如何通過拖放創建簡歷網站 (Elementor)
已發表: 2023-08-23專業的簡歷網站可以成為建立自己在線品牌的有力方式。 它可以幫助向潛在雇主展示您的技能、成就和經驗。 通過將影響力從本地市場擴展到國際市場,您可以讓自己在全球範圍內被找到。
如今的招聘人員不喜歡僅通過查看簡歷來決定候選人。 他們也喜歡檢查他的在線記錄。 Elementor 是一款出色且直觀的工具,您只需通過拖放即可創建簡歷網站。
本文將向您展示如何在 Elementor 的幫助下通過拖放創建簡歷網站的全面指南。 開始吧!
目錄
- 如何創建簡歷網站:從頭開始的指南
- 步驟 01:獲取域名和虛擬主機
- 步驟02:在cPanel上安裝WordPress並配置域
- 步驟03:創建線框
- 步驟04:安裝Elementor和HappyAddons
- 步驟05:使用 Elementor 打開頁面
- 步驟 06:添加您的個人簡介
- 步驟 07:展示您的技能、作品集、教育背景和經驗
- 步驟08:將導航菜單添加到右側邊欄
- 步驟 09:添加版權文本
- 第10步:使左側邊欄粘性
- 第11步:預覽設計
- 第 12 步:使一頁簡歷網站具有移動響應能力
- 有關如何創建簡歷網站的常見問題解答
- 最後的話!
如何創建簡歷網站:從頭開始的指南
建立簡歷網站的過程涉及幾個步驟。 我們可以將其分為兩個階段:預設計和設計。 預設計包括配置域、託管、CMS 和線框圖。 設計包括創建頁面、部分和內容。
但請記住,一頁簡歷網站比多頁網站非常受歡迎。 因此,本文將重點介紹如何創建一頁簡歷網站,並在接下來的文章中涵蓋所有步驟。
步驟 01:獲取域名和虛擬主機
域名是網站的名稱。 如果您使用自己的名字作為簡歷網站的域名,效果會更好。 .com 和 .me 是簡歷網站的兩個流行擴展名。 我們的建議是您使用 .com 擴展名。 您的域名可能類似於johndoe.com 。

Namecheap、GoDaddy、IONOS、NameSilo 等是尋找和購買域名的最佳域名註冊商。 如果您的域名已被採用,請嘗試搜索新域名、修改縮寫和標點符號。
託管將存儲所有內容(圖像、GIF、視頻、文本、模板等)和您網站的數據庫。 IONOS、HostGator、BlueHost、DreamHost等,是最好的託管公司。 嘗試獲取共享託管計劃。 因為它性價比高,適合簡歷網站。
步驟02:在cPanel上安裝WordPress並配置域
每個託管公司都會為您提供一個 cPanel。 它將允許您安裝所需的 CMS 並配置域。 我們將使用 WordPress,因為它是構建專業簡歷網站最簡單的 CMS 之一。
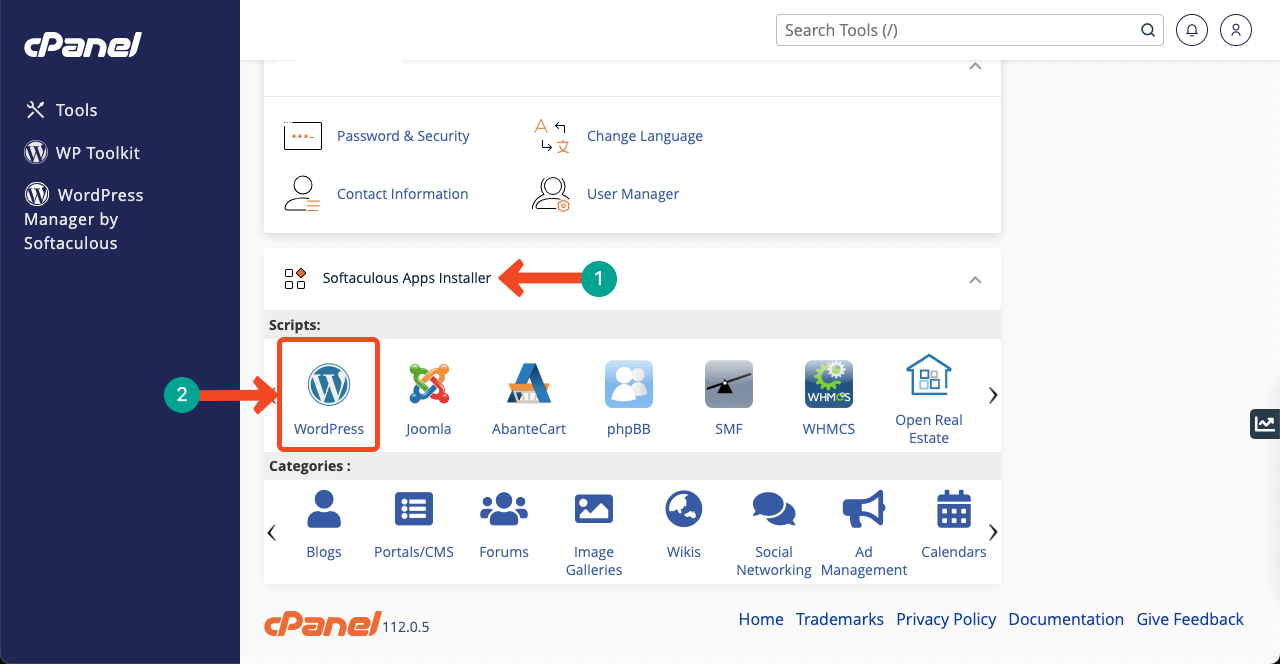
獲取您的 cPanel 訪問權限並登錄。 導航到Softaculous 應用程序安裝程序 > WordPress 。 單擊 WordPress 並執行其餘操作來安裝它。 這是一個簡單的過程,您可以輕鬆執行。

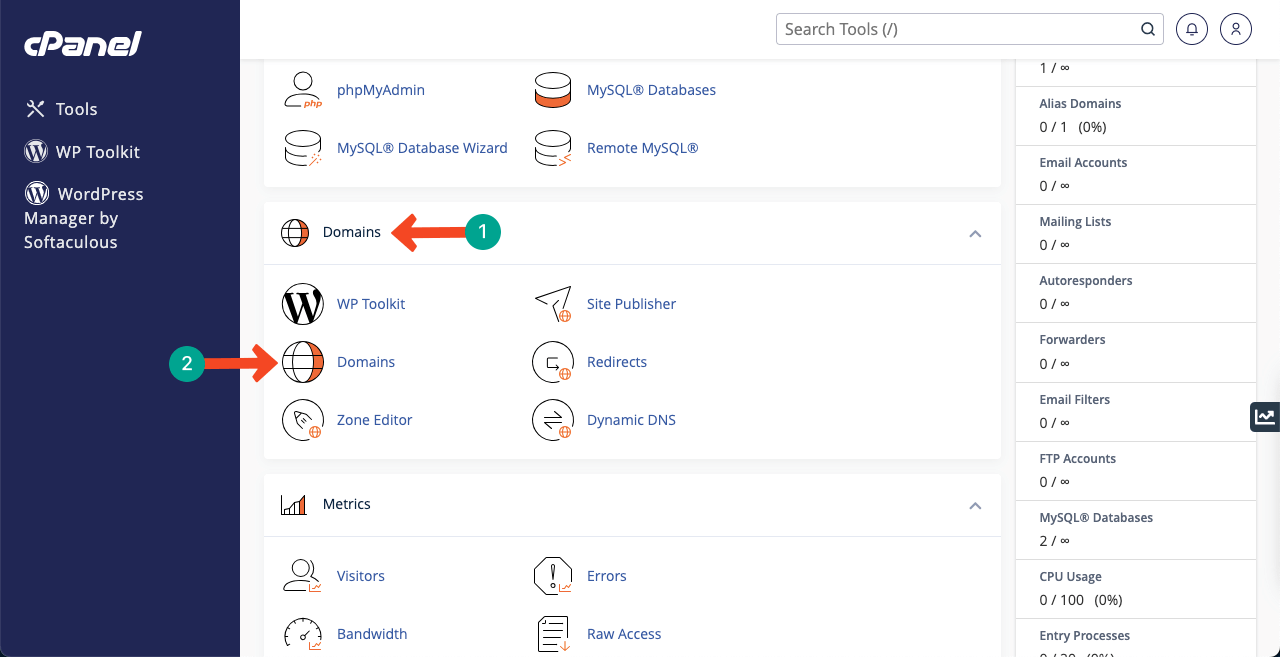
安裝 WordPress 後,您必須將您的域連接到 CMS。 再次來到cPanel主頁。 轉至域>域選項。 您將在新頁面上看到“創建新域”按鈕。 其餘步驟將與 CMS 安裝一樣非常簡單。
如果出現 DNS 名稱服務器等任何問題,請向域名註冊商尋求幫助。 他們將指導您該怎麼做。 Namecheap、GoDaddy、IONOS 和 NameSilo 等域名註冊商將通過實時聊天為您提供實時支持。

步驟03:創建線框
線框圖是一個集思廣益的階段。 在此步驟中,您將創建網站在設計結束時的外觀的粗略佈局。 您必須指定頁面佈局、字體大小、頁眉、頁腳和創意元素。 如果沒有線框圖,就不可能正確設計網站。
因為你不知道從哪裡開始,從哪裡結束。 Canva和Colorlib是很棒的平台,您可以在其中獲得無數簡歷網站創意。 觀看下面視頻中的簡歷模板。 我們將嘗試創建像這篇文章中那樣的簡歷網站。
該模板的一個特點是右側邊欄上的粘性菜單,為用戶提供了出色的導航體驗。
步驟04:安裝Elementor和HappyAddons
希望您已按照上述步驟成功配置域名和託管。 現在,您必須在 WordPress 上安裝以下主題和插件。
- 元素(插件)
- HappyAddons(插件)
- HappyAddons 專業版(插件)
- 你好元素(主題)
HappyAddons 是 Elementor 強大的插件集合。 它將為您提供許多附加功能和小部件,以進一步定制您的簡歷網站。 選擇 Hello Elementor 的原因是它是一個超快且非常輕量級的主題。
步驟05:使用 Elementor 打開頁面
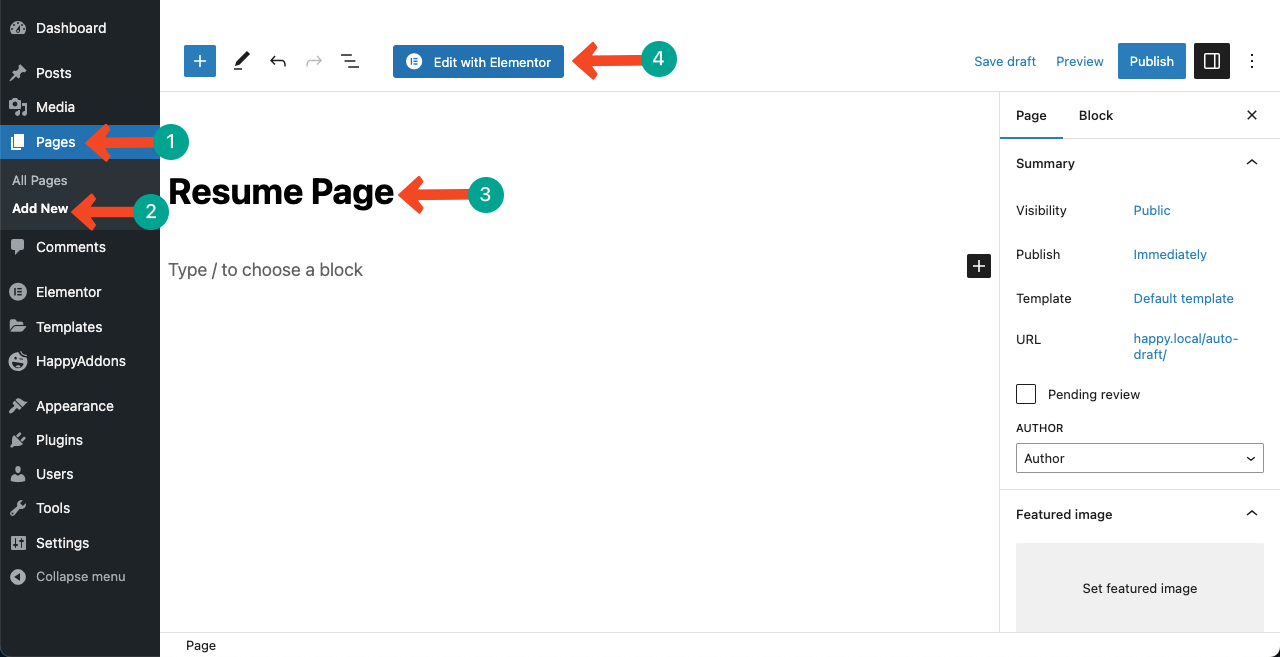
轉到WP 儀表板 > 頁面 > 添加新的。 為頁面命名,然後按“使用 Elementor編輯”按鈕使用 Elementor打開它。

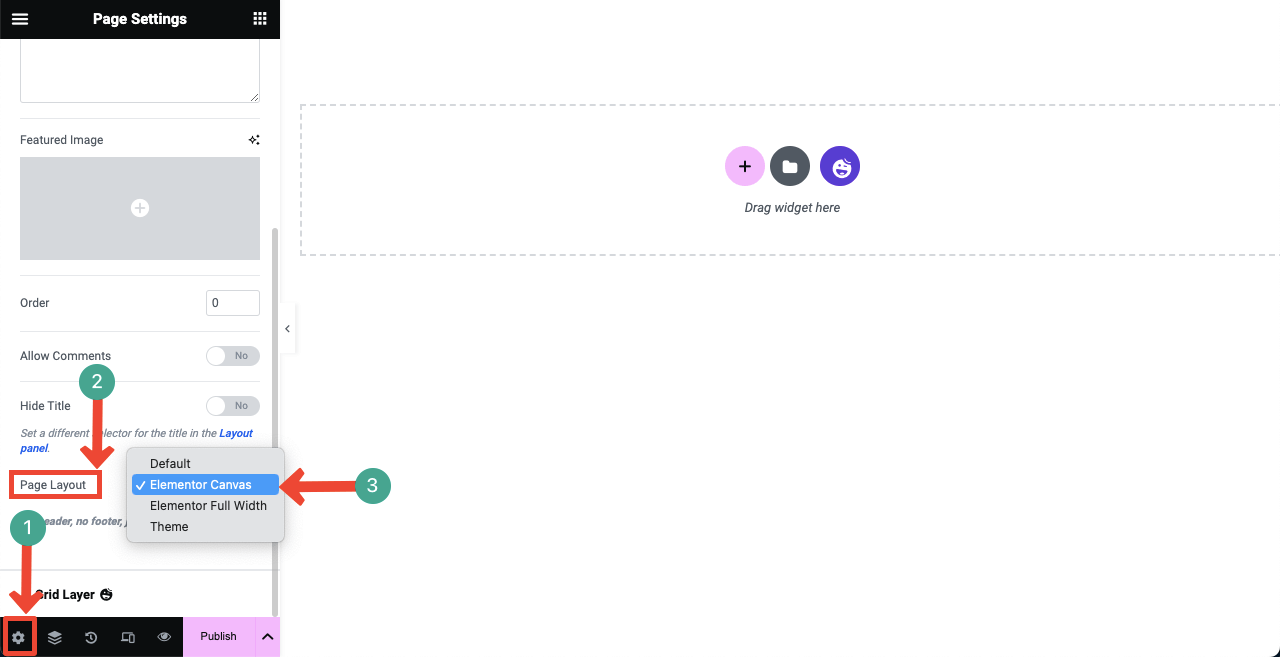
由於我們將創建一個一頁簡歷網站,因此請使用 Elementor Canvas 打開該頁面。 導航到設置 > 頁面佈局 > Elementor Canvas 。 如果是多頁面網站,我們可以選擇其他選項。

步驟 06:添加您的個人簡歷
現在,是時候創建用於添加內容的部分了。 Elementor、HappyAddons 和 HappyAddons Pro 總共超過 150 個小部件。 您可以使用這些小部件為您的簡歷網站創建與模板類似的所有必要部分。
如果您是 Elementor 新手,了解這些小部件的功能可能需要一些時間。 但不要超過一兩天。 不過,現在請按照我們的指南進行操作。 您必須首先選擇一個部分佈局。
# 選擇一個部分佈局結構
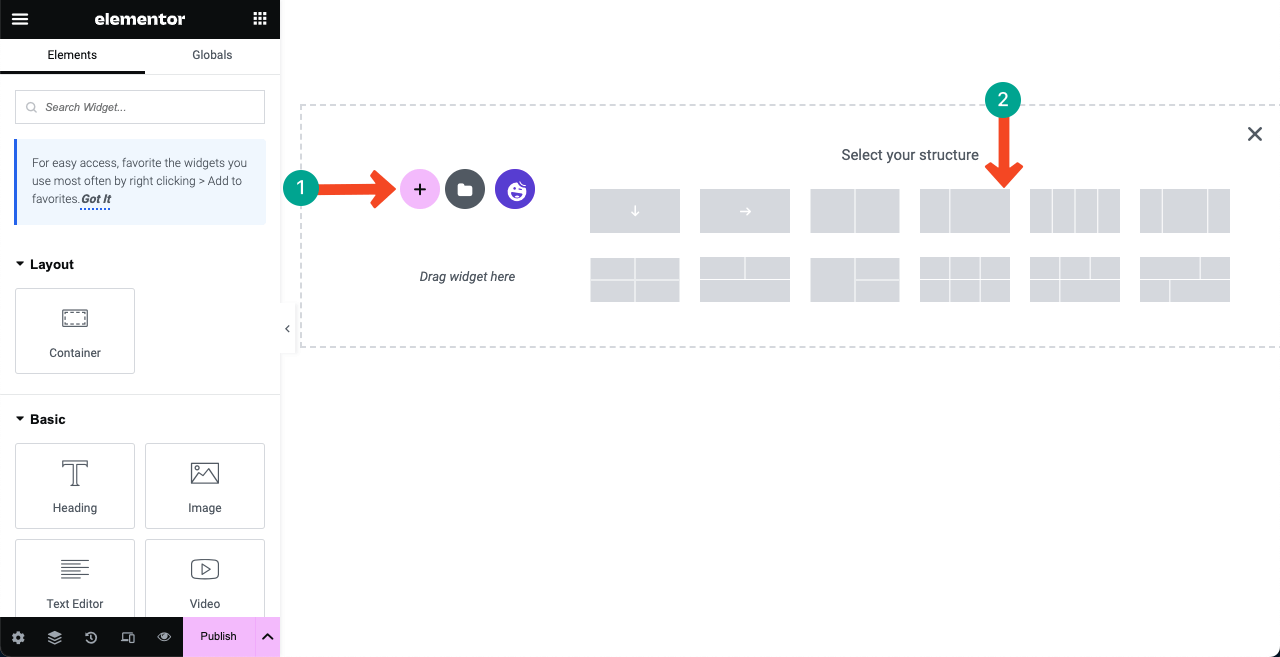
按加號 (+)圖標。 選擇您想要的部分佈局。 由於我們的演示模板有兩個部分,因此我們選擇兩列佈局。

# 將內容添加到左側邊欄
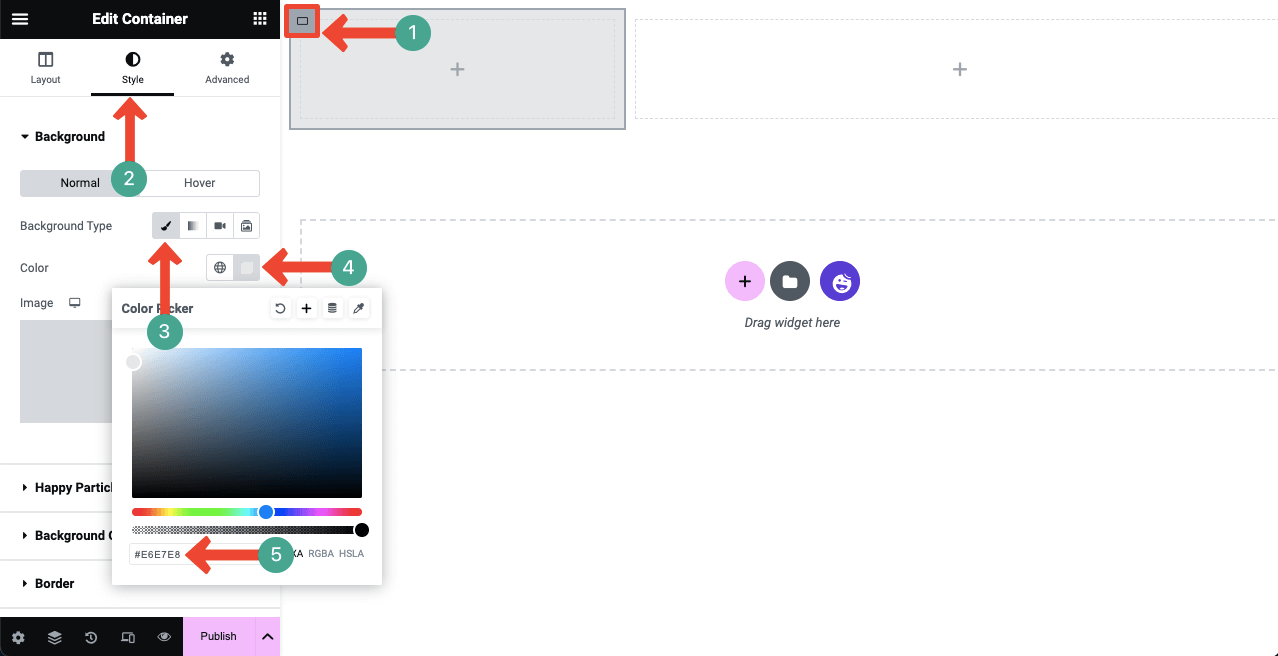
通過單擊彈性容器圖標選擇左列。 然後,導航至樣式 > 背景類型 > 經典 > 顏色。 應用您想要的顏色代碼。 我們使用了顏色代碼(#F2F3F7) 。

# 添加您的圖像
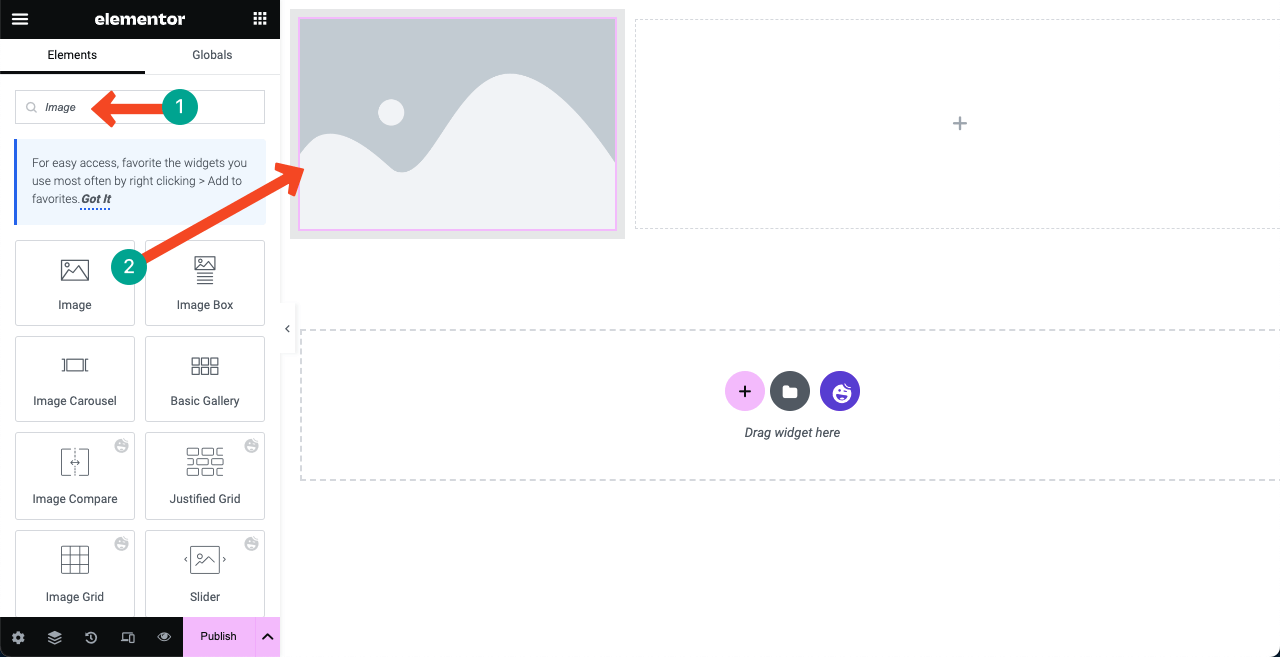
在搜索框中輸入圖像。 小部件出現在下面後,將其拖放到左列中。

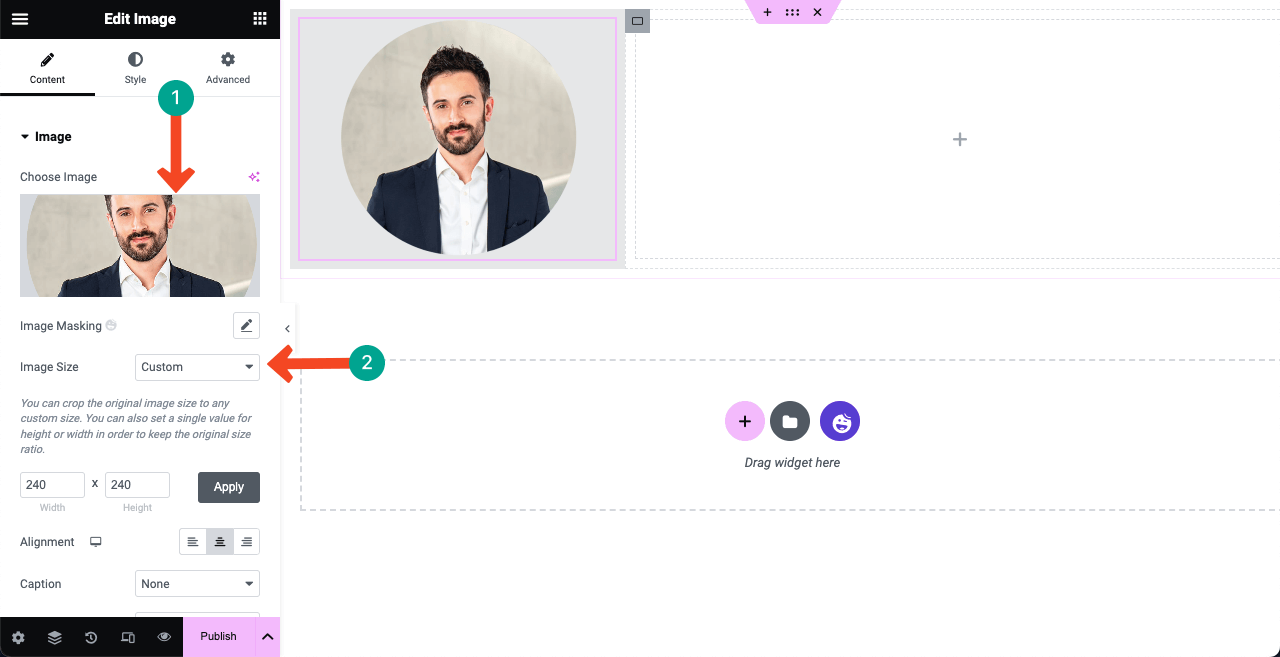
您將可以選擇添加圖像。 這裡的圖像是圓形的。 因為我們已經在 Photoshop 中設計並上傳到畫布上。 您可以從“圖像大小”選項中設置圖像的自定義大小並定義其對齊方式。

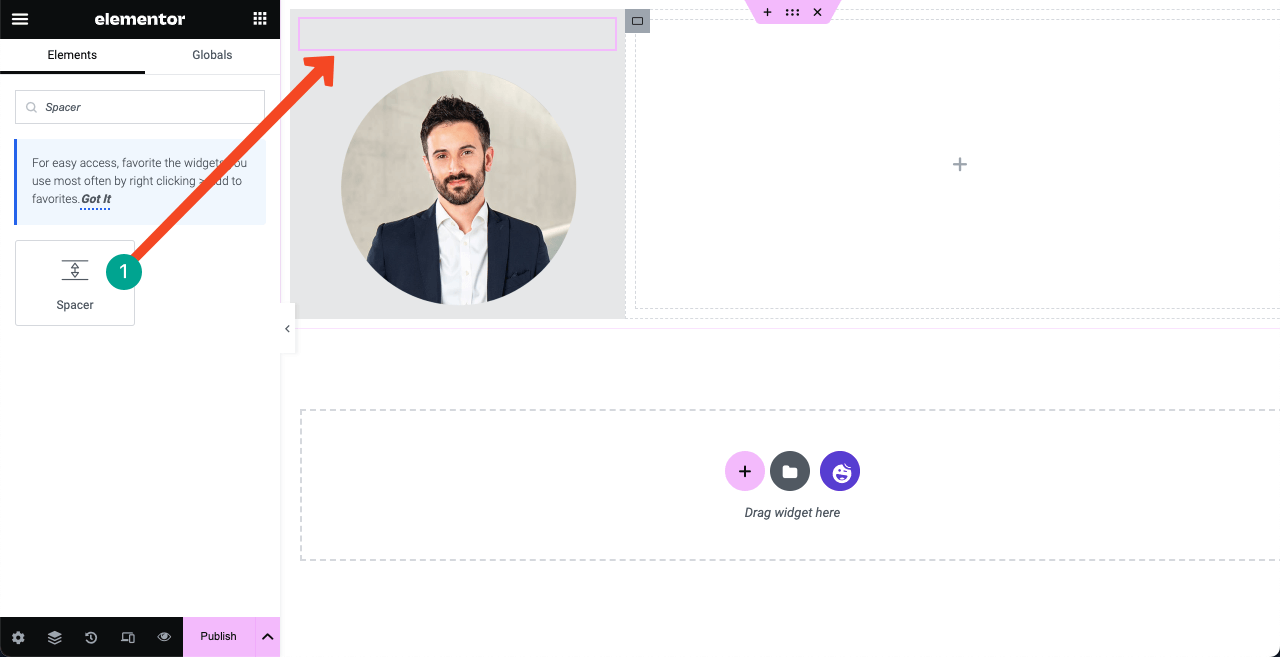
使用Spacer小部件在頂部邊框和圖像之間創建一個空間。 如果您想創建間隙/空間以實現設計美感,您可以在任何地方使用此 Spacer 小部件。

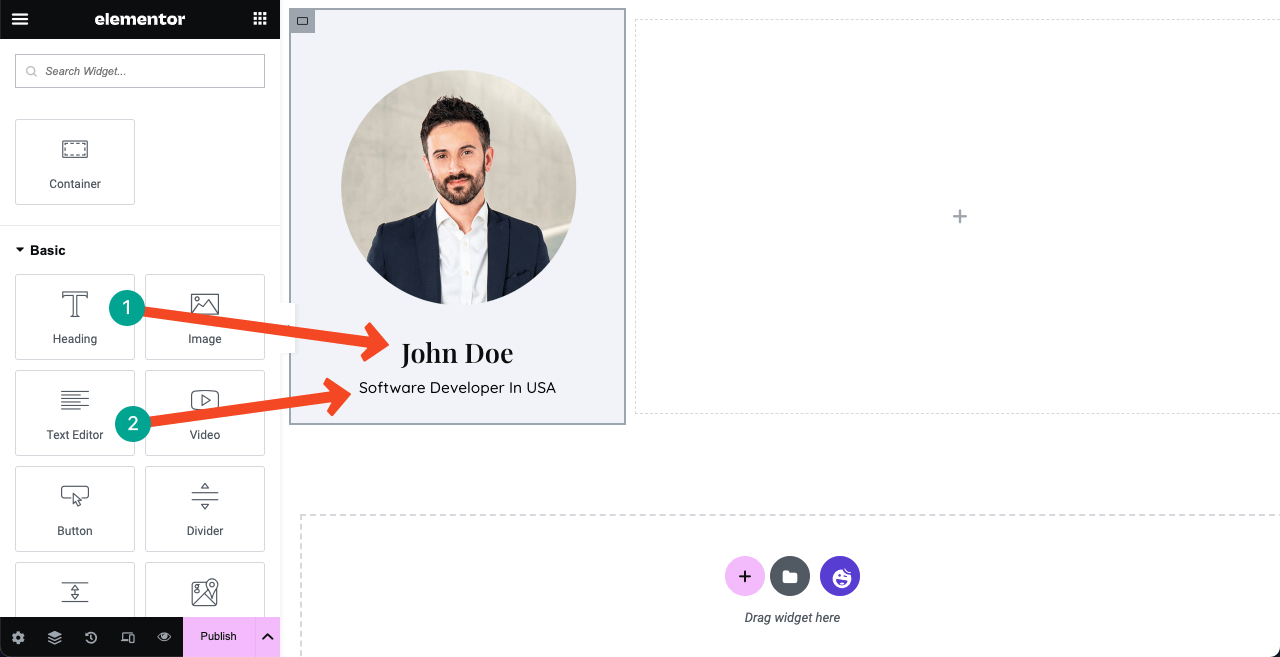
使用標題和文本編輯器小部件在圖像下方寫下您的姓名和職務。 我們分別使用了 Playfair Display 和 Quicksand 字體。 您可以從樣式選項卡修改字體顏色。

注意:您可以在演示文件中的圖像和名稱下方看到一個垂直菜單。 準備好右欄中的內容部分後,我們將向您展示如何創建並將其添加到左側邊欄。 因為如果不准備內容部分,您就無法正確創建菜單部分。
步驟 07:展示您的技能、作品集、教育背景和經驗
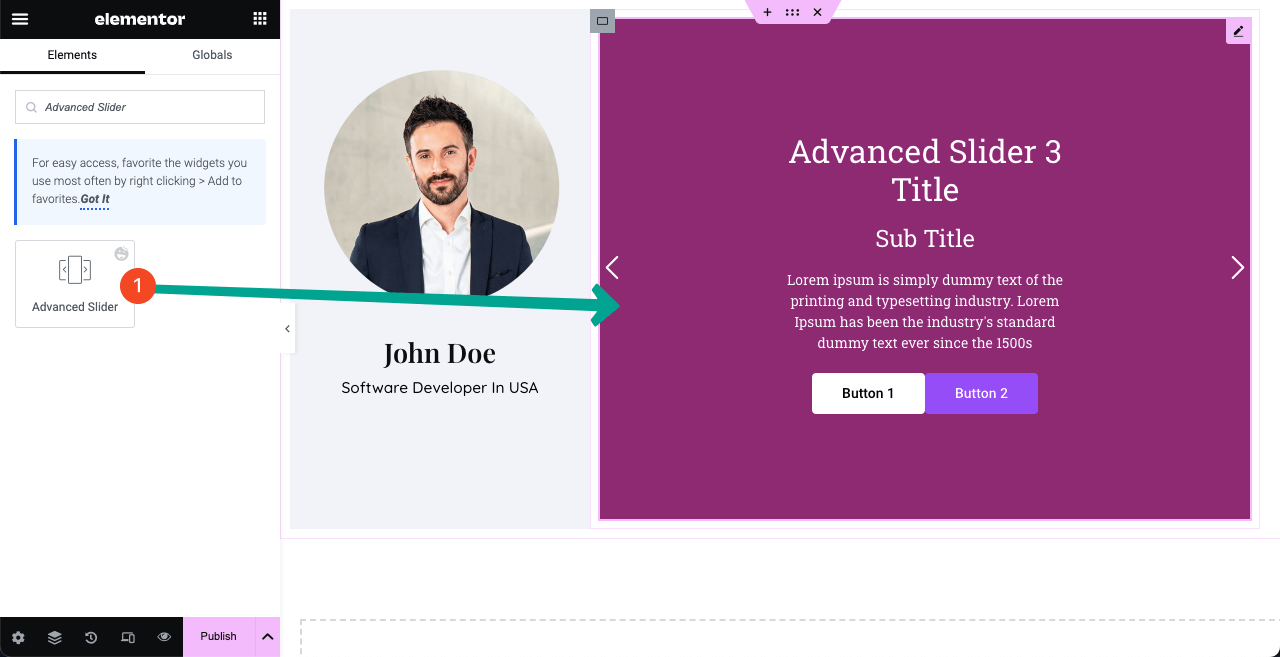
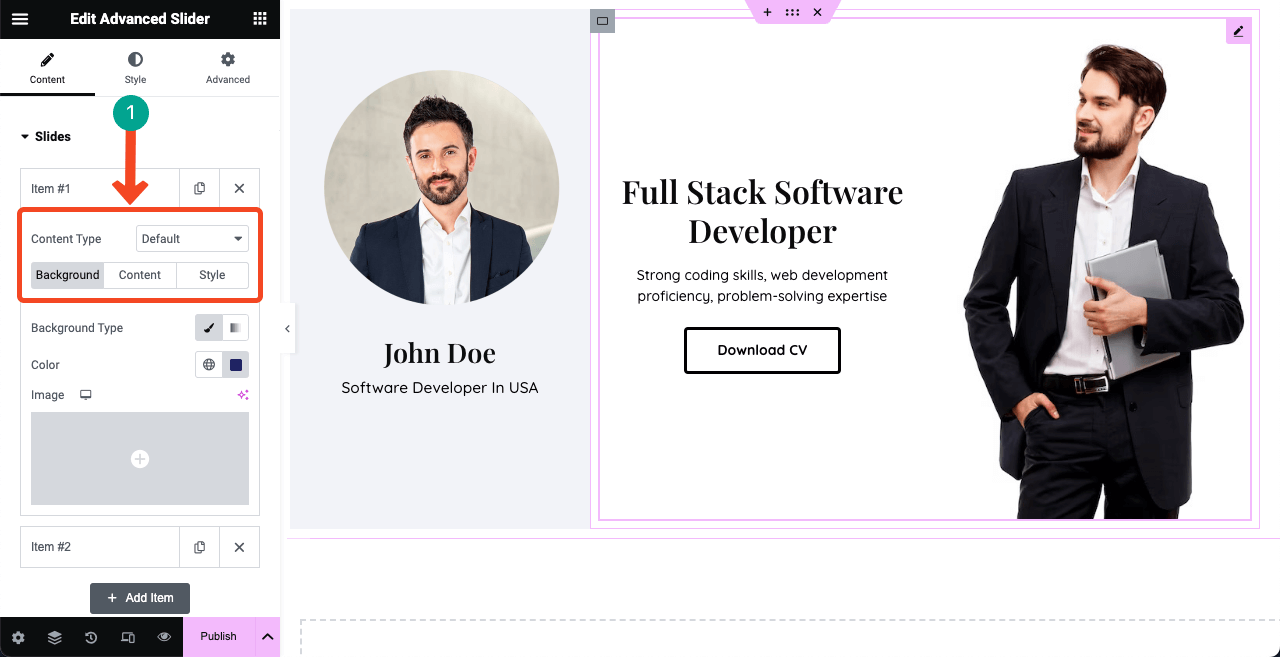
大多數人喜歡在英雄部分添加動畫滑塊。 將“高級滑塊”小部件拖放到右列以創建相同的小部件。

在滑塊部分下方,您可以選擇添加任意數量的滑塊。 每個滑塊將為您提供三個選項卡:背景、內容和樣式。
背景可以設置圖像、其位置、背景顏色和顯示大小。 “內容”選項卡允許您將必要的文本添加到相應的字段。 您可以保留這兩個按鈕,也可以根據需要從此處刪除一個按鈕。 樣式可幫助您為內容添加風格。
希望你能獨自完成這件事。 如果我們展示每一個方面,這篇文章就會太長。

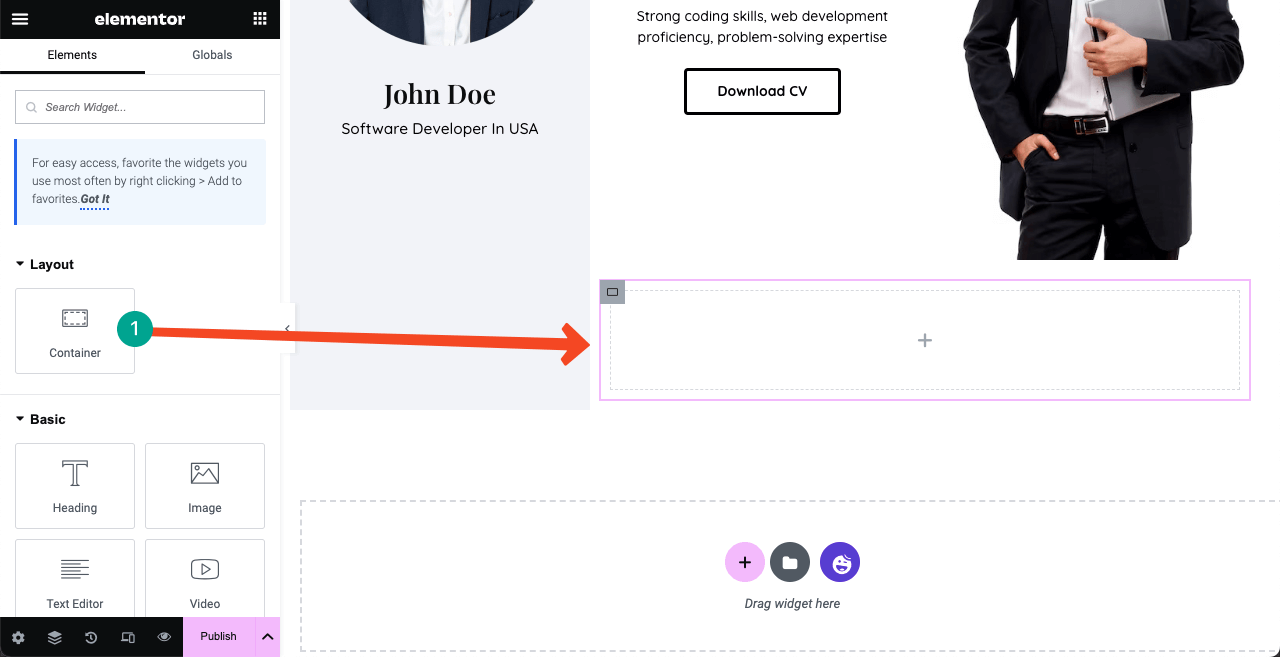
# 創建關於部分
拖放 Flexbox 容器以為“關於”部分創建一個新空間。 每當創建新部分時,都必須再次使用容器。

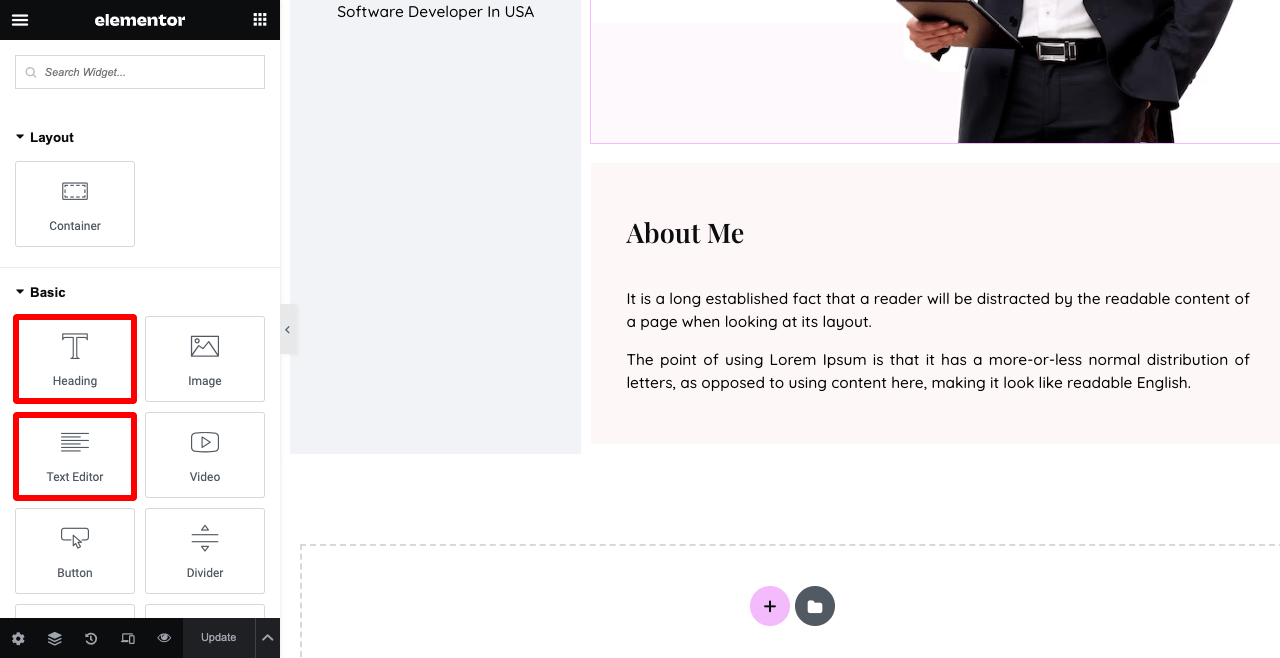
使用標題和文本編輯器小部件將必要的文本添加到“關於我”部分。 我們在它們之間使用了Spacer小部件來創建一個空間。
從“樣式”選項卡將顏色(#FEF7F7)應用到背景。 從Advanced > Layouts > Padding添加了 Padding 35。

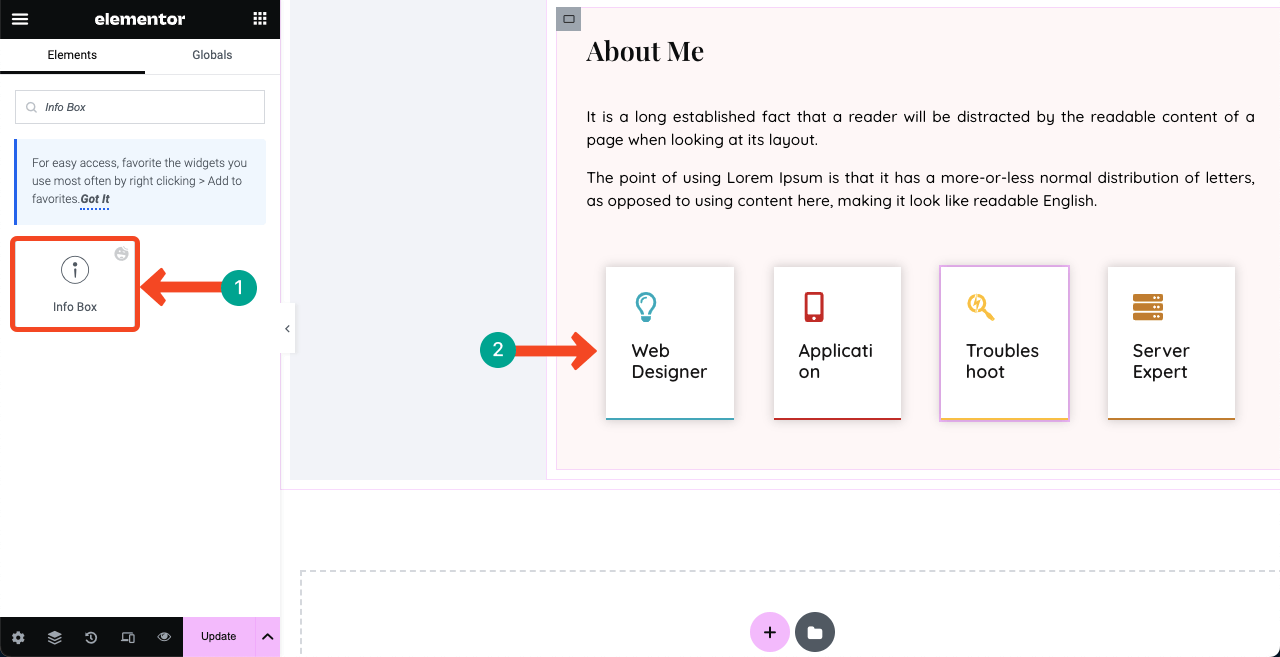
您可以在“關於我”部分展示您的一些核心技能。 我們使用信息框小部件在下圖中添加了四個核心技能。 在此之前,我們添加了四個 Flexbox 容器。
這意味著您可以在 Flexbox 容器內添加更多 Flexbox 容器並垂直或水平顯示它們。 它最大的優點是可以輕鬆對齊內容。
轉到“高級”>“邊框” ,您可以為每個元素(信息框)添加邊框和陰影。

注意:如果信息框文本看起來損壞或連線,請不要擔心。 它們在預覽模式下看起來不錯。 請參閱下面所附的視頻。
您可以看到列之間有一些不必要的間隙。 單擊左上角的三行圖標。 然後,轉到站點設置 > 佈局。 設置容器填充 -1 。
如果您不斷看到部分和元素之間有任何不必要的間隙,則必須通過將 0 設置為負 (-) 值來解決它們的填充問題。
# 告訴你已經完成的項目數量
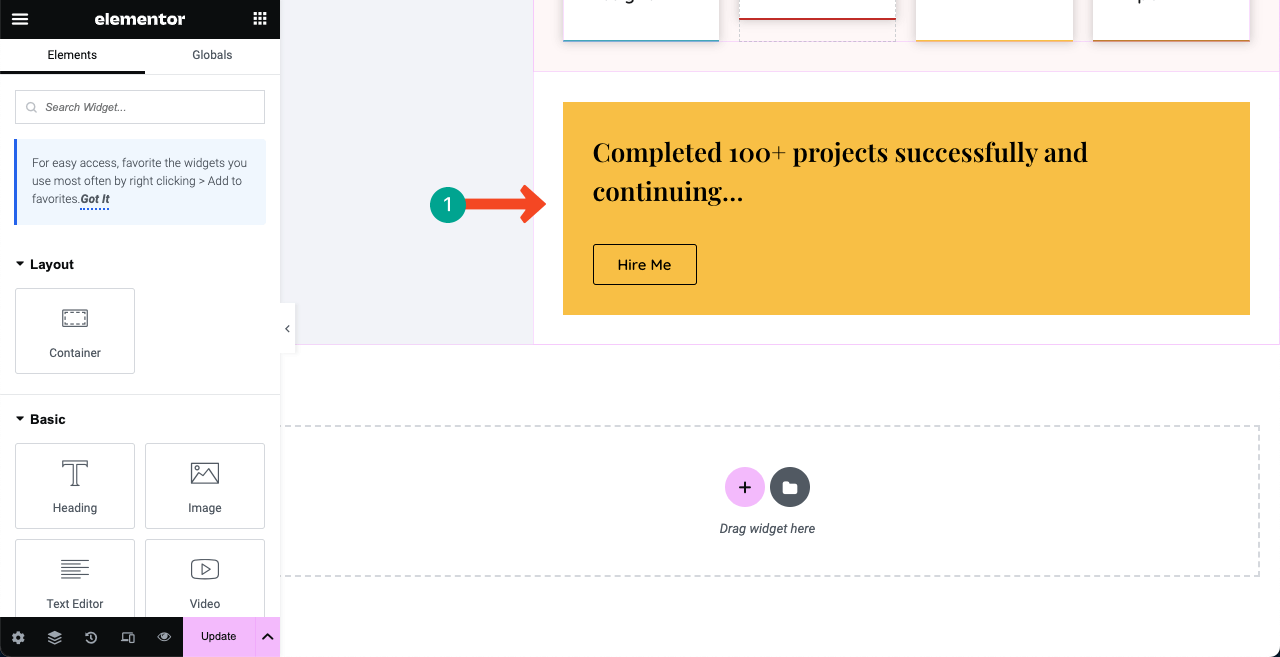
使用Flexbox 容器、文本編輯器和按鈕小部件創建這樣的橫幅。 這可能會促使客戶看到您成功的項目管理技能而僱用您。

使用新的 Flexbox 容器。 將圖像添加到其背景。 從附件部分將其設置為固定。 即使您滾動頁面,這也會使圖像粘住。

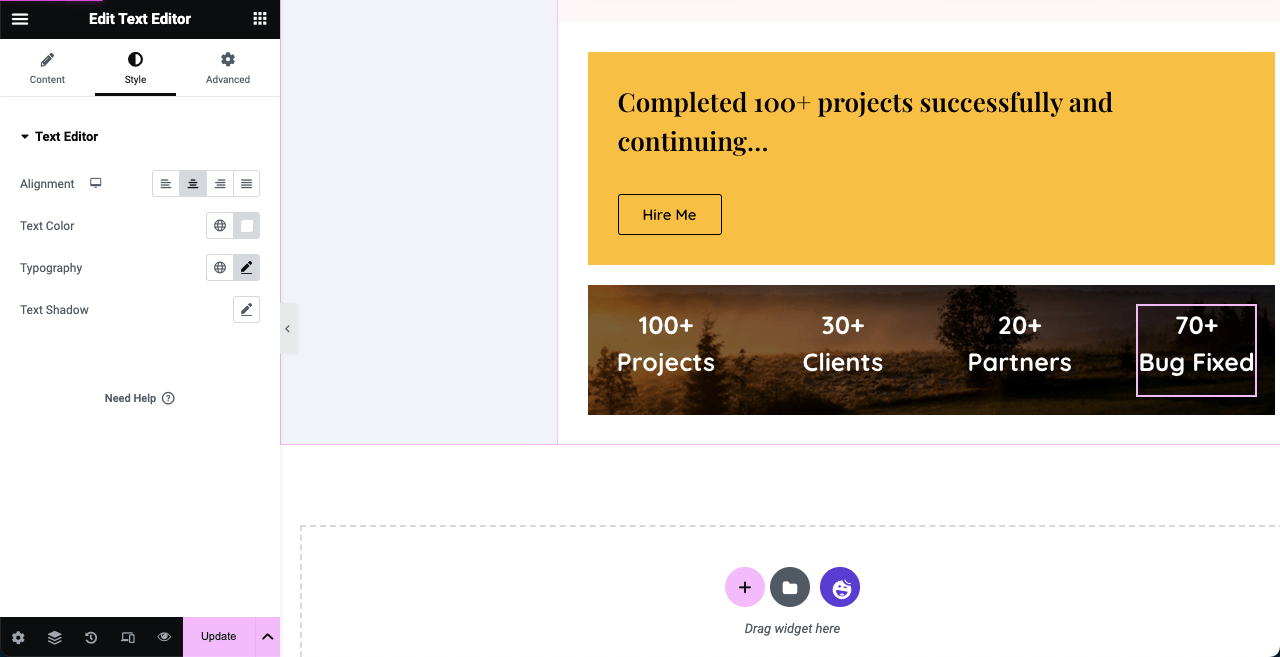
您可以將文本編輯器小部件拖放到其上,並顯示您已修復和處理的項目、客戶、合作夥伴和錯誤的數量。 這種圖像粘性將為您的簡歷網站增添活力。

# 創建關於部分
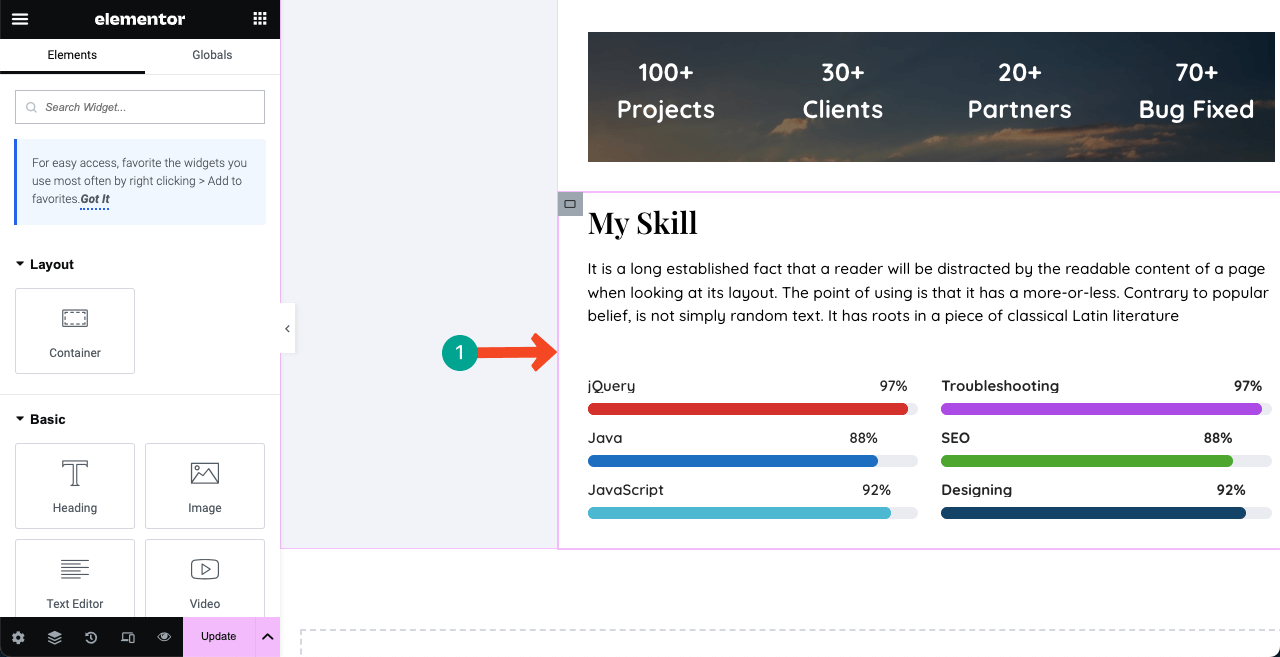
您可以使用技能欄小部件創建一個部分來展示您的技能,如下圖所示。 對於其他文本,我們使用了標題和文本編輯器小部件。

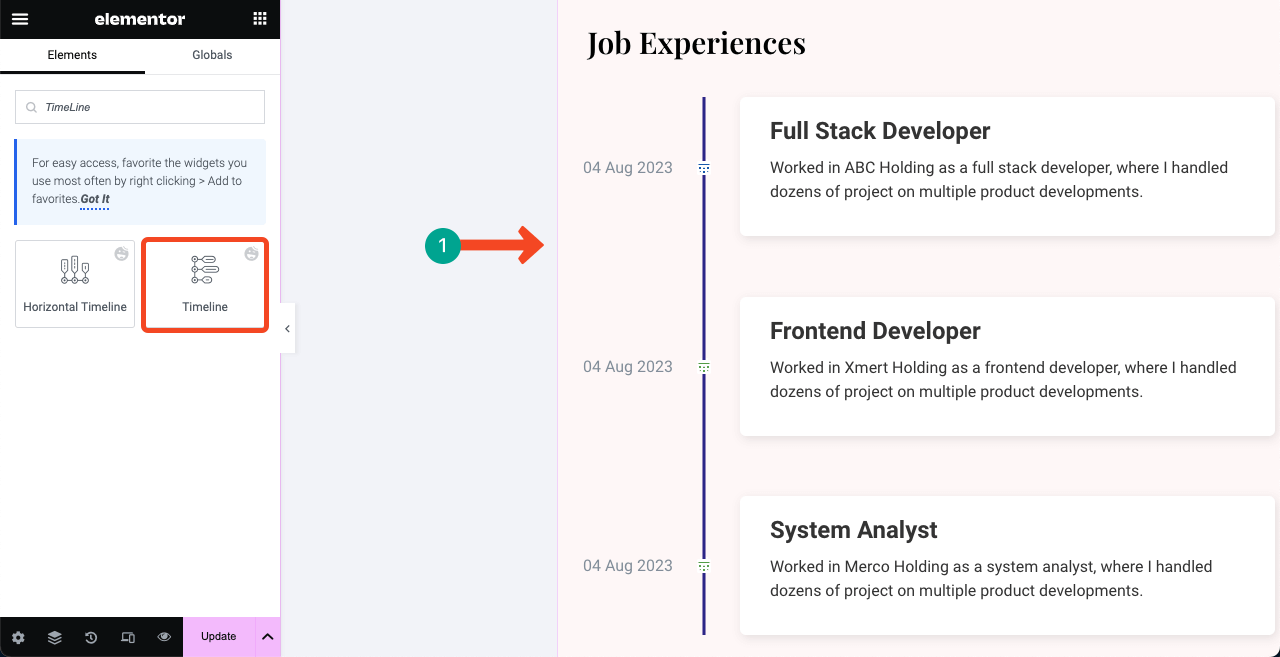
# 顯示工作經驗
使用時間軸小部件創建一個部分來展示您以前的工作經歷。 為每個字段添加引人注目的描述和準確的日期。

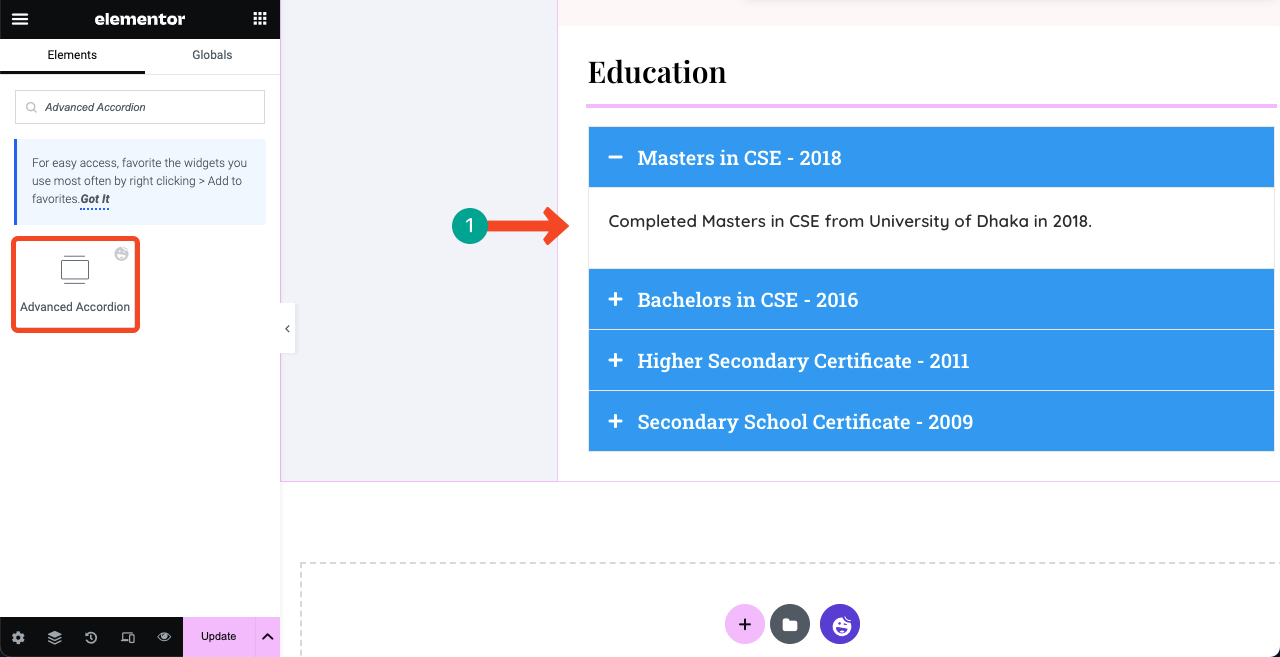
# 展示你的教育背景
使用高級手風琴小部件創建與下圖類似的部分,以展示您的教育背景。 您可以添加證書的圖像,儘管我們通常不會看到這種情況。

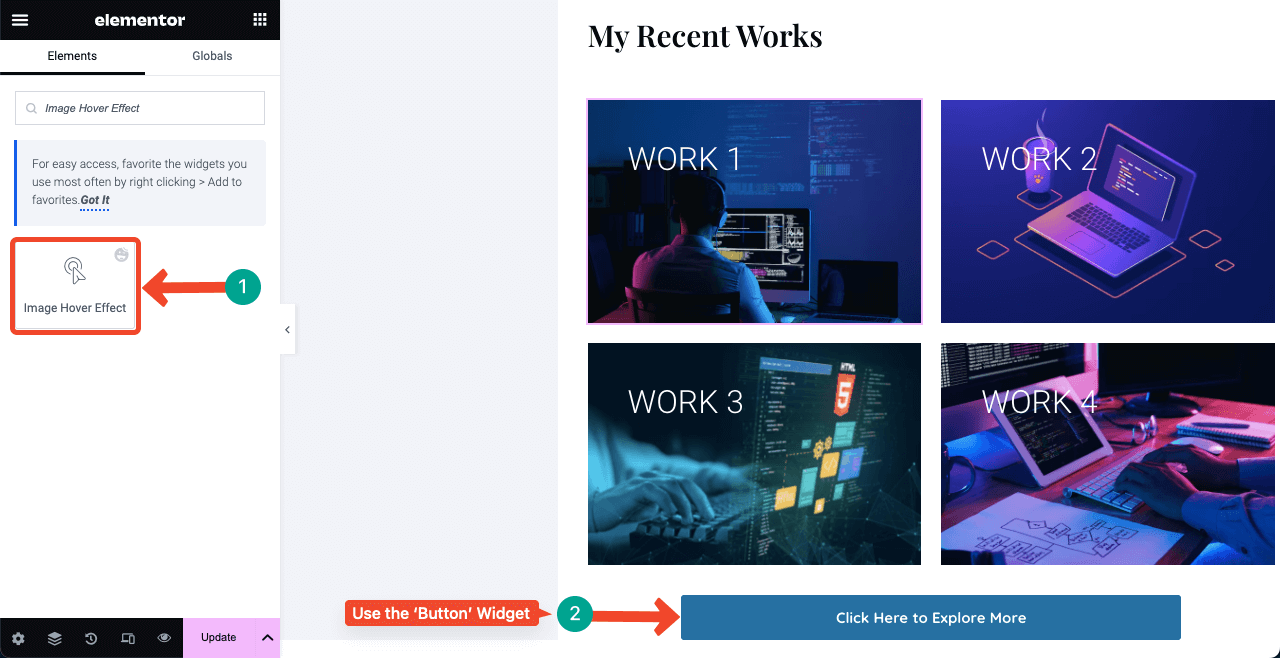
# 展示你的一些已完成的作品
通過展示您已完成的一些作品,您可以在客戶心目中營造出您的技能和專業知識的可信度。 因此,我們建議您創建一個單獨的部分並添加一些表現最好的作品。
您可以使用 Elementor 面板中任何合適的小部件。 但下面,我們使用了圖像懸停效果和按鈕小部件。 您可以將項目鏈接添加到特色圖像,並允許用戶通過單擊附加按鈕探索更多內容。

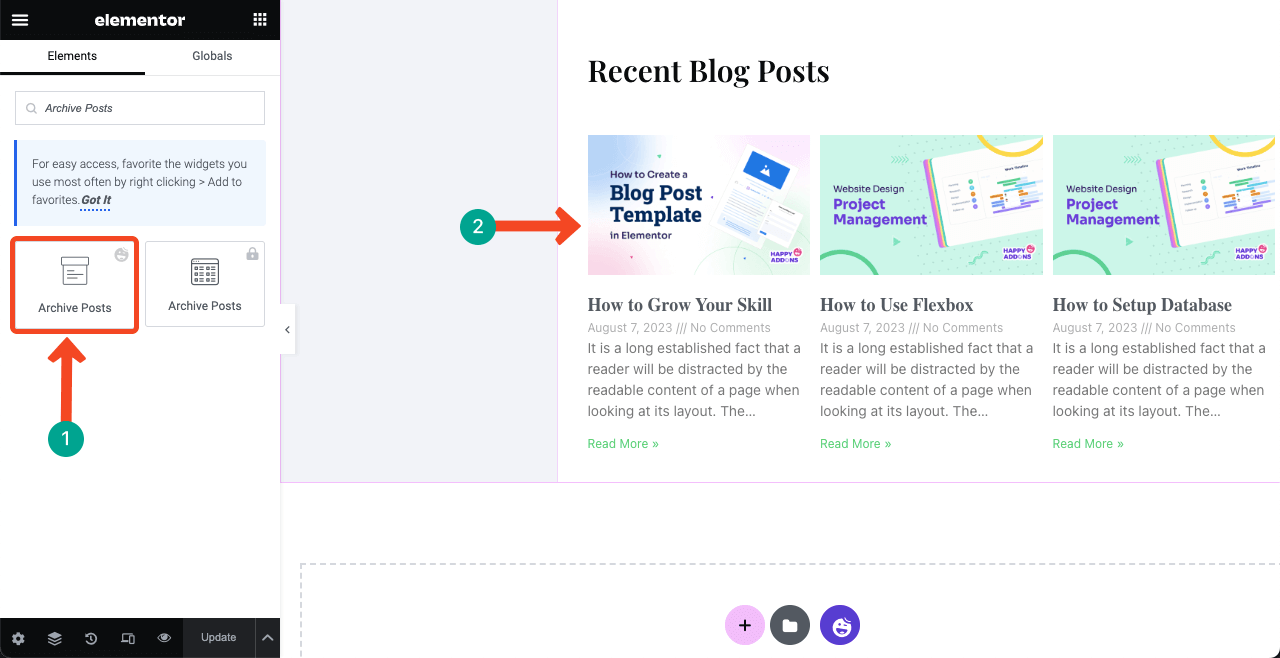
# 顯示您最近的博客文章
高質量的博客文章可以為您的網站帶來寶貴的流量。 它可以幫助您的網站在搜索引擎結果頁面上排名並為您吸引感興趣的客戶。 希望大家已經知道博客發布的重要性。
因此,如果您經常為簡歷網站撰寫博客文章,則必須在主頁上添加一個單獨的部分來動態顯示最近的帖子。
只需將存檔帖子小部件拖放到您想要的合適位置即可。 您最近的帖子將自動顯示。 您可以通過小部件設置自定義要顯示的內容量。

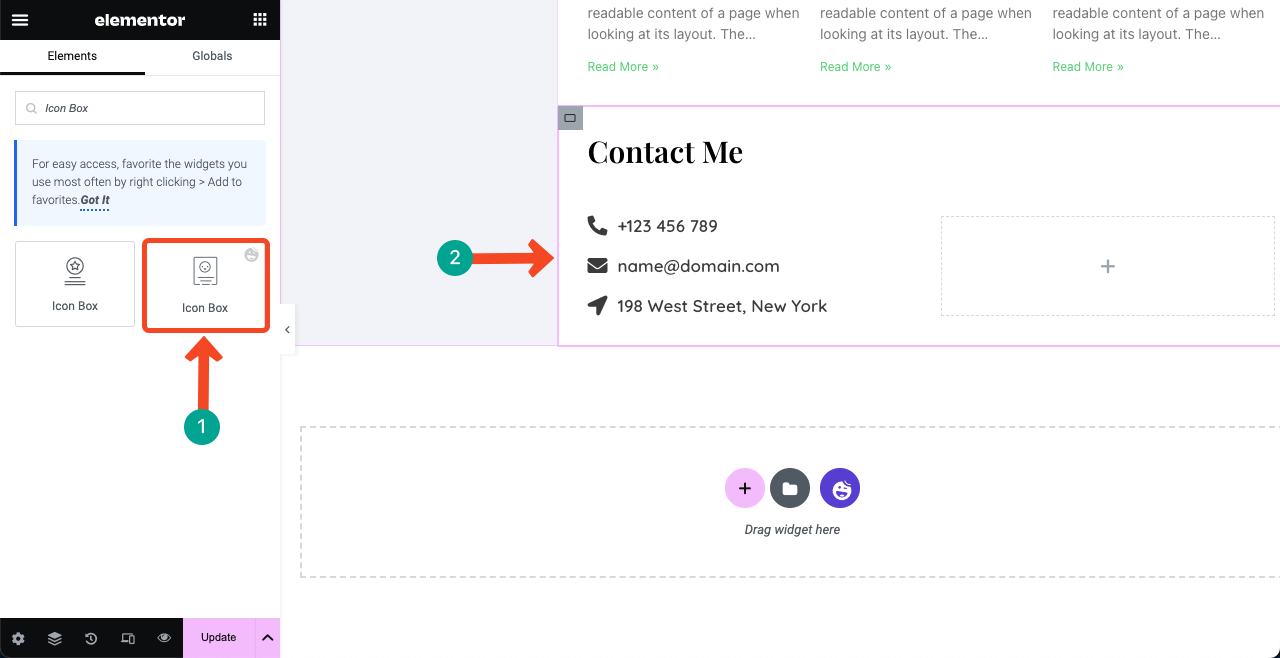
# 添加聯繫表格
聯繫表格部分必須提供客戶和雇主可以聯繫您的所有可能方式。 此部分通常包括簡歷撰寫者的電話號碼、電子郵件地址、位置和聯繫表格。
我們首先添加您的聯繫信息和本地地址。 我們使用圖標框小部件添加電話號碼、電子郵件 ID 和本地地址。 您可以從小部件附帶的綜合圖標庫中為相應信息選擇所需的圖標。

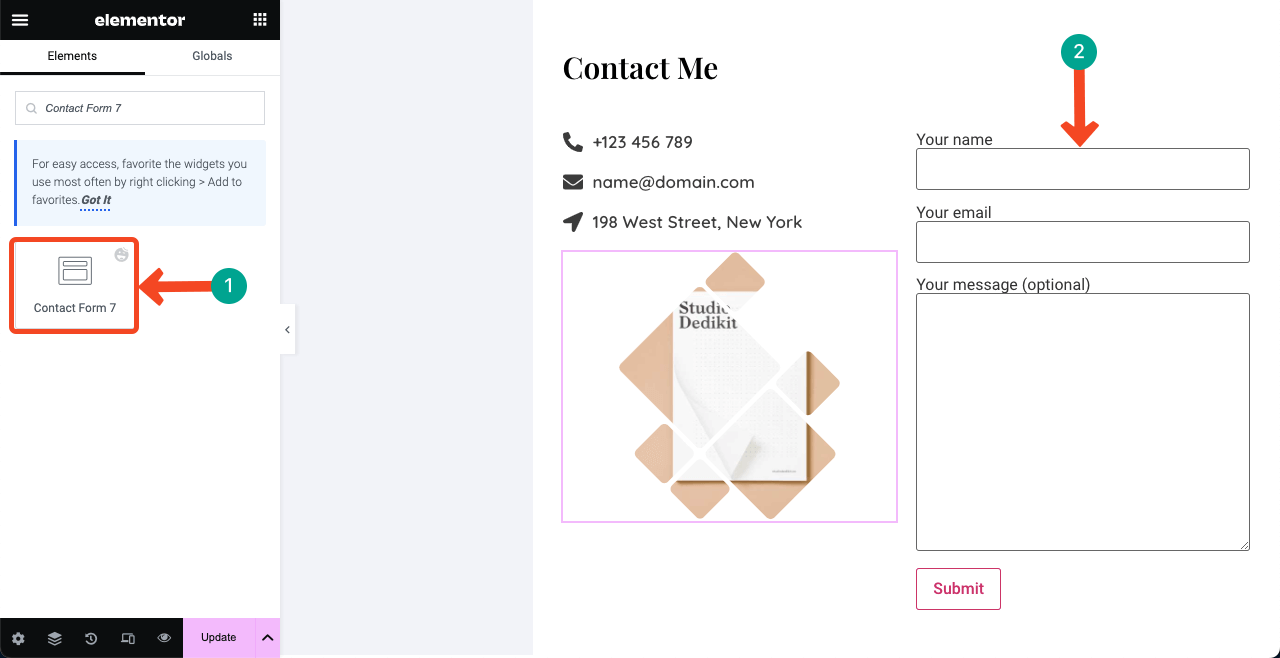
接下來,您必須添加聯繫表單,以便人們可以直接向您的網站發送消息。 HappyAddons 與數十個聯繫表單插件集成。 搜索並選擇您已在後端安裝的插件。
例如,我們在網站後端安裝了Contact Form 7插件。 因此,我們已將小部件拖放到畫布上。 Contact Form 7 是一個永久免費的表單插件。
為了利用電子郵件 ID 和位置下方的間隙,我們使用圖像小部件添加圖像以進一步美化該部分。

步驟08:將導航菜單添加到右側邊欄
我們留下了左側欄未完成的部分,並承諾在設計完右側欄後完成它。 現在,是時候向右側邊欄添加一個導航菜單,列出您在右側創建的所有部分。 這部分有點棘手。 所以請大家仔細關注。
# 在您的後端創建一個菜單列表
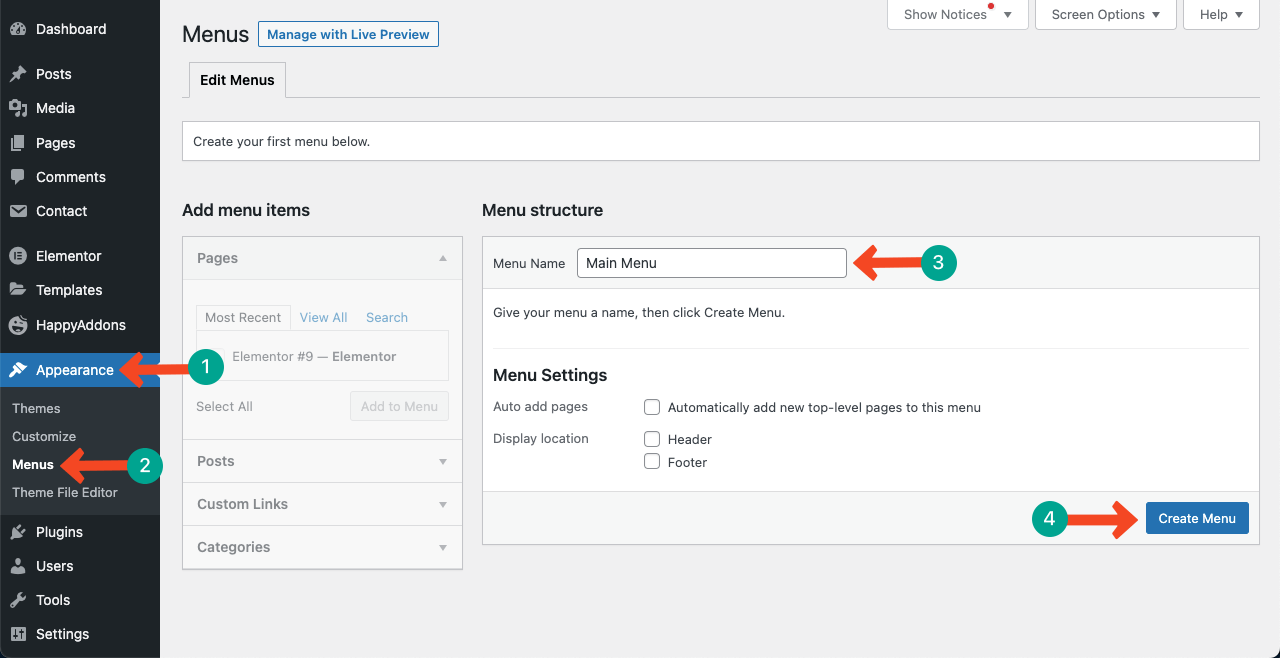
轉到您的WP 儀表板。 導航到外觀 > 菜單。 為菜單指定標題,然後按“創建菜單”按鈕。

轉到簡歷網站並檢查您創建的總部分及其內容。 我們創建了這些部分:
- 關於我
- 我的技能
- 工作經歷
- 教育
- 我最近的作品
- 最近的博客文章
- 聯絡我
我們將相應地創建菜單。 由於這是一個單頁簡歷網站,菜單創建和導航過程將與多頁網站略有不同。 打開“快樂菜單”並轉到“自定義鏈接” 。 您將看到兩個框: URL和Link Text 。
在URL 框中,為每個菜單項添加自定義鏈接。
>> 公式為頁面 url/# 部分名稱。 假設fuadalazad.com是我發布上述所有內容的頁面。 要創建“關於”菜單,請輸入: http://fuadalazad.com/#About 。
在“鏈接文本”框中,僅鍵入部分名稱,例如“關於”。 按添加到菜單按鈕。 觀看下面的視頻以獲取進一步說明。
對所有部分一一執行此操作。 完成後,再次來到 elementor 畫布。
# 在前端添加導航菜單
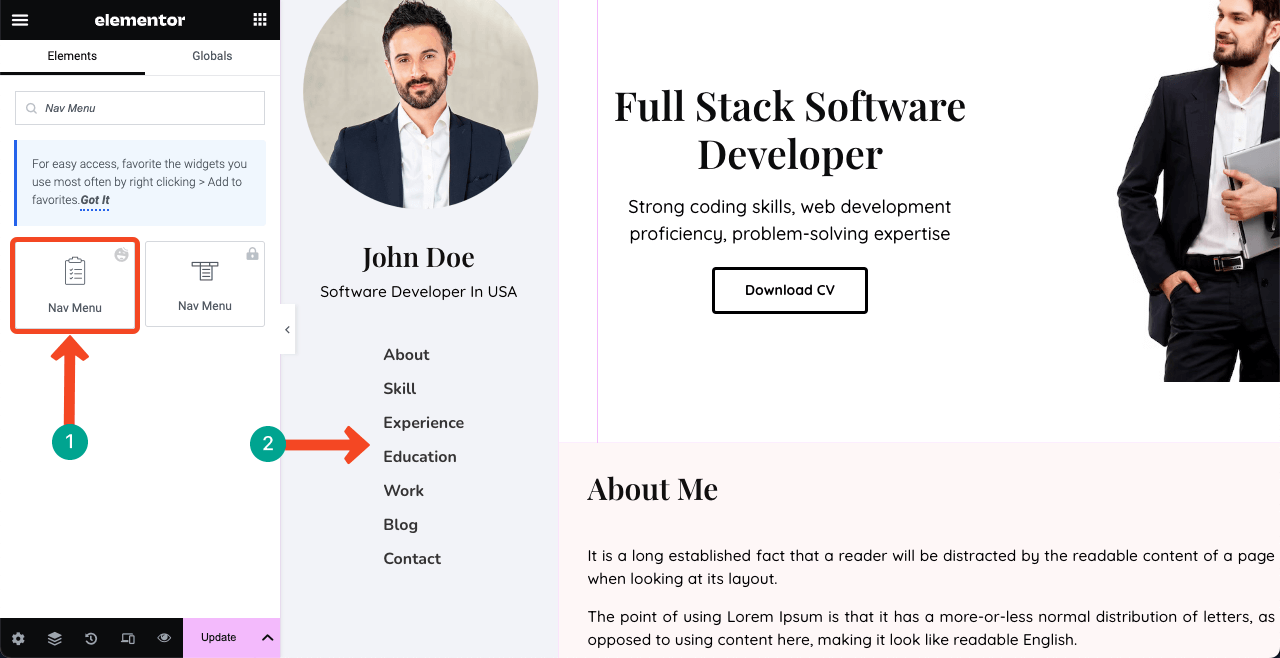
將導航菜單小部件拖放到您的姓名和職務下方的左側邊欄中。 您將獲得一個選項來選擇您在後端創建的菜單。
要垂直顯示菜單,請轉到“樣式”選項卡並修改“水平填充”值。 然後,自定義字體樣式和懸停效果。

# 將菜單鏈接到各自的部分
選擇與菜單相關的每個部分,然後將它們的名稱一一輸入到 CSS ID 框中。 每當您單擊菜單列表上的特定項目時,這將立即帶您進入該部分。 我們已經在下面演示了該過程。 最後你會看到魔法。
確保您在相應部分的導航菜單中使用的單詞完全相同。 任何拼寫錯誤都可能毀掉整個功能。
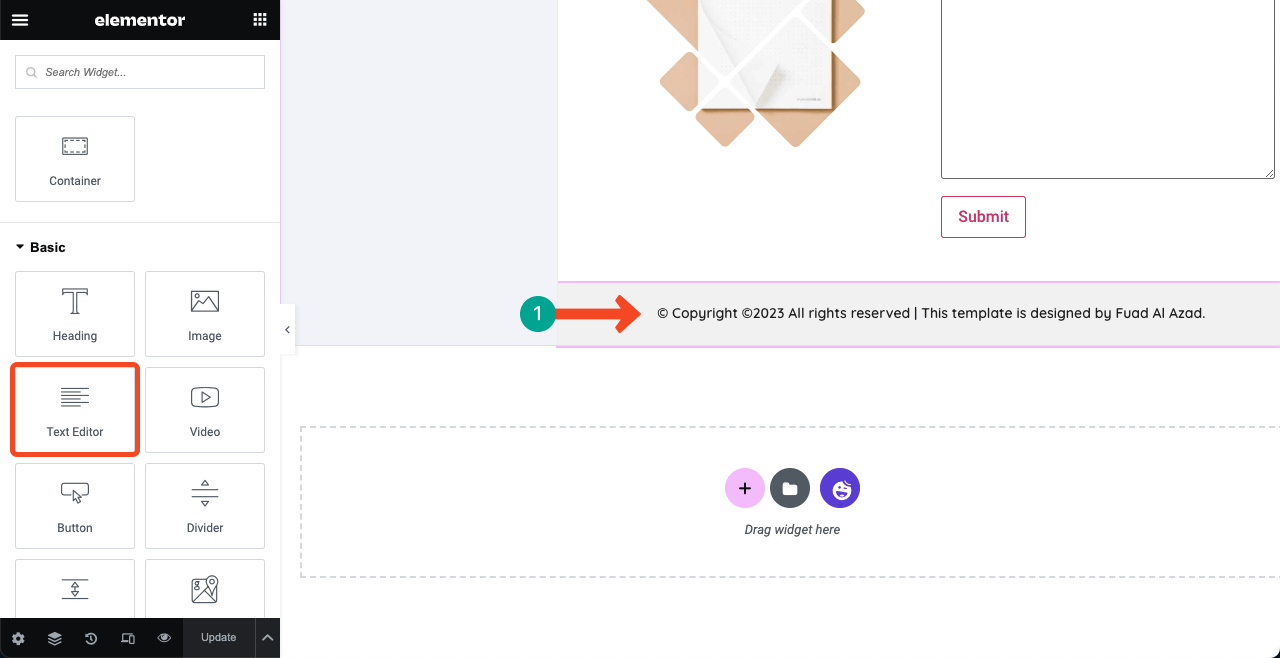
步驟 09:添加版權文本
版權免責聲明可以保護您的內容免遭他人盜竊或濫用。 通過版權聲明,您可以向 Google 表明您是該內容的原始所有者。 如果有人試圖抄襲您的內容,您將有權要求 Google 對他們採取行動。

第10步:使左側邊欄粘性
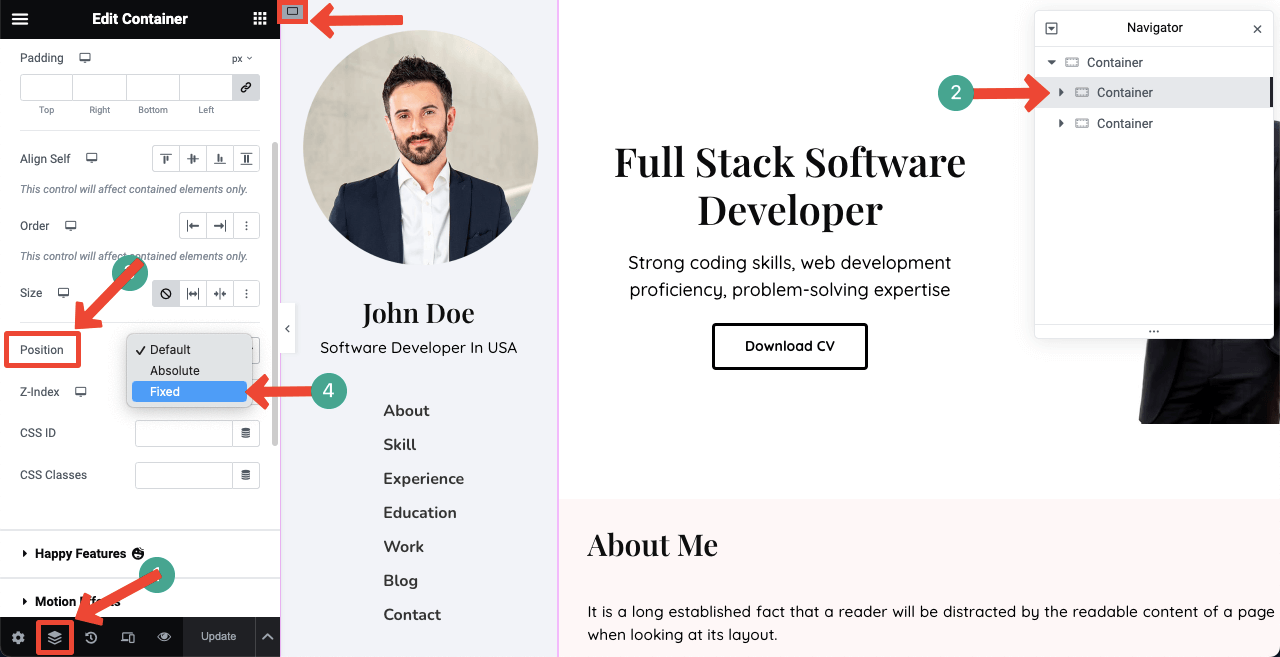
由於我們使用了大量 Flexbox 容器來創建部分,因此您可能很難找到左側邊欄的母容器,右側邊欄也是如此。 如果您單擊元素或面板底部的導航器圖標,效果會更好。
它將顯示所有使用的母層和子層。 選擇左側邊欄的母容器。 然後,導航至“高級”選項卡 >“位置”並選擇“固定” 。

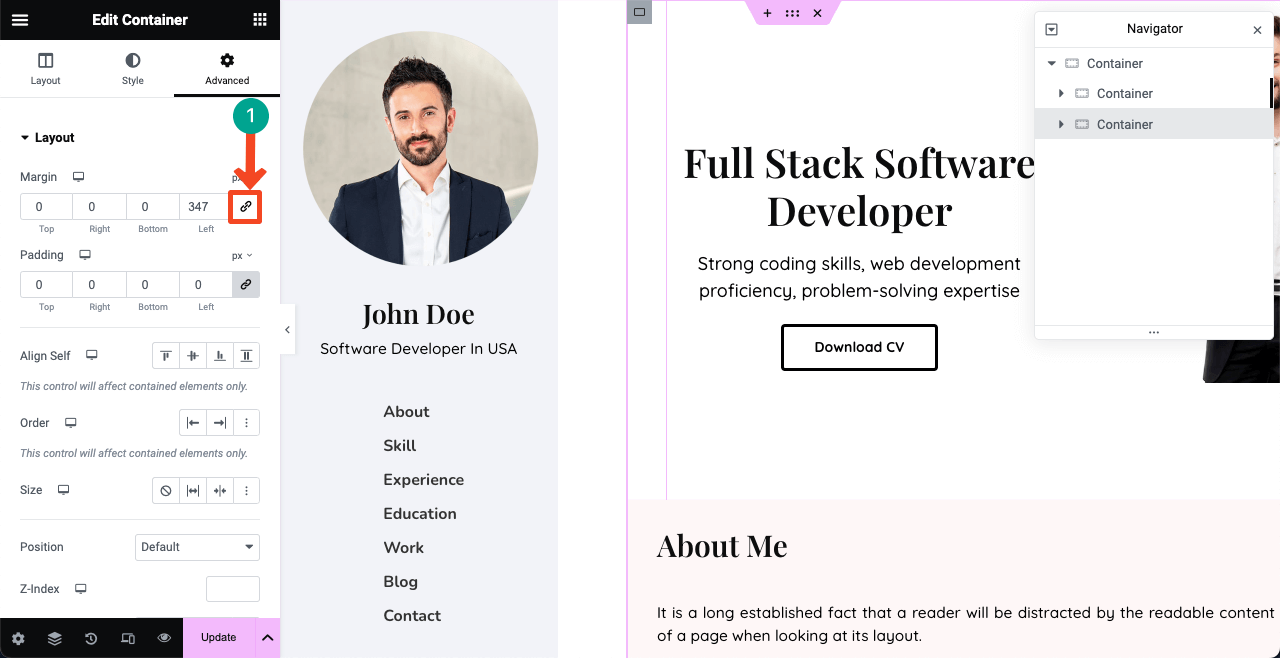
但這可能會導致右欄移動到右側邊欄。 不用擔心!
選擇右列的母容器。 轉到“高級”選項卡。 取消選擇保證金鍊接。 在“左”框中設置合適的值,直到對齊完美為止。

第11步:預覽設計
轉到網站的預覽模式。 單擊菜單項,可以看到右欄滾動,而左側邊欄/導航菜單保持固定。 這不是一個很棒的簡歷網站嗎?
第 12 步:使一頁簡歷網站具有移動響應能力
到目前為止,我們設計的網站佈局僅適合桌面視圖。 但許多客戶可能會通過平板電腦和手機訪問該網站。 所以你需要針對其他設備進行優化,這也是很耗時的。
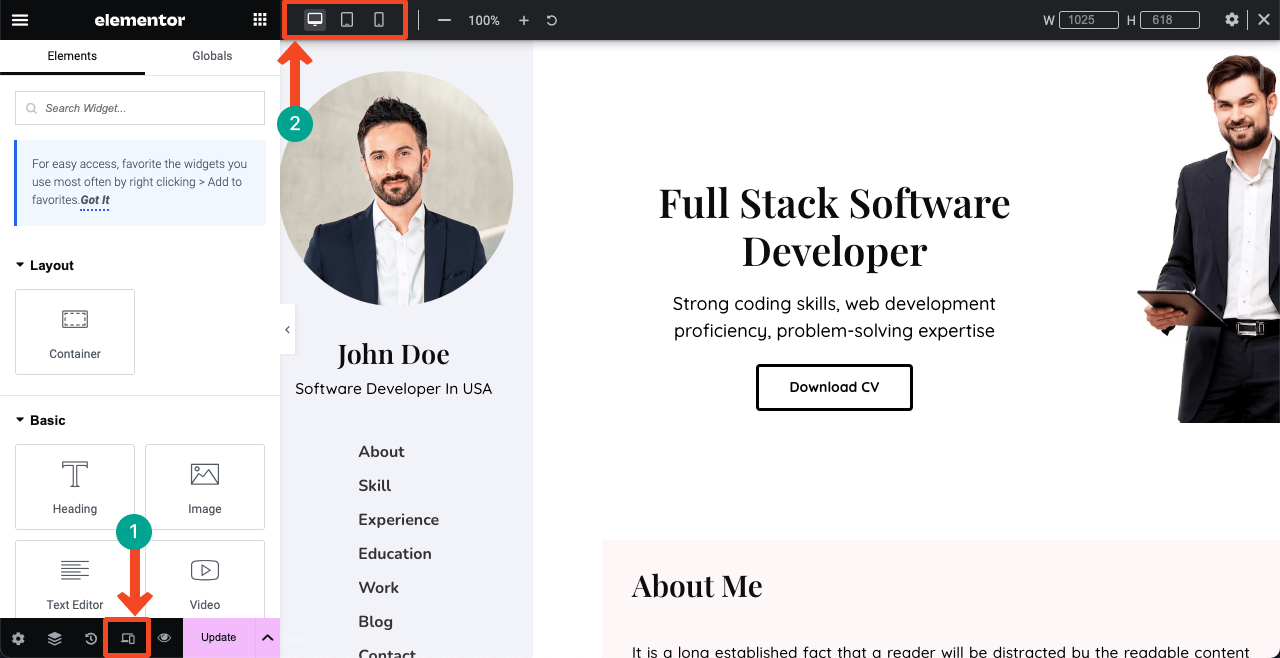
單擊響應模式圖標。 這將打開一個附加欄,包括畫布頂部的不同設備模式。 在它們之間切換,您可以在選項卡和手機上查看所有這些元素的當前狀態。
您可能會發現它們分散在其他顯示器上,並且必須重新組織它們。 您將無法顯示桌面上顯示的所有元素。 所以你需要為其他設備做單獨的線框圖。

我們計劃撰寫另一篇有關如何使簡歷網站具有移動響應能力的詳細文章。 如果您喜歡有關此主題的博客文章,請訂閱我們並發表您的意見。
有關如何創建簡歷網站的常見問題解答
希望您有一個簡歷網站或計劃創建一個。 但不知道如何充分利用它。 我們將在本節中與您分享一些重要的建議。
簡歷網站必須具備哪些要素?
關於部門、專業經驗、技能、教育、已完成的項目、作品集、感言、聯繫信息、可下載的簡歷 PDF 等。
如何推廣您的簡歷網站以吸引潛在客戶和流量?
1. 將網站鏈接到求職門戶
2. 在社交媒體上分享網站
3.將網站鏈接到自我推銷平台
4. 將網站鏈接到公共論壇簡歷和作品集網站有什麼區別?
簡歷網站主要展示專業背景、工作經歷、教育程度、技能和成就。 這只不過是傳統簡歷的在線版本。
作品集網站側重於展示創意作品、項目、藝術品樣本等,以解釋您的技能和經驗。
如何使一頁簡歷網站模板輕量級且快速加載?
由於一頁簡歷網站模板必須涵蓋大量內容,因此它往往會變得很重。 以下提示可以幫助您使模板變得輕量級和快速加載:
1.上傳前對圖片進行優化和壓縮
2. 最小化 CSS 和 JavaScript
3.使用輕量級主題
4.安裝緩存插件
5.啟用延遲加載
6.使用內容分發網絡(CDN)
7. 選擇快速的託管服務器一頁簡歷網站是否需要頁眉和頁腳?
這實際上取決於你的設計。 我們在本文中設計的網站不需要傳統的頁眉和頁腳。 但其他類型的設計可能需要它們。 只需探索 Canva、Dribble 和 Colorlib。 您將獲得一頁簡歷網站模板的無數設計靈感。
最後的話!
簡歷網站不僅僅是一個在線頁面。 這是一張畫布,展示了您的旅程、技能、教育背景和專業經驗。 它為您提供了一個激發靈感並與數字世界中的眾多人建立聯繫的機會。
我們已盡力向您展示有關使用 Elementor 創建簡歷網站的指南。 實際上,創建網站是一個長期且持續的過程。 您可能不會一夜之間習慣使用 Elementor 和 HappyAddons。
但如果你繼續練習幾天,你就會逐漸成為他們生態系統的大師。 之後,您可以用它們製作不同類型的網站設計。 希望您喜歡我們的努力。 如果需要任何幫助,請在下面評論我們或給我們的支持團隊留言。
