如何在 WordPress 中設置聯繫表單的樣式
已發表: 2023-04-28你想學習在 WordPress 中設置聯繫表單的樣式嗎?
將您的聯繫表單樣式與您的 WordPress 網站主題相匹配過去涉及 CSS 知識,並且可以理解是令人生畏的。 WPForms 的表單樣式選項不再是這種情況。
在這篇文章中,我們將向您展示更改 WordPress 聯繫表單樣式的最簡單、最快速的方法。
立即創建您的 WordPress 表單
如何在 WordPress 中自定義聯繫表單?
在 WordPress 中自定義聯繫表單的最好和最簡單的方法是使用具有簡單表單樣式選項的表單構建器插件,例如 WPForms。
您無需了解 CSS 或任何技術知識即可在 WPForms 中創建漂亮的表單並為其設計樣式。 只需點擊幾下。 相同的樣式可以應用於您網站上的任何表單,因此匹配樣式變得輕而易舉。
如何在 WordPress 中設置聯繫表單的樣式
現在您知道 WPForms 是在 WordPress 中設置聯繫表單樣式的最佳和最簡單的方法,讓我們逐步分解它。
在本文中
- 1. 安裝並激活 WPForms
- 2.啟用現代標記
- 3. 創建你的表格
- 4.嵌入你的表格
- 5.設計你的表格
1. 安裝並激活 WPForms

首先,請確保您已在 WordPress 網站上安裝並激活 WPForms。
這一步需要幫助嗎? 查看本指南,了解如何安裝 WordPress 插件的初學者。
下一步取決於您運行的 WPForms 版本。
對於安裝 WPForms 1.8.1 及更高版本的新用戶,現代標記將默認啟用。 跳到第 3 步。
如果您之前在 1.8.1 版本之前安裝了 WPForms,則需要啟用現代標記。 繼續執行第 2 步以查看操作方法。
2.啟用現代標記
如果在更新到 WPForms 1.8.1 之前您的網站上至少有一個表單,則必須啟用現代標記。
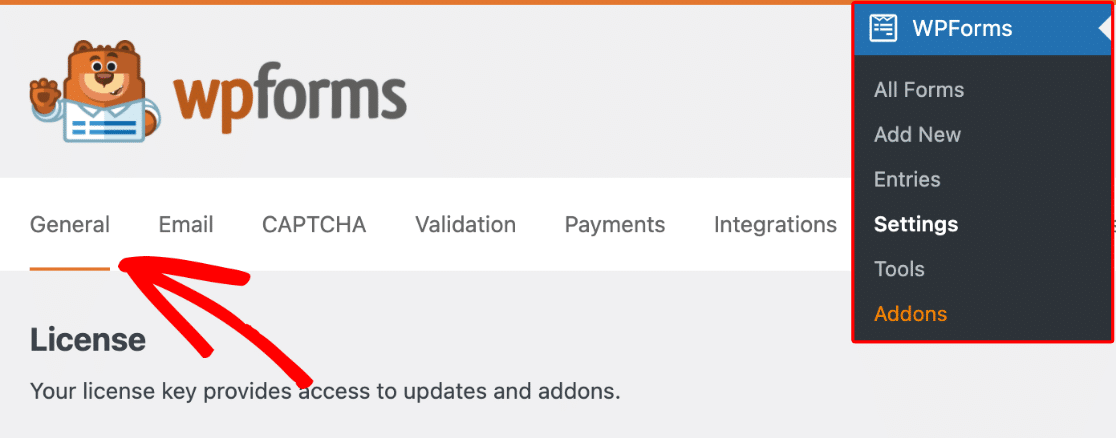
為此,請導航至 WPForms 設置菜單中的常規選項卡。

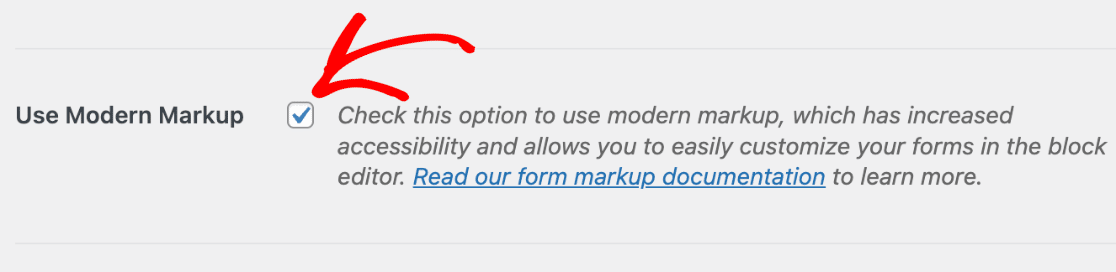
在該頁面上,勾選Use Modern Markup複選框。

完成此步驟後,請不要忘記保存您的設置。
3. 創建你的表格
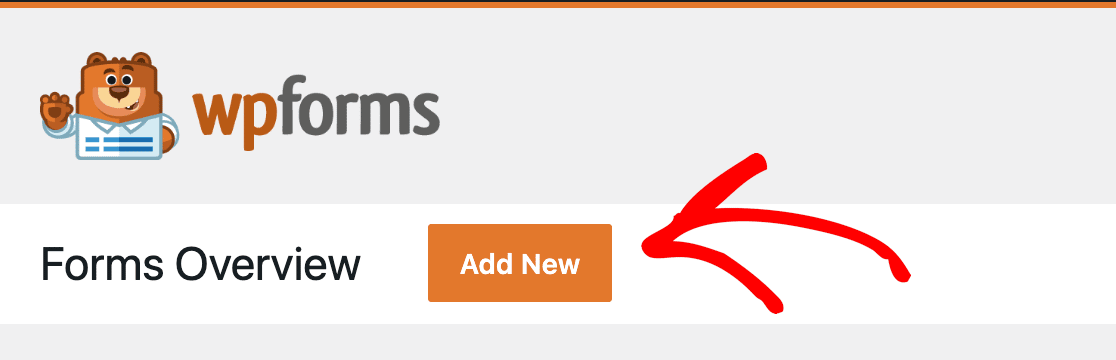
現在是創建表單的時候了! 單擊表單概述中的添加新按鈕開始。

您可以使用或自定義數百個表單模板。 如果願意,您也可以完全從頭開始創建表單。
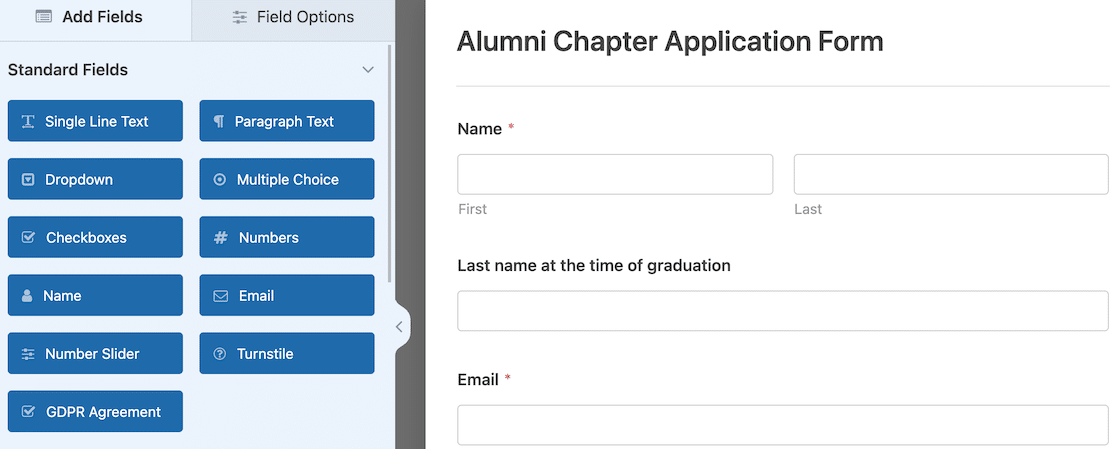
做出選擇後,您可以在用戶友好的 WPForms 拖放構建器中構建或自定義表單。

需要一點指導嗎? 沒有汗水。 我們有一個文檔可以教您如何創建第一個表單。
4.嵌入你的表格
當您完成創建表單後,就可以將其嵌入到您的站點中了。 您必須完成此步驟才能訪問表單樣式選項。
嵌入表單的最簡單方法是單擊表單生成器頂部的嵌入按鈕。

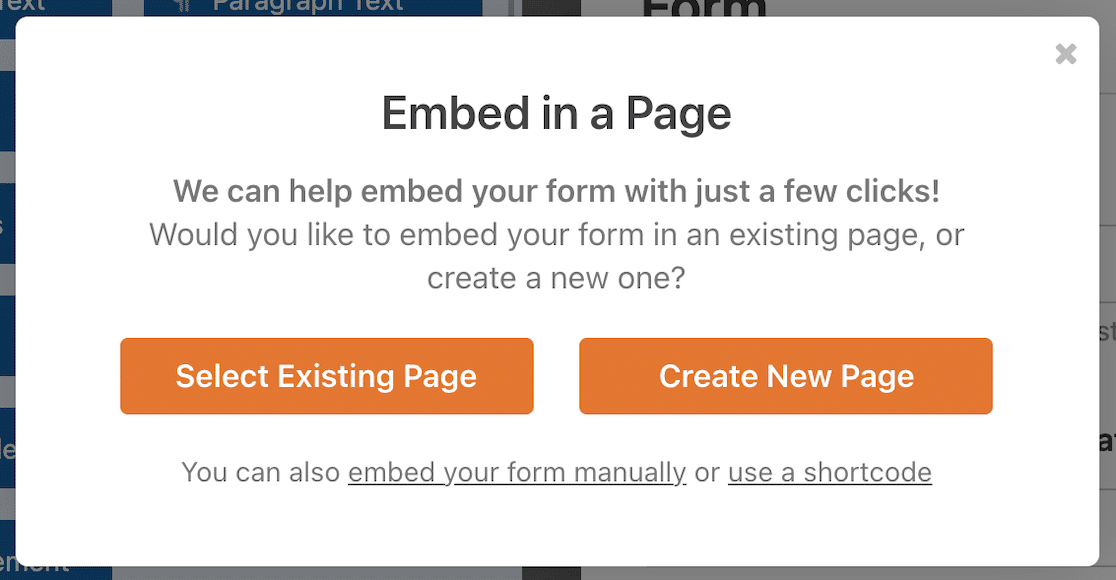
將打開一個模式彈出窗口,要求您選擇要嵌入表單的頁面。 您可以選擇現有頁面或創建新頁面。

如果您單擊“選擇現有頁面”按鈕,您將看到一個下拉菜單,您可以在其中從現有頁面中進行選擇。
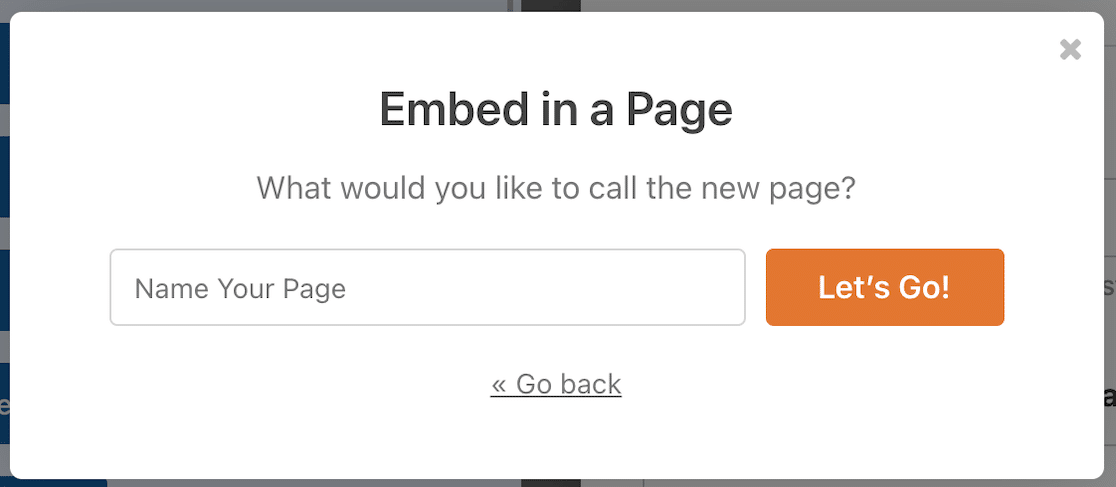
如果您選擇創建新頁面,您將有機會為新頁面命名。

您還可以使用小部件或短代碼嵌入表單。
點擊我們開始吧! 按鈕和草稿頁面將打開,您的嵌入式表格就位。
5.設計你的表格
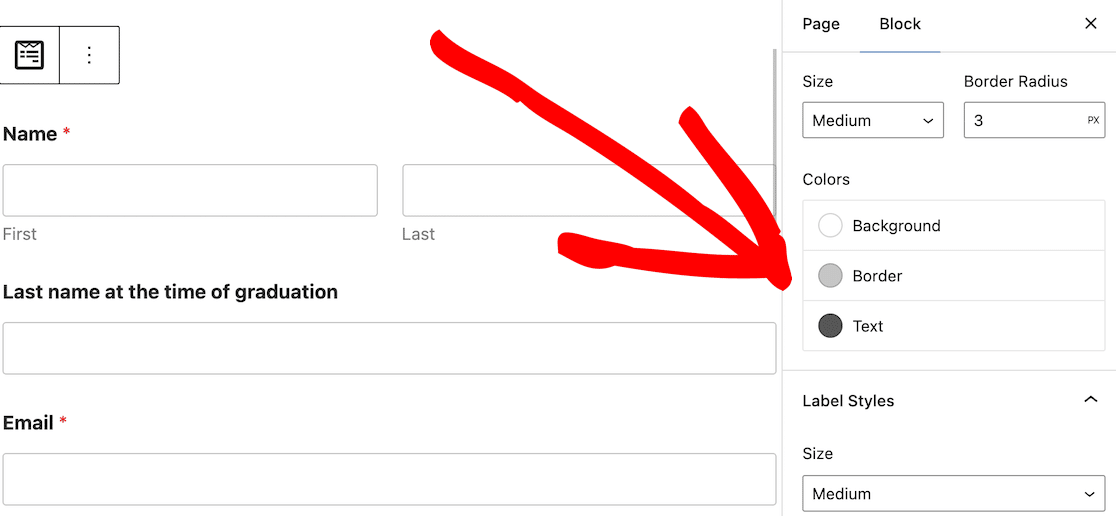
現在到了有趣的部分了:設計表單樣式! 單擊塊編輯器中的表單,該塊的設置將在右側的側邊欄中打開。 這些是您的表單樣式選項。


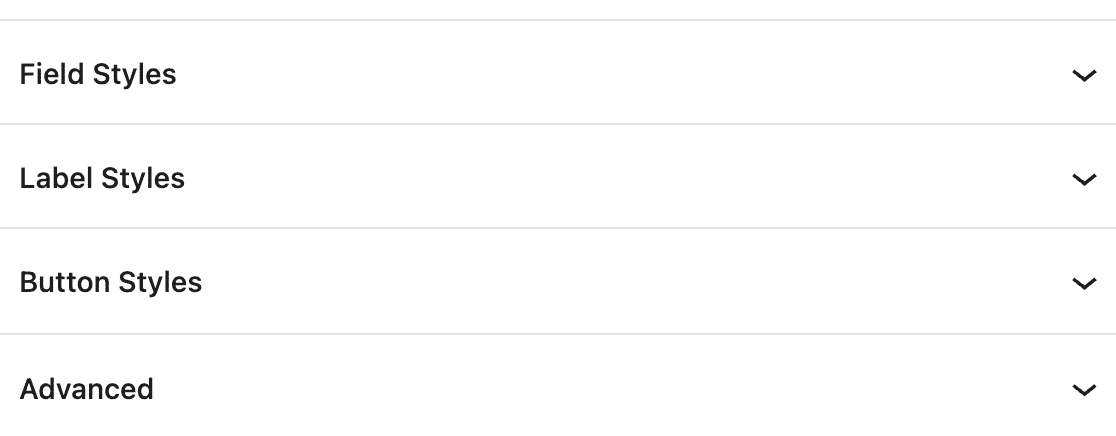
您可以設置 3 種主要表單元素的樣式:字段樣式、標籤樣式和按鈕樣式。

讓我們看看每一個的作用以及如何調整表單樣式。
字段樣式
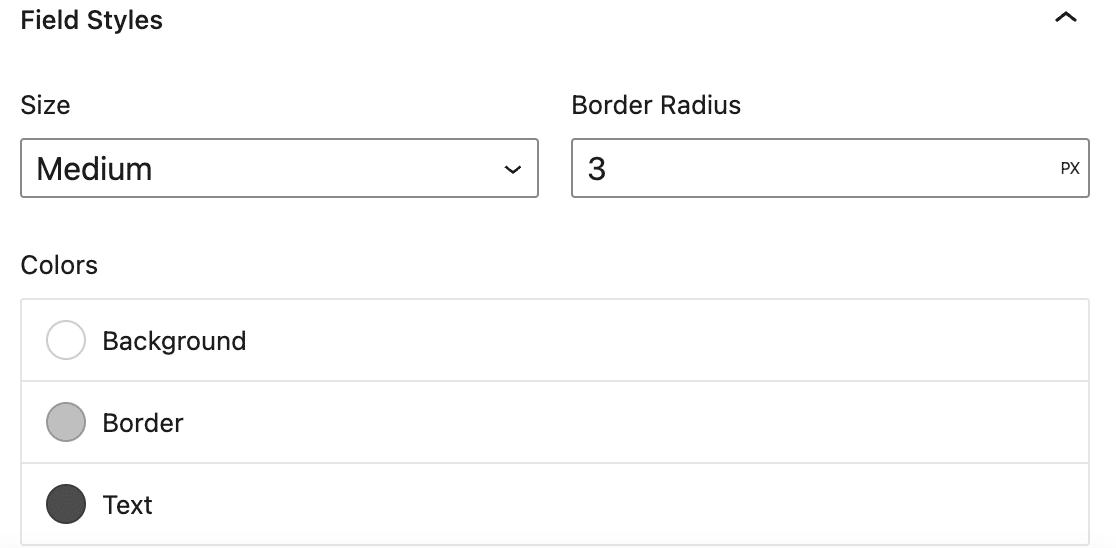
字段樣式是您調整輸入字段大小、邊框半徑和顏色的地方。 如果你想讓你的表單與你網站上其他地方的表單相匹配,這就是外觀開始成形的地方。
這是默認樣式設置的樣子。

更改很容易進行。 如果您想要比默認值更小或更大的字段,下拉菜單將允許您更改字段大小。
邊界半徑可讓您控制場地邊緣的圓度。 數字越大,您的田地邊界就越圓潤。
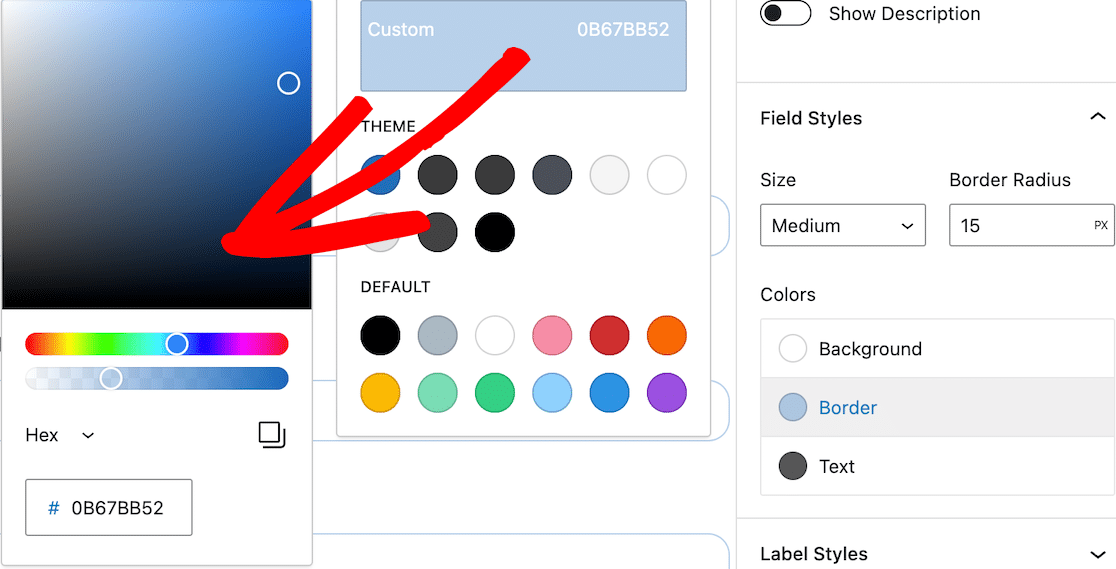
這些顏色讓您決定是否需要不同的背景、邊框或文本顏色。

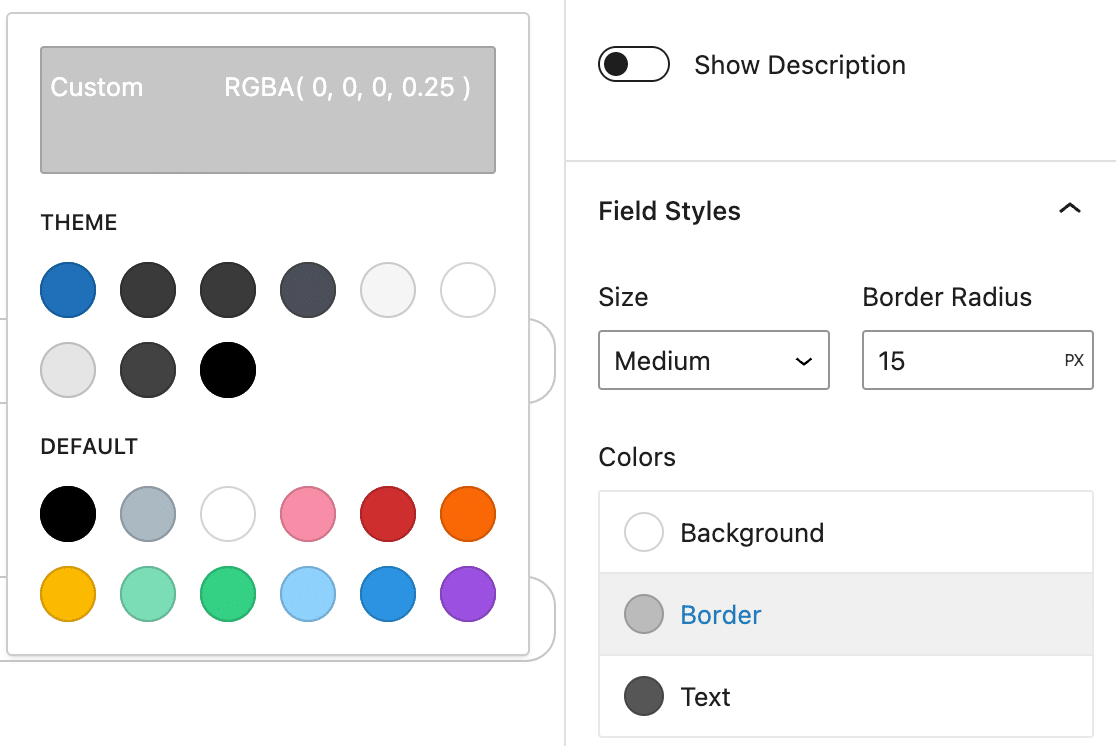
如果您想確保表單與您的 WordPress 主題顏色無縫融合,您可以從這些選項中進行選擇。 您在那裡看到的顏色將取決於您使用的主題。
您還可以選擇默認顏色。
頂部的自定義顏色可讓您高度自定義表單字段顏色。 您可以使用顏色選擇器,輸入十六進制代碼,然後調整不透明度。
這就是我們更新字段邊框顏色的方式。

完成更新後,您應該會立即看到這些更改反映在塊編輯器的表單上。 然後是時候繼續編輯標籤樣式了。
標籤樣式
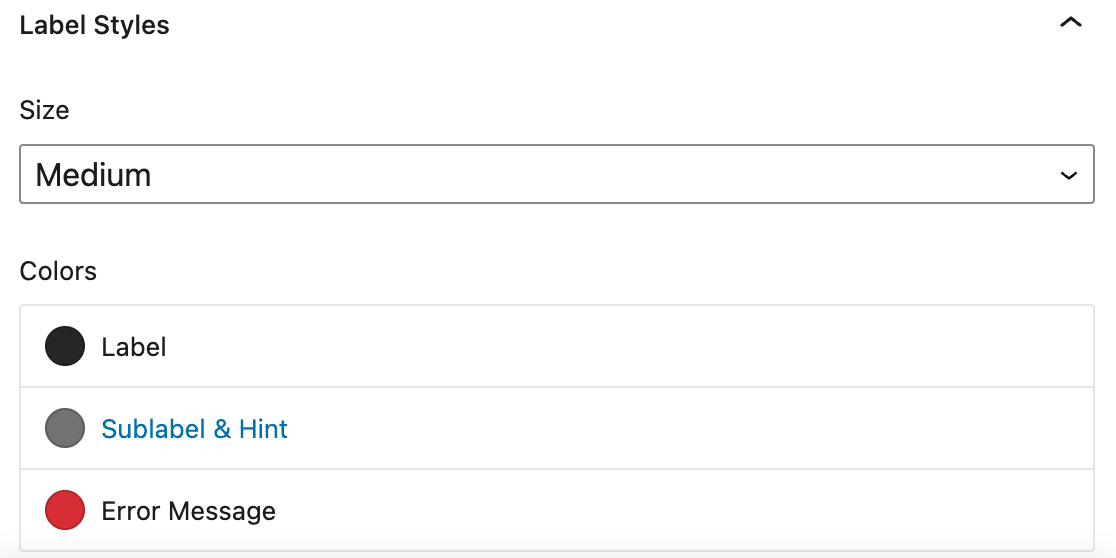
標籤是出現在表單域上方的文本。 例如,姓名或電子郵件地址。 調整標籤樣式以控製表單上標籤的大小和顏色,並在整個站點中創建一致的外觀。

調整標籤大小以更改文本的大小。 除了更改標籤顏色外,您還可以更改子標籤和提示顏色。 此文本出現在字段下方以提示特定信息。
錯誤消息顏色用於在表單提交出現問題(例如缺少信息)時出現的消息。 星號使用相同的顏色來表示必填字段。
請注意,佔位符文本默認保持淺灰色。
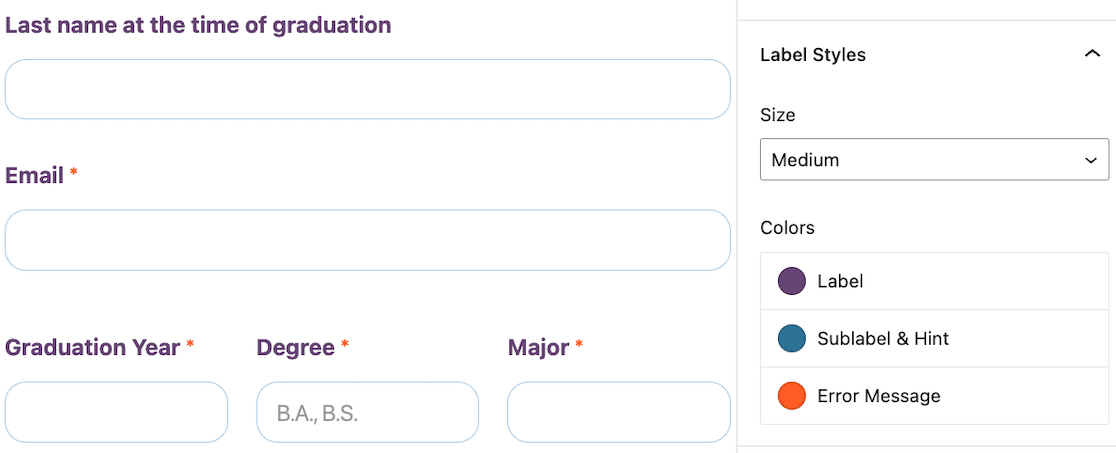
正如您在表單字段部分所做的那樣,您可以使用默認顏色、主題顏色,或使用顏色選擇器為您的標籤樣式選擇自定義顏色。
以下是我們對示例表單所做的更新。

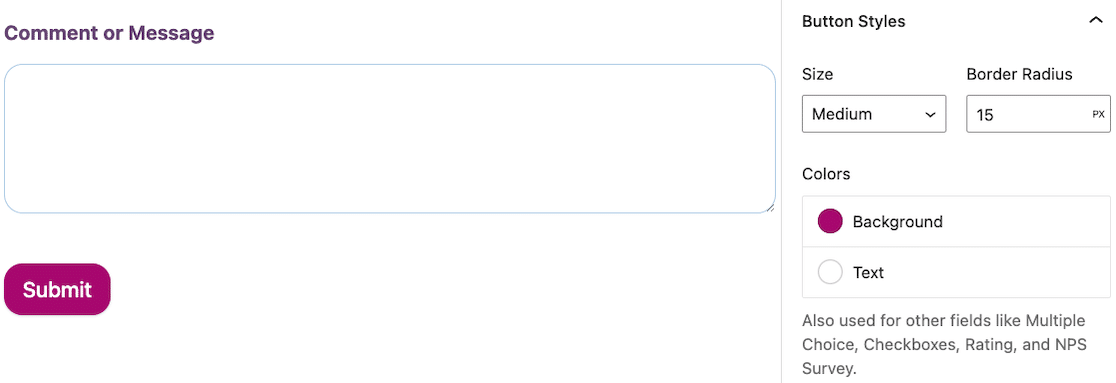
按鈕樣式
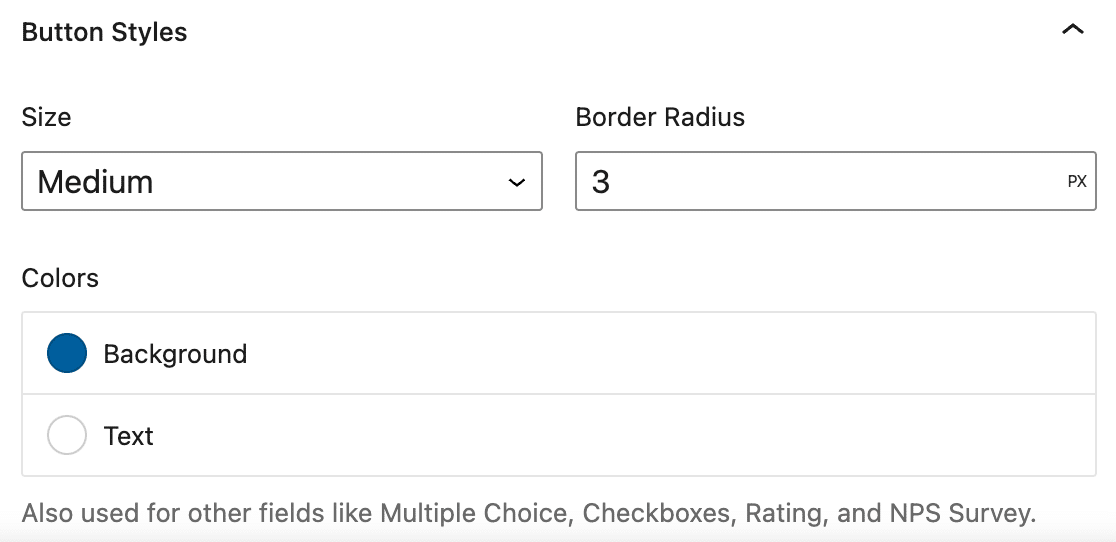
編輯按鈕樣式以更改大小、邊框半徑和顏色。 這使您可以確保您的按鈕始終脫穎而出並與您網站上的其他按鈕相匹配。
這是默認樣式設置的樣子。

請注意,您選擇的按鈕顏色將用於其他表單字段,例如多項選擇題、複選框和 NPS 調查。
我們調整了提交按鈕以使其邊緣更圓以匹配我們的字段,並更新了背景顏色。

現在,你可以在這裡完成。 此時,您的表單已設置樣式。
但是我們還想向您展示一項表單樣式功能。
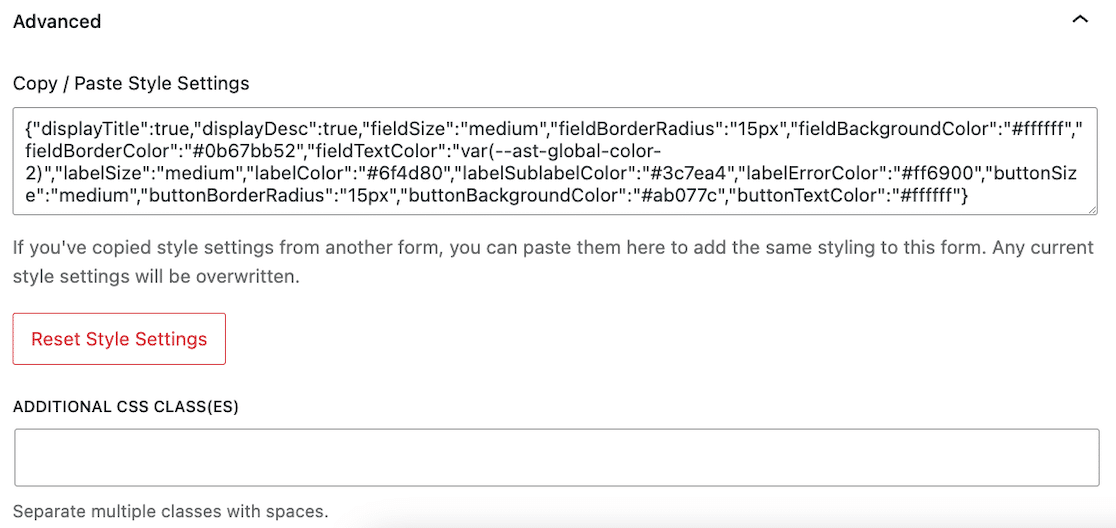
先進的
在字段、標籤和按鈕樣式下方,還有一個用於Advanced 的部分。 不要讓這個名字騙了你; 它仍然易於管理!
打開它,你會看到很多自定義代碼。

當您設置表單樣式時,您的自定義 CSS 代碼會自動生成。 如果您想在您網站上的每個表單上使用完全相同的表單樣式,您可以復制此代碼並將其粘貼到每個表單的表單樣式高級設置中。 幾秒鐘之內,您的表格就會匹配。
如果要將表單樣式重置為默認值,可以單擊“重置樣式設置”按鈕。
如果在完成所有這些簡單的表單樣式設置之後,您仍想對樣式表進行一些額外的自定義,那麼仍然有一個用於Additional CSS Class(es)的字段。
就是這樣! 您已經設計了表單的樣式並且非常簡單,對吧?
不要忘記在發布之前保存並測試它!
接下來,將您的 WordPress 表單連接到 ChatGPT
想知道如何在表單方面自動化您的工作流程嗎? 了解如何將 ChatGPT 連接到您的 WordPress 表單並使用 AI 簡化回复。
正在尋找使您的表單更具吸引力的方法? 查看我們關於創建吸引用戶注意力的交互式表單的技巧。
立即創建您的 WordPress 表單
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
