Como criar uma página da Web para o Halloween com ótimas ideias para páginas de destino do Halloween
Publicados: 2023-09-04O Halloween é um festival anual em que pessoas de todas as idades abraçam o sobrenatural. Eles adoram usar roupas assustadoras e decorar suas casas com temas fantasmagóricos. Devido a essa intensa popularidade e demanda, o Halloween se tornou uma ocasião ideal para as empresas venderem diversos produtos.
A maioria das empresas de comércio eletrônico e online cria páginas separadas de Halloween neste dia para realizar campanhas promocionais de forma mais eficaz. Este artigo irá guiá-lo sobre como criar uma página da web para o Halloween com ótimas ideias de sites para o Halloween, tanto do zero quanto usando modelos prontos.
Antes disso, discutiremos brevemente o que é o Halloween e por que ele se tornou comercialmente importante. Iniciar!
O que é halloween?
O Halloween é comemorado anualmente em 31 de outubro, na noite anterior ao Dia de Todos os Santos. Embora o dia esteja historicamente enraizado nas tradições celtas e cristãs, agora é celebrado em outras culturas e comunidades. Pode-se afirmar sem dúvida que sua aceitação aumentará com o tempo.
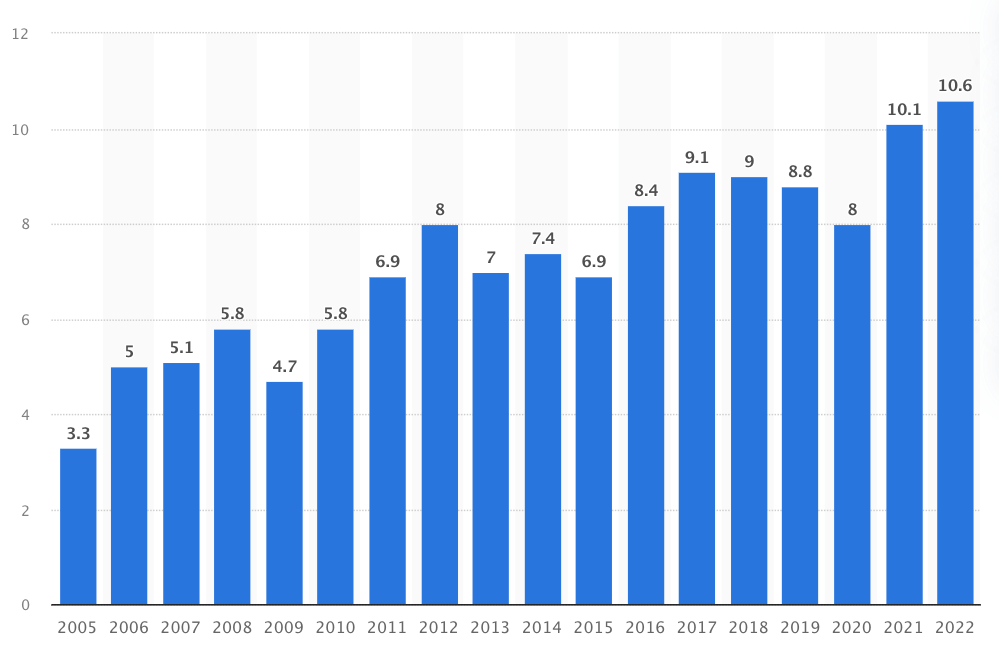
Os produtos mais vendidos neste festival são máscaras, chapéus, perucas, maquiagem, doces, abóboras, kits de desejos, materiais para festas, velas, decoração para casa, livros com temas assustadores, lanches, bebidas e muito mais. De acordo com a Forbes, os consumidores gastaram cerca de US$ 10,1 bilhões em produtos durante o Halloween em 2021 .
E esse número ultrapassou o limite de US$ 10,6 bilhões em 2022. Vamos agora dar uma olhada em quanto dinheiro as pessoas gastaram na celebração do Halloween nos últimos anos.

Quais são os elementos que apimentam o design da página da Web de Halloween?
Existem alguns elementos sem os quais um tema de Halloween nunca está completo. Se você deseja criar uma página dedicada ao Halloween, é obrigatório ter os elementos presentes nela também. Vamos agora dar uma olhada nos elementos que apimentam o design da página de Halloween.
a. Um fundo assustador
Um fundo assustador deve ser o tema principal de qualquer design de página de Halloween. Use um esquema de cores de fundo escuro e assustador que crie uma atmosfera assustadora.
b. Ícones assombrados
Ícones como morcegos, aranhas, caveiras, vassouras, bruxas e teias de aranha podem melhorar a narrativa visual do tema Halloween em todo o design da página da web.
c. Fontes Creey
Usar fontes não convencionais e misteriosas para cabeçalho, rodapé, banner e texto interno pode reforçar o toque assustador com um toque temático na página web.
d. Ilustrações fantasmagóricas
Uma casa mal-assombrada, crânios de pessoas mortas penduradas em figueiras, fogueira, abóboras relâmpago, etc., podem ajudá-lo a apresentar ilustrações fantasmagóricas.
e. Elementos animados
Animações sutis, como fantasmas flutuantes, bruxas em movimento, espantalhos dançantes e luzes piscando, podem adicionar sabores assustadores de Halloween ao seu site.
f. Temporizador de contagem regressiva
Ele transmitirá aos clientes quanto tempo falta para o término da campanha de Halloween. Isso pode gerar urgência entre eles para concluir as compras em um tempo rápido.
Como criar uma página da Web para o Halloween: passo a passo
Criar uma página web não é mais difícil hoje. Você encontrará muitas ferramentas online para criar páginas da web sem uma única linha de codificação. Mas com Elementor e HappyAddons , você pode criar páginas da web altamente complexas que não são facilmente possíveis com outras ferramentas.
Portanto instale e ative-os em seu site a partir do link abaixo. Depois disso, você pode passar para as etapas do tutorial sobre como criar uma página da web para o Halloween.
- Elementor
- HappyAddons
- HappyAddons Pro
Nota: HappyAddons é na verdade um complemento do plugin Elementor.
Etapa 01: Crie um wireframe para sua página de Halloween
Um wireframe é um projeto ou representação visual de como a página ficará após projetá-la. Wireframing define o posicionamento de elementos como cabeçalhos, rodapés, menus de navegação, imagens, conteúdo de texto, botões, formulários de contato e outros componentes.
Assim, você (o desenvolvedor) pode organizar o conteúdo da página web e passar para estágios mais detalhados de design e desenvolvimento. A menos que você tenha um wireframe, você criará a página inteiramente a partir da imaginação, da qual seus clientes podem não gostar no final.

Nesse caso, você terá que perder mais tempo e dinheiro corrigindo o design até que seu cliente fique satisfeito. É por isso que o wireframing é tão importante. Dribble e Colorlib são duas ótimas plataformas onde você obterá inúmeras ideias de sites de Halloween para wireframes.
Assim que seu wireframe estiver pronto, obtenha a aprovação do seu cliente. Em seguida, passe para o processo de design final. O vídeo a seguir mostra o wireframe da nossa página de Halloween. Seguiremos isso para projetar nossa página de Halloween. Dê uma olhada em como criar um wireframe de site.
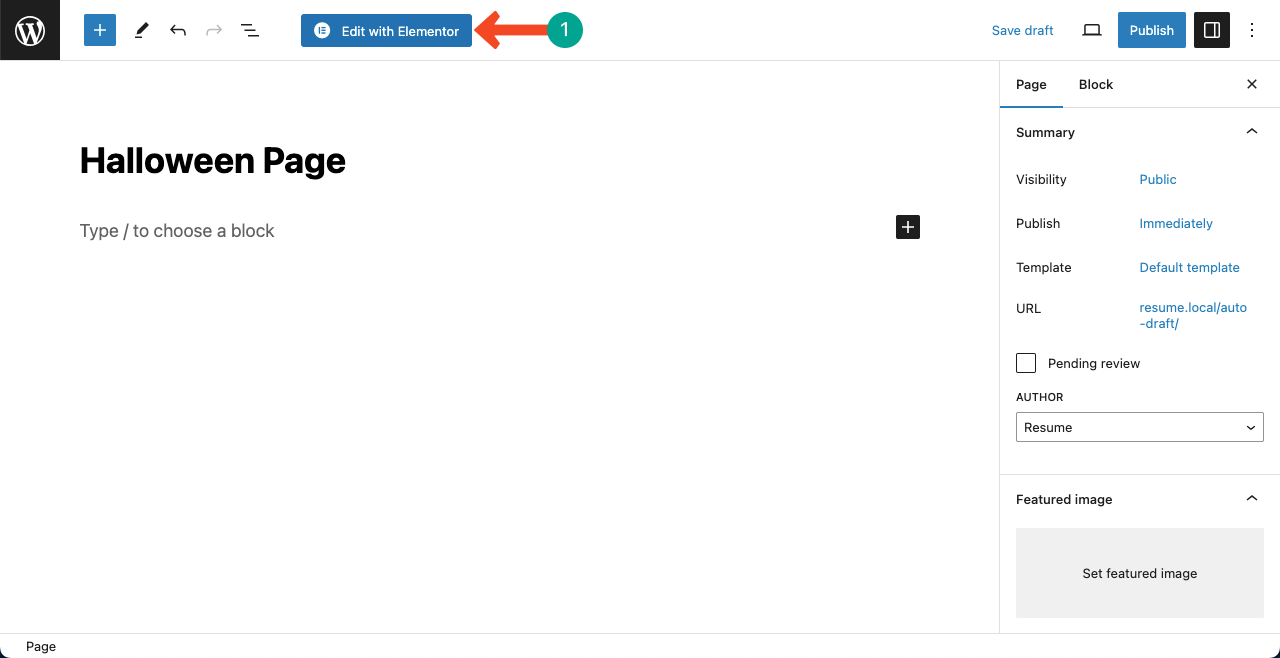
Passo 02: Abra uma página com Elementor
Abra uma nova página em seu site WordPress e dê um nome a ela. Em seguida, abra a página com Elementor pressionando o botão Editar com Elementor .

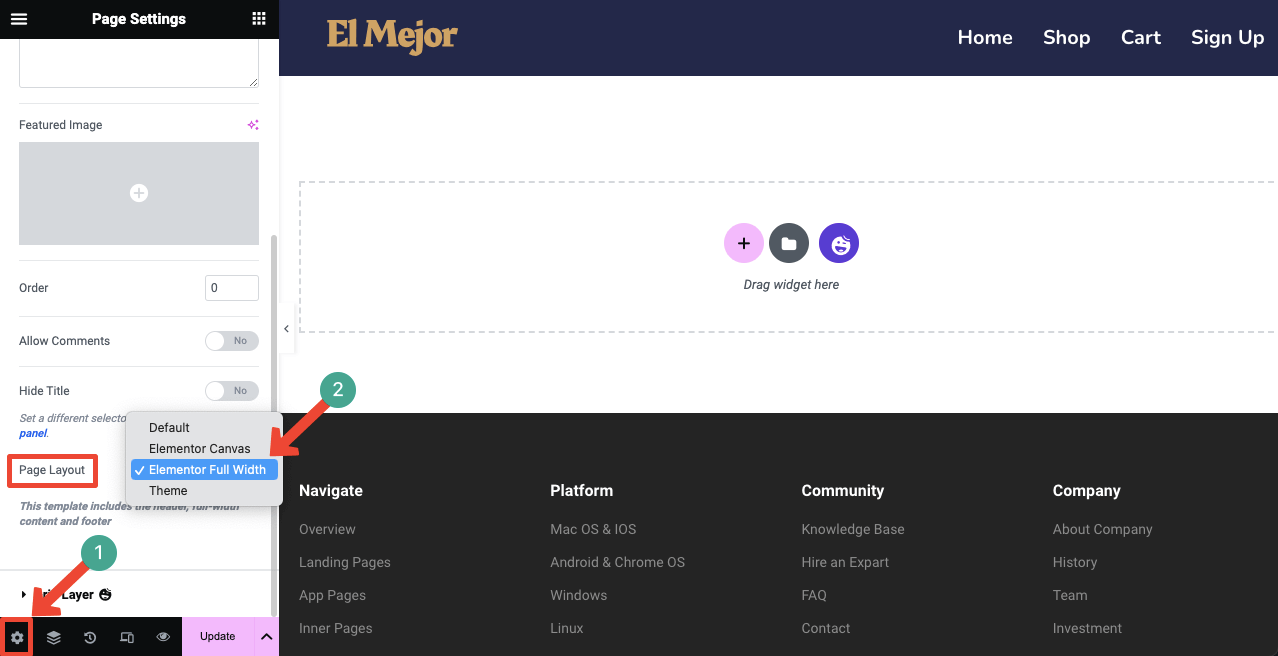
Clique no ícone de configurações no canto inferior esquerdo. Isso abrirá novas opções na barra lateral esquerda. Localize e abra a lista suspensa ao lado da opção Layout de página . Selecione Elementor Largura total . Isso apagará todos os textos desnecessários da tela do Elementor.
Se você estiver criando esta nova página de Halloween em um site estabelecido/em funcionamento, você verá seu cabeçalho e rodapé aparecendo na tela. Você não precisa se preocupar com eles. Seu conteúdo adicionado aqui será armazenado apenas para a página de Halloween.
Além disso, ter o cabeçalho e o rodapé presentes o ajudará a escolher o esquema de cores certo para o design da página de Halloween.

Etapa 03: use um modelo ou crie a página do zero
HappyAddons oferece uma boa coleção de modelos prontos para o Halloween. Você pode criar a landing page com esses modelos ou começar tudo do zero.
Você precisa abrir a biblioteca HappyAddons para explorar os modelos prontos. Clique no ícone Feliz na tela do Elementor. Isso abrirá a biblioteca.

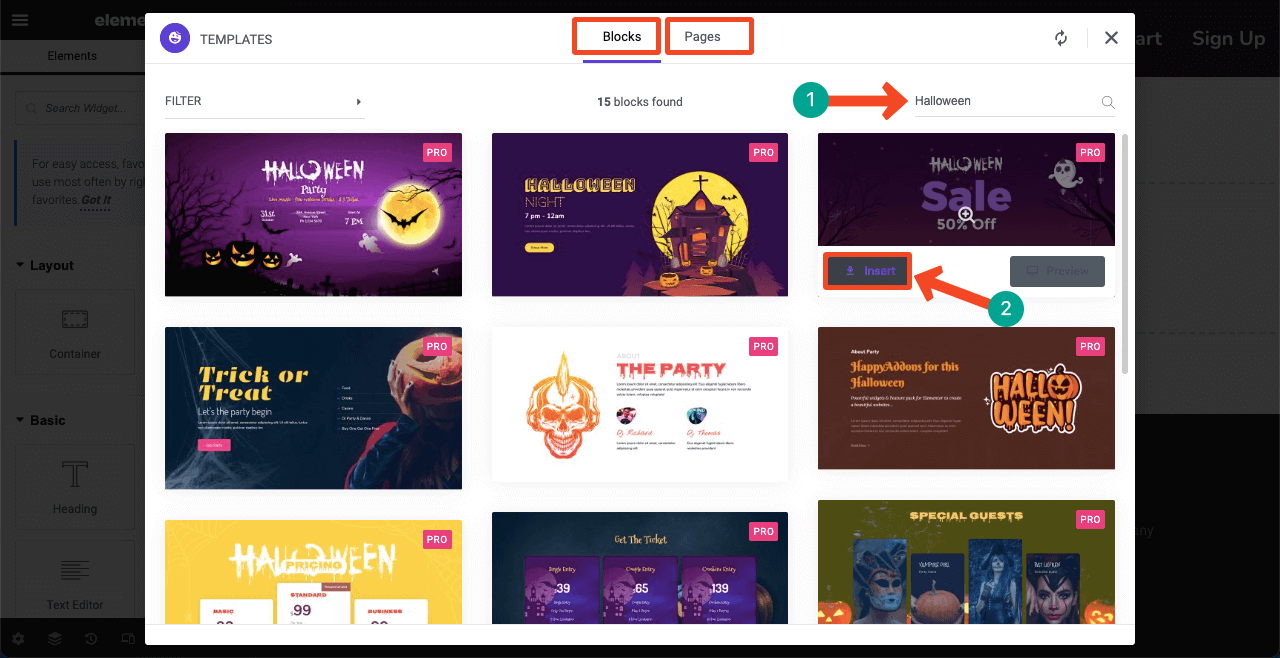
Você encontrará modelos de bloco e de página aqui. Primeiro, entre na guia Blocos ou Páginas . Digite Halloween na caixa de pesquisa. Os modelos relacionados aparecerão na tela. A partir daqui, você pode INSERIR os modelos adequados em sua tela e personalizá-los posteriormente.

*** Observação: mostraremos como criar a página inicial de Halloween do zero . Porque isso lhe dará a oportunidade de se familiarizar com vários recursos e widgets do Elementor e HappyAddons.
Etapa 04: Crie a seção Welcome Hero com um cronômetro de contagem regressiva
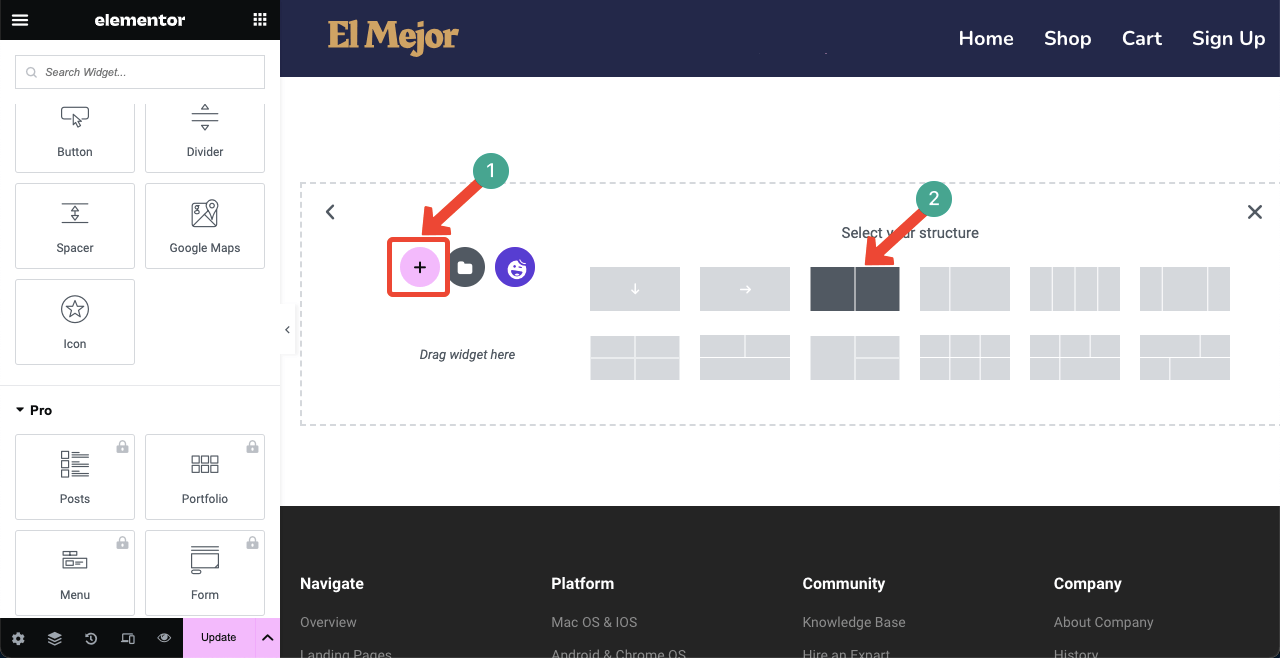
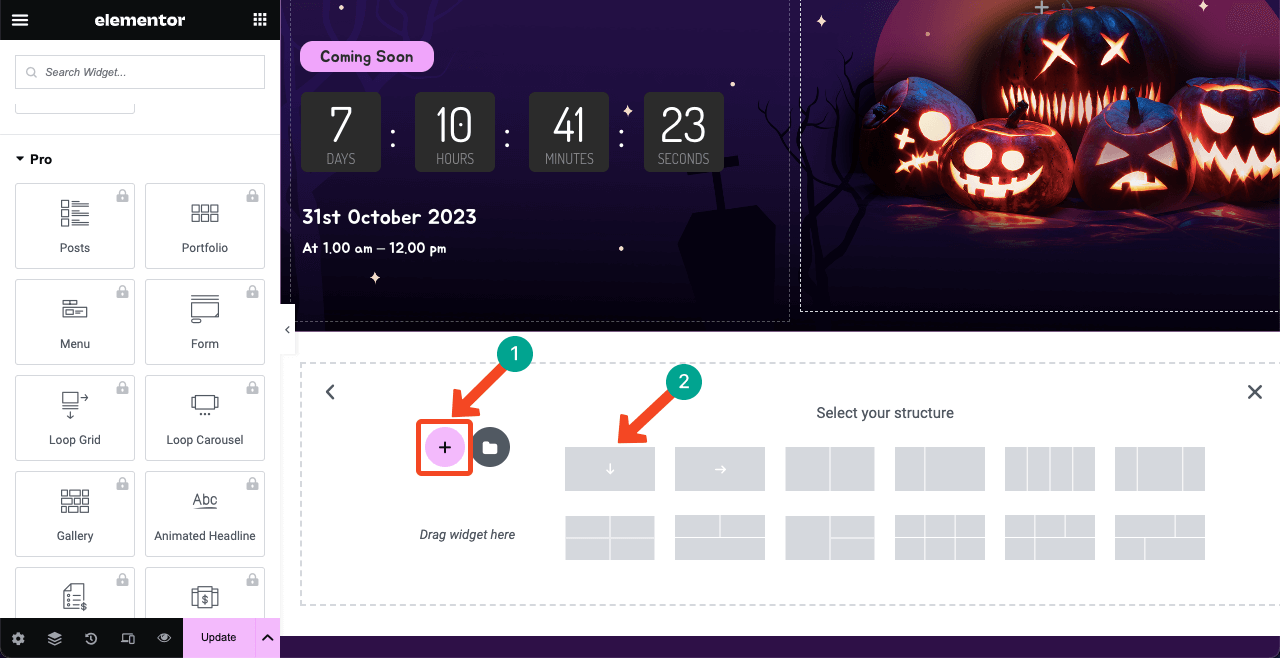
Você precisa selecionar uma estrutura de colunas sempre que criar uma nova seção em sua landing page. Clique no ícone de adição (+) . Você verá várias estruturas de colunas disponíveis lá. Selecione o que você precisa. Seguiremos com a estrutura de coluna dupla para criar a seção de boas-vindas.

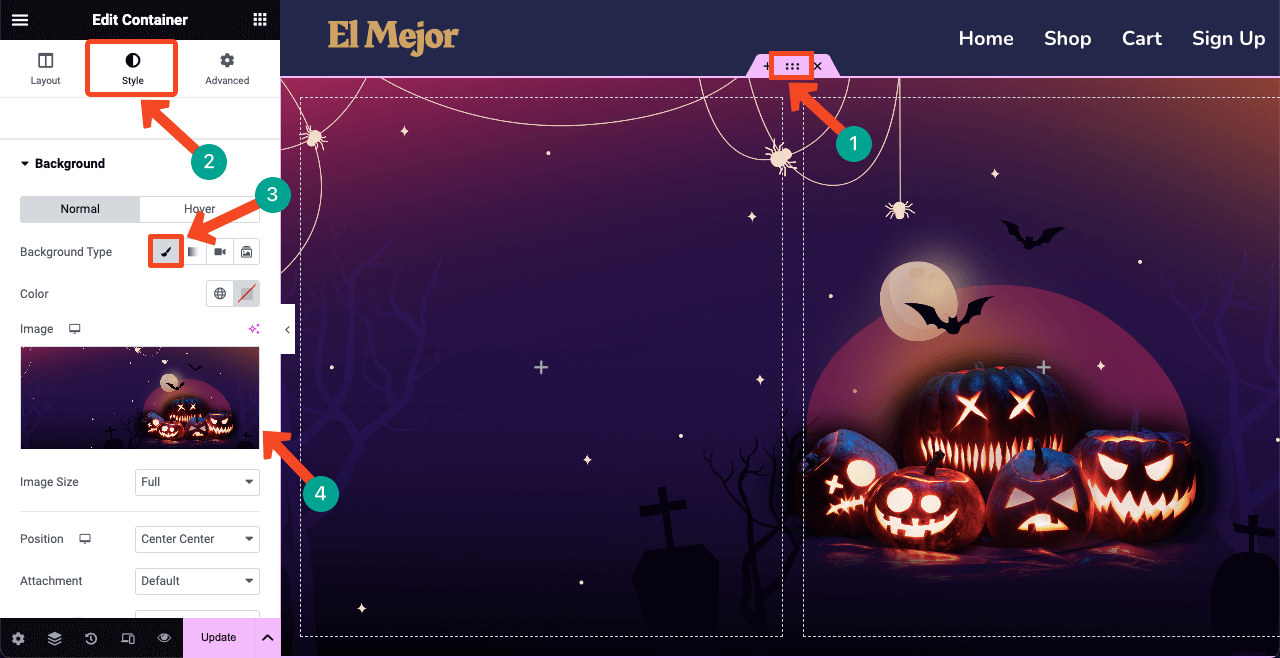
Você deve adicionar uma imagem de fundo assustadora à seção de boas-vindas para que os visitantes tenham instantaneamente uma sensação de Halloween logo após acessar a página. Clique no ícone de seis pontos para selecionar a seção inteira. Vá para a guia Estilo depois.
Pressione o ícone Pincel clássico próximo ao Tipo de plano de fundo. Você terá a opção de adicionar uma imagem de fundo à seção. Carregue uma imagem da sua unidade local.
Nota: Você não pode criar este tipo de imagem usando Elementor. Mas você gostará muito deste nas plataformas Dribble, Freepik e Canva.

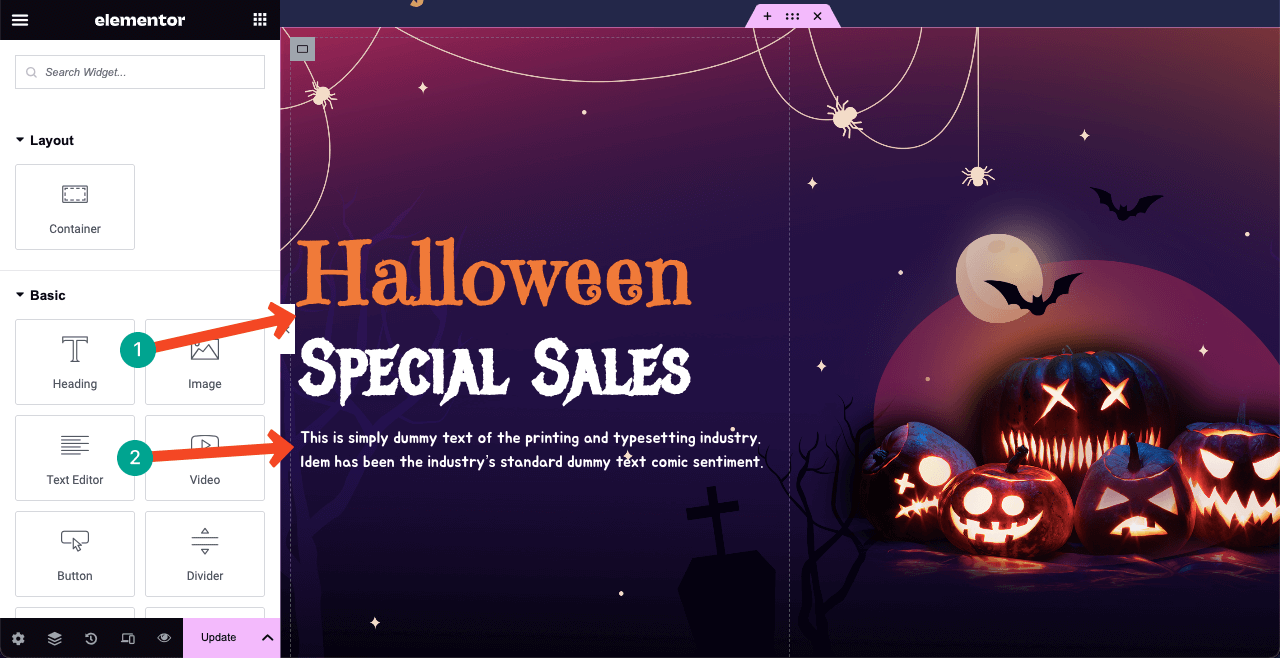
# Adicione uma cópia e texto do cabeçalho
Cada seção de herói inclui alguma cópia sofisticada e cativante. E para páginas de Halloween, você deve usar fontes assustadoras. Algumas fontes assustadoras mais populares do Google são Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest e Metal Menia.
Usamos os widgets Título e Editor de Texto para adicionar nossa cópia e texto na seção herói. E fontes usadas: Emilys Candy , Metal Menia e Jua .

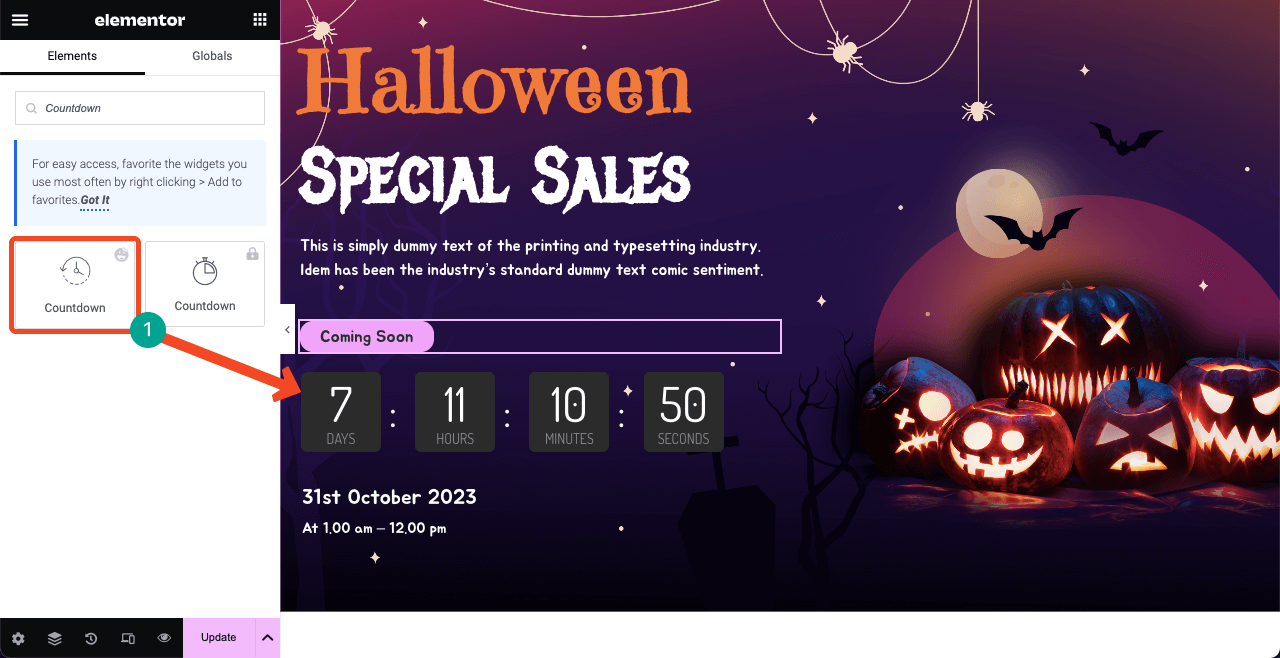
Um cronômetro de contagem regressiva pode criar um senso de urgência e consciência nas mentes dos clientes. Então, usamos o widget Countdown para adicionar um cronômetro de contagem regressiva. Além disso, adicionamos mais conteúdo usando o widget Editor de Texto para descrever os horários de início e término da campanha de vendas.

Etapa 05: apresente produtos de Halloween de grande venda
A partir de diversas estatísticas, descobrimos que mais de 50% dos visitantes tomam uma decisão sobre uma página no prazo máximo de 3 a 4 segundos . A menos que encontrem o conteúdo desejado na página dentro desse período, eles se mudarão para outro lugar.

É por isso que se você deseja vender algum produto ou serviço através da página de Halloween, deverá exibi-lo na segunda seção. Selecione uma nova estrutura de colunas para adicionar um espaço para criar a próxima seção.

Como estamos fazendo esta página de Halloween para um site de comércio eletrônico, mostraremos os itens mais vendidos na segunda seção com porcentagens de desconto. Você precisa escolher um widget adequado na barra lateral esquerda para apresentar os produtos da maneira que desejar.
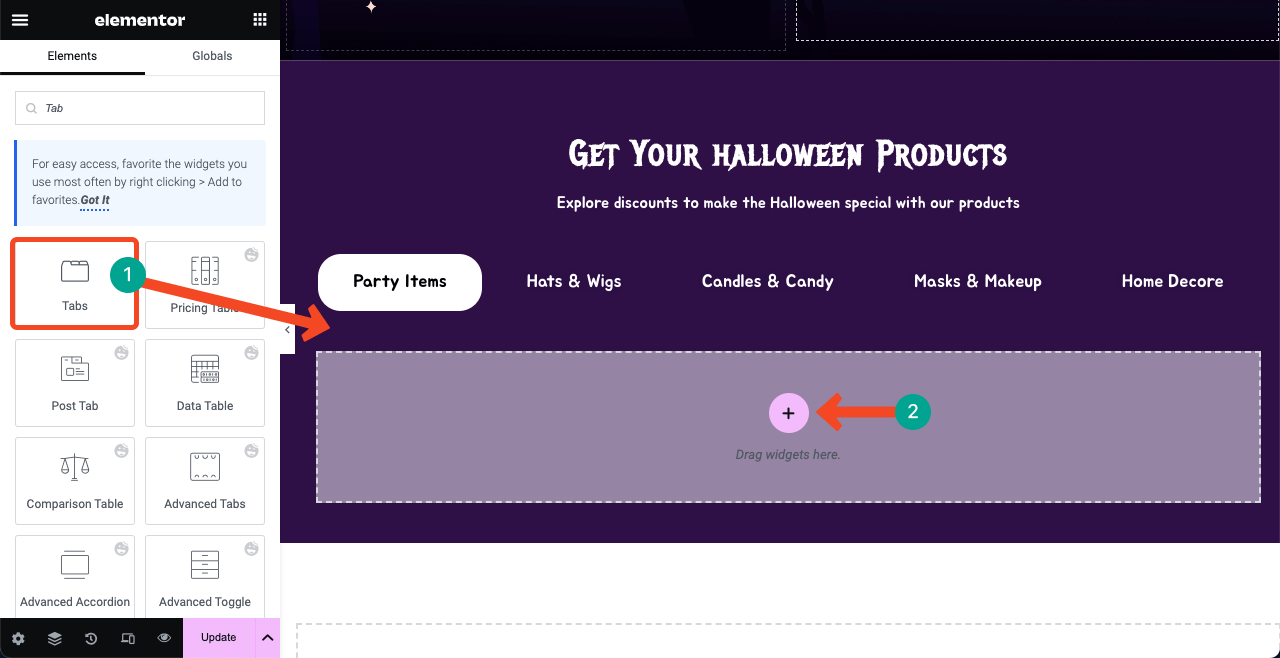
Estamos usando o widget Guias . Este é um widget Elementor gratuito que permite criar guias alternáveis para adicionar categorias separadas de produtos. Antes disso, adicionamos um título e uma pequena descrição usando os widgets Título e Editor de Texto.
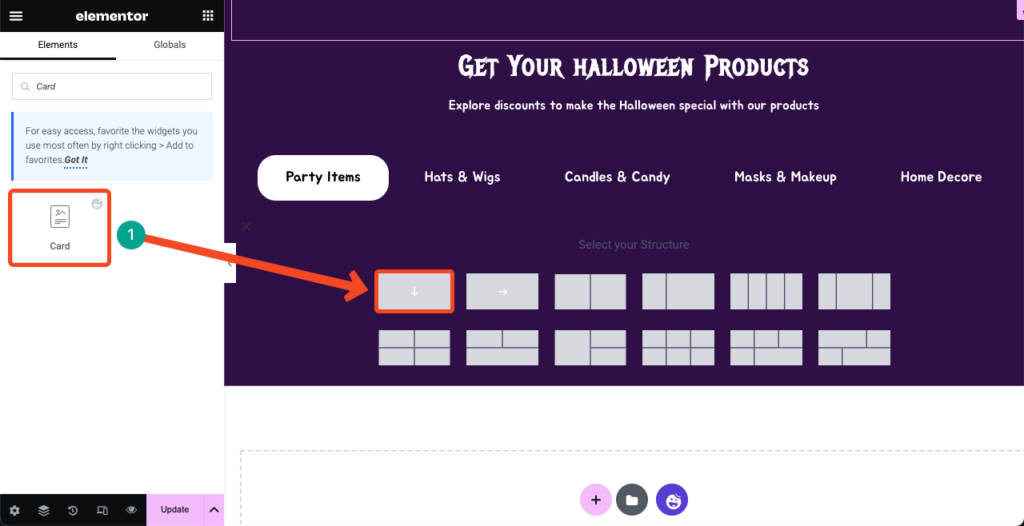
Pressione o ícone de adição (+) dentro do widget da guia.

Encontre o widget Cartão . Arraste e solte-o na área da coluna.

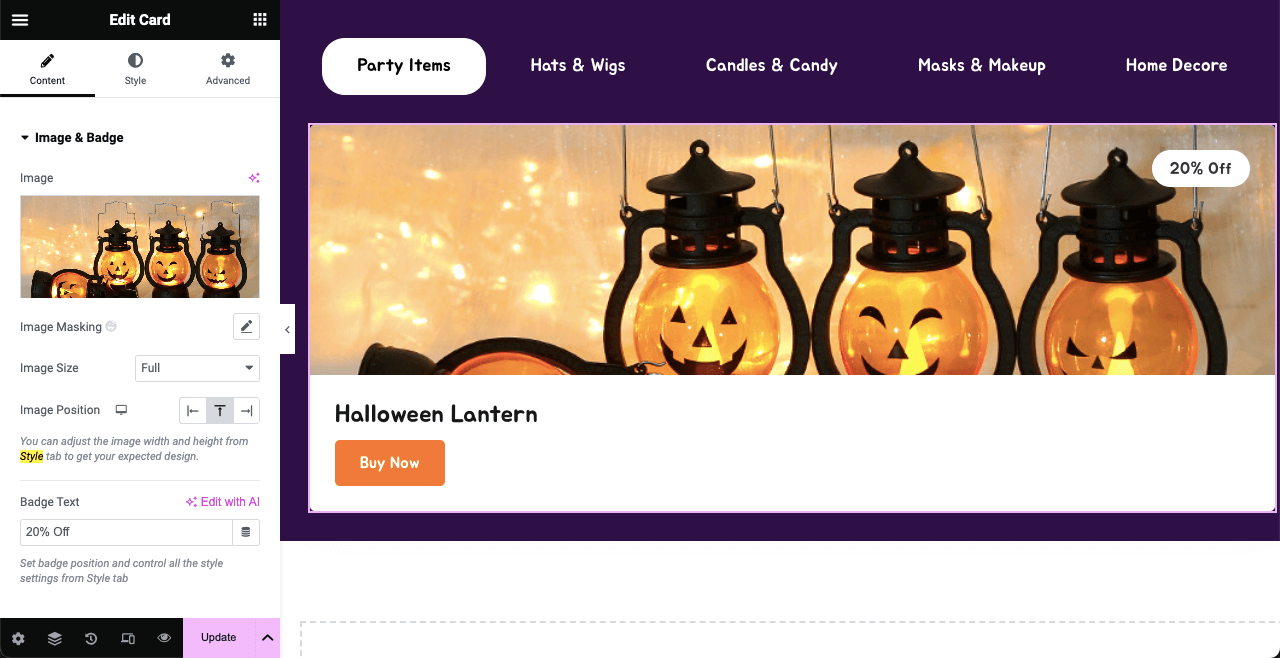
Você terá opções para adicionar a imagem do produto, porcentagem de desconto, nome do produto e botão de compra. Você pode personalizar a aparência do cartão na guia Estilo .

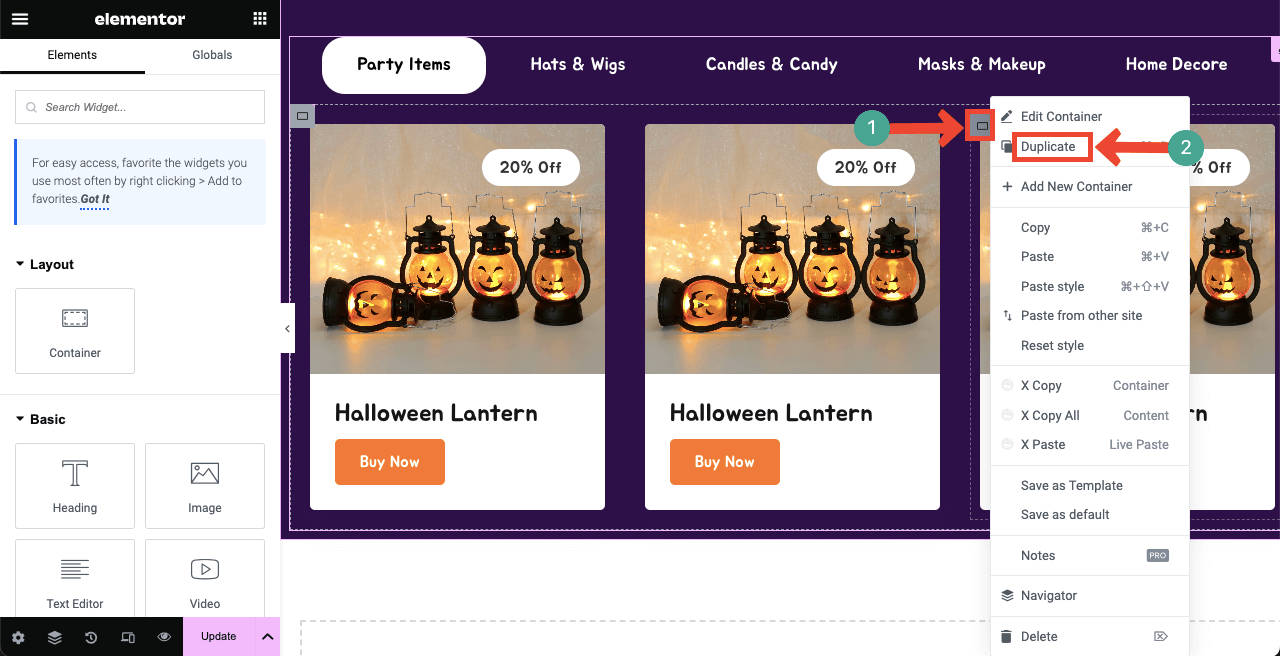
Quando estiver satisfeito com o layout do design do seu primeiro cartão, você poderá duplicá-lo para não precisar arrastar e soltar o widget para adicionar novas imagens. Além disso, duplicar o widget do cartão pode distribuir proporcionalmente o espaço para a apresentação perfeita dos itens do seu produto.
Passe o cursor sobre o ícone Editar Container e clique com o botão direito. Irá abrir uma lista de onde pressionar a opção Duplicar . Assim, você pode duplicar o layout do cartão quantas vezes quiser.

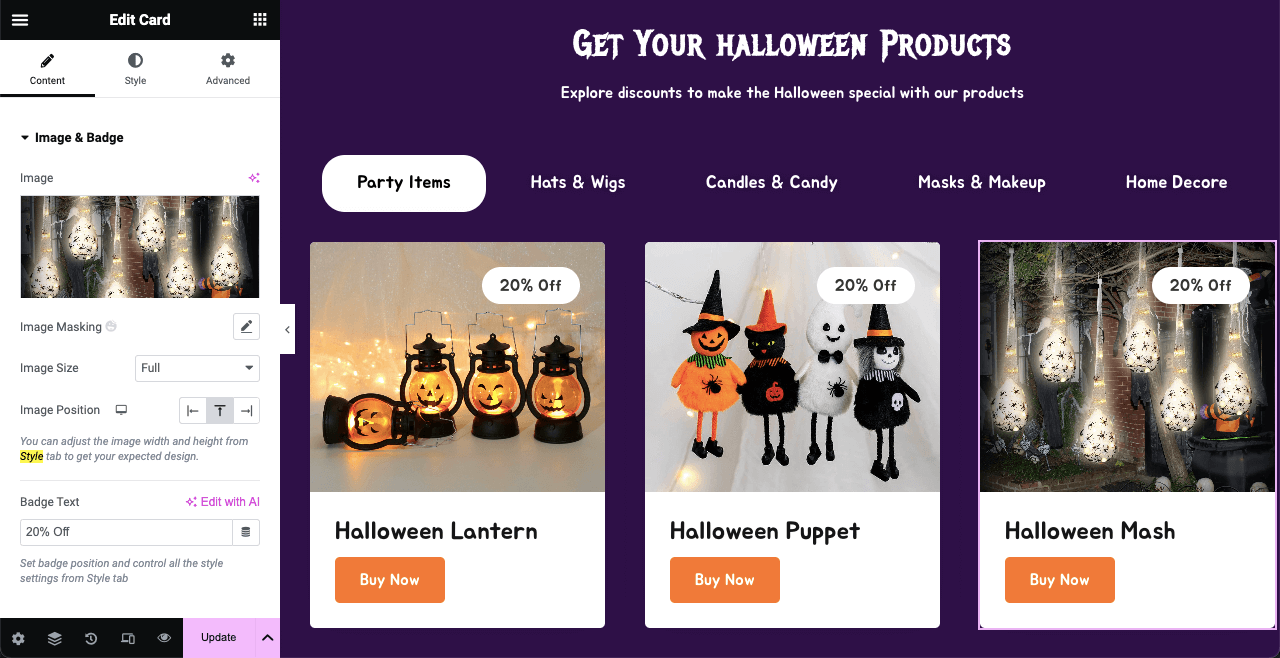
Em seguida, atualize fotos e informações das demais áreas do cartão. Continue adicionando imagens de produtos nas outras guias, uma por uma, seguindo o mesmo método.

Etapa 06: Construa uma tabela de preços assustadora
Se você vende apenas produtos de comércio eletrônico, não precisará de uma tabela de preços separada na página de Halloween. Portanto, você pode evitar esta página. Mas existem muitas empresas de comércio eletrônico que vendem serviços e software adicionais. Criar uma tabela de preços é fundamental para eles.
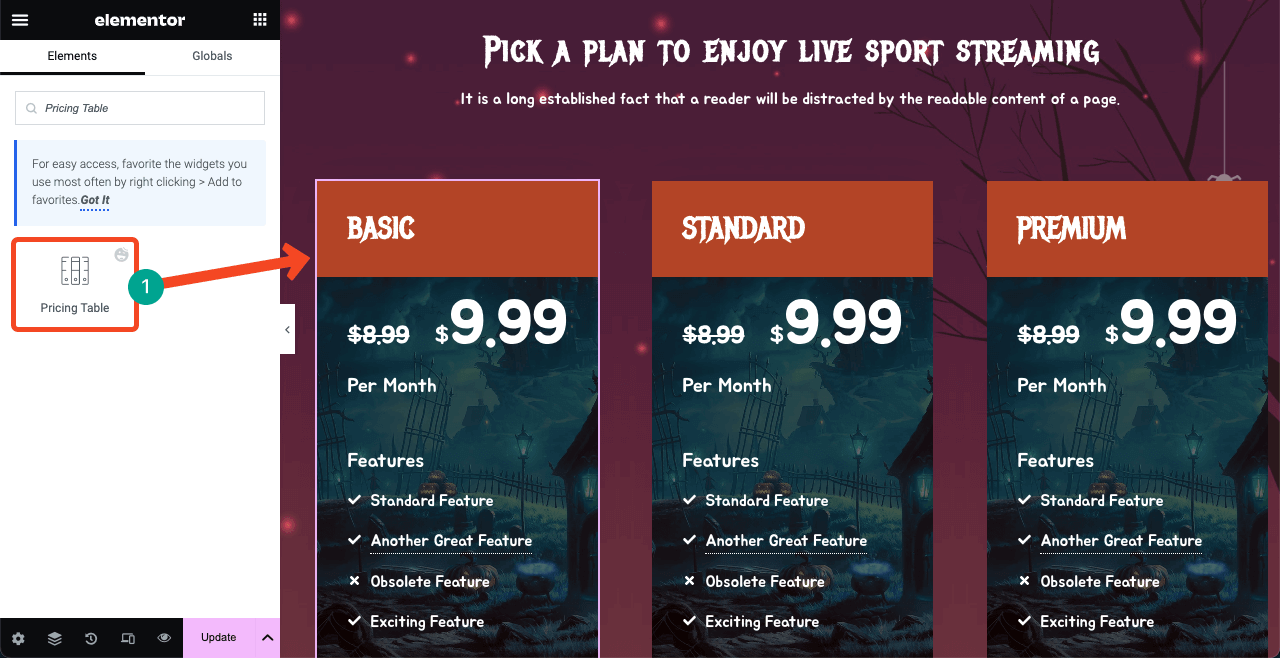
Suponha que você esteja vendendo um serviço de transmissão ao vivo de esportes. E você cobra dos clientes mensalmente por esse serviço. Agora criaremos uma tabela de preços de demonstração para isso. HappyAddons tem um widget de tabela de preços pelo qual você pode fazer isso rapidamente e sem muitos problemas.
Antes disso, adicionamos um texto de cabeçalho e uma breve descrição usando os widgets Título e Editor de Texto .

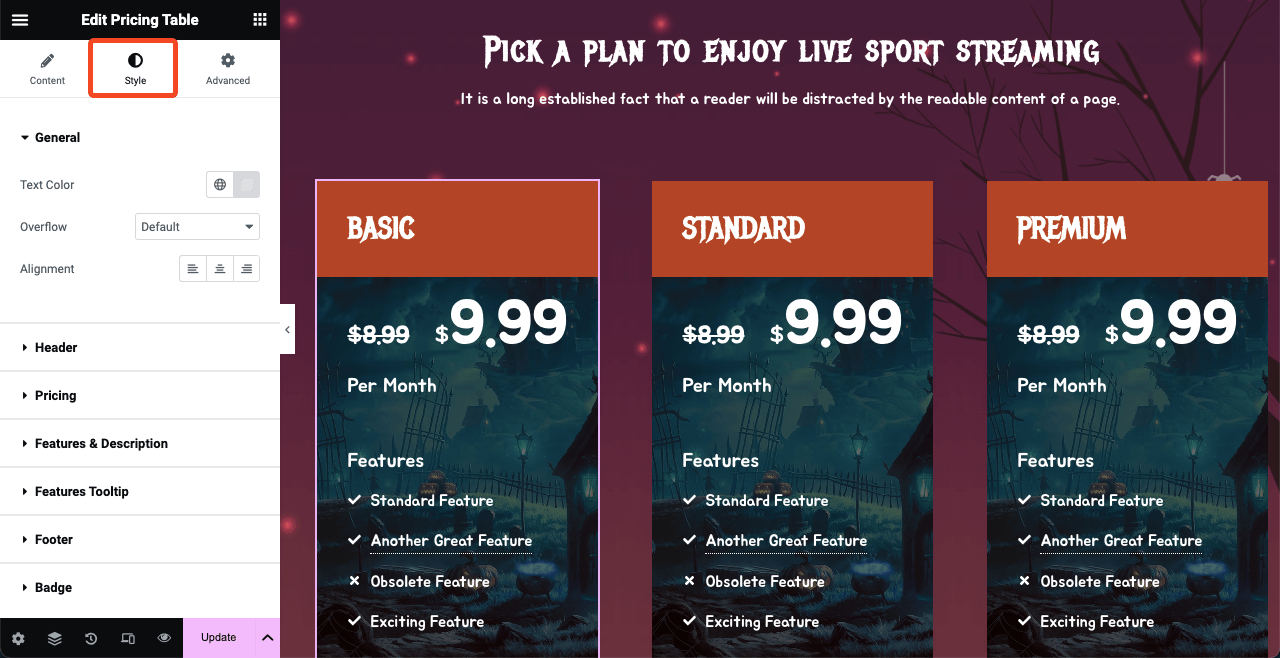
Personalizamos a tabela nas guias Estilo e Avançado . A guia Estilo permite personalizar a cor, o tamanho, a família e o alinhamento das fontes.

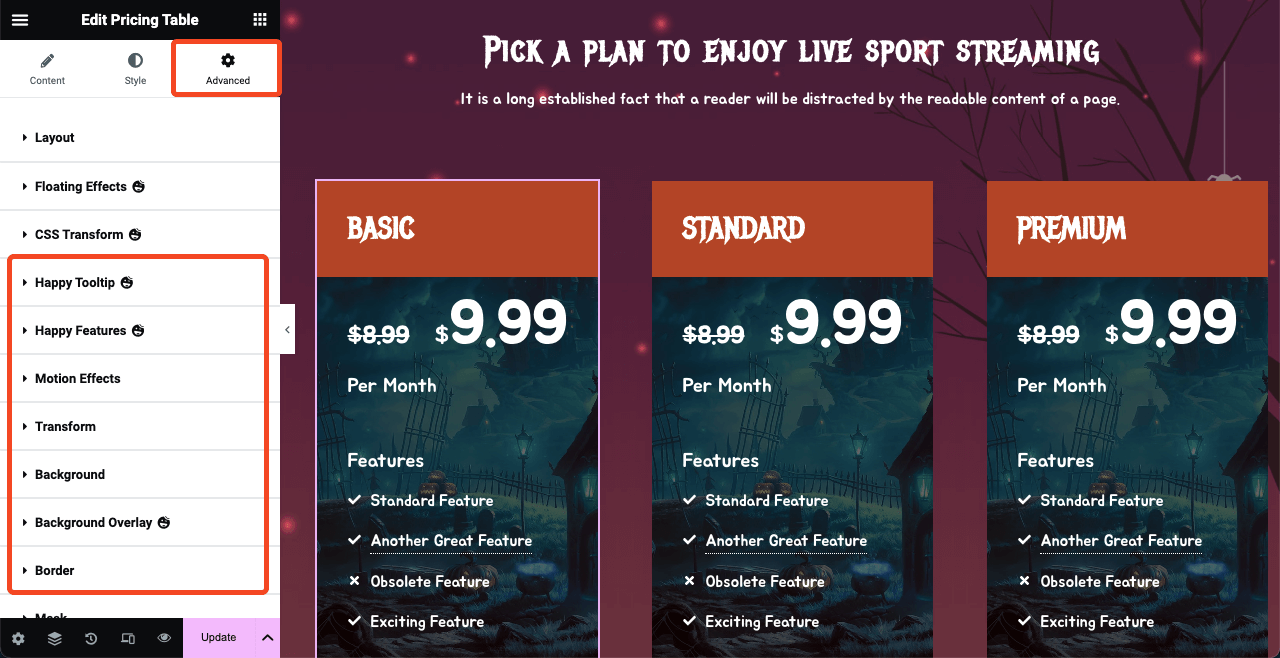
Vá para a guia Avançado para obter mais opções de personalização. Explore opções como dica de ferramenta feliz, recursos felizes, efeitos de movimento, transformação, plano de fundo, sobreposição de plano de fundo e borda. Alteramos o plano de fundo da tabela de preços da opção Plano de fundo .

Passo 07: Crie uma seção de convites para concursos e eventos online
Concursos e festas online tornaram-se uma ótima maneira de envolver e converter visitantes da web em clientes. Alguns tipos mais populares de concursos online de Halloween são concursos de foto, vídeo, legenda, cópia, questionário, design, brindes, arte, receita e indicação.
No entanto, se muitos usuários participarem do evento ao vivo, poderão surgir problemas técnicos e de streaming. Melhor você criar um formulário para coletar os endereços de e-mail dos participantes interessados através de um formulário e enviar os convites imediatamente antes do evento.

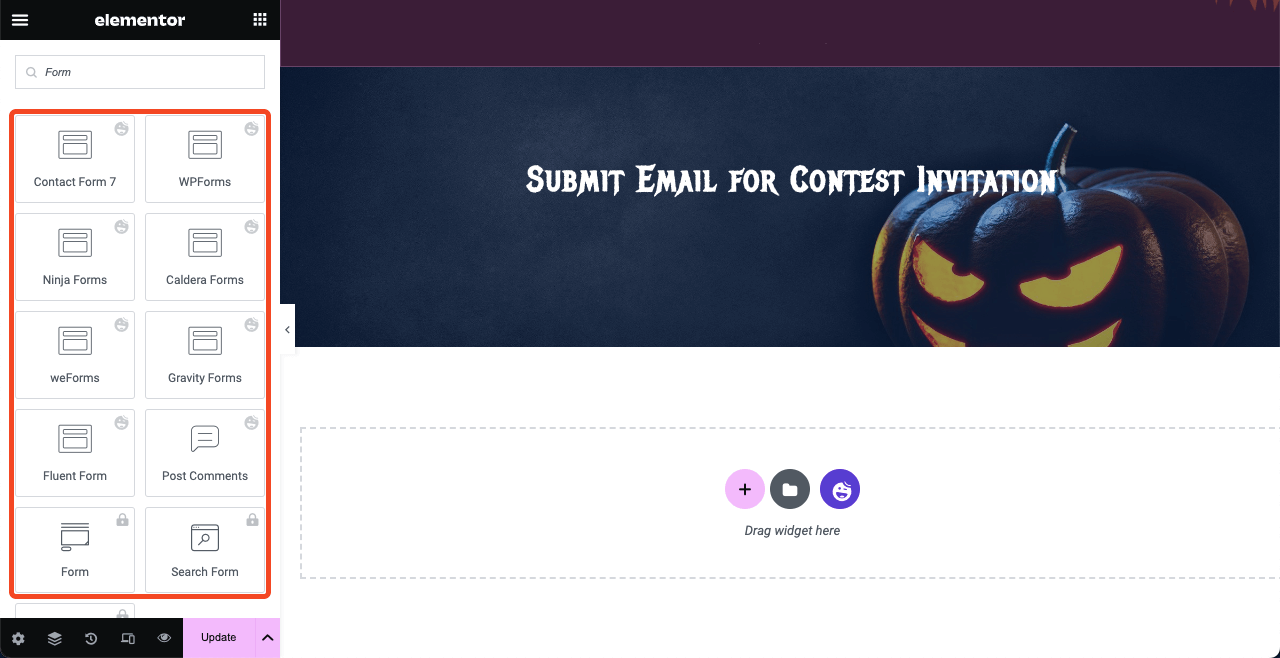
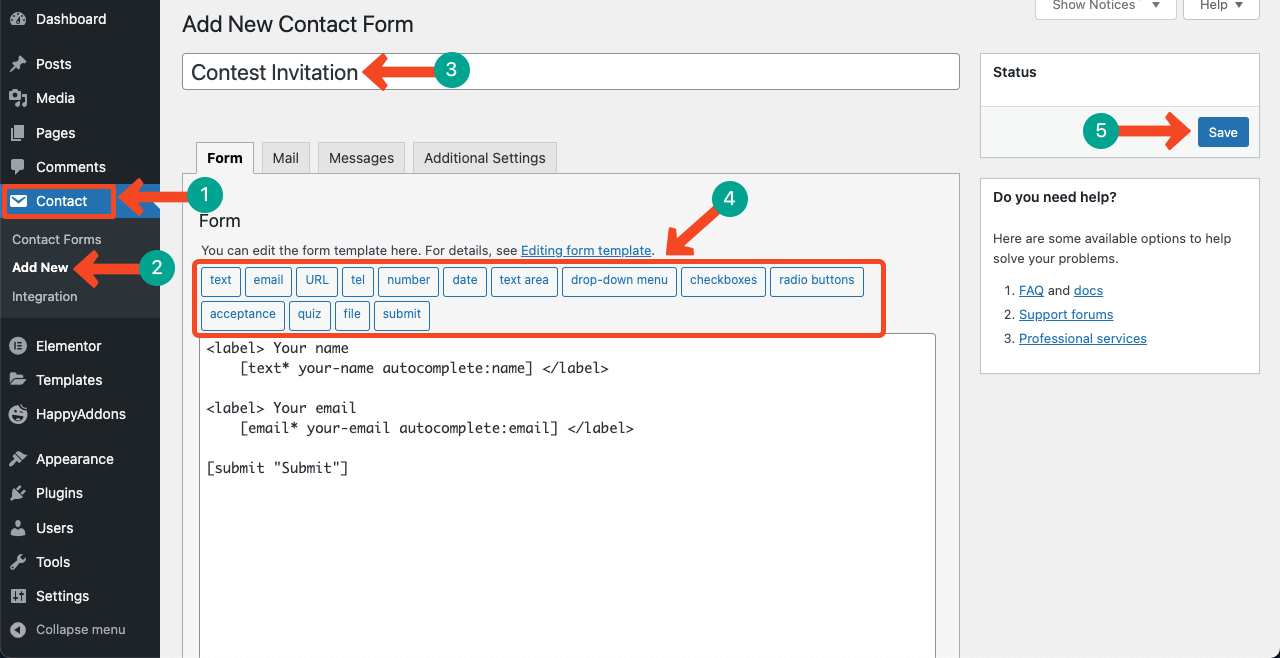
HappyAddons tem integrações com todos os plug-ins populares de formulário de contato do WordPress. Arraste e solte o widget de formulário desejado na tela. Antes disso, crie um formulário em seu backend. Usamos o plugin Contact Form 7 para criar nosso formulário.

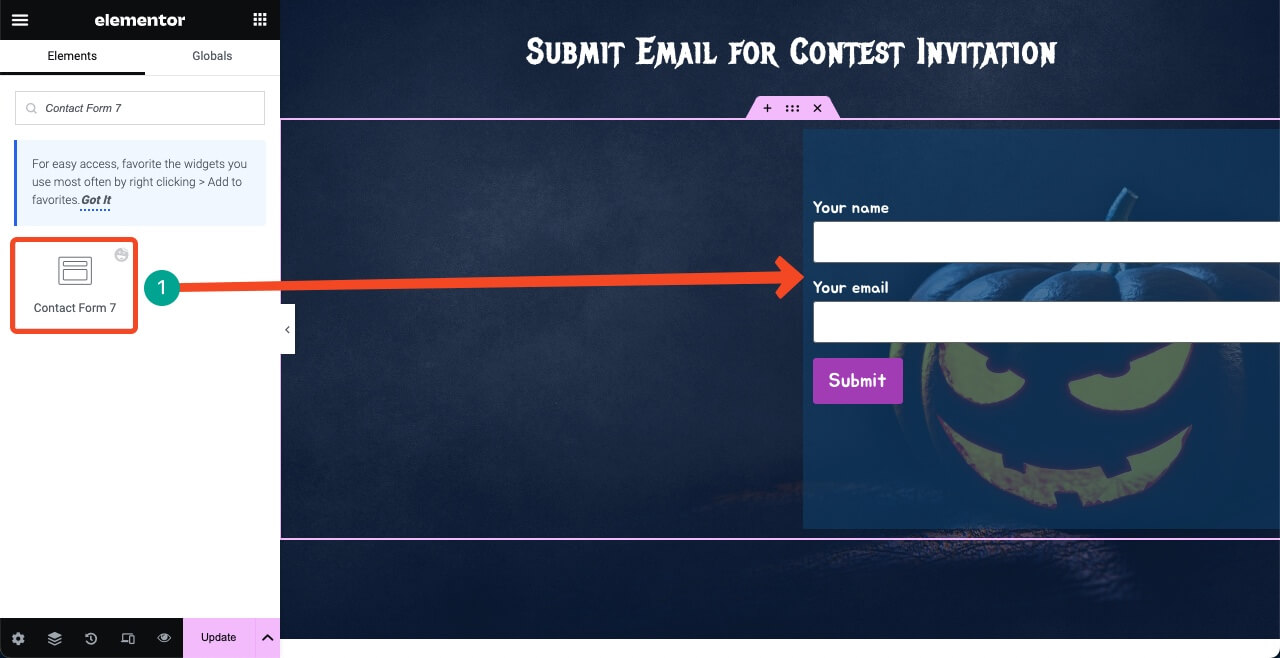
Volte para a tela Elementor. Encontre o widget Formulário de contato 7 . Arraste e solte-o na seção desejada. Selecione o formulário e personalize-o. Mantivemos o lado esquerdo em branco para adicionar mais conteúdo.

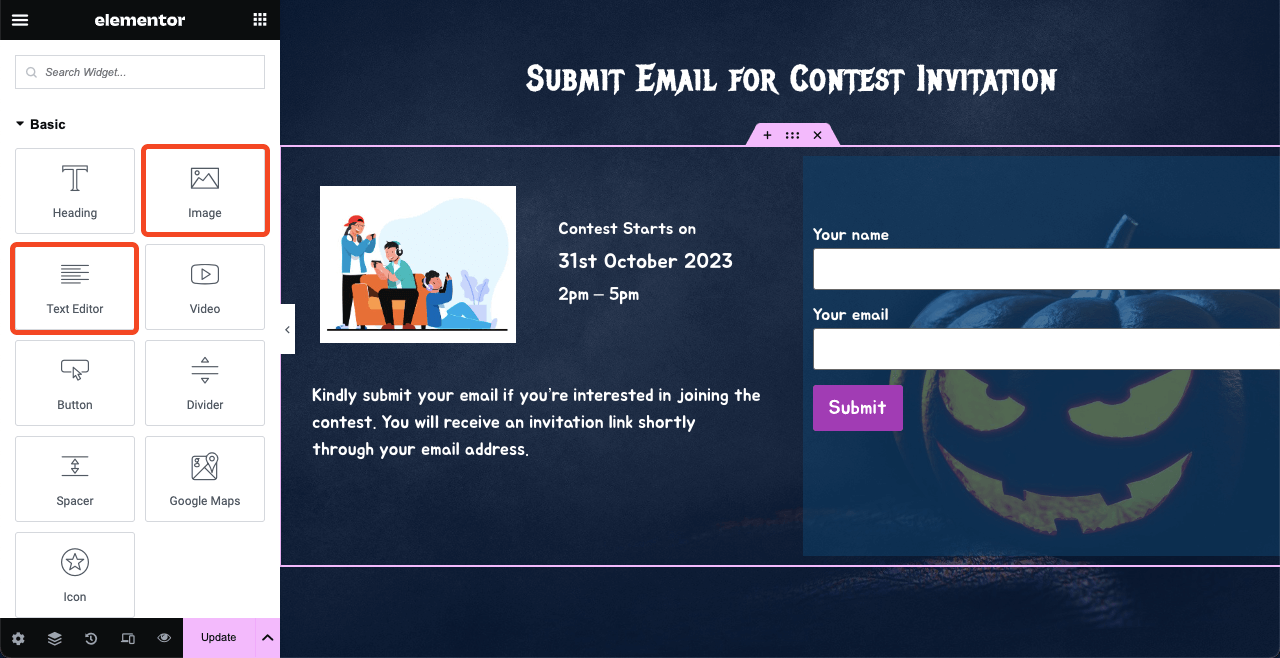
Você pode colocar o espaço em branco no lado esquerdo em maiúscula, adicionando texto(s) e uma imagem. Utilize os widgets: Editor de Imagens e Texto . Escolha sabiamente os tamanhos de fonte que tornem a seção bonita.

Quando estiver satisfeito com o design, ative a página do Halloween clicando no botão Publicar .
Perguntas frequentes sobre como criar uma página da web de Halloween
Então sua página de Halloween está pronta. Mas como promovê-lo e trazer conversão? Responderemos agora algumas perguntas mais frequentes relacionadas ao tema nesta seção.
Como faço para aumentar as vendas online no Halloween?
1. Concentre-se no marketing temático
2. Ofereça descontos por tempo limitado
3. Crie pacotes de produtos relacionados
4. Renove a página do Halloween
5. Compartilhe suas ofertas nas redes sociaisQual é o momento perfeito para viver a campanha de vendas de Halloween?
Você deve viver a campanha de vendas de Halloween no dia 31 de outubro, não antes do dia. Mas você pode ativar a página do Halloween no início de outubro com uma contagem regressiva, especificando a data da campanha. Isso será bom para o envolvimento do cliente e para a divulgação.
Quem devem ser os clientes-alvo durante as campanhas de Halloween?
Planejadores de festas, decoradores de casa, crianças, pessoas que gostam de diversão, amantes de presentes, usuários de produtos e serviços online, etc.
Quais são os erros comuns que as pessoas cometem no design de sites de Halloween?
1. Má legibilidade
2. Excesso de animações
3. Design inconsistente
4. Falta de um apelo à ação claro
5. Desalinhamento com a identidade da marcaQuais são as melhores fontes do Google para o design da página de Halloween?
1. Trepadeira
2. Juá
3. Inquilino alegre
4. Doces de Emily
5. Missão Misteriosa
6. Menia Metálica.
Recapitulação final
O Halloween é um festival global celebrado em mais de 35 países, especialmente nos Estados Unidos, Canadá e Reino Unido. Em termos de população, milhares de milhões de pessoas celebram o dia com muita alegria e entusiasmo.
Se você selecionar adequadamente seu público-alvo, criar uma página de destino impressionante e executar a campanha de vendas, certamente poderá gerar grandes conversões. Espero que você tenha aprendido bem como criar páginas de destino impressionantes para o Halloween com este artigo.
Explore nosso outro artigo para saber mais sobre design de sites sem código. Mas se você tiver alguma dúvida específica sobre Elementor e HappyAddons, informe-nos através da caixa de comentários ou da opção de chat ao vivo.
