WordPress에서 연락처 양식의 스타일을 지정하는 방법
게시 됨: 2023-04-28WordPress에서 연락처 양식의 스타일을 지정하는 방법을 배우고 싶습니까?
연락처 양식 스타일을 CSS 지식을 포함하는 데 사용되는 WordPress 사이트 테마와 일치시키고 당연히 위협적이었습니다. WPForms의 양식 스타일 지정 옵션에서는 더 이상 그렇지 않습니다.
이 게시물에서는 WordPress 문의 양식 스타일을 변경하는 가장 쉽고 빠른 방법을 보여줍니다.
지금 WordPress 양식 만들기
WordPress에서 연락처 양식을 어떻게 사용자 정의합니까?
WordPress에서 연락처 양식을 사용자 지정하는 가장 쉽고 가장 쉬운 방법은 WPForms와 같은 쉬운 양식 스타일 지정 옵션이 있는 양식 작성기 플러그인을 사용하는 것입니다.
WPForms에서 아름다운 양식을 만들고 스타일을 지정하기 위해 CSS를 알거나 기술 지식이 필요하지 않습니다. 클릭 몇 번이면 됩니다. 동일한 스타일을 사이트의 모든 양식에 적용할 수 있으므로 일치하는 스타일이 매우 쉽습니다.
WordPress에서 연락처 양식의 스타일을 지정하는 방법
이제 WPForms가 WordPress에서 연락처 양식의 스타일을 지정하는 가장 쉽고 가장 쉬운 방법임을 알았으므로 단계별로 분석해 보겠습니다.
이 기사에서
- 1. WPForms 설치 및 활성화
- 2. 최신 마크업 활성화
- 3. 양식 만들기
- 4. 양식 포함
- 5. 양식 스타일 지정
1. WPForms 설치 및 활성화

시작하려면 WordPress 웹 사이트에 WPForms가 설치 및 활성화되어 있는지 확인하십시오.
이 단계에서 도움이 필요하십니까? 초보자를 위한 WordPress 플러그인 설치 방법 가이드를 확인하세요.
다음 단계는 실행 중인 WPForms 버전에 따라 다릅니다.
WPForms 1.8.1 이상을 설치하는 새 사용자의 경우 최신 마크업이 기본적으로 활성화됩니다. 3단계로 건너뜁니다.
이전에 1.8.1 릴리스 이전에 WPForms를 설치한 경우 최신 마크업을 활성화해야 합니다. 방법을 보려면 2단계를 계속하십시오 .
2. 최신 마크업 활성화
WPForms 1.8.1로 업데이트하기 전에 웹사이트에 하나 이상의 양식이 있었다면 최신 마크업을 활성화해야 합니다.
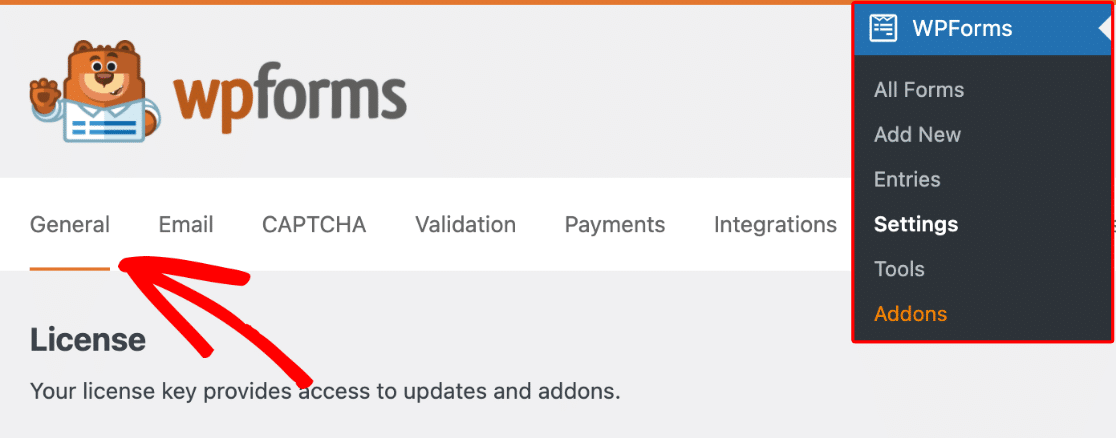
그렇게 하려면 WPForms 설정 메뉴의 일반 탭으로 이동하십시오.

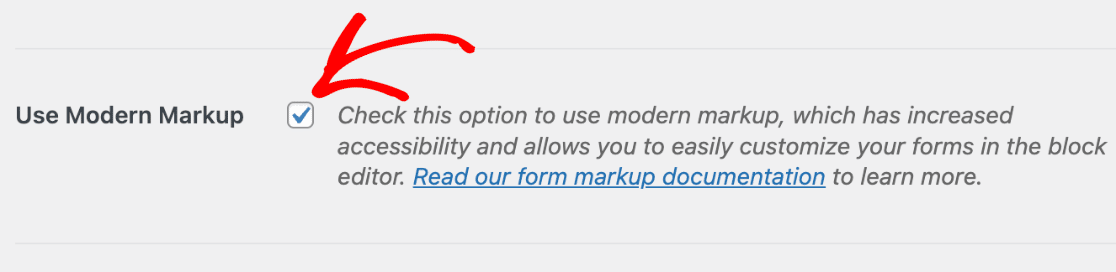
해당 페이지에서 최신 마크업 사용 확인란을 선택합니다.

이 단계를 완료한 후 설정을 저장하는 것을 잊지 마십시오.
3. 양식 만들기
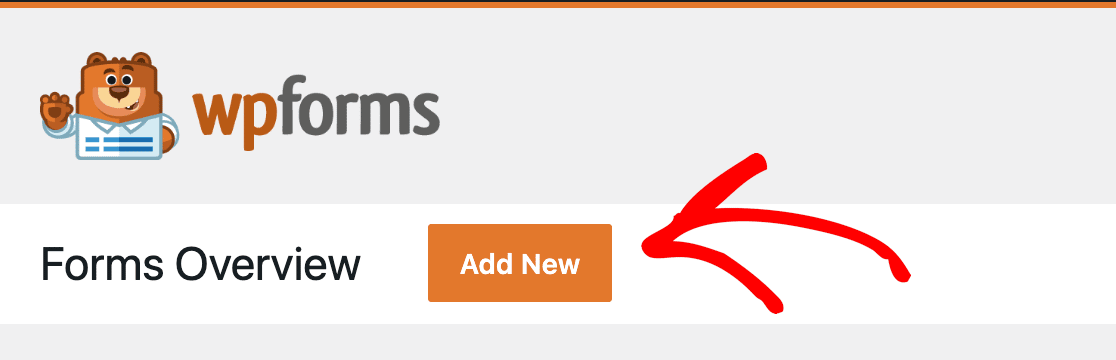
이제 양식을 만들 차례입니다! 시작하려면 양식 개요에서 새로 추가 버튼을 클릭하십시오.

사용하거나 사용자 정의할 수 있는 수백 개의 양식 템플릿이 있습니다. 원하는 경우 양식을 처음부터 완전히 만들 수도 있습니다.
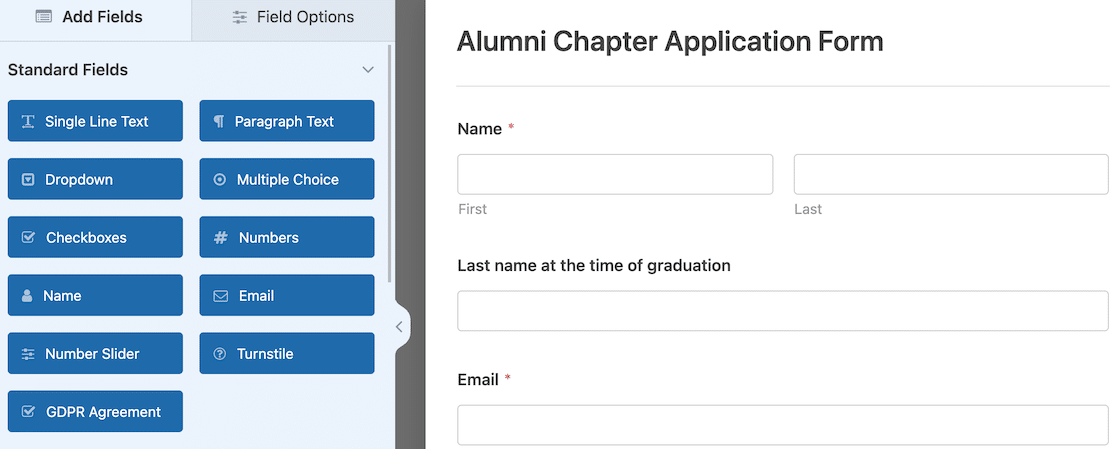
선택한 후에는 사용자 친화적인 WPForms 끌어서 놓기 빌더에서 양식을 작성하거나 사용자 정의할 수 있습니다.

약간의 지침이 필요하십니까? 땀 없습니다. 첫 번째 양식을 만드는 방법을 알려주는 문서가 있습니다.
4. 양식 포함
양식 만들기를 마쳤으면 사이트에 포함할 차례입니다. 양식 스타일 지정 옵션에 액세스하려면 이 단계를 완료해야 합니다.
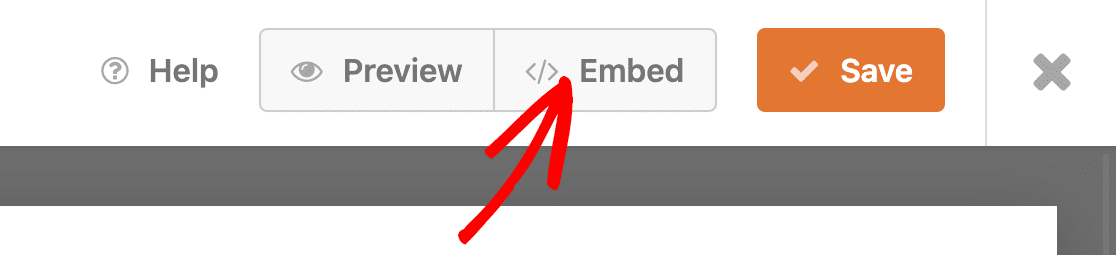
양식을 포함하는 가장 쉬운 방법은 양식 작성기 상단에 있는 포함 버튼을 클릭하는 것입니다.

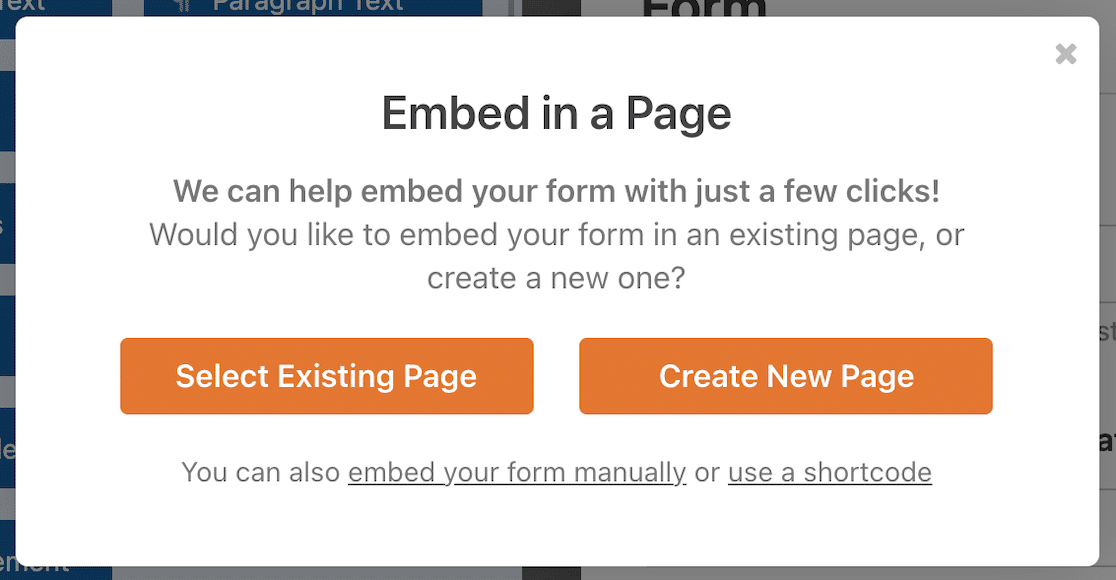
양식을 포함할 페이지를 선택하라는 모달 팝업 창이 열립니다. 기존 페이지를 선택하거나 새 페이지를 만들 수 있습니다.

기존 페이지 선택 버튼을 클릭하면 기존 페이지에서 선택할 수 있는 드롭다운이 표시됩니다.
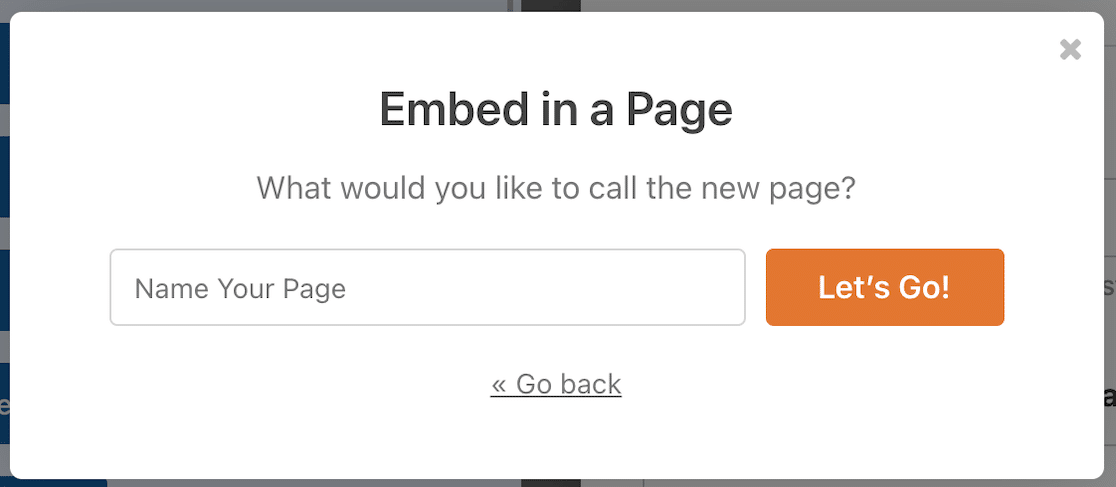
새 페이지 만들기 를 선택하면 새 페이지의 이름을 지정할 수 있습니다.

위젯이나 단축 코드를 사용하여 양식을 삽입할 수도 있습니다.
가자!를 클릭하세요. 버튼을 누르면 포함된 양식이 제자리에 있는 초안 페이지가 열립니다.
5. 양식 스타일 지정
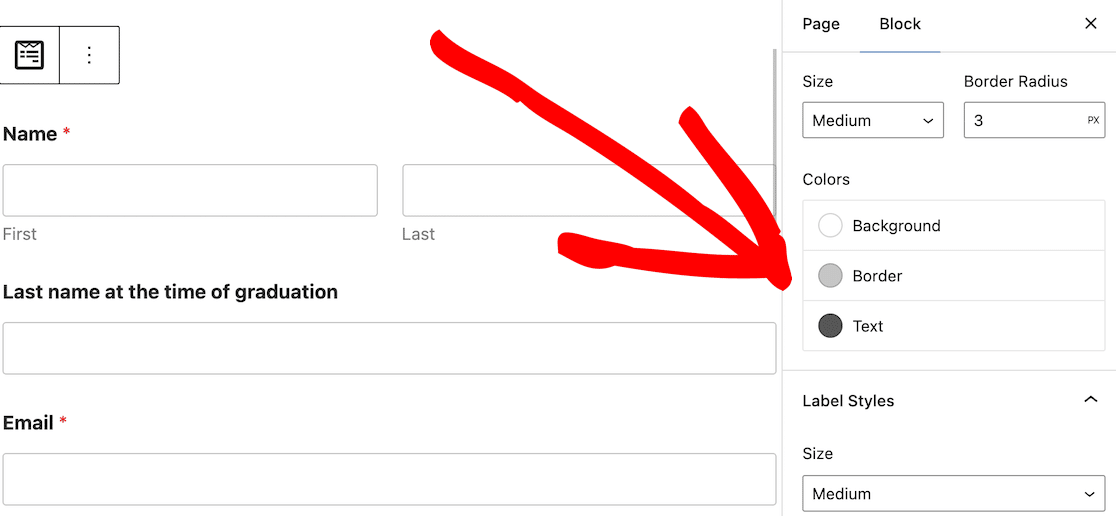
이제 재미있는 부분인 양식 스타일링을 할 시간입니다! 블록 편집기에서 양식을 클릭하면 오른쪽 사이드바에서 해당 블록에 대한 설정이 열립니다. 양식 스타일 지정 옵션입니다.

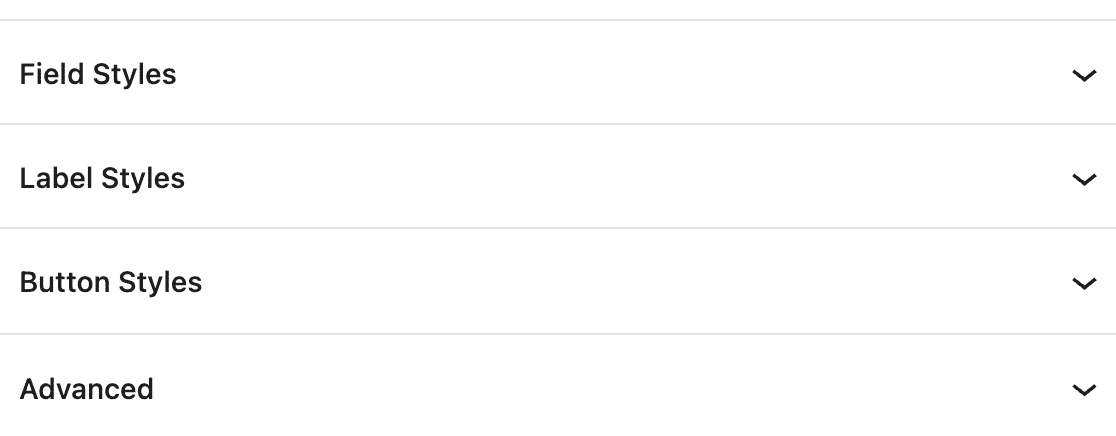
스타일을 지정할 수 있는 3가지 주요 양식 요소는 필드 스타일, 레이블 스타일 및 버튼 스타일입니다.


각각의 기능과 양식 스타일을 조정하는 방법을 살펴보겠습니다.
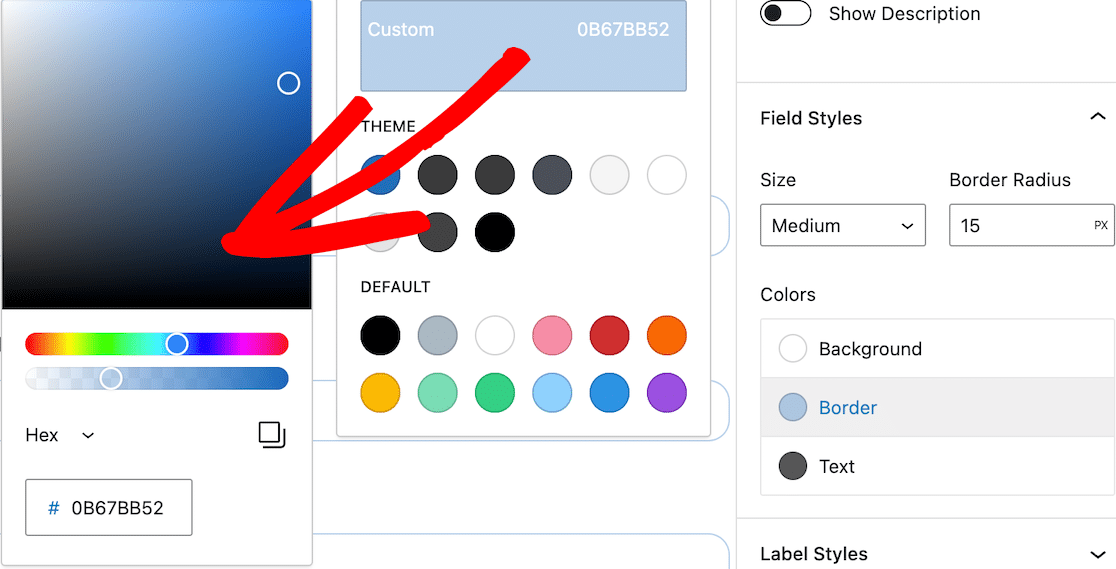
필드 스타일
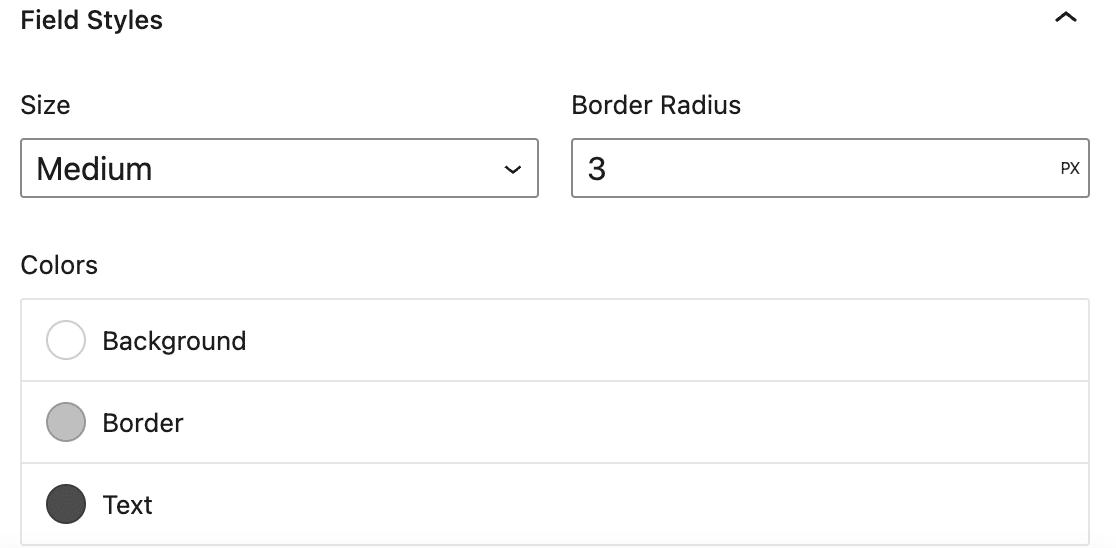
필드 스타일은 입력 필드 크기, 테두리 반경 및 색상을 조정하는 곳입니다. 양식을 사이트의 다른 곳과 일치시키려면 여기에서 모양이 형성되기 시작합니다.
이것이 기본 스타일 설정의 모습입니다.

쉽게 변경할 수 있습니다. 기본값보다 작거나 큰 필드를 원하는 경우 드롭다운을 사용하여 필드 크기를 변경할 수 있습니다.
테두리 반경을 사용하면 필드 가장자리의 둥근 정도를 제어할 수 있습니다. 숫자가 높을수록 필드 테두리가 더 둥글게 됩니다.
색상을 사용하면 다른 배경, 테두리 또는 텍스트 색상을 원하는지 결정할 수 있습니다.

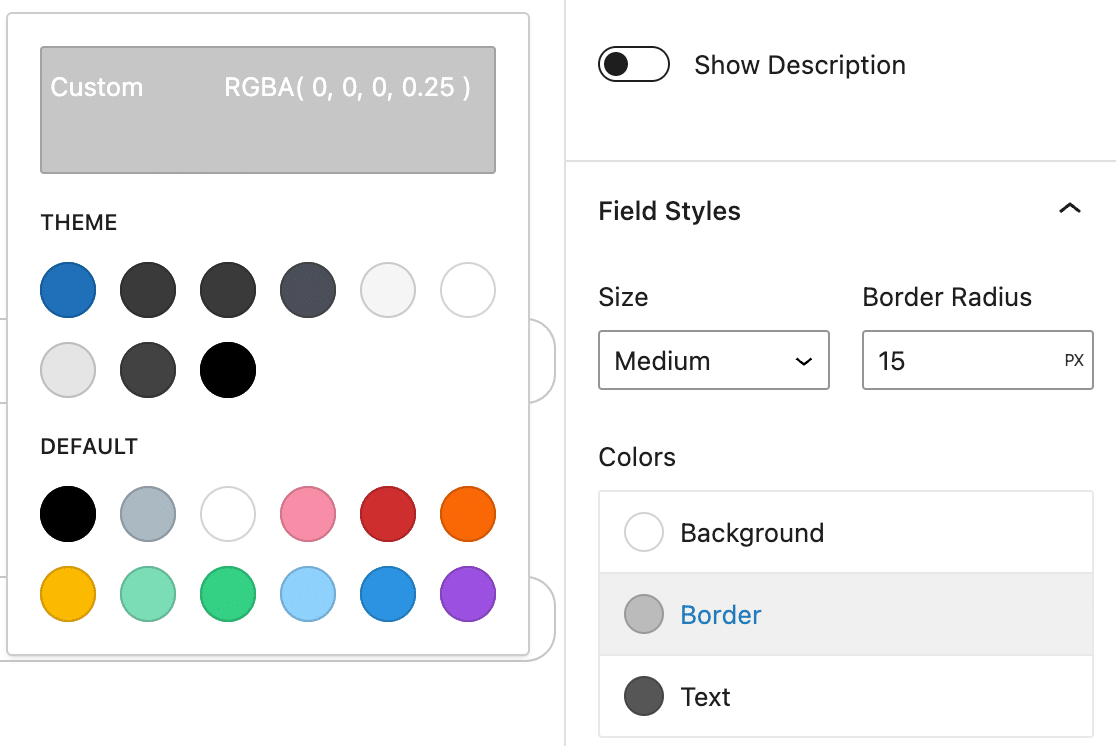
양식이 WordPress 테마 색상과 매끄럽게 혼합되도록 하려면 해당 옵션 중에서 선택할 수 있습니다. 표시되는 색상은 사용 중인 테마에 따라 다릅니다.
선택할 수 있는 기본 색상도 있습니다.
상단의 사용자 지정 색상을 사용하면 양식 필드 색상을 고도로 사용자 지정할 수 있습니다. 색상 선택기를 사용하고 16진수 코드를 입력하고 불투명도를 조정할 수 있습니다.
이것이 필드 테두리 색상을 업데이트한 방법입니다.

업데이트를 완료하면 해당 변경 사항이 블록 편집기의 양식에 즉시 반영되는 것을 볼 수 있습니다. 그런 다음 레이블 스타일 편집으로 넘어갈 차례입니다.
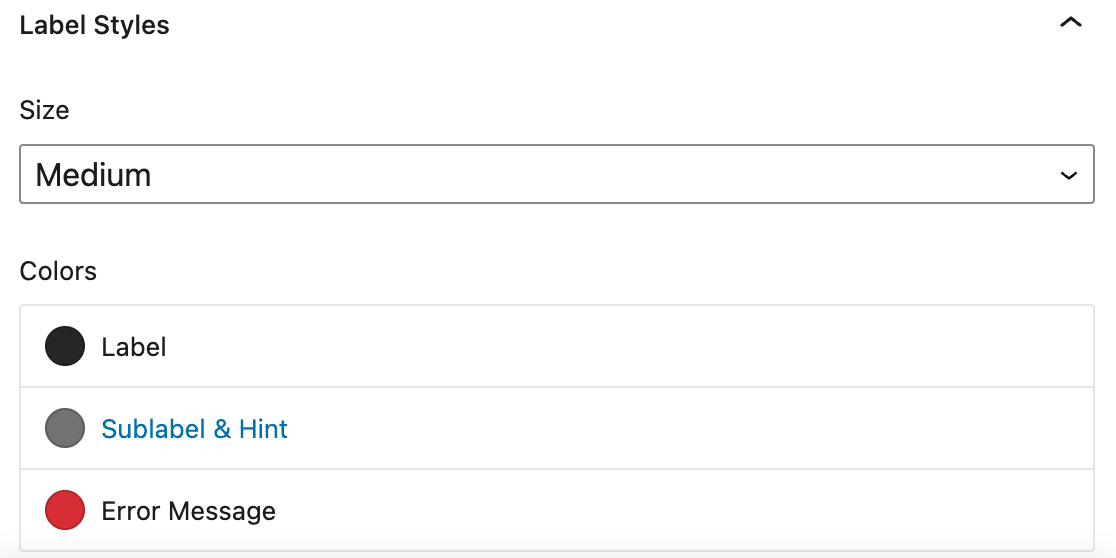
레이블 스타일
레이블은 양식 필드 위에 표시되는 텍스트입니다. 예를 들어 이름 또는 이메일 주소입니다 . 레이블 스타일을 조정하여 양식에서 레이블의 크기와 색상을 제어하고 사이트 전체에서 일관된 모양을 만듭니다.

레이블 크기를 조정하여 텍스트 크기를 변경합니다. 레이블 색상 변경 외에도 하위 레이블 및 힌트 색상을 변경할 수 있습니다. 이 텍스트는 특정 정보를 표시하기 위해 필드 아래에 나타납니다.
오류 메시지 색상은 누락된 정보와 같이 양식 제출에 문제가 있는 경우 나타나는 메시지용입니다. 필수 필드를 나타내는 별표에는 동일한 색상이 사용됩니다.
자리 표시자 텍스트는 기본적으로 밝은 회색으로 유지됩니다.
양식 필드 섹션에서와 마찬가지로 기본 색상, 테마 색상을 사용하거나 색상 선택기를 사용하여 레이블 스타일에 대한 사용자 정의 색상을 선택할 수 있습니다.
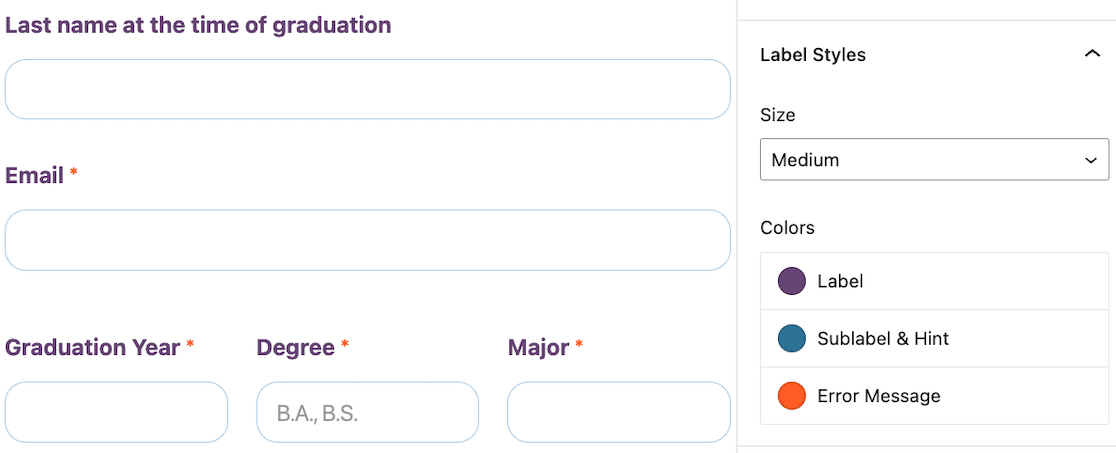
다음은 예제 양식에 대한 업데이트입니다.

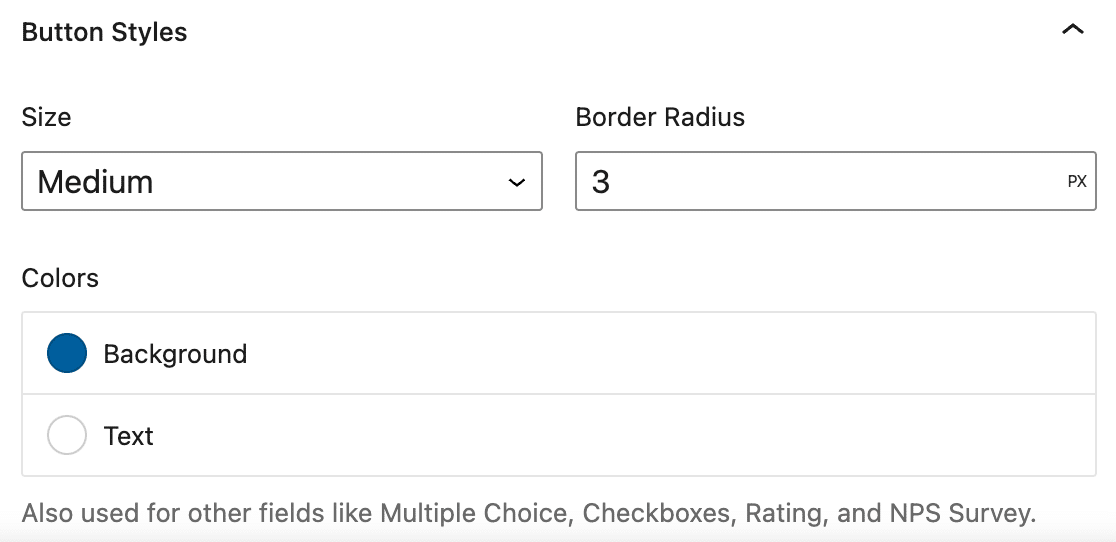
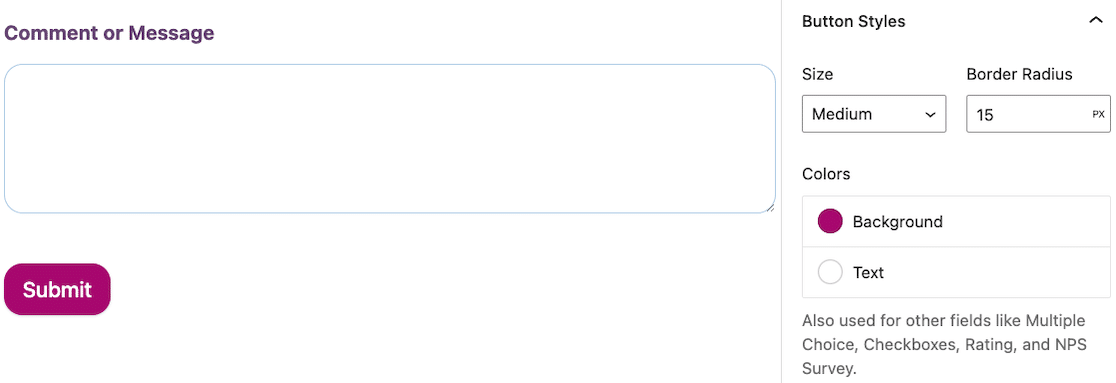
버튼 스타일
버튼 스타일을 편집하여 크기, 테두리 반경 및 색상을 변경합니다. 이렇게 하면 버튼이 항상 눈에 띄고 사이트의 다른 버튼과 일치하는지 확인할 수 있습니다.
기본 스타일 설정은 다음과 같습니다.

버튼 색상 선택은 객관식 질문, 체크박스 및 NPS 설문조사와 같은 다른 양식 필드에 사용됩니다.
필드와 일치하도록 가장자리가 둥글도록 제출 버튼을 조정하고 배경색을 업데이트했습니다.

이제 여기서 끝낼 수 있습니다. 이 시점에서 양식의 스타일이 지정됩니다.
하지만 보여드리고 싶은 양식 스타일 기능이 하나 더 있습니다.
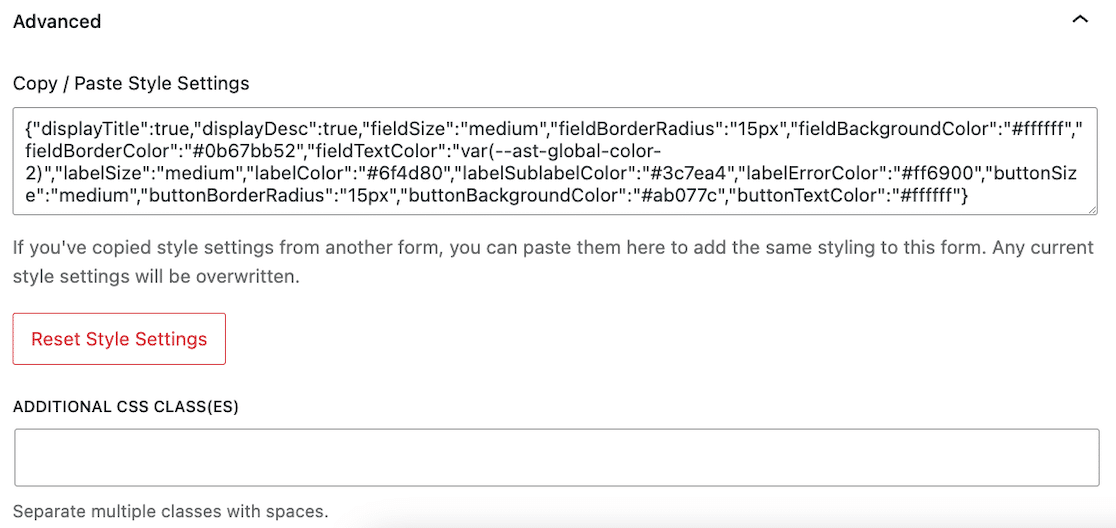
고급의
필드, 레이블 및 버튼 스타일 아래에는 고급 에 대한 또 다른 섹션이 있습니다. 이름에 속지 마십시오. 여전히 관리하기 쉽습니다!
그것을 열면 많은 사용자 지정 코드를 볼 수 있습니다.

양식의 스타일을 지정하면 사용자 정의 CSS 코드가 자동으로 생성됩니다. 사이트의 모든 양식에서 정확히 동일한 양식 스타일을 사용하려면 이 코드를 복사하여 각각의 양식 스타일 고급 설정에 붙여넣을 수 있습니다. 몇 초 안에 양식이 일치합니다.
양식 스타일을 기본값으로 재설정하려면 스타일 설정 재설정 버튼을 클릭하면 됩니다.
그리고 간단한 양식 스타일링을 모두 마친 후에도 여전히 스타일 시트에 몇 가지 추가 사용자 정의를 수행하려는 경우 추가 CSS 클래스 에 대한 필드가 여전히 있습니다.
그리고 그것은 진정으로 그것입니다! 당신은 당신의 양식을 스타일링했고 그것은 매우 쉬웠습니다, 그렇죠?
게시하기 전에 저장하고 테스트하는 것을 잊지 마세요!
다음으로 WordPress 양식을 ChatGPT에 연결합니다.
양식과 관련하여 워크플로우를 자동화하는 방법이 궁금하십니까? ChatGPT를 WordPress 양식에 연결하고 AI로 회신을 간소화하는 방법을 알아보세요.
양식을 더 매력적으로 만드는 방법을 찾고 계십니까? 사용자의 관심을 끄는 대화형 양식을 만드는 방법에 대한 팁을 확인하십시오.
지금 WordPress 양식 만들기
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
