คู่มือฉบับสมบูรณ์สำหรับการจัดการโครงการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2023-07-30การจัดการโครงการออกแบบเว็บไซต์อาจเป็นงานที่สำคัญและท้าทาย ในฐานะผู้จัดการโครงการ คุณต้องสามารถสร้างสมดุลระหว่างความคาดหวังของลูกค้ากับความสามารถของทีมพัฒนาของคุณ คุณต้องแน่ใจว่าโครงการอยู่ในงบประมาณของคุณและกำหนดเวลาที่กำหนดไว้ล่วงหน้า
จำเป็นต้องมีทักษะการจัดการที่แข็งแกร่งและความพร้อมของทรัพยากรที่จำเป็นสำหรับการจัดการโครงการ การสื่อสาร และการออกแบบเว็บที่มีประสิทธิผล บทความนี้จะครอบคลุมคำแนะนำที่ครอบคลุมเกี่ยวกับการจัดการโครงการออกแบบเว็บไซต์และวิธีดำเนินการให้สำเร็จตั้งแต่ต้นจนจบ
การจัดการโครงการออกแบบเว็บไซต์คืออะไร?
การจัดการโครงการออกแบบเว็บคือกระบวนการวางแผน ดูแล และพัฒนาเว็บไซต์ให้เสร็จภายในเวลาที่กำหนด
เริ่มต้นจากการติดต่อกับลูกค้าและรู้ถึงความคาดหวังของพวกเขา ดังนั้น คุณต้องระบุงานที่สำคัญของโครงการ กำหนดเป้าหมาย จัดสรรทรัพยากรระหว่างสมาชิกในทีม และสื่อสารกับแต่ละฝ่ายอย่างต่อเนื่องเพื่อให้โครงการสำเร็จลุล่วง
หากไม่มีการจัดการโครงการที่มีประสิทธิภาพ การบรรลุความพึงพอใจของลูกค้าก็แทบจะเป็นไปไม่ได้เลย
วิธีการที่ดีที่สุดสำหรับการจัดการโครงการออกแบบเว็บไซต์
การจัดการโครงการออกแบบเว็บไซต์ค่อนข้างแตกต่างจากงานทั่วไป เนื่องจากคุณต้องทำงานร่วมกับคนที่มีความคิดสร้างสรรค์จำนวนมากและตอบสนองความคาดหวังของลูกค้าที่มีบุคลิกแตกต่างกัน นั่นเป็นเหตุผลว่าทำไมจึงปฏิบัติตามวิธีการจัดการโครงการหลายวิธีเพื่อให้แน่ใจว่าทุกคนมีส่วนร่วมในโครงการ มาสำรวจด้านล่างกัน
ก. คล่องตัว
วิธีการแบบ Agile ในการออกแบบเว็บไซต์แบ่งโครงการทั้งหมดออกเป็นหลายช่วง หรือที่เรียกว่า sprints และ sprints ตัวอย่างเช่น การค้นคว้า การทำ wireframing การทดสอบ เป็นต้น มีการกำหนดระยะเวลาที่แน่นอนสำหรับแต่ละสปรินต์ โดยมีเป้าหมายเพื่อให้บรรลุเป้าหมายเมื่อสิ้นสุดแต่ละช่วงเวลา
ช่วยให้พนักงานและลูกค้ามีโครงร่างที่ชัดเจนล่วงหน้าว่าจะเริ่มและสิ้นสุดการวิ่งแต่ละครั้งเมื่อใด ดังนั้น หากผู้ปฏิบัติงานมีปัญหาเกี่ยวกับการวิ่งใดๆ พวกเขาสามารถแก้ไขได้ล่วงหน้า นอกจากนี้คุณยังสามารถแก้ไขข้อผิดพลาดที่เกิดขึ้นในระหว่างโครงการ Agile มีความยืดหยุ่นสูงและเป็นที่นิยมทั่วโลก

ข. คันบัง
วิธีการ Kanban ช่วยให้สมาชิกในทีมเห็นภาพขั้นตอนการทำงานของพวกเขาในวิธีที่ง่ายขึ้น บอร์ดคัมบังประกอบด้วยหลายคอลัมน์ที่แสดงขั้นตอนต่างๆ ของโครงการที่ทำเสร็จแล้ว กำลังดำเนินการ และจะเสร็จในอีกไม่กี่วันข้างหน้า
เมื่อเฟสเสร็จสมบูรณ์ เฟสนั้นจะถูกย้ายไปยังคอลัมน์ที่เสร็จสิ้น และเฟสใหม่จะเข้าสู่โหมดความคืบหน้า วิธีการนี้ช่วยให้ผู้ปฏิบัติงานมีสมาธิจดจ่อกับขั้นตอนที่กำลังดำเนินอยู่เท่านั้น ทำให้พวกเขาไม่ต้องเสียสมาธิ วิธีการ Kanban ช่วยให้มีความยืดหยุ่นในระดับปานกลาง
ค. การต่อสู้
Scrum ค่อนข้างคล้ายกับวิธีการแบบ Agile นอกจากนี้คุณยังสามารถแบ่งส่วนโครงการทั้งหมดและจัดระเบียบเป็นการวิ่งระยะสั้นและวงกลมเป็นเวลาสองถึงสี่สัปดาห์ การประชุมสั้นๆ 15-20 นาทีจะจัดขึ้นทุกวันเพื่อรับคำตอบสำหรับคำถามต่อไปนี้จากสมาชิกในทีม:
- เมื่อวานคุณทำงานอะไรเสร็จบ้าง?
- พรุ่งนี้คุณจะทำงานอะไรให้เสร็จ
- มีปัญหาใด ๆ ที่ขัดขวางความก้าวหน้าของคุณหรือไม่?
ในฐานะผู้จัดการโครงการ คุณจะตรวจสอบรายงานและประสิทธิภาพของสมาชิกในทีมทุกวัน หากพบข้อผิดพลาดสามารถดำเนินการแก้ไขได้ทันที วิธีการ Scrum มีประโยชน์อย่างมากในกรณีของโครงการที่ซับซ้อนเท่านั้น
ง. น้ำตก
The Waterfall เป็นแนวทางการจัดการโครงการตามลำดับเชิงเส้น ในวิธีการนี้ คุณต้องทำตามขั้นตอนทั้งหมดตามลำดับก่อนที่จะย้ายไปยังขั้นตอนถัดไป และเมื่อคุณข้ามไปยังเฟสต่อมา แทบจะเป็นไปไม่ได้เลยที่จะแก้ไขเฟสที่เสร็จสมบูรณ์ก่อนหน้านี้
ดังนั้น ผู้จัดการต้องเคลียร์ข้อกำหนดทั้งหมดก่อนที่จะเริ่มโครงการ วิธีการแบบ Waterfall มีความยืดหยุ่นน้อยกว่าวิธีการแบบ Agile และ Kanban

วิธีจัดการกับการจัดการโครงการออกแบบเว็บไซต์ (คำแนะนำทีละขั้นตอน)
การจัดการโครงการเป็นกระบวนการทำงานร่วมกัน มันเกี่ยวข้องกับหลายขั้นตอนตั้งแต่ต้นจนจบ ในส่วนนี้ เราจะร่างวิธีจัดการกับการจัดการโครงการออกแบบเว็บไซต์พร้อมคำแนะนำทีละขั้นตอน ไม่ว่าคุณจะเลือกวิธีการใด คุณจะพบขั้นตอนทั่วไปบางขั้นตอนในแต่ละวิธีการ
ขั้นตอนที่ 01: พูดคุยกับลูกค้าและเตรียมขอบเขตโครงการที่มั่นคง
เกือบทุกโครงการเริ่มต้นด้วยการได้รับใบสั่งงานจากลูกค้า เมื่อใดก็ตามที่ลูกค้าติดต่อคุณเกี่ยวกับโครงการ พยายามนัดพบกับเขา/เธอ คุณสามารถดำเนินการด้วยตนเอง ทางโทรศัพท์ หรือผ่านการประชุมทางวิดีโอ ทั้งนี้ขึ้นอยู่กับสถานการณ์
ถามคำถามที่ช่วยให้คุณเข้าใจความคาดหวัง วัตถุประสงค์ และผลลัพธ์ที่ต้องการอย่างชัดเจน จัดทำเอกสารทุกแง่มุมที่สำคัญของการประชุม สรุปลำดับเวลา การอนุมัติงบประมาณ และการตั้งค่าเฉพาะของลูกค้า ทั้งหมดนี้จะช่วยให้คุณกำหนดขอบเขตโครงการที่มั่นคง
มีองค์ประกอบสำคัญหลายประการที่เกี่ยวข้องกับการกำหนดขอบเขตโครงการที่มั่นคง พวกเขาคือ:
- งบประมาณ: ค่าใช้จ่ายทั้งหมดของโครงการและจำนวนเงินที่ลูกค้าจะจ่ายให้คุณ
- เส้นเวลา: วันที่เริ่มต้นและสิ้นสุด รวมถึงวันที่สำหรับการส่งมอบและเหตุการณ์สำคัญ
- เหตุการณ์สำคัญ: Sprints และการส่งมอบที่สำคัญก่อนกำหนดสุดท้าย
- สิ่งที่ส่งมอบ: สิ่งที่ลูกค้าจะได้รับเมื่อสิ้นสุดระยะเวลาโครงการ
หากคุณอ่อนแอในการเจรจา คุณจะไม่สามารถกำหนดขอบเขตโครงการที่ชัดเจนและจบลงด้วยความขัดแย้งกับลูกค้าของคุณ ดังนั้น คุณต้องจัดการกับลูกค้าของคุณอย่างมีประสิทธิภาพ ตรวจสอบบทความนี้เพื่อเรียนรู้เกี่ยวกับกระบวนการจัดการลูกค้า

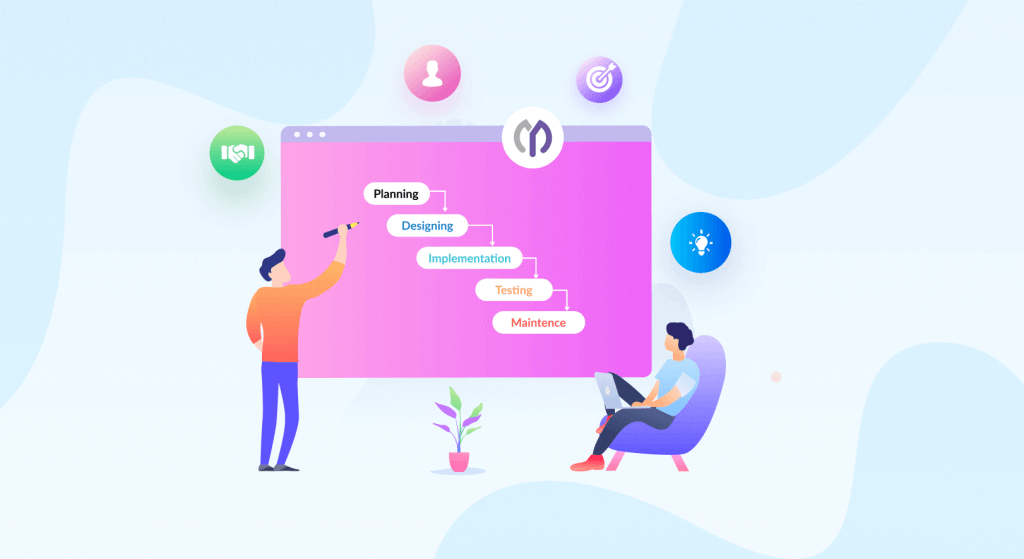
ขั้นตอนที่ 02: สร้างแผนงานโดยใช้วิธีโครงการ
ทุกโครงการจะง่ายขึ้นเมื่อคุณสร้างแผนงานตั้งแต่แรก ดังนั้นจะสร้างแผนงานได้อย่างไร ระบุงานทั้งหมดที่เกี่ยวข้องกับโครงการ แยกออกเป็นขั้นตอนโดยใช้วิธีการใด ๆ ที่กล่าวถึงข้างต้น จัดเรียงขั้นตอนตามลำดับโดยวางขั้นตอนที่สำคัญที่สุดไว้ที่จุดเริ่มต้น
หากปรากฏว่าเฟสใดเฟสหนึ่งขึ้นอยู่กับเฟสอื่น ให้จัดลำดับความสำคัญตามลำดับ ใช้วิธี Critical Path (CPM) ดีกว่า สามารถช่วยคุณระบุงานที่สำคัญและออกแบบแผนการทำงานที่มีประสิทธิภาพเพื่อดูจุดสิ้นสุดของโครงการ
ควบคู่ไปกับสิ่งเหล่านี้ ให้มีแผนรองรับความเสี่ยงเพื่อลดความเสียหายทันทีจากความผิดพลาดที่เกิดขึ้นกะทันหัน
ขั้นตอนที่ 03: ใช้เครื่องมือการจัดการโครงการ
เราได้กล่าวแล้วว่าการจัดการโครงการเป็นกระบวนการที่ต่อเนื่อง คุณต้องพูดคุยกับสมาชิกในทีมเป็นประจำ ติดตามความคืบหน้าของงาน และอัพเดทลูกค้า และการทำสิ่งเหล่านี้ด้วยตนเองอาจกินเวลามากและทำให้ระดับผลผลิตของคุณพังได้
นี่คือเหตุผลที่หน่วยงานสมัยใหม่ส่วนใหญ่ใช้ซอฟต์แวร์การจัดการโครงการบางรูปแบบ เนื่องจากมีแพลตฟอร์มการสื่อสารแบบรวมศูนย์ เอกสารที่แบ่งปันได้ง่าย กระดานติดตามความคืบหน้า การจัดการไทม์ไลน์ และอื่นๆ
WP Project Manager เป็นเครื่องมือการจัดการโครงการที่คุณสามารถลองใช้ได้ มีเครื่องมือการจัดการโครงการอื่น ๆ อีกมากมายเช่นกัน เราจะพูดถึงพวกเขาในหัวข้อถัดไป
ขั้นตอนที่ 04: จัดระเบียบทีมโครงการของคุณ
หากคุณมีทีมออกแบบภายในองค์กรอยู่แล้ว นั่นเป็นเรื่องที่ดีมาก แต่คุณยังสามารถจ้างนักออกแบบอิสระได้หากต้องการ คุณจะต้องมีนักออกแบบประเภทต่างๆ เพื่อจัดการโครงการออกแบบเว็บไซต์ที่ซับซ้อน นี่คือรายการสั้น ๆ ของพวกเขาที่มีบทบาทตามลำดับ
- นักออกแบบกราฟิก: สร้างเทมเพลตหน้าเว็บตามแนวคิดเว็บในฝันของคุณ
- ผู้ออกแบบ UI/UX: จัดระเบียบองค์ประกอบของเว็บในลักษณะที่ให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
- นักออกแบบกราฟิกเคลื่อนไหว: สร้างภาพเคลื่อนไหวและองค์ประกอบ 3 มิติ
- นักพัฒนาเว็บ: นักพัฒนาส่วนหน้าแสดงภาพมุมมองส่วนหน้าของเว็บ
คุณจะต้องมีนักพัฒนาส่วนหลังด้วยหากลูกค้าต้องการสร้าง CMS แบบกำหนดเอง แต่คุณไม่จำเป็นต้องมีนักพัฒนาแบ็กเอนด์หากลูกค้าของคุณต้องการใช้ CMS ที่จัดตั้งขึ้นแล้วเช่น WordPress ดังนั้น เริ่มจัดทีมโครงการตามความต้องการและข้อกำหนดของคุณ
ขั้นตอนที่ 05: กระจายบทบาทและความรับผิดชอบ
เมื่อทีมและแผนงานโครงการของคุณพร้อมแล้ว คุณสามารถแจกจ่ายบทบาทและความรับผิดชอบให้กับพนักงานได้อย่างง่ายดาย คุณสามารถสร้างโปรไฟล์สำหรับสมาชิกในทีมแต่ละคนในซอฟต์แวร์การจัดการโครงการ และกำหนดความรับผิดชอบพร้อมกับเวลาที่กำหนด คุณสามารถทำทุกอย่างได้ใน WP Project Manager

ขั้นตอนที่ 06: สร้างโครงลวด
Wireframe คือพิมพ์เขียวหรือการแสดงภาพโครงสร้าง รูปแบบ และฟังก์ชันของเว็บไซต์ มันแสดงโครงร่างหรือกรอบของหน้าเว็บทั้งหมดของเว็บไซต์ เหตุผลหลักในการทำเช่นนี้คือเพื่อให้การออกแบบได้รับการอนุมัติจากลูกค้าก่อนที่จะเริ่มกระบวนการพัฒนา
หลายครั้งที่ส่งแบบให้ลูกค้าเห็นว่ามีข้อผิดพลาดมากเกินไป และการแก้ไขปัญหาเหล่านี้เมื่อสิ้นสุดโครงการก็สร้างความรำคาญและใช้เวลานานพอๆ กัน การสร้างโครงร่างและได้รับการอนุมัติจากลูกค้าสามารถช่วยคุณจากความยุ่งยากที่น่ารำคาญนี้ได้
ขั้นตอนที่ 07: รับ Wireframe ที่ลูกค้าอนุมัติ
ส่งโครงร่างของคุณไปยังลูกค้าและขอให้ตรวจสอบอย่างละเอียด คุณไม่ควรรีบร้อนในกรณีนี้ คุณต้องจัดสรรเวลาจำนวนหนึ่งเพื่อให้ไคลเอ็นต์ตรวจสอบโครงร่างโดยละเอียด อย่างไรก็ตาม ข้อผิดพลาดบางอย่างมักพบเห็นได้ทั่วไปในการวางโครงร่างเว็บไซต์

สิ่งเหล่านี้ทำให้การออกแบบซับซ้อนเกินไป จัดลำดับความสำคัญของสไตล์เหนือฟังก์ชันการใช้งาน ใช้ทางลัดมากเกินไป และใช้เวลานาน และแต่ละประเด็นเหล่านี้อาจทำให้กระบวนการแสดงความคิดเห็นของลูกค้าเจือจางลงได้ ดังนั้น ให้โครงร่างของคุณเรียบง่ายและเข้าใจง่าย

ขั้นตอนที่ 08: เริ่มสร้างเว็บไซต์
ได้เวลาเริ่มออกแบบเว็บไซต์และเพิ่มฟังก์ชันการทำงานแล้ว เมื่อไม่กี่ปีที่ผ่านมา การออกแบบเว็บไซต์ที่ซับซ้อนนั้นใช้เวลานาน นักออกแบบและนักพัฒนาต้องทำโค้ด HTML และ Custom CSS ด้วยตนเอง แต่วันนี้ คุณจะมีเครื่องมือสร้างเพจแบบลากและวางจำนวนมาก
เมื่อใช้สิ่งเหล่านี้ คุณสามารถออกแบบเว็บไซต์ส่วนใหญ่ให้เสร็จสมบูรณ์ได้โดยไม่ต้องเขียนโค้ด นอกจากนี้ ผู้สร้างเพจบางรายได้รวมคุณสมบัติ AI กำเนิด เช่น Elementor ไว้แล้ว อนุญาตให้คุณสร้างรหัสตามพรอมต์เพื่อเพิ่มคุณสมบัติและเอฟเฟกต์ที่เกี่ยวข้อง
คุณยังสามารถสร้างข้อความและรูปภาพด้วยเพื่อออกแบบและเพิ่มเนื้อหาที่อ่านได้ลงในหน้า Landing Page เราจะพูดถึงเครื่องมือเหล่านี้ในส่วนถัดไป
ขั้นตอนที่ 09: เผยแพร่หรือส่งมอบเว็บไซต์ให้กับลูกค้า
ส่งมอบโครงการให้กับลูกค้าเมื่อออกแบบเสร็จแล้ว ลูกค้ามักจะร้องขอให้ทีมจัดการโครงการกำหนดค่าโดเมนที่ต้องการและโฮสติ้งกับเว็บไซต์และทำให้มันใช้งานได้ เราขอแนะนำให้คุณปฏิบัติตามคำขอหากพวกเขาเคยส่งต่อให้คุณ
มันจะเพิ่มความประทับใจของคุณและเพิ่มโอกาสในการได้รับโครงการใหม่ อย่างไรก็ตาม ลูกค้าอาจให้การแก้ไขบางอย่างแก่คุณก่อนที่จะเผยแพร่ นี่เป็นวิธีปฏิบัติทั่วไปเพราะลูกค้ามักจะถูกเสมอ หวังว่าคุณจะสามารถแก้ไขปัญหาได้อย่างรวดเร็วและดำเนินการจัดส่งขั้นสุดท้ายให้เสร็จสิ้น
ดังนั้น คุณสามารถจัดการโครงการออกแบบเว็บไซต์ได้อย่างมืออาชีพ ยิ่งคุณมีทักษะและเป็นมืออาชีพมากขึ้นในภาคส่วนนี้ อาชีพและรายได้ของคุณจะดีขึ้น มีหลักสูตรการรับรองการออกแบบเว็บไซต์ที่ดีที่สุดที่คุณสามารถลงทะเบียนเพื่อยกระดับโอกาสในการทำงานของคุณไปอีกขั้น
เครื่องมือการจัดการโครงการออกแบบเว็บไซต์ที่ดีที่สุด
เราได้พูดคุยเกี่ยวกับเครื่องมือการจัดการโครงการในการอภิปรายข้างต้น แต่ไม่ได้แนะนำคุณเกี่ยวกับคุณสมบัติหลัก ในที่นี้ เราจะพูดถึงเครื่องมือนี้และเครื่องมืออื่นๆ เพื่อให้คุณสามารถเลือกสิ่งที่ดีที่สุดได้ โปรดทราบว่าสิ่งเหล่านี้ไม่สมบูรณ์แบบสำหรับการจัดการการออกแบบเว็บไซต์เท่านั้น แต่ยังเหมาะสำหรับโครงการใดๆ อีกด้วย
1. ผู้จัดการโครงการ WP
WP Project Manager เป็นปลั๊กอิน WordPress ที่มาพร้อมกับแนวทางที่ชาญฉลาดและชาญฉลาดในการจัดการโครงการ ปลั๊กอินนี้ช่วยให้คุณสามารถแบ่งโครงการโดยรวมออกเป็นงานย่อย สร้างรายการสิ่งที่ต้องทำ กำหนดเหตุการณ์สำคัญ เพิ่มสมาชิกในทีม มอบหมายความรับผิดชอบและอื่น ๆ
ปลั๊กอินยังมีคุณสมบัติเช่น Kanban Board, Gantt Chart, Time Tracker, Invoice for Charging Clients และการทำงานร่วมกับ WooCommerce, Slack และอีกมากมาย คุณสามารถจัดการโครงการของคุณจากส่วนหน้าโดยใช้ปลั๊กอิน

2. กระดาน Trello
หากคุณกำลังมองหาผลิตภัณฑ์ SaaS คุณต้องลองใช้ Trello Board หากคุณชอบวิธีการของ Kanban เครื่องมือนี้จะเป็นตัวเลือกที่สมบูรณ์แบบสำหรับคุณเพราะซอฟต์แวร์นี้ใช้บอร์ด Kanban เป็นเครื่องมือการจัดการโครงการที่เรียบง่ายและใช้งานง่ายมาก มันมีแอพมือถือ Android และ iOS เช่นกัน
เครื่องมือสร้างบอร์ดใหม่เมื่อเริ่มโครงการใหม่ หลังจากนั้น คุณสามารถย่อยงานและจัดหมวดหมู่ภายใต้การ์ดต่างๆ คุณสามารถเพิ่มลิงก์ ไฟล์แนบ ฟิลด์ที่กำหนดเอง ความคิดเห็น และวันครบกำหนดให้กับการ์ดแต่ละใบ คุณสามารถเพิ่มสมาชิกหลายคนในแต่ละกระดานเพื่อการทำงานร่วมกัน
3. อาสนะ
Asana และ Trello มีความคล้ายคลึงกันบางประการ ทั้งสองมีอินเทอร์เฟซแบบภาพที่สามารถจัดระเบียบงานเป็นกระดานและรายการได้ แต่ Asana มีคุณลักษณะขั้นสูงบางอย่าง เช่น การพึ่งพางาน การติดตามโครงการ การรายงาน ความสามารถในการค้นหาขั้นสูง ฟิลด์ที่กำหนดเอง เป็นต้น
Asana ยังมีแอพมือถือสำหรับผู้ใช้ Android และ iOS ตอนนี้ ทางเลือกเป็นของคุณ เราขอแนะนำให้คุณสำรวจเครื่องมือทั้งหมดและเลือกเครื่องมือที่ตรงตามความต้องการของคุณ
เครื่องมือ No Code ที่ดีที่สุดสำหรับการออกแบบเว็บไซต์
เครื่องมือแบบไม่ต้องเขียนโค้ดในปัจจุบันไม่ได้มีประโยชน์สำหรับผู้ใช้แบบไม่ต้องเขียนโค้ดเท่านั้น แม้แต่นักพัฒนามืออาชีพก็สามารถใช้ประโยชน์ได้มากจากพวกเขา เพราะสามารถเพิ่มผลผลิตได้ด้วยเครื่องมือ ในขณะที่บางคนสามารถจัดการหนึ่งหรือสองโปรเจ็กต์เว็บได้ด้วยการเขียนโค้ดด้วยตนเอง แต่พวกเขาสามารถจัดการได้มากขึ้นด้วยเครื่องมือเหล่านี้ในปัจจุบัน ลองดูเครื่องมือออกแบบเว็บไซต์แบบไม่ใช้โค้ดที่ดีที่สุด 2 รายการด้านล่างนี้
ธาตุ
ปัจจุบัน Elementor เป็นหนึ่งในเครื่องมือสร้างเพจแบบลากและวางที่ดีที่สุดสำหรับ WordPress คุณแทบจะไม่พบนักออกแบบเว็บไซต์ที่ไม่เคยได้ยินเกี่ยวกับซอฟต์แวร์นี้เลย ไม่ว่าเขาจะทำงานให้กับ CMS ใดก็ตาม ปลั๊กอินมีวิดเจ็ตการออกแบบที่น่าตื่นเต้นกว่า 100+ รายการและคุณสมบัติมากมายสำหรับเพิ่มฟังก์ชันการทำงาน
คุณจะพบเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมายในไลบรารี ซึ่งช่วยให้คุณไม่ต้องออกแบบเว็บไซต์ตั้งแต่เริ่มต้น มันมีตัวสร้างธีมที่ทรงพลังซึ่งคุณสามารถสร้างส่วนหัว ส่วนท้าย โพสต์เดียว หน้าเก็บถาวร หน้าเร็ว ๆ นี้ และโหมดการบำรุงรักษา

เมื่อใช้ปลั๊กอิน คุณสามารถเพิ่มส่วนสำหรับข้อความ รูปภาพ วิดีโอ รหัสย่อ รหัส HTML แถบเลื่อน ไอคอน ป๊อปอัป แบบฟอร์มติดต่อ และอื่นๆ Elementor มาพร้อมกับโซลูชันโฮสติ้งเช่นกัน คุณสามารถเพลิดเพลินกับโซลูชันโฮสติ้ง WordPress ที่มีการจัดการจาก Elementor
HappyAddons
หากคุณเคยรู้สึกว่า Elementor เพียงอย่างเดียวไม่สามารถตอบสนองความต้องการของคุณได้ ไม่ต้องกังวล! ปลั๊กอินมีส่วนเสริมออนไลน์จำนวนมากซึ่งคุณสามารถรวมฟังก์ชันการทำงานเพิ่มเติมเข้ากับเว็บไซต์ของคุณได้ HappyAddons เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับ Elementor คุณจะได้รับวิดเจ็ตมากกว่า 125+ รายการและคุณสมบัติมากกว่า 20+ รายการ
นอกจากนี้ คุณจะได้รับเทมเพลตที่ออกแบบไว้ล่วงหน้าเพิ่มเติมมากมายที่สามารถทำให้คอลเลกชันของคุณมีทรัพยากรมากขึ้น ปลั๊กอินทั้งสองนี้มีเวอร์ชันฟรีบน WordPress.org หากคุณพอใจกับสิ่งเหล่านี้ คุณสามารถอัปเกรดได้ทันทีเมื่อใดก็ได้

คำถามที่พบบ่อยเกี่ยวกับการจัดการโครงการออกแบบเว็บไซต์
การจัดการโครงการเป็นสิ่งที่ครอบคลุม ดังนั้นความอยากรู้อยากเห็นของผู้คนในเรื่องนี้จึงไม่มีที่สิ้นสุด เราพบคำถามมากมายในหัวข้อนี้บนแพลตฟอร์มออนไลน์ต่างๆ เราจะตอบคำถามบางส่วนในส่วนนี้ อ่านต่อ!
สิ่งที่คุณควรรวมไว้ในโครงการออกแบบเว็บไซต์?
มีหลายสิ่งที่คุณต้องรวมไว้ในการจัดการโครงการออกแบบเว็บไซต์ แต่สิ่งที่จำเป็นคือการระบุเป้าหมาย การกำหนดขอบเขตโครงการ wireframing การออกแบบหน้าเว็บ การใช้แนวคิด UI/UX และการเพิ่มเนื้อหา
ซอฟต์แวร์การจัดการโครงการที่ดีที่สุดคืออะไร?
ผู้จัดการโครงการ WP, Trello Board, Asana, Podio, Wrike, Basecamp ฯลฯ เยี่ยมชมบทความนี้เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับพวกเขา
ทักษะที่จำเป็นสำหรับผู้จัดการโครงการออกแบบเว็บไซต์คืออะไร?
ความรู้ด้านการออกแบบที่แข็งแกร่ง ประสบการณ์ก่อนหน้านี้ในการพัฒนาเว็บ ความเป็นผู้นำที่มีประสิทธิภาพ ความสามารถในการจัดการเวลา ทักษะการสื่อสารที่ดี อำนาจในการจัดการความเสี่ยง และความเป็นมิตร
วิธีการจัดการโครงการที่นิยมมากที่สุดคืออะไร?
ไม่มีคำตอบตรงบรรทัดเดียวสำหรับคำถามนี้ เพราะคนทั้งโลกทำตามวิธีไหนกี่เปอร์เซนต์ไม่สามารถหาได้จากการสำรวจ อย่างไรก็ตาม Agile, Kanban, Waterfall และ Scrum เป็นที่นิยมมากที่สุดในทุกอุตสาหกรรมทั่วโลก
เงินเดือนของผู้จัดการโครงการออกแบบเว็บไซต์คืออะไร?
ในประเทศโลกที่หนึ่ง เงินเดือนสำหรับผู้จัดการโครงการออกแบบเว็บอยู่ระหว่าง $60,000 – $90,000+ ต่อปี แต่จำนวนนี้ค่อนข้างน้อยกว่าในเอเชียและประเทศในเอเชียใต้
ประเด็นสุดท้าย!
การจัดการโครงการเป็นงานที่มีความต้องการสูงในโลกปัจจุบัน แม้ว่าเราจะอาศัยอยู่ในโลกที่ครอบงำโดย AI แต่ก็ยังไม่มีทางเลือกอื่นที่สามารถแทนที่การจัดการโครงการของมนุษย์ได้ คุณสามารถยกระดับทักษะการจัดการโครงการ ประสิทธิภาพและผลผลิตของคุณไปอีกระดับโดยใช้ประโยชน์จากเครื่องมือการจัดการโครงการที่มีอยู่
เมื่อเวลาผ่านไป ความต้องการในการจัดการโครงการออกแบบเว็บไซต์ก็เพิ่มขึ้นเช่นกัน หวังว่าคุณจะพบว่าบทความนี้มีประโยชน์มากพอหากคุณใฝ่ฝันที่จะเติบโตในอาชีพการงานในอุตสาหกรรมนี้ โปรดแบ่งปันความคิดเห็นของคุณเกี่ยวกับบทความนี้ในส่วนความคิดเห็นด้านล่างและเชื่อมต่อกับเรา
