Come modellare i moduli di contatto in WordPress
Pubblicato: 2023-04-28Vuoi imparare a modellare i moduli di contatto in WordPress?
Abbinare lo stile del modulo di contatto al tema del tuo sito WordPress implicava la conoscenza dei CSS ed era comprensibilmente intimidatorio. Questo non è più il caso delle opzioni di stile dei moduli di WPForms.
In questo post, ti mostreremo il modo più semplice e veloce per modificare lo stile del tuo modulo di contatto WordPress.
Crea ora il tuo modulo WordPress
Come posso personalizzare un modulo di contatto in WordPress?
Il modo migliore e più semplice per personalizzare un modulo di contatto in WordPress è utilizzare un plug-in per la creazione di moduli con semplici opzioni di stile del modulo, come WPForms.
Non è necessario conoscere i CSS o avere alcuna conoscenza tecnica per creare e modellare un bellissimo modulo in WPForms. Bastano pochi clic. Lo stesso stile può essere applicato a qualsiasi modulo del tuo sito, quindi abbinare gli stili è un gioco da ragazzi.
Come modellare i moduli di contatto in WordPress
Ora che sai che WPForms è il modo migliore e più semplice per modellare i moduli di contatto in WordPress, analizziamolo passo dopo passo.
In questo articolo
- 1. Installa e attiva WPForms
- 2. Abilita il markup moderno
- 3. Crea il tuo modulo
- 4. Incorpora il tuo modulo
- 5. Modella la tua forma
1. Installa e attiva WPForms

Per iniziare, assicurati di aver installato e attivato WPForms sul tuo sito Web WordPress.
Hai bisogno di aiuto con questo passaggio? Dai un'occhiata a questa guida per principianti su come installare un plugin per WordPress.
Il passaggio successivo dipende dalla versione di WPForms in esecuzione.
Per i nuovi utenti che installano WPForms 1.8.1 e versioni successive, il markup moderno sarà abilitato per impostazione predefinita. Vai al passaggio 3.
Se hai già installato WPForms prima della versione 1.8.1, dovrai abilitare il markup moderno. Continua al passaggio 2 per vedere come.
2. Abilita il markup moderno
Se avevi almeno un modulo sul tuo sito web prima dell'aggiornamento a WPForms 1.8.1, devi abilitare il markup moderno.
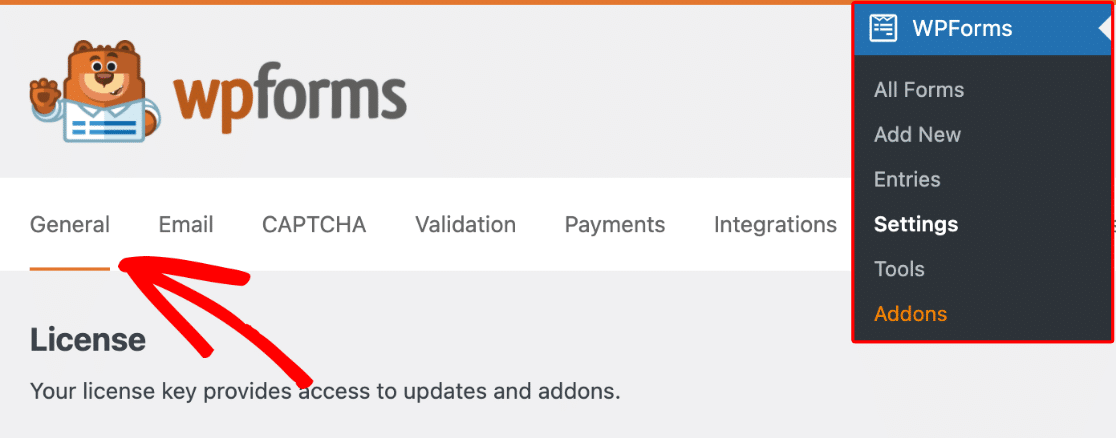
Per farlo, vai alla scheda Generale nel menu delle impostazioni di WPForms.

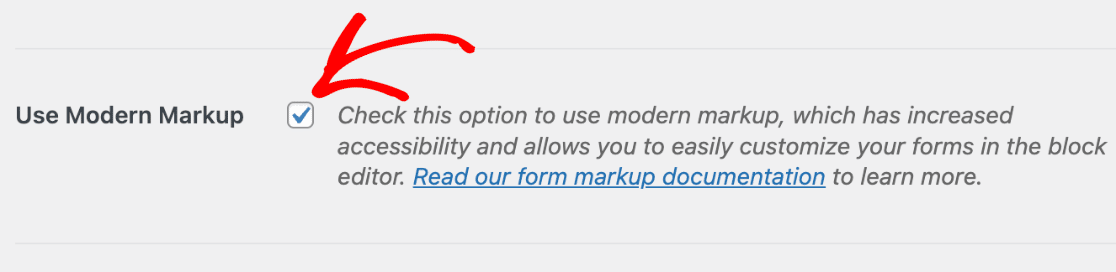
In quella pagina, seleziona la casella Usa markup moderno .

Non dimenticare di salvare le impostazioni una volta completato questo passaggio.
3. Crea il tuo modulo
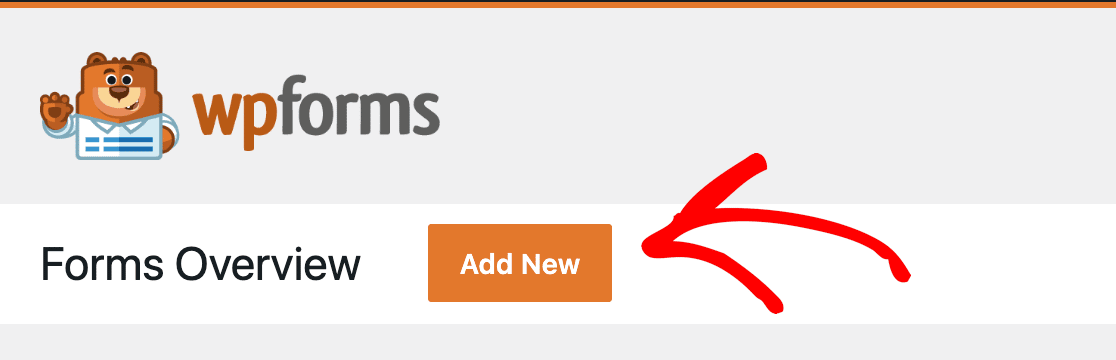
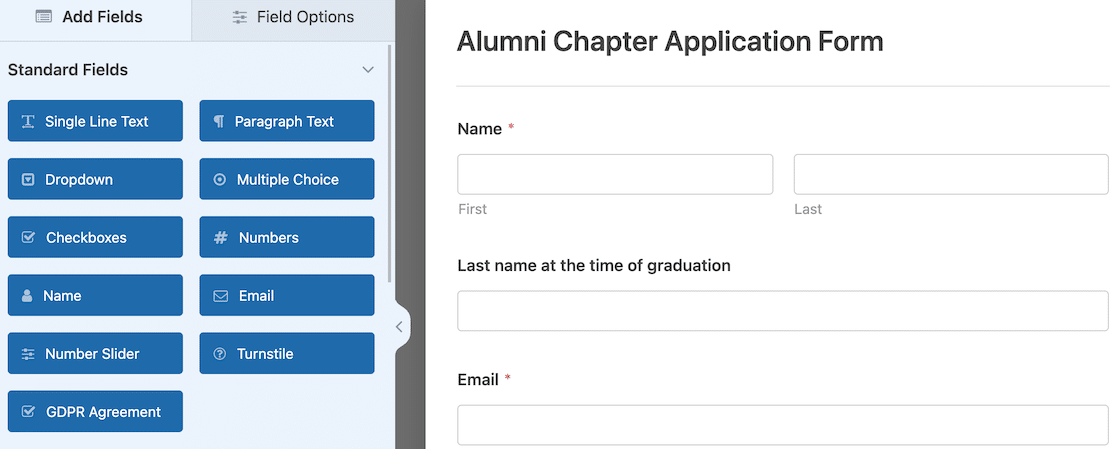
Ora è il momento di creare il tuo modulo! Fai clic sul pulsante Aggiungi nuovo dalla panoramica dei moduli per iniziare.

Esistono centinaia di modelli di modulo che puoi utilizzare o personalizzare. Puoi anche creare il tuo modulo completamente da zero, se lo desideri.
Una volta effettuata la selezione, puoi creare o personalizzare il tuo modulo nel builder drag-and-drop di WPForms intuitivo.

Hai bisogno di una piccola guida? Niente sudore. Abbiamo un documento per insegnarti come creare il tuo primo modulo.
4. Incorpora il tuo modulo
Quando hai finito di creare il tuo modulo, è il momento di incorporarlo nel tuo sito. Devi completare questo passaggio per accedere alle opzioni di stile del modulo.
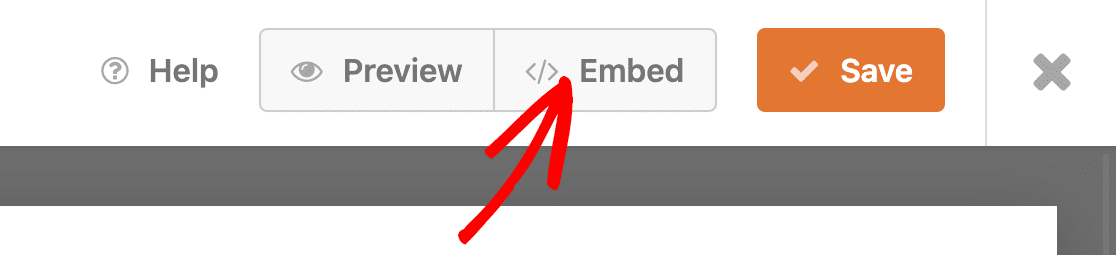
Il modo più semplice per incorporare il modulo è fare clic sul pulsante Incorpora nella parte superiore del generatore di moduli.

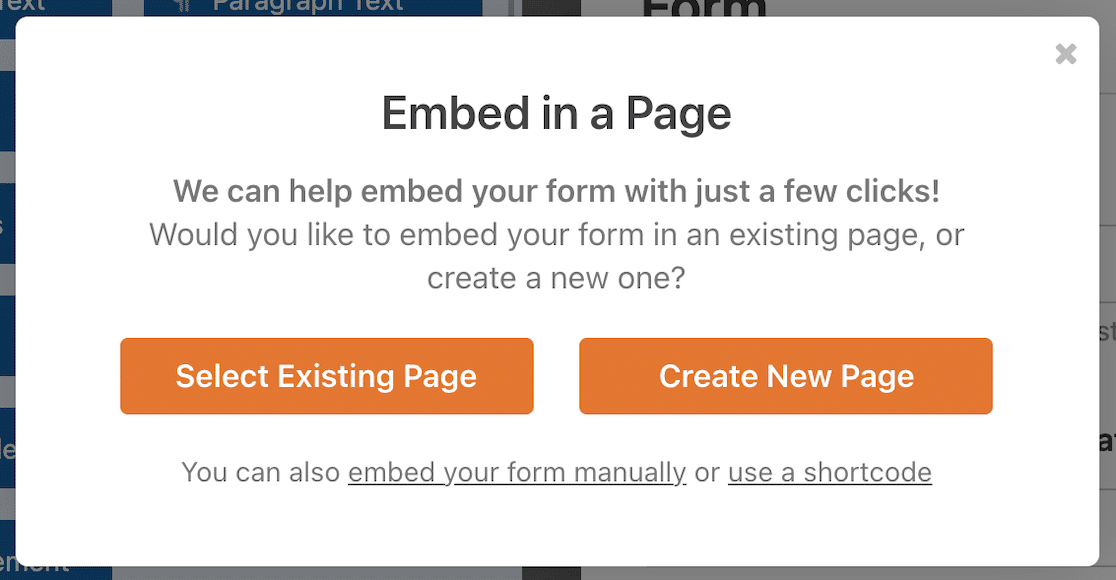
Si aprirà una finestra popup modale che ti chiederà di selezionare la pagina in cui desideri incorporare il modulo. Puoi selezionare una pagina esistente o crearne una nuova.

Se fai clic sul pulsante Seleziona pagina esistente , otterrai un menu a discesa in cui puoi selezionare dalle tue pagine esistenti.
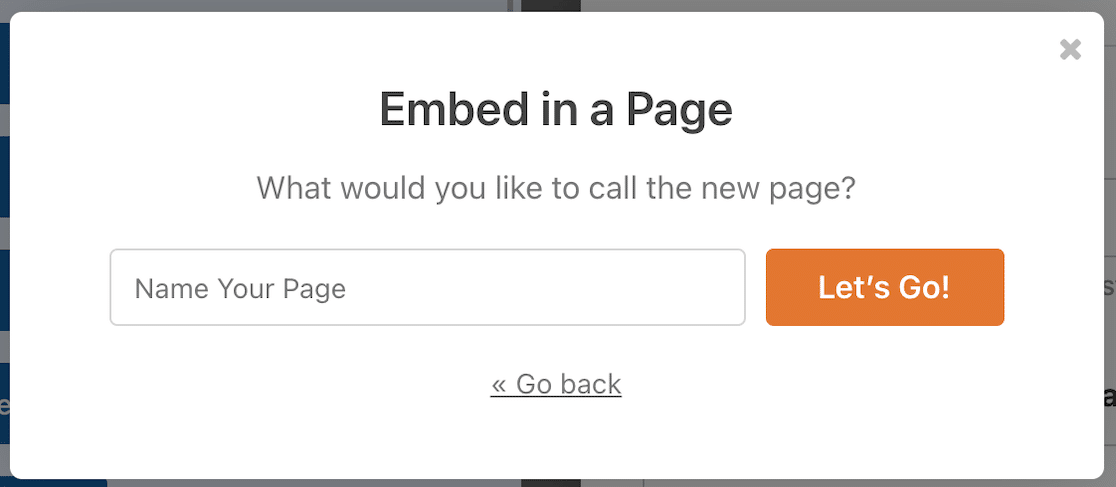
Se selezioni Crea una nuova pagina , avrai la possibilità di assegnare un nome alla tua nuova pagina.

Puoi anche incorporare il modulo utilizzando un widget o uno shortcode.
Clicca su Andiamo! pulsante e la pagina della bozza si aprirà con il modulo incorporato in posizione.
5. Modella la tua forma
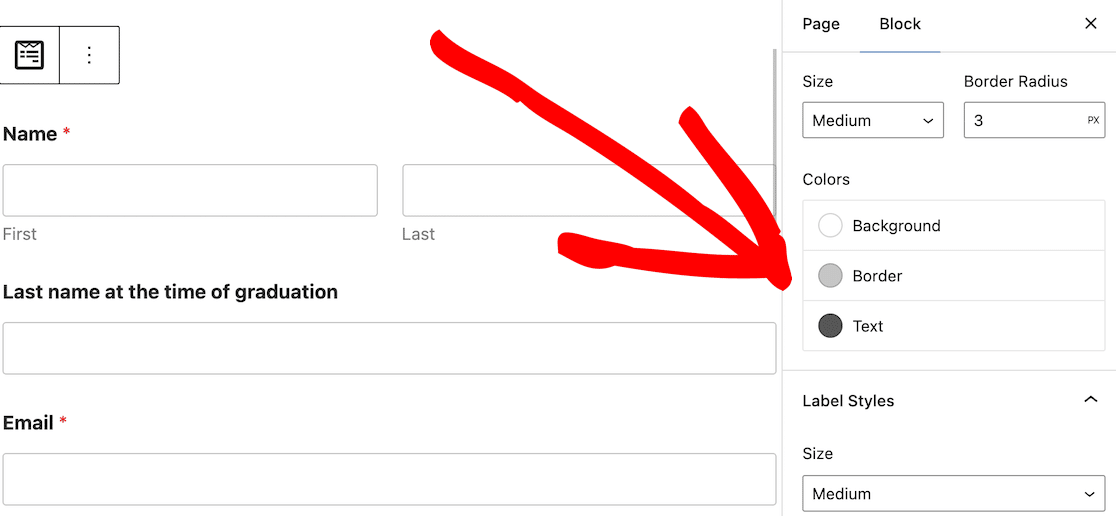
Ora è il momento della parte divertente: modellare la tua forma! Fai clic sul modulo nell'editor dei blocchi e le impostazioni per quel blocco si apriranno nella barra laterale sulla destra. Queste sono le tue opzioni di stile del modulo.

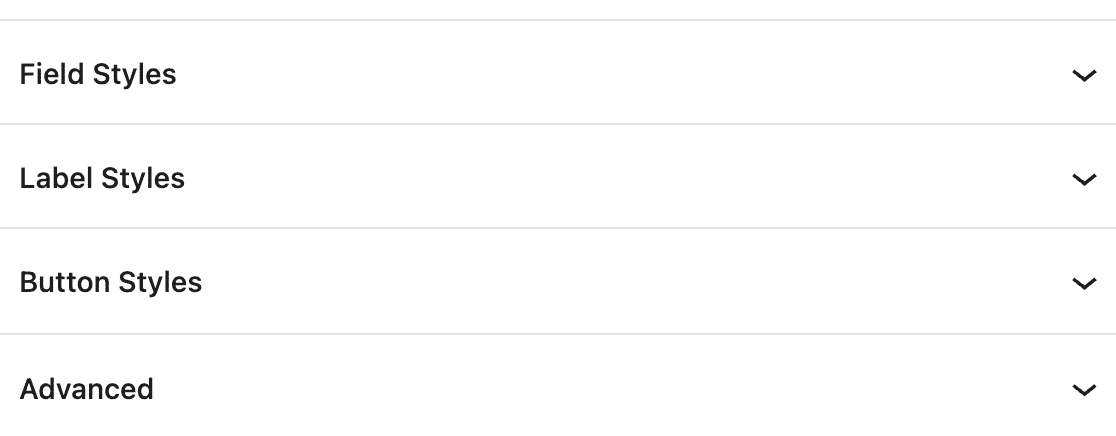
Ci sono 3 elementi principali del modulo che puoi definire: stili di campo, stili di etichetta e stili di pulsante.

Diamo un'occhiata a cosa fa ognuno e come puoi regolare lo stile del modulo.
Stili di campo
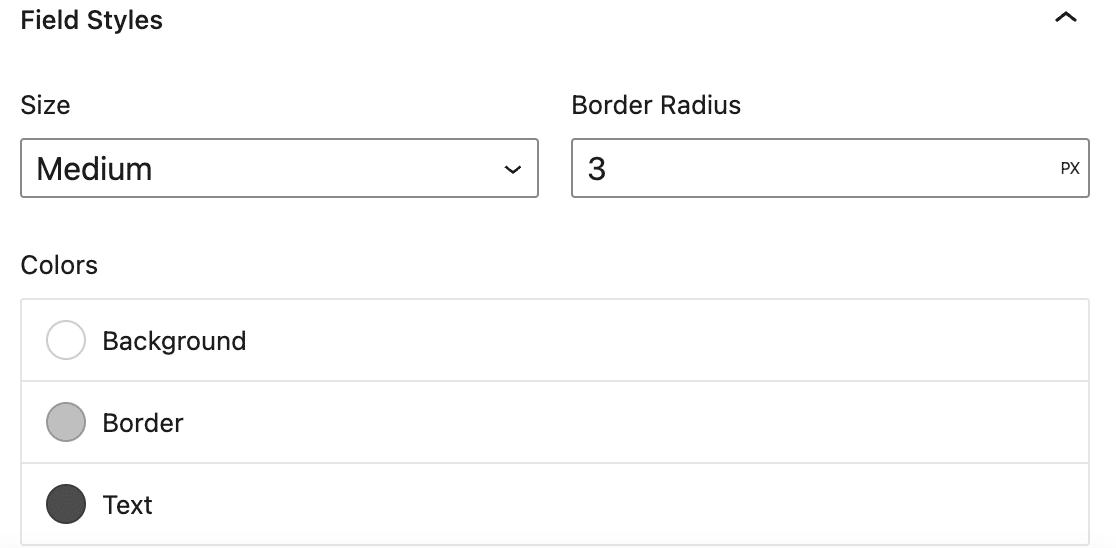
Stili di campo è dove si regolano le dimensioni del campo di input, il raggio del bordo e i colori. Se vuoi che il tuo modulo corrisponda ad altri altrove sul tuo sito, è qui che l'aspetto inizia a prendere forma.

Ecco come appariranno le impostazioni di stile predefinite.

Le modifiche sono facili da apportare. Il menu a discesa ti consentirà di modificare la dimensione del campo se desideri un campo più piccolo o più grande di quello predefinito.
Il raggio del bordo ti consente di controllare quanto sono arrotondati i bordi del campo. Più alto è il numero, più arrotondati saranno i bordi del campo.
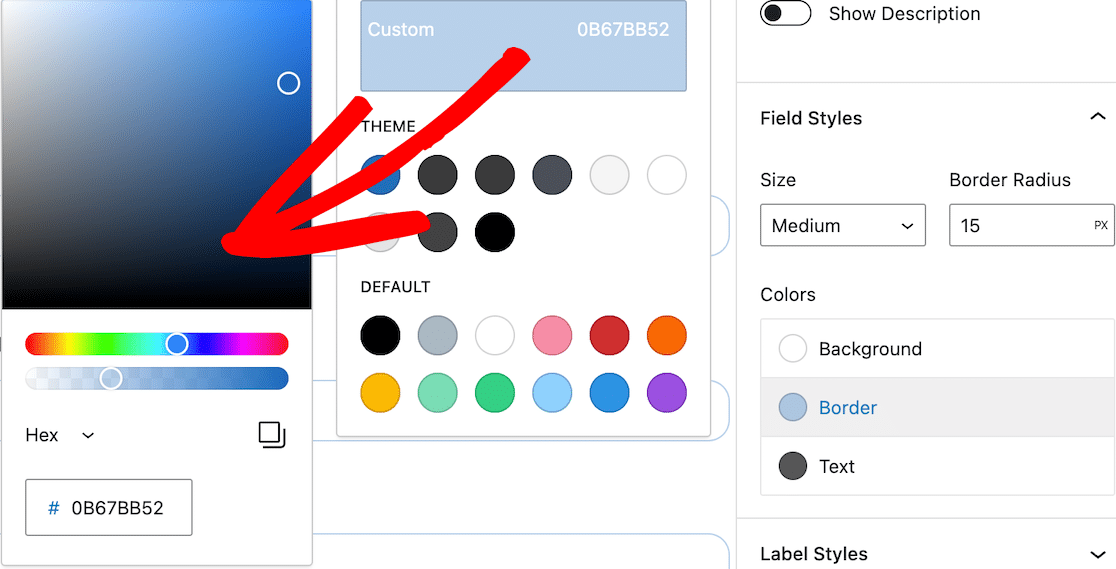
I colori ti consentono di decidere se desideri uno sfondo, un bordo o un colore del testo diverso.

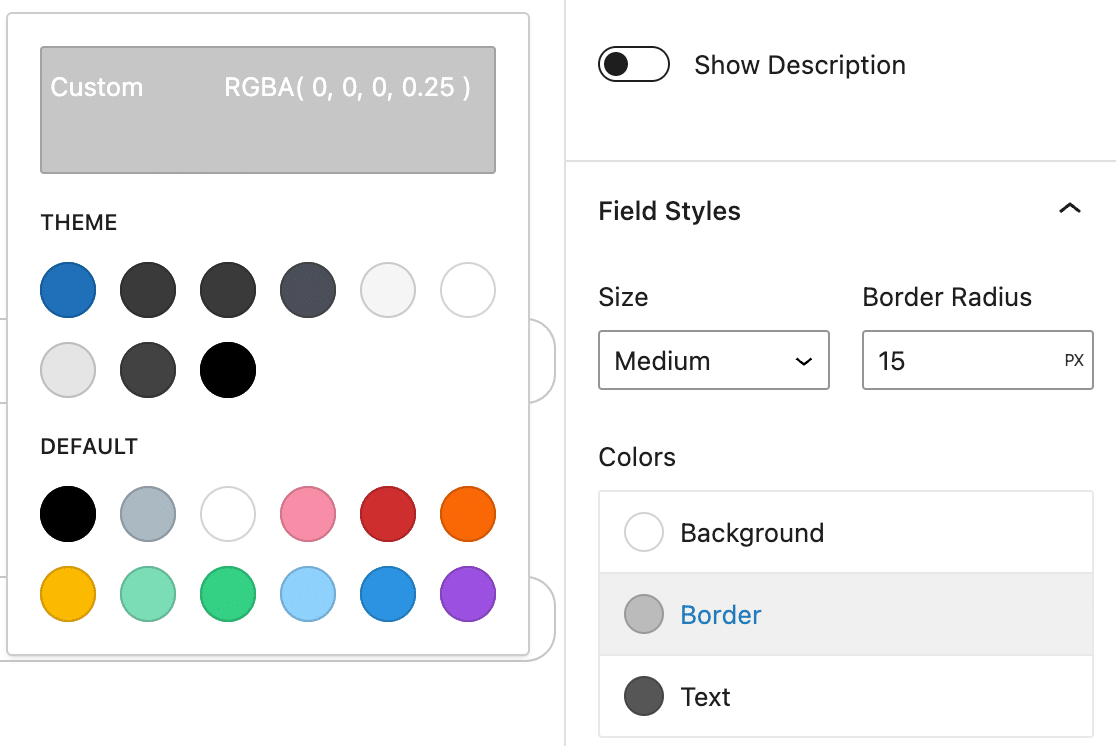
Se vuoi assicurarti che il modulo si integri perfettamente con i colori del tuo tema WordPress, puoi scegliere tra queste opzioni. I colori che vedi lì dipenderanno dal tema che stai usando.
Ci sono anche colori predefiniti che puoi selezionare.
Il colore personalizzato in alto ti consente di personalizzare notevolmente i colori del campo del modulo. Puoi utilizzare il selettore di colori, inserire un codice esadecimale e regolare l'opacità.
Ecco come abbiamo aggiornato il colore del bordo del campo.

Dopo aver apportato gli aggiornamenti, dovresti vedere tali modifiche immediatamente riflesse sul modulo nell'editor di blocchi. Quindi è il momento di passare alla modifica degli stili di etichetta.
Stili etichetta
Le etichette sono il testo che appare sopra un campo modulo. Ad esempio, Nome o Indirizzo e-mail . Regola gli stili delle etichette per controllare le dimensioni e il colore delle etichette sul modulo e creare un aspetto coerente in tutto il sito.

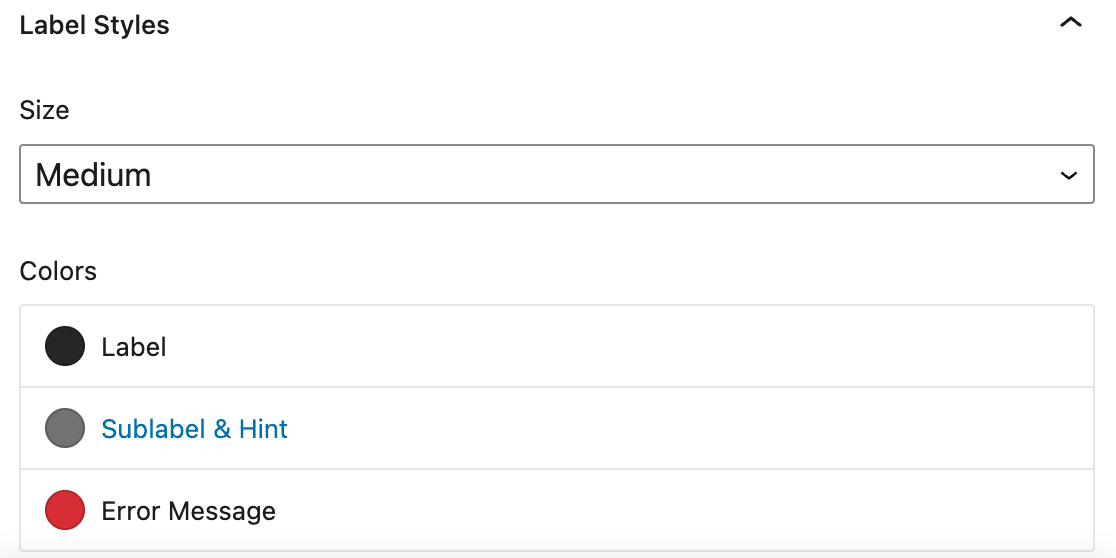
Regola la dimensione dell'etichetta per modificare la dimensione del testo. Oltre a modificare il colore dell'etichetta, è possibile modificare l'etichetta secondaria e il colore del suggerimento. Questo testo viene visualizzato sotto il campo per richiedere informazioni specifiche.
Il colore del messaggio di errore è per i messaggi che vengono visualizzati in caso di problemi con l'invio del modulo, ad esempio informazioni mancanti. Lo stesso colore viene utilizzato per l'asterisco per indicare un campo obbligatorio.
Si noti che il testo segnaposto rimane grigio chiaro per impostazione predefinita.
Come hai fatto nella sezione dei campi del modulo, puoi utilizzare i colori predefiniti, i colori del tema o utilizzare il selettore di colori per scegliere un colore personalizzato per i tuoi stili di etichetta.
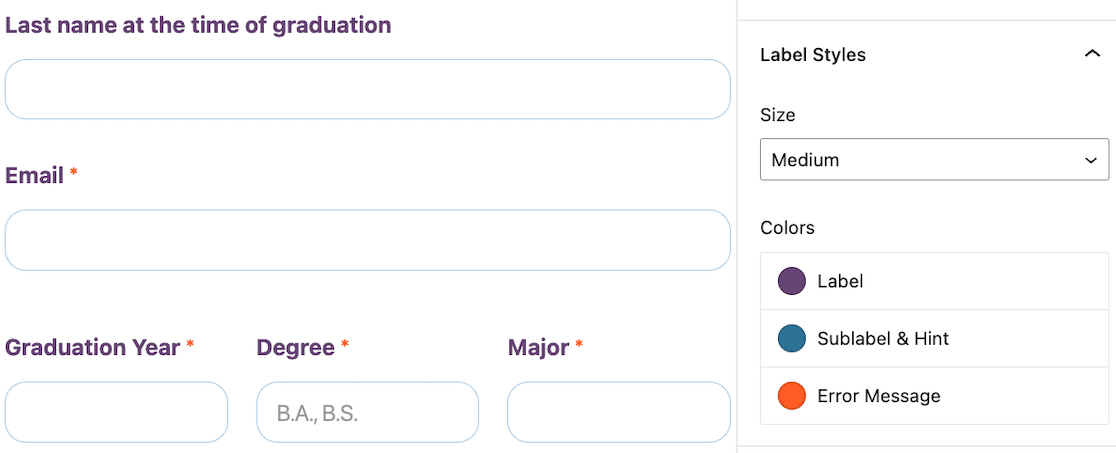
Ecco gli aggiornamenti che abbiamo apportato al nostro modulo di esempio.

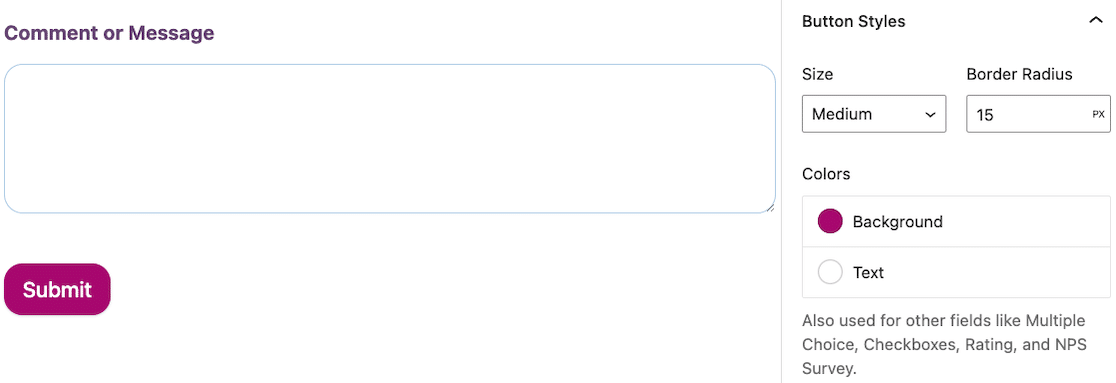
Stili dei pulsanti
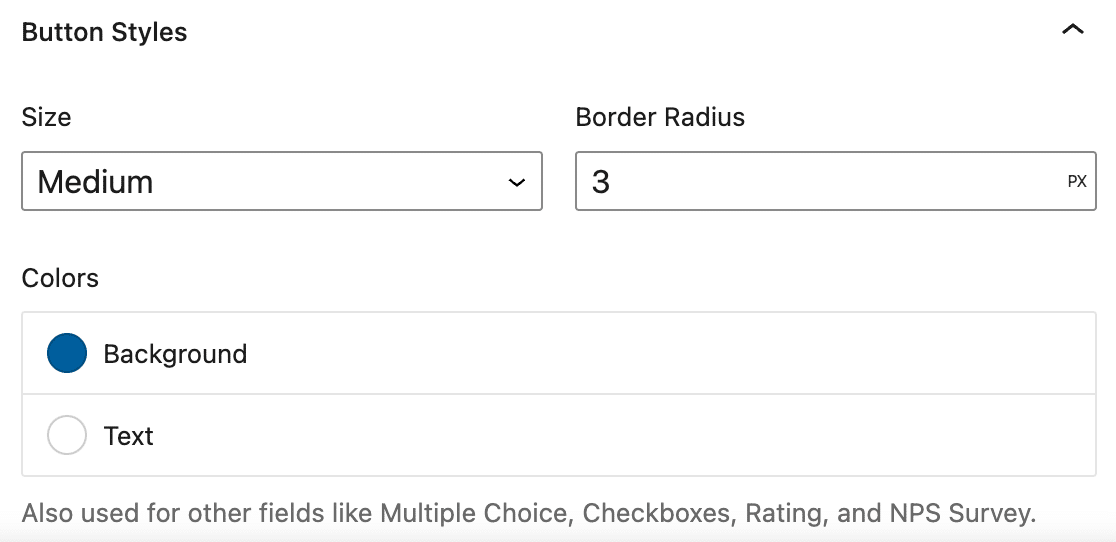
Modifica gli stili dei pulsanti per modificare le dimensioni, il raggio del bordo e il colore. Ciò ti consente di assicurarti che i tuoi pulsanti risaltino sempre e corrispondano agli altri pulsanti sul tuo sito.
Ecco come appaiono le impostazioni di stile predefinite.

Tieni presente che le tue scelte di colore dei pulsanti verranno utilizzate su altri campi del modulo come domande a scelta multipla, caselle di controllo e sondaggi NPS.
Abbiamo regolato il nostro pulsante di invio per avere bordi più arrotondati in modo che corrispondano ai nostri campi e abbiamo aggiornato il colore di sfondo.

Ora, potresti aver finito qui. A questo punto, il tuo modulo è in stile.
Ma c'è un'altra caratteristica degli stili di modulo che vogliamo mostrarti.
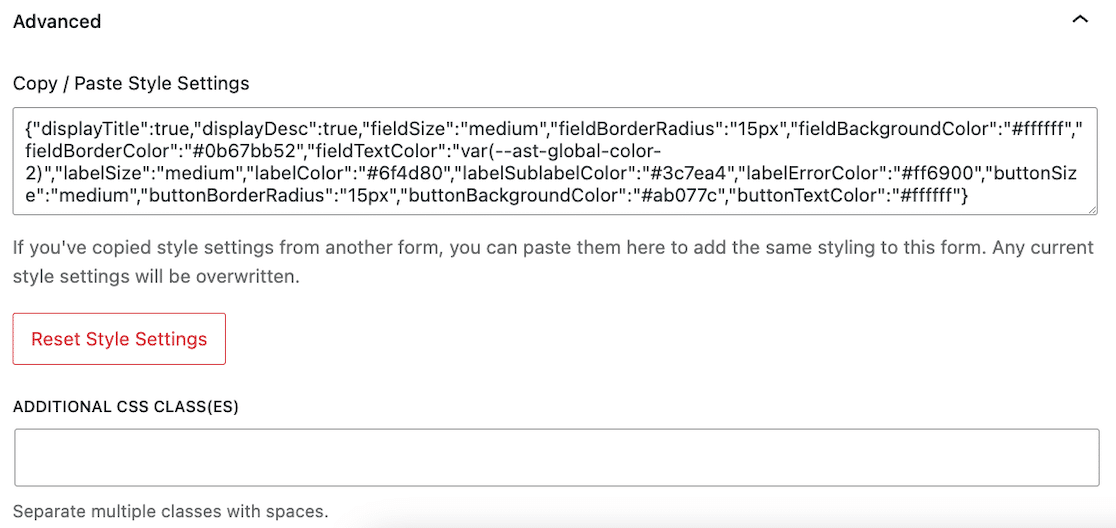
Avanzate
Sotto gli stili di campo, etichetta e pulsante, c'è un'altra sezione per Avanzate . Non lasciarti ingannare dal nome; è ancora facile da gestire!
Aprilo e vedrai un sacco di codice personalizzato.

Mentre modifichi il tuo modulo, il tuo codice CSS personalizzato viene generato automaticamente. Se desideri utilizzare esattamente lo stesso stile del modulo su tutti i moduli del tuo sito, puoi copiare questo codice e incollarlo nelle impostazioni avanzate dello stile del modulo in ciascuno di essi. In pochi secondi, i tuoi moduli corrispondono.
Se desideri ripristinare i valori predefiniti degli stili del modulo, puoi fare clic sul pulsante Ripristina impostazioni stile .
E se, dopo tutto quel semplice stile del modulo, vuoi ancora apportare alcune personalizzazioni aggiuntive al tuo foglio di stile, c'è ancora un campo per Additional CSS Class(es) .
E questo è veramente! Hai disegnato il tuo modulo ed è stato semplicissimo, giusto?
Non dimenticare di salvarlo e testarlo prima di pubblicarlo!
Quindi, collega i tuoi moduli WordPress a ChatGPT
Sei curioso di sapere come puoi automatizzare il tuo flusso di lavoro quando si tratta di moduli? Scopri come connettere ChatGPT ai tuoi moduli WordPress e semplificare le risposte con l'intelligenza artificiale.
Cerchi un modo per rendere i tuoi moduli più accattivanti? Dai un'occhiata ai nostri suggerimenti sulla creazione di moduli interattivi che attirino l'attenzione degli utenti.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
