멋진 할로윈 랜딩 페이지 아이디어로 할로윈 웹 페이지를 디자인하는 방법
게시 됨: 2023-09-04할로윈은 모든 연령대의 사람들이 초자연적인 현상을 받아들이는 연례 축제입니다. 그들은 으스스한 의상을 입고 유령 테마로 집을 꾸미는 것을 좋아합니다. 이러한 엄청난 인기와 수요로 인해 할로윈은 기업이 다양한 제품을 판매할 수 있는 이상적인 기회가 되었습니다.
대부분의 전자상거래 및 온라인 기업은 프로모션 캠페인을 보다 효과적으로 진행하기 위해 이날 별도의 할로윈 웹 페이지를 만듭니다. 이 기사에서는 처음부터 또는 미리 만들어진 템플릿을 사용하여 멋진 할로윈 웹사이트 아이디어로 할로윈 웹페이지를 디자인하는 방법을 안내합니다.
그 전에 할로윈이 무엇인지, 왜 상업적으로 중요해졌는지 간략하게 알아보겠습니다. 시작하다!
할로윈이란 무엇입니까?
할로윈은 매년 10월 31일 만성절 전날 저녁에 기념됩니다. 이 날은 역사적으로 켈트족과 기독교 전통에 뿌리를 두고 있지만 이제는 다른 문화와 공동체에서도 기념되고 있습니다. 시간이 지날수록 수용도가 높아질 것이라는 점은 의심의 여지가 없습니다.
이번 페스티벌에서 가장 많이 판매되는 제품은 마스크, 모자, 가발, 메이크업, 사탕, 호박, 갈망 키트, 파티 용품, 양초, 가정 장식, 으스스한 테마의 책, 스낵, 음료 등입니다. 포브스(Forbes)에 따르면 소비자들은 2021년 할로윈 기간 동안 제품에 약 101억 달러를 지출했습니다 .
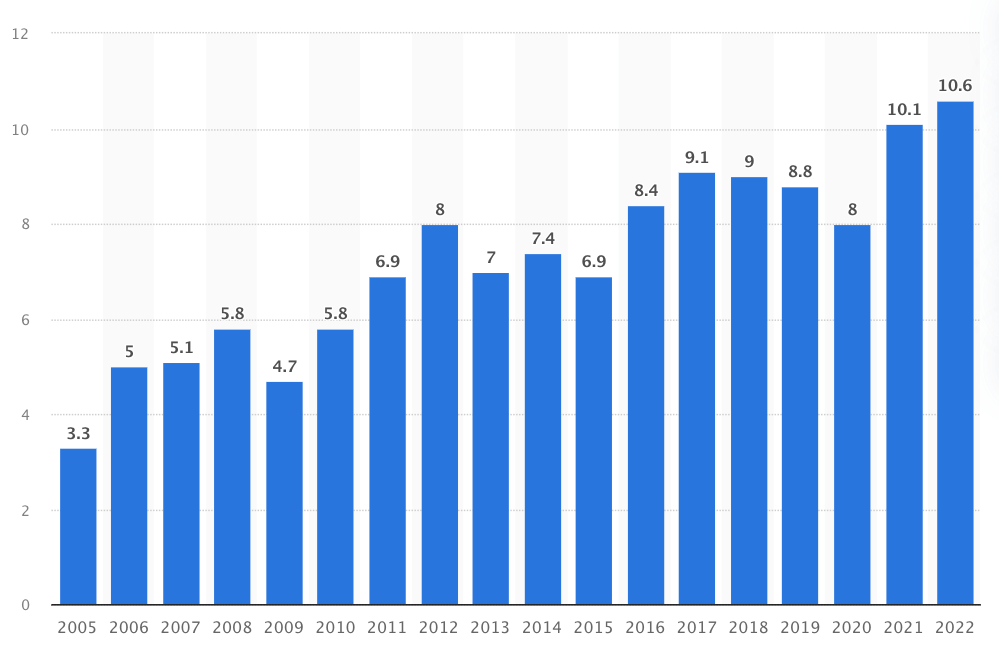
그리고 이 수치는 2022년에 106억 달러의 문턱을 넘었습니다. 이제 지난 몇 년간 사람들이 할로윈을 축하하는 데 얼마나 많은 돈을 썼는지 살펴보겠습니다.

할로윈 웹페이지 디자인을 돋보이게 하는 요소는 무엇입니까?
할로윈 테마가 완성되지 않는 몇 가지 요소가 있습니다. 할로윈 전용 페이지를 디자인하려면 해당 페이지에도 해당 요소가 있어야 합니다. 이제 할로윈 웹페이지 디자인을 돋보이게 하는 요소를 살펴보겠습니다.
ㅏ. 무서운 배경
무서운 배경은 할로윈 웹페이지 디자인의 주요 테마가 되어야 합니다. 잊혀지지 않는 분위기를 조성하는 어둡고 으스스한 배경색 구성표를 사용하세요.
비. 유령의 아이콘
박쥐, 거미, 두개골, 빗자루, 마녀, 거미줄과 같은 아이콘은 웹 페이지 디자인 전반에 걸쳐 할로윈 테마의 시각적 설명을 향상시킬 수 있습니다.
씨. 크리리 글꼴
머리글, 바닥글, 배너 및 내부 텍스트에 독특하고 신비한 글꼴을 사용하면 웹 페이지에 주제별 느낌과 함께 으스스한 느낌을 강화할 수 있습니다.
디. 유령 일러스트
유령의 집, 반니안 나무에 매달린 죽은 사람의 두개골, 캠프파이어, 번개 호박 등은 유령 일러스트를 표현하는 데 도움이 될 수 있습니다.
이자형. 애니메이션 요소
떠다니는 유령, 움직이는 마녀, 춤추는 허수아비, 깜박이는 조명과 같은 미묘한 애니메이션은 사이트에 무서운 할로윈 분위기를 더할 수 있습니다.
에프. 카운트 다운 타이머
할로윈 캠페인 종료까지 남은 시간을 고객에게 알려드립니다. 이는 빠른 시간에 구매를 완료하려는 긴급성을 유발할 수 있습니다.
할로윈 웹페이지 디자인 방법: 단계별
오늘날 웹페이지를 만드는 것은 더 이상 어렵지 않습니다. 단 한 줄의 코딩도 없이 웹 페이지를 만들 수 있는 다양한 도구를 온라인에서 찾을 수 있습니다. 하지만 Elementor 와 HappyAddons를 사용하면 다른 도구로는 쉽게 만들 수 없는 매우 복잡한 웹 페이지를 만들 수 있습니다.
따라서 아래 링크에서 귀하의 사이트에 설치하고 활성화하십시오. 그런 다음 할로윈 웹페이지를 디자인하는 방법에 대한 튜토리얼 단계로 넘어갈 수 있습니다.
- 엘레멘터
- HappyAddons
- HappyAddons 프로
참고: HappyAddons는 실제로 Elementor 플러그인의 애드온입니다.
01단계: 할로윈 웹 페이지용 와이어프레임 만들기
와이어프레임은 페이지를 디자인한 후 페이지가 어떻게 보일지에 대한 청사진 또는 시각적 표현입니다. 와이어프레임은 머리글, 바닥글, 탐색 메뉴, 이미지, 텍스트 콘텐츠, 버튼, 문의 양식 및 기타 구성 요소와 같은 요소의 배치를 정의합니다.
이에 따라 귀하(개발자)는 웹 페이지의 콘텐츠를 정리하고 보다 세부적인 디자인 및 개발 단계로 넘어갈 수 있습니다. 와이어프레임이 없으면 고객이 결국 마음에 들지 않을 수도 있는 상상만으로 페이지를 디자인하게 됩니다.

이런 경우에는 고객이 만족할 때까지 디자인을 수정하는 데 더 많은 시간과 비용을 낭비해야 합니다. 이것이 바로 와이어프레임이 중요한 이유입니다. Dribble 과 Colorlib는 와이어프레임에 대한 수많은 할로윈 웹사이트 아이디어를 얻을 수 있는 두 가지 훌륭한 플랫폼입니다.
와이어프레임이 완료되면 고객의 승인을 받으세요. 그런 다음 최종 디자인 프로세스에 들어갑니다. 다음 비디오는 할로윈 페이지의 와이어프레임을 보여줍니다. 우리는 이를 따라 할로윈 웹 페이지를 디자인할 것입니다. 웹사이트 와이어프레임을 만드는 방법을 살펴보세요.
02단계: Elementor로 페이지 열기
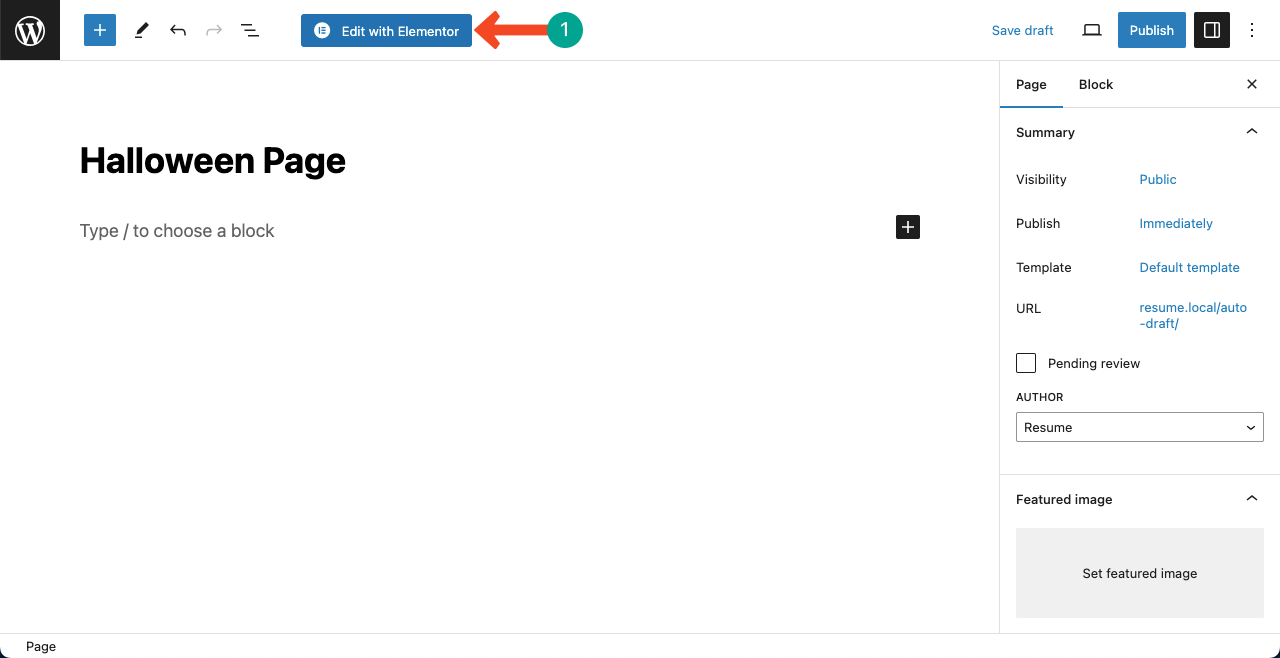
WordPress 사이트에서 새 페이지를 열고 이름을 지정합니다. 그런 다음 Elementor 로 편집 버튼을 눌러 Elementor로 페이지를 엽니다.

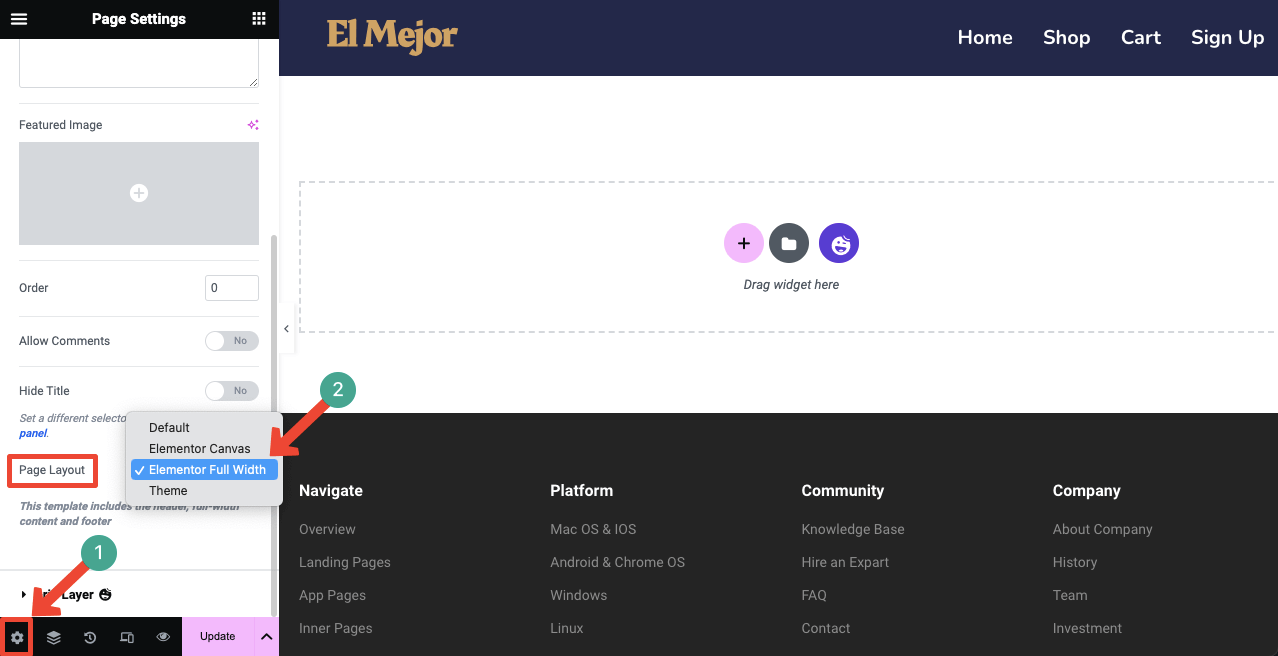
왼쪽 하단에 있는 설정 아이콘을 클릭하세요. 그러면 왼쪽 사이드바에 새로운 옵션이 열립니다. 페이지 레이아웃 옵션 옆에 있는 드롭다운 목록을 찾아 엽니다. 요소 전체 너비 를 선택합니다. 그러면 Elementor 캔버스에서 불필요한 텍스트가 모두 지워집니다.
설립/운영 중인 웹사이트에서 이 새로운 할로윈 페이지를 만드는 경우 해당 페이지의 머리글과 바닥글이 캔버스에 나타나는 것을 볼 수 있습니다. 당신은 그들에 대해 걱정할 필요가 없습니다. 여기에 추가한 콘텐츠는 할로윈 페이지용으로만 저장됩니다.
또한 머리글과 바닥글이 있으면 할로윈 페이지 디자인에 적합한 색상 구성표를 선택하는 데 도움이 됩니다.

03단계: 템플릿 사용 또는 처음부터 페이지 디자인
HappyAddons는 미리 만들어진 할로윈 템플릿의 훌륭한 컬렉션을 제공합니다. 이러한 템플릿을 사용하여 랜딩 페이지를 디자인하거나 처음부터 모든 것을 시작할 수 있습니다.
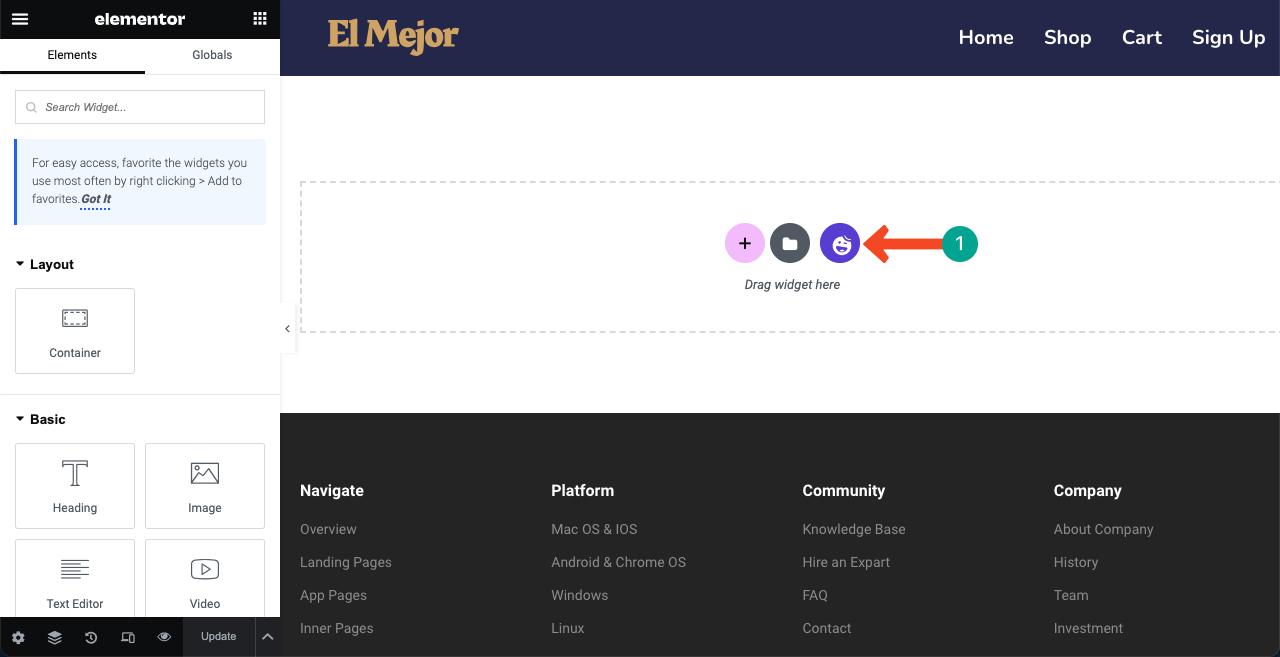
미리 만들어진 템플릿을 탐색하려면 HappyAddons 라이브러리를 열어야 합니다. Elementor 캔버스에서 Happy 아이콘을 클릭하세요. 그러면 라이브러리가 열립니다.

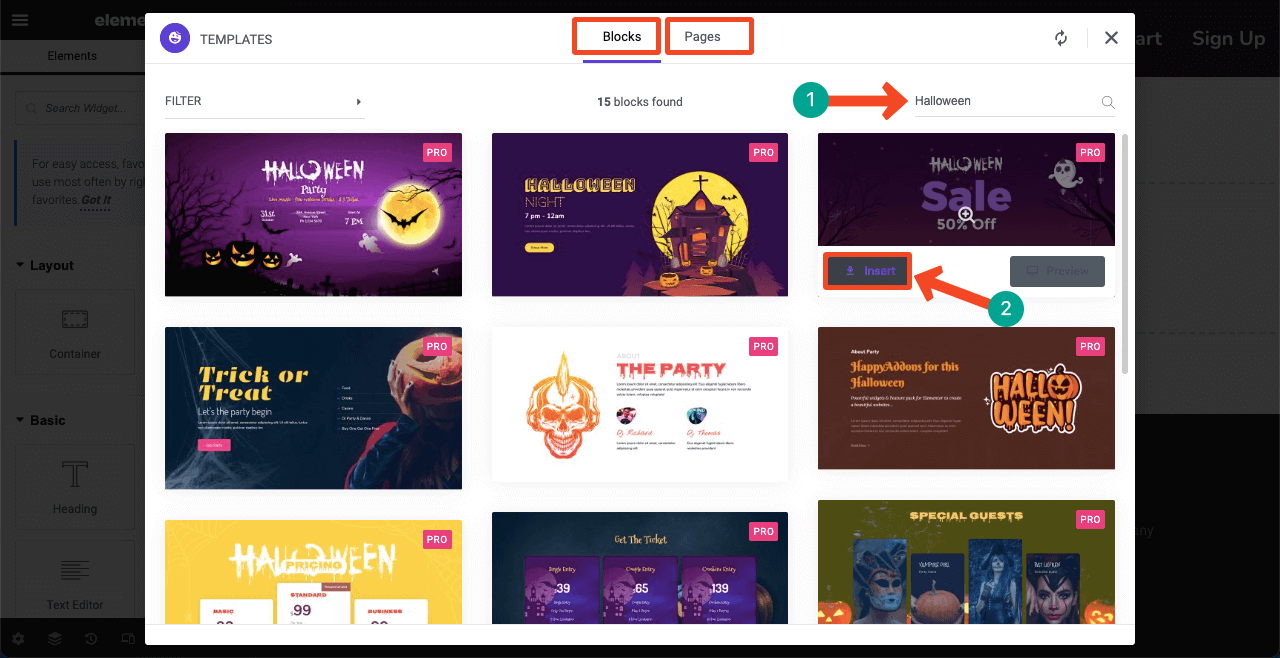
여기서는 블록 및 페이지 템플릿을 모두 찾을 수 있습니다. 먼저 블록 또는 페이지 탭으로 이동합니다. 검색창에 할로윈을 입력하세요. 관련 템플릿이 화면에 나타납니다. 여기에서 캔버스에 적합한 템플릿을 삽입 하고 나중에 사용자 정의할 수 있습니다.

*** 참고: 할로윈 랜딩 페이지를 처음부터 디자인하는 방법을 보여드리겠습니다. 이는 Elementor 및 HappyAddons의 다양한 기능과 위젯에 익숙해질 수 있는 기회를 제공하기 때문입니다.
04단계: 카운트다운 타이머를 사용하여 Welcome Hero 섹션 만들기
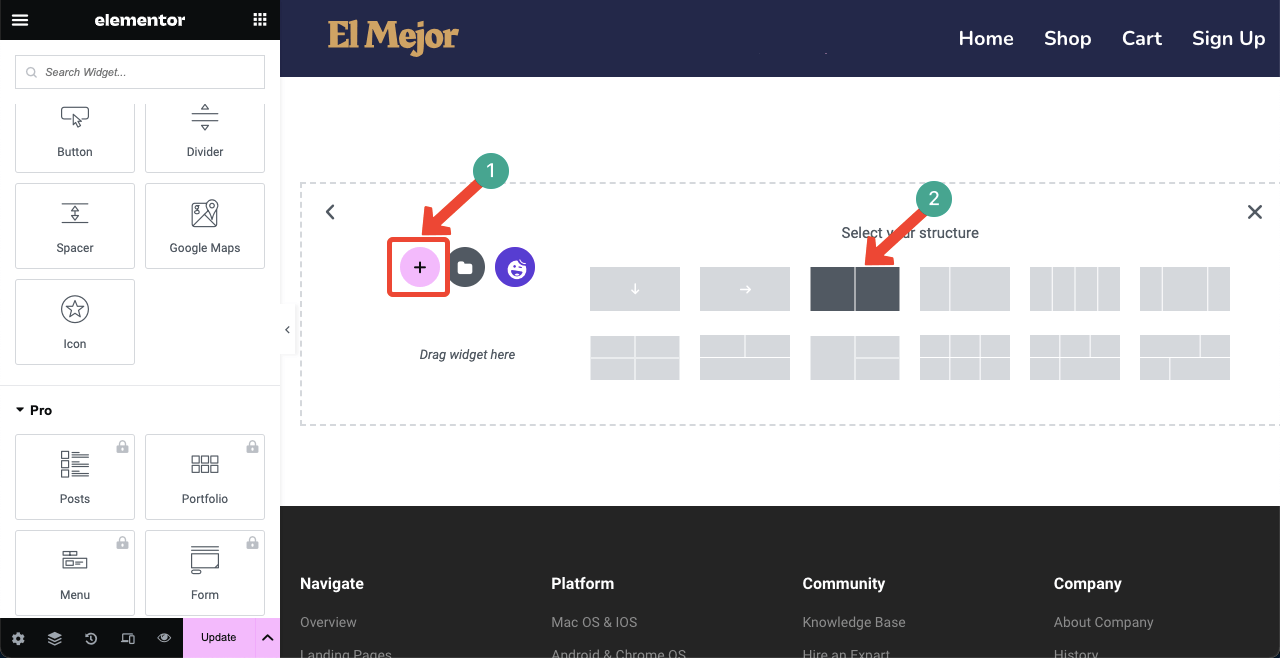
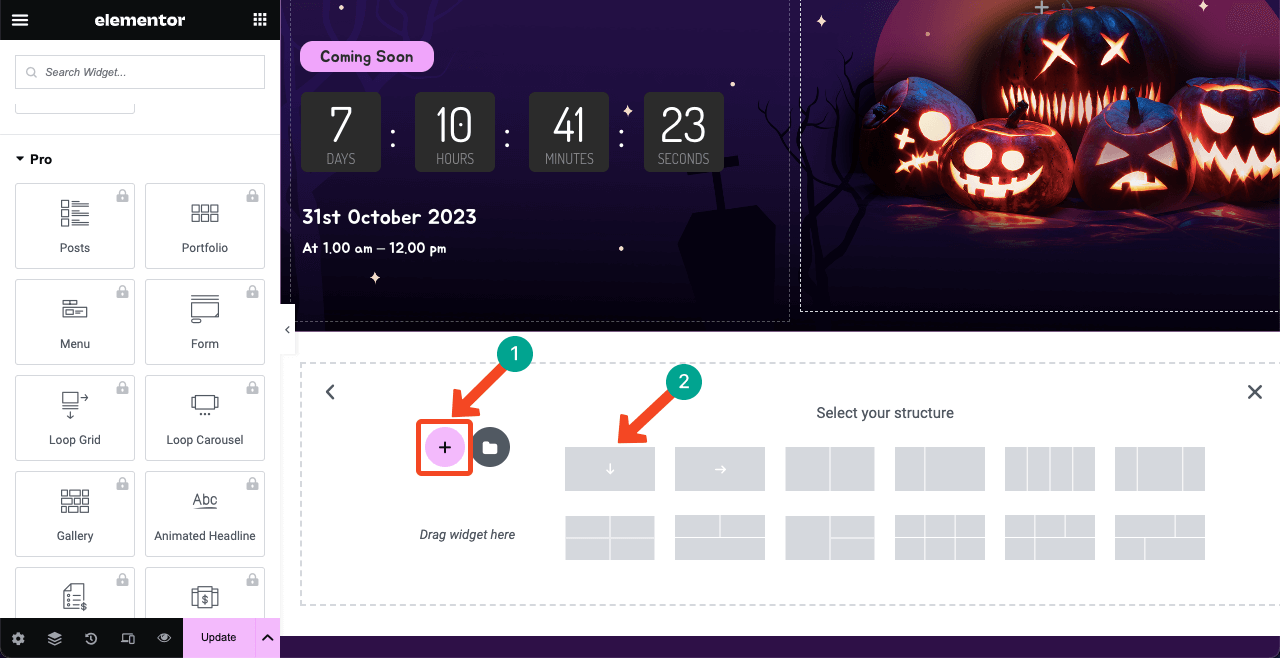
랜딩 페이지에 새 섹션을 만들 때마다 열 구조를 선택해야 합니다. 더하기(+) 아이콘을 누르세요. 거기에서 사용 가능한 다양한 열 구조를 볼 수 있습니다. 필요한 것을 선택하십시오. 환영 섹션을 생성하기 위해 이중 열 구조를 사용하겠습니다.

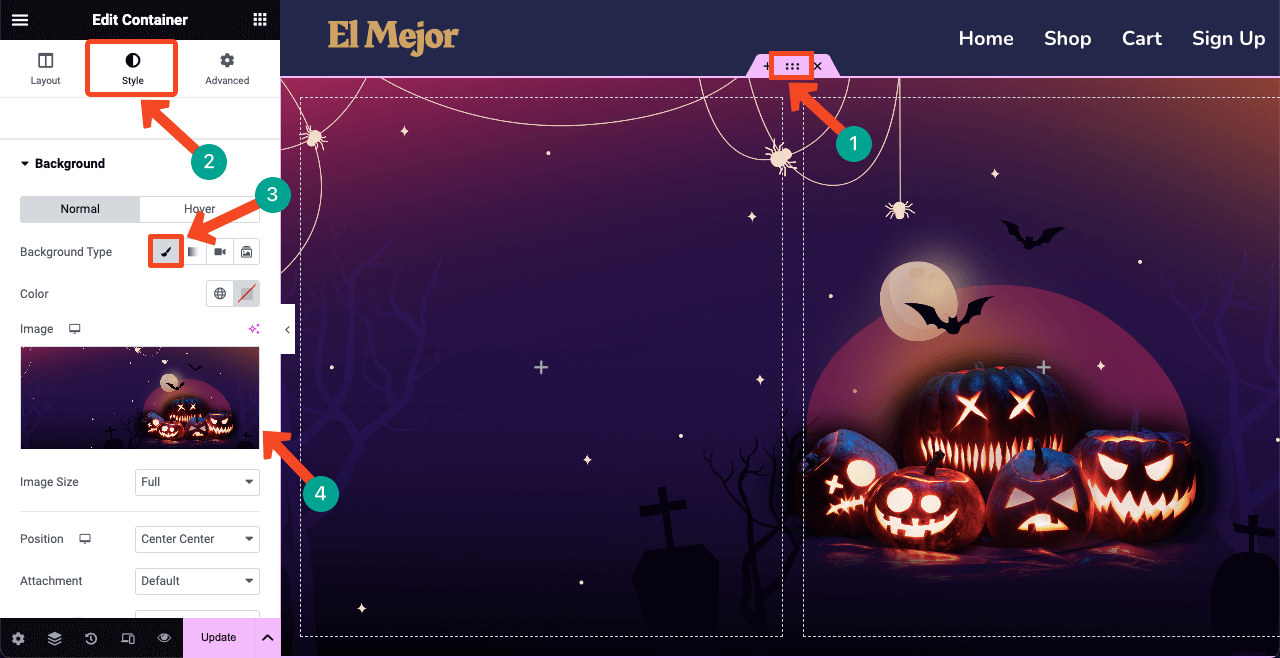
환영 섹션에 으스스한 배경 이미지를 추가해야 방문자가 페이지로 이동한 직후 즉시 할로윈 느낌을 받을 수 있습니다. 전체 섹션을 선택하려면 점 6개 아이콘을 누르세요. 나중에 스타일 탭으로 이동하세요.
배경 유형 옆에 있는 클래식 브러시 아이콘을 누릅니다. 섹션에 배경 이미지를 추가하는 옵션이 제공됩니다. 로컬 드라이브에서 이미지를 업로드하세요.
참고: Elementor를 사용하여 이러한 유형의 이미지를 생성할 수 없습니다. 하지만 Dribble, Freepik 및 Canva 플랫폼에서는 이와 같은 기능이 많이 제공됩니다.

# 헤더 사본 및 텍스트 추가
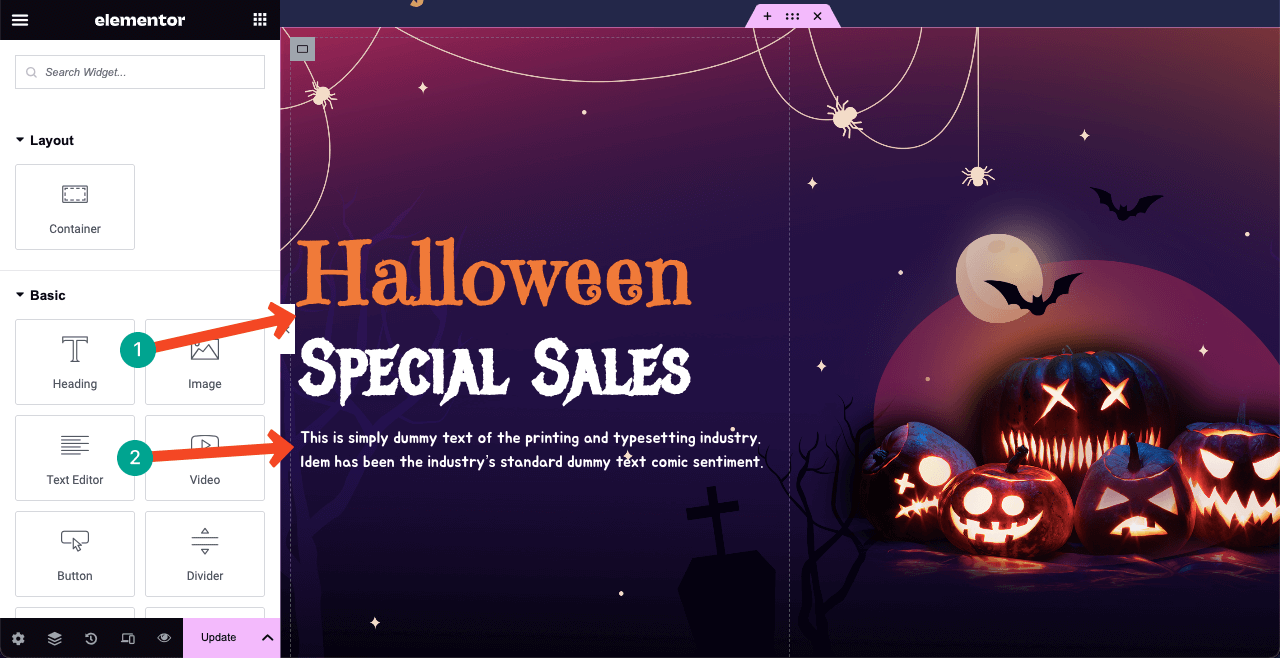
모든 영웅 섹션에는 눈에 띄는 멋진 문구가 포함되어 있습니다. 그리고 할로윈 페이지에는 오싹하고 무서운 글꼴을 사용해야 합니다. 가장 인기 있는 무서운 Google 글꼴로는 Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest 및 Metal Menia가 있습니다.
우리는 제목 및 텍스트 편집기 위젯을 사용하여 Hero 섹션에 사본과 텍스트를 추가했습니다. 사용된 글꼴은 Emilys Candy , Metal Menia 및 Jua입니다 .

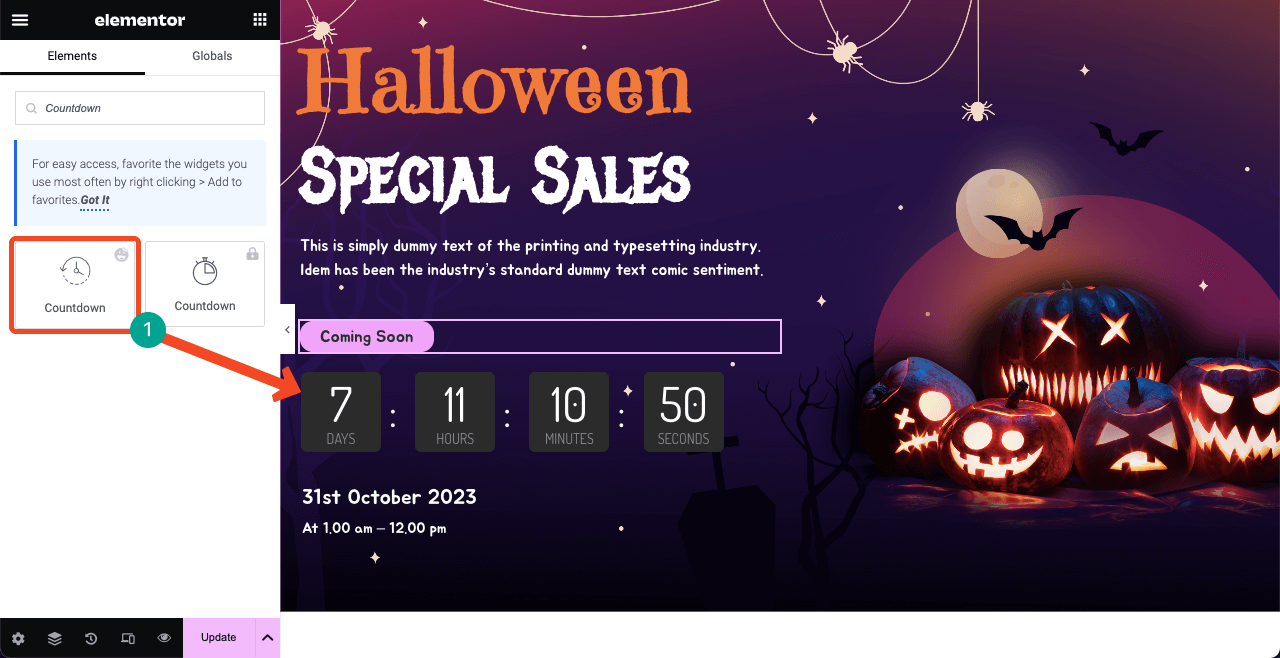
카운트다운 타이머는 고객의 마음에 긴박감과 인식을 불러일으킬 수 있습니다. 그래서 우리는 카운트다운 위젯을 사용하여 카운트다운 타이머를 추가했습니다. 그 외에도 판매 캠페인의 시작 및 종료 시간을 설명하기 위해 텍스트 편집기 위젯을 사용하여 더 많은 콘텐츠를 추가했습니다.

05단계: 인기 할로윈 제품 소개
다양한 통계를 통해 방문자의 50% 이상이 최대 3~4초 내에 페이지에 대한 결정을 내리는 것으로 나타났습니다. 이 시간 내에 페이지에서 원하는 콘텐츠를 찾지 못하면 다른 곳으로 이동합니다.

그렇기 때문에 할로윈 페이지를 통해 제품이나 서비스를 판매하려면 이를 두 번째 섹션에 표시해야 합니다. 다음 섹션을 생성하기 위한 공간을 추가하려면 새 열 구조를 선택하세요.

우리는 전자상거래 사이트를 위한 할로윈 페이지를 만들고 있으므로 두 번째 섹션에는 가장 인기 있는 품목을 할인율과 함께 표시하겠습니다. 원하는 방식으로 제품을 표시하려면 왼쪽 사이드바에서 적합한 위젯을 선택해야 합니다.
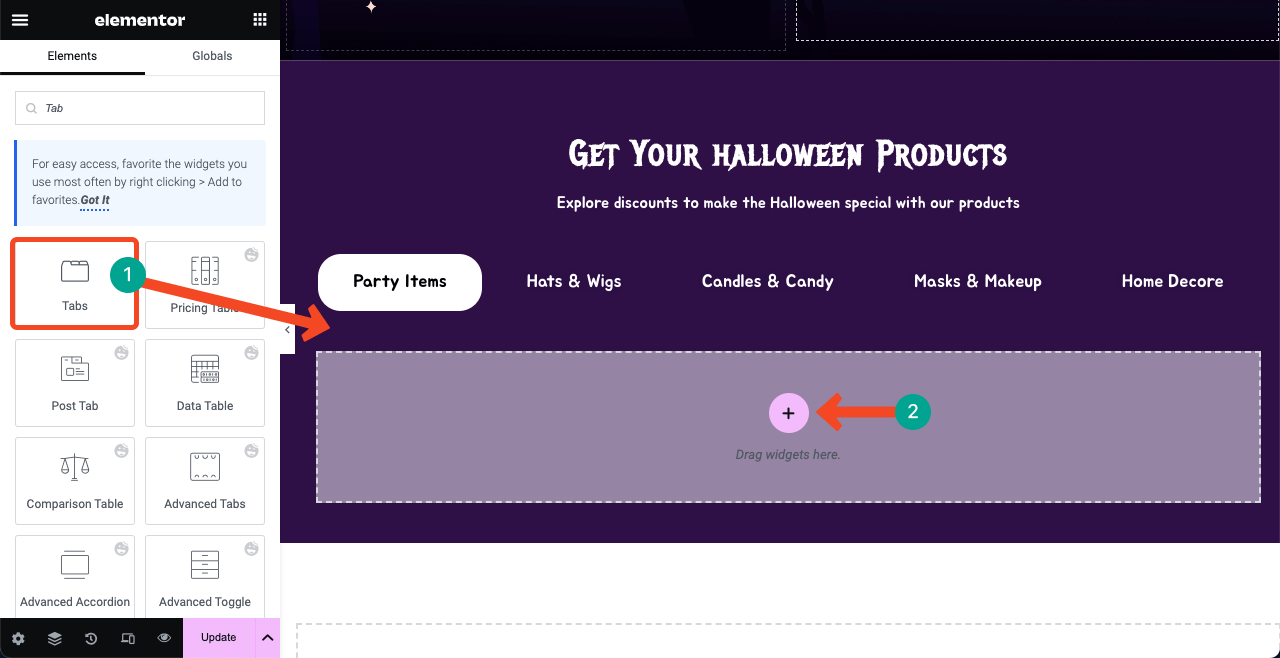
우리는 탭 위젯을 사용하고 있습니다. 이는 별도의 제품 카테고리를 추가하기 위해 전환 가능한 탭을 생성할 수 있는 무료 Elementor 위젯입니다. 그 전에는 제목 및 텍스트 편집기 위젯을 사용하여 제목과 간단한 설명을 추가했습니다.
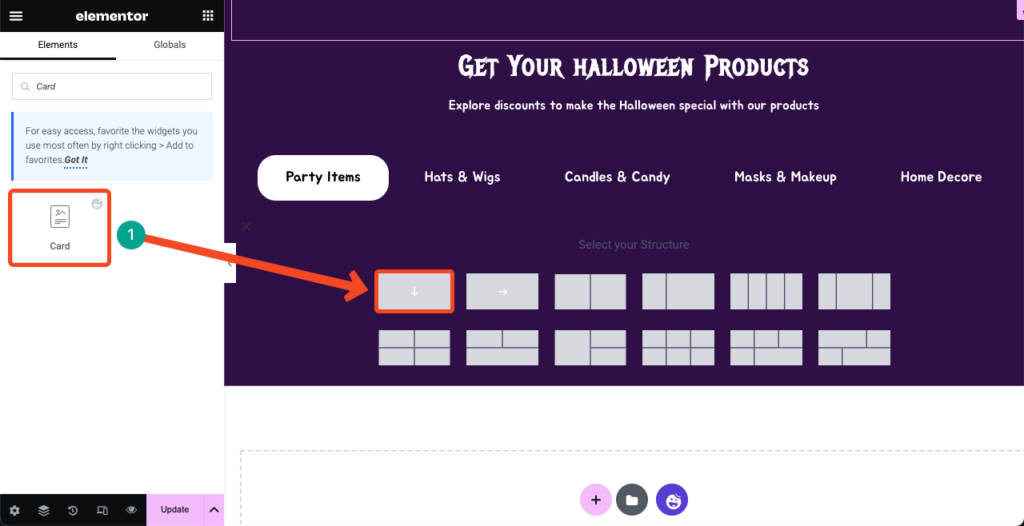
탭 위젯 내부의 더하기(+) 아이콘을 누릅니다.

카드 위젯을 찾으세요. 열 영역으로 끌어다 놓습니다.

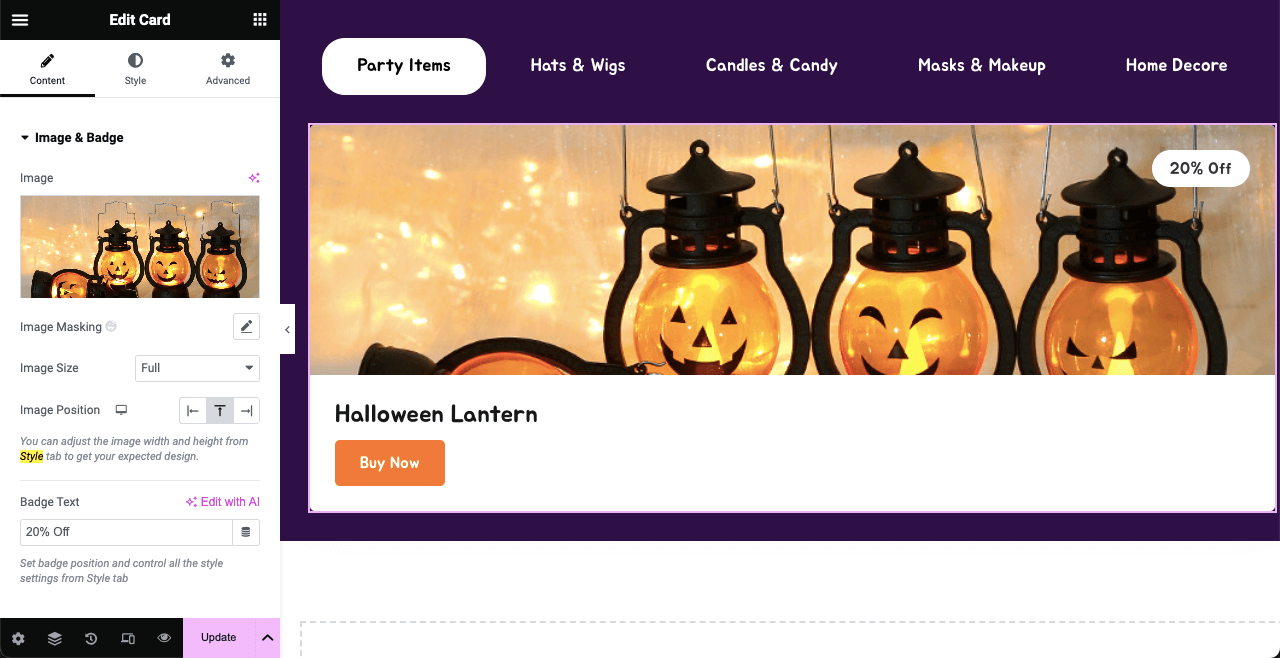
제품 이미지, 할인율, 제품 이름, 구매 버튼을 추가할 수 있는 옵션이 제공됩니다. 스타일 탭에서 카드 모양을 사용자 정의할 수 있습니다.

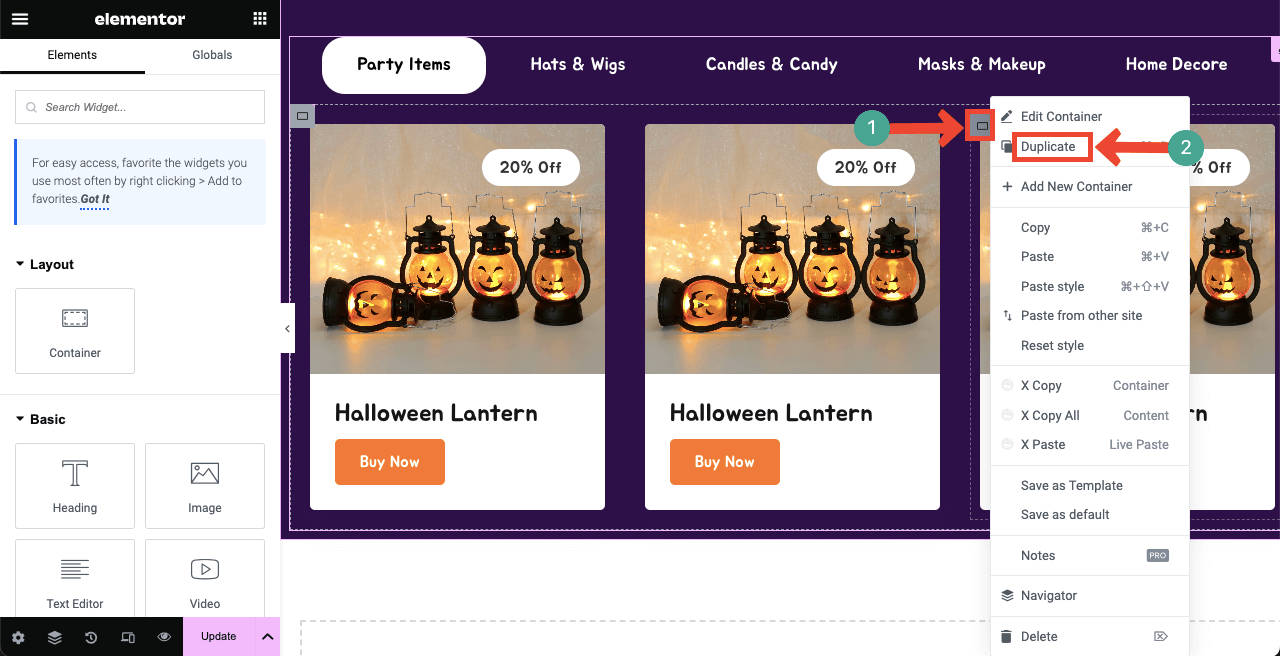
첫 번째 카드 디자인의 레이아웃이 만족스러우면 이를 복제할 수 있으므로 새 이미지를 추가하기 위해 위젯을 끌어다 놓을 필요가 없습니다. 또한 카드 위젯을 복제하면 제품 항목을 완벽하게 표시할 수 있도록 공간을 비례적으로 분배할 수 있습니다.
컨테이너 편집 아이콘 위에 커서를 놓고 마우스 오른쪽 버튼을 클릭합니다. Duplicate 옵션을 누르면 목록이 열립니다. 따라서 원하는 만큼 카드 레이아웃을 복제할 수 있습니다.

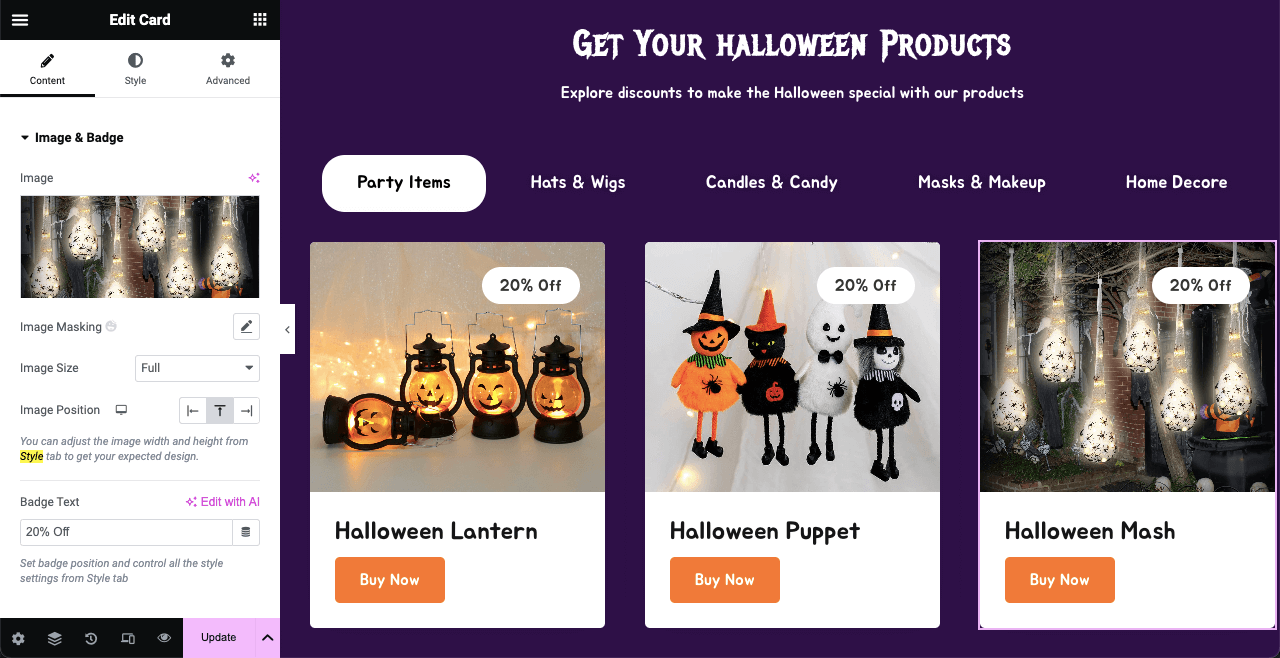
그런 다음 다른 카드 영역의 사진과 정보를 업데이트하세요. 같은 방법으로 다른 탭에도 제품 이미지를 하나씩 계속 추가하세요.

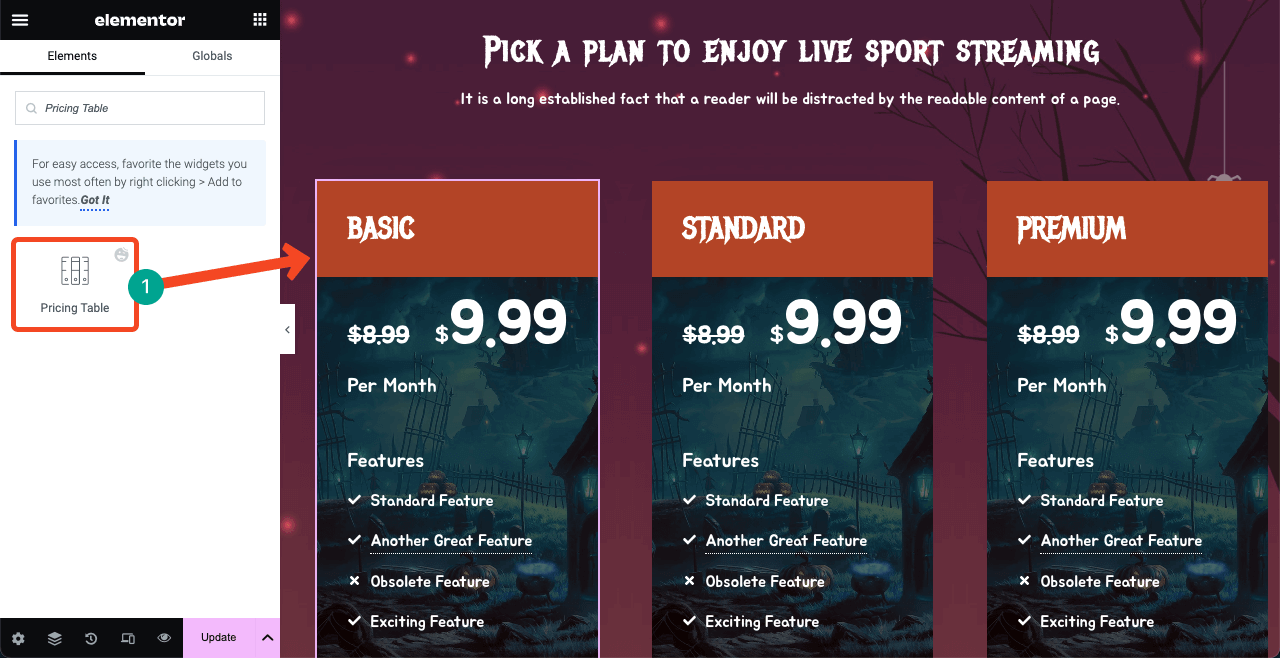
06단계: 으스스한 가격표 구축
전자상거래 제품만 판매하는 경우 할로윈 페이지에 별도의 가격표가 필요하지 않습니다. 따라서 이 페이지를 피하셔도 됩니다. 그러나 추가 서비스와 소프트웨어를 판매하는 전자상거래 기업이 많이 있습니다. 가격표를 만드는 것은 그들에게 필수입니다.
스포츠 라이브 스트리밍 서비스를 판매한다고 가정해 보겠습니다. 그리고 이 서비스에 대해 고객에게 매달 요금을 청구합니다. 이제 이에 대한 데모 가격표를 생성하겠습니다. HappyAddons에는 큰 번거로움 없이 빠르게 수행할 수 있는 가격표 위젯이 있습니다.
그 전에는 제목 및 텍스트 편집기 위젯을 사용하여 헤더 텍스트와 간단한 설명을 추가했습니다.

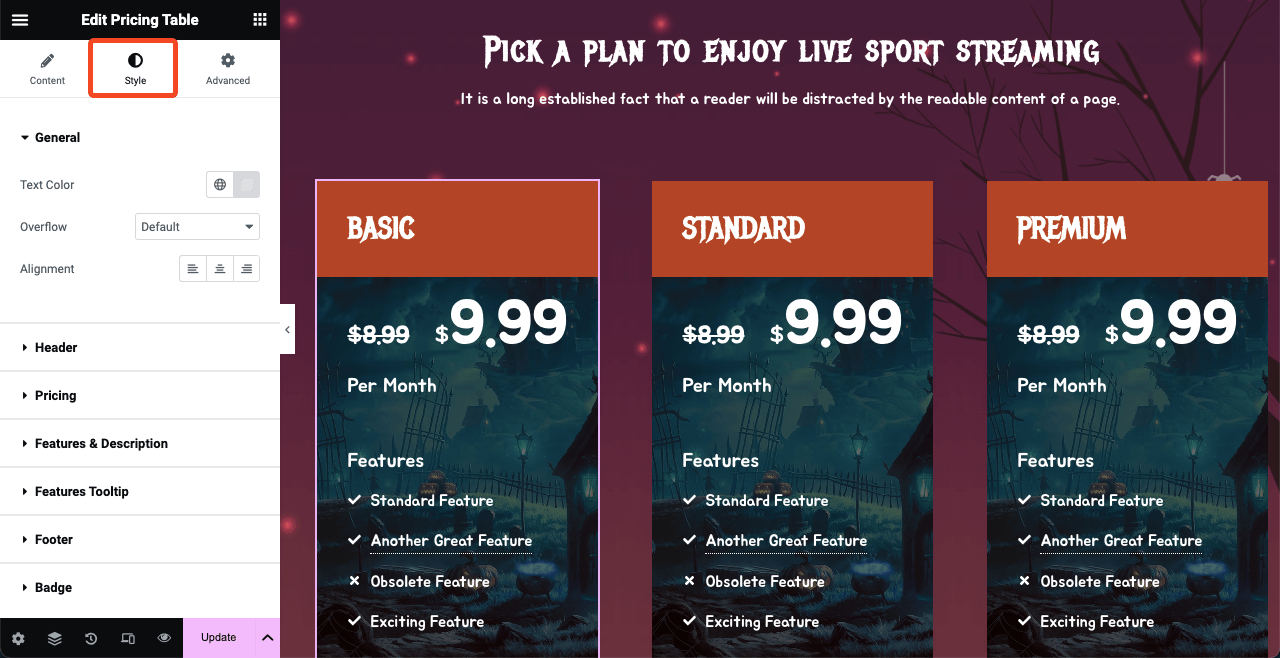
스타일 및 고급 탭에서 테이블을 사용자 정의했습니다. 스타일 탭에서는 글꼴의 색상, 크기, 계열 및 정렬을 사용자 정의할 수 있습니다.

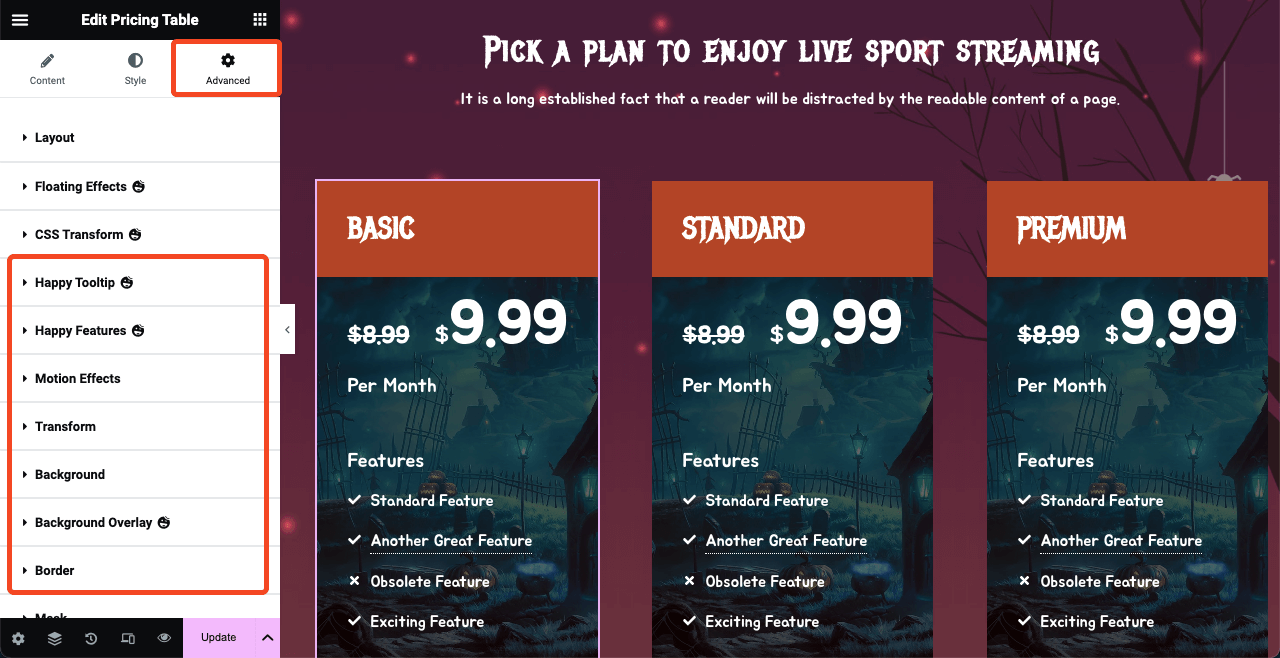
추가 사용자 정의 옵션을 보려면 고급 탭으로 이동하세요. Happy Tooltip, Happy 기능, 모션 효과, 변형, 배경, 배경 오버레이 및 테두리와 같은 옵션을 살펴보세요. 배경 옵션에서 가격표의 배경을 변경하였습니다.

07단계: 온라인 콘테스트 및 이벤트에 대한 초대 섹션 만들기
온라인 콘테스트와 파티는 웹 방문자의 참여를 유도하고 고객으로 전환할 수 있는 좋은 방법이 되었습니다. 가장 인기 있는 할로윈 온라인 콘테스트 유형으로는 사진, 비디오, 캡션, 복사, 퀴즈, 디자인, 경품, 예술, 요리법 및 추천 콘테스트가 있습니다.
그러나 라이브 이벤트에 너무 많은 사용자가 참여할 경우 스트리밍 및 기술적인 문제가 발생할 수 있습니다. 양식을 사용하여 관심 있는 참가자의 이메일 주소를 수집하는 양식을 만들고 이벤트 직전에 초대장을 보내는 것이 더 좋습니다.

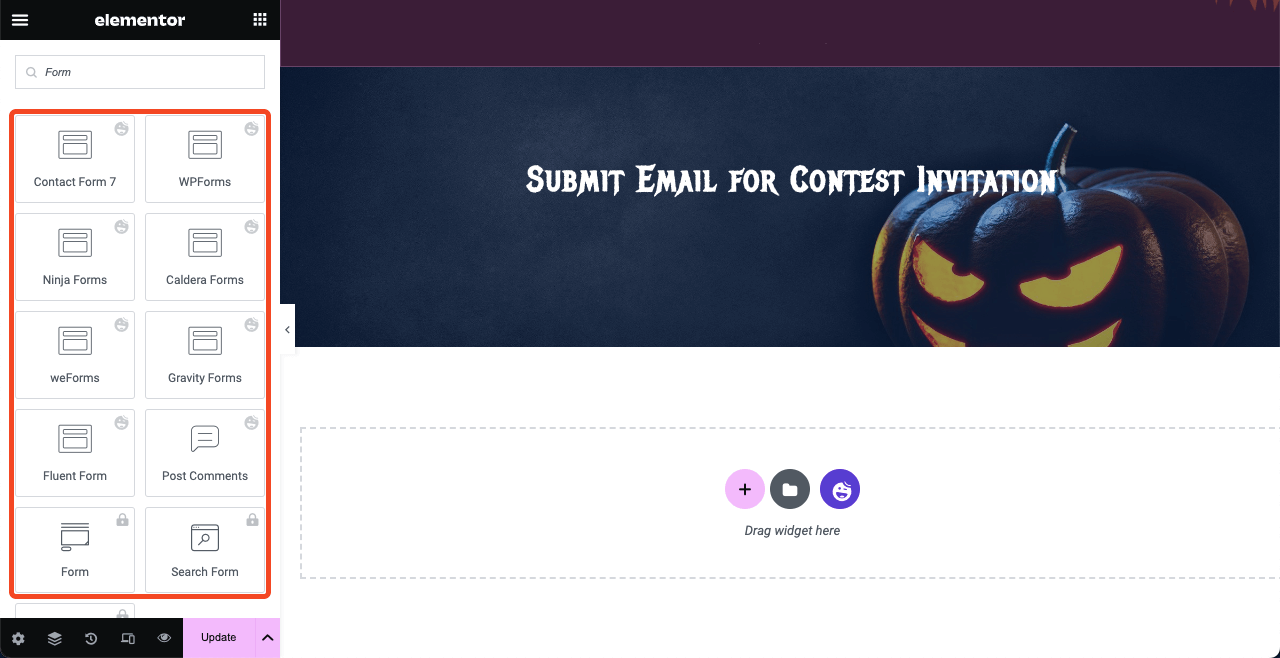
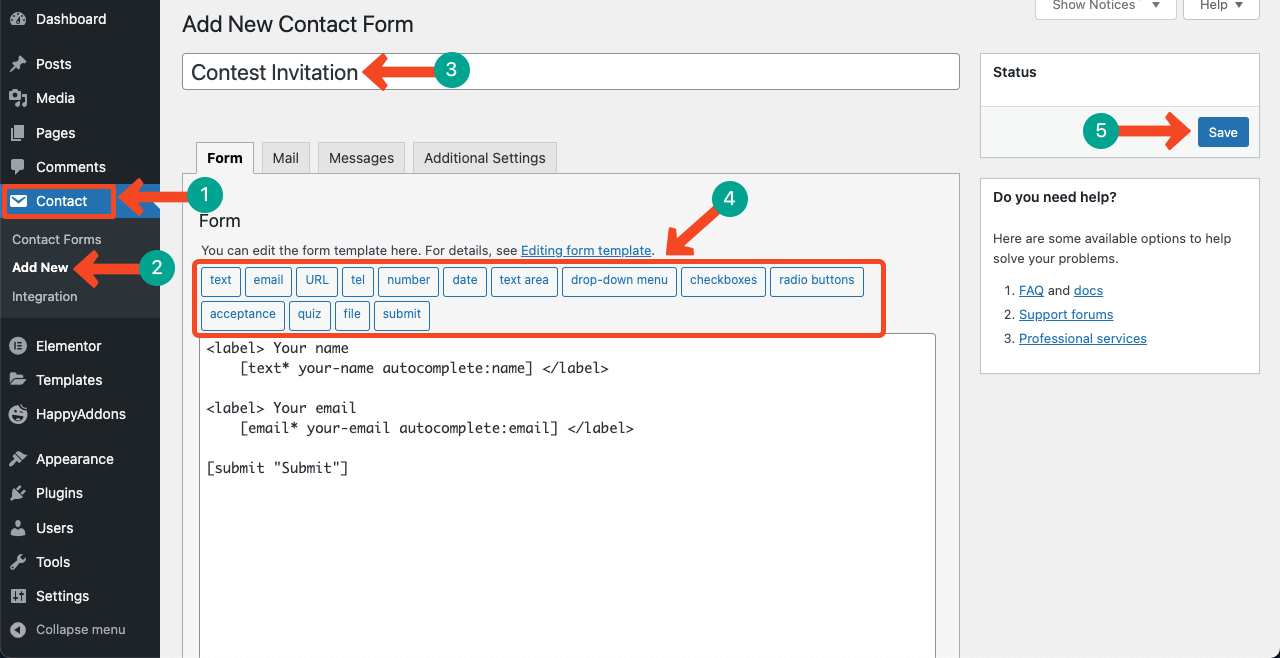
HappyAddons는 널리 사용되는 모든 WordPress 문의 양식 플러그인과 통합되어 있습니다. 원하는 양식 위젯을 캔버스에 끌어다 놓습니다. 그 전에 백엔드에 양식을 만드세요. 우리는 Contact Form 7 플러그인을 사용하여 양식을 만들었습니다.

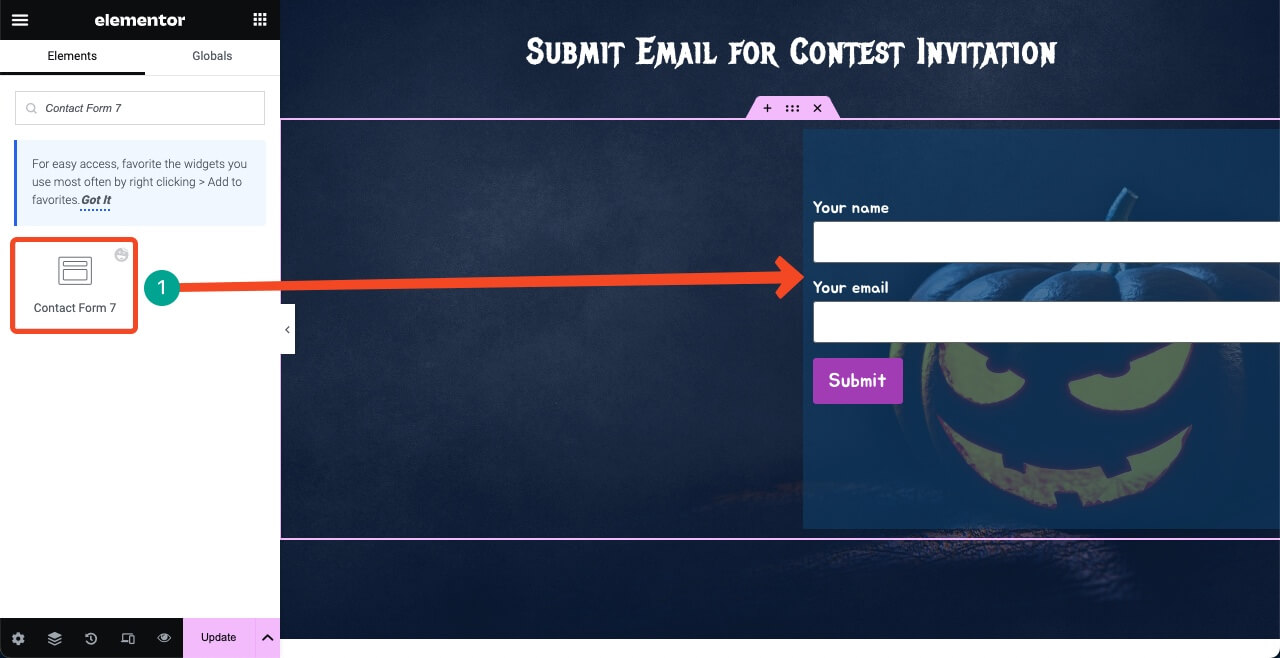
Elementor 캔버스로 돌아갑니다. 문의 양식 7 위젯을 찾으세요. 원하는 섹션으로 드래그 앤 드롭하세요. 양식을 선택하고 사용자 정의하십시오. 더 많은 콘텐츠를 추가하기 위해 왼쪽을 비워 두었습니다.

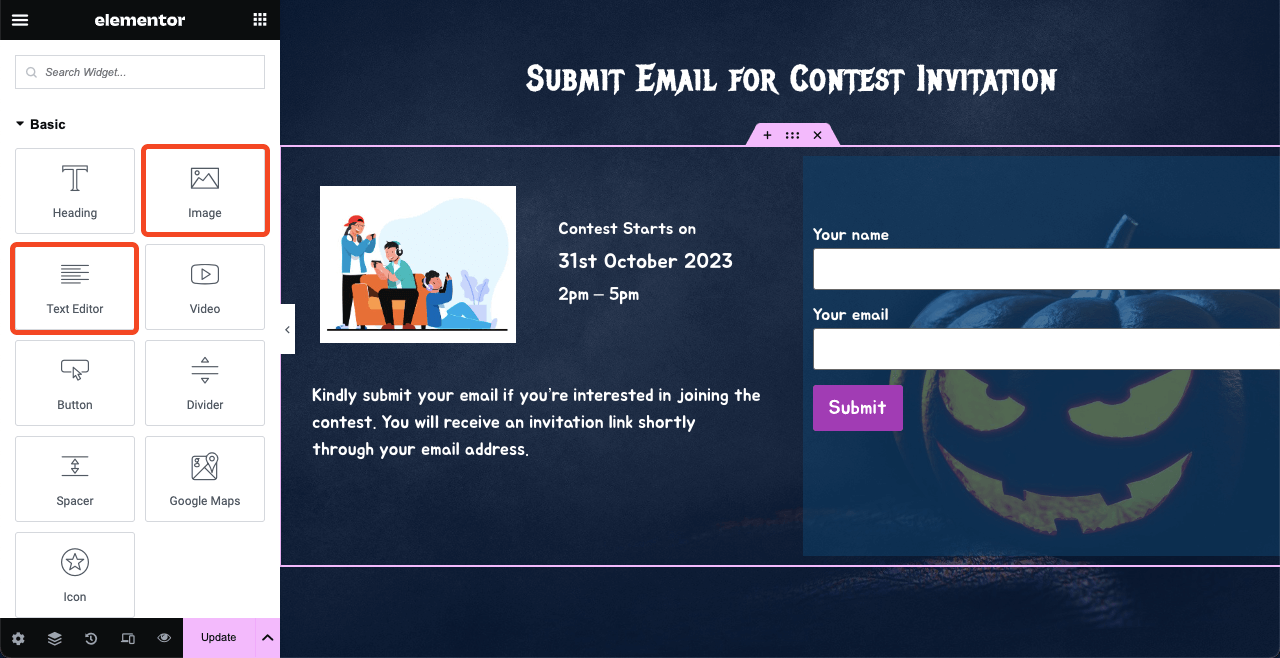
텍스트와 이미지를 추가하여 왼쪽의 공백을 대문자로 만들 수 있습니다. 위젯을 사용하세요: 이미지 및 텍스트 편집기 . 섹션이 보기 좋게 보이도록 글꼴 크기를 현명하게 선택하세요.

디자인이 만족스러우면 게시 버튼을 눌러 할로윈 웹페이지를 라이브로 만드세요.
할로윈 웹 페이지를 디자인하는 방법에 대한 FAQ
이제 할로윈 웹 페이지가 준비되었습니다. 하지만 어떻게 홍보하고 전환을 가져올 수 있을까요? 이제 이 섹션의 주제와 관련하여 가장 자주 묻는 몇 가지 질문에 답변해 드리겠습니다.
할로윈에 온라인 판매를 늘리려면 어떻게 해야 합니까?
1. 테마 마케팅에 집중하라
2. 기간 한정 할인 제공
3. 관련 상품 묶음 만들기
4. 할로윈 웹페이지 개편
5. 소셜 미디어에서 귀하의 제안을 공유하십시오할로윈 세일 캠페인을 진행하기에 가장 좋은 시기는 언제인가요?
할로윈 판매 캠페인은 10월 31일 당일이 아닌 10월 31일에 진행되어야 합니다. 하지만 캠페인 날짜를 지정하는 카운트다운 타이머를 사용하면 10월 초에 할로윈 웹페이지를 실시간으로 볼 수 있습니다. 이는 고객 참여와 인식 확산에 도움이 될 것입니다.
할로윈 캠페인의 타겟 고객은 누구여야 하나요?
파티 플래너, 홈 데코레이터, 어린이, 재미를 좋아하는 사람들, 선물 애호가, 온라인 제품 및 서비스 사용자 등
사람들이 할로윈 웹사이트 디자인에서 흔히 저지르는 실수는 무엇입니까?
1. 가독성이 좋지 않다
2. 과도한 애니메이션
3. 일관성 없는 디자인
4. 명확한 클릭 유도 문구 부족
5. 브랜드 아이덴티티와의 불일치할로윈 웹페이지 디자인에 가장 적합한 Google 글꼴은 무엇입니까?
1. 크리프스터
2. 후아
3. 졸리 로저
4. 에밀리의 캔디
5. 미스터리 퀘스트
6. 메탈 메니아.
최종 요약
할로윈은 35개국 이상, 특히 미국, 캐나다, 영국에서 열리는 세계적인 축제입니다. 인구 측면에서 볼 때, 수천만 명의 사람들이 큰 기쁨과 열정으로 이 날을 축하합니다.
타겟 고객을 적절하게 선택하고 멋진 랜딩 페이지를 만들고 판매 캠페인을 실행하면 반드시 큰 전환을 가져올 수 있습니다. 이 기사에서 멋진 할로윈 랜딩 페이지를 디자인하는 방법을 잘 배웠기를 바랍니다.
코드 없는 웹사이트 디자인에 대해 자세히 알아보려면 다른 기사를 살펴보세요. 그러나 Elementor 및 HappyAddons에 관해 구체적인 질문이 있는 경우 댓글 상자나 실시간 채팅 옵션을 통해 알려주십시오.
