Cara Mendesain Halaman Web Halloween dengan Ide Halaman Arahan Halloween yang Hebat
Diterbitkan: 2023-09-04Halloween adalah festival tahunan ketika orang-orang dari segala usia menyukai hal-hal gaib. Mereka suka memakai pakaian seram dan mendekorasi rumahnya dengan tema hantu. Karena popularitas dan permintaan yang tinggi ini, Halloween telah menjadi kesempatan yang ideal bagi bisnis untuk menjual berbagai produk.
Sebagian besar perusahaan eCommerce dan online membuat halaman web Halloween terpisah pada hari ini untuk menjalankan kampanye promosi dengan lebih efektif. Artikel ini akan memandu Anda tentang cara mendesain halaman web Halloween dengan ide situs web Halloween yang hebat, baik dari awal atau menggunakan templat yang sudah jadi.
Sebelum itu, kita akan membahas secara singkat apa itu Halloween dan mengapa hal itu menjadi penting secara komersial. Memulai!
Apa itu Halloween?
Halloween diperingati setiap tahun pada tanggal 31 Oktober, malam sebelum Hari Semua Orang Kudus. Meskipun hari ini secara historis berakar pada tradisi Celtic dan Kristen, kini hari tersebut dirayakan di budaya dan komunitas lain. Dapat dikatakan tanpa keraguan bahwa penerimaannya akan meningkat seiring berjalannya waktu.
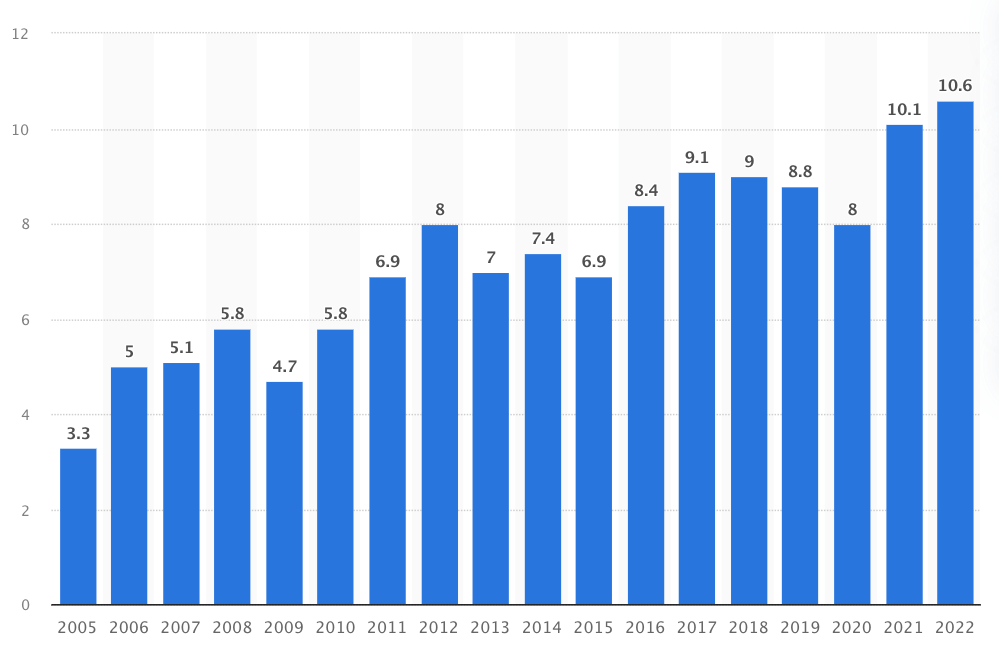
Produk yang paling banyak terjual pada festival ini adalah topeng, topi, rambut palsu, riasan, permen, labu, perlengkapan idaman, perlengkapan pesta, lilin, dekorasi rumah, buku bertema seram, makanan ringan, minuman, dan masih banyak lagi. Menurut Forbes, konsumen menghabiskan sekitar $10,1 miliar untuk produk selama Halloween pada tahun 2021 .
Dan angka ini melewati ambang $10,6 miliar pada tahun 2022. Sekarang mari kita lihat berapa banyak uang yang dihabiskan orang untuk merayakan Halloween selama beberapa tahun terakhir.

Elemen Apa yang Membumbui Desain Halaman Web Halloween?
Ada beberapa elemen yang tanpanya tema Halloween tidak akan pernah lengkap. Jika Anda ingin mendesain halaman khusus untuk Halloween, elemen wajib ada di dalamnya juga. Sekarang mari kita lihat elemen yang membumbui desain halaman web Halloween.
A. Latar Belakang yang Menakutkan
Latar belakang yang menakutkan harus menjadi tema utama dari setiap desain halaman web Halloween. Gunakan skema warna latar belakang gelap seram yang menciptakan suasana menghantui.
B. Ikon Berhantu
Ikon seperti kelelawar, laba-laba, tengkorak, sapu, penyihir, dan sarang laba-laba dapat meningkatkan narasi visual tema Halloween di seluruh desain halaman web.
C. Font Creey
Penggunaan font yang tidak konvensional dan misterius untuk header, footer, banner, dan teks internal dapat memperkuat sentuhan seram dengan nuansa tematik pada halaman web.
D. Ilustrasi Hantu
Rumah hantu, tengkorak orang mati yang tergantung di pohon beringin, api unggun, labu petir, dll, dapat membantu Anda menampilkan ilustrasi hantu.
e. Elemen Animasi
Animasi halus seperti hantu mengambang, penyihir bergerak, orang-orangan sawah menari, dan lampu berkedip dapat menambahkan cita rasa Halloween yang sangat menakutkan ke situs Anda.
F. Penghitung Waktu Mundur
Ini akan menyampaikan kepada pelanggan berapa banyak waktu yang tersisa untuk mengakhiri kampanye Halloween. Hal ini dapat memicu urgensi di antara mereka untuk menyelesaikan pembelian dalam waktu cepat.
Cara Mendesain Halaman Web Halloween: Langkah demi Langkah
Membuat halaman web tidak lagi sulit saat ini. Anda akan menemukan banyak alat online untuk membuat halaman web tanpa satu baris kode pun. Namun dengan Elementor dan HappyAddons , Anda dapat membuat halaman web yang sangat kompleks yang tidak dapat dilakukan dengan mudah menggunakan alat lain.
Jadi instal dan aktifkan di situs Anda dari tautan di bawah. Setelah itu, Anda dapat langsung masuk ke langkah-langkah tutorial cara mendesain halaman web Halloween.
- elemen
- Selamat Addons
- SelamatAddons Pro
Catatan: HappyAddons sebenarnya merupakan tambahan dari plugin Elementor.
Langkah 01: Buat Wireframe untuk Halaman Web Halloween Anda
Wireframe adalah cetak biru atau representasi visual tentang tampilan halaman setelah didesain. Wireframing mendefinisikan penempatan elemen seperti header, footer, menu navigasi, gambar, konten teks, tombol, formulir kontak, dan komponen lainnya.
Oleh karena itu, Anda (pengembang) dapat mengatur konten di halaman web dan melanjutkan ke tahap desain dan pengembangan yang lebih detail. Kecuali Anda memiliki gambar rangka, Anda akan mendesain halaman sepenuhnya berdasarkan imajinasi yang mungkin tidak disukai klien Anda pada akhirnya.

Dalam hal ini, Anda harus membuang lebih banyak waktu dan uang untuk memperbaiki desain sampai klien Anda puas. Inilah sebabnya mengapa wireframing sangat penting. Dribble dan Colorlib adalah dua platform hebat tempat Anda akan mendapatkan banyak sekali ide situs web Halloween untuk wireframing.
Setelah wireframe Anda selesai, dapatkan persetujuan dari klien Anda. Kemudian, lanjutkan ke proses perancangan akhir. Video berikut menunjukkan gambar rangka halaman Halloween kami. Kami akan mengikutinya untuk mendesain halaman web Halloween kami. Lihatlah cara membuat wireframe situs web.
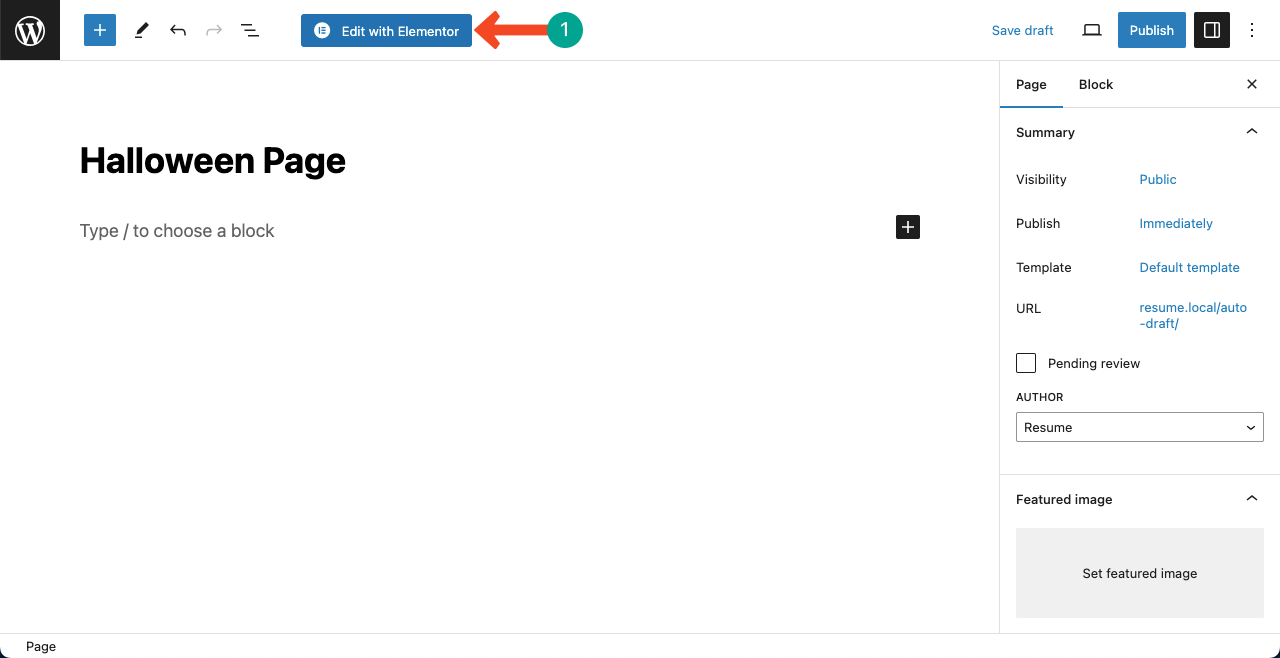
Langkah 02: Buka Halaman dengan Elementor
Buka halaman baru di situs WordPress Anda dan beri nama. Kemudian, buka halaman dengan Elementor dengan menekan tombol Edit dengan Elementor .

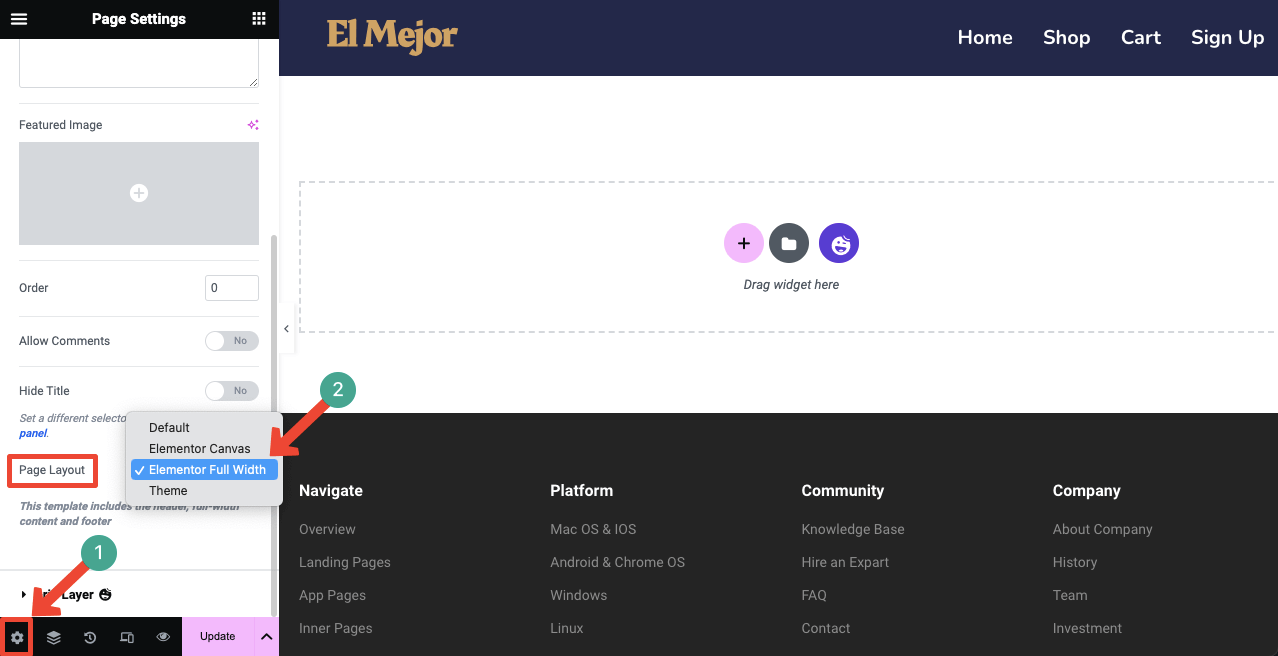
Klik ikon pengaturan di sudut kiri bawah. Ini akan membuka opsi baru di sidebar kiri. Cari dan buka daftar dropdown di sebelah opsi Tata Letak Halaman . Pilih Elemen Lebar Penuh . Ini akan menghapus semua teks yang tidak diperlukan dari kanvas Elementor.
Jika Anda membuat halaman Halloween baru ini di situs web yang sudah mapan/berjalan, Anda akan melihat header dan footernya muncul di kanvas. Anda tidak perlu khawatir tentang mereka. Konten yang Anda tambahkan di sini hanya akan disimpan untuk halaman Halloween.
Selain itu, kehadiran header dan footer akan membantu Anda memilih skema warna yang tepat untuk mendesain halaman Halloween.

Langkah 03: Gunakan Templat atau Rancang Halaman dari Awal
HappyAddons memberi Anda koleksi template Halloween siap pakai yang bagus. Anda dapat mendesain halaman arahan dengan templat ini atau memulai semuanya dari awal.
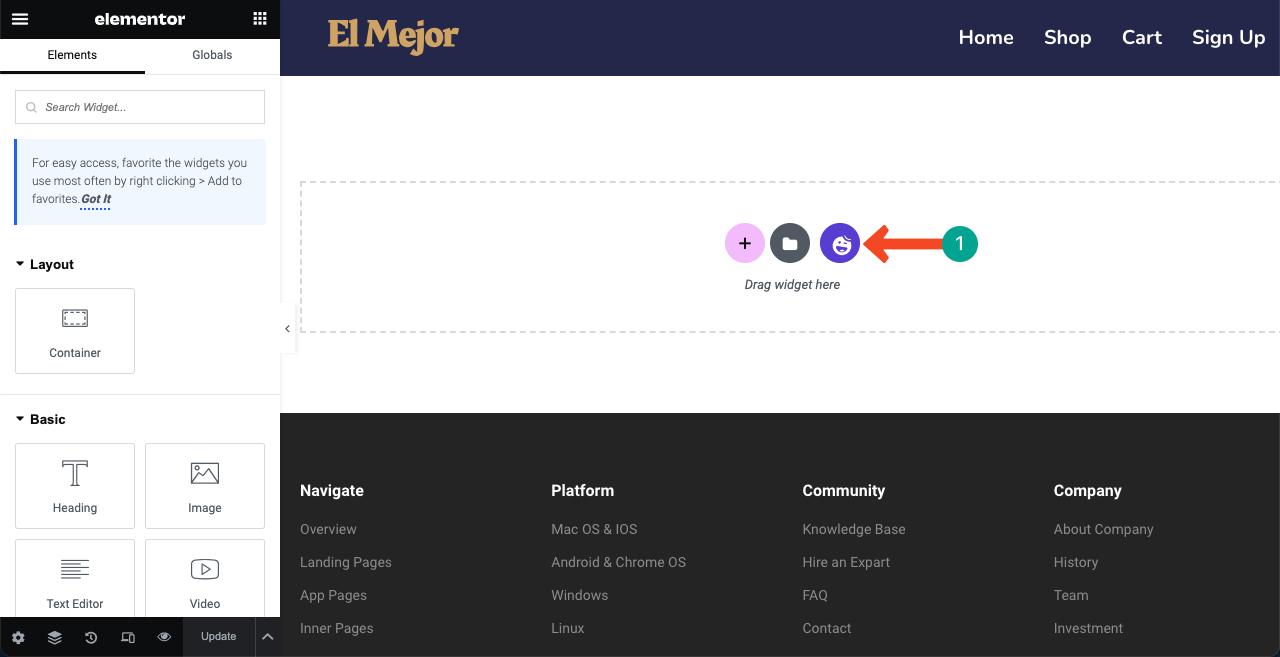
Anda perlu membuka Perpustakaan HappyAddons untuk menjelajahi template yang sudah jadi. Klik ikon Bahagia di kanvas Elementor Anda. Ini akan membuka perpustakaan.

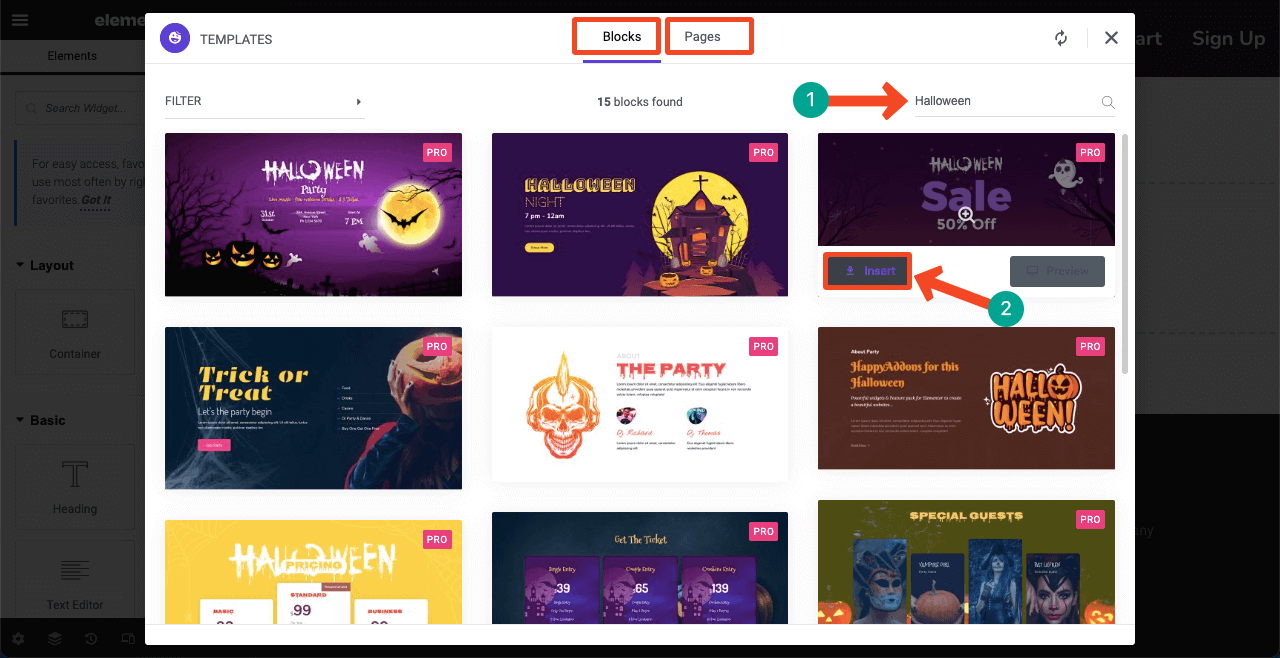
Anda akan menemukan templat blok dan halaman di sini. Pertama, masuk ke tab Blok atau Halaman . Ketik Halloween di kotak pencarian. Templat terkait akan muncul di layar. Dari sini, Anda dapat MEMASUKKAN template yang sesuai pada kanvas Anda dan menyesuaikannya setelahnya.

*** Catatan: Kami akan menunjukkan cara mendesain halaman arahan Halloween dari awal . Karena ini akan memberi Anda kesempatan untuk mengenal berbagai fitur dan widget Elementor dan HappyAddons.
Langkah 04: Buat Bagian Pahlawan Selamat Datang dengan Penghitung Waktu Mundur
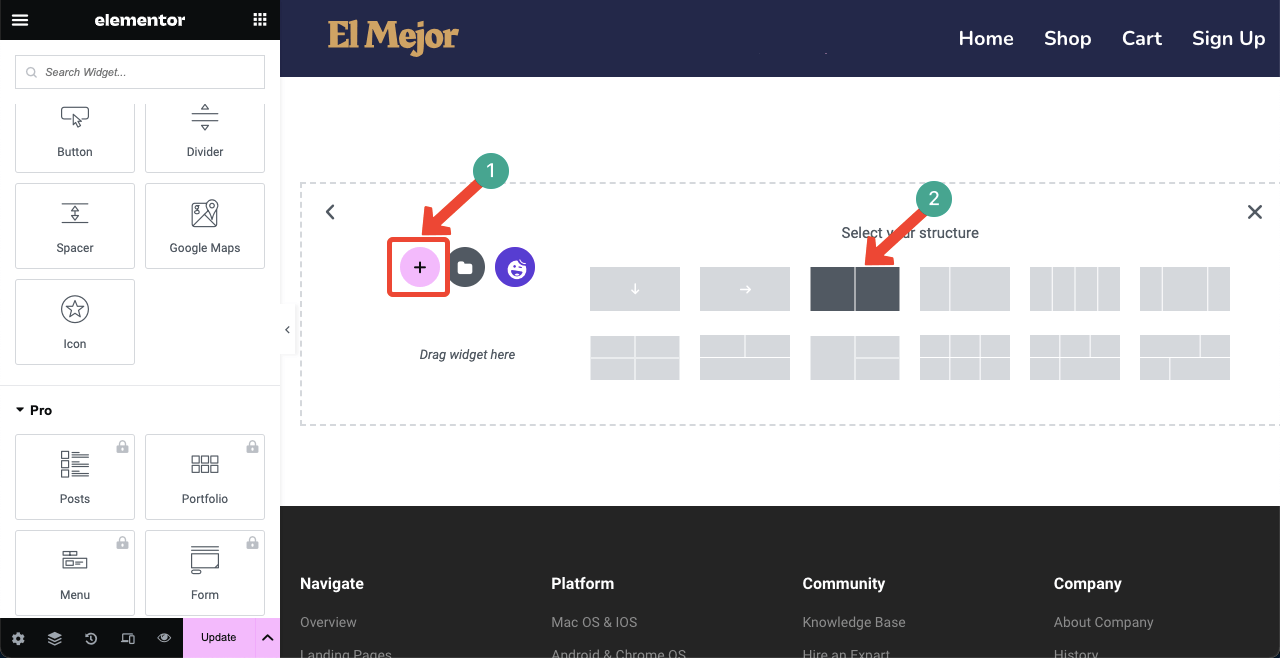
Anda harus memilih struktur kolom setiap kali membuat bagian baru di halaman arahan Anda. Tekan ikon Plus (+) . Anda akan melihat berbagai struktur kolom tersedia di sana. Pilih yang Anda butuhkan. Kita akan menggunakan struktur kolom ganda untuk membuat bagian selamat datang.

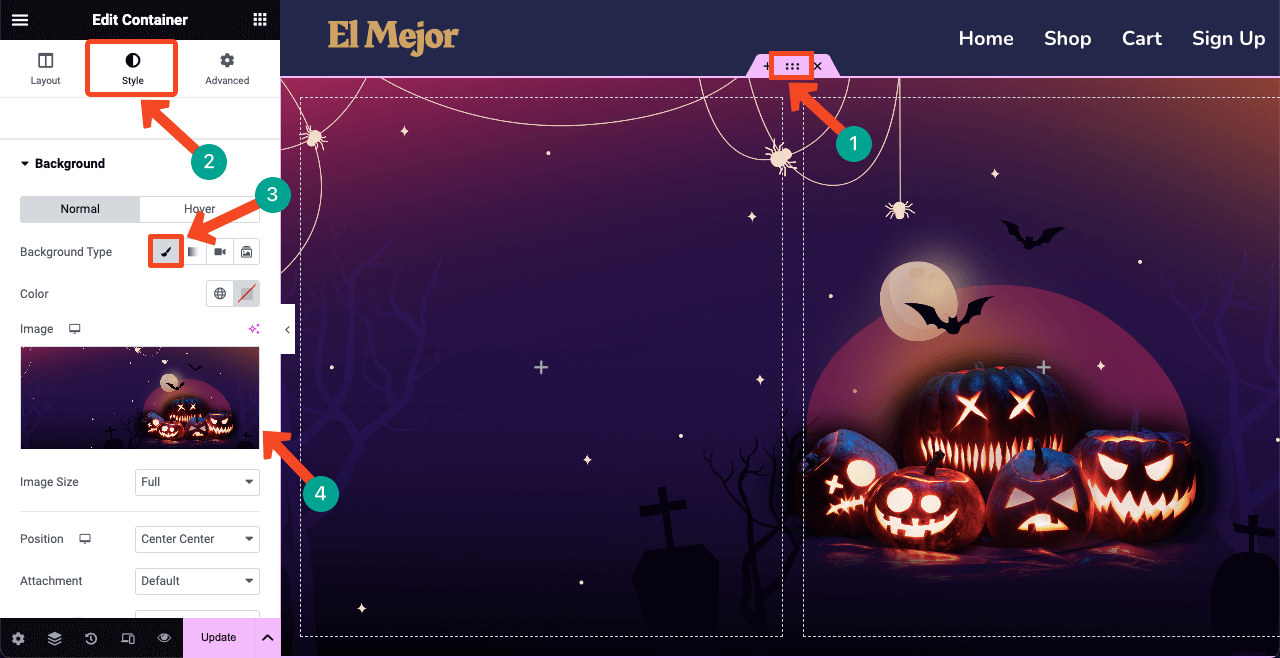
Anda harus menambahkan gambar latar belakang seram ke bagian selamat datang sehingga pengunjung langsung merasakan nuansa Halloween setelah melompat ke halaman. Tekan ikon enam titik untuk memilih seluruh bagian. Buka tab Gaya sesudahnya.
Tekan ikon Kuas Klasik di sebelah Jenis Latar Belakang. Anda akan mendapatkan opsi untuk menambahkan gambar latar belakang ke bagian tersebut. Unggah gambar dari drive lokal Anda.
Catatan: Anda tidak dapat membuat gambar jenis ini menggunakan Elementor. Namun Anda akan mendapatkan banyak hal seperti ini di platform Dribble, Freepik, dan Canva.

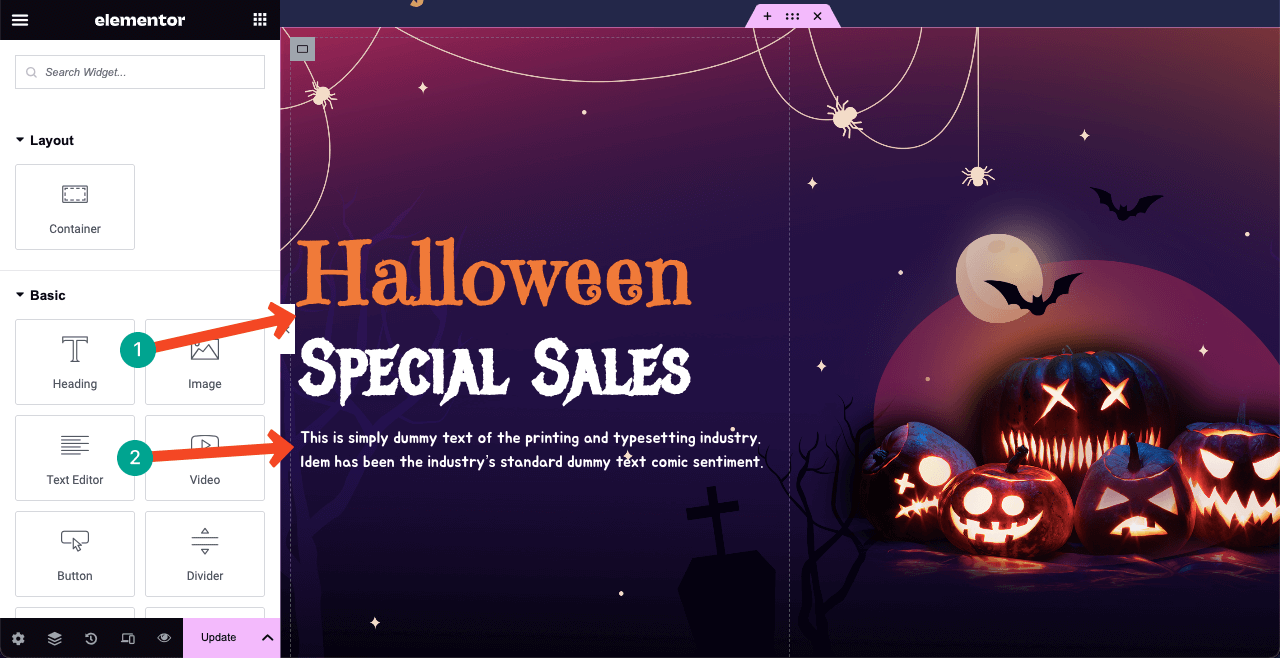
# Tambahkan Salinan Header dan Teks
Setiap bagian pahlawan menyertakan beberapa salinan mewah yang menarik. Dan untuk halaman Halloween, Anda harus menggunakan font yang menyeramkan. Beberapa font Google menakutkan yang paling populer adalah Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest, dan Metal Menia.
Kami menggunakan widget Judul dan Editor Teks untuk menambahkan salinan dan teks kami di bagian pahlawan. Dan font yang digunakan: Emilys Candy , Metal Menia , dan Jua .

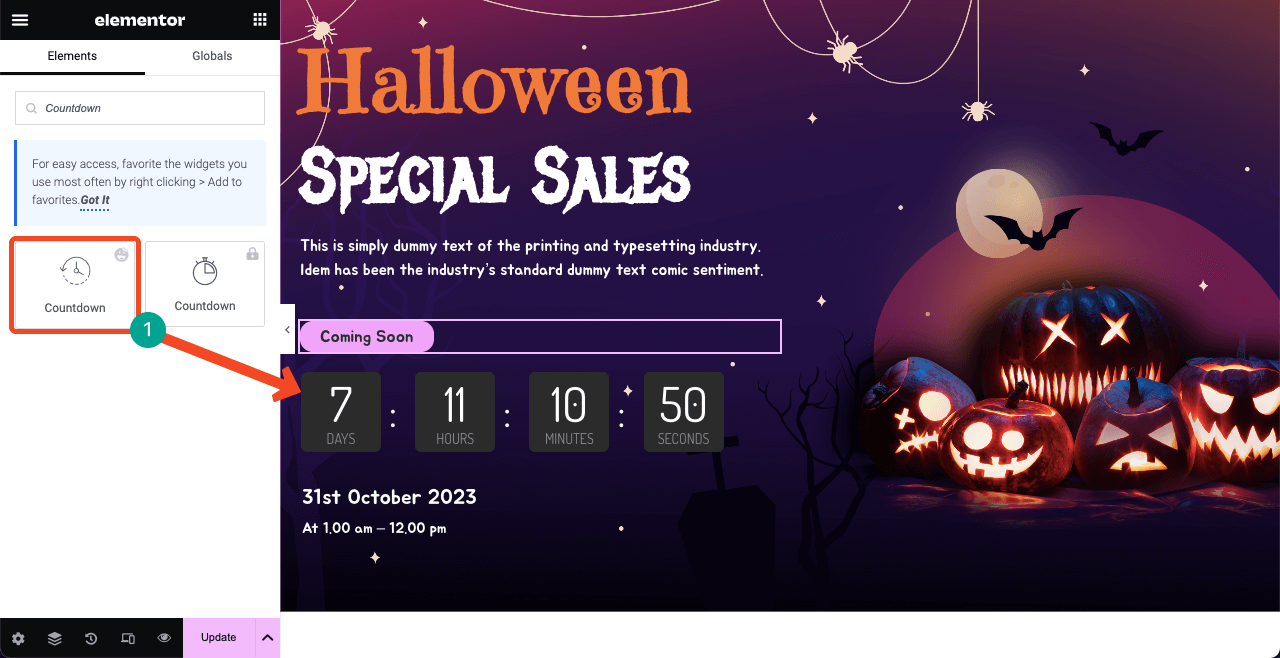
Penghitung waktu mundur dapat menciptakan rasa urgensi dan kesadaran di benak pelanggan. Jadi, kami menggunakan widget Hitung Mundur untuk menambahkan penghitung waktu mundur. Selain itu, kami telah menambahkan beberapa konten lagi menggunakan widget Editor Teks untuk menjelaskan waktu mulai dan berakhirnya kampanye penjualan.

Langkah 05: Tampilkan Produk Halloween yang Terlaris
Dari berbagai statistik, kami menemukan bahwa lebih dari 50% pengunjung membuat keputusan tentang suatu halaman dalam waktu maksimal 3-4 detik . Kecuali jika mereka menemukan konten yang diinginkan di halaman tersebut dalam jangka waktu tersebut, mereka akan berpindah ke tempat lain.

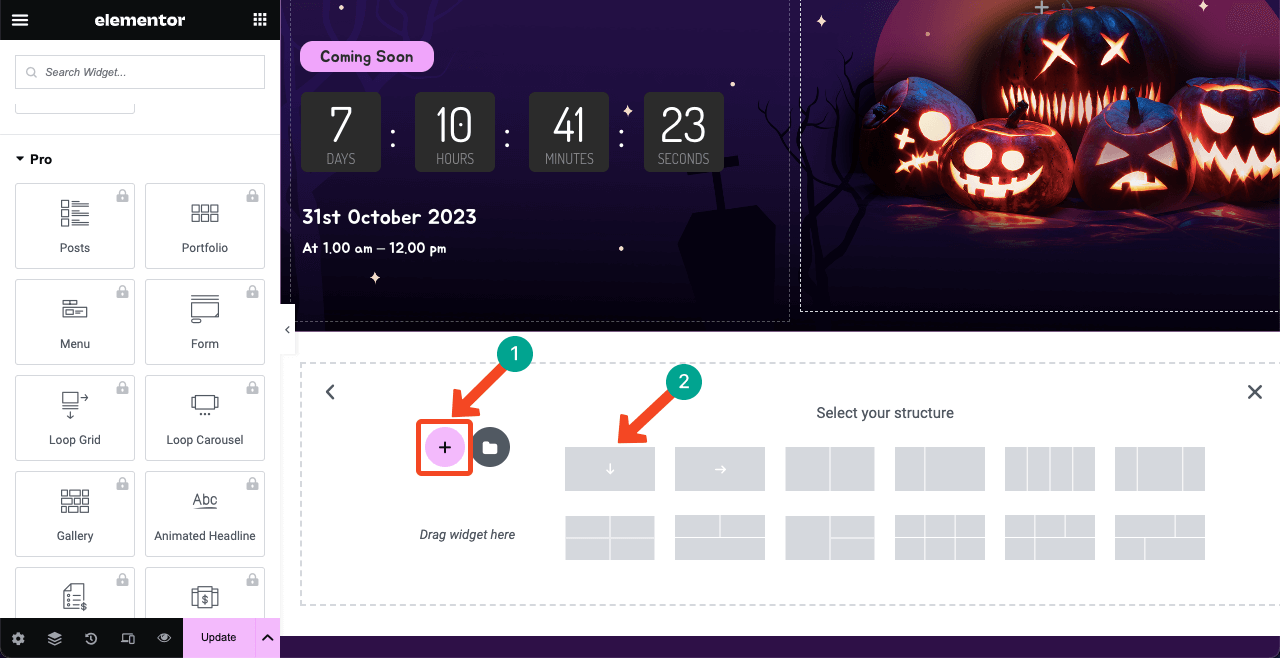
Itu sebabnya jika Anda ingin menjual produk atau jasa apa pun melalui halaman Halloween, Anda harus menampilkannya di bagian kedua. Pilih struktur kolom baru untuk menambahkan ruang untuk membuat bagian berikutnya.

Karena kami membuat halaman Halloween ini untuk situs eCommerce, kami akan menampilkan item paling laris di bagian kedua dengan persentase diskon. Anda harus memilih widget yang sesuai dari sidebar kiri untuk menyajikan produk sesuai keinginan Anda.
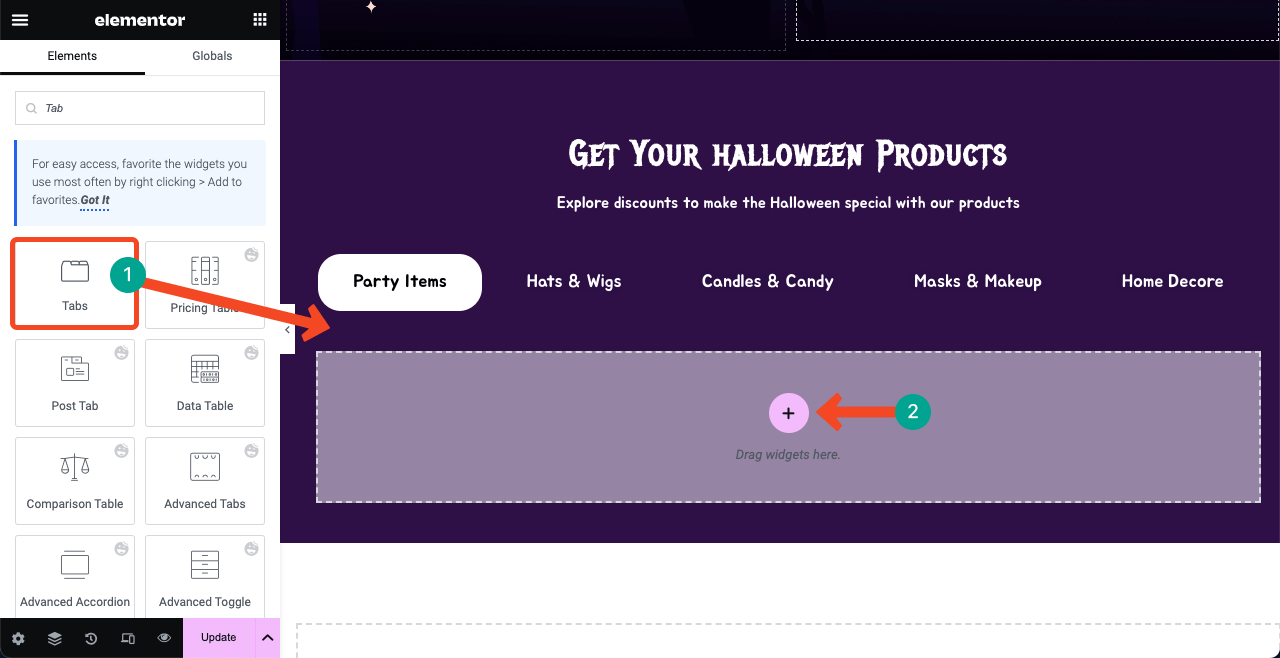
Kami menggunakan widget Tab . Ini adalah widget Elementor gratis yang memungkinkan Anda membuat tab yang dapat dialihkan untuk menambahkan kategori produk terpisah. Sebelumnya, kami menambahkan judul dan deskripsi kecil menggunakan widget Heading dan Text Editor.
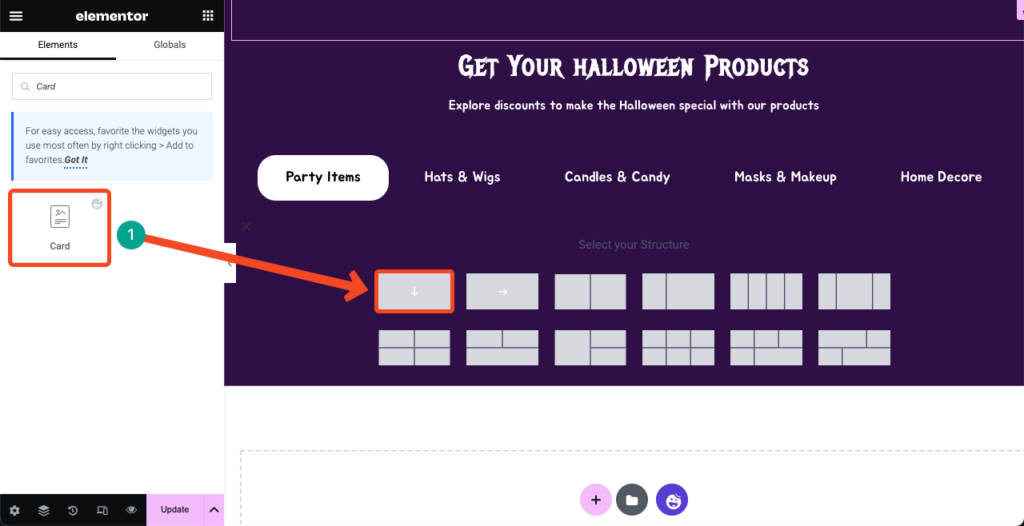
Tekan ikon Plus (+) di dalam widget tab.

Temukan widget Kartu . Seret dan lepas ke area kolom.

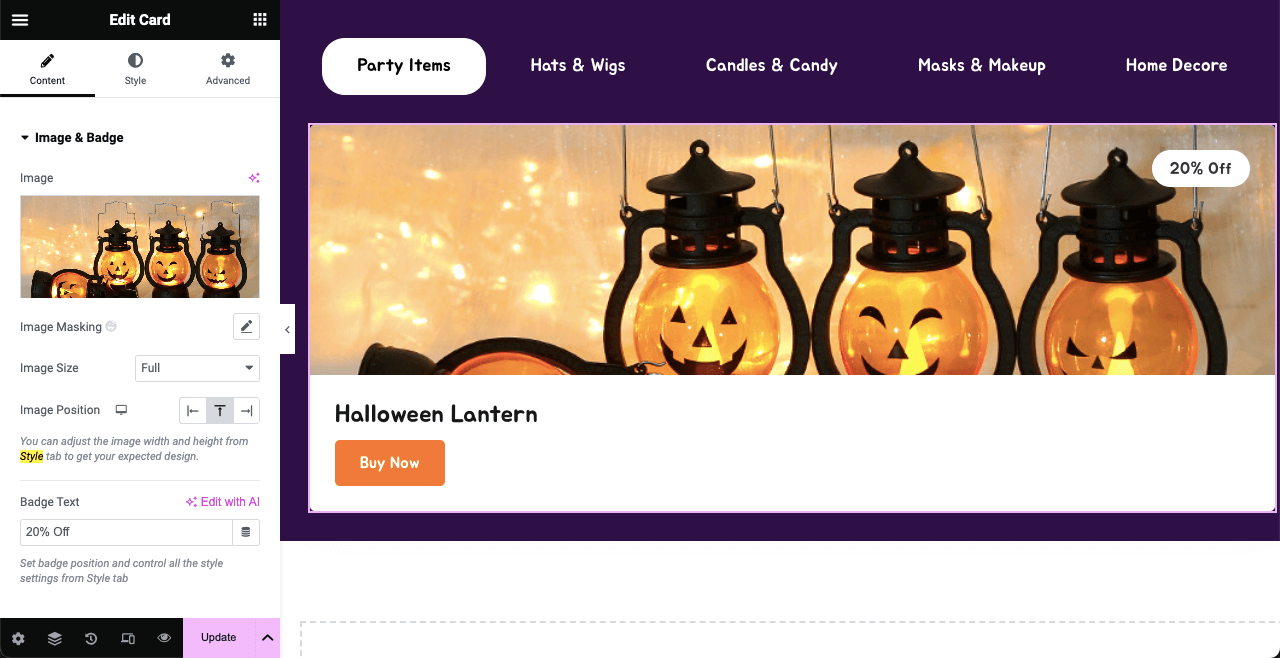
Anda akan mendapatkan opsi untuk menambahkan gambar produk, persentase diskon, nama produk, dan tombol pembelian. Anda dapat menyesuaikan tampilan kartu dari tab Gaya .

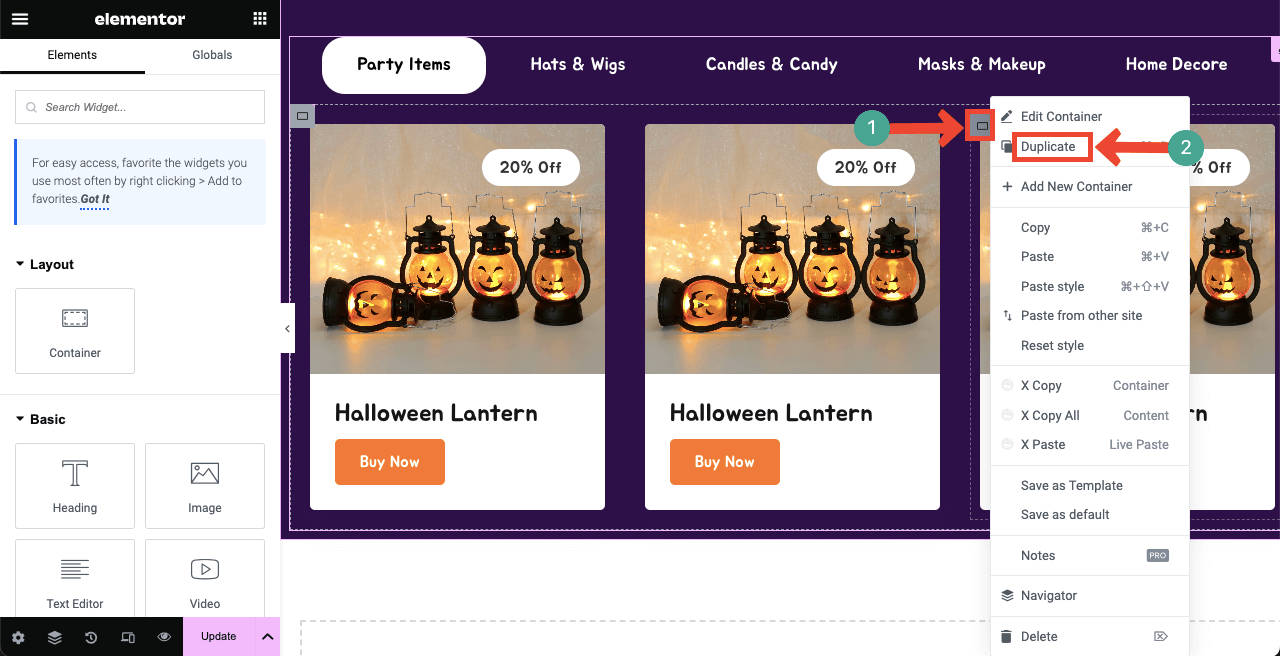
Setelah Anda puas dengan tata letak desain kartu pertama Anda, Anda dapat menduplikasinya sehingga Anda tidak perlu menarik dan melepas widget untuk menambahkan gambar baru. Selain itu, menduplikasi widget kartu dapat mendistribusikan ruang secara proporsional untuk presentasi item produk Anda yang sempurna.
Arahkan kursor pada ikon Edit Kontainer dan klik kanan. Ini akan membuka daftar dari mana tekan opsi Duplikat . Dengan demikian, Anda dapat menduplikasi tata letak kartu sebanyak yang Anda mau.

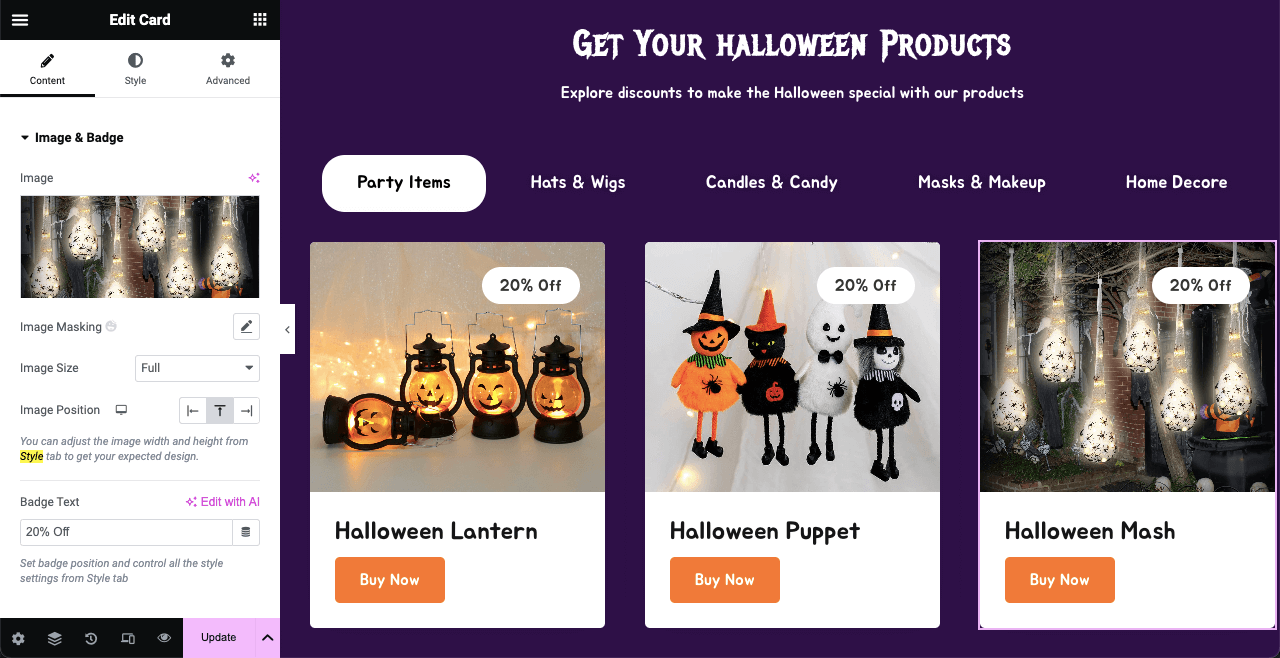
Kemudian, perbarui foto dan informasi untuk area kartu lainnya. Terus tambahkan gambar produk di tab lain satu per satu dengan mengikuti cara yang sama.

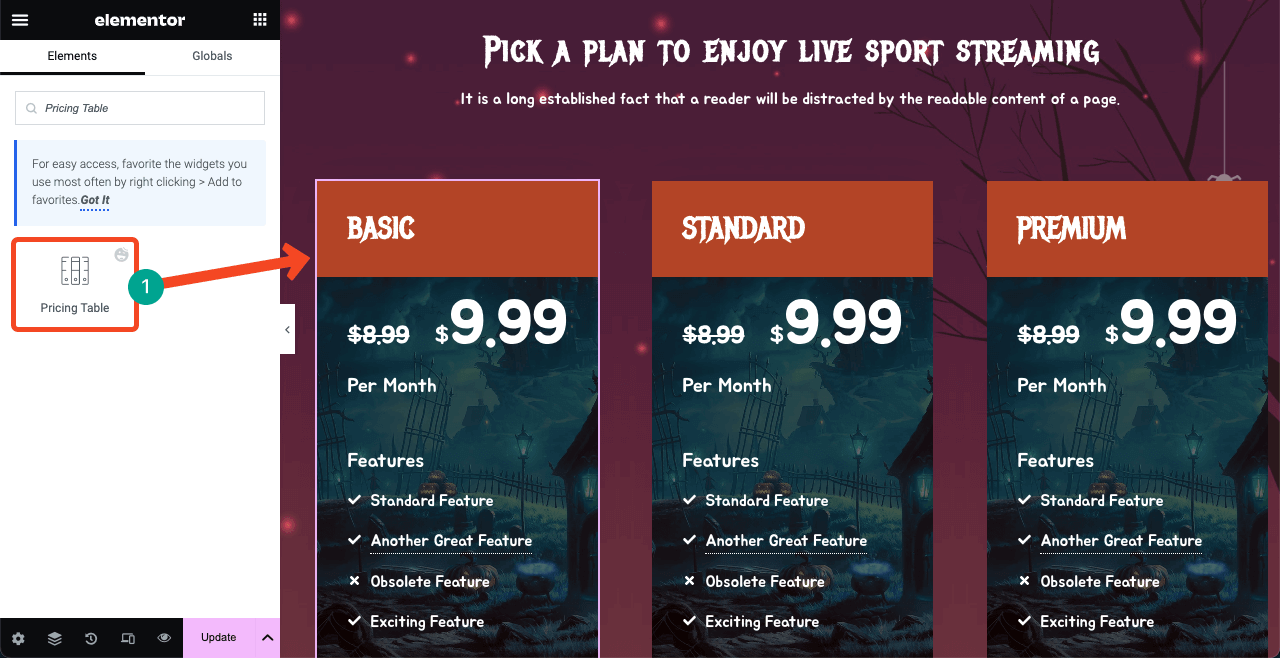
Langkah 06: Buat Tabel Harga yang Menyeramkan
Jika Anda hanya menjual produk eCommerce, Anda tidak memerlukan tabel harga terpisah di halaman Halloween. Jadi, Anda mungkin menghindari halaman ini. Namun ada banyak perusahaan eCommerce yang menjual layanan dan perangkat lunak tambahan. Membuat tabel harga adalah suatu keharusan bagi mereka.
Misalkan Anda menjual layanan streaming langsung olahraga. Dan Anda menagih pelanggan setiap bulan untuk layanan ini. Kami sekarang akan membuat tabel harga demo untuk itu. HappyAddons memiliki tabel Harga yang memungkinkan Anda melakukannya dengan cepat tanpa banyak kesulitan.
Sebelumnya, kami menambahkan teks header dan deskripsi singkat menggunakan widget Heading dan Text Editor .

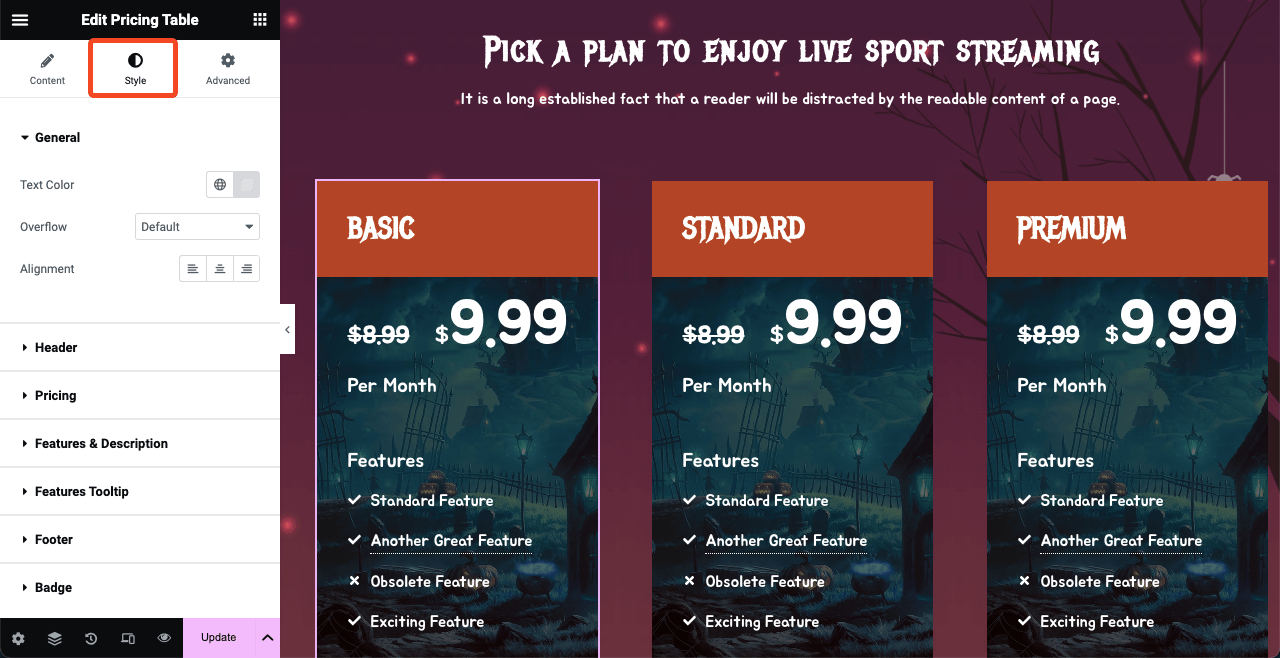
Kami telah menyesuaikan tabel dari tab Gaya dan Lanjutan . Tab Gaya memungkinkan Anda menyesuaikan warna, ukuran, kelompok, dan perataan font.

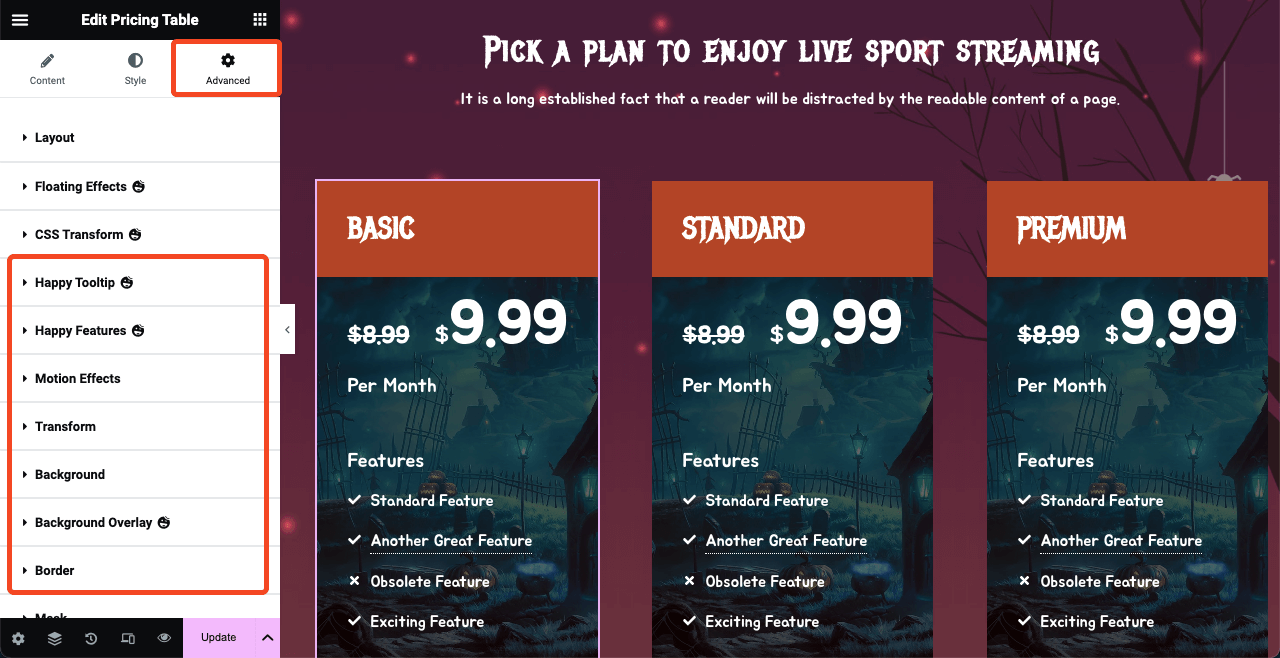
Buka tab Tingkat Lanjut untuk opsi penyesuaian lebih lanjut. Jelajahi opsi seperti Happy Tooltip, Happy Features, Motion Effects, Transform, Background, Background Overlay, dan Border. Kami telah mengubah latar belakang tabel harga dari opsi Latar Belakang .

Langkah 07: Buat Bagian Undangan untuk Kontes dan Acara Online
Kontes dan pesta online telah menjadi cara terbaik untuk melibatkan dan mengubah pengunjung web menjadi pelanggan. Beberapa jenis kontes online Halloween yang paling populer adalah kontes foto, video, caption, copy, kuis, desain, giveaway, seni, resep, dan rujukan.
Namun jika terlalu banyak pengguna yang bergabung dalam siaran langsung, masalah streaming dan teknis mungkin timbul. Lebih baik Anda membuat formulir untuk mengumpulkan alamat email peserta yang berminat menggunakan formulir dan mengirimkan undangan kepada mereka segera sebelum acara.

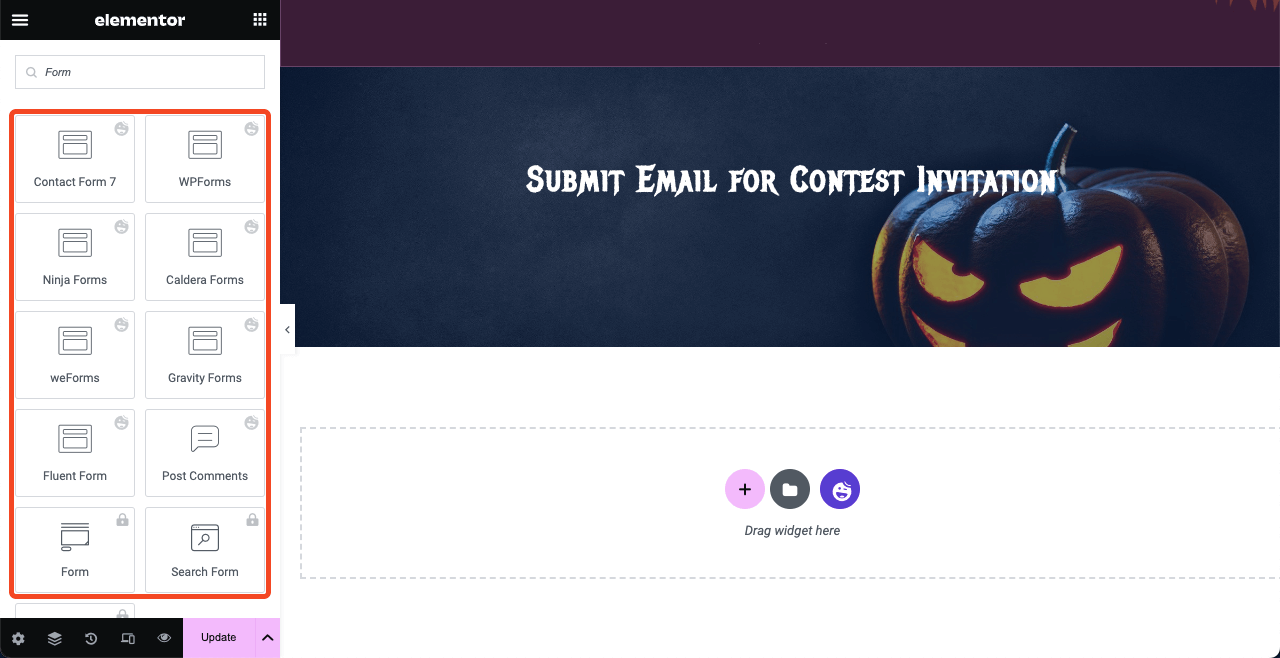
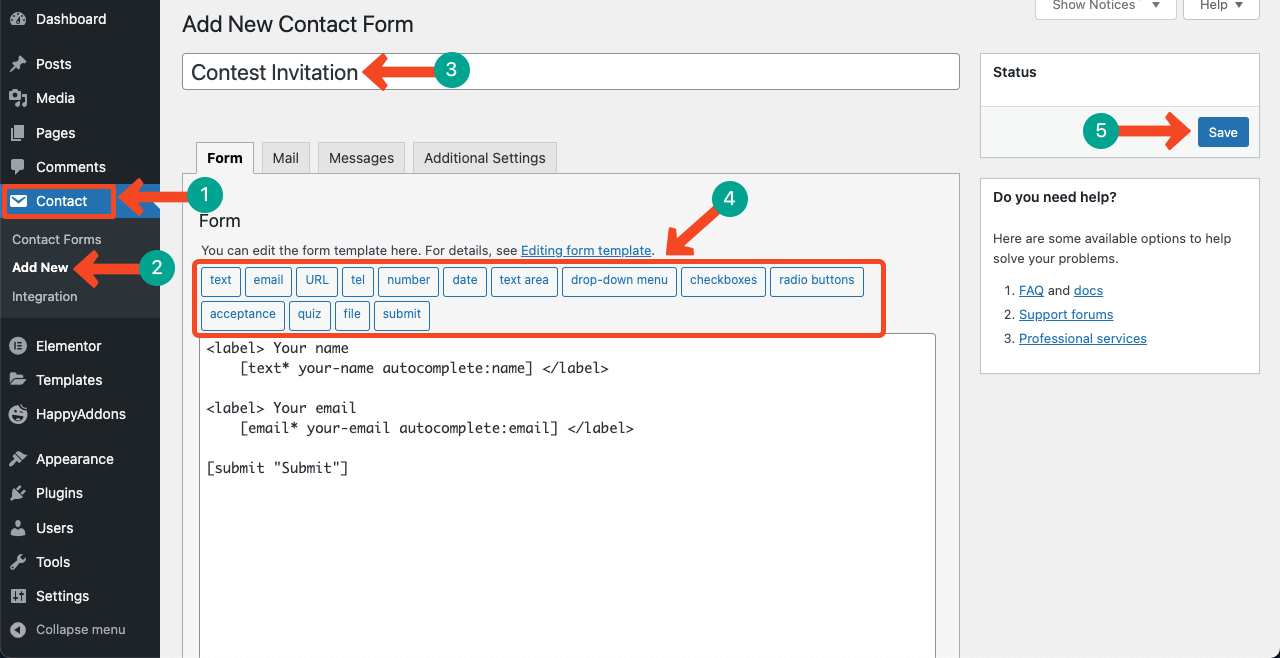
HappyAddons memiliki integrasi dengan semua plugin formulir kontak WordPress yang populer. Seret dan lepas widget formulir yang Anda inginkan di kanvas. Sebelum itu buat formulir di backend Anda. Kami telah menggunakan plugin Formulir Kontak 7 untuk membuat formulir kami.

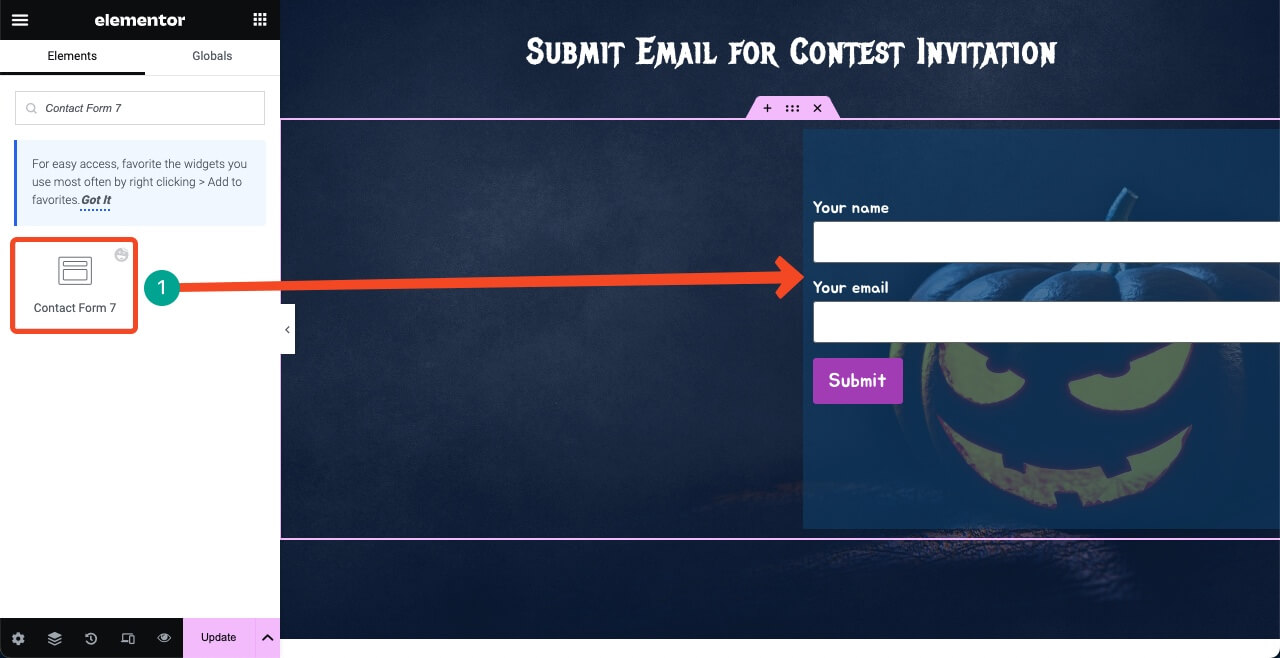
Kembali ke kanvas Elementor. Temukan widget Formulir Kontak 7 . Seret dan lepas ke bagian yang Anda inginkan. Pilih formulir dan sesuaikan. Kami mengosongkan sisi kiri untuk menambahkan beberapa konten lagi.

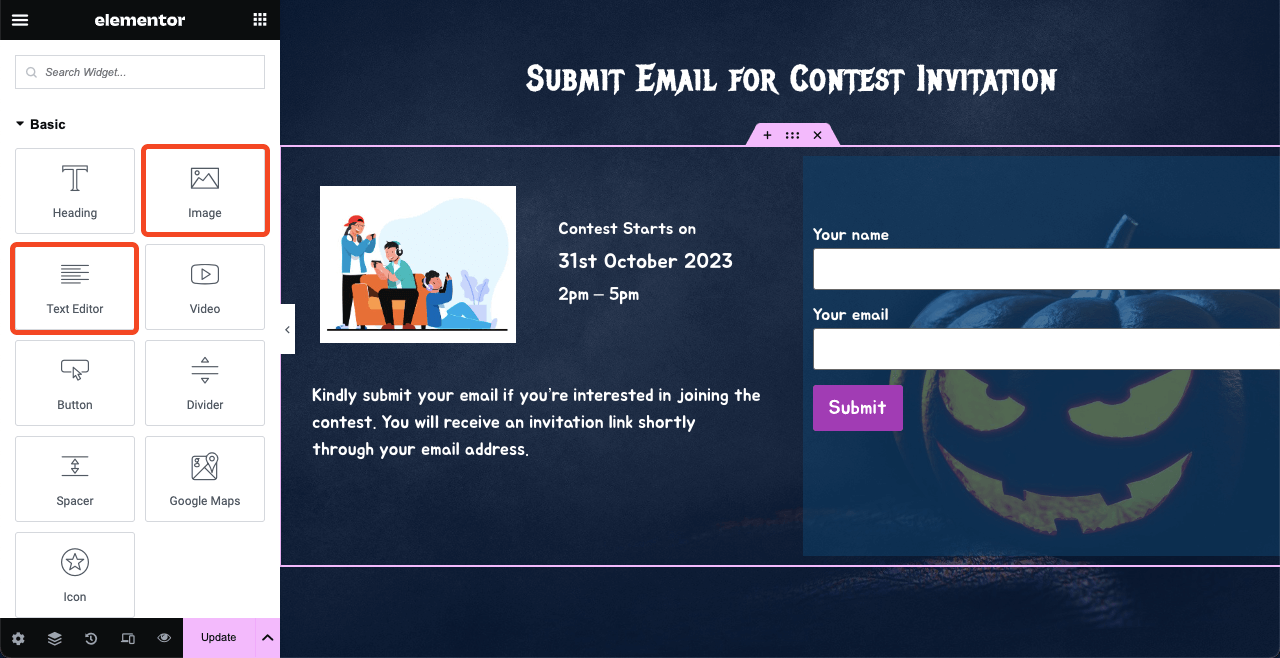
Anda dapat memanfaatkan ruang kosong di sisi kiri dengan menambahkan teks dan gambar. Gunakan widget: Editor Gambar dan Teks . Pilih ukuran font dengan bijak agar bagian tersebut terlihat bagus.

Setelah Anda puas dengan desainnya, jadikan halaman web Halloween hidup dengan menekan tombol Publikasikan .
FAQ tentang Cara Mendesain Halaman Web Halloween
Jadi halaman web Halloween Anda sudah siap. Tapi bagaimana cara mempromosikannya dan mendatangkan konversi? Sekarang kami akan menjawab beberapa pertanyaan paling umum terkait topik ini di bagian ini.
Bagaimana cara meningkatkan penjualan online di Halloween?
1. Fokus pada pemasaran bertema
2. Tawarkan diskon waktu terbatas
3. Buat bundel produk terkait
4. Perbaiki halaman web Halloween
5. Bagikan penawaran Anda di media sosialKapan waktu yang tepat untuk menjalani kampanye penjualan Halloween?
Anda harus menjalani kampanye penjualan Halloween pada tanggal 31 Oktober, bukan sebelum hari itu. Namun Anda dapat menayangkan halaman web Halloween pada awal Oktober dengan penghitung waktu mundur, yang menentukan tanggal kampanye. Ini akan bagus untuk keterlibatan pelanggan dan menyebarkan kesadaran.
Siapa yang harus menjadi target pelanggan selama kampanye Halloween?
Perencana pesta, dekorator rumah, anak-anak, orang yang suka bersenang-senang, pecinta hadiah, pengguna produk dan layanan online, dll.
Apa kesalahan umum yang dilakukan orang dalam desain situs web Halloween?
1. Keterbacaan yang buruk
2. Animasi yang berlebihan
3. Desain yang tidak konsisten
4. Kurangnya ajakan bertindak yang jelas
5. Ketidakselarasan dengan identitas merekApa font Google terbaik untuk desain halaman web Halloween?
1. Tanaman menjalar
2. Jua
3. Penginapan yang periang
4. Permen Emily
5. Pencarian Misteri
6. Menia Logam.
Rekap Akhir
Halloween adalah festival global yang dirayakan di lebih dari 35 negara, terutama di Amerika Serikat, Kanada, dan Inggris. Dari segi jumlah penduduk, ribuan juta orang merayakan hari ini dengan penuh kegembiraan dan antusiasme.
Jika Anda memilih audiens target dengan benar, membuat halaman arahan yang menakjubkan, dan menjalankan kampanye penjualan, Anda pasti dapat menghasilkan konversi yang besar. Semoga Anda telah mempelajari dengan baik cara mendesain halaman arahan Halloween yang menakjubkan dari artikel ini.
Jelajahi artikel kami yang lain untuk mempelajari lebih lanjut tentang desain situs web tanpa kode. Namun jika Anda memiliki pertanyaan spesifik mengenai Elementor dan HappyAddons, beri tahu kami melalui kotak komentar atau opsi obrolan langsung.
