Как стилизовать контактные формы в WordPress
Опубликовано: 2023-04-28Хотите научиться стилизовать контактные формы в WordPress?
Сопоставление стиля вашей контактной формы с темой вашего сайта WordPress раньше требовало знания CSS и по понятным причинам пугало. Это больше не относится к параметрам стиля формы WPForms.
В этом посте мы покажем вам самый простой и быстрый способ изменить стиль контактной формы WordPress.
Создайте свою форму WordPress сейчас
Как настроить контактную форму в WordPress?
Лучший и самый простой способ настроить контактную форму в WordPress — использовать плагин для создания форм с простыми параметрами стиля формы, например WPForms.
Вам не нужно знать CSS или иметь какие-либо технические знания, чтобы создать и оформить красивую форму в WPForms. Все, что нужно, это несколько кликов. Один и тот же стиль можно применить к любой форме на вашем сайте, поэтому подобрать стили очень просто.
Как стилизовать контактные формы в WordPress
Теперь, когда вы знаете, что WPForms — это лучший и самый простой способ оформления контактных форм в WordPress, давайте разберем его шаг за шагом.
В этой статье
- 1. Установите и активируйте WPForms
- 2. Включите современную разметку
- 3. Создайте свою форму
- 4. Вставьте свою форму
- 5. Стиль вашей формы
1. Установите и активируйте WPForms

Для начала убедитесь, что WPForms установлен и активирован на вашем веб-сайте WordPress.
Нужна помощь с этим шагом? Ознакомьтесь с этим руководством для начинающих о том, как установить плагин WordPress.
Следующий шаг зависит от того, какую версию WPForms вы используете.
Для новых пользователей, устанавливающих WPForms 1.8.1 и более поздние версии, современная разметка будет включена по умолчанию. Перейдите к шагу 3.
Если вы ранее устанавливали WPForms до выпуска 1.8.1, вам необходимо включить современную разметку. Перейдите к шагу 2 , чтобы узнать, как это сделать.
2. Включите современную разметку
Если у вас была хотя бы одна форма на вашем веб-сайте до обновления до WPForms 1.8.1, вы должны включить современную разметку.
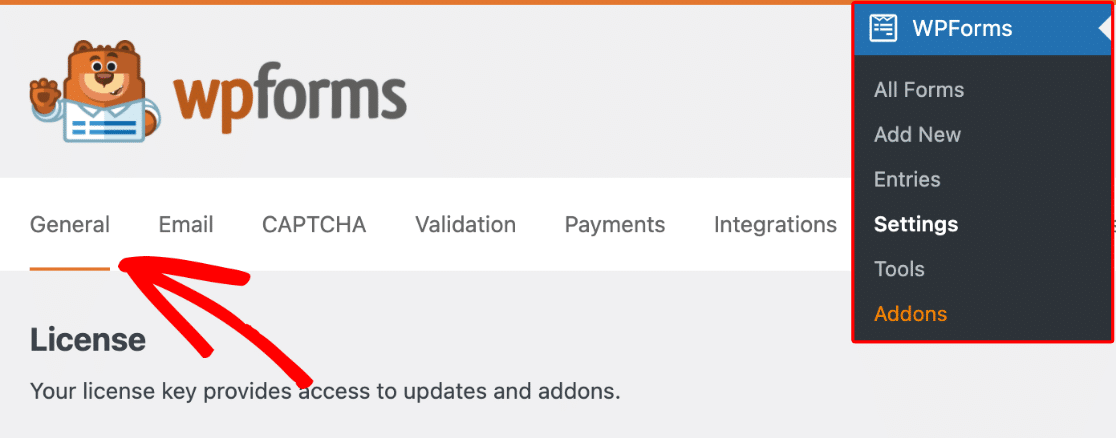
Для этого перейдите на вкладку «Общие» в меню настроек WPForms.

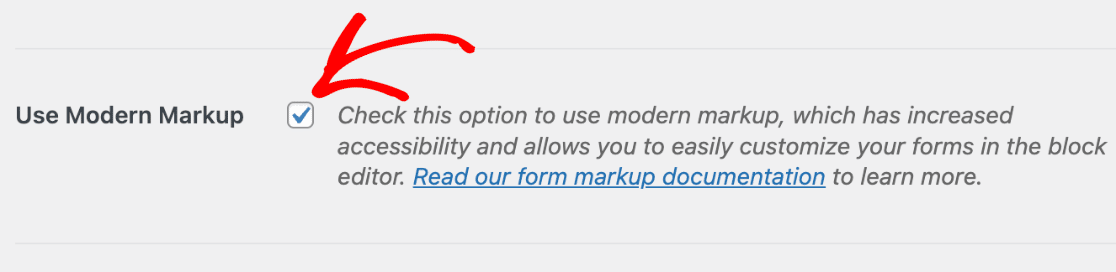
На этой странице установите флажок « Использовать современную разметку» .

Не забудьте сохранить настройки после завершения этого шага.
3. Создайте свою форму
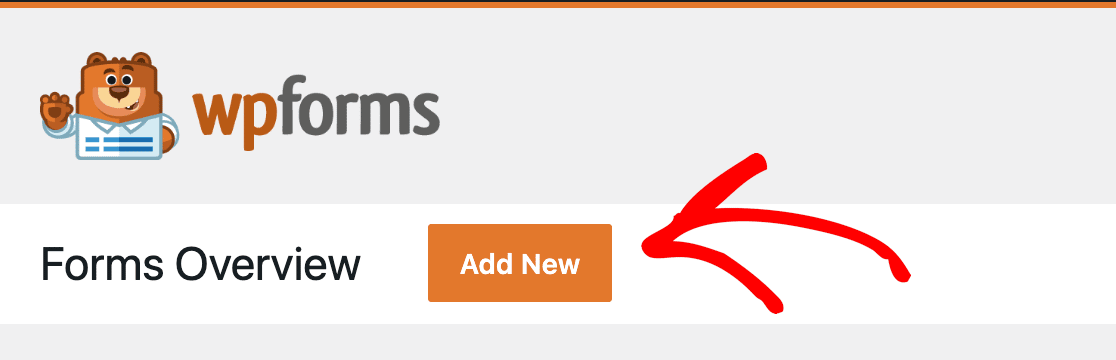
Теперь пришло время создать форму! Нажмите кнопку «Добавить новую» в обзоре форм, чтобы начать.

Существуют сотни шаблонов форм, которые вы можете использовать или настроить. Вы также можете создать свою форму полностью с нуля, если хотите.
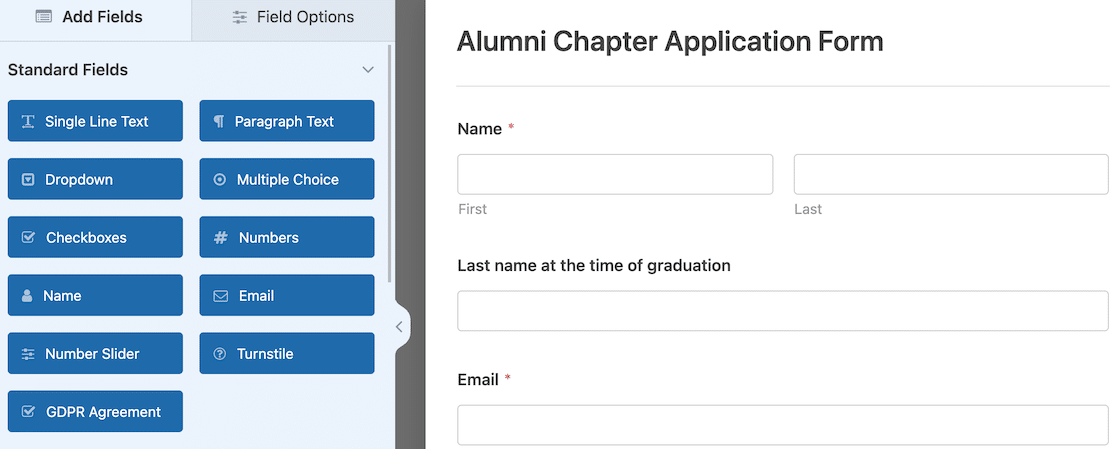
После того, как вы сделаете свой выбор, вы можете создать или настроить свою форму в удобном конструкторе перетаскивания WPForms.

Нужно небольшое руководство? Нет пота. У нас есть документ, который научит вас создавать первую форму.
4. Вставьте свою форму
Когда вы закончите создание формы, пришло время встроить ее на свой сайт. Вы должны выполнить этот шаг, чтобы получить доступ к параметрам стиля формы.
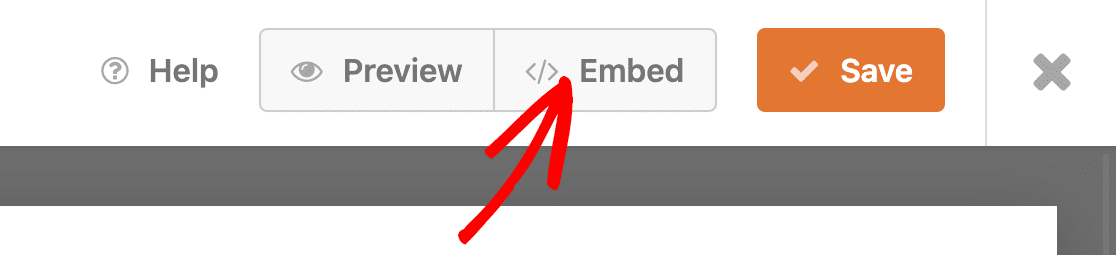
Самый простой способ встроить форму — нажать кнопку «Встроить» в верхней части конструктора форм.

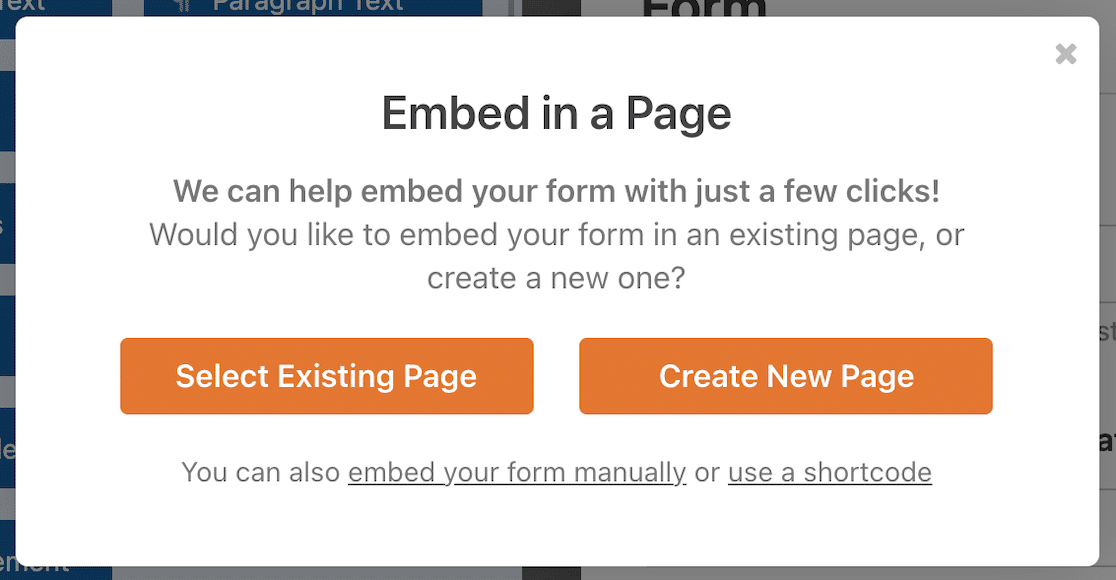
Откроется модальное всплывающее окно с просьбой выбрать страницу, на которую вы хотите встроить форму. Вы можете выбрать существующую страницу или создать новую.

Если вы нажмете кнопку «Выбрать существующую страницу» , вы получите раскрывающийся список, в котором вы можете выбрать одну из существующих страниц.
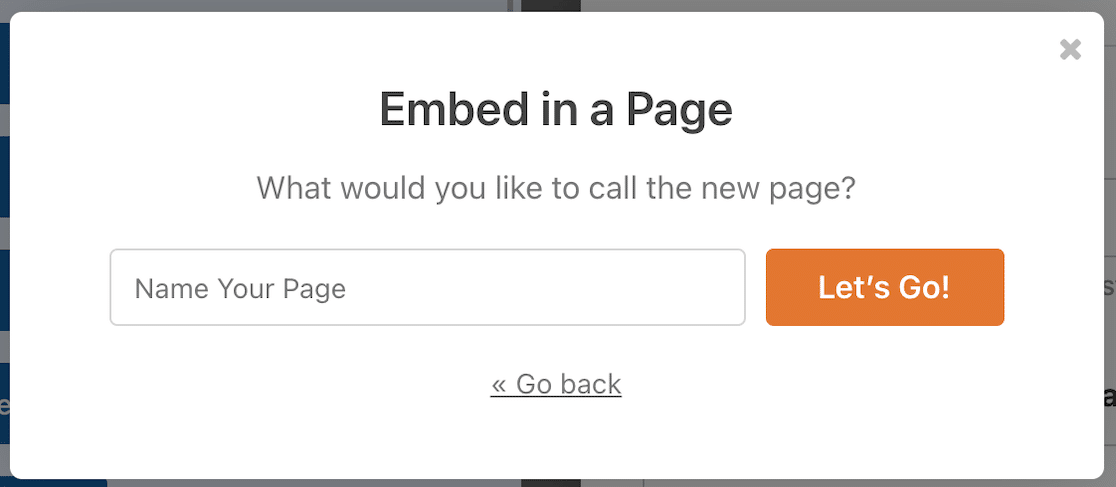
Если вы выберете «Создать новую страницу» , у вас будет возможность назвать новую страницу.

Вы также можете встроить свою форму с помощью виджета или шорткода.
Нажмите на Поехали! и откроется черновая страница с вашей встроенной формой.
5. Стиль вашей формы
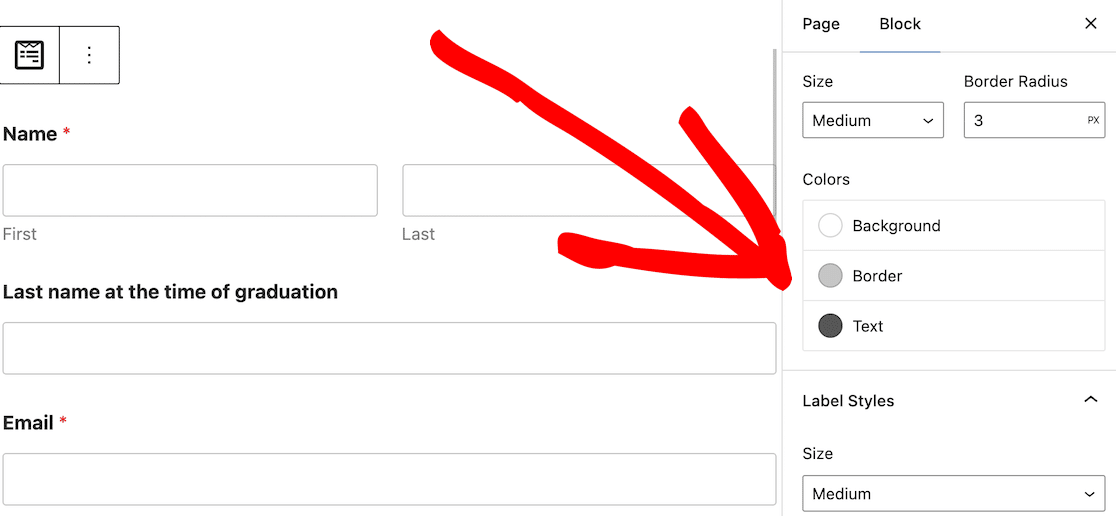
Теперь пришло время для веселой части: стилизации вашей формы! Нажмите на форму в редакторе блоков, и настройки для этого блока откроются на боковой панели справа. Это ваши варианты стиля формы.

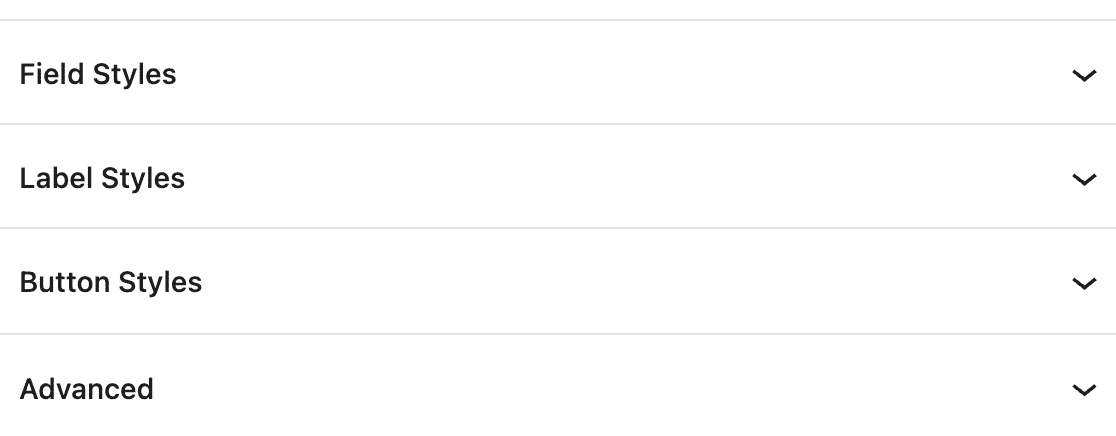
Существует 3 основных элемента формы, которые вы можете стилизовать: стили полей, стили меток и стили кнопок.

Давайте посмотрим, что делает каждый из них и как можно настроить стиль формы.

Стили полей
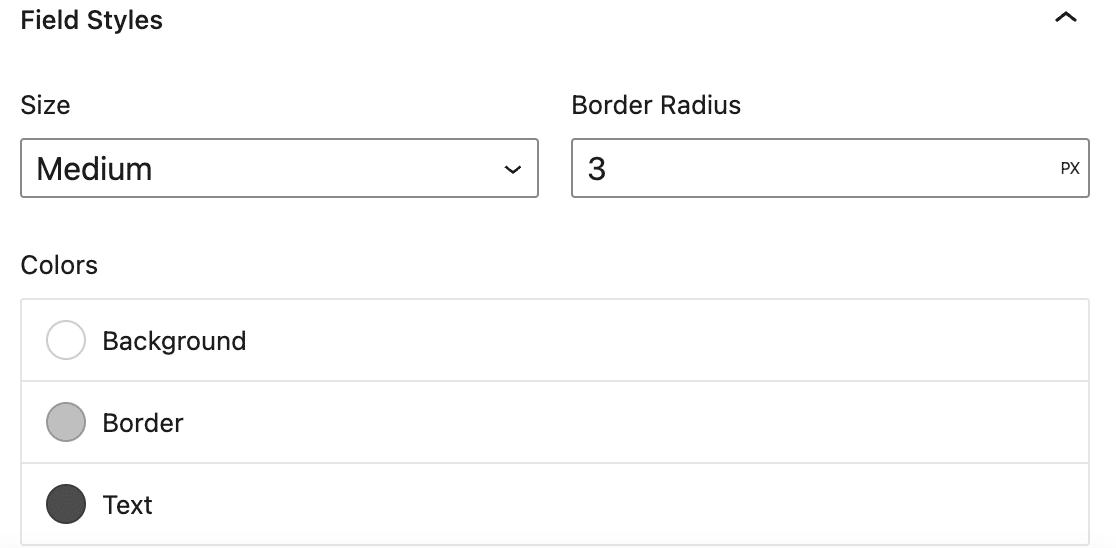
Стили полей — это место, где вы настраиваете размер поля ввода, радиус границы и цвета. Если вы хотите, чтобы ваша форма соответствовала другим на вашем сайте, здесь внешний вид начинает обретать форму.
Вот как будут выглядеть настройки стиля по умолчанию.

Изменения вносятся легко. Раскрывающийся список позволит вам изменить размер поля, если вы хотите, чтобы поле было меньше или больше, чем по умолчанию.
Радиус границы позволяет вам контролировать, насколько закруглены края вашего поля. Чем выше число, тем более округлыми будут границы вашего поля.
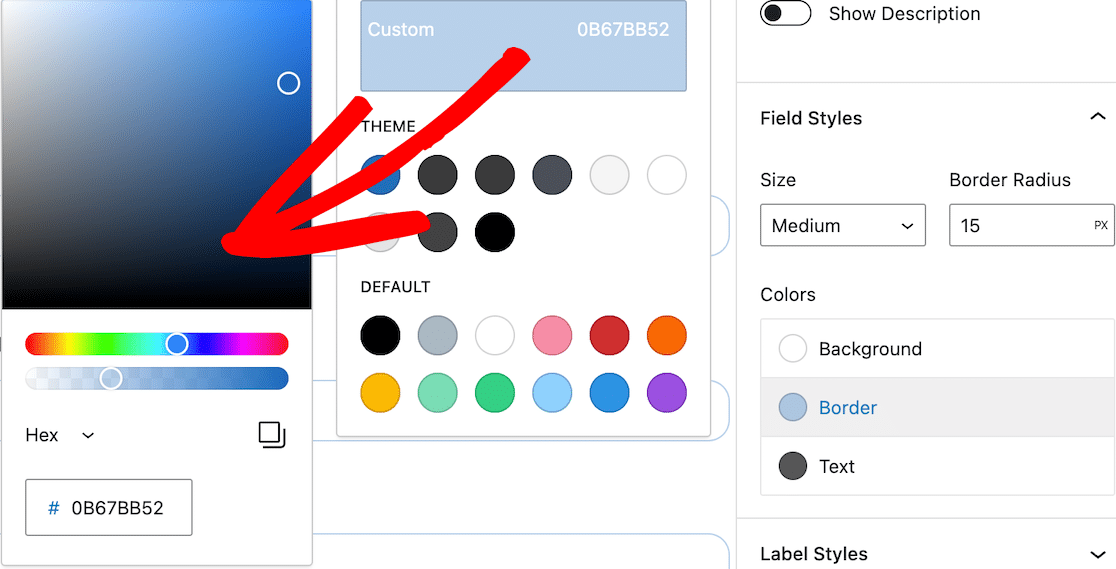
Цвета позволяют вам решить, хотите ли вы другой цвет фона, границы или текста.

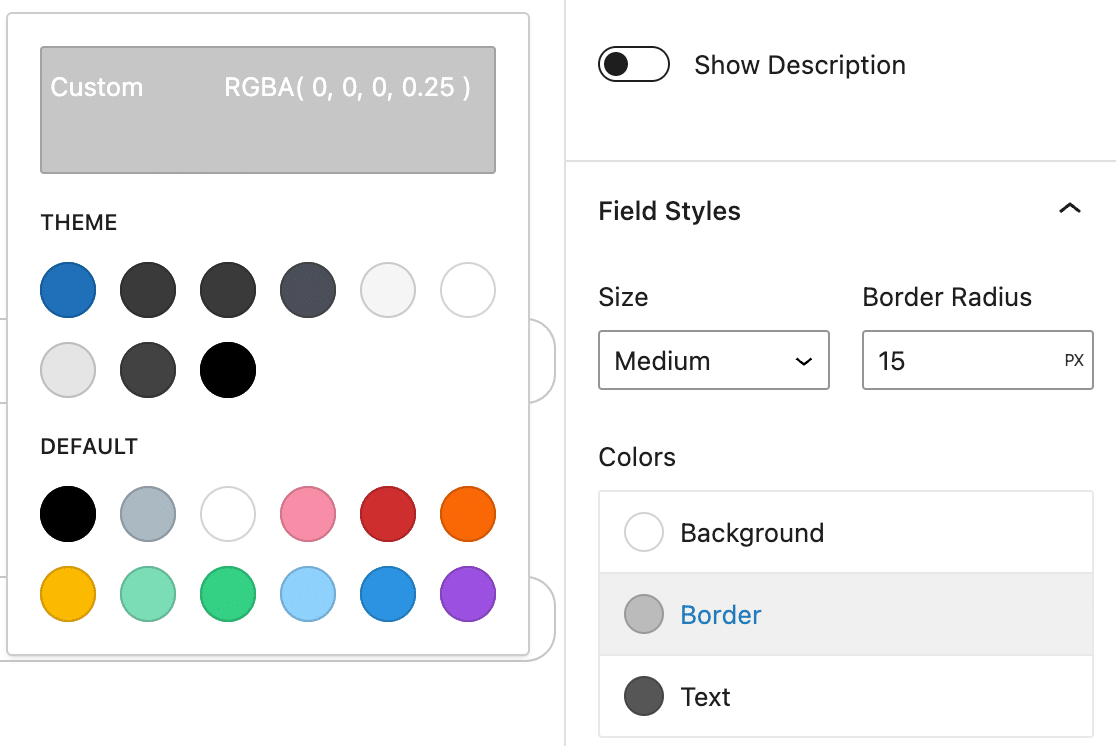
Если вы хотите убедиться, что форма органично сочетается с цветами вашей темы WordPress, вы можете выбрать один из этих вариантов. Цвета, которые вы там увидите, будут зависеть от используемой вами темы.
Есть также цвета по умолчанию, которые вы можете выбрать.
Пользовательский цвет вверху позволяет настраивать цвета полей формы. Вы можете использовать палитру цветов, ввести шестнадцатеричный код и настроить непрозрачность.
Вот как мы обновили цвет границы нашего поля.

После того, как вы внесли свои обновления, вы должны увидеть, что эти изменения немедленно отразятся на форме в редакторе блоков. Затем пришло время перейти к редактированию стилей меток.
Стили меток
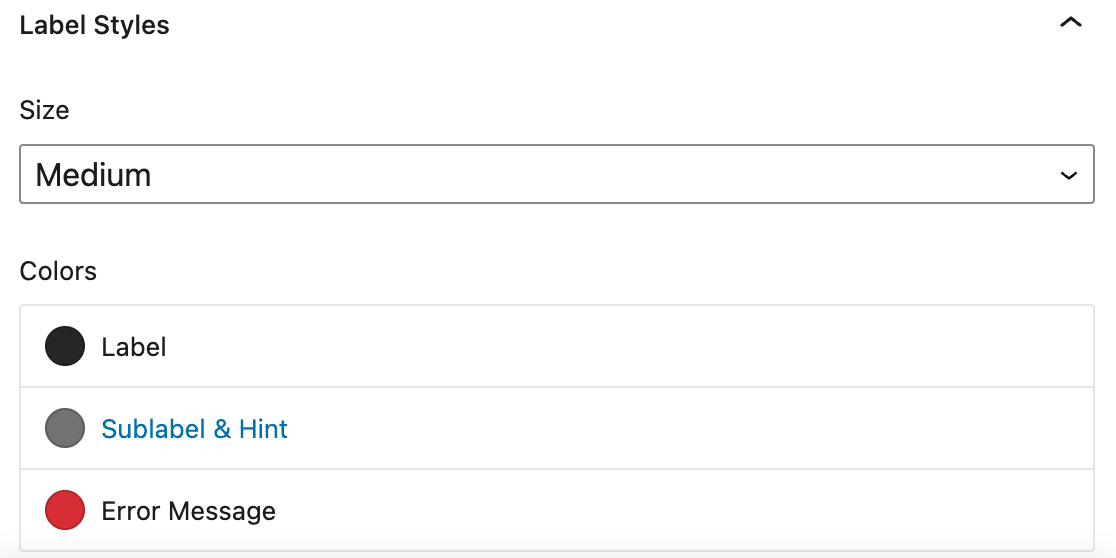
Метки — это текст, который появляется над полем формы. Например, Имя или Адрес электронной почты . Настройте стили меток, чтобы контролировать размер и цвет меток в форме и создать единообразный вид на вашем сайте.

Отрегулируйте размер метки, чтобы изменить размер текста. Помимо изменения цвета метки, вы можете изменить цвет подметки и подсказки. Этот текст появляется под полем для запроса конкретной информации.
Цвет сообщения об ошибке предназначен для сообщений, которые появляются при возникновении проблемы с отправкой формы, например при отсутствии информации. Этот же цвет используется для звездочки, обозначающей обязательное поле.
Обратите внимание, что текст заполнителя по умолчанию остается светло-серым.
Как и в разделе полей формы, вы можете использовать цвета по умолчанию, цвета темы или использовать селектор цвета, чтобы выбрать собственный цвет для стилей меток.
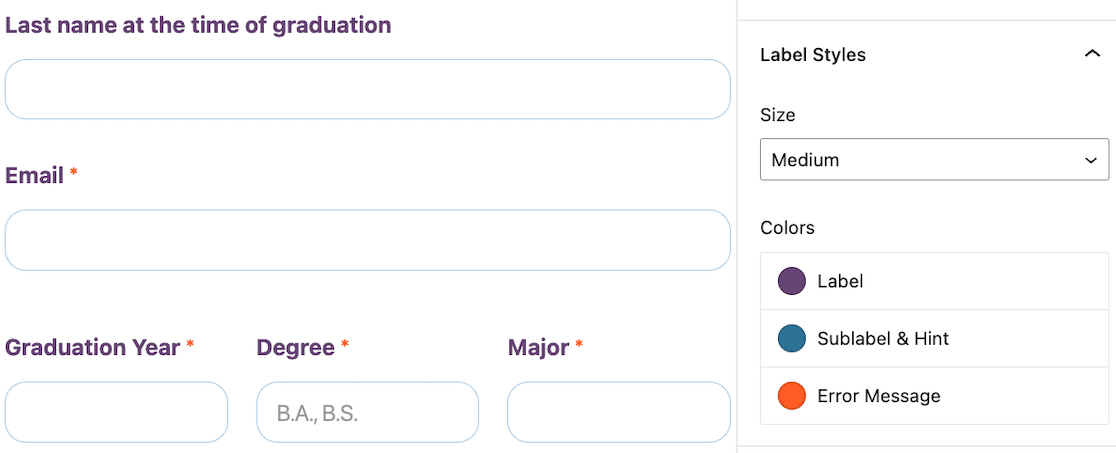
Вот обновления, которые мы внесли в наш пример формы.

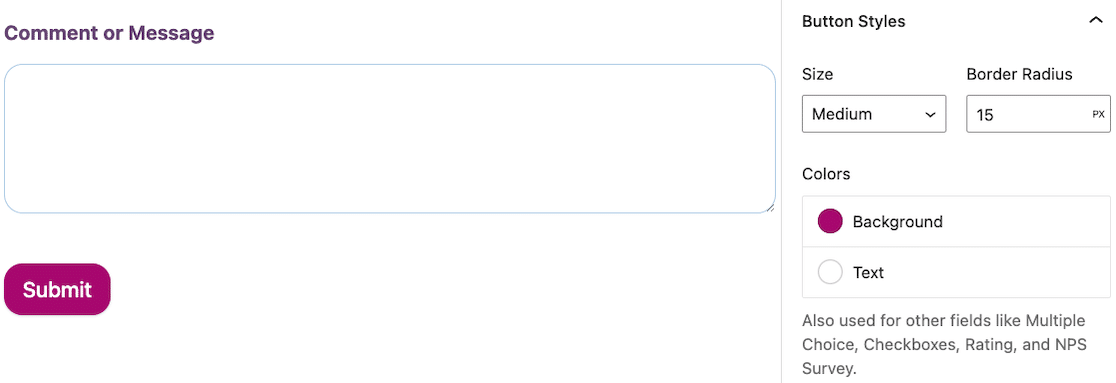
Стили кнопок
Отредактируйте стили кнопок, чтобы изменить размер, радиус границы и цвет. Это позволяет вам убедиться, что ваши кнопки всегда выделяются и соответствуют другим кнопкам на вашем сайте.
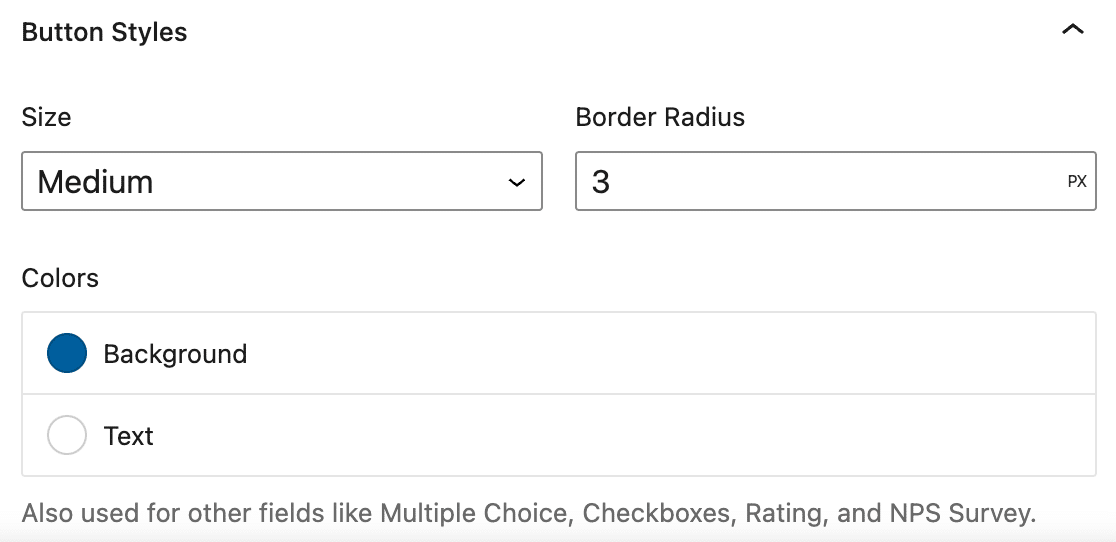
Вот как выглядят настройки стиля по умолчанию.

Обратите внимание, что выбранный вами цвет кнопки будет использоваться в других полях формы, таких как вопросы с несколькими вариантами ответов, флажки и опросы NPS.
Мы скорректировали края кнопки отправки, чтобы они соответствовали нашим полям, и обновили цвет фона.

Теперь вы могли бы сделать здесь. На этом этапе ваша форма оформлена.
Но есть еще одна функция стилей форм, которую мы хотим вам показать.
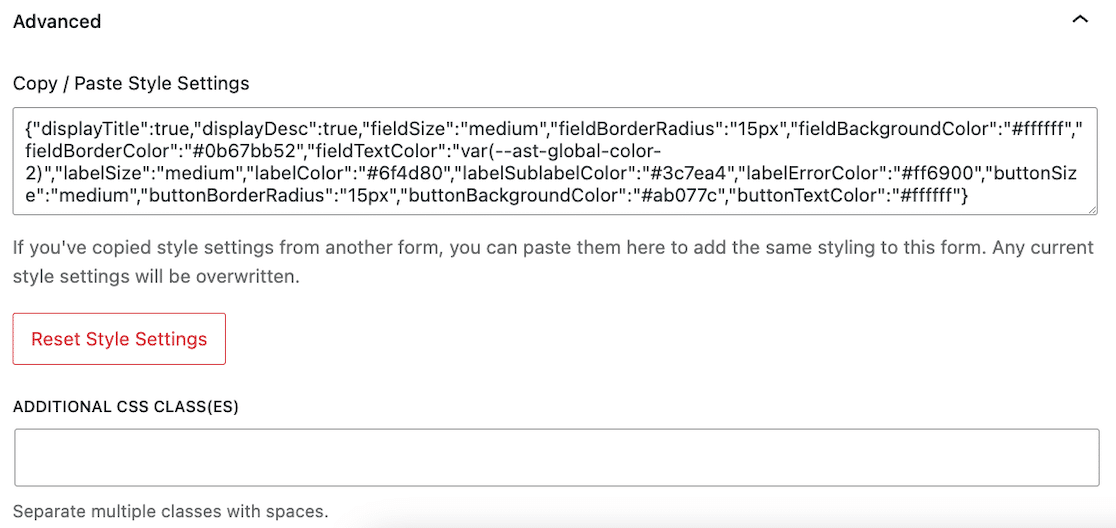
Передовой
Под стилями полей, меток и кнопок есть еще один раздел для «Дополнительно» . Не позволяйте имени обмануть вас; это все еще легко управлять!
Откройте его, и вы увидите много пользовательского кода.

Когда вы стилизуете форму, автоматически генерируется ваш пользовательский код CSS. Если вы хотите использовать один и тот же стиль формы во всех формах на вашем сайте, вы можете скопировать этот код и вставить его в расширенные настройки стиля формы в каждой из них. В течение нескольких секунд ваши формы совпадают.
Если вы хотите сбросить стили формы до значений по умолчанию, вы можете нажать кнопку «Сбросить настройки стиля» .
И если после всех этих простых стилей формы вы все еще хотите внести некоторые дополнительные изменения в свою таблицу стилей, все еще есть поле для дополнительных классов CSS .
И это действительно так! Вы создали свою форму, и это было очень просто, верно?
Не забудьте сохранить и протестировать его перед публикацией!
Затем подключите свои формы WordPress к ChatGPT.
Хотите узнать, как можно автоматизировать рабочий процесс, когда дело доходит до форм? Узнайте, как подключить ChatGPT к вашим формам WordPress и оптимизировать ответы с помощью ИИ.
Ищете способ сделать ваши формы более привлекательными? Ознакомьтесь с нашими советами по созданию интерактивных форм, привлекающих внимание пользователей.
Создайте свою форму WordPress сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
