Elementor Flexbox コンテナを段階的に使用する方法
公開: 2023-07-14Flexbox コンテナは、有名な Elementor ページ ビルダー プラグインの強力な新機能です。 これにより、Web レイアウトの作成プロセスが簡素化され、要素が正確に配置され、完璧に分散され、デザインの一貫性が実現します。
この機能により、応答性が高く、インタラクティブで柔軟なレイアウトをキュレーションする際の制限を克服することもできます。 そのため、近い将来、Flexbox Container が Elementor の従来の設計プロセスに取って代わることが期待されています。
この記事では、Elementor Flexbox Container の使用方法、その利点、セクションベース デザイン システムとの機能の違いなどについて詳しく分析します。 これ以上時間を無駄にすることなく始めましょう。
Elementor Flexbox コンテナとは何ですか?
Elementor Flexbox Container は、CSS Flexbox レイアウト モデルの概念を使用して、要素を柔軟に配置および整理します。 テキスト、画像、ウィジェットなどのすべての要素が含まれるため、親ボックスとして機能します。 さらに、ボックスは、ボックス内の要素の位置、配置、配置も制御します。
セクション ボックス ベースの Elementor では、特定のセクション内に必要な数のセクションを作成することはできません。 さらに、最初はページのマッピングを作成できません。 次の部品に進む前に、上記の部品を連続して設計する必要があります。
ただし、Elementor Flexbox Content を使用すると、ページの初期マッピングを作成してから、ウィジェットを 1 つずつ追加できます。 ウェブサイトのワイヤーフレームの感覚を掴むことができます。 その結果、Elementor Flexbox Container は数日以内に人気の機能となるでしょう。
Elementor Flexbox コンテナを使用する利点
この機能は長い間ベータ版にありました。 Elementor 開発チームはプラグインをリリースする前に多くの調査を行い、使いやすさを徐々に改善しました。 ここで、Elementor Flexbox Container の主な利点を簡単に見てみましょう。
- フレックスボックスを使用すると、あまりにも多くの列と内部セクションを使用する必要性を減らすことができます。
- これにより、Web サイトの速度が向上する可能性があります。
- これにより、Web 要素の順序付けを高度に制御できます。
- コンテナ内にコンテナを必要なだけ追加できます。
- コンテナを使用して初期レイアウト/スケルトンを作成し、設計を開始できます。
- Web ページのレスポンシブ化が非常に簡単になります。
従来のセクションと新しいElementor Flexコンテナの主な違い
従来のセクションと新しい Elementor フレックスボックス コンテナーの間には、技術的、ビジュアル、パフォーマンス、配置の点でいくつかの重要な違いがあります。 以下をお読みください。
a. 技術的な違い
従来の Elementorでは、セクションを作成して列に分割する必要があります。つまり、グリッドを定義する必要があります。 その後、ウィジェットや要素を追加できます。 ただし、問題は、セクション内にセクションを 1 つしか追加できないため、パーソナライズされたグリッドを定義する能力が制限されることです。
Flexbox コンテナもセクションのようなものです。 ただし、コンテナー内には必要な数のコンテナーを配置できます。 これにより、目的の投稿やページにウィジェットや要素を追加する前に、パーソナライズされたグリッドを作成できます。
b. 要素の位置合わせが簡単
従来のElementorでは、左、中央、右という限られた配置オプションが提供されます。 ただし、 Flexbox コンテナには、さらに多くの配置オプションが用意されています。 コンテンツを水平方向と垂直方向に配置して、すべての要素間で完璧なスペース配分を確保できます。
垂直方向の配置には、コンテンツの位置調整オプション (開始、中央、終了、間の間隔、周囲の間隔、均等な間隔) を使用します。 水平方向の位置合わせには、「項目の位置合わせ」オプション (開始、中央、終了、ストレッチ) を使用します。
c. 性能の違い
従来の Elementorではパーソナライズされたグリッドの作成は簡単ではないため、z-index、マージン、追加の CSS コーディングなどに頼る必要があります。 これによりコードの肥大化が発生し、Web サイトのページの読み込み速度が遅くなる可能性があります。
ただし、 Elementor Flexboxの場合は同じものに依存する必要はなく、Web サイトがページの読み込み速度を維持できるようになります。 これら 2 つの機能を個別に使用して 2 つの複雑な Web サイトを作成すると、これらの違いが明確になります。
Elementor Flexbox コンテナの使用方法 (ステップバイステップ ガイド)
Flexbox の使用は、従来のセクションベースの Elementor ページ ビルダーの使用とほぼ同じです。 したがって、この機能について学ぶのにそれほど時間はかかりません。 このセクションでは、Elementor Flexbox コンテナの使用方法に関するステップバイステップのガイドを示します。
ステップ 01: Elementor 設定で Flexbox コンテナをアクティブ化する
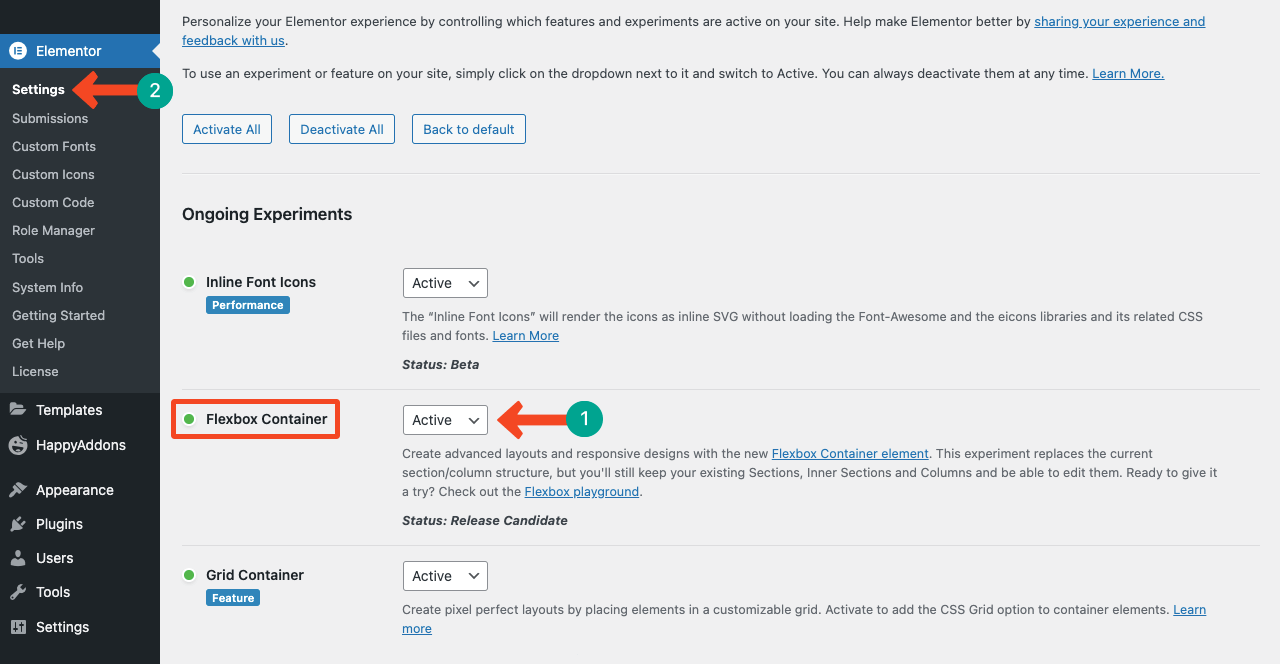
WordPress ダッシュボードにアクセスします。 [Elementor] > [設定] > [進行中の実験]に移動します。 ページを下にスクロールすると、Flexbox コンテナが表示されます。 Flexbox コンテナをアクティブ化します。
他の機能を有効または無効にしたい場合は、このページから行うことができます。

ステップ 02: Web ページで Elementor Flexbox コンテナを使用する
[ページ] > [新規追加]から Elementor を使用してページを開きます。 プロセスをよく理解していただければ幸いです。
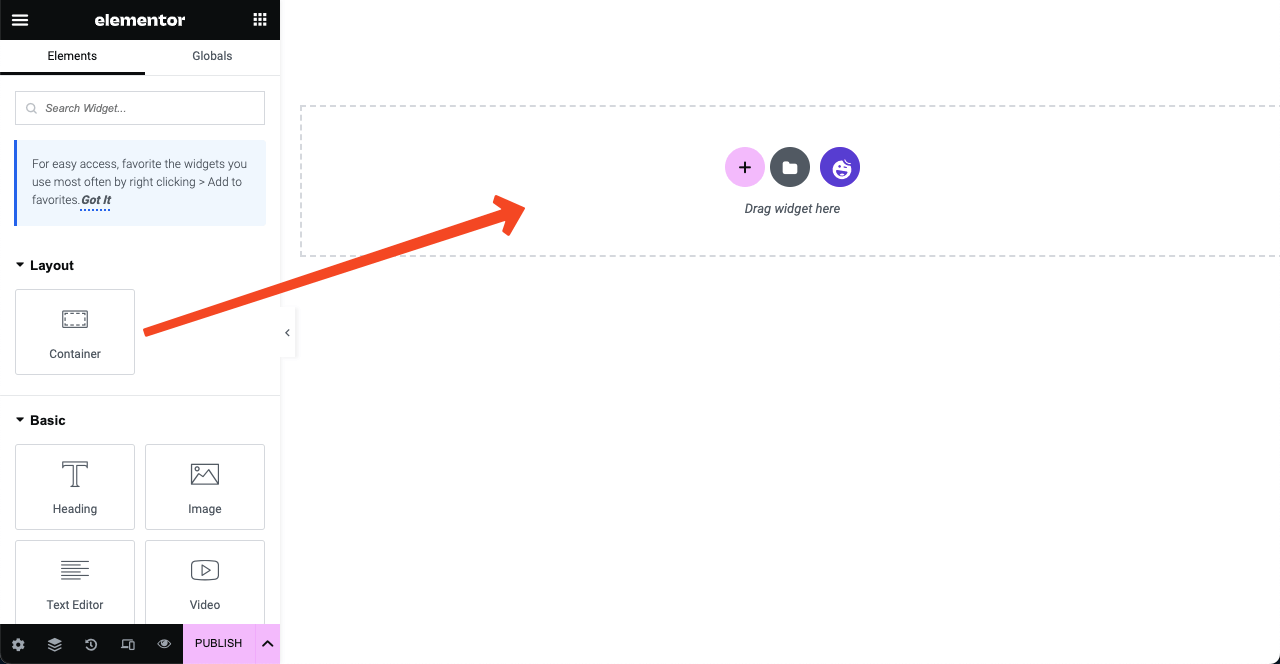
Elementor パネルのすべてのウィジェットの上に Flexbox コンテナが表示されます。 他のウィジェットの場合と同様に、Elementor Canvas にドラッグ アンド ドロップできます。

または、プラス (+) アイコンをクリックしてレイアウトを作成できます。 フレックスボックスとグリッドの 2 つのオプションが表示されます。 [フレックスボックス] オプションをクリックすると、フレックスボックスのセクションを作成できます。
ステップ 03: Flexbox コンテナをカスタマイズする
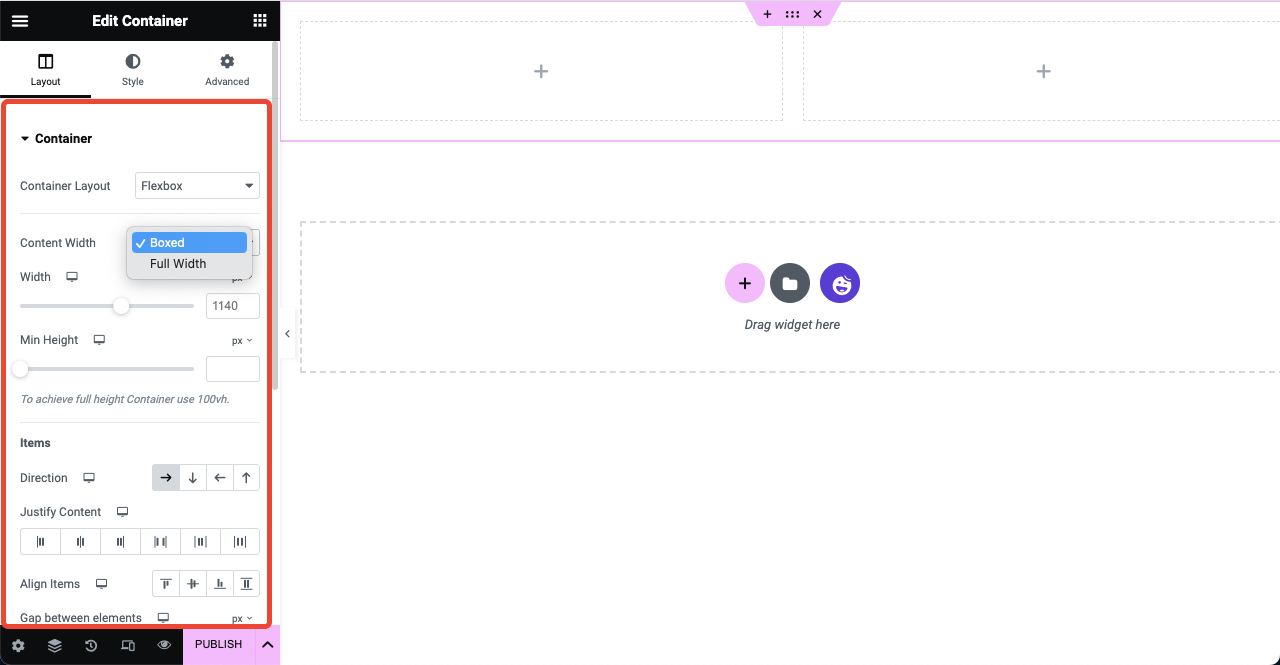
セクション全体をボックス化または全幅にすることができます。 その後、好みの幅と最小の高さを設定できます。 フレックスボックスにコンテンツとウィジェットを追加したら、配置セクションをタッチします。

ステップ 04: Flexbox コンテナにウィジェットを追加する
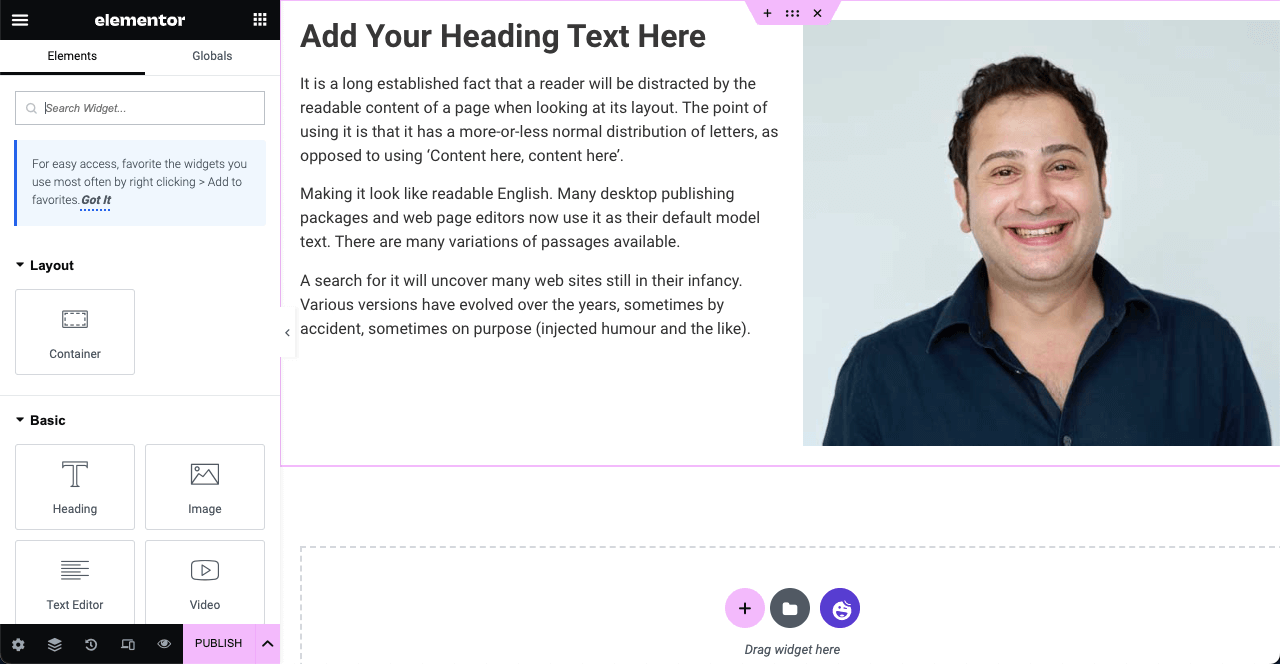
必要なウィジェットを Elementor パネルから Flexbox にドラッグ アンド ドロップします。 このプロセスは、セクションベースの従来の Elementor に似ています。 たとえば、以下の画像では、見出し、画像、テキスト エディターのウィジェットを使用しています。


ステップ 05: Web 要素を配置する

6 つの点のアイコンをクリックしてセクション全体を選択します。 次に、好みの配置オプションを押します。 エリア内の要素はすぐに配置されます。 フレックスボックスを 1 つずつ選択し、その中の要素を個別に配置することもできます。
Web ページのデザインが完了したら、ページを公開します。
セクションベースのElementorページをFlexboxコンテナに変換する方法
6 点アイコンをクリックして、従来の Elementor でデザインしたセクションを選択します。 Elementor パネルのレイアウト セクションの下に[変換]ボタンが表示されます。 「変換」ボタンをクリックします。 プロセスが完了するまでに数秒かかります。
変換が完了すると、セクションの別のコピーが作成されたことがわかります。 2 番目の (コピー) セクションは、変換されたセクションです。 したがって、それを保持し、十字 (x) 記号を押して最初のセクションを削除します。 したがって、ページ上の他のすべてのセクションを 1 つずつ変換し続けます。
ボーナス ポイント: HappyAddons を Elementor Flexbox コンテナーと併用して、より多くのデザインの機会を得る
HappyAddons は、Elementor ページ ビルダー プラグインの人気のあるアドオンです。 これには、より多くの機能と機能で Elementor サイトをさらに強化するための機能とウィジェットの広範なコレクションが含まれています。 HappyAddons には現在 125 以上のウィジェットと 20 以上の機能があります。
しかし、HappyAddons で最も際立っているのは、その無料のテーマ ビルダーと、事前にデザインされたテンプレートの巨大なライブラリです。 Elementor Pro バージョンを使用せずにヘッダー、フッター、および単一の投稿テンプレートを作成するソリューションをお探しの場合は、HappyAddons を試してください。
そのうえ! HappyAddons バージョンには、基本レベル以上の Web サイトの作成に使用できる非常に多くの機能とウィジェットが用意されています。 高度な機能の必要性を感じ始めたら、プレミアム バージョンに簡単にアップグレードできます。
Elementor Flexbox コンテナの使用方法に関する FAQ
Elementor Flexbox コンテナは Elementor に新しく追加されたものであるため、これに関して多くの質問があるかもしれません。 この FAQ セクションでは、Flexbox コンテナに関する最も一般的な質問と興味深い質問に答えます。
Elementor Flexbox Container は機能ですか、それともウィジェットですか?
Elementor Flexbox Container は Elementor パネルのすべてのウィジェットの最上部にある機能です。 だから、これからは混乱しないでください。
Elementor Flexbox Container は無料で使用できますか?
はい、Elementor Flexbox コンテナは無料の機能で、Elementor Lite バージョンに付属しています。
Elementor Flexbox コンテナをどのテーマでも使用できますか?
はい、Elementor Flexbox Container はあらゆる WordPress テーマと完全に互換性があります。 ただし、Web サイトを軽量に保つために、Hello Elementor テーマを使用することをお勧めします。
Elementor Flexbox は CSS またはブートストラップ要素ですか?
Elementor Flexbox は CSS 要素です。 多数の要素を含めて、視点のサイズに応じて自動的に配置できます。
Elementor Flexbox Container の最適な使用例は何ですか?
Elementor Flexbox コンテナをどこで使用できるか、どこで使用できないかについての固定ルールはありません。 ただし、ヒーロー セクション、ギャラリー、テーマ ビルダー テンプレート、カード レイアウトなどの場合は、これを使用した方が効率的です。
最後のポイント!
Elementor Flexbox Container は、Web サイトをより最適化、高速化し、すべてのデバイスに対して完璧に応答できるようにしたいと考えているすべての WordPress ユーザーにとって、間違いなく賞賛に値する贈り物です。 そして、この機能はパートタイムの Web 開発者にとっても同様に有益です。
e コマース、代理店、ビジネス、写真、またはポートフォリオの Web サイトをデザインしたい場合でも、Flexbox Container を使用すると、間違いなく時間を大幅に節約できます。 さあ、使い始めましょう。 また、HappyAddons とその広範なライブラリを活用することを忘れないでください。
