WordPressでファイルをダウンロードするためにメールアドレスを要求する方法
公開: 2023-04-24WordPress サイトからファイルをダウンロードする前に、ユーザーに電子メール アドレスの送信を要求できたら素晴らしいと思いませんか?
WordPress サイトからファイルをダウンロードすることと引き換えにメールアドレスを共有するようユーザーに勧めることは、メールリストを拡大し、視聴者との貴重なつながりを確立するための優れた方法です。
このガイドでは、ファイルのダウンロードに電子メール アドレスを要求する利点と、WPForms のコンテンツ ダウンロード フォーム テンプレートを使用してこの機能を効果的に実装する方法について説明します。
コンテンツ ダウンロード フォーム テンプレートを入手する
ファイルのダウンロードに電子メール アドレスが必要な理由
ファイルのダウンロードに電子メール アドレスを要求することで、次のような多くの利点を利用して、成長し、視聴者とつながることができます。
- 電子メール リストの拡大:ファイルのダウンロードに電子メール アドレスを要求することで、コンテンツに真の関心を示した人々で電子メール リストを拡大できます。
- ユーザー インタラクションの追跡:ユーザー エンゲージメントを追跡することで、視聴者が何に関心を持っているかをよりよく理解し、それに応じてコンテンツ戦略を調整できます。
- マーケティング活動の強化:電子メール アドレスがあれば、ユーザーがダウンロードしたファイルに基づいてターゲットを絞った電子メール マーケティング キャンペーンを作成し、より多くの価値を提供できます。
- サブスクライバーとの関係を育む:電子メールでサブスクライバーと連絡を取り合うことで、パーソナライズされたコンテンツ、限定取引、タイムリーな更新を提供して、ブランドとの関わりを維持できます。
これで、ファイルのダウンロードに電子メール アドレスの収集が不可欠である理由が明確に理解できました。 次に、以下の手順に従って、必須の電子メール アドレス フィールドを含むファイル ダウンロード フォームを設定します。
ファイルのダウンロードに電子メール アドレスを要求する方法
ダウンロード前に電子メールを要求するには、WPForms を使用してフォームを簡単に設定できます。 これを達成するのに役立つステップバイステップのガイドを次に示します。
記事上で
- ステップ 1: WPForms のインストールと有効化
- ステップ 2: コンテンツ ダウンロード フォーム テンプレートの使用
- 手順 3: フォーム エントリの電子メール通知を構成する
- ステップ 4: WordPress ページにダウンロード リンクを追加する
- ステップ 5: ユーザーがフォームを送信した後の処理の決定
- ステップ 6: WordPress サイトにフォームを表示する
ステップ 1: WPForms のインストールと有効化
WPForms は、あらゆる種類のフォームを作成できる、WordPress 用のユーザー フレンドリーなフォーム ビルダー プラグインです。 これには、ユーザーがダウンロードする前に電子メール アドレスを提供する必要があるファイル ダウンロード フォームが含まれます。
プラグインには、事前に作成されたさまざまなテンプレートと、サインアップ フォームを強化するためのさまざまなアドオンが付属しています。 また、優れたカスタマー サポートとドキュメンテーションを提供して、スムーズなフォーム構築エクスペリエンスを保証します。

WPForms を始める準備はできましたか? 素晴らしい! WordPress にプラグインをインストールする方法については、このガイドを参照してください。
次に、次の簡単な手順に従って、コンテンツ ダウンロード フォーム テンプレートを使用して、ファイルのダウンロードに電子メール アドレスを要求します。
ステップ 2: コンテンツ ダウンロード フォーム テンプレートの使用
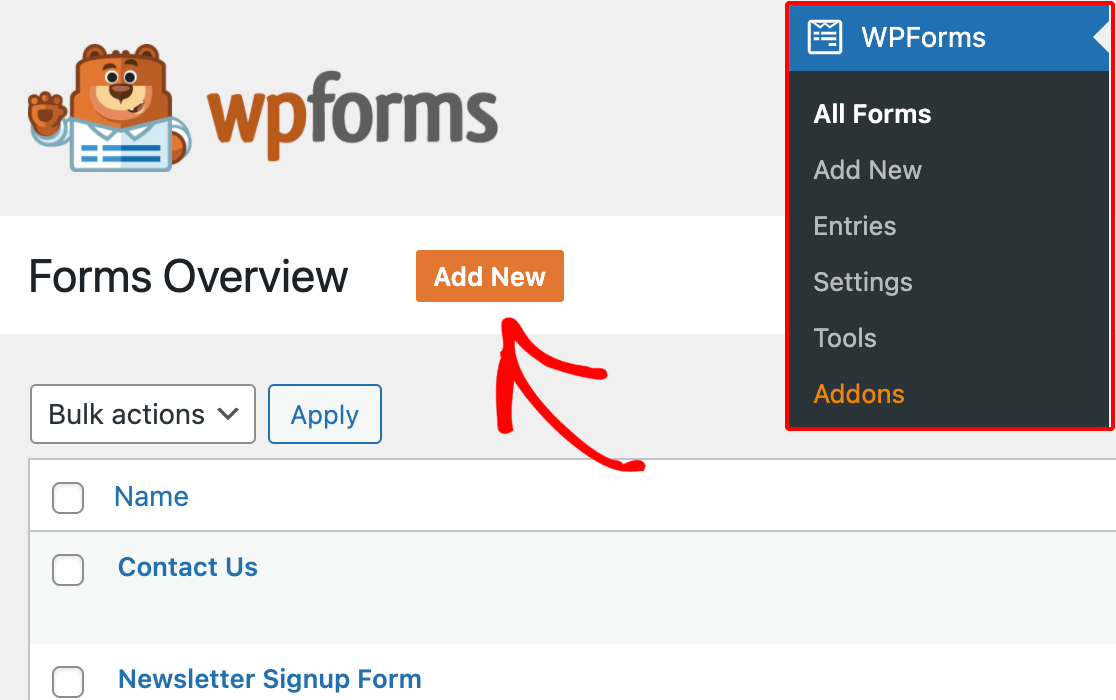
フォームの作成を始めましょう。 ダッシュボードからWPFormsに移動し、 [新規追加]ボタンをクリックしてフォームの作成を開始します。

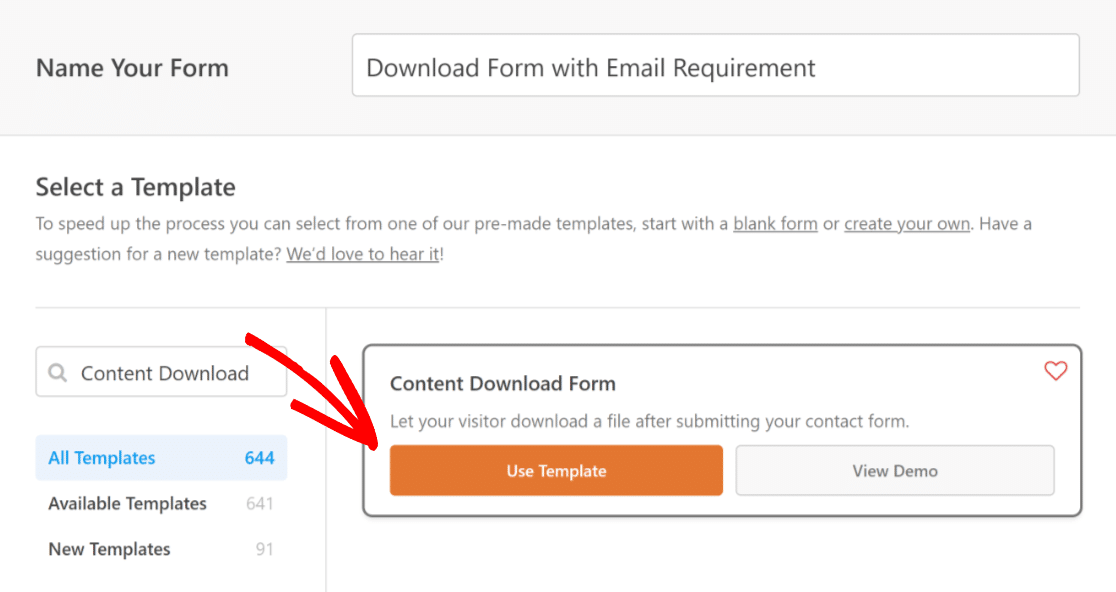
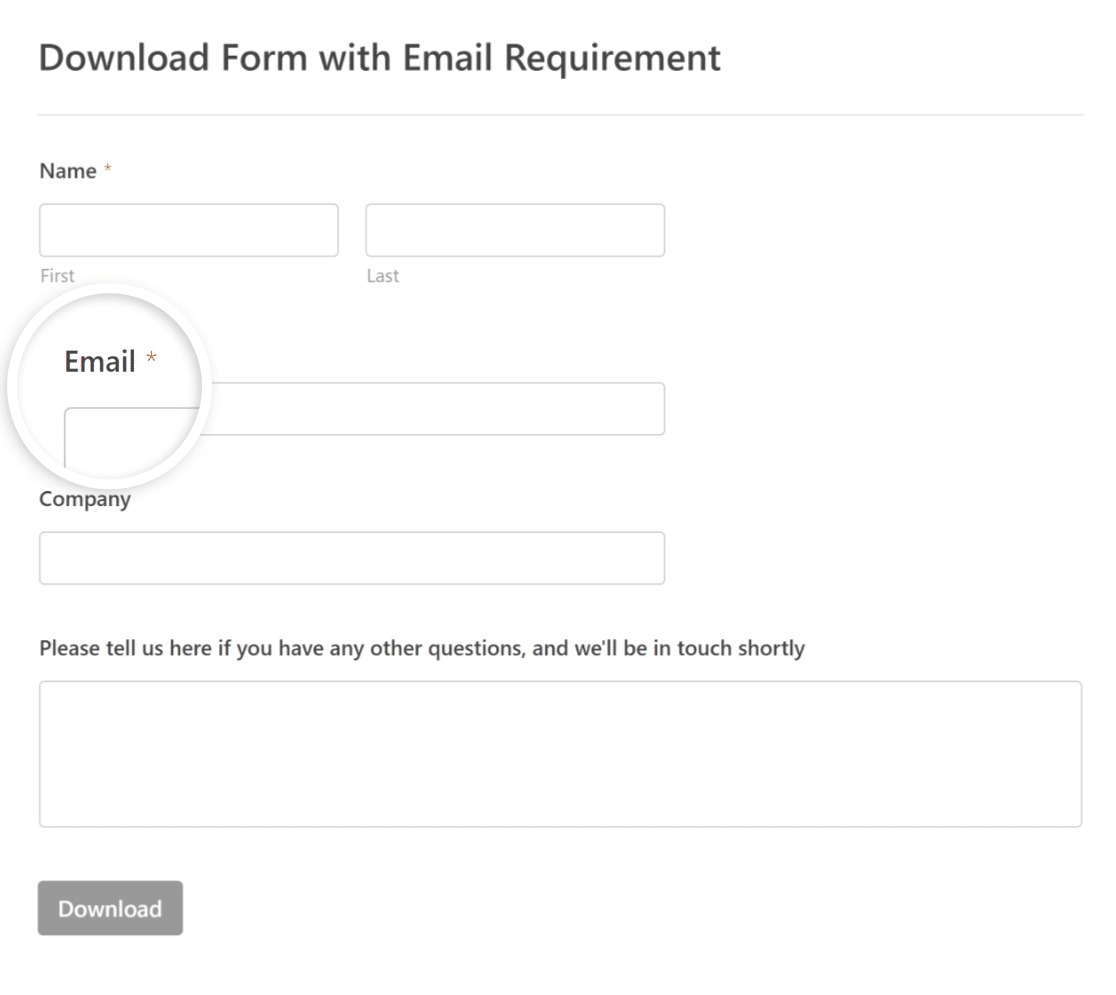
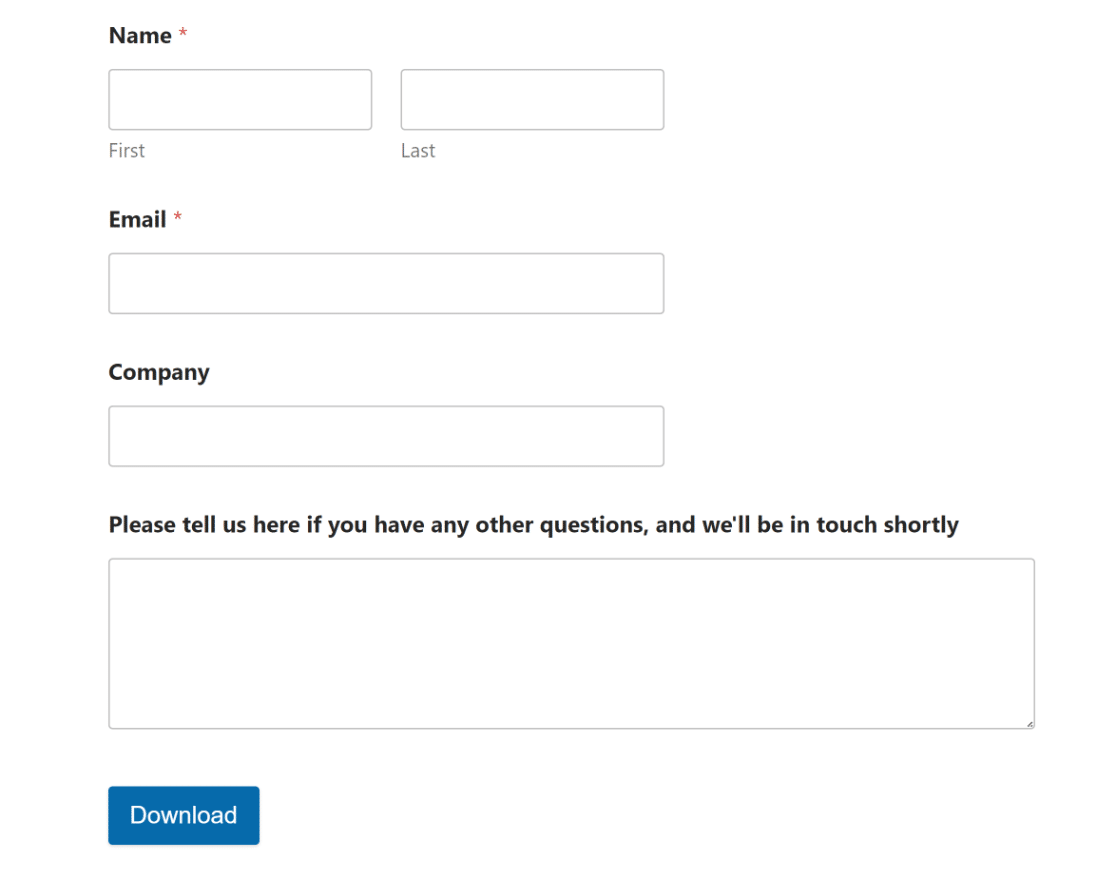
フォームの目的を反映した名前を選択し、一連のオプションからコンテンツ ダウンロード フォーム テンプレートを選択して、プロセスを簡単にします。

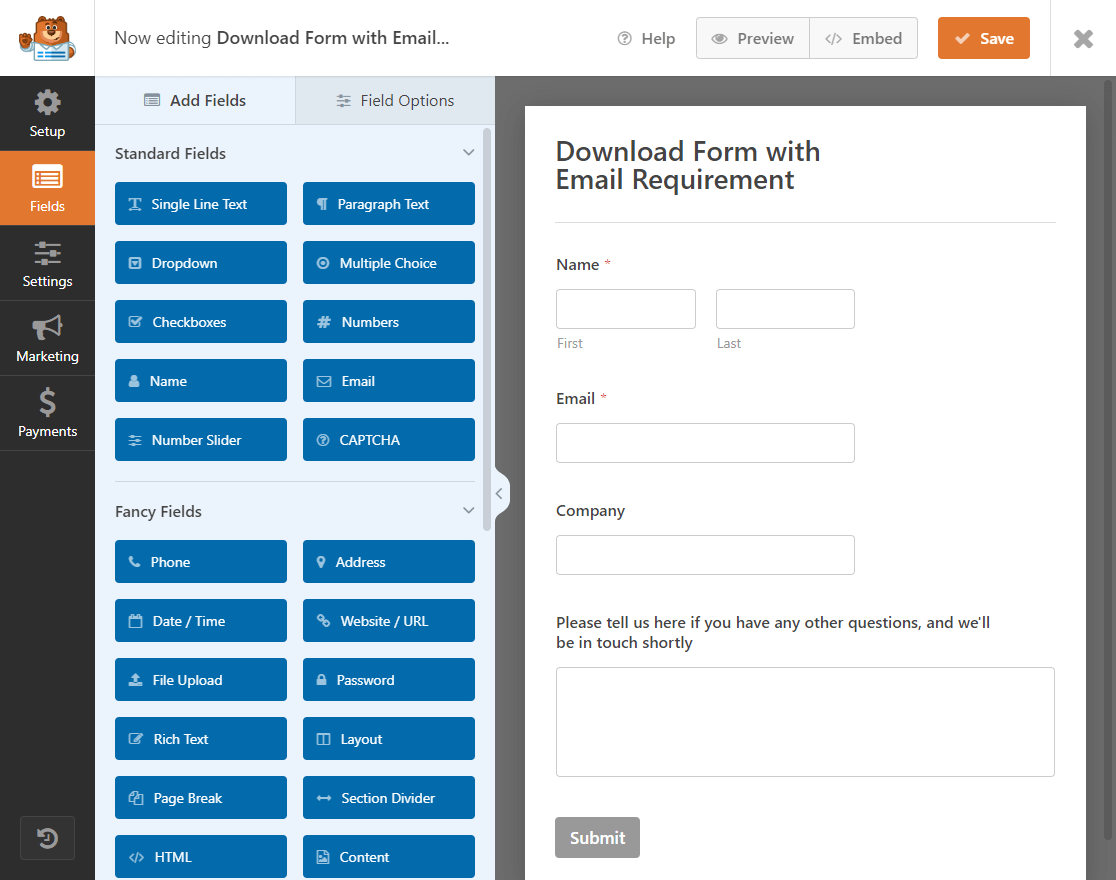
テンプレートを選択すると、WPForms が魔法のように機能し、右側にフォームをプレビューできるフォーム ビルダー インターフェイスを開きます。

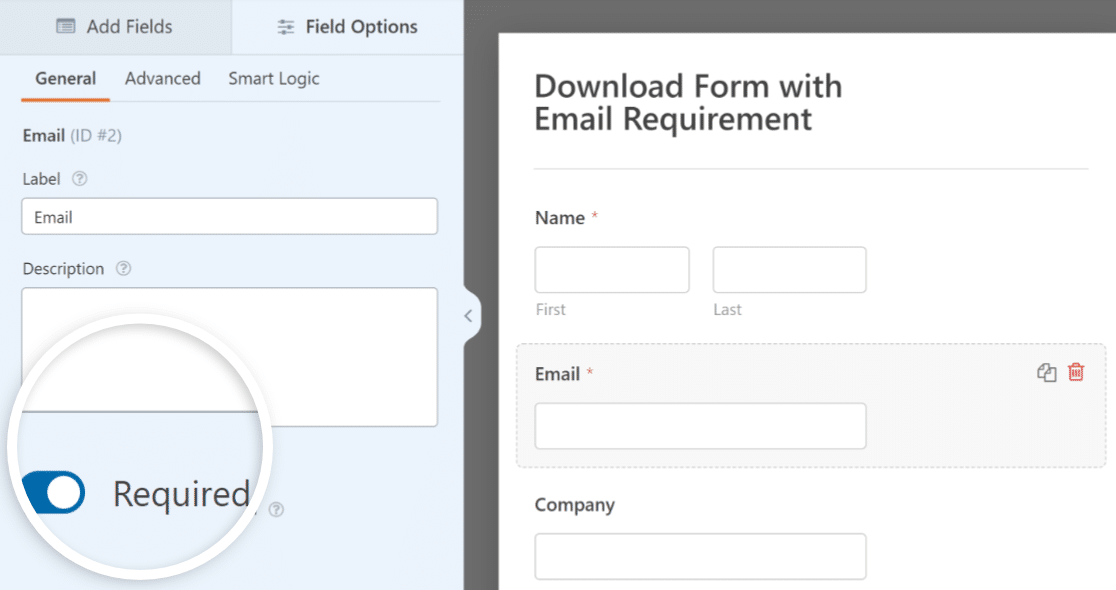
ここでは、フィールドをクリックするだけで、フィールドを追加、編集、削除、または再配置できます。 デフォルトでは、コンテンツ ダウンロード フォーム テンプレートでは、電子メール フィールドが必須になります。

新しい連絡先フォームを作成する場合は、 [電子メール]をクリックし、 [フィールド オプション]に移動して[必須]としてマークすることで、このオプションを手動で有効にすることができます。

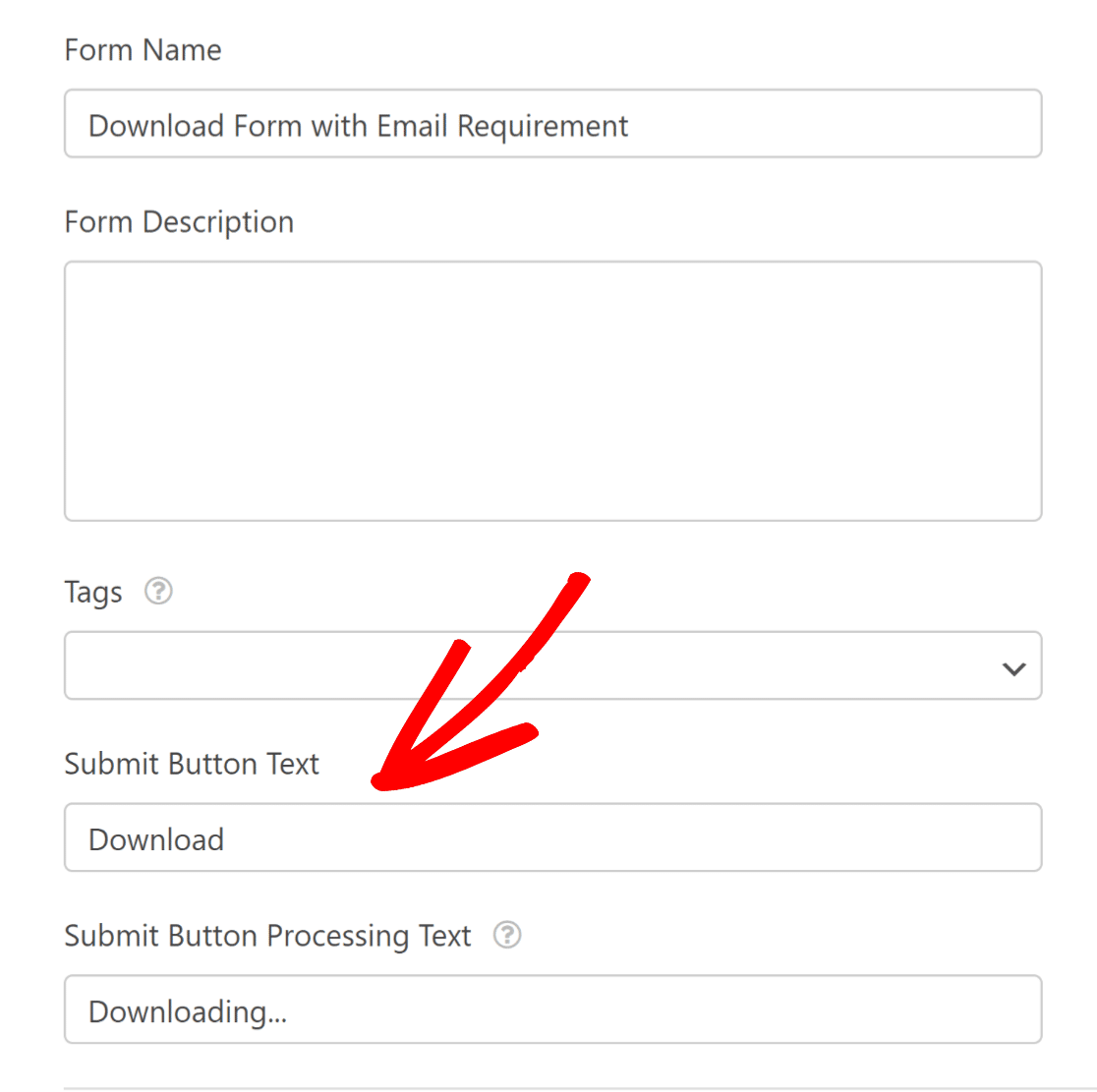
さらに、 [送信]をクリックして、ボタンのテキストを置き換えてダウンロードまたはその他のテキストを読み、ビジネスを引き付けて新しい顧客にリーチすることもできます。

手順 3: フォーム エントリの電子メール通知を構成する
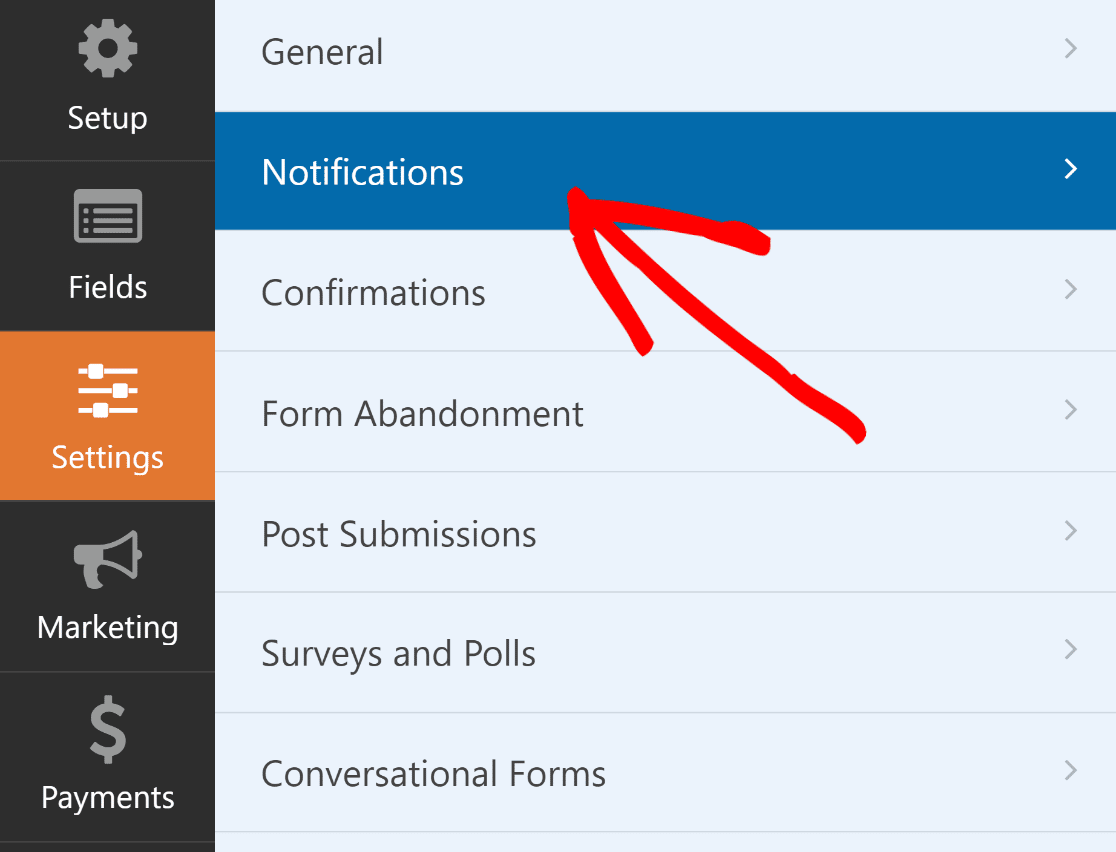
フォームが完全に編集されたので、次のステップに進みます。 [設定]タブに移動して、メール通知の設定を微調整します。

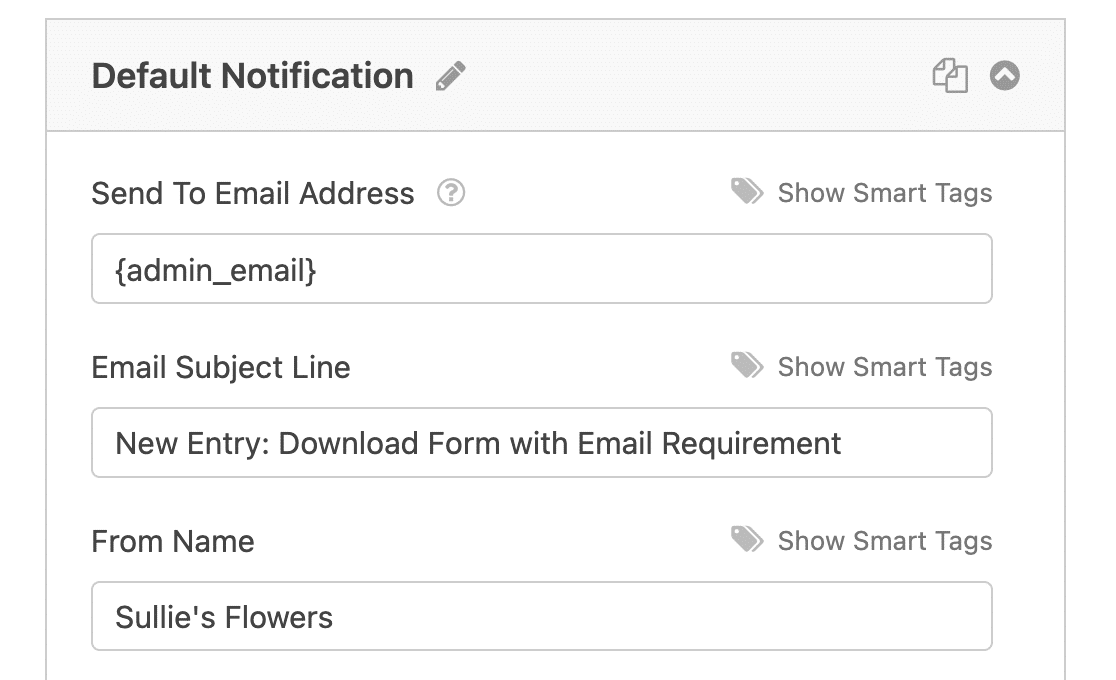
ここで、2 つのオプションがあります。 1 つ目は、誰かがフォームに入力するたびに、受信トレイに直接メール通知を受け取ることです。


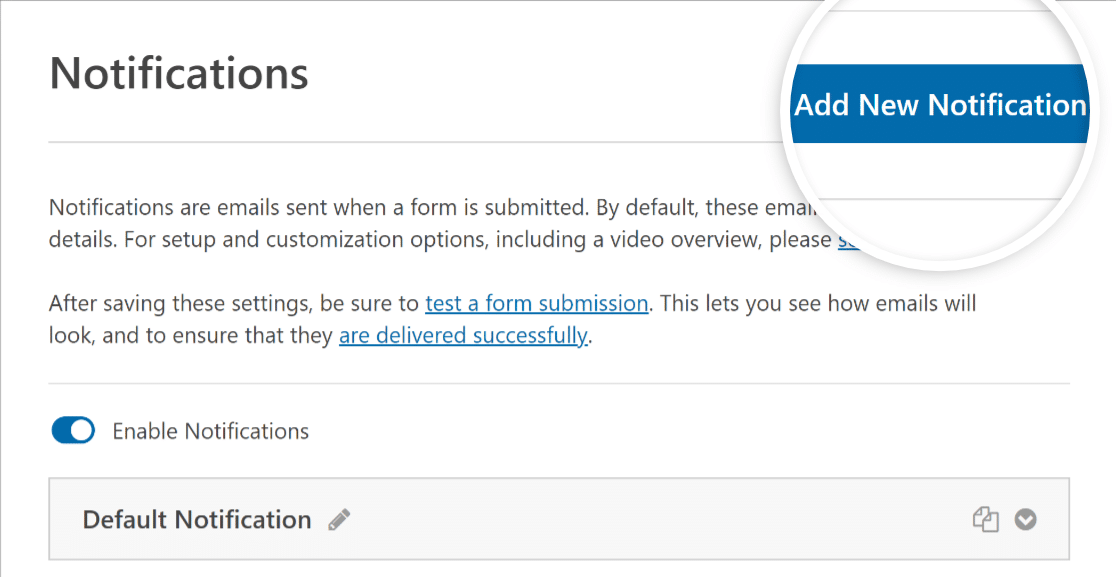
2 つ目は、ダウンロード フォームの入力時にユーザーに送信されるカスタム メッセージを作成することです。 これを行うには、 [新しい通知の追加]ボタンをクリックします。

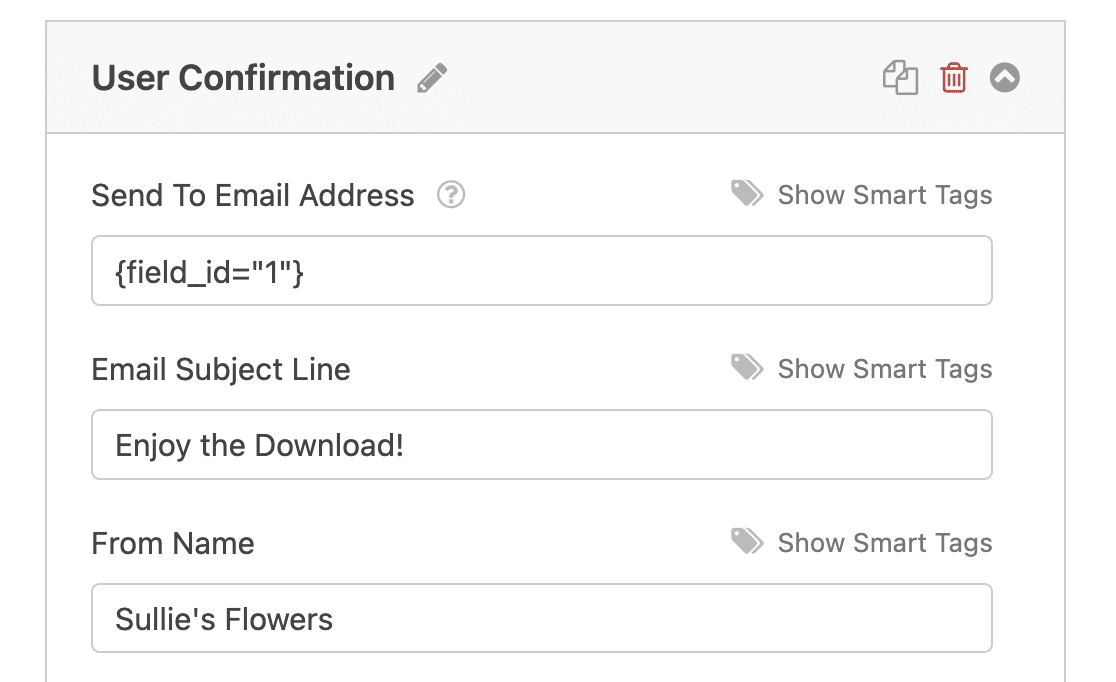
次に、通知にUser Confirmationのような名前を付け、パーソナライズされたEmail Subject LineやMessageなど、すべての必須フィールドに入力します。

WordPress 通知メールは PHP を使用するように設定されているため、多くの受信ボックスで通知がスパムとしてフラグ付けされる場合があります。 これを回避するには、メール配信を改善するために SMTP 設定を構成することを検討してください。
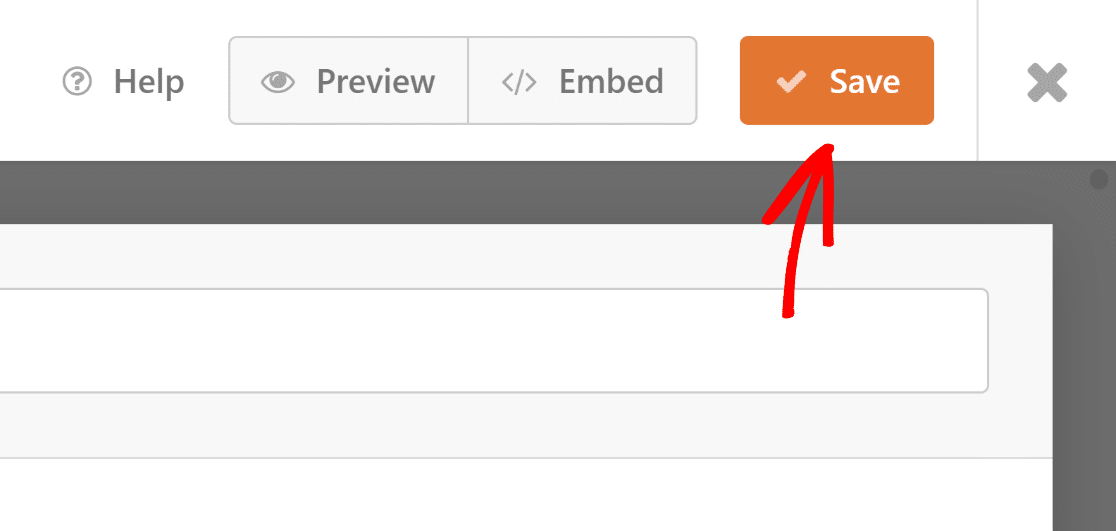
次のステップでフォームビルダーから移動するため、先に進む前に設定を保存することを忘れないでください! 進行状況が失われないようにするには、画面上部の[保存]ボタンをクリックするだけです。

ステップ 4: WordPress ページにダウンロード リンクを追加する
WordPress ページまたは投稿にダウンロード リンクを追加する準備はできましたか? 良いニュースは、ブロック エディターを使用すると非常に簡単だということです。
これは、ユーザーがフォームに電子メール アドレスを入力した後、ファイルをダウンロードするために送信されるページです。
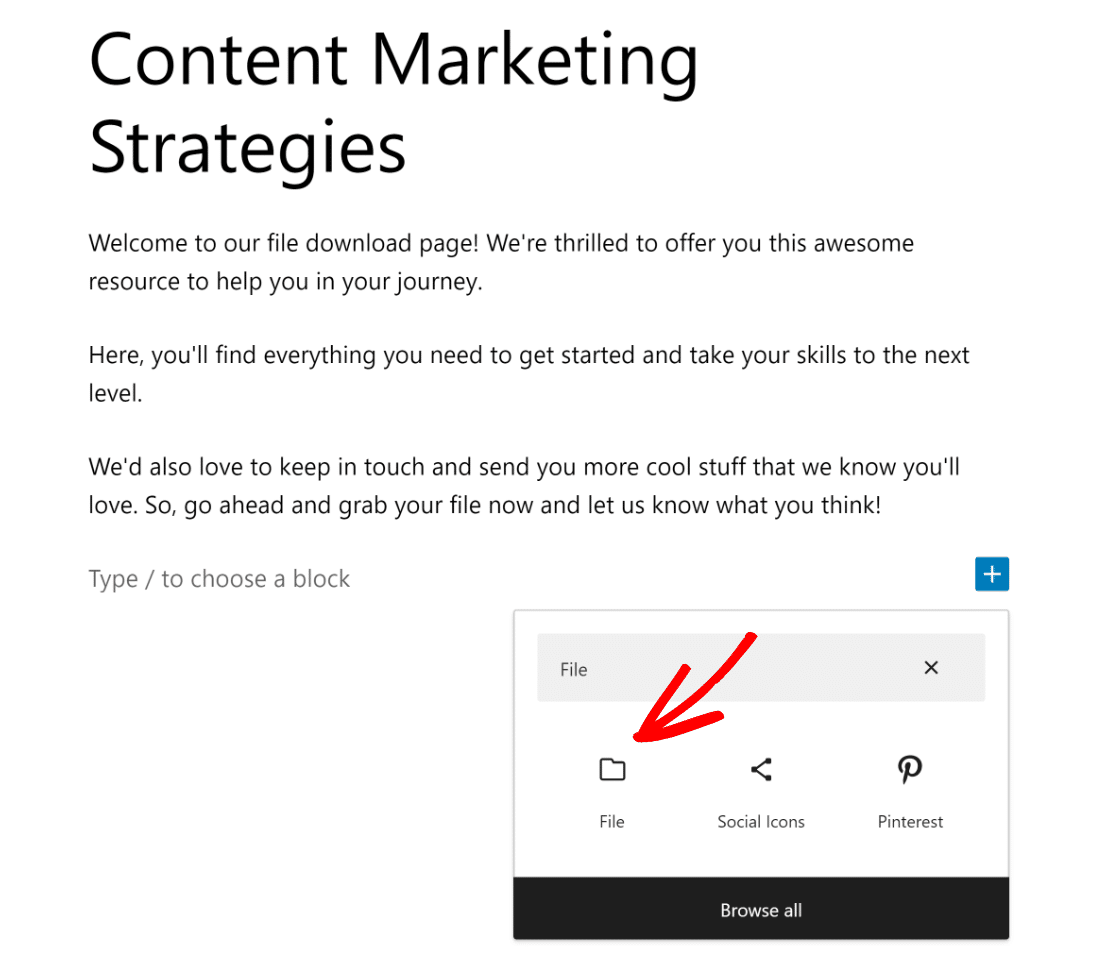
まず、ダウンロード リンクを追加するページまたは投稿を開きます。 次に、プラス (+)ボタンをクリックしてブロック オプションにアクセスし、ファイルブロックを検索します。

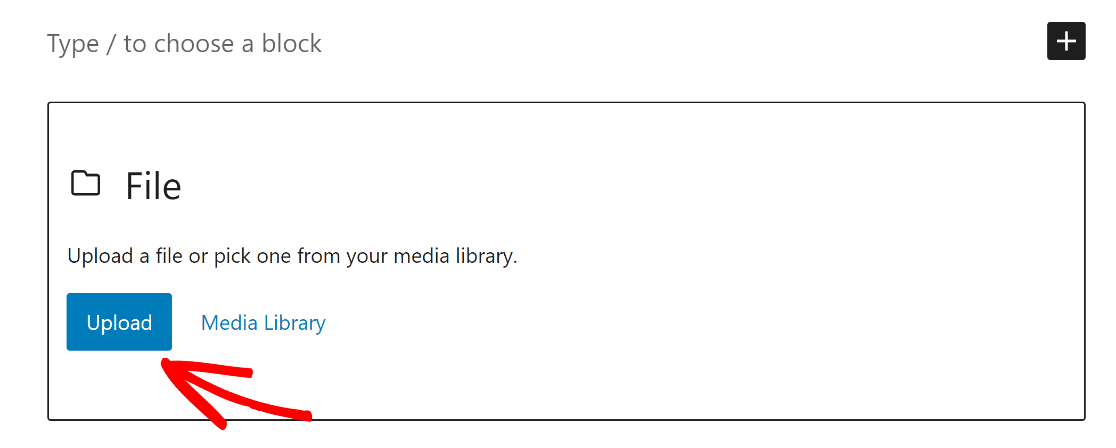
ファイルを追加するには、 [アップロード]ボタンをクリックしてデバイスからファイルを選択するか、以前にアップロードしたメディア ライブラリからファイルを選択します。

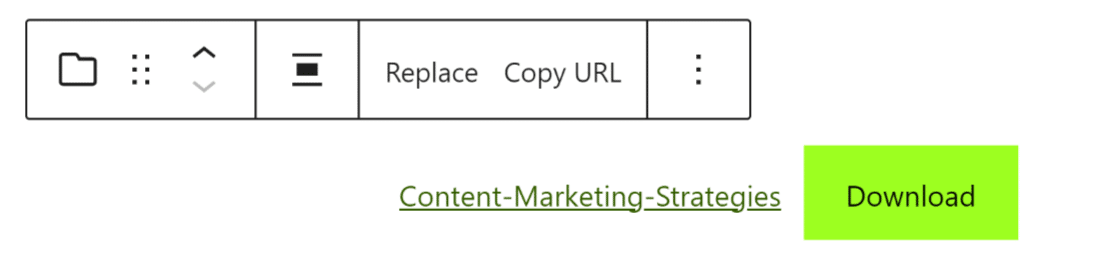
出来上がり! PDF ファイルのダウンロード リンクが自動的に作成されます。 ユーザーがこのリンクをクリックすると、ファイルのダウンロードが開始されます。

ダウンロード リンクの名前をおしゃれなものに変更したい場合は、テキストをクリックして編集します。
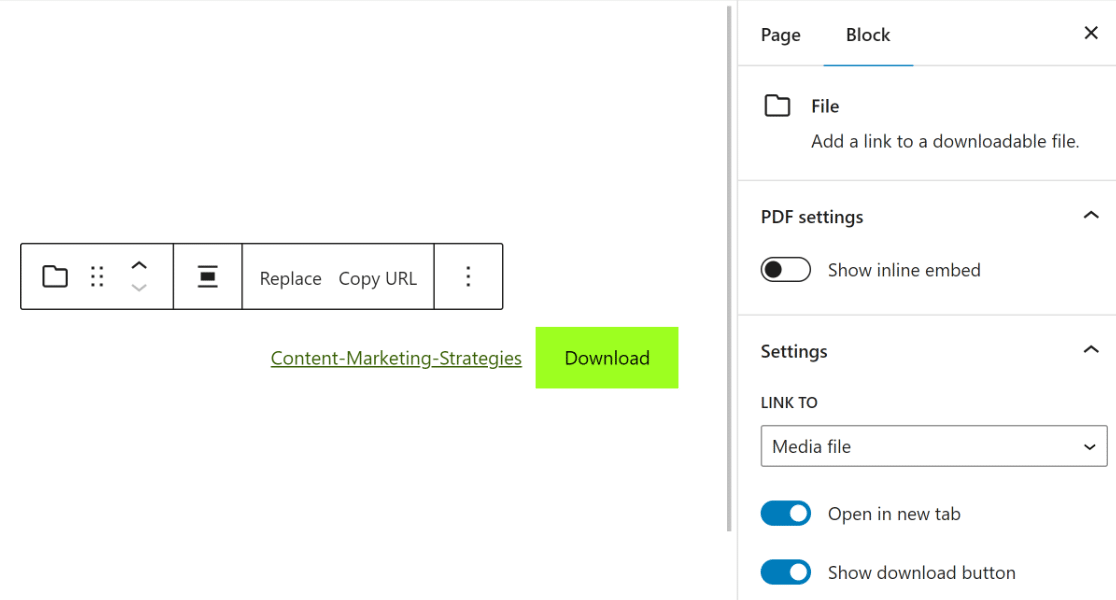
ダウンロード リンクを少し派手にするために、右側のパネルのブロック設定で表示方法をカスタマイズすることもできます。
[ダウンロード] ボタンを表示したり、ファイルを埋め込んだり、隣接するトグルをクリックしてファイルを新しいタブで開いたりすることができます。

ステップ 5: ユーザーがフォームを送信した後の処理の決定
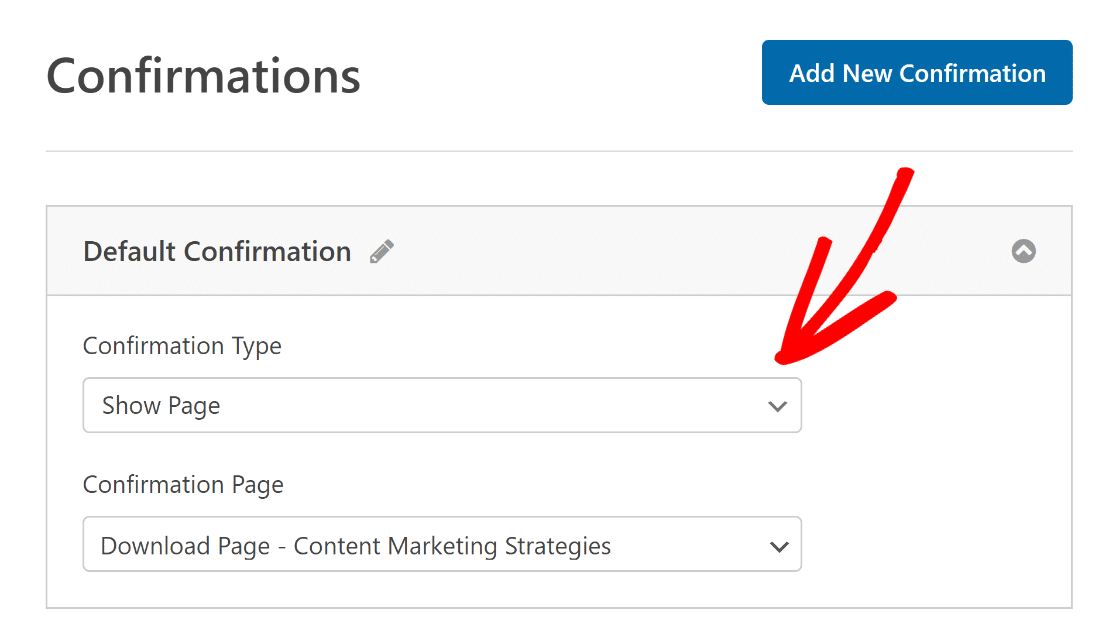
よくやった! ユーザーがフォームに入力した後に表示される内容を設定する時間です。 フォーム ビルダーに戻り、 [設定]タブを再度開き、 [確認]オプションをクリックします。
次に、 [確認タイプ]ドロップダウン メニューをクリックし、 [ページを表示]オプションを選択します。 あとは、ファイルのダウンロード リンクを追加したページを選択するだけです。

リンク付きのメッセージを表示するか、[メッセージ] または [URL に移動] 確認タイプを使用してユーザーをファイル ダウンロード URL にリダイレクトすることで、ファイルをダウンロードするオプションをユーザーに提供できます。
確認を設定したら、必ずフォームを再度保存してください。
ステップ 6: WordPress サイトにフォームを表示する
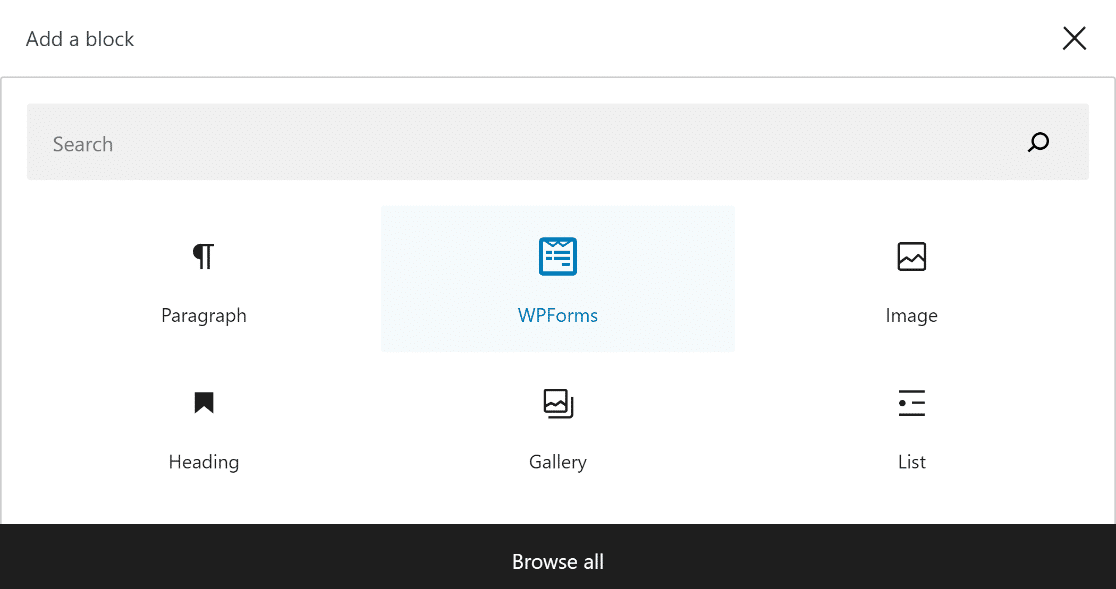
WordPress の新しい投稿やページにフォームを埋め込む準備をしましょう! まず、新しいページを作成するか、ブロック エディターで既存のページを開きます。 次に、 [ブロックの追加]ボタンをクリックして、WPForms ブロックを見つけて開始します。

次に、WPForms ブロックのドロップダウン メニューからフォームを選択します。 次に、ページまたは投稿を公開または更新すると、フォームがサイトでライブになります.

次に、ファイル ダウンロードのパフォーマンスを追跡します
ユーザーがダウンロード可能なファイルをどのように操作するかについて興味がありますか? Google アナリティクスを使用してデジタル ダウンロードを監視することで、視聴者の好みや視聴者により良いサービスを提供する方法について多くのことを学ぶことができます。
WordPress フォームを今すぐ作成する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
