WordPressテーマの色をカスタマイズする方法
公開: 2023-04-19WordPress テーマの色をカスタマイズする方法を学びたいですか? お気に入りのテーマを見つけたとしても、そのカラー パレットがブランドにとって適切ではない場合があります。 ニーズに合わせてテーマの色を調整する方法はいくつかあります。
この投稿では、WordPress テーマの色をコードの有無にかかわらずカスタマイズする方法を見ていきます。
WordPress フォームを今すぐ作成する
WordPressでお問い合わせフォームの色を変更するにはどうすればよいですか?
テーマの色をカスタマイズしたら、サイトのフォームをスタイルと色に合わせたいと思うでしょう。 これを行う最も簡単な方法は、WPForms を使用することです。
コードの有無にかかわらずテーマの色をカスタマイズする方法を調べることに加えて、WPForms を使用してフォームのスタイリングを実現する方法についても詳しく見ていきます。 つまり、新しいフォーム スタイル機能により、フォームをサイトに合わせることが非常に簡単になります。 その方法をご紹介します。
WordPressテーマの色をカスタマイズする方法
早速、カスタマイズを始めましょう!
記事上で
- コードを使用して WordPress テーマの色をカスタマイズする
- ステップ 1: 子テーマ プラグインをインストールする
- ステップ 2: 子テーマを構成する
- ステップ 3: 子テーマをカスタマイズする
- コードなしで WordPress テーマの色をカスタマイズする
- ステップ 1: プラグインをインストールし、サイト ウィザードを完了する
- ステップ 2: ダッシュボードから追加のカスタマイズを行う
- WordPressでお問い合わせフォームの色を変更する
- ステップ 1: WPForms をインストールしてアクティブ化する
- ステップ 2: WPForms でフォームを作成する
- ステップ 3: WordPress ブロック エディターでフォーム スタイルを編集する
コードを使用して WordPress テーマの色をカスタマイズする

CSS に精通しており、Web サイトのファイルとスタイルシートの編集に慣れている場合は、コードを使用して WordPress テーマをカスタマイズすることもできます。
ただし、既存のファイルを編集することはお勧めしません。 代わりに、別のプラグインを使用して子テーマを作成およびカスタマイズすることをお勧めします。 子テーマは基本的に、すべて同じ属性を持つテーマのコピーです。
子テーマを編集することは、コピーを編集することです。 エラーが発生した場合は、代わりに親テーマに戻すことができます。 また、親テーマが更新された場合の問題を回避するのにも役立ちます。
ステップ 1: 子テーマ プラグインをインストールする
子テーマの作成に使用できるいくつかのプラグインの提案を次に示します。
- 子テーマ コンフィギュレーター
- 子テーマ ウィザード
- 子テーマを生成
- WP 子テーマ ジェネレーター
この例では、Child Theme Configurator を使用します。
ステップ 2: 子テーマを構成する
選択した子テーマ プラグインをインストールしてアクティブ化したら、設定のためにアクセスする必要があります。
WordPress で子テーマ プラグインが表示される場所は、使用するプラグインによって異なります。 左側のサイドバーの[ツール]メニューをクリックして、子テーマ コンフィギュレーターにアクセスしました。

プラグインを見つけると、子テーマを作成するための設定またはオプションが表示されます。
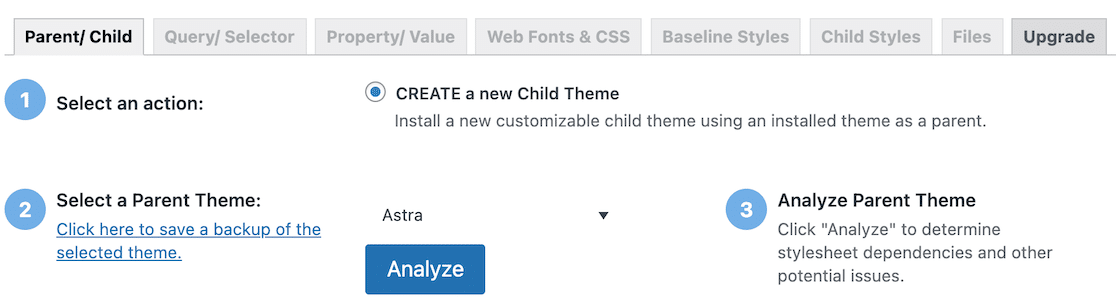
Child Theme Configurator がプロセスを順を追って説明してくれることがわかりました。

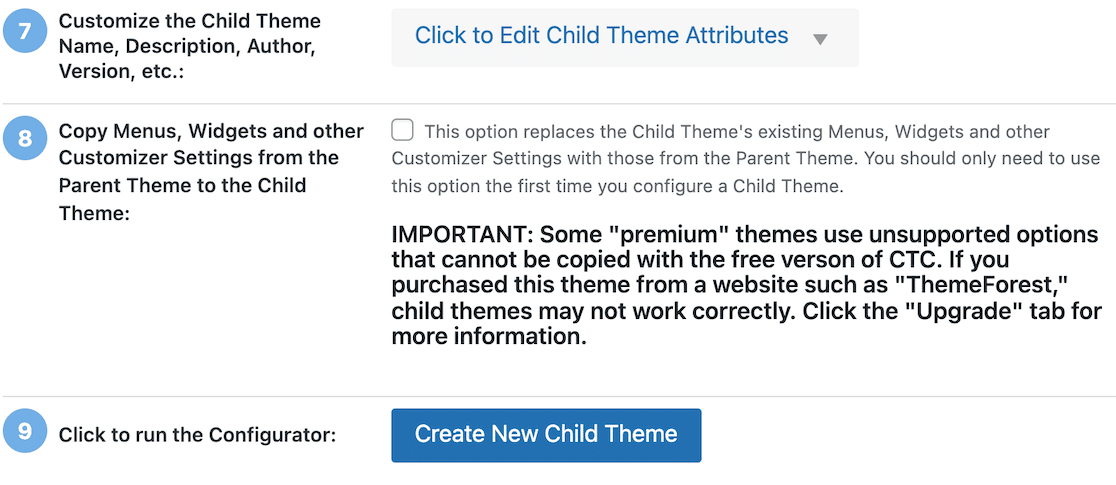
[分析]ボタンをクリックすると、さらに多くの手順が表示されました。 これらの各ステップを順番に進めていくと、最後に子テーマを作成する準備が整います。

ステップ 3: 子テーマをカスタマイズする
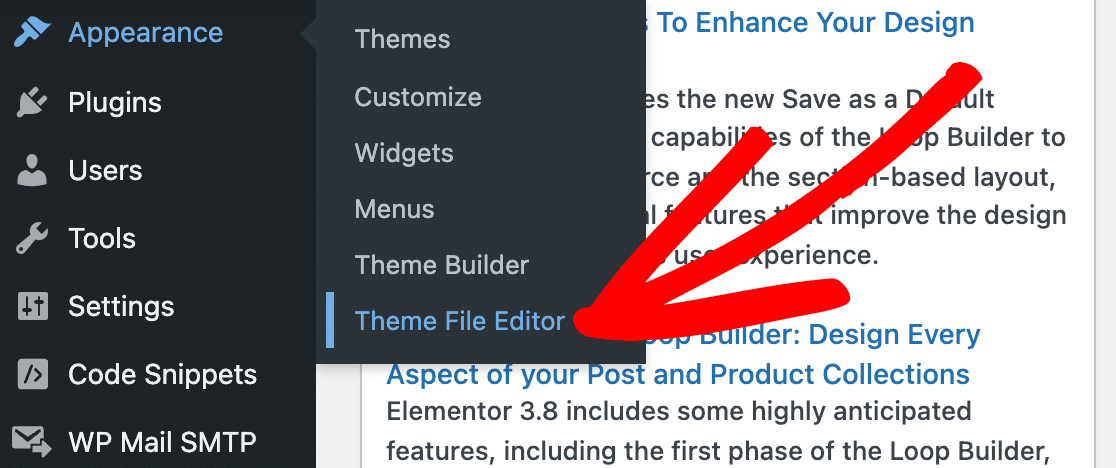
新しい子テーマを作成したら、左側のサイドバー メニューで[外観] » [テーマ ファイル エディター]をクリックします。

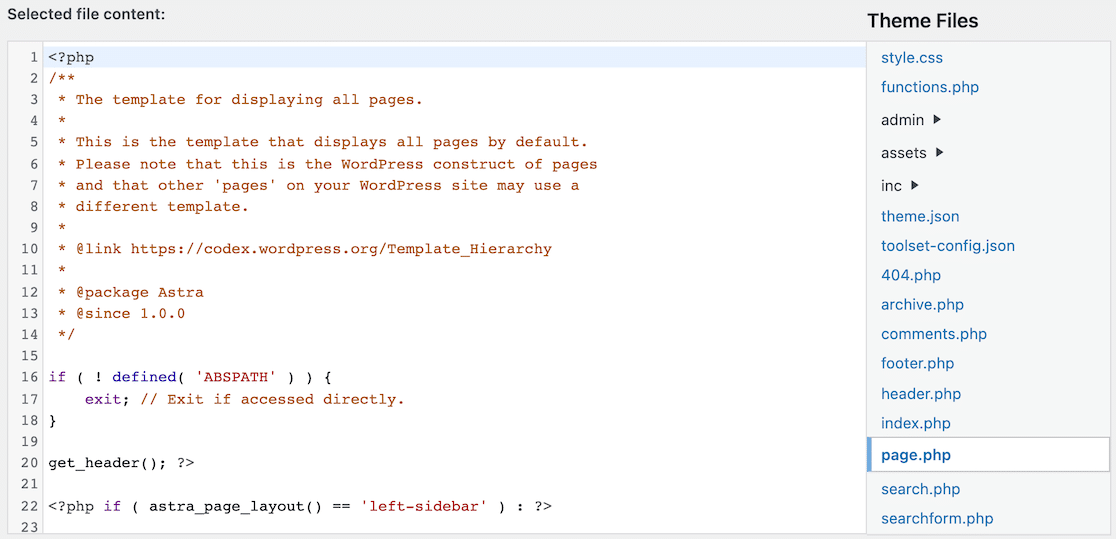
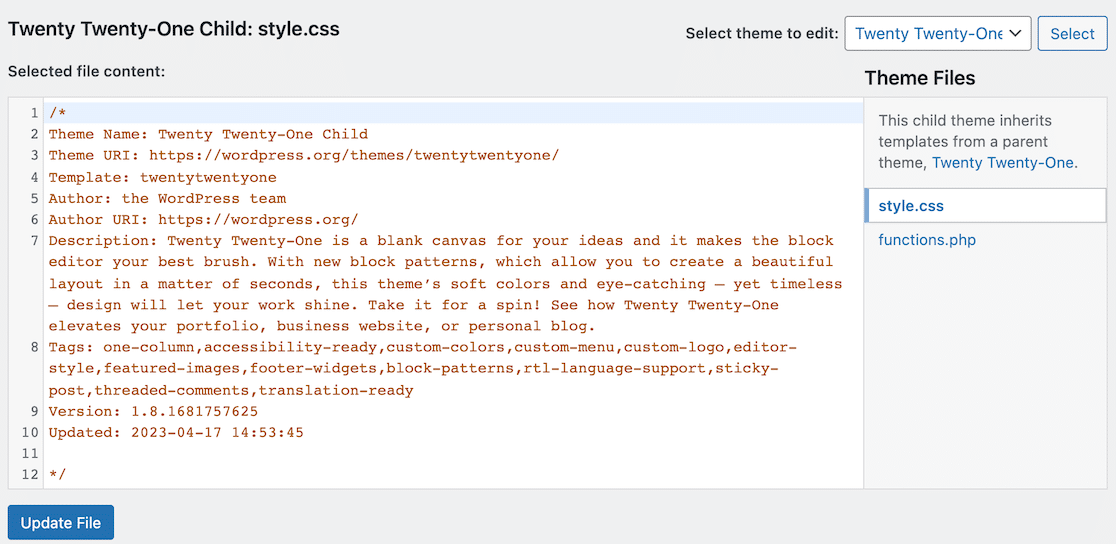
テーマ ファイル エディターに入ると、編集するテーマを選択できるドロップダウン メニューが右側に表示されます。 あなたの子テーマはそのリストにあるはずです。

子テーマを選択したら、ファイルを変更する方法が 2 つあります。
最初の方法は、上記で示したように、ファイル エディターで直接 CSS を編集することです。 2 番目の方法は、組み込みの CSS エディターを使用して変更をプレビューする方法です。
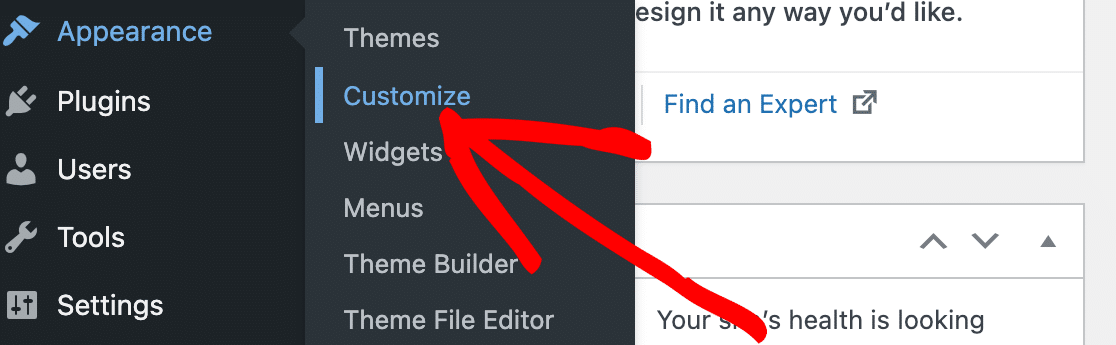
組み込みの CSS エディターにアクセスするには、左側のサイドバー メニューで[外観] » [カスタマイズ]に移動します。

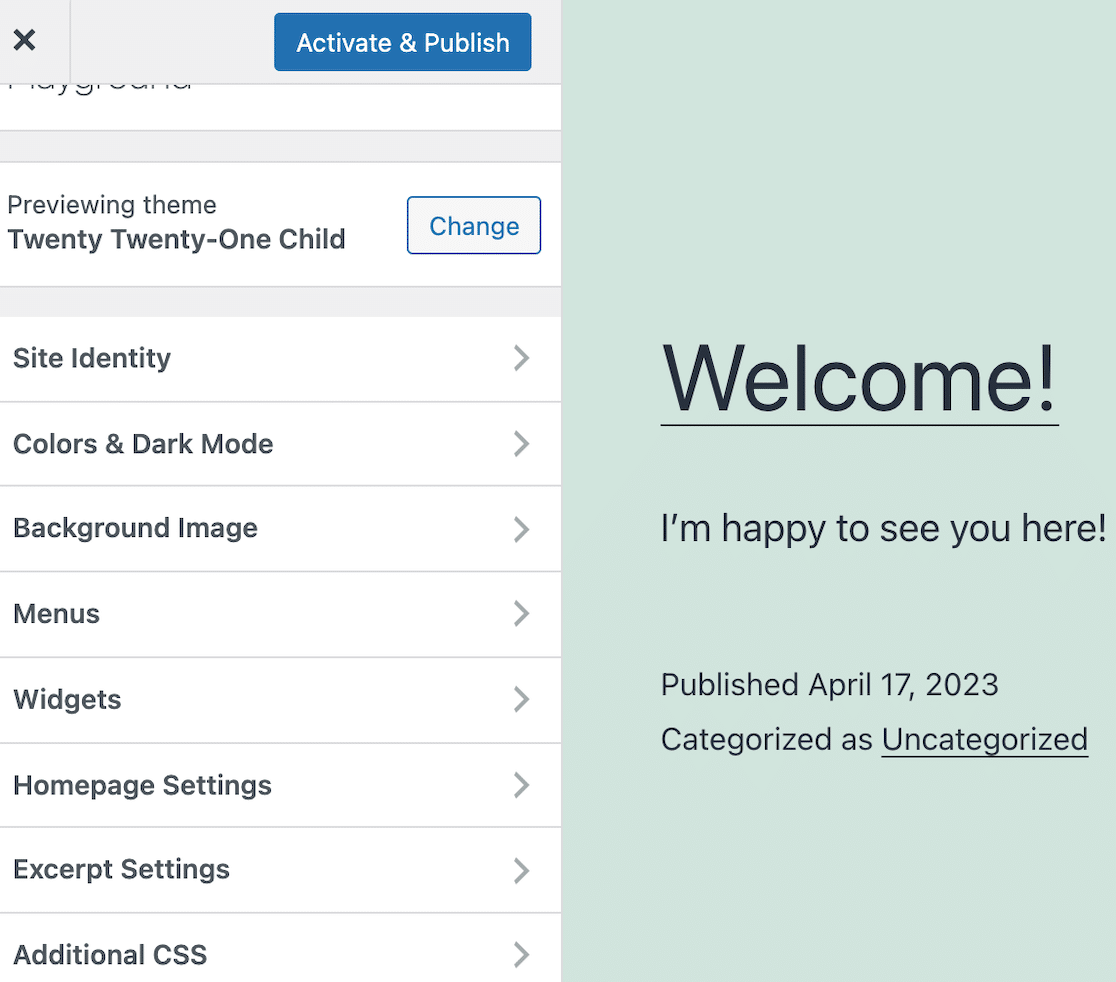
そのページには、WordPress Web サイトのライブ プレビューと、変更を加えるためのオプションが表示されます。

オプション メニューでわかるように、コードなしで行うことができるスタイルの変更がいくつかあります。 これは、テーマと既に構成されている内容によって異なります。
これらのオプションの中には、テーマの色を更新するための設定があります。
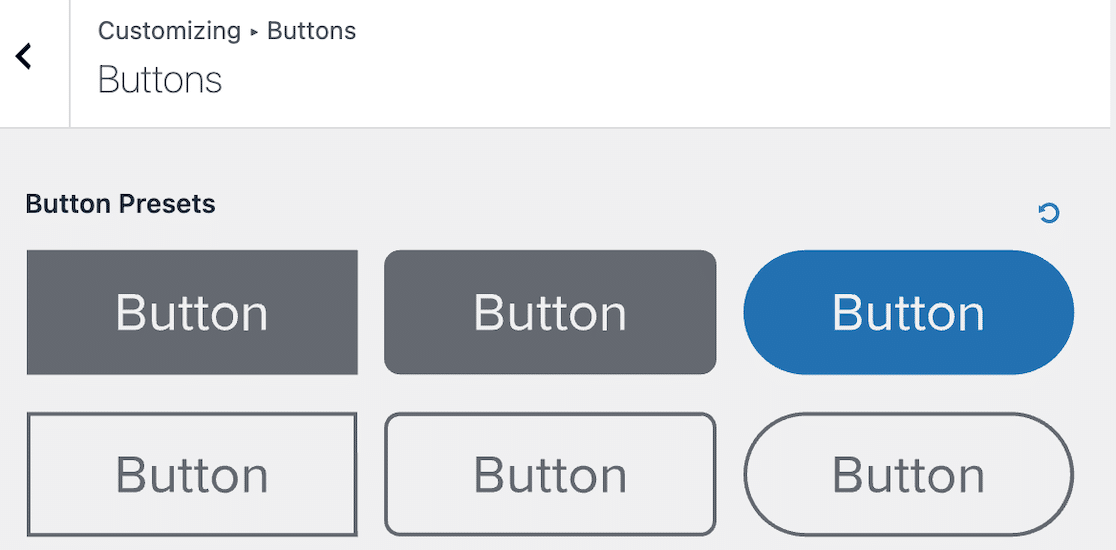
たとえば、サイトで使用するボタンのスタイルを選択できます。

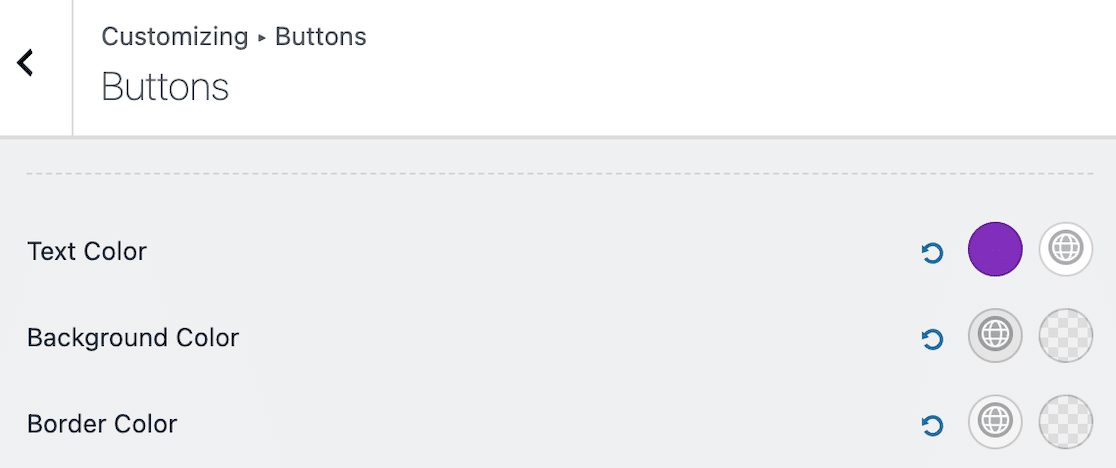
スタイルを選択したら、ボタンのテキスト、背景、境界線のカスタム カラー オプションを選択できます。

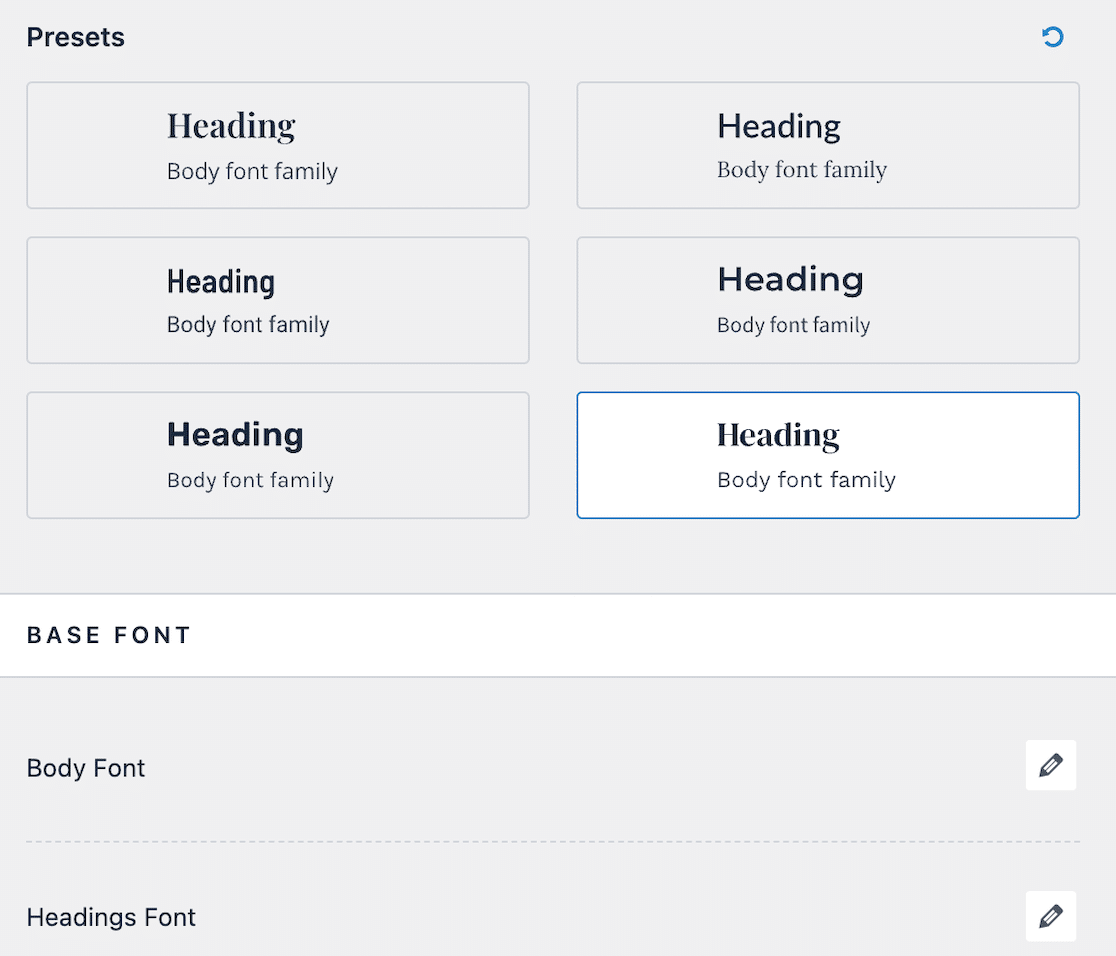
見出しと本文のフォント ファミリを変更することもできます。

ただし、下部に追加 CSSのメニュー オプションがあることに注意してください。 サイトのテーマの色に加えたい特定の変更には、まだ CSS コードが必要であることに気付くかもしれません。 その場合は、そのドロップダウンの下に必要な CSS コードを入力し、変更をライブでプレビューします。
コードなしで WordPress テーマの色をカスタマイズする
テーマの CSS を変更する際に何かが壊れる心配がある場合は、WordPress テーマの色をカスタマイズするさらに簡単な方法があります。 Thrive Themes のようなノーコード プラグインを使用できます。

Thrive Theme Builder は、コードの使用や知識がなくても独自のテーマを作成できるテーマ カスタマイザーです。 フロントエンドをカスタマイズするためのドラッグ アンド ドロップ インターフェイスがあり、すべてのデザイン面を制御できます。
ステップ 1: プラグインをインストールし、サイト ウィザードを完了する
アカウントを登録してプラグインをインストールすると、サイト ウィザードが開始されます。


また、Thrive Themes ダッシュボードからいつでもサイト ウィザードに再度アクセスできます。
サイト ウィザードを開始すると、ロゴをアップロードするように求められ、明るい背景と暗い背景でロゴがどのように見えるかが示されます。 明るい背景を使用している場合でも、人々はデバイスでダーク モードを使用しているため、暗い背景は重要です。

その後、ブランドカラーを選択できます。 カラー ボックスをクリックすると、カラー ピッカーまたは 16 進数のカラー コードを使用して色を選択するオプションが表示されます。

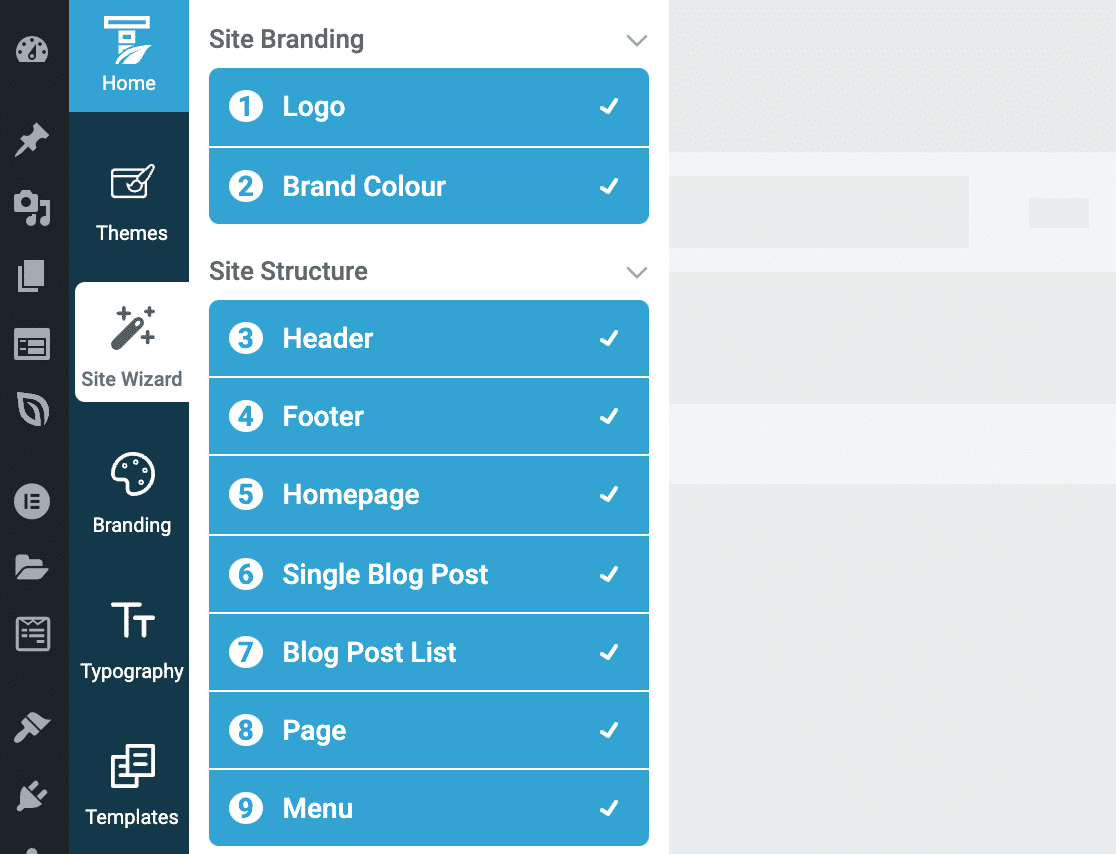
ウィザードの各ステップを進めていくと、独自のカスタム テーマが作成されます。

サイト ウィザードの残りの部分を完了すると、コードを 1 行も記述することなく、Web サイトのルック アンド フィールをカスタマイズできます。 Thrive Theme Builder を使用すると、独自のサイト テーマを非常に簡単に作成できます。
ステップ 2: ダッシュボードから追加のカスタマイズを行う
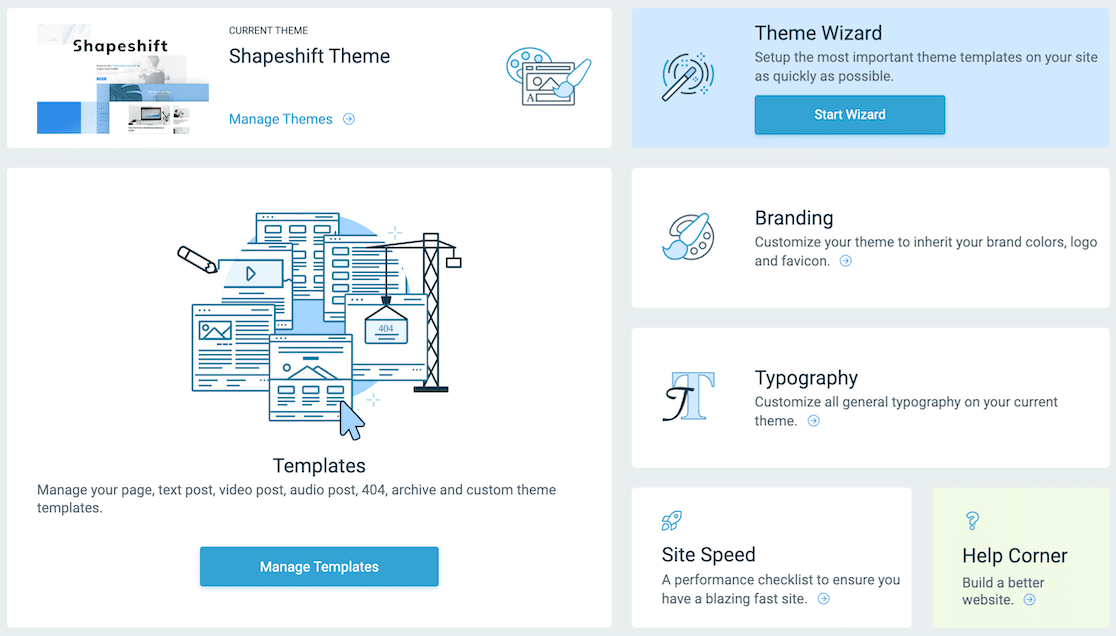
前述したように、変更したい場合はいつでもウィザードに戻ることができます。 ダッシュボードからこれらの機能にアクセスすることもできます。 ウィザードを完了したら、他のオプションをクリックして、追加のカスタマイズを行います。

サイトの色やロゴをすばやく変更したい場合、またはサイトのファビコンをアップロードしたい場合は、ウィザードまたはダッシュボードの [ブランディング] セクションからアクセスできます。 同様に、ここでもタイポグラフィを更新できます。
ページのすべての側面をカスタマイズしたら、テーマを保存してすぐに使用を開始できます。
WordPressでお問い合わせフォームの色を変更する

前に述べたように、テーマの色の更新に取り組んだら、他のすべてが一致していることを確認する必要があります。
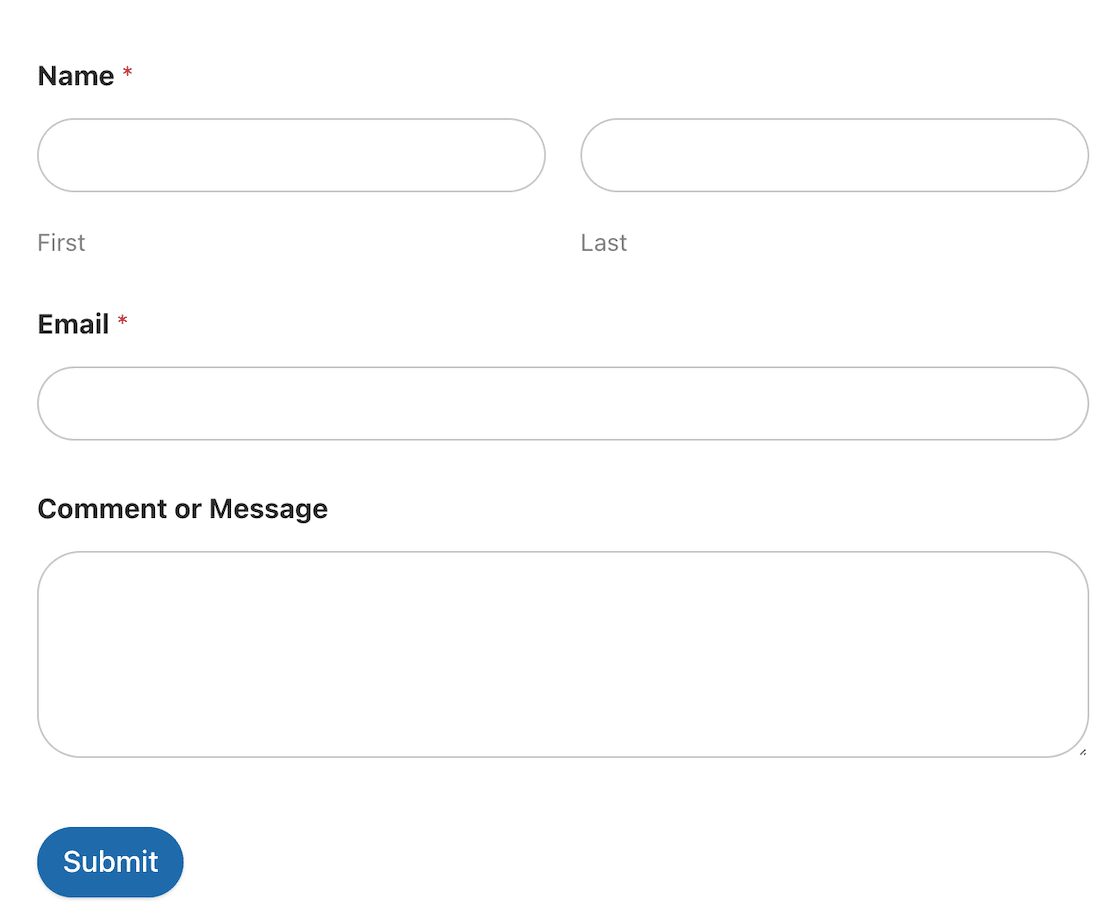
たとえば、フォームを考えてみましょう。 丸みを帯びたエッジと柔らかな色のページがある場合、長方形のボタンとシャープなコントラストを備えた箱形のフォームは、少なくとも少し場違いに見える可能性があります.
WPフォームに入ります。 フォームのスタイリング オプションを使用すると、テーマに合わせてフォームを簡単にカスタマイズできます。
ステップ 1: WPForms をインストールしてアクティブ化する

偏見があるかもしれませんが、WPForms は最高のフォーム ビルダーであると考えています。 ユーザー フレンドリーなドラッグ アンド ドロップ インターフェイスにより、美しくプロフェッショナルなフォームを数分で作成して公開できます。 さらに、フォーム スタイル オプションを使用すると、フォーム スタイルを WordPress サイトのテーマに簡単に合わせることができます。
WordPress テーマの色に合わせてフォームのスタイリングを開始するには、WPForms をインストールして有効にします。 ガイダンスが必要な場合は、WordPress プラグインのインストール方法に関する初心者向けのこのガイドを確認してください。
ステップ 2: WPForms でフォームを作成する
WPForms をインストールしてアクティブ化したら、フォームを作成します。
[新規追加]ボタンを使用して開始します。

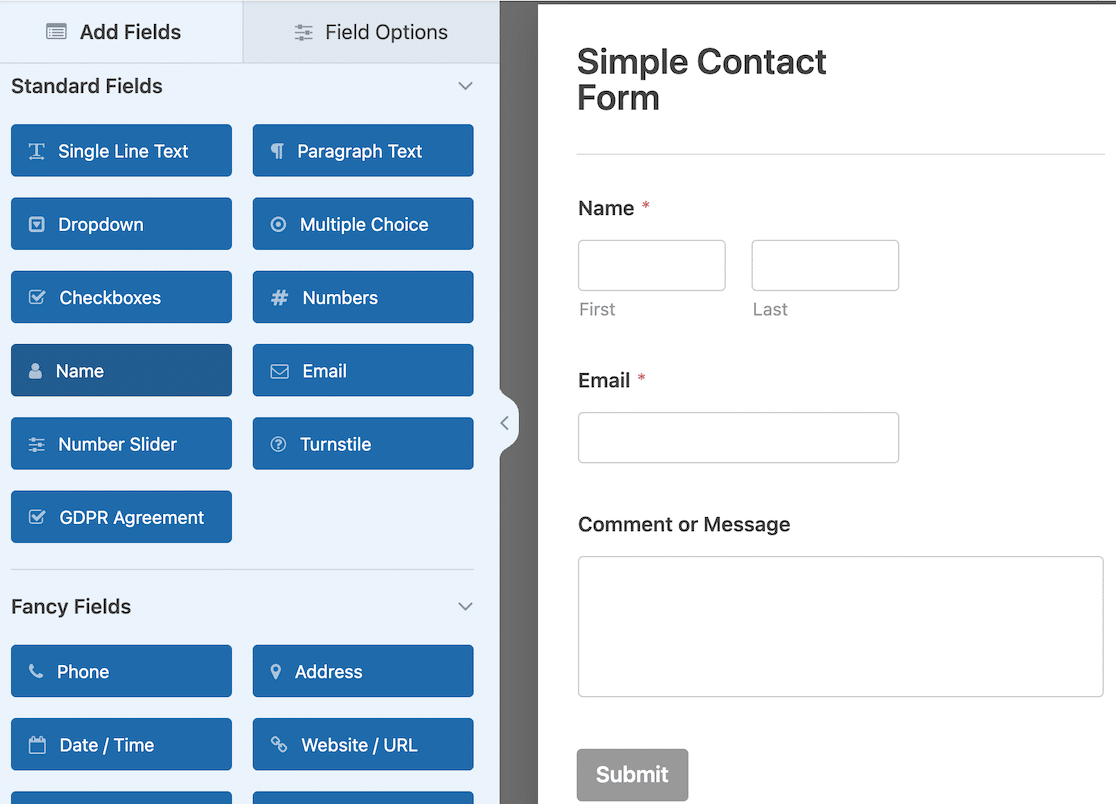
フォームビルダーが開き、ニーズに合った完璧なフォームを作成できます. ゼロから作成するか、何百ものカスタマイズ可能なテンプレートから選択します。

フォームが完成したら、 [埋め込み]ボタンを使用して、サイトの投稿またはページに埋め込むことができます。 フォームを既存のページに埋め込むか、新しいページを作成するかを選択できます。

ステップ 3: WordPress ブロック エディターでフォーム スタイルを編集する
次に、ページ ビルダーでページの下書きを開きます。 このステップでは、WordPress ブロック エディターを使用してカスタマイズ オプションにアクセスする必要があります。
埋め込みフォームをクリックします。 ページ エディターの右側のサイドバーに、フォームのスタイル設定オプションが表示されます。 フィールド、ラベル、およびボタンのスタイルを変更できることがわかります。
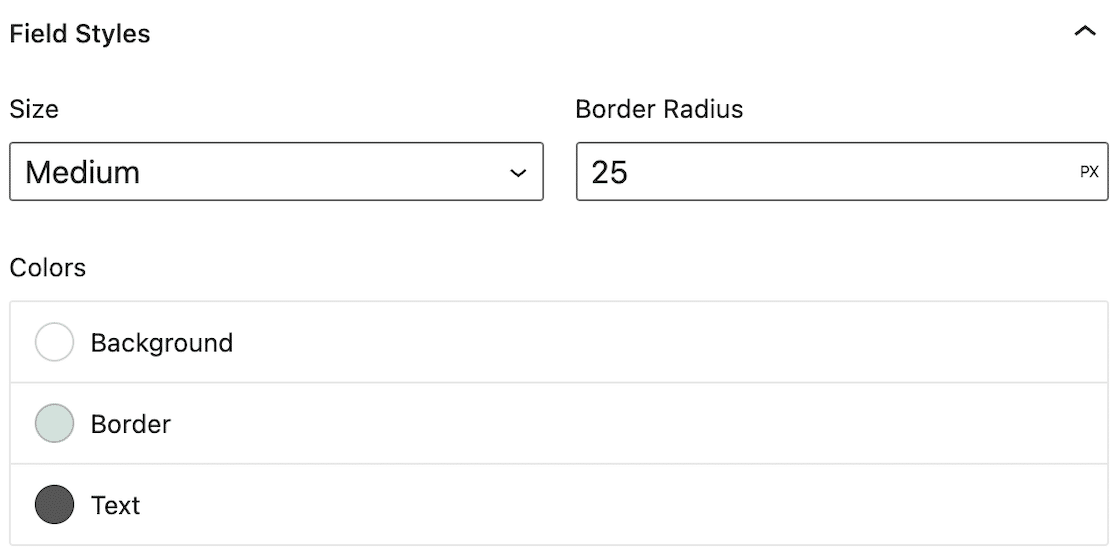
フィールド スタイルを編集すると、テキスト エリアのサイズと境界線の半径を調整できます。 境界線の半径が大きいほど、テキスト領域が丸くなります。 背景、枠線、テキストの色も選択できます。

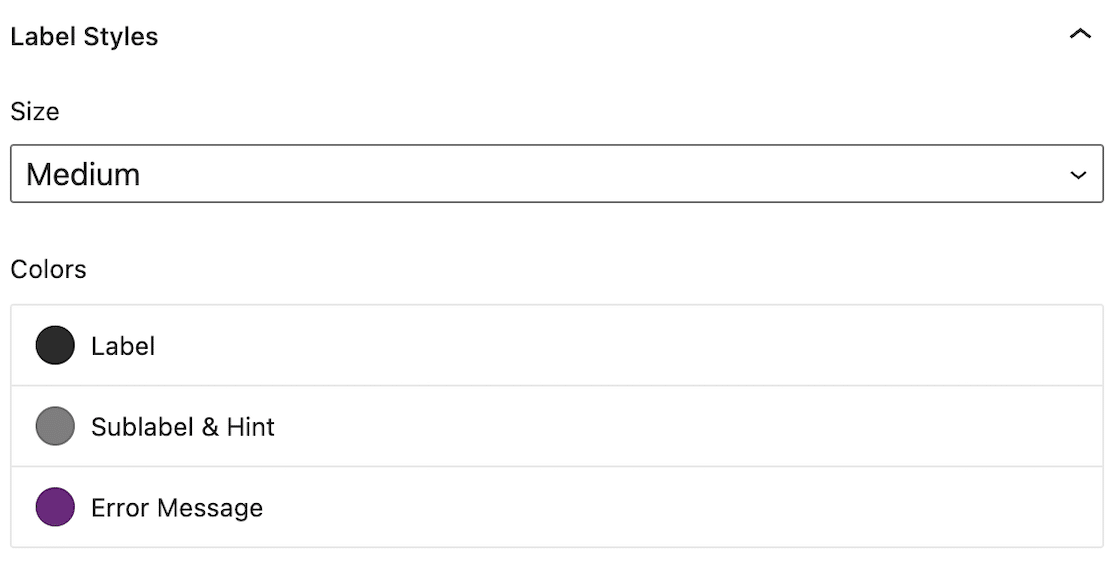
次に、ラベル スタイルを変更できます。 ラベルの色を決定し、サブラベルとヒント、およびエラー メッセージの色を選択します。

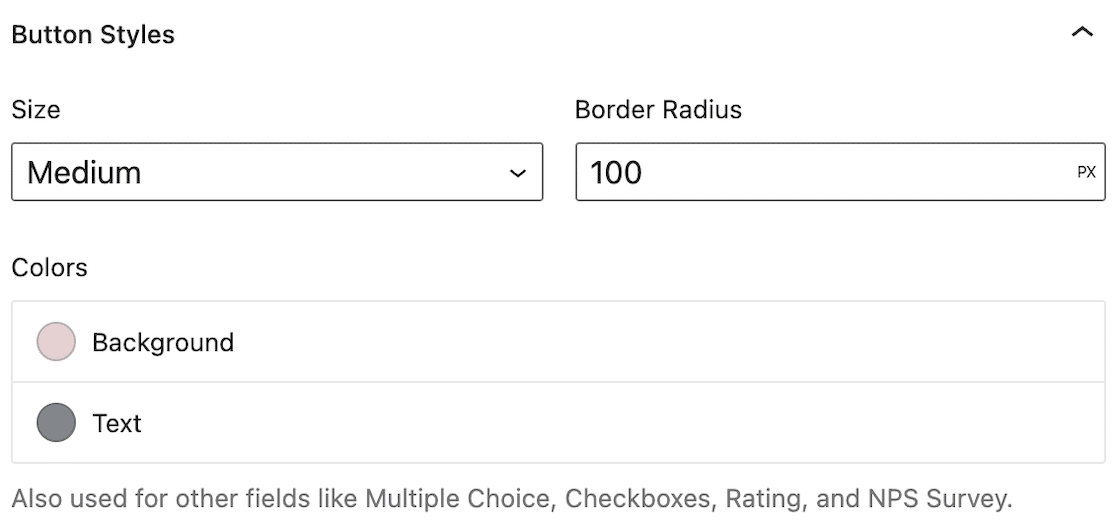
最後に、ボタンのスタイルを調整できます。

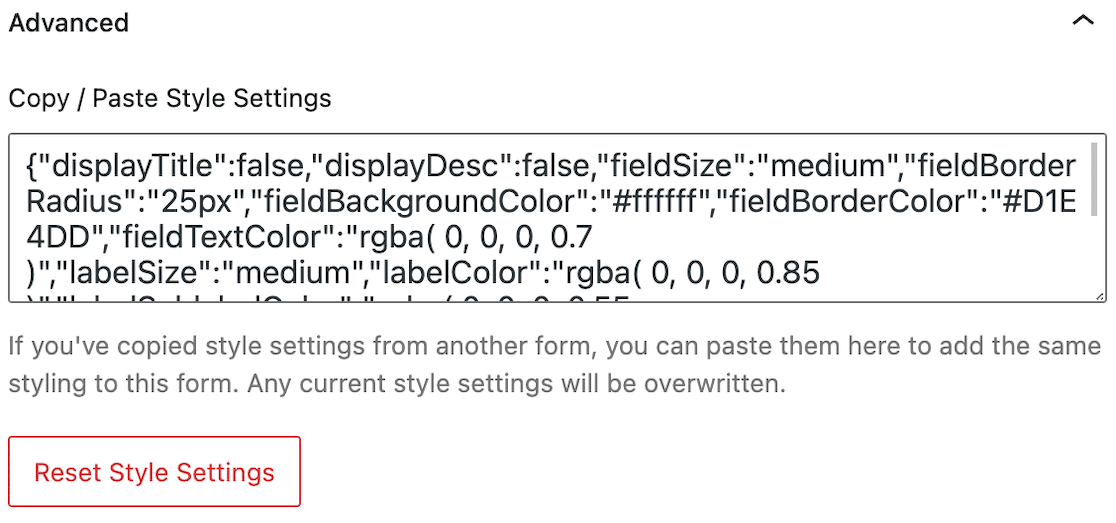
さらに簡単にするために、フォームのスタイル設定を選択したら、 [詳細オプション] をクリックします。 CSS コードを含むフィールドが表示されます。

これは、フォームのカスタム コードです。 WPForms が自動的に生成します。 すべてのフォームの詳細フィールドにコピーして貼り付けて、すべてのスタイルに一致させることができます。
最初からやり直す場合は、 [スタイル設定をリセット]をクリックしてすべての書式設定をクリアします。
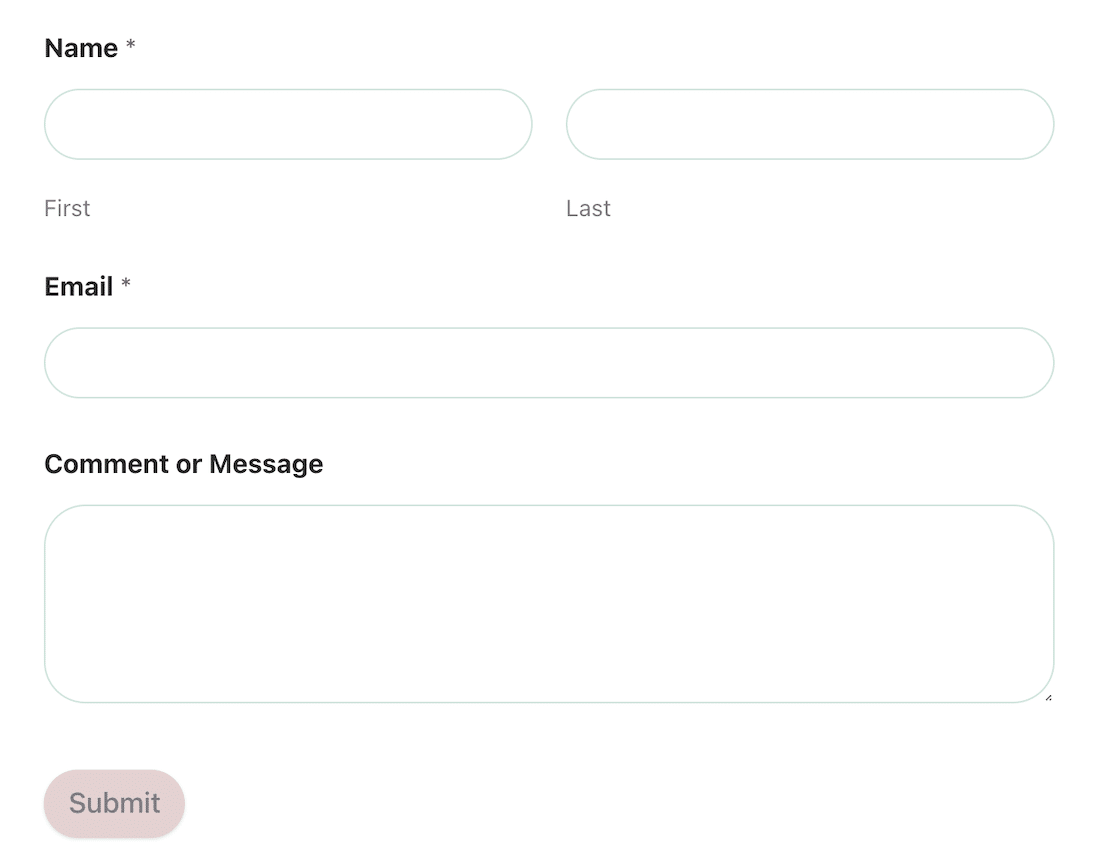
その後、完全にスタイル設定されたフォームを公開する準備が整います。

フォームが WordPress テーマの色と一致するようになりました。コードを 1 行も書く必要はありません。
次に、完全なインタラクティブ フォームを作成する
フォームゲームを強化する準備はできましたか? WordPress テーマの色をカスタマイズし、それに合わせてフォームのスタイルを設定する方法がわかったので、次のレベルに進みましょう。 ユーザーのエンゲージメントを維持し、コンバージョンを促進するための完璧なインタラクティブ フォームを作成するためのヒントをいくつかご紹介します。
魅力的な顧客アンケートを送信したいですか? これらの顧客調査の例をチェックして、インスピレーションを得てください!
WordPress フォームを今すぐ作成する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
