如何在 WordPress 中设置联系表单的样式
已发表: 2023-04-28你想学习在 WordPress 中设置联系表单的样式吗?
将您的联系表单样式与您的 WordPress 网站主题相匹配过去涉及 CSS 知识,并且可以理解是令人生畏的。 WPForms 的表单样式选项不再是这种情况。
在这篇文章中,我们将向您展示更改 WordPress 联系表单样式的最简单、最快速的方法。
立即创建您的 WordPress 表单
如何在 WordPress 中自定义联系表单?
在 WordPress 中自定义联系表单的最好和最简单的方法是使用具有简单表单样式选项的表单构建器插件,例如 WPForms。
您无需了解 CSS 或任何技术知识即可在 WPForms 中创建漂亮的表单并为其设计样式。 只需点击几下。 相同的样式可以应用于您网站上的任何表单,因此匹配样式变得轻而易举。
如何在 WordPress 中设置联系表单的样式
现在您知道 WPForms 是在 WordPress 中设置联系表单样式的最佳和最简单的方法,让我们逐步分解它。
在本文中
- 1. 安装并激活 WPForms
- 2.启用现代标记
- 3. 创建你的表格
- 4.嵌入你的表格
- 5.设计你的表格
1. 安装并激活 WPForms

首先,请确保您已在 WordPress 网站上安装并激活 WPForms。
这一步需要帮助吗? 查看本指南,了解如何安装 WordPress 插件的初学者。
下一步取决于您运行的 WPForms 版本。
对于安装 WPForms 1.8.1 及更高版本的新用户,现代标记将默认启用。 跳到第 3 步。
如果您之前在 1.8.1 版本之前安装了 WPForms,则需要启用现代标记。 继续执行第 2 步以查看操作方法。
2.启用现代标记
如果在更新到 WPForms 1.8.1 之前您的网站上至少有一个表单,则必须启用现代标记。
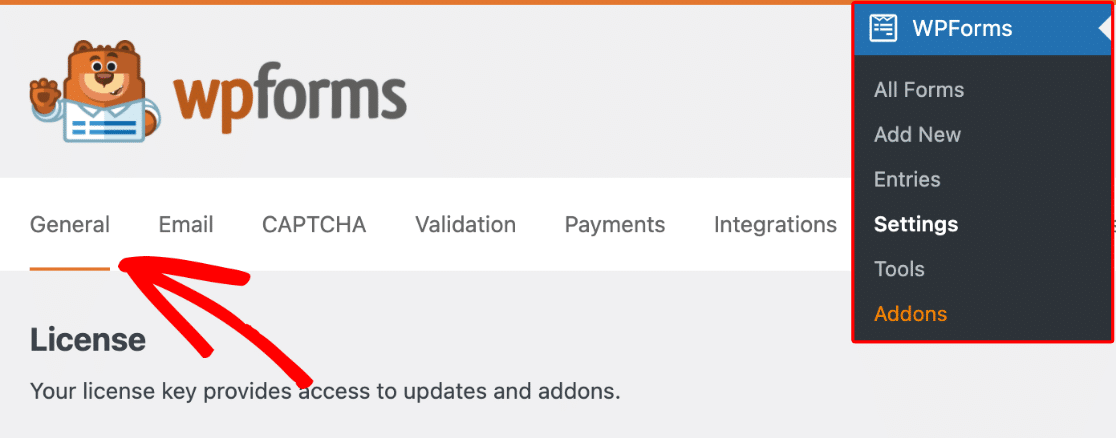
为此,请导航至 WPForms 设置菜单中的常规选项卡。

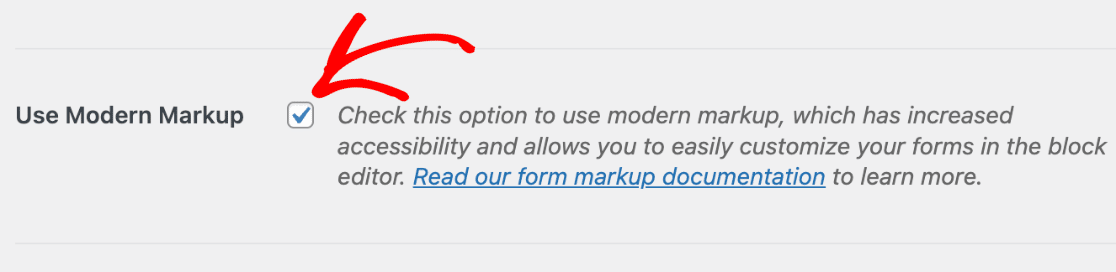
在该页面上,勾选Use Modern Markup复选框。

完成此步骤后,请不要忘记保存您的设置。
3. 创建你的表格
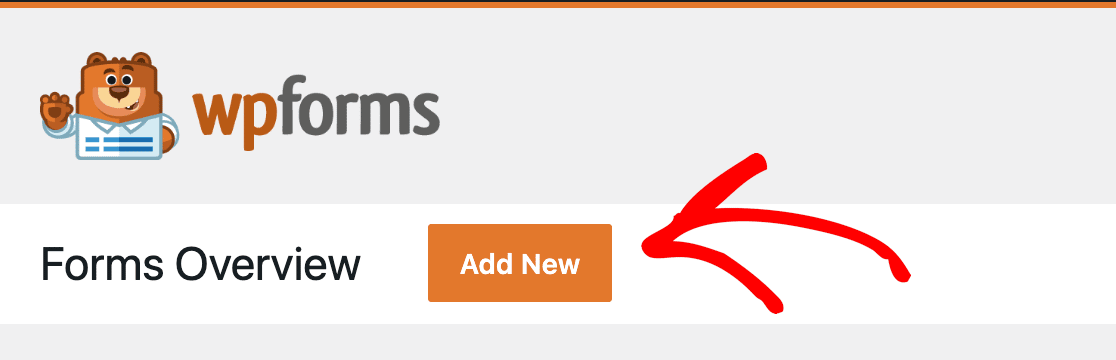
现在是创建表单的时候了! 单击表单概述中的添加新按钮开始。

您可以使用或自定义数百个表单模板。 如果愿意,您也可以完全从头开始创建表单。
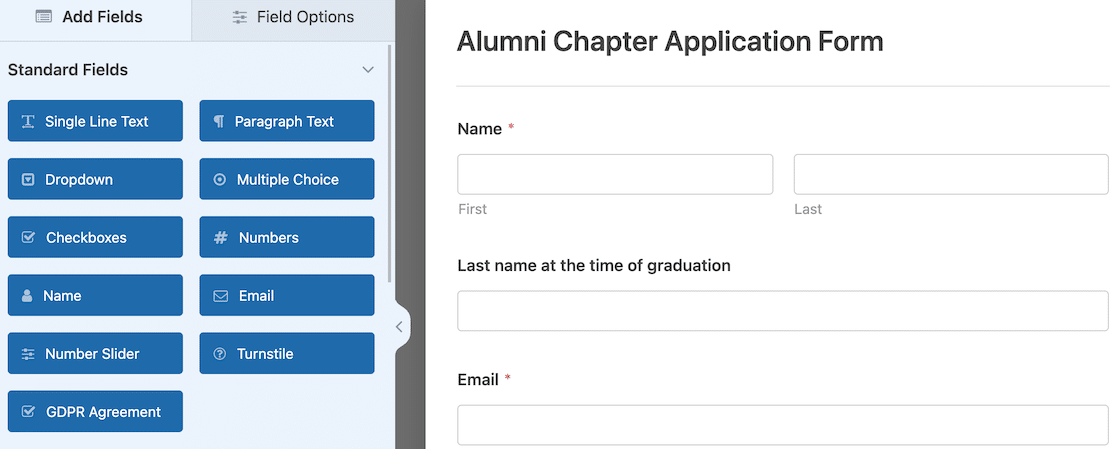
做出选择后,您可以在用户友好的 WPForms 拖放构建器中构建或自定义表单。

需要一点指导吗? 没有汗水。 我们有一个文档可以教您如何创建第一个表单。
4.嵌入你的表格
当您完成创建表单后,就可以将其嵌入到您的站点中了。 您必须完成此步骤才能访问表单样式选项。
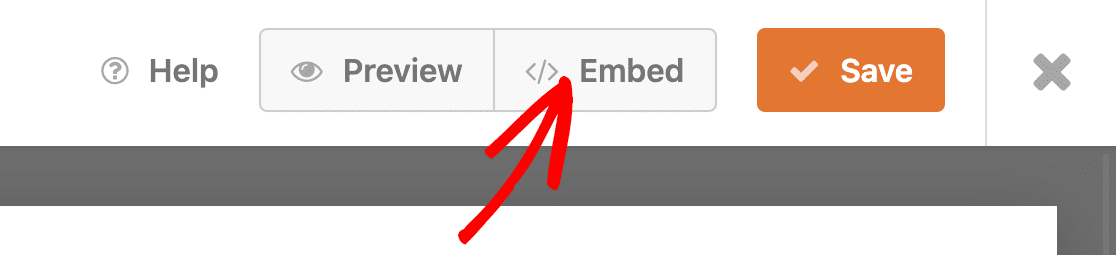
嵌入表单的最简单方法是单击表单生成器顶部的嵌入按钮。

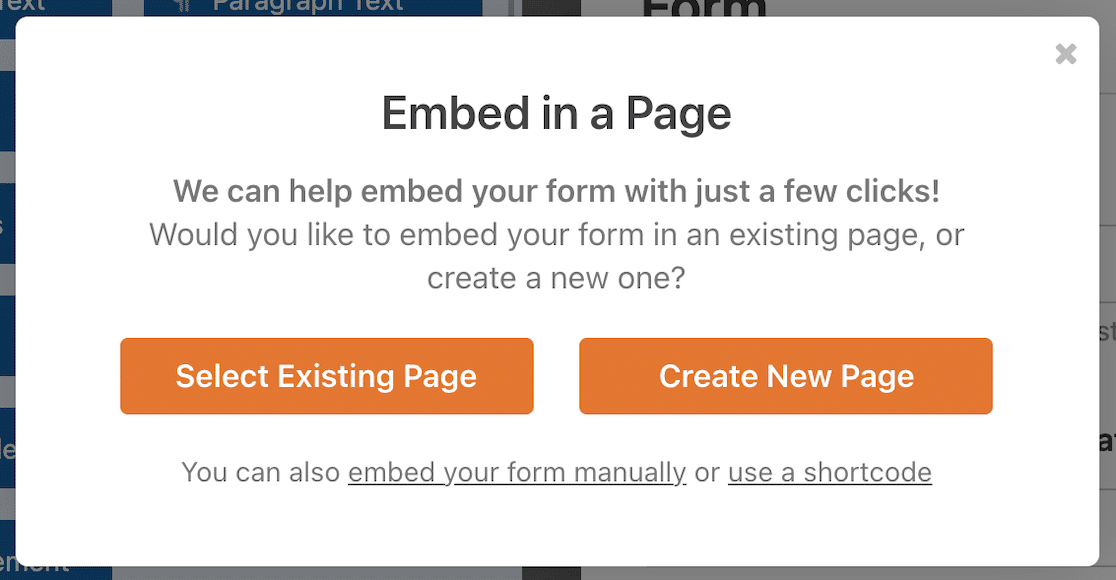
将打开一个模式弹出窗口,要求您选择要嵌入表单的页面。 您可以选择现有页面或创建新页面。

如果您单击“选择现有页面”按钮,您将看到一个下拉菜单,您可以在其中从现有页面中进行选择。
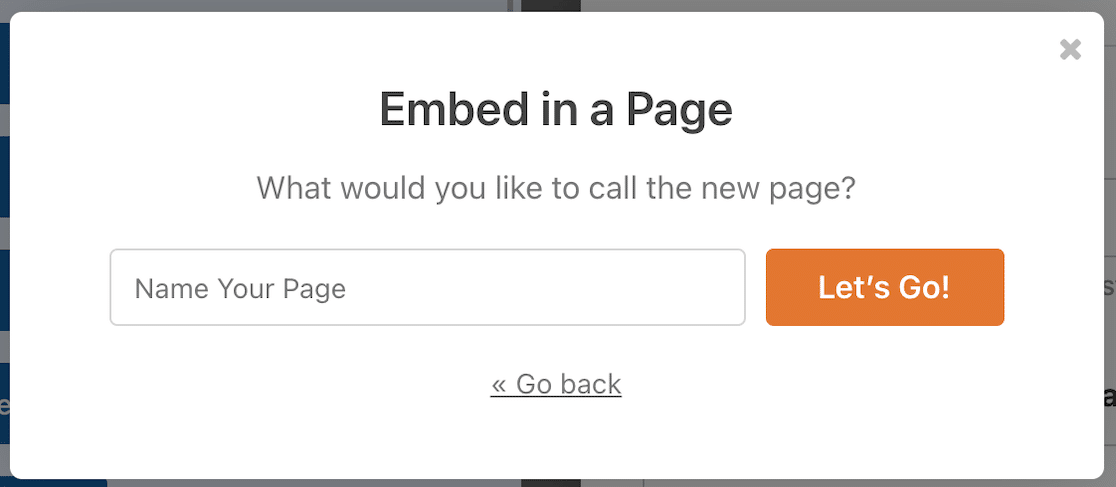
如果您选择创建新页面,您将有机会为新页面命名。

您还可以使用小部件或短代码嵌入表单。
点击我们开始吧! 按钮和草稿页面将打开,您的嵌入式表格就位。
5.设计你的表格
现在到了有趣的部分了:设计表单样式! 单击块编辑器中的表单,该块的设置将在右侧的侧边栏中打开。 这些是您的表单样式选项。


您可以设置 3 种主要表单元素的样式:字段样式、标签样式和按钮样式。

让我们看看每一个的作用以及如何调整表单样式。
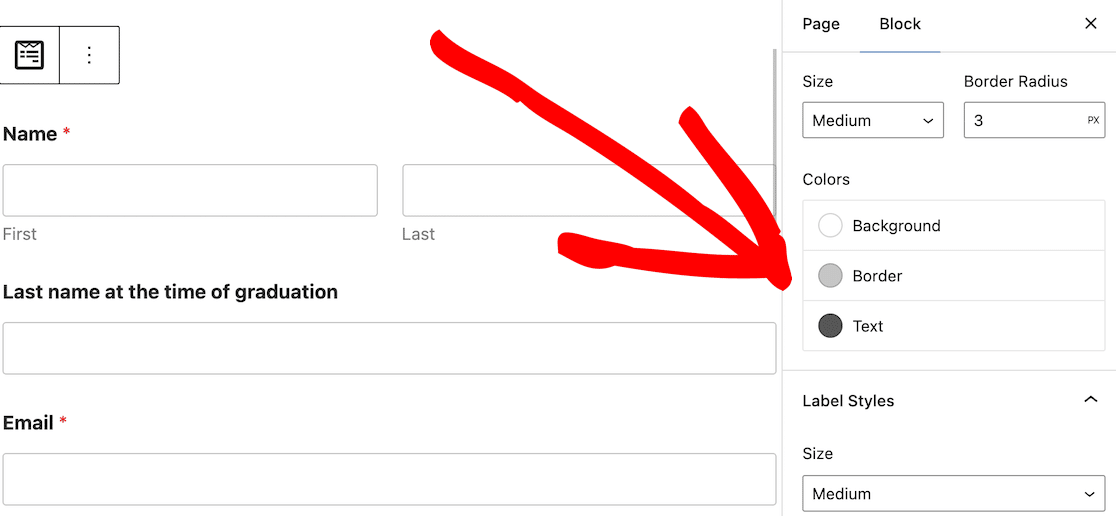
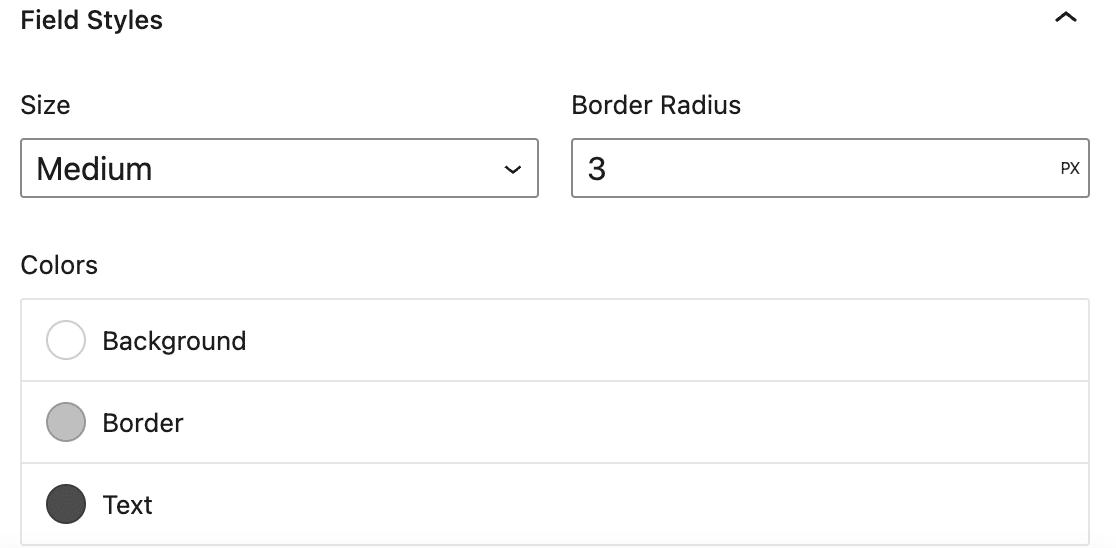
字段样式
字段样式是您调整输入字段大小、边框半径和颜色的地方。 如果你想让你的表单与你网站上其他地方的表单相匹配,这就是外观开始成形的地方。
这是默认样式设置的样子。

更改很容易进行。 如果您想要比默认值更小或更大的字段,下拉菜单将允许您更改字段大小。
边界半径可让您控制场地边缘的圆度。 数字越大,您的田地边界就越圆润。
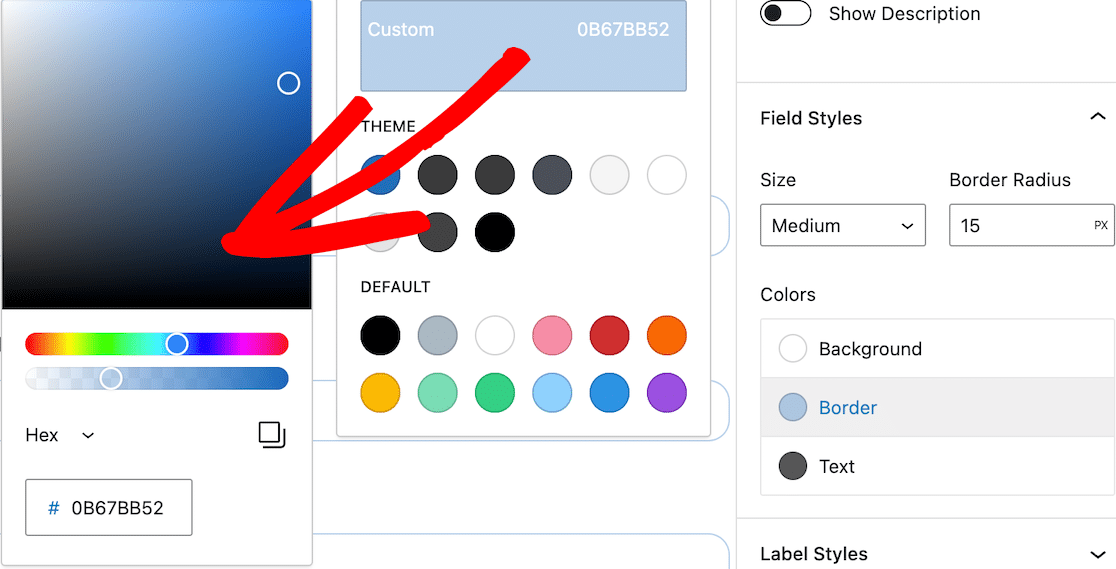
这些颜色让您决定是否需要不同的背景、边框或文本颜色。

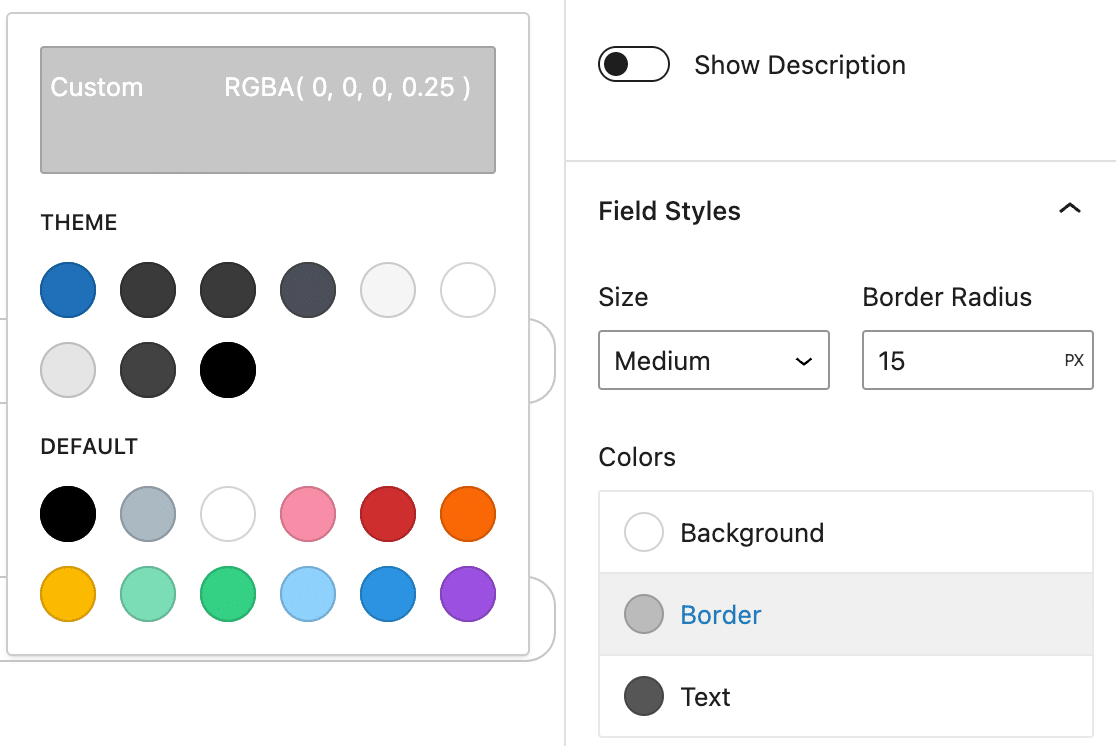
如果您想确保表单与您的 WordPress 主题颜色无缝融合,您可以从这些选项中进行选择。 您在那里看到的颜色将取决于您使用的主题。
您还可以选择默认颜色。
顶部的自定义颜色可让您高度自定义表单字段颜色。 您可以使用颜色选择器,输入十六进制代码,然后调整不透明度。
这就是我们更新字段边框颜色的方式。

完成更新后,您应该会立即看到这些更改反映在块编辑器的表单上。 然后是时候继续编辑标签样式了。
标签样式
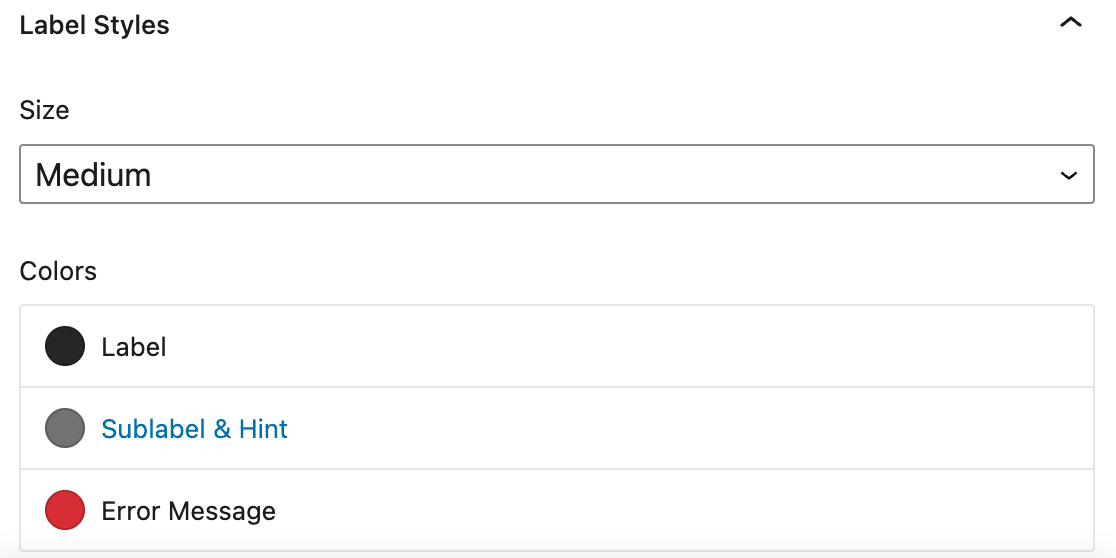
标签是出现在表单域上方的文本。 例如,姓名或电子邮件地址。 调整标签样式以控制表单上标签的大小和颜色,并在整个站点中创建一致的外观。

调整标签大小以更改文本的大小。 除了更改标签颜色外,您还可以更改子标签和提示颜色。 此文本出现在字段下方以提示特定信息。
错误消息颜色用于在表单提交出现问题(例如缺少信息)时出现的消息。 星号使用相同的颜色来表示必填字段。
请注意,占位符文本默认保持浅灰色。
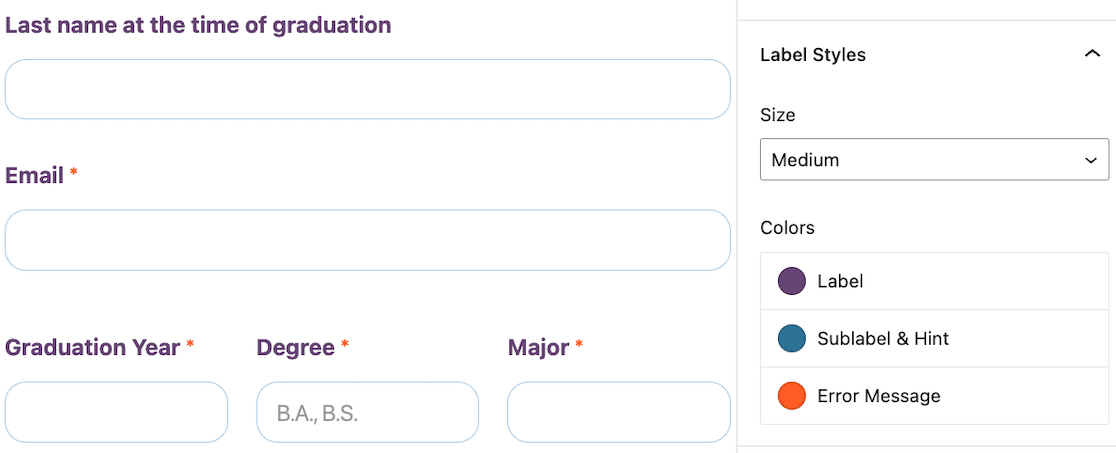
正如您在表单字段部分所做的那样,您可以使用默认颜色、主题颜色,或使用颜色选择器为您的标签样式选择自定义颜色。
以下是我们对示例表单所做的更新。

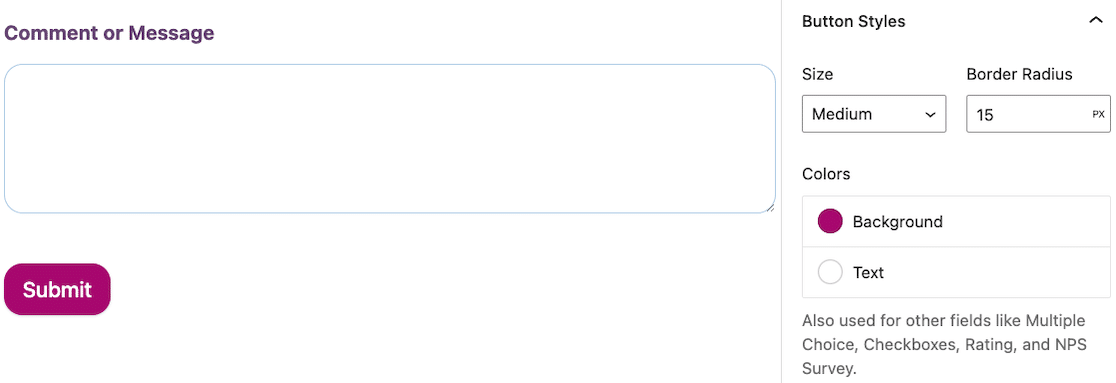
按钮样式
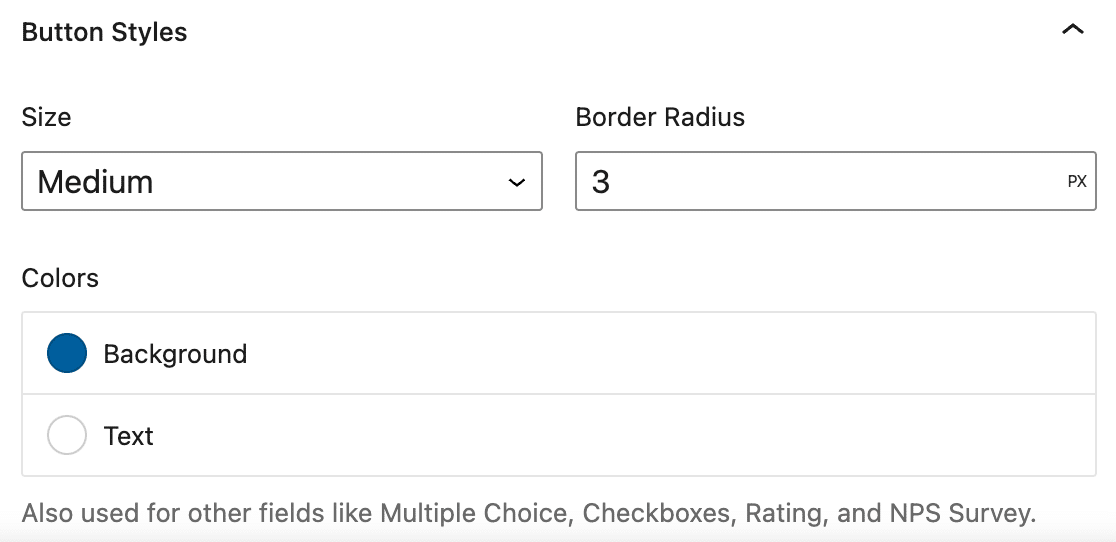
编辑按钮样式以更改大小、边框半径和颜色。 这使您可以确保您的按钮始终脱颖而出并与您网站上的其他按钮相匹配。
这是默认样式设置的样子。

请注意,您选择的按钮颜色将用于其他表单字段,例如多项选择题、复选框和 NPS 调查。
我们调整了提交按钮以使其边缘更圆以匹配我们的字段,并更新了背景颜色。

现在,你可以在这里完成。 此时,您的表单已设置样式。
但是我们还想向您展示一项表单样式功能。
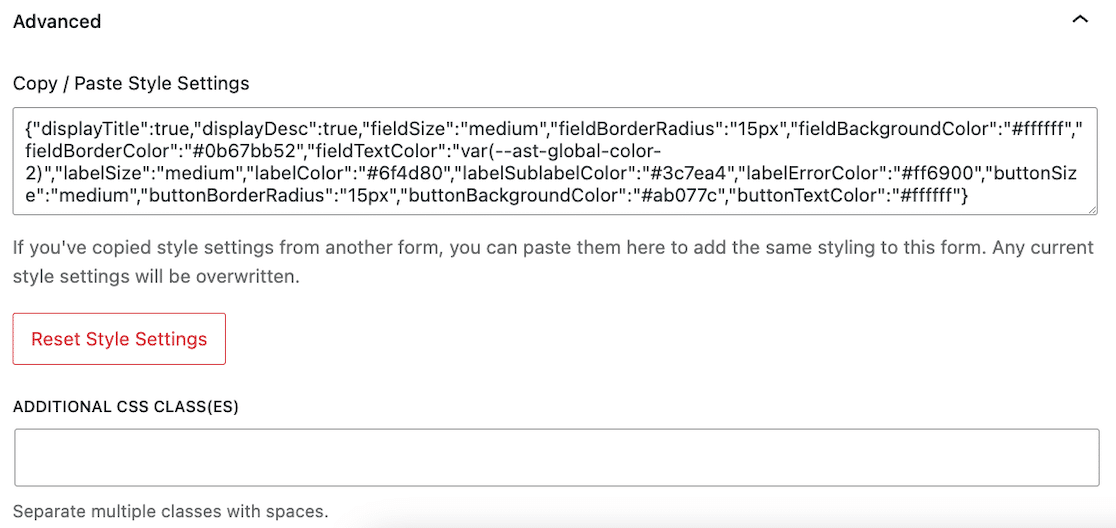
先进的
在字段、标签和按钮样式下方,还有一个用于Advanced 的部分。 不要让这个名字骗了你; 它仍然易于管理!
打开它,你会看到很多自定义代码。

当您设置表单样式时,您的自定义 CSS 代码会自动生成。 如果您想在您网站上的每个表单上使用完全相同的表单样式,您可以复制此代码并将其粘贴到每个表单的表单样式高级设置中。 几秒钟之内,您的表格就会匹配。
如果要将表单样式重置为默认值,可以单击“重置样式设置”按钮。
如果在完成所有这些简单的表单样式设置之后,您仍想对样式表进行一些额外的自定义,那么仍然有一个用于Additional CSS Class(es)的字段。
就是这样! 您已经设计了表单的样式并且非常简单,对吧?
不要忘记在发布之前保存并测试它!
接下来,将您的 WordPress 表单连接到 ChatGPT
想知道如何在表单方面自动化您的工作流程吗? 了解如何将 ChatGPT 连接到您的 WordPress 表单并使用 AI 简化回复。
正在寻找使您的表单更具吸引力的方法? 查看我们关于创建吸引用户注意力的交互式表单的技巧。
立即创建您的 WordPress 表单
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
