如何设计具有出色万圣节登陆页面创意的万圣节网页
已发表: 2023-09-04万圣节是一年一度的节日,各个年龄段的人们都拥抱超自然现象。 他们喜欢穿幽灵般的服装,用幽灵主题装饰自己的家。 由于这种强烈的受欢迎程度和需求,万圣节已成为商家销售各种产品的理想场合。
大多数电子商务和在线企业都会在这一天创建单独的万圣节网页,以便更有效地开展促销活动。 本文将指导您如何从头开始或使用现成的模板设计具有出色万圣节网站创意的万圣节网页。
在此之前,我们将简要讨论万圣节是什么以及为什么它变得具有商业重要性。 开始吧!
什么是万圣节?
每年的 10 月 31 日,也就是诸圣节的前一天晚上,人们都会庆祝万圣节。 尽管这一天在历史上植根于凯尔特人和基督教传统,但现在其他文化和社区也在庆祝这一天。 可以说,毫无疑问,它的接受度会随着时间的推移而提高。
这个节日最畅销的产品是面具、帽子、假发、化妆品、糖果、南瓜、渴望套件、派对用品、蜡烛、家居装饰、幽灵主题书籍、零食、饮料等。 据《福布斯》报道, 2021 年万圣节期间,消费者在产品上花费了约 101 亿美元。
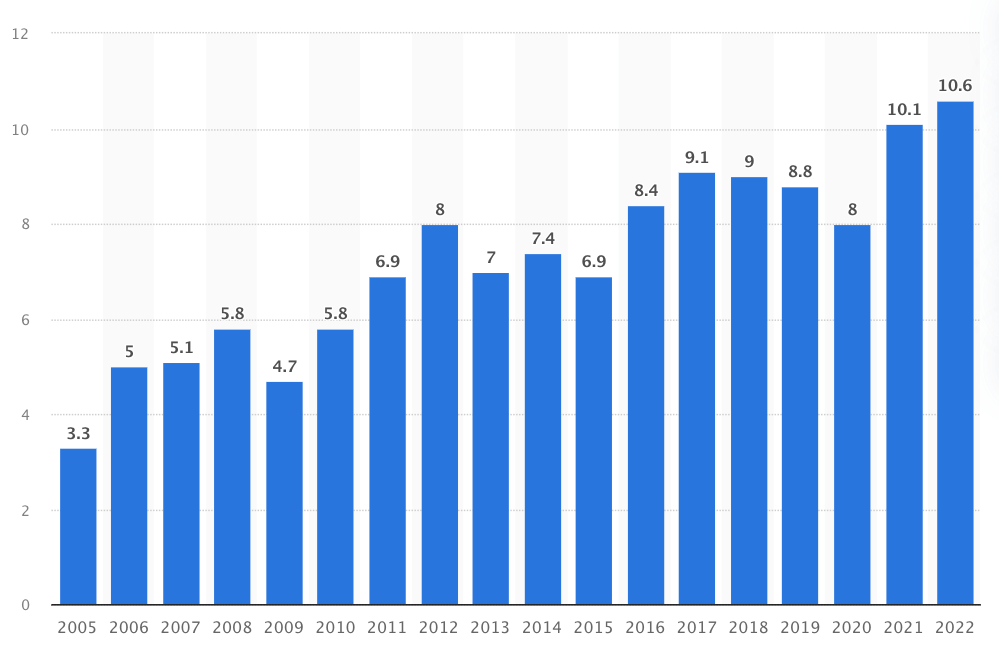
而这个数字在 2022 年就突破了 106 亿美元的门槛。现在让我们来看看过去几年人们在庆祝万圣节上花了多少钱。

哪些元素可以为万圣节网页设计增添趣味?
没有一些元素,万圣节主题就永远不完整。 如果您想为万圣节设计一个专用页面,则必须在其中包含这些元素。 现在让我们来看看为万圣节网页设计增添趣味的元素。
A。 可怕的背景
可怕的背景应该是任何万圣节网页设计的主题。 使用阴森恐怖的背景配色方案,营造出令人难以忘怀的氛围。
b. 闹鬼的图标
蝙蝠、蜘蛛、头骨、扫帚、女巫和蜘蛛网等图标可以在整个网页设计中增强万圣节主题的视觉叙事。
C。 克里字体
在页眉、页脚、横幅和内部文本中使用非常规且神秘的字体可以增强网页上的怪异感和主题感。
d. 幽灵插图
鬼屋、榕树上挂着的死人头骨、篝火、闪电南瓜等,都可以帮助你呈现鬼怪的插画。
e. 动画元素
漂浮的鬼魂、移动的女巫、跳舞的稻草人和闪烁的灯光等微妙的动画可以为您的网站增添额外的恐怖万圣节风味。
F。 倒计时器
它将向顾客传达万圣节活动还剩多少时间结束。 这可能会引发他们尽快完成购买的紧迫感。
如何设计万圣节网页:分步
如今创建网页不再困难。 您会在网上找到很多工具来创建网页,而无需编写任何代码。 但使用Elementor和HappyAddons ,您可以创建使用其他工具无法轻松实现的高度复杂的网页。
因此,请通过下面的链接在您的网站上安装并激活它们。 之后,您可以跳入有关如何设计万圣节网页的教程步骤。
- 元素器
- 快乐插件
- 快乐插件专业版
注意: HappyAddons 实际上是 Elementor 插件的一个插件。
步骤01:为您的万圣节网页创建线框
线框是页面设计后外观的蓝图或视觉表示。 线框图定义了页眉、页脚、导航菜单、图像、文本内容、按钮、联系表单和其他组件等元素的放置。
因此,您(开发人员)可以安排网页上的内容,然后进入更详细的设计和开发阶段。 除非您有线框,否则您将完全凭想象力设计页面,而您的客户最终可能不喜欢。

在这种情况下,您必须浪费更多的时间和金钱来修改设计,直到您的客户满意为止。 这就是为什么线框图如此重要。 Dribble和Colorlib是两个很棒的平台,您可以在其中获得无数的万圣节网站线框图创意。
线框图完成后,请获得客户的批准。 然后,进入最终的设计过程。 以下视频显示了我们的万圣节页面的线框。 我们将按照它来设计我们的万圣节网页。 了解如何创建网站线框。
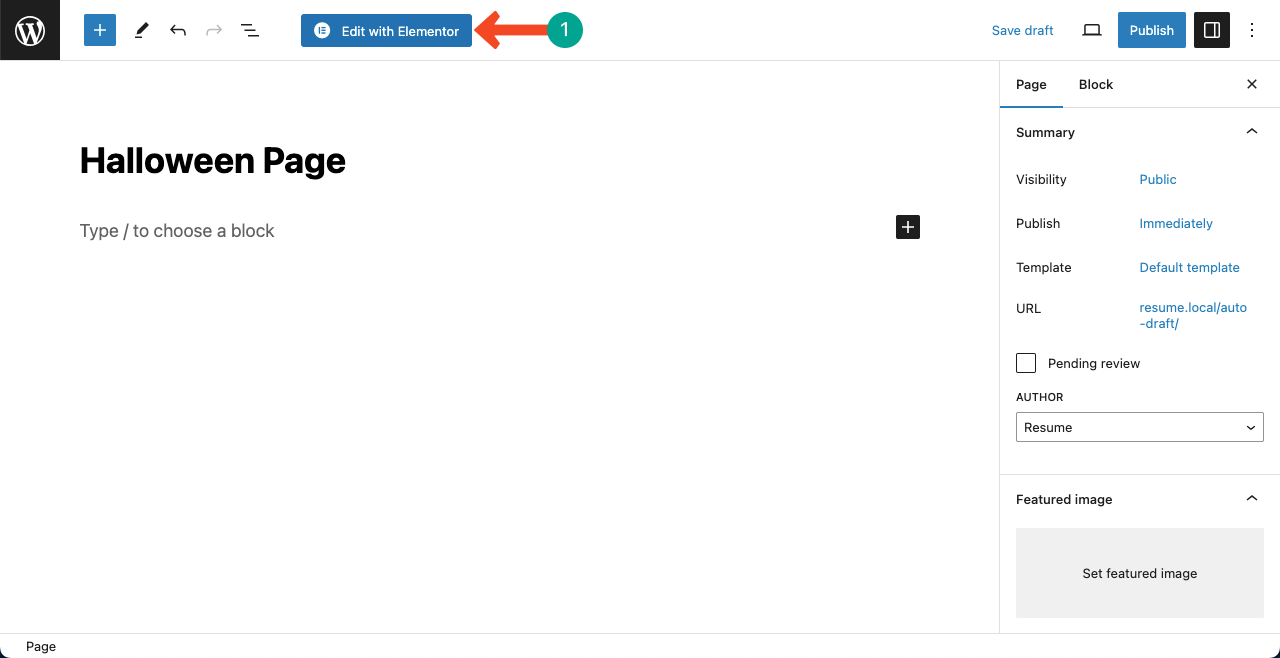
步骤02:使用 Elementor 打开页面
在 WordPress 网站上打开一个新页面并为其命名。 然后,按下“使用 Elementor编辑”按钮,使用 Elementor打开页面。

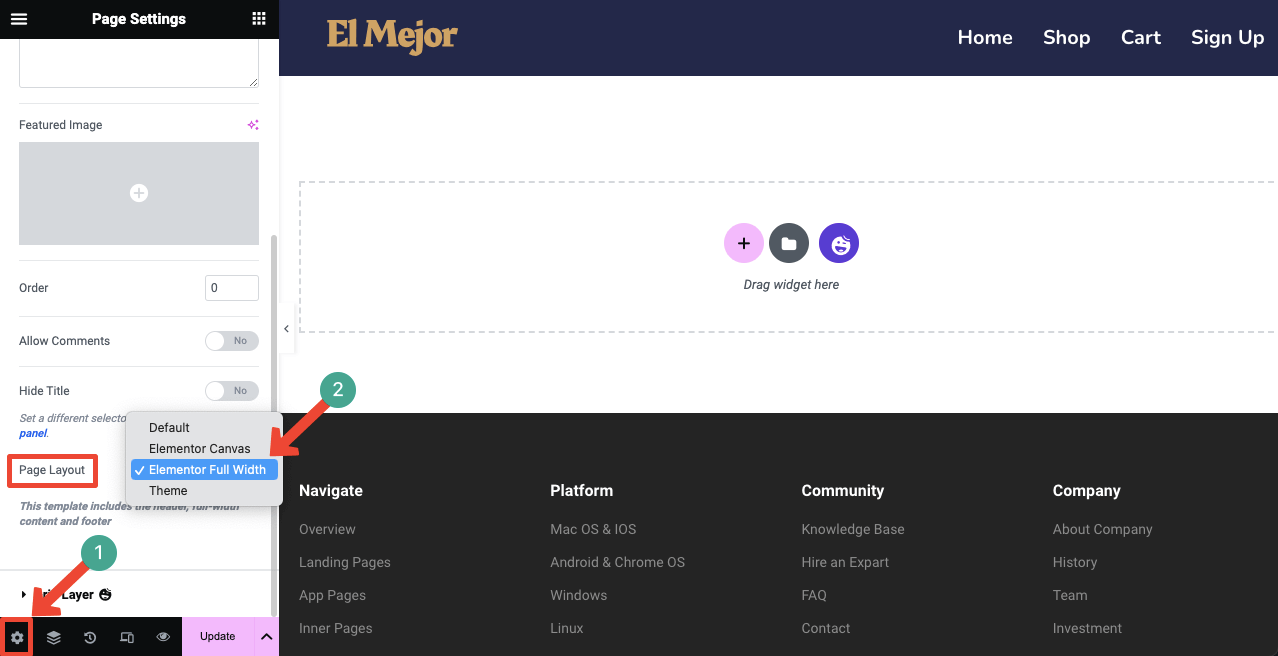
单击左下角的设置图标。 这将在左侧边栏上打开新选项。 找到并打开“页面布局”选项旁边的下拉列表。 选择Elementor 全宽。 这将从 Elementor 画布中删除所有不必要的文本。
如果您在已建立/正在运行的网站上创建这个新的万圣节页面,您将看到其页眉和页脚出现在画布上。 你不必担心他们。 您在此处添加的内容将仅存储在万圣节页面。
此外,提供页眉和页脚将帮助您选择正确的配色方案来设计万圣节页面。

步骤 03:使用模板或从头开始设计页面
HappyAddons 为您提供了一系列现成的万圣节模板。 您可以使用这些模板设计登陆页面或从头开始一切。
您需要打开 HappyAddons 库来探索现成的模板。 单击 Elementor 画布上的Happy 图标。 这将打开图书馆。

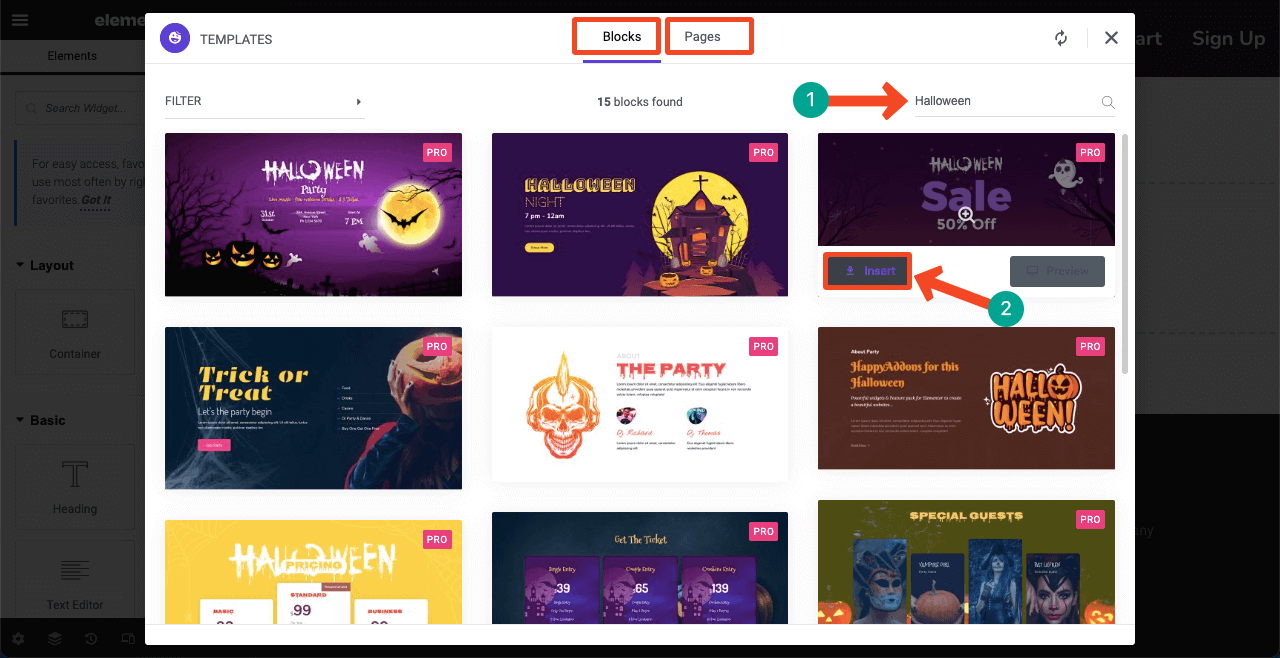
您可以在这里找到块模板和页面模板。 首先,进入“块”或“页面”选项卡。 在搜索框中输入万圣节。 屏幕上将出现相关模板。 从这里,您可以在画布上插入合适的模板,然后进行自定义。

***注意:我们将向您展示如何从头开始设计万圣节登陆页面。 因为这将使您有机会熟悉 Elementor 和 HappyAddons 的各种功能和小部件。
步骤04:使用倒计时器创建欢迎英雄部分
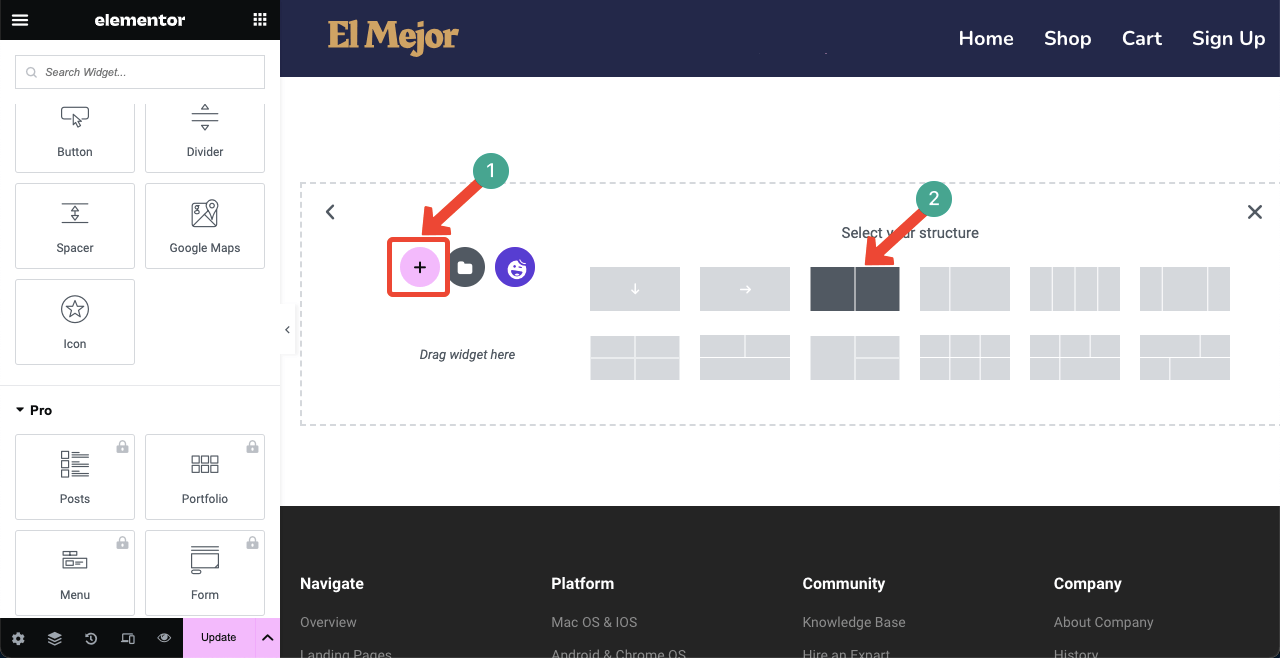
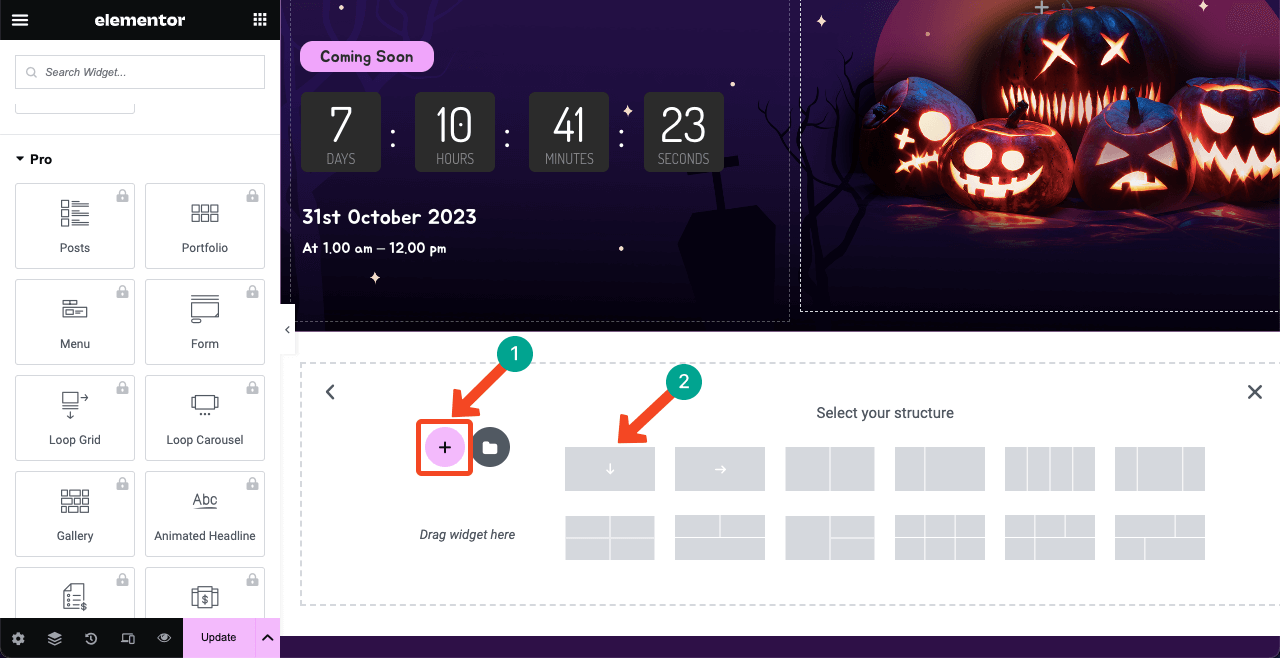
每当在着陆页上创建新部分时,您都需要选择列结构。 点击加号 (+)图标。 您会在那里看到各种可用的列结构。 选择您需要的一个。 我们将使用双柱结构来创建欢迎部分。

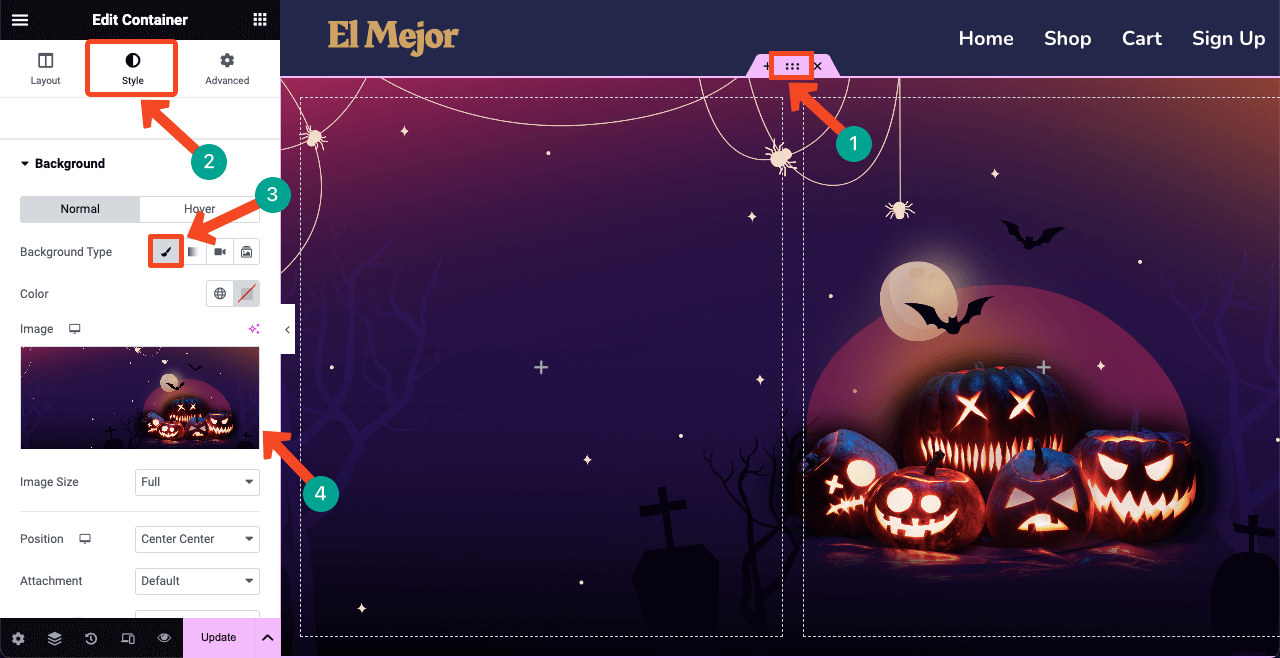
您必须在欢迎部分添加一个怪异的背景图像,以便访问者在跳转到页面后立即感受到万圣节的感觉。 点击六点图标以选择整个部分。 然后转到“样式”选项卡。
按背景类型旁边的经典画笔图标。 您可以选择向该部分添加背景图像。 从本地驱动器上传图像。
注意:您无法使用 Elementor 创建此类图像。 但在 Dribble、Freepik 和 Canva 平台上您会非常喜欢这个。

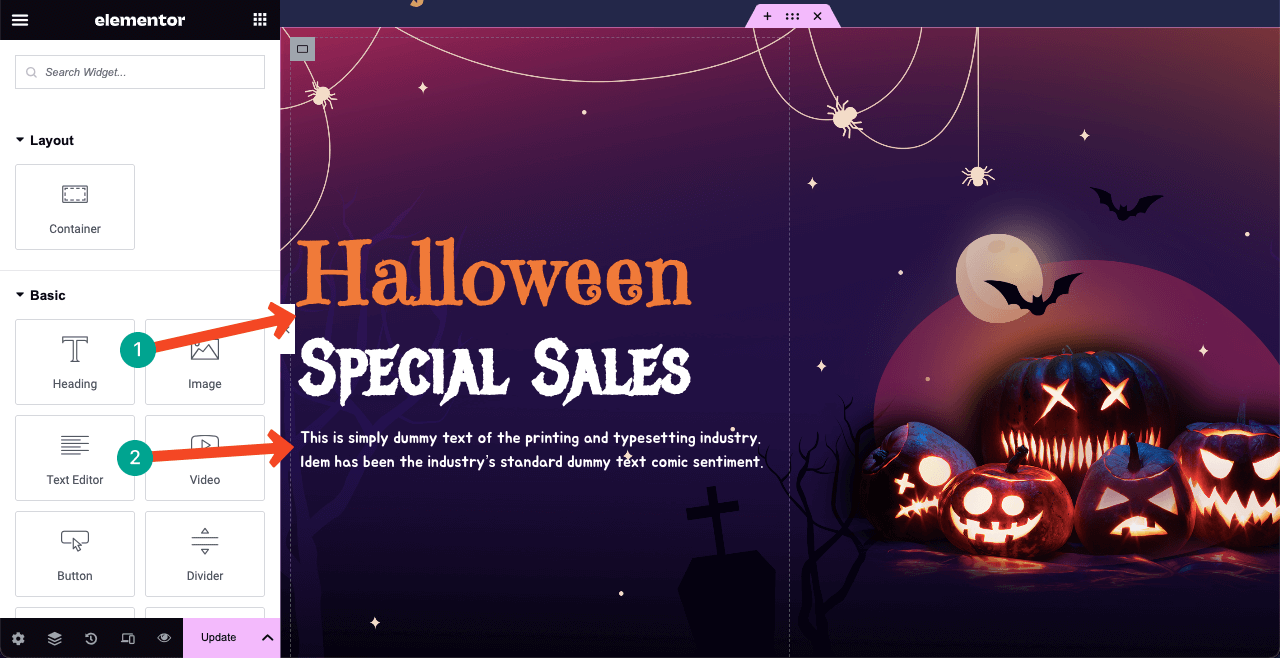
# 添加标题副本和文本
每个英雄部分都包含一些吸引人的精美副本。 对于万圣节页面,您必须使用令人毛骨悚然的字体。 一些最流行的恐怖 Google 字体包括 Jua、Creepster、Jolly Lodger、Emilys Candy、Mystery Quest 和 Metal Menia。
我们使用标题和文本编辑器小部件在英雄部分添加副本和文本。 使用的字体: Emilys Candy 、 Metal Menia和Jua 。

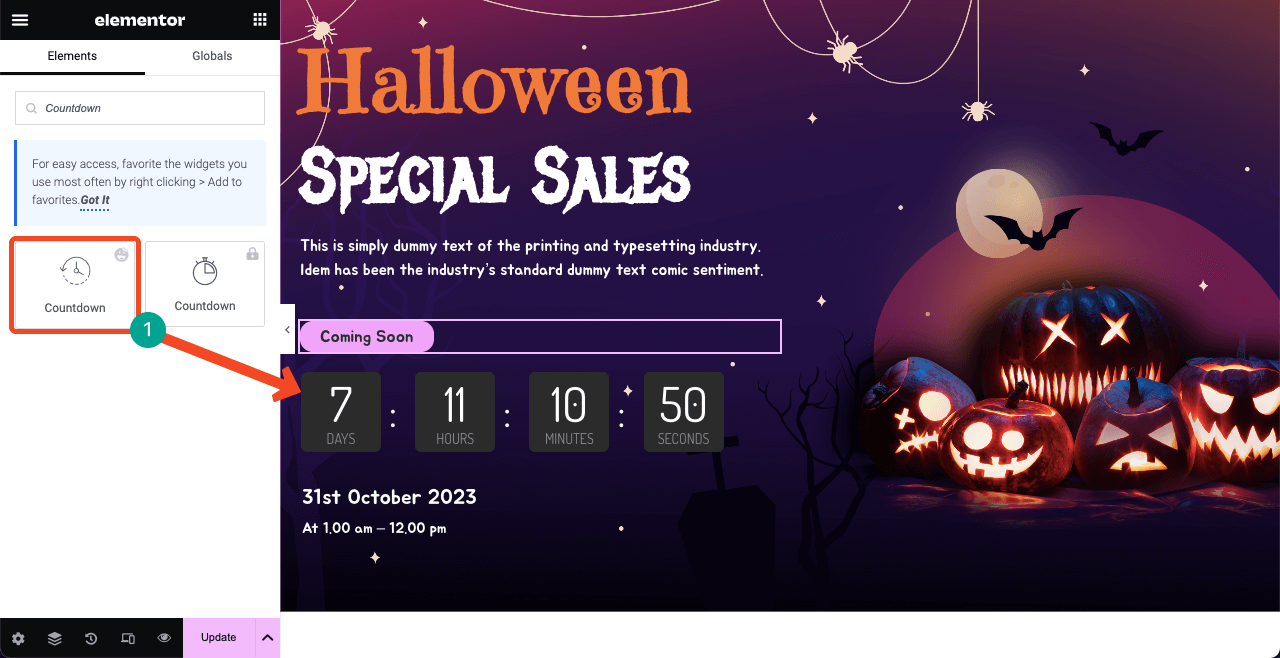
倒计时器可以在顾客心中营造一种紧迫感和意识。 因此,我们使用倒计时小部件来添加倒计时器。 除此之外,我们还使用文本编辑器小部件添加了更多内容来描述销售活动的开始和结束时间。

步骤05:展示热销万圣节产品
从各种统计数据来看,我们发现超过 50% 的访问者最多在 3-4 秒内对某个页面做出决定。 除非他们在这段时间内在页面上找到他们想要的内容,否则他们就会转移到其他地方。
这就是为什么如果您想通过万圣节页面销售任何产品或服务,则必须将其显示在第二部分。 选择新的列结构以添加用于创建下一部分的空间。

由于我们正在为电子商务网站制作万圣节页面,因此我们将在第二部分中显示最热销的商品以及折扣百分比。 您需要从左侧边栏中选择合适的小部件来按照您想要的方式展示产品。

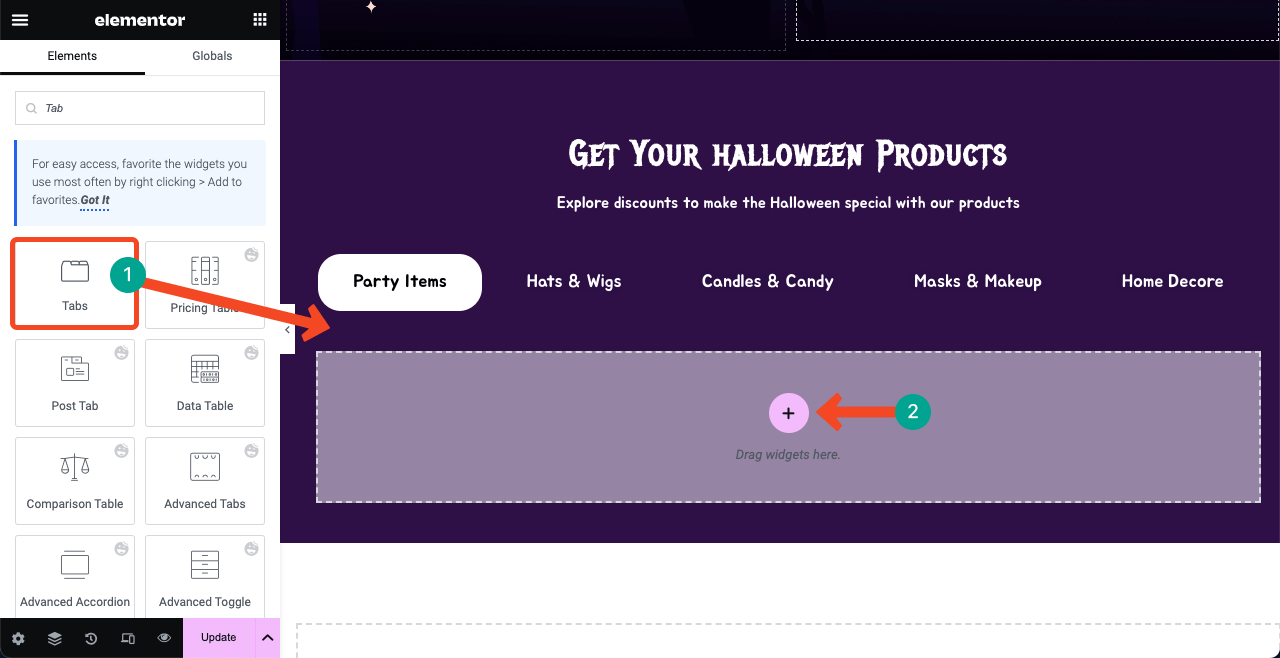
我们正在使用选项卡小部件。 这是一个免费的 Elementor 小部件,允许您创建可切换选项卡以添加单独的产品类别。 在此之前,我们使用标题和文本编辑器小部件添加了标题和小描述。
按选项卡小部件内的加号 (+)图标。

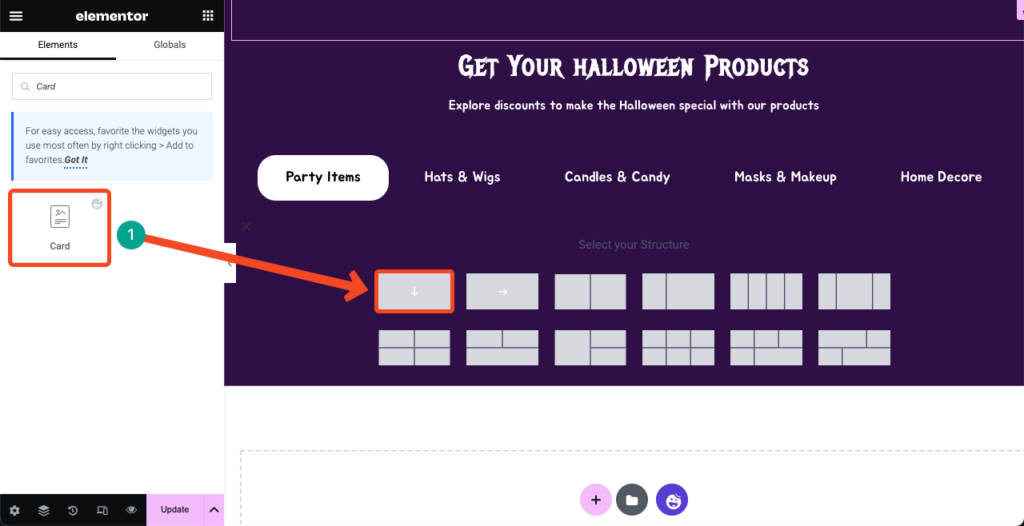
找到卡片小部件。 将其拖放到列区域中。

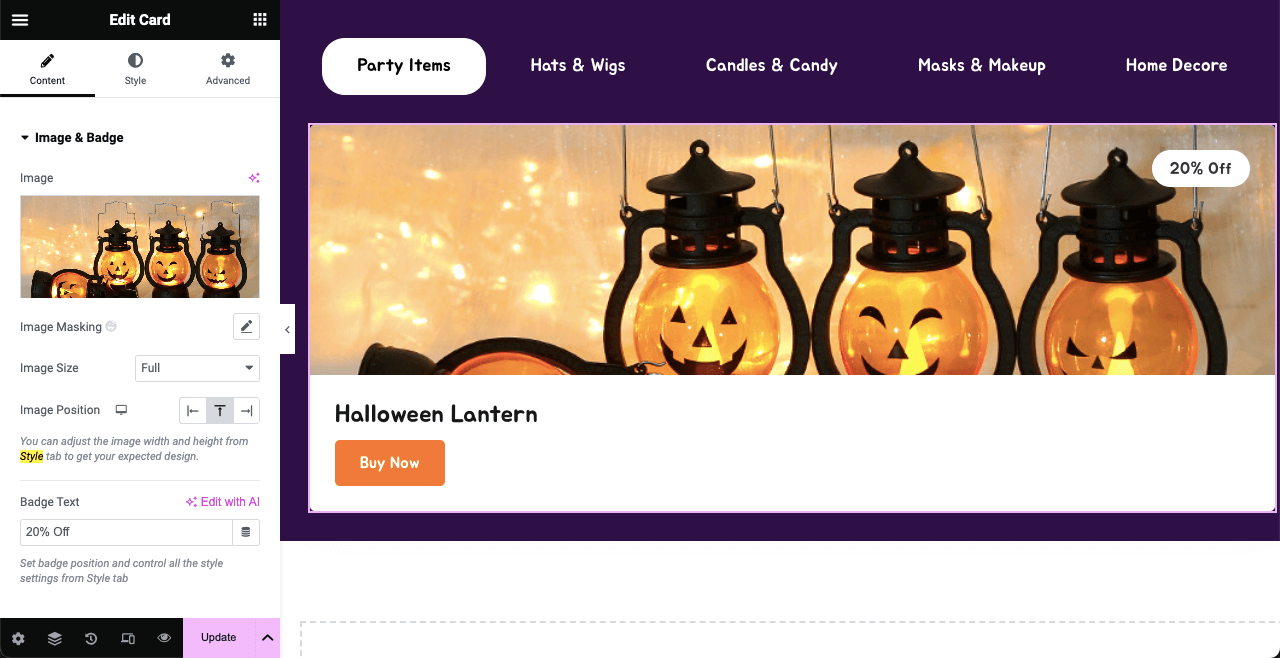
您将获得添加产品图片、折扣百分比、产品名称和购买按钮的选项。 您可以从“样式”选项卡自定义卡片的外观。

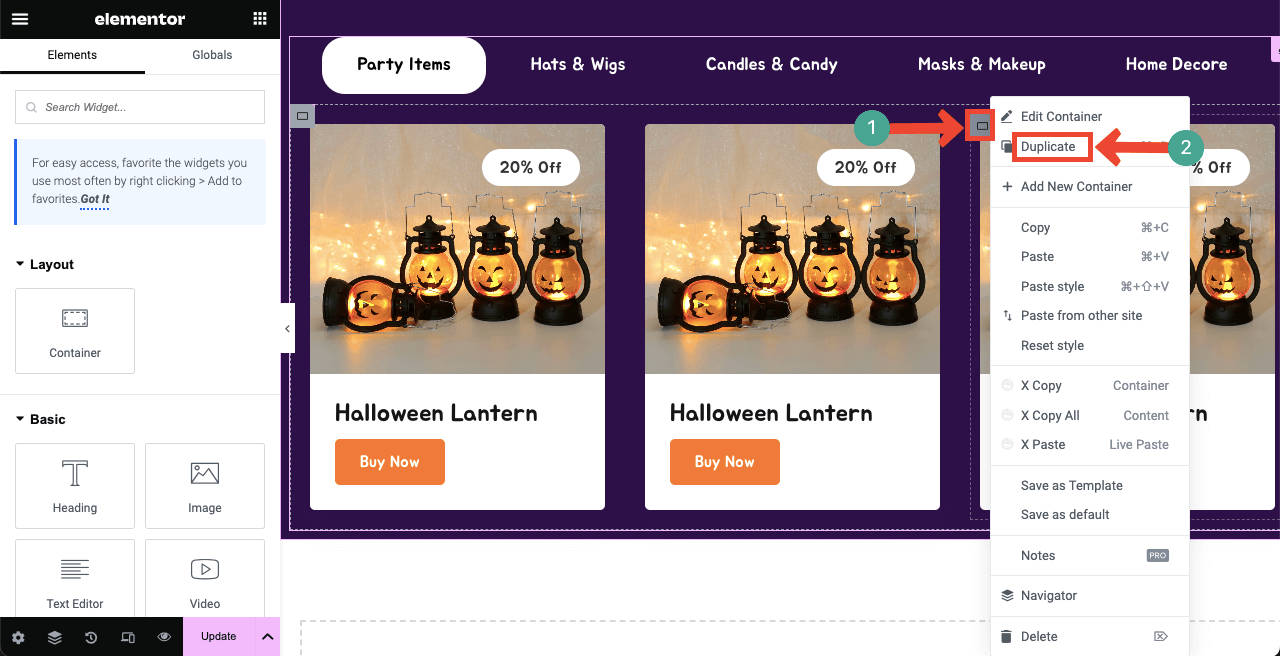
一旦您对第一个卡片设计的布局感到满意,您就可以复制它,这样您就不必拖放小部件来添加新图像。 另外,复制卡片小部件可以按比例分配空间,以完美展示您的产品。
将光标悬停在“编辑容器”图标上并右键单击。 它将打开一个列表,从中按“复制”选项。 因此,您可以根据需要多次复制卡片布局。

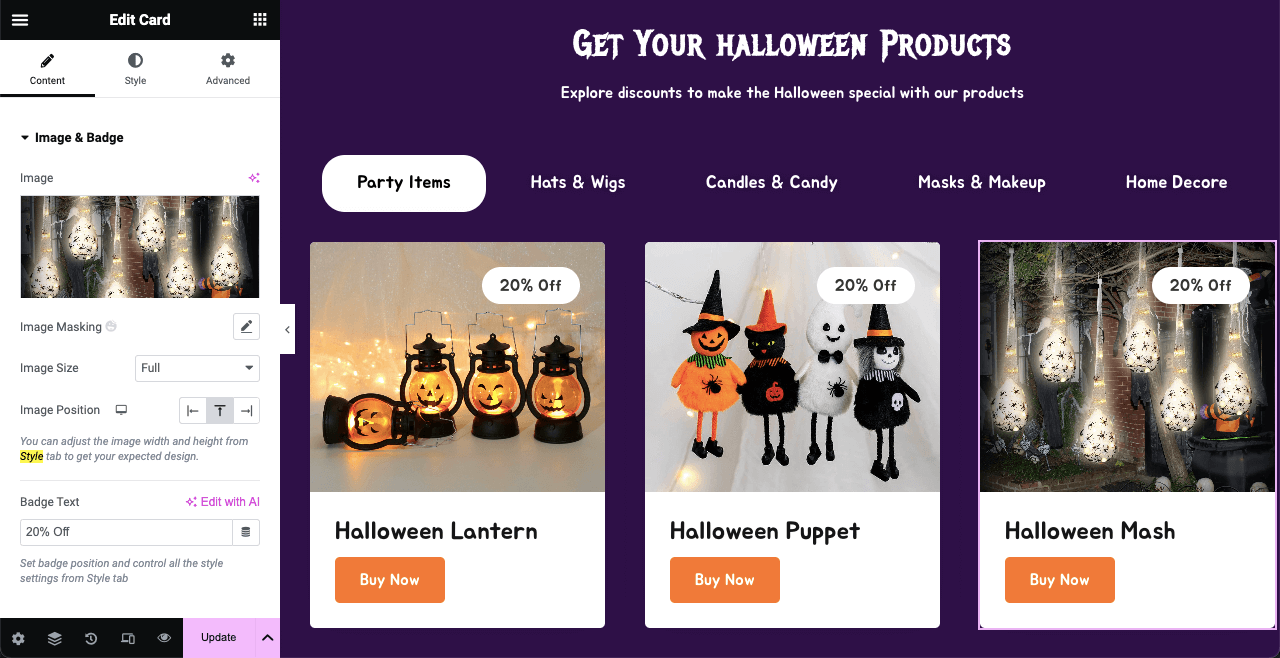
然后,更新其他卡片区域的照片和信息。 按照相同的方法,在其他选项卡上继续一一添加产品图片。

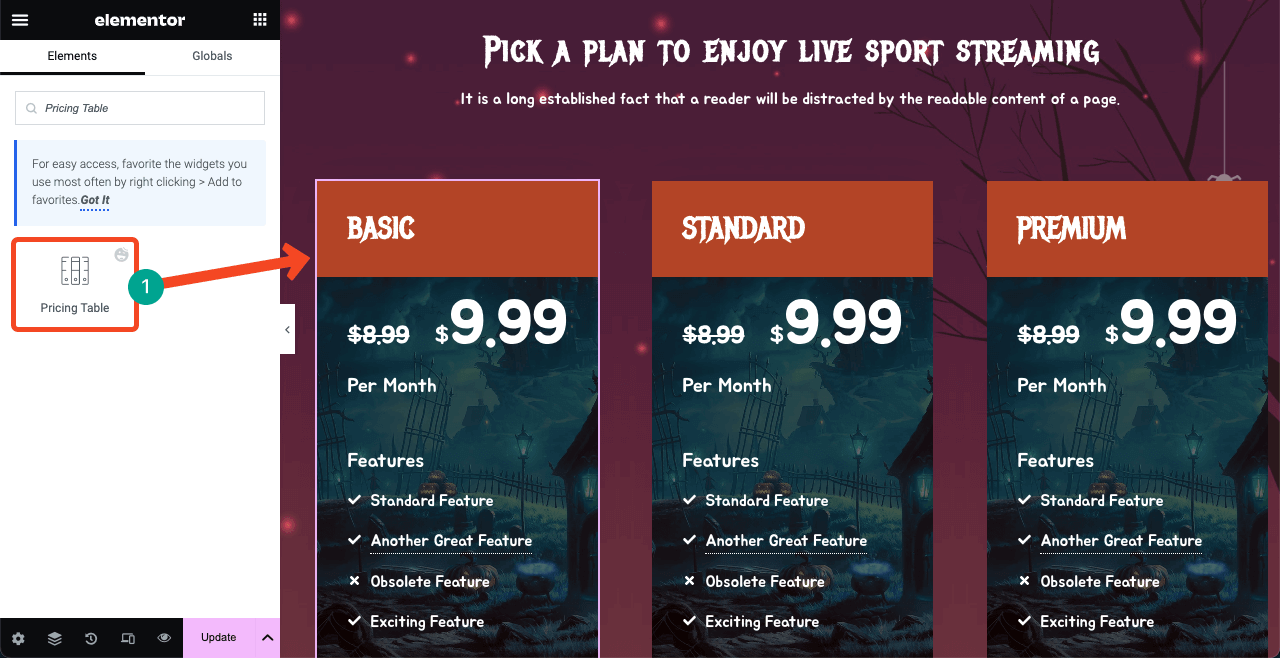
步骤06:建立一个令人毛骨悚然的定价表
如果您仅销售电子商务产品,则不需要在万圣节页面上提供单独的定价表。 因此,您可以避开此页面。 但有许多电子商务企业销售附加服务和软件。 创建定价表对他们来说是必须的。
假设您正在销售体育直播服务。 您每月向客户收取这项服务的费用。 我们现在将为它创建一个演示定价表。 HappyAddons 有一个定价表小部件,您可以通过它快速完成,没有太多麻烦。
在此之前,我们使用标题和文本编辑器小部件添加了标题文本和简短描述。

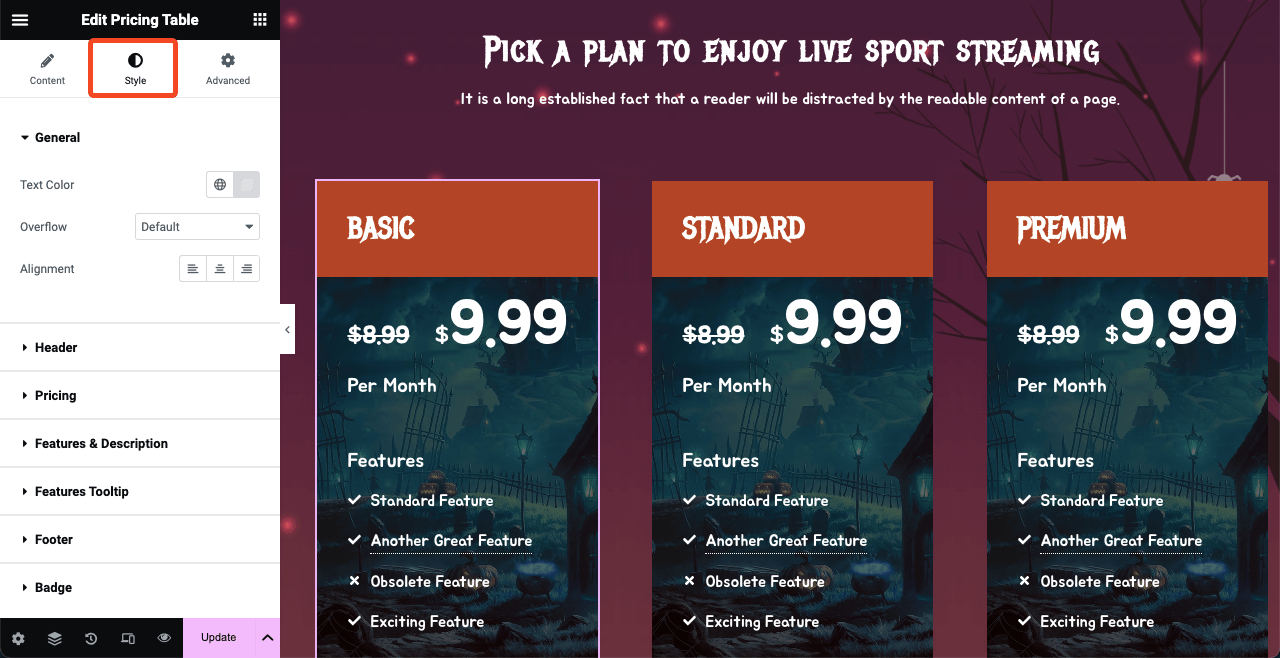
我们从“样式”和“高级”选项卡自定义了表格。 “样式”选项卡可让您自定义字体的颜色、大小、系列和对齐方式。

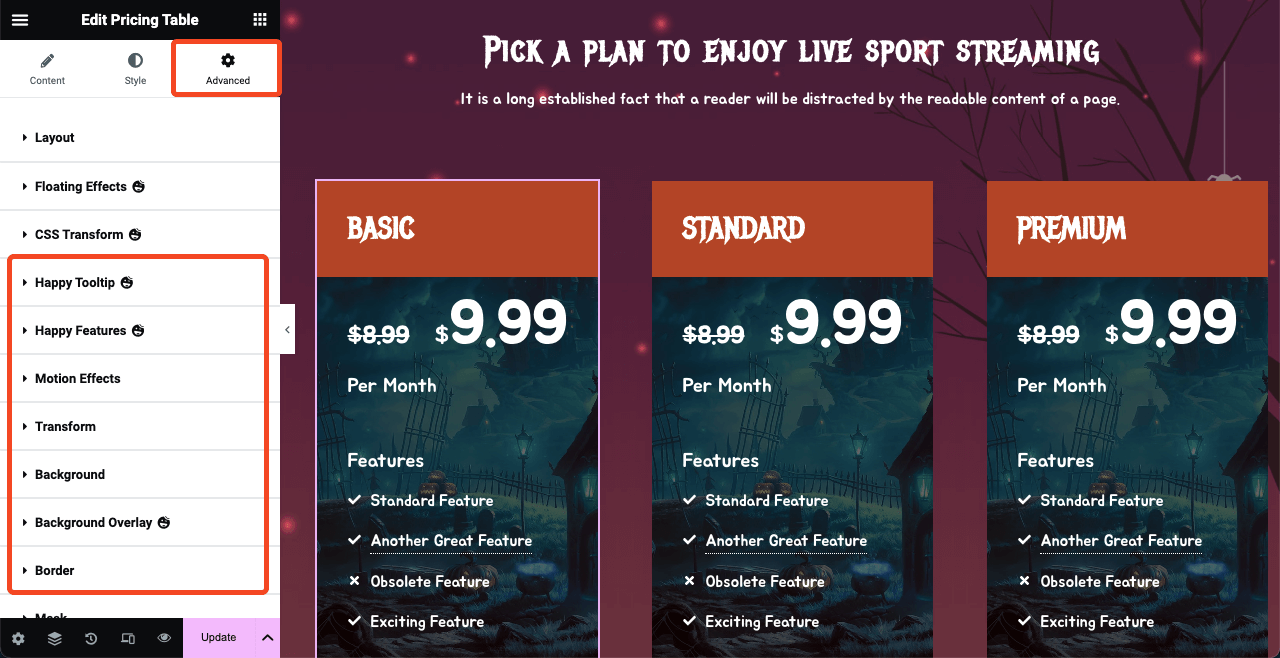
转到“高级”选项卡以获取更多自定义选项。 探索快乐工具提示、快乐功能、运动效果、变换、背景、背景覆盖和边框等选项。 我们已从“背景”选项更改了定价表的背景。

步骤 07:为在线比赛和活动创建邀请部分
在线竞赛和聚会已成为吸引网络访问者并将其转化为客户的好方法。 万圣节在线竞赛的一些最受欢迎的类型是照片、视频、标题、复制、测验、设计、赠品、艺术、食谱和推荐竞赛。
然而,如果太多用户加入直播活动,可能会出现流媒体和技术问题。 最好创建一个表单来收集感兴趣的参与者的电子邮件地址,并在活动开始前立即向他们发送邀请。

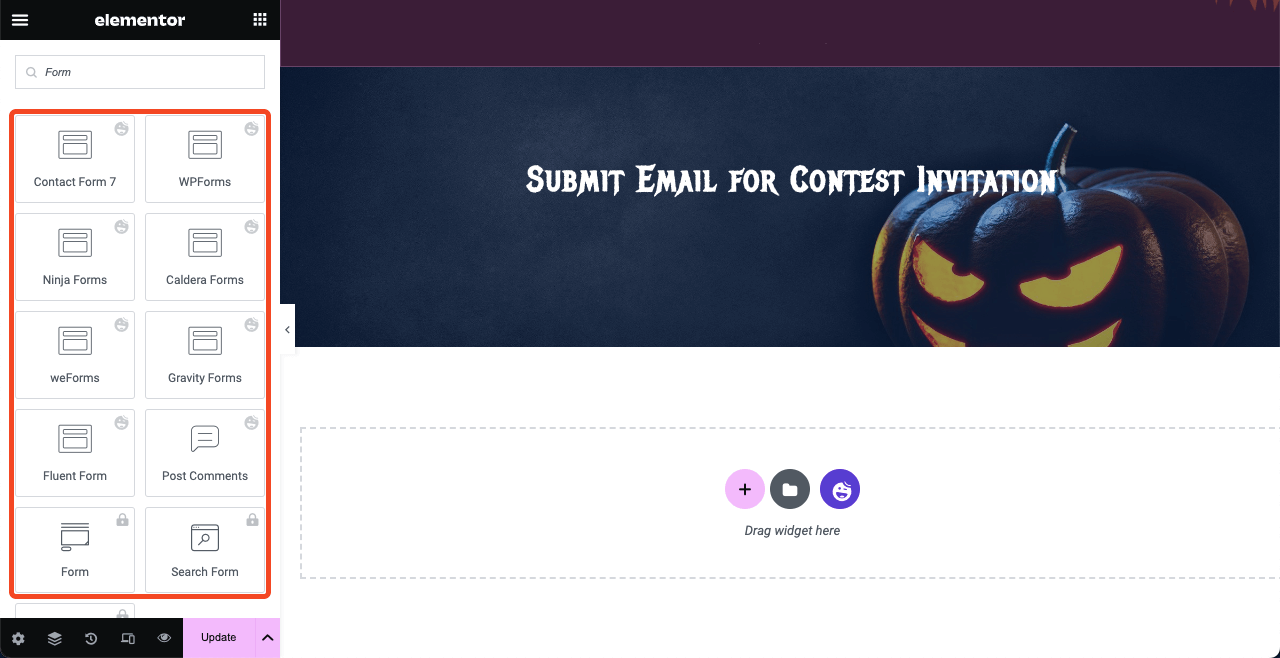
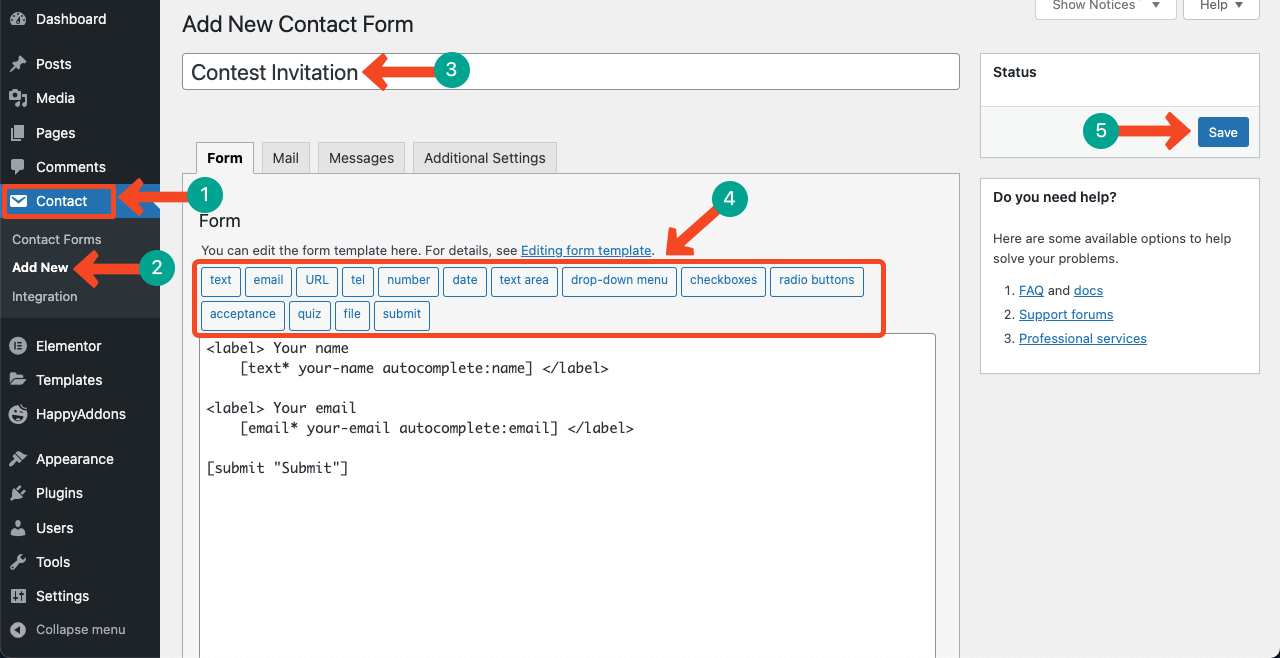
HappyAddons 与所有流行的 WordPress 联系表单插件集成。 将所需的表单小部件拖放到画布上。 在此之前,在后端创建一个表单。 我们使用Contact Form 7插件来创建我们的表单。

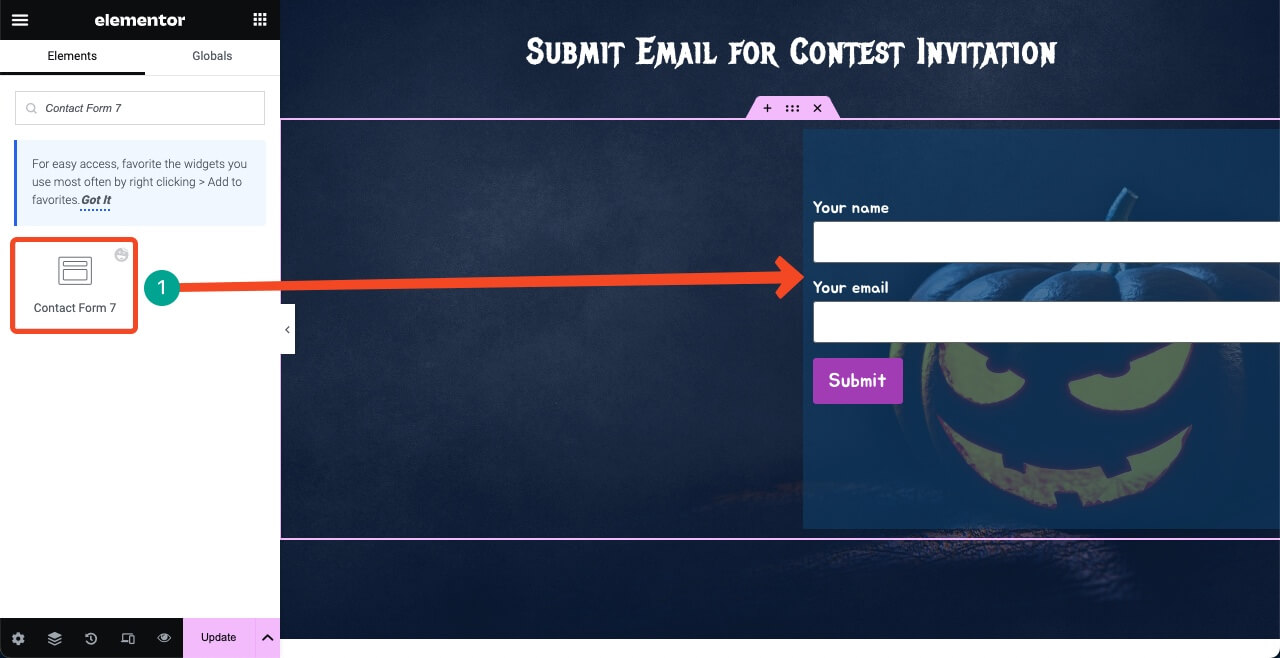
返回 Elementor 画布。 找到联系表格 7小部件。 将其拖放到您想要的部分。 选择表单并对其进行自定义。 我们将左侧保留为空白以添加更多内容。

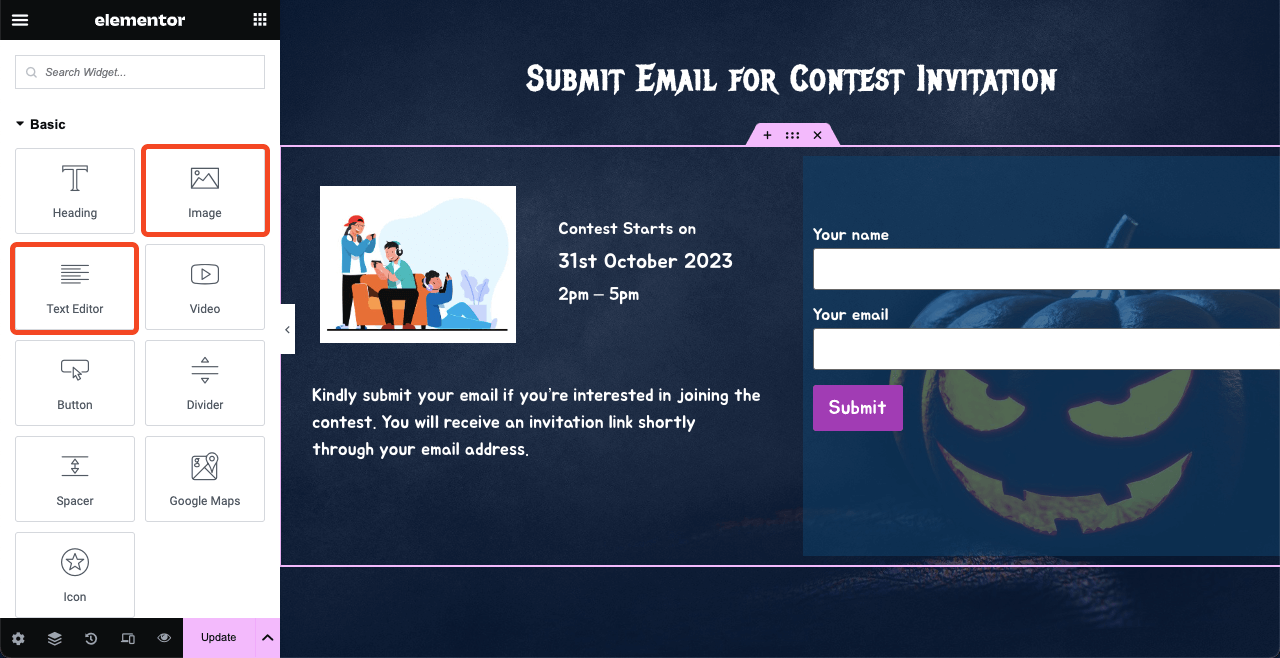
您可以将左侧的空白区域大写,添加文本和图像。 使用小部件:图像和文本编辑器。 明智地选择字体大小,使该部分美观。

一旦您对设计感到满意,请点击“发布”按钮使万圣节网页上线。
有关如何设计万圣节网页的常见问题解答
这样您的万圣节网页就准备好了。 但如何推广并带来转化呢? 我们现在将回答与本节主题相关的一些最常见问题。
如何提高万圣节的在线销售额?
1、注重主题营销
2. 限时折扣
3. 创建相关产品包
4. 改造万圣节网页
5. 在社交媒体上分享您的优惠万圣节促销活动的最佳时间是什么时候?
您必须在 10 月 31 日而不是之前进行万圣节促销活动。 但您可以在 10 月初使用带有倒计时器的万圣节网页,指定活动日期。 这将有利于客户参与和传播意识。
万圣节活动的目标客户应该是哪些人?
派对策划者、家居装饰者、孩子、爱好玩乐的人、礼品爱好者、在线产品和服务用户等。
人们在万圣节网站设计中常犯哪些错误?
1、可读性差
2.过多的动画
3、设计不一致
4.缺乏明确的号召性用语
5. 与品牌形象不一致最适合万圣节网页设计的 Google 字体是什么?
1. 爬行者
2. 朱阿
3. 快乐的房客
4. 艾米丽斯糖果
5. 神秘任务
6.金属梅尼亚。
最后回顾
万圣节是一个全球性的节日,有超过 35 个国家/地区庆祝,特别是在美国、加拿大和英国。 就人口而言,数以千计的人们怀着极大的喜悦和热情庆祝这一天。
如果您正确选择目标受众,创建令人惊叹的登陆页面并开展销售活动,您一定可以带来巨大的转化。 希望您已经从本文中很好地学会了如何设计令人惊叹的万圣节登陆页面。
浏览我们的另一篇文章,了解有关无代码网站设计的更多信息。 但如果您对 Elementor 和 HappyAddons 有任何具体问题,请通过评论框或实时聊天选项告诉我们。
