วิธีใช้ Elementor Flexbox Container ทีละขั้นตอน
เผยแพร่แล้ว: 2023-07-14Flexbox Container เป็นคุณสมบัติใหม่ที่ทรงพลังของปลั๊กอินตัวสร้างเพจ Elementor ที่มีชื่อเสียง ทำให้กระบวนการสร้างเลย์เอาต์เว็บง่ายขึ้นด้วยการจัดตำแหน่งที่แม่นยำและการกระจายองค์ประกอบที่สมบูรณ์แบบ ส่งผลให้การออกแบบมีความสอดคล้องกัน
คุณสมบัตินี้ยังช่วยให้คุณก้าวข้ามข้อจำกัดในการดูแลจัดการเลย์เอาต์ที่ตอบสนองสูง โต้ตอบได้ และยืดหยุ่นได้ จึงหวังเป็นอย่างยิ่งว่า Flexbox Container จะเข้ามาแทนที่กระบวนการออกแบบแบบดั้งเดิมของ Elementor ในอนาคตอันใกล้นี้
ในบทความนี้ เราจะกล่าวถึงการวิเคราะห์โดยละเอียดเกี่ยวกับวิธีใช้ Elementor Flexbox Container ประโยชน์ ความแตกต่างในฟีเจอร์กับระบบการออกแบบตามส่วน และอื่นๆ เริ่มต้นโดยไม่ต้องเสียเวลาอีกต่อไป!
Elementor Flexbox Container คืออะไร?
Elementor Flexbox Container ใช้แนวคิดโมเดลเค้าโครง CSS Flexbox เพื่อจัดตำแหน่งและจัดระเบียบองค์ประกอบอย่างยืดหยุ่น ทำหน้าที่เป็นกล่องหลักเนื่องจากมีองค์ประกอบทั้งหมด เช่น ข้อความ รูปภาพ และวิดเจ็ต นอกจากนี้ กล่องยังควบคุมตำแหน่ง การกระจาย และการจัดตำแหน่งขององค์ประกอบในกล่องด้วย
ใน Elementor ตามกล่องส่วน คุณไม่สามารถสร้างส่วนได้มากเท่าที่คุณต้องการภายในส่วนใดส่วนหนึ่ง นอกจากนี้ คุณไม่สามารถสร้างการแมปสำหรับเพจของคุณในตอนเริ่มต้น คุณต้องออกแบบส่วนต่างๆ ข้างต้นตามลำดับก่อนที่จะไปยังส่วนถัดไป
แต่การใช้เนื้อหา Elementor Flexbox คุณสามารถสร้างการแมปเริ่มต้นสำหรับเพจของคุณ และเพิ่มวิดเจ็ตทีละรายการ คุณจะได้รับความรู้สึกของการวางโครงร่างเว็บไซต์ ด้วยเหตุนี้ Elementor Flexbox Container จะเป็นฟีเจอร์ยอดนิยมภายในไม่กี่วัน
ประโยชน์ของการใช้ Elementor Flexbox Container
คุณลักษณะนี้อยู่ในรุ่นเบต้าเป็นเวลานาน ทีมผู้พัฒนา Elementor ทำการค้นคว้ามากมายและค่อยๆ ปรับปรุงความสามารถในการใช้งานก่อนที่จะปล่อยปลั๊กอิน มาดูประโยชน์หลักๆ ของ Elementor Flexbox Container กัน
- Flexbox สามารถลดความจำเป็นในการใช้คอลัมน์และส่วนภายในมากเกินไป
- สิ่งนี้อาจส่งผลให้ความเร็วเว็บไซต์เพิ่มขึ้น
- มันให้การควบคุมขั้นสูงแก่คุณในการสั่งซื้อองค์ประกอบของเว็บ
- คุณสามารถเพิ่มคอนเทนเนอร์ภายในคอนเทนเนอร์ได้มากเท่าที่คุณต้องการ
- คุณสามารถสร้างโครงร่าง/โครงร่างเริ่มต้นด้วยคอนเทนเนอร์และเริ่มออกแบบได้
- การทำให้หน้าเว็บตอบสนองกลายเป็นเรื่องง่ายสุด ๆ
ความแตกต่างที่สำคัญระหว่างส่วนดั้งเดิมและคอนเทนเนอร์ Flex Elementor ใหม่
มีความแตกต่างที่สำคัญหลายประการระหว่างส่วนดั้งเดิมและคอนเทนเนอร์ Flexbox ของ Elementor ใหม่ในแง่ของเทคนิค ภาพ ประสิทธิภาพ และการจัดตำแหน่ง อ่านด้านล่าง
ก. ความแตกต่างทางเทคนิค
ใน Elementor แบบดั้งเดิม คุณต้องสร้างส่วนและแบ่งออกเป็นคอลัมน์ หมายความว่าคุณต้องกำหนดตาราง หลังจากนั้น คุณสามารถเพิ่มวิดเจ็ตและองค์ประกอบต่างๆ แต่ปัญหาคือคุณสามารถเพิ่มเพียงส่วนเดียวในส่วนที่จำกัดความสามารถของคุณในการกำหนดกริดส่วนบุคคล
Flexbox Container เป็นเหมือนส่วน แต่คุณสามารถวางคอนเทนเนอร์ได้มากเท่าที่คุณต้องการภายในคอนเทนเนอร์ สิ่งนี้ช่วยให้คุณสร้างกริดส่วนบุคคลก่อนที่จะเพิ่มวิดเจ็ตและองค์ประกอบในโพสต์และเพจที่คุณต้องการ
ข. ง่ายต่อการจัดองค์ประกอบ
Elementor แบบดั้งเดิม มีตัวเลือกการจัดตำแหน่งที่จำกัด: ซ้าย กลาง และขวา แต่ คอนเทนเนอร์ Flexbox มีตัวเลือกการจัดตำแหน่งที่มากกว่า คุณสามารถจัดแนวเนื้อหาในแนวนอนและแนวตั้งเพื่อให้แน่ใจว่ามีการกระจายพื้นที่ที่สมบูรณ์แบบระหว่างองค์ประกอบทั้งหมด
ใช้ตัวเลือกจัดชิดขอบเนื้อหา (เริ่ม กึ่งกลาง สิ้นสุด เว้นวรรคระหว่าง เว้นวรรครอบๆ และเว้นวรรคเท่าๆ กัน) สำหรับการจัดแนวแนวตั้ง ใช้ตัวเลือก Align Items (เริ่ม กึ่งกลาง สิ้นสุด และยืด) สำหรับการจัดแนวในแนวนอน
ค. ความแตกต่างของประสิทธิภาพ
เนื่องจากการสร้างกริดส่วนตัวนั้นไม่ใช่เรื่องง่ายใน Elementor แบบดั้งเดิม คุณจึงต้องพึ่งพาสิ่งต่างๆ เช่น z-index, margins และการเข้ารหัส CSS เพิ่มเติม ซึ่งอาจทำให้เกิด coad bloat ส่งผลให้ความเร็วในการโหลดหน้าเว็บไซต์ช้าลง
แต่คุณไม่จำเป็นต้องพึ่งพาสิ่งเดียวกันในกรณีของ Elementor Flexbox ช่วยให้เว็บไซต์ของคุณรักษาความเร็วในการโหลดหน้าเว็บ ความแตกต่างเหล่านี้จะชัดเจนหากคุณสร้างเว็บไซต์ที่ซับซ้อนสองแห่งโดยใช้คุณสมบัติทั้งสองนี้แยกกัน
วิธีใช้คอนเทนเนอร์ Flexbox ของ Elementor (คำแนะนำทีละขั้นตอน)
การใช้ Flexbox เกือบจะคล้ายกับการใช้ตัวสร้างเพจ Elementor ตามส่วนแบบดั้งเดิม ดังนั้นจึงไม่ต้องใช้เวลามากนักในการเรียนรู้เกี่ยวกับคุณลักษณะนี้ ในส่วนนี้ เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีใช้คอนเทนเนอร์ Elementor Flexbox
ขั้นตอนที่ 1: เปิดใช้งานคอนเทนเนอร์ Flexbox ในการตั้งค่า Elementor
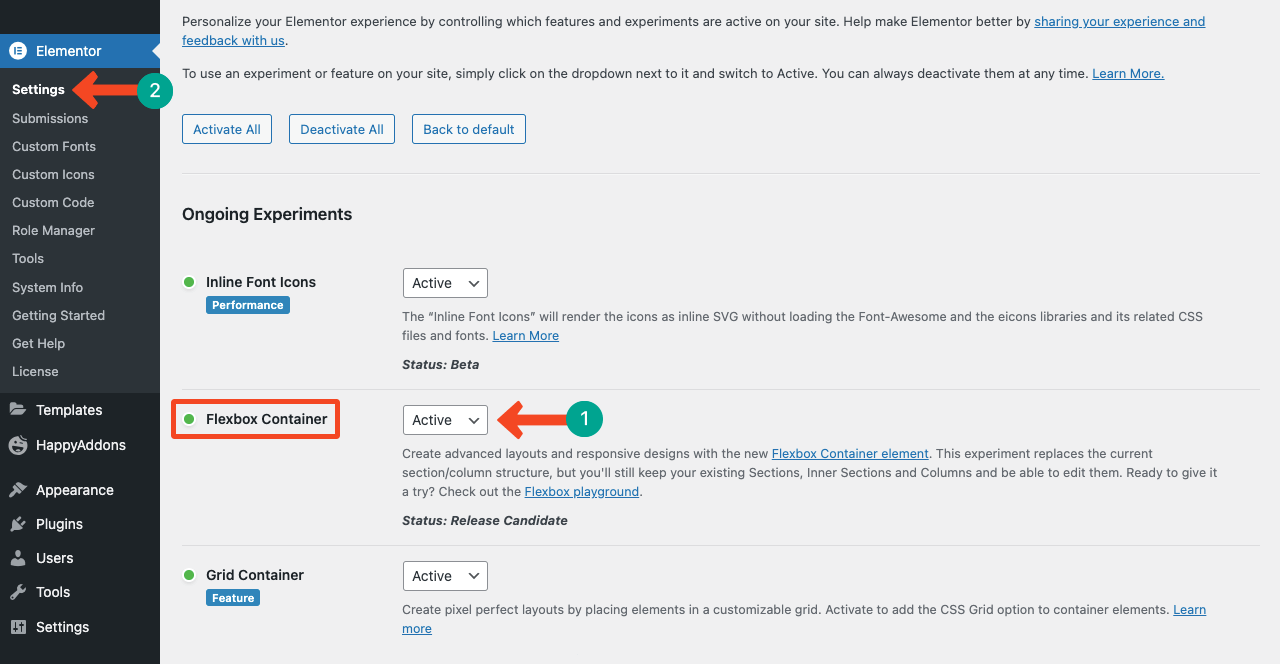
เข้าสู่แดชบอร์ด WordPress ของคุณ ไปที่ Elementor > Settings > Ongoing Experiments คุณจะได้รับ Flexbox Container โดยเลื่อนหน้าลงมา เปิดใช้งาน คอนเทนเนอร์ Flexbox
หากคุณต้องการเปิดใช้งานหรือปิดใช้งานคุณสมบัติอื่นๆ คุณสามารถทำได้จากหน้านี้

ขั้นตอนที่ 02: ใช้ Elementor Flexbox Container บนหน้าเว็บของคุณ
เปิดเพจด้วย Elementor จาก เพจ > เพิ่มใหม่ หวังว่าคุณจะรู้กระบวนการดี
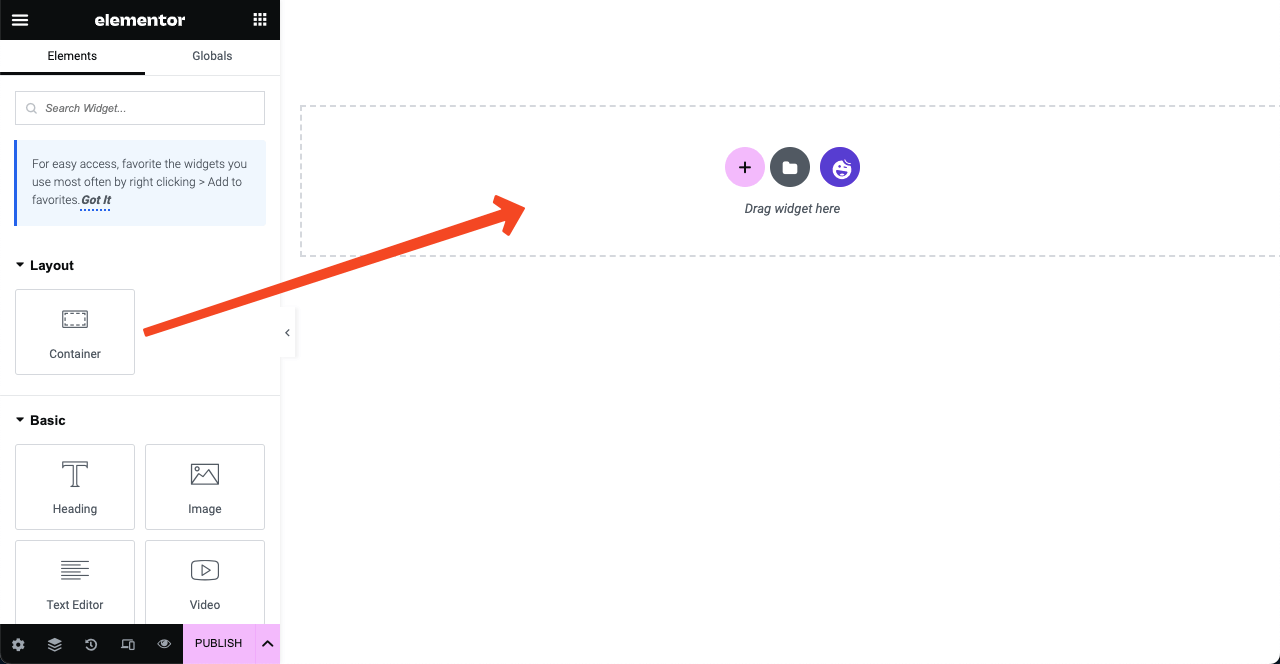
คุณจะได้รับ Flexbox Container ที่ด้านบนของวิดเจ็ตทั้งหมดบนแผง Elementor คุณสามารถลากและวางลงบน Elementor Canvas เช่นเดียวกับวิดเจ็ตอื่นๆ

หรือคุณสามารถสร้างเลย์เอาต์ได้โดยคลิกไอคอนเครื่องหมายบวก (+) คุณจะได้รับสองตัวเลือก Flexbox และ Grid คลิกตัวเลือก Flexbox คุณสามารถสร้างส่วนของ Flexboxes ได้
ขั้นตอนที่ 03: ปรับแต่งคอนเทนเนอร์ Flexbox
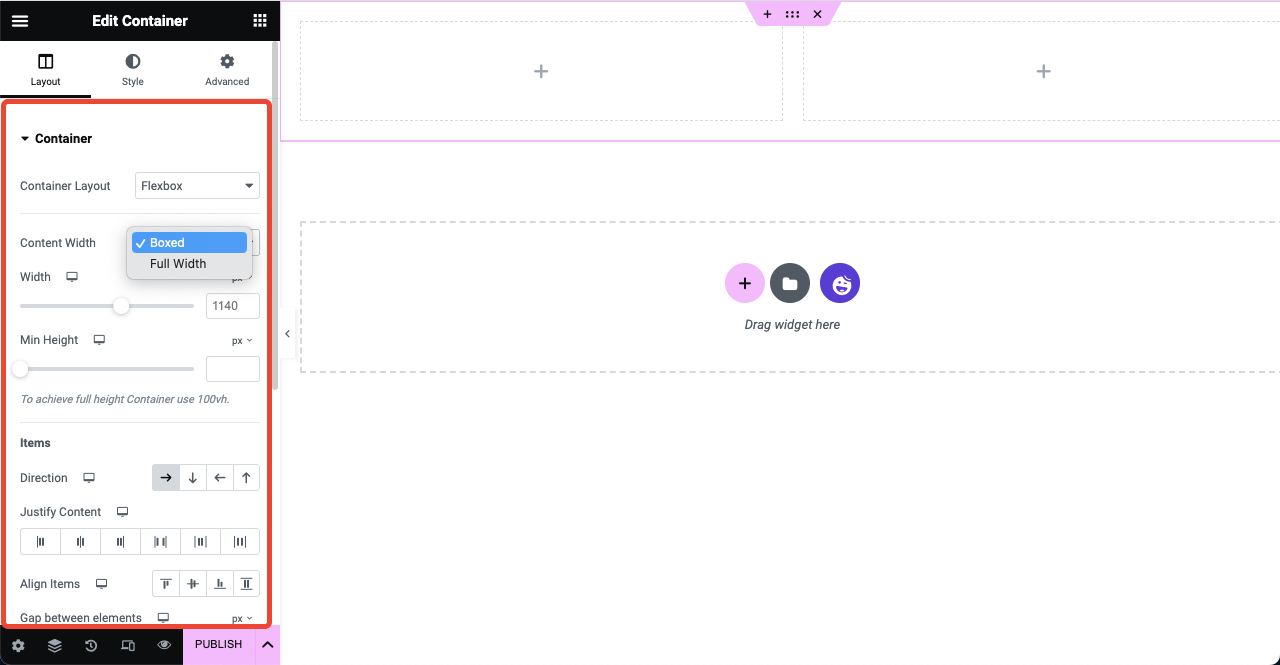
คุณสามารถทำให้ส่วนทั้งหมดเป็นแบบกล่องหรือเต็มความกว้างได้ หลังจากนั้น คุณสามารถตั้งค่าความกว้างและความสูงขั้นต่ำที่ต้องการได้ แตะส่วนการจัดตำแหน่งเมื่อคุณเพิ่มเนื้อหาและวิดเจ็ตบนเฟล็กซ์บ็อกซ์


ขั้นตอนที่ 04: เพิ่มวิดเจ็ตลงในคอนเทนเนอร์ Flexbox
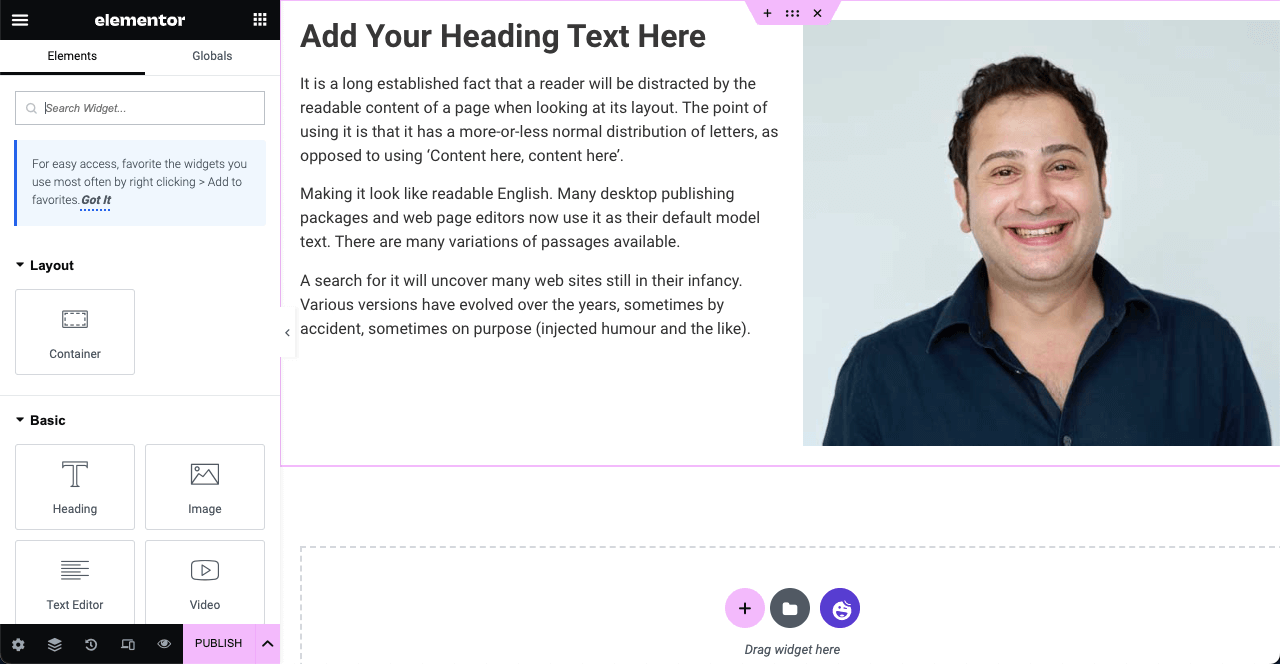
ลากและวางวิดเจ็ตที่จำเป็นจากแผง Elementor ไปยัง Flexboxes กระบวนการนี้คล้ายกับ Elementor แบบดั้งเดิมตามส่วน ตัวอย่างเช่น เราได้ใช้วิดเจ็ต Heading รูปภาพ และ Text Editor ในภาพด้านล่าง

ขั้นตอนที่ 05: จัดองค์ประกอบเว็บ

เลือกส่วนทั้งหมดโดยคลิกไอคอน หกจุด ถัดไป กดตัวเลือกการจัดตำแหน่งที่ต้องการ องค์ประกอบของคุณในพื้นที่จะถูกจัดตำแหน่งในไม่กี่วินาที คุณยังสามารถเลือกเฟล็กซ์บ็อกซ์ทีละรายการและจัดองค์ประกอบในแต่ละรายการได้
เผยแพร่หน้าเมื่อคุณออกแบบหน้าเว็บเสร็จแล้ว
วิธีแปลงหน้า Elementor ตามส่วนเป็นคอนเทนเนอร์ Flexbox
เลือกส่วนที่คุณออกแบบด้วย Elementor ดั้งเดิมโดยคลิกไอคอน หกจุด คุณจะเห็นปุ่ม แปลง ภายใต้ส่วนเลย์เอาต์บนแผง Elementor คลิกปุ่มแปลง จะใช้เวลาสองสามวินาทีในการดำเนินการให้เสร็จสิ้น
เมื่อการแปลงเสร็จสิ้น คุณจะเห็นสำเนาของส่วนที่ถูกสร้างขึ้นอีกชุดหนึ่ง ส่วนที่สอง (สำเนา) คือส่วนที่แปลงแล้ว ดังนั้นเก็บไว้และลบส่วนแรกโดยกดเครื่องหมายกากบาท (x) ดังนั้น ให้แปลงส่วนอื่นๆ ทั้งหมดในหน้าทีละส่วน
คะแนนโบนัส: ใช้ HappyAddons กับ Elementor Flexbox Container เพื่อโอกาสในการออกแบบที่มากขึ้น
HappyAddons เป็นส่วนเสริมยอดนิยมของปลั๊กอินตัวสร้างเพจ Elementor ประกอบด้วยชุดคุณสมบัติและวิดเจ็ตมากมายเพื่อเพิ่มพลังให้กับไซต์ Elementor ของคุณด้วยคุณสมบัติและฟังก์ชันการทำงานที่มากขึ้น ปัจจุบัน HappyAddons มีวิดเจ็ตมากกว่า 125 รายการและฟีเจอร์มากกว่า 20 รายการ
แต่สิ่งที่โดดเด่นที่สุดของ HappyAddons คือตัวสร้างธีมฟรีและคลังเทมเพลตขนาดใหญ่ที่ออกแบบไว้ล่วงหน้า หากคุณกำลังมองหาวิธีแก้ปัญหาในการสร้างเทมเพลตส่วนหัว ส่วนท้าย และโพสต์เดี่ยวโดยไม่ต้องใช้เวอร์ชัน Elementor Pro คุณต้องลองใช้ HappyAddons
มีอะไรอีก! เวอร์ชั่น HappyAddons มีฟีเจอร์และวิดเจ็ตมากมายที่คุณสามารถใช้สร้างเว็บไซต์ได้มากกว่าระดับพื้นฐาน คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมได้อย่างง่ายดายเมื่อคุณเริ่มรู้สึกว่าต้องการฟังก์ชันขั้นสูง
คำถามที่พบบ่อยเกี่ยวกับวิธีใช้ Elementor Flexbox Container
เนื่องจาก Elementor Flexbox Container เป็นส่วนเสริมใหม่ของ Elementor คุณอาจมีคำถามมากมายเกี่ยวกับเรื่องนี้ เราจะตอบคำถามที่พบบ่อยและน่าสงสัยเกี่ยวกับ Flexbox Container ในส่วนคำถามที่พบบ่อยนี้
Elementor Flexbox Container เป็นฟีเจอร์หรือวิดเจ็ตหรือไม่
Elementor Flexbox Container เป็นฟีเจอร์ที่คุณจะพบได้เหนือวิดเจ็ตทั้งหมดบนแผง Elementor ดังนั้นอย่าสับสนต่อจากนี้ไป
Elementor Flexbox Container ใช้งานได้ฟรีหรือไม่
ใช่ คอนเทนเนอร์ Elementor Flexbox เป็นฟีเจอร์ฟรีที่มาพร้อมกับเวอร์ชัน Elementor Lite
ฉันสามารถใช้ Elementor Flexbox Container กับธีมใดๆ ได้หรือไม่
ใช่ Elementor Flexbox Container เข้ากันได้กับธีม WordPress ใด ๆ แต่เราขอแนะนำให้คุณใช้ธีม Hello Elementor เพื่อให้เว็บไซต์ของคุณมีน้ำหนักเบา
Elementor Flexbox เป็นองค์ประกอบ CSS หรือ bootstrap หรือไม่
Elementor Flexbox เป็นองค์ประกอบ CSS ช่วยให้คุณสามารถรวมองค์ประกอบต่างๆ ที่จะจัดเรียงโดยอัตโนมัติตามขนาดมุมมอง
กรณีการใช้งานที่ดีที่สุดของ Elementor Flexbox Container คืออะไร
ไม่มีกฎตายตัวว่าจะใช้ Elementor Flexbox Container ที่ไหนและที่ไหนไม่ได้ อย่างไรก็ตาม การใช้งานจะมีประสิทธิภาพมากกว่าในกรณีต่างๆ เช่น ส่วนฮีโร่ แกลเลอรี เทมเพลตตัวสร้างธีม เค้าโครงการ์ด เป็นต้น
ประเด็นสุดท้าย!
ไม่ต้องสงสัยเลยว่า Elementor Flexbox Container เป็นของขวัญที่น่ายกย่องสำหรับผู้ใช้ WordPress ทุกคนที่ต้องการปรับปรุงเว็บไซต์ให้ดีขึ้น เร็วขึ้น และตอบสนองได้อย่างสมบูรณ์แบบสำหรับอุปกรณ์ทั้งหมด และคุณลักษณะนี้มีประโยชน์เท่าเทียมกันสำหรับนักพัฒนาเว็บนอกเวลาเช่นกัน
ไม่ว่าคุณจะต้องการออกแบบอีคอมเมิร์ซ เอเจนซี่ ธุรกิจ ภาพถ่าย หรือเว็บไซต์พอร์ตโฟลิโอ Flexbox Container สามารถช่วยคุณประหยัดเวลาได้มาก ถึงเวลาของคุณแล้วที่จะเริ่มใช้งาน นอกจากนี้ อย่าลืมใช้ประโยชน์จาก HappyAddons และไลบรารีที่มีอยู่มากมาย
