Cómo diseñar formularios de contacto en WordPress
Publicado: 2023-04-28¿Quieres aprender a diseñar formularios de contacto en WordPress?
Hacer coincidir el estilo de su formulario de contacto con el tema de su sitio de WordPress solía involucrar el conocimiento de CSS y era comprensiblemente intimidante. Ese ya no es el caso con las opciones de estilo de formulario de WPForms.
En esta publicación, le mostraremos la forma más fácil y rápida de cambiar el estilo de su formulario de contacto de WordPress.
Crea tu formulario de WordPress ahora
¿Cómo personalizo un formulario de contacto en WordPress?
La forma mejor y más fácil de personalizar un formulario de contacto en WordPress es usar un complemento de creación de formularios con opciones de estilo de formulario sencillas, como WPForms.
No necesita saber CSS ni tener ningún conocimiento técnico para crear y diseñar un hermoso formulario en WPForms. Todo lo que se necesita son unos pocos clics. El mismo estilo se puede aplicar a cualquier formulario en su sitio, por lo que combinar estilos es muy fácil.
Cómo diseñar formularios de contacto en WordPress
Ahora que sabe que WPForms es la forma mejor y más fácil de diseñar formularios de contacto en WordPress, analicemos paso a paso.
En este articulo
- 1. Instalar y activar WPForms
- 2. Habilitar marcado moderno
- 3. Crea tu formulario
- 4. Incruste su formulario
- 5. Dale estilo a tu formulario
1. Instalar y activar WPForms

Para comenzar, asegúrese de tener WPForms instalado y activado en su sitio web de WordPress.
¿Necesitas ayuda con este paso? Consulte esta guía para principiantes sobre cómo instalar un complemento de WordPress.
El siguiente paso depende de la versión de WPForms que esté ejecutando.
Para los nuevos usuarios que instalen WPForms 1.8.1 y versiones posteriores, el marcado moderno estará habilitado de forma predeterminada. Vaya al paso 3.
Si instaló WPForms antes de la versión 1.8.1, deberá habilitar el marcado moderno. Continúe con el paso 2 para ver cómo.
2. Habilitar marcado moderno
Si tenía al menos un formulario en su sitio web antes de actualizar a WPForms 1.8.1, debe habilitar el marcado moderno.
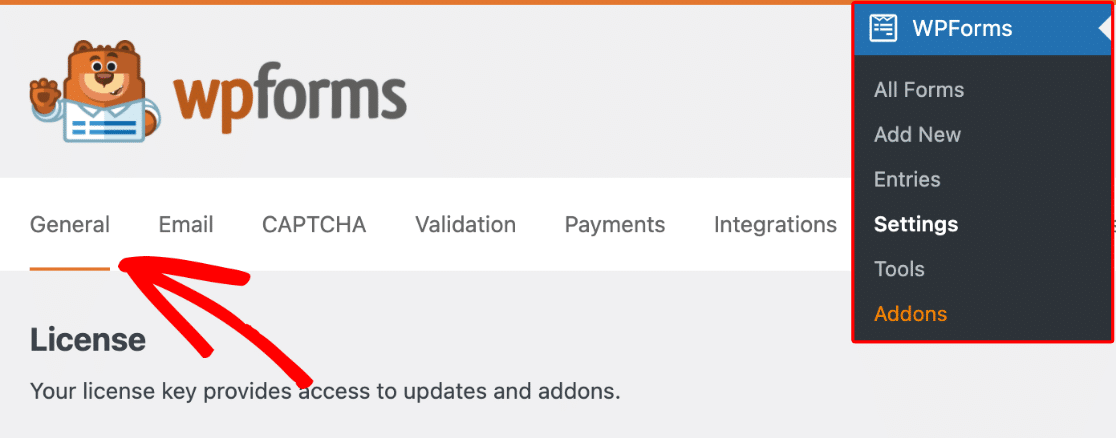
Para hacer eso, navegue a la pestaña General en el menú de configuración de WPForms.

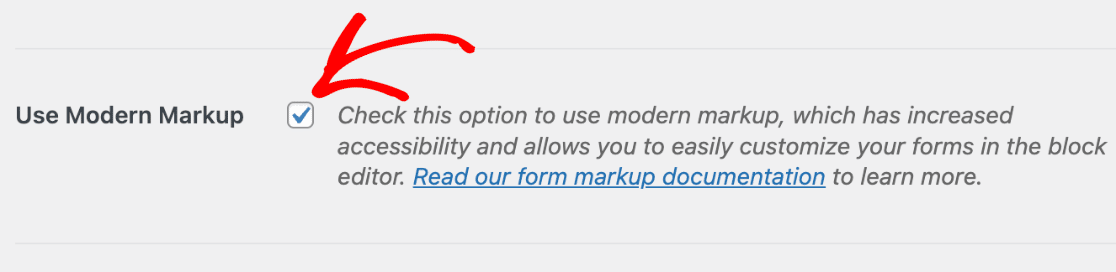
En esa página, marque la casilla Usar marcado moderno .

No olvides guardar tu configuración una vez que hayas completado este paso.
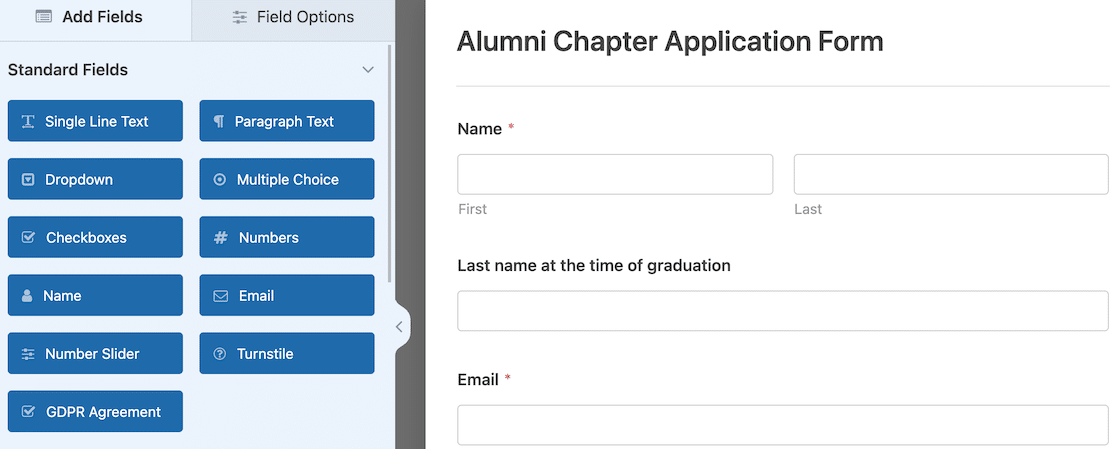
3. Crea tu formulario
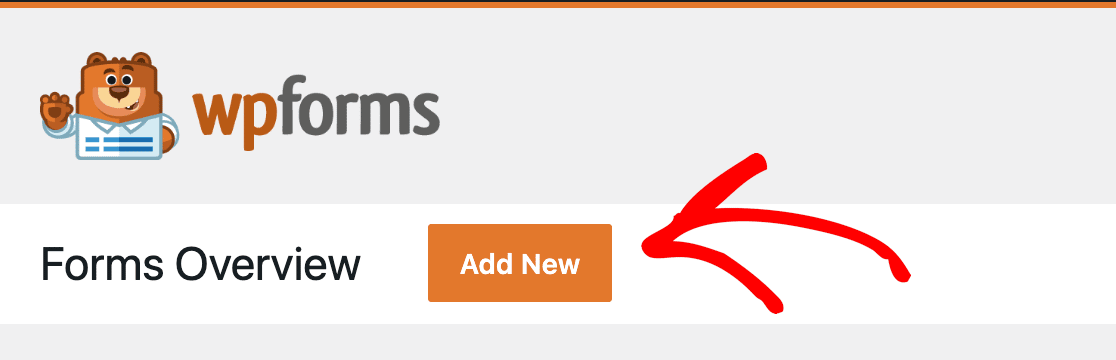
¡Ahora es el momento de crear tu formulario! Haga clic en el botón Agregar nuevo de la descripción general de sus formularios para comenzar.

Hay cientos de plantillas de formulario que puede usar o personalizar. También puede crear su formulario completamente desde cero si lo desea.
Una vez que haga su selección, puede crear o personalizar su formulario en el generador de arrastrar y soltar WPForms fácil de usar.

¿Necesitas un poco de orientación? Sin sudar. Tenemos un documento para enseñarle cómo crear su primer formulario.
4. Incruste su formulario
Cuando haya terminado de crear su formulario, es hora de insertarlo en su sitio. Debe completar este paso para acceder a las opciones de estilo del formulario.
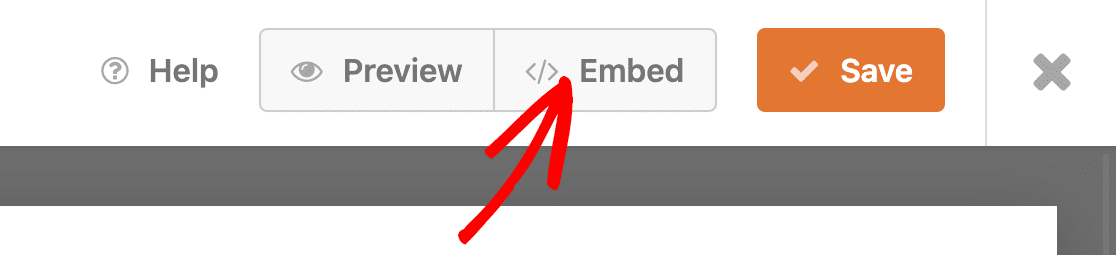
La forma más fácil de incrustar su formulario es hacer clic en el botón Incrustar en la parte superior del generador de formularios.

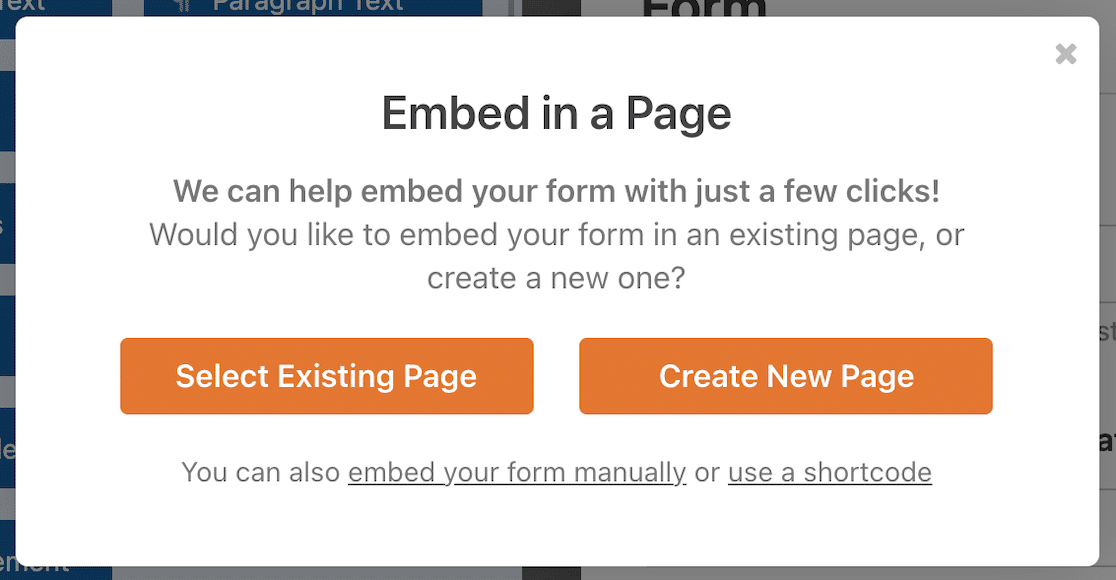
Se abrirá una ventana emergente modal que le pedirá que seleccione la página en la que desea incrustar el formulario. Puede seleccionar una página existente o crear una nueva.

Si hace clic en el botón Seleccionar página existente , obtendrá un menú desplegable donde puede seleccionar entre sus páginas existentes.
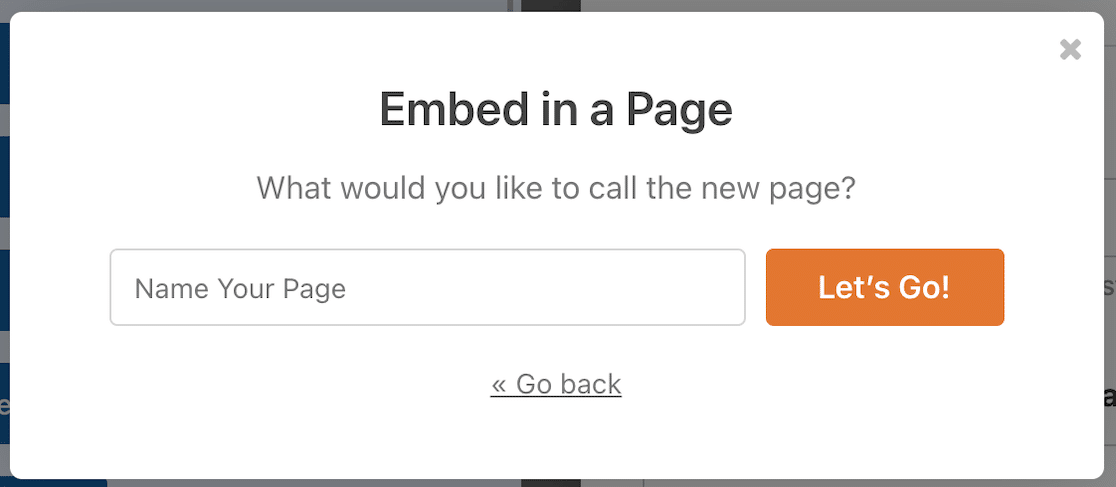
Si selecciona Crear una nueva página , tendrá la oportunidad de nombrar su nueva página.

También puede incrustar su formulario usando un widget o código abreviado.
Haga clic en ¡Vamos! y la página de borrador se abrirá con su formulario incrustado en su lugar.
5. Dale estilo a tu formulario
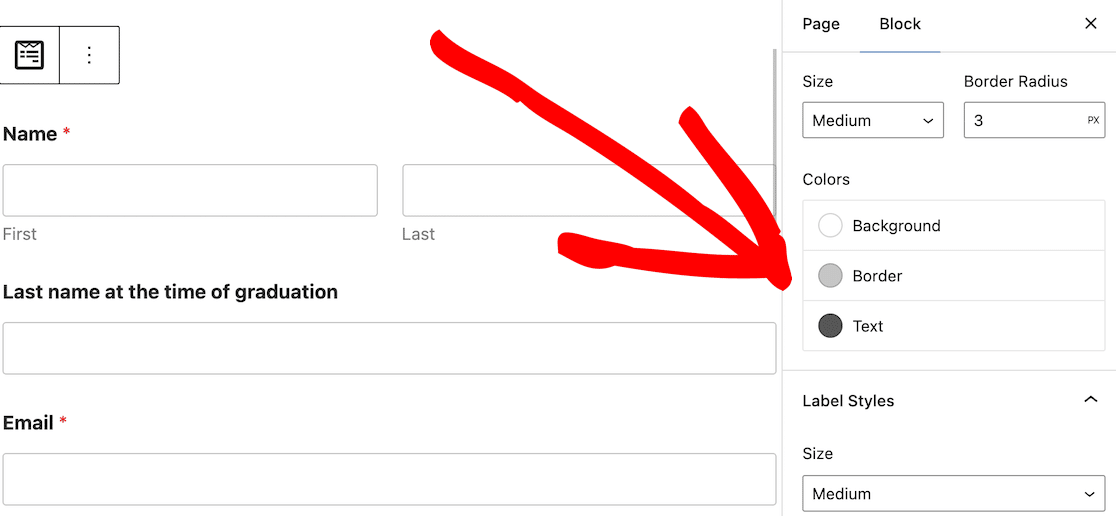
Ahora es el momento de la parte divertida: ¡diseñar tu formulario! Haga clic en el formulario en el editor de bloques y la configuración de ese bloque se abrirá en la barra lateral de la derecha. Estas son las opciones de estilo de su formulario.

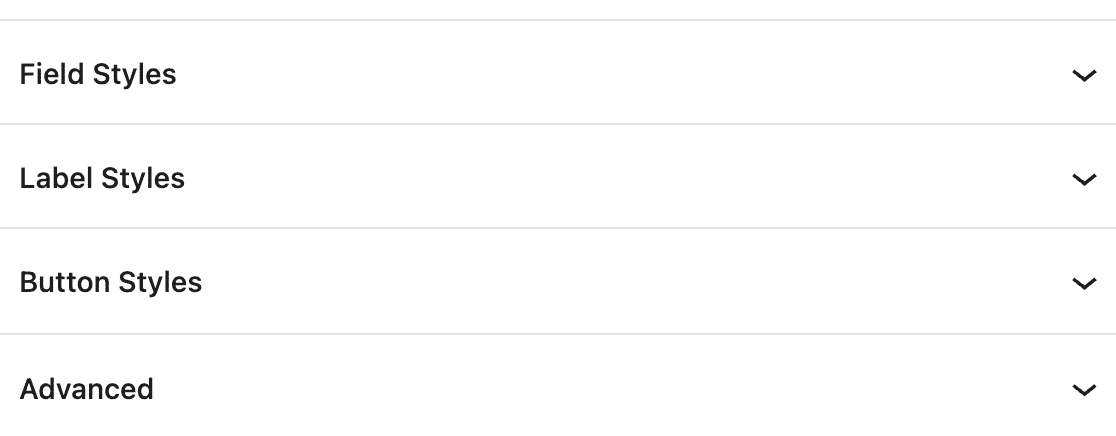
Hay 3 elementos de formulario principales a los que puede aplicar estilo: estilos de campo, estilos de etiqueta y estilos de botón.

Veamos qué hace cada uno y cómo puedes ajustar el estilo del formulario.
Estilos de campo
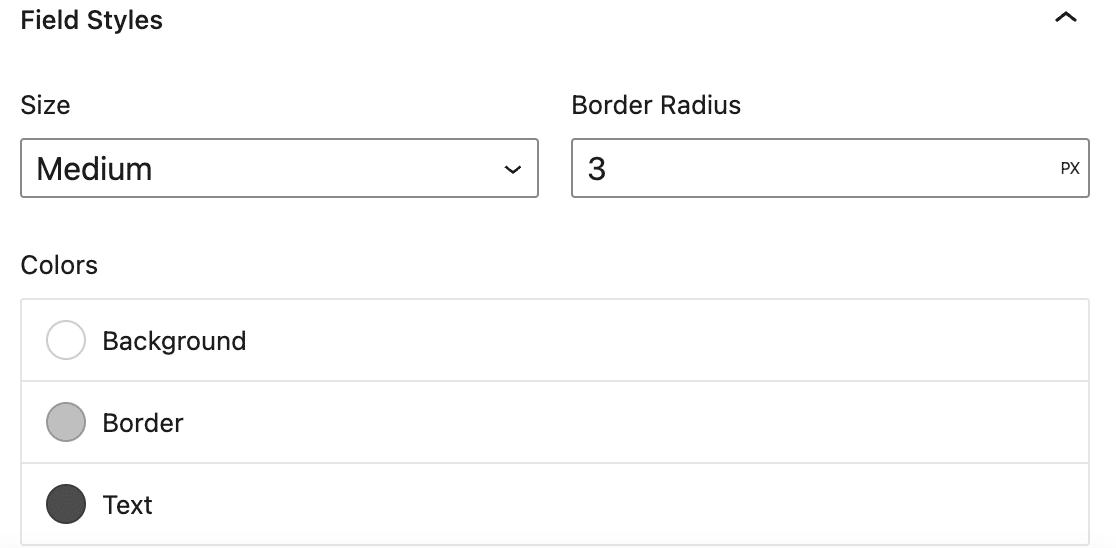
Estilos de campo es donde ajusta el tamaño del campo de entrada, el radio del borde y los colores. Si desea que su formulario coincida con otros en otras partes de su sitio, aquí es donde la apariencia comienza a tomar forma.

Así es como se verá la configuración de estilo predeterminada.

Los cambios son fáciles de hacer. El menú desplegable le permitirá cambiar el tamaño del campo si desea un campo más pequeño o más grande que el predeterminado.
El radio del borde le permite controlar qué tan redondeados son los bordes de su campo. Cuanto mayor sea el número, más redondeados serán los bordes de su campo.
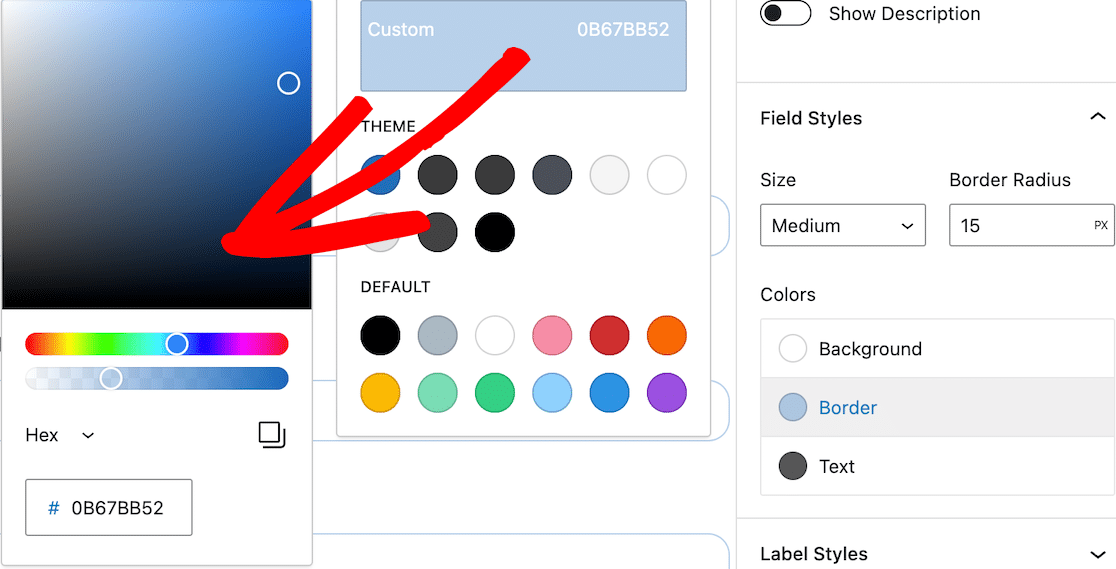
Los colores le permiten decidir si desea un color de fondo, borde o texto diferente.

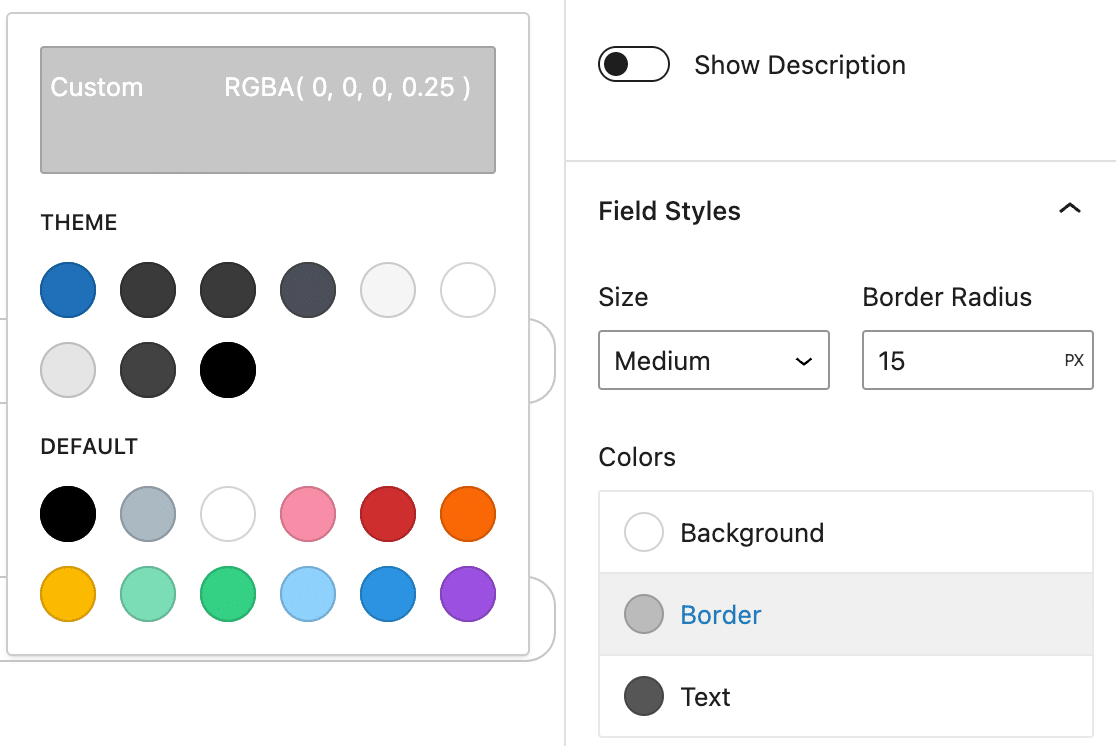
Si desea asegurarse de que el formulario combine a la perfección con los colores de su tema de WordPress, puede elegir entre esas opciones. Los colores que vea allí dependerán del tema que esté usando.
También hay colores predeterminados que puede seleccionar.
El color personalizado en la parte superior le permite personalizar altamente los colores de su campo de formulario. Puede usar el selector de color, ingresar un código hexadecimal y ajustar la opacidad.
Así es como actualizamos el color del borde de nuestro campo.

Una vez que haya realizado sus actualizaciones, debería ver esos cambios reflejados inmediatamente en el formulario en el editor de bloques. Entonces es hora de pasar a editar estilos de etiqueta.
Estilos de etiqueta
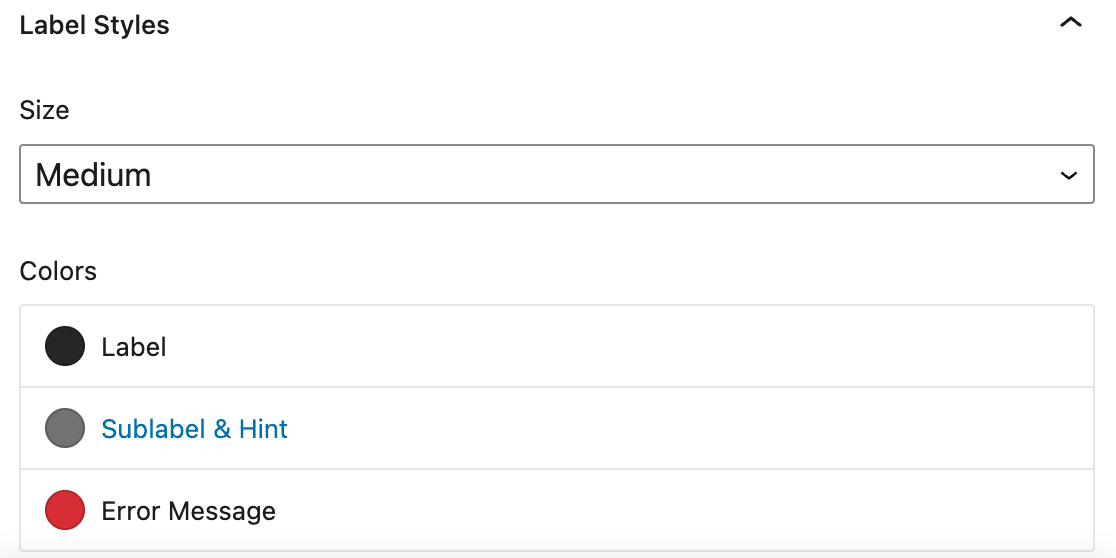
Las etiquetas son el texto que aparece encima de un campo de formulario. Por ejemplo, Nombre o Dirección de correo electrónico . Ajuste los estilos de etiqueta para controlar el tamaño y el color de las etiquetas en su formulario y cree una apariencia uniforme en todo su sitio.

Ajuste el tamaño de la etiqueta para cambiar el tamaño del texto. Además de cambiar el color de la etiqueta, puede cambiar la subetiqueta y el color de la sugerencia. Este texto aparece debajo del campo para solicitar información específica.
El color del mensaje de error es para los mensajes que aparecen si hay un problema con el envío del formulario, como información faltante. El mismo color se usa para el asterisco para indicar un campo obligatorio.
Tenga en cuenta que el texto del marcador de posición permanece en gris claro de forma predeterminada.
Tal como lo hizo en la sección de campos de formulario, puede usar colores predeterminados, colores de tema o usar el selector de color para elegir un color personalizado para sus estilos de etiqueta.
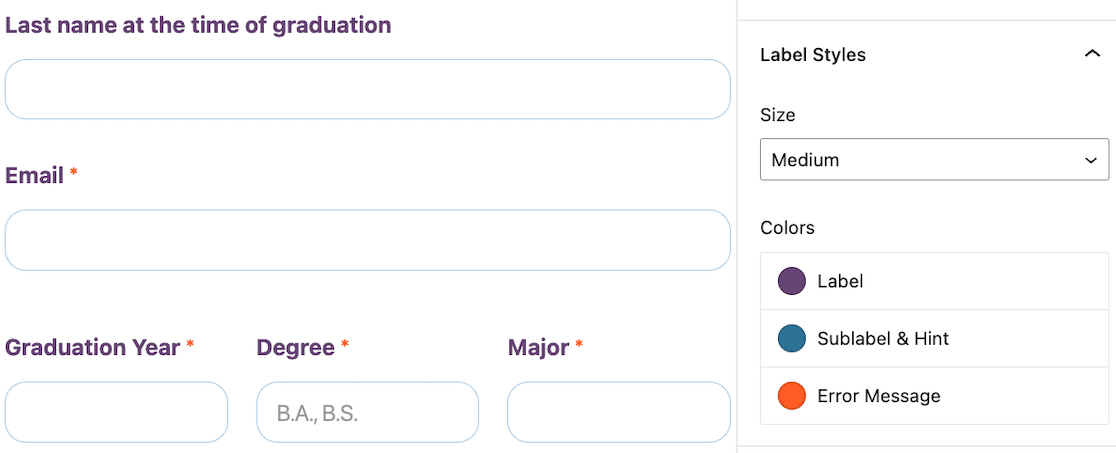
Estas son las actualizaciones que hicimos en nuestro formulario de ejemplo.

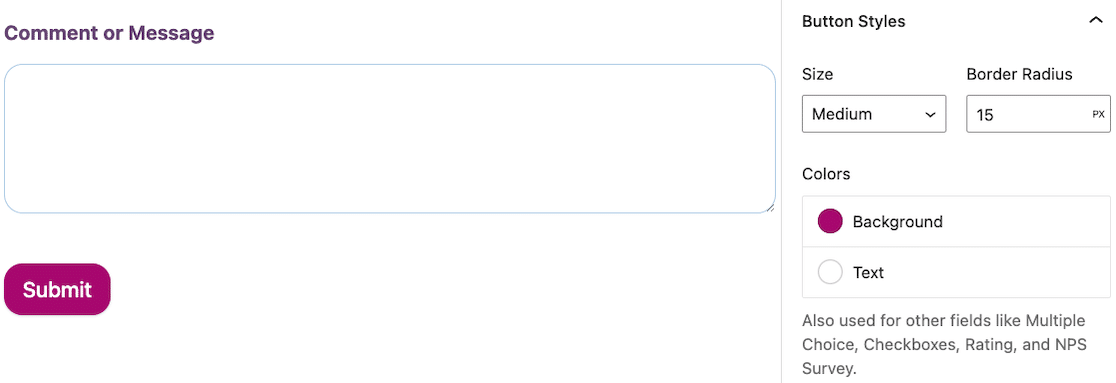
Estilos de botones
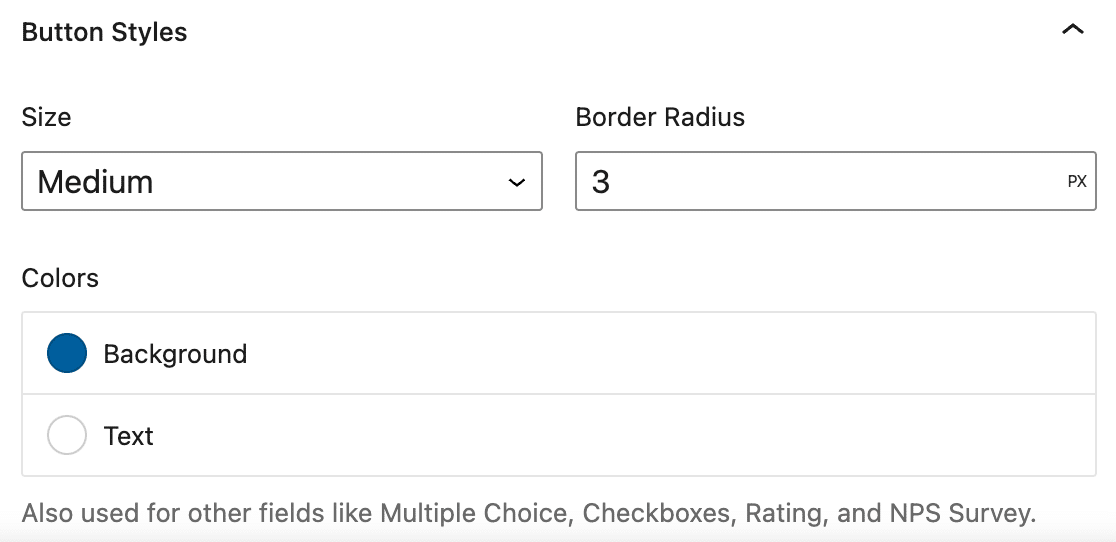
Edite los estilos de los botones para cambiar el tamaño, el radio del borde y el color. Esto le permite asegurarse de que sus botones siempre se destaquen y coincidan con los otros botones en su sitio.
Así es como se ve la configuración de estilo predeterminada.

Tenga en cuenta que las opciones de color de su botón se usarán en otros campos de formulario, como preguntas de opción múltiple, casillas de verificación y encuestas NPS.
Ajustamos nuestro botón de envío para tener bordes más redondeados para que coincida con nuestros campos, y actualizamos el color de fondo.

Ahora, podrías terminar aquí. En este punto, su formulario tiene estilo.
Pero hay una característica más de estilos de formulario que queremos mostrarle.
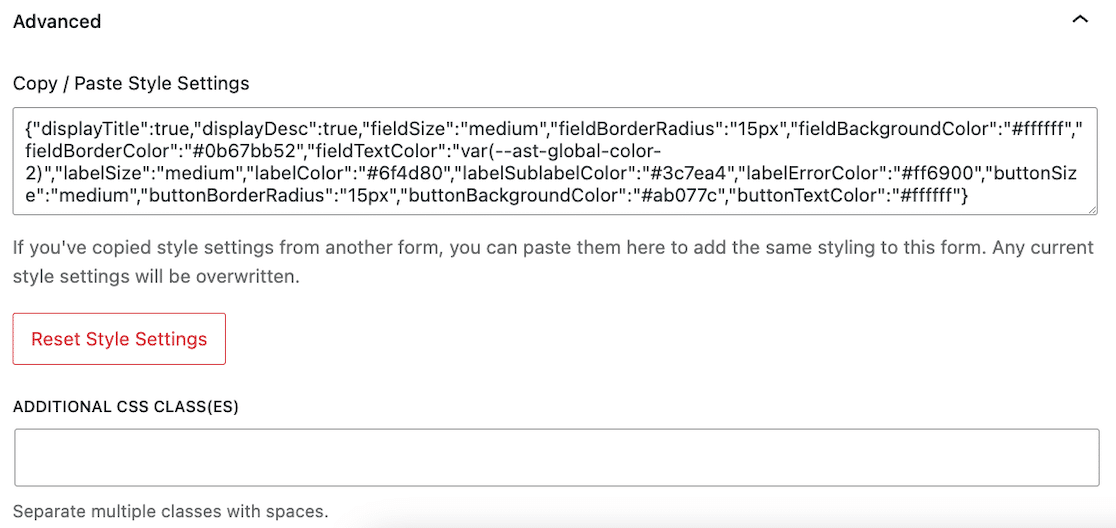
Avanzado
Debajo de los estilos de campo, etiqueta y botón, hay otra sección para Avanzado . No dejes que el nombre te engañe; ¡Todavía es fácil de manejar!
Ábralo y verá una gran cantidad de código personalizado.

A medida que diseña su formulario, su código CSS personalizado se genera automáticamente. Si desea utilizar exactamente el mismo estilo de formulario en cada formulario de su sitio, puede copiar este código y pegarlo en la configuración avanzada de estilo de formulario en cada uno. En cuestión de segundos, sus formularios coinciden.
Si desea restablecer los estilos de formulario a sus valores predeterminados, puede hacer clic en el botón Restablecer configuración de estilo .
Y si, después de todo ese estilo de formulario simple, aún desea realizar algunas personalizaciones adicionales en su hoja de estilo, todavía hay un campo para Clases CSS adicionales .
¡Y eso es realmente! Has diseñado tu formulario y fue súper fácil, ¿verdad?
¡No olvides guardarlo y probarlo antes de publicarlo!
A continuación, conecte sus formularios de WordPress a ChatGPT
¿Tiene curiosidad por saber cómo puede automatizar su flujo de trabajo cuando se trata de formularios? Descubra cómo conectar ChatGPT a sus formularios de WordPress y optimizar las respuestas con IA.
¿Está buscando una forma de hacer que sus formularios sean más atractivos? Consulte nuestros consejos sobre cómo crear formularios interactivos que capten la atención de los usuarios.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
