كيفية تصميم نماذج الاتصال في WordPress
نشرت: 2023-04-28هل تريد أن تتعلم تصميم نماذج الاتصال في WordPress؟
مطابقة نمط نموذج الاتصال الخاص بك مع قالب موقع WordPress الخاص بك المستخدم لإشراك معرفة CSS وكان أمرًا مرعبًا بشكل مفهوم. لم يعد هذا هو الحال مع خيارات تصميم النموذج الخاصة بـ WPForms.
في هذا المنشور ، سنوضح لك الطريقة الأسهل والأسرع لتغيير نمط نموذج اتصال WordPress الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
كيف يمكنني تخصيص نموذج اتصال في WordPress؟
أفضل وأسهل طريقة لتخصيص نموذج جهة اتصال في WordPress هي استخدام مكون إضافي منشئ النماذج مع خيارات تصميم نماذج سهلة ، مثل WPForms.
لا تحتاج إلى معرفة CSS أو لديك أي معرفة تقنية لإنشاء وتصميم نموذج جميل في WPForms. كل ما يتطلبه الأمر هو بضع نقرات. يمكن تطبيق نفس النمط على أي شكل على موقعك ، لذا فإن مطابقة الأنماط أمر سهل.
كيفية تصميم نماذج الاتصال في WordPress
الآن بعد أن عرفت أن WPForms هي أفضل وأسهل طريقة لتصميم نماذج جهات الاتصال في WordPress ، دعنا نقسمها خطوة بخطوة.
في هذه المقالة
- 1. تثبيت وتنشيط WPForms
- 2. تمكين التوصيف الحديث
- 3. إنشاء النموذج الخاص بك
- 4. تضمين النموذج الخاص بك
- 5. نمط النموذج الخاص بك
1. تثبيت وتنشيط WPForms

للبدء ، تأكد من تثبيت WPForms وتنشيطه على موقع WordPress الخاص بك.
هل تحتاج إلى بعض المساعدة في هذه الخطوة؟ تحقق من هذا الدليل للمبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
تعتمد الخطوة التالية على إصدار WPForms الذي تقوم بتشغيله.
بالنسبة للمستخدمين الجدد الذين يقومون بتثبيت WPForms 1.8.1 والإصدارات الأحدث ، سيتم تمكين العلامات الحديثة افتراضيًا. انتقل إلى الخطوة 3.
إذا قمت مسبقًا بتثبيت WPForms قبل الإصدار 1.8.1 ، فستحتاج إلى تمكين العلامات الحديثة. تابع إلى الخطوة 2 لمعرفة كيفية القيام بذلك.
2. تمكين التوصيف الحديث
إذا كان لديك نموذج واحد على الأقل على موقع الويب الخاص بك قبل التحديث إلى WPForms 1.8.1 ، فيجب عليك تمكين الترميز الحديث.
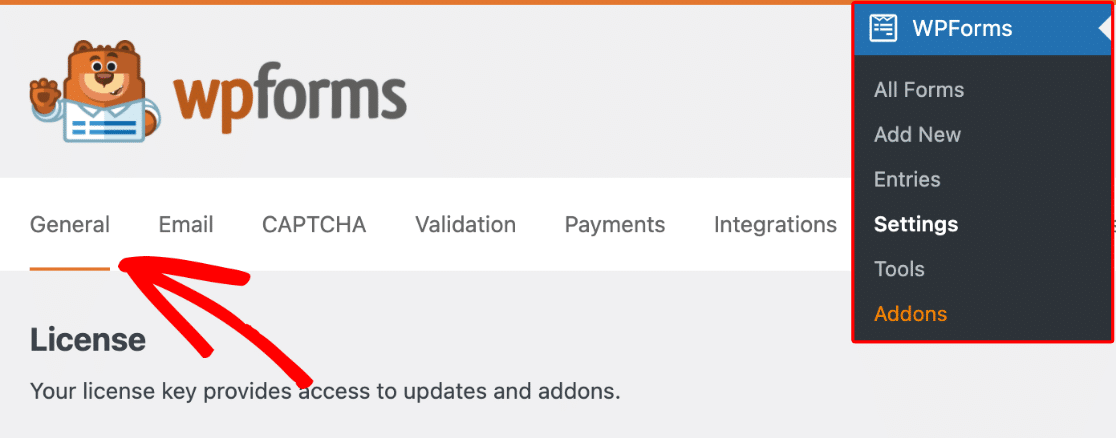
للقيام بذلك ، انتقل إلى علامة التبويب عام في قائمة إعدادات WPForms.

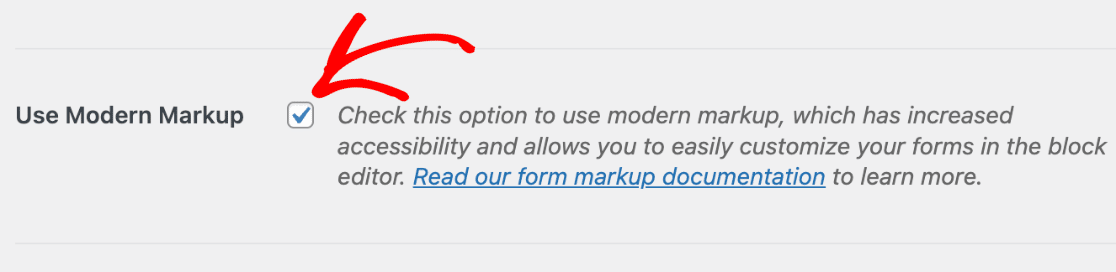
في تلك الصفحة ، حدد المربع لاستخدام الترميز الحديث .

لا تنس حفظ إعداداتك بمجرد الانتهاء من هذه الخطوة.
3. إنشاء النموذج الخاص بك
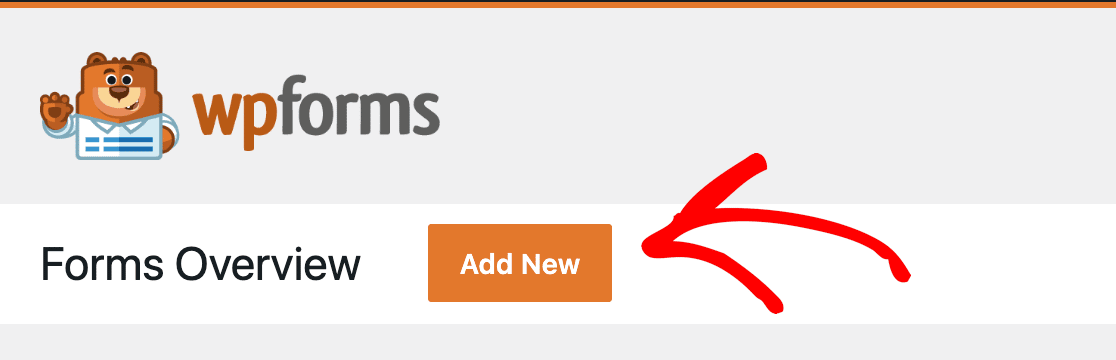
حان الوقت الآن لإنشاء النموذج الخاص بك! انقر فوق الزر "إضافة جديد" من نظرة عامة على النماذج للبدء.

هناك المئات من قوالب النماذج التي يمكنك استخدامها أو تخصيصها. يمكنك أيضًا إنشاء النموذج الخاص بك بالكامل من البداية إذا أردت.
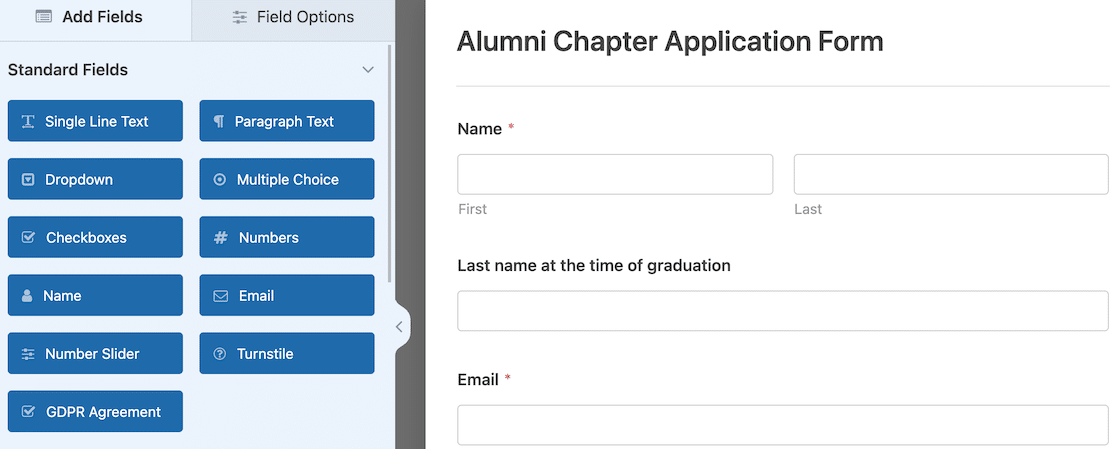
بمجرد تحديد اختيارك ، يمكنك إنشاء النموذج الخاص بك أو تخصيصه في أداة السحب والإفلات WPForms سهلة الاستخدام.

بحاجة الى القليل من التوجيه؟ لا عرق. لدينا مستند ليعلمك كيفية إنشاء النموذج الأول الخاص بك.
4. تضمين النموذج الخاص بك
عندما تنتهي من إنشاء النموذج الخاص بك ، فقد حان الوقت لتضمينه في موقعك. يجب عليك إكمال هذه الخطوة للوصول إلى خيارات تصميم النموذج.
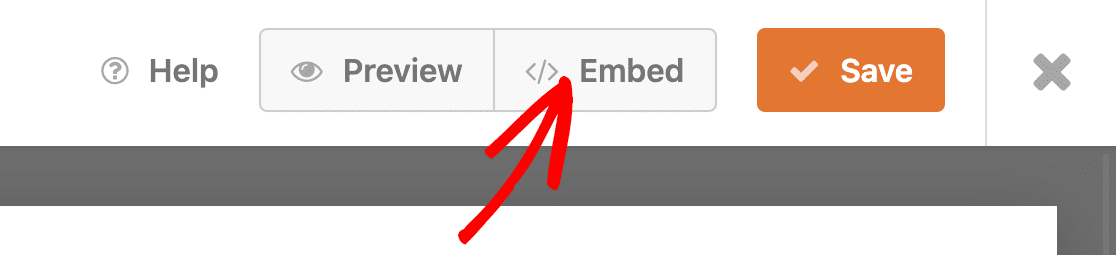
أسهل طريقة لتضمين النموذج الخاص بك هي النقر فوق الزر "تضمين" في الجزء العلوي من منشئ النموذج.

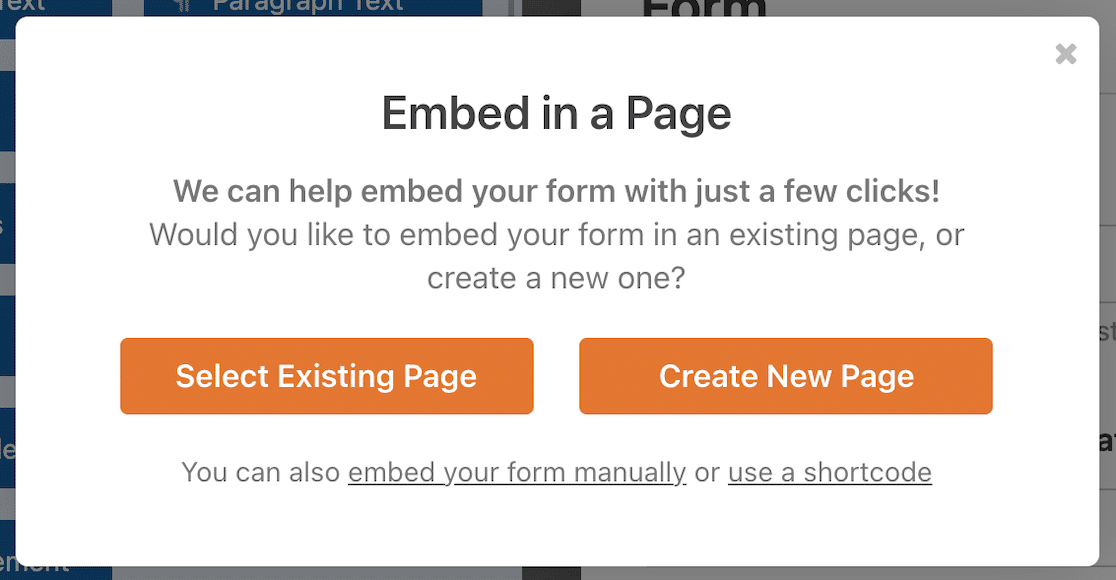
سيتم فتح نافذة منبثقة مشروطة ، تطلب منك تحديد الصفحة التي تريد تضمين النموذج فيها. يمكنك تحديد صفحة موجودة أو إنشاء صفحة جديدة.

إذا قمت بالنقر فوق الزر تحديد صفحة موجودة ، فستحصل على قائمة منسدلة حيث يمكنك الاختيار من بين صفحاتك الحالية.
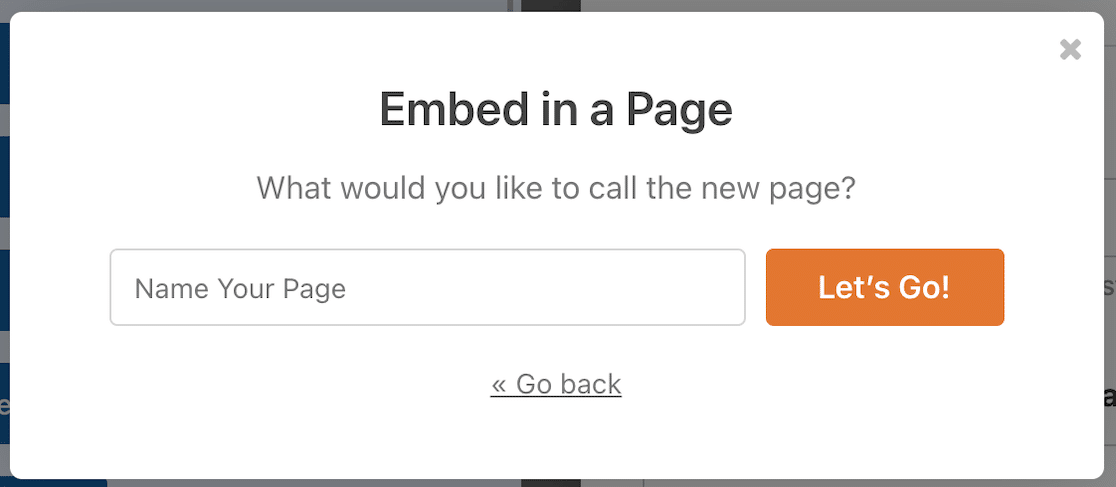
إذا حددت إنشاء صفحة جديدة ، فستتاح لك الفرصة لتسمية صفحتك الجديدة.

يمكنك أيضًا تضمين النموذج الخاص بك باستخدام عنصر واجهة مستخدم أو رمز قصير.
انقر فوق هيا بنا نذهب! الزر وستفتح صفحة المسودة مع وضع النموذج المضمن في مكانه.
5. نمط النموذج الخاص بك
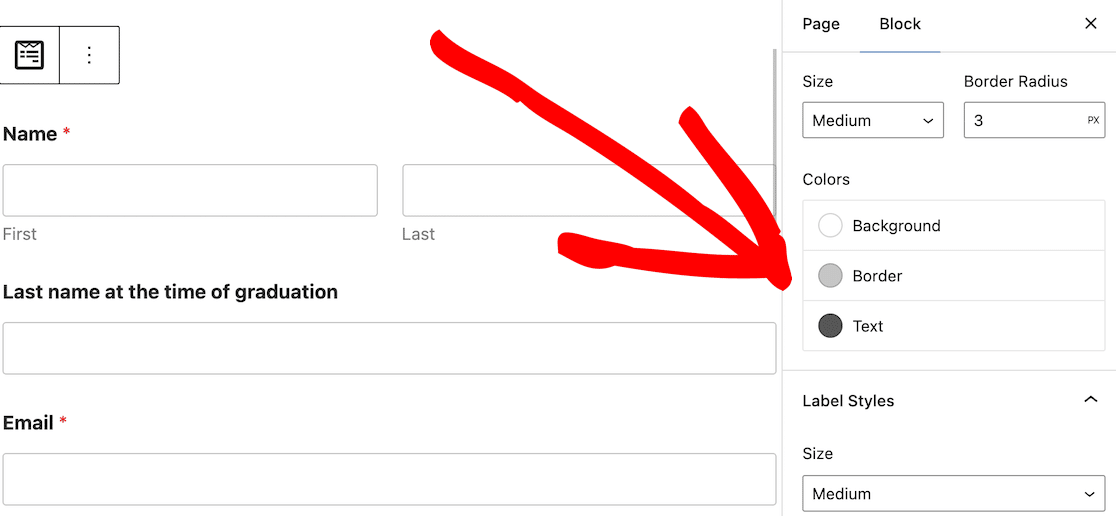
حان الوقت الآن للجزء الممتع: تصميم النموذج الخاص بك! انقر فوق النموذج في محرر الكتلة ، وسيتم فتح إعدادات هذه الكتلة في الشريط الجانبي على اليمين. هذه هي خيارات تصميم النموذج الخاص بك.

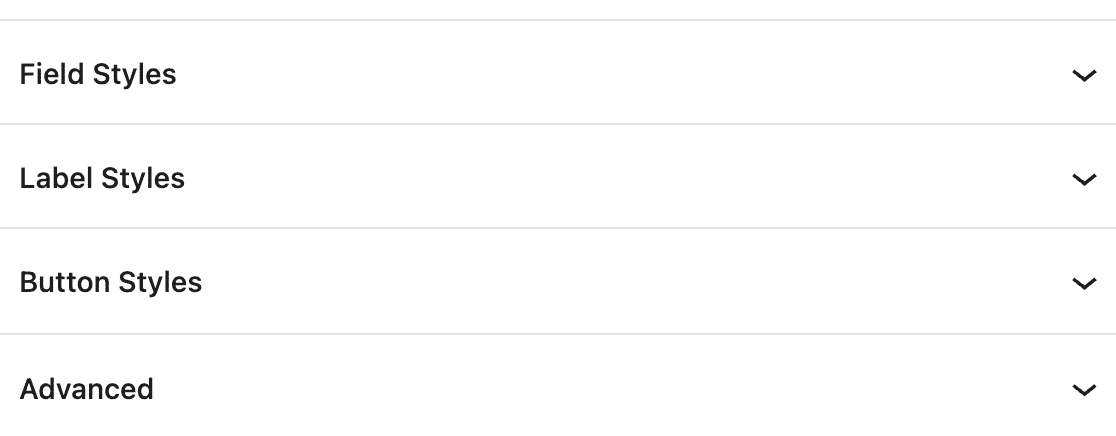
هناك 3 عناصر نموذج رئيسية يمكنك تصميمها: أنماط الحقول وأنماط الملصقات وأنماط الأزرار.


دعونا نلقي نظرة على ما يفعله كل واحد وكيف يمكنك ضبط نمط النموذج.
أنماط المجال
أنماط الحقول هي المكان الذي تقوم فيه بضبط حجم حقل الإدخال ونصف قطر الحدود والألوان. إذا كنت ترغب في جعل النموذج الخاص بك يتطابق مع الآخرين في مكان آخر على موقعك ، فهذا هو المكان الذي يبدأ فيه المظهر في التبلور.
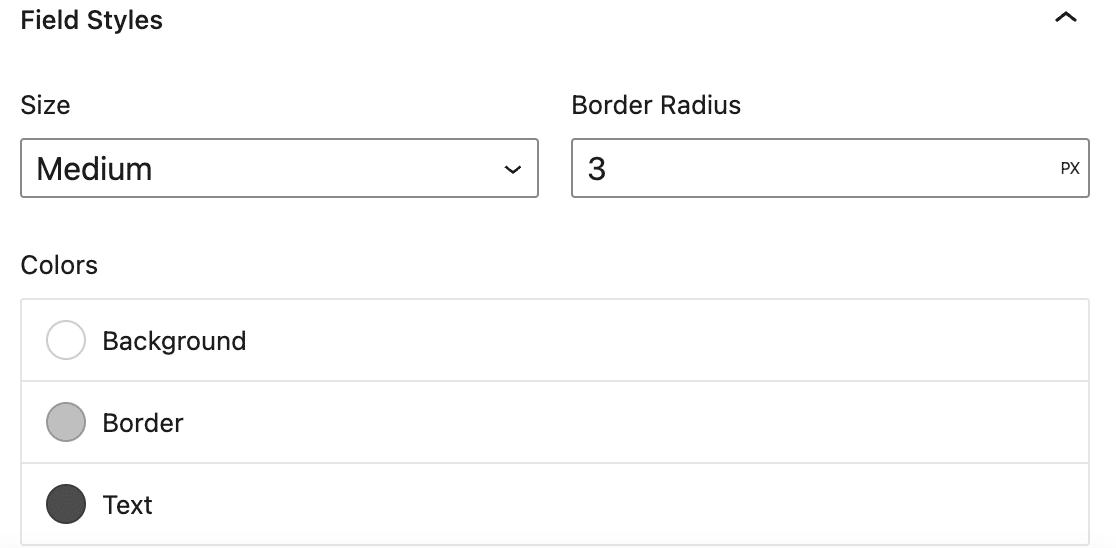
هذا ما ستبدو عليه إعدادات النمط الافتراضية.

من السهل القيام بالتغييرات. ستتيح لك القائمة المنسدلة تغيير حجم الحقل إذا كنت تريد حقلاً أصغر أو أكبر من الحقل الافتراضي.
يتيح لك نصف قطر الحد التحكم في مدى تقريب حواف المجال. كلما زاد الرقم ، زادت تقريب حدود المجال.
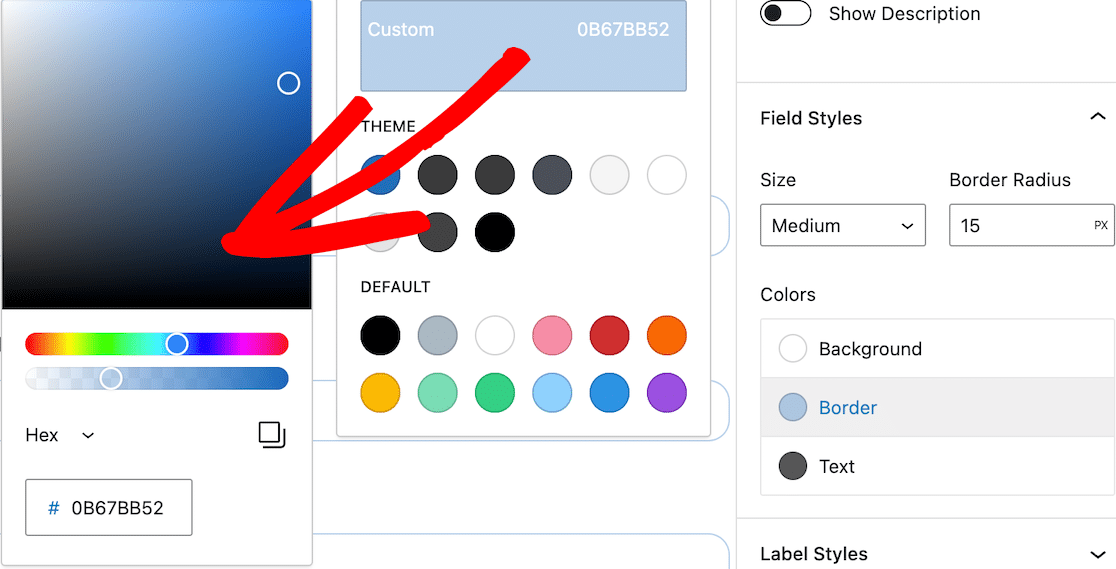
تتيح لك الألوان تحديد ما إذا كنت تريد لونًا مختلفًا للخلفية أو الحدود أو النص.

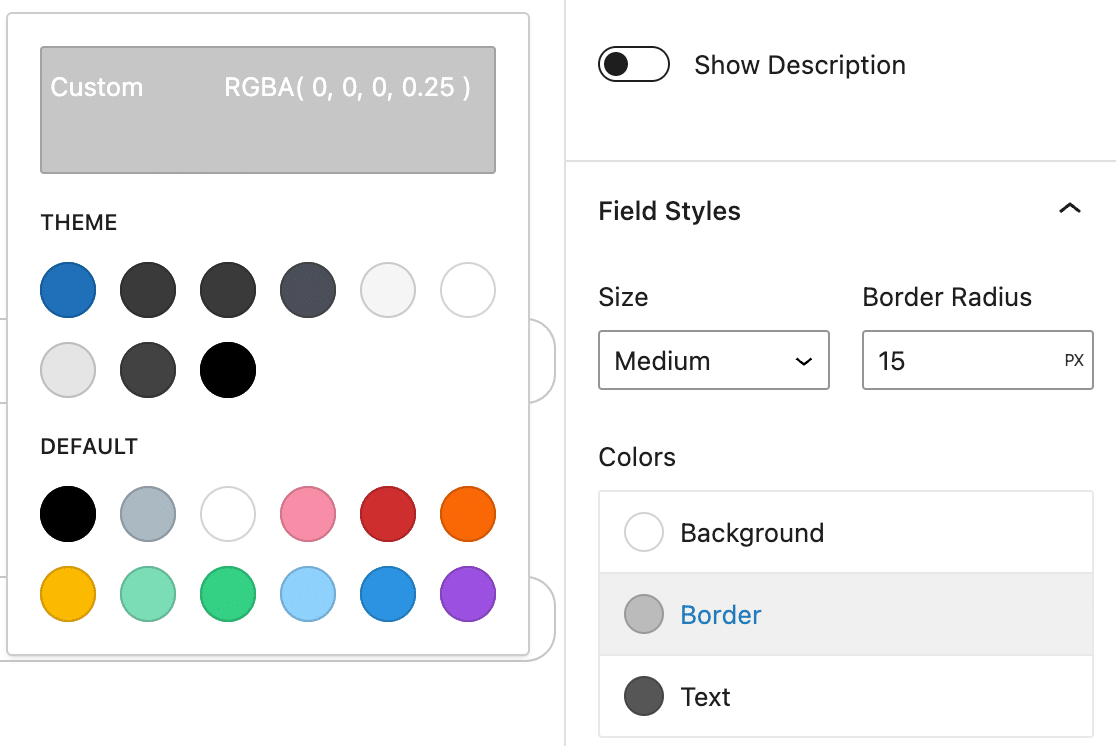
إذا كنت تريد التأكد من أن النموذج يمتزج بسلاسة مع ألوان سمة WordPress الخاصة بك ، فيمكنك الاختيار من بين هذه الخيارات. ستعتمد الألوان التي تراها هناك على المظهر الذي تستخدمه.
هناك أيضًا ألوان افتراضية يمكنك تحديدها.
يتيح لك اللون المخصص في الجزء العلوي تخصيص ألوان حقل النموذج بشكل كبير. يمكنك استخدام منتقي الألوان وإدخال رمز سداسي عشري وضبط التعتيم.
هذه هي الطريقة التي قمنا بتحديث لون حدود المجال لدينا.

بمجرد إجراء التحديثات الخاصة بك ، يجب أن ترى هذه التغييرات تنعكس على الفور في النموذج في محرر الكتلة. ثم حان الوقت للانتقال إلى تحرير أنماط التسمية.
أنماط التسمية
التسميات هي النص الذي يظهر فوق حقل النموذج. على سبيل المثال ، الاسم أو عنوان البريد الإلكتروني . اضبط أنماط التسمية للتحكم في حجم ولون الملصقات في النموذج الخاص بك وإنشاء مظهر متناسق عبر موقعك.

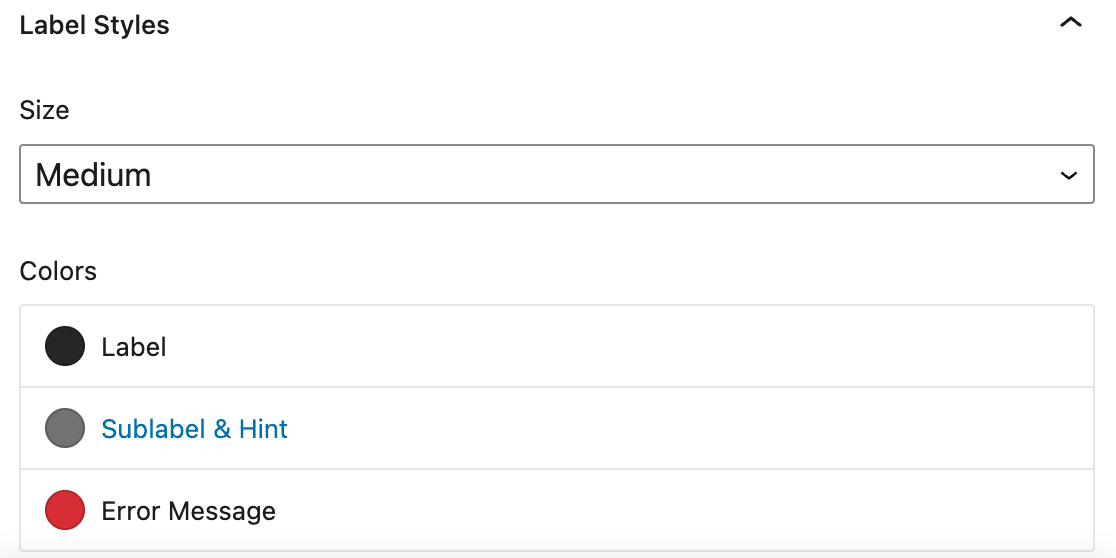
اضبط حجم الملصق لتغيير حجم النص. بالإضافة إلى تغيير لون الملصق ، يمكنك تغيير التسمية الفرعية ولون التلميح. يظهر هذا النص أسفل الحقل للمطالبة بمعلومات محددة.
لون رسالة الخطأ مخصص للرسائل التي تظهر إذا كانت هناك مشكلة في إرسال النموذج ، مثل المعلومات المفقودة. يتم استخدام نفس اللون لعلامة النجمة للإشارة إلى حقل مطلوب.
لاحظ أن نص العنصر النائب يظل باللون الرمادي الفاتح افتراضيًا.
كما فعلت في قسم حقول النموذج ، يمكنك استخدام الألوان الافتراضية أو ألوان النسق أو استخدام محدد الألوان لاختيار لون مخصص لأنماط التسمية الخاصة بك.
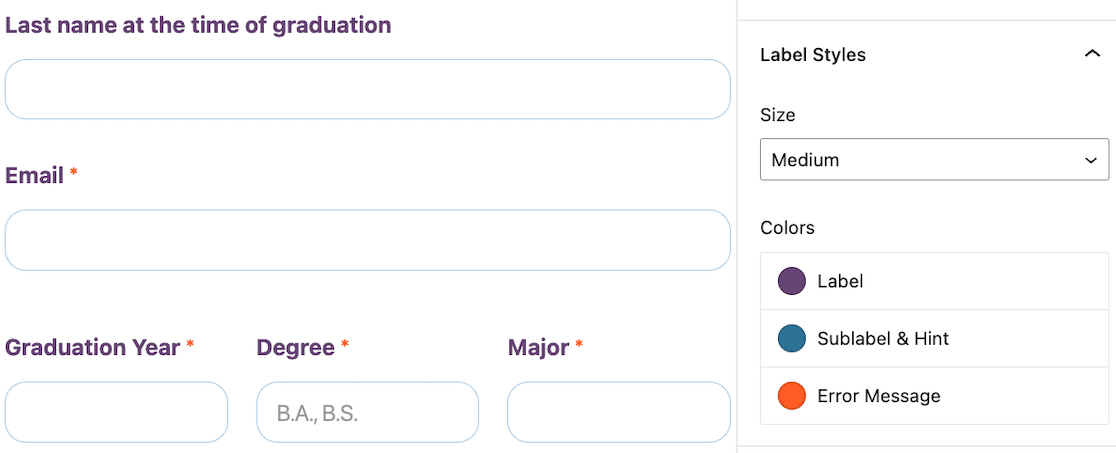
فيما يلي التحديثات التي أجريناها على نموذج المثال الخاص بنا.

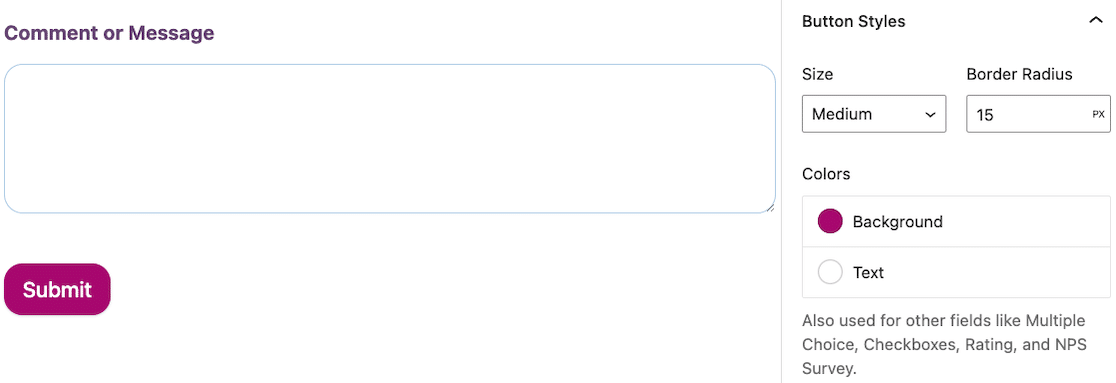
أنماط الزر
تحرير أنماط الزر لتغيير الحجم ونصف قطر الحدود واللون. يتيح لك ذلك التأكد من أن الأزرار الخاصة بك تبرز دائمًا وتتوافق مع الأزرار الأخرى على موقعك.
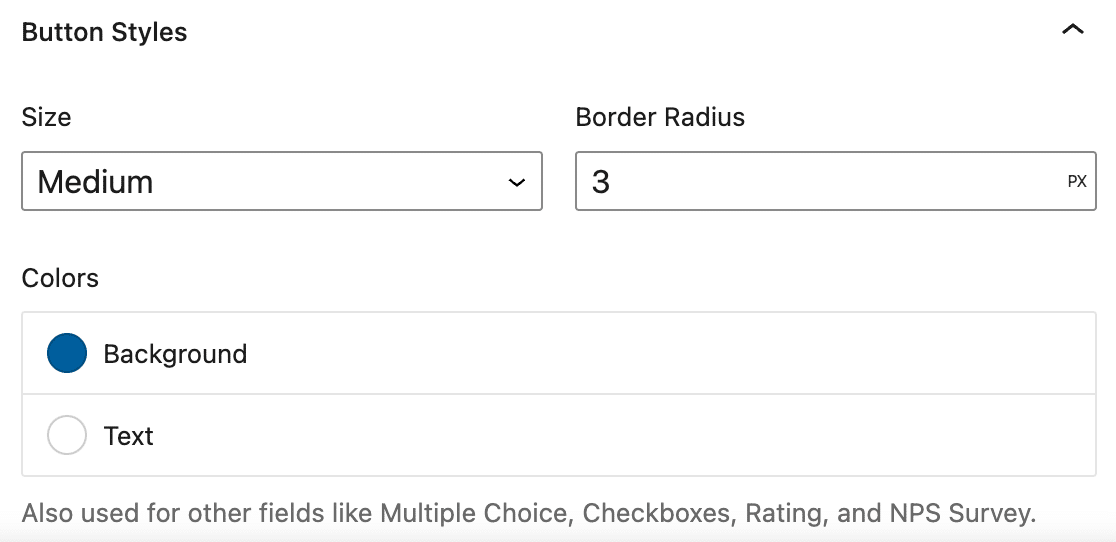
إليك ما تبدو عليه إعدادات النمط الافتراضية.

لاحظ أنه سيتم استخدام اختيارات ألوان الزر الخاصة بك في حقول النموذج الأخرى مثل أسئلة الاختيار من متعدد ومربعات الاختيار واستطلاعات NPS.
قمنا بتعديل زر الإرسال الخاص بنا للحصول على حواف مستديرة لتتناسب مع حقولنا ، وقمنا بتحديث لون الخلفية.

الآن ، يمكن أن تنتهي هنا. في هذه المرحلة ، تم تصميم النموذج الخاص بك.
ولكن هناك ميزة أخرى لأنماط النموذج نريد أن نعرضها لك.
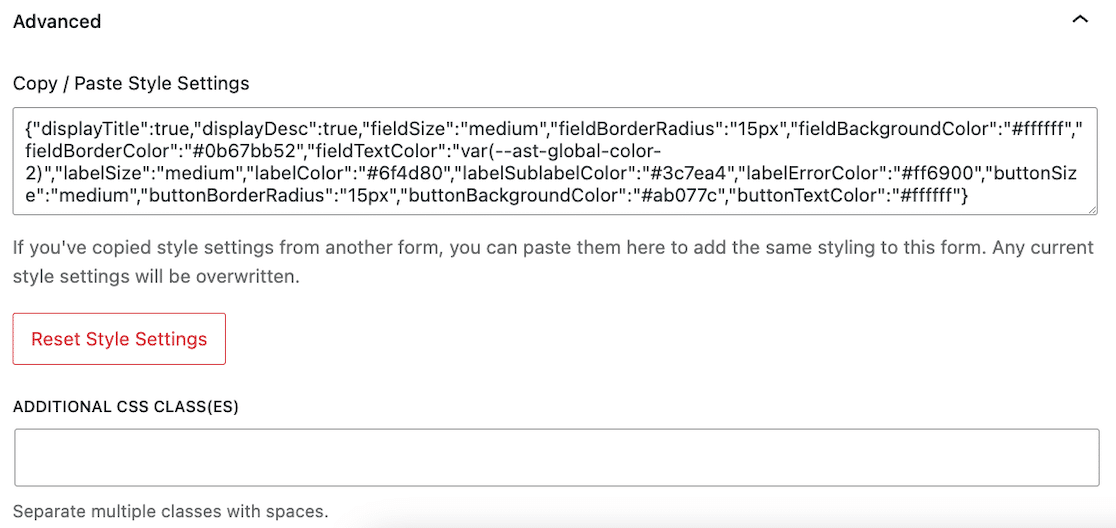
متقدم
يوجد أسفل أنماط الحقول والتسمية والأزرار قسم آخر لـ Advanced . لا تدع الاسم يخدعك. لا يزال من السهل إدارته!
افتحها وسترى الكثير من التعليمات البرمجية المخصصة.

أثناء تصميم النموذج الخاص بك ، يتم إنشاء رمز CSS المخصص تلقائيًا. إذا كنت ترغب في استخدام نفس نمط النموذج بالضبط في كل نموذج على موقعك ، فيمكنك نسخ هذا الرمز ولصقه في الإعدادات المتقدمة لنمط النموذج في كل واحد. في غضون ثوان ، تتطابق النماذج الخاصة بك.
إذا كنت ترغب في إعادة تعيين أنماط النموذج إلى الوضع الافتراضي ، يمكنك النقر فوق الزر "إعادة تعيين إعدادات النمط" .
وإذا كنت لا تزال ترغب في إجراء بعض التخصيصات الإضافية على ورقة الأنماط الخاصة بك ، بعد كل هذا التصميم البسيط للنموذج ، فلا يزال هناك حقل لفئات (فئات) CSS الإضافية .
وهذا هو حقا! لقد صممت شكلك وكان الأمر سهلاً للغاية ، أليس كذلك؟
لا تنس حفظها واختبارها قبل نشرها!
بعد ذلك ، قم بتوصيل نماذج WordPress الخاصة بك بـ ChatGPT
هل لديك فضول حول كيفية أتمتة سير عملك عندما يتعلق الأمر بالنماذج؟ تعرف على كيفية توصيل ChatGPT بنماذج WordPress الخاصة بك وتبسيط الردود باستخدام AI.
هل تبحث عن طريقة لجعل نماذجك أكثر جاذبية؟ تحقق من نصائحنا حول إنشاء نماذج تفاعلية تجذب انتباه المستخدمين.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
