كيفية تصميم صفحة ويب خاصة بالهالوين باستخدام أفكار الصفحة المقصودة الرائعة الخاصة بالهالوين
نشرت: 2023-09-04الهالوين هو مهرجان سنوي يحتضن فيه الناس من جميع الأعمار ما هو خارق للطبيعة. إنهم يحبون ارتداء ملابس مخيفة وتزيين منازلهم بموضوعات شبحية. ونظرًا لهذه الشعبية والطلب الشديدين، أصبح عيد الهالوين مناسبة مثالية للشركات لبيع المنتجات المختلفة.
تقوم معظم مؤسسات التجارة الإلكترونية والمؤسسات عبر الإنترنت بإنشاء صفحات ويب منفصلة خاصة بالهالوين في هذا اليوم لتشغيل الحملات الترويجية بشكل أكثر فعالية. سترشدك هذه المقالة حول كيفية تصميم صفحة ويب خاصة بالهالوين تحتوي على أفكار رائعة لموقع الهالوين، سواء من البداية أو باستخدام قوالب جاهزة.
قبل ذلك، سنناقش بإيجاز ما هو الهالوين ولماذا أصبح مهمًا تجاريًا. البدء!
ما هو الهالويين؟
يتم الاحتفال بعيد الهالوين سنويًا في 31 أكتوبر، في المساء الذي يسبق عيد جميع القديسين. على الرغم من أن هذا اليوم متجذر تاريخيًا في التقاليد السلتية والمسيحية، إلا أنه يتم الاحتفال به الآن في الثقافات والمجتمعات الأخرى. ويمكن القول بلا شك أن قبوله سيزداد مع مرور الوقت.
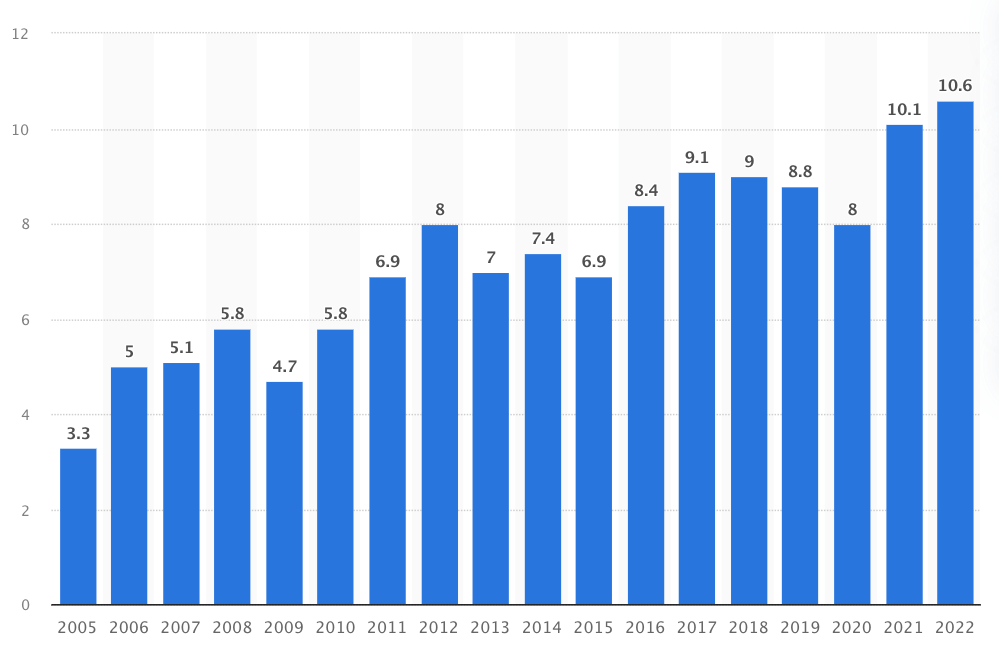
المنتجات التي يتم بيعها أكثر في هذا المهرجان هي الأقنعة، والقبعات، والشعر المستعار، والمكياج، والحلوى، والقرع، ومستلزمات الحفلات، والشموع، وديكور المنزل، والكتب ذات الطابع المخيف، والوجبات الخفيفة، والمشروبات، والمزيد. وفقًا لمجلة فوربس، أنفق المستهلكون حوالي 10.1 مليار دولار على المنتجات خلال عيد الهالوين في عام 2021 .
وقد تجاوز هذا الرقم عتبة 10.6 مليار دولار في عام 2022. دعونا الآن نلقي نظرة على مقدار الأموال التي أنفقها الناس على الاحتفال بعيد الهالوين خلال السنوات القليلة الماضية.

ما هي العناصر التي تضيف لمسة جمالية إلى تصميم صفحة الويب الخاصة بالهالوين؟
هناك بعض العناصر التي بدونها لا يكتمل موضوع الهالوين أبدًا. إذا كنت تريد تصميم صفحة مخصصة لعيد الهالوين، فمن الضروري أن تكون العناصر موجودة فيها أيضًا. دعونا الآن نلقي نظرة على العناصر التي تضفي لمسة من البهجة على تصميم صفحة الويب الخاصة بالهالوين.
أ. خلفية مخيفة
يجب أن تكون الخلفية المخيفة هي الموضوع الرئيسي لأي تصميم لصفحة ويب خاصة بالهالوين. استخدم نظام ألوان خلفية داكنة مخيفة تخلق جوًا مؤرقًا.
ب. أيقونات مسكونة
يمكن للأيقونات مثل الخفافيش والعناكب والجماجم والمكانس والساحرات وأنسجة العنكبوت أن تعزز السرد المرئي لموضوع الهالوين في جميع أنحاء تصميم صفحة الويب.
ج. الخطوط كري
يمكن أن يؤدي استخدام الخطوط غير التقليدية والغامضة للرأس والتذييل والشعار والنص الداخلي إلى تعزيز اللمسة المخيفة بإحساس موضوعي على صفحة الويب.
د. الرسوم التوضيحية شبحي
يمكن أن يساعدك المنزل المسكون، أو جماجم الموتى المعلقة على أشجار البانيان، أو نار المخيم، أو قرع البرق، وما إلى ذلك، في تقديم الرسوم التوضيحية الشبحية.
ه. العناصر المتحركة
يمكن للرسوم المتحركة الدقيقة مثل الأشباح العائمة، والساحرات المتحركة، والفزاعات الراقصة، والأضواء المتقطعة أن تضيف نكهات الهالوين المخيفة الإضافية إلى موقعك.
F. العد التنازلي
وسوف ينقل للعملاء مقدار الوقت المتبقي حتى تنتهي حملة الهالوين. وهذا يمكن أن يؤدي إلى إلحاح بينهم لإتمام عمليات الشراء في وقت سريع.
كيفية تصميم صفحة ويب خاصة بالهالوين: خطوة بخطوة
لم يعد إنشاء صفحة ويب أمرًا صعبًا اليوم. ستجد الكثير من الأدوات عبر الإنترنت لإنشاء صفحات ويب بدون سطر واحد من التعليمات البرمجية. ولكن باستخدام Elementor و HappyAddons ، يمكنك إنشاء صفحات ويب معقدة للغاية لا يمكن تحقيقها بسهولة باستخدام أدوات أخرى.
لذا قم بتثبيتها وتفعيلها على موقعك من الرابط أدناه. بعد ذلك، يمكنك الانتقال إلى الخطوات التعليمية حول كيفية تصميم صفحة ويب خاصة بالهالوين.
- عنصر
- HappyAddons
- هابي أدونز برو
ملاحظة: HappyAddons هو في الواقع ملحق للمكون الإضافي Elementor.
الخطوة 01: قم بإنشاء إطار سلكي لصفحة الويب الخاصة بالهالوين
الإطار السلكي عبارة عن مخطط أو تمثيل مرئي لكيفية ظهور الصفحة بعد تصميمها. يحدد الإطار السلكي موضع العناصر مثل الرؤوس والتذييلات وقوائم التنقل والصور ومحتوى النص والأزرار ونماذج الاتصال والمكونات الأخرى.
وعليه، يمكنك (المطور) ترتيب المحتوى على صفحة الويب والانتقال إلى مراحل تصميم وتطوير أكثر تفصيلاً. ما لم يكن لديك إطار سلكي، فسوف تقوم بتصميم الصفحة بالكامل من الخيال وهو ما قد لا يعجب عملائك في النهاية.

في هذه الحالة، عليك إضاعة المزيد من الوقت والمال في تصحيح التصميم حتى يرضي عميلك. هذا هو سبب أهمية الإطار السلكي. يعد Dribble و Colorlib منصتين رائعتين حيث يمكنك الحصول على عدد لا يحصى من أفكار مواقع الهالوين الخاصة بالإطارات السلكية.
بمجرد الانتهاء من الإطار السلكي الخاص بك، احصل على موافقة عميلك عليه. ثم انتقل إلى عملية التصميم النهائية. يُظهر مقطع الفيديو التالي الإطار السلكي لصفحة الهالوين الخاصة بنا. سنتبعه لتصميم صفحة الويب الخاصة بالهالوين. ألقِ نظرة على كيفية إنشاء إطار سلكي لموقع الويب.
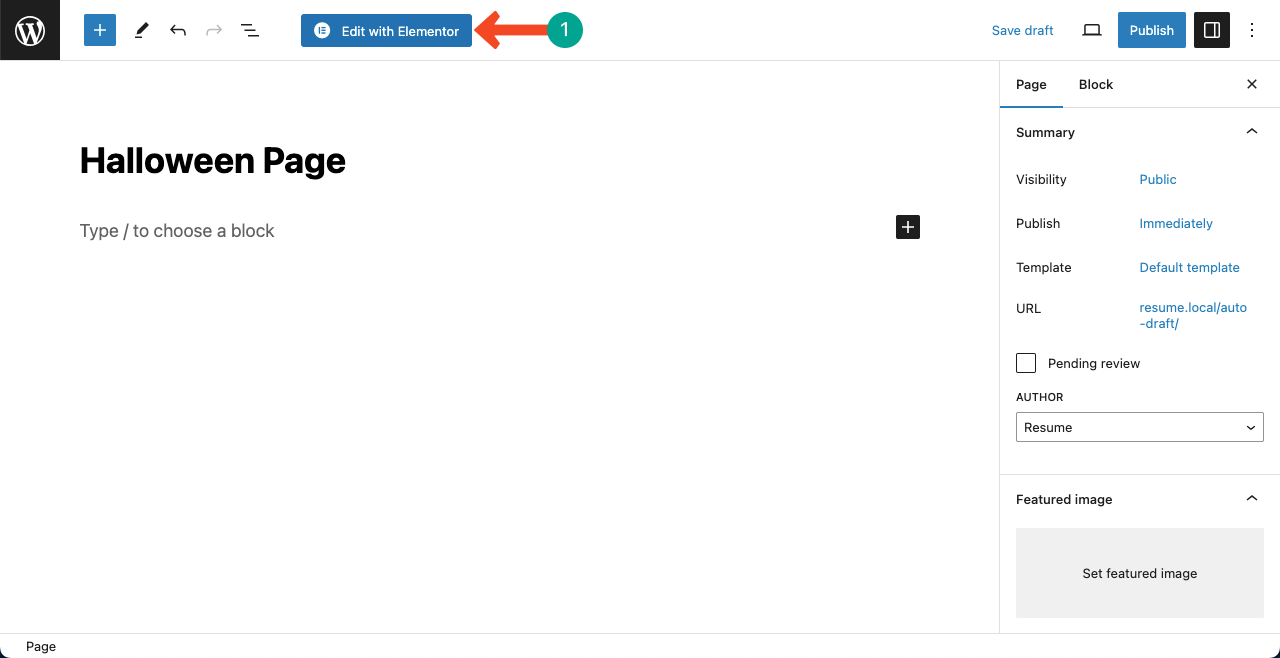
الخطوة 02: افتح صفحة باستخدام Elementor
افتح صفحة جديدة على موقع WordPress الخاص بك وقم بتسميتها. ثم افتح الصفحة باستخدام Elementor بالضغط على زر Edit باستخدام Elementor .

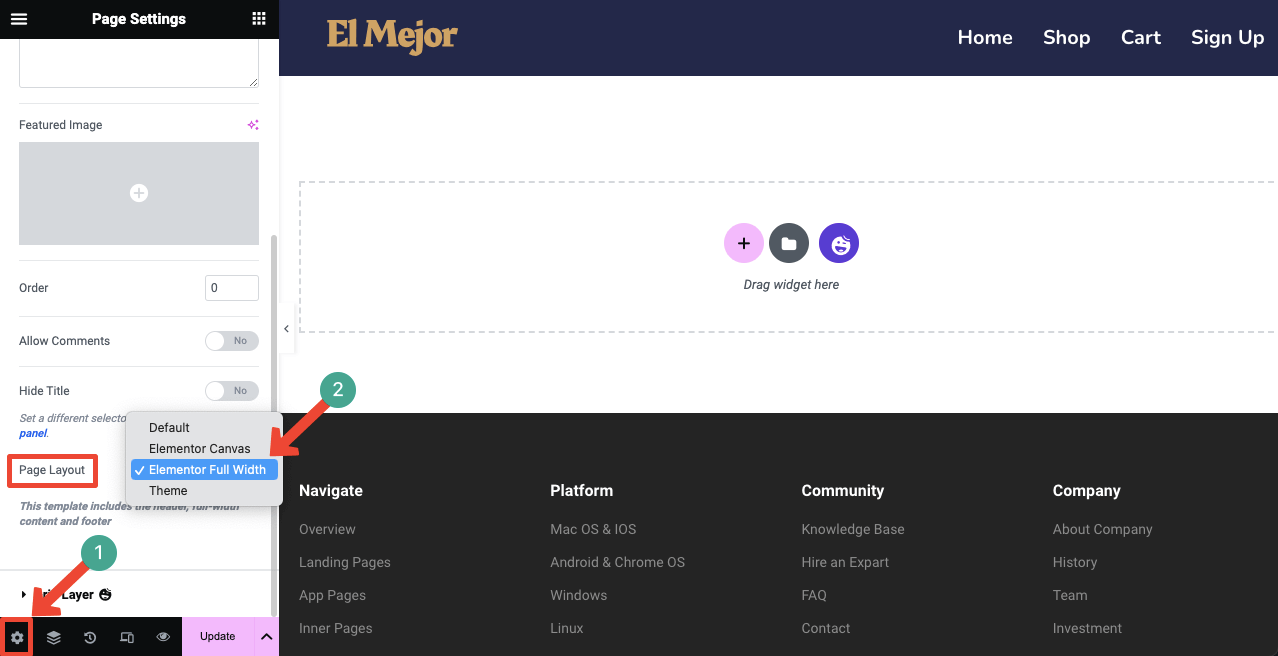
انقر على أيقونة الإعدادات في الزاوية السفلية اليسرى. سيؤدي هذا إلى فتح خيارات جديدة على الشريط الجانبي الأيسر. حدد موقع القائمة المنسدلة الموجودة بجوار خيار تخطيط الصفحة وافتحها. حدد العنصر بالعرض الكامل . سيؤدي هذا إلى مسح جميع النصوص غير الضرورية من لوحة Elementor.
إذا كنت تقوم بإنشاء صفحة الهالوين الجديدة هذه على موقع ويب قائم/جاري التشغيل، فسترى رأسها وتذييلها يظهران على اللوحة القماشية. لا داعي للقلق بشأنهم. سيتم تخزين المحتوى المضاف الخاص بك هنا لصفحة الهالوين فقط.
علاوة على ذلك، فإن وجود الرأس والتذييل سيساعدك على اختيار نظام الألوان المناسب لتصميم صفحة الهالوين.

الخطوة 03: استخدم قالبًا أو صمم الصفحة من البداية
توفر لك HappyAddons مجموعة جيدة من قوالب الهالوين الجاهزة. يمكنك تصميم الصفحة المقصودة باستخدام هذه القوالب أو بدء كل شيء من الصفر.
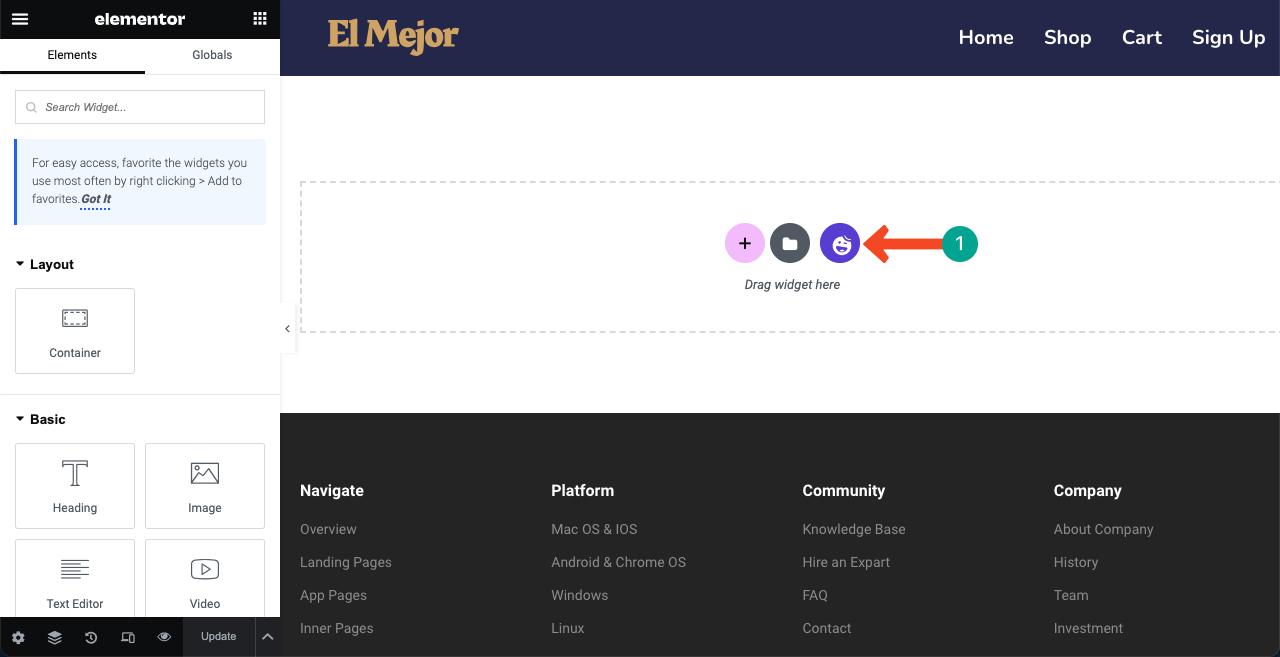
تحتاج إلى فتح مكتبة HappyAddons لاستكشاف القوالب الجاهزة. انقر فوق أيقونة Happy في لوحة Elementor الخاصة بك. سيؤدي هذا إلى فتح المكتبة.

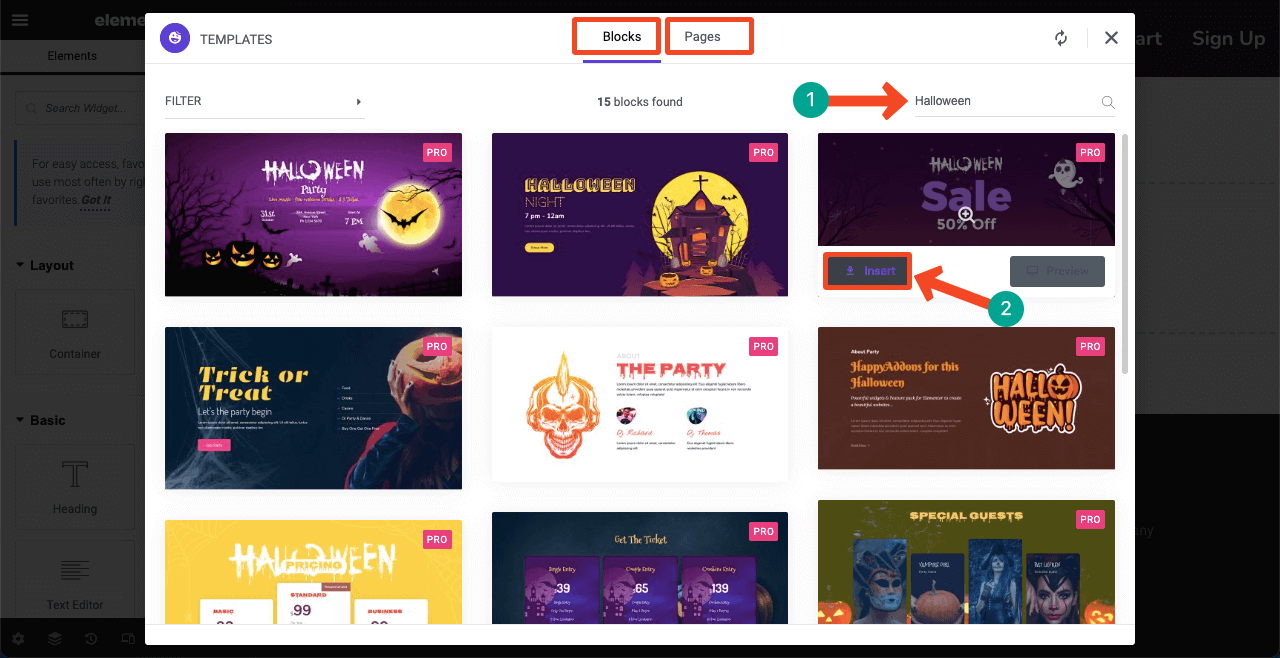
ستجد هنا قوالب الكتل والصفحات. أولاً، انتقل إلى علامة التبويب "الكتل" أو "الصفحات" . اكتب الهالوين في مربع البحث. ستظهر القوالب ذات الصلة على الشاشة. من هنا، يمكنك إدراج القالب (النماذج) المناسبة على اللوحة القماشية الخاصة بك وتخصيصها بعد ذلك.

*** ملاحظة: سنوضح لك كيفية تصميم الصفحة المقصودة لعيد الهالوين من الصفر . لأن هذا سيمنحك فرصة للتعرف على الميزات والأدوات المتنوعة الخاصة بـ Elementor وHappyAddons.
الخطوة 04: قم بإنشاء قسم الترحيب بالبطل باستخدام مؤقت العد التنازلي
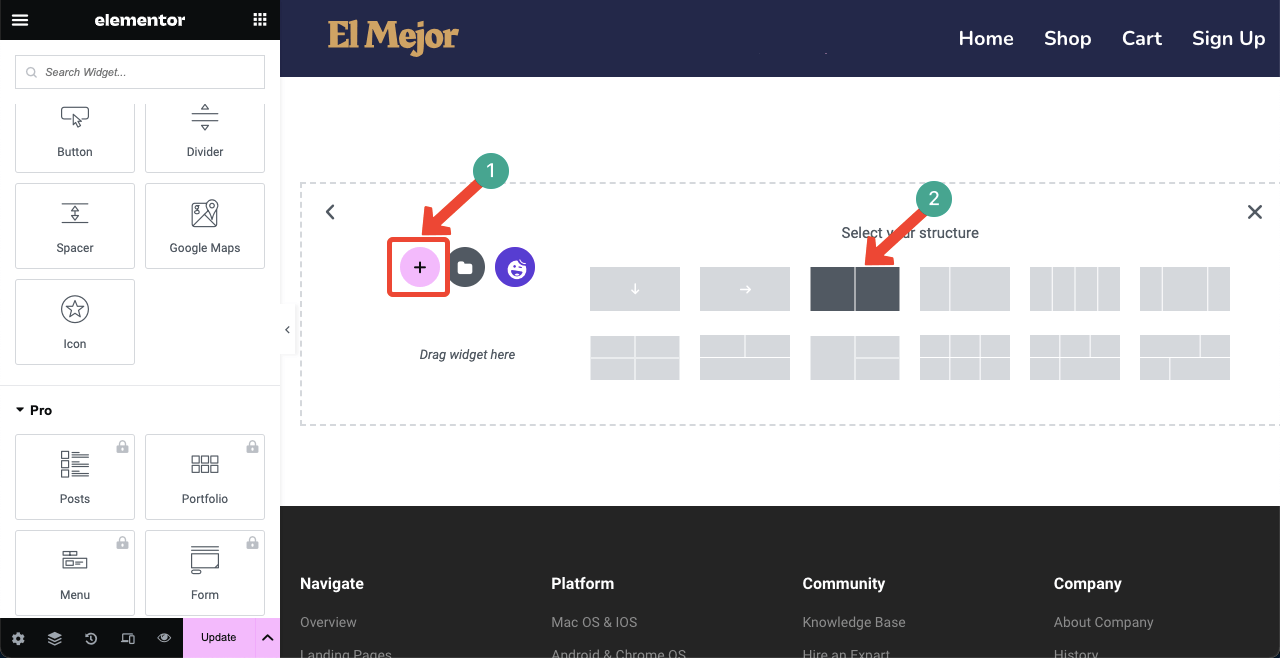
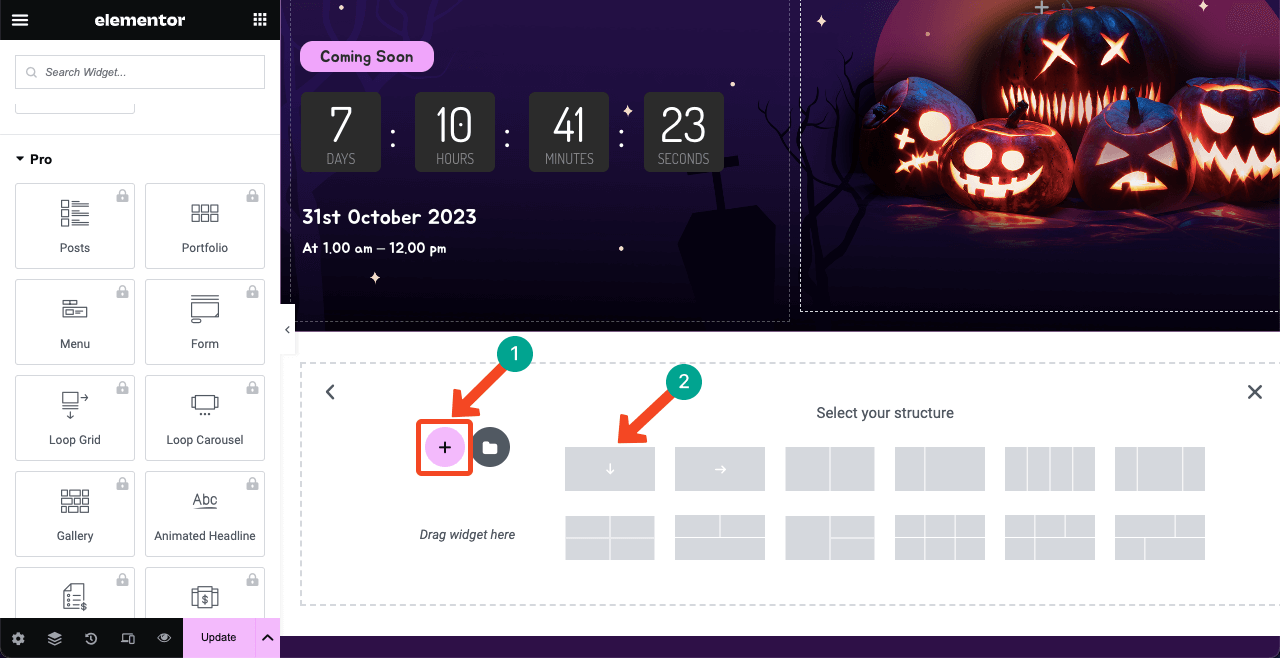
تحتاج إلى تحديد بنية عمود عند إنشاء قسم جديد على صفحتك المقصودة. اضغط على أيقونة علامة الجمع (+) . سترى هياكل الأعمدة المختلفة المتاحة هناك. اختر ما تحتاجه. نحن نستخدم بنية العمود المزدوج لإنشاء قسم الترحيب.

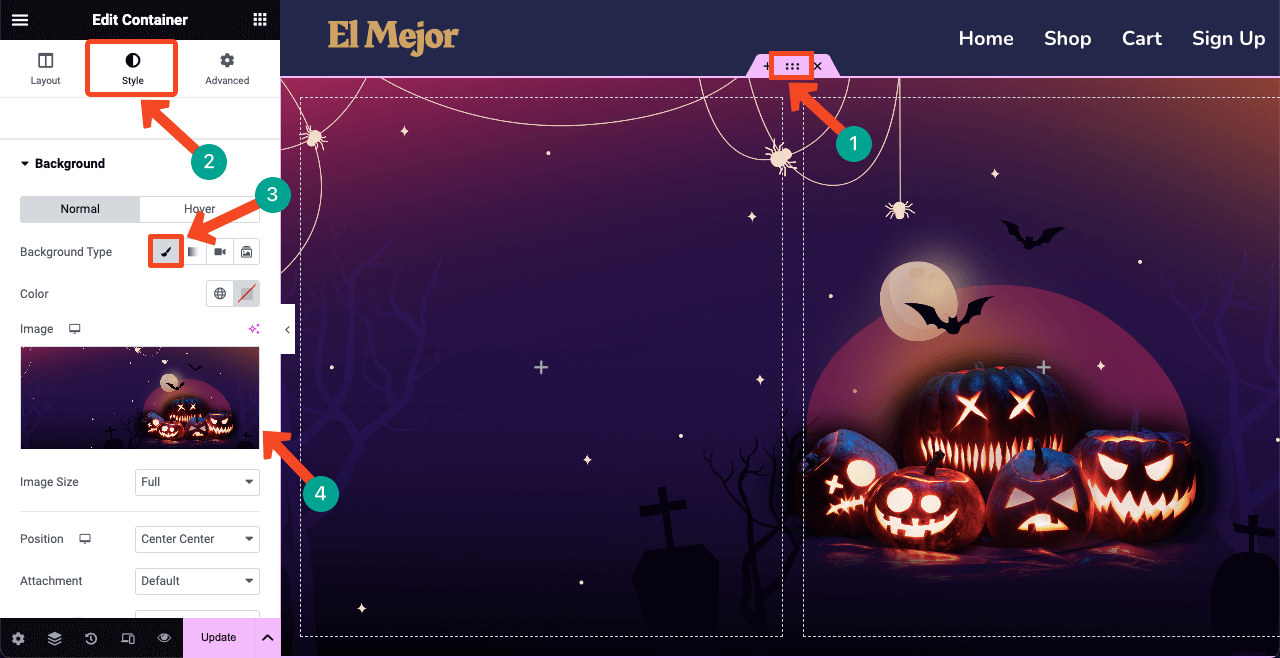
يجب عليك إضافة صورة خلفية مخيفة إلى قسم الترحيب حتى يشعر الزائرون على الفور بالهالوين بعد القفز إلى الصفحة. اضغط على الأيقونة ذات النقاط الستة لتحديد القسم بأكمله. انتقل إلى علامة التبويب "النمط" بعد ذلك.
اضغط على أيقونة الفرشاة الكلاسيكية بجوار نوع الخلفية. سيكون لديك خيار إضافة صورة خلفية إلى القسم. قم بتحميل صورة من محرك الأقراص المحلي الخاص بك.
ملحوظة: لا يمكنك إنشاء هذا النوع من الصور باستخدام Elementor. لكنك ستجد الكثير من الإعجاب بهذا على منصات Dribble وFreepik وCanva.

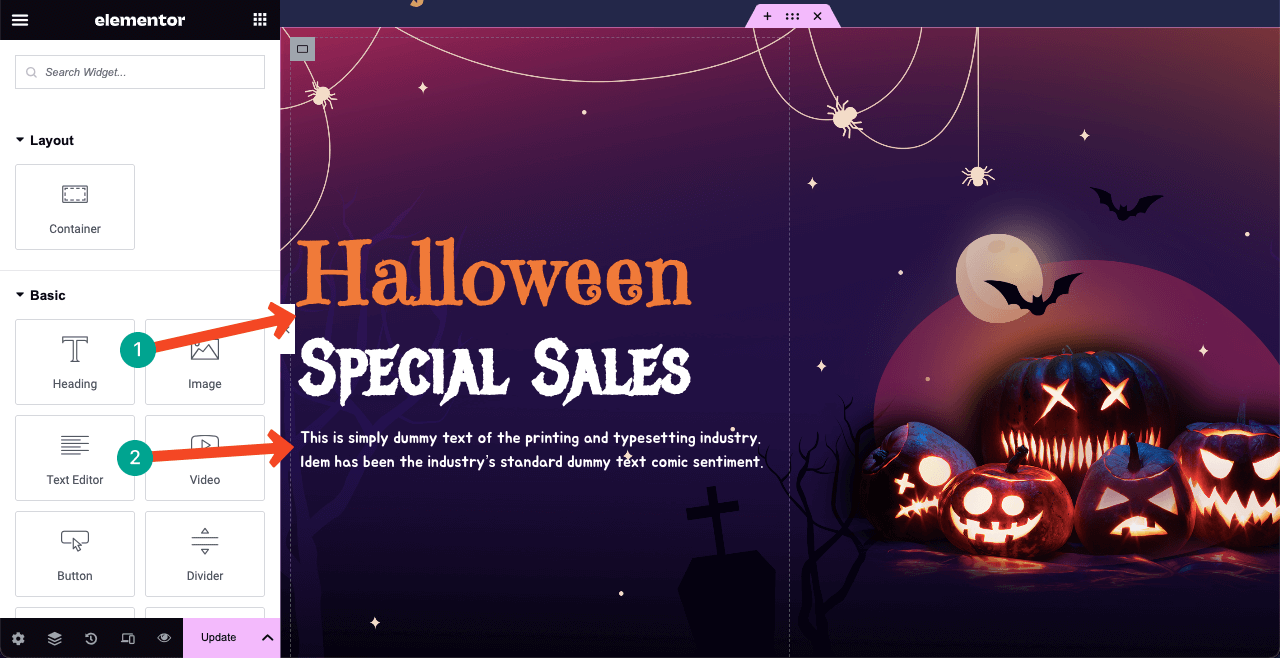
# إضافة نسخة رأس ونص
يتضمن كل قسم من أقسام البطل بعض النسخ الفاخرة الجذابة. وبالنسبة لصفحات الهالوين، يجب عليك استخدام خطوط مخيفة. بعض خطوط Google المخيفة الأكثر شيوعًا هي Jua وCreepster وJolly Lodger وEmilys Candy وMystery Quest وMetal Menia.
استخدمنا أدوات محرر العنوان والنص لإضافة نسختنا ونصنا في قسم البطل. والخطوط المستخدمة: Emilys Candy ، Metal Menia ، و Jua .

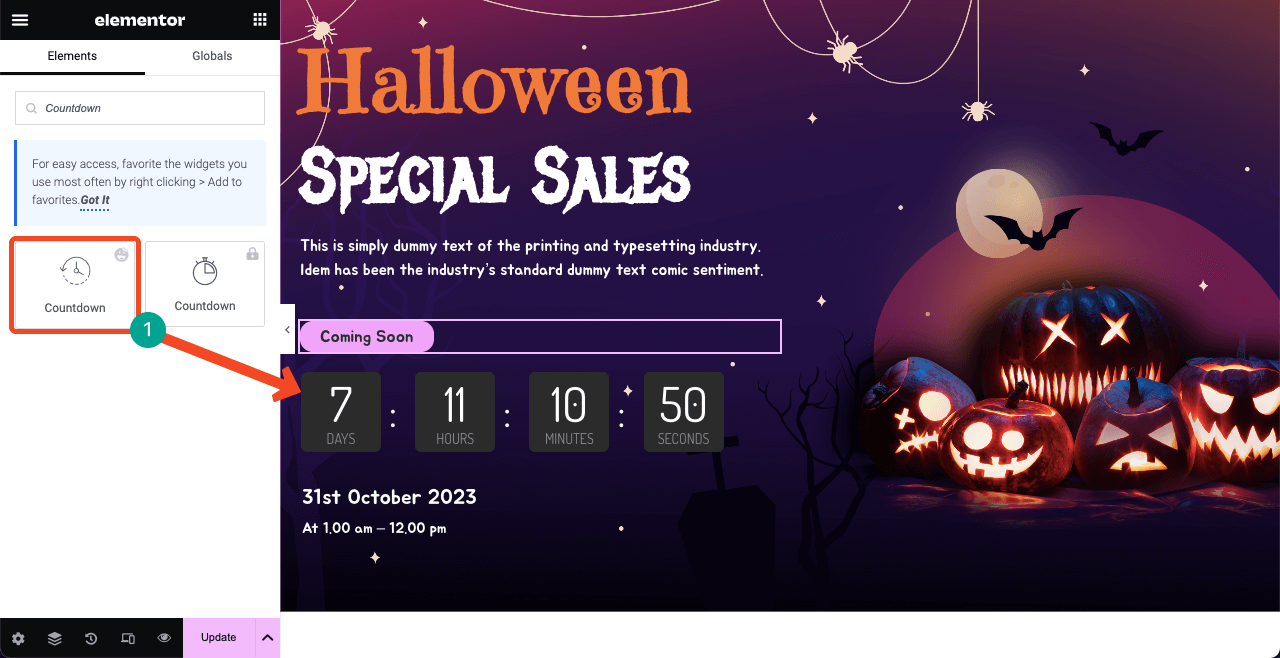
يمكن لمؤقت العد التنازلي أن يخلق إحساسًا بالإلحاح والوعي في أذهان العملاء. لذلك، استخدمنا أداة العد التنازلي لإضافة مؤقت للعد التنازلي. إلى جانب ذلك، أضفنا المزيد من المحتوى باستخدام أداة محرر النصوص لوصف أوقات البدء والانتهاء لحملة المبيعات.

الخطوة 05: عرض منتجات الهالوين الأكثر مبيعًا
من خلال الإحصائيات المختلفة نجد أن أكثر من 50% من الزوار يتخذون قرارهم بشأن الصفحة خلال مدة أقصاها 3-4 ثواني . وما لم يجدوا المحتوى المطلوب على الصفحة خلال هذا الوقت، فسينتقلون إلى مكان آخر.

ولهذا إذا كنت تريد بيع أي منتج أو خدمة من خلال صفحة الهالوين، فيجب عليك عرضها في القسم الثاني. حدد بنية عمود جديدة لإضافة مسافة لإنشاء القسم التالي.

نظرًا لأننا قمنا بإنشاء صفحة الهالوين هذه لموقع التجارة الإلكترونية، فسنعرض العناصر الأكثر مبيعًا في القسم الثاني مع نسب الخصم. تحتاج إلى اختيار عنصر واجهة مستخدم مناسب من الشريط الجانبي الأيسر لتقديم المنتجات بالطريقة التي تريدها.
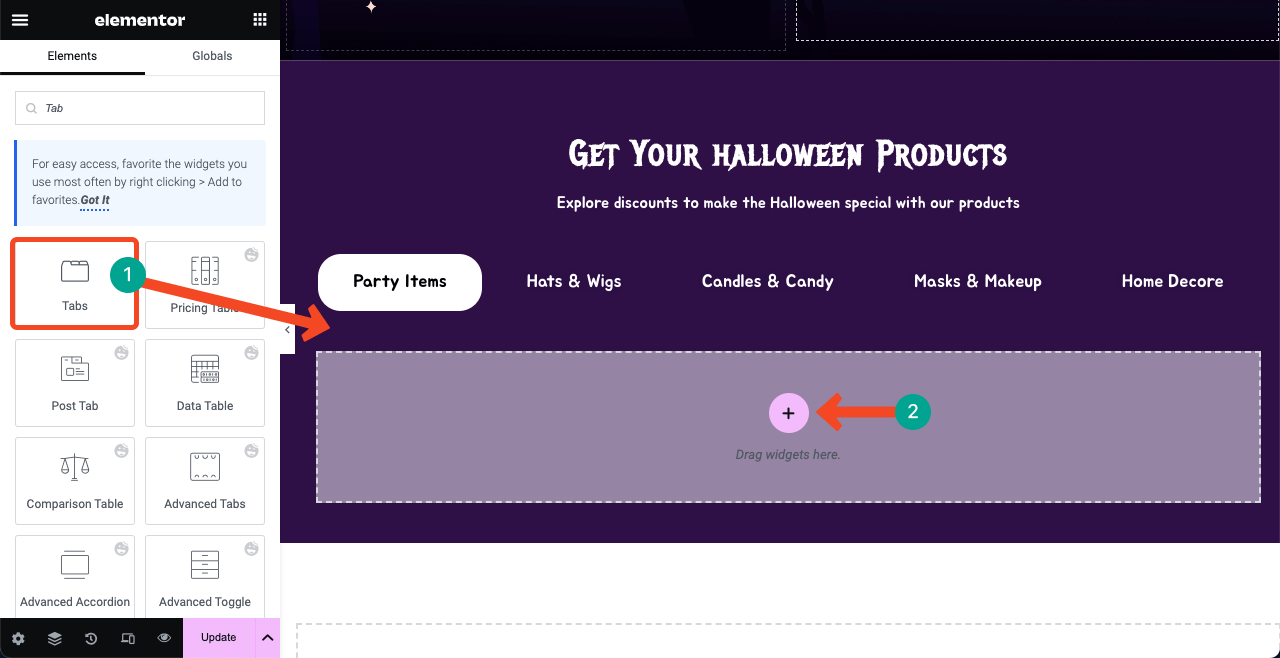
نحن نستخدم أداة علامات التبويب. هذه أداة Elementor مجانية تسمح لك بإنشاء علامات تبويب قابلة للتحويل لإضافة فئات منفصلة من المنتجات. قبل ذلك، أضفنا عنوانًا ووصفًا صغيرًا باستخدام أدوات العنوان ومحرر النصوص.
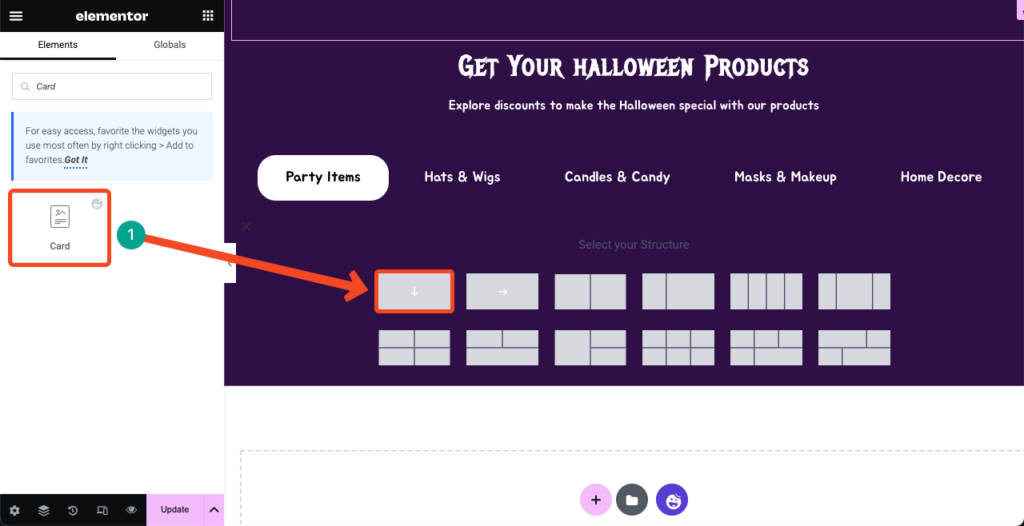
اضغط على أيقونة علامة الجمع (+) داخل أداة علامة التبويب.

ابحث عن أداة البطاقة . اسحبه وأفلته في منطقة العمود.

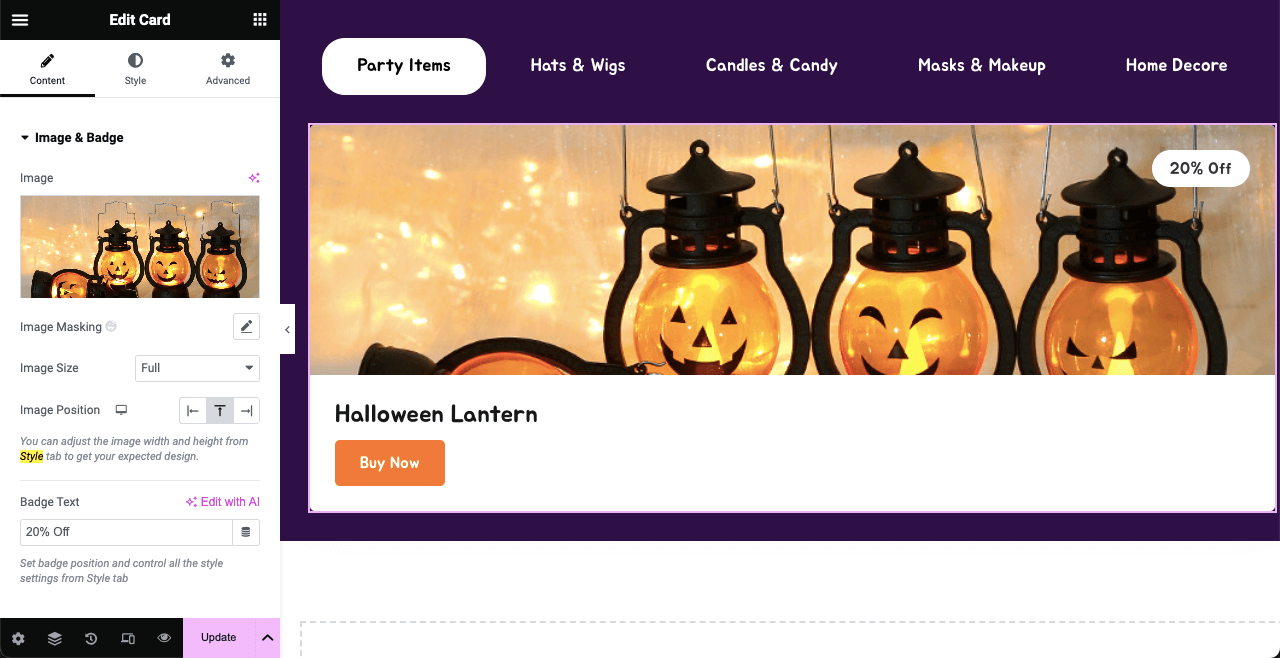
ستحصل على خيارات لإضافة صورة المنتج ونسبة الخصم واسم المنتج وزر الشراء. يمكنك تخصيص مظهر البطاقة من علامة التبويب "النمط" .

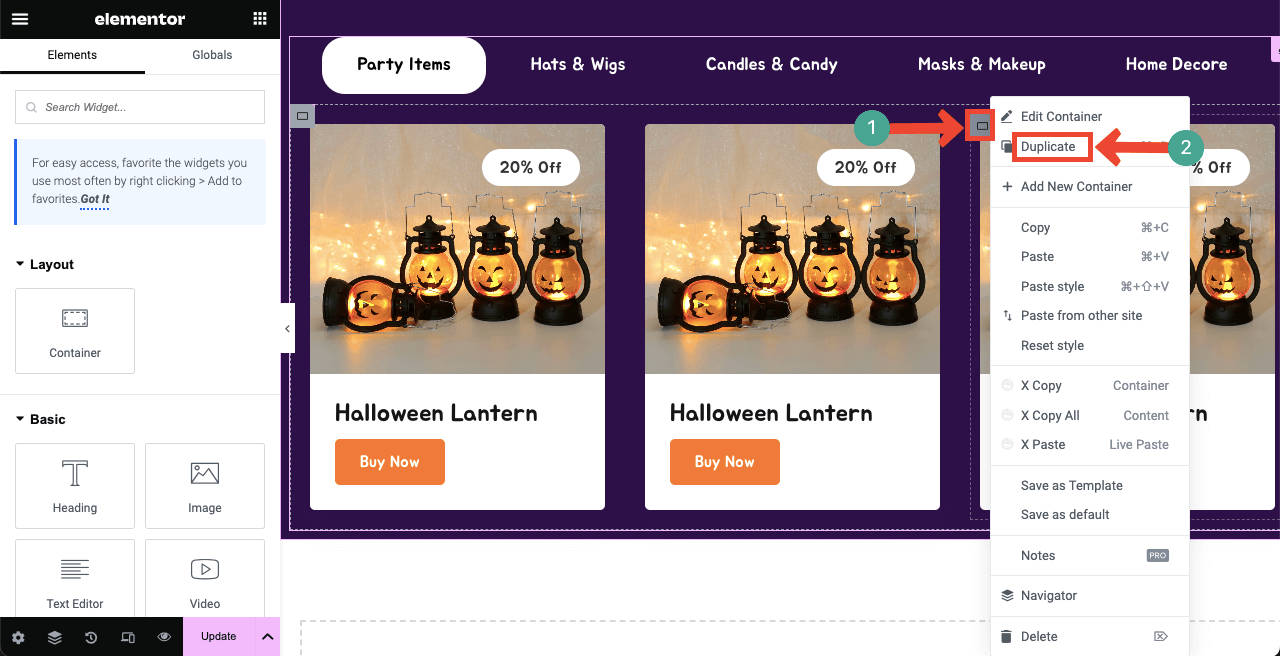
بمجرد أن تكون راضيًا عن تخطيط تصميم بطاقتك الأولى، يمكنك تكراره حتى لا تضطر إلى سحب الأداة وإسقاطها لإضافة صور جديدة. بالإضافة إلى ذلك، يمكن أن يؤدي تكرار أداة البطاقة إلى توزيع المساحة بشكل متناسب للعرض المثالي لعناصر منتجك.
حرك المؤشر على أيقونة تحرير الحاوية وانقر بزر الماوس الأيمن. سيتم فتح قائمة من حيث اضغط على خيار Duplicate . وبالتالي، يمكنك تكرار تخطيط البطاقة عدة مرات كما تريد.

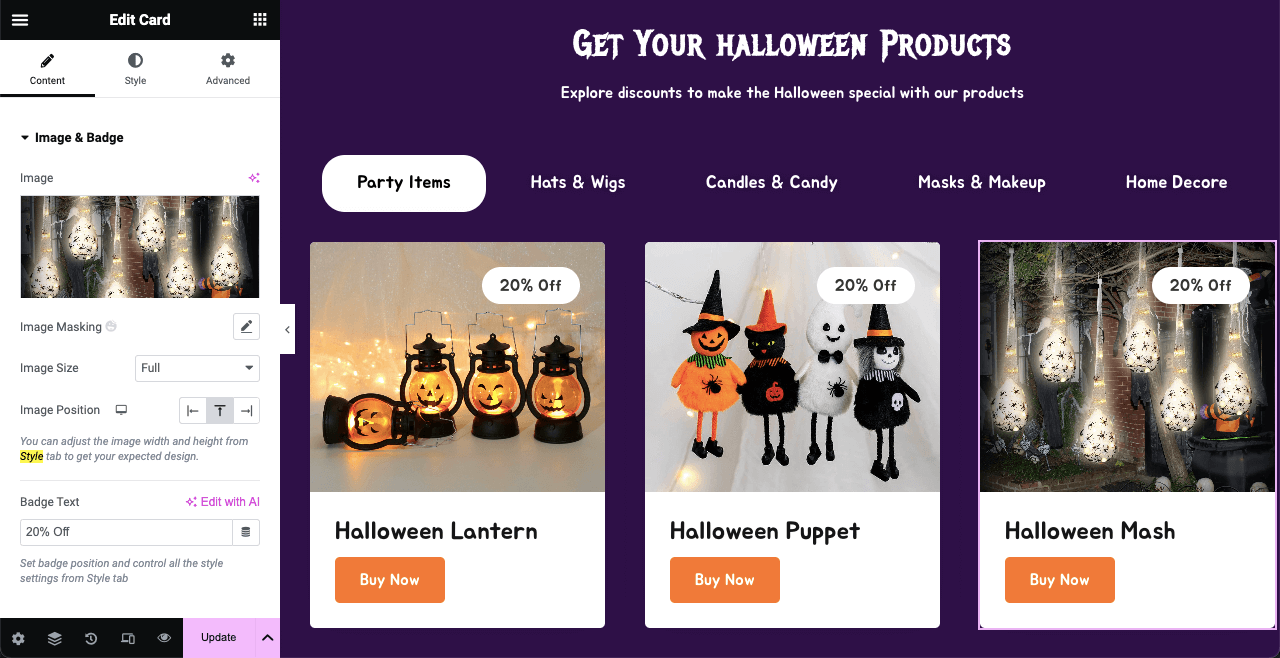
ثم قم بتحديث الصور والمعلومات الخاصة بمناطق البطاقة الأخرى. استمر في إضافة صور المنتج في علامات التبويب الأخرى واحدة تلو الأخرى باتباع نفس الطريقة.

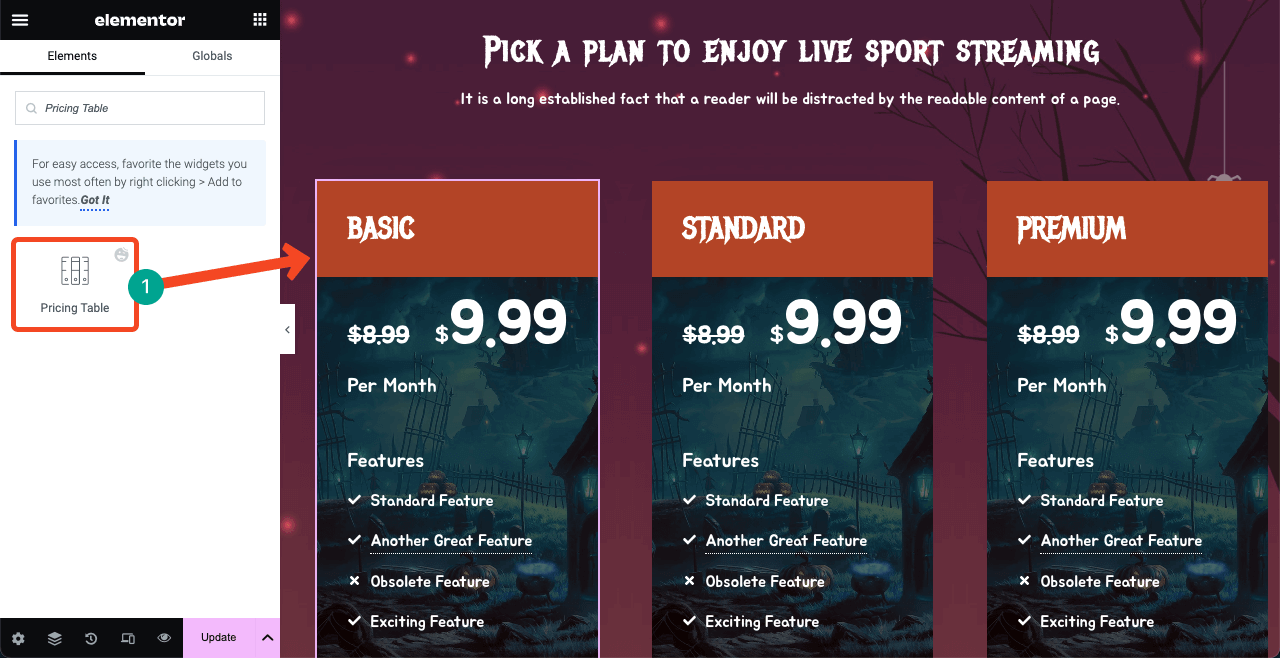
الخطوة 06: إنشاء جدول تسعير مخيف
إذا كنت تبيع منتجات التجارة الإلكترونية فقط، فلن تحتاج إلى جدول تسعير منفصل في صفحة الهالوين. لذلك، يمكنك تجنب هذه الصفحة. ولكن هناك العديد من شركات التجارة الإلكترونية التي تبيع خدمات وبرامج إضافية. يعد إنشاء جدول التسعير أمرًا ضروريًا بالنسبة لهم.
لنفترض أنك تبيع خدمة البث المباشر للرياضة. وتقوم بتحصيل رسوم من العملاء شهريًا مقابل هذه الخدمة. سنقوم الآن بإنشاء جدول تسعير تجريبي له. يحتوي HappyAddons على عنصر واجهة مستخدم لجدول التسعير يمكنك من خلاله القيام بذلك بسرعة دون الكثير من المتاعب.
قبل ذلك، أضفنا نص رأس ووصفًا قصيرًا باستخدام أدوات العنوان ومحرر النصوص .

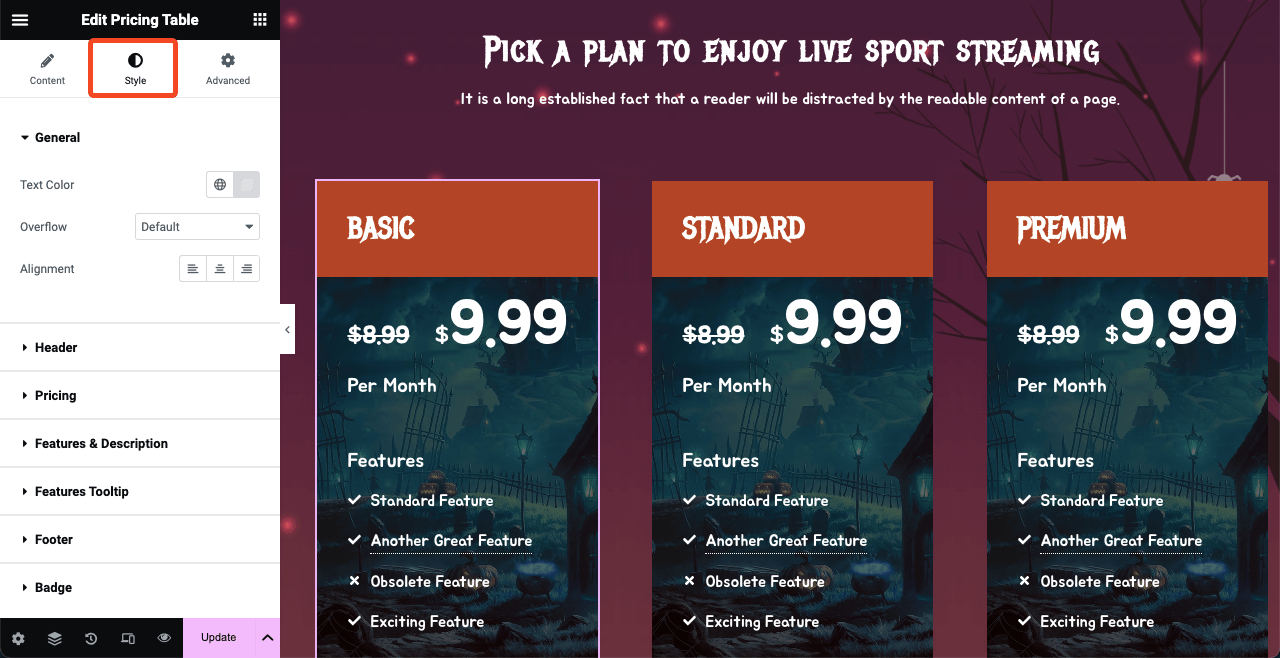
لقد قمنا بتخصيص الجدول من علامتي التبويب "النمط " و "متقدم" . ستتيح لك علامة التبويب "النمط" تخصيص لون الخطوط وحجمها وعائلتها ومحاذاة الخطوط.

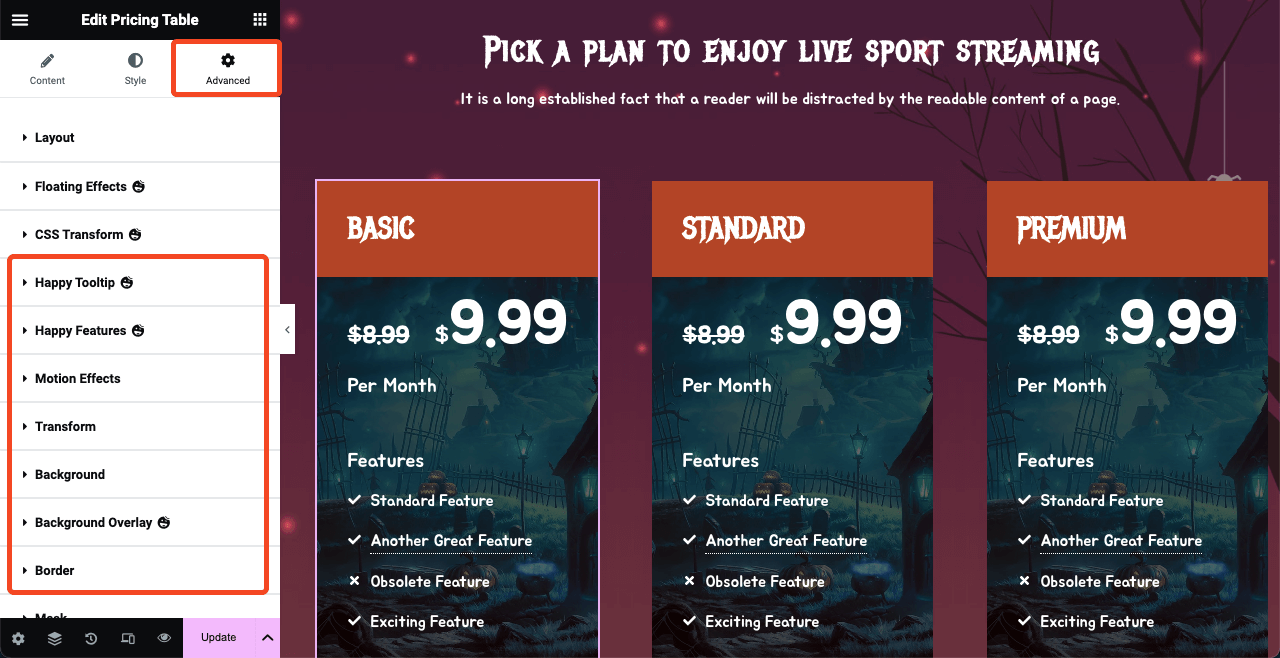
انتقل إلى علامة التبويب خيارات متقدمة لمزيد من خيارات التخصيص. استكشف خيارات مثل تلميح الأدوات السعيد، والميزات السعيدة، وتأثيرات الحركة، والتحويل، والخلفية، وتراكب الخلفية، والحدود. لقد قمنا بتغيير خلفية جدول التسعير من خيار الخلفية .

الخطوة 07: إنشاء قسم دعوة للمسابقات والأحداث عبر الإنترنت
أصبحت المسابقات والحفلات عبر الإنترنت وسيلة رائعة لجذب زوار الويب وتحويلهم إلى عملاء. بعض الأنواع الأكثر شيوعًا من مسابقات الهالوين عبر الإنترنت هي مسابقات الصور والفيديو والتعليقات والنسخ والاختبار والتصميم والهدايا والفن والوصفات والإحالة.
ومع ذلك، إذا انضم عدد كبير جدًا من المستخدمين إلى الحدث المباشر، فقد تنشأ مشاكل في البث ومشاكل فنية. من الأفضل أن تقوم بإنشاء نموذج لجمع عناوين البريد الإلكتروني للمشاركين المهتمين باستخدام نموذج وإرسال الدعوات إليهم مباشرة قبل الحدث.

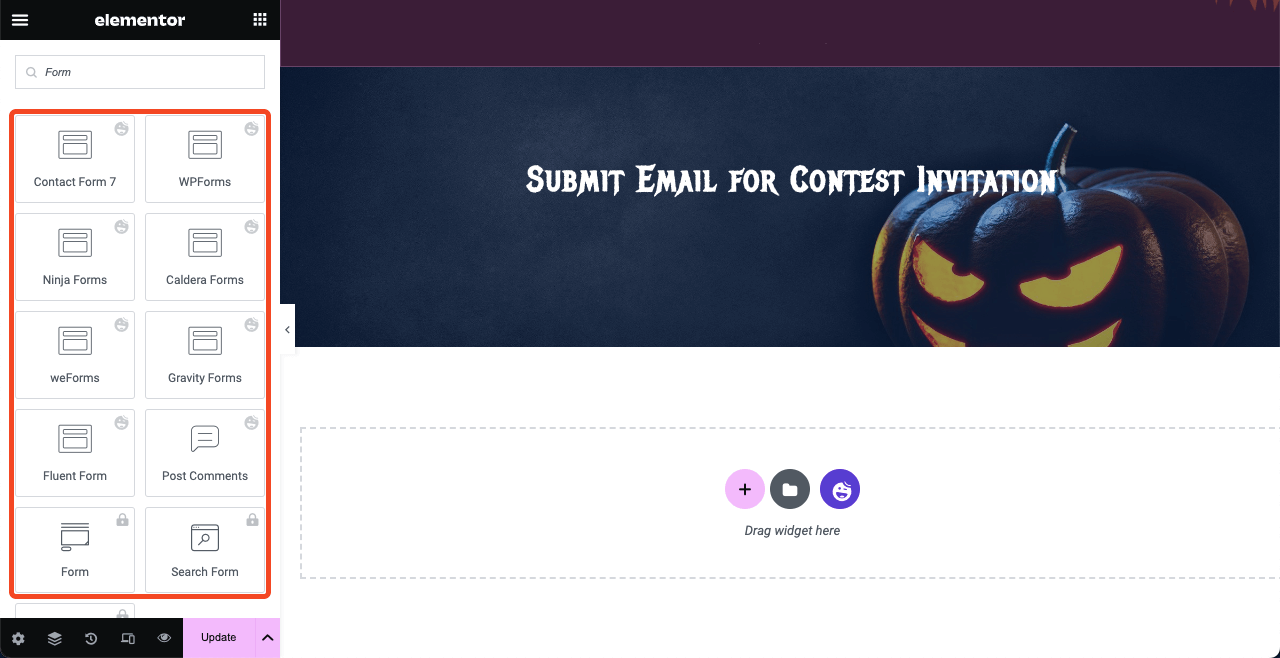
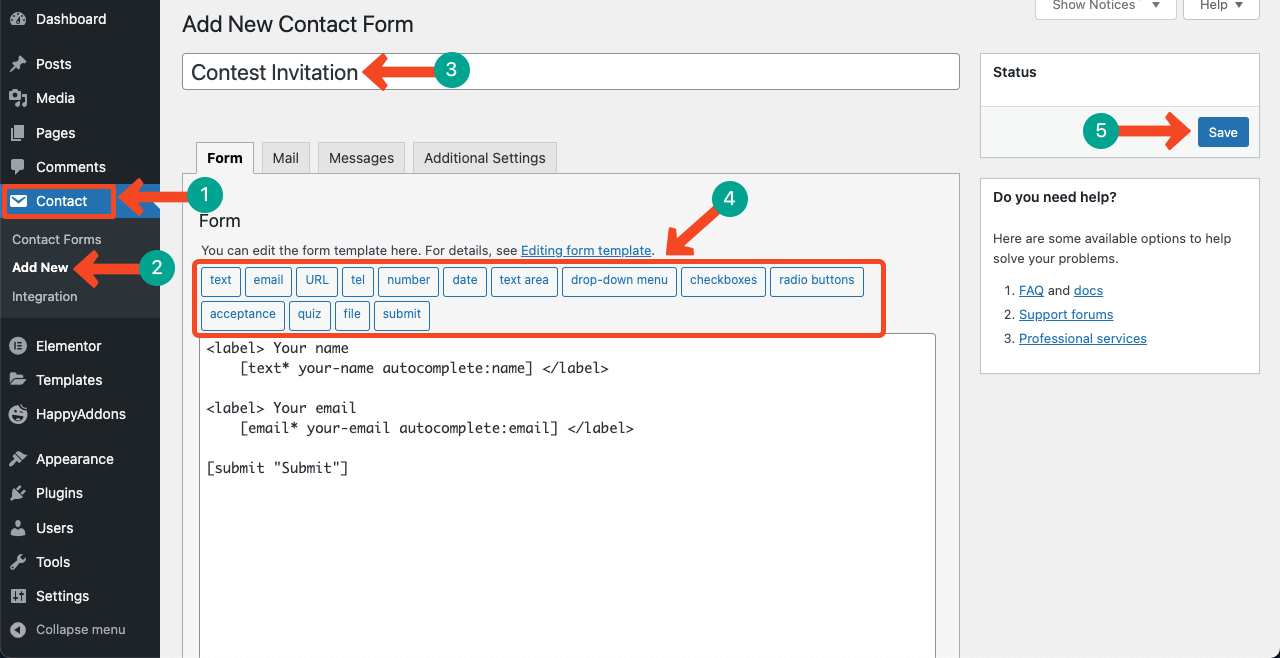
يحتوي HappyAddons على عمليات تكامل مع جميع المكونات الإضافية لنماذج الاتصال الشائعة في WordPress. قم بسحب وإسقاط عنصر واجهة المستخدم للنموذج المطلوب على اللوحة القماشية. قبل ذلك قم بإنشاء نموذج على الواجهة الخلفية الخاصة بك. لقد استخدمنا المكون الإضافي Contact Form 7 لإنشاء النموذج الخاص بنا.

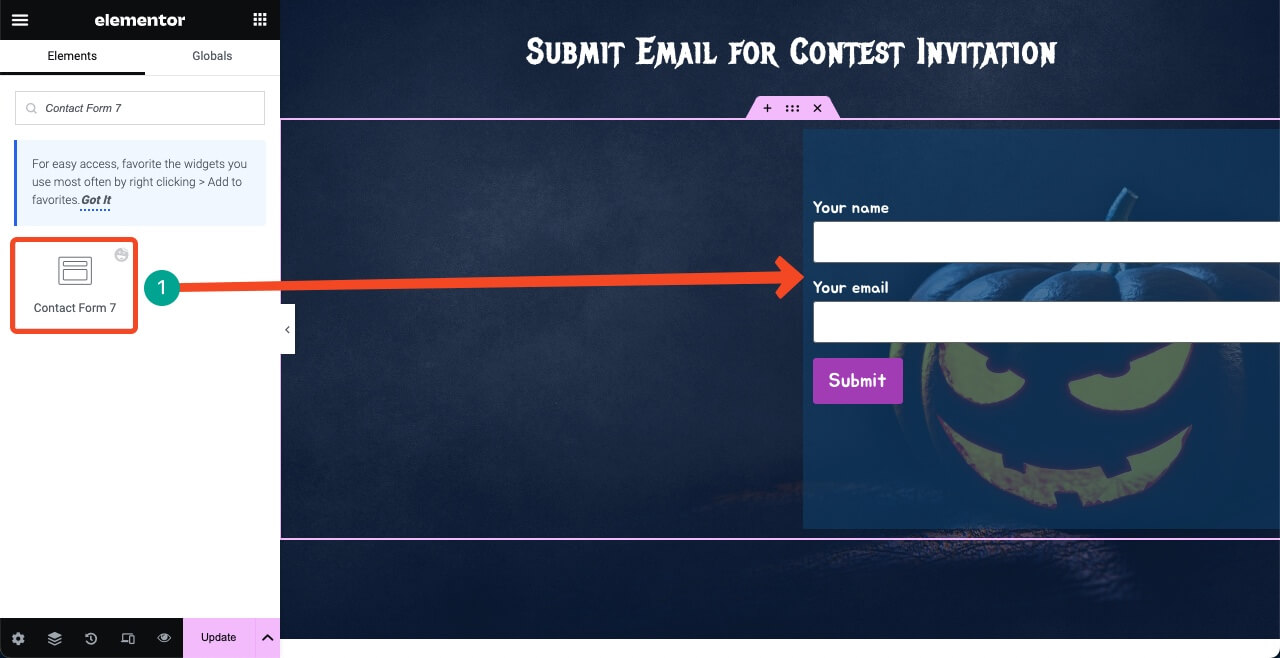
ارجع إلى لوحة Elementor. ابحث عن عنصر واجهة المستخدم لنموذج الاتصال 7 . اسحبه وأفلته في القسم المطلوب. حدد النموذج وقم بتخصيصه. لقد أبقينا الجانب الأيسر فارغًا لإضافة المزيد من المحتوى.

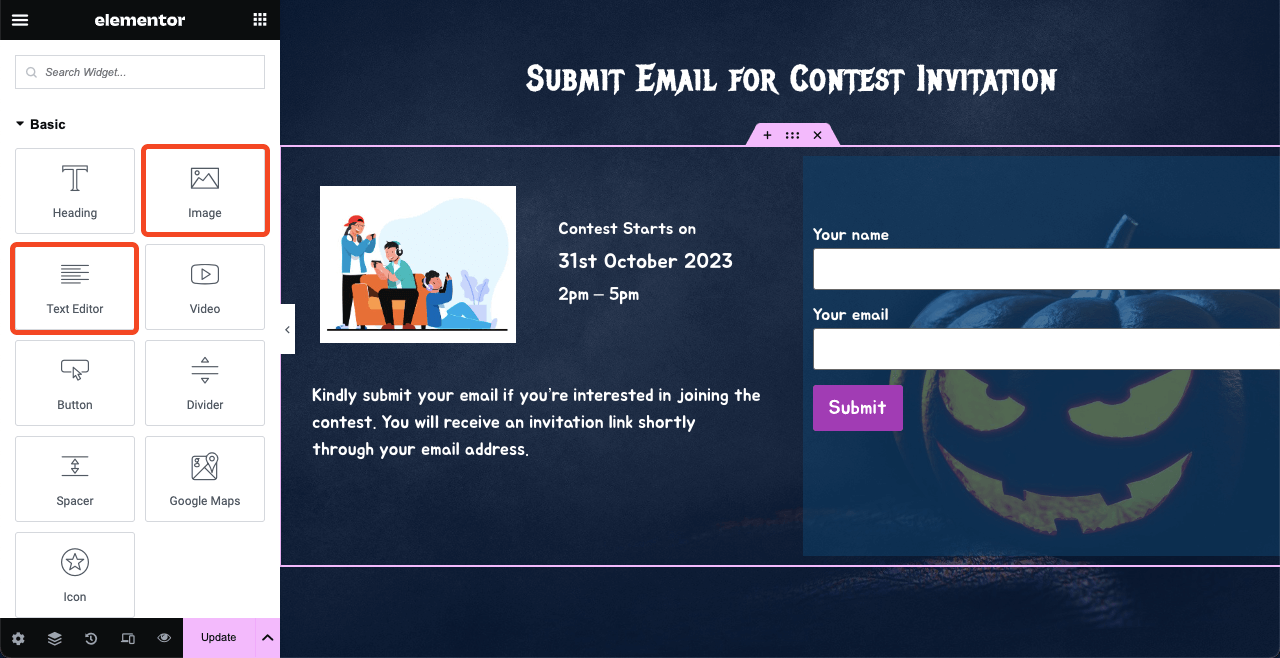
يمكنك تكبير المساحة الفارغة على الجانب الأيسر بإضافة نص (نصوص) وصورة. استخدم الأدوات: محرر الصور والنصوص. اختر أحجام الخطوط بحكمة والتي تجعل القسم يبدو جيدًا.

بمجرد أن تشعر بالرضا عن التصميم، قم بتنشيط صفحة الويب الخاصة بالهالوين بالضغط على زر النشر .
الأسئلة الشائعة حول كيفية تصميم صفحة ويب لعيد الهالوين
لذا فإن صفحة الويب الخاصة بالهالوين جاهزة. ولكن كيف يمكن الترويج لها وتحقيق التحويل؟ سنجيب الآن على بعض الأسئلة الأكثر شيوعًا المتعلقة بالموضوع في هذا القسم.
كيف أقوم بزيادة المبيعات عبر الإنترنت في عيد الهالوين؟
1. التركيز على التسويق تحت عنوان
2. تقديم خصومات لفترة محدودة
3. إنشاء حزم المنتجات ذات الصلة
4. قم بتجديد صفحة الويب الخاصة بالهالوين
5. شارك عروضك على وسائل التواصل الاجتماعيما هو الوقت المثالي لعيش حملة مبيعات الهالوين؟
يجب أن تعيش حملة مبيعات الهالوين في 31 أكتوبر، وليس قبل ذلك اليوم. ولكن قد تعيش صفحة الويب الخاصة بالهالوين في بداية شهر أكتوبر مع مؤقت للعد التنازلي، يحدد تاريخ الحملة. سيكون هذا جيدًا لمشاركة العملاء ونشر الوعي.
من يجب أن يكون العملاء المستهدفين خلال حملات الهالوين؟
مخططو الحفلات، ومصممو الديكور المنزلي، والأطفال، والأشخاص المحبون للمرح، ومحبو الهدايا، ومستخدمو المنتجات والخدمات عبر الإنترنت، وما إلى ذلك.
ما هي الأخطاء الشائعة التي يرتكبها الأشخاص في تصميم موقع الهالوين؟
1. ضعف القراءة
2. الرسوم المتحركة المفرطة
3. تصميم غير متناسق
4. عدم وجود عبارة واضحة تحث المستخدم على اتخاذ إجراء
5. عدم التوافق مع هوية العلامة التجاريةما هي أفضل خطوط جوجل لتصميم صفحة الويب الخاصة بالهالوين؟
1. الزاحف
2. جوا
3. جولي لودجر
4. إميليس كاندي
5. السعي الغامض
6. المنيا المعدنية .
الخلاصة النهائية
الهالوين هو مهرجان عالمي يتم الاحتفال به في أكثر من 35 دولة، خاصة في الولايات المتحدة وكندا والمملكة المتحدة. ومن حيث عدد السكان، يحتفل آلاف الملايين من الناس بهذا اليوم بالكثير من الفرح والحماس.
إذا قمت بتحديد جمهورك المستهدف بشكل صحيح، وقمت بإنشاء صفحة مقصودة مذهلة، وقمت بتشغيل حملة المبيعات، فيمكنك بالتأكيد تحقيق تحويلات ضخمة. آمل أن تكون قد تعلمت جيدًا كيفية تصميم صفحات مقصودة مذهلة لعيد الهالوين من هذه المقالة.
استكشف مقالتنا الأخرى لمعرفة المزيد حول تصميم موقع الويب بدون تعليمات برمجية. ولكن إذا كانت لديك أي أسئلة محددة بخصوص Elementor وHappyAddons، فأخبرنا بذلك من خلال مربع التعليق أو خيار الدردشة المباشرة.
