ?
Vous devez vivre la campagne de soldes d'Halloween le 31 octobre, pas avant le jour même. Mais vous pourrez peut-être vivre la page Web d'Halloween début octobre avec un compte à rebours précisant la date de la campagne. Ce sera bon pour l’engagement des clients et la sensibilisation.
Qui doit être la clientèle cible lors des campagnes d’Halloween ?
Organisateurs de fêtes, décorateurs d'intérieur, enfants, personnes qui aiment s'amuser, amateurs de cadeaux, utilisateurs de produits et services en ligne, etc.
Quelles sont les erreurs courantes que les gens commettent lors de la conception de sites Web pour Halloween ?
1. Mauvaise lisibilité
2. Animations excessives
3. Conception incohérente
4. Manque d'appel à l'action clair
5. Désalignement avec l'identité de marqueQuelles sont les meilleures polices Google pour la conception de pages Web d’Halloween ?
1. Creepster
2. Jua
3. Jolly Locataire
4. Les bonbons d'Emily
5. Quête mystère
6. Ménia en métal.
Récapitulatif final
Halloween est une fête mondiale célébrée dans plus de 35 pays, notamment aux États-Unis, au Canada et au Royaume-Uni. En termes de population, des milliers de millions de personnes célèbrent cette journée avec beaucoup de joie et d'enthousiasme.
Si vous sélectionnez correctement vos publics cibles, créez une page de destination époustouflante et lancez la campagne de vente, vous pouvez sûrement générer d'énormes conversions. J'espère que vous avez bien appris à concevoir de superbes pages de destination d'Halloween à partir de cet article.
Explorez notre autre article pour en savoir plus sur la conception de sites Web sans code. Mais si vous avez des questions spécifiques concernant Elementor et HappyAddons, faites-le-nous savoir via la zone de commentaire ou l'option de chat en direct.
