Как создать веб-страницу Хэллоуина с отличными идеями целевой страницы Хэллоуина
Опубликовано: 2023-09-04Хэллоуин — это ежегодный фестиваль, когда люди всех возрастов отдают предпочтение сверхъестественному. Они любят носить жуткие наряды и украшать свои дома призрачными мотивами. Благодаря такой высокой популярности и спросу Хэллоуин стал идеальным поводом для бизнеса для продажи различных товаров.
Большинство предприятий электронной коммерции и онлайн-предприятий создают в этот день отдельные веб-страницы Хэллоуина для более эффективного проведения рекламных кампаний. В этой статье вы узнаете, как создать веб-страницу Хэллоуина с отличными идеями веб-сайта Хэллоуина, как с нуля, так и с использованием готовых шаблонов.
Перед этим мы кратко обсудим, что такое Хэллоуин и почему он стал коммерчески важным. Начать!
Что такое Хэллоуин?
Хэллоуин ежегодно отмечается 31 октября, вечером накануне Дня всех святых. Хотя исторически этот день уходит корнями в кельтские и христианские традиции, сейчас его отмечают и в других культурах и общинах. Можно без сомнения сказать, что со временем его признание будет расти.
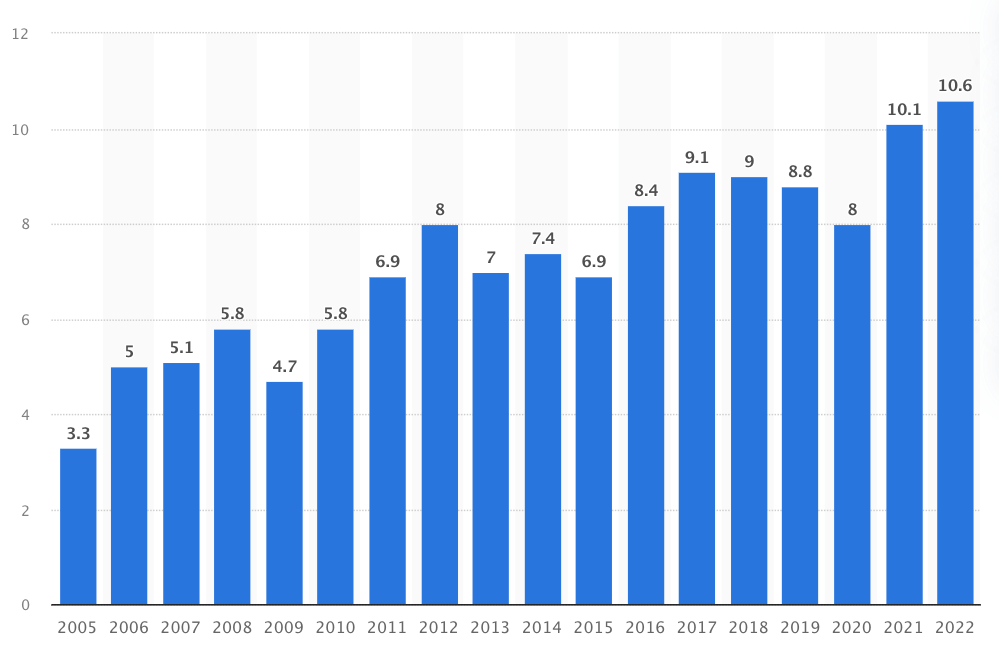
Товары, которые продаются больше всего на этом фестивале, — это маски, шляпы, парики, косметика, конфеты, тыквы, наборы для страстного желания, принадлежности для вечеринок, свечи, домашний декор, книги на жуткую тематику, закуски, напитки и многое другое. По данным Forbes, во время Хэллоуина в 2021 году потребители потратили на товары около 10,1 миллиарда долларов .
А в 2022 году эта цифра перешагнула порог $10,6 млрд. Давайте теперь посмотрим, сколько денег люди потратили на празднование Хэллоуина за последние несколько лет.

Каковы элементы, которые оживляют дизайн веб-страницы Хэллоуина?
Есть некоторые элементы, без которых тема Хэллоуина никогда не будет полной. Если вы хотите создать специальную страницу для Хэллоуина, на ней также обязательно должны присутствовать соответствующие элементы. Давайте теперь посмотрим на элементы, которые придают пикантность дизайну веб-страницы Хэллоуина.
а. Страшный фон
Страшный фон должен быть основной темой дизайна любой веб-страницы Хэллоуина. Используйте мрачную цветовую схему фона, которая создаст захватывающую атмосферу.
б. Иконы с привидениями
Такие значки, как летучие мыши, пауки, черепа, метлы, ведьмы и паутина, могут усилить визуальное повествование темы Хэллоуина во всем дизайне веб-страницы.
в. Шрифты Creey
Использование нетрадиционных и загадочных шрифтов для верхнего, нижнего колонтитула, баннера и внутреннего текста может усилить жуткий оттенок и придать тематический вид веб-странице.
д. Призрачные иллюстрации
Дом с привидениями, черепа мертвецов, висящие на баниановых деревьях, костер, тыквы-молнии и т. д. могут помочь вам представить призрачные иллюстрации.
е. Анимированные элементы
Тонкая анимация, такая как парящие призраки, движущиеся ведьмы, танцующие чучела и мерцающие огни, может добавить вашему сайту еще больше пугающих ноток Хэллоуина.
ф. Таймер обратного отсчета
Это сообщит клиентам, сколько времени осталось до завершения кампании Хэллоуина. Это может вызвать у них срочность совершить покупки в кратчайшие сроки.
Как создать веб-страницу Хэллоуина: шаг за шагом
Сегодня создать веб-страницу уже не сложно. В Интернете вы найдете множество инструментов для создания веб-страниц без единой строчки кода. Но с помощью Elementor и HappyAddons вы можете создавать очень сложные веб-страницы, которые невозможно легко реализовать с помощью других инструментов.
Поэтому установите и активируйте их на своем сайте по ссылке ниже. После этого вы можете перейти к инструкциям по созданию веб-страницы Хэллоуина.
- Элементор
- HappyДополнения
- HappyAddons Pro
Примечание. HappyAddons на самом деле является дополнением плагина Elementor.
Шаг 01. Создайте каркас для вашей веб-страницы на Хэллоуин
Каркас — это проект или визуальное представление того, как страница будет выглядеть после ее разработки. Каркас определяет размещение таких элементов, как верхние и нижние колонтитулы, навигационные меню, изображения, текстовое содержимое, кнопки, контактные формы и другие компоненты.
Соответственно, вы (разработчик) можете систематизировать контент на веб-странице и перейти к более детальным этапам проектирования и разработки. Если у вас нет каркаса, вы будете создавать страницу полностью на основе воображения, что в конечном итоге может не понравиться вашим клиентам.

В этом случае вам придется тратить больше времени и денег на корректировку дизайна, пока клиент не будет удовлетворен. Вот почему каркасное моделирование так важно. Dribble и Colorlib — две замечательные платформы, на которых вы найдете бесчисленное множество идей для создания вайрфреймов для веб-сайтов на Хэллоуин.
Как только ваш каркас будет готов, дайте ему одобрение клиенту. Затем приступайте к окончательному процессу проектирования. В следующем видео показан каркас нашей страницы Хэллоуина. Мы будем следовать ему при разработке нашей веб-страницы Хэллоуина. Посмотрите, как создать каркас сайта.
Шаг 02. Откройте страницу с помощью Elementor
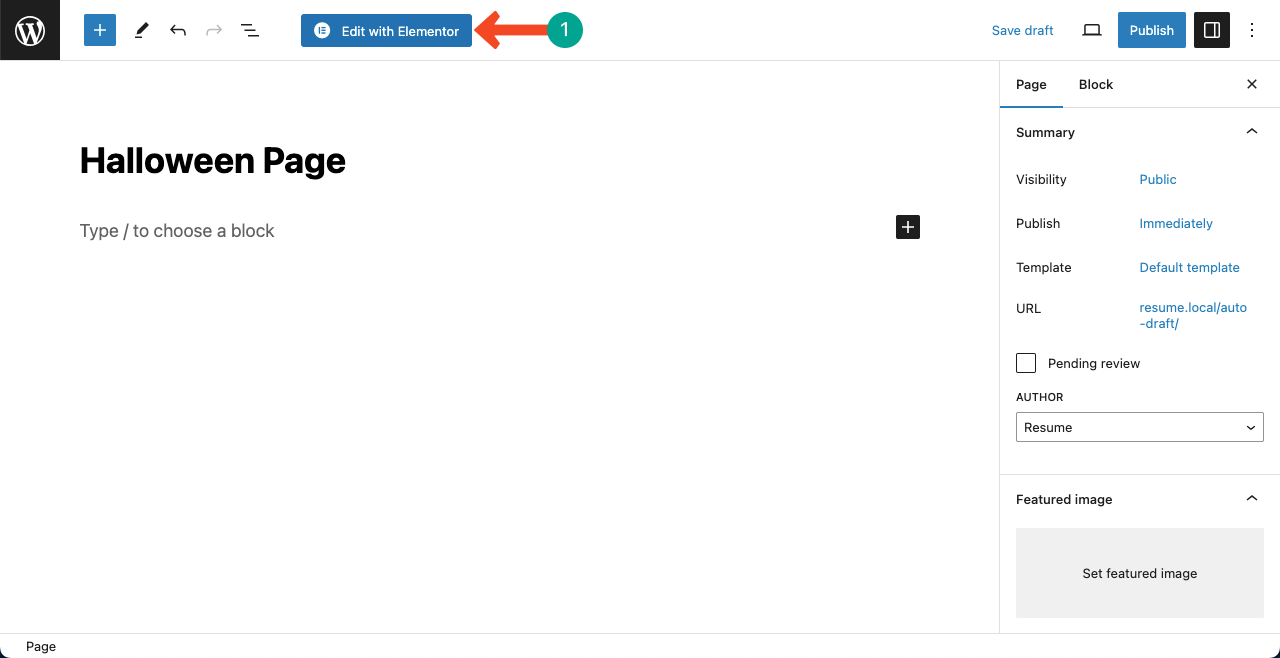
Откройте новую страницу на своем сайте WordPress и дайте ей имя. Затем откройте страницу с помощью Elementor, нажав кнопку «Редактировать с помощью Elementor» .

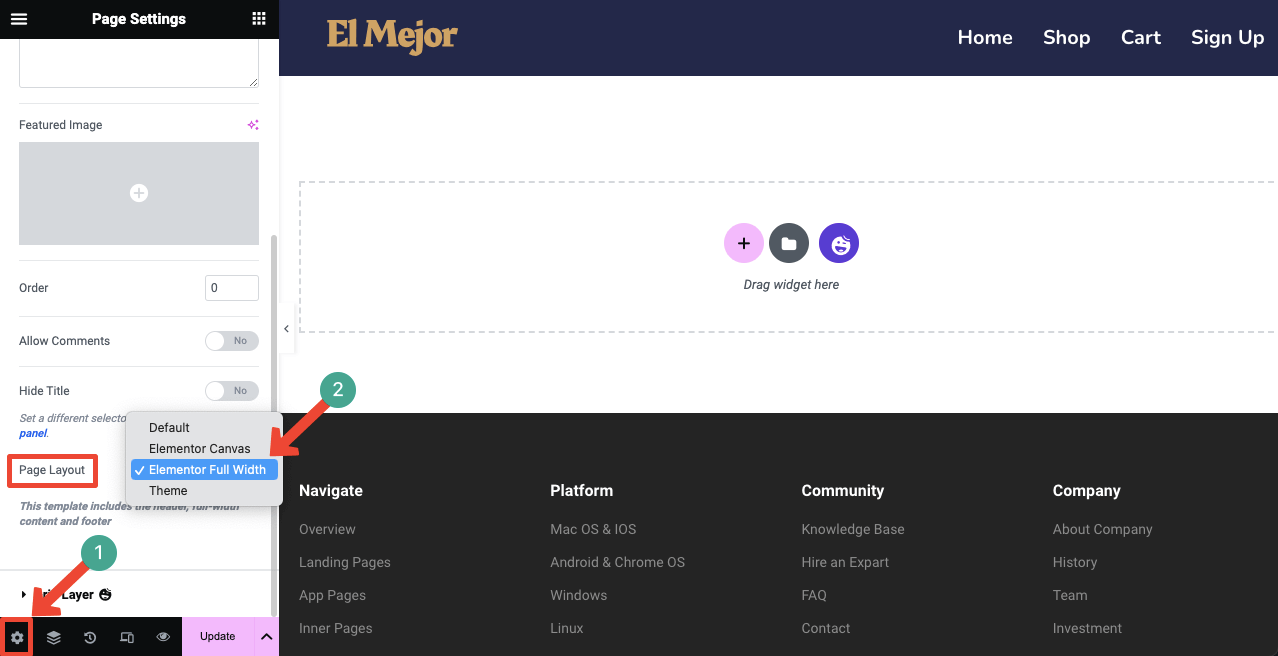
Нажмите значок настроек в левом нижнем углу. Это откроет новые параметры на левой боковой панели. Найдите и откройте раскрывающийся список рядом с параметром «Макет страницы» . Выберите «Полная ширина Elementor» . Это удалит весь ненужный текст с холста Elementor.
Если вы создаете новую страницу Хэллоуина на существующем/действующем веб-сайте, вы увидите ее верхний и нижний колонтитулы на холсте. Вам не нужно о них беспокоиться. Добавленный вами контент будет храниться только на странице Хэллоуина.
Более того, наличие верхнего и нижнего колонтитула поможет вам выбрать правильную цветовую схему для оформления страницы Хэллоуина.

Шаг 03. Используйте шаблон или создайте страницу с нуля.
HappyAddons предоставляет вам хорошую коллекцию готовых шаблонов Хэллоуина. Вы можете создать целевую страницу с помощью этих шаблонов или начать все с нуля.
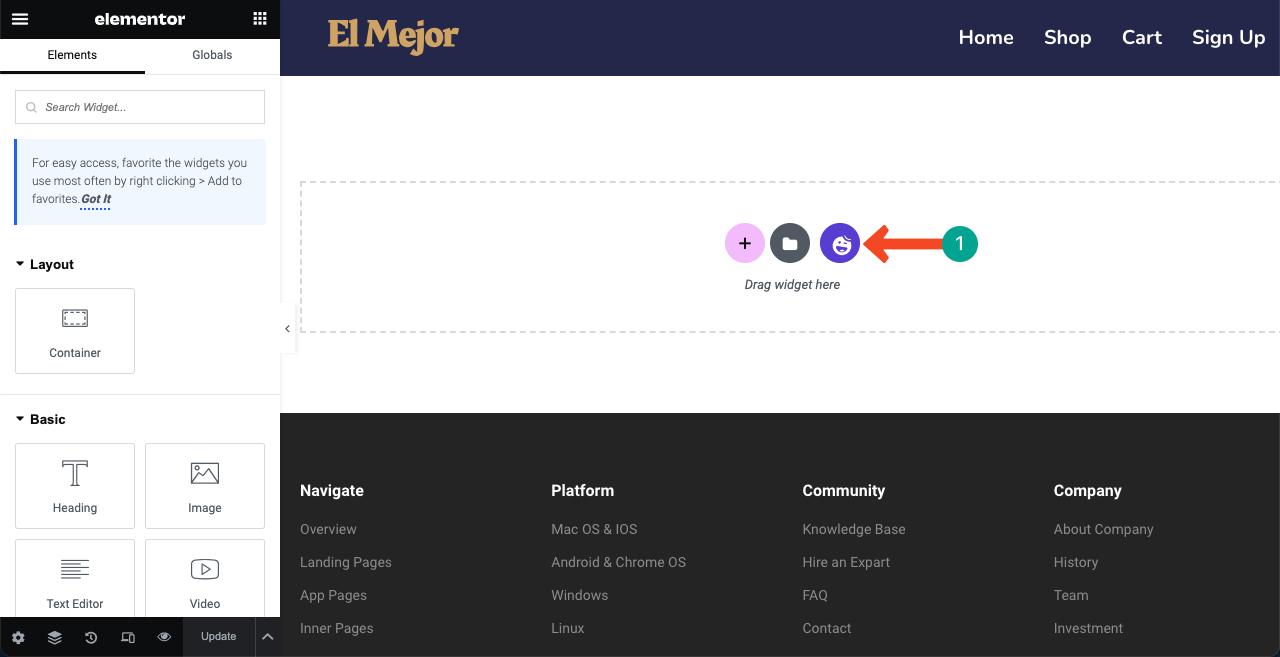
Вам нужно открыть библиотеку HappyAddons, чтобы изучить готовые шаблоны. Нажмите значок «Счастливый» на холсте Elementor. Это откроет библиотеку.

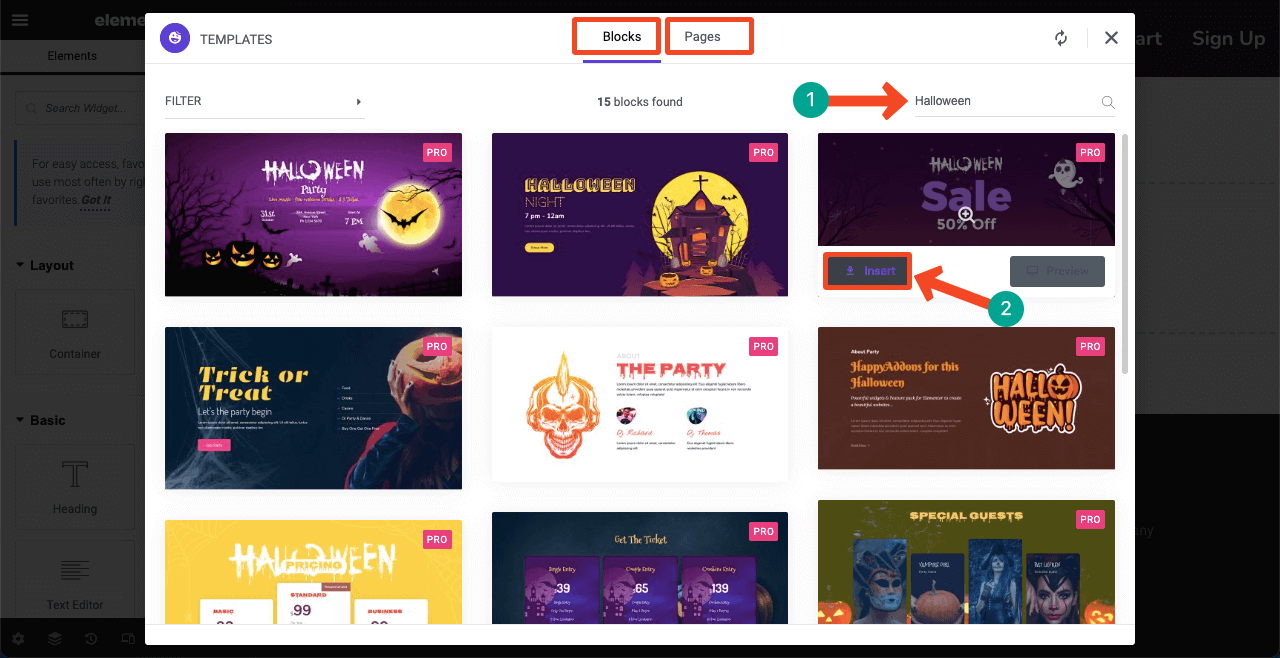
Здесь вы найдете шаблоны как блоков, так и страниц. Сначала перейдите на вкладку «Блоки» или «Страницы» . Введите Хэллоуин в поле поиска. На экране появятся соответствующие шаблоны. Отсюда вы можете ВСТАВИТЬ подходящие шаблоны на холст и впоследствии настроить их.

*** Примечание. Мы покажем вам , как создать целевую страницу Хэллоуина с нуля . Потому что это даст вам возможность ознакомиться с различными функциями и виджетами Elementor и HappyAddons.
Шаг 04. Создайте раздел приветственного героя с таймером обратного отсчета.
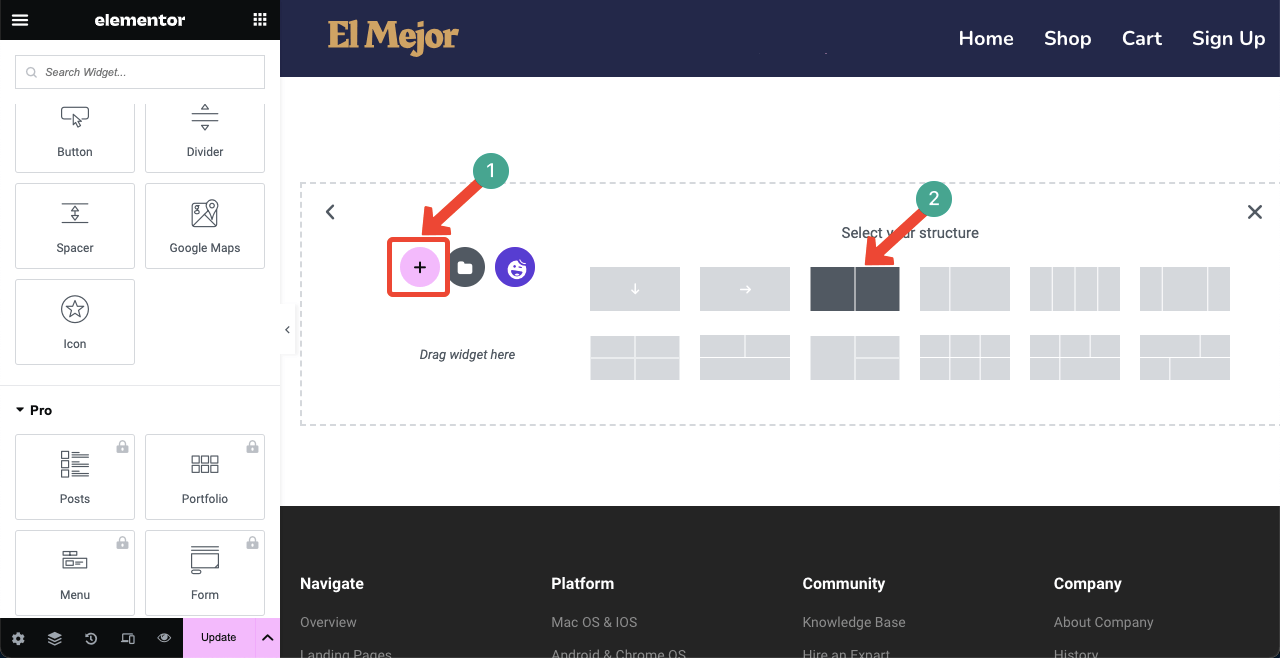
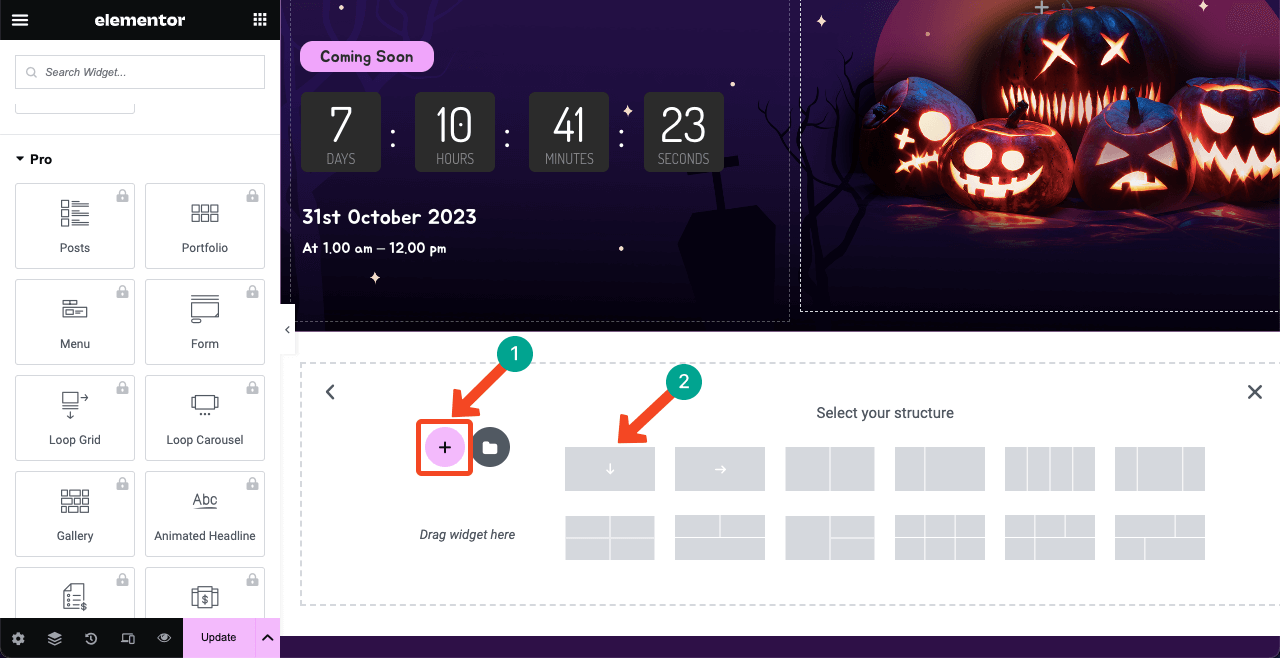
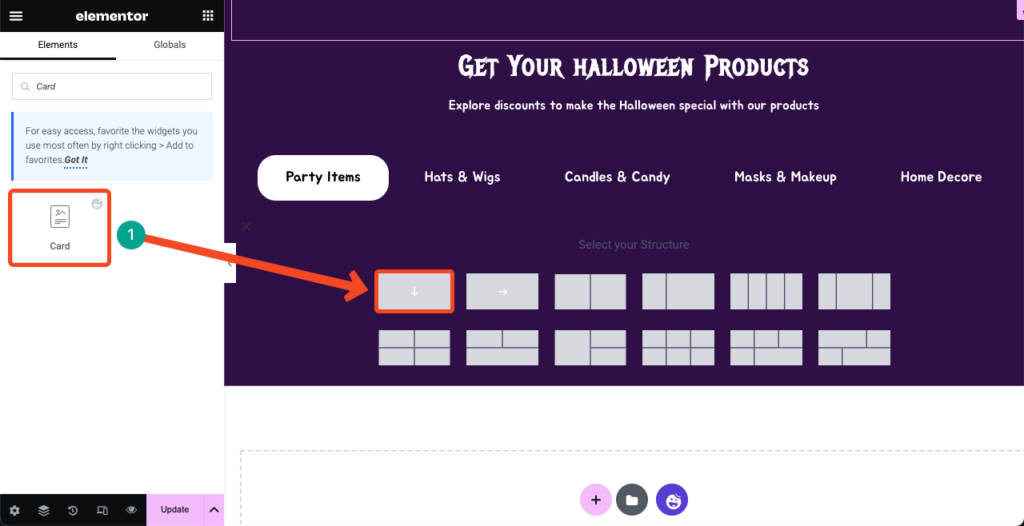
Вам необходимо выбирать структуру столбцов при создании нового раздела на целевой странице. Нажмите значок «Плюс» (+) . Там вы увидите различные структуры столбцов. Выберите тот, который вам нужен. Мы используем структуру из двух столбцов для создания раздела приветствия.

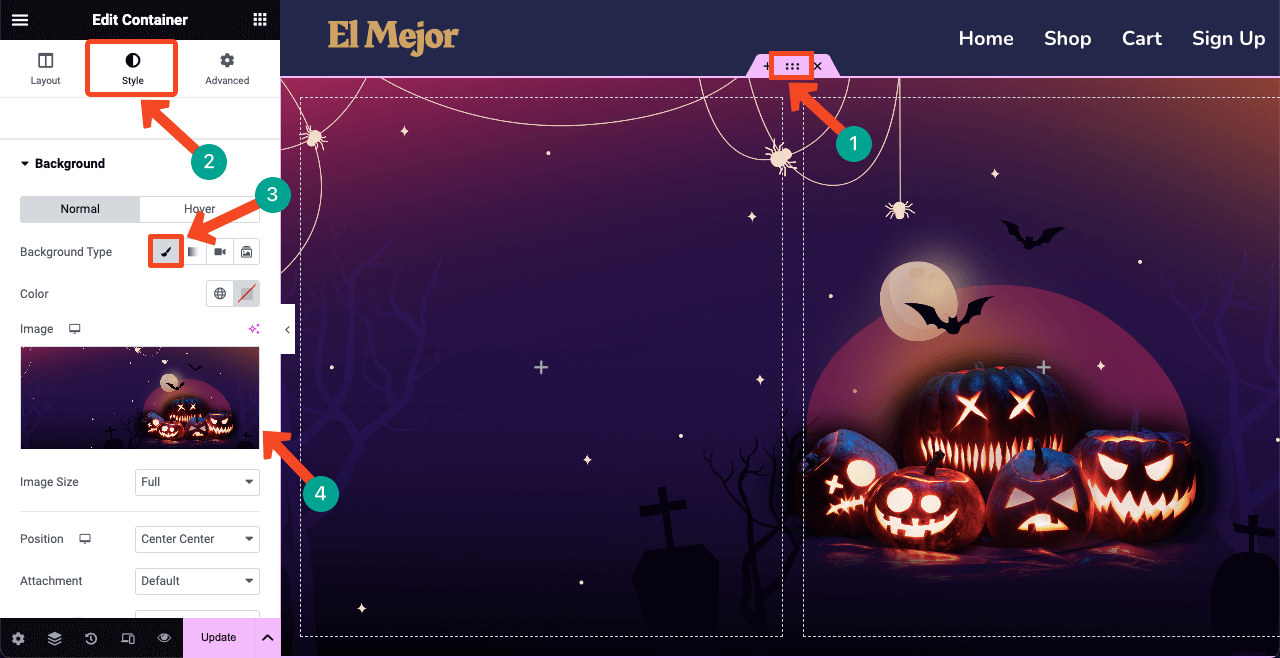
Вы должны добавить жуткое фоновое изображение в раздел приветствия, чтобы посетители мгновенно почувствовали Хэллоуин сразу после перехода на страницу. Нажмите шеститочечный значок, чтобы выбрать весь раздел. После этого перейдите на вкладку «Стиль» .
Нажмите значок «Классическая кисть» рядом с надписью «Тип фона». У вас будет возможность добавить фоновое изображение в раздел. Загрузите изображение с локального диска.
Примечание. Вы не можете создать изображение этого типа с помощью Elementor. Но вам понравится этот вариант на платформах Dribble, Freepik и Canva.

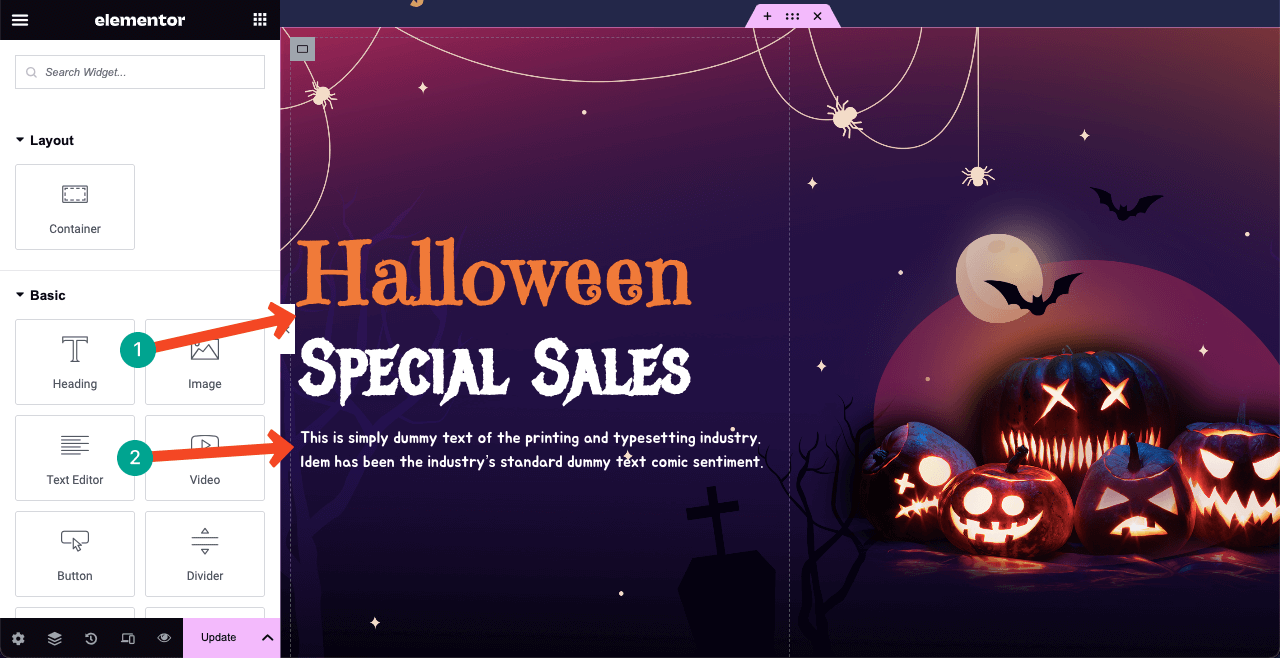
# Добавляем копию заголовка и текст
Каждый главный раздел включает в себя какой-нибудь запоминающийся причудливый текст. А для страниц Хэллоуина необходимо использовать жутко-страшные шрифты. Некоторые из самых популярных страшных шрифтов Google — Jua, Creepster, Jolly Lodger, Emilys Candy, Mystery Quest и Metal Menia.
Мы использовали виджеты «Редактор заголовков» и «Текстовый редактор» , чтобы добавить текст и текст в главный раздел. И использовали шрифты: Emilys Candy , Metal Menia и Jua .

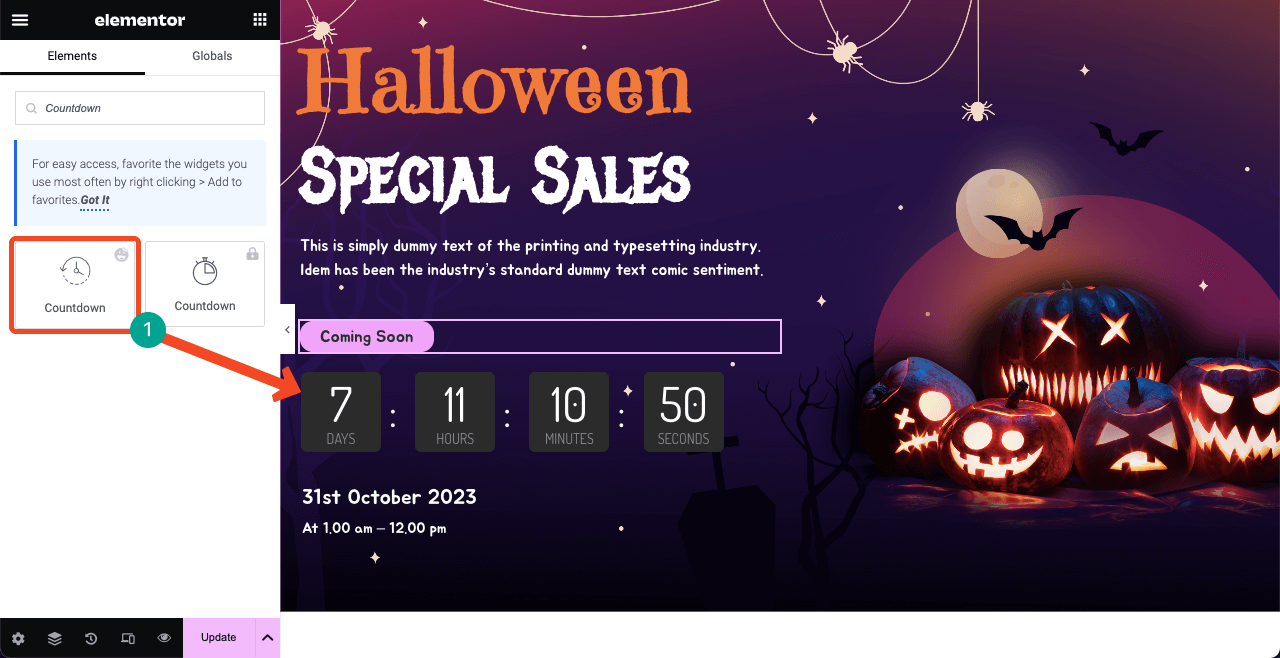
Таймер обратного отсчета может создать у клиентов ощущение срочности и осведомленности. Итак, мы использовали виджет «Обратный отсчет» , чтобы добавить таймер обратного отсчета. Наряду с этим мы добавили еще немного контента с помощью виджета «Текстовый редактор» , чтобы описать время начала и окончания торговой кампании.

Шаг 05: представьте популярные товары для Хэллоуина
Из различной статистики мы видим, что более 50% посетителей принимают решение о странице максимум в течение 3-4 секунд . Если за это время они не найдут желаемый контент на странице, они перейдут в другое место.

Вот почему, если вы хотите продавать какой-либо товар или услугу через страницу Хэллоуина, вы должны отобразить его во втором разделе. Выберите новую структуру столбцов, чтобы добавить место для создания следующего раздела.

Поскольку мы создаем эту страницу Хэллоуина для сайта электронной коммерции, во втором разделе мы покажем самые продаваемые товары с процентами скидок. Вам нужно выбрать подходящий виджет на левой боковой панели, чтобы представить товары так, как вы хотите.
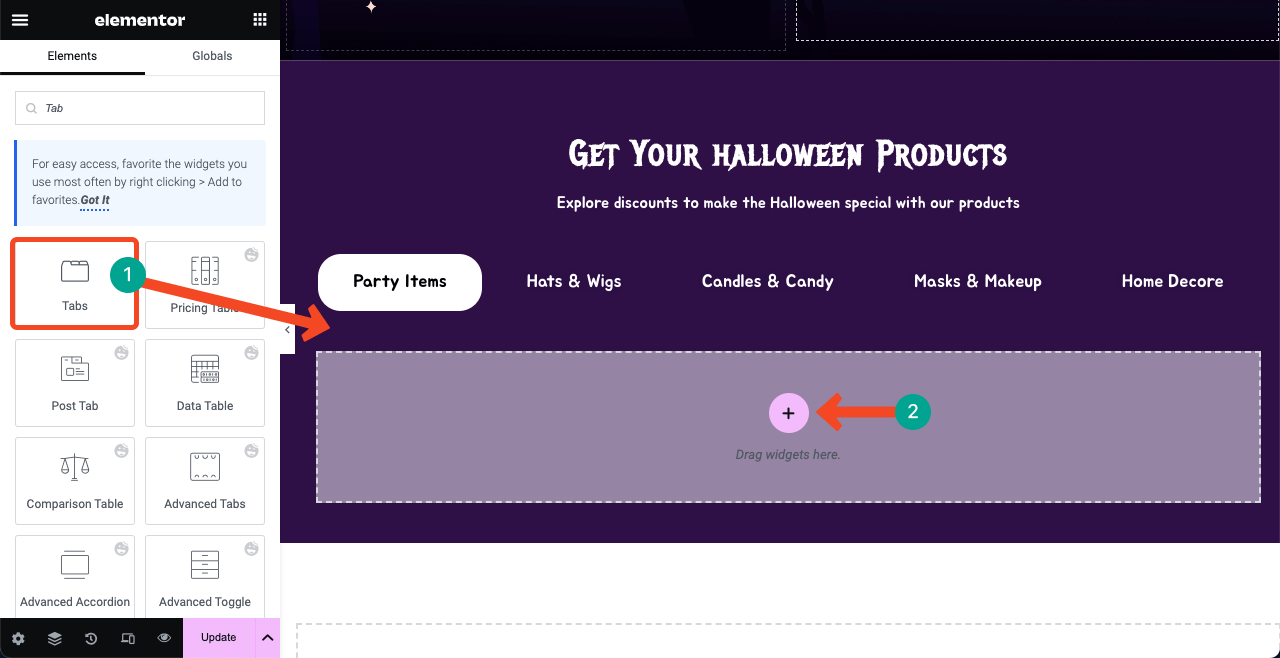
Мы используем виджет «Вкладки ». Это бесплатный виджет Elementor, который позволяет создавать переключаемые вкладки для добавления отдельных категорий товаров. Перед этим мы добавили заголовок и небольшое описание с помощью виджетов «Заголовок» и «Текстовый редактор».
Нажмите значок «Плюс» (+) внутри виджета вкладки.

Найдите виджет «Карта» . Перетащите его в область столбца.

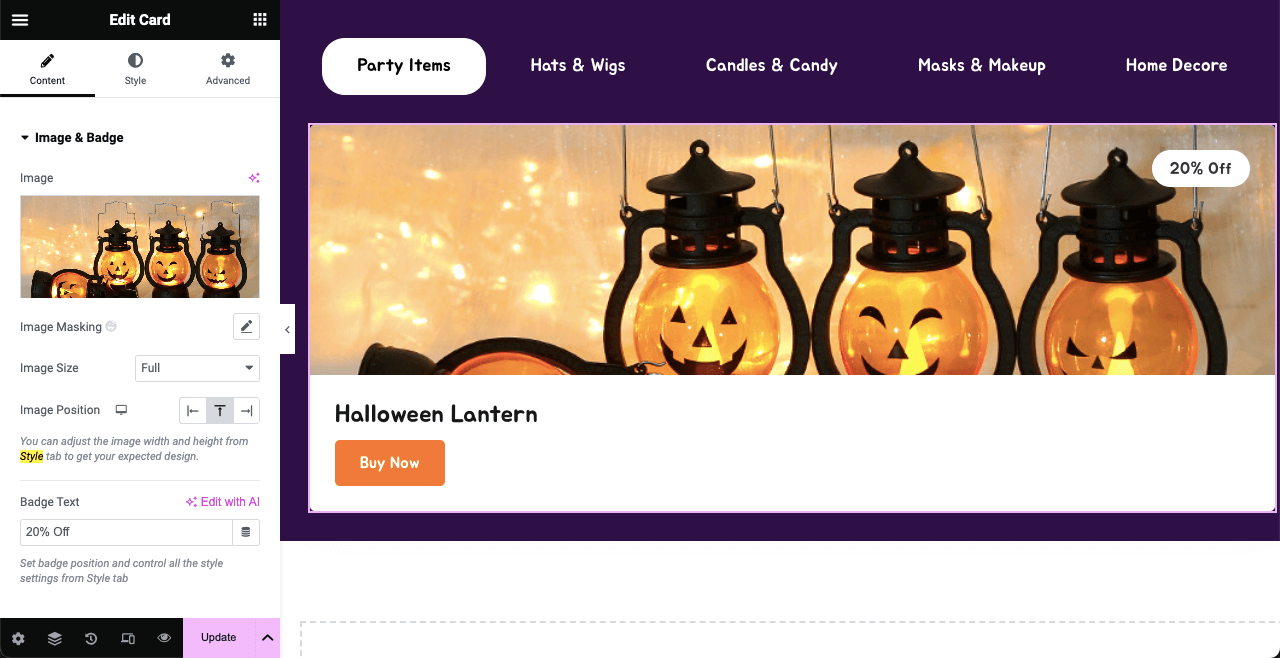
Вы получите возможность добавить изображение продукта, процент скидки, название продукта и кнопку покупки. Вы можете настроить внешний вид карточки на вкладке «Стиль» .

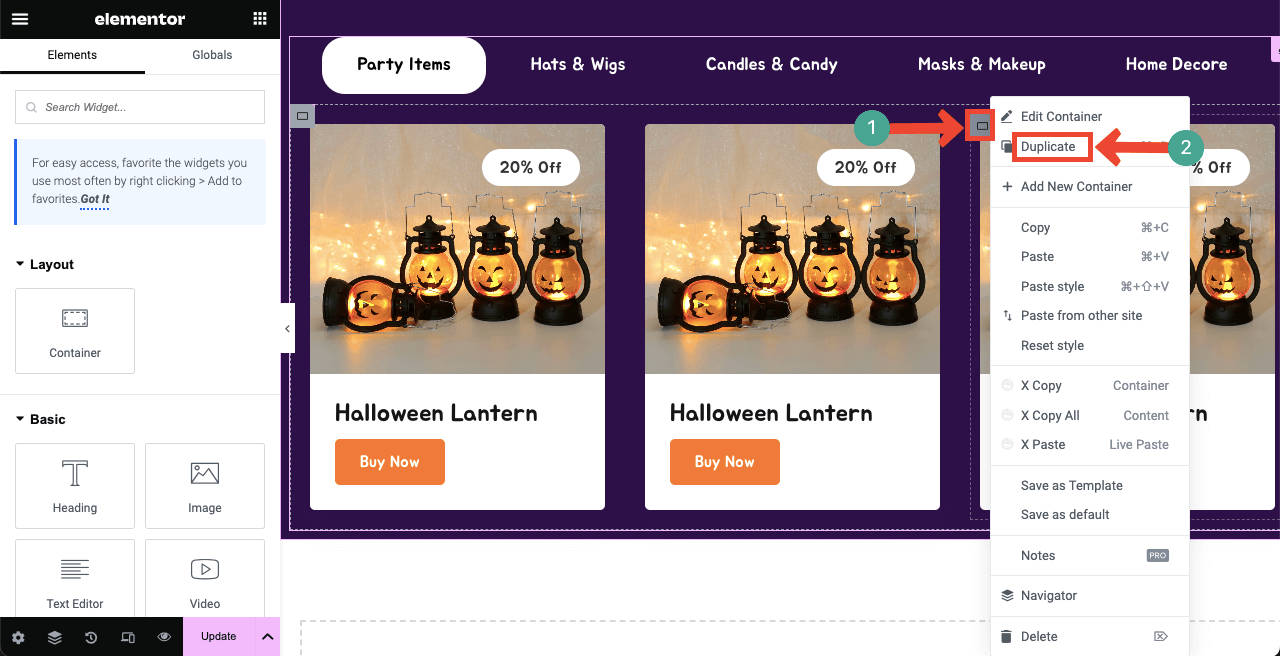
Как только вы будете удовлетворены макетом своей первой карты, вы можете продублировать его, чтобы вам не приходилось перетаскивать виджет для добавления новых изображений. Кроме того, дублирование виджета карточки может пропорционально распределить пространство для идеального представления товаров.
Наведите курсор на значок «Редактировать контейнер» и щелкните правой кнопкой мыши. Откроется список, в котором нажмите кнопку «Дублировать» . Таким образом, вы можете дублировать макет карты столько раз, сколько захотите.

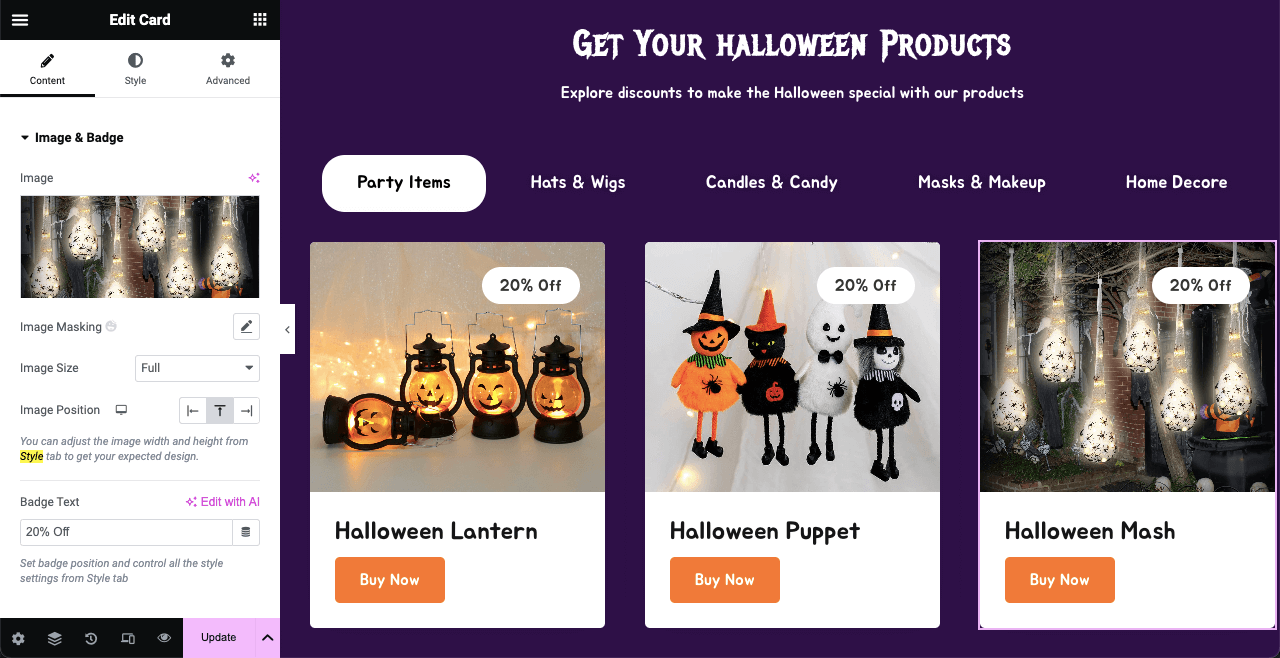
Затем обновите фотографии и информацию для других областей карты. Продолжайте добавлять изображения продуктов на другие вкладки одно за другим, используя тот же метод.

Шаг 06: Создайте жуткую таблицу цен
Если вы продаете только товары электронной коммерции, вам не понадобится отдельная таблица цен на странице Хэллоуина. Таким образом, вы можете избегать этой страницы. Но есть много предприятий электронной коммерции, продающих дополнительные услуги и программное обеспечение. Для них создание таблицы цен является обязательным.
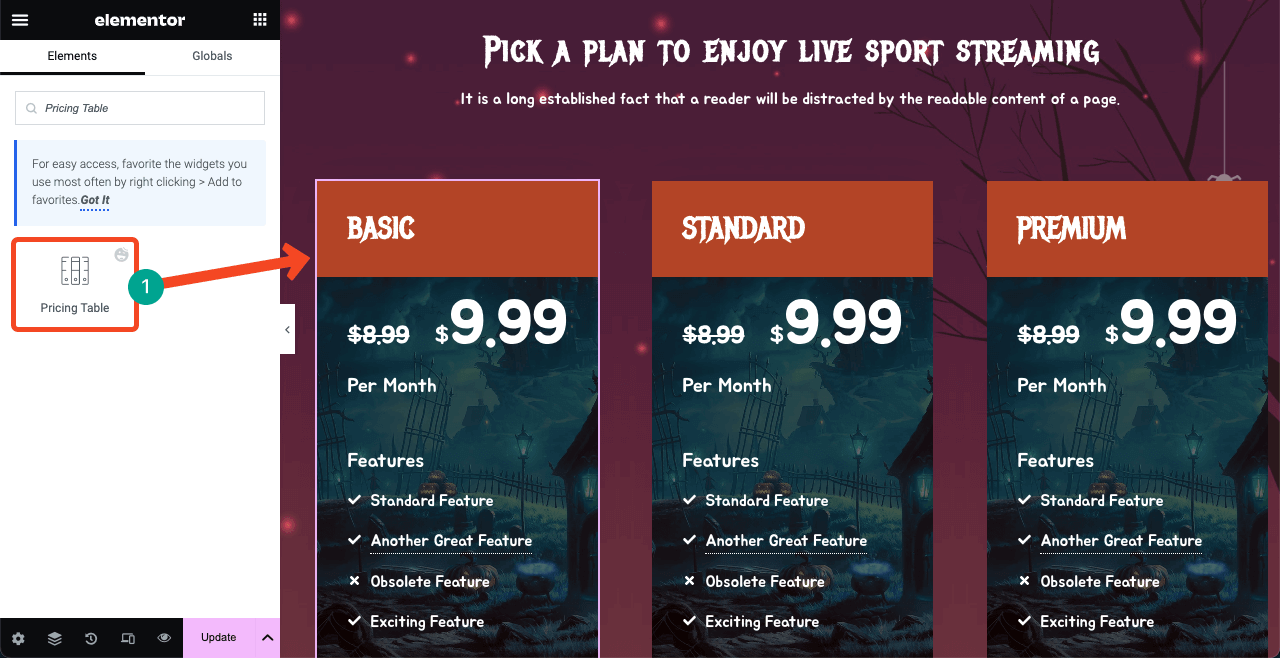
Предположим, вы продаете сервис спортивных трансляций. И вы ежемесячно взимаете с клиентов плату за эту услугу. Теперь мы создадим для него демонстрационную таблицу цен. В HappyAddons есть виджет «Таблица цен» , с помощью которого вы можете быстро сделать это без особых хлопот.
Перед этим мы добавили текст заголовка и краткое описание с помощью виджетов «Заголовок» и «Редактор текста» .

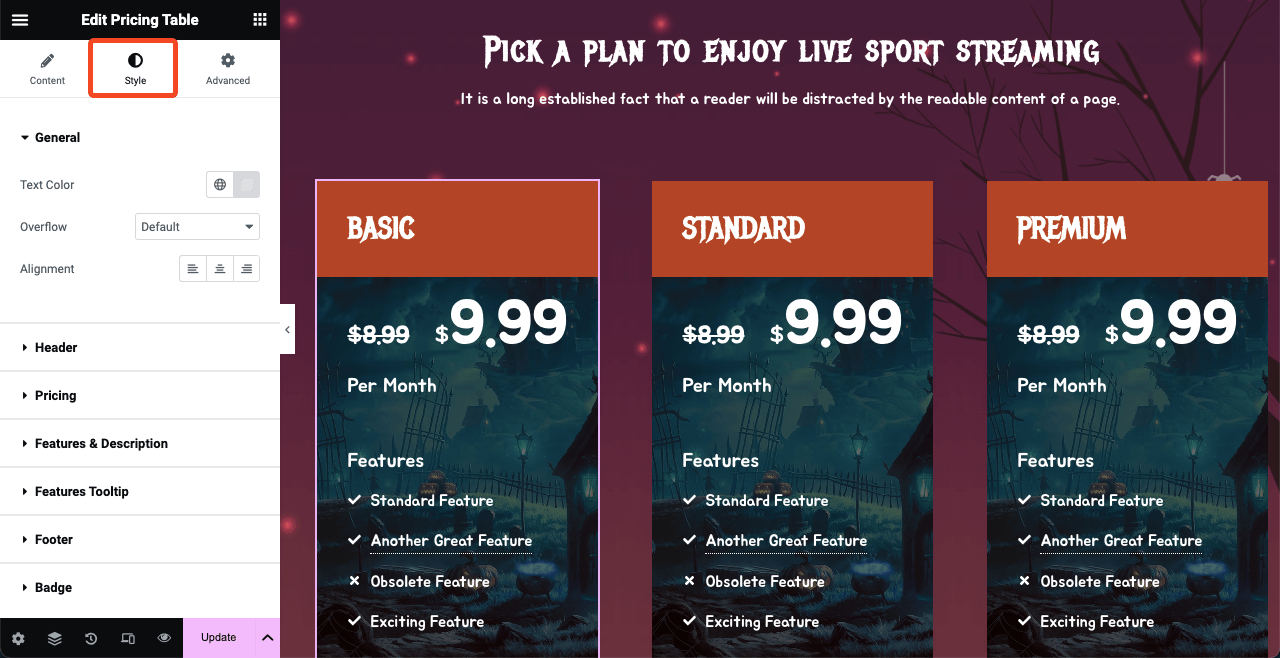
Мы настроили таблицу на вкладках «Стиль» и «Дополнительно» . Вкладка «Стиль» позволит вам настроить цвет, размер, семейство и выравнивание шрифтов.

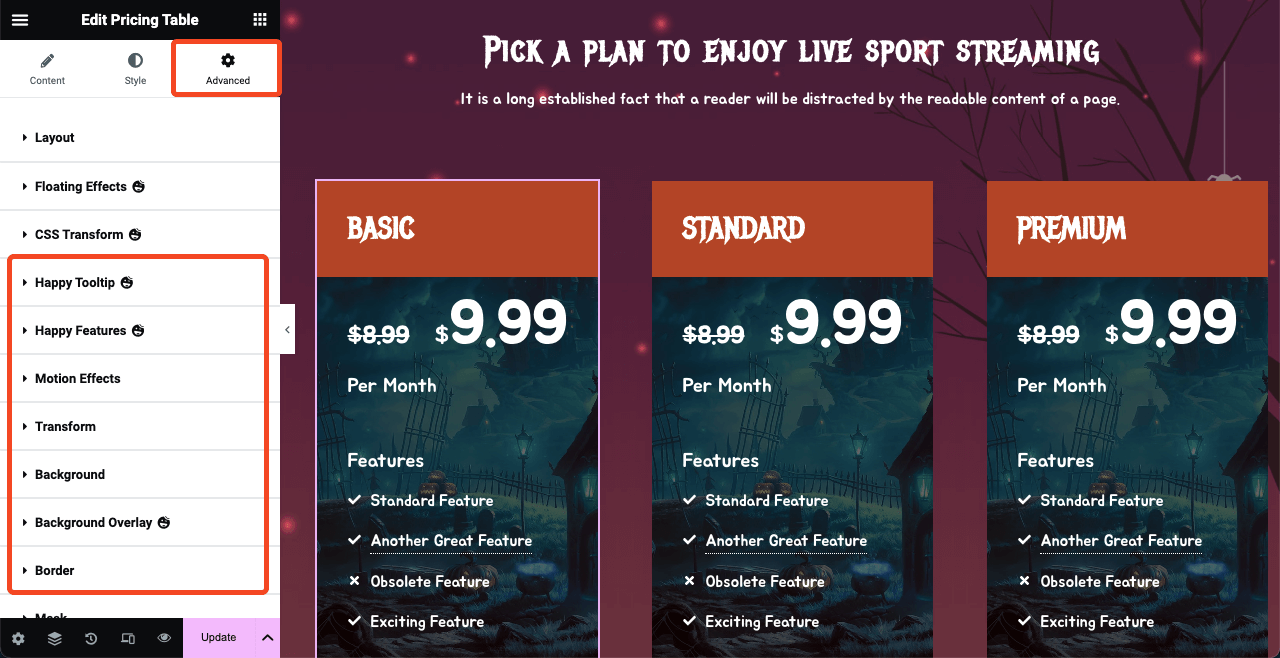
Перейдите на вкладку «Дополнительно» , чтобы просмотреть дополнительные параметры настройки. Изучите такие параметры, как «Счастливая подсказка», «Счастливые функции», «Эффекты движения», «Преобразование», «Фон», «Наложение фона» и «Граница». Мы изменили фон таблицы цен из опции «Фон» .

Шаг 07. Создайте раздел приглашений для онлайн-конкурсов и мероприятий.
Онлайн-конкурсы и вечеринки стали отличным способом привлечь посетителей Интернета и превратить их в клиентов. Некоторые наиболее популярные типы онлайн-конкурсов на Хэллоуин — это конкурсы фотографий, видео, подписей, копий, викторин, дизайна, бесплатных подарков, искусства, рецептов и рефералов.
Однако если к трансляции в прямом эфире присоединится слишком много пользователей, могут возникнуть проблемы с потоковой передачей и технические проблемы. Лучше создать форму для сбора адресов электронной почты заинтересованных участников с помощью формы и отправки им приглашений непосредственно перед мероприятием.

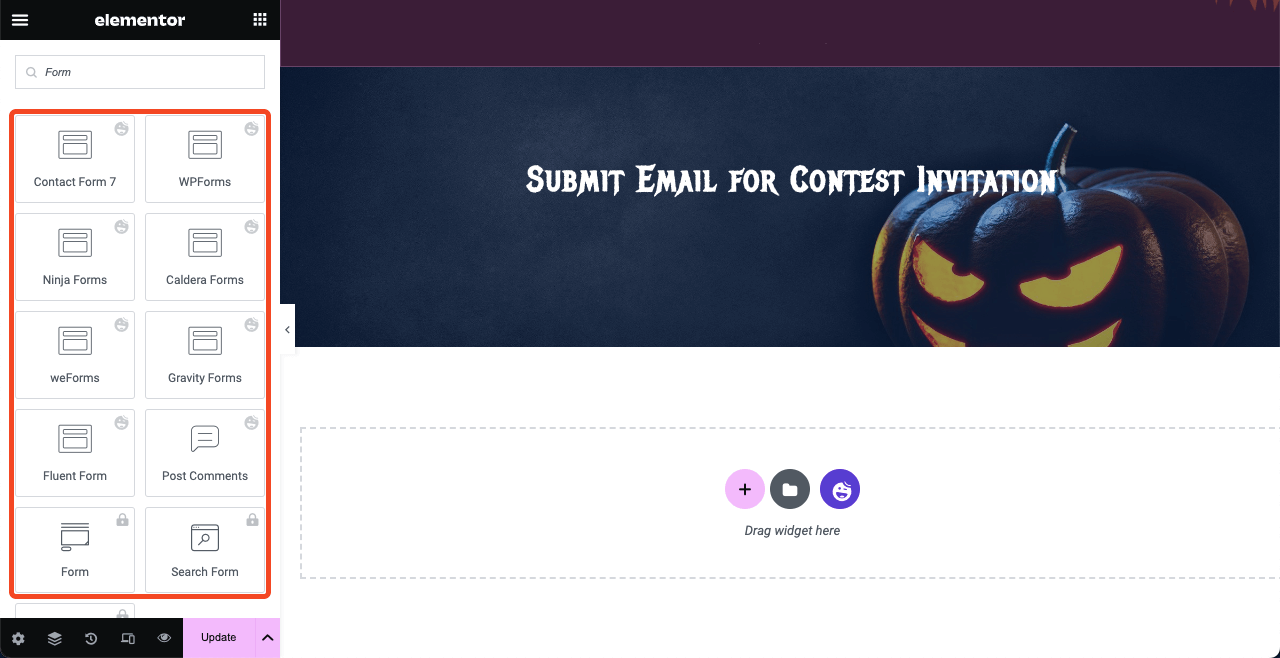
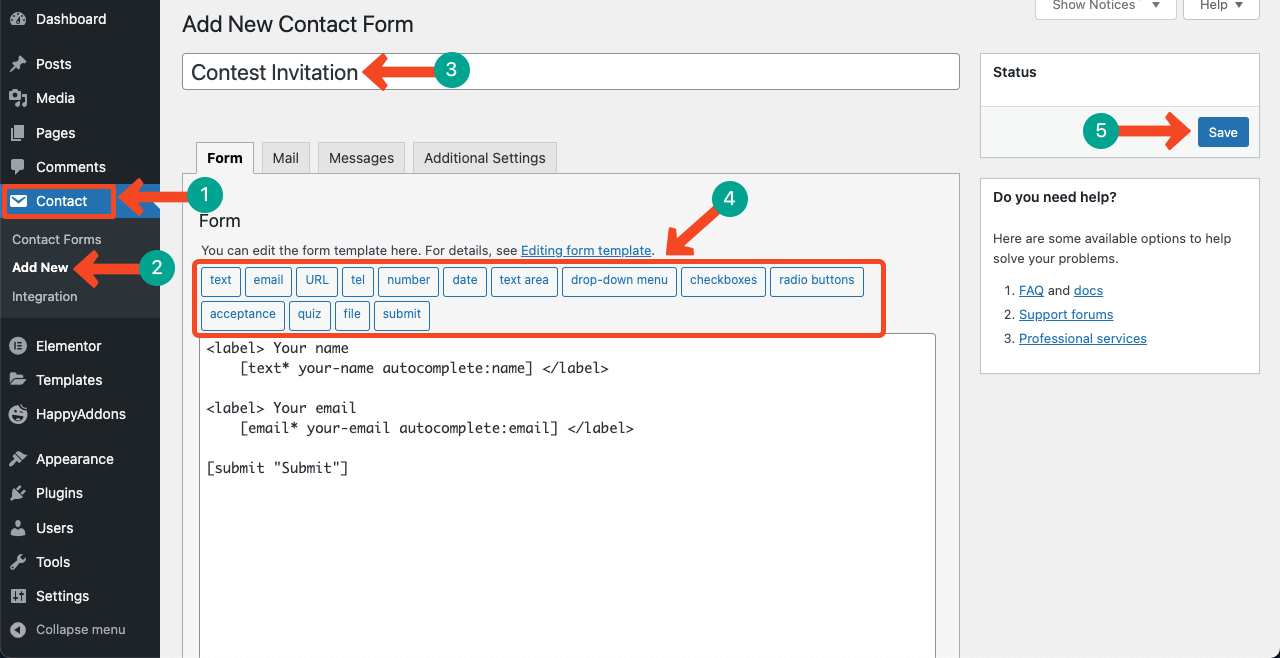
HappyAddons интегрируется со всеми популярными плагинами контактных форм WordPress. Перетащите нужный виджет формы на холст. Перед этим создайте форму на своем сервере. Для создания нашей формы мы использовали плагин Contact Form 7 .

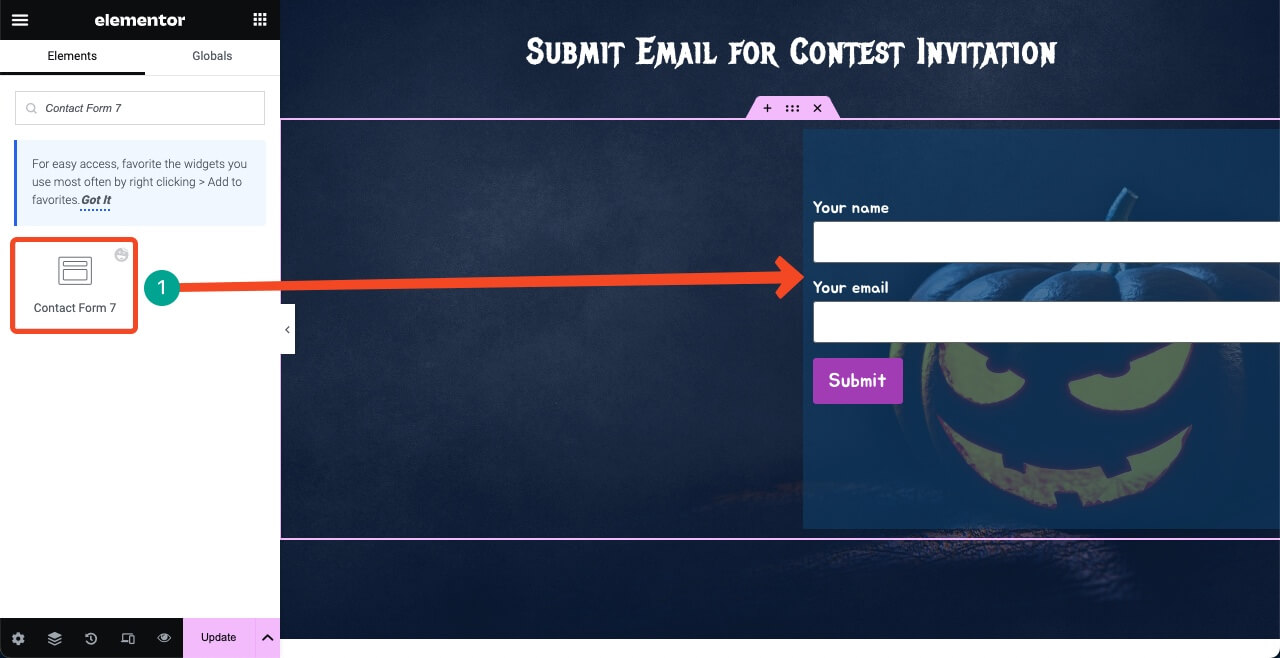
Вернитесь на холст Elementor. Найдите виджет «Контактная форма 7» . Перетащите его в нужный раздел. Выберите форму и настройте ее. Мы оставили левую часть пустой, чтобы добавить больше контента.

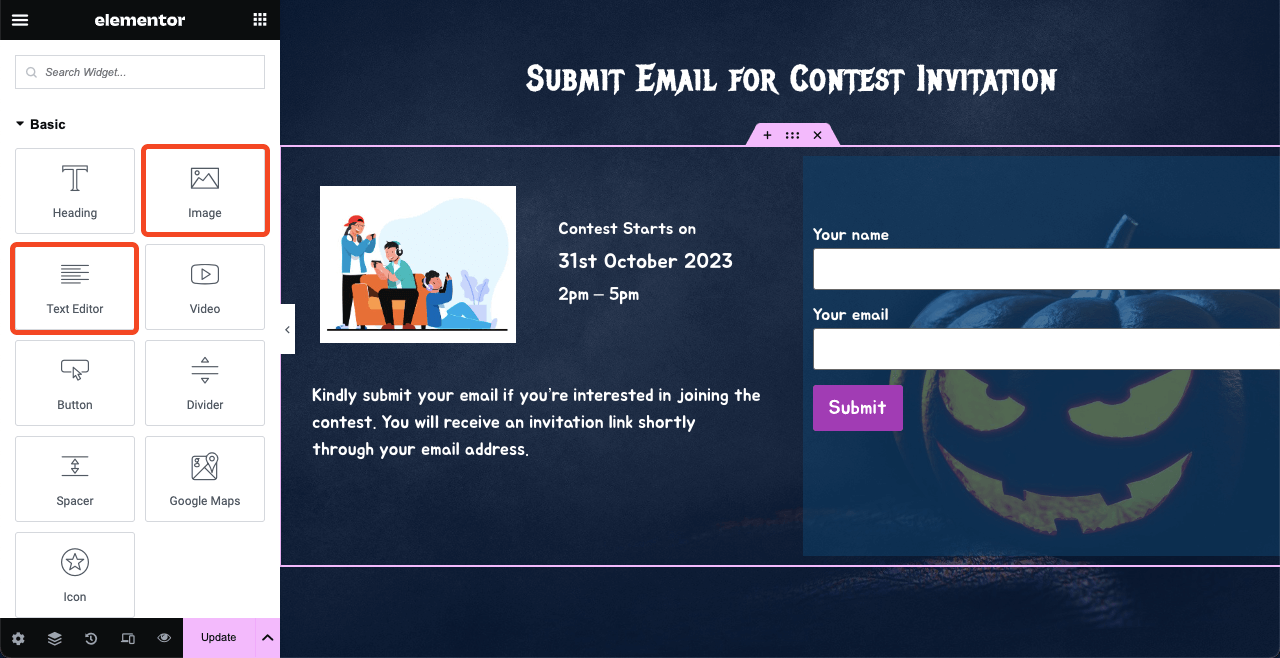
Вы можете использовать пустое пространство слева, добавив текст и изображение. Используйте виджеты: Редактор изображений и текста . Выбирайте размер шрифта с умом, чтобы раздел выглядел хорошо.

Как только вы будете удовлетворены дизайном, оживите веб-страницу Хэллоуина, нажав кнопку «Опубликовать» .
Часто задаваемые вопросы о том, как создать веб-страницу Хэллоуина
Итак, ваша веб-страница Хэллоуина готова. Но как его продвигать и приводить к конверсии? Сейчас мы ответим на некоторые наиболее часто задаваемые вопросы, связанные с этой темой в этом разделе.
Как увеличить онлайн-продажи на Хэллоуин?
1. Сосредоточьтесь на тематическом маркетинге
2. Предлагайте ограниченные по времени скидки.
3. Создайте пакеты связанных продуктов.
4. Обновите веб-страницу Хэллоуина.
5. Поделитесь своими предложениями в социальных сетях.Какое идеальное время для проведения распродажной кампании в честь Хэллоуина?
Вы должны принять участие в распродаже Хэллоуина 31 октября, не раньше этого дня. Но вы можете просмотреть веб-страницу Хэллоуина в начале октября с таймером обратного отсчета, указав дату кампании. Это будет полезно для привлечения клиентов и распространения информации.
Кто должен быть целевыми клиентами во время кампаний в честь Хэллоуина?
Организаторы вечеринок, декораторы дома, дети, веселые люди, любители подарков, пользователи онлайн-продуктов и услуг и т. д.
Какие распространенные ошибки допускают люди при дизайне веб-сайтов на Хэллоуин?
1. Плохая читабельность
2. Чрезмерная анимация
3. Непоследовательный дизайн
4. Отсутствие четкого призыва к действию
5. Несоответствие идентичности брендаКакие шрифты Google лучше всего подходят для дизайна веб-страницы на Хэллоуин?
1. Крипстер
2. Джуа
3. Веселый жилец
4. Эмилис Кэнди
5. Тайный квест
6. Металл Мения.
Итоговый обзор
Хэллоуин — глобальный праздник, который отмечается более чем в 35 странах, особенно в США, Канаде и Великобритании. Что касается численности населения, то тысячи миллионов человек отмечают этот день с большой радостью и энтузиазмом.
Если вы правильно выберете целевую аудиторию, создадите потрясающую целевую страницу и запустите кампанию продаж, вы наверняка сможете получить огромные конверсии. Надеюсь, из этой статьи вы хорошо научились создавать потрясающие целевые страницы на Хэллоуин.
Прочтите нашу другую статью, чтобы узнать больше о дизайне веб-сайтов без кода. Но если у вас есть какие-либо конкретные вопросы относительно Elementor и HappyAddons, сообщите нам об этом через поле для комментариев или через чат.
