WordPress'te İletişim Formlarına Nasıl Stil Verilir?
Yayınlanan: 2023-04-28WordPress'te iletişim formlarına stil vermeyi öğrenmek ister misiniz?
İletişim formu stilinizi WordPress site temanızla eşleştirmek, CSS bilgisini içeriyordu ve anlaşılır bir şekilde göz korkutucuydu. Artık WPForms'un form şekillendirme seçeneklerinde durum böyle değil.
Bu gönderide, size WordPress iletişim formu stilinizi değiştirmenin en kolay ve en hızlı yolunu göstereceğiz.
Şimdi WordPress Formunuzu Oluşturun
Bir İletişim Formunu WordPress'te Nasıl Özelleştiririm?
WordPress'te bir iletişim formunu özelleştirmenin en iyi ve en kolay yolu, WPForms gibi kolay form şekillendirme seçeneklerine sahip bir form oluşturucu eklentisi kullanmaktır.
WPForms'ta güzel bir form oluşturmak ve biçimlendirmek için CSS bilmenize veya herhangi bir teknik bilgiye sahip olmanıza gerek yoktur. Tek gereken birkaç tıklama. Aynı stil, sitenizdeki herhangi bir forma uygulanabilir, bu nedenle stilleri eşleştirmek çocuk oyuncağıdır.
WordPress'te İletişim Formlarına Nasıl Stil Verilir?
Artık WPForms'un WordPress'te iletişim formlarına stil vermenin en iyi ve en kolay yolu olduğunu bildiğinize göre, onu adım adım inceleyelim.
Bu makalede
- 1. WPForms'u Kurun ve Etkinleştirin
- 2. Modern İşaretlemeyi Etkinleştirin
- 3. Formunuzu Oluşturun
- 4. Formunuzu Yerleştirin
- 5. Formunuzu Stillendirin
1. WPForms'u Kurun ve Etkinleştirin

Başlamak için, WordPress web sitenizde WPForms'un kurulu ve etkinleştirildiğinden emin olun.
Bu adımda yardıma mı ihtiyacınız var? Bir WordPress eklentisinin nasıl kurulacağıyla ilgili yeni başlayanlar için bu kılavuza göz atın.
Bir sonraki adım, çalıştırdığınız WPForms sürümüne bağlıdır.
WPForms 1.8.1 ve sonrasını yükleyen yeni kullanıcılar için modern işaretleme varsayılan olarak etkinleştirilecektir. 3. adıma geçin.
WPForms'u 1.8.1 sürümünden önce yüklediyseniz, modern işaretlemeyi etkinleştirmeniz gerekir. Nasıl olduğunu görmek için 2. adıma geçin .
2. Modern İşaretlemeyi Etkinleştirin
WPForms 1.8.1'e güncellemeden önce web sitenizde en az bir form varsa, modern işaretlemeyi etkinleştirmelisiniz.
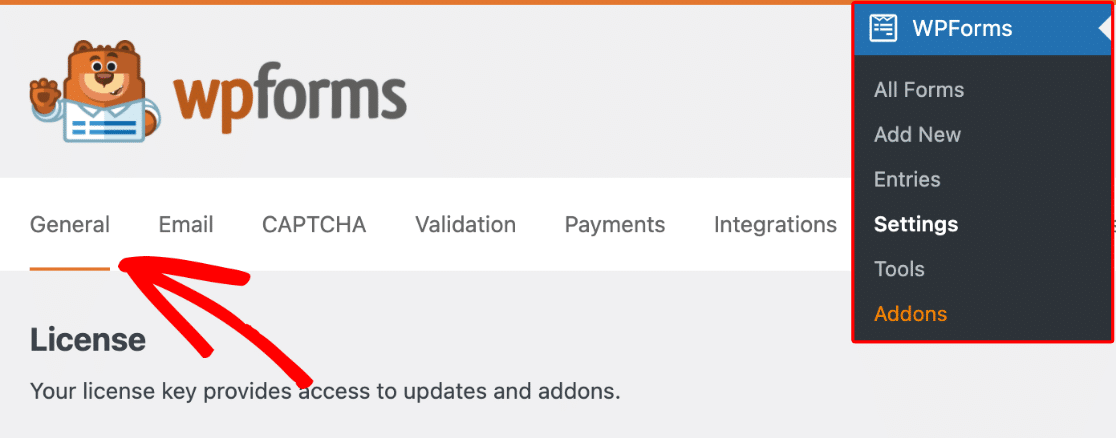
Bunu yapmak için WPForms ayarları menüsündeki Genel sekmesine gidin.

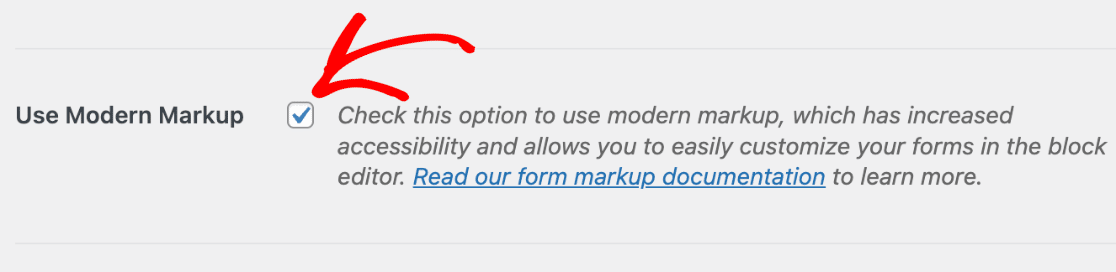
Bu sayfada Modern İşaretlemeyi Kullan kutusunu işaretleyin.

Bu adımı tamamladıktan sonra ayarlarınızı kaydetmeyi unutmayın.
3. Formunuzu Oluşturun
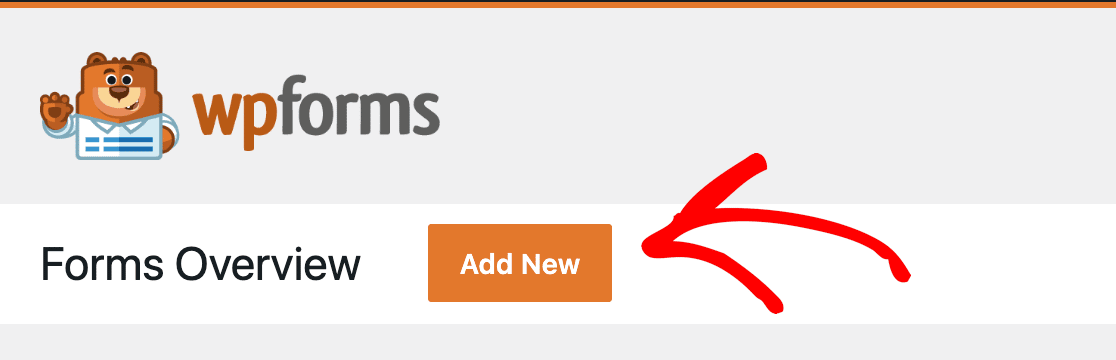
Şimdi formunuzu oluşturma zamanı! Başlamak için formlarınıza genel bakıştan Yeni Ekle düğmesine tıklayın.

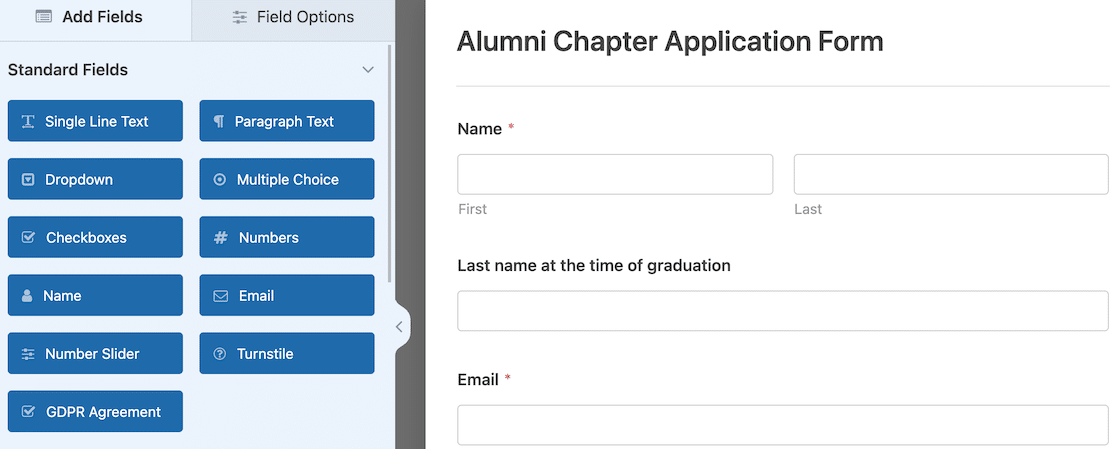
Kullanabileceğiniz veya özelleştirebileceğiniz yüzlerce form şablonu vardır. Dilerseniz formunuzu tamamen sıfırdan da oluşturabilirsiniz.
Seçiminizi yaptıktan sonra, kullanıcı dostu WPForms sürükle ve bırak oluşturucusunda formunuzu oluşturabilir veya özelleştirebilirsiniz.

Biraz rehberliğe mi ihtiyacınız var? Ter yok. Size ilk formunuzu nasıl oluşturacağınızı öğretecek bir dokümanımız var.
4. Formunuzu Yerleştirin
Formunuzu oluşturmayı bitirdiğinizde, onu sitenize yerleştirmenin zamanı geldi. Form şekillendirme seçeneklerine erişmek için bu adımı tamamlamanız gerekir.
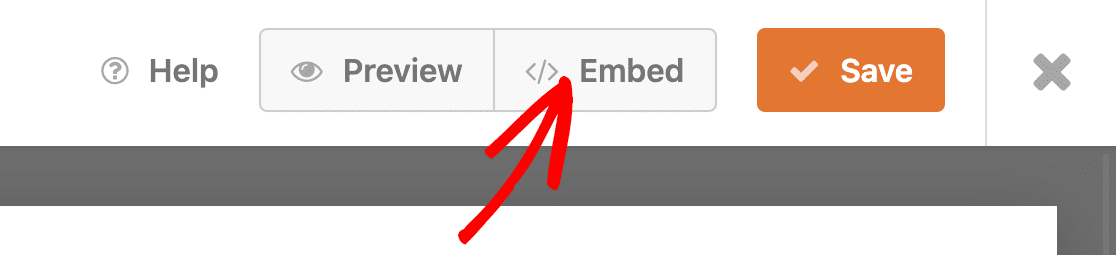
Formunuzu yerleştirmenin en kolay yolu, form oluşturucunun üst kısmındaki Göm düğmesini tıklamaktır.

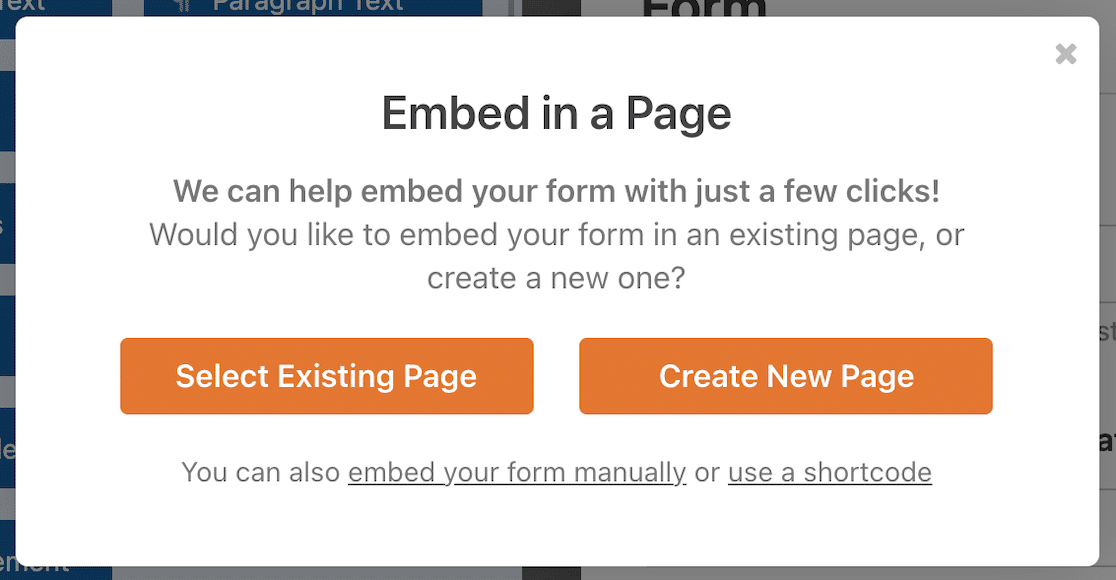
Formu gömmek istediğiniz sayfayı seçmenizi isteyen kalıcı bir açılır pencere açılacaktır. Mevcut bir sayfayı seçebilir veya yeni bir sayfa oluşturabilirsiniz.

Mevcut Sayfayı Seç düğmesini tıklarsanız, mevcut sayfalarınızdan seçim yapabileceğiniz bir açılır menü görürsünüz.
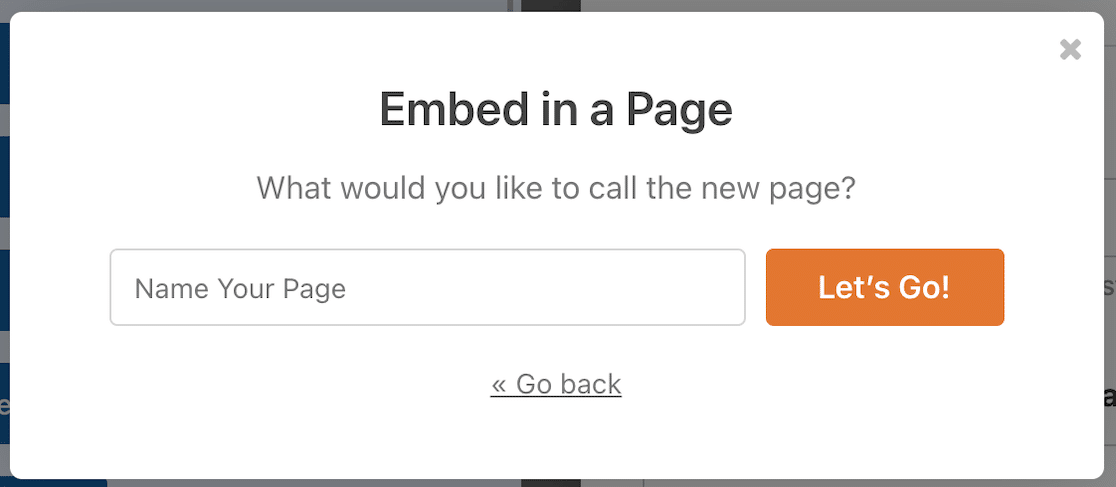
Yeni Sayfa Oluştur'u seçerseniz, yeni sayfanızı adlandırma olanağına sahip olursunuz.

Formunuzu bir widget veya kısa kod kullanarak da katıştırabilirsiniz.
Let's Go'ya tıklayın! düğmesine bastığınızda, gömülü formunuz yerindeyken taslak sayfası açılır.
5. Formunuzu Stillendirin
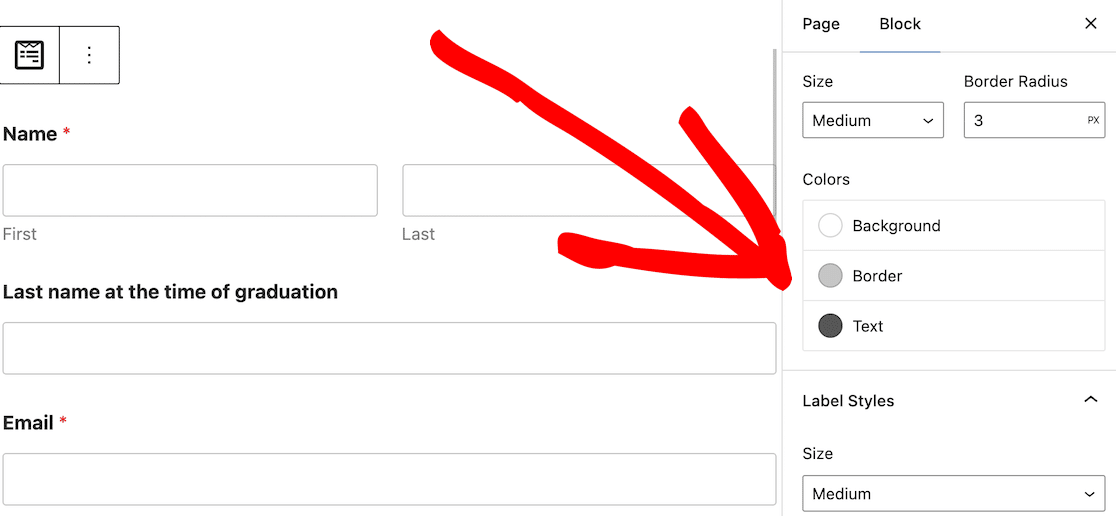
Şimdi sıra eğlenceli kısma geldi: Formunuzu şekillendirmek! Blok düzenleyicide forma tıklayın ve o blok için ayarlar sağdaki kenar çubuğunda açılacaktır. Bunlar, form şekillendirme seçeneklerinizdir.

Stil verebileceğiniz 3 ana form öğesi vardır: alan stilleri, etiket stilleri ve düğme stilleri.


Her birinin ne yaptığına ve form stilini nasıl ayarlayabileceğinize bakalım.
Alan Stilleri
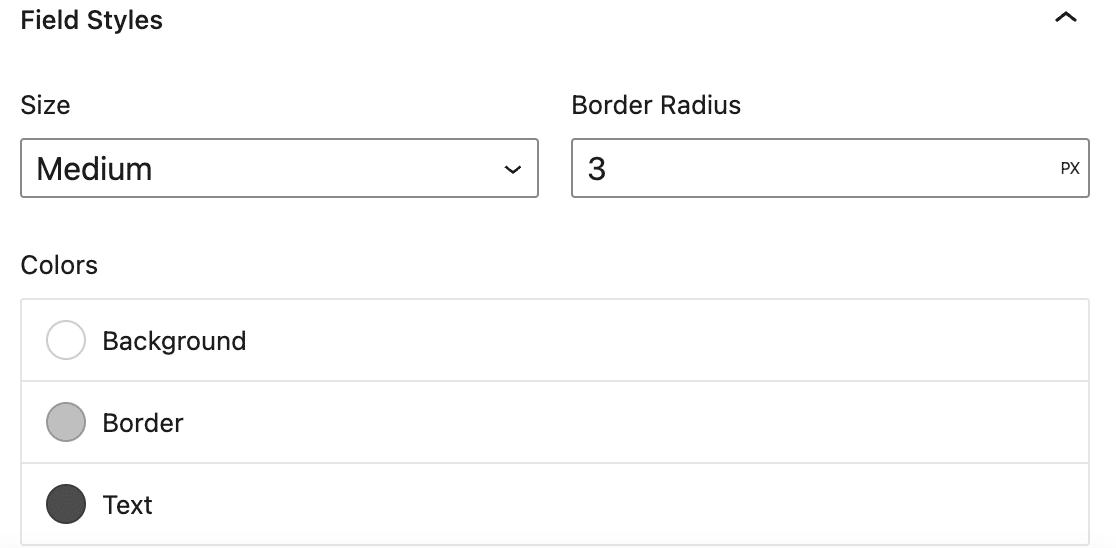
Alan Stilleri, giriş alanı boyutunu, kenarlık yarıçapını ve renkleri ayarladığınız yerdir. Formunuzun sitenizdeki başka yerlerle eşleşmesini istiyorsanız, görünüş burada şekillenmeye başlar.
Bu, varsayılan stil ayarlarının nasıl görüneceğidir.

Değişikliklerin yapılması kolaydır. Varsayılandan daha küçük veya daha büyük bir alan istiyorsanız, açılır menü alan boyutunu değiştirmenize izin verecektir.
Kenarlık yarıçapı, alan kenarlarının ne kadar yuvarlak olduğunu kontrol etmenizi sağlar. Sayı ne kadar yüksek olursa, alan kenarlıklarınız o kadar yuvarlak olur.
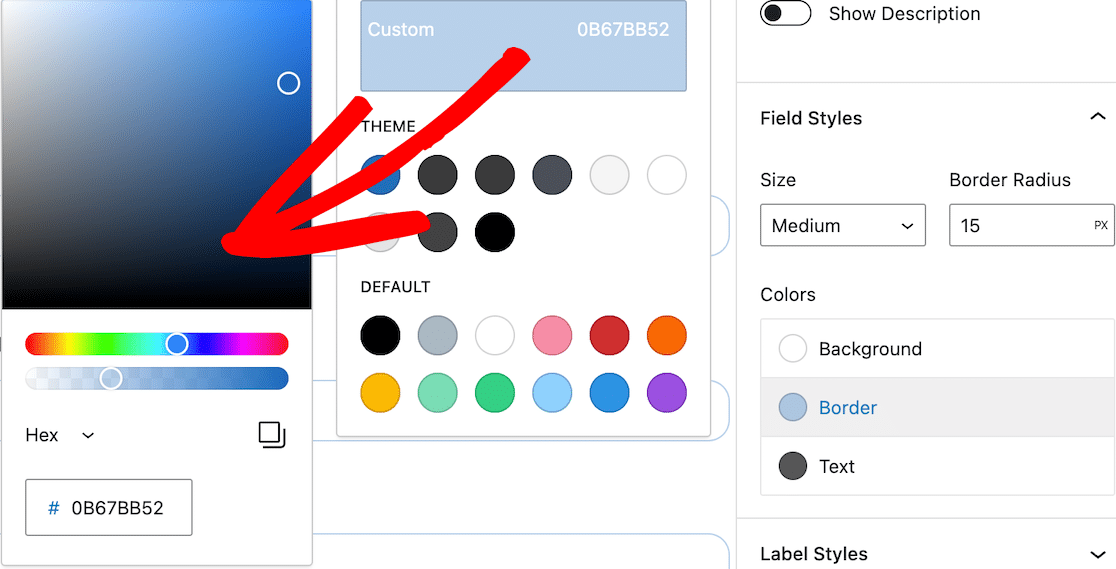
Renkler, farklı bir arka plan, kenarlık veya metin rengi isteyip istemediğinize karar vermenizi sağlar.

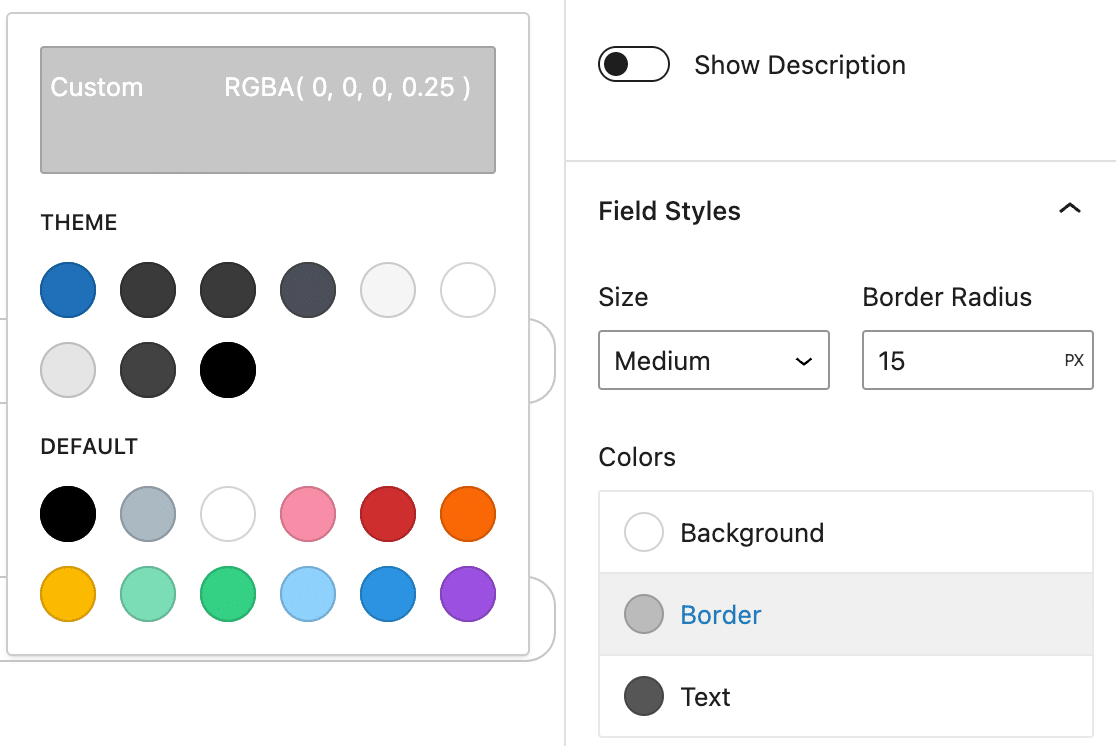
Formun WordPress tema renklerinizle sorunsuz bir şekilde uyum sağladığından emin olmak istiyorsanız, bu seçenekler arasından seçim yapabilirsiniz. Orada gördüğünüz renkler, kullandığınız temaya bağlı olacaktır.
Seçebileceğiniz varsayılan renkler de vardır.
Üst kısımdaki özel renk, form alanı renklerinizi oldukça özelleştirmenizi sağlar. Renk seçiciyi kullanabilir, onaltılık bir kod girebilir ve opaklığı ayarlayabilirsiniz.
Alan kenarlık rengimizi bu şekilde güncelledik.

Güncellemelerinizi yaptıktan sonra, bu değişikliklerin anında blok düzenleyicideki forma yansıdığını görmelisiniz. Ardından, Etiket Stillerini düzenlemeye geçme zamanı.
Etiket Stilleri
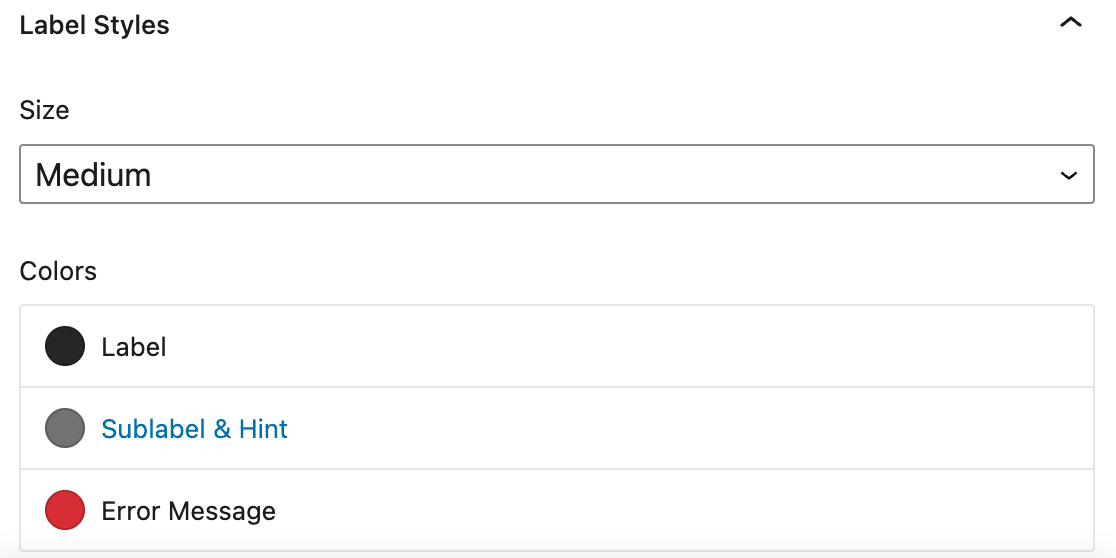
Etiketler, bir form alanının üzerinde görünen metindir. Örneğin, Ad veya E-posta Adresi . Formunuzdaki etiketlerin boyutunu ve rengini kontrol etmek ve sitenizde tutarlı bir görünüm oluşturmak için etiket stillerini ayarlayın.

Metnin boyutunu değiştirmek için etiket boyutunu ayarlayın. Etiket rengini değiştirmenin yanı sıra alt etiket ve ipucu rengini de değiştirebilirsiniz. Bu metin, belirli bilgileri istemek için alanın altında görünür.
Hata mesajı rengi, eksik bilgi gibi form gönderimiyle ilgili bir sorun olduğunda görüntülenen mesajlar içindir. Gerekli bir alanı belirtmek için yıldız işareti için aynı renk kullanılır.
Yer tutucu metnin varsayılan olarak açık gri kaldığını unutmayın.
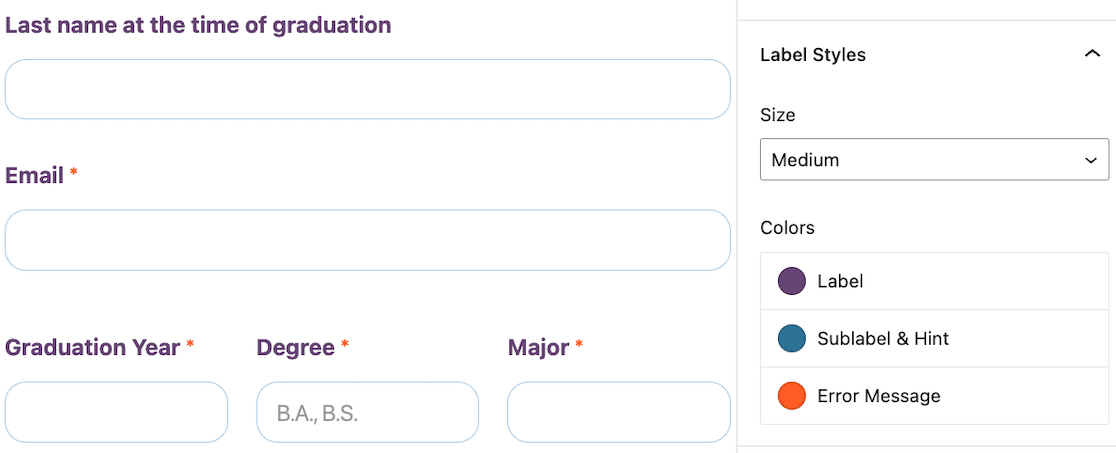
Form alanları bölümünde yaptığınız gibi, etiket stilleriniz için özel bir renk seçmek üzere varsayılan renkleri, tema renklerini kullanabilir veya renk seçiciyi kullanabilirsiniz.
İşte örnek formumuz için yaptığımız güncellemeler.

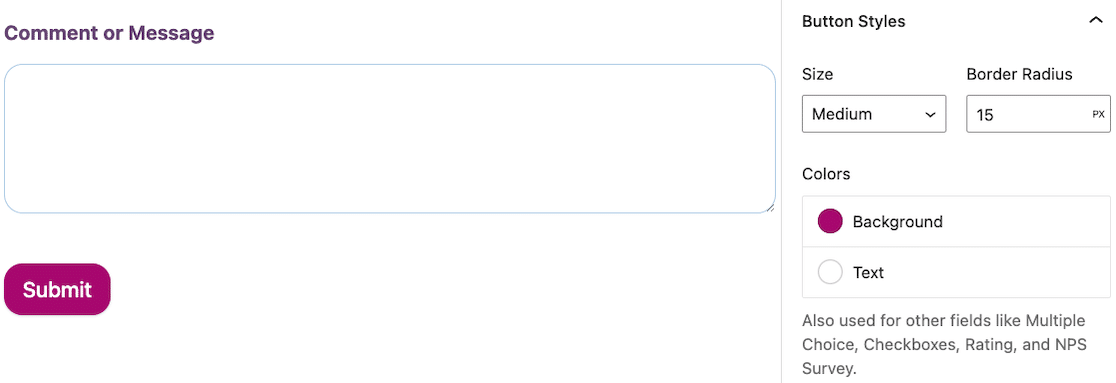
Düğme Stilleri
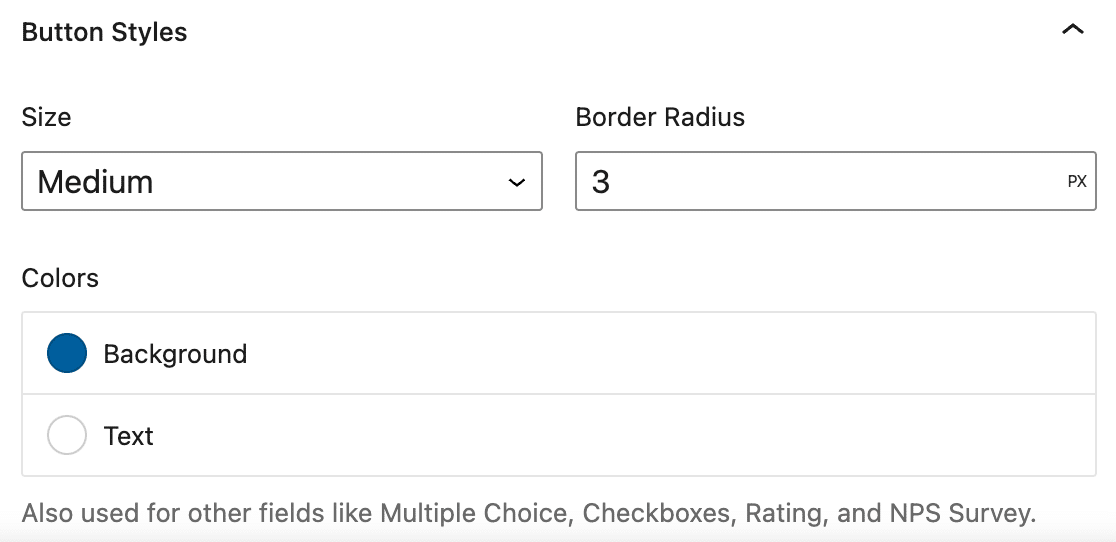
Boyutu, kenarlık yarıçapını ve rengi değiştirmek için düğme stillerini düzenleyin. Bu, düğmelerinizin her zaman öne çıkmasını ve sitenizdeki diğer düğmelerle eşleşmesini sağlar.
İşte varsayılan stil ayarlarının nasıl göründüğü.

Düğme rengi seçimlerinizin çoktan seçmeli sorular, onay kutuları ve NPS anketleri gibi diğer form alanlarında kullanılacağını unutmayın.
Gönder düğmemizi, alanlarımıza uyması için daha yuvarlak kenarlara sahip olacak şekilde ayarladık ve arka plan rengini güncelledik.

Şimdi, burada işin bitebilir. Bu noktada formunuz şekillendirilir.
Ancak size göstermek istediğimiz bir form stili özelliği daha var.
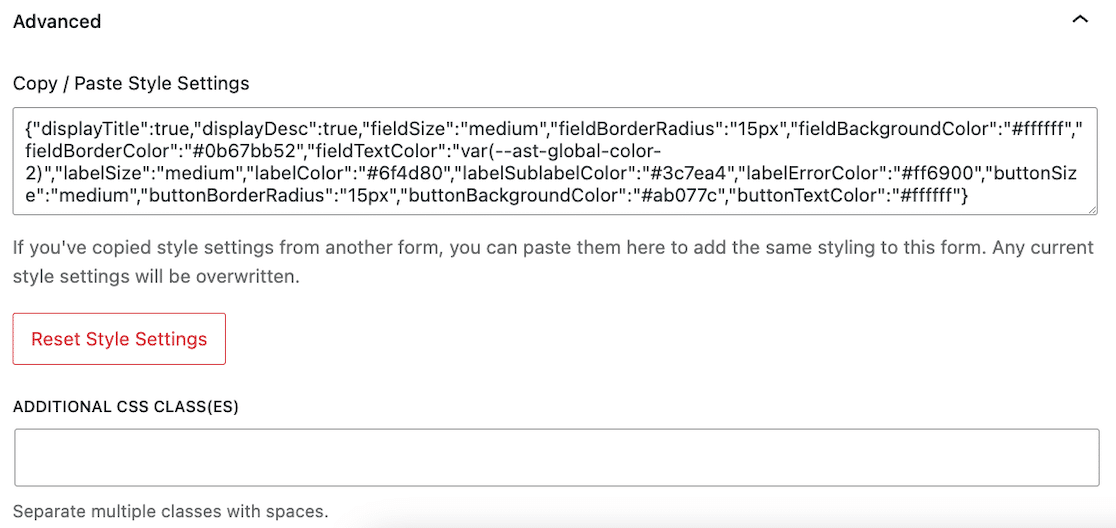
Gelişmiş
Alan, etiket ve düğme stillerinin altında Gelişmiş için başka bir bölüm bulunur. İsmin sizi aldatmasına izin vermeyin; yönetimi hala çok kolay!
Açın ve birçok özel kod göreceksiniz.

Siz formunuzu şekillendirirken, özel CSS kodunuz otomatik olarak oluşturulur. Aynı form stilini sitenizdeki her formda kullanmak istiyorsanız, bu kodu kopyalayıp her formdaki gelişmiş form stili ayarlarına yapıştırabilirsiniz. Saniyeler içinde formlarınız eşleşir.
Form stillerinizi varsayılana sıfırlamak istiyorsanız, Stil Ayarlarını Sıfırla düğmesine tıklayabilirsiniz.
Ve tüm bu basit form stilinden sonra stil sayfanızda hâlâ bazı ek özelleştirmeler yapmak istiyorsanız, Ek CSS Sınıf(lar) ı için hâlâ bir alan vardır.
Ve gerçekten de bu! Formunuzu şekillendirdiniz ve bu çok kolaydı, değil mi?
Yayınlamadan önce kaydedip test etmeyi unutmayın!
Ardından, WordPress Formlarınızı ChatGPT'ye Bağlayın
Formlar söz konusu olduğunda iş akışınızı nasıl otomatikleştirebileceğinizi merak mı ediyorsunuz? ChatGPT'yi WordPress formlarınıza nasıl bağlayacağınızı öğrenin ve AI ile yanıtları kolaylaştırın.
Formlarınızı daha çekici hale getirmenin bir yolunu mu arıyorsunuz? Kullanıcıların dikkatini çeken etkileşimli formlar oluşturmaya ilişkin ipuçlarımıza göz atın.
Şimdi WordPress Formunuzu Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
