Cum să stilați formularele de contact în WordPress
Publicat: 2023-04-28Vrei să înveți să stilizezi formularele de contact în WordPress?
Potrivirea stilului formularului dvs. de contact cu tema site-ului dvs. WordPress implică cunoștințe CSS și era, de înțeles, intimidantă. Acesta nu mai este cazul cu opțiunile de stilare a formularelor WPForms.
În această postare, vă vom arăta cel mai simplu și rapid mod de a vă schimba stilul formularului de contact WordPress.
Creați-vă formularul WordPress acum
Cum personalizez un formular de contact în WordPress?
Cel mai bun și mai ușor mod de a personaliza un formular de contact în WordPress este să utilizați un plugin de generare de formulare cu opțiuni ușoare de stilare a formularelor, cum ar fi WPForms.
Nu trebuie să cunoașteți CSS sau să aveți cunoștințe tehnice pentru a crea și stila o formă frumoasă în WPForms. Este nevoie doar de câteva clicuri. Același stil poate fi aplicat oricărui formular de pe site-ul dvs., așa că potrivirea stilurilor este ușoară.
Cum să stilați formularele de contact în WordPress
Acum că știți că WPForms este cea mai bună și mai ușoară modalitate de a stila formularele de contact în WordPress, haideți să o dezvăluim pas cu pas.
În acest articol
- 1. Instalați și activați WPForms
- 2. Activați Modern Markup
- 3. Creați-vă formularul
- 4. Încorporați formularul dvs
- 5. Modelați-vă formularul
1. Instalați și activați WPForms

Pentru a începe, asigurați-vă că aveți WPForms instalat și activat pe site-ul dvs. WordPress.
Ai nevoie de ajutor cu acest pas? Consultați acest ghid pentru începători despre cum să instalați un plugin WordPress.
Următorul pas depinde de ce versiune de WPForms rulați.
Pentru utilizatorii noi care instalează WPForms 1.8.1 și versiuni ulterioare, marcajul modern va fi activat în mod implicit. Treci la pasul 3.
Dacă ați instalat anterior WPForms înainte de lansarea 1.8.1, va trebui să activați marcajul modern. Continuați cu pasul 2 pentru a vedea cum.
2. Activați Modern Markup
Dacă ați avut cel puțin un formular pe site-ul dvs. web înainte de a actualiza la WPForms 1.8.1, trebuie să activați marcajul modern.
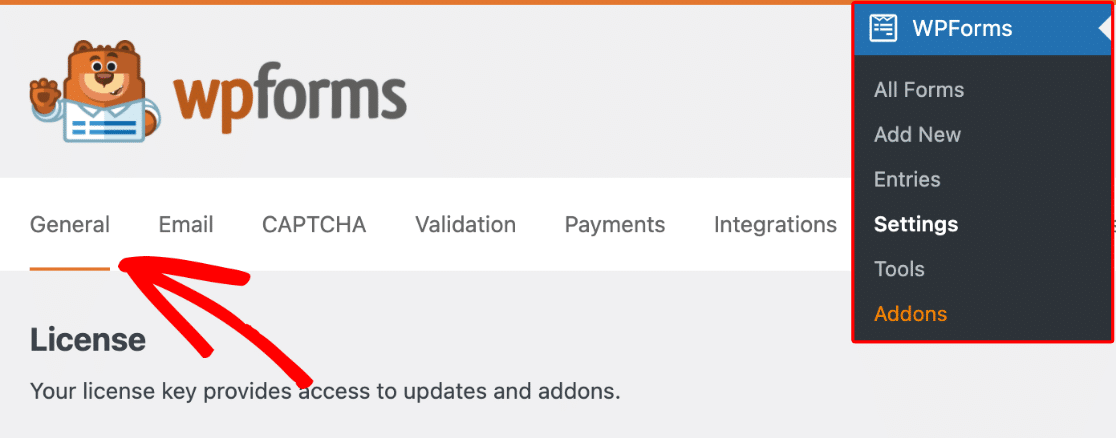
Pentru a face acest lucru, navigați la fila General din meniul de setări WPForms.

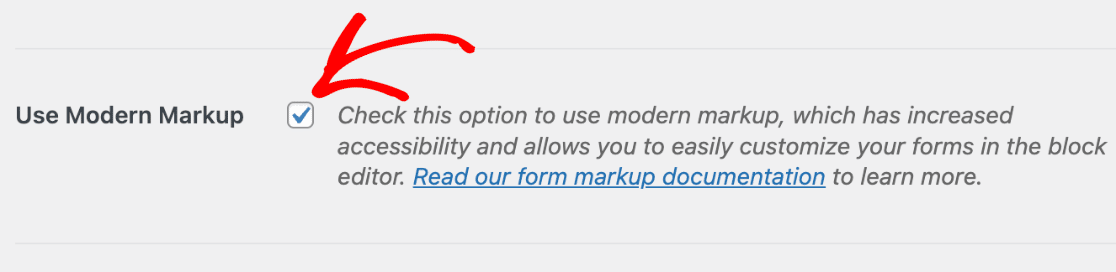
Pe pagina respectivă, bifați caseta pentru a utiliza marcarea modernă .

Nu uitați să salvați setările după ce ați finalizat acest pas.
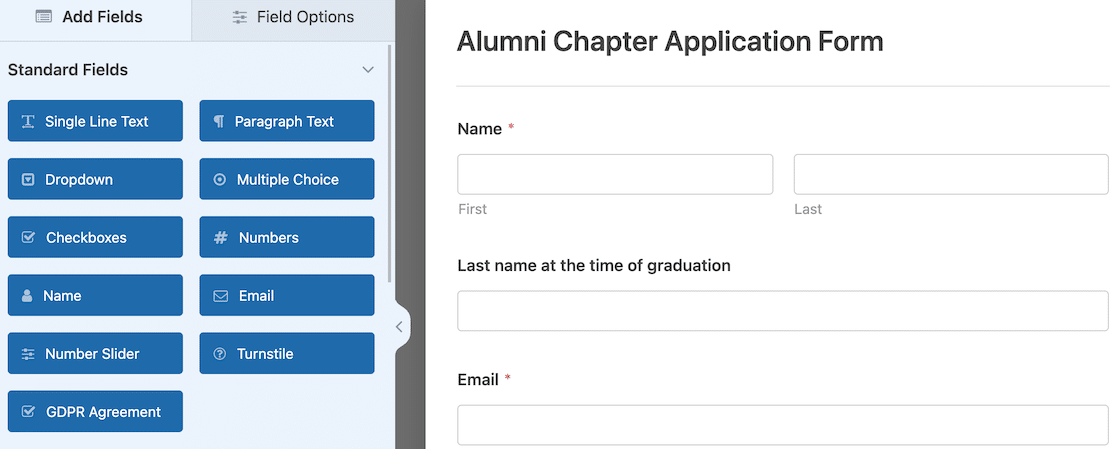
3. Creați-vă formularul
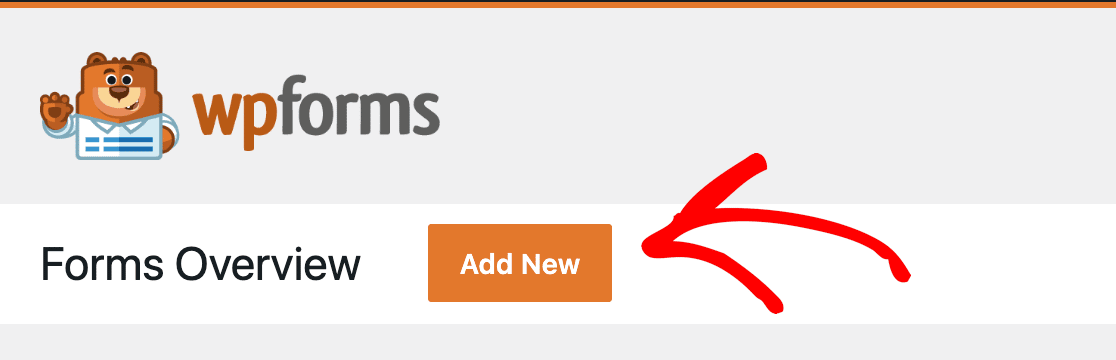
Acum este timpul să vă creați formularul! Faceți clic pe butonul Adăugați nou din prezentarea generală a formularelor pentru a începe.

Există sute de șabloane de formulare pe care le puteți utiliza sau personaliza. Puteți, de asemenea, să vă creați formularul complet de la zero, dacă doriți.
Odată ce ați făcut selecția, vă puteți crea sau personaliza formularul în constructorul ușor de utilizat cu drag-and-drop WPForms.

Ai nevoie de puțină îndrumare? Fără transpirație. Avem un document care să vă învețe cum să vă creați primul formular.
4. Încorporați formularul dvs
Când ați terminat de creat formularul, este timpul să îl încorporați pe site-ul dvs. Trebuie să parcurgeți acest pas pentru a accesa opțiunile de stilare a formularului.
Cel mai simplu mod de a vă încorpora formularul este să faceți clic pe butonul Încorporați din partea de sus a generatorului de formulare.

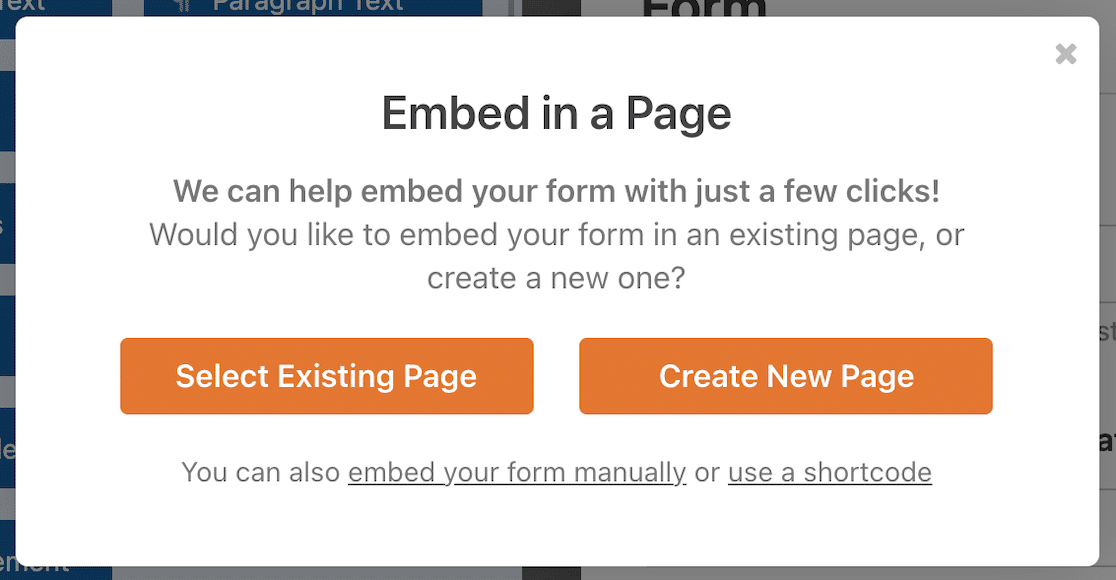
Se va deschide o fereastră pop-up modală, care vă va cere să selectați pagina în care doriți să încorporați formularul. Puteți selecta o pagină existentă sau puteți crea una nouă.

Dacă faceți clic pe butonul Selectați pagina existentă , veți primi un meniu derulant de unde puteți selecta dintre paginile existente.
Dacă selectați Creați o pagină nouă , veți avea ocazia să denumiți noua pagină.

De asemenea, puteți încorpora formularul folosind un widget sau un cod scurt.
Faceți clic pe Let's Go! butonul și pagina nefinalizată se va deschide cu formularul încorporat.
5. Modelați-vă formularul
Acum este timpul pentru partea distractivă: să-ți stilizezi forma! Faceți clic pe formular în editorul de blocuri, iar setările pentru acel bloc se vor deschide în bara laterală din dreapta. Acestea sunt opțiunile dvs. de stilare a formularelor.

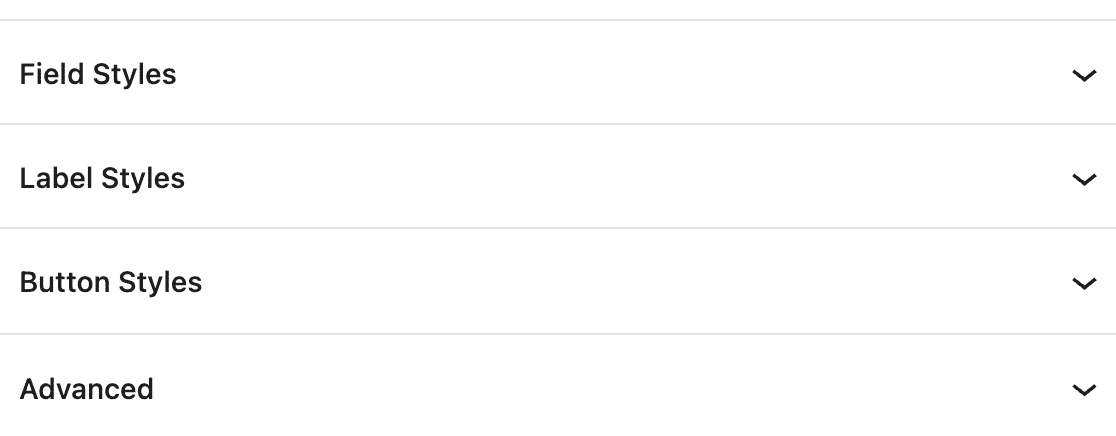
Există 3 elemente principale de formular pe care le puteți stila: stiluri de câmp, stiluri de etichetă și stiluri de butoane.

Să vedem ce face fiecare și cum puteți ajusta stilul formularului.

Stiluri de câmp
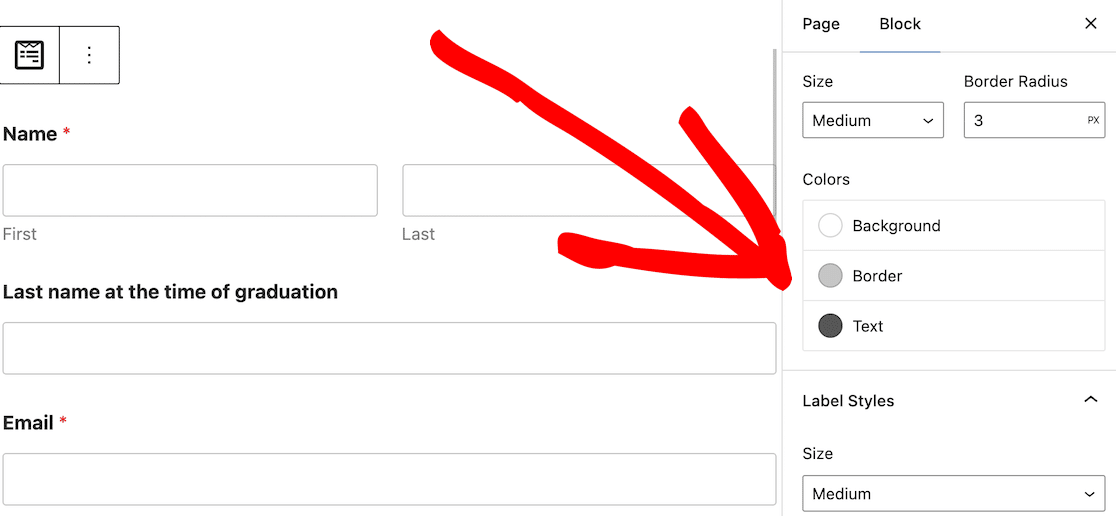
Stiluri de câmp este locul în care ajustați dimensiunea câmpului de intrare, raza marginii și culorile. Dacă doriți să faceți formularul dvs. să se potrivească cu alții din altă parte de pe site-ul dvs., aici începe să prindă contur aspectul.
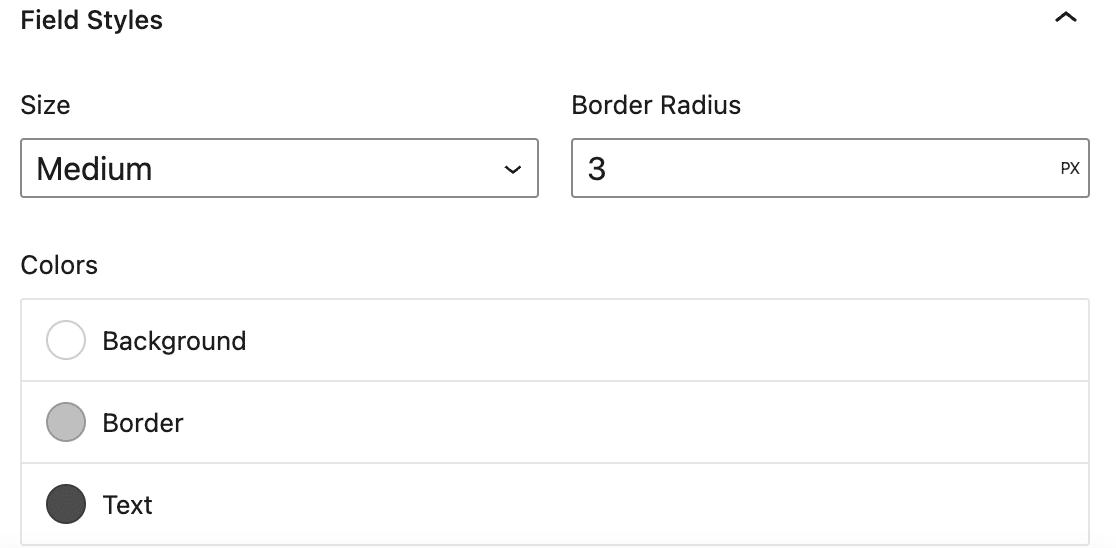
Așa vor arăta setările implicite de stil.

Schimbările sunt ușor de făcut. Meniul derulant vă va permite să modificați dimensiunea câmpului dacă doriți un câmp mai mic sau mai mare decât cel implicit.
Raza marginii vă permite să controlați cât de rotunjite sunt marginile câmpului. Cu cât numărul este mai mare, cu atât vor fi mai rotunjite marginile câmpului.
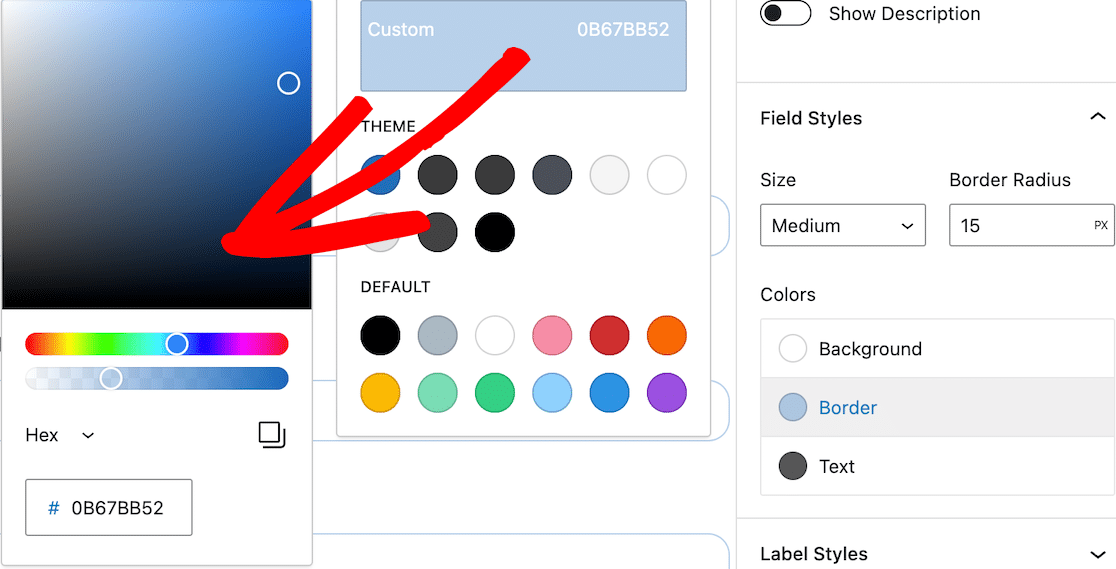
Culorile vă permit să decideți dacă doriți o culoare diferită de fundal, chenar sau text.

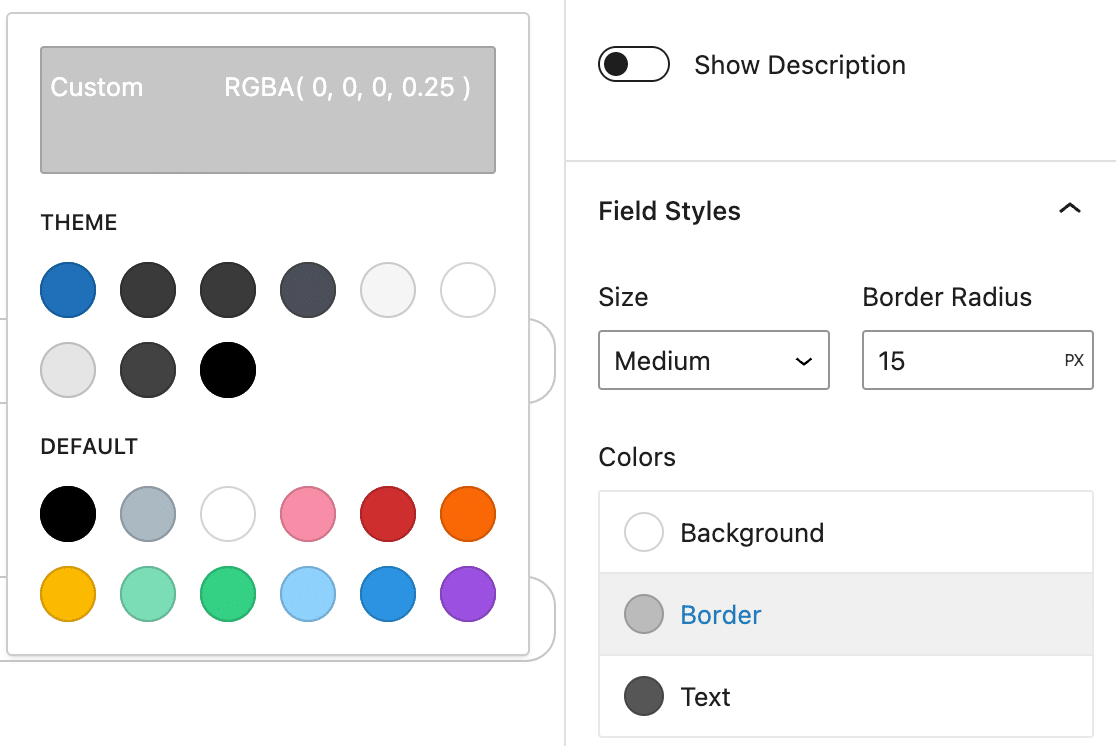
Dacă doriți să vă asigurați că formularul se îmbină perfect cu culorile temei dvs. WordPress, puteți alege dintre aceste opțiuni. Culorile pe care le vedeți acolo vor depinde de tema pe care o utilizați.
Există, de asemenea, culori implicite pe care le puteți selecta.
Culoarea personalizată din partea de sus vă permite să personalizați intens culorile câmpului formularului. Puteți utiliza selectorul de culori, puteți introduce un cod hexadecimal și puteți regla opacitatea.
Așa am actualizat culoarea marginii câmpului.

Odată ce ați făcut actualizările, ar trebui să vedeți acele modificări reflectate imediat pe formular în editorul de blocuri. Apoi este timpul să treceți la editarea stilurilor de etichetă.
Stiluri de etichetă
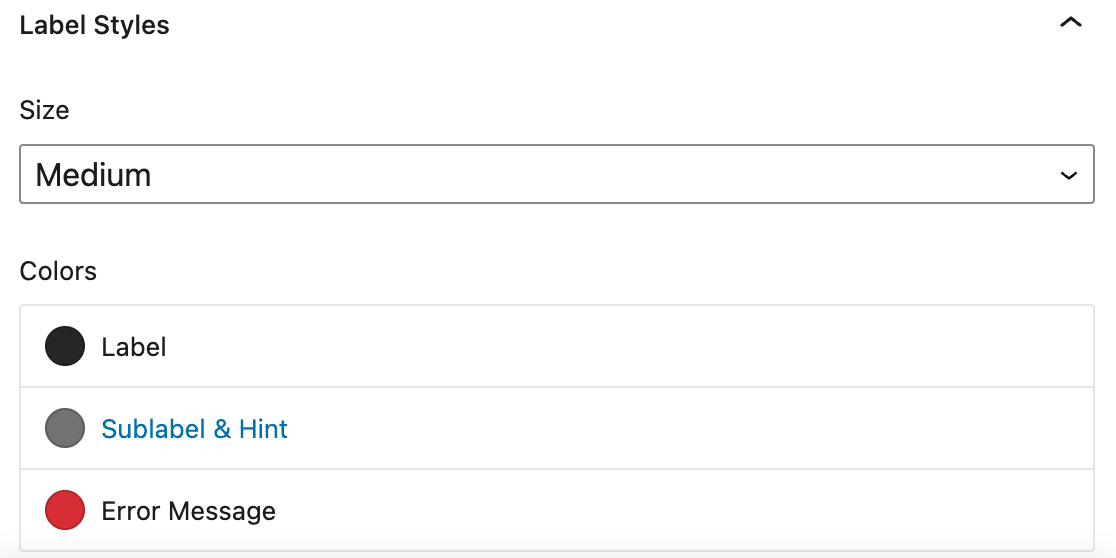
Etichetele sunt textul care apare deasupra unui câmp de formular. De exemplu, Nume sau Adresă de e-mail . Ajustați stilurile de etichetă pentru a controla dimensiunea și culoarea etichetelor din formularul dvs. și pentru a crea un aspect consecvent pe site.

Reglați dimensiunea etichetei pentru a modifica dimensiunea textului. Pe lângă schimbarea culorii etichetei, puteți schimba culoarea subetichetei și a indicațiilor. Acest text apare sub câmp pentru a solicita informații specifice.
Culoarea mesajului de eroare este pentru mesajele care apar dacă există o problemă cu trimiterea formularului, cum ar fi informații lipsă. Aceeași culoare este folosită pentru asteriscul pentru a indica un câmp obligatoriu.
Rețineți că textul substituent rămâne gri deschis în mod implicit.
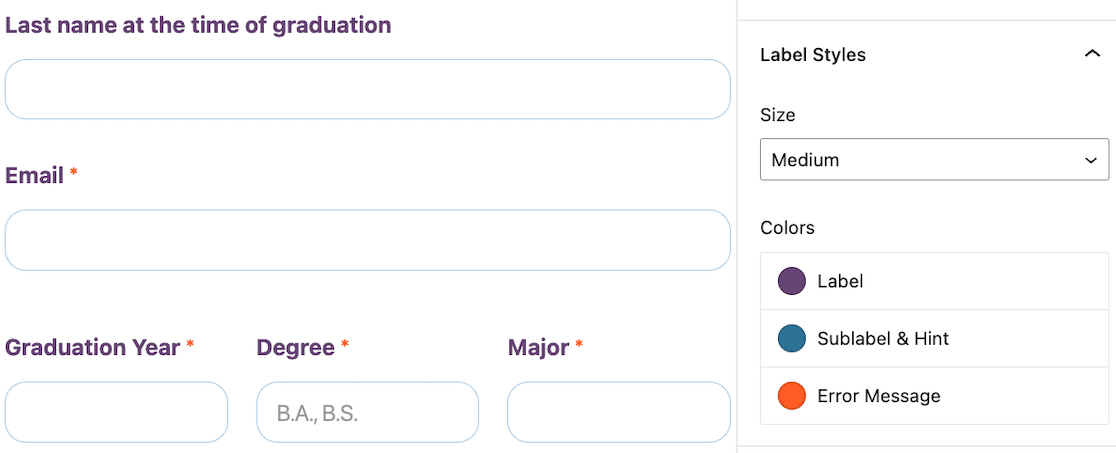
Așa cum ați făcut în secțiunea câmpuri de formular, puteți utiliza culorile implicite, culorile temei sau puteți utiliza selectorul de culori pentru a alege o culoare personalizată pentru stilurile dvs. de etichetă.
Iată actualizările pe care le-am făcut la formularul nostru exemplu.

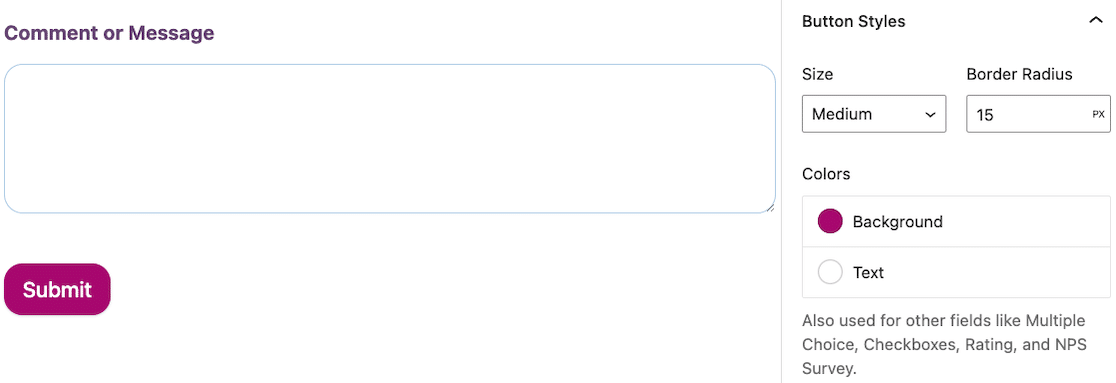
Stiluri de butoane
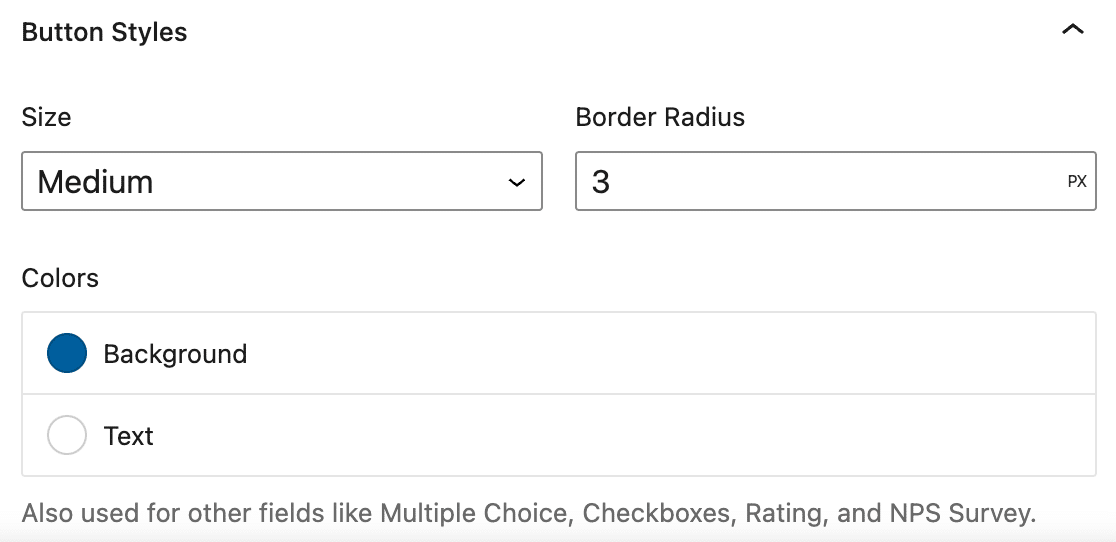
Editați stilurile butoanelor pentru a modifica dimensiunea, raza chenarului și culoarea. Acest lucru vă permite să vă asigurați că butoanele dvs. ies întotdeauna în evidență și se potrivesc cu celelalte butoane de pe site-ul dvs.
Iată cum arată setările implicite de stil.

Rețineți că alegerile de culoare ale butoanelor dvs. vor fi utilizate în alte câmpuri de formular, cum ar fi întrebări cu alegere multiplă, casete de selectare și sondaje NPS.
Am ajustat butonul de trimitere pentru a avea margini mai rotunjite pentru a se potrivi cu câmpurile noastre și am actualizat culoarea de fundal.

Acum, ai putea termina aici. În acest moment, formularul tău este stilizat.
Dar mai există o funcție de stiluri de formular pe care vrem să ți-o arătăm.
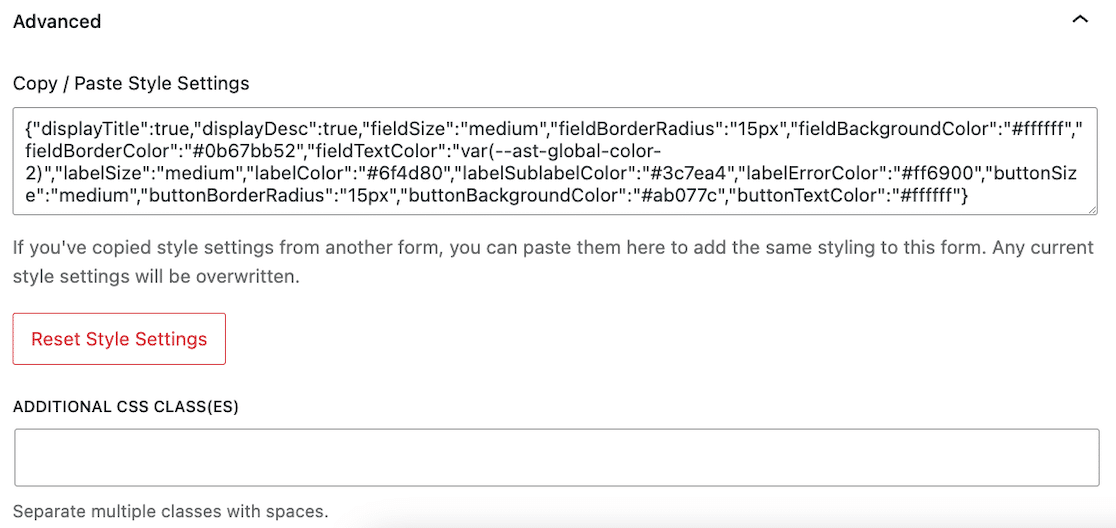
Avansat
Sub stilurile de câmp, etichetă și butoane, există o altă secțiune pentru Avansat . Nu lăsa numele să te păcălească; este încă ușor de gestionat!
Deschideți-l și veți vedea o mulțime de cod personalizat.

Pe măsură ce stilați formularul, codul CSS personalizat este generat automat. Dacă doriți să utilizați exact același stil de formular pe fiecare formular de pe site-ul dvs., puteți copia acest cod și îl puteți lipi în setările avansate pentru stilul formularului din fiecare. În câteva secunde, formularele dvs. se potrivesc.
Dacă doriți să resetați stilurile de formular la implicit, puteți face clic pe butonul Resetați setările stilului .
Și dacă, după toate aceste stiluri simple de formular, doriți totuși să faceți unele personalizări suplimentare pentru foaia dvs. de stil, există încă un câmp pentru Clase(e) CSS suplimentare .
Și asta este cu adevărat! Ți-ai modelat forma și a fost super ușor, nu?
Nu uitați să îl salvați și să îl testați înainte de al publica!
Apoi, conectați formularele dvs. WordPress la ChatGPT
Sunteți curios despre cum vă puteți automatiza fluxul de lucru când vine vorba de formulare? Aflați cum să conectați ChatGPT la formularele dvs. WordPress și să eficientizați răspunsurile cu AI.
Căutați o modalitate de a vă face formularele mai atrăgătoare? Consultați sfaturile noastre despre crearea de formulare interactive care să atragă atenția utilizatorilor.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
