Como estilizar formulários de contato no WordPress
Publicados: 2023-04-28Você quer aprender a estilizar formulários de contato no WordPress?
Combinar o estilo do seu formulário de contato com o tema do seu site WordPress costumava envolver conhecimento de CSS e era compreensivelmente intimidador. Esse não é mais o caso das opções de estilo de formulário do WPForms.
Nesta postagem, mostraremos a maneira mais fácil e rápida de alterar o estilo do formulário de contato do WordPress.
Crie seu formulário WordPress agora
Como faço para personalizar um formulário de contato no WordPress?
A melhor e mais fácil maneira de personalizar um formulário de contato no WordPress é usar um plug-in do construtor de formulários com opções fáceis de estilo de formulário, como o WPForms.
Você não precisa saber CSS ou ter nenhum conhecimento técnico para criar e estilizar um belo formulário em WPForms. Bastam alguns cliques. O mesmo estilo pode ser aplicado a qualquer formulário em seu site, portanto, combinar estilos é muito fácil.
Como estilizar formulários de contato no WordPress
Agora que você sabe que o WPForms é a melhor e mais fácil maneira de estilizar formulários de contato no WordPress, vamos dividi-lo passo a passo.
Neste artigo
- 1. Instale e ative WPForms
- 2. Ativar marcação moderna
- 3. Crie seu formulário
- 4. Incorpore seu formulário
- 5. Estilize seu formulário
1. Instale e ative WPForms

Para começar, certifique-se de ter o WPForms instalado e ativado em seu site WordPress.
Precisa de ajuda com esta etapa? Confira este guia para iniciantes sobre como instalar um plugin do WordPress.
A próxima etapa depende de qual versão do WPForms você está executando.
Para novos usuários instalando WPForms 1.8.1 e posterior, a marcação moderna será habilitada por padrão. Pule para a etapa 3.
Se você instalou anteriormente o WPForms antes da versão 1.8.1, precisará habilitar a marcação moderna. Continue para a etapa 2 para ver como.
2. Ativar marcação moderna
Se você tinha pelo menos um formulário em seu site antes de atualizar para WPForms 1.8.1, você deve ativar a marcação moderna.
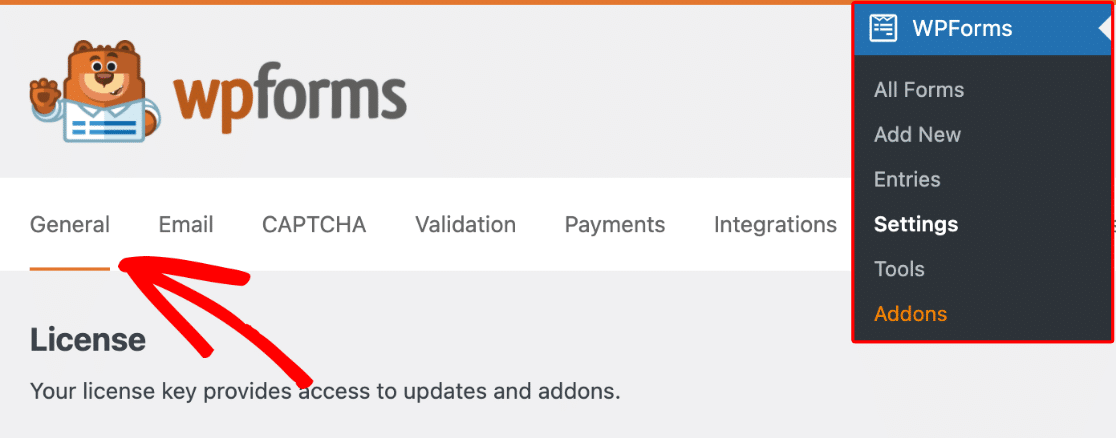
Para fazer isso, navegue até a guia Geral no menu de configurações do WPForms.

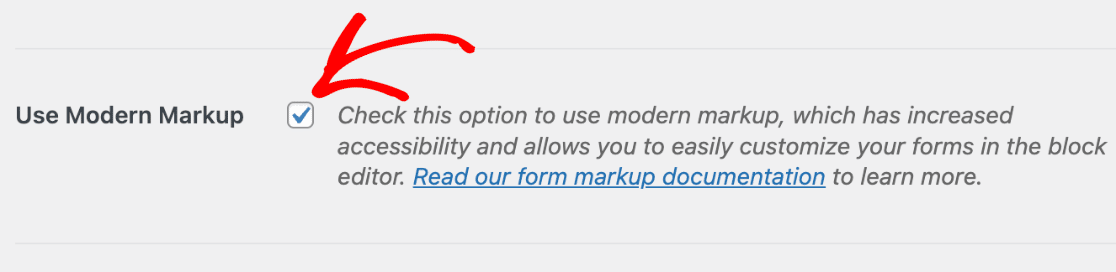
Nessa página, marque a caixa Usar marcação moderna .

Não se esqueça de salvar suas configurações depois de concluir esta etapa.
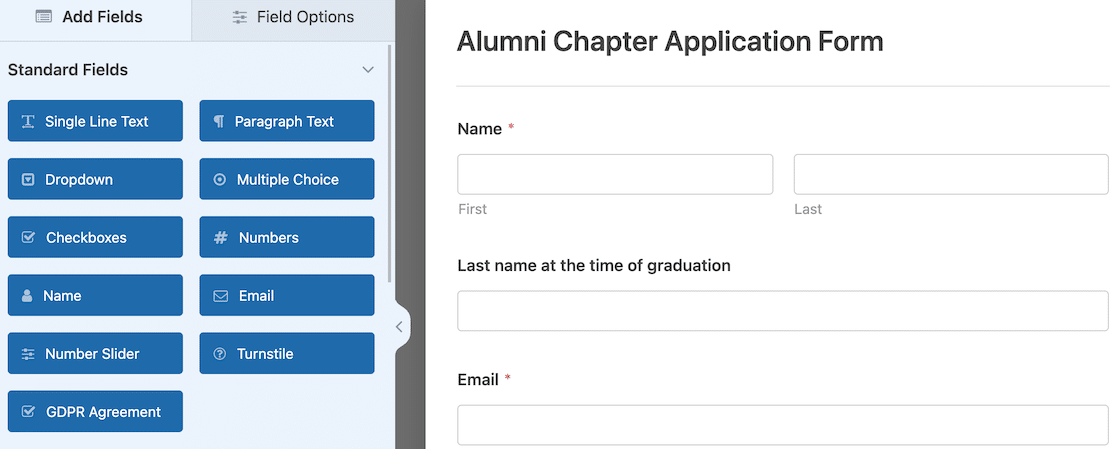
3. Crie seu formulário
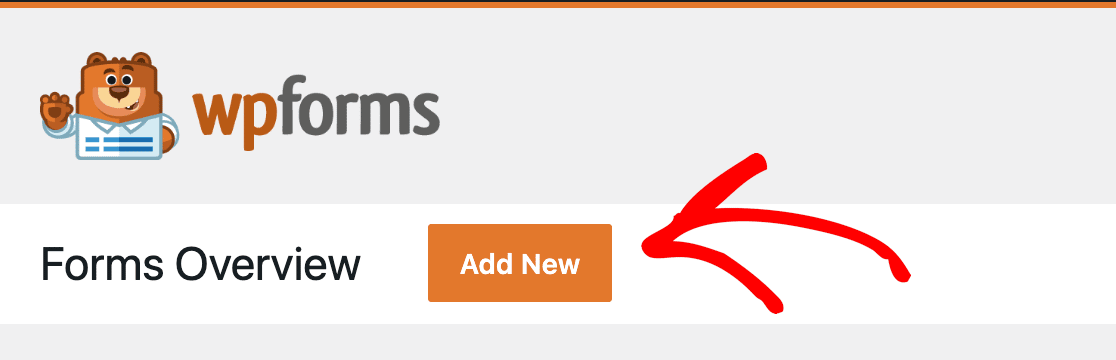
Agora é hora de criar seu formulário! Clique no botão Adicionar novo na visão geral dos formulários para começar.

Existem centenas de modelos de formulário que você pode usar ou personalizar. Você também pode criar seu formulário completamente do zero, se quiser.
Depois de fazer sua seleção, você pode criar ou personalizar seu formulário no construtor de arrastar e soltar WPForms fácil de usar.

Precisa de um pouco de orientação? Sem suor. Temos um documento para ensiná-lo a criar seu primeiro formulário.
4. Incorpore seu formulário
Quando terminar de criar seu formulário, é hora de incorporá-lo ao seu site. Você precisa concluir esta etapa para acessar as opções de estilo do formulário.
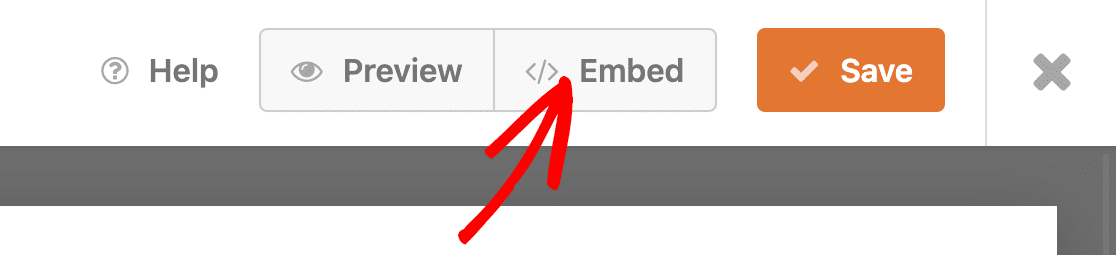
A maneira mais fácil de incorporar seu formulário é clicar no botão Incorporar na parte superior do criador de formulários.

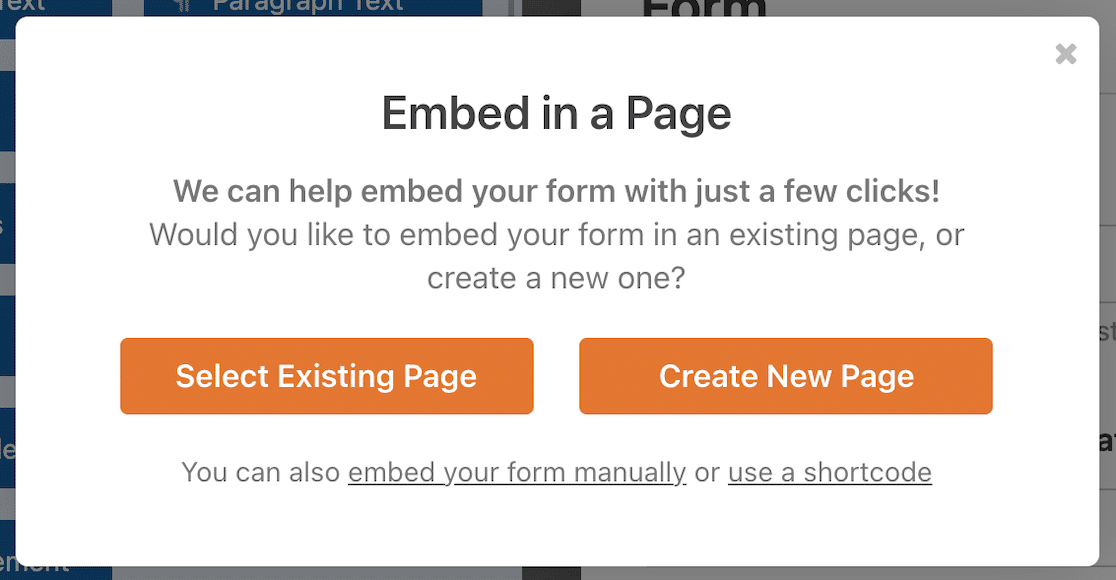
Uma janela pop-up modal será aberta, solicitando que você selecione a página onde deseja incorporar o formulário. Você pode selecionar uma página existente ou criar uma nova.

Se você clicar no botão Selecionar página existente , obterá um menu suspenso onde poderá selecionar entre as páginas existentes.
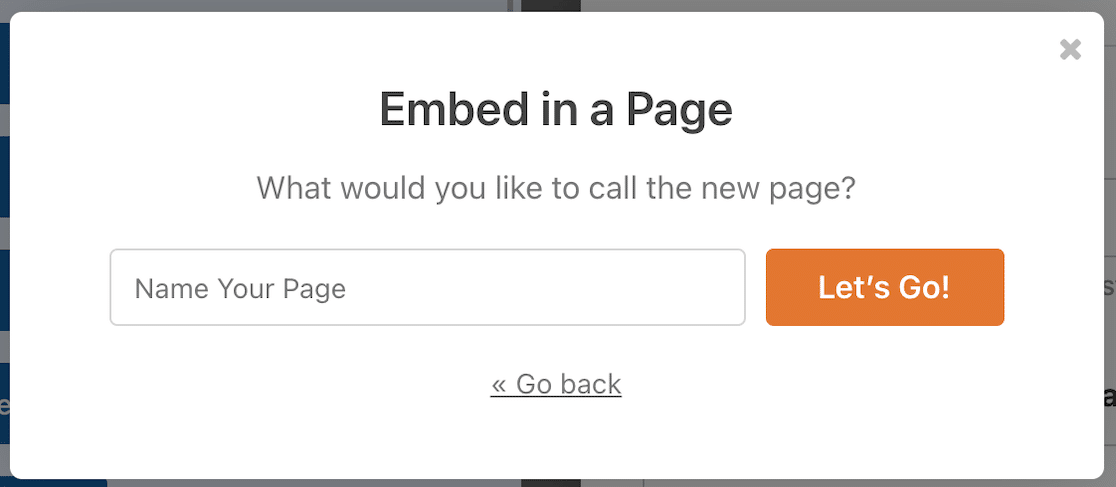
Se você selecionar Criar uma nova página , terá a oportunidade de nomear sua nova página.

Você também pode incorporar seu formulário usando um widget ou shortcode.
Clique no botão Vamos lá! botão e a página de rascunho será aberta com o formulário incorporado no lugar.
5. Estilize seu formulário
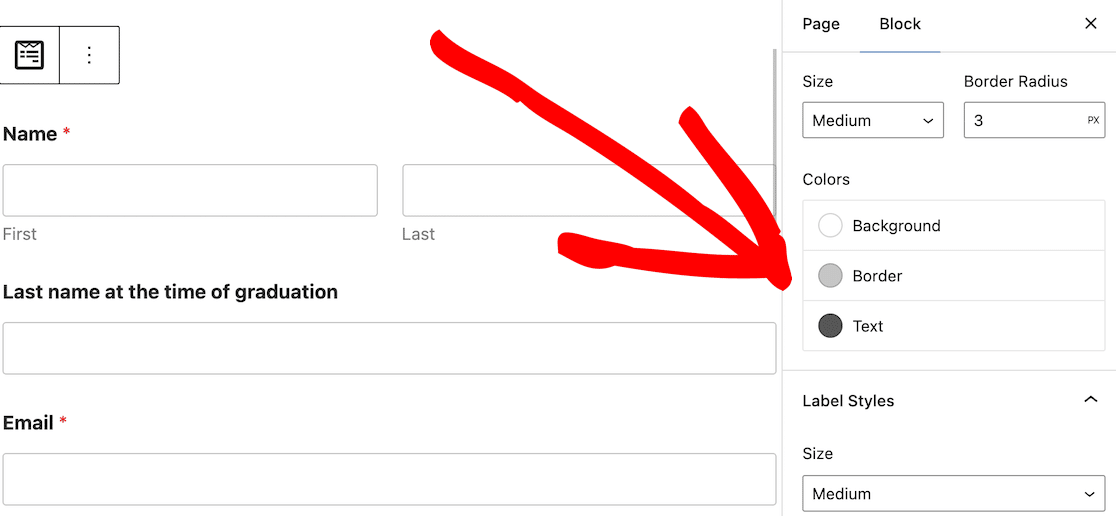
Agora é hora da parte divertida: estilizar seu formulário! Clique no formulário no editor de bloco e as configurações desse bloco serão abertas na barra lateral à direita. Estas são as suas opções de estilo de formulário.

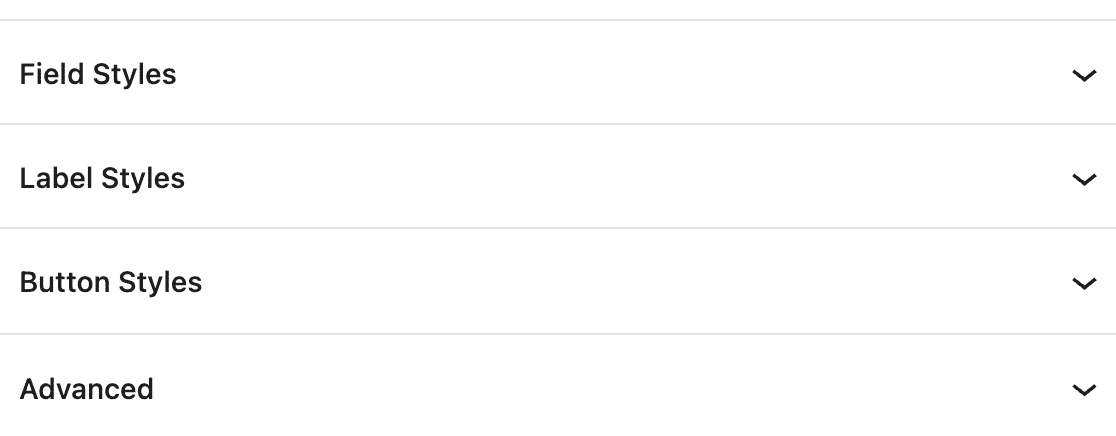
Existem 3 elementos de formulário principais que você pode estilizar: estilos de campo, estilos de rótulo e estilos de botão.

Vejamos o que cada um faz e como você pode ajustar o estilo do formulário.

Estilos de campo
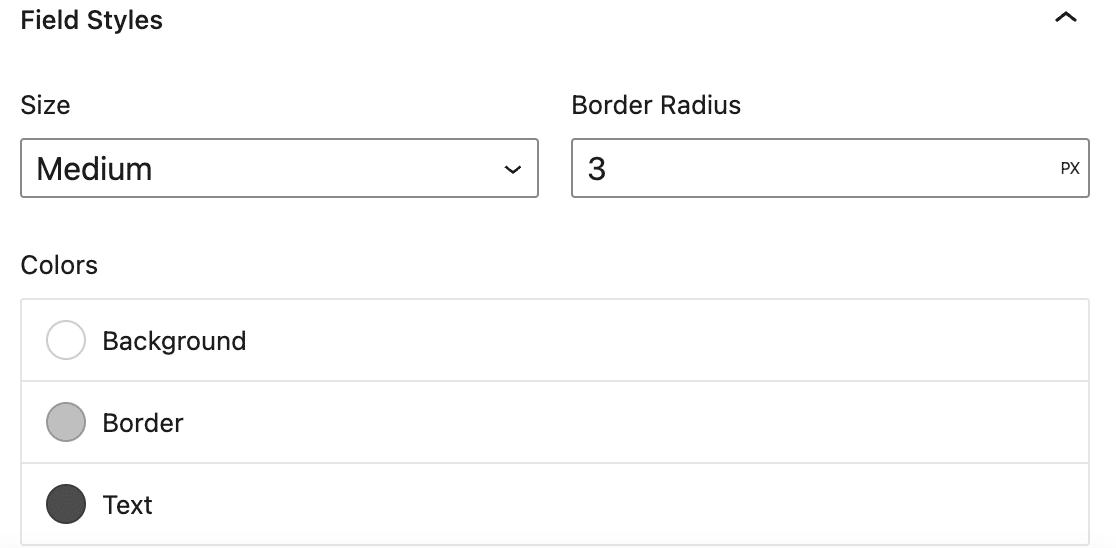
Estilos de campo é onde você ajusta o tamanho do campo de entrada, o raio da borda e as cores. Se você deseja que seu formulário corresponda a outros em outros lugares do site, é aqui que a aparência começa a tomar forma.
É assim que as configurações de estilo padrão serão exibidas.

As mudanças são fáceis de fazer. A lista suspensa permitirá que você altere o tamanho do campo se desejar um campo menor ou maior que o padrão.
O raio da borda permite controlar o quão arredondadas são as bordas do campo. Quanto maior o número, mais arredondadas serão as bordas do campo.
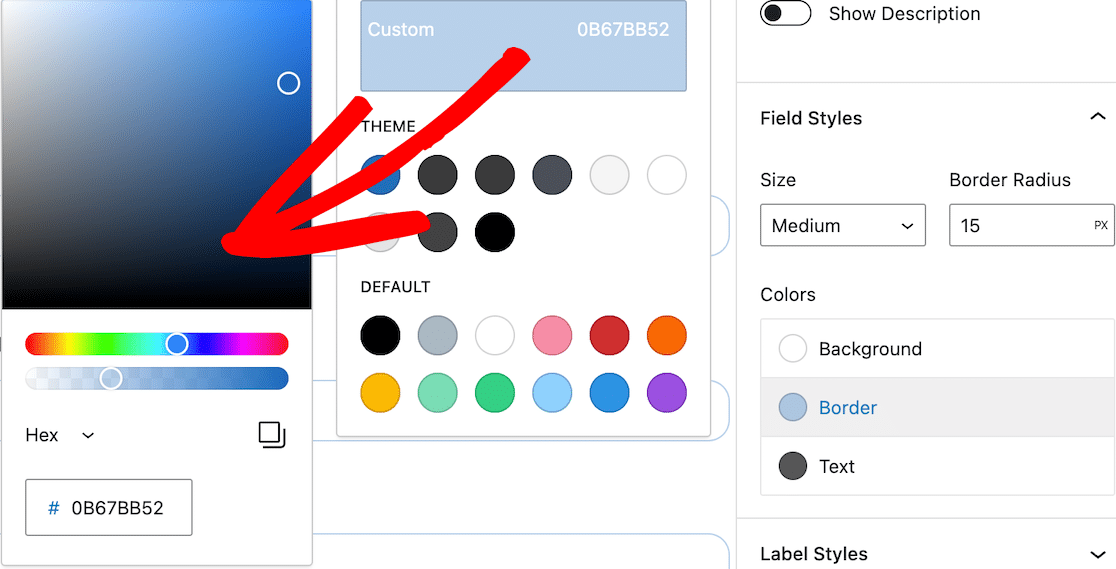
As cores permitem que você decida se deseja uma cor de fundo, borda ou texto diferente.

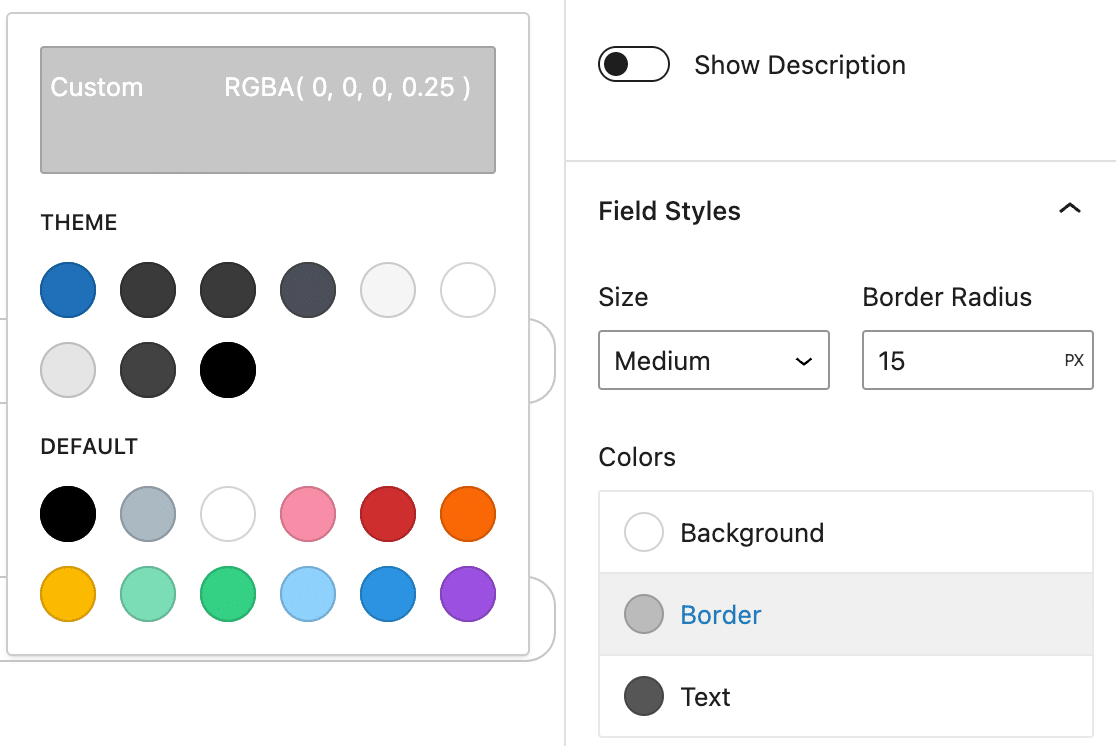
Se você quiser garantir que o formulário combine perfeitamente com as cores do tema do WordPress, você pode escolher entre essas opções. As cores que você verá dependerão do tema que estiver usando.
Há também cores padrão que você pode selecionar.
A cor personalizada na parte superior permite que você personalize as cores dos campos do formulário. Você pode usar o seletor de cores, inserir um código hexadecimal e ajustar a opacidade.
Foi assim que atualizamos a cor da borda do campo.

Depois de fazer suas atualizações, você deve ver essas alterações imediatamente refletidas no formulário no editor de blocos. Então é hora de passar para a edição de Estilos de Etiqueta.
Estilos de etiqueta
Rótulos são o texto que aparece acima de um campo de formulário. Por exemplo, Nome ou Endereço de e-mail . Ajuste os estilos de rótulo para controlar o tamanho e a cor dos rótulos em seu formulário e crie uma aparência consistente em todo o site.

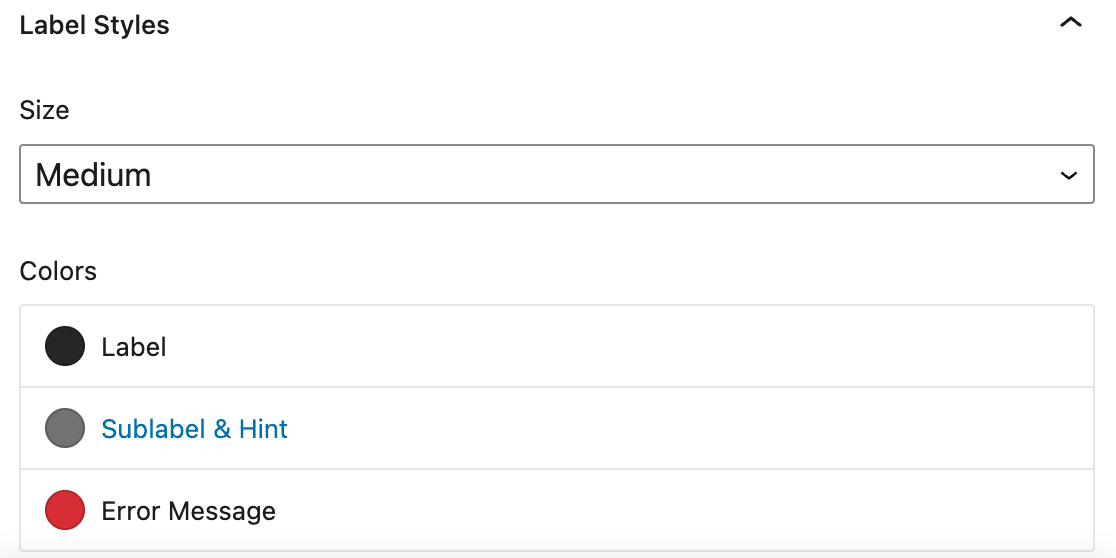
Ajuste o tamanho da etiqueta para alterar o tamanho do texto. Além de alterar a cor do rótulo, você pode alterar o subrótulo e a cor da dica. Este texto aparece abaixo do campo para solicitar informações específicas.
A cor da mensagem de erro é para mensagens que aparecem se houver um problema com o envio do formulário, como informações ausentes. A mesma cor é usada para o asterisco para denotar um campo obrigatório.
Observe que o texto do espaço reservado permanece cinza claro por padrão.
Como você fez na seção de campos de formulário, você pode usar cores padrão, cores de tema ou usar o seletor de cores para escolher uma cor personalizada para seus estilos de etiqueta.
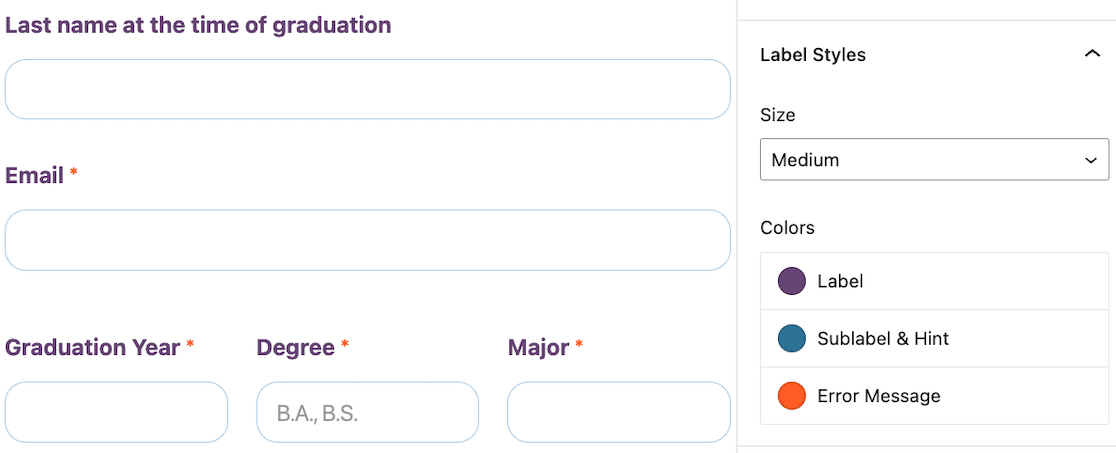
Aqui estão as atualizações que fizemos em nosso formulário de exemplo.

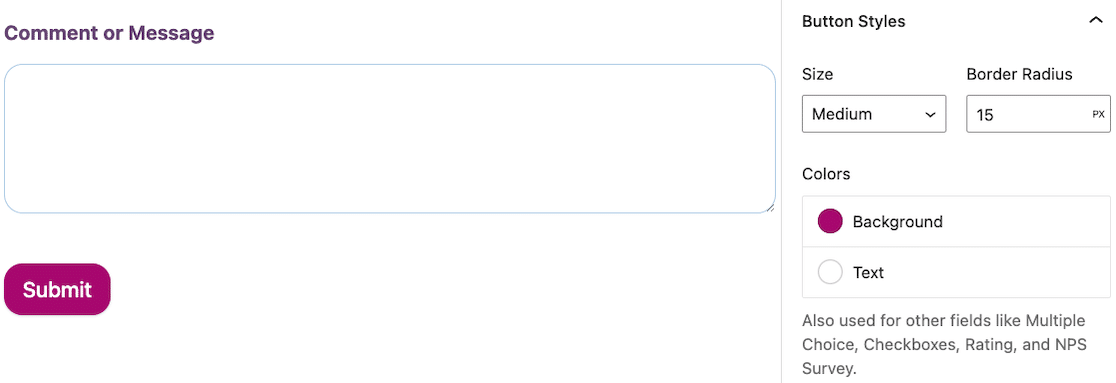
Estilos de botão
Edite estilos de botão para alterar o tamanho, o raio da borda e a cor. Isso permite que você tenha certeza de que seus botões sempre se destacam e combinam com os outros botões em seu site.
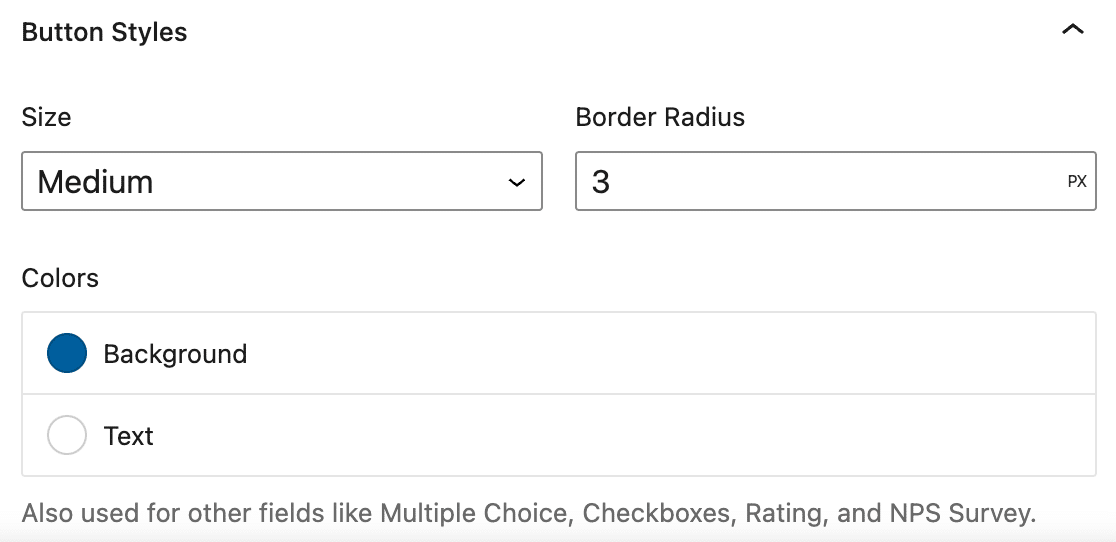
Veja como são as configurações de estilo padrão.

Observe que as opções de cor do botão serão usadas em outros campos de formulário, como perguntas de múltipla escolha, caixas de seleção e pesquisas NPS.
Ajustamos nosso botão de envio para ter bordas mais arredondadas para corresponder aos nossos campos e atualizamos a cor do plano de fundo.

Agora, você poderia terminar aqui. Neste ponto, seu formulário está estilizado.
Mas há mais um recurso de estilos de formulário que queremos mostrar a você.
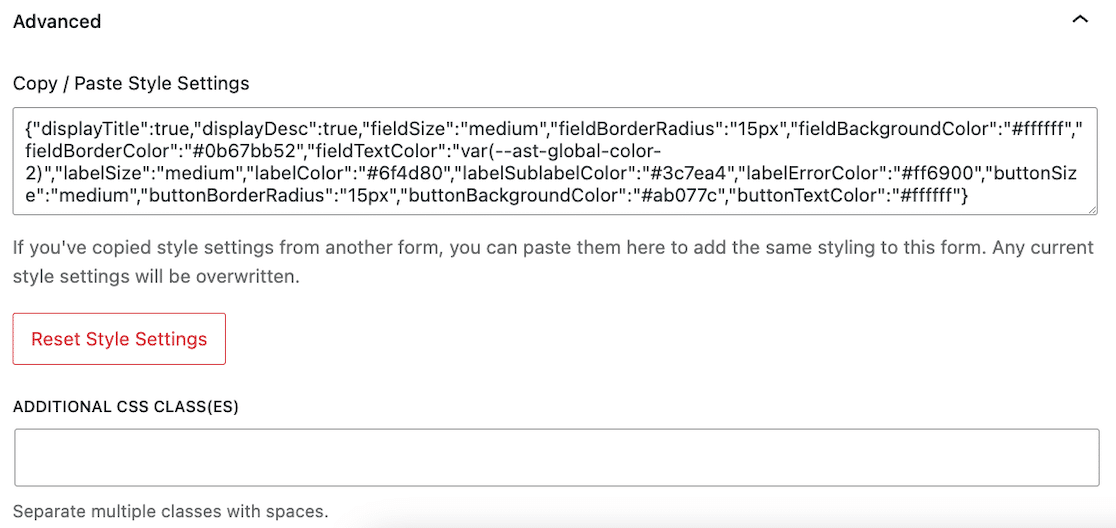
Avançado
Abaixo dos estilos de campo, rótulo e botão, há outra seção para Avançado . Não se deixe enganar pelo nome; ainda é fácil de gerenciar!
Abra-o e você verá muitos códigos personalizados.

Conforme você estiliza seu formulário, seu código CSS personalizado é gerado automaticamente. Se você deseja usar exatamente o mesmo estilo de formulário em todos os formulários do seu site, pode copiar este código e colá-lo nas configurações avançadas de estilo de formulário em cada um. Em segundos, seus formulários correspondem.
Se quiser redefinir seus estilos de formulário de volta ao padrão, você pode clicar no botão Redefinir configurações de estilo .
E se, depois de todo esse estilo simples de formulário, você ainda quiser fazer algumas personalizações adicionais em sua folha de estilo, ainda há um campo para Classe(s) CSS Adicional(is) .
E é realmente isso! Você estilizou seu formulário e foi super fácil, certo?
Não esqueça de salvar e testar antes de publicar!
Em seguida, conecte seus formulários do WordPress ao ChatGPT
Curioso sobre como você pode automatizar seu fluxo de trabalho quando se trata de formulários? Descubra como conectar o ChatGPT aos seus formulários do WordPress e simplificar as respostas com IA.
Procurando uma maneira de tornar seus formulários mais atraentes? Confira nossas dicas sobre como criar formulários interativos que chamam a atenção dos usuários.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
