Jak stylizować formularze kontaktowe w WordPress
Opublikowany: 2023-04-28Chcesz nauczyć się stylizować formularze kontaktowe w WordPressie?
Dopasowanie stylu formularza kontaktowego do motywu witryny WordPress wymagało wiedzy o CSS i było zrozumiałe, że było onieśmielające. Nie dotyczy to już opcji stylizacji formularzy WPForms.
W tym poście pokażemy Ci najłatwiejszy i najszybszy sposób na zmianę stylu formularza kontaktowego WordPress.
Stwórz swój formularz WordPress teraz
Jak dostosować formularz kontaktowy w WordPress?
Najlepszym i najłatwiejszym sposobem dostosowania formularza kontaktowego w WordPress jest użycie wtyczki do tworzenia formularzy z łatwymi opcjami stylizacji formularzy, takimi jak WPForms.
Nie musisz znać CSS ani żadnej wiedzy technicznej, aby stworzyć i stylizować piękny formularz w WPForms. Wystarczy kilka kliknięć. Ten sam styl można zastosować do dowolnego formularza w Twojej witrynie, więc dopasowanie stylów to pestka.
Jak stylizować formularze kontaktowe w WordPress
Teraz, gdy wiesz, że WPForms to najlepszy i najłatwiejszy sposób stylizowania formularzy kontaktowych w WordPress, podzielmy to krok po kroku.
W tym artykule
- 1. Zainstaluj i aktywuj WPForms
- 2. Włącz nowoczesne znaczniki
- 3. Utwórz swój formularz
- 4. Osadź swój formularz
- 5. Stylizuj swoją formę
1. Zainstaluj i aktywuj WPForms

Aby rozpocząć, upewnij się, że masz zainstalowane i aktywowane WPForms na swojej stronie WordPress.
Potrzebujesz pomocy w tym kroku? Sprawdź ten przewodnik dla początkujących, jak zainstalować wtyczkę WordPress.
Następny krok zależy od używanej wersji WPForms.
Dla nowych użytkowników instalujących WPForms 1.8.1 i nowsze, nowoczesne znaczniki będą domyślnie włączone. Przejdź do kroku 3.
Jeśli wcześniej instalowałeś WPForms przed wydaniem 1.8.1, musisz włączyć nowoczesne znaczniki. Przejdź do kroku 2, aby zobaczyć, jak to zrobić.
2. Włącz nowoczesne znaczniki
Jeśli przed aktualizacją do WPForms 1.8.1 miałeś przynajmniej jeden formularz na swojej stronie internetowej, musisz włączyć nowoczesne znaczniki.
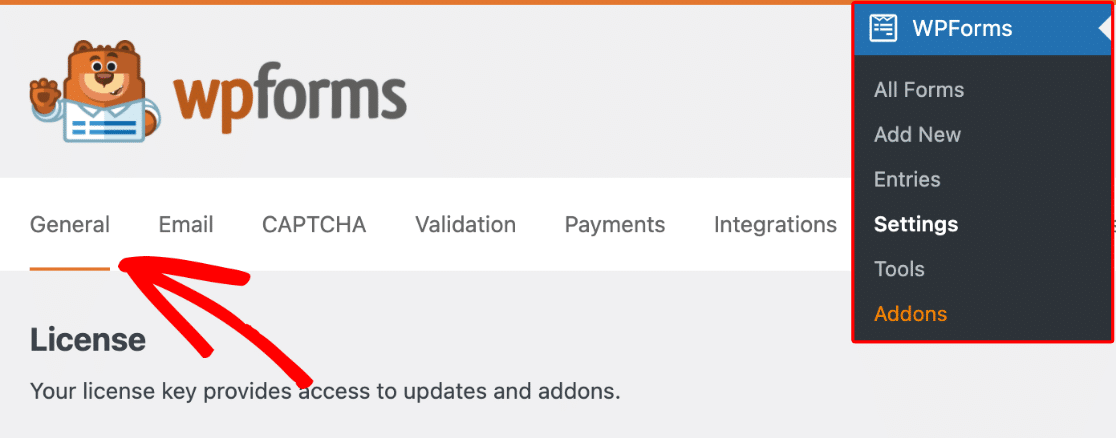
Aby to zrobić, przejdź do karty Ogólne w menu ustawień WPForms.

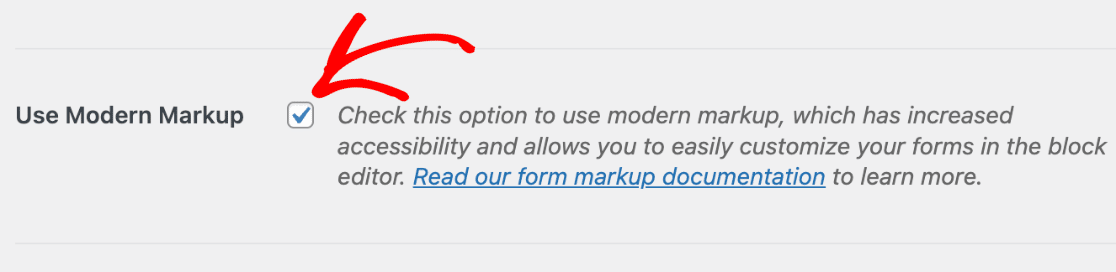
Na tej stronie zaznacz pole Użyj nowoczesnych znaczników .

Nie zapomnij zapisać ustawień po wykonaniu tego kroku.
3. Utwórz swój formularz
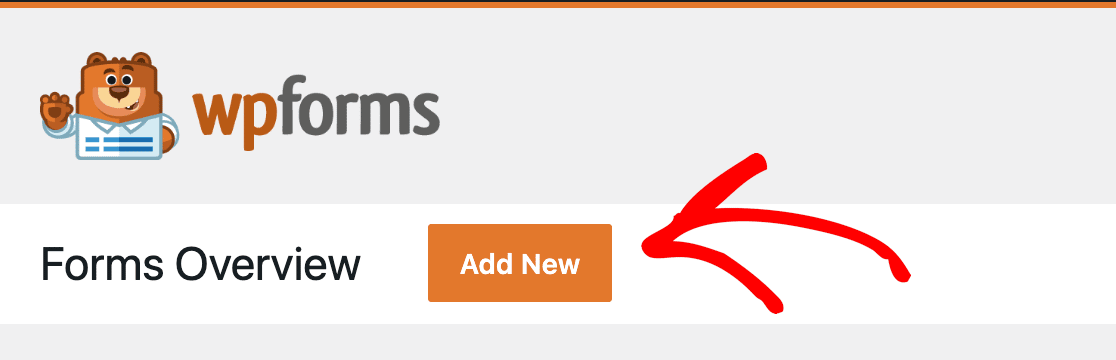
Teraz nadszedł czas, aby stworzyć swój formularz! Aby rozpocząć, kliknij przycisk Dodaj nowy w przeglądzie formularzy.

Istnieją setki szablonów formularzy, których można użyć lub dostosować. Jeśli chcesz, możesz również utworzyć formularz całkowicie od podstaw.
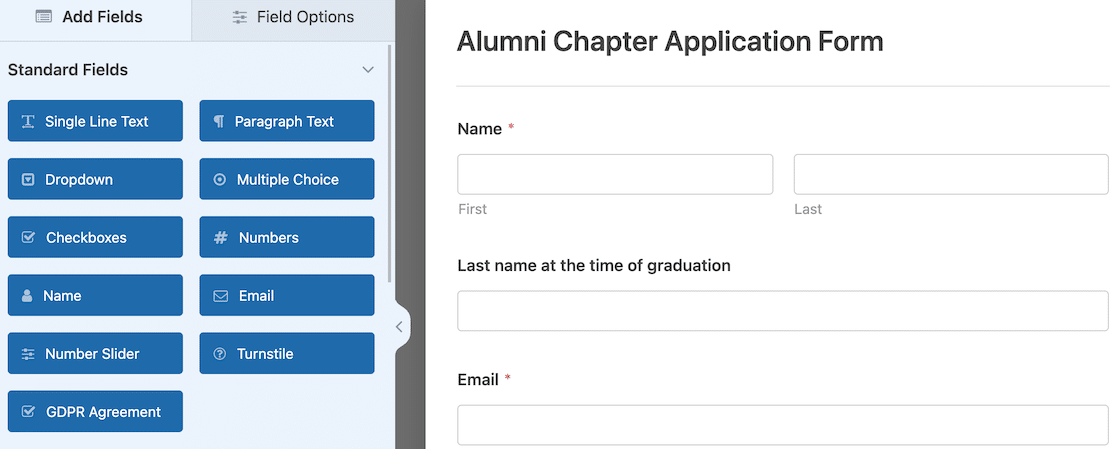
Po dokonaniu wyboru możesz zbudować lub dostosować swój formularz w przyjaznym dla użytkownika narzędziu do przeciągania i upuszczania WPForms.

Potrzebujesz wskazówek? Bez potu. Mamy dokument, który nauczy Cię, jak utworzyć swój pierwszy formularz.
4. Osadź swój formularz
Po zakończeniu tworzenia formularza nadszedł czas, aby osadzić go w witrynie. Musisz wykonać ten krok, aby uzyskać dostęp do opcji stylizacji formularza.
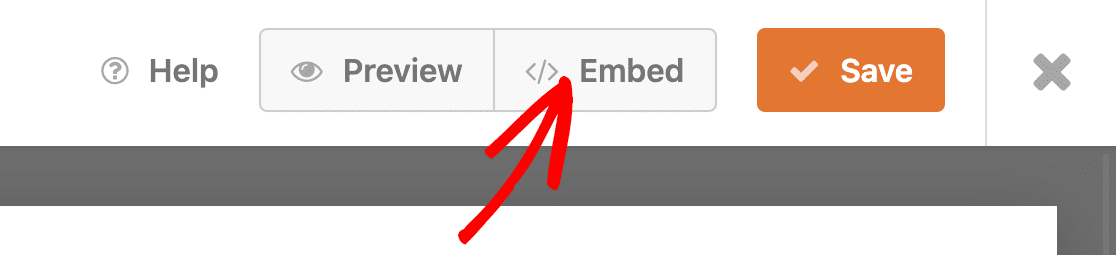
Najłatwiejszym sposobem osadzenia formularza jest kliknięcie przycisku Osadź u góry narzędzia do tworzenia formularzy.

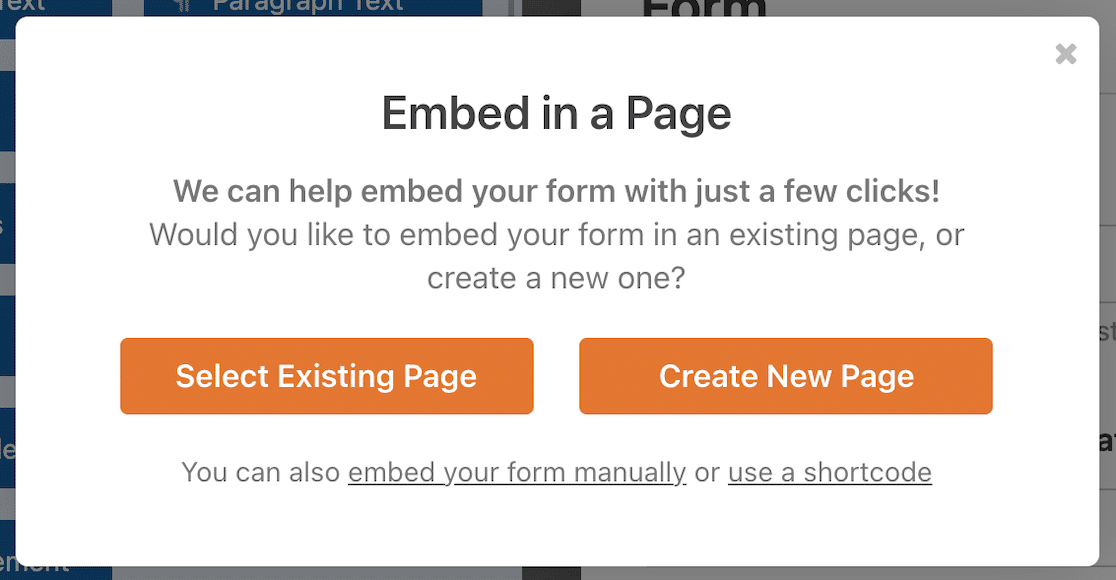
Otworzy się modalne okno wyskakujące z prośbą o wybranie strony, na której chcesz osadzić formularz. Możesz wybrać istniejącą stronę lub utworzyć nową.

Jeśli klikniesz przycisk Wybierz istniejącą stronę , pojawi się menu rozwijane, w którym możesz wybrać istniejące strony.
Jeśli wybierzesz opcję Utwórz nową stronę , będziesz mieć możliwość nadania swojej nowej stronie nazwy.

Możesz również osadzić formularz za pomocą widżetu lub krótkiego kodu.
Kliknij Let's Go! a strona robocza otworzy się z osadzonym formularzem.
5. Stylizuj swoją formę
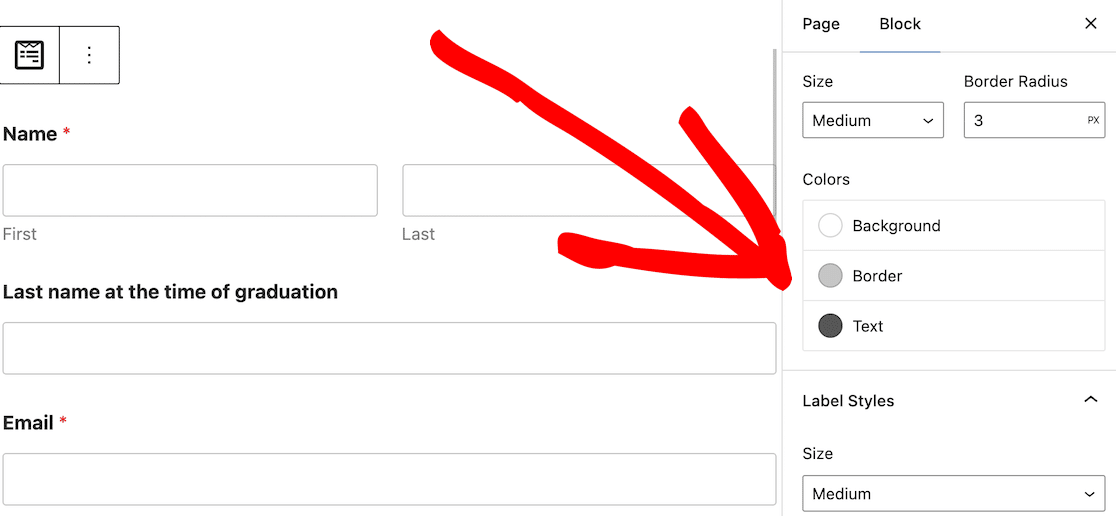
Teraz czas na najprzyjemniejszą część: stylizację formy! Kliknij formularz w edytorze bloków, a ustawienia tego bloku otworzą się na pasku bocznym po prawej stronie. Oto opcje stylizacji formularza.

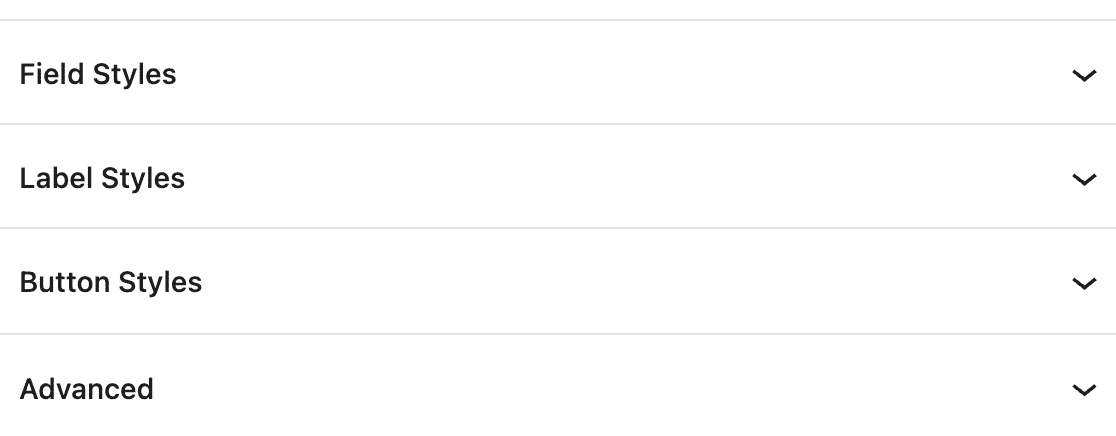
Istnieją 3 główne elementy formularzy, które można stylizować: style pól, style etykiet i style przycisków.

Przyjrzyjmy się, co robi każdy z nich i jak można dostosować styl formularza.

Style pól
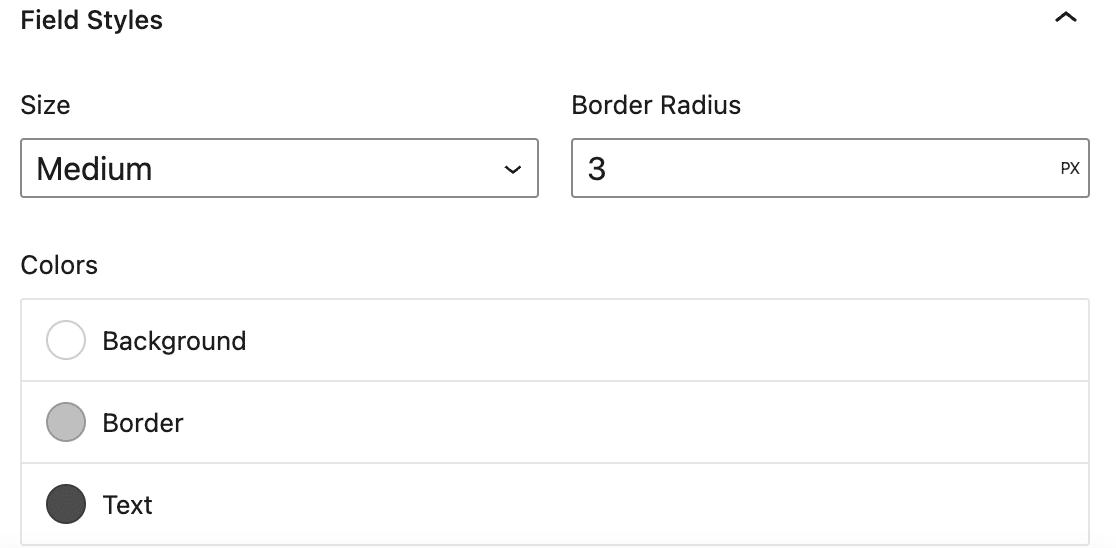
Style pól to miejsce, w którym dostosowujesz rozmiar pola wejściowego, promień obramowania i kolory. Jeśli chcesz, aby Twój formularz pasował do innych w innych częściach witryny, tutaj wygląd zaczyna nabierać kształtu.
Tak będą wyglądać domyślne ustawienia stylu.

Zmiany są łatwe do wprowadzenia. Rozwijane menu pozwoli ci zmienić rozmiar pola, jeśli chcesz mniejsze lub większe pole niż domyślne.
Promień obramowania pozwala kontrolować stopień zaokrąglenia krawędzi pola. Im wyższa liczba, tym bardziej zaokrąglone będą granice pól.
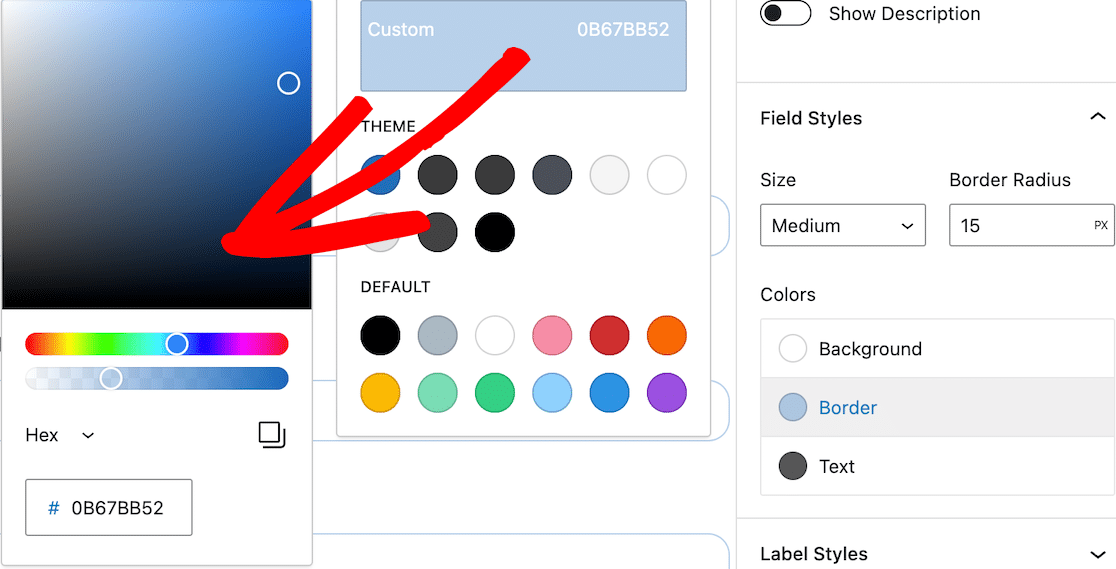
Kolory pozwalają zdecydować, czy chcesz inny kolor tła, obramowania lub tekstu.

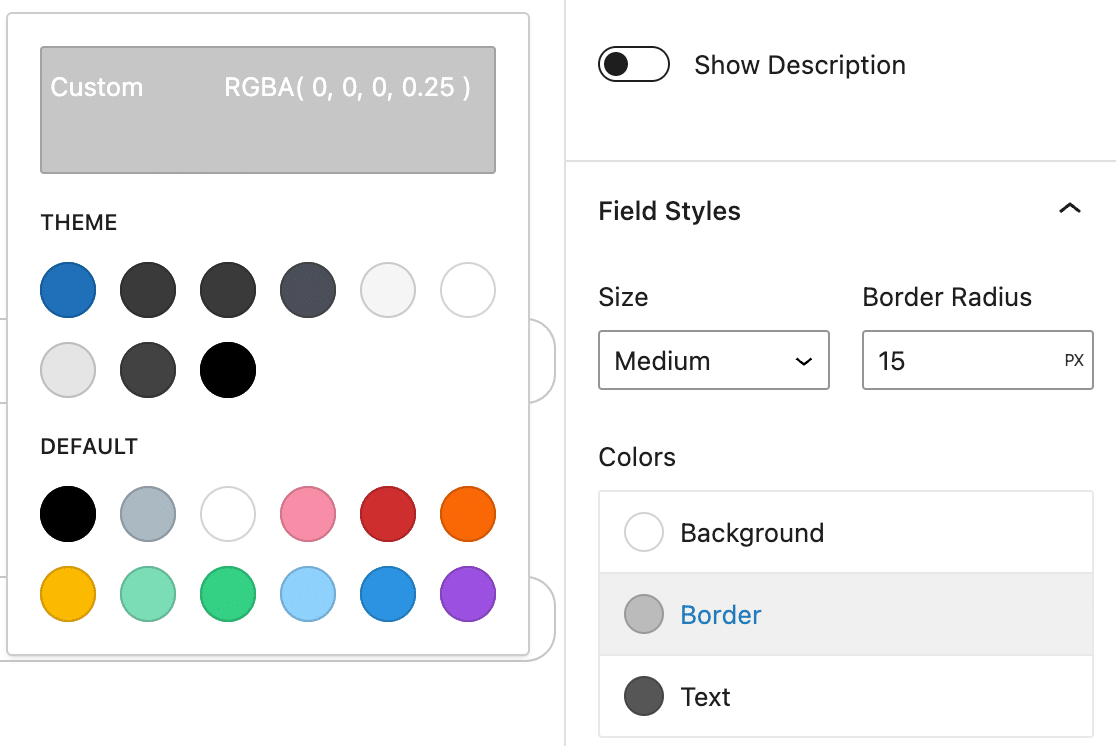
Jeśli chcesz mieć pewność, że formularz bezproblemowo łączy się z kolorami motywu WordPress, możesz wybrać jedną z tych opcji. Kolory, które tam zobaczysz, będą zależeć od używanego motywu.
Istnieją również domyślne kolory, które możesz wybrać.
Niestandardowy kolor u góry pozwala w dużym stopniu dostosować kolory pól formularza. Możesz użyć próbnika kolorów, wprowadzić kod szesnastkowy i dostosować krycie.
W ten sposób zaktualizowaliśmy kolor obramowania pola.

Po dokonaniu aktualizacji zmiany te powinny zostać natychmiast odzwierciedlone w formularzu w edytorze bloków. Następnie nadszedł czas, aby przejść do edycji stylów etykiet.
Style etykiet
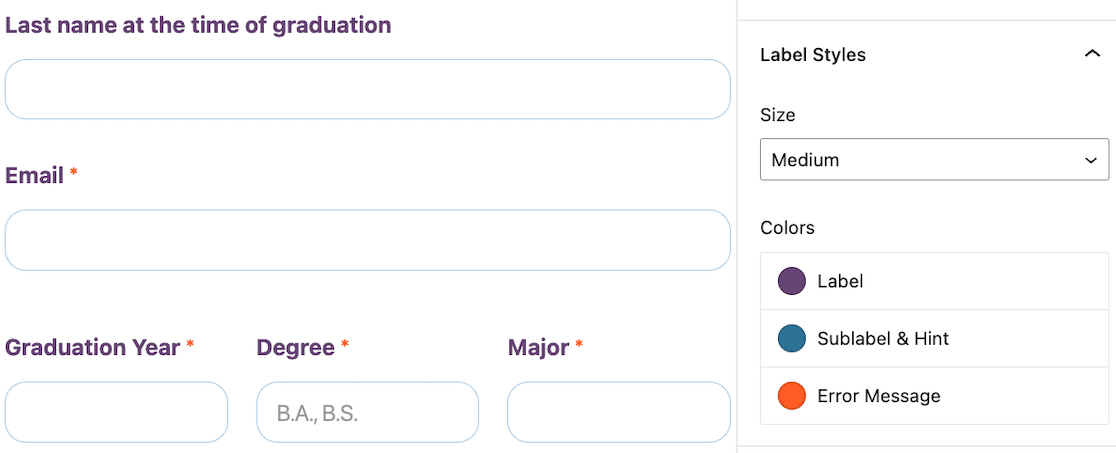
Etykiety to tekst, który pojawia się nad polem formularza. Na przykład imię i nazwisko lub adres e-mail . Dostosuj style etykiet, aby kontrolować rozmiar i kolor etykiet w formularzu i stworzyć spójny wygląd w całej witrynie.

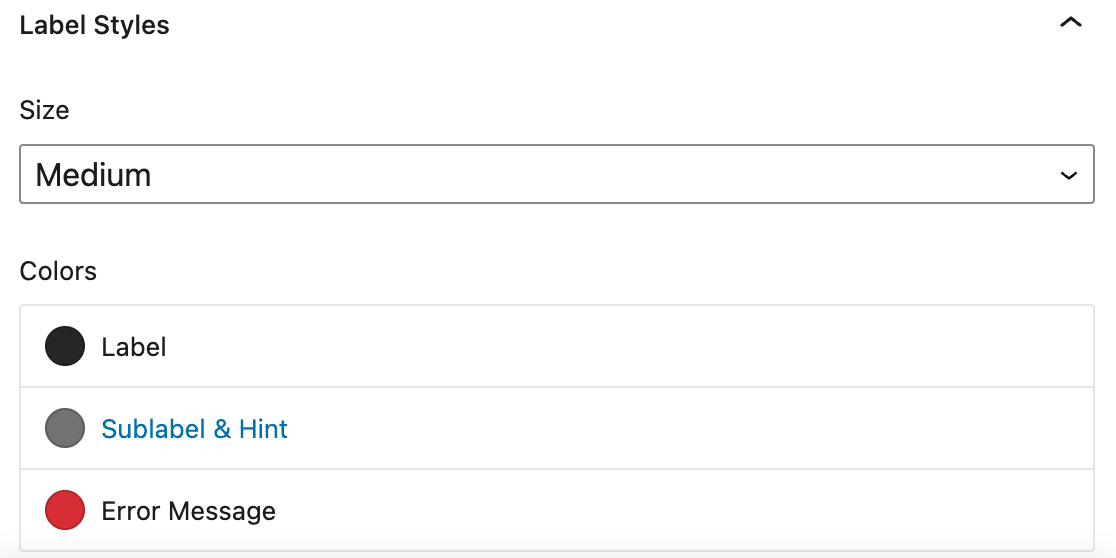
Dostosuj rozmiar etykiety, aby zmienić rozmiar tekstu. Oprócz zmiany koloru etykiety można zmienić kolor etykiety podrzędnej i podpowiedzi. Ten tekst pojawia się pod polem, aby monitować o określone informacje.
Kolor komunikatu o błędzie dotyczy komunikatów, które pojawiają się w przypadku wystąpienia problemu z przesłaniem formularza, takiego jak brakujące informacje. W tym samym kolorze gwiazdka oznacza wymagane pole.
Pamiętaj, że tekst zastępczy domyślnie pozostaje jasnoszary.
Tak jak w sekcji dotyczącej pól formularza, możesz użyć kolorów domyślnych, kolorów motywu lub użyć selektora kolorów, aby wybrać niestandardowy kolor dla stylów etykiet.
Oto aktualizacje, które wprowadziliśmy w naszym przykładowym formularzu.

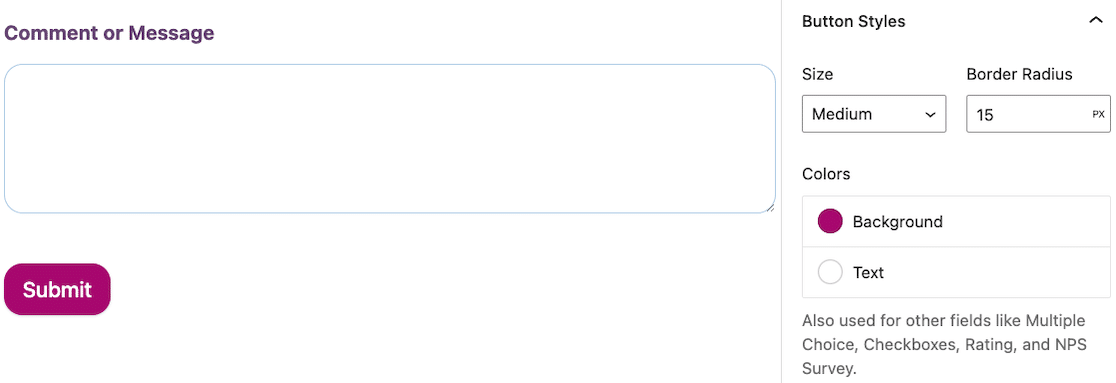
Style przycisków
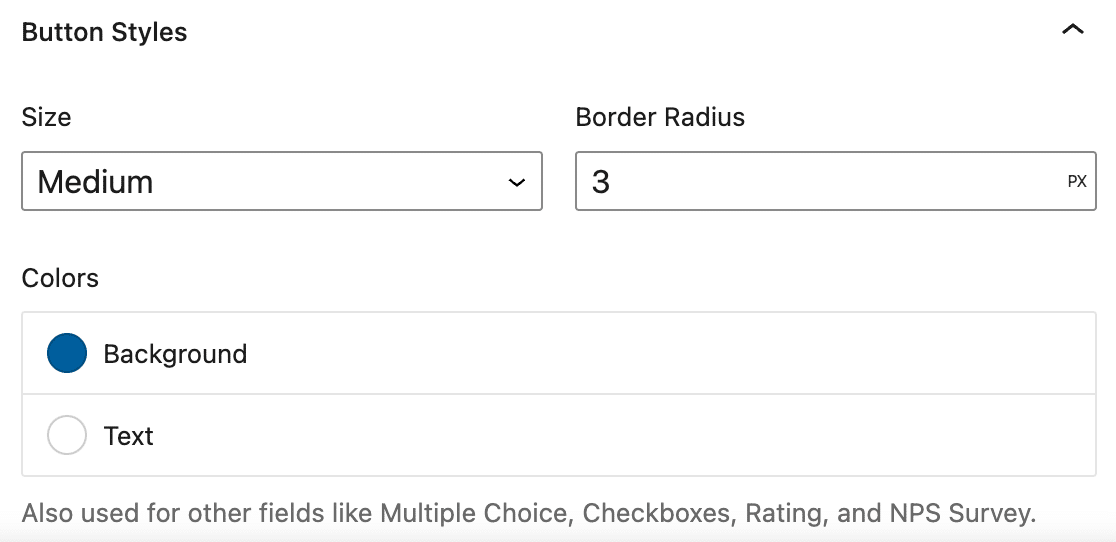
Edytuj style przycisków, aby zmienić rozmiar, promień obramowania i kolor. Dzięki temu możesz mieć pewność, że przyciski zawsze się wyróżniają i pasują do innych przycisków w Twojej witrynie.
Oto jak wyglądają domyślne ustawienia stylu.

Pamiętaj, że wybrane przez Ciebie kolory przycisków będą używane w innych polach formularzy, takich jak pytania wielokrotnego wyboru, pola wyboru i ankiety NPS.
Dostosowaliśmy nasz przycisk przesyłania, aby miał zaokrąglone krawędzie, aby pasowały do naszych pól, i zaktualizowaliśmy kolor tła.

Teraz możesz skończyć tutaj. W tym momencie twój formularz jest stylizowany.
Ale jest jeszcze jedna funkcja stylów formularzy, którą chcemy Ci pokazać.
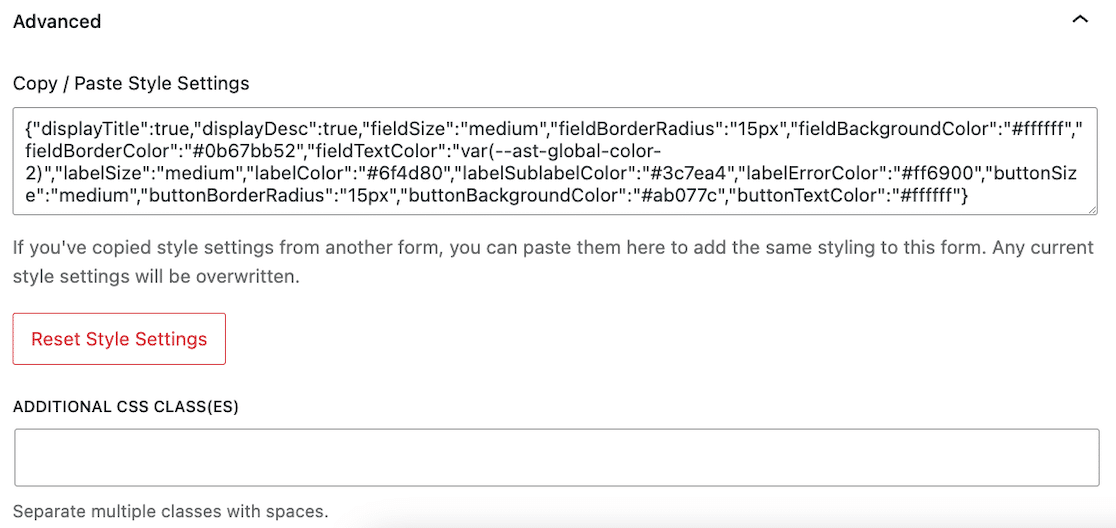
Zaawansowany
Poniżej stylów pól, etykiet i przycisków znajduje się kolejna sekcja Zaawansowane . Nie daj się zwieść nazwie; nadal jest łatwy w zarządzaniu!
Otwórz go, a zobaczysz wiele niestandardowego kodu.

Podczas stylizowania formularza automatycznie generowany jest niestandardowy kod CSS. Jeśli chcesz użyć dokładnie tego samego stylu formularza w każdym formularzu w swojej witrynie, możesz skopiować ten kod i wkleić go w zaawansowanych ustawieniach stylu formularza w każdym z nich. W ciągu kilku sekund Twoje formularze pasują do siebie.
Jeśli chcesz przywrócić domyślne style formularzy, możesz kliknąć przycisk Resetuj ustawienia stylu .
A jeśli po tym prostym stylizowaniu formularzy nadal chcesz dokonać dodatkowych dostosowań w swoim arkuszu stylów, nadal istnieje pole dla dodatkowych klas CSS .
I to jest naprawdę to! Wystylizowałaś swoją formę i było to bardzo łatwe, prawda?
Nie zapomnij go zapisać i przetestować przed opublikowaniem!
Następnie połącz swoje formularze WordPress z ChatGPT
Zastanawiasz się, jak zautomatyzować przepływ pracy, jeśli chodzi o formularze? Dowiedz się, jak połączyć ChatGPT z formularzami WordPress i usprawnić odpowiedzi dzięki sztucznej inteligencji.
Szukasz sposobu na uatrakcyjnienie formularzy? Sprawdź nasze wskazówki dotyczące tworzenia interaktywnych formularzy, które przykują uwagę użytkowników.
Stwórz swój formularz WordPress teraz
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
