Cara Menata Formulir Kontak di WordPress
Diterbitkan: 2023-04-28Apakah Anda ingin belajar menata formulir kontak di WordPress?
Mencocokkan gaya formulir kontak Anda dengan tema situs WordPress biasanya melibatkan pengetahuan CSS dan dapat dimengerti mengintimidasi. Itu tidak lagi terjadi dengan opsi gaya formulir WPForms.
Dalam posting ini, kami akan menunjukkan kepada Anda cara termudah dan tercepat untuk mengubah gaya formulir kontak WordPress Anda.
Buat Formulir WordPress Anda Sekarang
Bagaimana Saya Menyesuaikan Formulir Kontak di WordPress?
Cara terbaik dan termudah untuk menyesuaikan formulir kontak di WordPress adalah dengan menggunakan plugin pembuat formulir dengan opsi penataan formulir yang mudah, seperti WPForms.
Anda tidak perlu mengetahui CSS atau memiliki pengetahuan teknis apa pun untuk membuat dan menata formulir yang indah di WPForms. Yang diperlukan hanyalah beberapa klik. Gaya yang sama dapat diterapkan ke formulir apa pun di situs Anda, jadi pencocokan gaya sangatlah mudah.
Cara Menata Formulir Kontak di WordPress
Sekarang setelah Anda mengetahui WPForms adalah cara terbaik dan termudah untuk menata formulir kontak di WordPress, mari kita uraikan langkah demi langkah.
Dalam Artikel Ini
- 1. Instal & Aktifkan WPForms
- 2. Aktifkan Markup Modern
- 3. Buat Formulir Anda
- 4. Sematkan Formulir Anda
- 5. Gaya Formulir Anda
1. Instal & Aktifkan WPForms

Untuk memulai, pastikan Anda telah menginstal dan mengaktifkan WPForms di situs web WordPress Anda.
Butuh bantuan dengan langkah ini? Lihat panduan ini untuk pemula tentang cara memasang plugin WordPress.
Langkah selanjutnya bergantung pada versi WPForms mana yang Anda jalankan.
Untuk pengguna baru yang menginstal WPForms 1.8.1 dan yang lebih baru, markup modern akan diaktifkan secara default. Lewati ke langkah 3.
Jika sebelumnya Anda menginstal WPForms sebelum rilis 1.8.1, Anda harus mengaktifkan markup modern. Lanjutkan ke langkah 2 untuk melihat caranya.
2. Aktifkan Markup Modern
Jika Anda memiliki setidaknya satu formulir di situs web Anda sebelum memperbarui ke WPForms 1.8.1, Anda harus mengaktifkan markup modern.
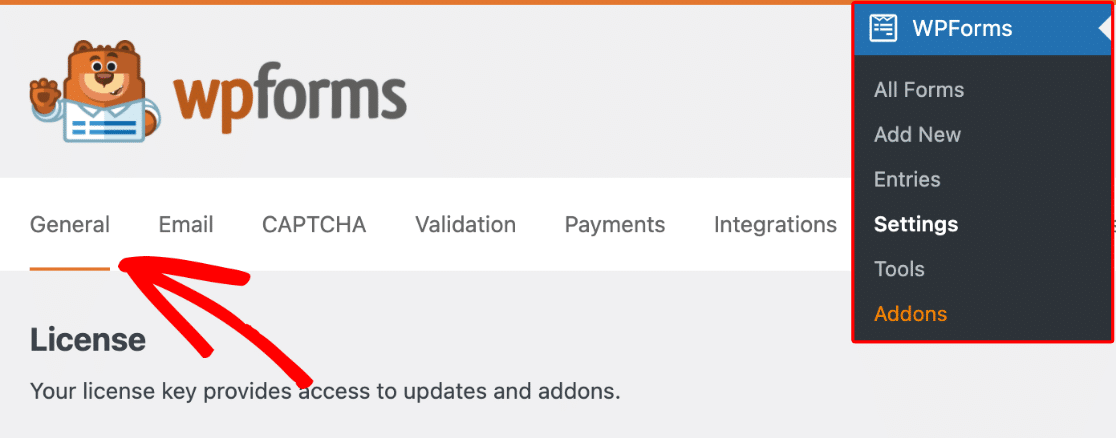
Untuk melakukannya, navigasikan ke tab Umum di menu pengaturan WPForms.

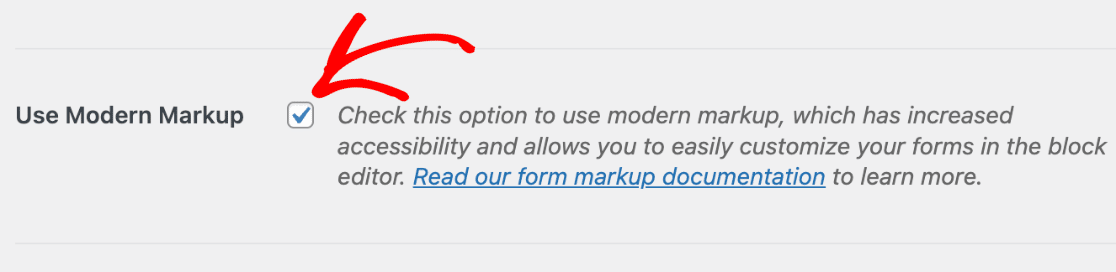
Pada halaman tersebut, centang kotak Use Modern Markup .

Jangan lupa untuk menyimpan pengaturan Anda setelah Anda menyelesaikan langkah ini.
3. Buat Formulir Anda
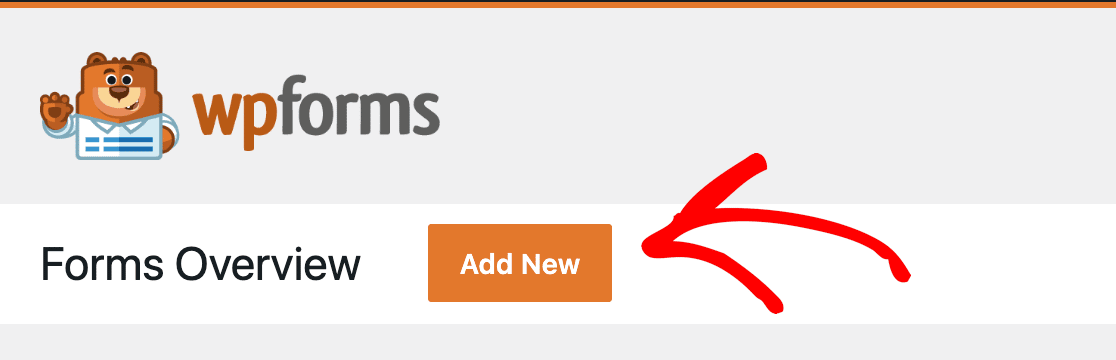
Sekarang saatnya membuat formulir Anda! Klik tombol Tambah Baru dari ikhtisar formulir Anda untuk memulai.

Ada ratusan Templat formulir yang bisa Anda gunakan atau sesuaikan. Anda juga dapat membuat formulir sepenuhnya dari awal jika mau.
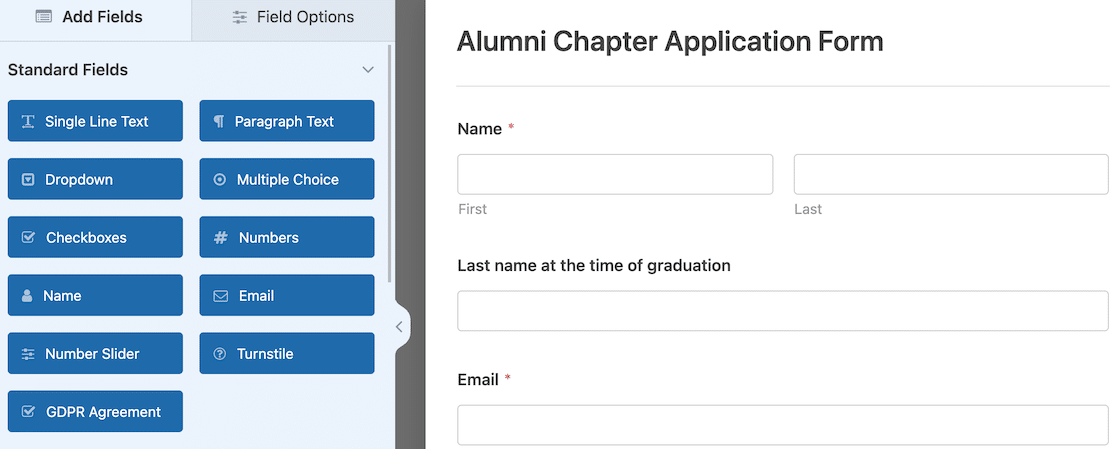
Setelah Anda menentukan pilihan, Anda dapat membuat atau menyesuaikan formulir Anda di pembuat drag-and-drop WPForms yang ramah pengguna.

Butuh sedikit panduan? Tanpa keringat. Kami memiliki dokumen untuk mengajari Anda cara membuat formulir pertama Anda.
4. Sematkan Formulir Anda
Setelah selesai membuat formulir, saatnya menyematkannya di situs Anda. Anda harus menyelesaikan langkah ini untuk mengakses opsi gaya formulir.
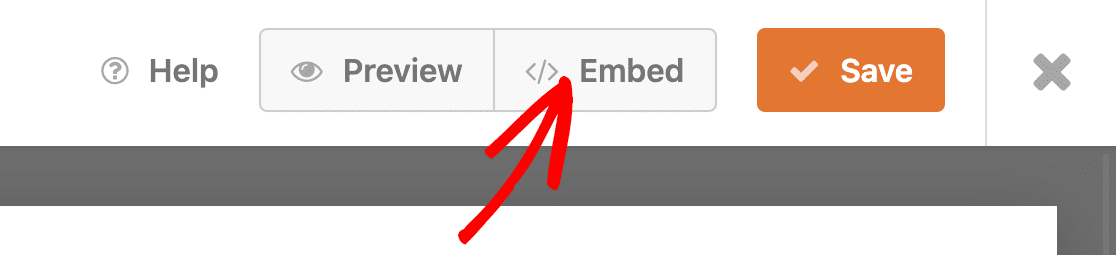
Cara termudah untuk menyematkan formulir Anda adalah dengan mengeklik tombol Sematkan di bagian atas pembuat formulir.

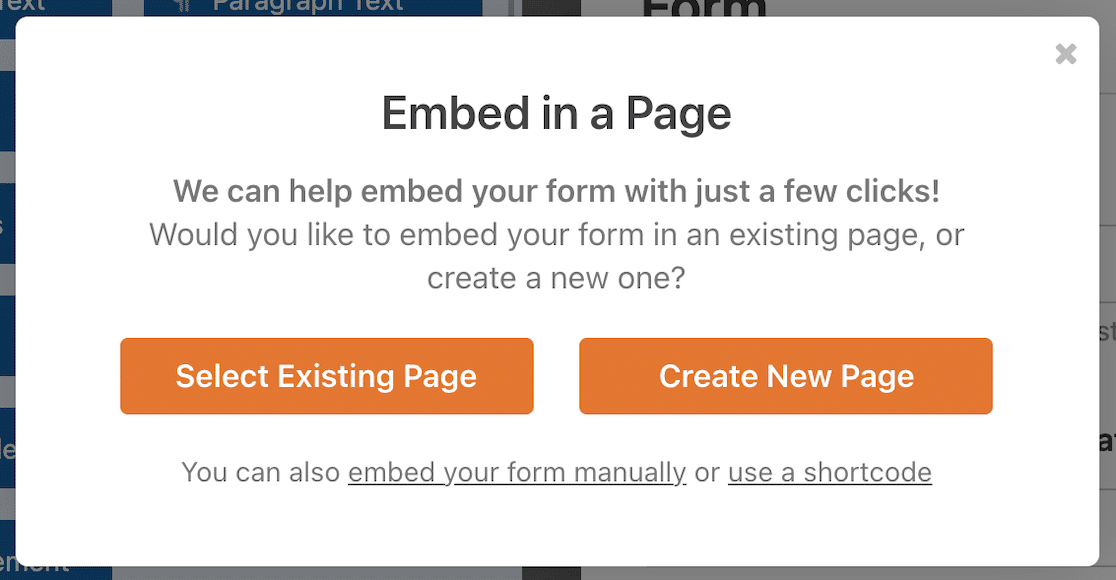
Jendela sembulan modal akan terbuka, meminta Anda untuk memilih halaman tempat Anda ingin menyematkan formulir. Anda dapat memilih halaman yang ada atau membuat yang baru.

Jika Anda mengklik tombol Select Existing Page , Anda akan mendapatkan dropdown di mana Anda dapat memilih dari halaman yang ada.
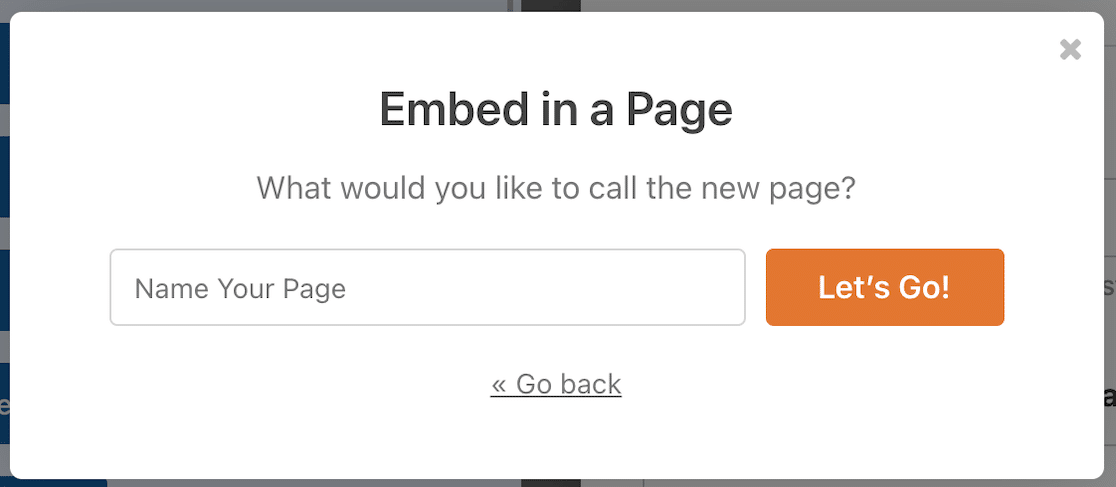
Jika Anda memilih Buat Halaman Baru , Anda akan memiliki kesempatan untuk menamai halaman baru Anda.

Anda juga dapat menyematkan formulir menggunakan widget atau kode pendek.
Klik pada Let's Go! tombol dan halaman draf akan terbuka dengan formulir yang disematkan di tempatnya.
5. Gaya Formulir Anda
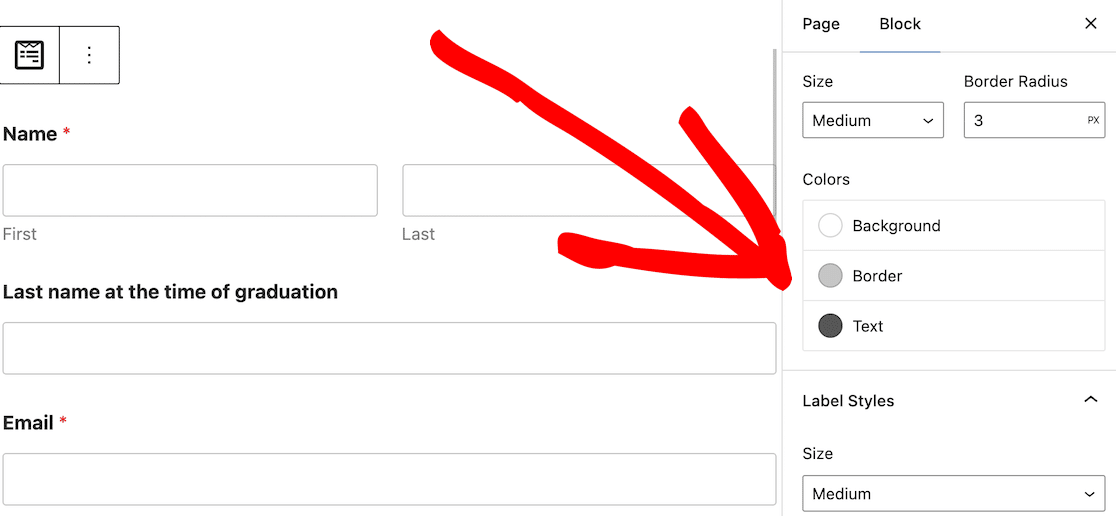
Sekarang saatnya untuk bagian yang menyenangkan: menata bentuk Anda! Klik formulir di editor blok, dan pengaturan untuk blok itu akan terbuka di sidebar sebelah kanan. Ini adalah opsi gaya formulir Anda.

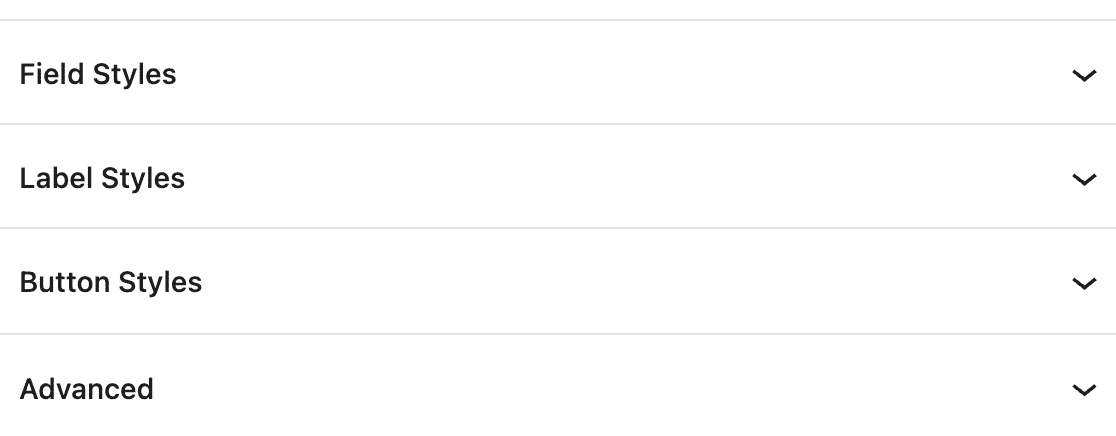
Ada 3 elemen formulir utama yang dapat Anda gaya: gaya bidang, gaya label, dan gaya tombol.


Mari kita lihat apa yang dilakukan masing-masing dan bagaimana Anda bisa menyesuaikan gaya formulir.
Gaya Bidang
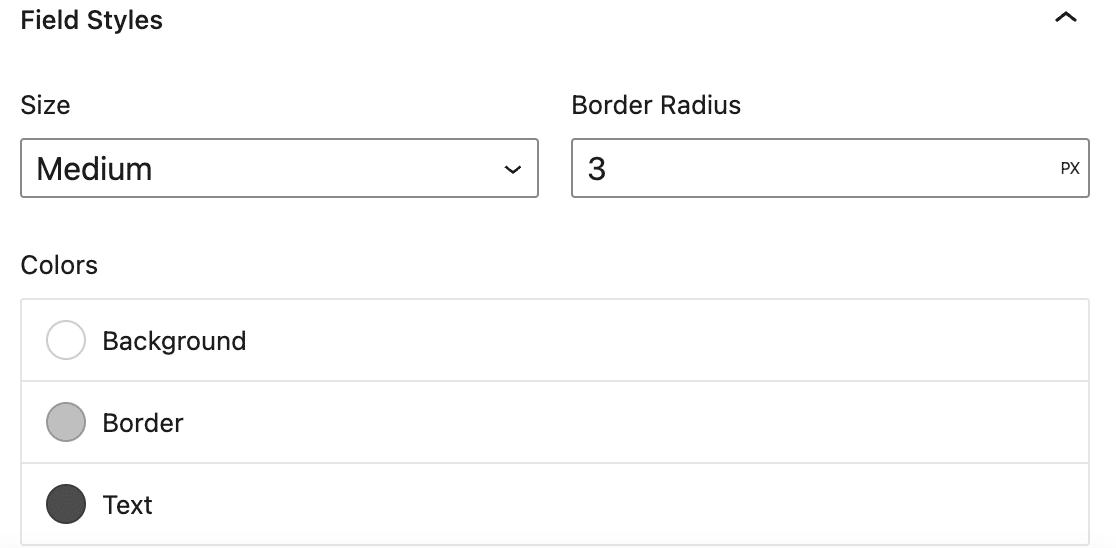
Gaya Bidang adalah tempat Anda menyesuaikan ukuran bidang input, radius batas, dan warna. Jika Anda ingin membuat formulir Anda cocok dengan yang lain di tempat lain di situs Anda, di sinilah tampilan mulai terbentuk.
Seperti inilah tampilan pengaturan gaya default.

Perubahan mudah dilakukan. Dropdown akan memungkinkan Anda mengubah ukuran bidang jika Anda menginginkan bidang yang lebih kecil atau lebih besar dari default.
Radius batas memungkinkan Anda mengontrol seberapa bulat tepi bidang Anda. Semakin tinggi angkanya, semakin bulat batas bidang Anda.
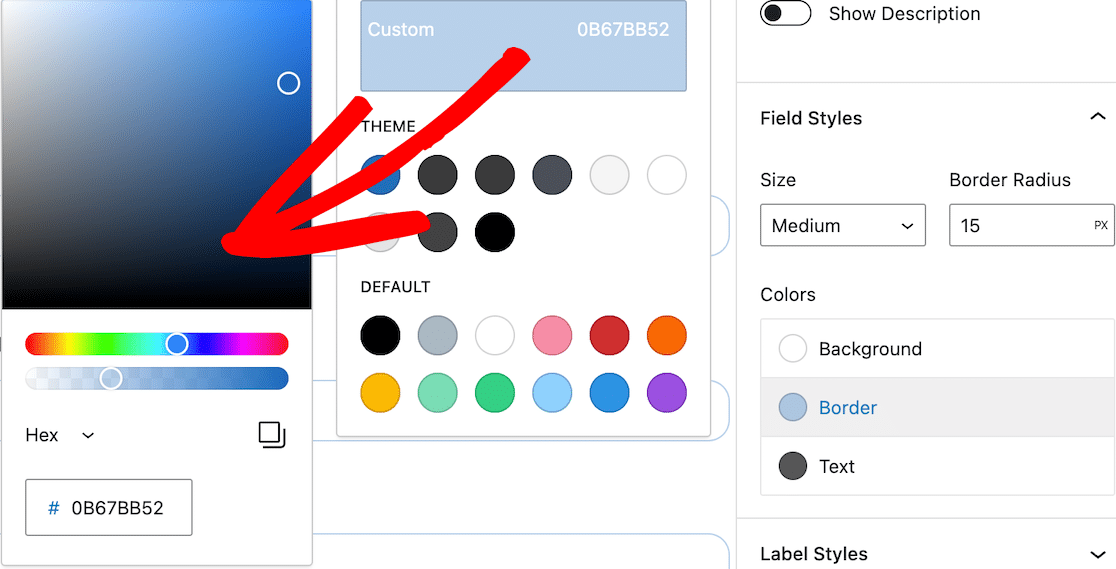
Warna memungkinkan Anda memutuskan apakah Anda menginginkan latar belakang, batas, atau warna teks yang berbeda.

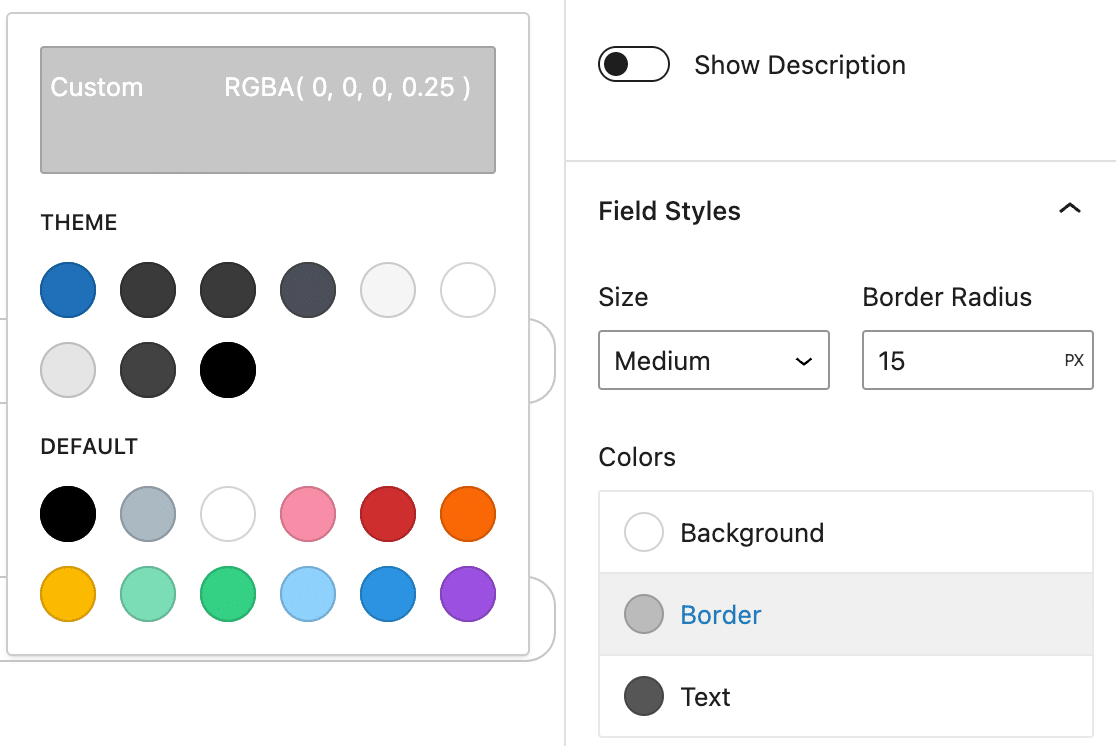
Jika Anda ingin memastikan formulir menyatu dengan warna tema WordPress Anda, Anda dapat memilih dari opsi tersebut. Warna yang Anda lihat di sana akan bergantung pada tema yang Anda gunakan.
Ada juga warna default yang bisa Anda pilih.
Warna khusus di bagian atas memungkinkan Anda menyesuaikan warna bidang formulir Anda. Anda dapat menggunakan pemilih warna, memasukkan kode hex, dan menyesuaikan opacity.
Ini adalah bagaimana kami memperbarui warna batas bidang kami.

Setelah Anda membuat pembaruan, Anda akan melihat perubahan itu segera tercermin pada formulir di editor blok. Kemudian saatnya beralih ke pengeditan Label Styles.
Gaya Label
Label adalah teks yang muncul di atas bidang formulir. Misalnya, Nama atau Alamat Email . Sesuaikan gaya label untuk mengontrol ukuran dan warna label pada formulir Anda dan buat tampilan yang konsisten di seluruh situs Anda.

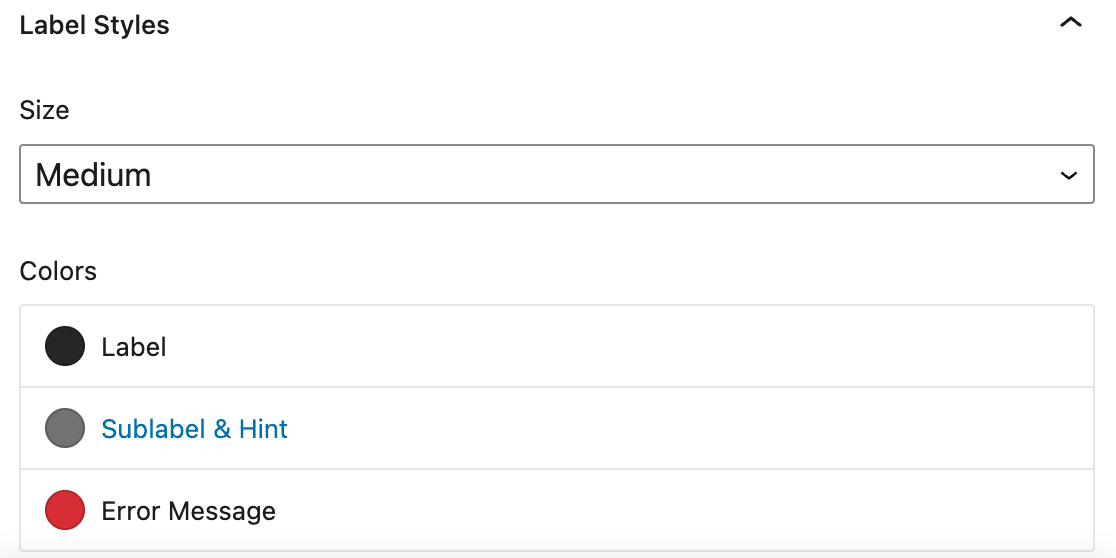
Sesuaikan ukuran label untuk mengubah ukuran teks. Selain mengubah warna label, Anda dapat mengubah warna sublabel dan petunjuk. Teks ini muncul di bawah bidang untuk meminta informasi tertentu.
Warna pesan kesalahan adalah untuk pesan yang muncul jika ada masalah dengan pengiriman formulir, seperti informasi yang hilang. Warna yang sama digunakan untuk tanda bintang untuk menunjukkan bidang yang wajib diisi.
Perhatikan bahwa teks placeholder tetap berwarna abu-abu muda secara default.
Seperti yang Anda lakukan di bagian kolom formulir, Anda dapat menggunakan warna default, warna tema, atau menggunakan pemilih warna untuk memilih warna khusus untuk gaya label Anda.
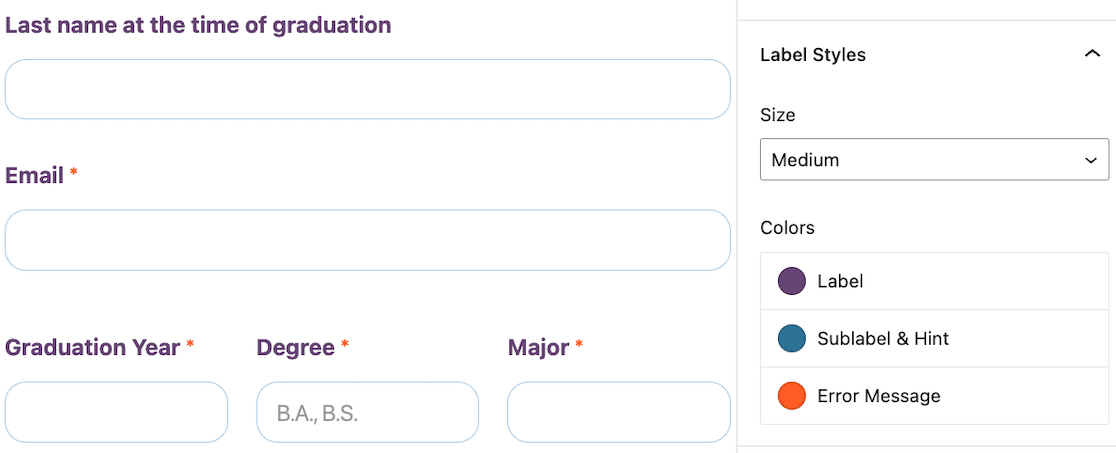
Berikut adalah pembaruan yang kami buat pada formulir contoh kami.

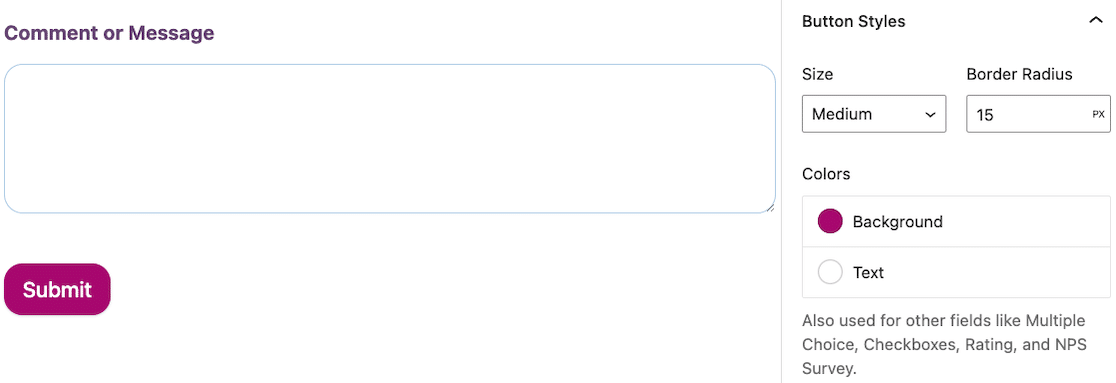
Gaya Tombol
Edit gaya tombol untuk mengubah ukuran, radius batas, dan warna. Ini memungkinkan Anda memastikan tombol Anda selalu menonjol dan cocok dengan tombol lain di situs Anda.
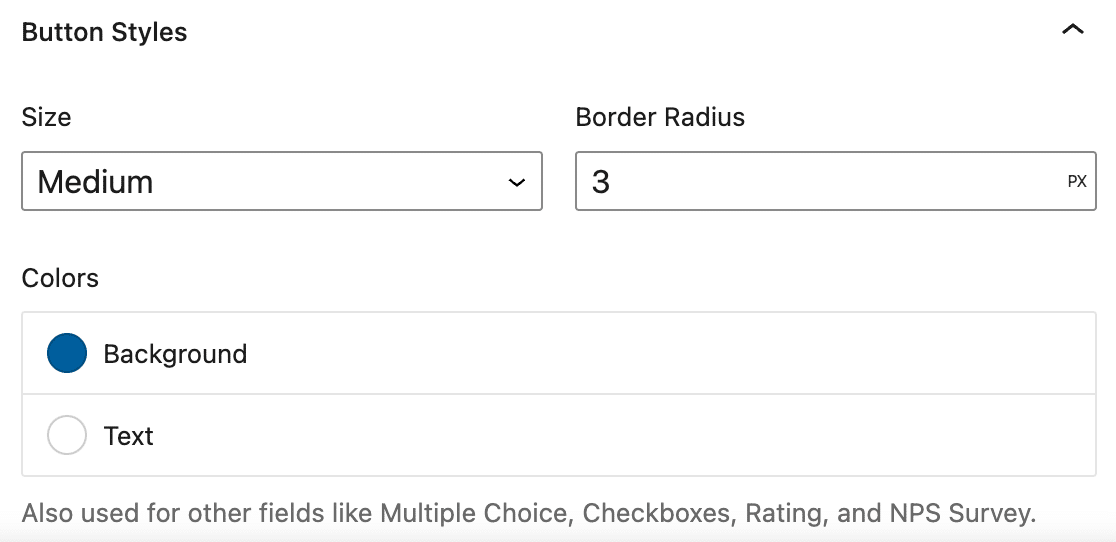
Inilah tampilan pengaturan gaya default.

Perhatikan bahwa pilihan warna tombol Anda akan digunakan pada bidang formulir lain seperti pertanyaan pilihan ganda, kotak centang, dan survei NPS.
Kami menyesuaikan tombol kirim kami agar memiliki tepi yang lebih bulat agar sesuai dengan bidang kami, dan kami memperbarui warna latar belakang.

Sekarang, Anda bisa selesai di sini. Pada titik ini, formulir Anda ditata.
Namun ada satu lagi fitur gaya formulir yang ingin kami tunjukkan kepada Anda.
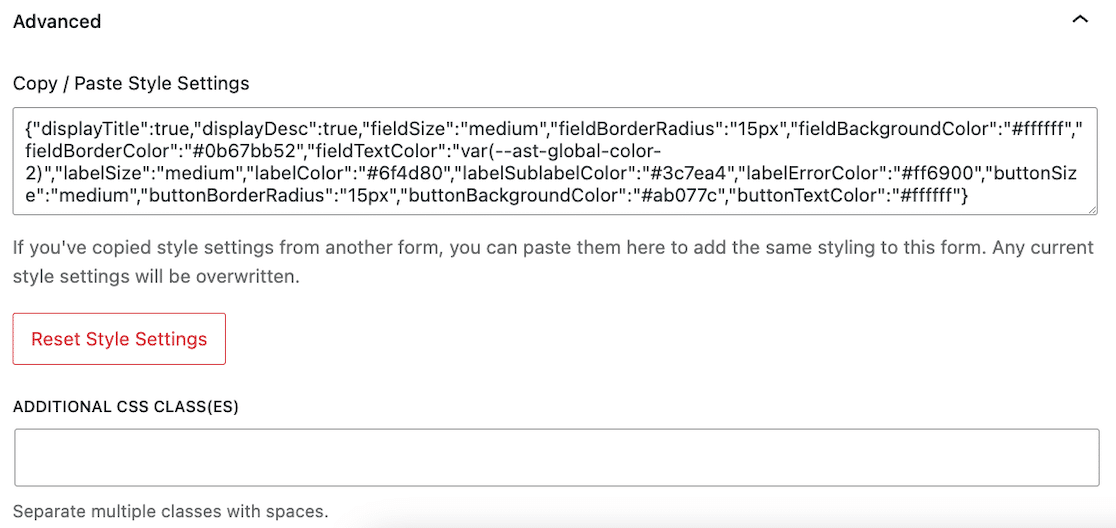
Canggih
Di bawah gaya bidang, label, dan tombol, ada bagian lain untuk Lanjutan . Jangan biarkan nama membodohi Anda; masih mudah dikelola!
Buka dan Anda akan melihat banyak kode khusus.

Saat Anda mengatur gaya formulir Anda, kode CSS khusus Anda dibuat secara otomatis. Jika Anda ingin menggunakan gaya formulir yang sama persis di setiap formulir di situs Anda, Anda dapat menyalin kode ini dan menempelkannya ke setelan lanjutan gaya formulir di masing-masing formulir. Dalam hitungan detik, formulir Anda cocok.
Jika Anda ingin mengatur ulang gaya formulir Anda kembali ke default, Anda dapat mengklik tombol Atur Ulang Pengaturan Gaya .
Dan jika, setelah semua gaya bentuk sederhana itu, Anda masih ingin membuat beberapa penyesuaian tambahan pada lembar gaya Anda, masih ada bidang untuk Kelas CSS Tambahan(es) .
Dan itu benar-benar itu! Anda telah menata formulir Anda dan itu sangat mudah, bukan?
Jangan lupa untuk menyimpan dan mengujinya sebelum Anda mempublikasikannya!
Selanjutnya, Hubungkan Formulir WordPress Anda ke ChatGPT
Ingin tahu tentang bagaimana Anda dapat mengotomatiskan alur kerja Anda terkait dengan formulir? Cari tahu cara menghubungkan ChatGPT ke formulir WordPress Anda dan merampingkan balasan dengan AI.
Mencari cara untuk membuat formulir Anda lebih menarik? Lihat kiat kami tentang cara membuat formulir interaktif yang menarik perhatian pengguna.
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
