ドラッグアンドドロップで履歴書ウェブサイトを作成する方法 (Elementor)
公開: 2023-08-23専門職の履歴書 Web サイトは、オンラインで自分自身のブランドを確立する強力な方法となります。 あなたのスキル、実績、経験を潜在的な雇用主にアピールするのに役立ちます。 地元市場から国際市場まで活動範囲を広げることで、自分自身を世界中で見つけられるようにすることができます。
今日の採用担当者は、履歴書だけを見て候補者を決めることを好みません。 彼らは彼のオンライン実績もチェックするのが大好きです。 Elementor は、ドラッグ アンド ドロップだけで履歴書サイトを作成できる優れた直感的なツールです。
この記事では、Elementor を使用してドラッグ アンド ドロップで履歴書 Web サイトを作成する方法についての包括的なガイドを示します。 始めましょう!
目次
- 履歴書 Web サイトの作成方法: ゼロからのガイド
- ステップ 01: ドメインと Web ホスティングを取得する
- ステップ 02: cPanel に WordPress をインストールし、ドメインを構成する
- ステップ 03: ワイヤーフレームを作成する
- ステップ 04: Elementor と HappyAddons をインストールする
- ステップ 05: Elementor でページを開く
- ステップ 06: 個人の略歴を追加する
- ステップ 07: スキル、ポートフォリオ、教育、経験を示す
- ステップ 08: ナビゲーション メニューを右側のサイドバーに追加する
- ステップ 09: 著作権テキストを追加する
- ステップ 10: 左側のサイドバーを固定状態にする
- ステップ 11: デザインをプレビューする
- ステップ 12: 1 ページの履歴書 Web サイトをモバイル対応にする
- 履歴書 Web サイトの作成方法に関する FAQ
- 最後の言葉!
履歴書 Web サイトの作成方法: ゼロからのガイド
履歴書 Web サイトを構築するプロセスには、いくつかの手順が含まれます。 事前設計と設計の 2 つのフェーズに分けることができます。 事前設計には、ドメイン、ホスティング、CMS、ワイヤーフレームの構成が含まれます。 デザインには、ページ、セクション、コンテンツの作成が含まれます。
ただし、1 ページの履歴書サイトは複数ページのサイトよりも非常に人気があることを覚えておいてください。 したがって、この記事では、1 ページの履歴書 Web サイトを作成する方法に焦点を当て、すべての手順を説明します。
ステップ 01: ドメインと Web ホスティングを取得する
ドメインとはWebサイトの名前です。 履歴書サイトのドメインには自分の名前を使用した方が良いでしょう。 .com と .me は履歴書サイトの 2 つの人気のある拡張子です。 私たちの提案は、.com 拡張子を使用することです。 ドメインはjohndoe.comのようになります。

Namecheap、GoDaddy、IONOS、NameSilo などは、ドメインを見つけて購入するのに最適なドメイン レジストラーです。 ドメイン名がすでに採用されている場合は、新しいドメインを検索し、イニシャルや句読点を変更してみてください。
ホスティングでは、すべてのコンテンツ (画像、GIF、ビデオ、テキスト、テンプレートなど) と Web サイトのデータベースが保存されます。 IONOS、HostGator、BlueHost、DreamHost などが最高のホスティング会社です。 共有ホスティング プランを取得してみてください。 費用対効果が高く、履歴書サイトに適しているためです。
ステップ 02: cPanel に WordPress をインストールし、ドメインを構成する
すべてのホスティング会社が cPanel を提供しています。 これにより、希望の CMS をインストールし、ドメインを設定できるようになります。 WordPress はプロフェッショナルな履歴書 Web サイトを構築するのに最も簡単な CMS の 1 つであるため、WordPress を使用します。
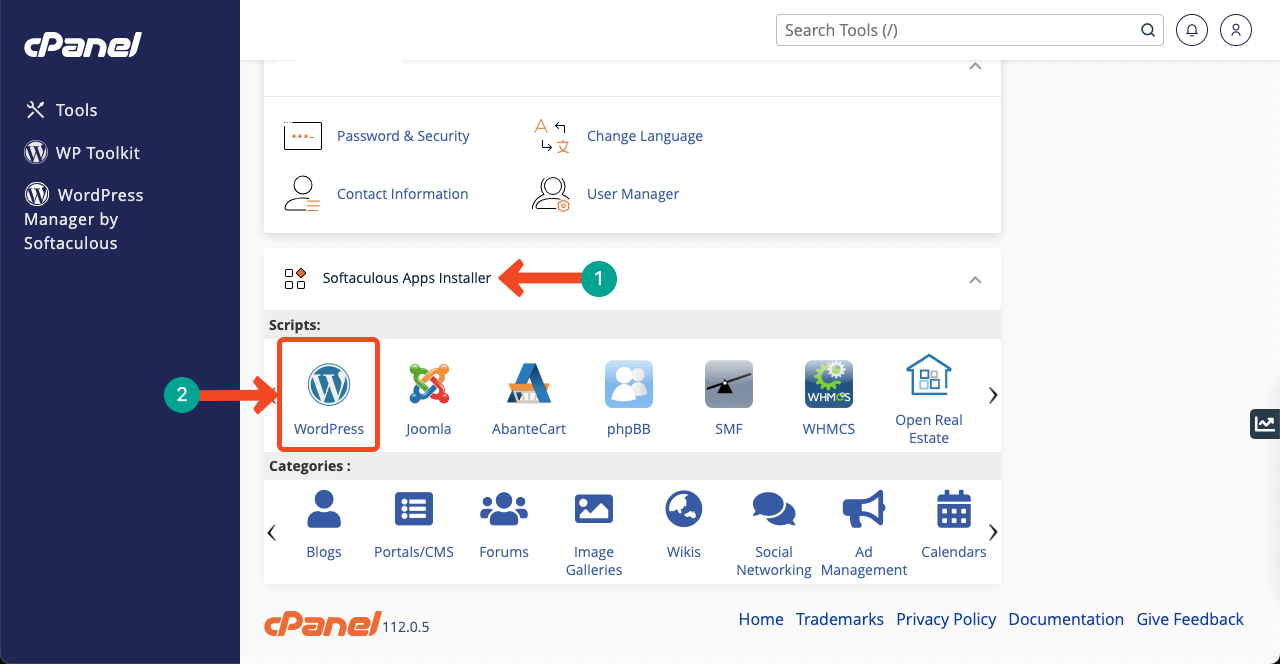
cPanel へのアクセス権を取得し、ログインします。 Softaculous Apps インストーラー > WordPressに移動します。 「WordPress」をクリックし、残りの作業を行ってインストールします。 これは簡単に実行できる簡単なプロセスです。

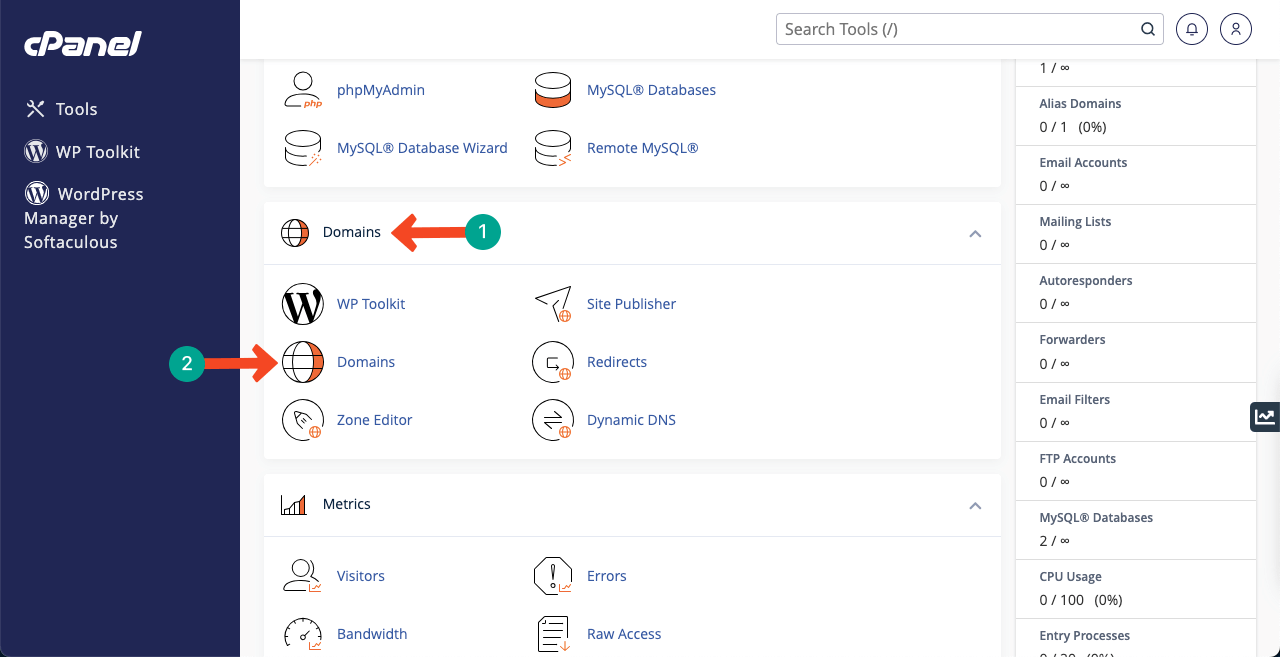
WordPress をインストールしたら、ドメインを CMS に接続する必要があります。 もう一度 cPanel ホームページにアクセスしてください。 [ドメイン] > [ドメイン]オプションに移動します。 新しいページに [新しいドメインの作成] ボタンが表示されます。 残りの手順は CMS のインストールと同様に非常に簡単です。
DNS ネーム サーバーなどの問題が発生した場合は、ドメイン レジストラのサポートを受けてください。 彼らは何をすべきかについてあなたを導きます。 Namecheap、GoDaddy、IONOS、NameSilo などのドメイン レジストラは、ライブ チャットを通じてリアルタイム サポートを提供します。

ステップ 03: ワイヤーフレームを作成する
ワイヤーフレームはブレインストーミングの段階です。 このステップでは、デザインの最後に Web サイトがどのように見えるかの大まかなレイアウトを作成します。 ページ レイアウト、フォント サイズ、ヘッダー、フッター、クリエイティブ要素を指定する必要があります。 ワイヤーフレームなしでウェブサイトを適切にデザインすることは不可能です。
どこから始めてどこで終わるのかが分からなくなるからです。 CanvaとColorlib は、数え切れないほどの履歴書 Web サイトのアイデアが得られる素晴らしいプラットフォームです。 以下のビデオで履歴書のテンプレートをご覧ください。 この投稿にあるような履歴書 Web サイトを作成してみます。
このテンプレートの特徴は、右側のサイドバーにあるスティッキー メニューであり、ユーザーに優れたナビゲーション エクスペリエンスを提供します。
ステップ 04: Elementor と HappyAddons をインストールする
上記の手順に従って、ドメインとホスティングが正常に構成されたことを願っています。 次に、WordPress に次のテーマとプラグインをインストールする必要があります。
- エレメンター(プラグイン)
- HappyAddons (プラグイン)
- HappyAddons Pro (プラグイン)
- こんにちはエレメンター (テーマ)
HappyAddons は、Elementor の強力なアドオンのコレクションです。 履歴書サイトをさらにカスタマイズするための多くの追加機能とウィジェットが提供されます。 Hello Elementor を選択する理由は、それが超高速で非常に軽量なテーマであるためです。
ステップ 05: Elementor でページを開く
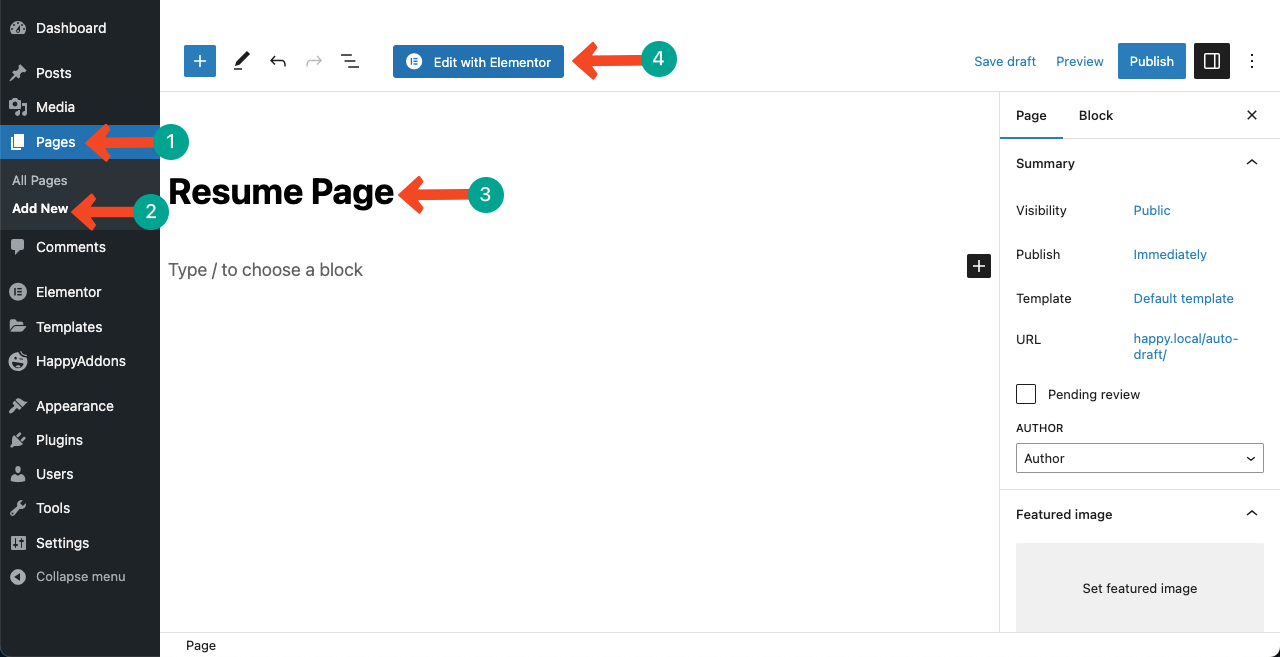
[WP ダッシュボード] > [ページ] > [新規追加]に移動します。 ページに名前を付け、[Elementorで編集] ボタンを押して Elementorでページを開きます。

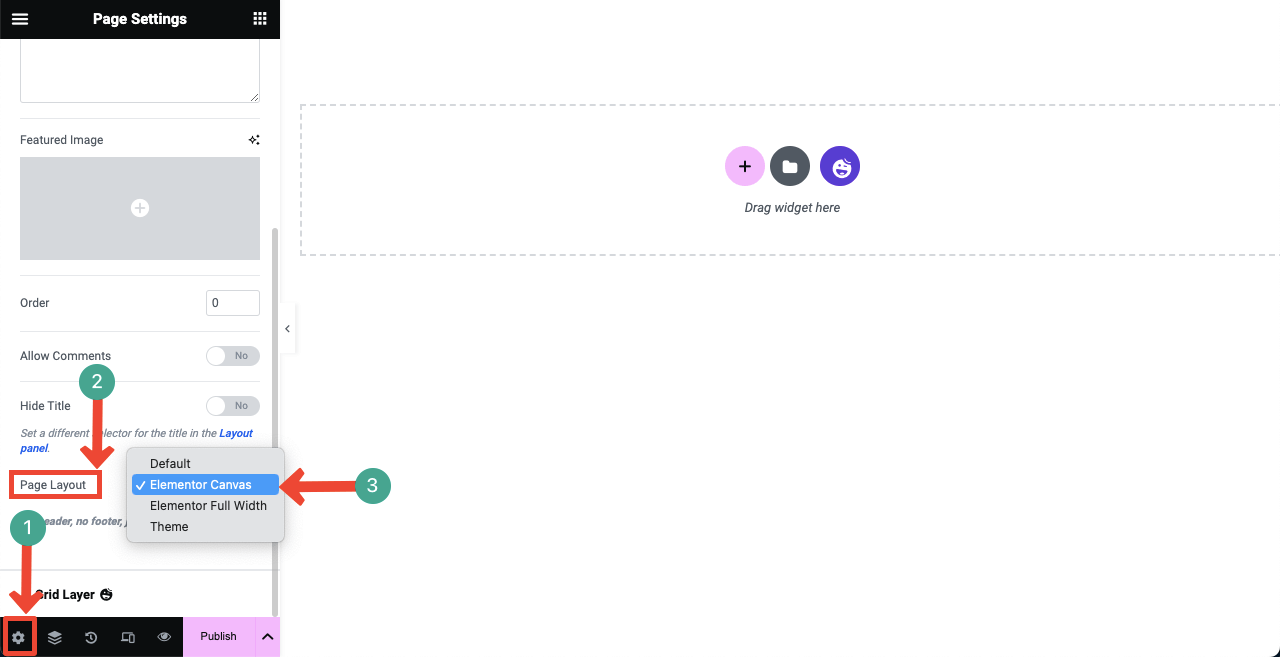
1ページの履歴書サイトを作成するので、Elementor Canvasでページを開きます。 [設定] > [ページ レイアウト] > [Elementor Canvas]に移動します。 複数ページのサイトの場合は、他のオプションを選択できます。

ステップ 06: 個人の略歴を追加する
次に、コンテンツを追加するためのセクションを作成します。 Elementor、HappyAddons、HappyAddons Pro 合計 150 以上のウィジェット。 これらのウィジェットを使用して、テンプレートと同様に履歴書サイトに必要なセクションをすべて作成できます。
Elementor を初めて使用する場合、これらのウィジェットの機能を理解するまでに時間がかかる場合があります。 ただし、せいぜい 1 ~ 2 日です。 ただし、今すぐガイドに従ってください。 最初にセクション レイアウトを選択する必要があります。
# セクションのレイアウト構造を選択する
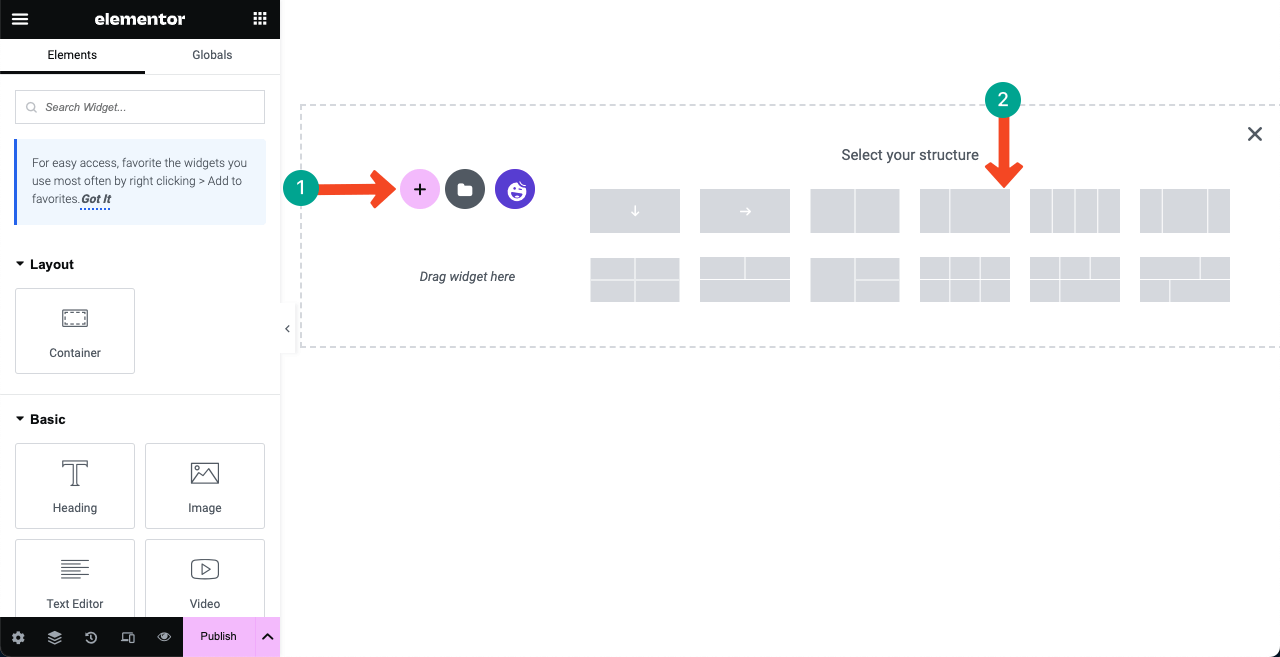
プラス (+)アイコンを押します。 希望のセクション レイアウトを選択します。 デモ テンプレートには 2 つのセクションがあるため、2 列のレイアウトを選択します。

# 左側のサイドバーにコンテンツを追加します
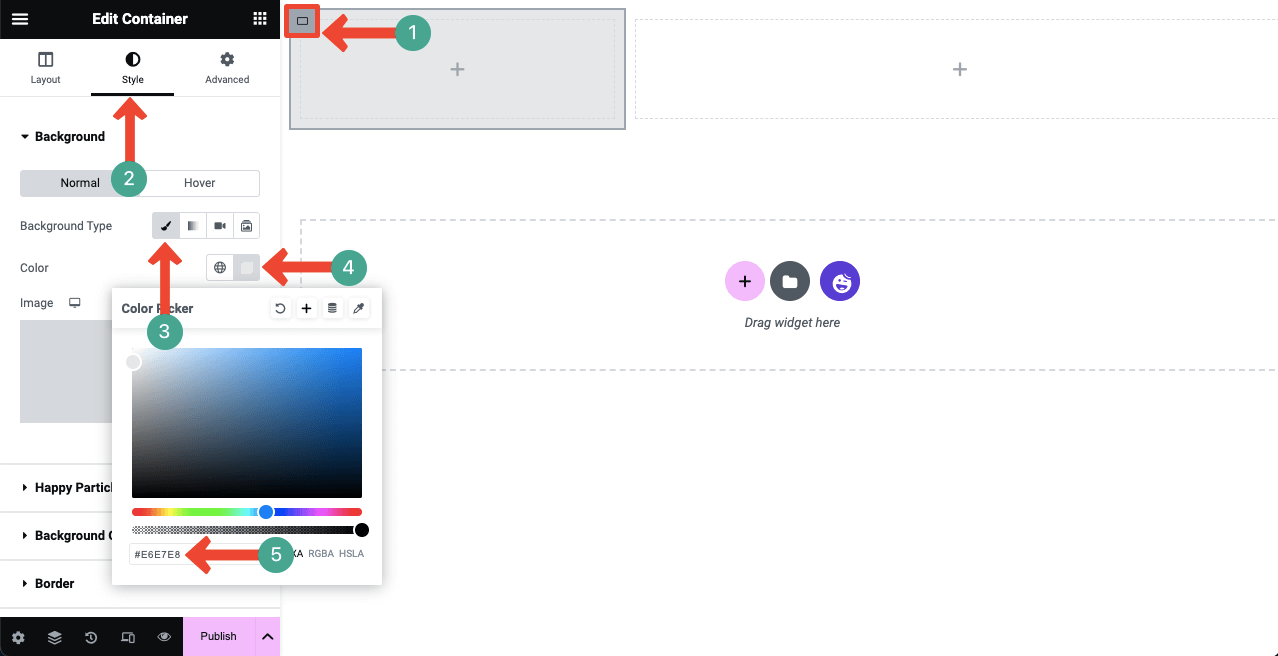
フレックス コンテナー アイコンをクリックして、左側の列を選択します。 次に、 [スタイル] > [背景の種類] > [クラシック] > [カラー]に移動します。 希望のカラーコードを適用します。 カラーコード(#F2F3F7)を使用しました。

# 画像を追加
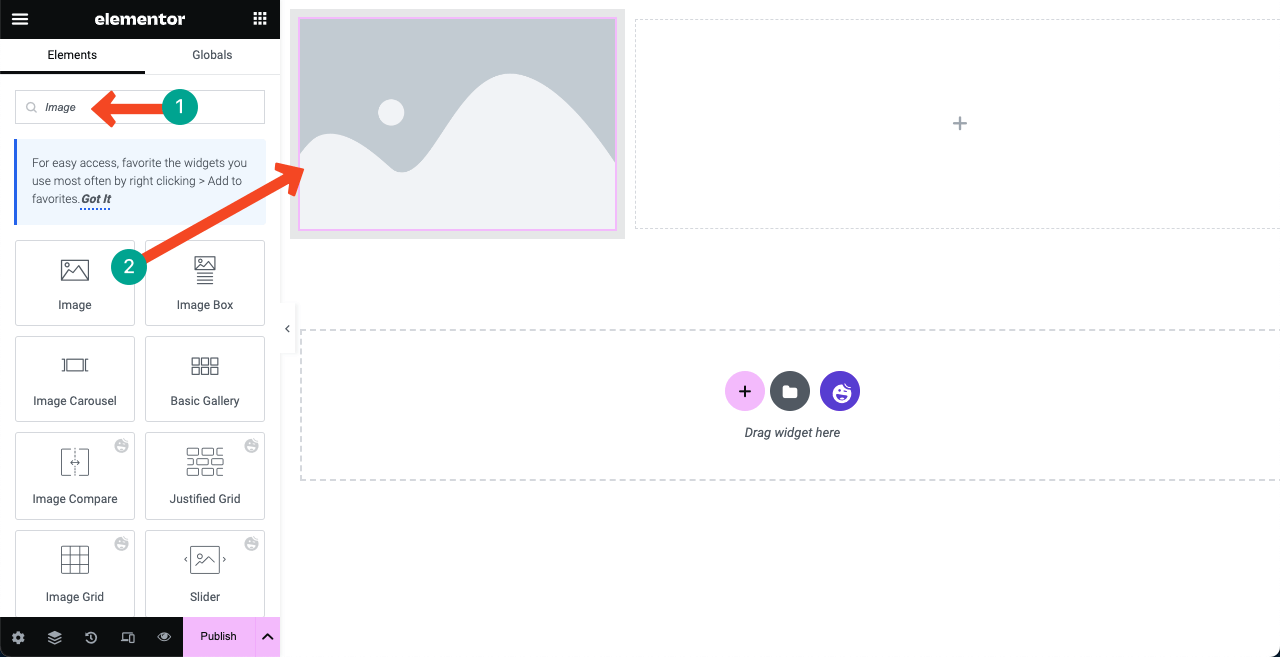
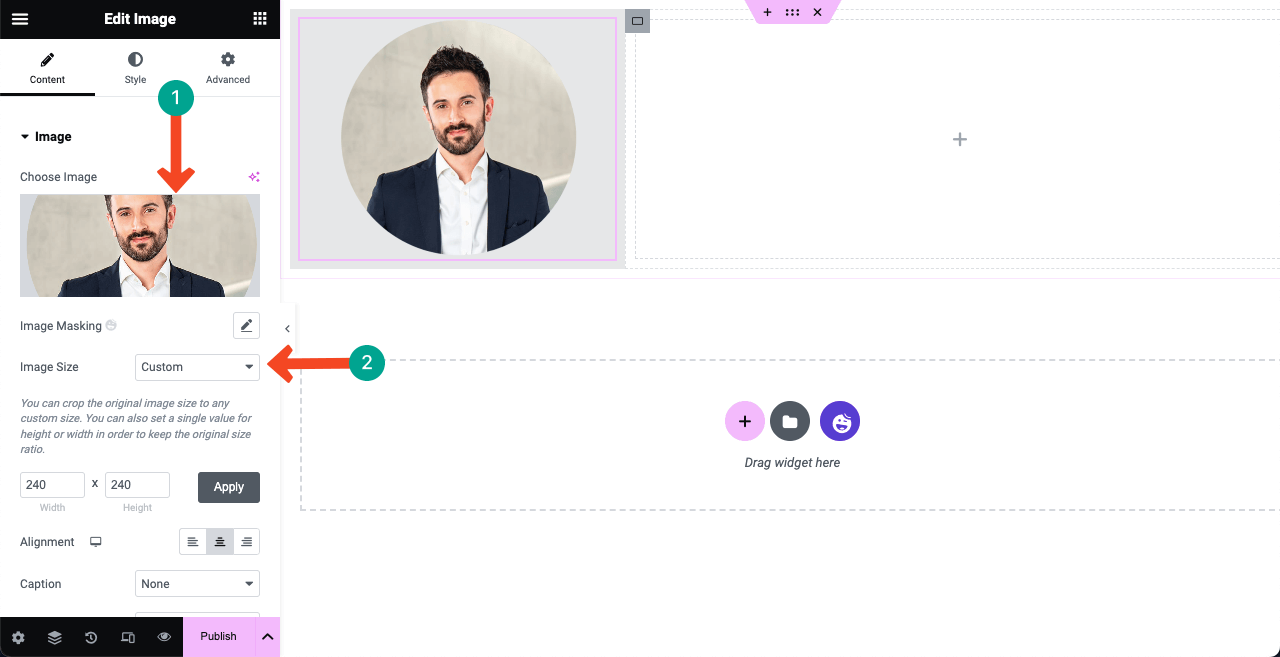
検索ボックスに「画像」と入力します。 ウィジェットが下に表示されたら、左の列にドラッグ アンド ドロップします。

画像を追加するオプションが表示されます。 ここでは画像は丸い形をしています。 すでにPhotoshopでデザインしてキャンバスにアップロードしているためです。 [画像サイズ]オプションから画像のカスタマイズされたサイズを設定し、その配置を定義できます。

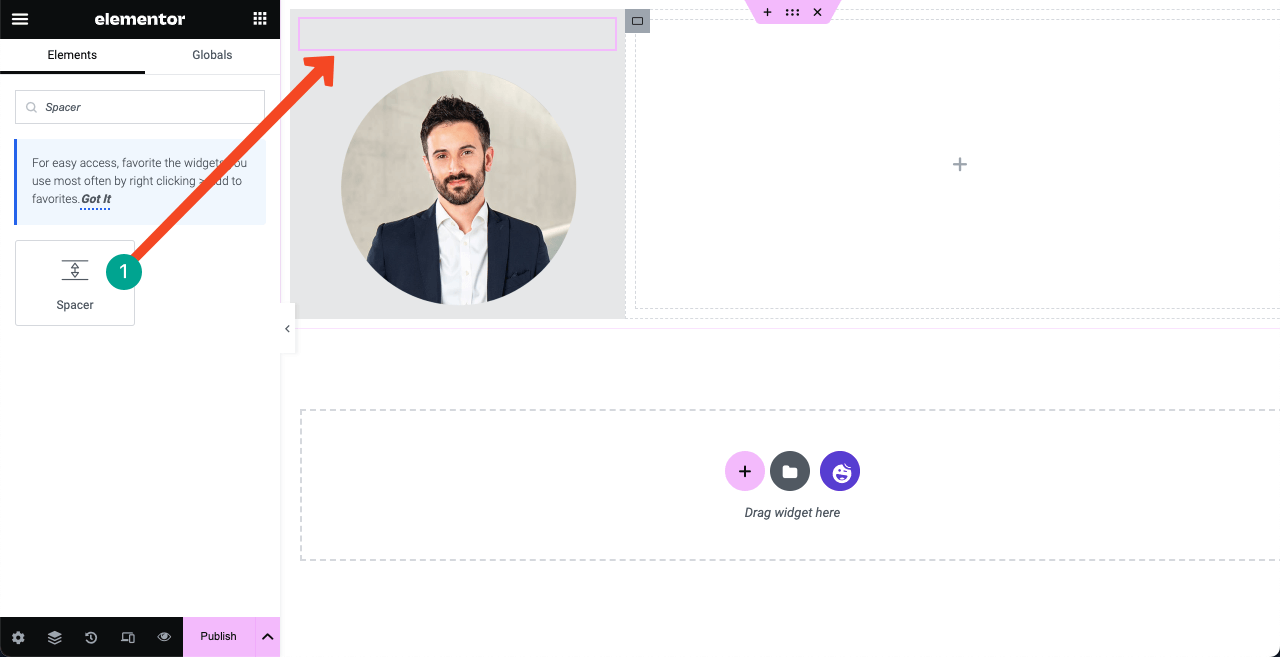
スペーサーウィジェットを使用して、上枠と画像の間にスペースを作成します。 美しさをデザインするための隙間/スペースを作成したい場合は、このスペーサー ウィジェットをどこでも使用できます。

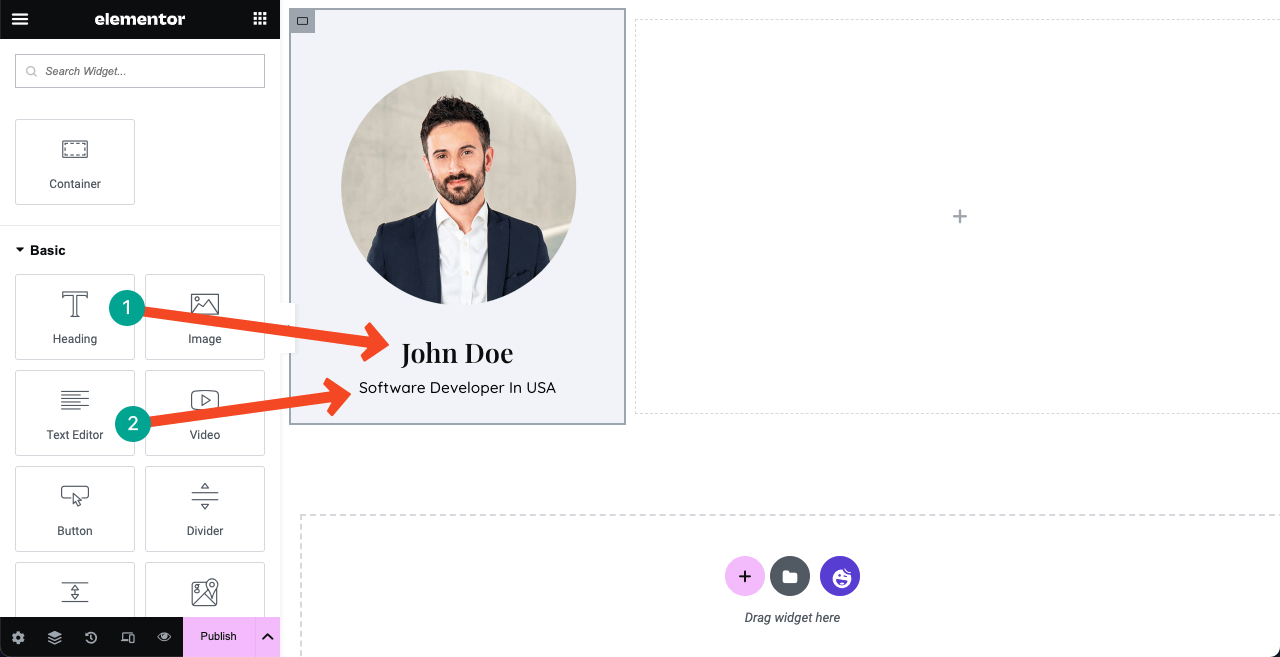
見出しおよびテキスト エディターウィジェットを使用して、画像の下に名前と役職を書き込みます。 それぞれ Playfair Display フォントと Quicksand フォントを使用しました。 スタイルタブからフォントの色を変更できます。

注:デモ ファイルの画像と名前の下に垂直メニューが表示されます。 右カラムのコンテンツ部分を準備したら、それを作成して左サイドバーに追加する方法を説明します。 コンテンツ部分を準備しないとメニュー部分を正しく作成することができないためです。
ステップ 07: スキル、ポートフォリオ、教育、経験を示す
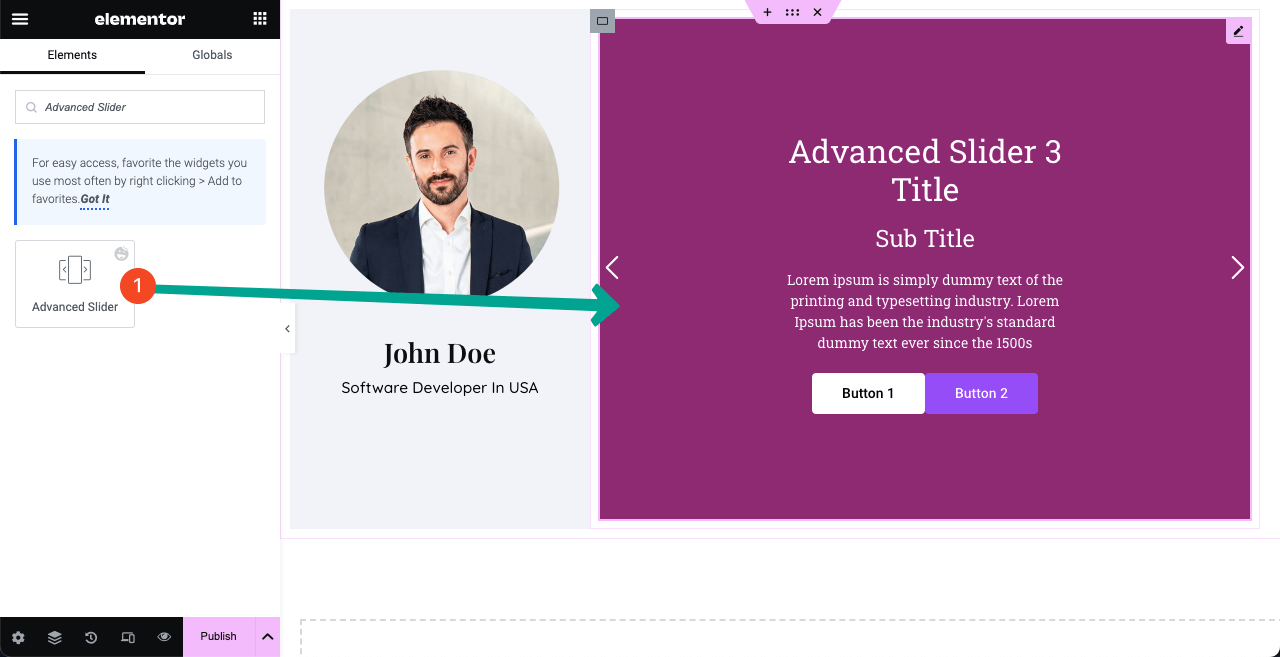
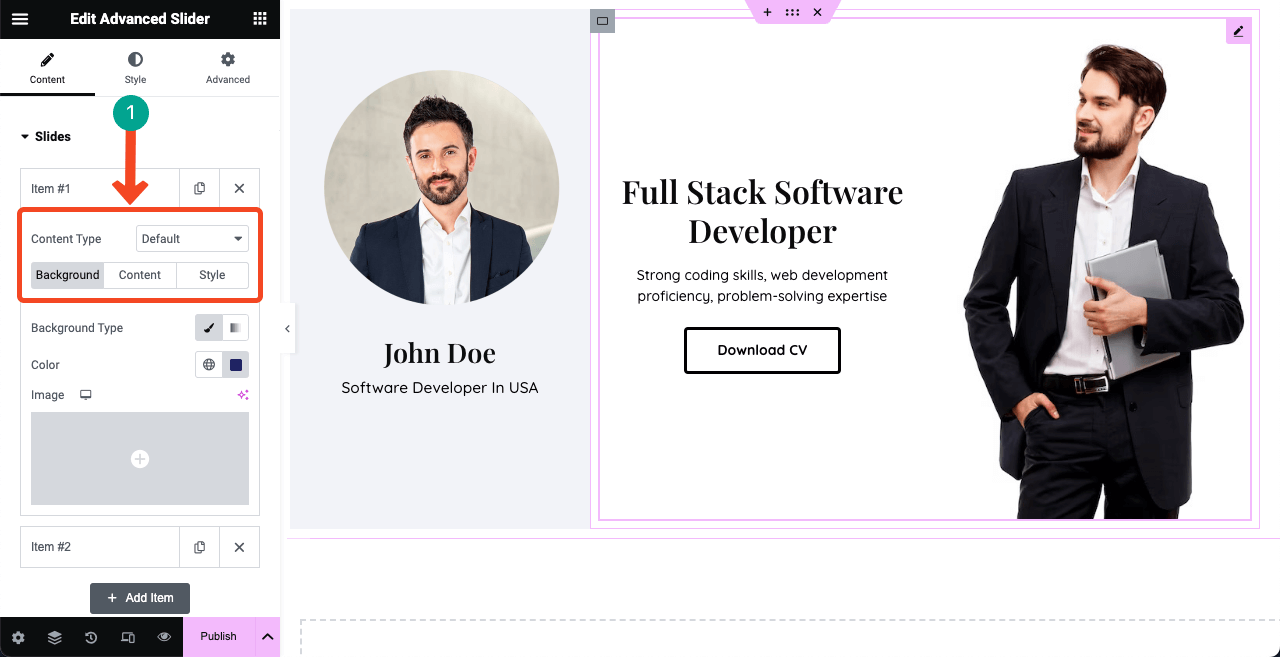
ほとんどの人は、ヒーロー セクションにアニメーション スライダーを追加するのが好きです。 Advanced Sliderウィジェットを右の列にドラッグ アンド ドロップして、同じウィジェットを作成します。

「スライダー」セクションの下に、必要な数のスライダーを追加するオプションが表示されます。 各スライダーには、 [背景]、[コンテンツ]、[スタイル]の 3 つのタブがあります。
背景では、画像、その位置、背景色、表示サイズを設定できます。 [コンテンツ]タブでは、それぞれのフィールドに必要なテキストを追加できます。 必要に応じて、両方のボタンを保持することも、ここから 1 つを削除することもできます。 スタイルは、コンテンツにスタイルを追加するのに役立ちます。
あなたがこれを一人でできることを願っています。 すべての側面を紹介すると、この投稿は長くなりすぎます。

# 概要セクションを作成する
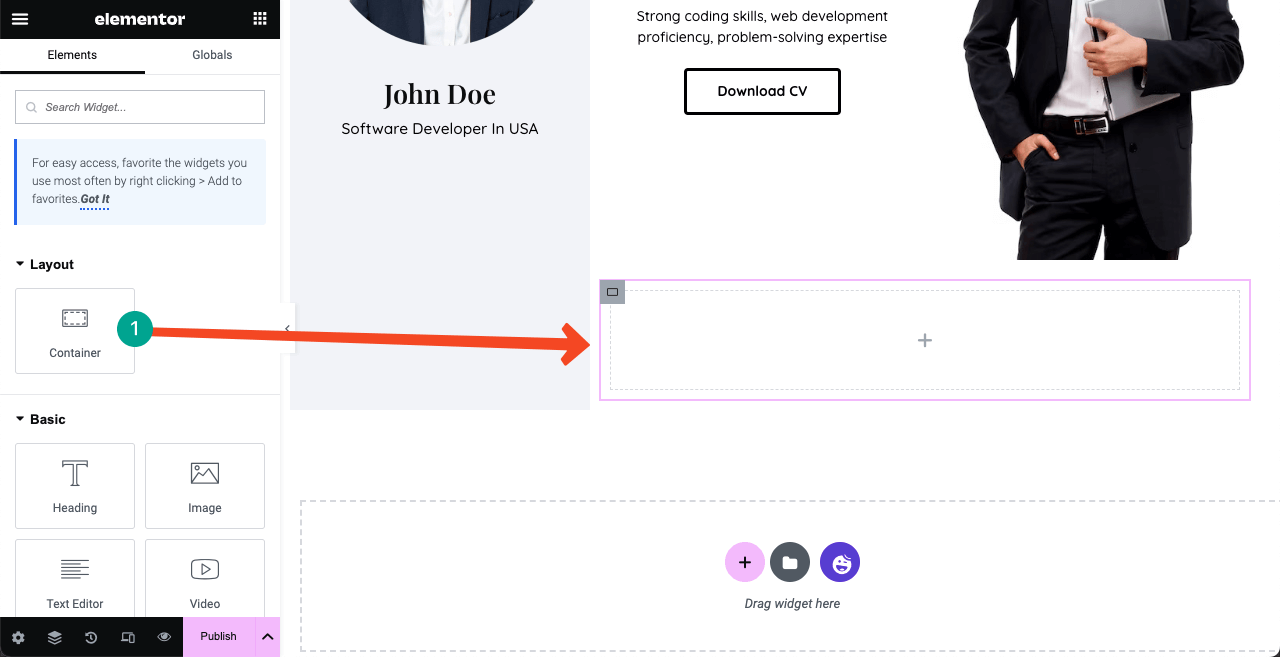
Flexbox コンテナをドラッグ アンド ドロップして、「About」セクション用の新しいスペースを作成します。 新しいセクションを作成するときは、必ずコンテナを再度使用する必要があります。

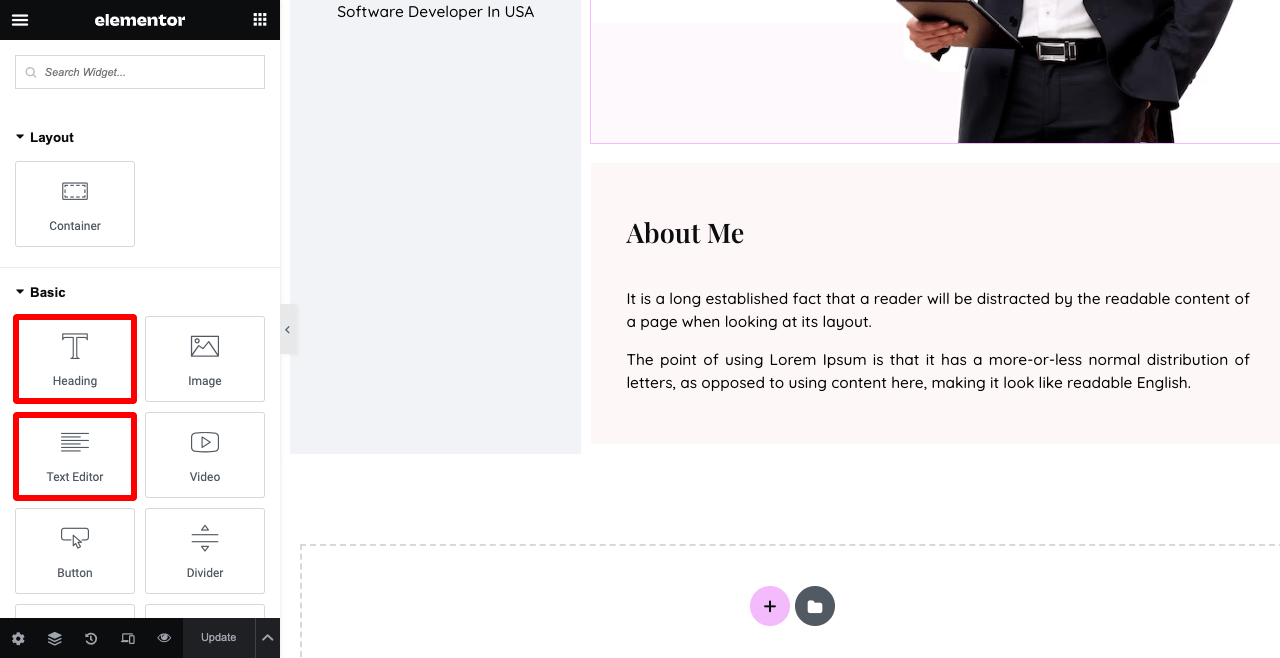
見出しおよびテキスト エディターウィジェットを使用して、必要なテキストを [自己紹介] セクションに追加します。 それらの間にSpacerウィジェットを使用してスペースを作成しました。
[スタイル]タブから背景に色(#FEF7F7)を適用します。 [詳細設定] > [レイアウト] > [パディング]からパディング 35 を追加しました。

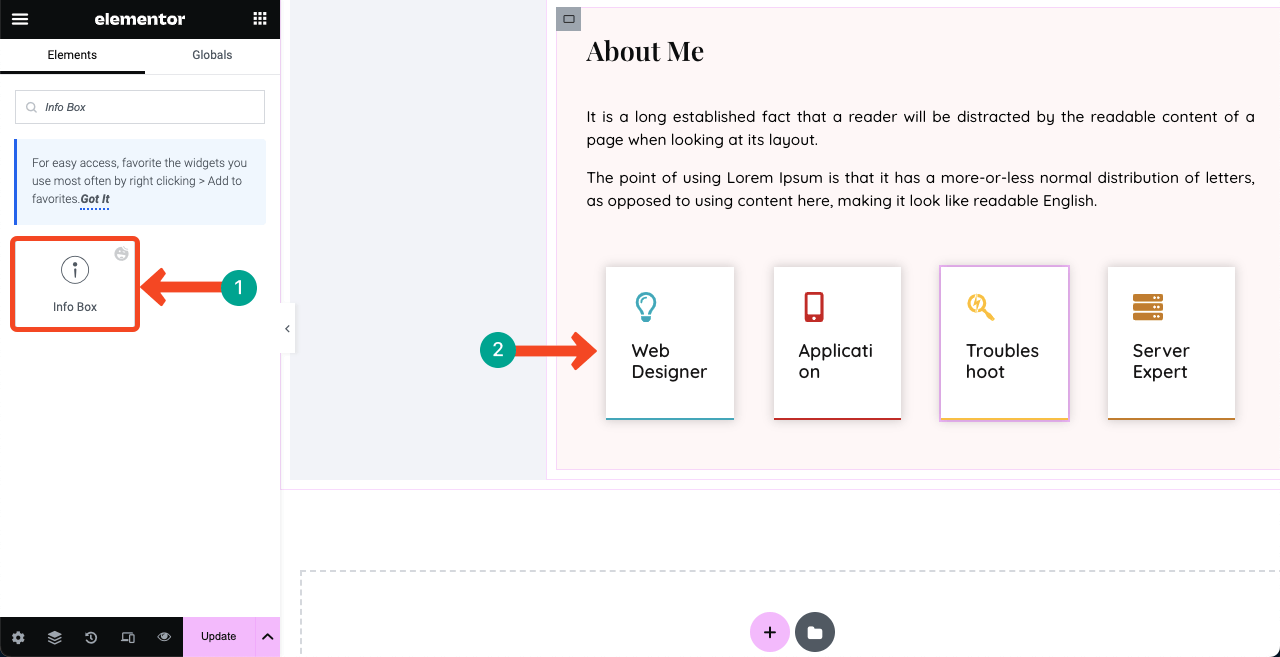
あなたのコアスキルの一部を「自己紹介」セクションで示すことができます。 情報ボックスウィジェットを使用して、下の画像に 4 つのコア スキルを追加しました。 その前に、4 つの Flexbox コンテナを追加しました。
つまり、Flexbox コンテナ内にさらに Flexbox コンテナを追加し、それらを垂直または水平に表示できます。 そしてその最大の利点は、コンテンツを簡単に配置できることです。
[詳細設定] > [境界線]に移動すると、各要素 (情報ボックス) に境界線と影を追加できます。

注:情報ボックスのテキストが壊れていたり、配線されているように見えても心配する必要はありません。 プレビュー モードでは見栄えが良くなります。 以下に添付されたビデオをご覧ください。
列の間に不要な隙間がいくつか見られます。 左上隅にある三本線のアイコンをクリックします。 次に、 [サイト設定] > [レイアウト]に移動します。 コンテナーのパディング -1を設定します。
セクションと要素の間に不要なギャップが引き続き表示される場合は、0 をマイナス (-) 値に設定して、パディングの問題を修正する必要があります。
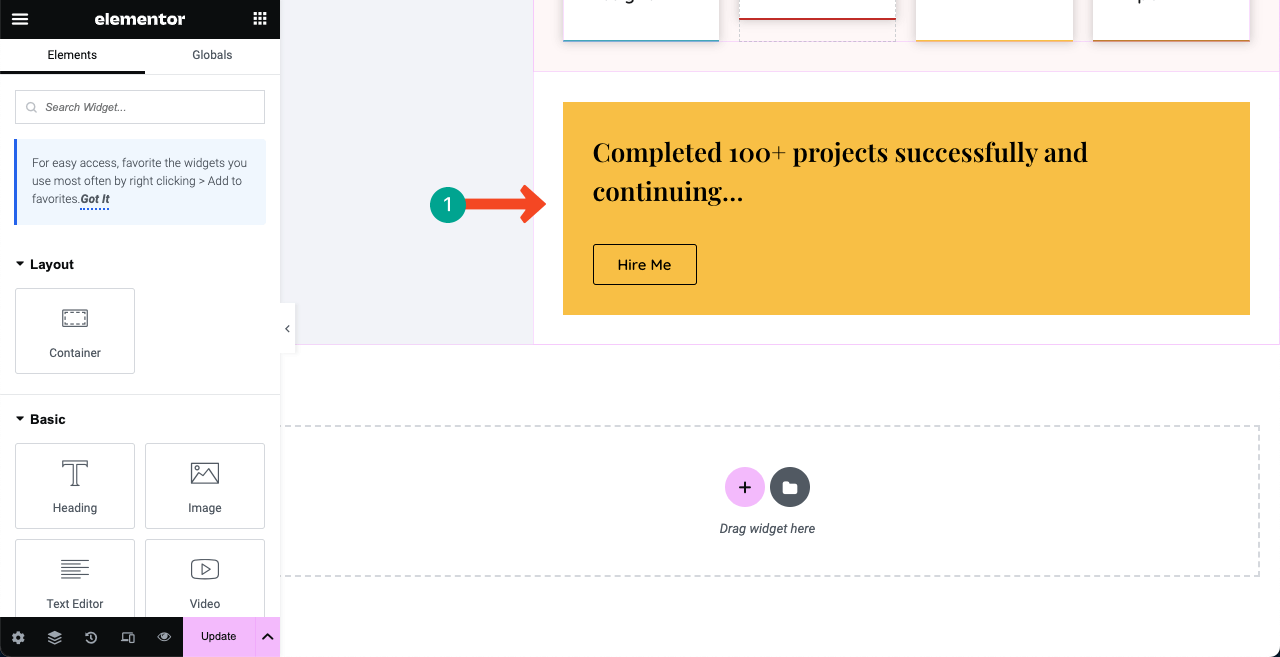
# 完了したプロジェクトの数を教えてください
Flexbox コンテナ、テキスト エディタ、およびボタン ウィジェットを使用して、このようなバナーを作成します。 これにより、クライアントはあなたの成功したプロジェクト管理スキルを見てあなたを雇うようになるかもしれません。

新しい Flexbox コンテナを使用します。 背景に画像を追加します。 「添付ファイル」セクションから「固定」に設定します。 これにより、ページをスクロールしても画像がベタベタになります。

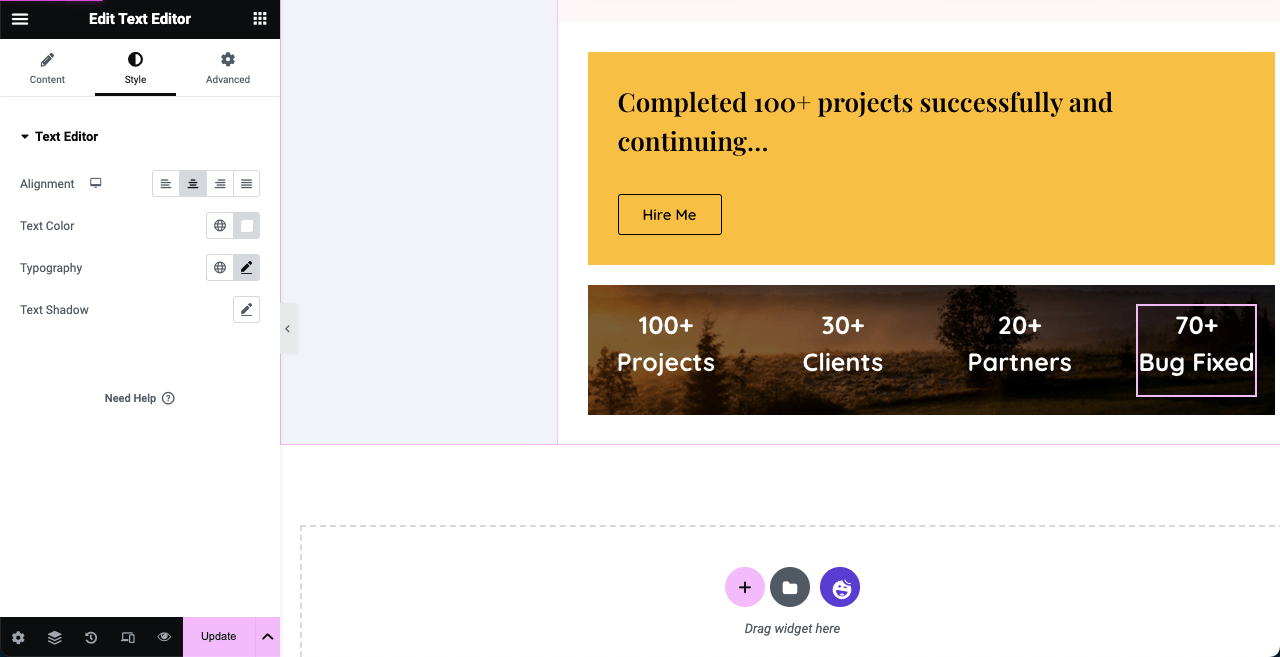
テキスト エディターウィジェットをドラッグ アンド ドロップすると、すでに修正して処理したプロジェクト、クライアント、パートナー、バグの数を表示できます。 この画像の粘り強さは、履歴書 Web サイトに素晴らしい活気を与えます。

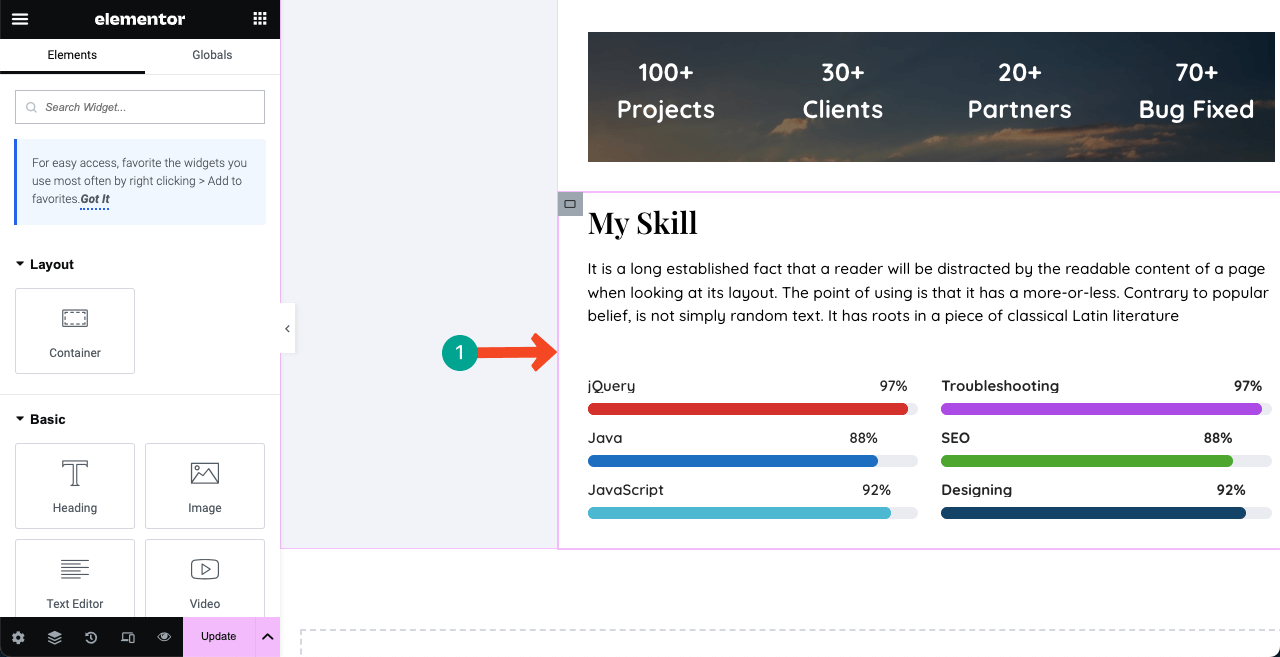
# 概要セクションを作成する
スキル バーウィジェットを使用して、下の画像のようなスキルを紹介するセクションを作成できます。 他のテキストには、見出しウィジェットとテキスト エディタウィジェットを使用しました。

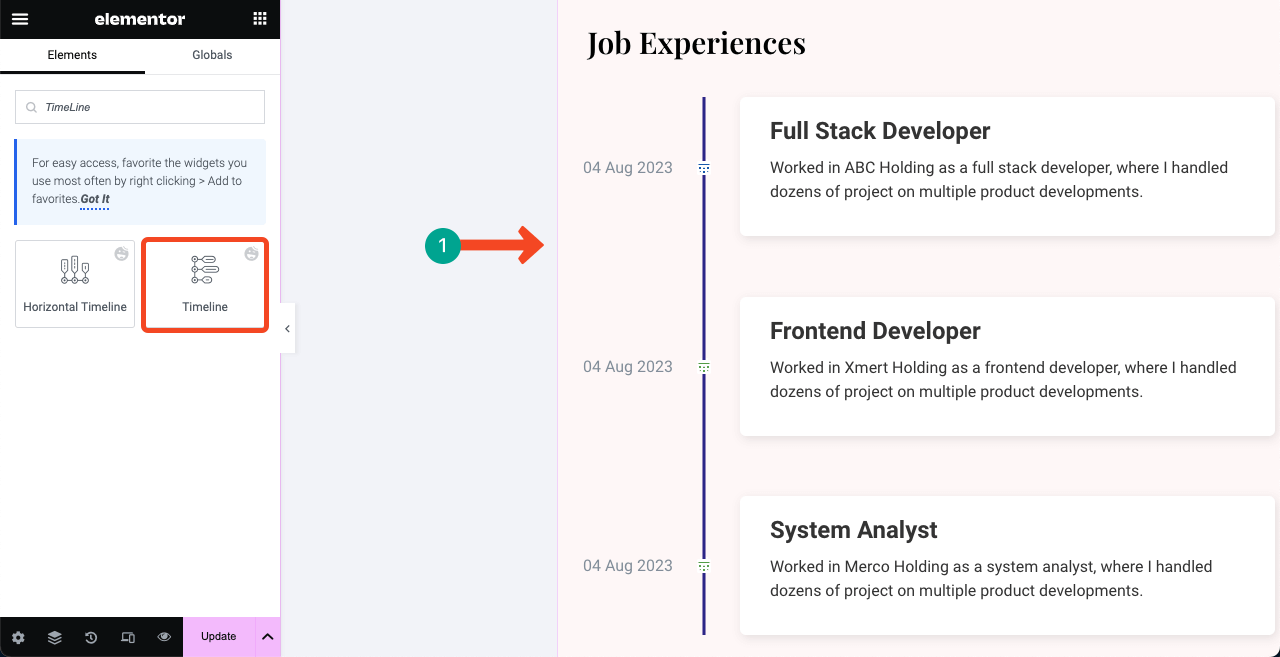
# 職務経験を表示
タイムラインウィジェットを使用して、これまでの職務経験を展示するセクションを作成します。 正確な日付を含む説得力のある説明を各フィールドに追加します。

#学歴を示す
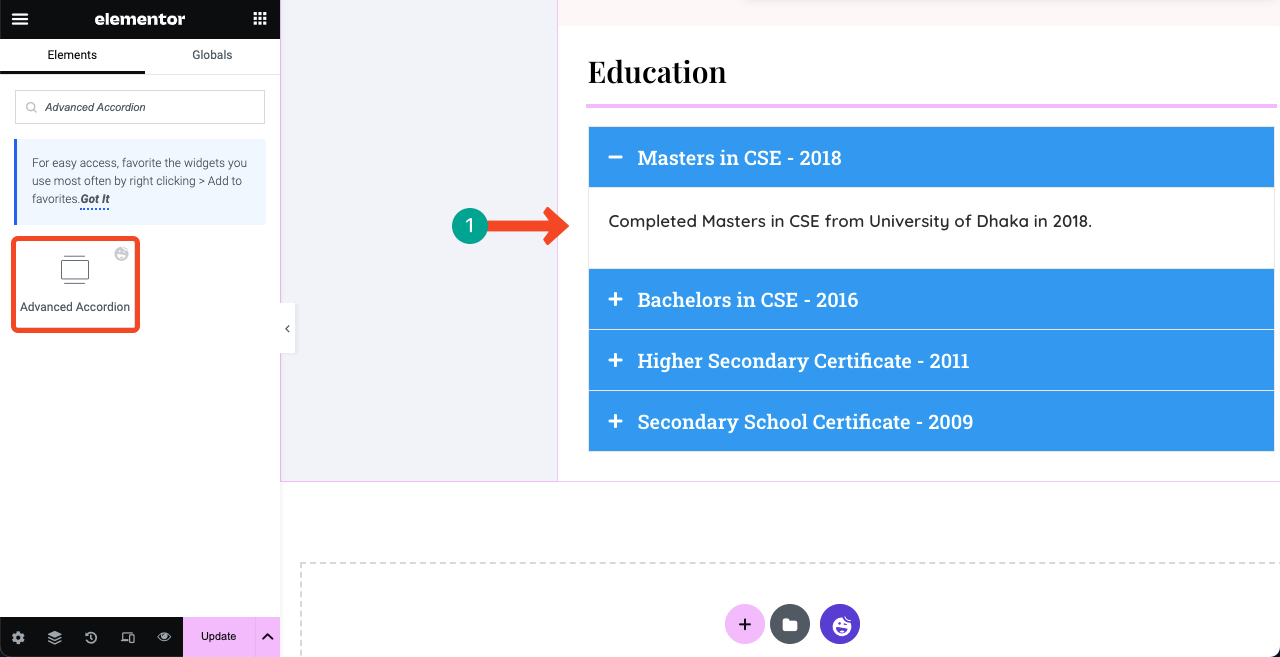
Advanced Accordionウィジェットを使用して、下の画像と同様のセクションを作成し、学歴を紹介します。 通常は表示されませんが、証明書の画像を追加することもできます。

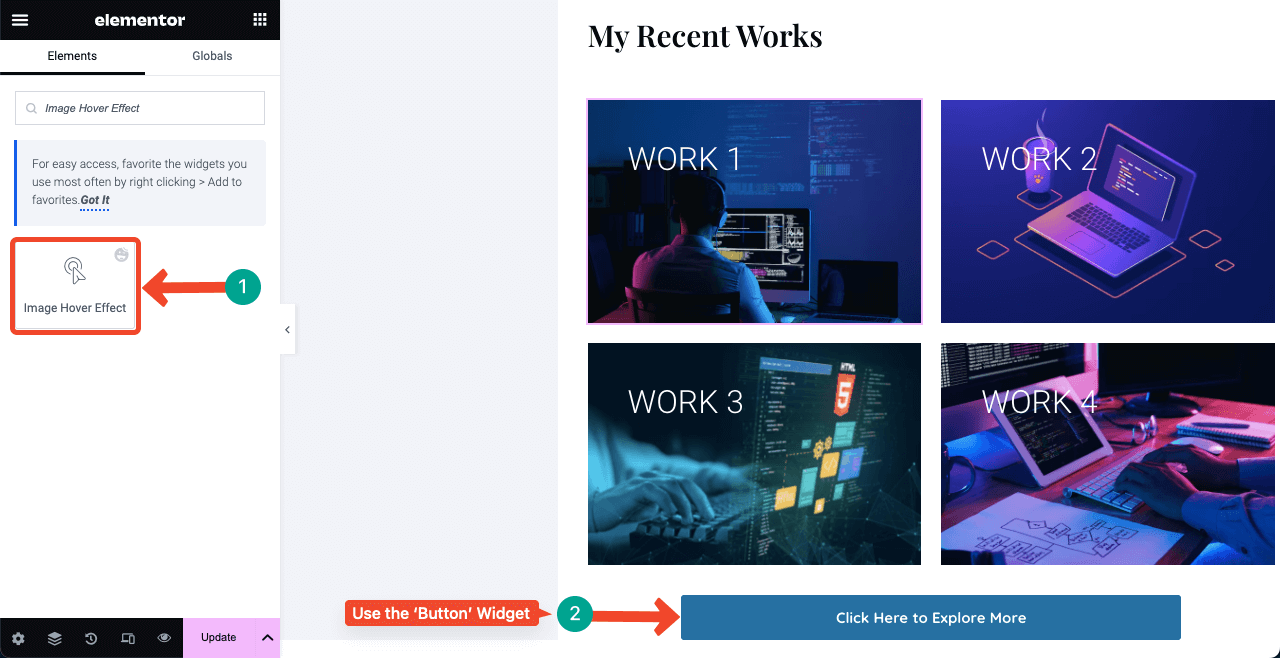
# 完成した作品の一部を見せてください
完成した作品の一部を見せることで、クライアントの心に自分のスキルや専門知識に対する信頼感を与えることができます。 そのため、別のセクションを作成し、上位の作品を追加することをお勧めします。
Elementor パネルから適切なウィジェットを使用できます。 ただし、以下では、画像ホバー効果とボタンウィジェットを使用しています。 プロジェクトのリンクを注目の画像に追加し、添付のボタンをクリックしてユーザーがさらに探索できるようにすることができます。

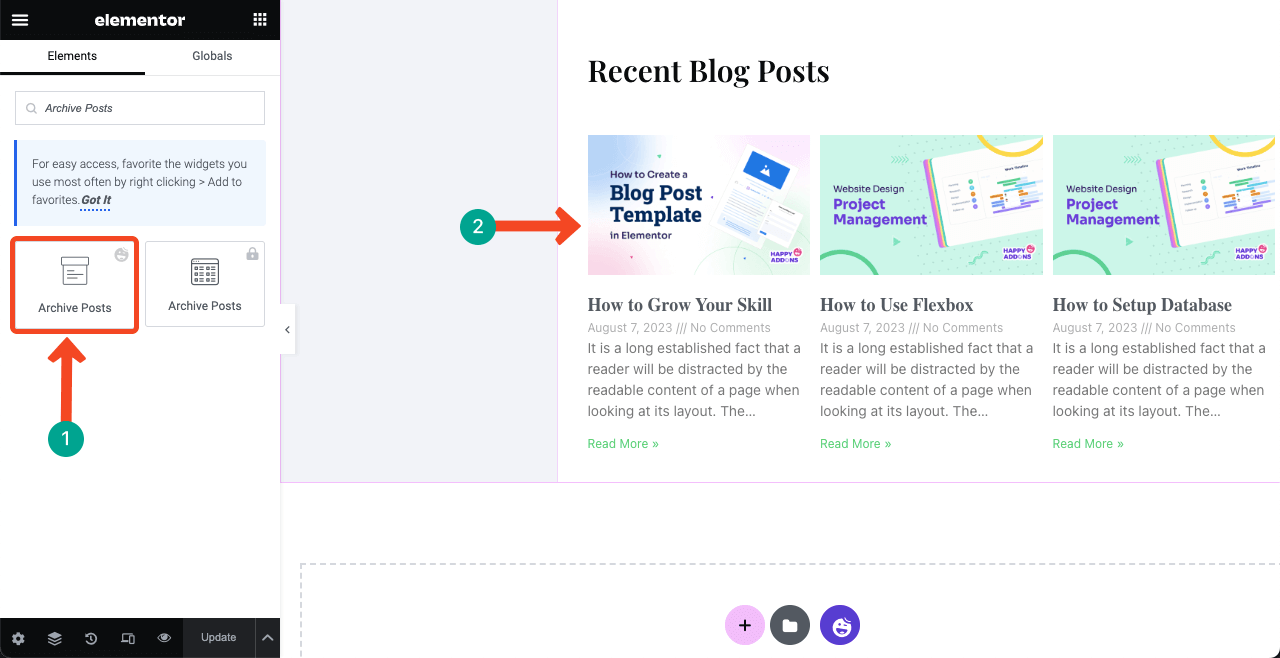
# 最近のブログ投稿を表示する
質の高いブログ投稿は、Web サイトへの貴重なトラフィックを増やすことができます。 検索エンジンの結果ページで Web サイトをランク付けし、興味を持ったクライアントを獲得するのに役立ちます。 皆さんもブログ投稿の重要性をすでにご存知かと思います。
したがって、履歴書サイト用のブログ投稿を定期的に作成する場合は、ホームページに別のセクションを追加して、最近の投稿を動的に表示する必要があります。
アーカイブ投稿ウィジェットを希望の適切な場所にドラッグ アンド ドロップするだけです。 最近の投稿が自動的に表示されます。 ウィジェット設定から表示するコンテンツの量をカスタマイズできます。

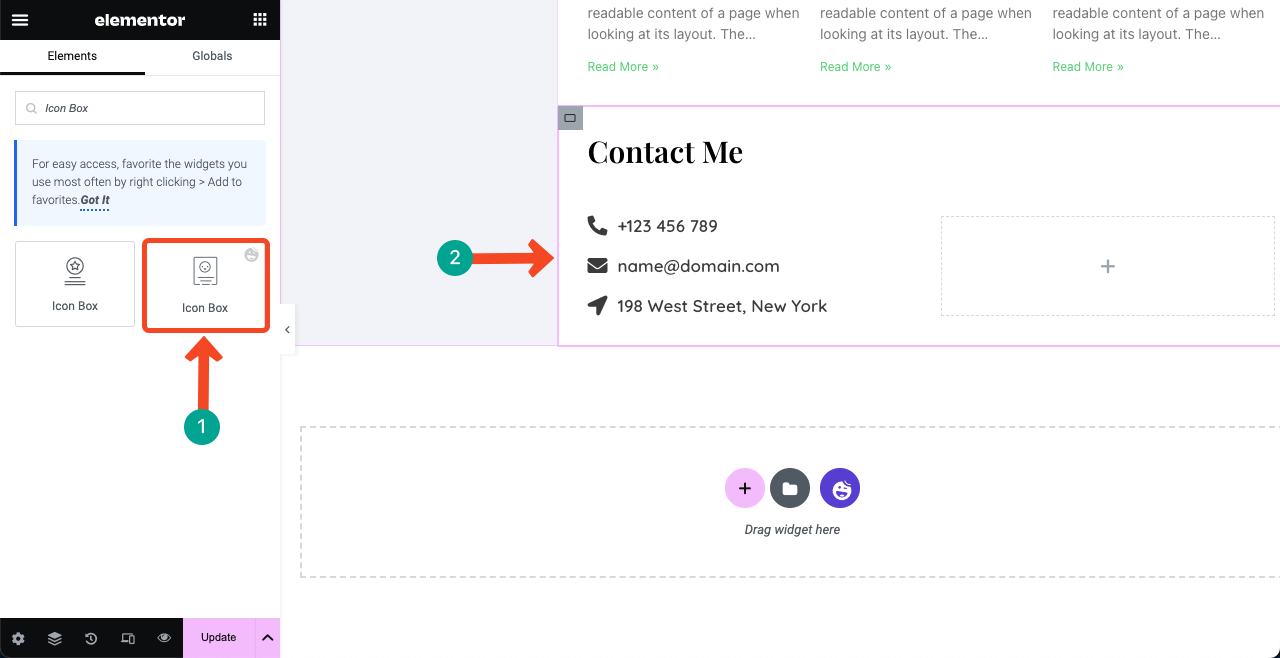
# お問い合わせフォームを追加する
連絡フォームセクションでは、顧客や雇用主があなたに連絡できるあらゆる方法を提供する必要があります。 通常、このセクションには履歴書作成者の電話番号、電子メール アドレス、所在地、連絡先フォームが含まれます。
まず連絡先情報と現地の住所を追加しましょう。 アイコン ボックスウィジェットを使用して、電話番号、電子メール ID、ローカル アドレスを追加しました。 ウィジェットに付属する包括的なアイコン ライブラリから、各情報に必要なアイコンを選択できます。

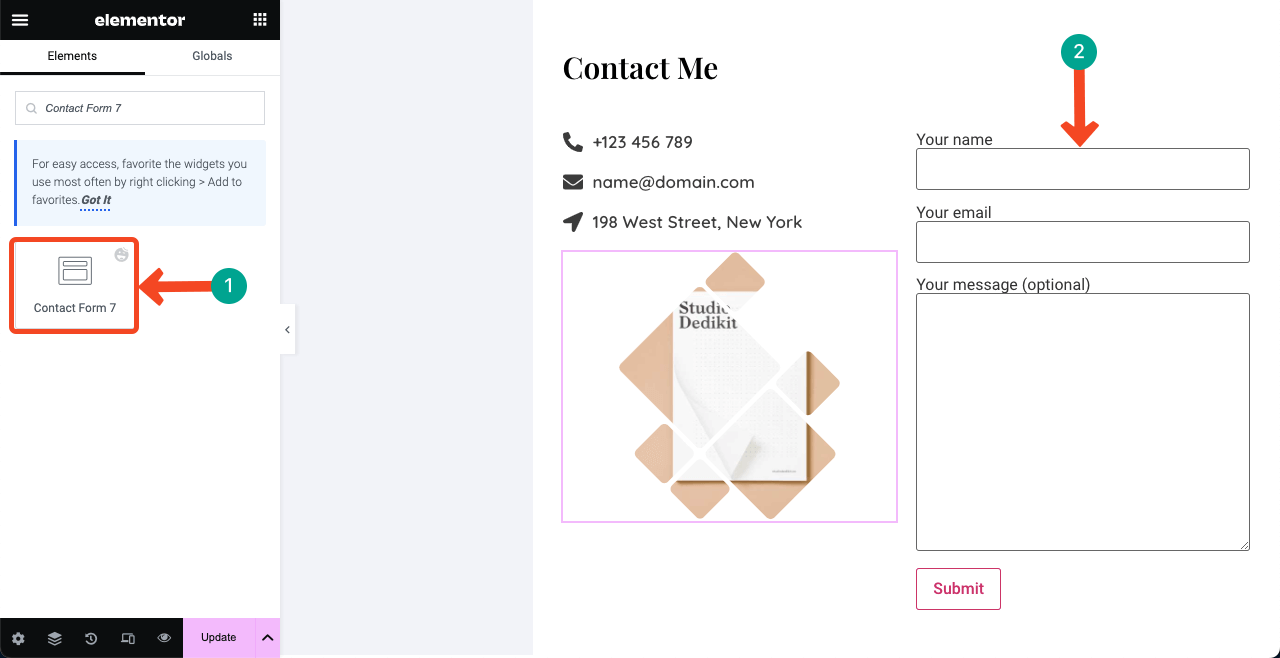
次に、ユーザーが Web サイトに直接メッセージを送信できるように、お問い合わせフォームを追加する必要があります。 HappyAddons は、数十の問い合わせフォーム プラグインと統合されています。 バックエンドに既にインストールされているプラグインを検索して選択します。
たとえば、 Contact Form 7プラグインが Web サイトのバックエンドにインストールされています。 そこで、ウィジェットをキャンバスにドラッグ アンド ドロップしました。 Contact Form 7 は永久に無料のフォーム プラグインです。
電子メール ID と場所の下のギャップを利用するために、画像ウィジェットを使用して画像を追加し、セクションをさらに美しくしました。

ステップ 08: ナビゲーション メニューを右側のサイドバーに追加する
私たちは左側のサイドバーを未完成のままにし、右側のカラムをデザインした後に完成させることを約束しました。 次に、右側に作成したすべてのセクションをリストするナビゲーション メニューを右側のサイドバーに追加します。 この部分は少し難しいです。 したがって、注意深くフォローしてください。
# バックエンドでメニュー リストを作成する
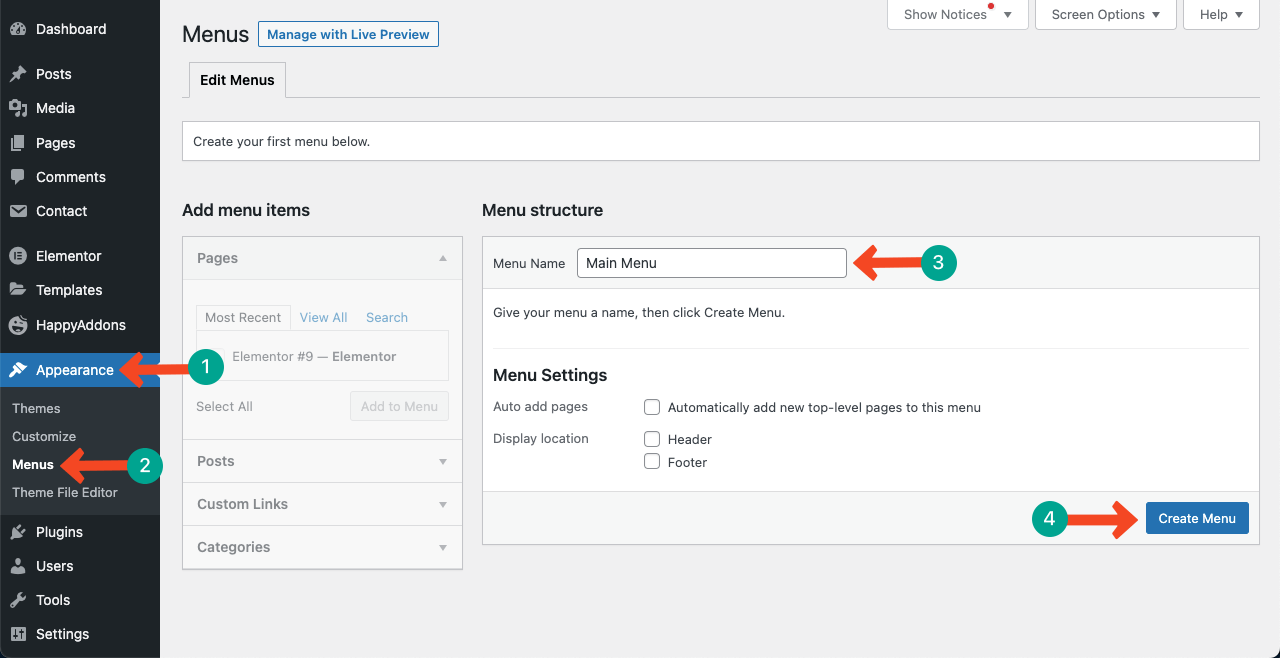
WP ダッシュボードに移動します。 [外観] > [メニュー]に移動します。 メニューにタイトルを付けて、 「メニューの作成」ボタンを押します。

履歴書サイトにアクセスして、作成したセクションの合計と内容を確認してください。 次のセクションを作成しました。
- 私について
- 私のスキル
- 仕事の経験
- 教育
- 最近の作品
- 最近のブログ投稿
- 私に連絡して
それに合わせてメニューを作成させていただきます。 これは 1 ページの履歴書サイトであるため、メニューの作成とナビゲーションのプロセスは複数ページの Web サイトとは若干異なります。 [ハッピー メニュー]に切り替えて、 [カスタム リンク]に移動します。 そこにはURLとLink Text という2 つのボックスが表示されます。
URL ボックスに、各メニュー項目のカスタム リンクを追加します。
>> 計算式はページURL/#セクション名です。 fuadalazad.com が上記のコンテンツをすべて公開したページだと仮定します。 「バージョン情報」メニューを作成するには、 http://fuadalazad.com/#Aboutと入力します。
[リンク テキスト] ボックスに、「About」などのセクション名のみを入力します。 [メニューに追加]ボタンを押します。 さらに詳しく説明するには、以下のビデオをご覧ください。
これをすべてのセクションに対して 1 つずつ実行します。 完了したら、もう一度エレメント キャンバスに戻ってください。
# ナビゲーション メニューをフロントエンドに追加する
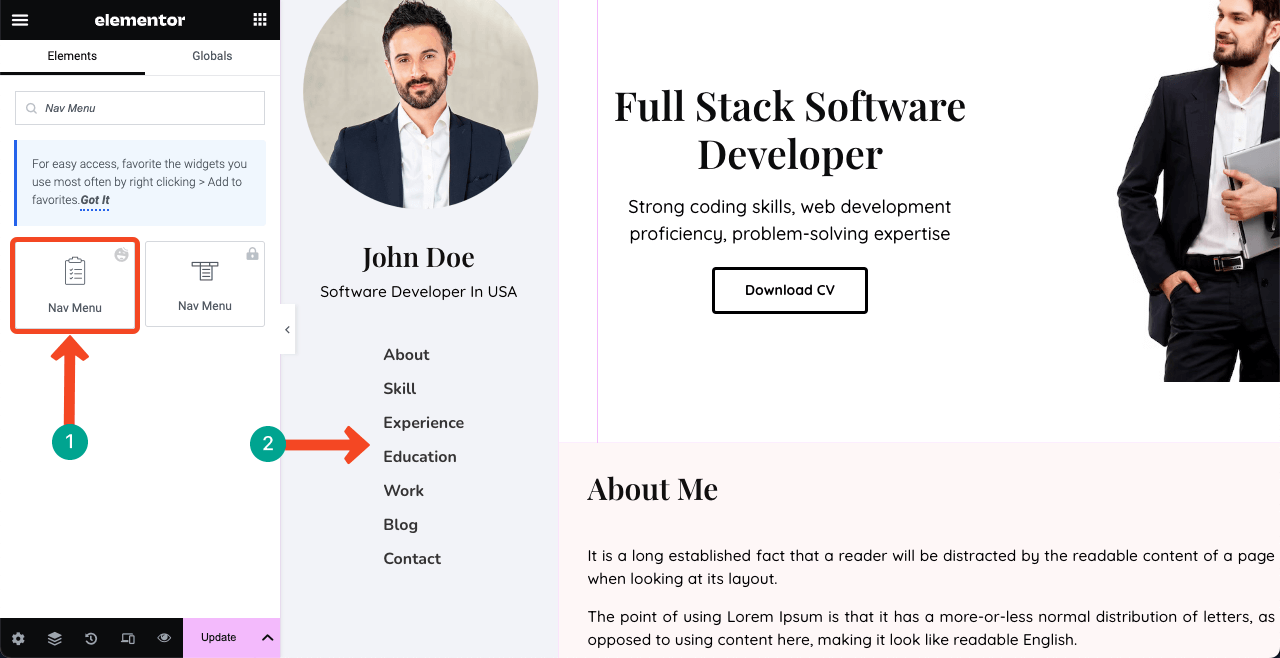
ナビゲーション メニューウィジェットを、名前と指定の下の左側のサイドバーにドラッグ アンド ドロップします。 バックエンドで作成したメニューを選択するオプションが表示されます。
メニューを垂直に表示するには、 「スタイル」タブに移動し、 「水平パディング」値を変更します。 次に、フォント スタイルとホバー効果をカスタマイズします。

# メニューをそれぞれのセクションにリンクする
メニューに対応する各セクションを選択し、その名前を CSS ID ボックスに 1 つずつ個別に入力します。 これにより、メニュー リストの特定の項目をクリックすると、そのセクションがすぐに表示されます。 以下のプロセスをデモンストレーションしました。 最後にはその魔法がわかります。
各セクションのナビゲーション メニューで使用したのとまったく同じ単語を使用していることを確認してください。 スペルミスがあると、機能全体が台無しになる可能性があります。
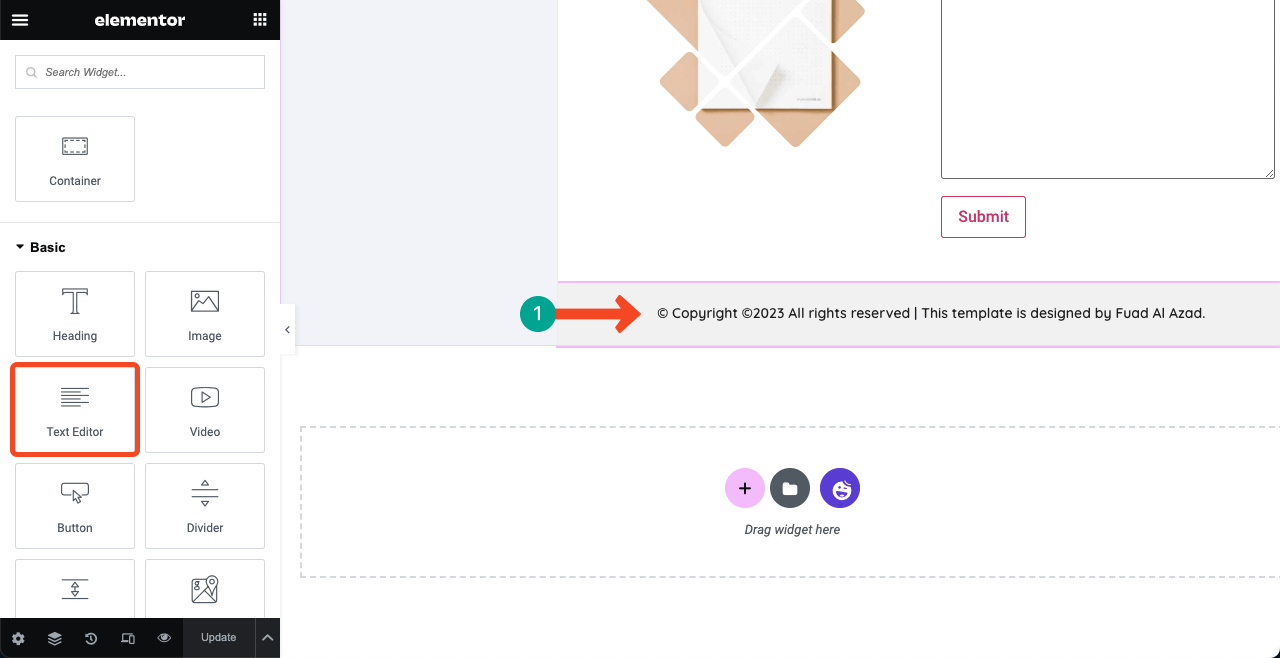
ステップ 09: 著作権テキストを追加する
著作権の免責事項により、コンテンツを他人による盗難や悪用から保護できます。 著作権に関する声明を使用すると、自分がコンテンツの元の所有者であることを Google に伝えることができます。 誰かがあなたのコンテンツを盗用しようとした場合、あなたには Google に対して措置を講じるよう要求する権限があります。

ステップ 10: 左側のサイドバーを固定状態にする
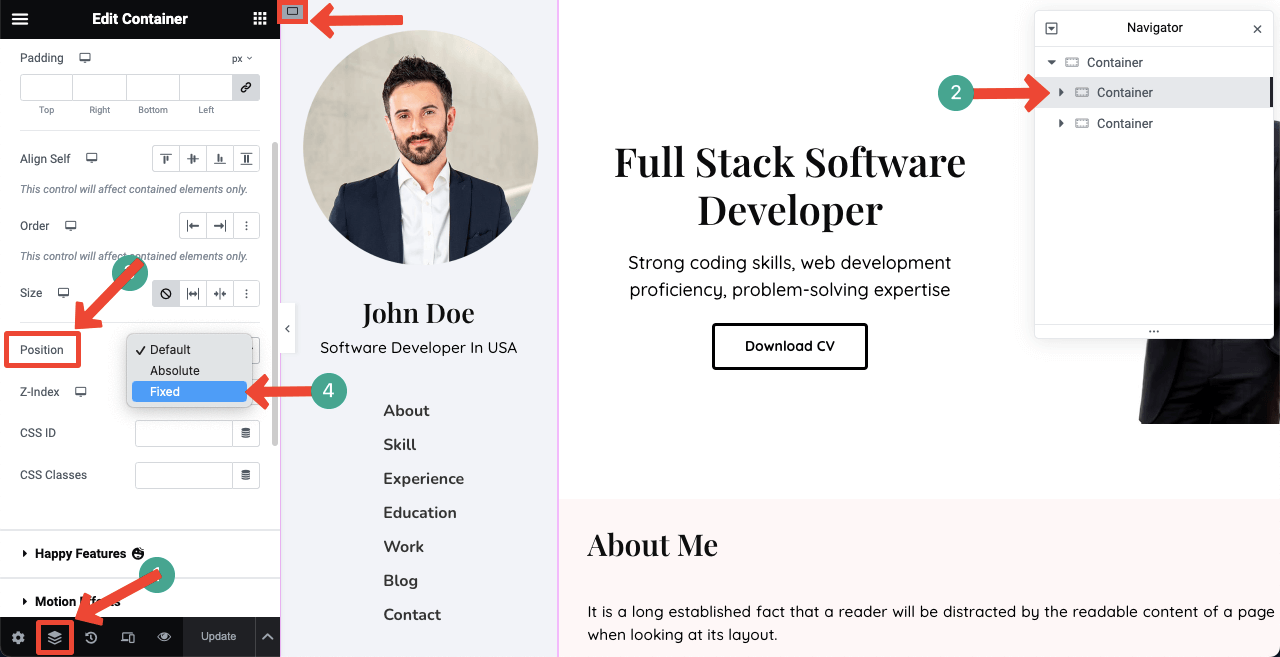
セクションの作成に多数の Flexbox コンテナを使用しているため、左側のサイドバーの親コンテナを見つけるのは難しいかもしれません。右側のサイドバーも同様です。 エレメントパネルの下部にあるナビゲーターアイコンをクリックすると効果的です。
使用されているすべてのマザーレイヤーとサブレイヤーが表示されます。 左側のサイドバーのマザーコンテナを選択します。 次に、 [詳細設定]タブ > [位置]に移動し、 [固定]を選択します。

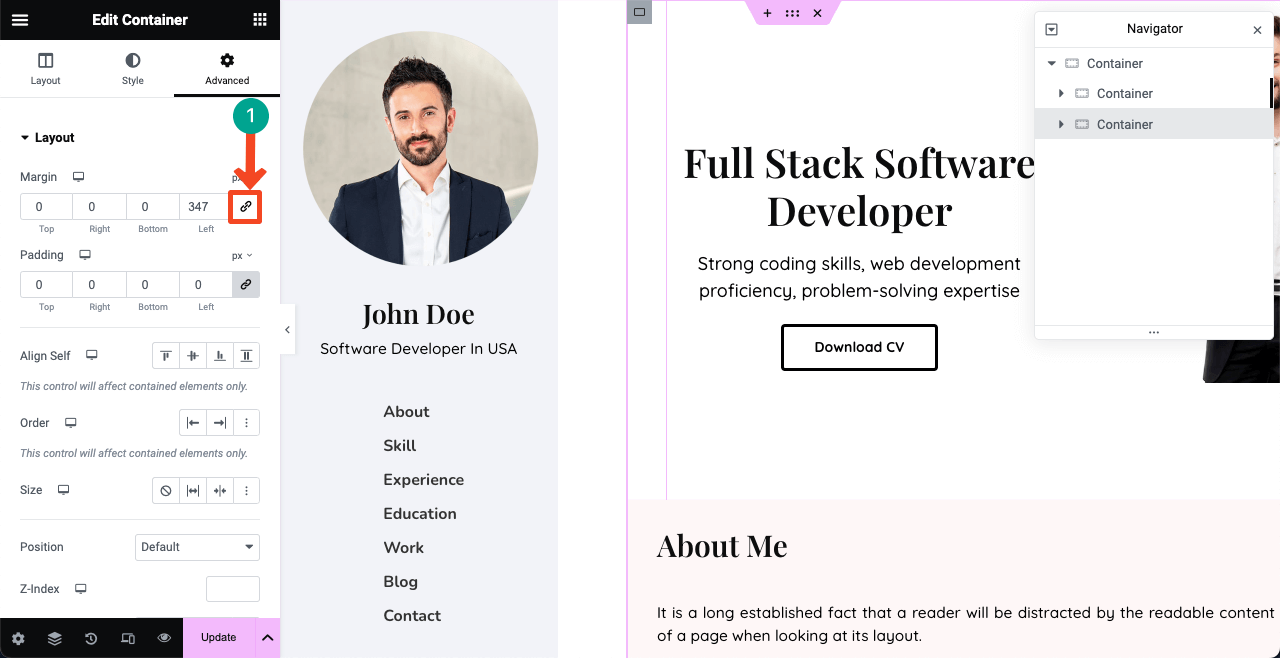
ただし、これにより、右の列が右のサイドバーに移動する可能性があります。 心配ない!
右側の列のマザーコンテナを選択します。 「詳細設定」タブに移動します。 マージンリンクの選択を解除します。 位置合わせが完璧になるまで、左側のボックスに適切な値を設定します。

ステップ 11: デザインをプレビューする
Web サイトのプレビュー モードに移動します。 メニュー項目をクリックすると、右側の列がスクロールするのがわかりますが、左側のサイドバー/ナビゲーション メニューは固定されたままです。 素晴らしい履歴書サイトではないでしょうか。
ステップ 12: 1 ページの履歴書 Web サイトをモバイル対応にする
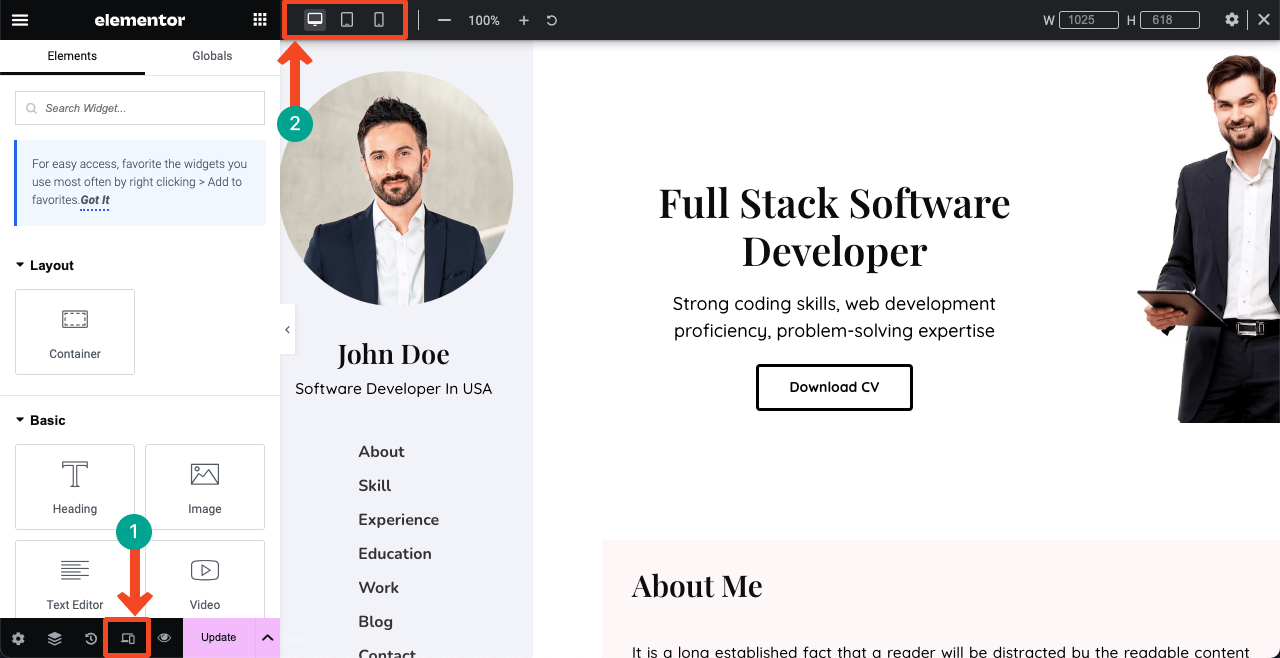
これまでのところ、デスクトップ ビューのみに最適な Web サイトのレイアウトを設計してきました。 ただし、多くのクライアントがタブや携帯電話から Web サイトにアクセスする可能性があります。 したがって、他のデバイス用に最適化する必要がありますが、これにも時間がかかります。
「応答モード」アイコンをクリックします。 これにより、キャンバスの上部にさまざまなデバイス モードを含む追加のバーが開きます。 それらを切り替えると、タブと携帯電話でこれらすべての要素の現在のステータスを確認できます。
これらが他のディスプレイに散在していることがわかり、再編成する必要がある場合があります。 デスクトップに表示したすべての要素を表示することはできません。 したがって、他のデバイスに対して別のワイヤーフレームを作成する必要があります。

履歴書 Web サイトをモバイル対応にする方法については、別の詳細な記事で取り上げる予定です。 このトピックに関するブログ投稿をご希望の場合は、ご意見を添えて購読してください。
履歴書 Web サイトの作成方法に関する FAQ
履歴書サイトをお持ちの方、または作成を計画している方はぜひご利用ください。 しかし、それを最大限に活用する方法がわかりません。 このセクションでは、いくつかの重要な提案を共有します。
履歴書ウェブサイトに必要な要素は何ですか?
セクション、職業上の経験、スキル、教育、完了したプロジェクト、ポートフォリオ、推薦状、連絡先情報、ダウンロード可能な履歴書 PDF など。
履歴書ウェブサイトを宣伝して見込み客やトラフィックを獲得するにはどうすればよいですか?
1. ウェブサイトを求人サイトにリンクする
2. ウェブサイトをソーシャルメディアで共有する
3. ウェブサイトを自己宣伝プラットフォームにリンクする
4. Web サイトを公開フォーラムにリンクする履歴書とポートフォリオ Web サイトの違いは何ですか?
履歴書 Web サイトでは、主に職歴、職歴、教育、スキル、業績が紹介されます。 これは従来の履歴書のオンライン版にすぎません。
ポートフォリオ Web サイトは、あなたのスキルや経験を説明するクリエイティブな作品、プロジェクト、アートワークのサンプルなどを紹介することに重点を置いています。
1 ページの履歴書 Web サイト テンプレートを軽量かつ高速にロードするにはどうすればよいですか?
1 ページの履歴書 Web サイト テンプレートは多くのコンテンツをカバーする必要があるため、重くなりがちです。 次のヒントは、テンプレートを軽量で高速に読み込むのに役立ちます。
1.アップロードする前に画像を最適化して圧縮します
2. CSS と JavaScript を最小限に抑える
3. 軽量テーマを使用する
4. キャッシュプラグインをインストールする
5.遅延読み込みを有効にする
6. コンテンツ配信ネットワーク (CDN) を使用する
7. 高速ホスティングサーバーを選択します1 ページの履歴書 Web サイトにヘッダーとフッターは必要ですか?
実際にはデザインによって異なります。 この記事でデザインした Web サイトには、従来のヘッダーとフッターは必要ありません。 ただし、他の種類のデザインでは必要になる場合があります。 Canva、Dribbble、Colorlib を試してみてください。 1 ページの履歴書 Web サイト テンプレートについて、無数のデザイン インスピレーションが得られます。
最後の言葉!
履歴書 Web サイトは単なるオンラインのページではありません。 これは、あなたのこれまでの歩み、スキル、学歴、職業経験の証を示すキャンバスです。 デジタル世界で多くの人々にインスピレーションを与え、つながる機会を提供します。
私たちは、Elementor を使用して履歴書 Web サイトを作成するためのガイドを示すために最善を尽くしました。 実際、Web サイトの作成は長く継続的なプロセスです。 Elementor と HappyAddons の使用には一朝一夕には慣れないかもしれません。
しかし、数日間練習を続ければ、徐々に彼らの生態系をマスターできるようになります。 その後、それらを使用してさまざまな種類の Web サイトのデザインを作成できます。 私たちの取り組みを気に入っていただければ幸いです。 サポートが必要な場合は、以下にコメントするか、サポートチームにメッセージを送ってください。
