Come progettare una pagina Web di Halloween con fantastiche idee per la landing page di Halloween
Pubblicato: 2023-09-04Halloween è una festa annuale in cui persone di tutte le età abbracciano il soprannaturale. Amano indossare abiti spettrali e decorare le loro case con temi spettrali. A causa di questa intensa popolarità e domanda, Halloween è diventata un'occasione ideale per le aziende per vendere vari prodotti.
La maggior parte delle aziende di e-commerce e online creano pagine Web separate per Halloween in questo giorno per eseguire campagne promozionali in modo più efficace. Questo articolo ti guiderà su come progettare una pagina web di Halloween con fantastiche idee per siti web di Halloween, sia da zero che utilizzando modelli già pronti.
Prima di ciò, discuteremo brevemente cos’è Halloween e perché è diventato commercialmente importante. Iniziare!
Cos'è Halloween?
Halloween si celebra ogni anno il 31 ottobre, la sera prima del giorno di Ognissanti. Sebbene la giornata sia storicamente radicata nelle tradizioni celtiche e cristiane, ora viene celebrata in altre culture e comunità. Si può dire senza dubbio che la sua accettazione aumenterà con il tempo.
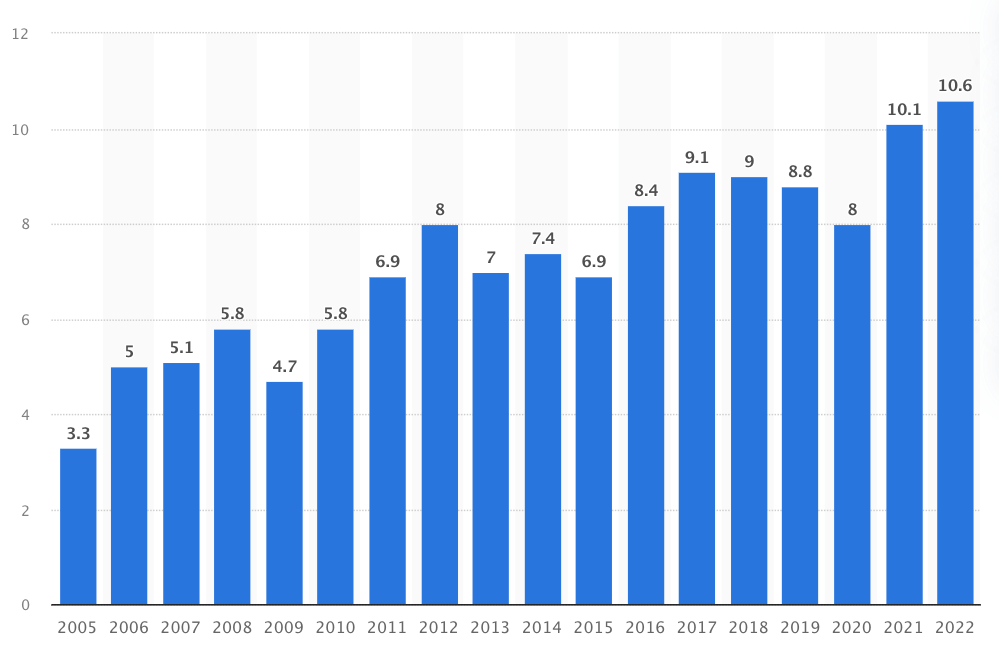
I prodotti più venduti in questo festival sono maschere, cappelli, parrucche, trucco, caramelle, zucche, kit per il desiderio, articoli per feste, candele, decorazioni per la casa, libri a tema spettrale, snack, bevande e altro ancora. Secondo Forbes, i consumatori hanno speso circa 10,1 miliardi di dollari in prodotti durante Halloween nel 2021 .
E questa cifra ha superato la soglia dei 10,6 miliardi di dollari nel 2022. Diamo ora un'occhiata a quanti soldi le persone hanno speso per festeggiare Halloween negli ultimi anni.

Quali sono gli elementi che ravvivano il design della pagina Web di Halloween?
Ci sono alcuni elementi senza i quali un tema Halloween non è mai completo. Se vuoi progettare una pagina dedicata per Halloween, è obbligatorio che siano presenti anche gli elementi su di essa. Diamo ora un'occhiata agli elementi che rendono più piccante il design della pagina web di Halloween.
UN. Uno sfondo spaventoso
Uno sfondo spaventoso dovrebbe essere il tema principale di qualsiasi progetto di pagina web di Halloween. Utilizza una combinazione di colori di sfondo scuro e inquietante che crea un'atmosfera inquietante.
B. Icone infestate
Icone come pipistrelli, ragni, teschi, scope, streghe e ragnatele possono migliorare la narrativa visiva del tema Halloween in tutto il design della pagina web.
C. Caratteri Creey
L'utilizzo di caratteri non convenzionali e misteriosi per l'intestazione, il piè di pagina, il banner e il testo interno può rafforzare il tocco inquietante con un tocco tematico sulla pagina web.
D. Illustrazioni spettrali
Una casa infestata, teschi di persone morte appese ad alberi baniani, falò, zucche fulminanti, ecc., possono aiutarti a presentare illustrazioni spettrali.
e. Elementi animati
Animazioni sottili come fantasmi fluttuanti, streghe in movimento, spaventapasseri danzanti e luci tremolanti possono aggiungere sapori di Halloween ancora più spaventosi al tuo sito.
F. Conto alla rovescia
Comunicherà ai clienti quanto tempo manca alla fine della campagna di Halloween. Ciò può innescare l'urgenza tra loro di completare gli acquisti in tempi rapidi.
Come progettare una pagina Web di Halloween: passo dopo passo
Creare una pagina web oggi non è più difficile. Troverai molti strumenti online per creare pagine web senza una sola riga di codice. Ma con Elementor e HappyAddons puoi creare pagine web altamente complesse che non sono facilmente realizzabili con altri strumenti.
Quindi installali e attivali sul tuo sito dal link sottostante. Successivamente, puoi passare ai passaggi del tutorial su come progettare una pagina web di Halloween.
- Elementor
- HappyAddons
- HappyAddons Pro
Nota: HappyAddons è in realtà un componente aggiuntivo del plugin Elementor.
Passaggio 01: crea un wireframe per la tua pagina Web di Halloween
Un wireframe è un progetto o una rappresentazione visiva di come apparirà la pagina dopo averla progettata. Il wireframing definisce il posizionamento di elementi come intestazioni, piè di pagina, menu di navigazione, immagini, contenuto testuale, pulsanti, moduli di contatto e altri componenti.
Di conseguenza, tu (lo sviluppatore) puoi organizzare il contenuto sulla pagina web e passare a fasi di progettazione e sviluppo più dettagliate. A meno che tu non abbia un wireframe, progetterai la pagina interamente dall'immaginazione, cosa che alla fine potrebbe non piacere ai tuoi clienti.

In questo caso, devi sprecare più tempo e denaro per correggere il progetto finché il tuo cliente non è soddisfatto. Ecco perché il wireframing è così importante. Dribble e Colorlib sono due fantastiche piattaforme in cui otterrai innumerevoli idee per siti Web di Halloween per il wireframing.
Una volta terminato il wireframe, fallo approvare dal tuo cliente. Quindi, passa al processo di progettazione finale. Il video seguente mostra il wireframe della nostra pagina di Halloween. Lo seguiremo per progettare la nostra pagina web di Halloween. Dai un'occhiata a come creare un wireframe per un sito web.
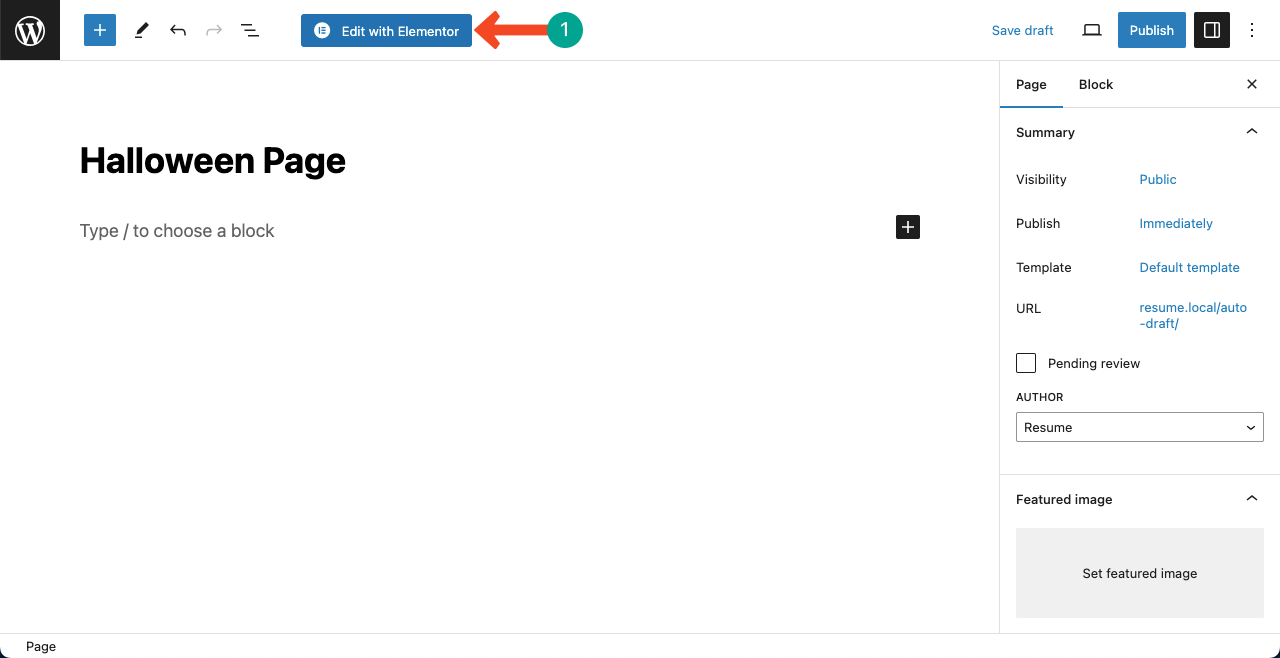
Passaggio 02: apri una pagina con Elementor
Apri una nuova pagina sul tuo sito WordPress e dagli un nome. Quindi, apri la pagina con Elementor premendo il pulsante Modifica con Elementor .

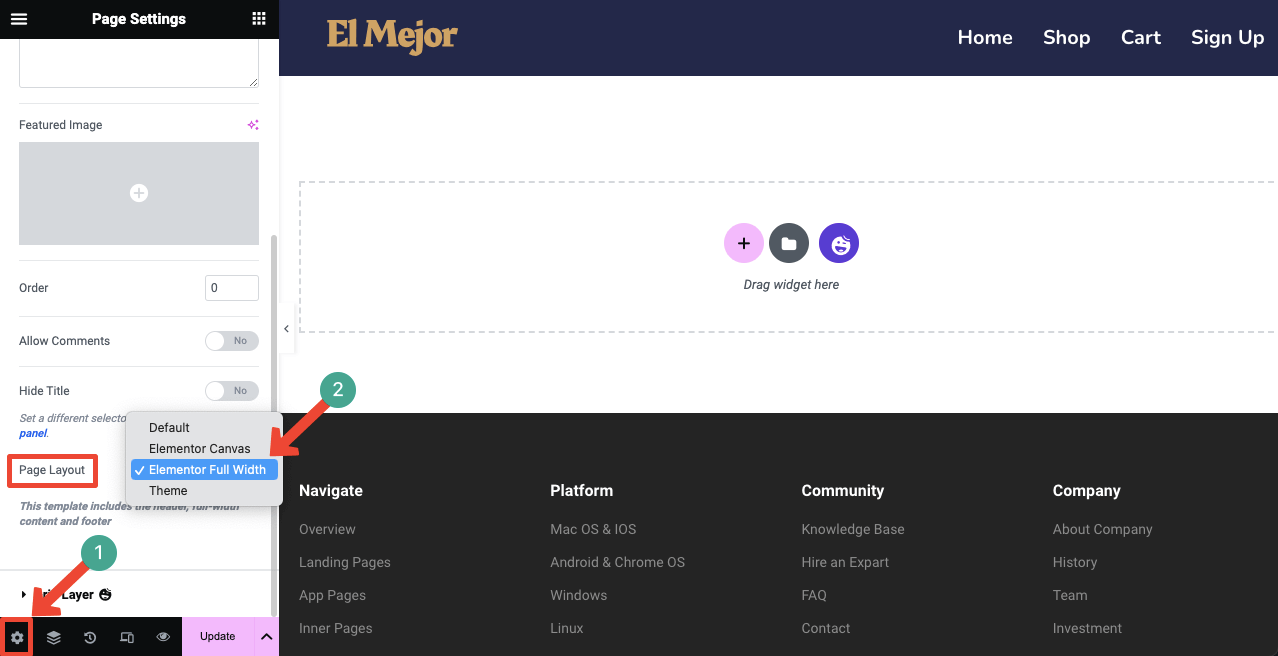
Fai clic sull'icona delle impostazioni nell'angolo in basso a sinistra. Questo aprirà nuove opzioni sulla barra laterale sinistra. Individua e apri l'elenco a discesa accanto all'opzione Layout di pagina . Seleziona Elementor Larghezza intera . Ciò cancellerà tutti i testi non necessari dalla tela di Elementor.
Se stai creando questa nuova pagina di Halloween su un sito web consolidato/funzionante, vedrai la sua intestazione e piè di pagina apparire sull'area di disegno. Non devi preoccuparti per loro. I contenuti aggiunti qui verranno archiviati solo per la pagina di Halloween.
Inoltre, avere l'intestazione e il piè di pagina presenti ti aiuterà a scegliere la giusta combinazione di colori per progettare la pagina di Halloween.

Passaggio 03: utilizzare un modello o progettare la pagina da zero
HappyAddons ti offre una buona raccolta di modelli di Halloween già pronti. Puoi progettare la pagina di destinazione con questi modelli o iniziare tutto da zero.
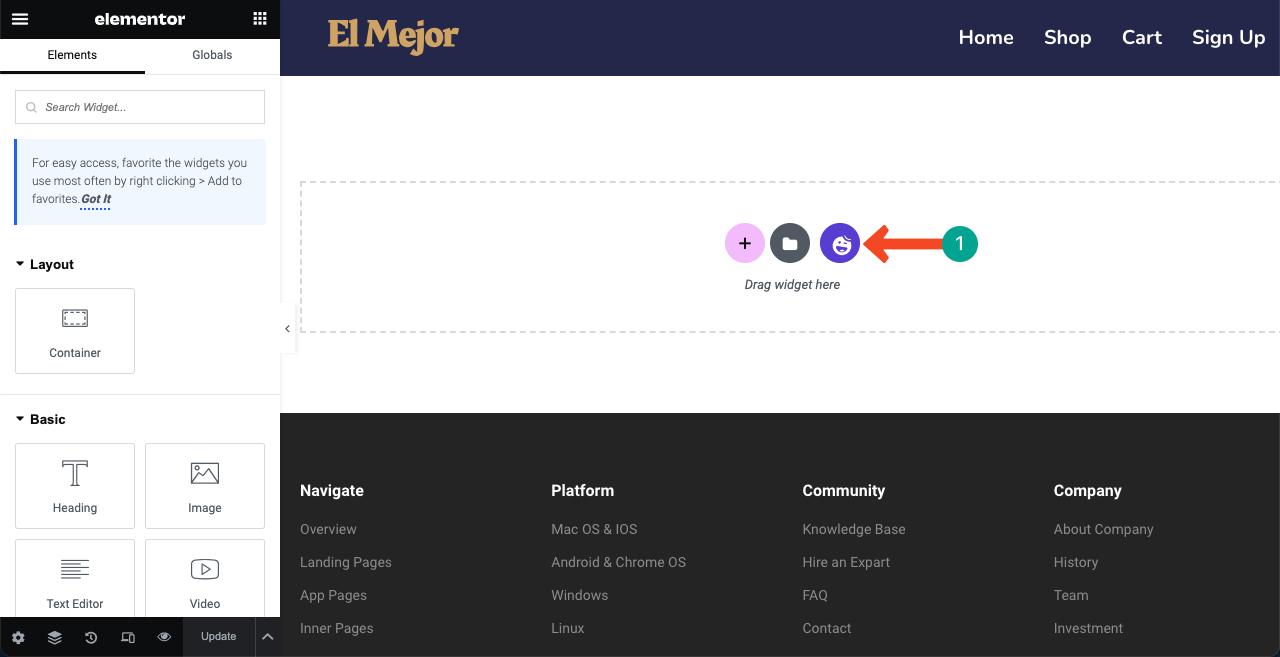
È necessario aprire la libreria HappyAddons per esplorare i modelli già pronti. Fai clic sull'icona Felice sulla tela di Elementor. Questo aprirà la libreria.

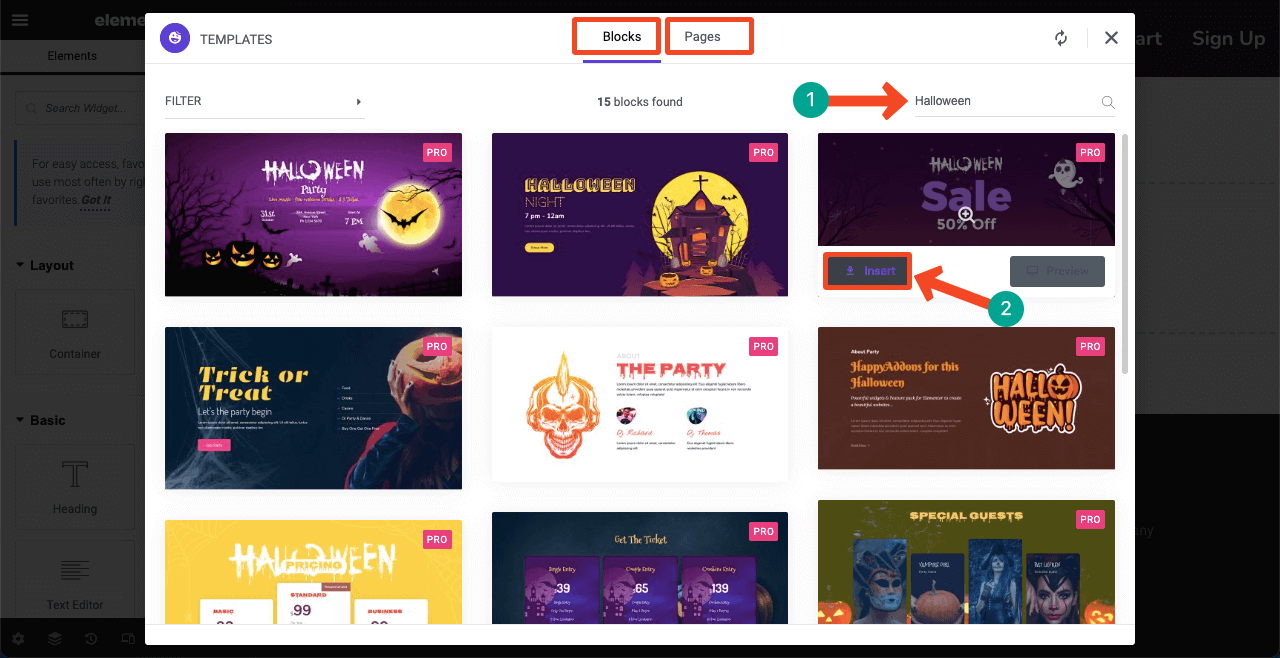
Qui troverai sia modelli di blocco che di pagina. Per prima cosa, accedi alla scheda Blocchi o Pagine . Digita Halloween nella casella di ricerca. I modelli correlati appariranno sullo schermo. Da qui puoi INSERIRE i modelli adatti sulla tua tela e personalizzarli successivamente.

*** Nota: ti mostreremo come progettare da zero la landing page di Halloween . Perché questo ti darà l'opportunità di familiarizzare con varie funzionalità e widget di Elementor e HappyAddons.
Passaggio 04: crea la sezione Eroe di benvenuto con un timer per il conto alla rovescia
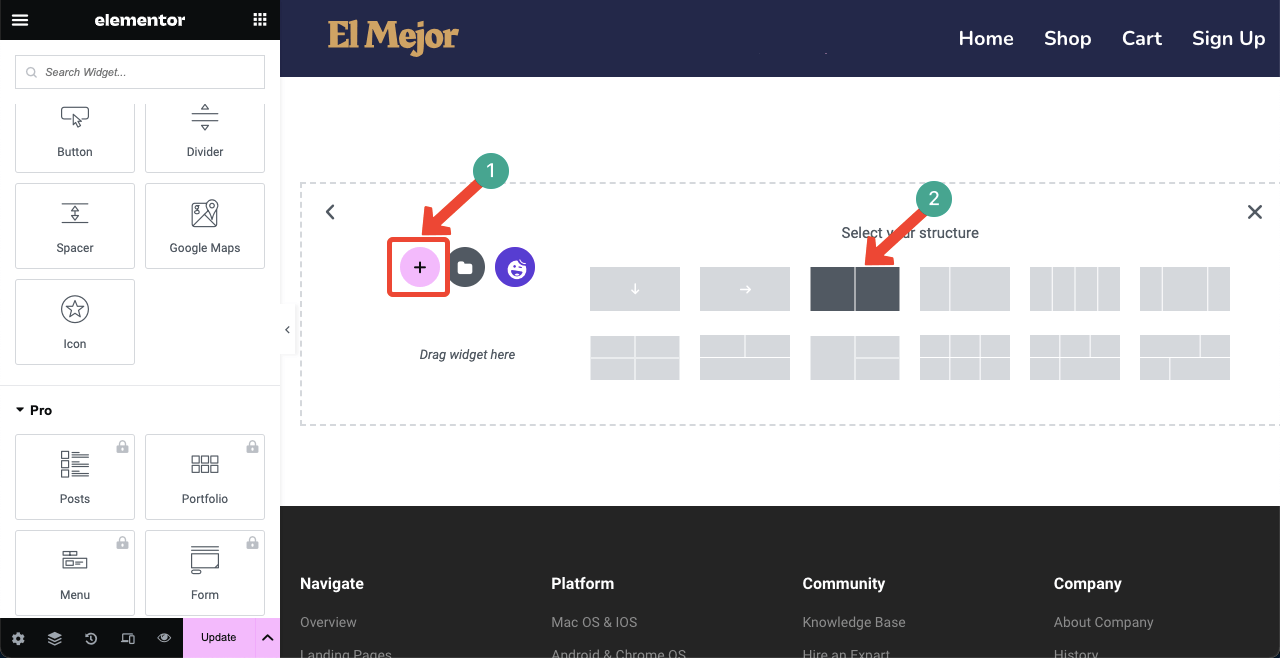
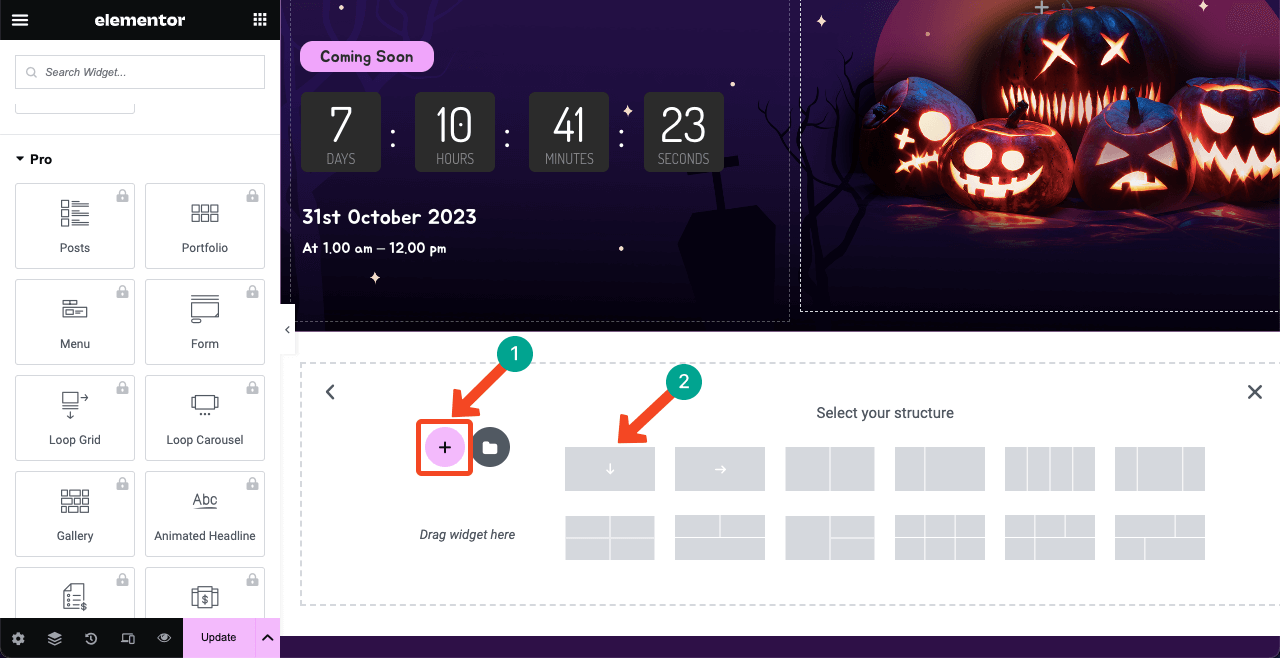
Devi selezionare una struttura di colonne ogni volta che crei una nuova sezione sulla tua pagina di destinazione. Premi l'icona Più (+) . Vedrai varie strutture di colonne disponibili lì. Seleziona quello che ti serve. Utilizzeremo la struttura a doppia colonna per creare la sezione di benvenuto.

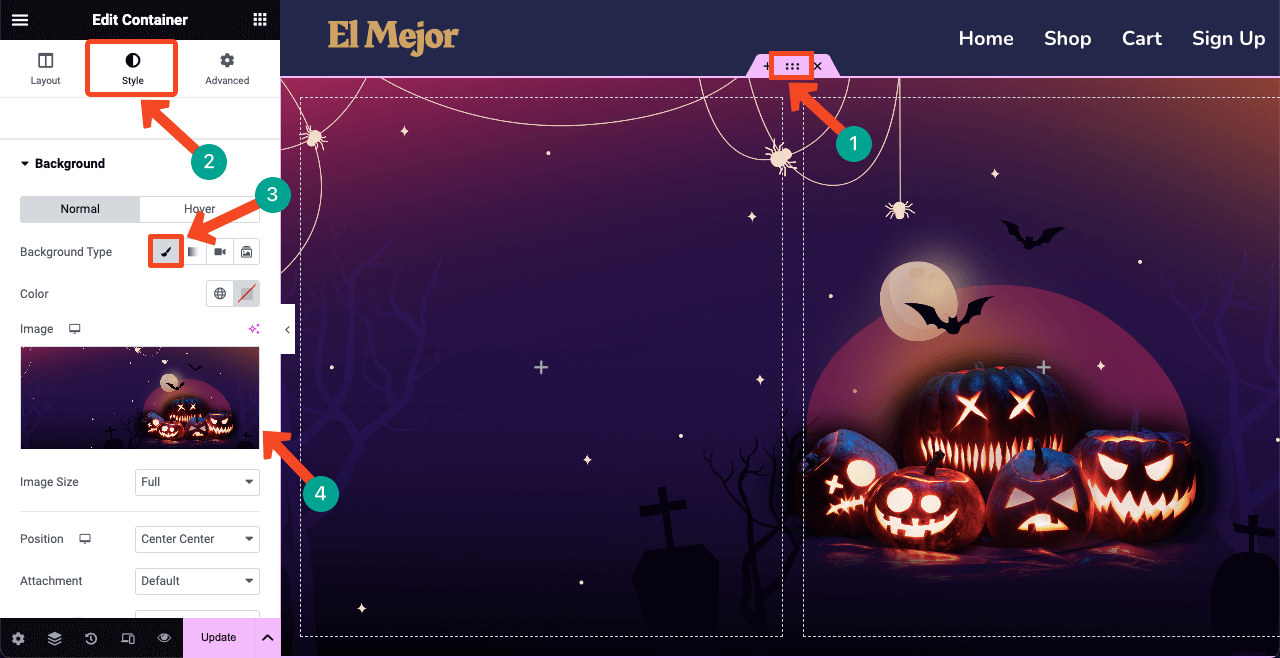
Devi aggiungere un'immagine di sfondo spettrale alla sezione di benvenuto in modo che i visitatori possano immediatamente provare un'atmosfera di Halloween subito dopo essere entrati nella pagina. Premi l'icona a sei punti per selezionare l'intera sezione. Successivamente vai alla scheda Stile .
Premi l' icona Pennello classico accanto a Tipo di sfondo. Avrai la possibilità di aggiungere un'immagine di sfondo alla sezione. Carica un'immagine dal tuo disco locale.
Nota: non puoi creare questo tipo di immagine utilizzando Elementor. Ma ne troverai tantissimi come questo sulle piattaforme Dribble, Freepik e Canva.

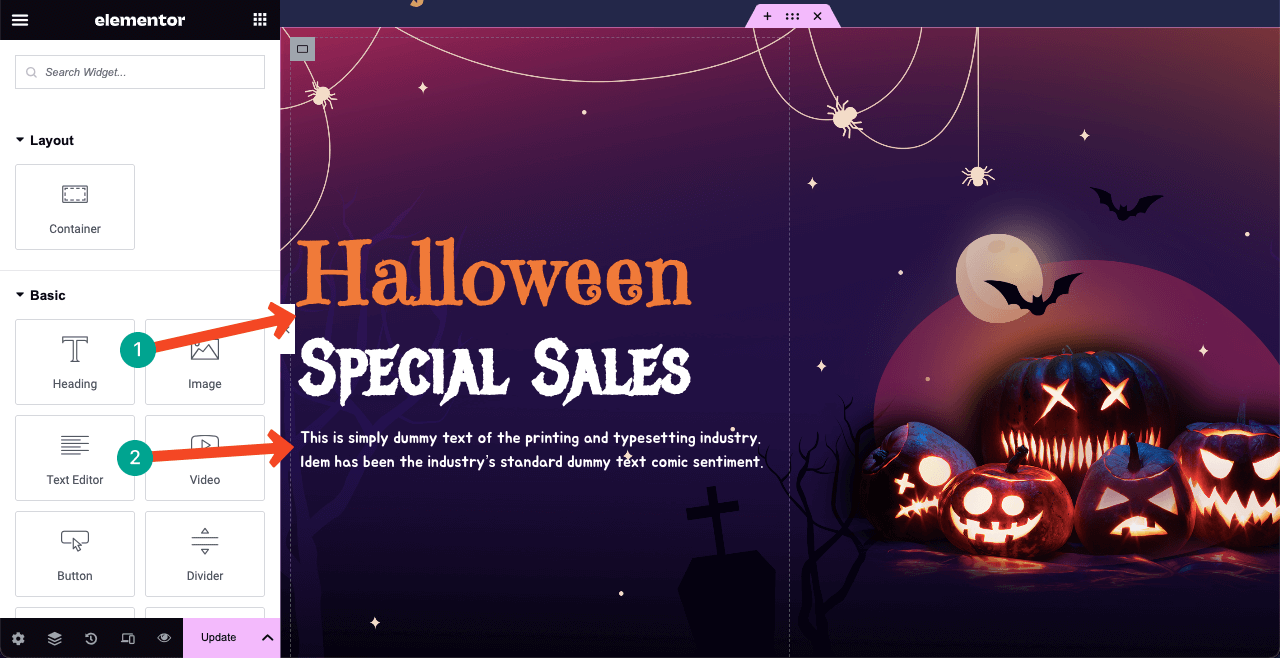
# Aggiungi una copia di intestazione e un testo
Ogni sezione degli eroi include alcuni testi accattivanti e fantasiosi. E per le pagine di Halloween, devi usare caratteri inquietanti e spaventosi. Alcuni dei caratteri Google spaventosi più popolari sono Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest e Metal Menia.
Abbiamo utilizzato i widget Intestazione e Editor di testo per aggiungere la nostra copia e il testo nella sezione degli eroi. E i caratteri utilizzati: Emilys Candy , Metal Menia e Jua .

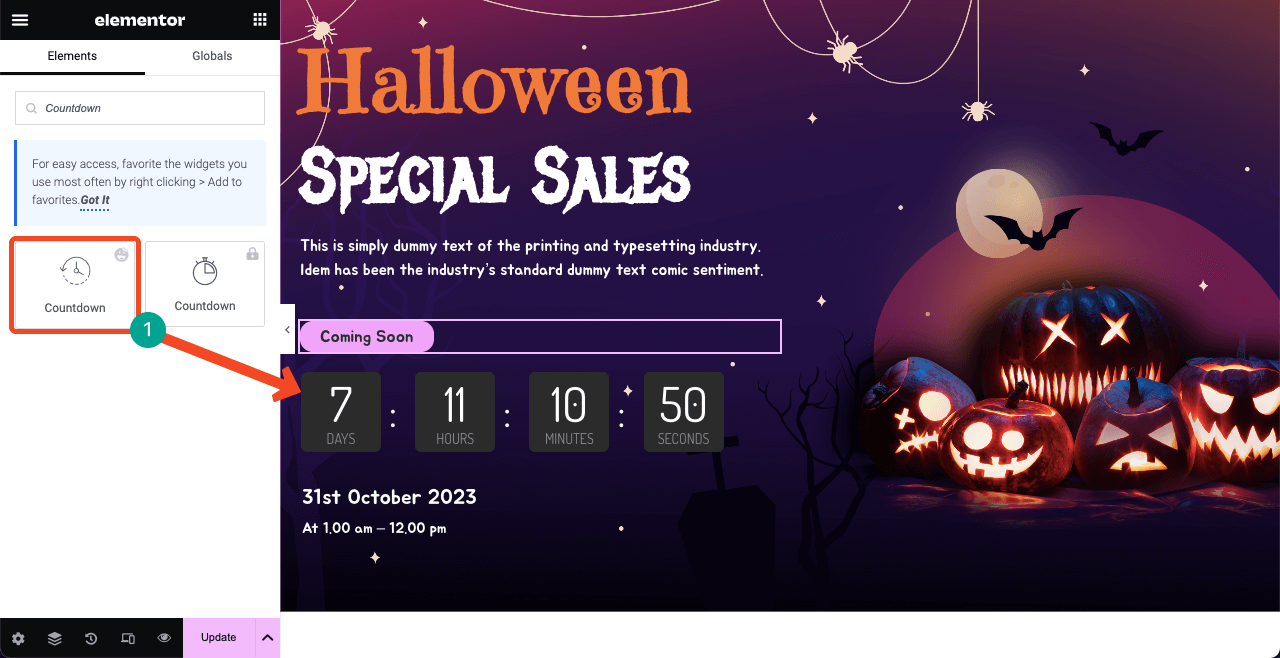
Un timer per il conto alla rovescia può creare un senso di urgenza e consapevolezza nella mente dei clienti. Quindi, abbiamo utilizzato il widget Conto alla rovescia per aggiungere un timer per il conto alla rovescia. Oltre a ciò, abbiamo aggiunto altri contenuti utilizzando il widget Editor di testo per descrivere gli orari di inizio e fine della campagna di vendita.

Passo 05: Presenta i prodotti di Halloween più venduti
Da varie statistiche risulta che oltre il 50% dei visitatori prende una decisione su una pagina entro un massimo di 3-4 secondi . A meno che non trovino il contenuto desiderato sulla pagina entro questo tempo, si spostano altrove.

Ecco perché se vuoi vendere qualsiasi prodotto o servizio attraverso la pagina Halloween, devi visualizzarlo nella seconda sezione. Seleziona una nuova struttura di colonne per aggiungere uno spazio per la creazione della sezione successiva.

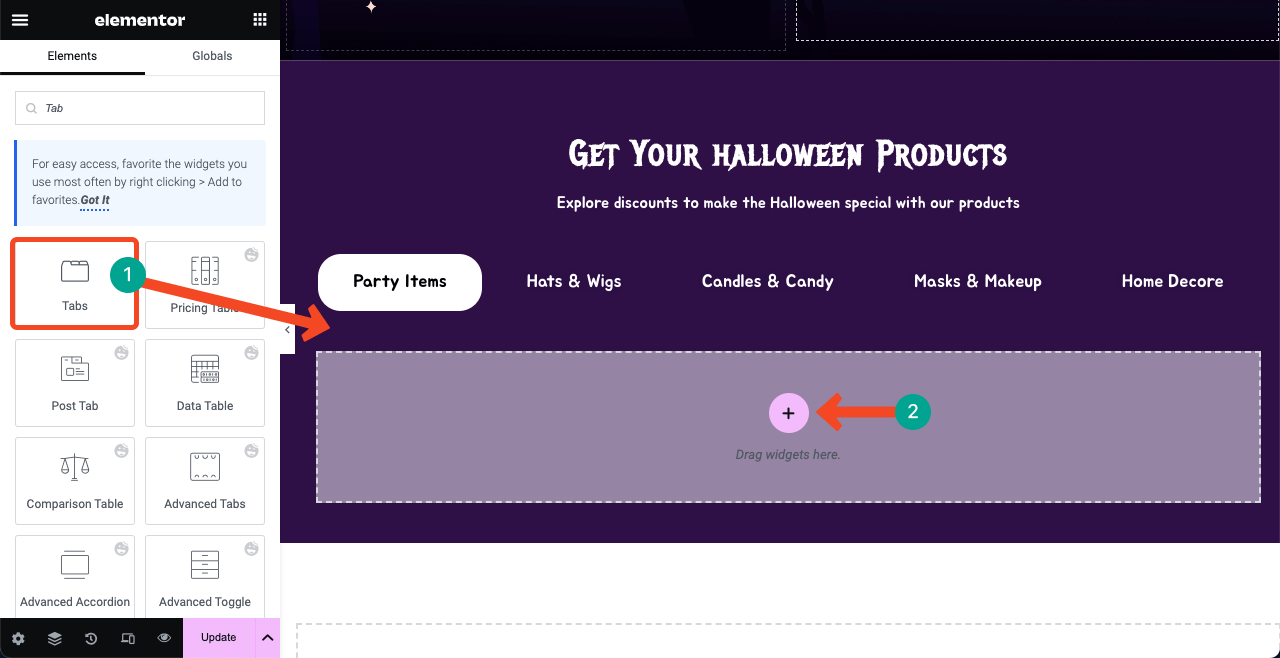
Dato che stiamo creando questa pagina di Halloween per un sito di e-commerce, mostreremo gli articoli più venduti nella seconda sezione con le percentuali di sconto. Devi scegliere un widget adatto dalla barra laterale di sinistra per presentare i prodotti nel modo desiderato.
Stiamo utilizzando il widget Schede . Questo è un widget Elementor gratuito che ti consente di creare schede commutabili per aggiungere categorie separate di prodotti. Prima di ciò, abbiamo aggiunto un'intestazione e una piccola descrizione utilizzando i widget Intestazione e Editor di testo.
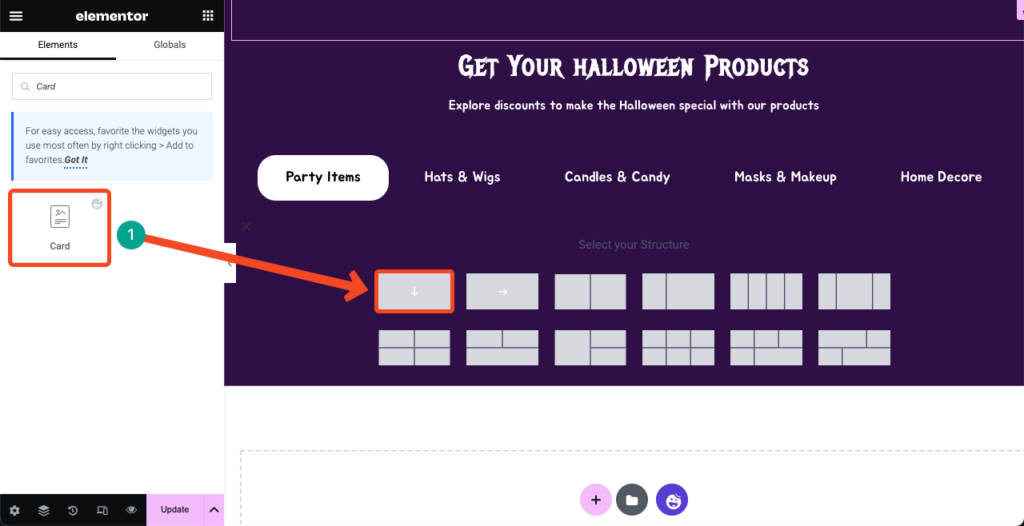
Premi l'icona Più (+) all'interno del widget della scheda.

Trova il widget Carta . Trascinalo e rilascialo nell'area della colonna.

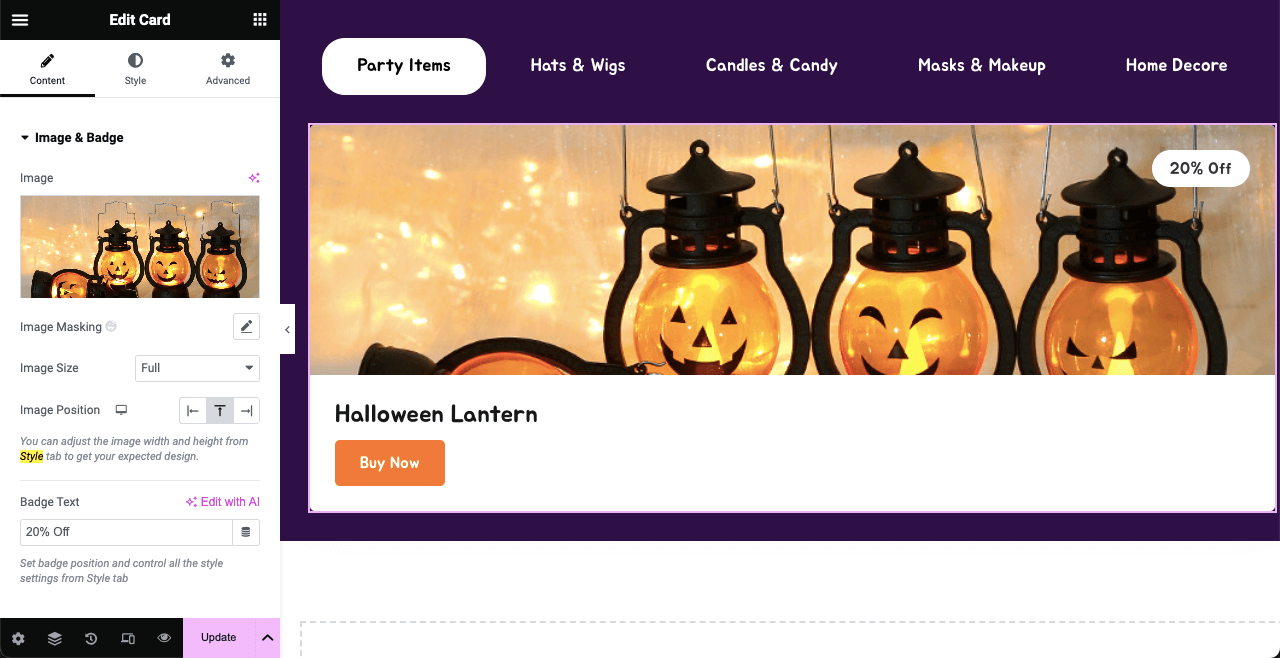
Avrai opzioni per aggiungere l'immagine del prodotto, la percentuale di sconto, il nome del prodotto e il pulsante di acquisto. Puoi personalizzare l'aspetto della carta dalla scheda Stile .

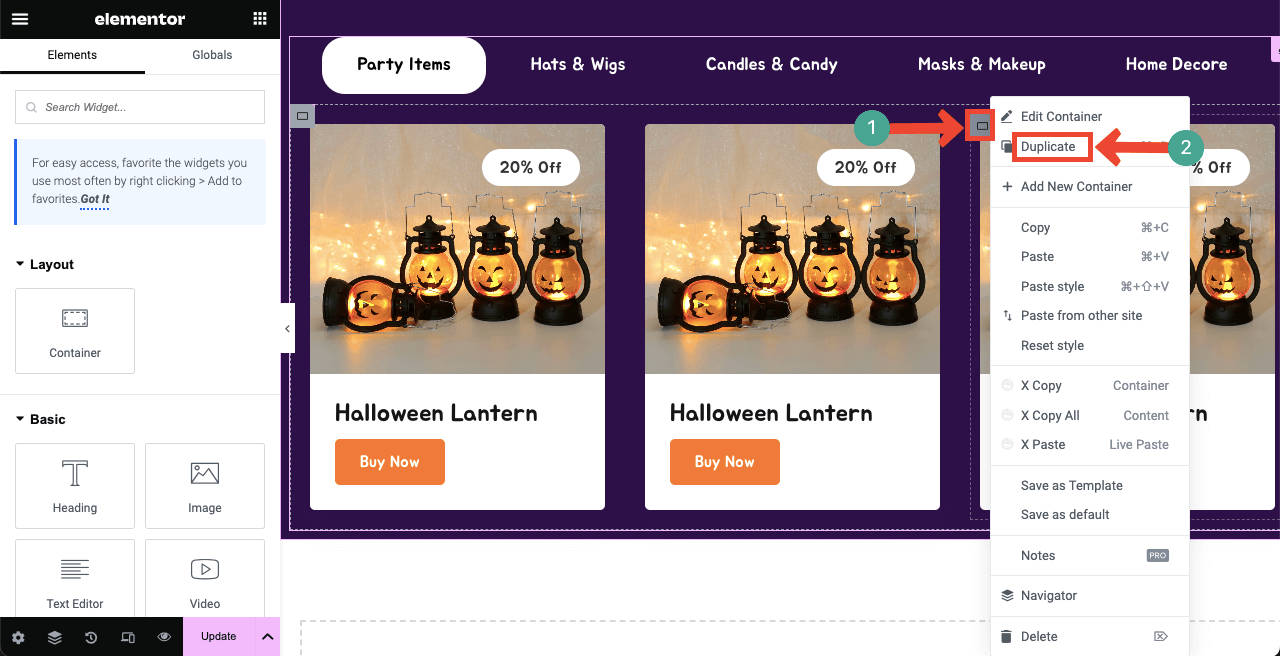
Una volta che sei soddisfatto del layout del design della tua prima carta, puoi duplicarlo in modo da non dover trascinare e rilasciare il widget per aggiungere nuove immagini. Inoltre, duplicando il widget della scheda puoi distribuire proporzionalmente lo spazio per la presentazione perfetta dei tuoi articoli di prodotto.
Passa il cursore sull'icona Modifica contenitore e fai clic con il pulsante destro del mouse. Si aprirà un elenco da cui premere l'opzione Duplica . Pertanto, puoi duplicare il layout della carta tutte le volte che vuoi.

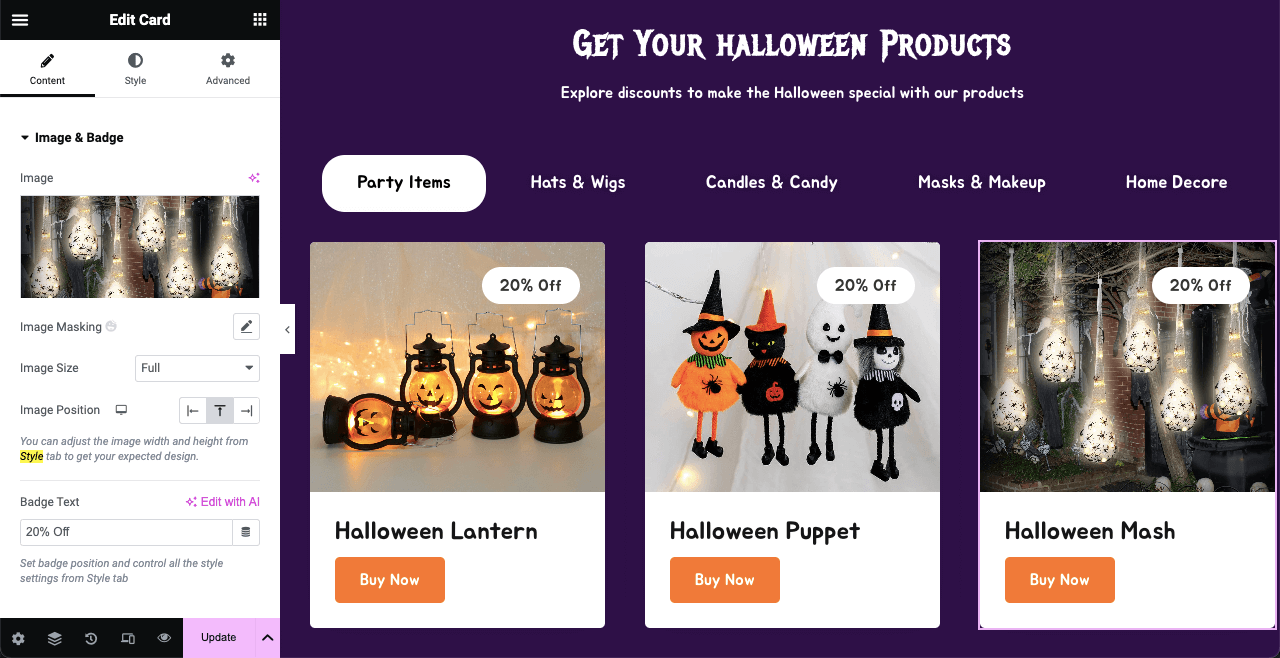
Quindi, aggiorna le foto e le informazioni per le altre aree della carta. Continua ad aggiungere le immagini dei prodotti nelle altre schede una alla volta seguendo lo stesso metodo.

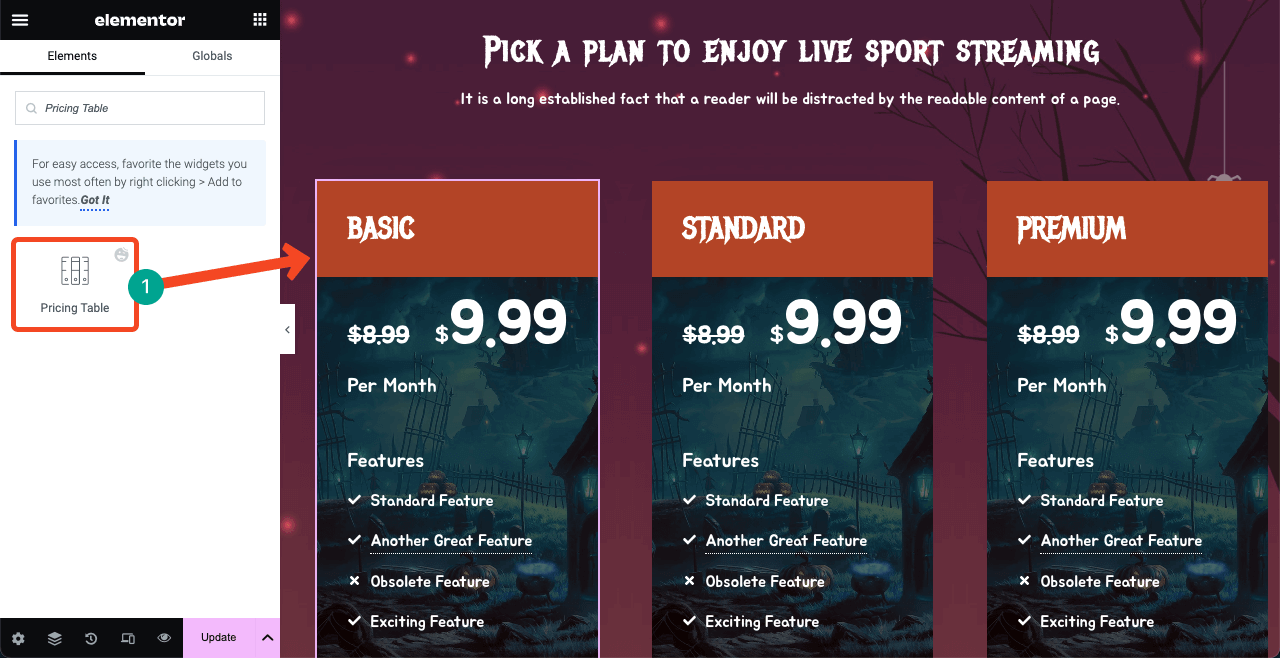
Passaggio 06: crea una tabella dei prezzi spettrale
Se vendi solo prodotti eCommerce, non avrai bisogno di una tabella dei prezzi separata nella pagina di Halloween. Quindi, potresti evitare questa pagina. Ma ci sono molte aziende di e-commerce che vendono servizi e software aggiuntivi. Creare una tabella dei prezzi è un must per loro.
Supponiamo che tu stia vendendo un servizio di live streaming sportivo. E addebiti mensilmente ai clienti questo servizio. Ora creeremo una tabella dei prezzi demo per questo. HappyAddons ha un widget Tabella dei prezzi grazie al quale puoi farlo rapidamente senza troppi problemi.
Prima di ciò, abbiamo aggiunto un testo di intestazione e una breve descrizione utilizzando i widget Intestazione e Editor di testo .

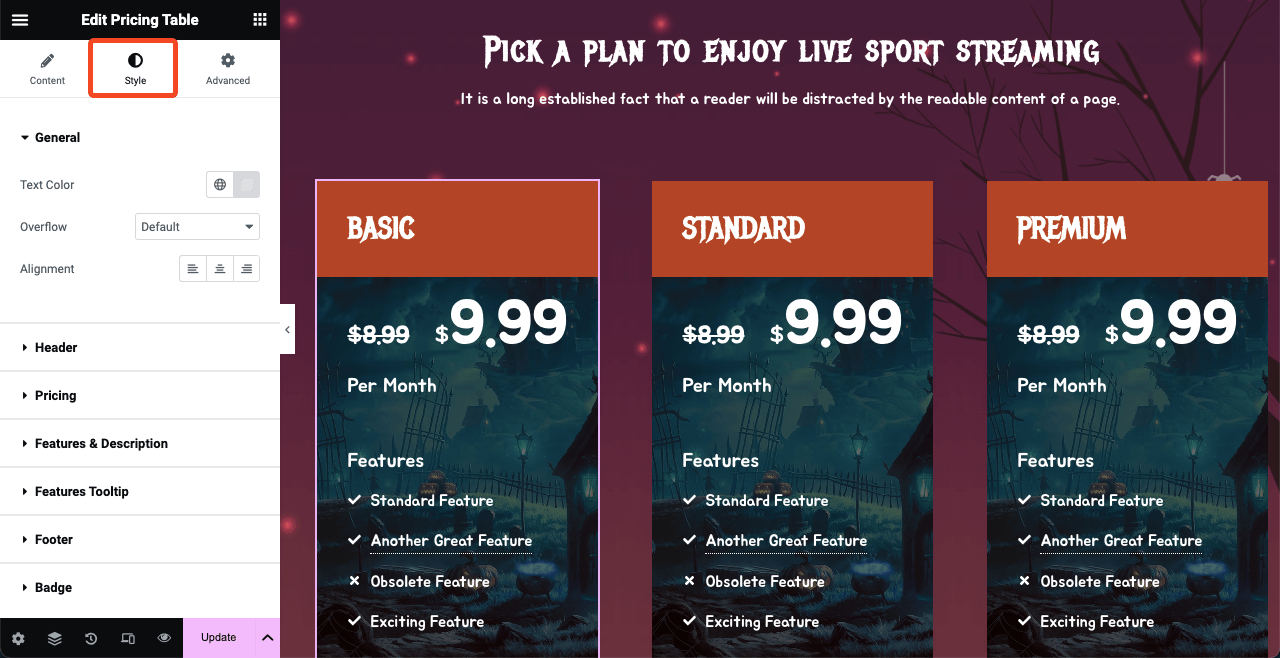
Abbiamo personalizzato la tabella dalle schede Stile e Avanzate . La scheda Stile ti consentirà di personalizzare il colore, la dimensione, la famiglia e l'allineamento dei caratteri.

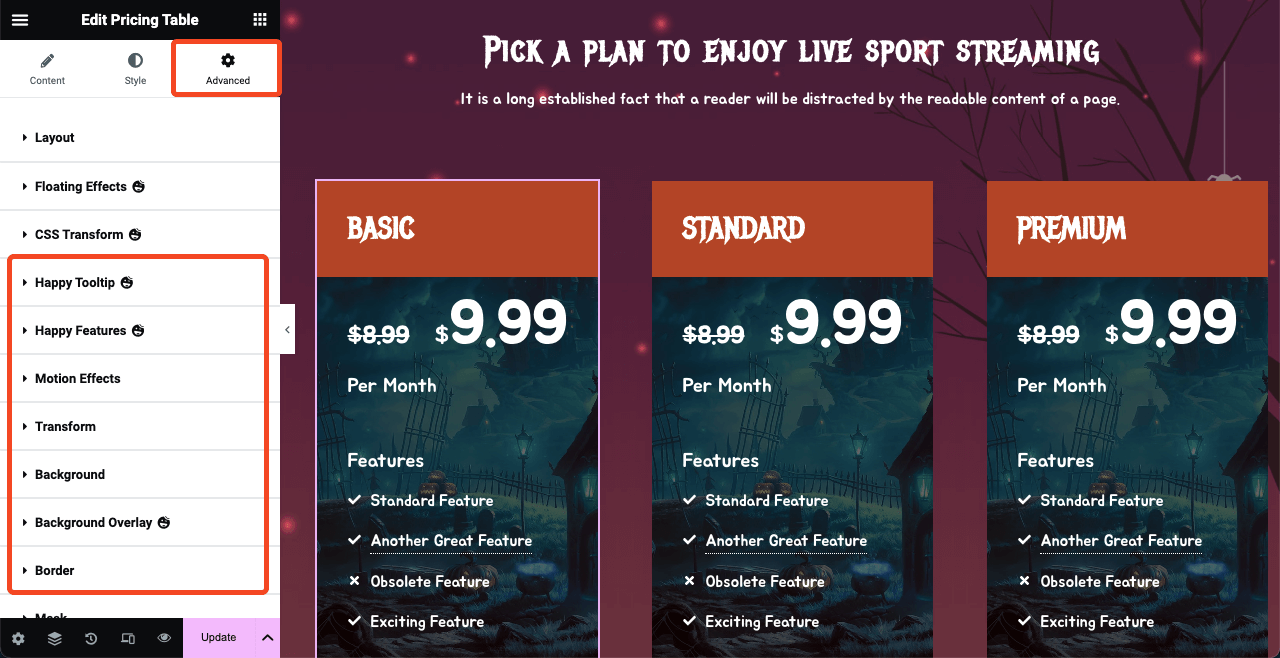
Vai alla scheda Avanzate per ulteriori opzioni di personalizzazione. Esplora opzioni come Descrizione comando Happy, Funzionalità Happy, Effetti di movimento, Trasformazione, Sfondo, Sovrapposizione di sfondo e Bordo. Abbiamo cambiato lo sfondo della tabella dei prezzi dall'opzione Sfondo .

Passaggio 07: crea una sezione di invito per concorsi ed eventi online
I concorsi e le feste online sono diventati un ottimo modo per coinvolgere e convertire i visitatori del web in clienti. Alcuni dei tipi più popolari di concorsi online di Halloween sono concorsi di foto, video, didascalie, testi, quiz, design, omaggi, arte, ricette e referral.
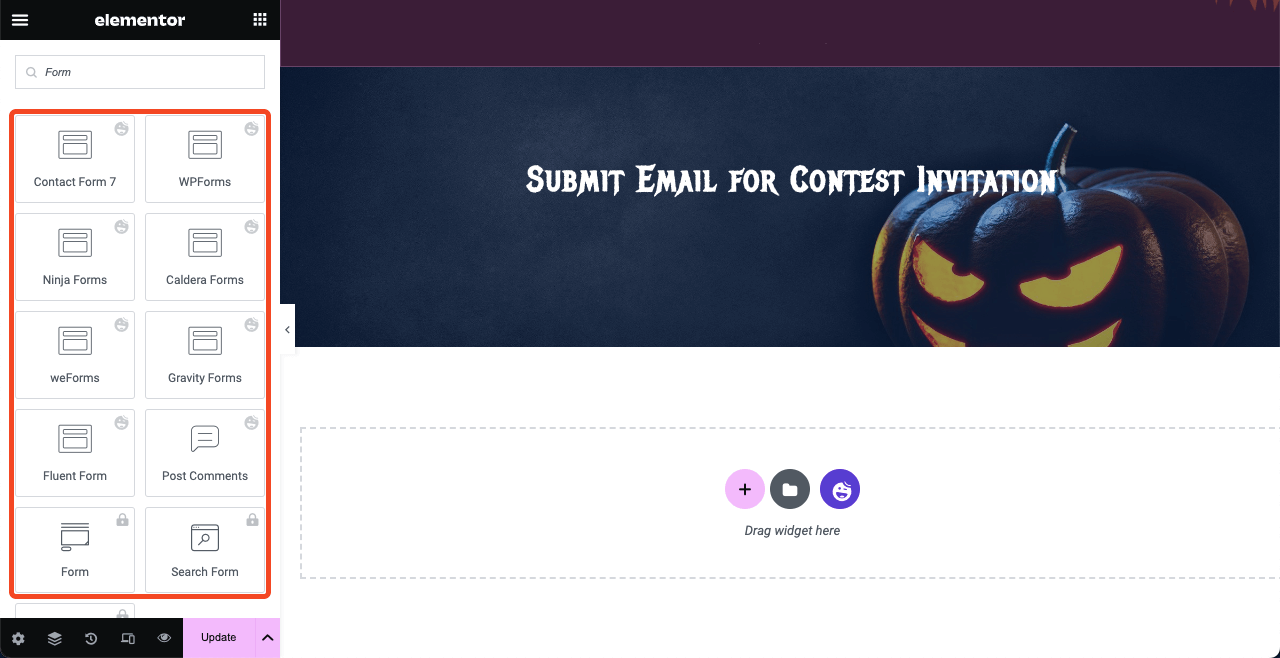
Tuttavia, se troppi utenti partecipano all'evento live, potrebbero verificarsi problemi tecnici e di streaming. Meglio creare un modulo per raccogliere gli indirizzi email dei partecipanti interessati utilizzando un modulo e inviare loro gli inviti immediatamente prima dell'evento.

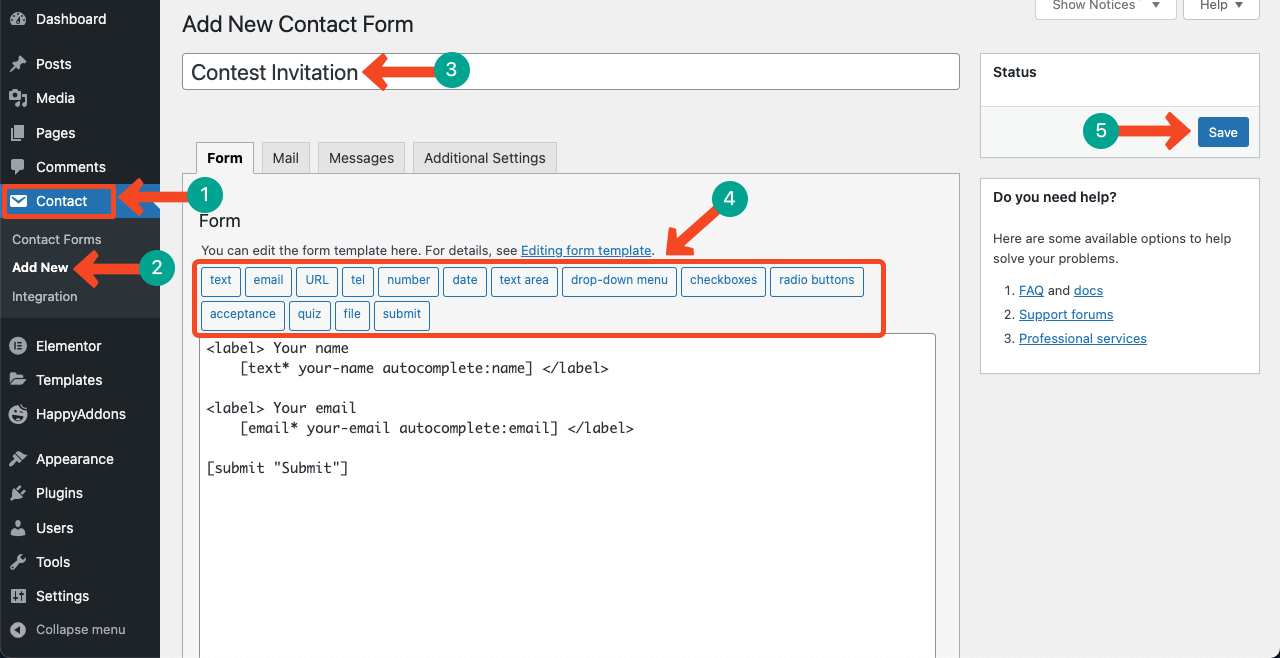
HappyAddons ha integrazioni con tutti i più diffusi plugin per moduli di contatto WordPress. Trascina e rilascia il widget del modulo desiderato sull'area di disegno. Prima di ciò crea un modulo sul tuo backend. Abbiamo utilizzato il plugin Contact Form 7 per creare il nostro modulo.

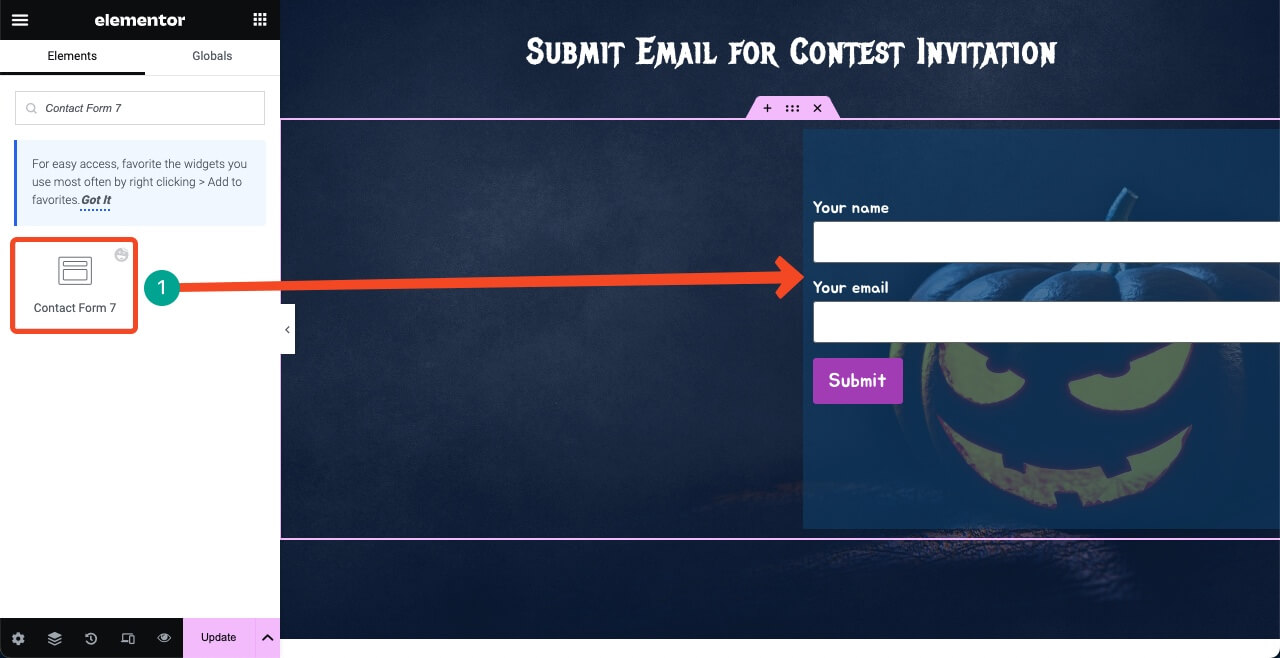
Torna alla tela di Elementor. Trova il widget Modulo di contatto 7 . Trascinalo e rilascialo nella sezione desiderata. Seleziona il modulo e personalizzalo. Abbiamo mantenuto il lato sinistro vuoto per aggiungere ulteriori contenuti.

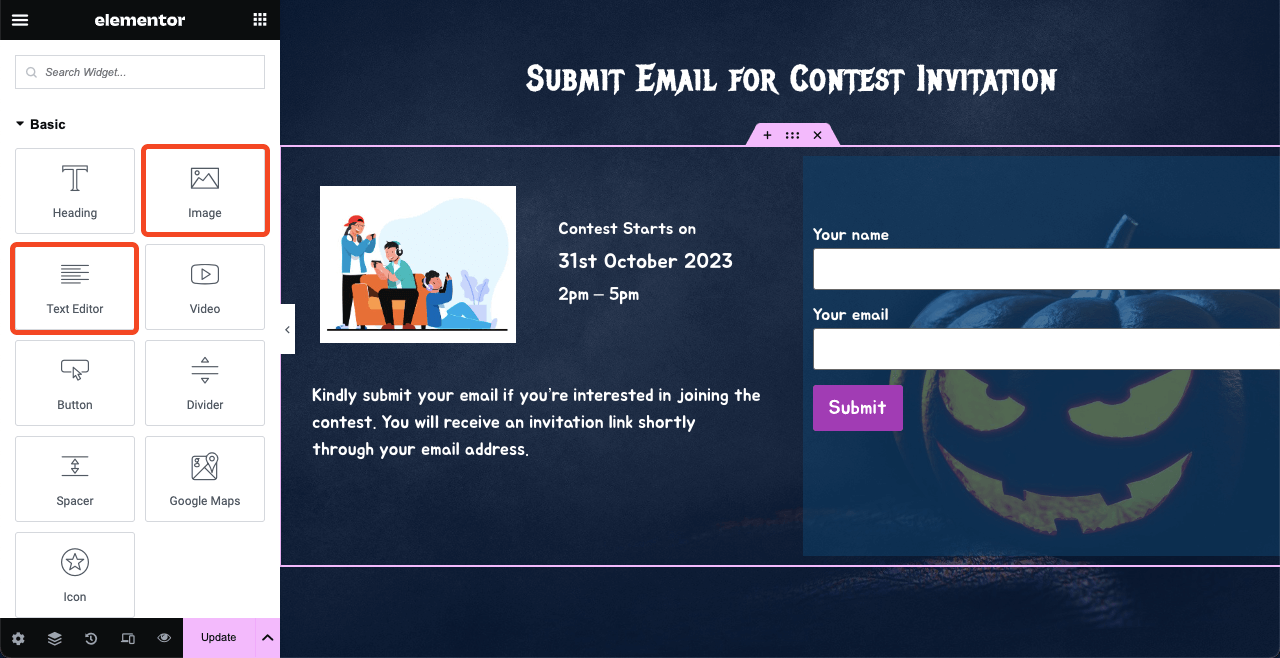
Puoi scrivere in maiuscolo lo spazio vuoto sul lato sinistro aggiungendo testo(i) e un'immagine. Utilizza i widget: Editor di immagini e testo . Scegli saggiamente le dimensioni dei caratteri che rendono la sezione gradevole.

Una volta che sei soddisfatto del design, rendi attiva la pagina web di Halloween premendo il pulsante Pubblica .
Domande frequenti su come progettare una pagina Web di Halloween
Quindi la tua pagina web di Halloween è pronta. Ma come promuoverlo e portare conversione? Risponderemo ora ad alcune delle domande più frequenti relative all'argomento trattato in questa sezione.
Come posso aumentare le vendite online ad Halloween?
1. Concentrarsi sul marketing a tema
2. Offri sconti per un periodo limitato
3. Crea pacchetti di prodotti correlati
4. Rinnova la pagina web di Halloween
5. Condividi le tue offerte sui social mediaQual è il momento perfetto per vivere la campagna saldi di Halloween?
La campagna saldi di Halloween la devi vivere il 31 ottobre, non prima di quel giorno. Ma potresti vivere la pagina web di Halloween all'inizio di ottobre con un conto alla rovescia, specificando la data della campagna. Ciò sarà positivo per il coinvolgimento dei clienti e la diffusione della consapevolezza.
Chi dovrebbero essere i clienti target durante le campagne di Halloween?
Organizzatori di feste, decoratori di case, bambini, persone che amano il divertimento, amanti dei regali, utenti di prodotti e servizi online, ecc.
Quali sono gli errori più comuni che le persone commettono nella progettazione del sito web di Halloween?
1. Scarsa leggibilità
2. Animazioni eccessive
3. Design incoerente
4. Mancanza di un chiaro invito all'azione
5. Disallineamento con l'identità del marchioQuali sono i migliori caratteri Google per il design della pagina web di Halloween?
1. Creepster
2. Jua
3. Allegro pensionante
4. La caramella di Emily
5. Ricerca misteriosa
6. Menia metallica.
Riepilogo finale
Halloween è una festa globale celebrata in più di 35 paesi, soprattutto negli Stati Uniti, in Canada e nel Regno Unito. In termini di popolazione, migliaia di milioni di persone celebrano la giornata con molta gioia ed entusiasmo.
Se selezioni correttamente il tuo pubblico di destinazione, crei una pagina di destinazione straordinaria e gestisci la campagna di vendita, puoi sicuramente ottenere enormi conversioni. Spero che tu abbia imparato bene come progettare splendide landing page di Halloween da questo articolo.
Esplora il nostro altro articolo per saperne di più sulla progettazione di siti Web senza codice. Ma se hai domande specifiche su Elementor e HappyAddons, faccelo sapere tramite la casella dei commenti o l'opzione di chat dal vivo.
