So gestalten Sie Kontaktformulare in WordPress
Veröffentlicht: 2023-04-28Möchten Sie lernen, Kontaktformulare in WordPress zu gestalten?
Das Anpassen Ihres Kontaktformularstils an Ihr WordPress-Site-Thema erforderte früher CSS-Kenntnisse und war verständlicherweise einschüchternd. Das ist bei den Formulargestaltungsoptionen von WPForms nicht mehr der Fall.
In diesem Beitrag zeigen wir Ihnen den einfachsten und schnellsten Weg, den Stil Ihres WordPress-Kontaktformulars zu ändern.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie passe ich ein Kontaktformular in WordPress an?
Der beste und einfachste Weg, ein Kontaktformular in WordPress anzupassen, ist die Verwendung eines Formularerstellungs-Plugins mit einfachen Formgestaltungsoptionen wie WPForms.
Sie müssen weder CSS noch technische Kenntnisse haben, um ein schönes Formular in WPForms zu erstellen und zu gestalten. Alles, was es braucht, sind ein paar Klicks. Derselbe Stil kann auf jedes Formular auf Ihrer Website angewendet werden, sodass das Anpassen von Stilen ein Kinderspiel ist.
So gestalten Sie Kontaktformulare in WordPress
Jetzt, da Sie wissen, dass WPForms der beste und einfachste Weg ist, Kontaktformulare in WordPress zu gestalten, lassen Sie es uns Schritt für Schritt aufschlüsseln.
In diesem Artikel
- 1. Installieren und aktivieren Sie WPForms
- 2. Aktivieren Sie modernes Markup
- 3. Erstellen Sie Ihr Formular
- 4. Betten Sie Ihr Formular ein
- 5. Gestalten Sie Ihr Formular
1. Installieren und aktivieren Sie WPForms

Stellen Sie zunächst sicher, dass Sie WPForms auf Ihrer WordPress-Website installiert und aktiviert haben.
Benötigen Sie Hilfe bei diesem Schritt? In dieser Anleitung für Anfänger erfahren Sie, wie Sie ein WordPress-Plugin installieren.
Der nächste Schritt hängt davon ab, welche Version von WPForms Sie ausführen.
Für neue Benutzer, die WPForms 1.8.1 und höher installieren, wird modernes Markup standardmäßig aktiviert. Fahren Sie mit Schritt 3 fort.
Wenn Sie WPForms zuvor vor der Version 1.8.1 installiert haben, müssen Sie modernes Markup aktivieren. Fahren Sie mit Schritt 2 fort , um zu sehen, wie.
2. Aktivieren Sie modernes Markup
Wenn Sie vor dem Update auf WPForms 1.8.1 mindestens ein Formular auf Ihrer Website hatten, müssen Sie modernes Markup aktivieren.
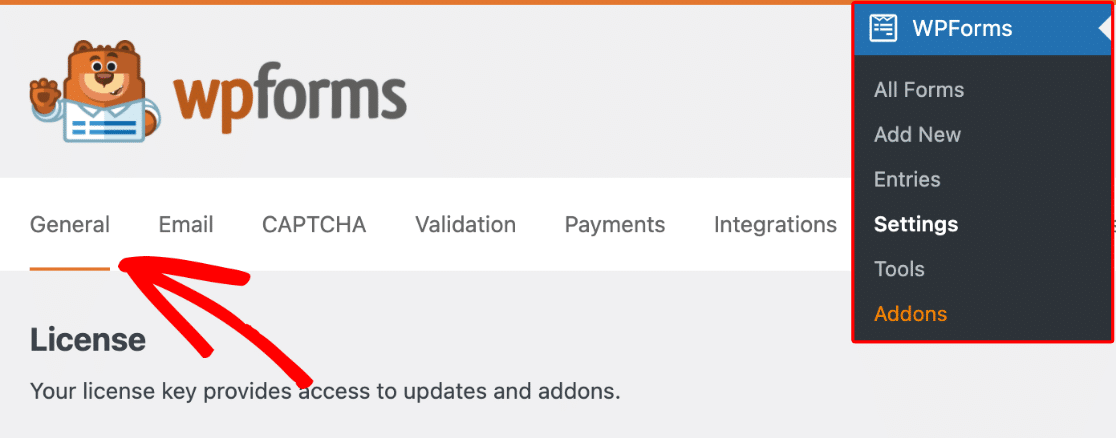
Navigieren Sie dazu im Einstellungsmenü von WPForms zur Registerkarte Allgemein .

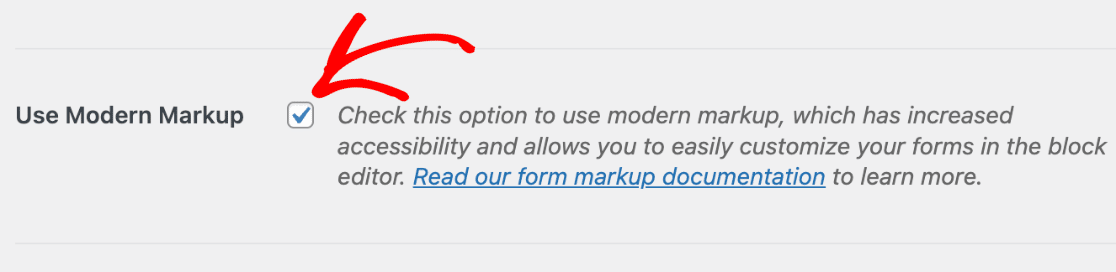
Aktivieren Sie auf dieser Seite das Kontrollkästchen Modernes Markup verwenden .

Vergessen Sie nicht, Ihre Einstellungen zu speichern, wenn Sie diesen Schritt abgeschlossen haben.
3. Erstellen Sie Ihr Formular
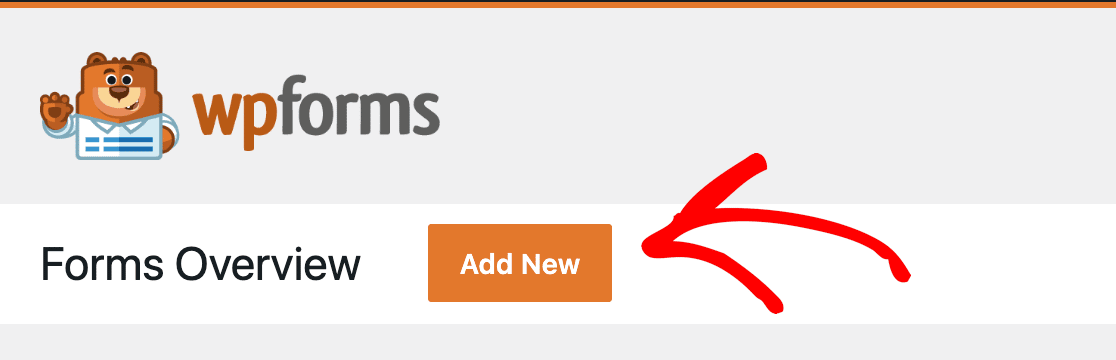
Jetzt ist es an der Zeit, Ihr Formular zu erstellen! Klicken Sie in Ihrer Formularübersicht auf die Schaltfläche Neu hinzufügen , um loszulegen.

Es gibt Hunderte von Formularvorlagen, die Sie verwenden oder anpassen können. Sie können Ihr Formular auch komplett neu erstellen, wenn Sie möchten.
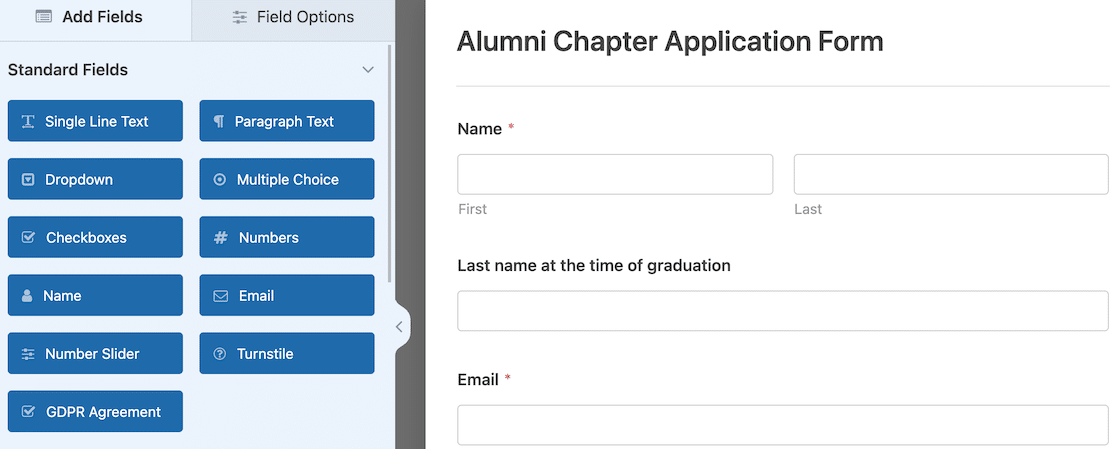
Sobald Sie Ihre Auswahl getroffen haben, können Sie Ihr Formular im benutzerfreundlichen Drag-and-Drop-Builder von WPForms erstellen oder anpassen.

Brauchen Sie eine kleine Anleitung? Kein Schweiß. Wir haben ein Dokument, das Ihnen beibringt, wie Sie Ihr erstes Formular erstellen.
4. Betten Sie Ihr Formular ein
Wenn Sie mit der Erstellung Ihres Formulars fertig sind, ist es an der Zeit, es in Ihre Website einzubetten. Sie müssen diesen Schritt ausführen, um auf die Gestaltungsoptionen für das Formular zugreifen zu können.
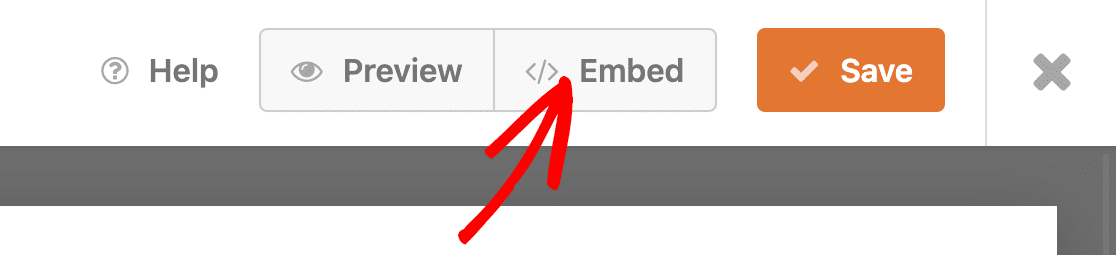
Der einfachste Weg, Ihr Formular einzubetten, besteht darin, auf die Schaltfläche „Einbetten“ oben im Formularersteller zu klicken.

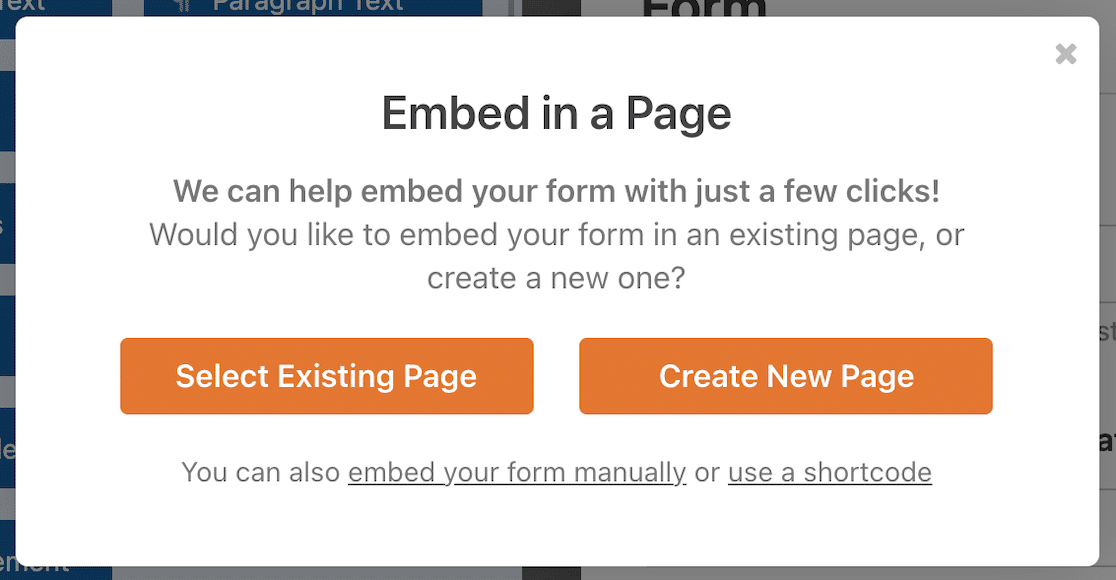
Ein modales Popup-Fenster wird geöffnet, in dem Sie aufgefordert werden, die Seite auszuwählen, auf der Sie das Formular einbetten möchten. Sie können eine vorhandene Seite auswählen oder eine neue erstellen.

Wenn Sie auf die Schaltfläche „Vorhandene Seite auswählen“ klicken, erhalten Sie ein Dropdown-Menü, in dem Sie aus Ihren vorhandenen Seiten auswählen können.
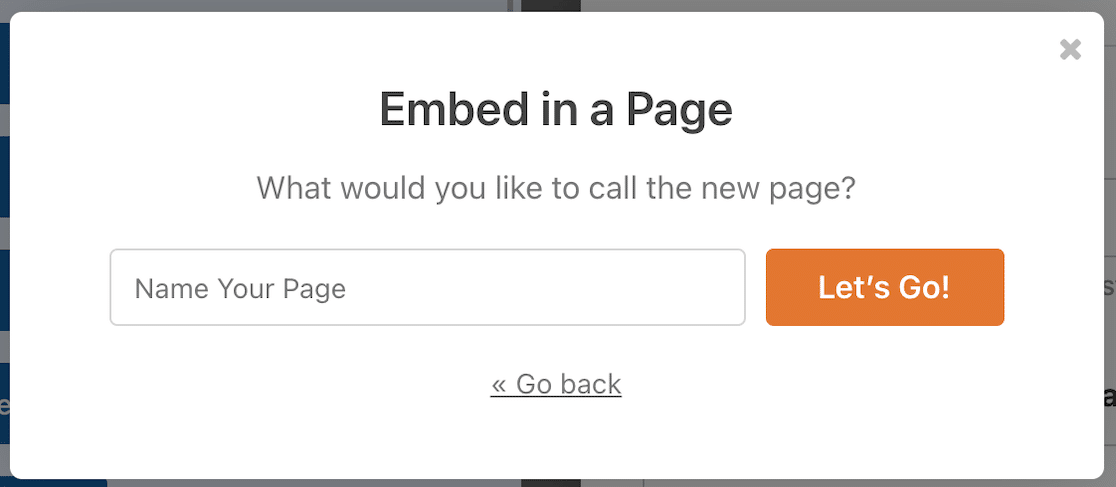
Wenn Sie Neue Seite erstellen auswählen, haben Sie die Möglichkeit, Ihrer neuen Seite einen Namen zu geben.

Sie können Ihr Formular auch mit einem Widget oder Shortcode einbetten.
Klicken Sie auf Los geht's! Schaltfläche und die Entwurfsseite wird mit Ihrem eingebetteten Formular geöffnet.
5. Gestalten Sie Ihr Formular
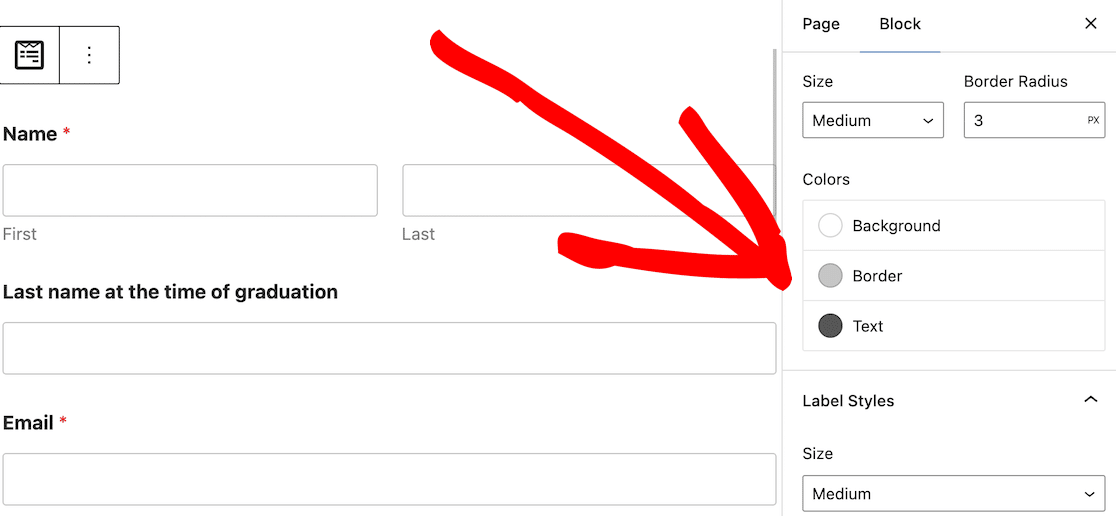
Jetzt ist es Zeit für den lustigen Teil: Gestalten Sie Ihre Form! Klicken Sie im Blockeditor auf das Formular, und die Einstellungen für diesen Block werden in der Seitenleiste rechts geöffnet. Dies sind Ihre Gestaltungsoptionen für Formulare.

Es gibt 3 Hauptformularelemente, die Sie gestalten können: Feldstile, Beschriftungsstile und Schaltflächenstile.

Schauen wir uns an, was jeder tut und wie Sie den Formularstil anpassen können.

Feldstile
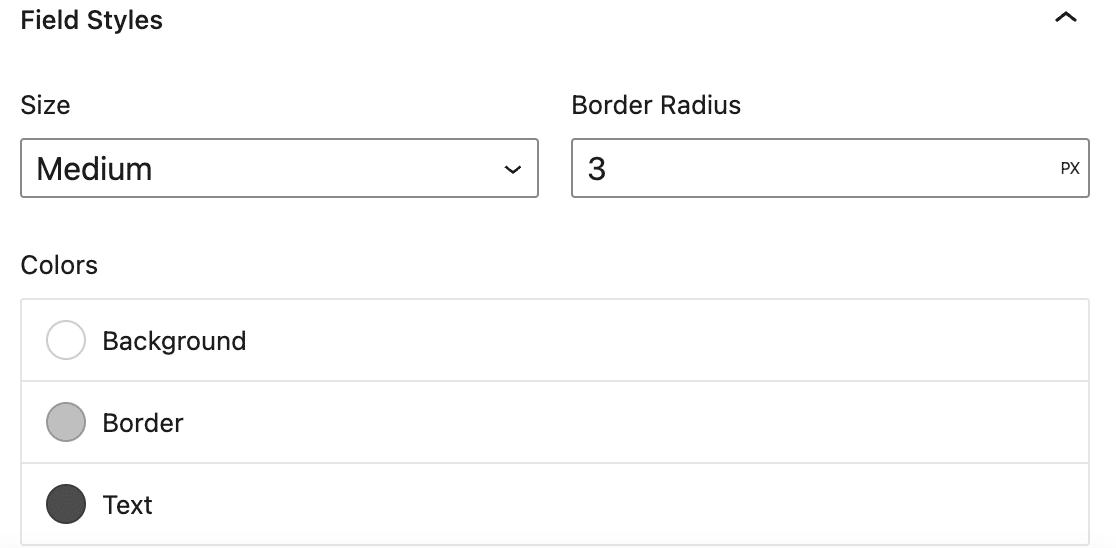
Unter Feldstile passen Sie die Eingabefeldgröße, den Randradius und die Farben an. Wenn Sie möchten, dass Ihr Formular mit anderen auf Ihrer Website übereinstimmt, beginnt hier das Aussehen Gestalt anzunehmen.
So sehen die Standardstileinstellungen aus.

Änderungen sind einfach vorzunehmen. Über das Dropdown-Menü können Sie die Feldgröße ändern, wenn Sie ein kleineres oder größeres Feld als den Standardwert wünschen.
Mit dem Randradius können Sie steuern, wie abgerundet Ihre Feldränder sind. Je höher die Zahl, desto runder werden Ihre Feldgrenzen.
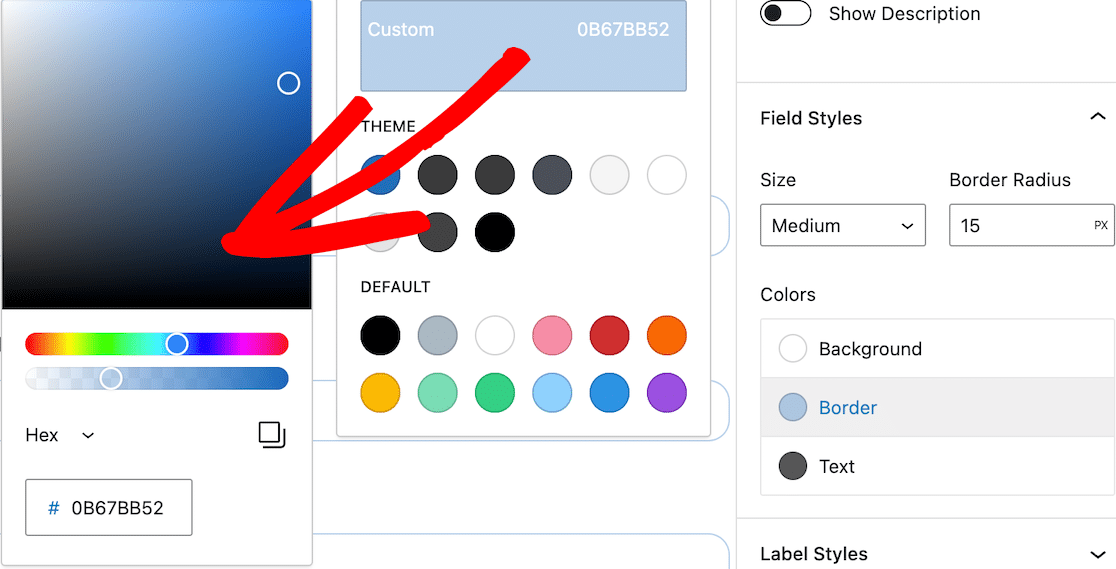
Anhand der Farben können Sie entscheiden, ob Sie eine andere Hintergrund-, Rahmen- oder Textfarbe wünschen.

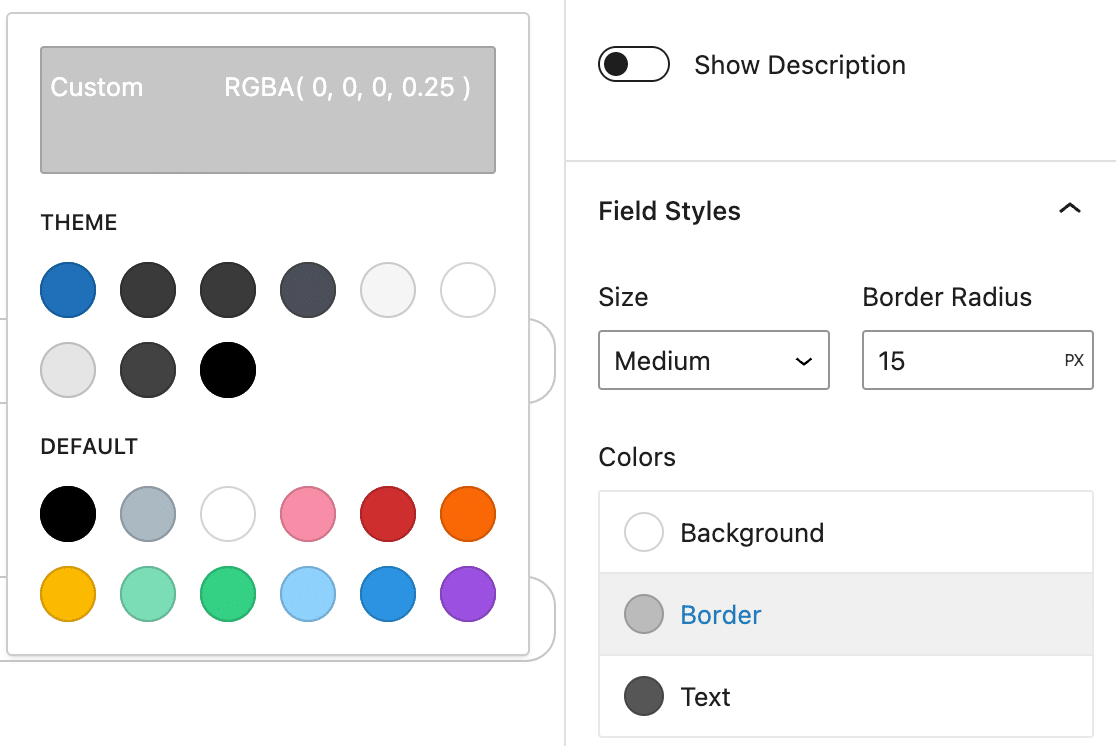
Wenn Sie sicherstellen möchten, dass sich das Formular nahtlos in die Farben Ihres WordPress-Designs einfügt, können Sie aus diesen Optionen wählen. Die Farben, die Sie dort sehen, hängen von dem von Ihnen verwendeten Thema ab.
Es gibt auch Standardfarben, die Sie auswählen können.
Mit der benutzerdefinierten Farbe oben können Sie die Farben Ihrer Formularfelder stark anpassen. Sie können die Farbauswahl verwenden, einen Hex-Code eingeben und die Deckkraft anpassen.
So haben wir unsere Feldrandfarbe aktualisiert.

Sobald Sie Ihre Aktualisierungen vorgenommen haben, sollten Sie diese Änderungen sofort im Formular im Blockeditor sehen. Dann ist es an der Zeit, mit der Bearbeitung von Etikettenstilen fortzufahren.
Etikettenstile
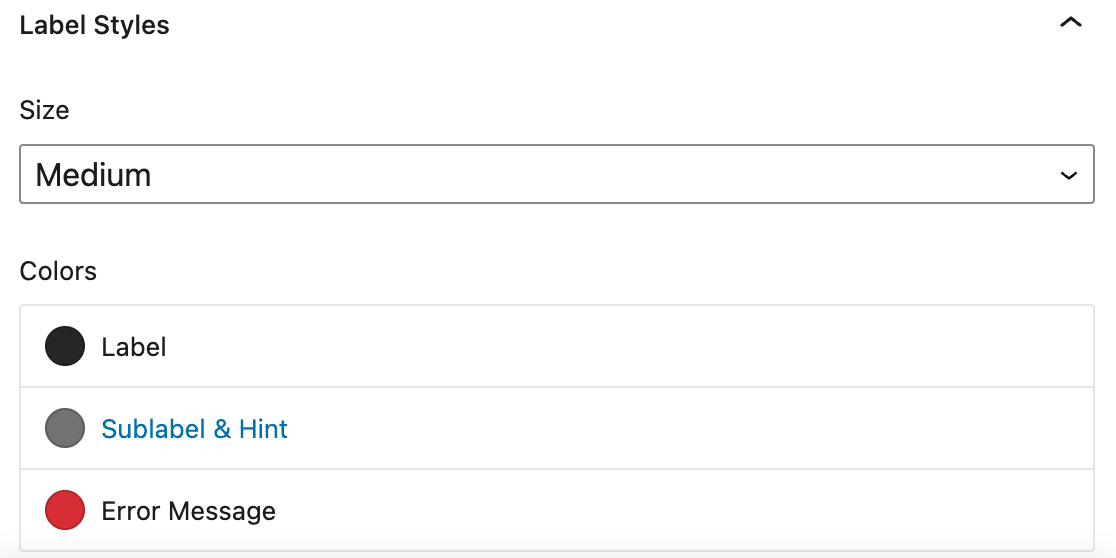
Labels sind der Text, der über einem Formularfeld angezeigt wird. Beispiel: Name oder E-Mail-Adresse . Passen Sie die Beschriftungsstile an, um die Größe und Farbe der Beschriftungen auf Ihrem Formular zu steuern und ein einheitliches Erscheinungsbild auf Ihrer Website zu erstellen.

Passen Sie die Etikettengröße an, um die Textgröße zu ändern. Neben der Beschriftungsfarbe können Sie auch die Unterbeschriftungs- und Hinweisfarbe ändern. Dieser Text erscheint unter dem Feld, um bestimmte Informationen abzufragen.
Die Farbe der Fehlermeldung ist für Meldungen, die angezeigt werden, wenn es ein Problem mit der Formularübermittlung gibt, wie z. B. fehlende Informationen. Dieselbe Farbe wird für das Sternchen verwendet, um ein erforderliches Feld zu kennzeichnen.
Beachten Sie, dass Platzhaltertext standardmäßig hellgrau bleibt.
Wie im Abschnitt „Formularfelder“ können Sie Standardfarben, Designfarben oder die Farbauswahl verwenden, um eine benutzerdefinierte Farbe für Ihre Etikettenstile auszuwählen.
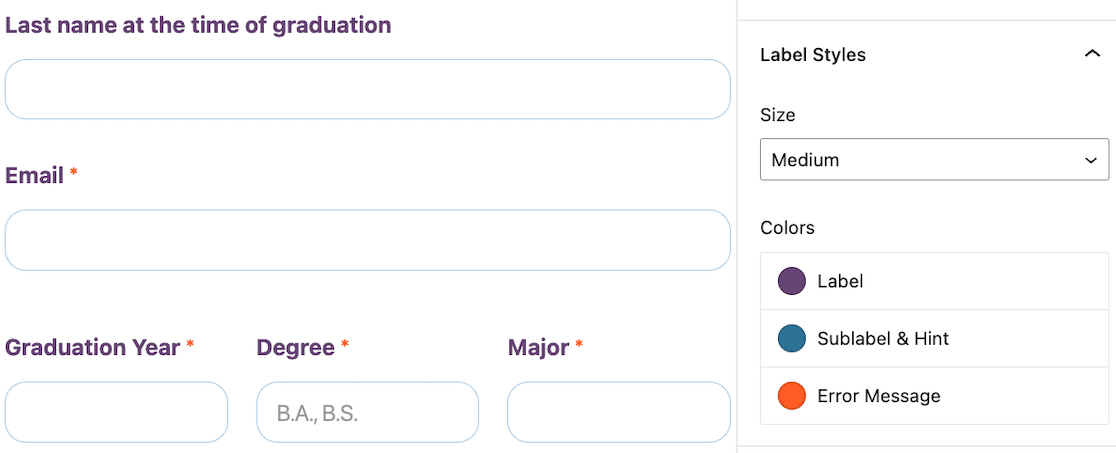
Hier sind die Aktualisierungen, die wir an unserem Beispielformular vorgenommen haben.

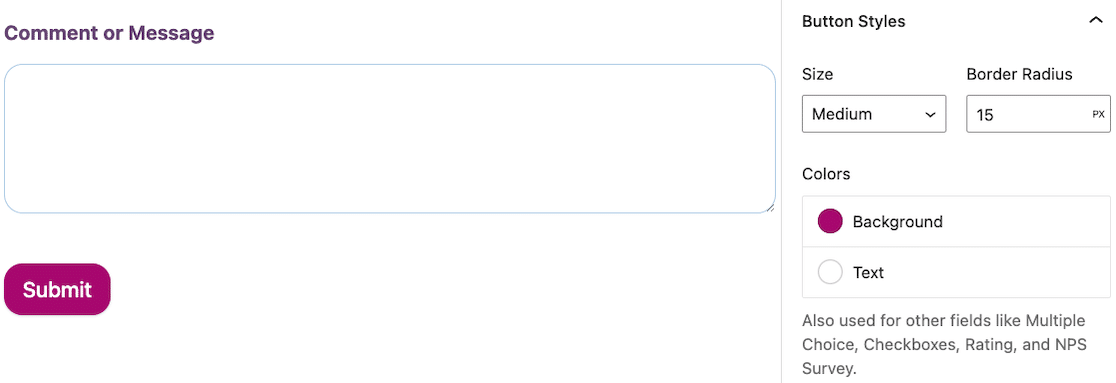
Schaltflächenstile
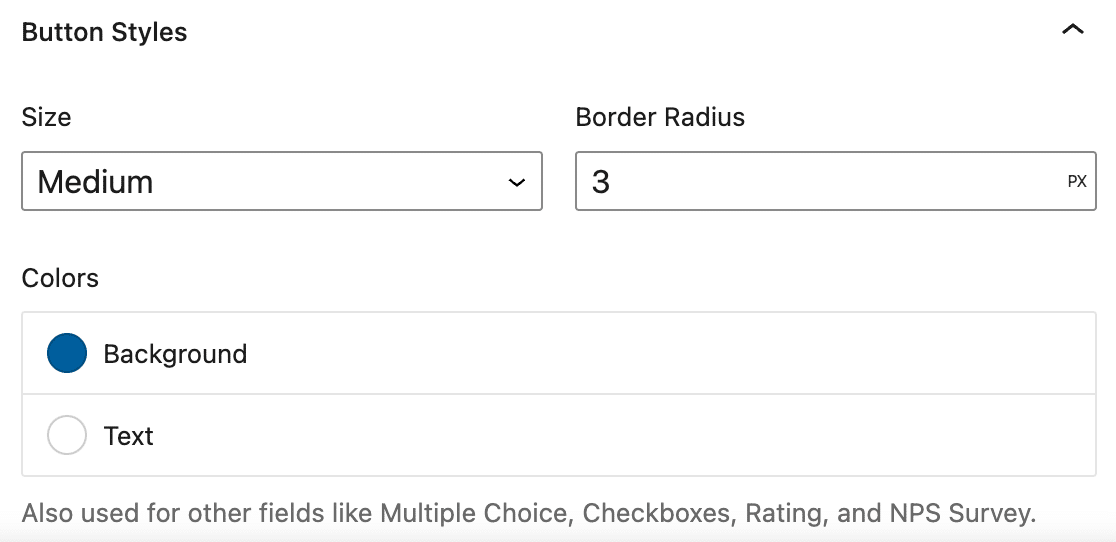
Bearbeiten Sie Schaltflächenstile, um die Größe, den Randradius und die Farbe zu ändern. Auf diese Weise können Sie sicherstellen, dass Ihre Schaltflächen immer hervorstechen und zu den anderen Schaltflächen auf Ihrer Website passen.
So sehen die Standardstileinstellungen aus.

Beachten Sie, dass Ihre Farbauswahl für Schaltflächen in anderen Formularfeldern wie Multiple-Choice-Fragen, Kontrollkästchen und NPS-Umfragen verwendet wird.
Wir haben unsere Senden-Schaltfläche so angepasst, dass sie rundere Kanten hat, die zu unseren Feldern passen, und wir haben die Hintergrundfarbe aktualisiert.

Jetzt könnten Sie hier fertig sein. An diesem Punkt ist Ihr Formular formatiert.
Aber es gibt noch eine weitere Funktion für Formularstile, die wir Ihnen zeigen möchten.
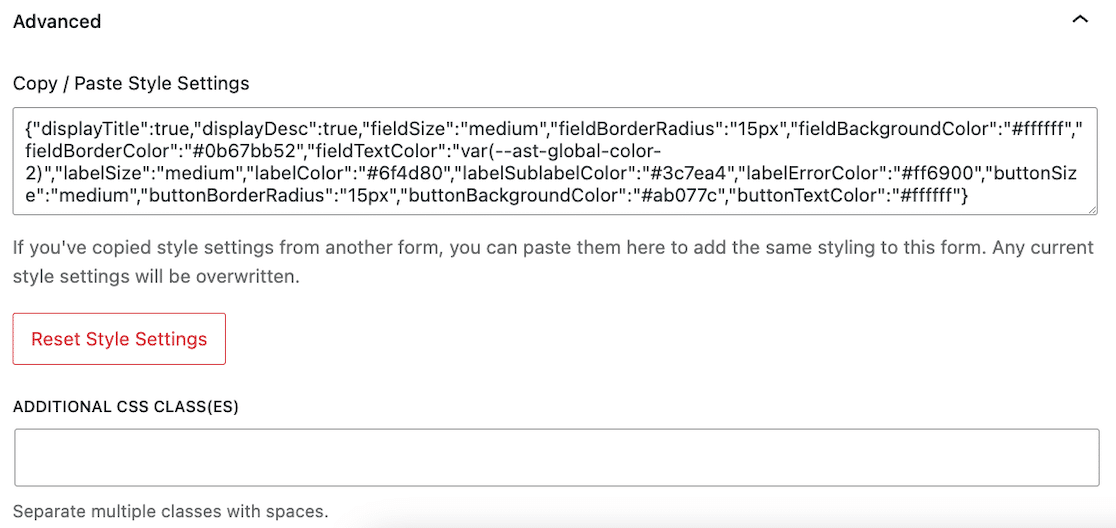
Fortschrittlich
Unterhalb der Feld-, Beschriftungs- und Schaltflächenstile befindet sich ein weiterer Abschnitt für Erweitert . Lassen Sie sich nicht vom Namen täuschen; es ist immer noch einfach zu verwalten!
Öffnen Sie es und Sie werden eine Menge benutzerdefinierten Code sehen.

Während Sie Ihr Formular gestalten, wird Ihr benutzerdefinierter CSS-Code automatisch generiert. Wenn Sie genau denselben Formularstil für jedes Formular auf Ihrer Website verwenden möchten, können Sie diesen Code kopieren und in die erweiterten Einstellungen des Formularstils in jedem Formular einfügen. Innerhalb von Sekunden stimmen Ihre Formulare überein.
Wenn Sie Ihre Formularstile auf die Standardeinstellungen zurücksetzen möchten, können Sie auf die Schaltfläche Stileinstellungen zurücksetzen klicken.
Und wenn Sie nach all dem einfachen Formulardesign noch einige zusätzliche Anpassungen an Ihrem Stylesheet vornehmen möchten, gibt es immer noch ein Feld für Additional CSS Class(es) .
Und das ist es wirklich! Sie haben Ihre Form gestylt und es war super einfach, oder?
Vergessen Sie nicht, es zu speichern und zu testen, bevor Sie es veröffentlichen!
Verbinden Sie als Nächstes Ihre WordPress-Formulare mit ChatGPT
Sind Sie neugierig, wie Sie Ihren Workflow in Bezug auf Formulare automatisieren können? Finden Sie heraus, wie Sie ChatGPT mit Ihren WordPress-Formularen verbinden und Antworten mit KI optimieren können.
Suchen Sie nach einer Möglichkeit, Ihre Formulare ansprechender zu gestalten? Sehen Sie sich unsere Tipps zum Erstellen interaktiver Formulare an, die die Aufmerksamkeit der Benutzer auf sich ziehen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
