Comment styliser les formulaires de contact dans WordPress
Publié: 2023-04-28Voulez-vous apprendre à styliser les formulaires de contact dans WordPress ?
Faire correspondre le style de votre formulaire de contact au thème de votre site WordPress impliquait des connaissances CSS et était naturellement intimidant. Ce n'est plus le cas avec les options de style de formulaire de WPForms.
Dans cet article, nous vous montrerons le moyen le plus simple et le plus rapide de modifier le style de votre formulaire de contact WordPress.
Créez votre formulaire WordPress maintenant
Comment personnaliser un formulaire de contact dans WordPress ?
La meilleure et la plus simple façon de personnaliser un formulaire de contact dans WordPress consiste à utiliser un plugin de création de formulaire avec des options de style de formulaire simples, comme WPForms.
Vous n'avez pas besoin de connaître CSS ou d'avoir des connaissances techniques pour créer et styliser un beau formulaire dans WPForms. Il suffit de quelques clics. Le même style peut être appliqué à n'importe quel formulaire sur votre site, donc la correspondance des styles est un jeu d'enfant.
Comment styliser les formulaires de contact dans WordPress
Maintenant que vous savez que WPForms est le meilleur et le plus simple moyen de styliser les formulaires de contact dans WordPress, décomposons-le étape par étape.
Dans cet article
- 1. Installer et activer WPForms
- 2. Activer le balisage moderne
- 3. Créez votre formulaire
- 4. Intégrez votre formulaire
- 5. Donnez du style à votre formulaire
1. Installer et activer WPForms

Pour commencer, assurez-vous que WPForms est installé et activé sur votre site Web WordPress.
Besoin d'aide pour cette étape ? Consultez ce guide pour les débutants sur la façon d'installer un plugin WordPress.
La prochaine étape dépend de la version de WPForms que vous utilisez.
Pour les nouveaux utilisateurs installant WPForms 1.8.1 et versions ultérieures, le balisage moderne sera activé par défaut. Passez à l'étape 3.
Si vous avez déjà installé WPForms avant la version 1.8.1, vous devrez activer le balisage moderne. Passez à l'étape 2 pour voir comment.
2. Activer le balisage moderne
Si vous aviez au moins un formulaire sur votre site Web avant la mise à jour vers WPForms 1.8.1, vous devez activer le balisage moderne.
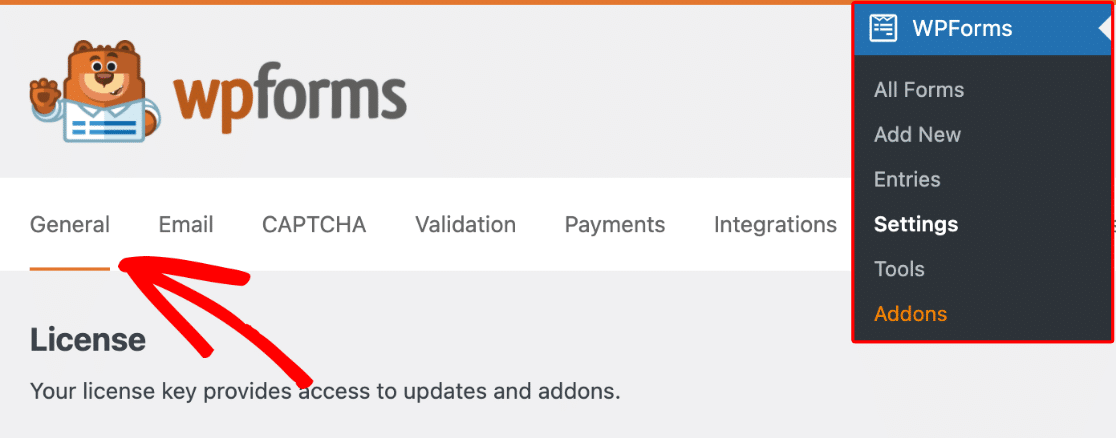
Pour ce faire, accédez à l'onglet Général dans le menu des paramètres de WPForms.

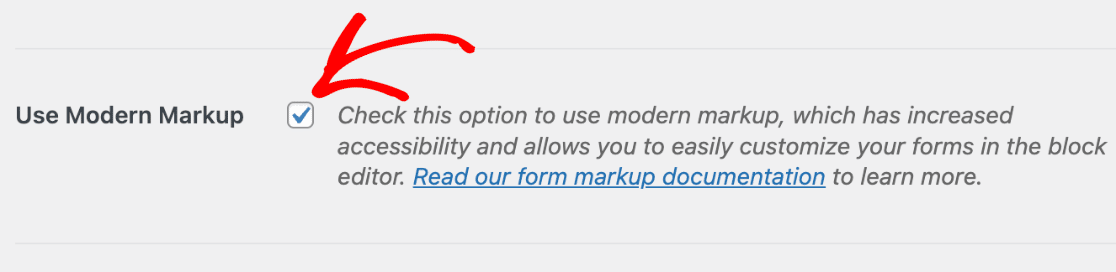
Sur cette page, cochez la case Utiliser le balisage moderne .

N'oubliez pas d'enregistrer vos paramètres une fois cette étape terminée.
3. Créez votre formulaire
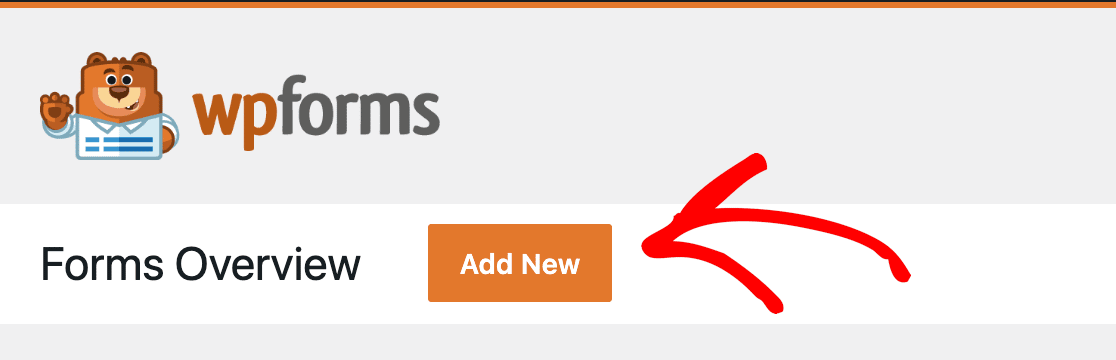
Il est maintenant temps de créer votre formulaire ! Cliquez sur le bouton Ajouter nouveau dans l'aperçu de vos formulaires pour commencer.

Il existe des centaines de modèles de formulaires que vous pouvez utiliser ou personnaliser. Vous pouvez également créer votre formulaire entièrement à partir de zéro si vous le souhaitez.
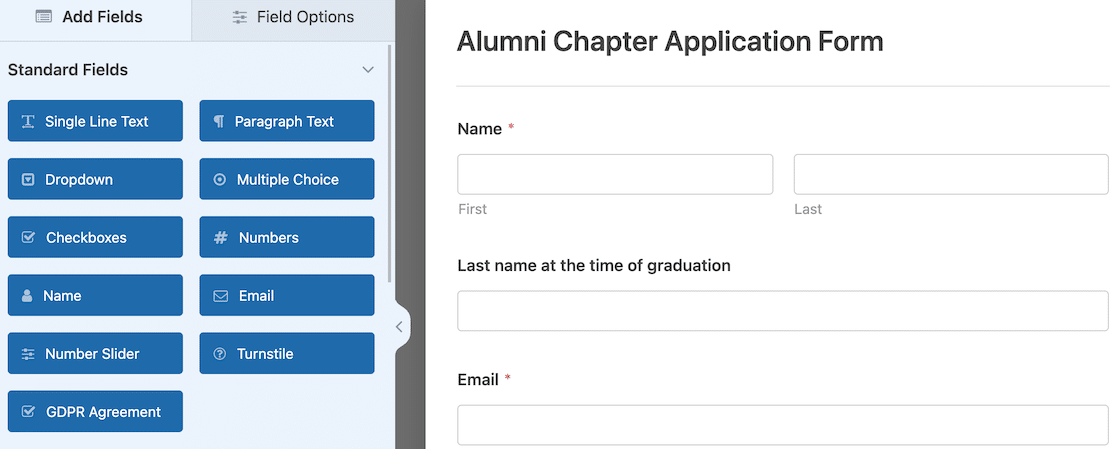
Une fois que vous avez fait votre sélection, vous pouvez créer ou personnaliser votre formulaire dans le générateur de glisser-déposer convivial de WPForms.

Besoin d'un petit conseil ? Pas de transpiration. Nous avons un doc pour vous apprendre à créer votre premier formulaire.
4. Intégrez votre formulaire
Lorsque vous avez terminé de créer votre formulaire, il est temps de l'intégrer à votre site. Vous devez terminer cette étape pour accéder aux options de style de formulaire.
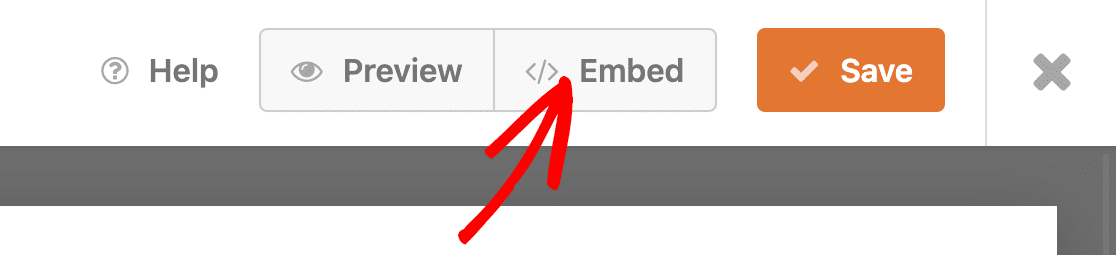
Le moyen le plus simple d'intégrer votre formulaire consiste à cliquer sur le bouton Intégrer en haut du générateur de formulaires.

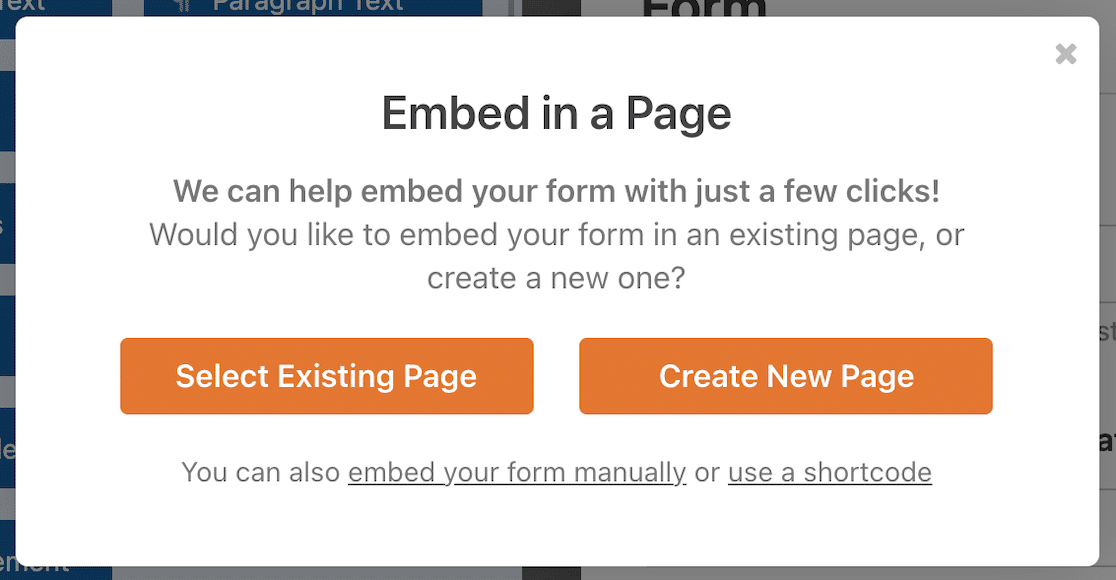
Une fenêtre contextuelle modale s'ouvrira, vous demandant de sélectionner la page où vous souhaitez intégrer le formulaire. Vous pouvez sélectionner une page existante ou en créer une nouvelle.

Si vous cliquez sur le bouton Sélectionner une page existante , vous obtiendrez une liste déroulante dans laquelle vous pourrez sélectionner parmi vos pages existantes.
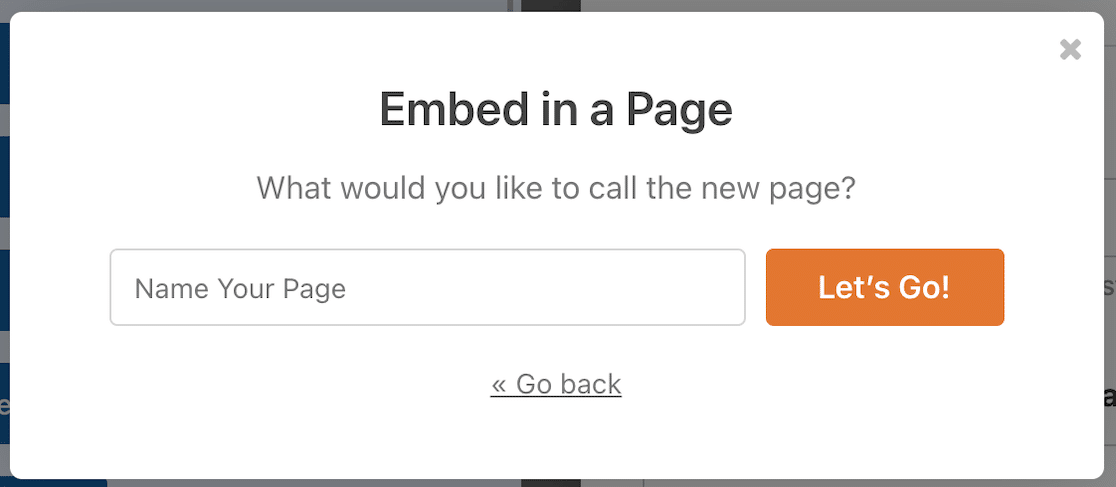
Si vous sélectionnez Créer une nouvelle page , vous aurez la possibilité de nommer votre nouvelle page.

Vous pouvez également intégrer votre formulaire à l'aide d'un widget ou d'un shortcode.
Cliquez sur Allons-y ! et la page de brouillon s'ouvrira avec votre formulaire intégré en place.
5. Donnez du style à votre formulaire
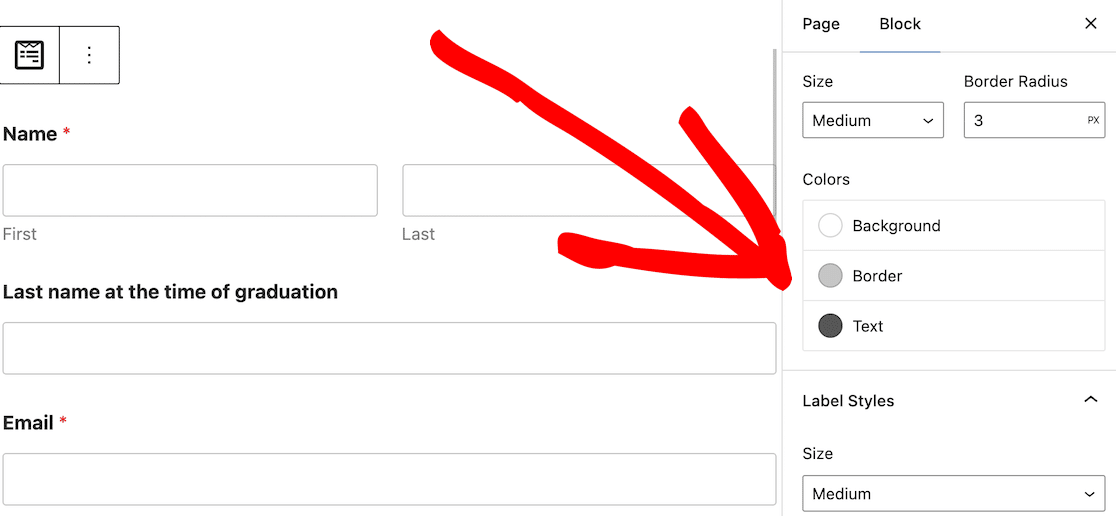
Il est maintenant temps de passer à la partie amusante : styliser votre formulaire ! Cliquez sur le formulaire dans l'éditeur de blocs et les paramètres de ce bloc s'ouvriront dans la barre latérale à droite. Ce sont vos options de style de formulaire.

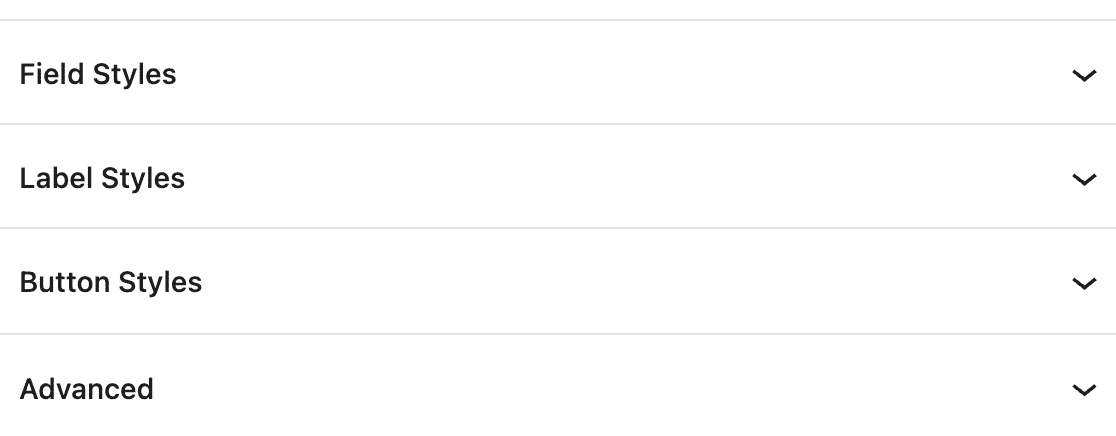
Il existe 3 principaux éléments de formulaire que vous pouvez styliser : les styles de champ, les styles d'étiquette et les styles de bouton.

Regardons ce que chacun fait et comment vous pouvez ajuster le style du formulaire.
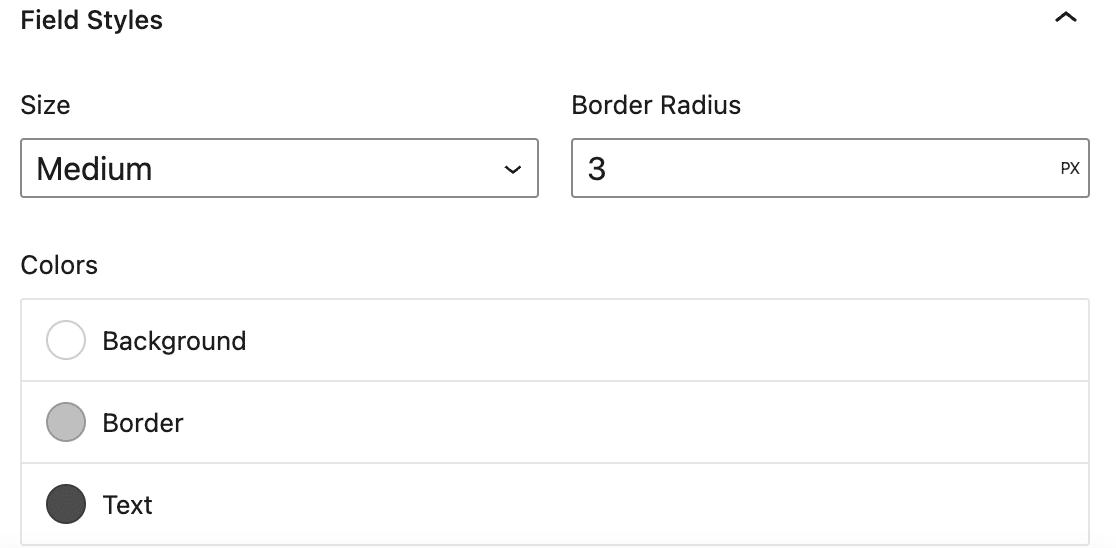
Styles de champ
Les styles de champ permettent d'ajuster la taille du champ de saisie, le rayon de la bordure et les couleurs. Si vous souhaitez que votre formulaire corresponde à d'autres ailleurs sur votre site, c'est là que le look commence à prendre forme.

Voici à quoi ressembleront les paramètres de style par défaut.

Les changements sont faciles à faire. La liste déroulante vous permettra de modifier la taille du champ si vous souhaitez un champ plus petit ou plus grand que la valeur par défaut.
Le rayon de la bordure vous permet de contrôler l'arrondi des bords de votre champ. Plus le nombre est élevé, plus les bordures de votre champ seront arrondies.
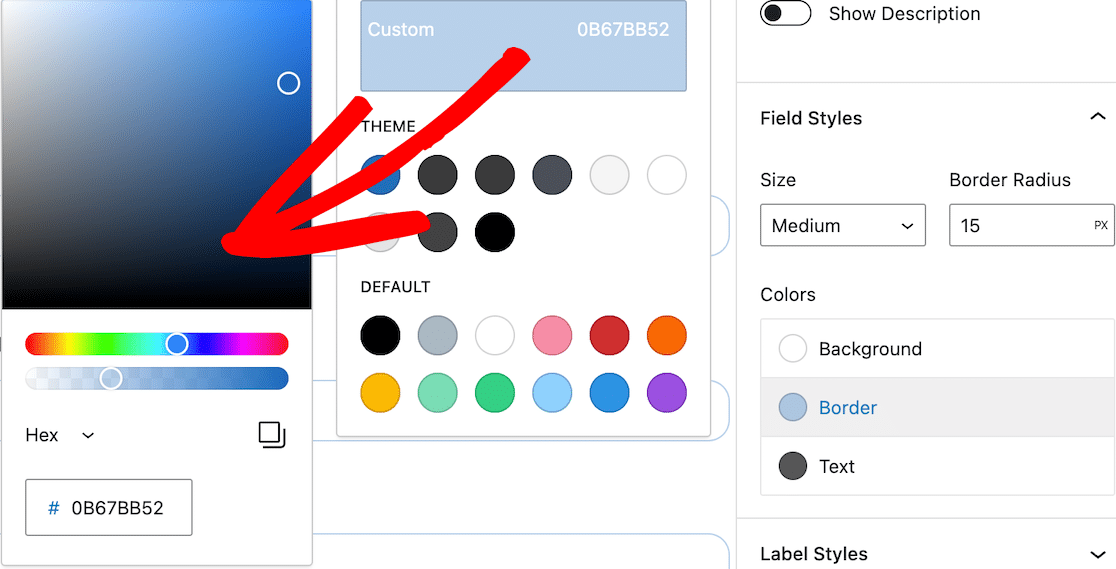
Les couleurs vous permettent de décider si vous souhaitez une couleur d'arrière-plan, de bordure ou de texte différente.

Si vous voulez vous assurer que le formulaire se fond parfaitement avec les couleurs de votre thème WordPress, vous pouvez choisir parmi ces options. Les couleurs que vous y verrez dépendront du thème que vous utilisez.
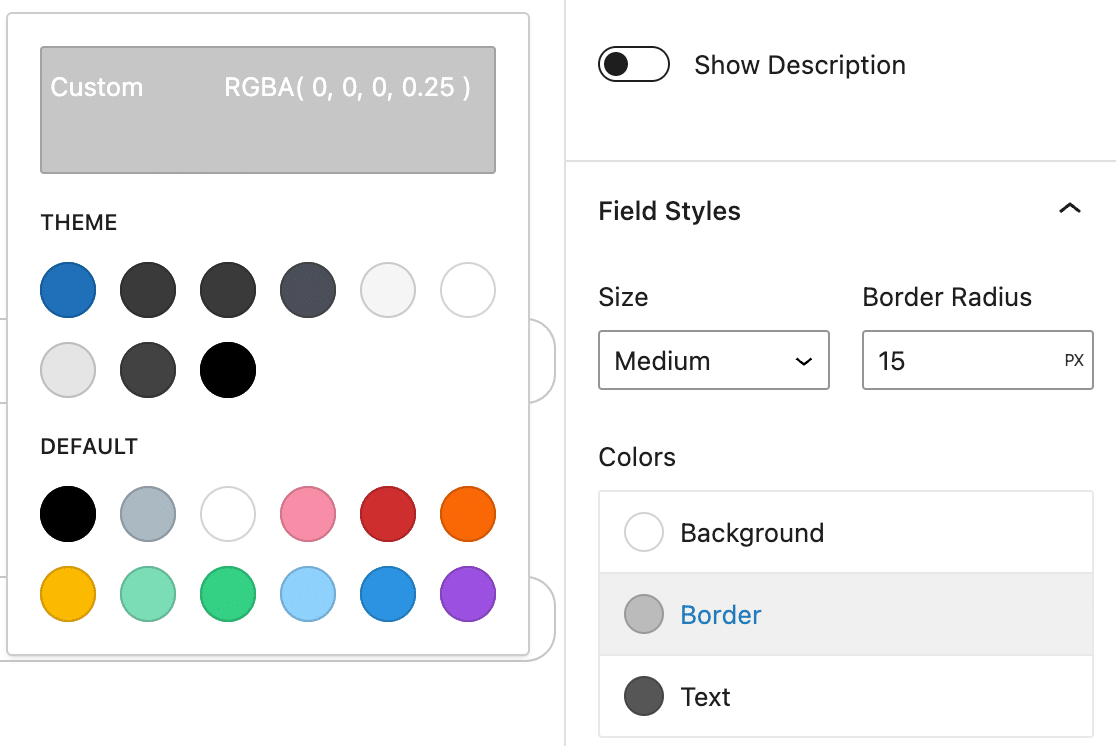
Il existe également des couleurs par défaut que vous pouvez sélectionner.
La couleur personnalisée en haut vous permet de personnaliser fortement les couleurs de vos champs de formulaire. Vous pouvez utiliser le sélecteur de couleurs, saisir un code hexadécimal et régler l'opacité.
C'est ainsi que nous avons mis à jour notre couleur de bordure de champ.

Une fois que vous avez effectué vos mises à jour, vous devriez voir ces modifications immédiatement reflétées sur le formulaire dans l'éditeur de blocs. Ensuite, il est temps de passer à l'édition des styles d'étiquette.
Styles d'étiquette
Les étiquettes sont le texte qui apparaît au-dessus d'un champ de formulaire. Par exemple, Nom ou Adresse e-mail . Ajustez les styles d'étiquettes pour contrôler la taille et la couleur des étiquettes sur votre formulaire et créez une apparence cohérente sur votre site.

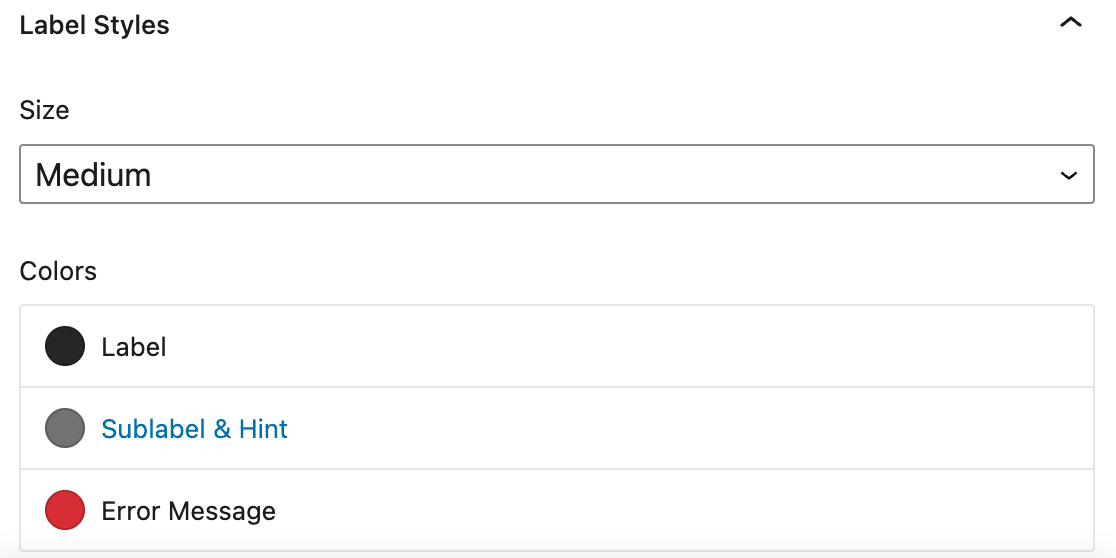
Ajustez la taille de l'étiquette pour modifier la taille du texte. Outre la modification de la couleur de l'étiquette, vous pouvez modifier la couleur de la sous-étiquette et de l'indice. Ce texte apparaît sous le champ pour demander des informations spécifiques.
La couleur du message d'erreur correspond aux messages qui apparaissent en cas de problème avec la soumission du formulaire, comme des informations manquantes. La même couleur est utilisée pour l'astérisque pour indiquer un champ obligatoire.
Notez que le texte de l'espace réservé reste gris clair par défaut.
Comme vous l'avez fait dans la section des champs de formulaire, vous pouvez utiliser des couleurs par défaut, des couleurs de thème ou utiliser le sélecteur de couleurs pour choisir une couleur personnalisée pour vos styles d'étiquette.
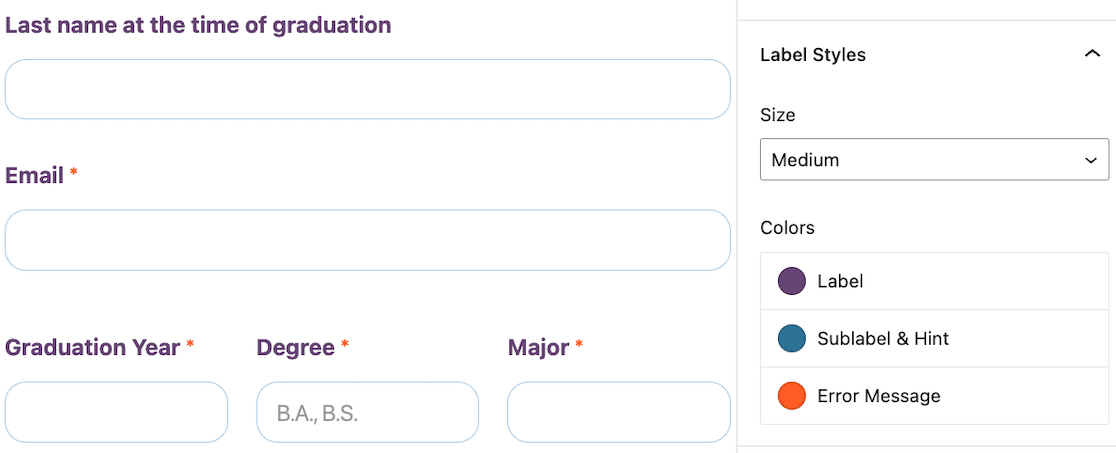
Voici les mises à jour que nous avons apportées à notre exemple de formulaire.

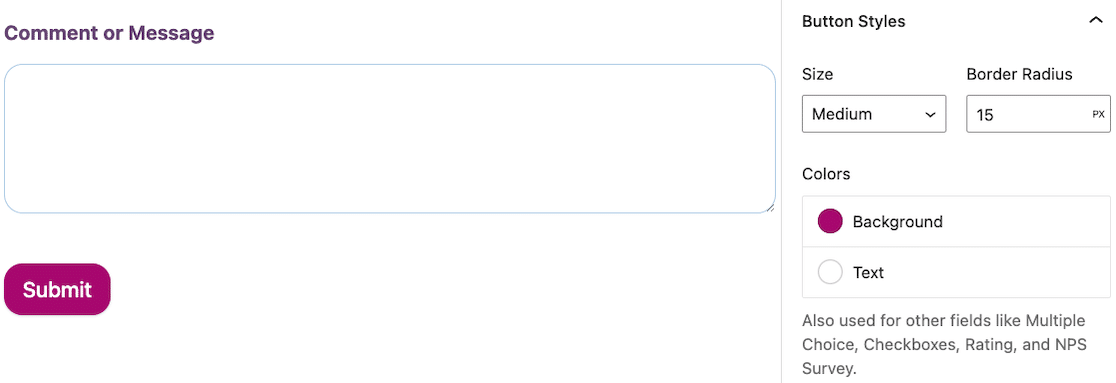
Styles de bouton
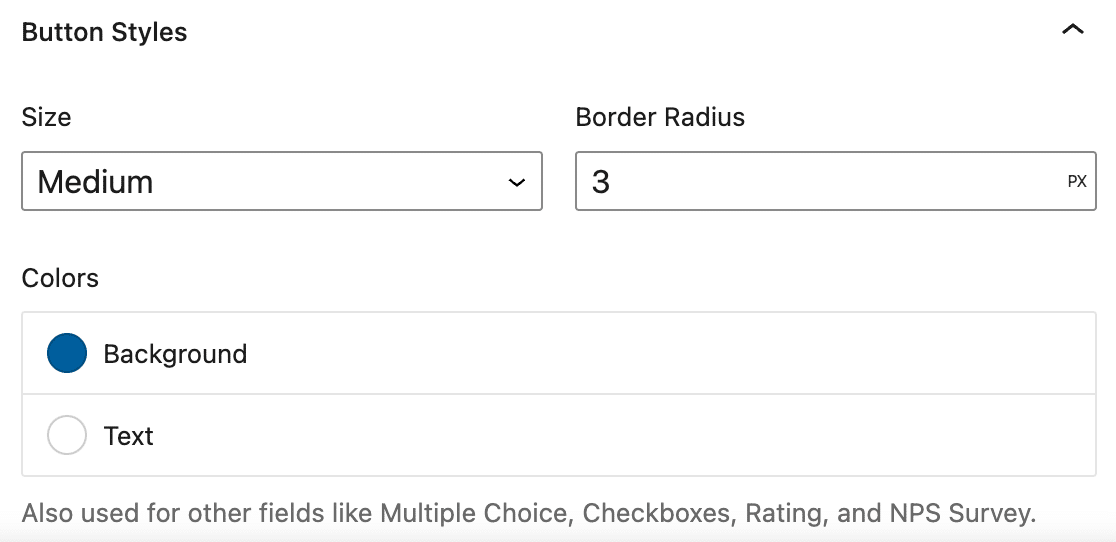
Modifiez les styles de bouton pour modifier la taille, le rayon de la bordure et la couleur. Cela vous permet de vous assurer que vos boutons se démarquent toujours et correspondent aux autres boutons de votre site.
Voici à quoi ressemblent les paramètres de style par défaut.

Notez que vos choix de couleur de bouton seront utilisés sur d'autres champs de formulaire comme les questions à choix multiples, les cases à cocher et les enquêtes NPS.
Nous avons ajusté notre bouton d'envoi pour avoir des bords plus arrondis pour correspondre à nos champs, et nous avons mis à jour la couleur d'arrière-plan.

Maintenant, vous pourriez en avoir fini ici. À ce stade, votre formulaire est stylisé.
Mais il y a une autre fonctionnalité de styles de formulaire que nous voulons vous montrer.
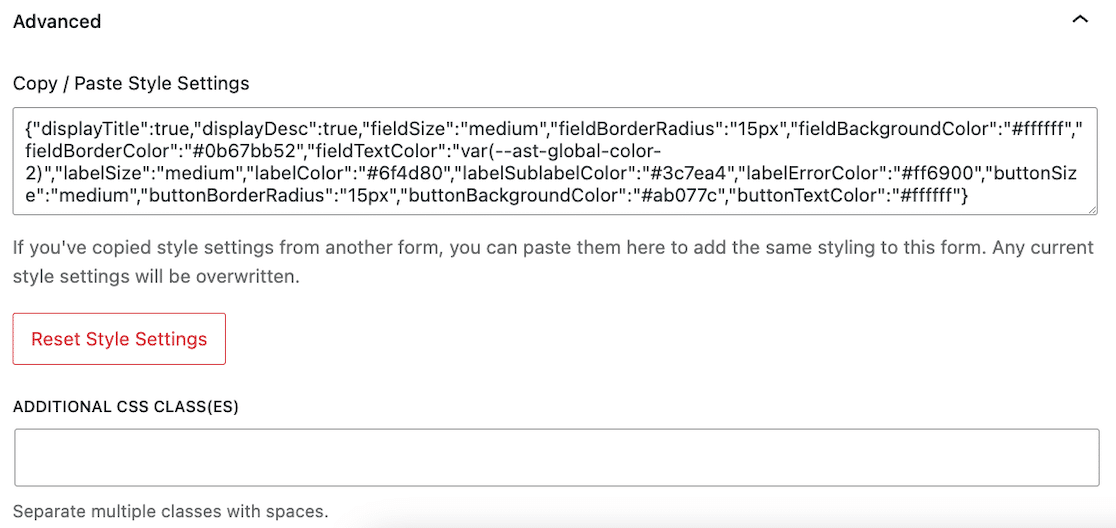
Avancé
Sous les styles de champ, d'étiquette et de bouton, il y a une autre section pour Advanced . Ne laissez pas le nom vous tromper; c'est toujours facile à gérer !
Ouvrez-le et vous verrez beaucoup de code personnalisé.

Lorsque vous stylisez votre formulaire, votre code CSS personnalisé est automatiquement généré. Si vous souhaitez utiliser exactement le même style de formulaire sur chaque formulaire de votre site, vous pouvez copier ce code et le coller dans les paramètres avancés de style de formulaire de chacun. En quelques secondes, vos formulaires correspondent.
Si vous souhaitez réinitialiser vos styles de formulaire par défaut, vous pouvez cliquer sur le bouton Réinitialiser les paramètres de style .
Et si, après tout ce style de formulaire simple, vous souhaitez toujours apporter des personnalisations supplémentaires à votre feuille de style, il y a toujours un champ pour Additional CSS Class(es) .
Et c'est vraiment ça ! Vous avez stylisé votre formulaire et c'était super facile, n'est-ce pas ?
N'oubliez pas de le sauvegarder et de le tester avant de le publier !
Ensuite, connectez vos formulaires WordPress à ChatGPT
Vous êtes curieux de savoir comment vous pouvez automatiser votre flux de travail en ce qui concerne les formulaires ? Découvrez comment connecter ChatGPT à vos formulaires WordPress et rationaliser les réponses avec l'IA.
Vous cherchez un moyen de rendre vos formulaires plus attrayants ? Consultez nos conseils pour créer des formulaires interactifs qui attirent l'attention des utilisateurs.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
