8 個最適合設計師的 WordPress 插件
已發表: 2023-08-14您是一名網頁設計師,正在尋找有用的 WordPress 設計插件以添加到您的工具箱中嗎? 建立一個漂亮的網站可能是一個漫長而艱鉅的過程。 值得慶幸的是,有一些強大的工具可以讓您簡化該流程,以便您可以專注於您的創造力。 作為一名網頁設計師,您需要創建網站的外觀和感覺,同時確保其可用性和功能。
我們整理了 8 個 WordPress 插件的列表,可以幫助您完成日常工作。 所有插件都有一個共同點:它們允許您創建漂亮的 WordPress 網站,對其進行優化,同時確保用戶獲得良好的體驗。
選擇設計 WordPress 插件之前要注意的 7 件事
在 WordPress 網站上安裝設計插件之前,請務必先檢查以下元素:
- 安裝次數 – 安裝次數多意味著許多用戶信任該插件
- 評論 – 來自 WordPress.org 或直接來自官方網站
- 全面的支持、安全性和開發商的聲譽也是關鍵
- 最新更新 – 如果設計插件在 6 個月前獲得最新開發更新,這不是一個好兆頭
- 在專門的 Facebook 群組中四處詢問 – 許多設計師都是 Facebook 社區的成員,加入這些群組並尋求他們的反饋
- 評估功能 – 如果您能找到一個包含所有功能的插件,則無需選擇 5 個不同的插件
- 價格——有時,不要讓價格讓你望而卻步。 如果一個昂貴的插件可以讓您節省工作時間,那麼它可能是值得的,嘗試將其視為投資而不是開支
現在您已經知道如何尋找合適的插件了,下面是我們建議您在下一個項目中嘗試的一些工具。
8 個最適合設計師的 WordPress 插件
以下是 8 個適合設計師的最佳 WordPress 插件,它們有助於 SEO、設計、性能和其他必備功能:
- 元素器
- 黃鉛筆
- WP表格
- 環境畫廊
- 上升氣流增強版
- 想像
- WP火箭
- 排名數學 SEO
讓我們回顧一下它們,看看它們如何幫助任何網頁設計師!
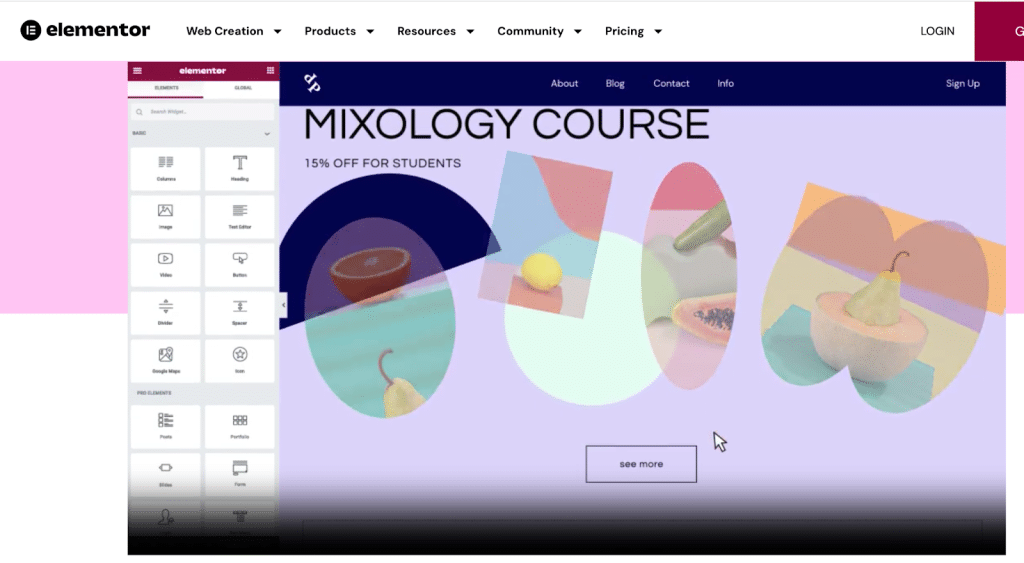
1. 元素
頁面構建器使網頁設計者的工作變得更輕鬆,而無需編寫任何代碼。 有一個免費版和專業版,帶有高級模塊和設計選項。 每個部分都是完全可定制的,因為它具有完整的站點編輯功能:設計任何頁面部分,包括頁眉和頁腳。 Elementor 擁有數百個設計精美的模板可以呈現給客戶,幫助他們選擇最終的外觀和感覺。

Elementor 為網頁設計師提供的主要功能:
- 實時拖放編輯器,允許您將每個元素拖動到您希望其出現在頁面上的位置
- 完整的 WooCommerce 構建器,用於創建自定義商店頁面和單一產品模板
- 具有高級填充和邊距的自定義部分和列大小
- 響應式設計的自定義斷點
- 完整的站點編輯功能:設計從頁眉到頁腳的任何內容
- 出色的動畫可通過自定義字體、蒙版、動作來實現
- 可以輕鬆添加您自己的自定義 CSS
- 為您的團隊、客戶甚至您自己添加註釋和註釋
- 定價:免費增值,第一個高級計劃的起價為每年 59 美元
如果滿足以下條件,此設計插件是完美的:
- 您需要快速創建令人驚嘆的可定制頁面
- 您希望使用全局顏色和字體創建一致的 Web 體驗
- 您希望根據客戶的反饋快速更改和更新設計。
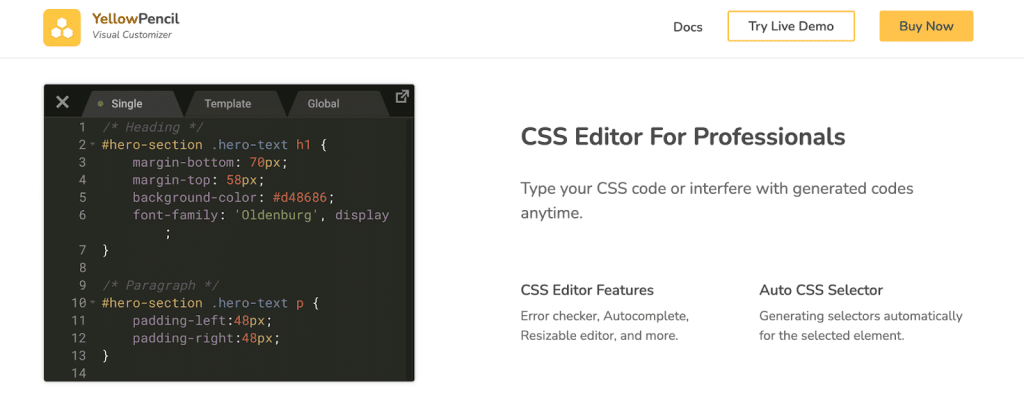
2. 黃鉛筆
YellowPencil 是一個視覺設計插件,可讓您使用 CSS 輕鬆設計您的網站樣式。 它是一個 WordPress CSS 樣式編輯器插件,可讓您實時自定義您的網站設計。 例如,您可以直觀地編輯顏色、字體、大小和位置。

- 可視化拖放 – 通過拖放更改任何元素的 CSS 位置
- 線框工具 – 幫助您專注於頁面佈局,以便您可以輕鬆查看網站的結構
- 字體和顏色管理
- 直觀地編輯元素的大小、邊距和填充屬性
- CSS3 濾鏡效果 – 使用濾鏡工具輕鬆編輯圖像的對比度、亮度和更多調整。
- 將頁面設計為未登錄用戶並設計登錄頁面 - 您可以在像未登錄用戶或登錄用戶一樣查看時設計您的網站
- 連接到庫存圖像
如果滿足以下條件,此設計插件是完美的:
- 您需要隨時訪問CSS代碼並在需要時導出CSS樣式表文件
- 您需要隨時鍵入自己的 CSS 代碼或乾擾生成的代碼
- 您想要輕鬆添加運動、動畫和陰影
- 您想要訪問無版權的圖像
- 如果您想改變您的工作並加快工作流程。
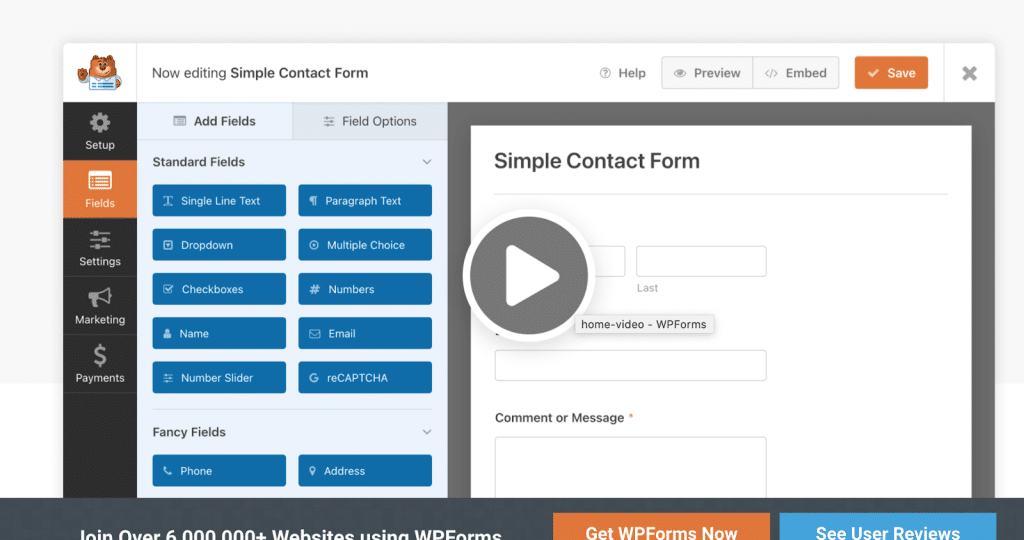
3.WP表格
使用 WPForms,您可以構建常規和高級聯繫表單,例如付款表單、調查、新聞通訊、註冊等。它允許您使用條件邏輯並向客戶發送自定義電子郵件(通知)。

WPForms 為網頁設計師提供的主要功能:
- 簡單的拖放構建器 - 您不需要代碼來創建表單
- 即時通知和警報 - 以便銷售團隊可以回复客戶并快速領導
- 800 多個預構建的表單模板 - 使用預構建的模板之一可以節省您的時間,而不是從頭開始構建表單
- 針對移動設備進行了優化並且適合 SEO
- 條件邏輯和創建多步驟表單的能力
- 文件上傳選項
- 能夠在 WordPress 儀表板中管理表單條目
- 許多 API 集成,包括 PayPal、Stripe、HubSpot、ActiveCampaign、Zapier、Google Sheets 等。
- 定價:免費(相當有限)和高級版本,一個項目每年 99 美元起
如果滿足以下條件,此設計插件是完美的:
- 您正在尋找一種簡單的方法來構建高級表單(無需編碼)
- 您想要通過 WordPress 儀表板管理所有內容
- 營銷團隊希望自定義發送給客戶的通知和電子郵件。
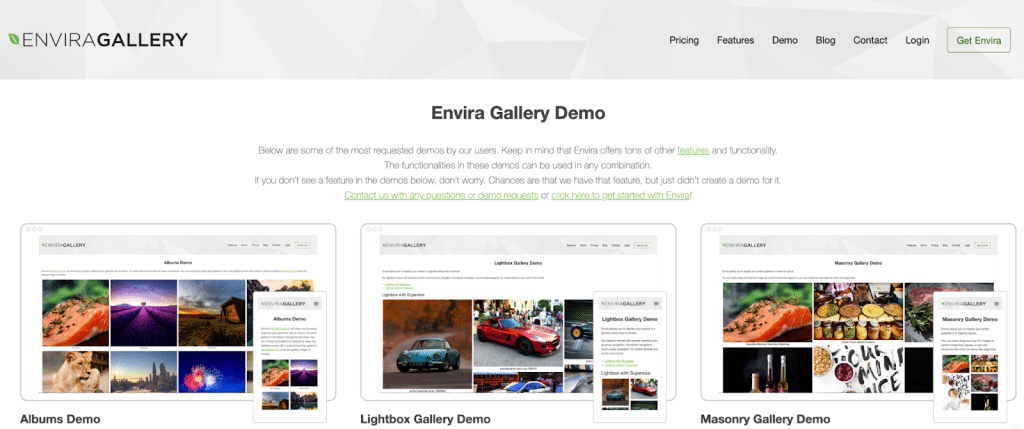
4. 恩維拉畫廊
當談到設計一個美麗的畫廊時,Envira Gallery 因其簡單的設置過程和用戶友好的界面而成為最佳選擇之一。 該插件提供了多種佈局,例如磚石、馬賽克、縮略圖等。您可以從頭開始構建圖庫或在它們的模板中進行選擇(它們都是響應式的)。

Envira Gallery 為網頁設計師提供的主要功能:
- 專用的古騰堡塊和直觀的拖放照片庫構建器(響應式)
- 漂亮的佈局和高級定制模板(用於照片和視頻)
- 水印和密碼
- 幻燈片和動畫 - 添加帶有自動播放或手動控制功能的精美幻燈片
- 分頁 - 將大型畫廊分成多個頁面(這將提高速度和用戶體驗)
- WooCommerce 集成 – 使用 WooCommerce 即時展示和銷售照片
- 圖像標籤 – 使用標籤組織您的 WordPress 照片,以便於搜索和顯示,並且可以過濾。 非常適合投資組合。
- 原生全屏和燈箱顯示
- 圖庫默認設置 – 通過保存默認設置加快設計過程
- CSS 樣式 – 通過添加自定義 CSS 來自定義您的作品集
- Adobe Lightroom 到 WordPress – 自動從 Adobe Lightroom 創建和同步照片庫
- 定價:免費增值,高級計劃起價 29 美元
如果滿足以下條件,此設計插件是完美的:
- 您想要使用默認設置(例如,來自 Lightroom)從不同來源創建動態圖庫
- 您需要添加自己的 CSS 動態畫廊 - 從不同來源輕鬆動態創建畫廊。
5.UpdraftPlus
UpdraftPlus 是一個通用備份插件,可讓您輕鬆保存和恢復您的工作。 當您開始編輯 WordPress 站點的文件並修改 CSS、PHP 或 JS 時,執行定期備份至關重要。
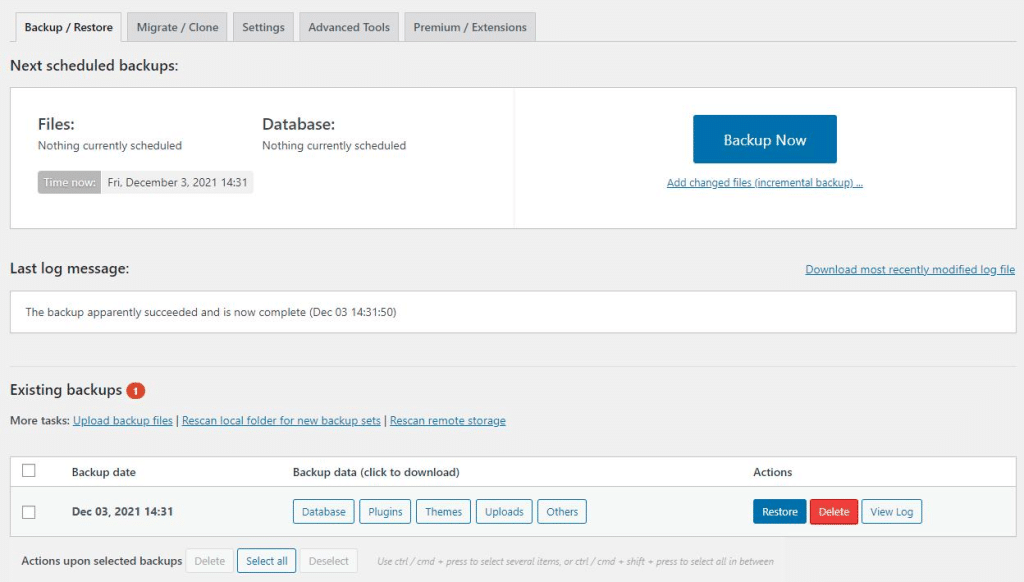
- 備份、遷移和恢復
- 提供大量遠程存儲位置
- 允許您安排備份
- 在 WordPress 管理面板中顯示正在進行的備份的狀態,以及任何錯誤或警告
- 可以通過拖放在 WordPress 控制面板中解密數據庫
- 在其他地方製作的備份可以通過拖放(無限大小上傳)或 FTP 導入
- 易於使用:一切都可以通過儀表板完成
如果滿足以下條件,此設計插件是完美的:
- 如果發生黑客攻擊或任何其他問題,您需要恢復舊版本的工作
- 您想要備份到多個位置以增加保護
- 您有多個客戶並希望同時管理多個網站。

6.想像
作為一名網頁設計師,您向訪問者展示的可能不僅僅是一張圖像。 您是否知道,如果優化不當,圖像會顯著降低您的網站速度? 這就是為什麼您需要像 Imagify 這樣的圖像優化器插件來提供壓縮圖像而不影響質量。
Imagify 是一個非常易於使用的插件,可以完成壓縮和優化工作。 關於壓縮,它配備了智能模式,可以在減小的文件大小和質量之間找到完美的平衡。
Imagify 為網頁設計師提供的主要功能:
- 支持有損(智能)和無損壓縮
- 一鍵備份和恢復
- 自動圖像優化(包括批量優化)
- 與其他畫廊和滑塊合作
- 將圖像轉換為 WebP
- 定價:每月最多 20MB 免費,500MB 數據每月 4.99 美元,無限數據每月 9.99 美元
如果滿足以下條件,此設計插件是完美的:
- 您希望提供不會影響網站速度的優質圖像
- 您想要遵循 Google 的建議並以下一代格式 (WebP) 提供圖像
- 您想要針對 PageSpeed Insight 優化圖像並通過不同的審核,例如高效編碼圖像和以下一代格式提供圖像
- 您希望通過有利的搜索引擎排名來提供更好的用戶體驗。
7.WP火箭
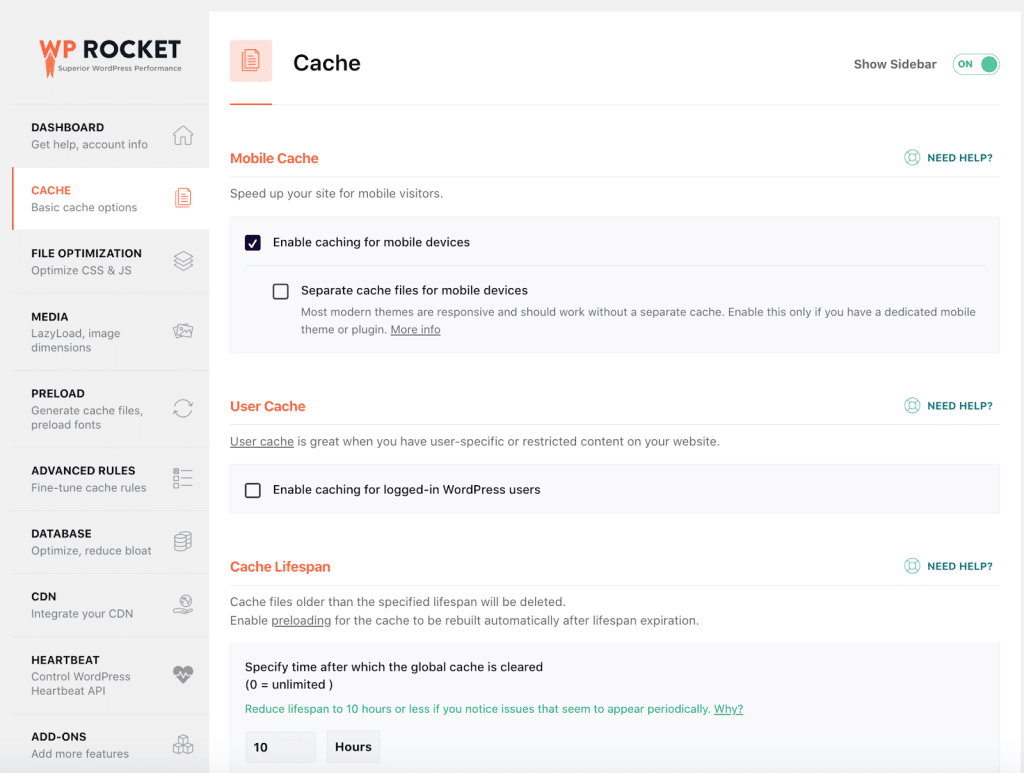
WordPress 最好的緩存插件之一,只需點擊幾下即可提高網站的性能。 它也是最強大的擴展之一,可以優化您的代碼、縮短加載時間、提高 PageSpeed 性能得分並優化您的核心 Web 生命週期。


WP Rocket 為網頁設計師提供的主要功能:
- 激活插件後進行緩存和 GZIP 壓縮(您無需執行任何操作!)
- CSS 優化,例如縮小和刪除未使用的 CSS
- 延遲JS、延遲JS等JS優化
- 延遲加載以優先顯示首屏圖像
- 高級數據庫清理,包括註釋
- 定價:一個網站起價為 59 美元/月
如果滿足以下條件,此設計插件是完美的:
- 您正在尋找一款可以輕鬆提高速度的一體化性能插件
- 您希望安全起見並避免手動修改代碼
- 您想避免受到搜索引擎的懲罰
- 您希望在 PageSpeed Insights 上獲得良好的性能等級並提高您的 Core Web Vitals。
8. SEO 數學排名
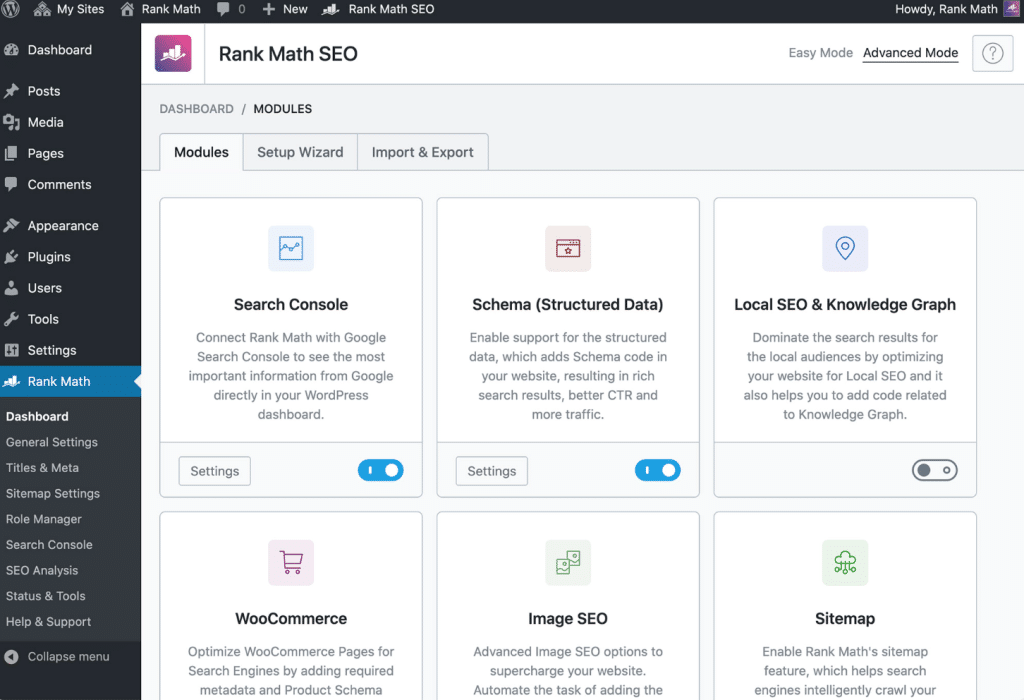
RankMath SEO 提供了許多對於任何想要在 Google 中排名靠前的嚴肅網站設計師來說必不可少的功能。 該插件可幫助您處理速度、鏈接、架構標記和 SEO 的完整 AI 分析。 安裝後,Rank Math 會檢查您的站點設置並推薦理想的設置以獲得最佳性能。

RankMath 為網頁設計師提供的主要功能:
- 高級片段預覽(您可以向營銷團隊展示帖子在 SERP 中或在社交媒體上共享時的外觀)
- AI 生成的建議告訴您要寫什麼
- 與 Google Search Console 完全集成 - 您可以查看正在排名的關鍵字、站點地圖的狀態以及索引問題等其他元素。
- Google 索引狀態 Index幫助您跟踪網頁的當前索引狀態
- 跟踪您的關鍵字及其在搜索引擎中的位置
- 高級模式標記(產品、文章、配方等),以便您可以決定如何在 SERP 中顯示
- 定價:免費增值專業版(AI 訪問)第一年起價 59 美元
如果滿足以下條件,此設計插件是完美的:
- 您需要審核您的 WordPress 網站以獲得完整的 SEO 診斷(無需成為 SEO 專家)
- 您希望與內容團隊合作並讓他們輕鬆了解搜索引擎上的位置
- 您需要通過使您的內容在 SERP(架構標記)中脫穎而出來提高點擊率
- 您想知道您的網站在競爭對手中的表現如何。
| 獎勵:如果您想在工具箱中包含更多適用於 WordPress 的 SEO 插件,請閱讀 WP Rocket 的文章 |
如果您想為訪問者提供最佳的用戶體驗,SEO、性能和響應式設計是需要持續關注的三大支柱。 我們還知道圖像在網頁設計和頁面速度中發揮著重要作用。 因此,我們在下面的教程中向您展示如何優化網絡圖片而不影響性能。
使用 Imagify 優化您的 WordPress 設計
- 從 WordPress 存儲庫安裝免費的 Imagify 插件
- 生成您的 API 密鑰並將其添加到 WordPress
- 轉至設置> Imagify >常規設置
- 檢查您需要的選項(默認情況下應用智能壓縮並自動平衡性能和質量。無需執行任何操作!)。 您還可以決定一鍵生成 WebP 格式。
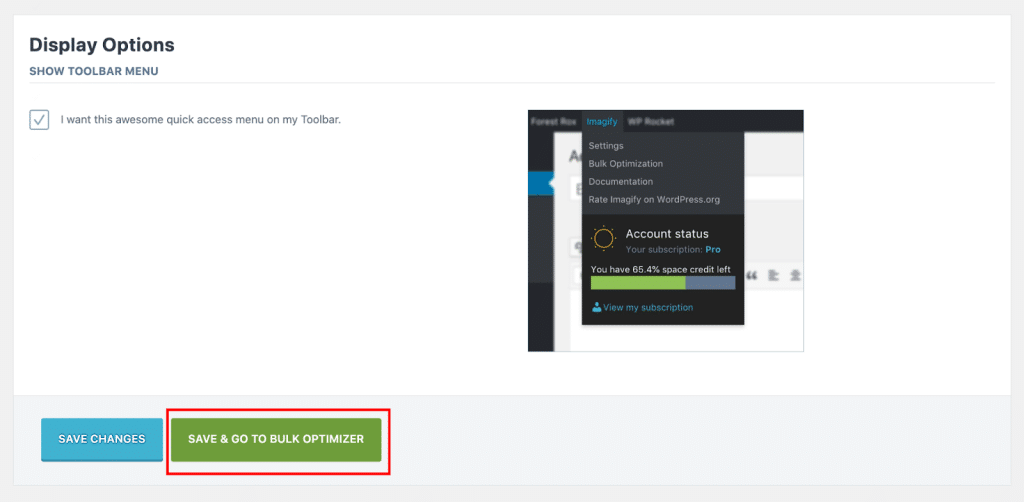
5. 向下滾動到頁面底部,然後按保存並轉到批量優化器按鈕:

6. 是時候使用 Imagify 的魔力了:
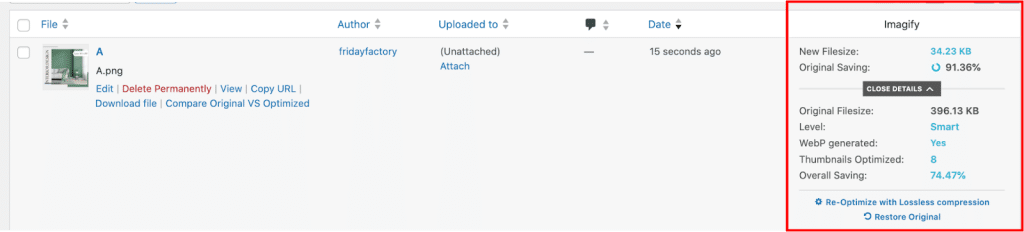
7.結果:使用 Imagify,我的圖像文件從 400KB 變成了 30KB! WebP 版本也已生成。

8.保持質量:如下所示,即使在壓縮和 WebP 轉換之後,您的客戶仍然會對質量結果感到滿意:

總而言之,這就是我們使用 Imagify 後節省的數據量:
| 沒有想像 | 使用 Imagify | |
| 文件大小 | 396 KB | 34 KB (-91%) |
| 頁面大小 (GTmetrix) | 998 KB | 439 KB |
| 使用 Imagify 這樣的插件,即使您在網站上使用數百張圖像,您也無需擔心它們對性能的影響。 |
如何檢查您的圖像是否需要優化
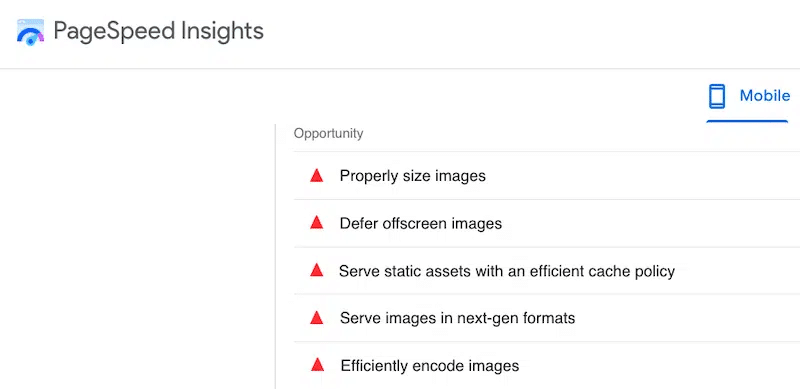
作為一名網頁設計師,您可能願意了解您的網站在圖像優化方面的情況。 在這種情況下,您可以使用 Lighthouse 支持的工具(PageSpeed Insights 或 GTmetrix)來審核您的網站。

如果出現任何與圖像相關的警告,則您還有改進的空間,並且是時候使用像 Imagify 這樣的圖像壓縮器插件來處理其中的一些警告(以下一代格式提供圖像和高效地編碼圖像)。 額外獎勵:如果您還想解決上面列出的其他問題,WP Rocket 是正確的工具。

包起來
借助我們的插件列表,您可以節省編碼時間並將精力集中在設計上。
像 Elementor 這樣的頁面構建器可以幫助您立即設計出漂亮的頁面,而像 YellowPencil 這樣的視覺設計插件可以讓您輕鬆注入自己的 CSS。 UpdraftPlus 將確保在需要時保存您的恢復工作,而像 RankMath 這樣的插件可以幫助您獲得更好的排名。
如果您想以給參觀者留下深刻印象的方式展示圖像,那麼 Envira Gallery 將是您最好的盟友。
最後,WP Rocket 和 Imagify 是提高 PageSpeed Insights 分數的最簡單方法。 如果您的圖像佔用了大量空間,並且您正在尋找一種有效的方法來優化圖像,那麼請嘗試一下 Imagify! 在您開始在網站上實施之前,甚至可以進行免費試用。
