WordPressでGoogle Pay支払いを受け取る方法
公開: 2023-04-14WordPress で Google Pay を有効にする方法を知りたいですか?
Google Pay などの別の支払い方法を使用すると、顧客がサイトで簡単に支払いを完了することができます。 より速いチェックアウトプロセスは、カートの放棄を減らし、eコマースストアの売上を向上させることもできます.
幸いなことに、WordPress 支払いフォームに Google Pay を設定して、すぐに取引を開始するのはかなり簡単です。
この投稿では、WordPress サイトに Google Pay を設定する方法を紹介します。
今すぐ Google Pay WordPress フォームを作成する
WordPress は Google Pay をサポートしていますか?
はい、WordPress ウェブサイトで Google Pay を使用して支払いを受けることができます。 これは、Android ユーザー向けの Apple Pay に代わる優れたデジタル ウォレットです。 ただし、この支払いオプションをサイトに追加するにはプラグインが必要です。
WPForms は、WordPress に最適なフォームビルダーです。 支払いフォーム テンプレートを含む数百のテンプレートが含まれており、すぐに使い始めることができます。
さらに、WPForms Stripe アドオンを使用すると、サイトに支払いゲートウェイを設定でき、Google Pay や Apple Pay などの支払い要素が含まれます. これにより、Stripe プラグインと WooCommerce の優れた代替手段になります。
WPForms と Stripe を使用すると、Google Pay をすばやく簡単に設定できます。 プロセスを順を追って説明します。
WordPressでGoogle Pay支払いを受け取る方法
記事上で
- ステップ 1: WPForms プラグインをインストールする
- ステップ 2: Stripe アドオンをアクティブ化する
- ステップ 3: WPForms を Stripe アカウントに接続する
- ステップ 4: Payment Element モードを有効にする
- ステップ 5: Stripe 支払いフォームを作成する
- ステップ 6: Stripe Form の支払い設定を構成する
- ステップ 7: Google Pay フォームを公開する
ステップ 1: WPForms プラグインをインストールする
サイトに Google Pay を設定するために必要な最初のことは、WPForms WordPress プラグインをインストールすることです。

Stripe アドオンを使用して Google Pay を有効にするには、少なくとも Pro ライセンス レベルが必要です。 購入が完了したら、WPForms アカウントにログインして、プラグインをダウンロードしてインストールできます。
この手順についてさらにヘルプが必要な場合は、WPForms のインストール方法に関するガイドをご覧ください。
ステップ 2: Stripe アドオンをアクティブ化する
WPForms が起動して実行されるようになったので、Stripe アドオンをインストールして、支払いプラグイン機能をサイトに追加できます。
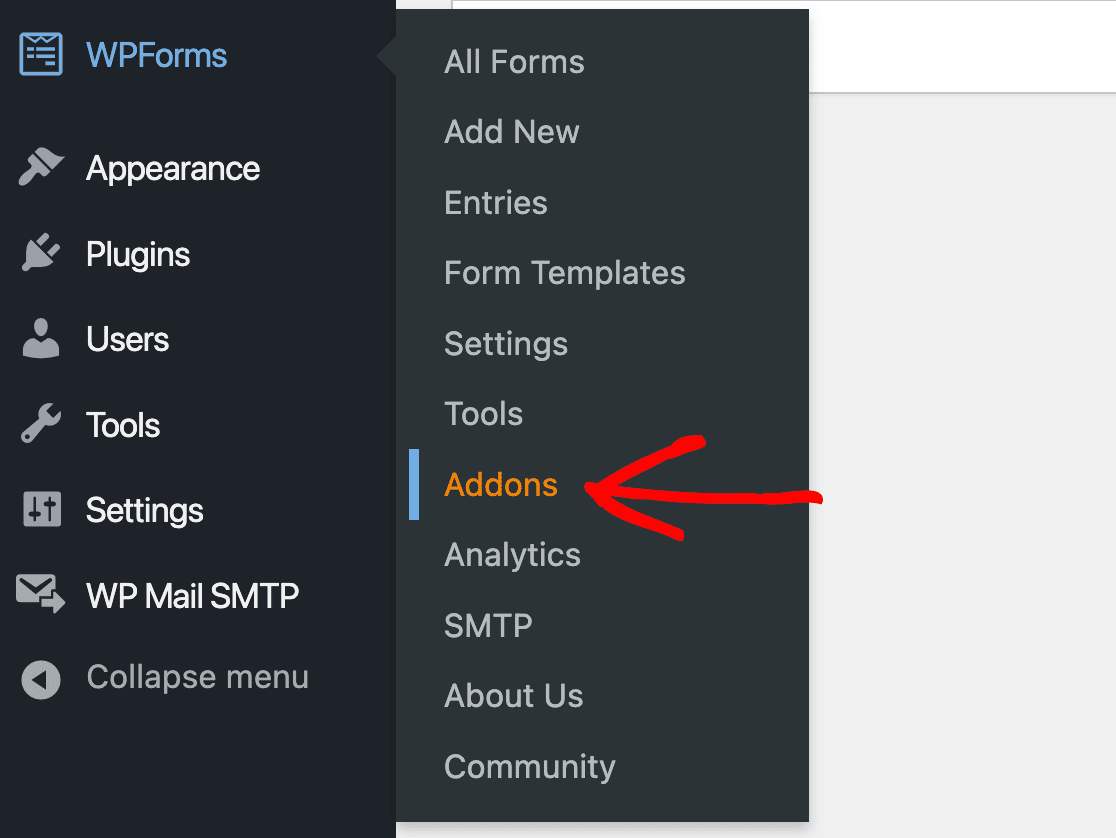
WordPress ダッシュボードの管理メニューで、 WPForms » Addonsに移動します。

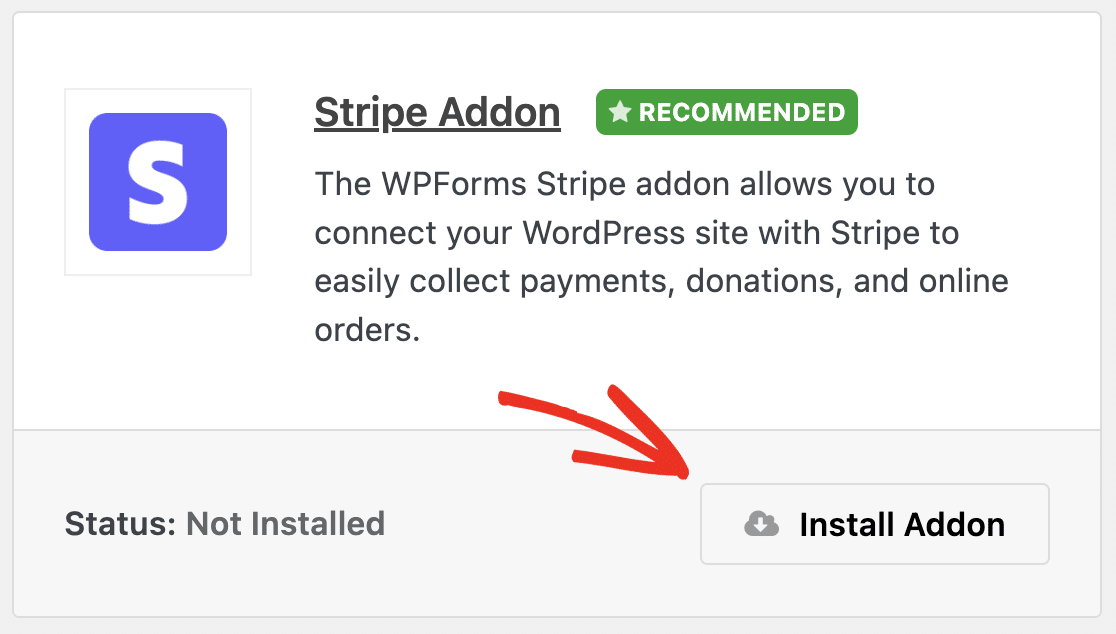
次に、Stripe アドオンを探して、 [アドオンのインストール]ボタンをクリックします。

インストールが完了すると、アドオンも自動的に有効になります。 次に、WPForms を Stripe に接続することができます。
プロセス全体について説明しますが、さらにサポートが必要な場合は、Stripe アドオンのドキュメントで詳細を確認できます。
ステップ 3: WPForms を Stripe アカウントに接続する
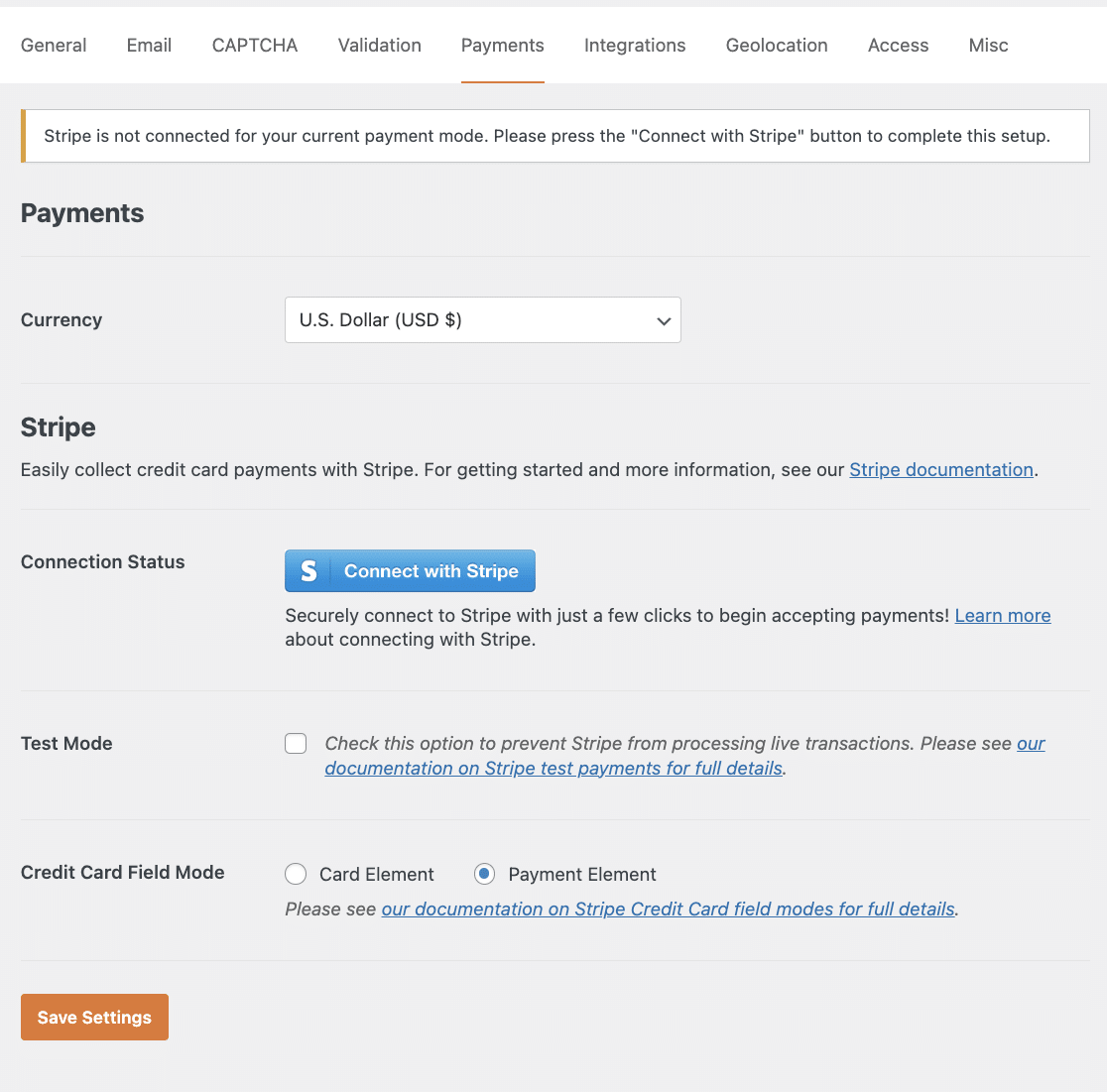
次に、 WPForms » Settings » Paymentsに進みます。 ここには、一般的な支払いと Stripe アドオンの設定が表示されます。

まず、利用可能な通貨から選択します。 この例では米ドルを使用します。

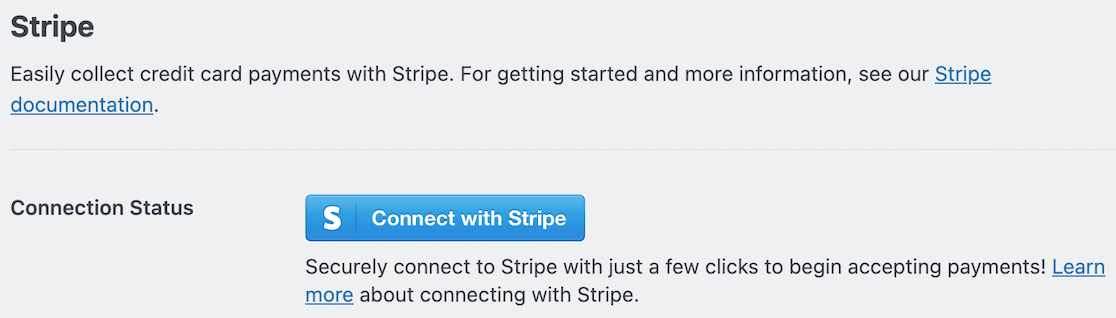
次に、 Connect with Stripeボタンをクリックして、WPForms を Stripe に接続します。

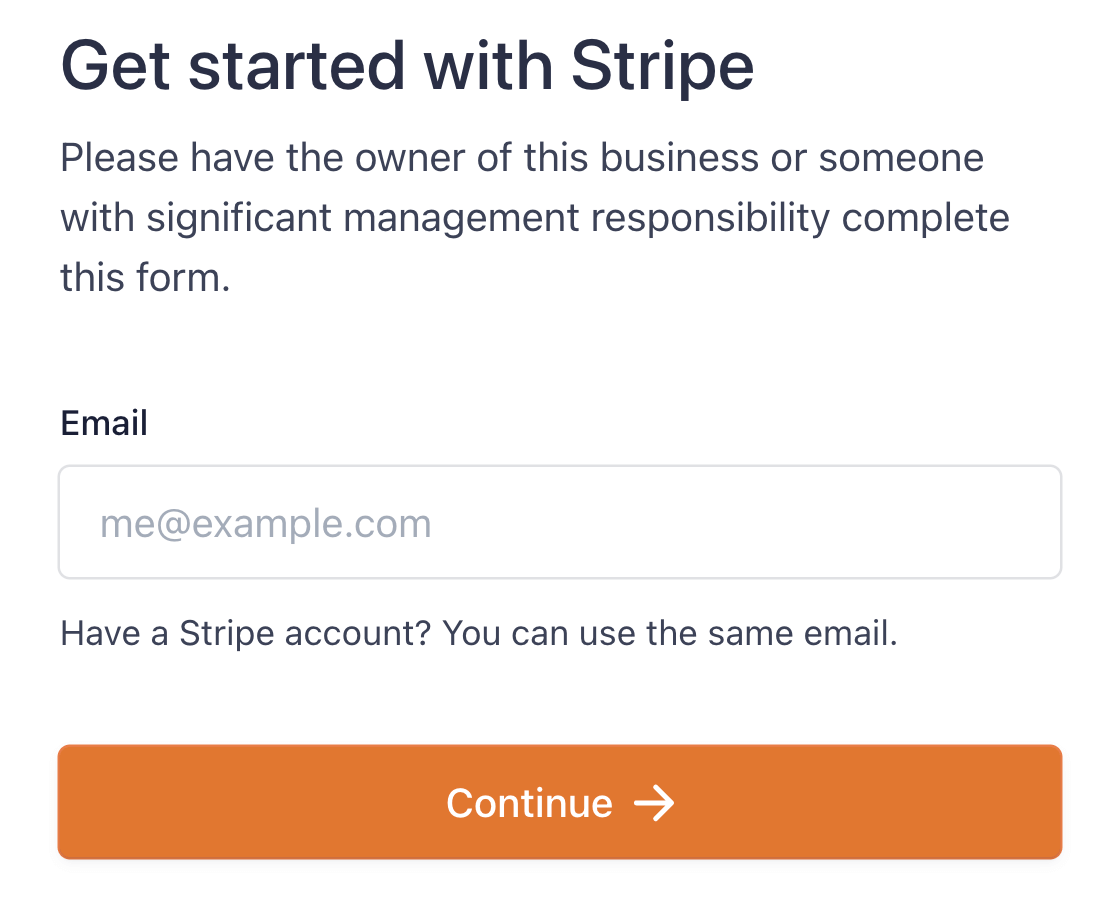
これにより新しいページが開き、Stripe アカウントの資格情報やその他の情報を入力して、サイトを Stripe に接続できます。

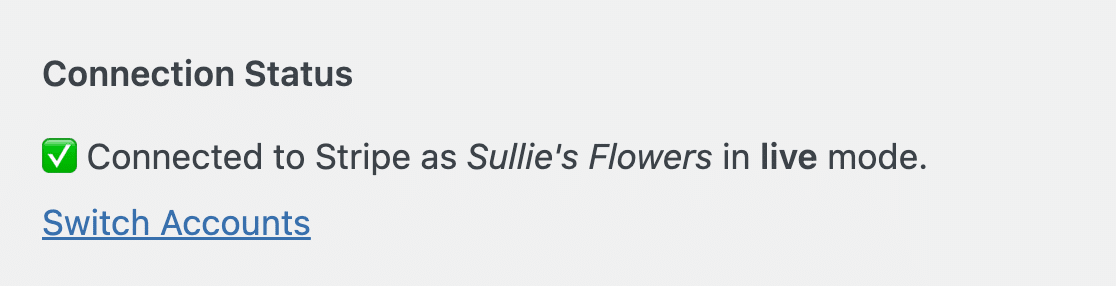
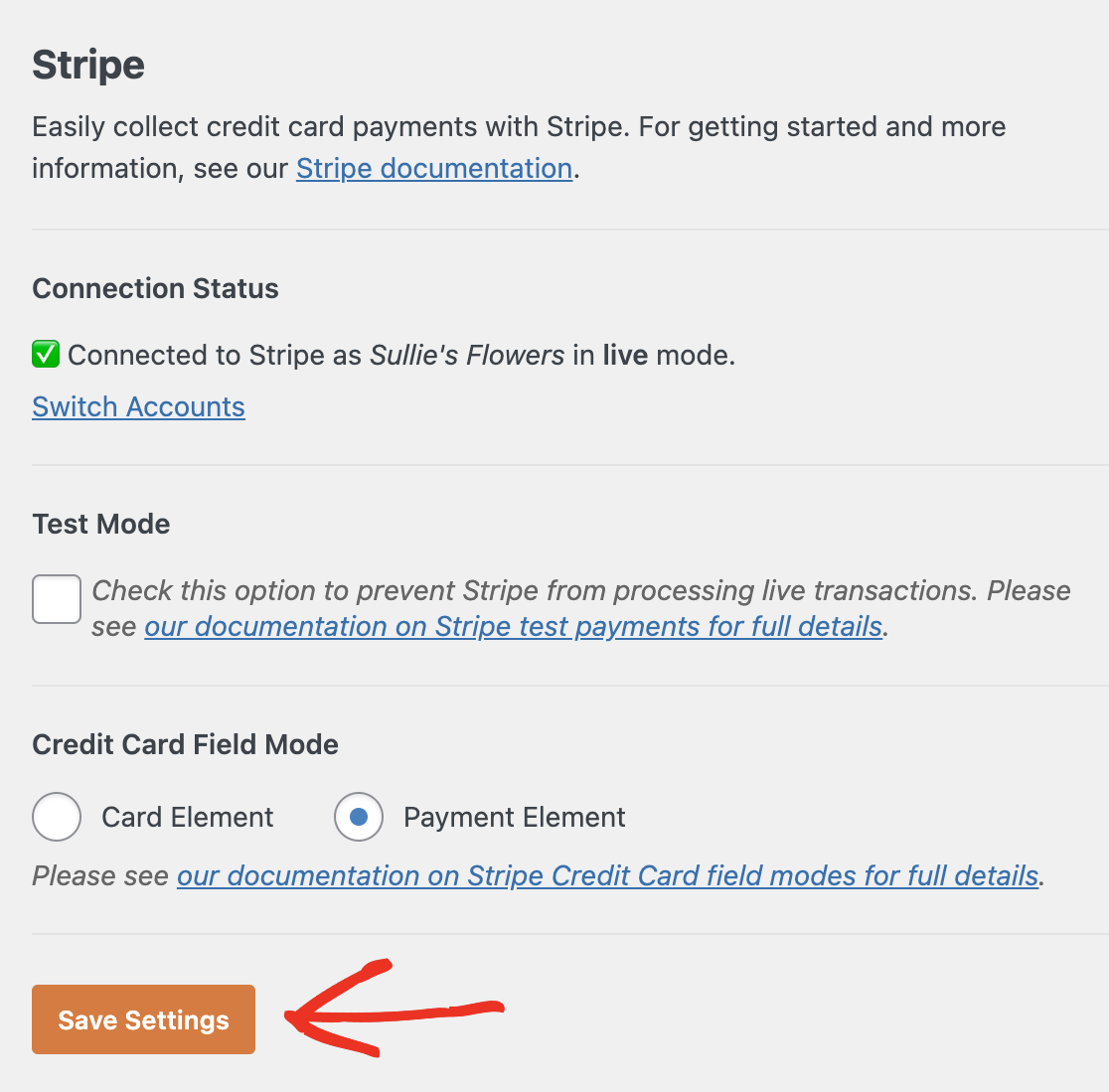
Stripe Connect ウィザードを完了すると、WPForms 支払い設定ページに戻ります。 アカウントが正しく接続されていることを示すチェック マークが表示されます。

Test Modeを有効にするためのチェックボックスもここに表示されることに注意してください。 これは、e コマース サイトをセットアップしたばかりで、すべてが正しく機能していることを確認したい場合に便利なオプションです。
テストモードの使用方法の詳細については、Stripe 支払いのテストに関するガイドを参照してください。
ステップ 4: Payment Element モードを有効にする
次に設定する必要があるのは、Stripe アドオンを使用するモードです。カード要素と支払い要素の 2 つのオプションがあります。

カード要素モードでは、クレジット カードとデビット カードからの支払いのみを受け付けます。 支払い要素モードでは、カードの支払いだけでなく、Google Pay と Apple Pay によるデジタル ウォレットの支払いも受け付けます。
そのため、支払い要素モードを選択し、画面の下部にあるボタンをクリックして支払い設定の変更を保存します。

ステップ 5: Stripe 支払いフォームを作成する
素晴らしい! これで、Stripe アドオンがすべてセットアップされ、使用できるようになりました。 次に、お客様が WordPress サイトで購入できるフォームが必要です。
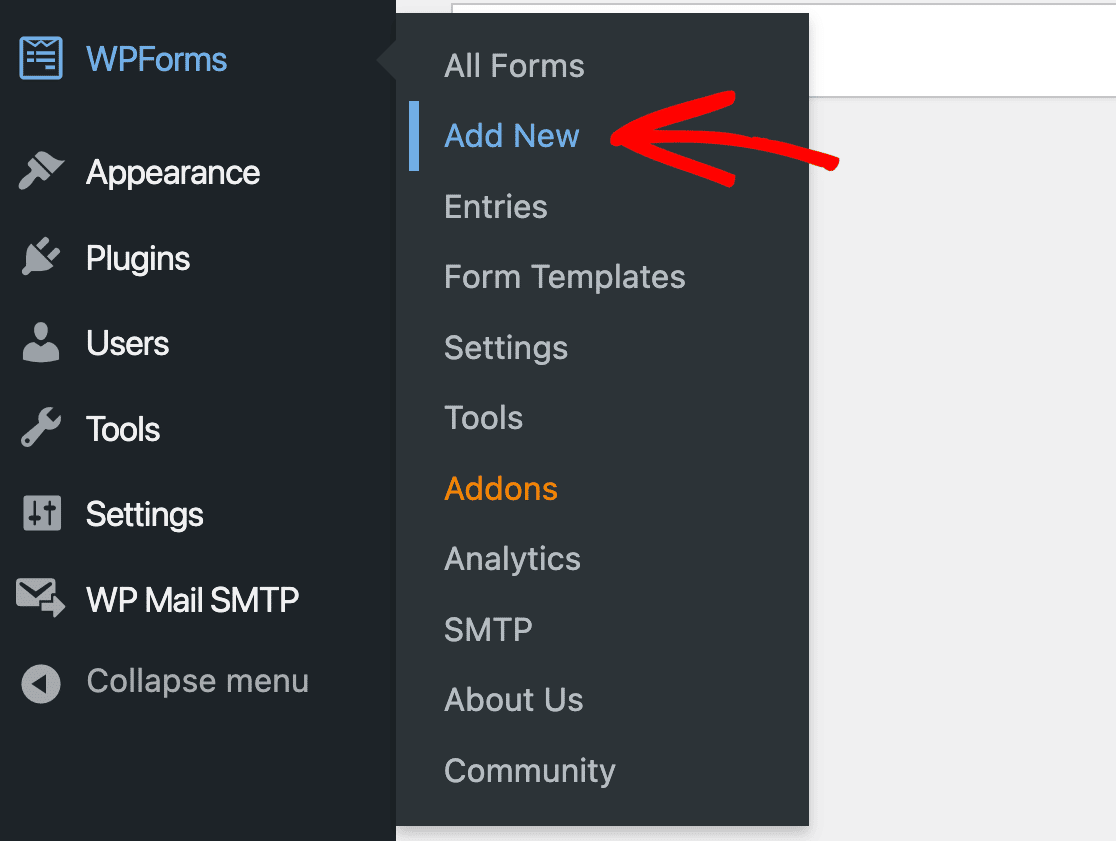
Google Pay WordPress フォームの作成を開始するには、 WPForms » Add Newに進みます。

これにより、フォームビルダーが開き、フォームに名前を付けてテンプレートを選択できる最初の画面が表示されます。
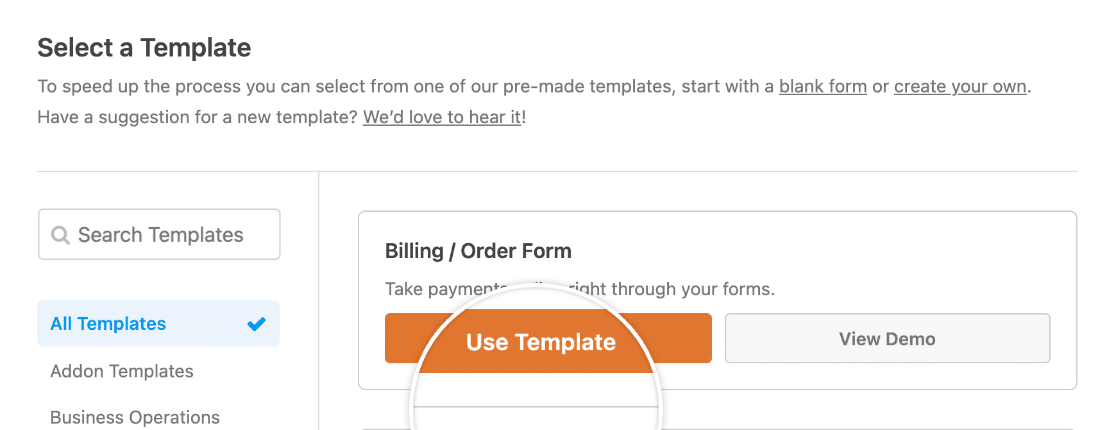
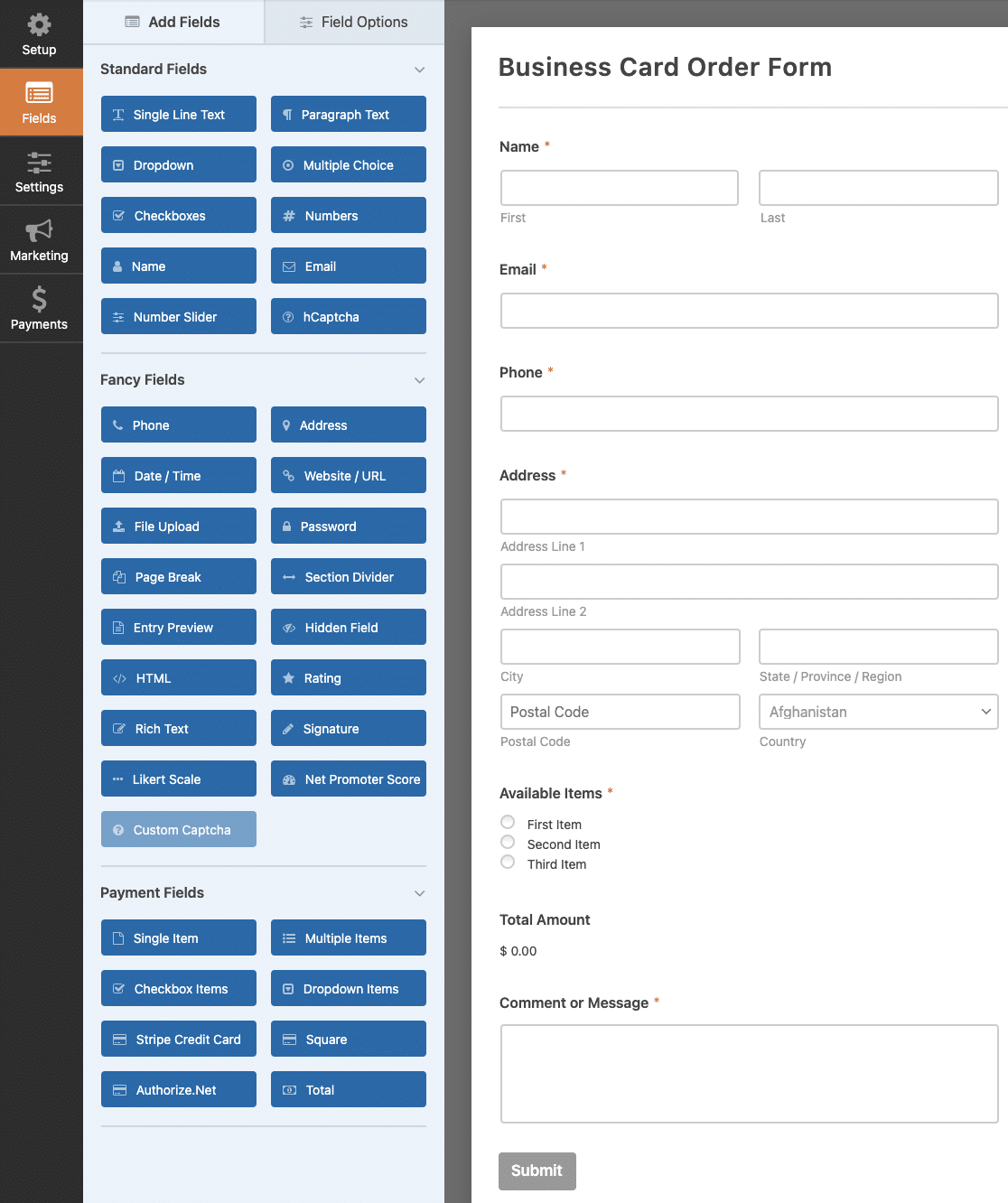
この例では、 Billing / Order Formテンプレートを使用します。 ただし、好きなテンプレートを使用することも、フォームを最初から作成することもできます。 WPForms のすべてのテンプレートは 100% カスタマイズ可能です。


テンプレートを選択すると、ドラッグ アンド ドロップ フォーム ビルダーに読み込まれます。

ここで、フォームに必要な変更を加えることができます。 フォームのカスタマイズの詳細については、WordPress 注文フォームの作成方法に関するチュートリアルをご覧ください。
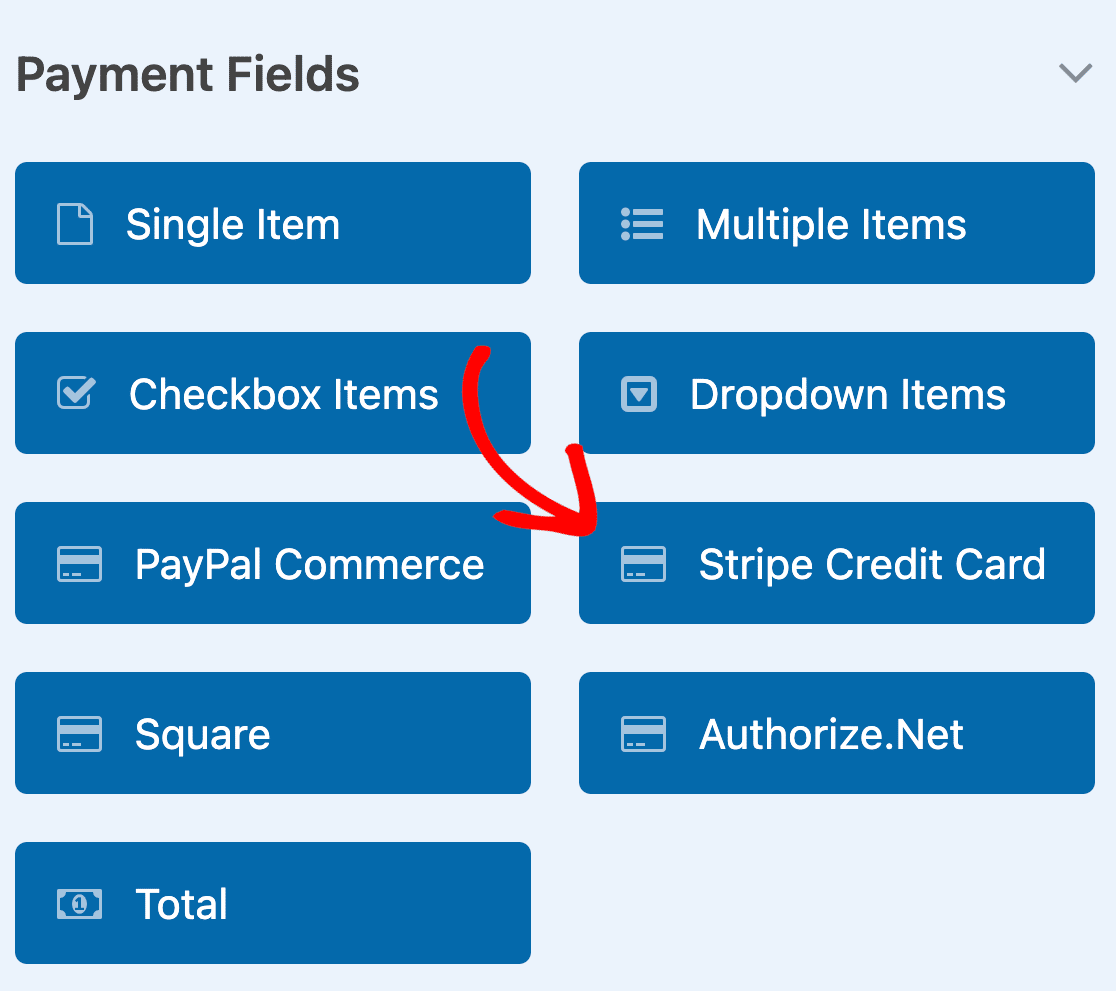
今のところ、 Stripe Credit Cardフィールドを追加するだけです。

Stripe フィールドをプレビュー領域にドラッグ アンド ドロップして、フォームに追加します。
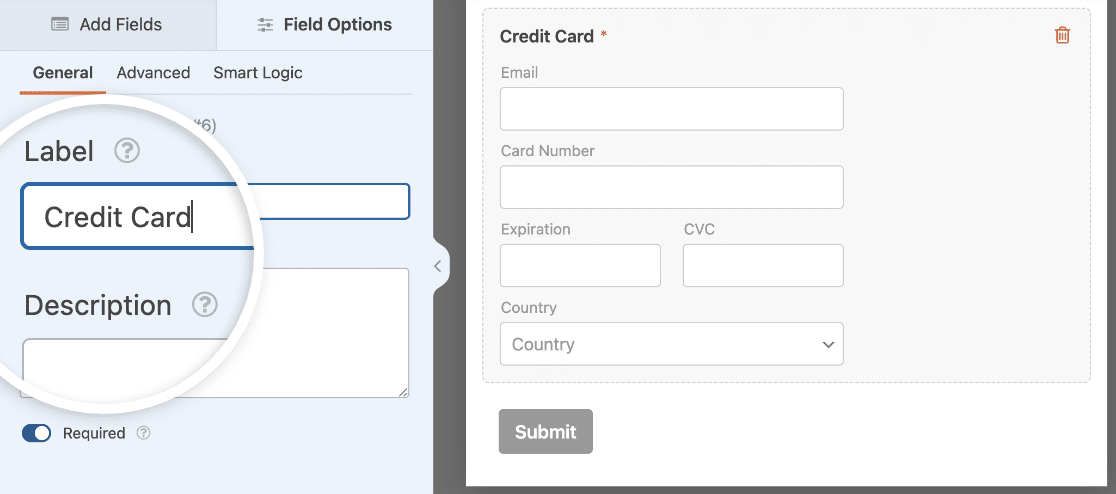
フォームに新しいフィールドを追加するときはいつでも、フォーム プレビュー エリアでフィールドをクリックしてフィールド オプションをカスタマイズできます。 まず、Stripe Credit Card フィールドのフィールド ラベルを変更できます。

必要に応じて説明を追加することもできます。 また、顧客がフォームを送信するために支払いを行う必要がある場合は、必ず[必須]オプションをオンにしてください。
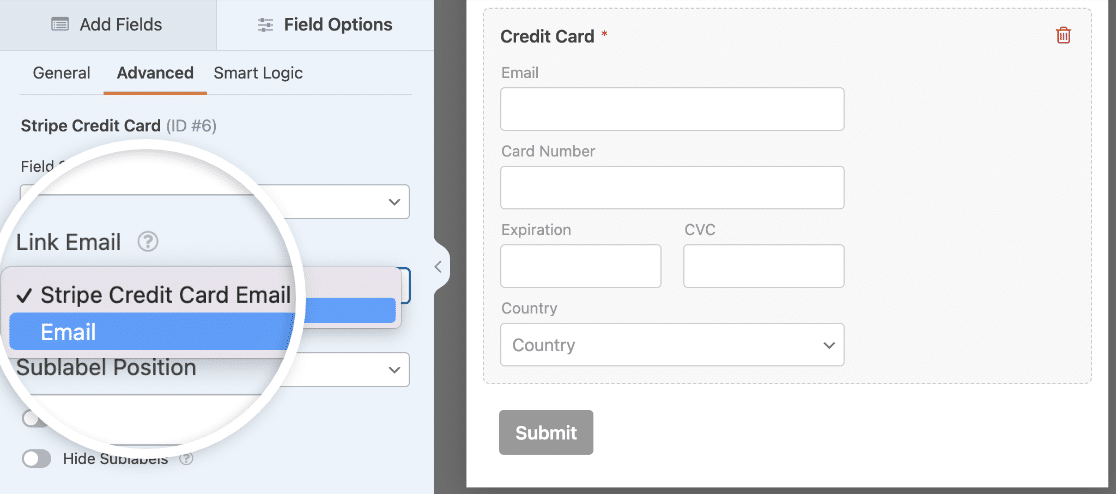
次に、高度なフィールド オプションに移動します。 ここでは、Link を設定して、リピーターのお客様により迅速な支払いプロセスを提供できます。

Link は、オンライン ショッパーが以前に買い物をしたことがあるオンライン ストアで購入する際に、1 クリックで Stripe チェックアウトを完了できるようにするサービスです。 フォームの電子メール フィールドを使用するか、電子メール サブフィールドを Stripe クレジット カード フィールドに追加して、将来の購入のために顧客の情報を保存するかを選択します。
フォームが思いどおりの外観になったら、WordPress サイトに追加する前に、もう 1 つ行う必要があります。
ステップ 6: Stripe Form の支払い設定を構成する
すでに WPForms を Stripe に接続していますが、この特定のフォームに対して Stripe 支払いを有効にする必要があります。
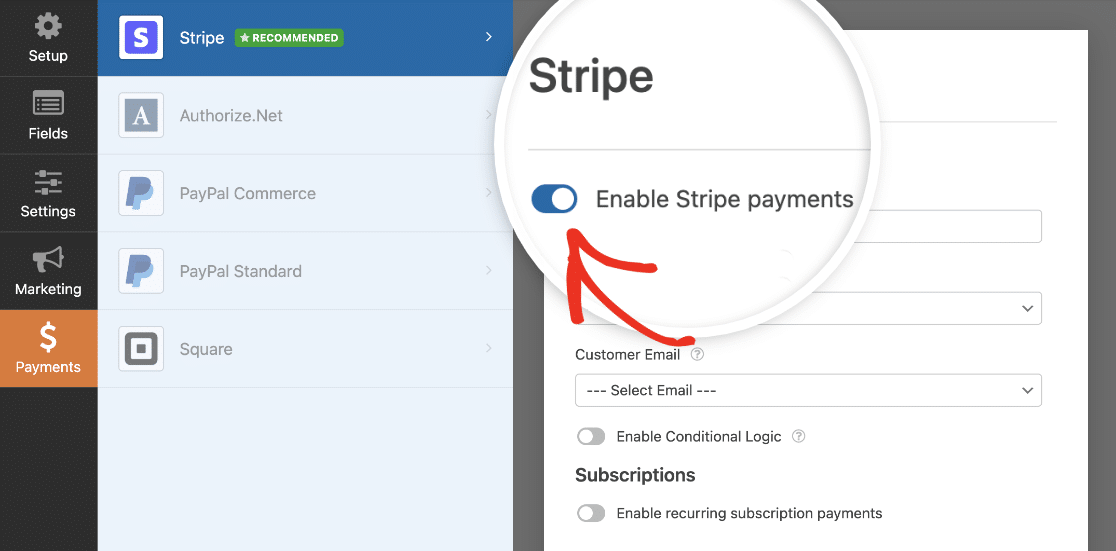
フォーム ビルダーで、左側の[支払い]タブをクリックします。 次に、 [Stripe]を選択し、 [Stripe 支払いを有効にする] 設定をオンに切り替えます。

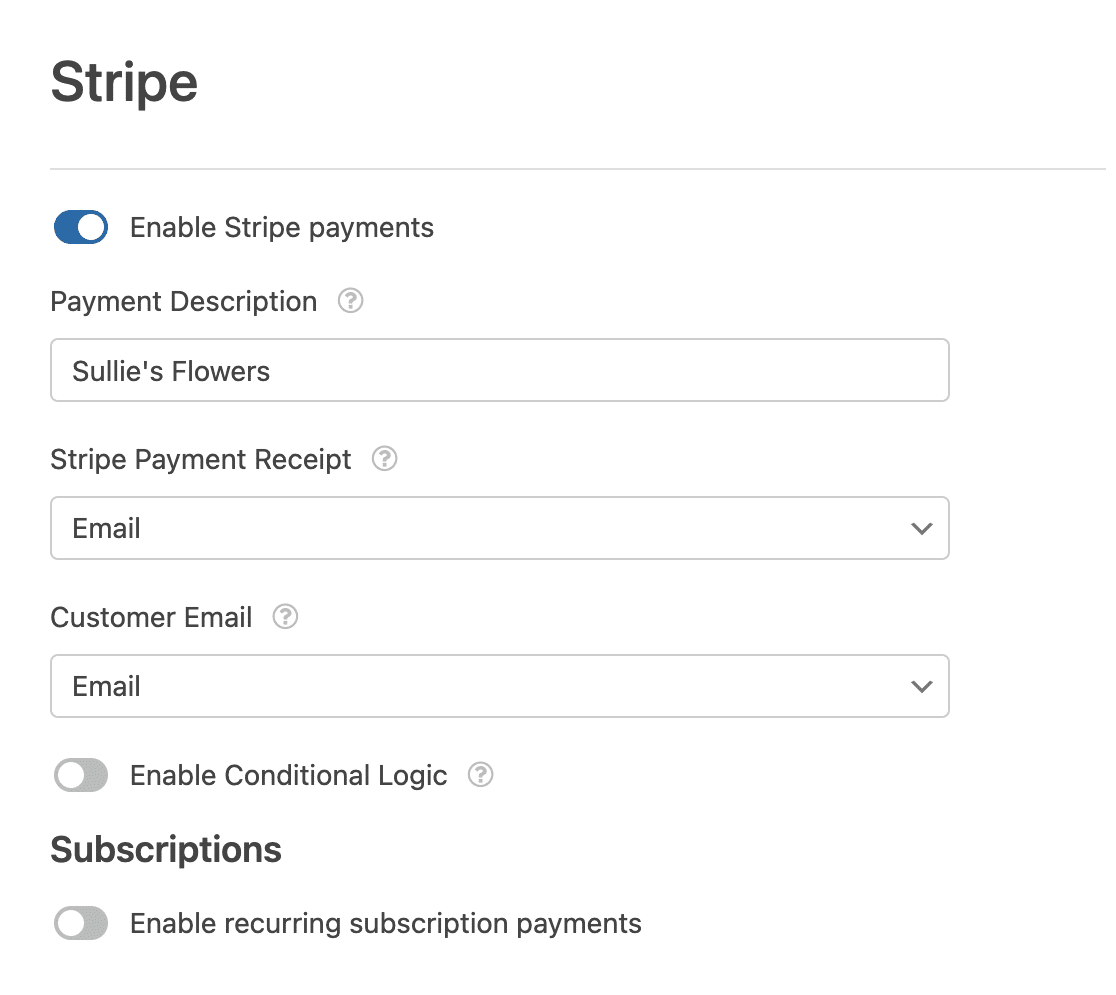
次に、この支払いフォームの残りの設定を入力します。 支払いの説明 この購入の顧客の銀行口座明細書に表示されるものです。 次に、支払いが完了した後に領収書を顧客に送信するために、フォームから電子メール フィールドを選択する必要があります。

メンバーシップまたはサブスクリプション製品を販売している場合は、Stripe で定期的なサブスクリプションを有効にする方法も確認できます。
Stripe の設定が完了したら、Google Pay フォームの作成は完了です。 フォーム ビルダーの上部にある[保存]ボタンをクリックしてください。

ステップ 7: Google Pay フォームを公開する
あとは、Google Pay フォームを WordPress サイトに追加して、顧客が購入できるようにするだけです。 WPForms には、フォームをサイトに埋め込むさまざまな方法が含まれていますが、埋め込みツールを使用してフォームを新しいチェックアウト ページに追加します。
フォーム ビルダーから、画面の上部にある[埋め込み]ボタンをクリックします。

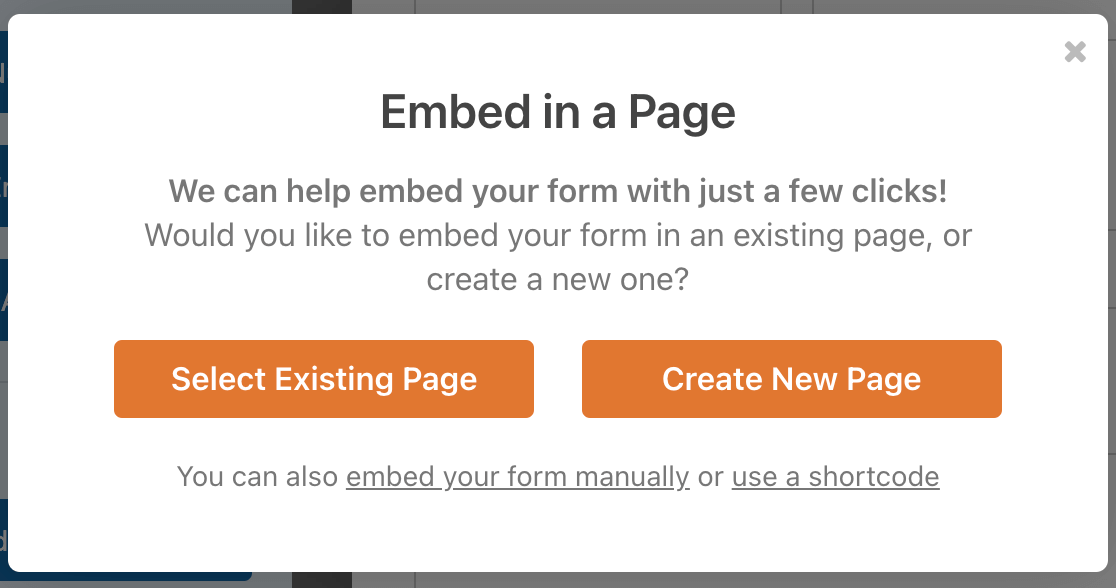
これにより、フォームを既存の WordPress ページに追加するか、新しいページを作成するかを選択できるモジュールが開きます。

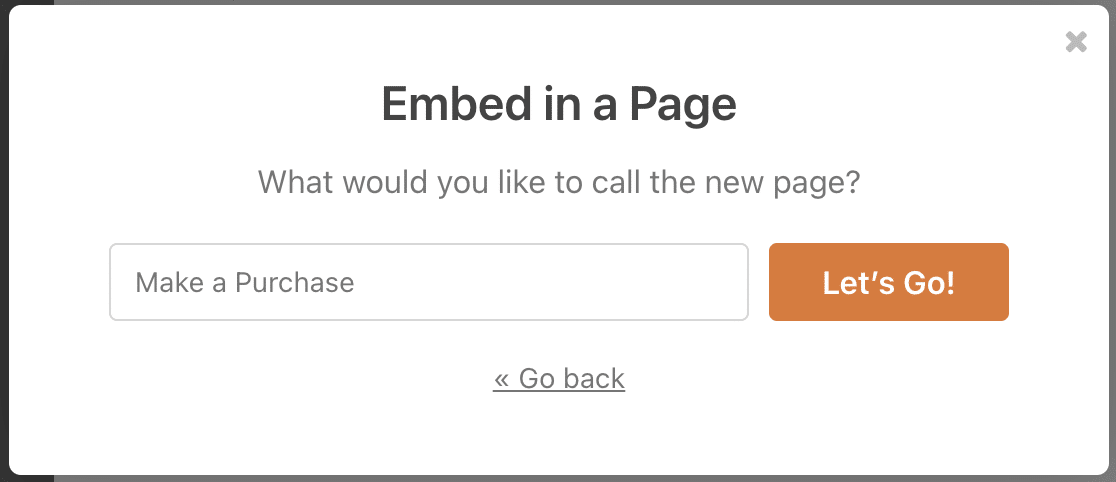
Create New Pageを選択します。 次に、表示されたフィールドにページの名前を入力し、 [Let's Go!]をクリックします。

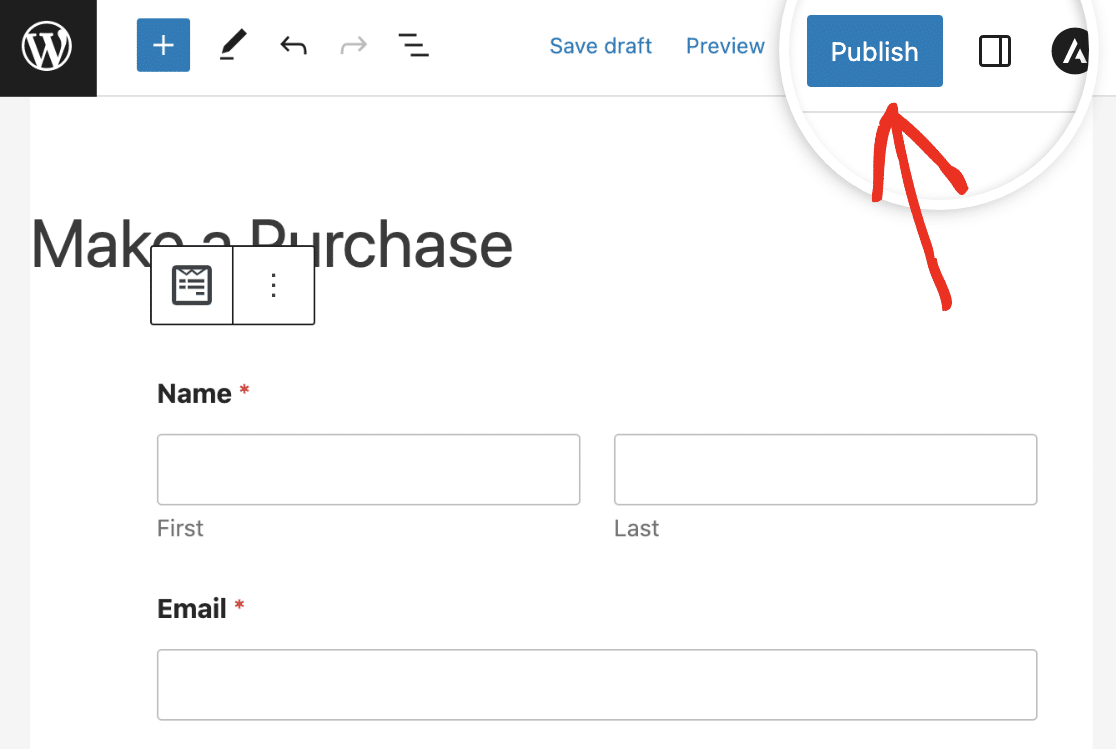
WPForms は、フォームを新しいページに自動的に追加します。 すべてが正しく表示されていることを確認してから、 [公開]をクリックします。

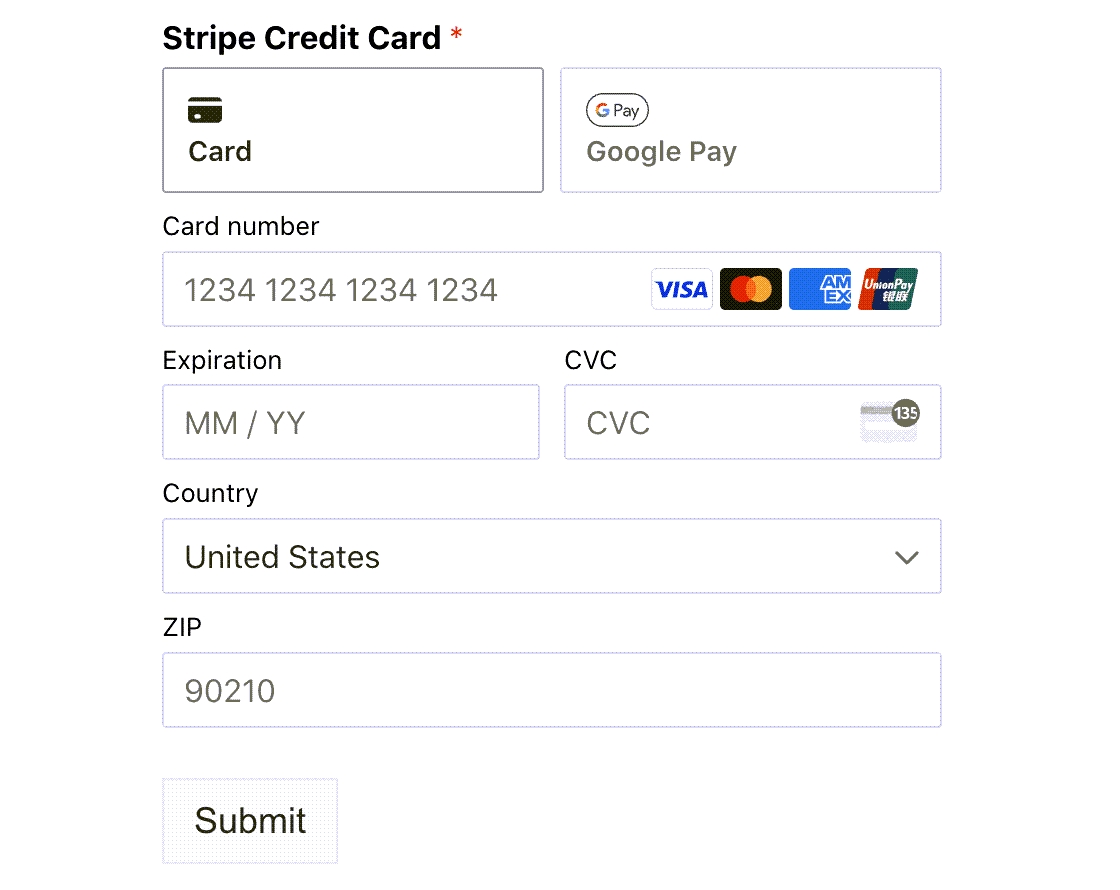
デバイスで Google Pay が有効になっているお客様には、このフォームに Google Pay オプションが表示されます。

デバイスに Google Pay が設定されている場合にのみ、Google Pay ボタンが表示されることに注意してください。 Google Pay を使用していないユーザーは、フォームを使用して、クレジット カードを使用してオンラインで支払いを行うことができます。
今すぐ Google Pay WordPress フォームを作成する
次に、定期支払いフォームを作成します
それでおしまい! これで、WPForms と Stripe アドオンを使用して WordPress で Google Pay を設定する方法がわかりました。
定期的な支払いは、サイトから収益を生み出す優れた方法です。 WPForms Stripe アドオンと PayPal Commerce アドオンはどちらも定期支払いをサポートしているため、WordPress で独自のメンバーシップ サイトを簡単に作成できます。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
