WordPressでコンタクトフォームのスタイルを設定する方法
公開: 2023-04-28WordPress でコンタクトフォームのスタイルを設定する方法を学びたいですか?
お問い合わせフォームのスタイルを WordPress サイトのテーマに合わせるには、以前は CSS の知識が必要で、当然のことながら威圧的でした。 WPForms のフォーム スタイル オプションでは、これはもう当てはまりません。
この投稿では、WordPress コンタクトフォームのスタイルを変更する最も簡単で最速の方法を紹介します.
WordPress フォームを今すぐ作成する
WordPress でお問い合わせフォームをカスタマイズするにはどうすればよいですか?
WordPress で連絡先フォームをカスタマイズする最も簡単な方法は、WPForms などの簡単なフォーム スタイル設定オプションを備えたフォーム ビルダー プラグインを使用することです。
WPForms で美しいフォームを作成してスタイルを設定するために、CSS の知識や技術的な知識は必要ありません。 数回クリックするだけです。 同じスタイルをサイトのどのフォームにも適用できるため、スタイルを簡単に一致させることができます。
WordPressでコンタクトフォームのスタイルを設定する方法
WPForms が WordPress で連絡先フォームのスタイルを設定するための最良かつ最も簡単な方法であることがわかったので、それを段階的に分解してみましょう.
記事上で
- 1. WPForms のインストールと有効化
- 2. モダン マークアップを有効にする
- 3.フォームを作成する
- 4. フォームを埋め込む
- 5.フォームのスタイルを整える
1. WPForms のインストールと有効化

開始するには、WordPress Web サイトに WPForms がインストールされ、アクティブ化されていることを確認してください。
このステップについて何か助けが必要ですか? WordPress プラグインのインストール方法については、初心者向けのこのガイドをご覧ください。
次のステップは、実行している WPForms のバージョンによって異なります。
WPForms 1.8.1 以降をインストールする新規ユーザーの場合、モダン マークアップがデフォルトで有効になります。 手順 3 に進みます。
以前に 1.8.1 リリースより前に WPForms をインストールした場合は、最新のマークアップを有効にする必要があります。 ステップ 2 に進み、方法を確認します。
2. モダン マークアップを有効にする
WPForms 1.8.1 に更新する前に Web サイトに少なくとも 1 つのフォームがあった場合は、最新のマークアップを有効にする必要があります。
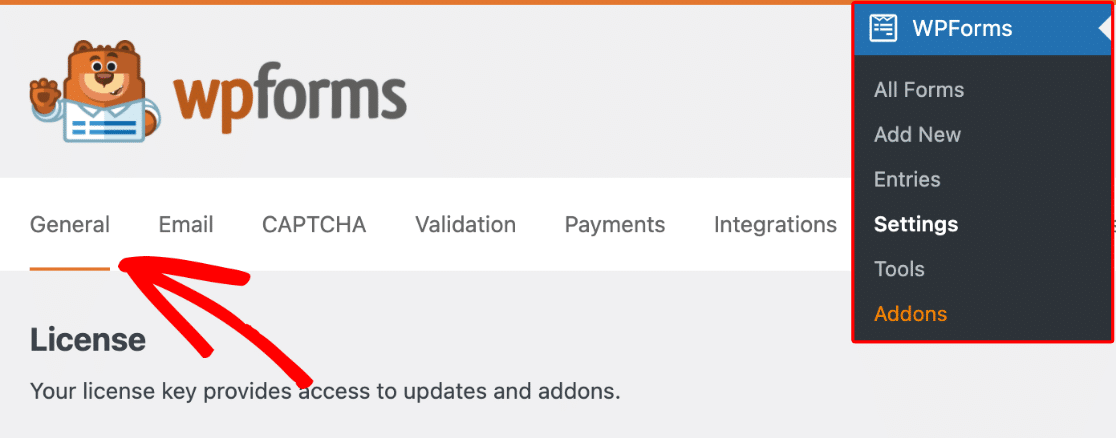
これを行うには、WPForms 設定メニューの[全般]タブに移動します。

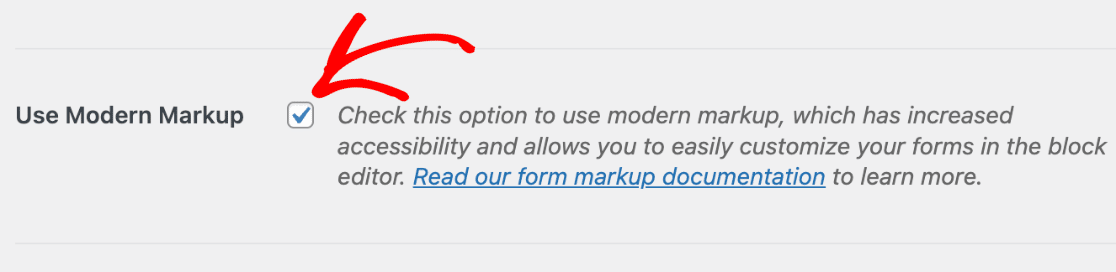
そのページで、 Use Modern Markupのチェックボックスをオンにします。

この手順が完了したら、忘れずに設定を保存してください。
3.フォームを作成する
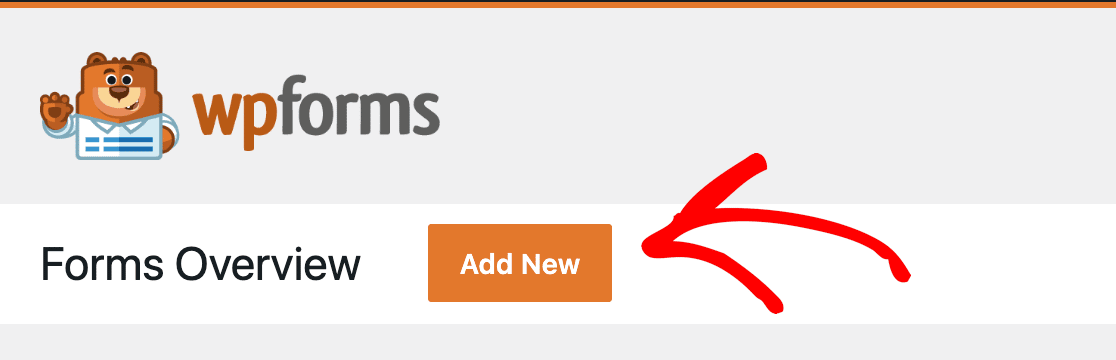
では、フォームを作成しましょう。 開始するには、フォームの概要から[新規追加]ボタンをクリックします。

使用またはカスタマイズできる数百のフォーム テンプレートがあります。 必要に応じて、フォームを完全にゼロから作成することもできます。
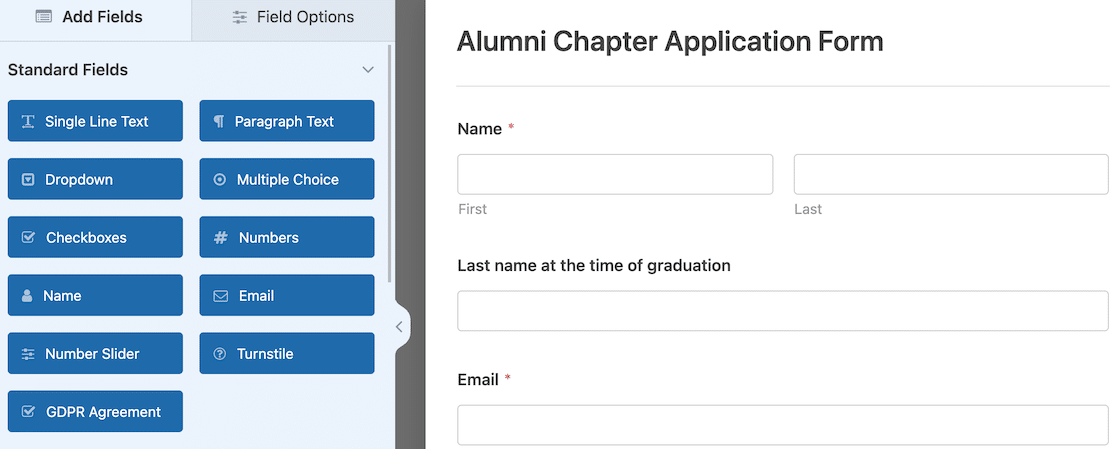
選択したら、ユーザー フレンドリーな WPForms ドラッグ アンド ドロップ ビルダーでフォームを作成またはカスタマイズできます。

少しガイドが必要ですか? 汗かいていない。 最初のフォームの作成方法を説明するドキュメントがあります。
4. フォームを埋め込む
フォームの作成が完了したら、それをサイトに埋め込みます。 フォームのスタイリング オプションにアクセスするには、この手順を完了する必要があります。
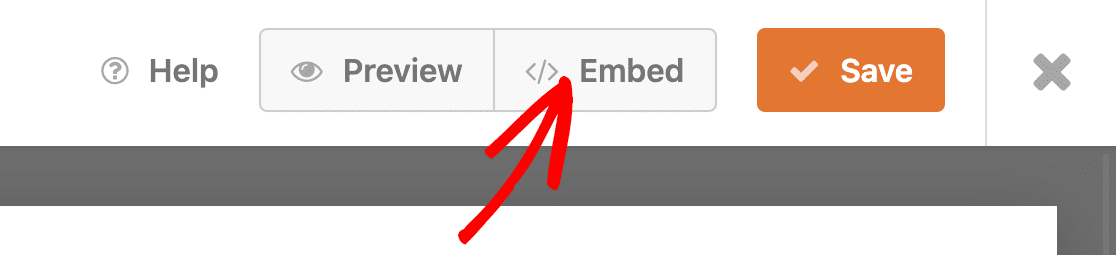
フォームを埋め込む最も簡単な方法は、フォーム ビルダーの上部にある[埋め込み]ボタンをクリックすることです。

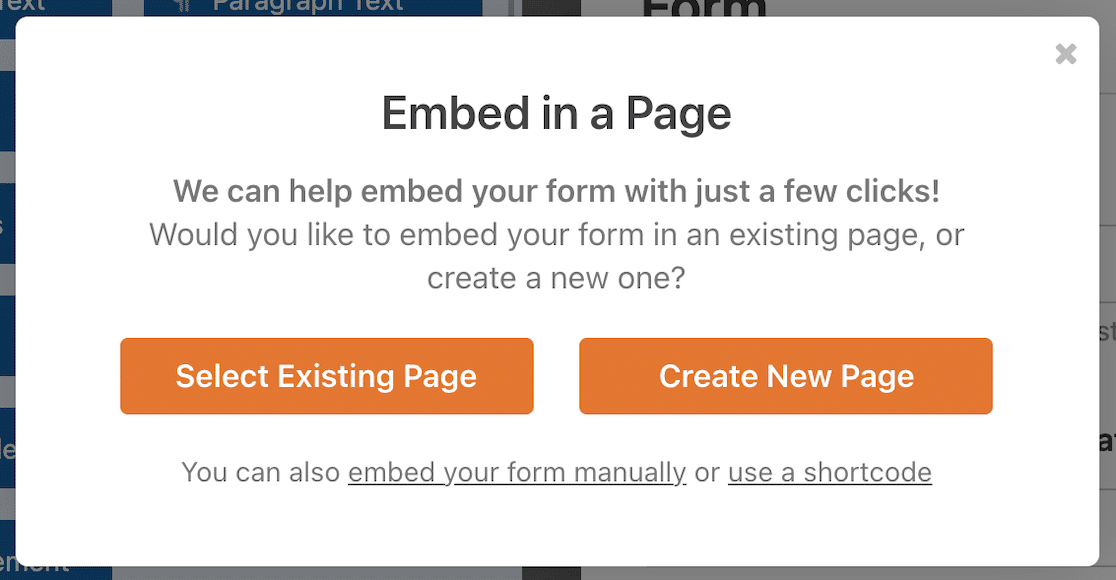
モーダル ポップアップ ウィンドウが開き、フォームを埋め込むページを選択するよう求められます。 既存のページを選択するか、新しいページを作成できます。

[既存のページを選択]ボタンをクリックすると、既存のページから選択できるドロップダウンが表示されます。
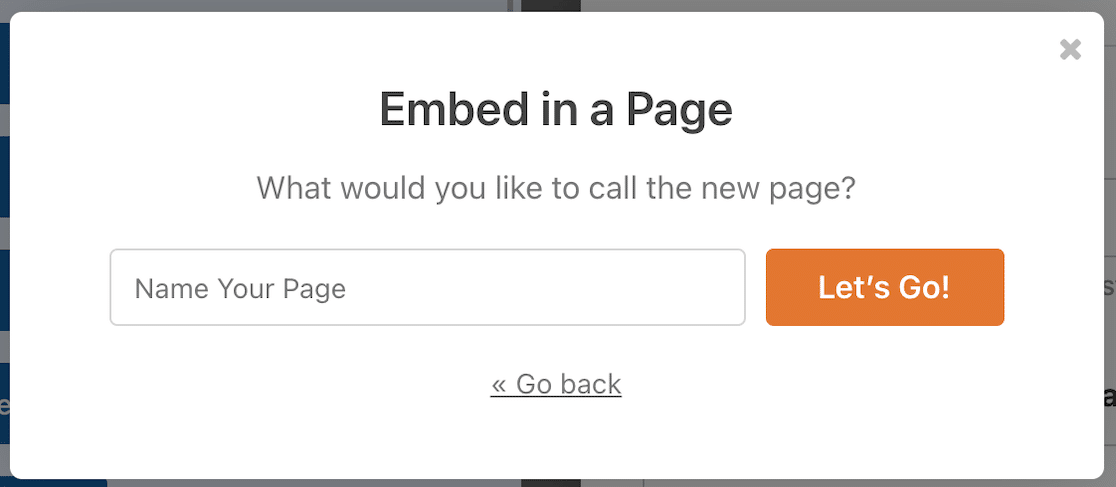
[Create a New Page]を選択すると、新しいページに名前を付けることができます。

ウィジェットまたはショートコードを使用してフォームを埋め込むこともできます。
Let's Go!をクリックします。 ボタンをクリックすると、フォームが埋め込まれた下書きページが開きます。
5.フォームのスタイルを整える
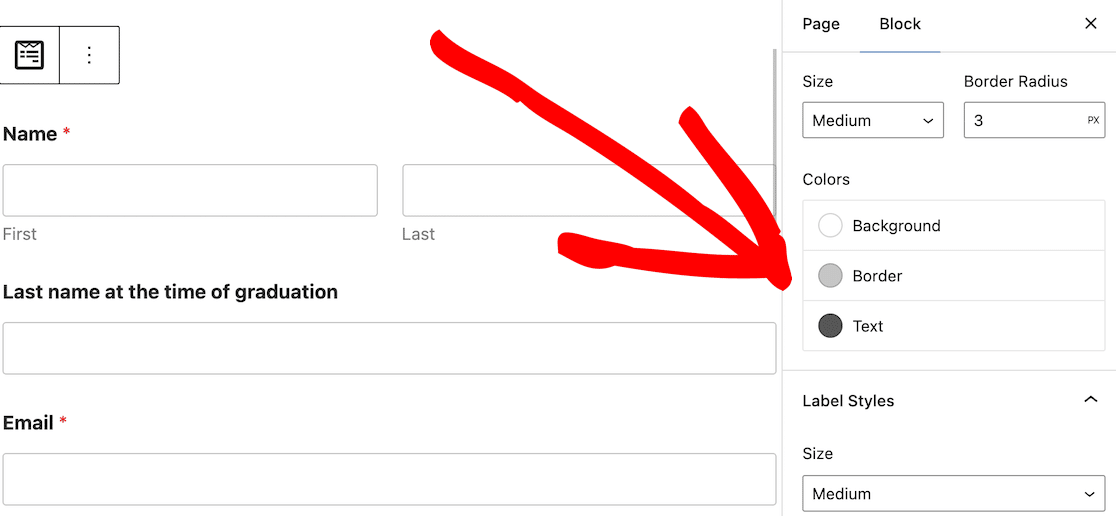
では、フォームのスタイルを設定してみましょう。 ブロック エディターでフォームをクリックすると、そのブロックの設定が右側のサイドバーに表示されます。 これらは、フォームのスタイリング オプションです。


スタイルを設定できる主なフォーム要素は、フィールド スタイル、ラベル スタイル、ボタン スタイルの 3 つです。

それぞれの機能と、フォーム スタイルを調整する方法を見てみましょう。
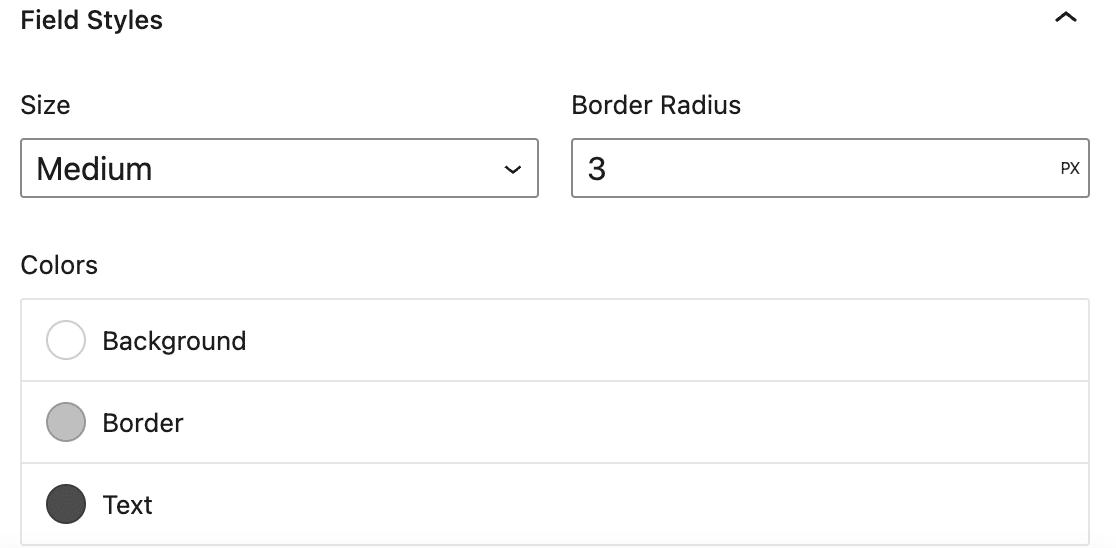
フィールド スタイル
フィールド スタイルでは、入力フィールドのサイズ、境界線の半径、および色を調整します。 フォームをサイトの他の場所と一致させたい場合は、ここから外観が形になり始めます。
これは、デフォルトのスタイル設定がどのように見えるかです。

変更は簡単です。 デフォルトよりも小さいフィールドまたは大きいフィールドが必要な場合は、ドロップダウンでフィールド サイズを変更できます。
境界半径により、フィールド エッジの丸みを制御できます。 数値が高いほど、フィールドの境界が丸くなります。
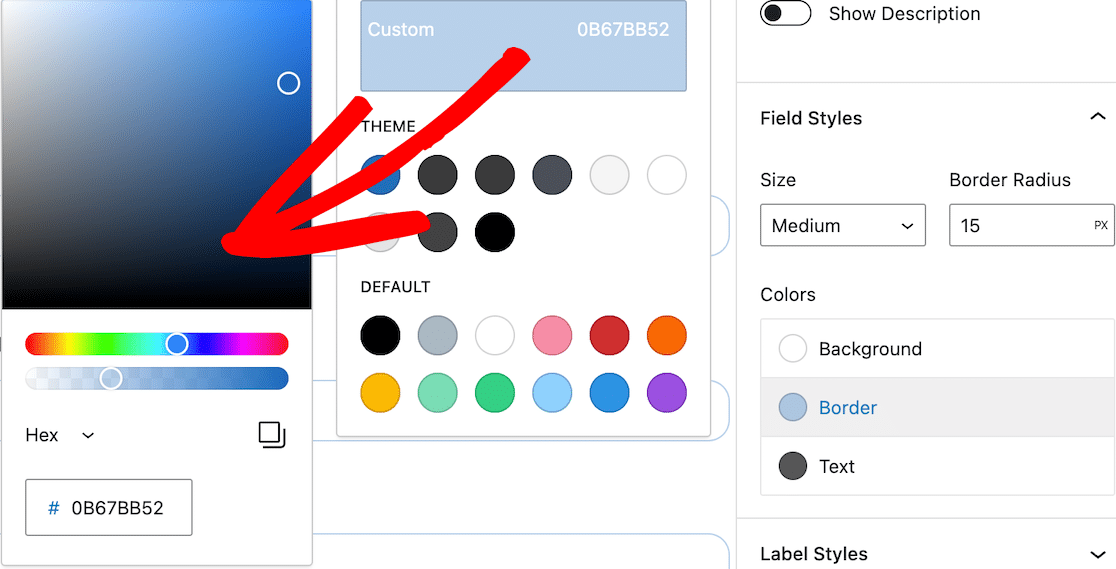
色によって、別の背景、境界線、またはテキストの色が必要かどうかを決定できます。

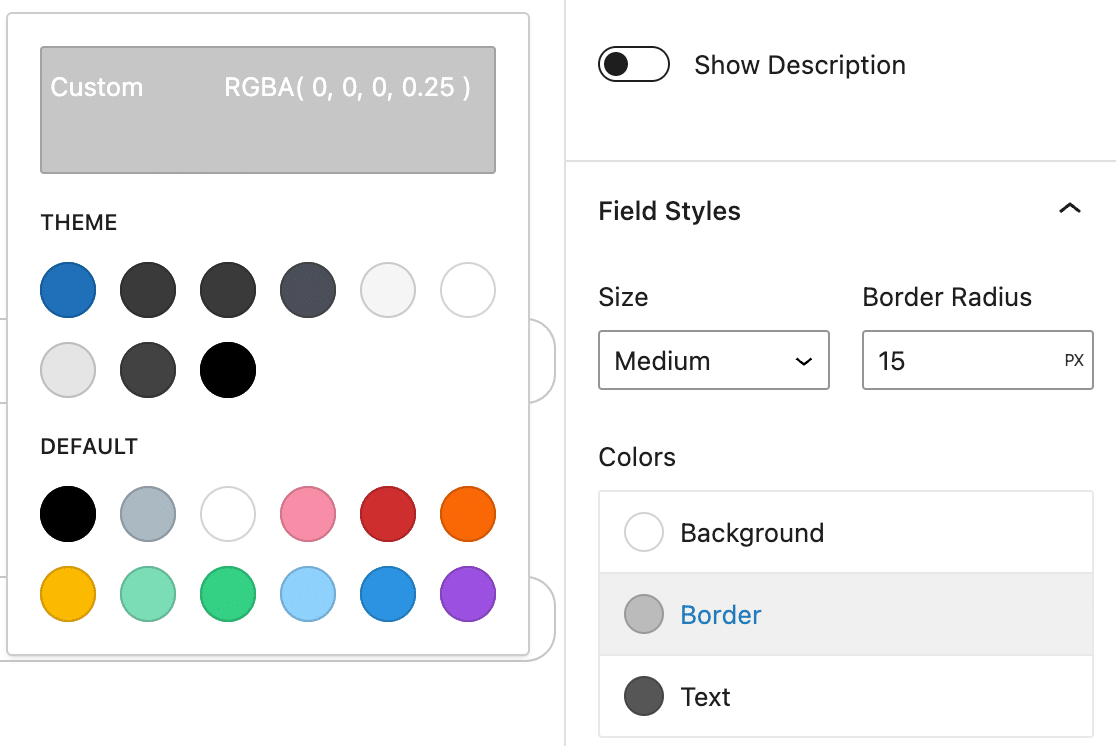
フォームが WordPress テーマの色とシームレスに調和するようにしたい場合は、これらのオプションから選択できます。 そこに表示される色は、使用しているテーマによって異なります。
選択できるデフォルトの色もあります。
上部のカスタム カラーを使用すると、フォーム フィールドの色を高度にカスタマイズできます。 カラー ピッカーを使用して、16 進コードを入力し、不透明度を調整できます。
これが、フィールドの境界線の色を更新した方法です。

更新を行うと、それらの変更がブロック エディターのフォームにすぐに反映されるはずです。 次に、ラベル スタイルの編集に進みます。
ラベル スタイル
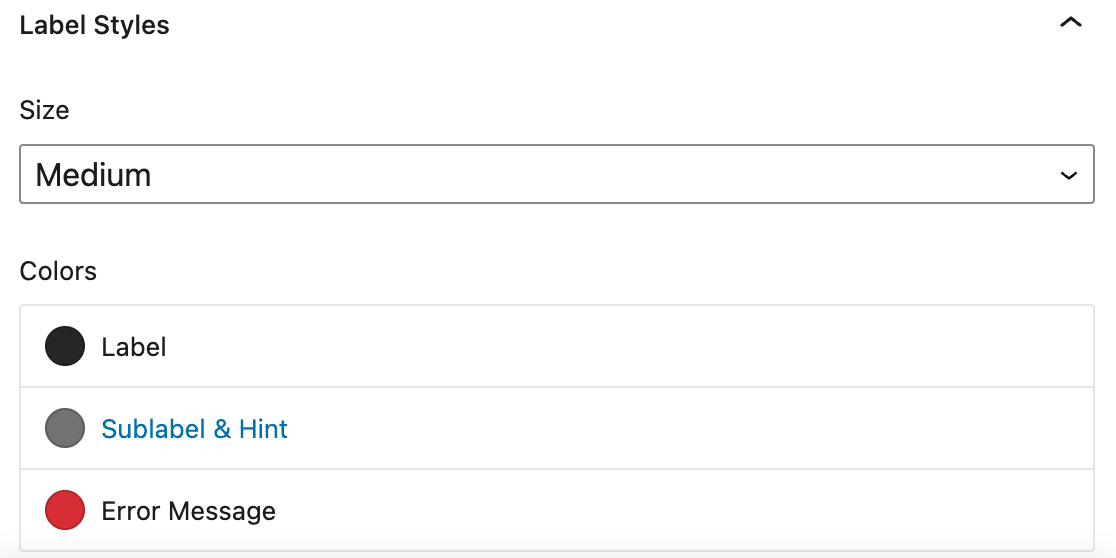
ラベルは、フォーム フィールドの上に表示されるテキストです。 たとえば、名前や電子メール アドレスなどです。 ラベル スタイルを調整して、フォームのラベルのサイズと色を制御し、サイト全体で一貫した外観を作成します。

ラベルのサイズを調整して、テキストのサイズを変更します。 ラベルの色の変更に加えて、サブラベルとヒントの色を変更できます。 このテキストはフィールドの下に表示され、特定の情報を要求します。
エラー メッセージの色は、情報が不足しているなど、フォームの送信に問題がある場合に表示されるメッセージ用です。 必須フィールドを示すアスタリスクにも同じ色が使用されます。
デフォルトでは、プレースホルダー テキストは薄い灰色のままであることに注意してください。
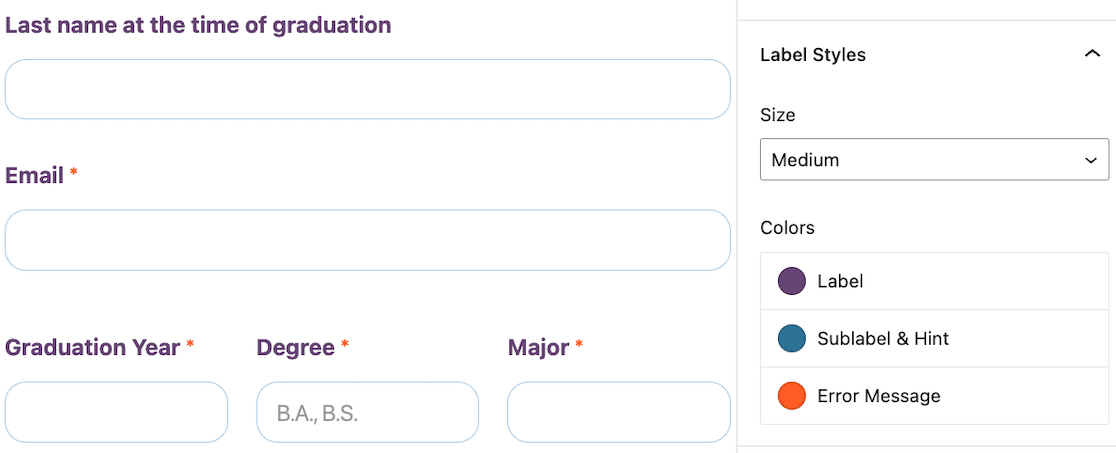
フォーム フィールド セクションで行ったように、デフォルトの色、テーマの色を使用するか、カラー セレクターを使用してラベル スタイルのカスタム色を選択できます。
サンプルフォームに加えた更新は次のとおりです。

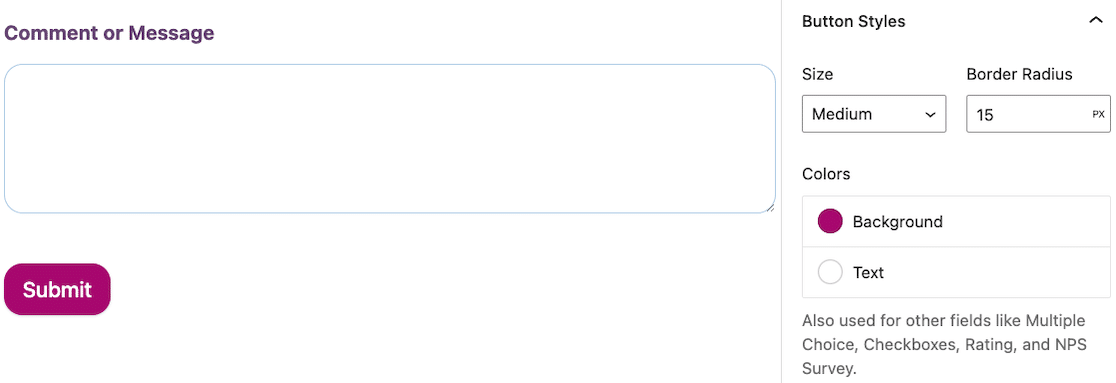
ボタンのスタイル
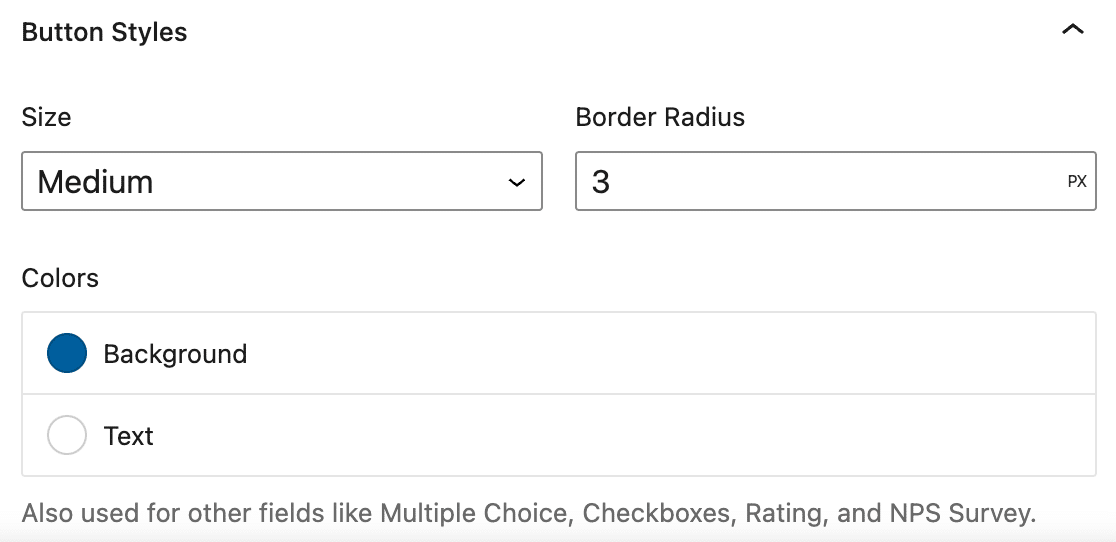
ボタンのスタイルを編集して、サイズ、境界線の半径、および色を変更します。 これにより、ボタンを常に目立たせ、サイトの他のボタンと一致させることができます。
デフォルトのスタイル設定は次のようになります。

ボタンの色の選択は、多肢選択式の質問、チェックボックス、NPS アンケートなどの他のフォーム フィールドで使用されることに注意してください。
送信ボタンを調整して、フィールドに合わせてエッジを丸くし、背景色を更新しました。

これで、ここで完了です。 この時点で、フォームのスタイルが設定されています。
しかし、お見せしたいフォーム スタイル機能がもう 1 つあります。
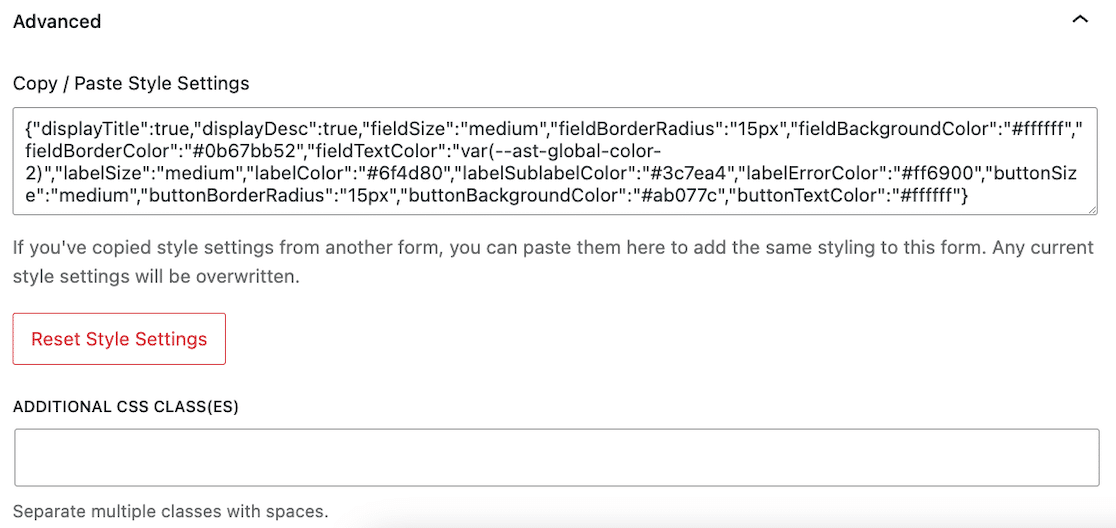
高度
フィールド、ラベル、およびボタンのスタイルの下に、 Advancedの別のセクションがあります。 名前に惑わされないでください。 それはまだ管理が簡単です!
それを開くと、多くのカスタム コードが表示されます。

フォームのスタイルを設定すると、カスタム CSS コードが自動的に生成されます。 サイトのすべてのフォームでまったく同じフォーム スタイルを使用する場合は、このコードをコピーして、それぞれのフォーム スタイルの詳細設定に貼り付けることができます。 数秒以内にフォームが一致します。
フォーム スタイルをデフォルトにリセットするには、 [スタイル設定のリセット]ボタンをクリックします。
そして、単純なフォーム スタイル設定をすべて行った後でも、スタイル シートに追加のカスタマイズを行いたい場合は、追加の CSS クラスのフィールドがまだあります。
そして、それは本当にそれです! フォームのスタイルを設定しましたが、とても簡単でしたよね?
公開する前に、保存してテストすることを忘れないでください。
次に、WordPress フォームを ChatGPT に接続します
フォームに関してワークフローを自動化する方法に興味がありますか? ChatGPT を WordPress フォームに接続し、AI で返信を合理化する方法をご覧ください。
フォームをより魅力的にする方法をお探しですか? ユーザーの注意を引くインタラクティブなフォームを作成するためのヒントをご覧ください。
WordPress フォームを今すぐ作成する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
