デザイナー向けの 8 つのベスト WordPress プラグイン
公開: 2023-08-14あなたは、ツールボックスに追加する便利な WordPress デザイン プラグインを探している Web デザイナーですか? 美しいウェブサイトを構築するには、長くて気の遠くなるようなプロセスが必要です。 ありがたいことに、そのプロセスを合理化して創造性に集中できる強力なツールがあります。 Web デザイナーは、Web サイトの使いやすさと機能性を確保しながら、Web サイトの外観と雰囲気を作成します。
日々の仕事に役立つ 8 つの WordPress プラグインのリストをまとめました。 すべてのプラグインには共通点が 1 つあります。それは、美しい WordPress サイトを作成し、ユーザーに優れたエクスペリエンスを保証しながらサイトを最適化できるということです。
デザイン WordPress プラグインを選択する前に確認すべき 7 つのこと
WordPress サイトにデザインプラグインをインストールする前に、まず次の要素を必ず確認してください。
- インストール数 – インストール数が多いということは、多くのユーザーがプラグインを信頼していることを意味します
- レビュー – WordPress.org から、または公式サイトから直接
- 包括的なサポート、セキュリティ、開発者の評判も重要です
- 最新のアップデート – デザインプラグインが 6 か月以上前に最新の開発アップデートを取得した場合、それは良い兆候ではありません
- 専用の Facebook グループで質問してみましょう – 多くのデザイナーは Facebook のコミュニティに参加しており、それらのグループに参加してフィードバックを求めています
- 機能を評価します – すべてを含むプラグインがあれば、5 つの異なるプラグインを選択する必要はありません
- 価格 – 時には価格を気にしないでください。 高価なプラグインは、作業時間を節約できるのであれば、それだけの価値があるかもしれません。出費ではなく投資として考えるようにしてください。
適切なプラグインを探す方法がわかったので、次のプロジェクトで試してみることをお勧めするツールをいくつか紹介します。
デザイナー向けの 8 つのベスト WordPress プラグイン
ここでは、SEO、デザイン、パフォーマンス、その他の必須機能に役立つ、デザイナー向けの 8 つの最高の WordPress プラグインを紹介します。
- エレメンター
- 黄色鉛筆
- WPフォーム
- エンビラ ギャラリー
- アップドラフトプラス
- イマジファイ
- WPロケット
- 順位計算SEO
それぞれを確認して、Web デザイナーにどのように役立つかを見てみましょう。
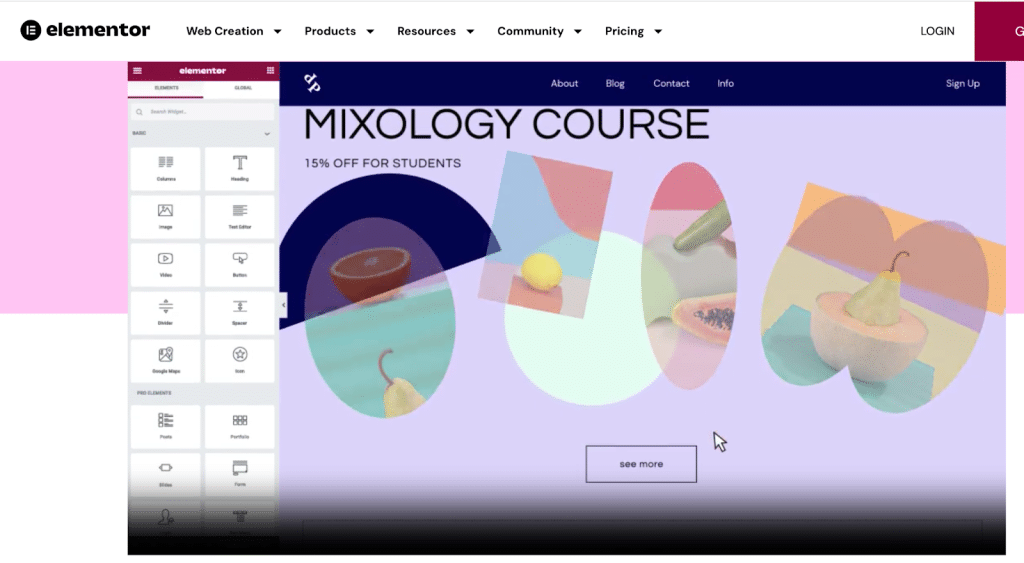
1.エレメンター
コードを 1 行も記述することなく、Web デザイナーの作業を楽にするページ ビルダー。 高度なモジュールとデザインオプションを備えた無料バージョンとプロバージョンがあります。 完全なサイト編集機能が付属しているため、各セクションは完全にカスタマイズ可能です。ヘッダーとフッターを含む任意のページ パーツをデザインできます。 Elementor には、クライアントが最終的なルック アンド フィールを選択するのに役立つ、美しくデザインされたテンプレートが何百も用意されています。

Web デザイナー向けの Elementor の主な機能:
- 各要素をページ上の表示したい場所にドラッグできるライブ ドラッグ アンド ドロップ エディター
- カスタム ショップ ページと単一製品テンプレートを作成するための完全な WooCommerce ビルダー
- 高度なパディングとマージンを備えたカスタムセクションと列サイズ
- レスポンシブデザインのためのカスタムブレークポイント
- フルサイト編集機能: ヘッダーからフッターまであらゆるものをデザイン
- カスタムフォント、マスク、モーションを使用して素晴らしいアニメーションを利用できます
- 独自のカスタムCSSを簡単に追加可能
- チーム、クライアント、または自分自身へのコメントを含むコンテキスト メモをピン留めする
- 価格: フリーミアム、最初のプレミアム プランは年間 59 ドルから
このデザイン プラグインは次の場合に最適です。
- 魅力的でカスタマイズ可能なページを迅速に作成する必要がある
- グローバルな色とフォントを使用して一貫した Web エクスペリエンスを作成したい
- クライアントのフィードバックに基づいてデザインを迅速に変更および更新したいと考えています。
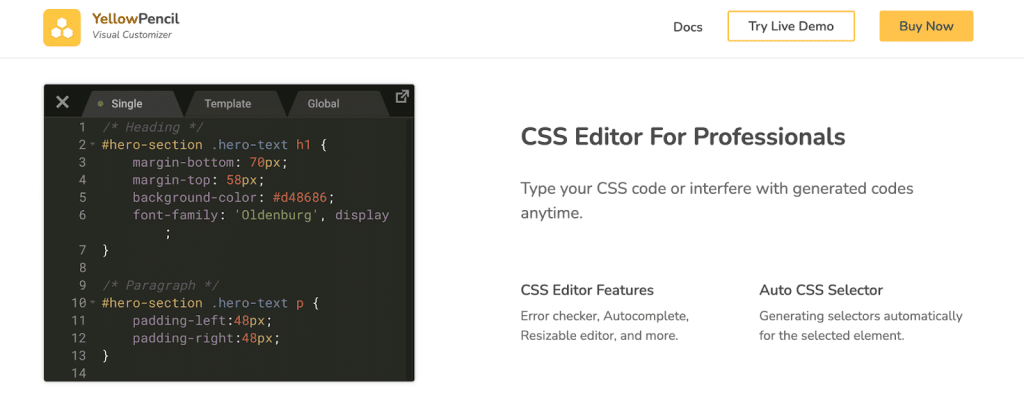
2.イエローペンシル
YellowPencil は、CSS を使用して Web サイトのスタイルを簡単に設定できるビジュアル デザイン プラグインです。 これは、Web サイトのデザインをリアルタイムでカスタマイズできる WordPress CSS スタイル エディター プラグインです。 たとえば、色、フォント、サイズ、位置を視覚的に編集できます。

- 視覚的なドラッグアンドドロップ – ドラッグアンドドロップで要素の CSS 位置を変更します
- ワイヤーフレーム ツール - ページ レイアウトに集中できるため、Web サイトの構造を簡単に確認できます。
- フォントと色の管理
- 要素のサイズ、マージン、パディングのプロパティを視覚的に編集します
- CSS3 フィルター効果 – フィルター ツールを使用して、画像のコントラスト、明るさ、その他の調整を簡単に編集できます。
- ログインしていないユーザーとしてページをスタイルし、ログイン ページをデザインします – ログインしていないユーザーまたはログインしているユーザーのように表示しながら Web サイトのスタイルを設定できます
- ストック画像に接続されています
このデザイン プラグインは次の場合に最適です。
- いつでも CSS コードにアクセスし、必要なときに CSS スタイルシート ファイルをエクスポートする必要があります。
- いつでも独自の CSS コードを入力するか、生成されたコードに干渉する必要があります。
- 動きやアニメーション、影などを簡単に追加したい
- 著作権フリーの画像にアクセスしたい
- 仕事を変革し、ワークフローをスピードアップしたい場合。
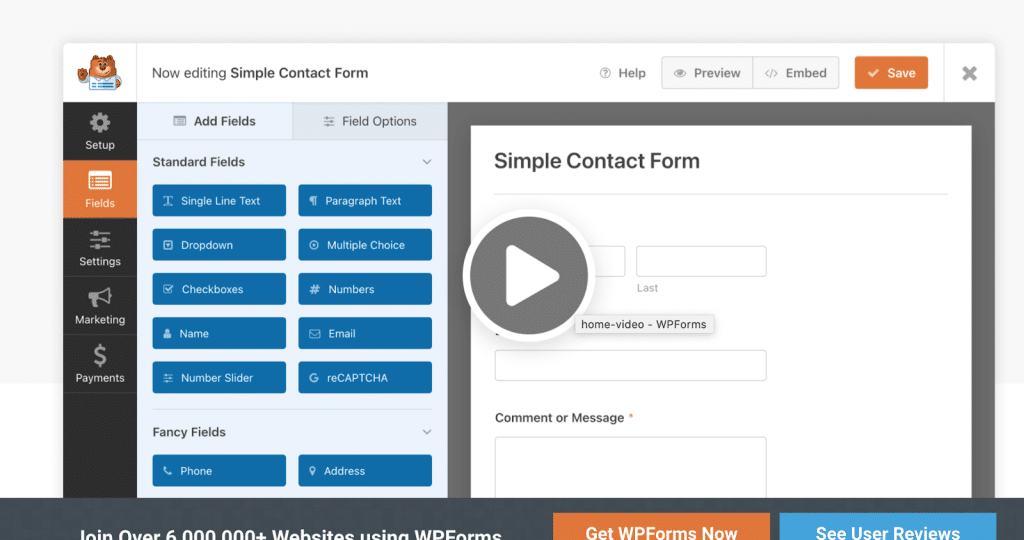
3.WPフォーム
WPForms を使用すると、支払いフォーム、アンケート、ニュースレター、登録などの通常および高度な連絡フォームを作成できます。条件付きロジックを使用して、クライアントにカスタム電子メール (通知) を送信できます。

Web デザイナー向けの WPForms の主な機能:
- 簡単なドラッグ アンド ドロップ ビルダー – フォームを作成するためのコードは必要ありません
- 即時通知とアラート - 営業チームがクライアントに返信し、迅速に対応できるようにします。
- 800 を超える事前に構築されたフォーム テンプレート – 事前に構築されたテンプレートの 1 つを使用すると、フォームを最初から作成するのではなく、時間を節約できます。
- モバイルデバイス向けに最適化されており、SEO に優しい
- 条件付きロジックと複数ステップのフォームを作成する機能
- ファイルアップロードオプション
- WordPress ダッシュボードでフォームエントリを管理する機能
- PayPal、Stripe、HubSpot、ActiveCampaign、Zapier、Google Sheets などの多くの API 統合。
- 価格: 無料 (かなり限定的) バージョンとプレミアム バージョン (1 プロジェクトあたり年間 99 ドルから)
このデザイン プラグインは次の場合に最適です。
- 高度なフォームを構築する簡単な方法を探しています (コーディングは必要ありません)。
- WordPress ダッシュボードからすべてを管理したい
- マーケティング チームは、クライアントに送信される通知と電子メールをカスタマイズしたいと考えています。
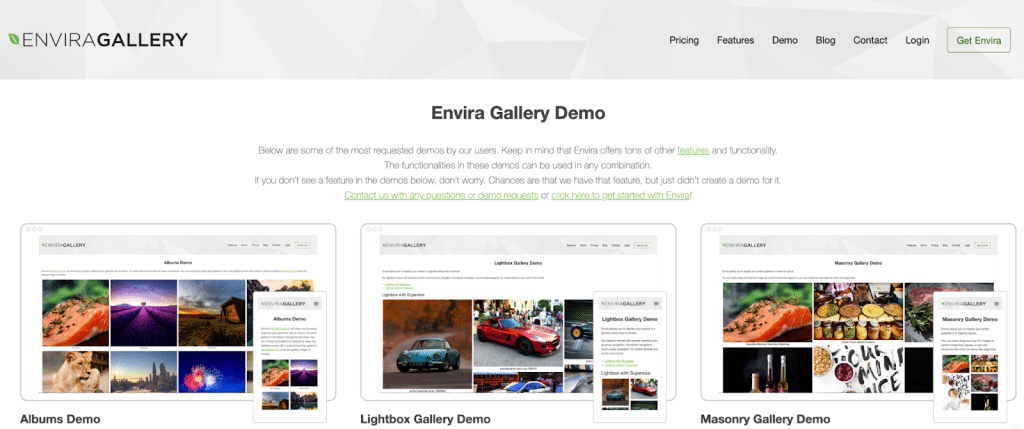
4. エンビラギャラリー
美しいギャラリーをデザインする場合、Envira Gallery は、そのシンプルなセットアッププロセスとユーザーフレンドリーなインターフェイスのおかげで、トップの選択肢の 1 つです。 このプラグインは、石積み、モザイク、サムネイルなどのいくつかのレイアウトを提供します。ギャラリーを最初から構築することも、テンプレート (すべて応答性があります) から選択することもできます。

Web デザイナー向けの Envira Gallery の主な機能:
- 専用の Gutenberg ブロックと直感的なドラッグ アンド ドロップのフォト ギャラリー ビルダー (レスポンシブ)
- 美しいレイアウトとカスタマイズ用の高度なテンプレート (写真とビデオ用)
- 透かしとパスワード
- スライドショーとアニメーション - 自動再生または手動コントロールを使用して美しいスライドショーを追加します。
- ページネーション – 大規模なギャラリーを複数のページに分割します (速度と UX が向上します)
- WooCommerce の統合 – WooCommerce で写真を即座に表示および販売
- 画像タグ – WordPress の写真をタグで整理し、検索と表示を簡単にし、フィルタリングも可能です。 ポートフォリオに最適です。
- ネイティブのフルスクリーンおよびライトボックス表示
- ギャラリーのデフォルト – デフォルト設定を保存することでデザインプロセスをスピードアップします
- CSS スタイル – カスタム CSS を追加してポートフォリオをカスタマイズします
- Adobe Lightroom から WordPress – Adobe Lightroom からフォトギャラリーを自動的に作成して同期します
- 価格: フリーミアム、プレミアムプランは 29 ドルから
このデザイン プラグインは次の場合に最適です。
- デフォルト設定(Lightroom など)を使用してさまざまなソースから動的ギャラリーを作成したい
- 独自の CSS 動的ギャラリーを追加する必要があります – さまざまなソースからその場でギャラリーを簡単に作成できます。
5. アップドラフトプラス
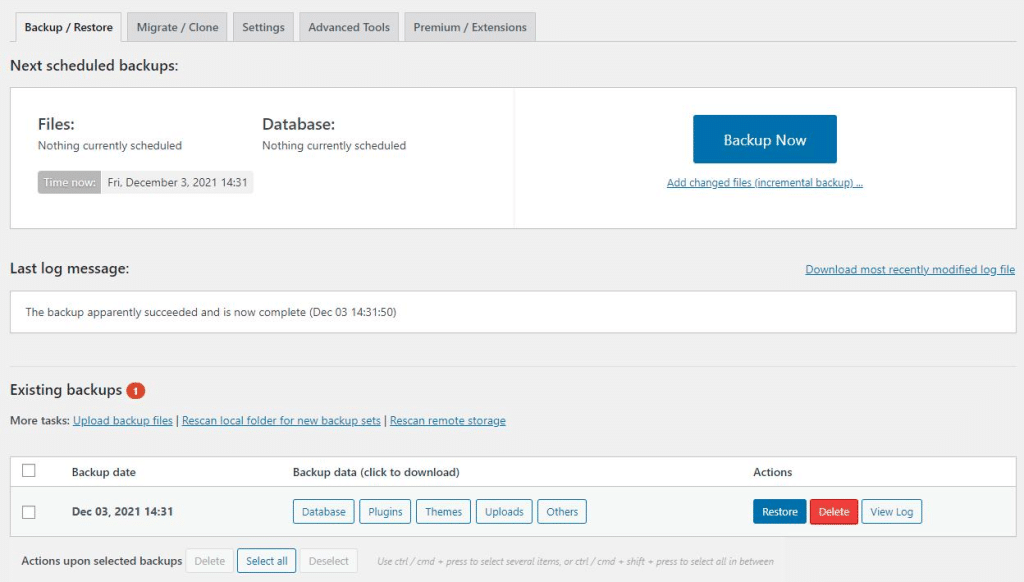
UpdraftPlus は、作業内容を簡単に保存および復元できる汎用バックアップ プラグインです。 WordPress サイトのファイルの編集を開始し、CSS、PHP、または JS を変更する場合は、定期的にバックアップを実行することが重要です。
- バックアップ、移行、復元
- 多数のリモートストレージ場所を提供
- バックアップのスケジュールを設定できます
- WordPress 管理パネルに進行中のバックアップのステータスと、エラーや警告が表示されます。
- データベースは、WordPress コントロール パネル内でドラッグ アンド ドロップで復号化できます。
- 他の場所で作成したバックアップは、ドラッグ アンド ドロップ (サイズ無制限のアップロード) または FTP 経由でインポートできます。
- 使いやすさ: ダッシュボードからすべての操作が可能
このデザイン プラグインは次の場合に最適です。
- ハッキングやその他の問題が発生した場合に備えて、古いバージョンの作業を復元する必要がある
- 保護を強化するために複数の場所にバックアップしたい
- 複数のクライアントがおり、複数の Web サイトを同時に管理したいと考えています。

6.イマジファイ
Web デザイナーとして、訪問者に紹介する画像は 1 つだけではない可能性があります。 画像の最適化が不十分だと、サイトの速度が大幅に低下する可能性があることをご存知ですか? そのため、品質に影響を与えることなく圧縮画像を提供するには、Imagify などの画像最適化プラグインが必要になります。
Imagify は、圧縮と最適化の仕事を行う非常に使いやすいプラグインです。 圧縮に関しては、ファイル サイズの縮小と品質の完璧なバランスを見つけるスマート モードが付属しています。

Web デザイナー向けの Imagify の主な機能:
- 非可逆 (スマート) 圧縮および可逆圧縮のサポート
- ワンクリックでバックアップと復元が可能
- 自動画像最適化 (一括最適化を含む)
- 他のギャラリーやスライダーと連携する
- 画像を WebP に変換する
- 価格: 月額 20 MB までは無料、500 MB 相当のデータは月額 4.99 ドル、無制限のデータは月額 9.99 ドル
このデザイン プラグインは次の場合に最適です。
- サイトの速度に影響を与えない高品質の画像を提供したい
- Google の推奨に従い、次世代形式 (WebP) で画像を提供したい
- PageSpeed Insight 用に画像を最適化し、画像の効率的なエンコードや次世代フォーマットでの画像の提供などのさまざまな監査に合格したいと考えています。
- あなたは、検索エンジンのランキングを有利にして、より良いユーザー エクスペリエンスを提供したいと考えています。
7.WPロケット
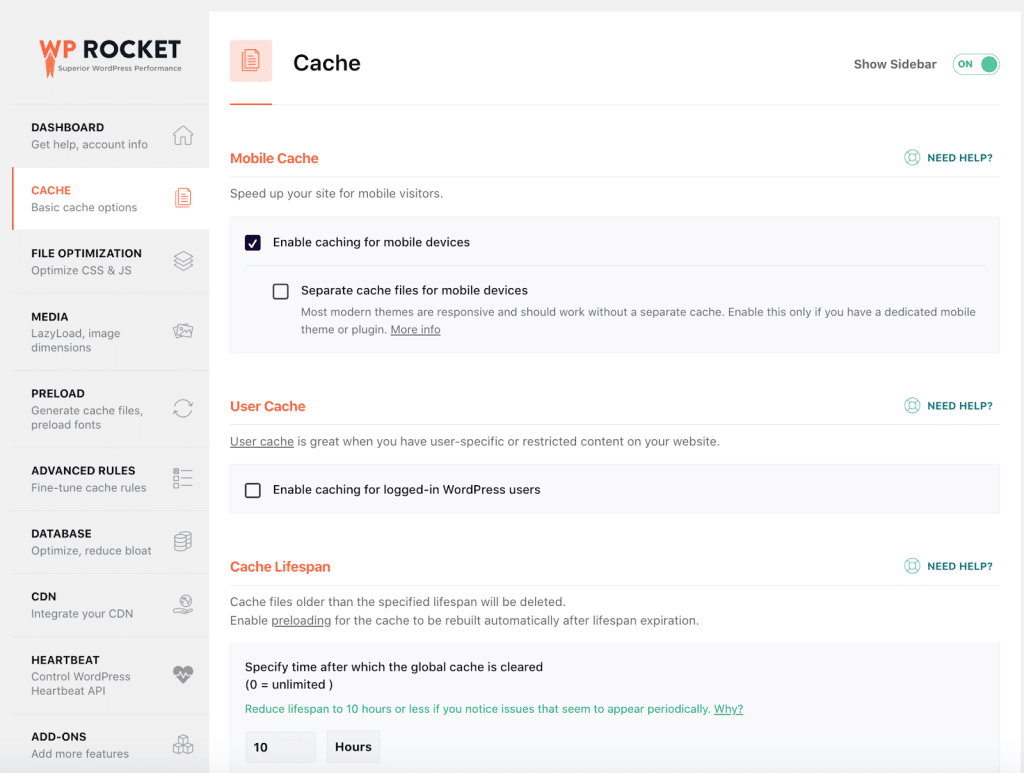
数回クリックするだけでウェブサイトのパフォーマンスを向上させる、WordPress 用の最高のキャッシュ プラグインの 1 つです。 また、コードを最適化し、読み込み時間を短縮し、PageSpeed パフォーマンス スコアを改善し、Core Web Vitals を最適化する最も強力な拡張機能の 1 つです。

Web デザイナー向けの WP Rocket の主な機能:
- プラグインのアクティブ化時のキャッシュと GZIP 圧縮 (何もする必要はありません!)
- 縮小や未使用の CSS の削除などの CSS の最適化
- JSの延期や遅延などのJSの最適化
- 遅延読み込みにより、スクロールせずに見える範囲にある画像を優先します
- コメントを含む高度なデータベースのクリーンアップ
- 料金: 1 つの Web サイトで月額 59 ドルから
このデザイン プラグインは次の場合に最適です。
- 簡単に速度を上げることができるオールインワンのパフォーマンス プラグインを探しています。
- 安全を確保し、コードを手動で変更することは避けたい
- 検索エンジンによるペナルティを避けたい
- PageSpeed Insights で高いパフォーマンス グレードを獲得し、Core Web Vitals を向上させたいと考えています。
8. 順位計算SEO
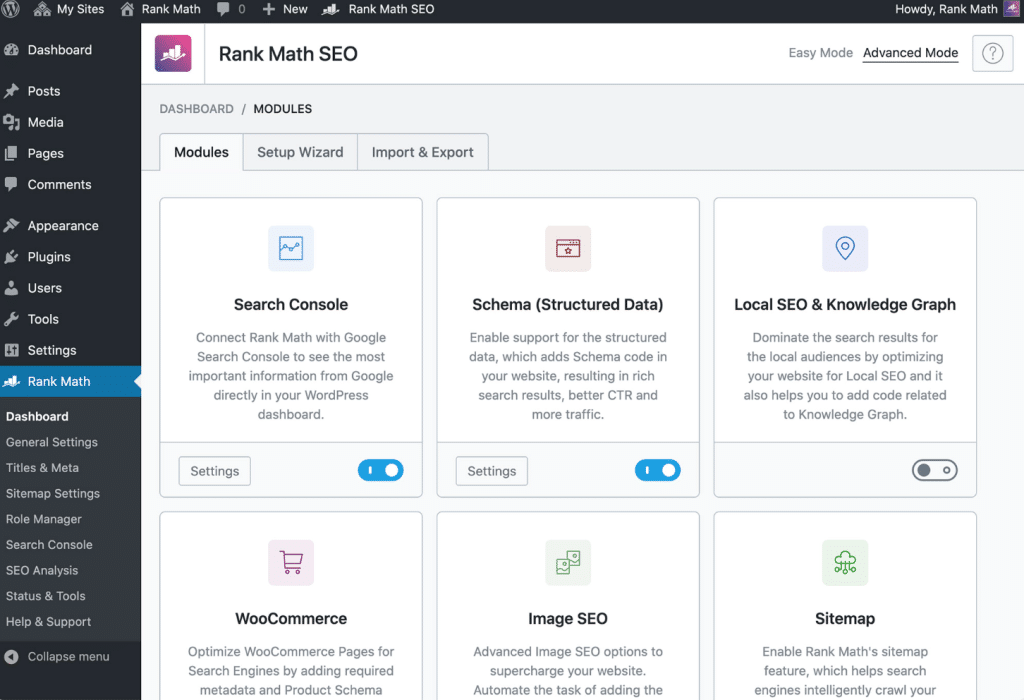
RankMath SEO は、Google で上位にランクされることを目指す本格的な Web サイト デザイナーにとって不可欠な機能を多数提供します。 このプラグインは、速度、リンク、スキーマ マークアップ、SEO のための完全な AI 分析に取り組むのに役立ちます。 インストール時に、Rank Math はサイトの設定をチェックし、最高のパフォーマンスを実現する理想的な設定を推奨します。

Web デザイナー向けの RankMath の主な機能:
- 高度なスニペット プレビュー (投稿が SERP 内でどのように表示されるか、またはソーシャル メディアで共有されたときにマーケティング チームに表示されるかを示すことができます)
- AI が生成した、何を書くべきかを示す提案
- Google Search Console との完全な統合 - ランキング対象のキーワード、サイトマップのステータス、インデックス作成の問題などのその他の要素を確認できます。
- Google インデックス ステータス インデックスページの現在のインデックス ステータスを追跡するのに役立ちます
- キーワードと検索エンジンでのその位置を追跡する
- 高度なスキーマ マークアップ (製品、記事、レシピなど) により、SERP での表示方法を決定できます。
- 価格: プロ (AI アクセス) バージョンのフリーミアムは初年度 59 ドルから
このデザイン プラグインは次の場合に最適です。
- 完全な SEO 診断を受けるには、WordPress サイトを監査する必要があります (SEO の専門家でなくても)
- コンテンツ チームと協力して、検索エンジンでの位置を簡単に知らせたい
- SERP (スキーマ マークアップ) でコンテンツを目立たせることで、CTR を向上させる必要があります。
- 自分の Web サイトが競合他社と比べてどのようなパフォーマンスを示しているかを知りたいと考えています。
| ボーナス: ツールボックスに WordPress 用の SEO プラグインをさらに追加したい場合は、WP Rocket の記事をお読みください。 |
訪問者に最高のユーザー エクスペリエンスを提供したい場合、SEO、パフォーマンス、レスポンシブ デザインの 3 つの柱は常に注意を払う必要があります。 また、画像が Web デザインとページ速度に大きな影響を与えることもわかっています。 そのため、以下のチュートリアルでは、パフォーマンスに影響を与えないように写真を Web 用に最適化する方法を示します。
Imagify で WordPress デザインを最適化する
- WordPress リポジトリから無料の Imagify プラグインをインストールします
- API キーを生成して WordPress に追加します
- [設定] > [Imagify] > [一般設定]に移動します。
- 必要なオプションをチェックします (スマート圧縮がデフォルトで適用され、パフォーマンスと品質のバランスが自動的に調整されます。何もする必要はありません)。 ワンクリックで WebP 形式を生成することもできます。
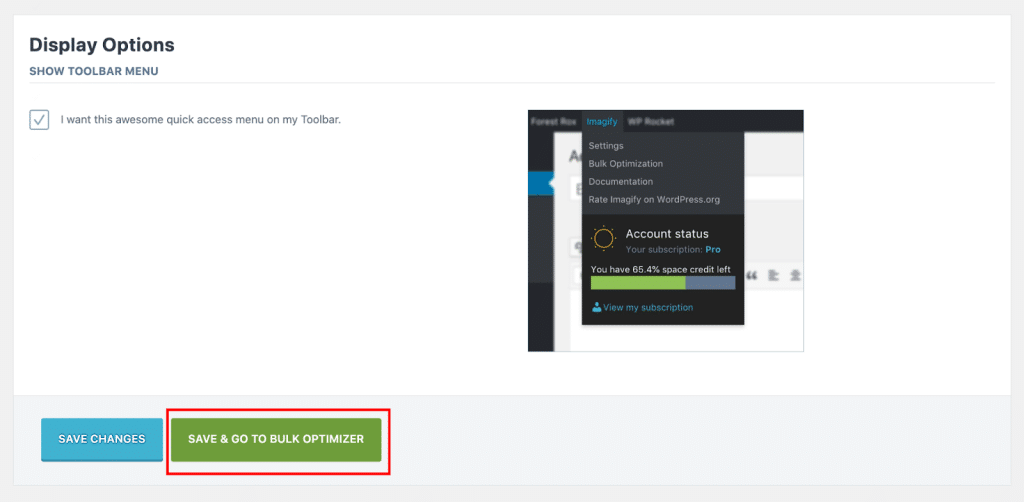
5. ページの一番下までスクロールし、 「保存して一括オプティマイザーに移動」ボタンを押します。

6. Imagify の魔法を使う時が来ました。
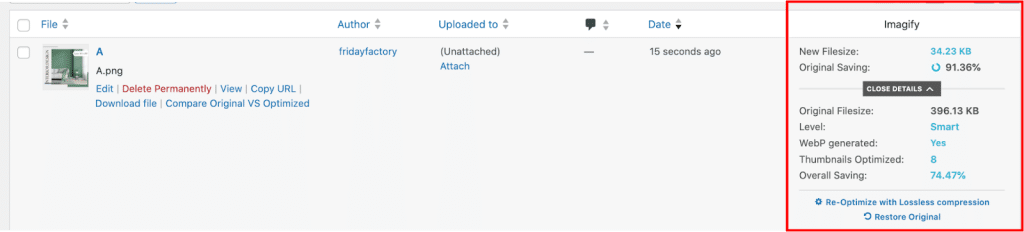
7.結果: Imagify を使用すると、画像ファイルが 400KB から 30KB になりました。 WebP バージョンも生成されました。

8.品質の維持:以下に示すように、圧縮と WebP 変換の後でも、クライアントは依然として品質の結果に満足しています。

要約すると、Imagify を使用した後に保存されたデータ量は次のとおりです。
| イマジファイなし | Imagify の使用 | |
| ファイルサイズ | 396KB | 34 KB (-91%) |
| ページサイズ (GTmetrix) | 998KB | 439KB |
| Imagify のようなプラグインを使用すると、サイトで何百もの画像を使用している場合でも、パフォーマンスへの影響を心配する必要はありません。 |
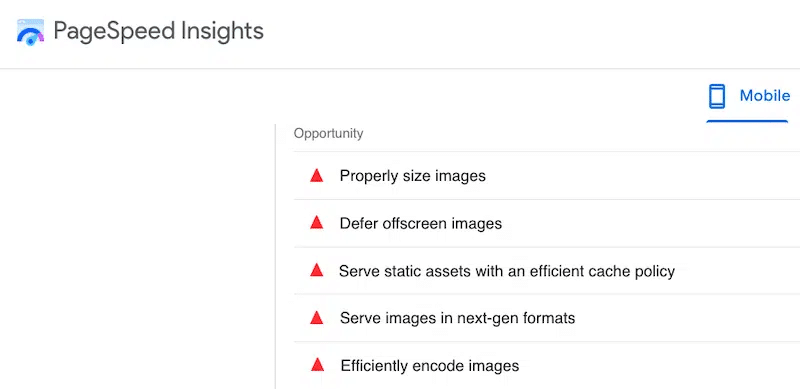
画像の最適化が必要かどうかを確認する方法
Web デザイナーは、画像の最適化という点で自分の Web サイトがどのような位置にあるのかを知りたいと思うかもしれません。 その場合、Lighthouse を利用したツール (PageSpeed Insights または GTmetrix) を使用してサイトを監査できます。

これらの画像関連の警告が表示される場合は、改善の余地があるため、一部の警告には Imagify などの画像圧縮プラグインを使用します (画像を次世代形式で提供し、画像を効率的にエンコードします)。 おまけ: 上記の他の問題にも対処したい場合は、WP Rocket が適切なツールです。

まとめ
プラグインのリストのおかげで、コーディングの時間を節約し、デザインに集中することができます。
Elementor のようなページビルダーを使用すると、美しいページをすぐにデザインできます。また、YellowPencil のようなビジュアル デザイン プラグインを使用すると、独自の CSS を簡単に挿入できます。 UpdraftPlus は必要に応じて復元作業を確実に保存し、RankMath のようなプラグインはランクの向上に役立ちます。
訪問者に感動を与える方法で画像を展示したい場合は、Envira Gallery があなたの強い味方になります。
最後に、WP Rocket と Imagify は、PageSpeed Insights スコアを向上させる最も簡単な方法です。 画像が多くのスペースを占有しており、画像を最適化する効率的な方法を探している場合は、Imagify を試してみてください。 ウェブサイトへの実装を開始する前に、無料トライアルもあります。
