วิธีการจัดรูปแบบการติดต่อใน WordPress
เผยแพร่แล้ว: 2023-04-28คุณต้องการเรียนรู้รูปแบบการติดต่อใน WordPress หรือไม่?
การจับคู่รูปแบบการติดต่อของคุณกับธีมเว็บไซต์ WordPress ของคุณเคยเกี่ยวข้องกับความรู้ CSS และเป็นการข่มขู่ที่เข้าใจได้ นั่นไม่ใช่กรณีของตัวเลือกสไตล์ฟอร์มของ WPForms อีกต่อไป
ในโพสต์นี้ เราจะแสดงวิธีที่ง่ายและรวดเร็วที่สุดในการเปลี่ยนรูปแบบการติดต่อ WordPress ของคุณ
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
ฉันจะปรับแต่งแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร?
วิธีที่ดีที่สุดและง่ายที่สุดในการปรับแต่งแบบฟอร์มการติดต่อใน WordPress คือการใช้ปลั๊กอินตัวสร้างแบบฟอร์มที่มีตัวเลือกการจัดรูปแบบแบบฟอร์มอย่างง่าย เช่น WPForms
คุณไม่จำเป็นต้องรู้ CSS หรือมีความรู้ทางเทคนิคใดๆ เพื่อสร้างและกำหนดรูปแบบที่สวยงามใน WPForms ใช้เวลาเพียงไม่กี่คลิก สไตล์เดียวกันนี้สามารถนำไปใช้กับรูปแบบใดก็ได้บนไซต์ของคุณ ดังนั้นการจับคู่สไตล์จึงเป็นเรื่องง่าย
วิธีการจัดรูปแบบการติดต่อใน WordPress
ตอนนี้คุณรู้แล้วว่า WPForms เป็นวิธีที่ดีที่สุดและง่ายที่สุดในการจัดรูปแบบการติดต่อใน WordPress เรามาแยกย่อยทีละขั้นตอน
ในบทความนี้
- 1. ติดตั้งและเปิดใช้งาน WPForms
- 2. เปิดใช้งานมาร์กอัปสมัยใหม่
- 3. สร้างแบบฟอร์มของคุณ
- 4. ฝังแบบฟอร์มของคุณ
- 5. จัดรูปแบบของคุณ
1. ติดตั้งและเปิดใช้งาน WPForms

ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน WPForms บนเว็บไซต์ WordPress ของคุณแล้ว
ต้องการความช่วยเหลือในขั้นตอนนี้หรือไม่? ดูคู่มือนี้สำหรับผู้เริ่มต้นเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ขั้นตอนต่อไปขึ้นอยู่กับเวอร์ชันของ WPForms ที่คุณกำลังใช้งาน
สำหรับผู้ใช้ใหม่ที่ติดตั้ง WPForms 1.8.1 และใหม่กว่า มาร์กอัปสมัยใหม่จะถูกเปิดใช้งานตามค่าเริ่มต้น ข้ามไปที่ขั้นตอนที่ 3
หากคุณเคยติดตั้ง WPForms ก่อนรุ่น 1.8.1 คุณจะต้องเปิดใช้งานมาร์กอัปสมัยใหม่ ดำเนินการต่อไปยังขั้นตอนที่ 2 เพื่อดูวิธีการ
2. เปิดใช้งานมาร์กอัปสมัยใหม่
หากคุณมีอย่างน้อยหนึ่งแบบฟอร์มในเว็บไซต์ของคุณก่อนที่จะอัปเดตเป็น WPForms 1.8.1 คุณต้องเปิดใช้งานมาร์กอัปสมัยใหม่
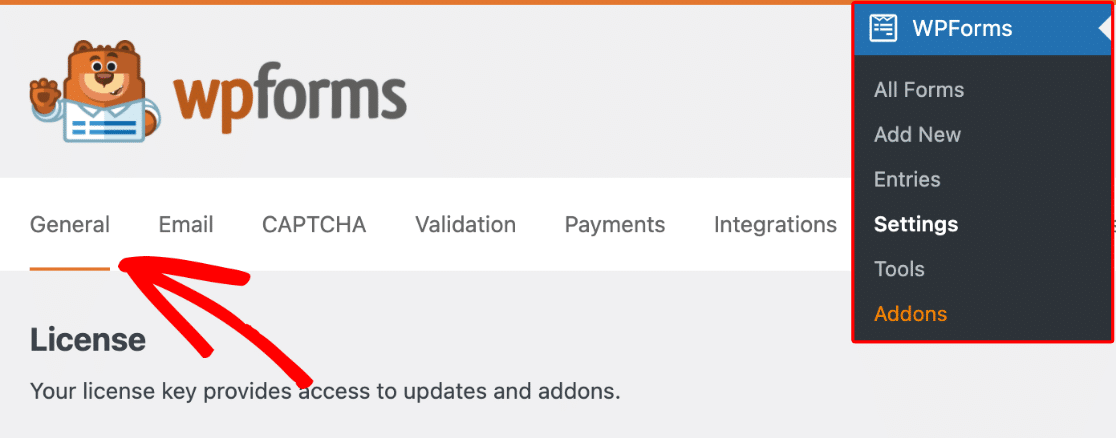
โดยไปที่แท็บ General ในเมนูการตั้งค่า WPForms

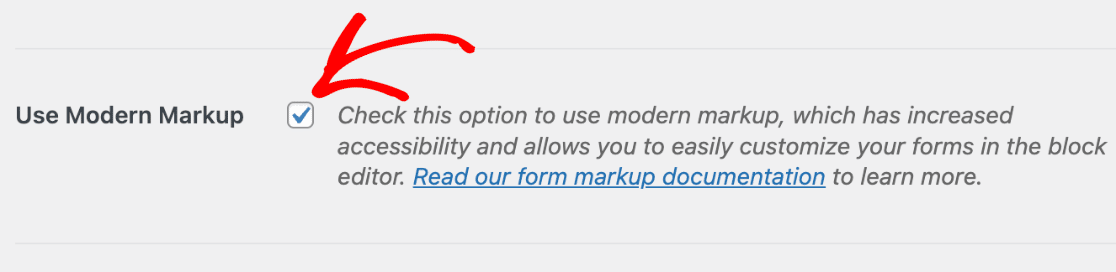
ในหน้านั้น ให้ทำเครื่องหมายในช่องเพื่อ ใช้ Modern Markup

อย่าลืมบันทึกการตั้งค่าของคุณเมื่อคุณทำขั้นตอนนี้เสร็จแล้ว
3. สร้างแบบฟอร์มของคุณ
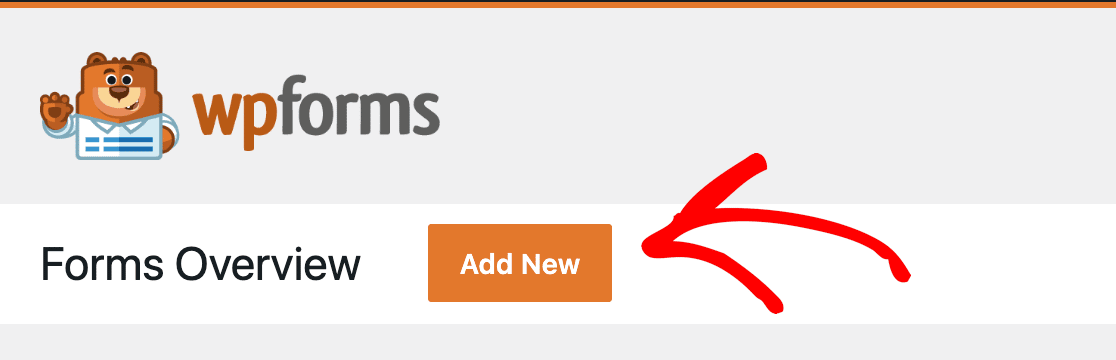
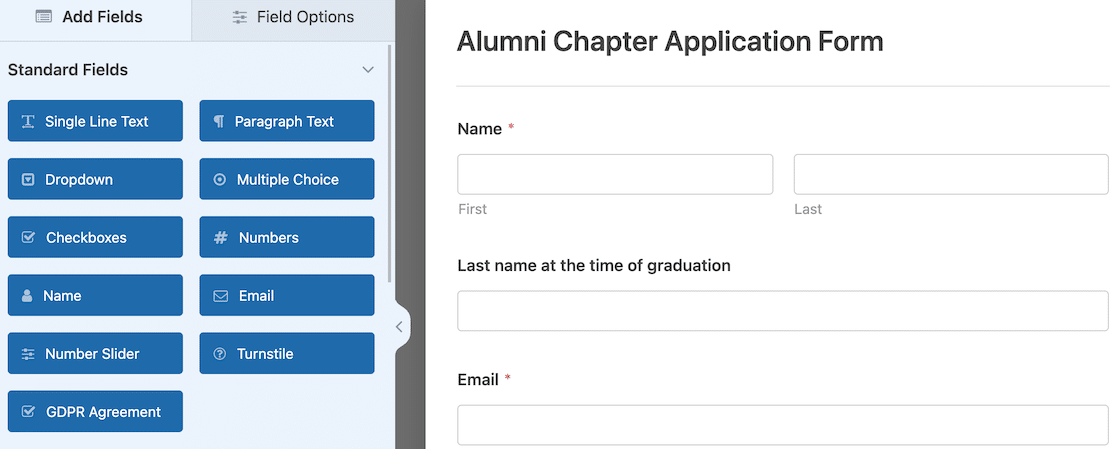
ถึงเวลาสร้างแบบฟอร์มของคุณแล้ว! คลิกที่ปุ่ม เพิ่มใหม่ จากภาพรวมแบบฟอร์มของคุณเพื่อเริ่มต้น

มีเทมเพลตฟอร์มหลายร้อยรายการที่คุณสามารถใช้หรือกำหนดเองได้ คุณยังสามารถสร้างแบบฟอร์มของคุณใหม่ทั้งหมดได้หากต้องการ
เมื่อคุณเลือกแล้ว คุณสามารถสร้างหรือปรับแต่งแบบฟอร์มของคุณในตัวสร้างการลากและวาง WPForms ที่ใช้งานง่าย

ต้องการคำแนะนำเล็กน้อย? ไม่มีเหงื่อ. เรามีเอกสารที่จะสอนวิธีสร้างแบบฟอร์มแรกของคุณ
4. ฝังแบบฟอร์มของคุณ
เมื่อคุณสร้างแบบฟอร์มเสร็จแล้ว ก็ถึงเวลาฝังลงในไซต์ของคุณ คุณต้องทำตามขั้นตอนนี้เพื่อเข้าถึงตัวเลือกสไตล์ฟอร์ม
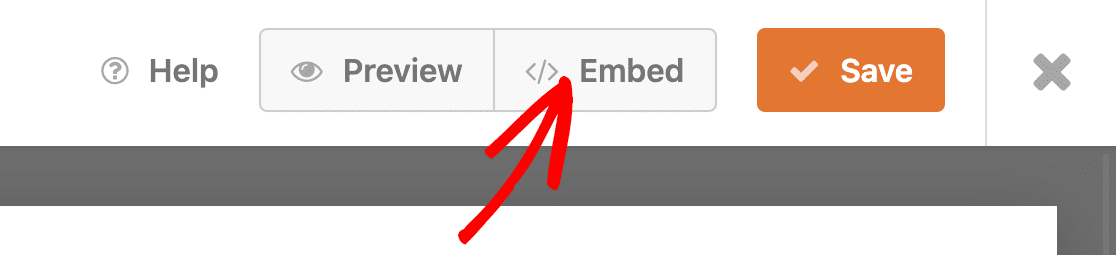
วิธีที่ง่ายที่สุดในการฝังฟอร์มคือการคลิกปุ่ม ฝัง ที่ด้านบนของตัวสร้างฟอร์ม

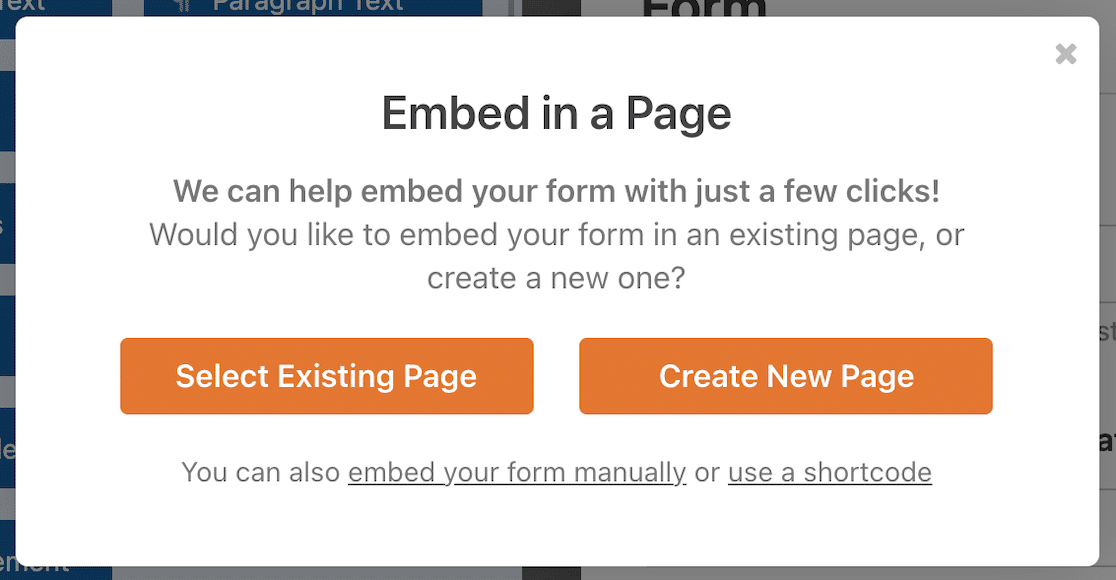
หน้าต่างป๊อปอัปโมดอลจะเปิดขึ้นโดยขอให้คุณเลือกหน้าที่คุณต้องการฝังแบบฟอร์ม คุณสามารถเลือกหน้าที่มีอยู่หรือสร้างใหม่

หากคุณคลิกปุ่ม เลือกเพจที่มีอยู่ คุณจะได้รับดร็อปดาวน์ซึ่งคุณสามารถเลือกจากเพจที่มีอยู่
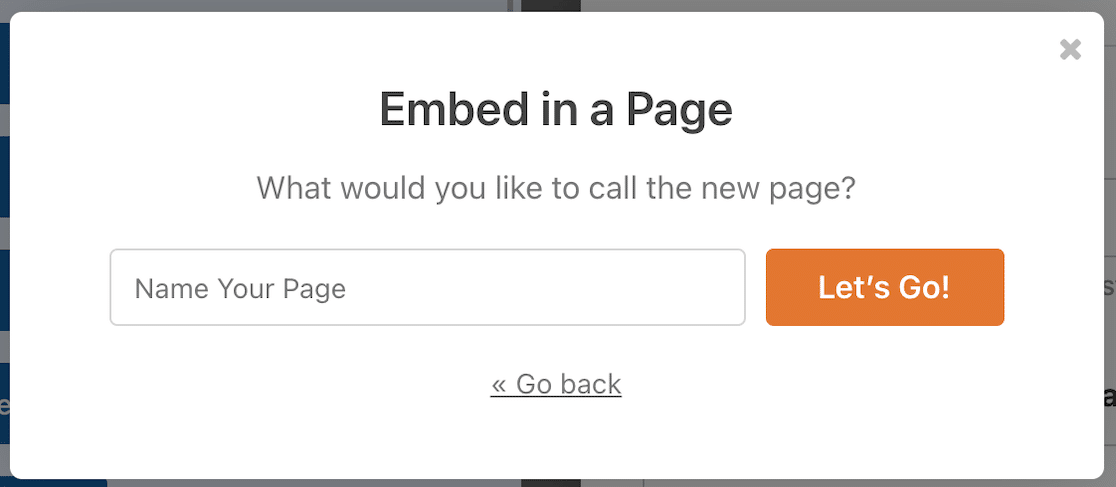
หากคุณเลือก สร้างเพจใหม่ คุณจะมีโอกาสตั้งชื่อเพจใหม่ของคุณ

คุณยังสามารถฝังแบบฟอร์มของคุณโดยใช้วิดเจ็ตหรือรหัสย่อ
คลิกที่ Let's Go! ปุ่มและหน้าแบบร่างจะเปิดขึ้นพร้อมกับแบบฟอร์มที่ฝังไว้
5. จัดรูปแบบของคุณ
ตอนนี้ได้เวลาสนุกแล้ว: จัดแต่งทรงผมของคุณ! คลิกที่แบบฟอร์มในตัวแก้ไขบล็อก และการตั้งค่าสำหรับบล็อกนั้นจะเปิดขึ้นในแถบด้านข้างทางด้านขวา นี่คือตัวเลือกการจัดรูปแบบฟอร์มของคุณ

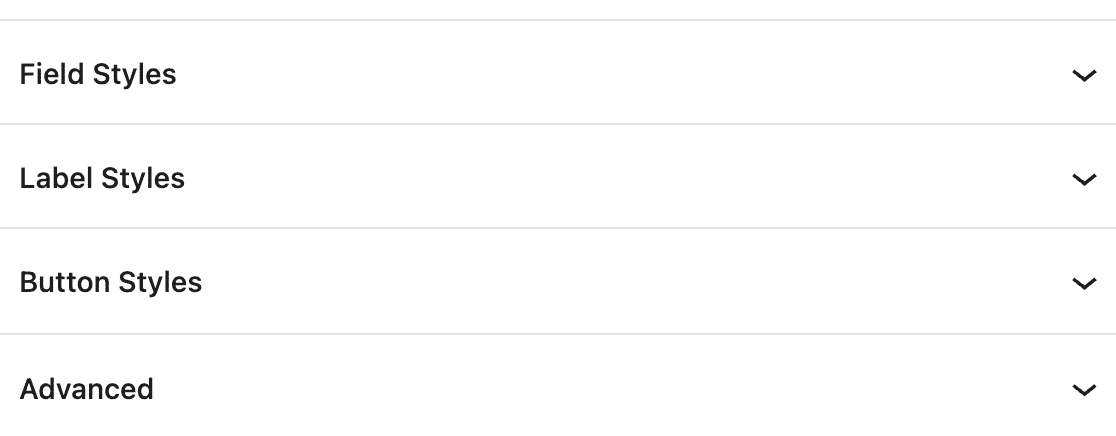
มีองค์ประกอบฟอร์มหลัก 3 แบบที่คุณสามารถจัดรูปแบบได้: สไตล์ฟิลด์ สไตล์ป้ายชื่อ และสไตล์ปุ่ม


มาดูกันว่าแต่ละคนทำหน้าที่อะไรและคุณจะปรับรูปแบบแบบฟอร์มได้อย่างไร
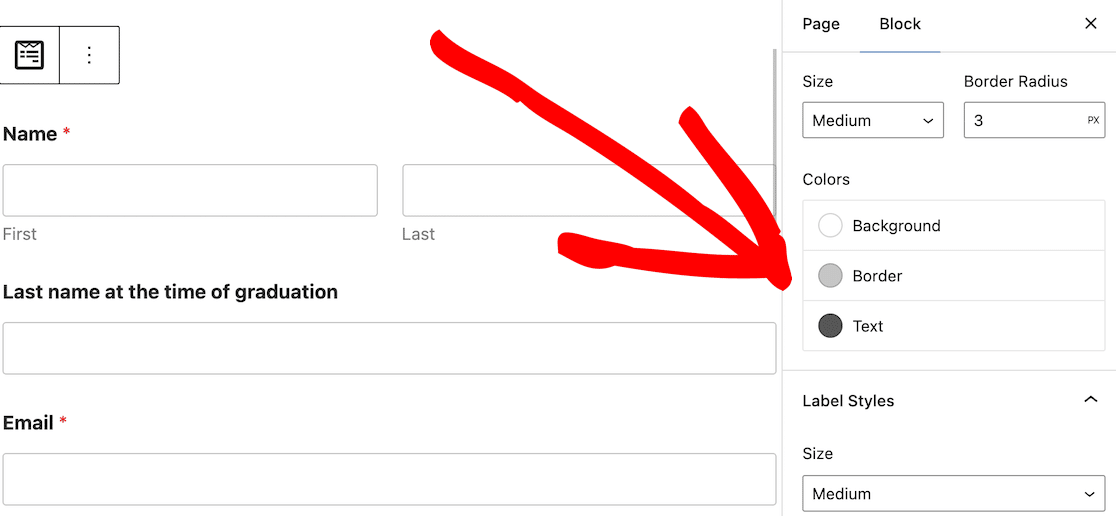
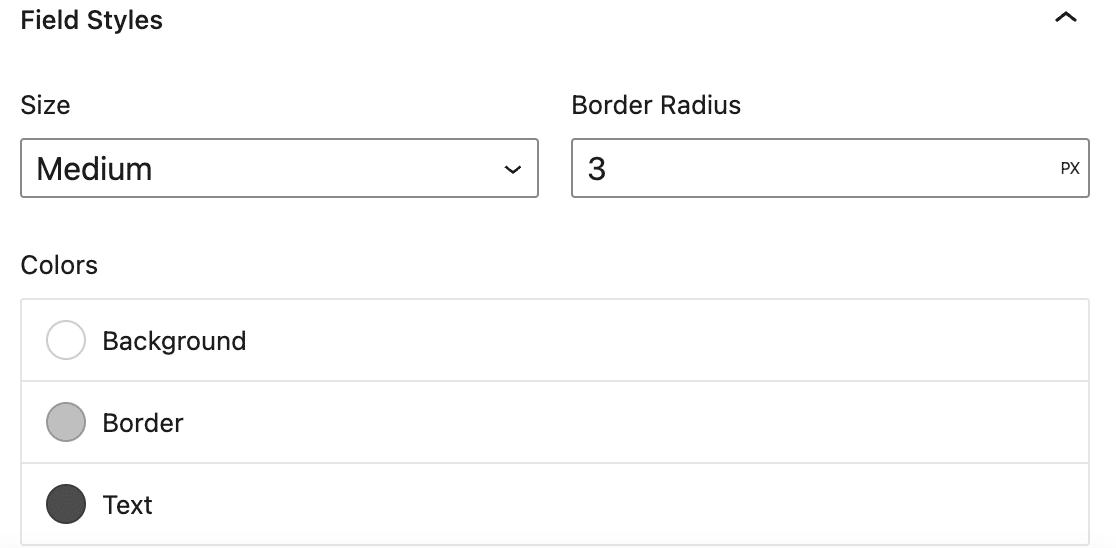
ลักษณะฟิลด์
ลักษณะฟิลด์เป็นที่ที่คุณปรับขนาดฟิลด์อินพุต รัศมีเส้นขอบ และสี หากคุณต้องการให้แบบฟอร์มของคุณตรงกับที่อื่นในไซต์ของคุณ นี่คือจุดที่รูปลักษณ์เริ่มเป็นรูปเป็นร่าง
นี่คือลักษณะของการตั้งค่าสไตล์เริ่มต้น

การเปลี่ยนแปลงทำได้ง่าย เมนูแบบเลื่อนลงจะช่วยให้คุณเปลี่ยนขนาดฟิลด์ได้ หากคุณต้องการฟิลด์ที่เล็กกว่าหรือใหญ่กว่าค่าเริ่มต้น
รัศมีของเส้นขอบช่วยให้คุณควบคุมความโค้งมนของขอบฟิลด์ได้ ยิ่งตัวเลขมากเท่าไร เส้นขอบของฟิลด์ก็จะยิ่งโค้งมนมากขึ้นเท่านั้น
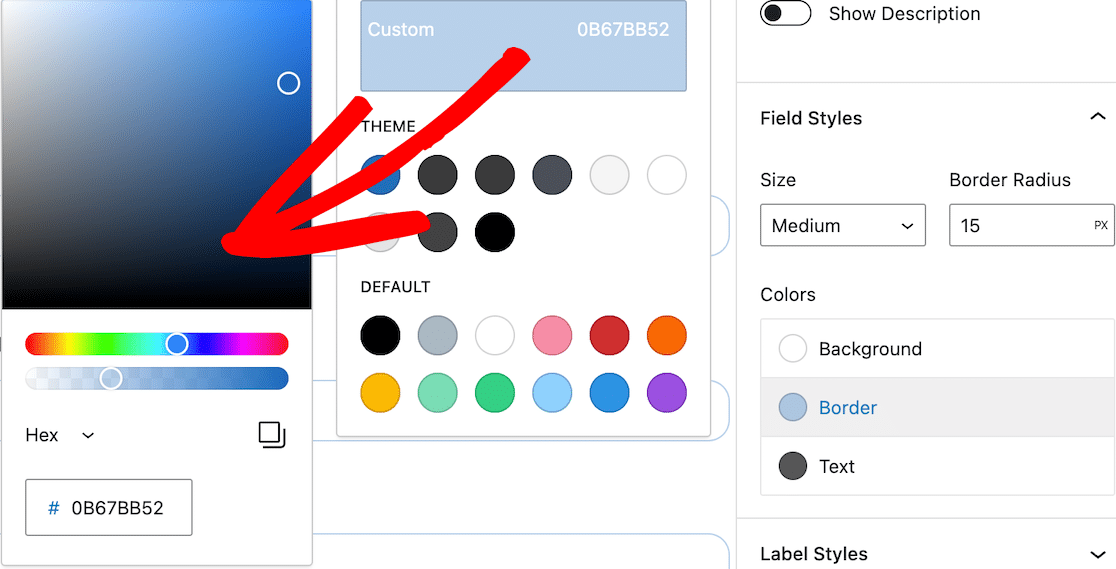
สีช่วยให้คุณตัดสินใจได้ว่าต้องการพื้นหลัง เส้นขอบ หรือสีข้อความอื่นหรือไม่

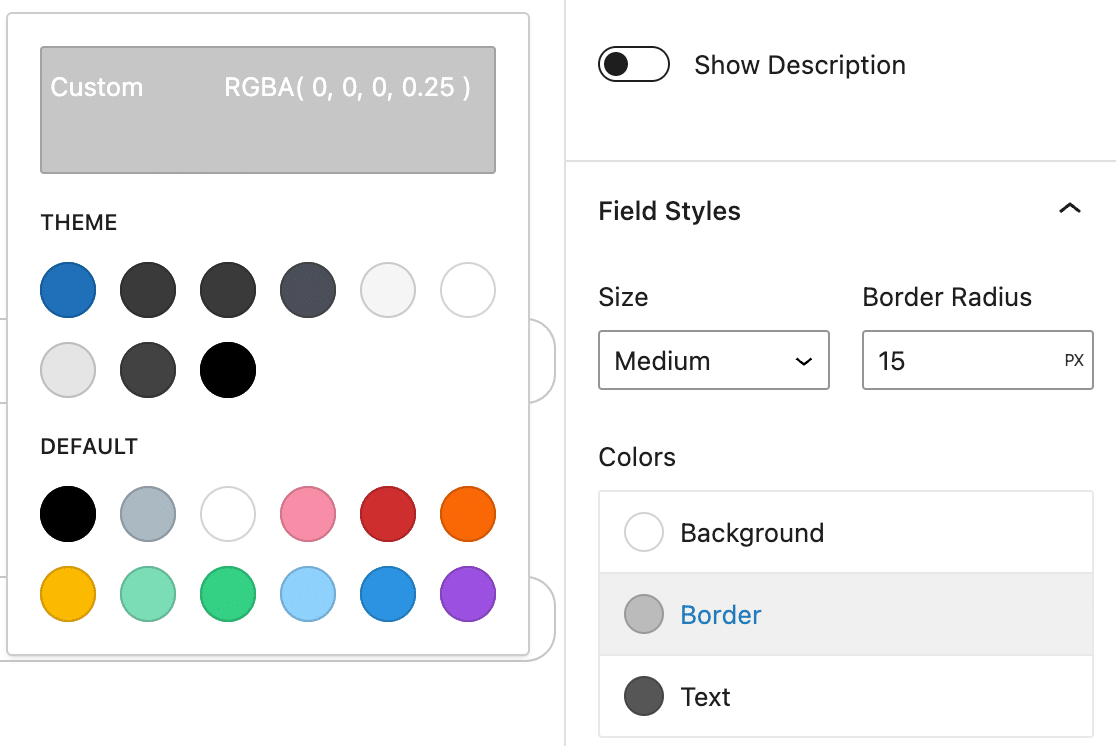
หากคุณต้องการให้แน่ใจว่าแบบฟอร์มนั้นกลมกลืนกับสีของธีม WordPress ของคุณ คุณสามารถเลือกจากตัวเลือกเหล่านั้นได้ สีที่คุณเห็นจะขึ้นอยู่กับธีมที่คุณใช้
นอกจากนี้ยังมีสีเริ่มต้นที่คุณสามารถเลือกได้
สีที่กำหนดเองที่ด้านบนทำให้คุณสามารถปรับแต่งสีฟิลด์ฟอร์มของคุณได้อย่างมาก คุณสามารถใช้ตัวเลือกสี ป้อนรหัสฐานสิบหก และปรับความทึบ
นี่คือวิธีที่เราอัปเดตสีขอบฟิลด์ของเรา

เมื่อคุณทำการอัปเดตแล้ว คุณควรเห็นการเปลี่ยนแปลงเหล่านั้นมีผลทันทีในแบบฟอร์มในตัวแก้ไขบล็อก จากนั้น ก็ถึงเวลาแก้ไขสไตล์ฉลาก
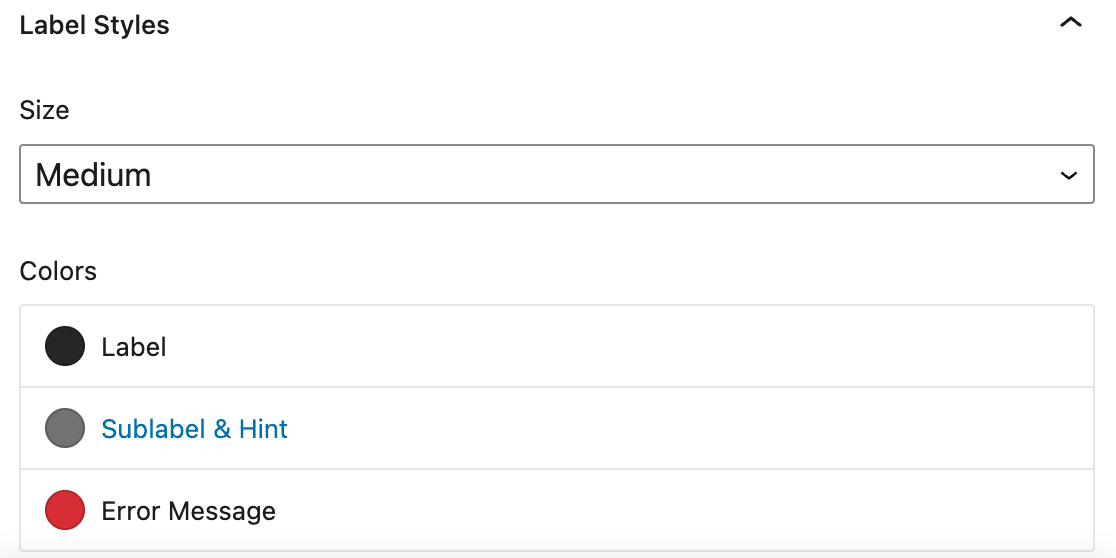
สไตล์ฉลาก
ป้ายกำกับคือข้อความที่ปรากฏเหนือช่องฟอร์ม ตัวอย่างเช่น ชื่อ หรือ ที่อยู่อีเมล ปรับสไตล์ป้ายกำกับเพื่อควบคุมขนาดและสีของป้ายกำกับในแบบฟอร์มของคุณ และสร้างรูปลักษณ์ที่สอดคล้องกันทั่วทั้งไซต์ของคุณ

ปรับขนาดฉลากเพื่อเปลี่ยนขนาดของข้อความ นอกจากการเปลี่ยนสีฉลากแล้ว คุณสามารถเปลี่ยนฉลากย่อยและสีของคำใบ้ได้ ข้อความนี้ปรากฏใต้ฟิลด์เพื่อแจ้งข้อมูลเฉพาะ
สีของข้อความแสดงข้อผิดพลาดใช้สำหรับข้อความที่ปรากฏขึ้นหากมีปัญหาเกี่ยวกับการส่งแบบฟอร์ม เช่น ข้อมูลขาดหายไป สีเดียวกันนี้ใช้สำหรับเครื่องหมายดอกจันเพื่อแสดงฟิลด์ที่จำเป็น
โปรดทราบว่าข้อความตัวยึดยังคงเป็นสีเทาอ่อนตามค่าเริ่มต้น
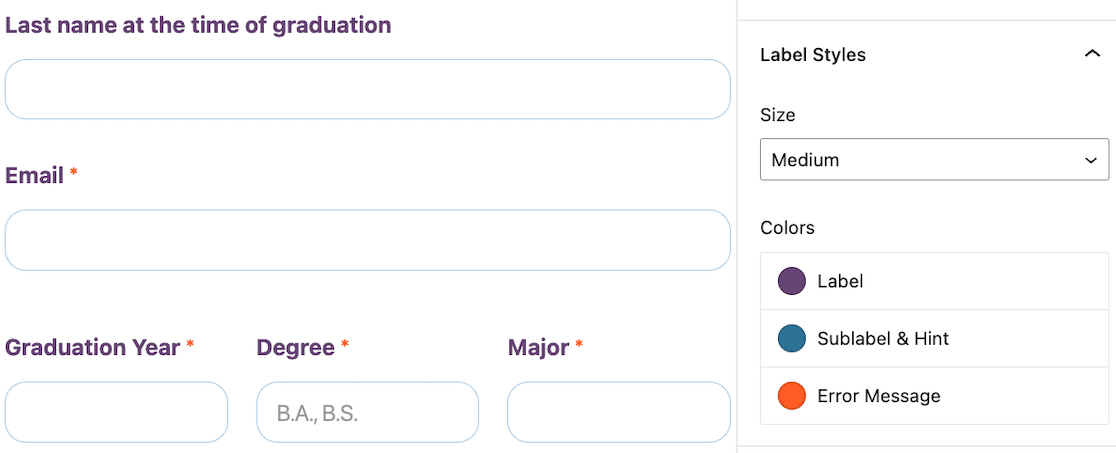
เช่นเดียวกับที่คุณทำในส่วนช่องแบบฟอร์ม คุณสามารถใช้สีเริ่มต้น สีของธีม หรือใช้ตัวเลือกสีเพื่อเลือกสีที่กำหนดเองสำหรับสไตล์ป้ายชื่อของคุณ
นี่คือการอัปเดตที่เราทำกับแบบฟอร์มตัวอย่างของเรา

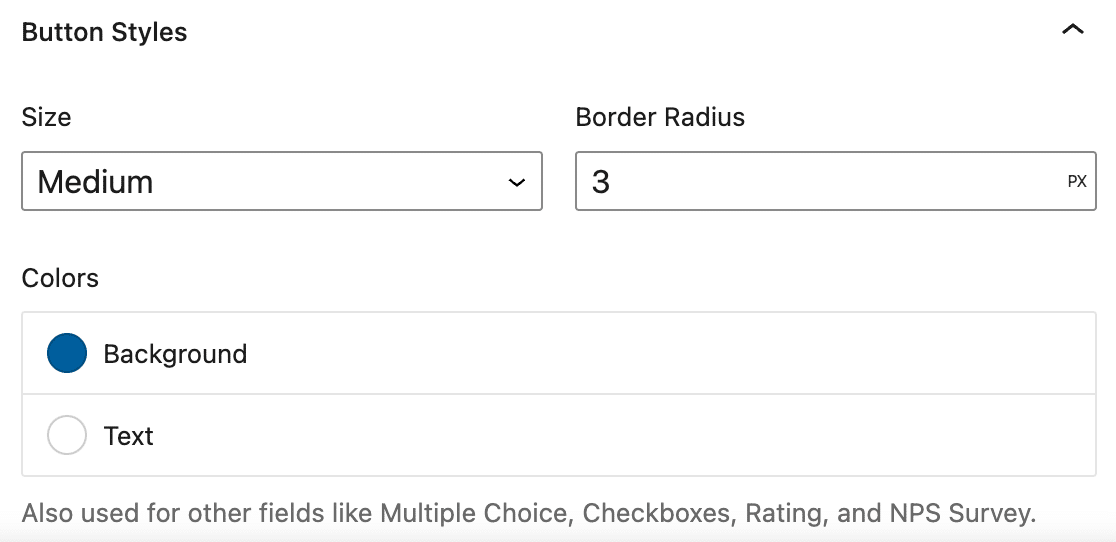
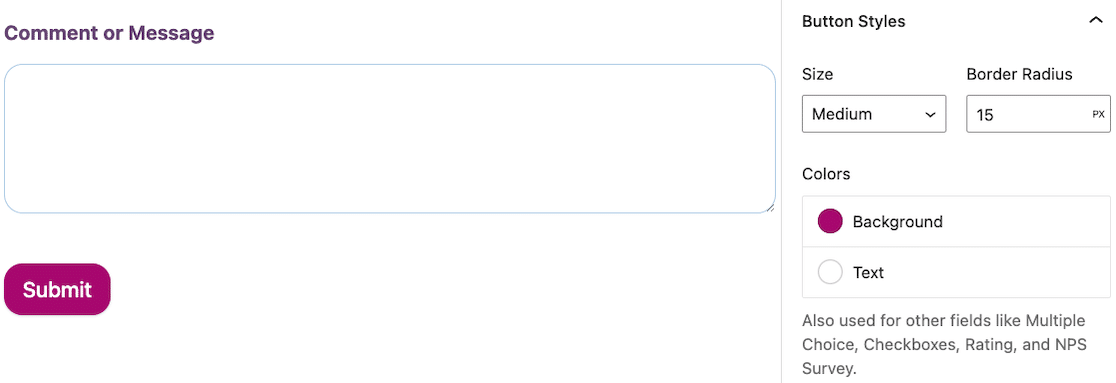
รูปแบบปุ่ม
แก้ไขรูปแบบปุ่มเพื่อเปลี่ยนขนาด รัศมีเส้นขอบ และสี ซึ่งช่วยให้คุณมั่นใจได้ว่าปุ่มของคุณจะโดดเด่นและเข้ากับปุ่มอื่นๆ บนไซต์ของคุณเสมอ
นี่คือลักษณะของการตั้งค่าสไตล์เริ่มต้น

โปรดทราบว่าตัวเลือกสีของปุ่มของคุณจะถูกใช้ในฟิลด์ฟอร์มอื่นๆ เช่น คำถามแบบเลือกตอบ ช่องทำเครื่องหมาย และแบบสำรวจของ NPS
เราได้ปรับปุ่มส่งของเราให้มีขอบที่กลมขึ้นเพื่อให้เข้ากับฟิลด์ของเรา และเราได้อัปเดตสีพื้นหลัง

ตอนนี้คุณสามารถทำได้ที่นี่ ณ จุดนี้ แบบฟอร์มของคุณได้รับการจัดรูปแบบ
แต่ยังมีอีกหนึ่งฟีเจอร์สไตล์ฟอร์มที่เราต้องการแสดงให้คุณเห็น
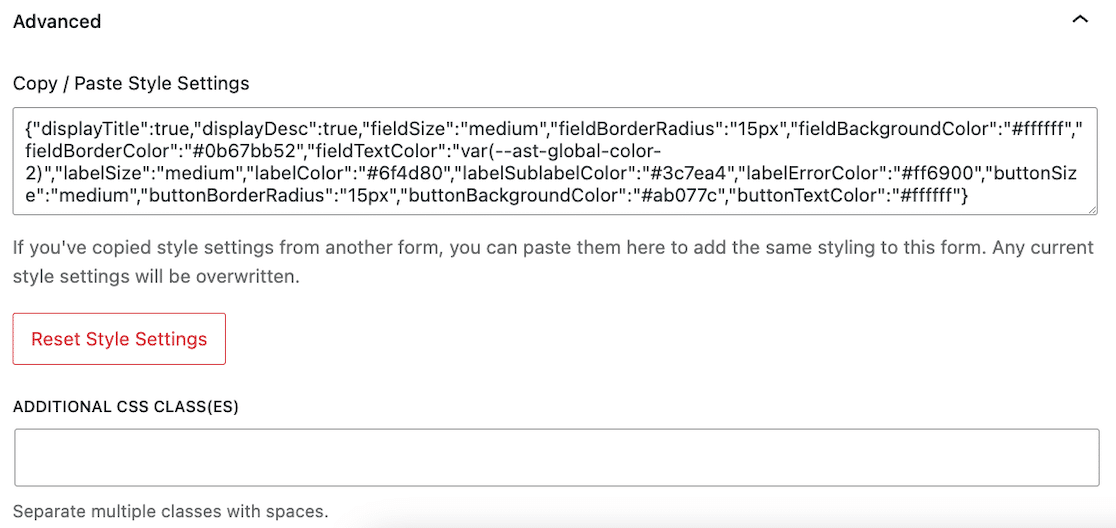
ขั้นสูง
ด้านล่างสไตล์ฟิลด์ ป้ายกำกับ และปุ่ม จะมีอีกส่วนสำหรับ ขั้นสูง อย่าให้ชื่อหลอกคุณ ก็ยังจัดการได้ง่าย!
เปิดมันแล้วคุณจะเห็นรหัสที่กำหนดเองมากมาย

เมื่อคุณจัดรูปแบบของคุณ โค้ด CSS ที่กำหนดเองของคุณจะถูกสร้างขึ้นโดยอัตโนมัติ หากคุณต้องการใช้รูปแบบแบบฟอร์มเดียวกันนี้กับทุกแบบฟอร์มในไซต์ของคุณ คุณสามารถคัดลอกโค้ดนี้และวางลงในการตั้งค่าขั้นสูงของรูปแบบแบบฟอร์มในแต่ละรูปแบบ แบบฟอร์มของคุณตรงกันภายในไม่กี่วินาที
หากคุณต้องการรีเซ็ตสไตล์ของฟอร์มกลับเป็นค่าเริ่มต้น คุณสามารถคลิกปุ่ม รีเซ็ตการตั้งค่าสไตล์
และถ้าคุณยังต้องการปรับแต่งเพิ่มเติมให้กับสไตล์ชีตของคุณ ก็ยังมีช่องสำหรับ คลาส CSS เพิ่มเติม
และก็เป็นอย่างนั้นจริงๆ! คุณได้กำหนดรูปแบบของคุณแล้ว และมันก็ง่ายสุดๆ เลยใช่ไหม?
อย่าลืมบันทึกและทดสอบก่อนเผยแพร่!
ถัดไป เชื่อมต่อแบบฟอร์ม WordPress ของคุณกับ ChatGPT
อยากรู้ไหมว่าคุณจะทำให้เวิร์กโฟลว์ของคุณเป็นอัตโนมัติได้อย่างไรเมื่อเป็นเรื่องของฟอร์ม ค้นหาวิธีเชื่อมต่อ ChatGPT กับฟอร์ม WordPress ของคุณ และปรับปรุงการตอบกลับด้วย AI
กำลังมองหาวิธีทำให้แบบฟอร์มของคุณน่าดึงดูดยิ่งขึ้นอยู่ใช่ไหม ดูเคล็ดลับในการสร้างฟอร์มโต้ตอบที่ดึงดูดความสนใจของผู้ใช้
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
