Come utilizzare il contenitore Elementor Flexbox passo dopo passo
Pubblicato: 2023-07-14Il contenitore Flexbox è una nuova potente funzionalità del rinomato plug-in per la creazione di pagine Elementor. Semplifica il processo di creazione di layout web con un allineamento preciso e una perfetta distribuzione degli elementi, con conseguente coerenza del design.
Questa funzione ti consente inoltre di superare i limiti della cura di layout altamente reattivi, interattivi e flessibili. Quindi si spera che il Flexbox Container sostituirà presto il tradizionale processo di progettazione di Elementor nel prossimo futuro.
In questo articolo, tratteremo un'analisi dettagliata di come utilizzare Elementor Flexbox Container, i suoi vantaggi, le differenze nella funzionalità con il sistema di progettazione basato su sezioni e altro ancora. Inizia senza perdere altro tempo!
Cos'è il contenitore Elementor Flexbox?
Elementor Flexbox Container utilizza il concetto di modello di layout CSS Flexbox per allineare e organizzare gli elementi in modo flessibile. Agisce come una casella genitore perché contiene tutti gli elementi come testo, immagini e widget. Inoltre, la scatola controlla anche il posizionamento, la distribuzione e l'allineamento degli elementi in essa contenuti.
Nell'Elementor basato su box di sezione, non puoi creare tutte le sezioni che desideri all'interno di una particolare sezione. Inoltre, non puoi creare una mappatura per la tua pagina all'inizio. Devi progettare le parti di cui sopra in serie prima di passare a quella successiva.
Ma utilizzando Elementor Flexbox Content, puoi creare una mappatura iniziale per le tue pagine e quindi aggiungere i widget uno per uno. Avrai un'idea del wireframing del sito web. Di conseguenza, Elementor Flexbox Container diventerà una funzionalità popolare entro pochi giorni.
Vantaggi dell'utilizzo del contenitore Elementor Flexbox
Questa funzione era nella versione beta da molto tempo. Il team di sviluppatori di Elementor ha svolto molte ricerche e migliorato gradualmente l'usabilità prima di rilasciare il plug-in. Diamo ora una rapida occhiata ai principali vantaggi del contenitore Elementor Flexbox.
- Flexbox può ridurre la necessità di utilizzare troppe colonne e sezioni interne.
- Ciò può comportare un aumento della velocità del sito web.
- Ti dà un controllo avanzato nell'ordinare gli elementi web.
- Puoi aggiungere contenitori all'interno di un contenitore quanti ne vuoi.
- Puoi creare un layout/scheletro iniziale con il contenitore e iniziare a progettare.
- Rendere le pagine web reattive diventa semplicissimo.
Differenze chiave tra la sezione tradizionale e i nuovi contenitori Elementor Flex
Ci sono molte differenze fondamentali tra la sezione tradizionale e il nuovo contenitore flexbox Elementor in termini di tecnica, visuale, prestazioni e allineamento. Leggili qui sotto.
UN. Differenze tecniche
Nel tradizionale Elementor , devi creare una sezione e dividerla in colonne, il che significa che devi definire una griglia. Successivamente, puoi aggiungere widget ed elementi. Ma il problema è che puoi aggiungere solo una sezione all'interno di una sezione che limita la tua capacità di definire griglie personalizzate.
Anche il contenitore Flexbox è come una sezione. Ma puoi posizionare tutti i contenitori che vuoi all'interno di un contenitore. Ciò ti consente di creare griglie personalizzate prima di aggiungere widget ed elementi ai post e alle pagine desiderati.
B. Elementi facili da allineare
Il tradizionale Elementor offre opzioni di allineamento limitate: sinistra, centro e destra. Ma il contenitore Flexbox offre più opzioni di allineamento. Puoi allineare i contenuti orizzontalmente e verticalmente per garantire la perfetta distribuzione dello spazio tra tutti gli elementi.
Utilizzare le opzioni Giustifica contenuto (inizio, centro, fine, spazio tra, spazio attorno e spazio uniformemente) per l'allineamento verticale. Utilizzare le opzioni Allinea elementi (inizio, centro, fine e allungamento) per l'allineamento orizzontale.
C. Differenza di prestazioni
Poiché la creazione di griglie personalizzate non è facile nel tradizionale Elementor , devi fare affidamento su cose come z-index, margini e codifica CSS aggiuntiva. Ciò potrebbe causare il rigonfiamento del coad, con conseguente rallentamento della velocità di caricamento della pagina del sito web.
Ma non devi dipendere dalle stesse cose nel caso di Elementor Flexbox , consentendo al tuo sito web di mantenere la velocità di caricamento della pagina. Queste differenze saranno evidenti se crei due siti Web complessi utilizzando queste due funzionalità separatamente.
Come utilizzare Elementor Flexbox Container (Guida dettagliata)
L'utilizzo di Flexbox è quasi simile all'utilizzo del tradizionale generatore di pagine Elementor basato su sezioni. Quindi, non ti ci vorrà molto tempo per conoscere questa funzione. In questa sezione, ti mostreremo una guida passo passo su come utilizzare il contenitore Elementor Flexbox.
Passaggio 01: attiva il contenitore Flexbox nelle impostazioni di Elementor
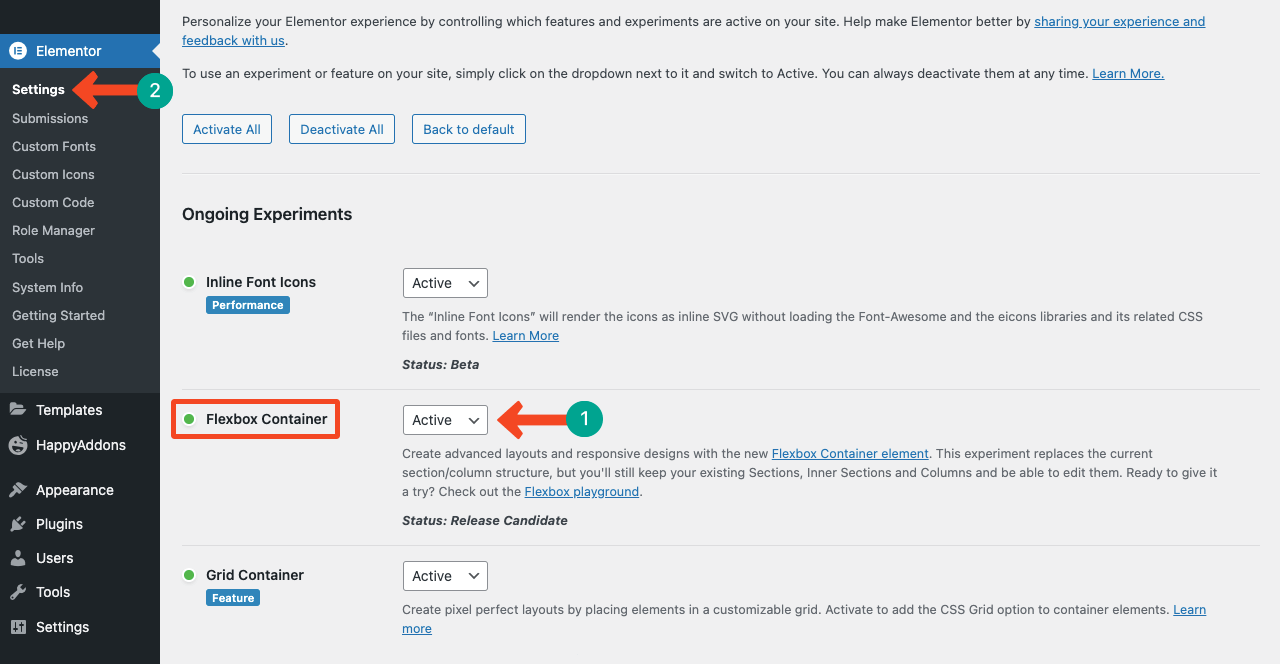
Entra nella tua dashboard di WordPress. Passare a Elementor > Impostazioni > Esperimenti in corso . Otterrai il contenitore Flexbox scorrendo la pagina verso il basso. Attiva il contenitore Flexbox .
Se desideri attivare o disattivare qualsiasi altra funzione, puoi farlo da questa pagina.

Passaggio 02: utilizza il contenitore Elementor Flexbox sulla tua pagina Web
Apri una pagina con Elementor da Pages > Add New . Spero che tu conosca bene il processo.
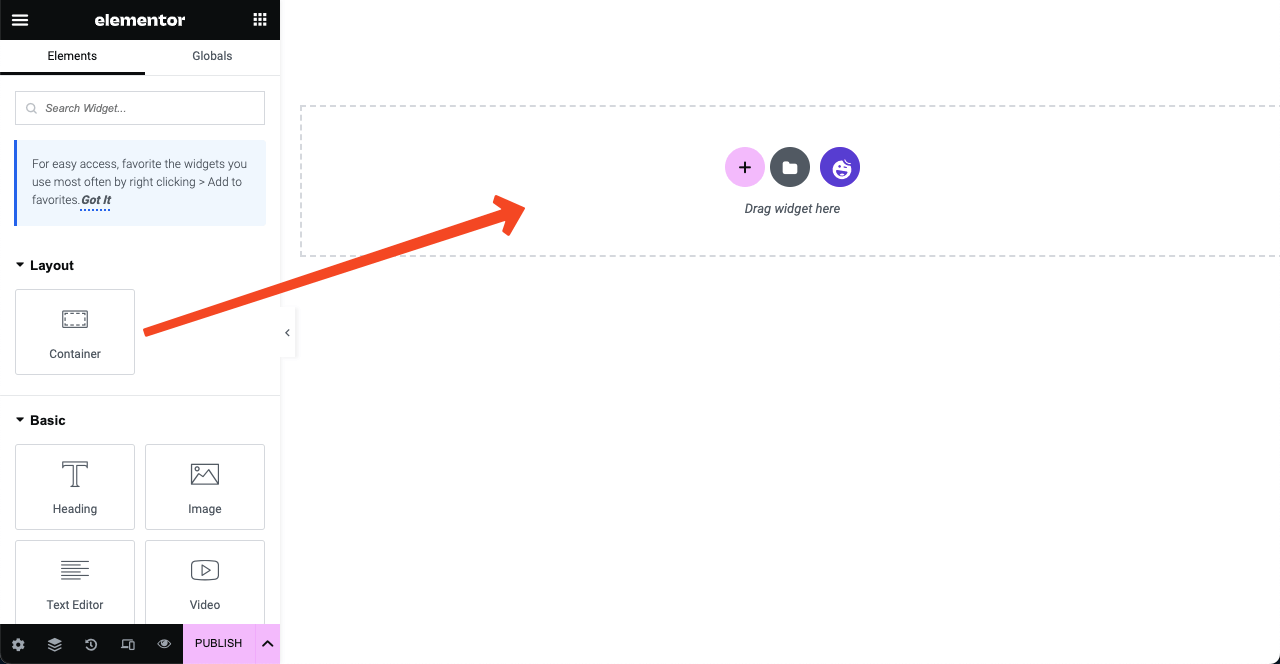
Otterrai il contenitore Flexbox in cima a tutti i widget sul pannello Elementor. Puoi trascinarlo e rilasciarlo su Elementor Canvas come fai nel caso di altri widget.

Oppure puoi creare un layout facendo clic sull'icona Più (+). Avrai due opzioni Flexbox e Grid. Cliccando sull'opzione Flexbox, puoi creare una sezione di Flexbox.
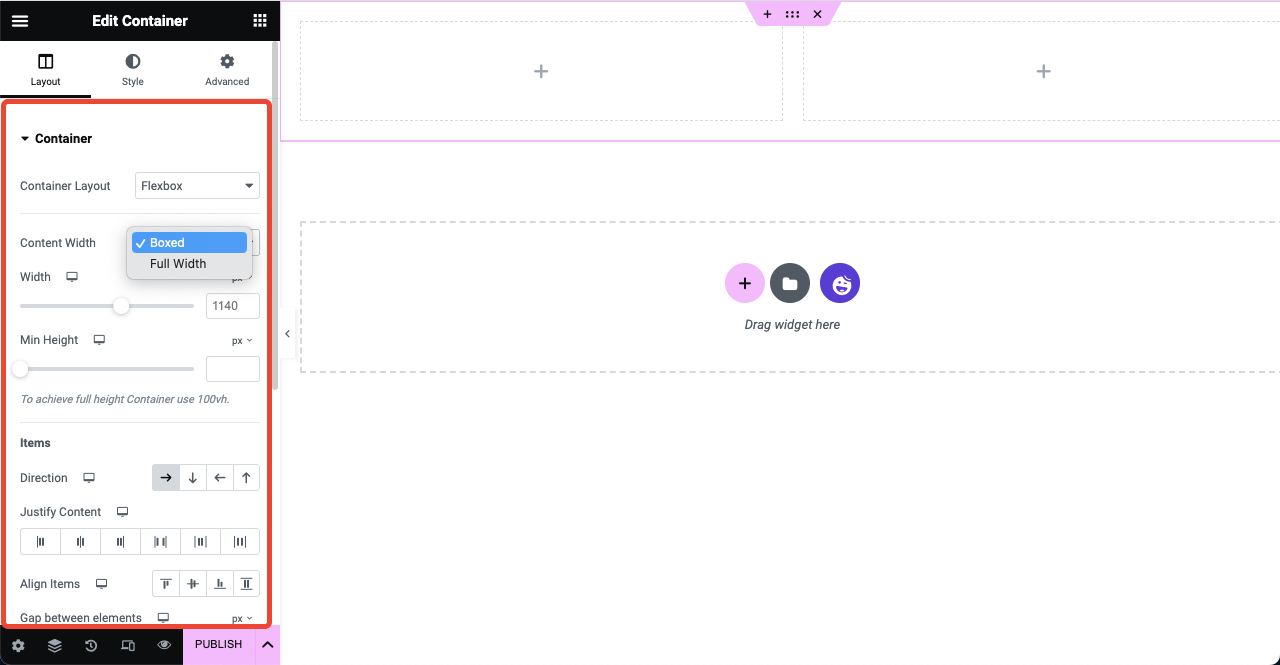
Passaggio 03: personalizzare il contenitore Flexbox
Puoi rendere l'intera sezione in Boxed o Full Width. Successivamente, puoi impostare la larghezza e l'altezza minima preferite. Tocca le sezioni di allineamento dopo aver aggiunto contenuti e widget sui flexbox.


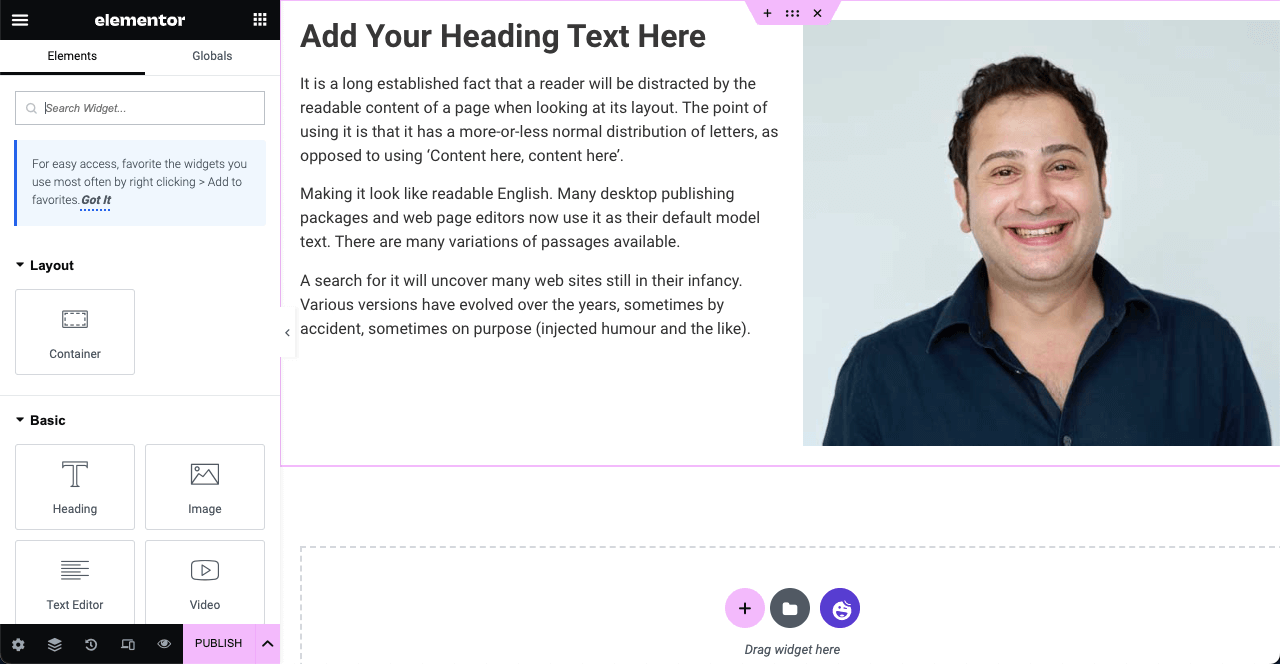
Passaggio 04: aggiungere widget al contenitore Flexbox
Trascina e rilascia i widget necessari dal pannello Elementor ai Flexbox. Questo processo è simile al tradizionale Elementor basato su sezioni. Ad esempio, abbiamo utilizzato i widget Intestazione, Immagine e Editor di testo nell'immagine sottostante.

Passaggio 05: allineare gli elementi Web

Selezionare l'intera sezione facendo clic sull'icona a sei punti . Successivamente, premi le opzioni di allineamento preferite. I tuoi elementi nell'area saranno allineati in un secondo. Puoi anche selezionare i flexbox uno per uno e allineare gli elementi in essi singolarmente.
Pubblica la pagina quando hai finito di progettare le tue pagine web.
Come convertire una pagina Elementor basata su sezioni in un contenitore Flexbox
Seleziona la sezione che hai progettato con il tradizionale Elementor facendo clic sull'icona a sei punte . Vedrai un pulsante Converti sotto la sezione del layout sul pannello Elementor. Fare clic sul pulsante Converti. Ci vorranno alcuni secondi per completare il processo.
Una volta completata la conversione, vedrai che è stata creata un'altra copia della sezione. La seconda sezione (copia) è la sezione convertita. Quindi, tienilo ed elimina la prima sezione premendo il segno di croce (x). Pertanto, continua a convertire tutte le altre sezioni della pagina una per una.
Punto bonus: usa HappyAddons con Elementor Flexbox Container per maggiori opportunità di progettazione
HappyAddons è un popolare componente aggiuntivo del plug-in per la creazione di pagine Elementor. Include una vasta raccolta di funzionalità e widget per potenziare ulteriormente il tuo sito Elementor con più caratteristiche e funzionalità. HappyAddons ha attualmente oltre 125 widget e oltre 20 funzionalità.
Ma ciò che distingue maggiormente HappyAddons è il suo generatore di temi gratuito e un'enorme libreria di modelli predefiniti. Se stai cercando una soluzione per creare un modello di intestazione, piè di pagina e post singolo senza la versione Elementor Pro, devi provare HappyAddons.
Cosa c'è di più! La versione HappyAddons offre così tante funzionalità e widget che puoi utilizzare per creare più di siti Web di livello base. Puoi facilmente passare alla sua versione premium quando inizi a sentire la necessità di funzionalità avanzate.
Domande frequenti su come utilizzare Elementor Flexbox Container
Poiché Elementor Flexbox Container è una nuova aggiunta a Elementor, potresti avere numerose domande al riguardo. Risponderemo ad alcune domande più comuni e curiose sul contenitore Flexbox in questa sezione FAQ.
Elementor Flexbox Container è una funzionalità o un widget?
Elementor Flexbox Container è una funzionalità anche se la troverai in cima a tutti i widget sul pannello Elementor. Quindi, non confonderti d'ora in poi.
Elementor Flexbox Container è gratuito?
Sì, il contenitore Elementor Flexbox è una funzionalità gratuita, in arrivo con la versione Elementor Lite.
Posso utilizzare Elementor Flexbox Container con qualsiasi tema?
Sì, Elementor Flexbox Container è completamente compatibile con qualsiasi tema WordPress. Ma ti consigliamo di utilizzare il tema Hello Elementor per mantenere il tuo sito web leggero.
Elementor Flexbox è un elemento CSS o bootstrap?
Elementor Flexbox è un elemento CSS. Consente di includere un numero di elementi da disporre automaticamente in base alla dimensione del punto di vista.
Quali sono i migliori casi d'uso del contenitore Elementor Flexbox?
Non ci sono regole fisse su dove è possibile utilizzare il contenitore Elementor Flexbox e dove no. Tuttavia, il suo utilizzo è più efficiente in casi come sezioni di eroi, gallerie, modelli di creazione di temi, layout di carte, ecc.
Takeaway finali!
Elementor Flexbox Container è senza dubbio un regalo encomiabile per tutti gli utenti di WordPress che desiderano rendere i propri siti Web ottimizzati al meglio, più veloci e perfettamente reattivi per tutti i dispositivi. E la funzione è ugualmente vantaggiosa anche per gli sviluppatori web part-time.
Sia che tu voglia progettare siti Web di e-commerce, agenzie, affari, fotografia o portfolio, il contenitore Flexbox può sicuramente farti risparmiare molto tempo. Ora è il momento di iniziare a usarlo. Inoltre, non dimenticare di sfruttare HappyAddons e la sua vasta libreria.
