Come creare un sito web per curriculum trascinando e rilasciando (Elementor)
Pubblicato: 2023-08-23Un sito web con curriculum professionale può essere un modo efficace per affermarti come marchio online. Può aiutarti a mostrare le tue capacità, i tuoi risultati e la tua esperienza a potenziali datori di lavoro. Puoi renderti reperibile a livello globale espandendo la tua portata dai mercati locali a quelli internazionali.
I recruiter di oggi non amano decidere su un candidato solo vedendo il suo CV. Amano anche controllare i suoi track record online. Elementor è uno strumento eccezionale e intuitivo con il quale puoi creare siti di curriculum semplicemente trascinandoli.
Questo articolo ti mostrerà una guida completa su come creare un sito Web di curriculum trascinando e rilasciando con l'aiuto di Elementor. Iniziare!
Sommario
- Come creare un sito web per curriculum: una guida da zero
- Passaggio 01: ottieni un dominio e un hosting web
- Passaggio 02: installa WordPress sul cPanel e configura il dominio
- Passaggio 03: crea un wireframe
- Passaggio 04: installa Elementor e HappyAddons
- Passaggio 05: apri una pagina con Elementor
- Passaggio 06: aggiungi la tua biografia personale
- Passaggio 07: mostra le tue capacità, portfolio, istruzione ed esperienza
- Passaggio 08: aggiungi i menu di navigazione alla barra laterale destra
- Passaggio 09: aggiungere un testo sul copyright
- Passaggio 10: rendi appiccicosa la barra laterale sinistra
- Passaggio 11: visualizzare l'anteprima del design
- Passaggio 12: Rendi reattivo il sito Web con curriculum in una pagina per dispositivi mobili
- Domande frequenti su come creare un sito web per curriculum
- Parole finali!
Come creare un sito web per curriculum: una guida da zero
Ci sono diversi passaggi coinvolti nel processo di creazione di siti Web di curriculum. Possiamo dividerli in due fasi: pre-progettazione e progettazione. La pre-progettazione prevede la configurazione del dominio, dell'hosting, del CMS e del wireframing. La progettazione include la creazione di pagine, sezioni e contenuti.
Ma ricorda, i siti di curriculum di una pagina sono estremamente popolari rispetto ai siti di più pagine. Pertanto, questo articolo si concentrerà su come creare un sito Web con curriculum di una pagina nel seguente articolo che copre tutti i passaggi.
Passaggio 01: ottieni un dominio e un hosting web
Un dominio è il nome di un sito web. Meglio se usi il tuo nome per il dominio del tuo sito di curriculum. .com e .me sono due estensioni popolari per i siti di curriculum. Il nostro suggerimento è di utilizzare l'estensione .com. Il tuo dominio potrebbe assomigliare a johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo, ecc. sono alcuni dei migliori registrar di domini per trovare e acquistare i tuoi domini. Se il tuo nome a dominio è già adottato, prova a cercare il nuovo dominio, modificando iniziali e segni di punteggiatura.
L'hosting memorizzerà tutto il contenuto (immagini, GIF, video, testi, modelli, ecc.) e il database del tuo sito web. IONOS, HostGator, BlueHost, DreamHost, ecc. sono le migliori società di hosting. Prova ad ottenere un piano di hosting condiviso. Perché è conveniente e adatto ai siti di curriculum.
Passaggio 02: installa WordPress sul cPanel e configura il dominio
Ogni società di hosting ti offre un cPanel. Ti consentirà di installare il CMS desiderato e configurare il dominio. Utilizzeremo WordPress poiché è uno dei CMS più semplici per creare siti Web di curriculum professionali.
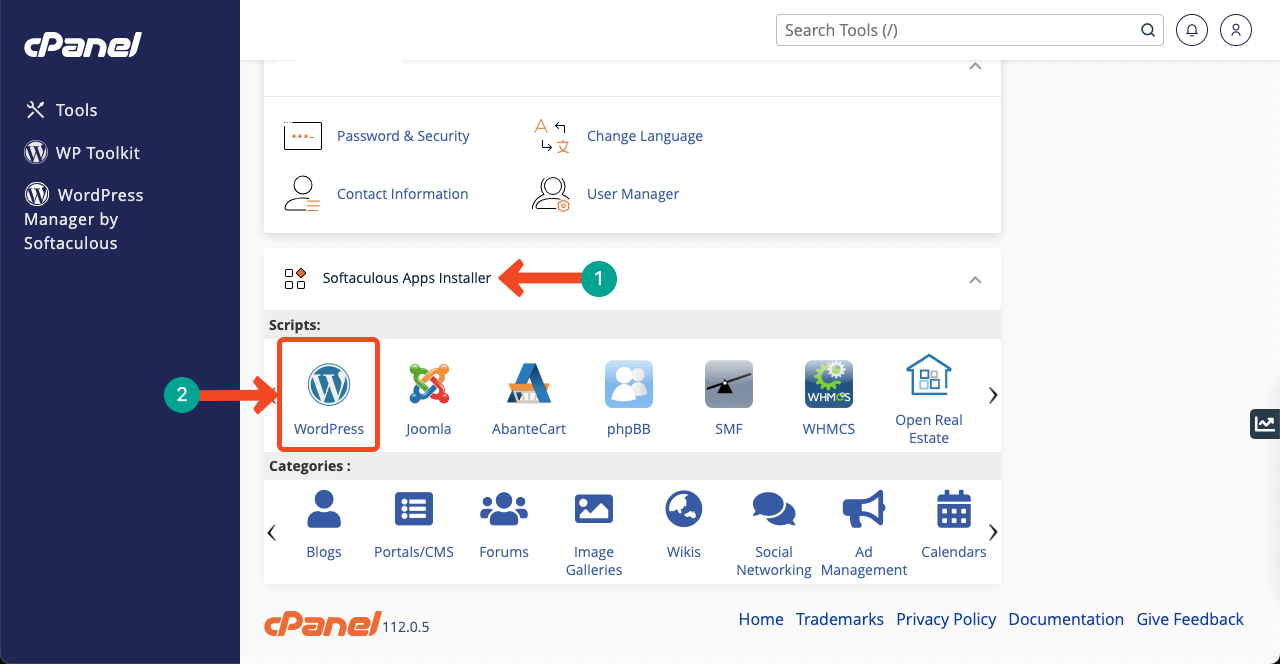
Ottieni l'accesso al cPanel e accedi. Passare a Programma di installazione delle app Softaculous > WordPress . Fai clic su WordPress e fai il resto per installarlo. Questo è un processo semplice che puoi eseguire facilmente.

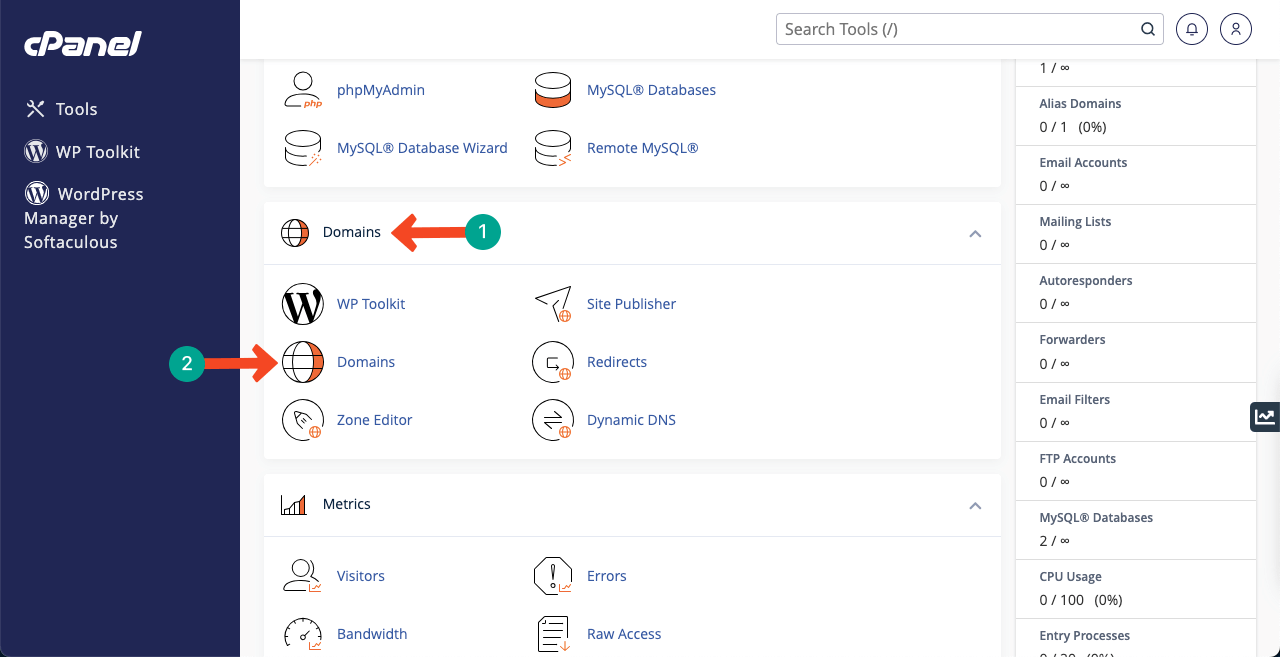
Una volta installato WordPress, devi connettere il tuo dominio al CMS. Torna di nuovo alla home page di cPanel. Vai su Domini > opzione Domini . Otterrai il pulsante Crea un nuovo dominio nella nuova pagina. I passaggi rimanenti saranno molto semplici come l'installazione del CMS.
In caso di problemi come DNS Name Server, chiedi aiuto al tuo registrar di domini. Ti guideranno su cosa fare. I registrar di domini come Namecheap, GoDaddy, IONOS e NameSilo ti offriranno supporto in tempo reale tramite live chat.

Passaggio 03: crea un wireframe
Wireframe è una fase di brainstorming. In questo passaggio, creerai un layout approssimativo di come apparirà il tuo sito web alla fine del progetto. Devi specificare il layout della pagina, la dimensione del carattere, l'intestazione, il piè di pagina e gli elementi creativi. È impossibile progettare correttamente un sito Web senza wireframing.
Perché non saprai da dove cominciare e dove finire. Canva e Colorlib sono piattaforme meravigliose in cui otterrai innumerevoli idee per curriculum per siti web. Guarda un modello di curriculum nel video qui sotto. Cercheremo di creare il nostro sito web di curriculum come quello in questo post.
Una specialità del modello è il suo menu fisso sulla barra laterale destra, che offre agli utenti un'esperienza di navigazione eccellente.
Passaggio 04: installa Elementor e HappyAddons
Spero che tu abbia configurato correttamente il dominio e l'hosting seguendo i passaggi precedenti. Ora devi installare il seguente tema e plugin su WordPress.
- Elementor (plug-in)
- HappyAddons (plug-in)
- HappyAddons Pro (plug-in)
- Ciao Elementor (tema)
HappyAddons è una potente raccolta di componenti aggiuntivi di Elementor. Ti offrirà molte funzionalità e widget aggiuntivi per personalizzare ulteriormente il tuo sito di curriculum. E il motivo per scegliere Hello Elementor è che è un tema super veloce e molto leggero.
Passaggio 05: apri una pagina con Elementor
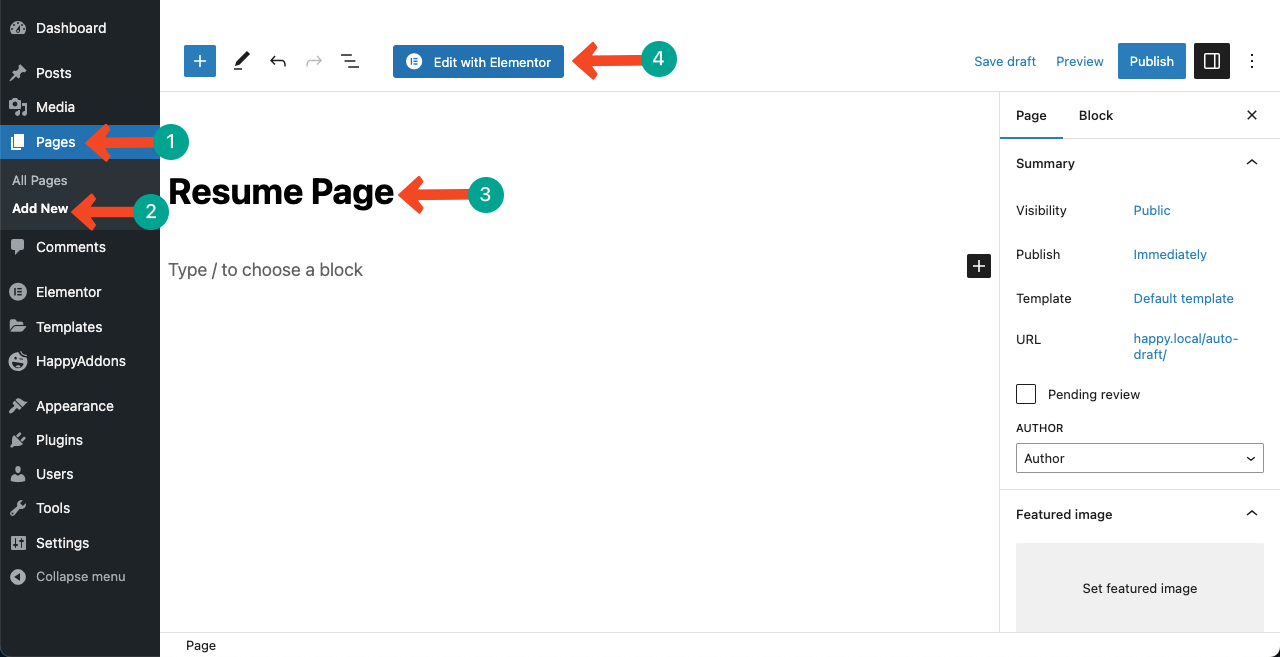
Vai su WP Dashboard > Pagine > Aggiungi nuovo . Dai un nome alla pagina e aprila con Elementor pigiando sul pulsante Modifica con Elementor .

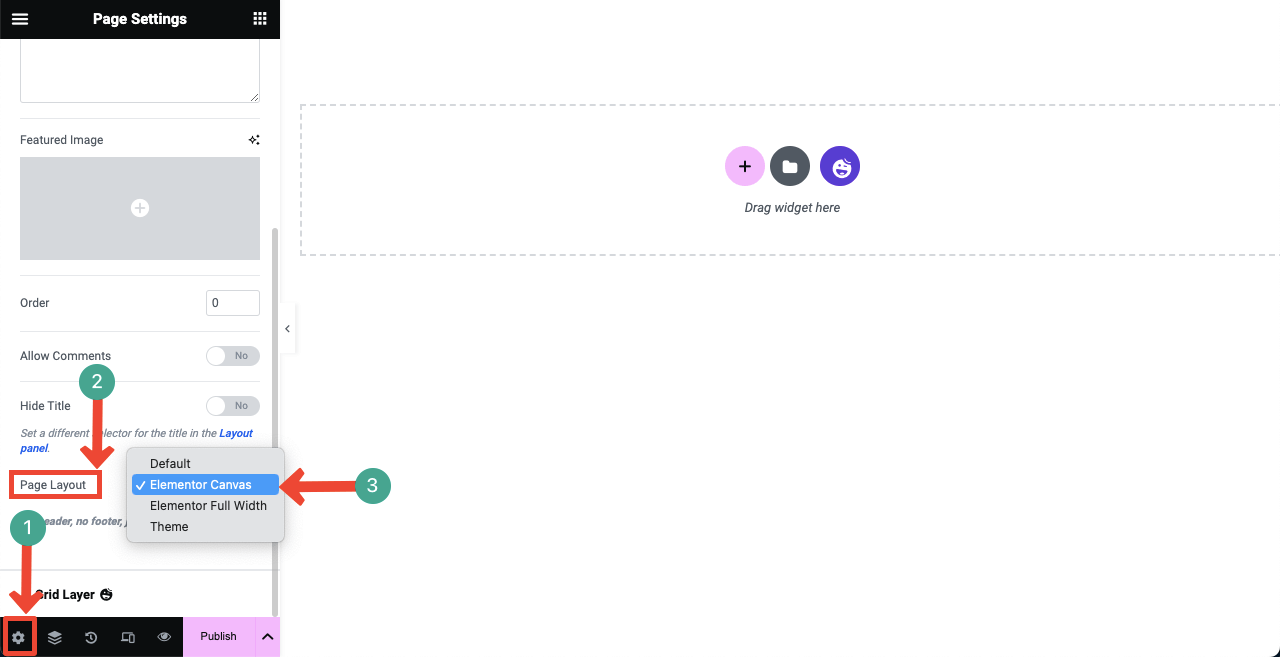
Poiché creeremo un sito di curriculum di una pagina, apri la pagina con Elementor Canvas. Passa a Impostazioni > Layout di pagina > Elementor Canvas . Se fosse un sito multipagina, potremmo selezionare le altre opzioni.

Passaggio 06: aggiungi la tua biografia personale
Ora è il momento di creare sezioni per aggiungere contenuti. Elementor, HappyAddons e HappyAddons Pro per un totale di oltre 150 widget. Puoi creare tutte le sezioni necessarie per il tuo sito di curriculum in modo simile al modello utilizzando questi widget.
Se sei nuovo su Elementor, comprendere le funzionalità di questi widget potrebbe richiedere del tempo. Ma non più di uno o due giorni. Tuttavia, segui ora la nostra guida. Devi prima selezionare un layout di sezione.
# Seleziona una struttura di layout della sezione
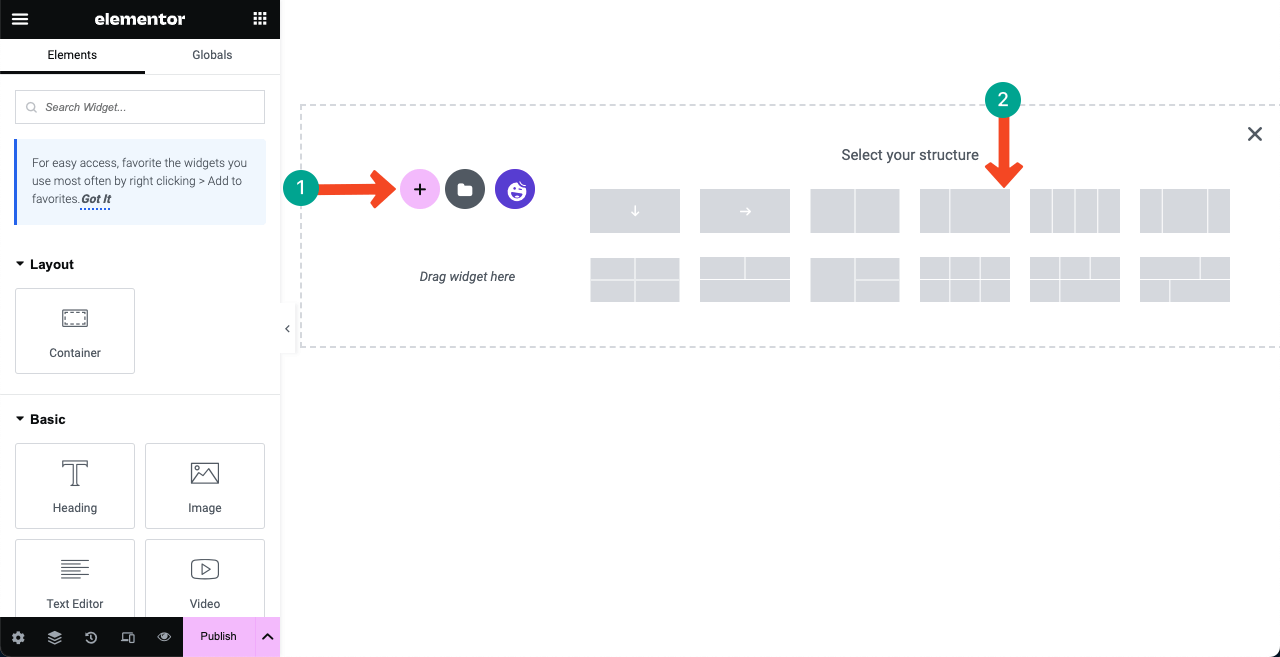
Premi l'icona più (+) . Seleziona il layout della sezione desiderato. Poiché il nostro modello demo ha due sezioni, selezioniamo il layout a due colonne.

# Aggiungi contenuto alla barra laterale sinistra
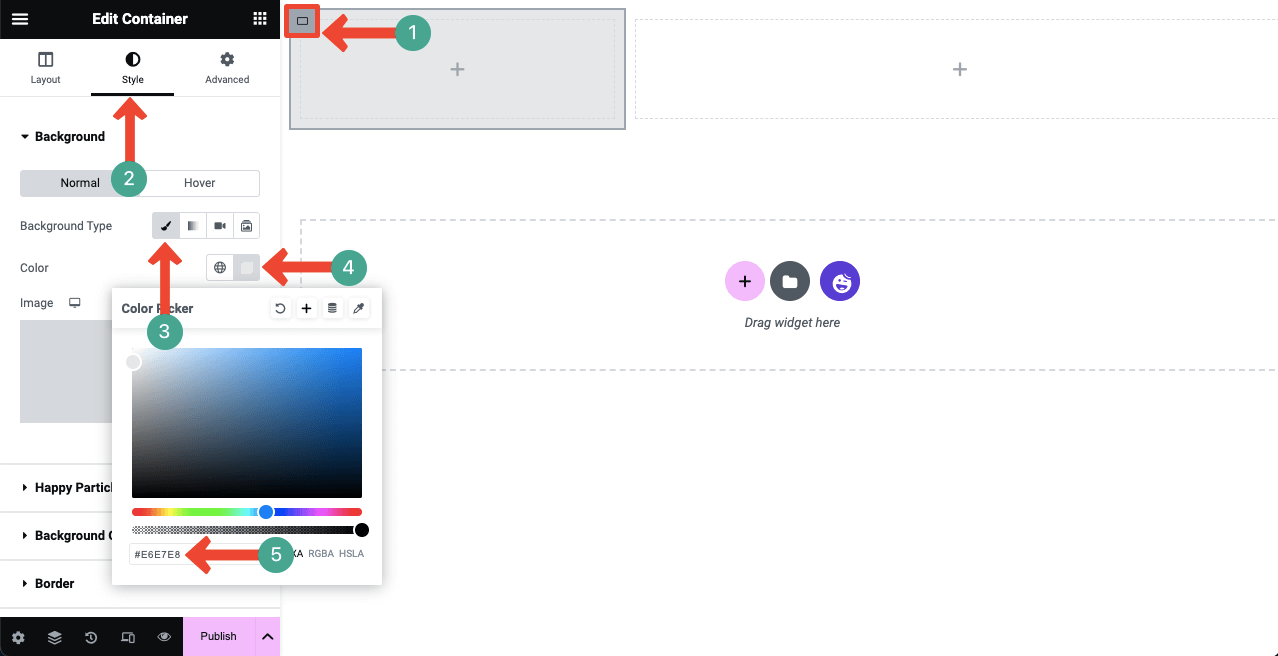
Seleziona la colonna di sinistra facendo clic sull'icona del contenitore flessibile. Quindi, vai su Stile > Tipo di sfondo > Classico > Colore . Applica il codice colore desiderato. Abbiamo utilizzato il codice colore (#F2F3F7) .

# Aggiungi la tua immagine
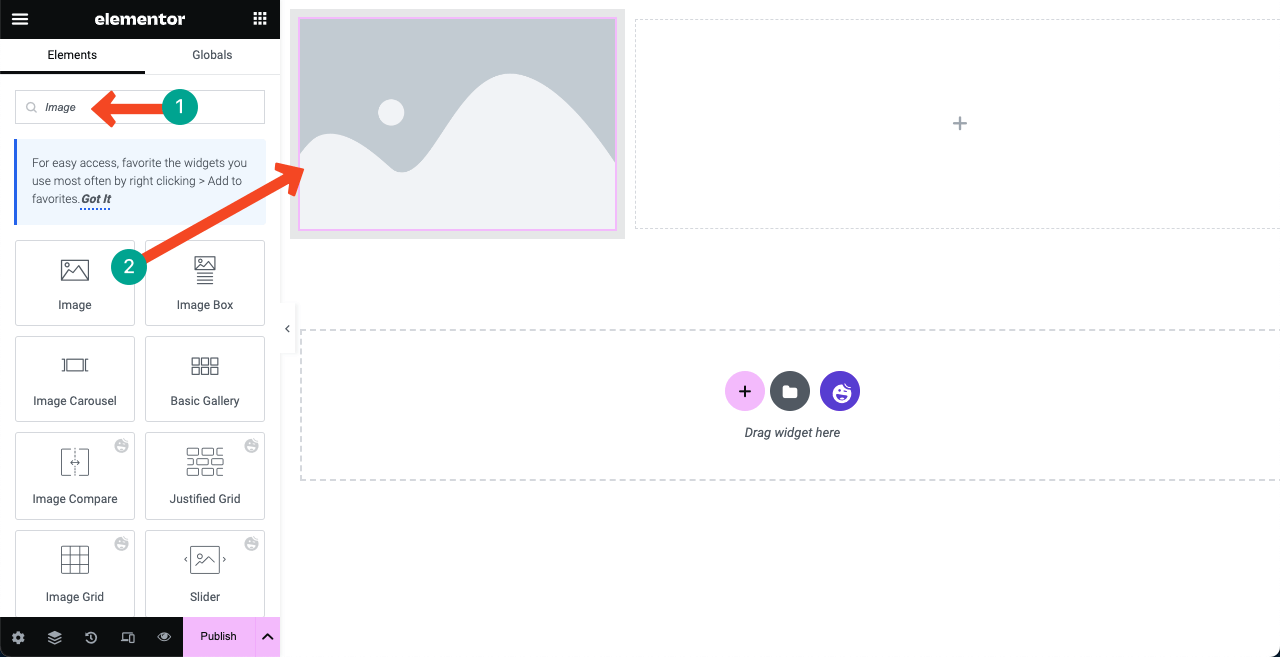
Digita Immagine nella casella di ricerca. Una volta visualizzato il widget in basso, trascinalo nella colonna di sinistra.

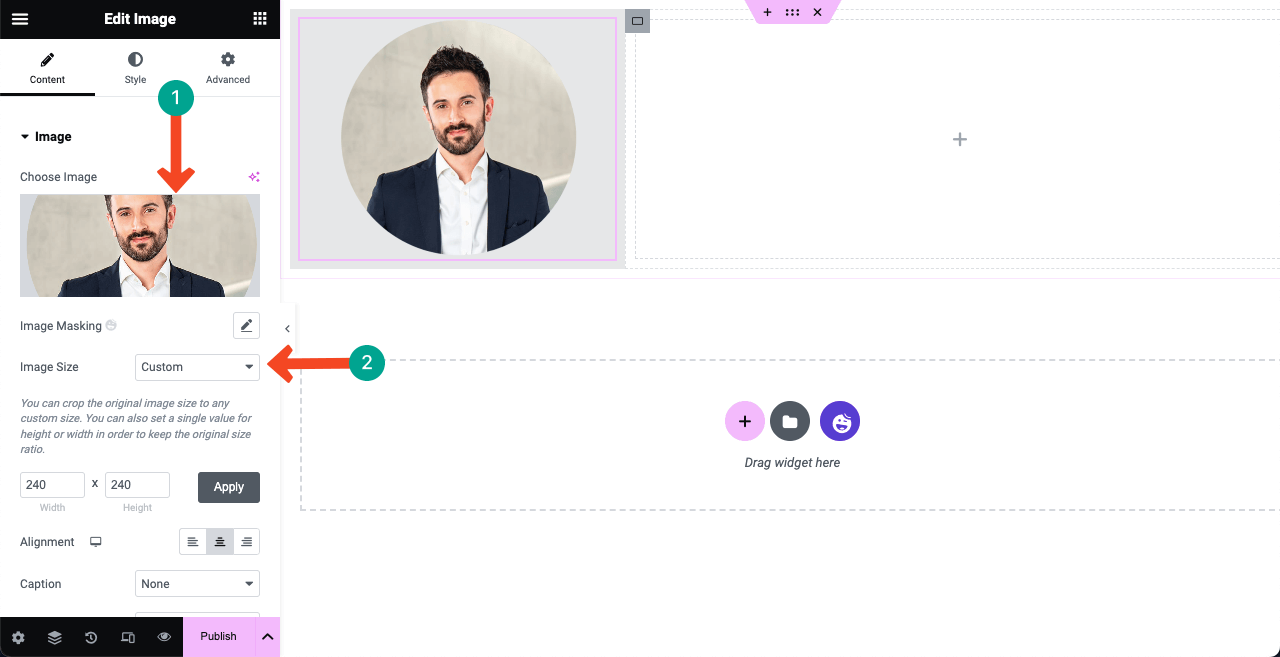
Avrai la possibilità di aggiungere la tua immagine. Qui l'immagine è di forma rotonda. Perché l'abbiamo già progettato in Photoshop e caricato sulla tela. È possibile impostare una dimensione personalizzata per l'immagine dall'opzione Dimensione immagine e definirne l' allineamento .

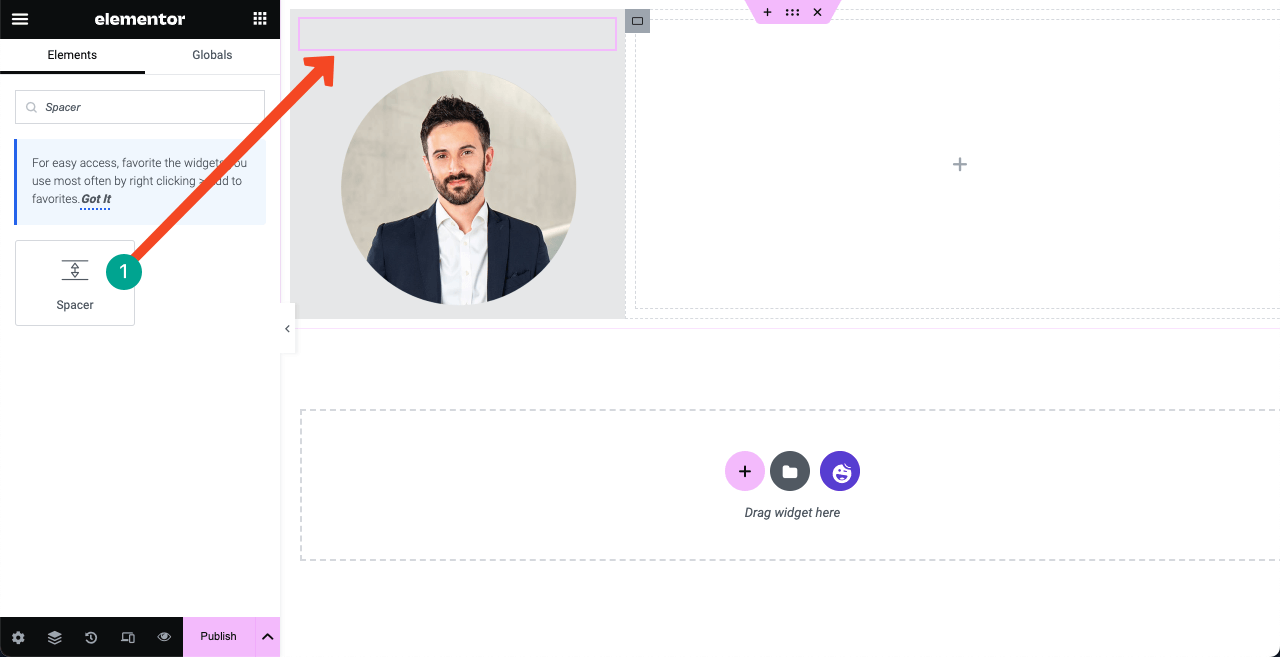
Utilizza il widget Spaziatore per creare uno spazio tra il bordo superiore e l'immagine. Puoi utilizzare questo widget Spacer ovunque se desideri creare uno spazio/spazio per progettare la bellezza.

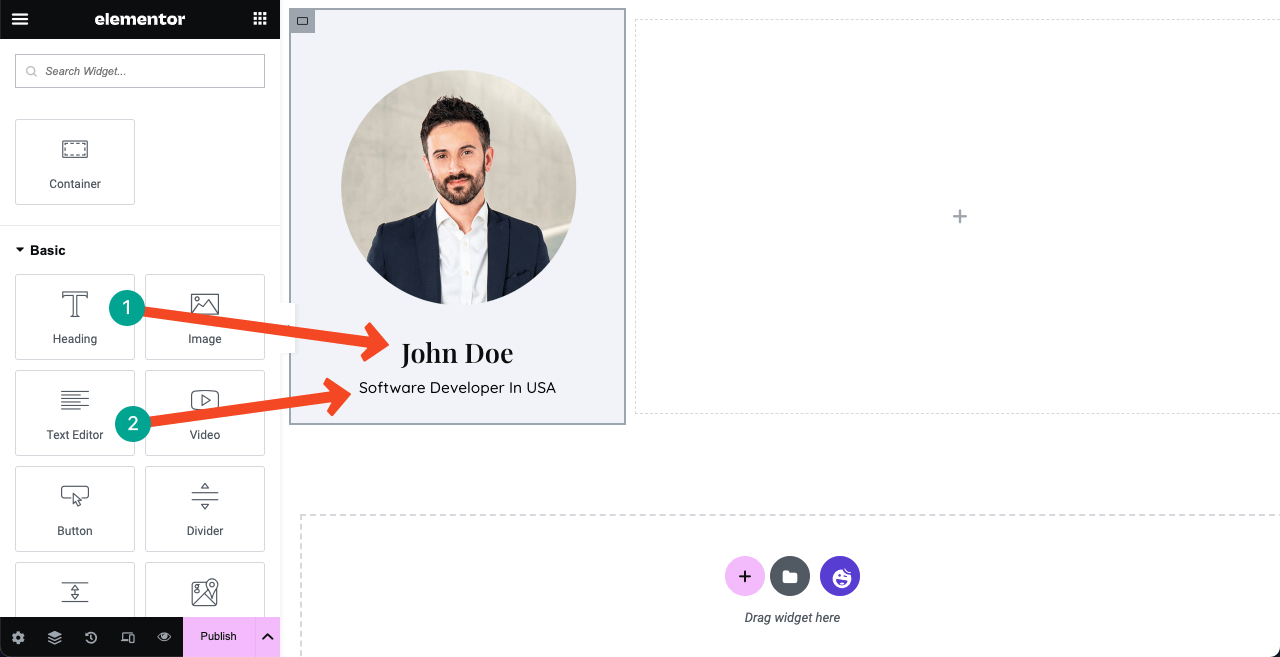
Scrivi il tuo nome e la designazione sotto l'immagine utilizzando i widget Intestazione e Editor di testo . Per questi abbiamo utilizzato rispettivamente i caratteri Playfair Display e Quicksand. Puoi modificare il colore del carattere dalla scheda Stile.

Nota: puoi vedere un menu verticale sotto l'immagine e il nome nel file demo. Dopo aver preparato la parte del contenuto nella colonna di destra, ti mostreremo come crearlo e aggiungerlo alla barra laterale di sinistra. Perché senza preparare la parte del contenuto non è possibile creare correttamente la sezione del menu.
Passaggio 07: mostra le tue capacità, portfolio, istruzione ed esperienza
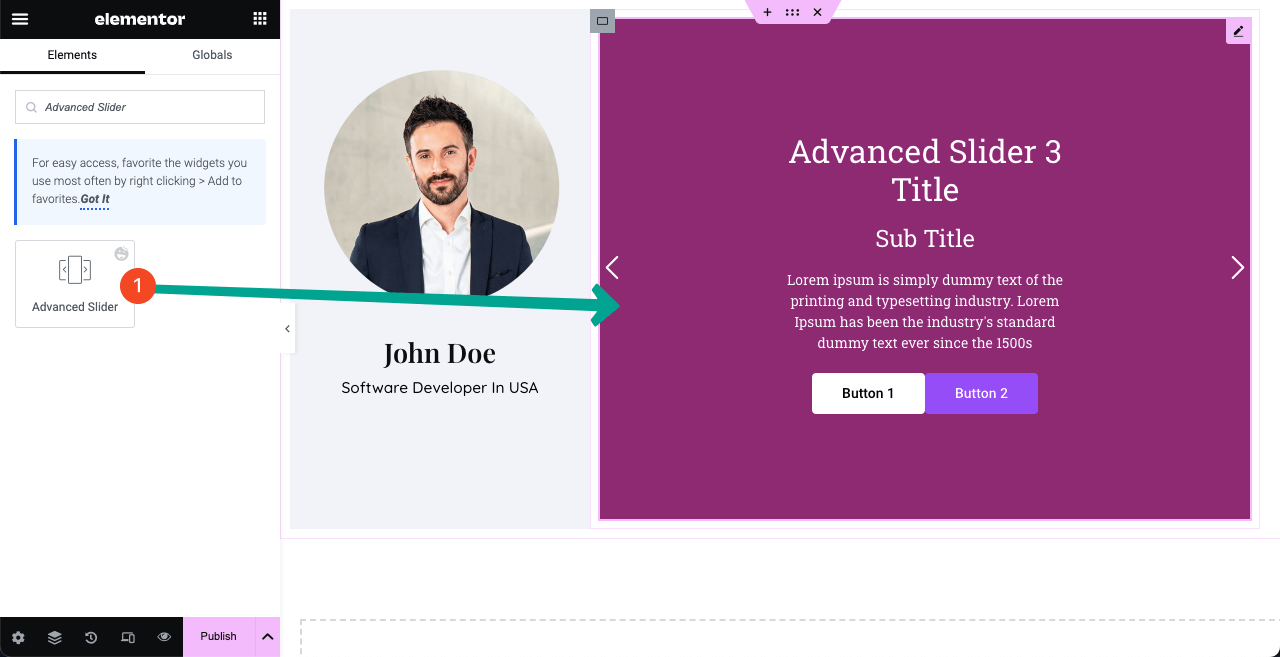
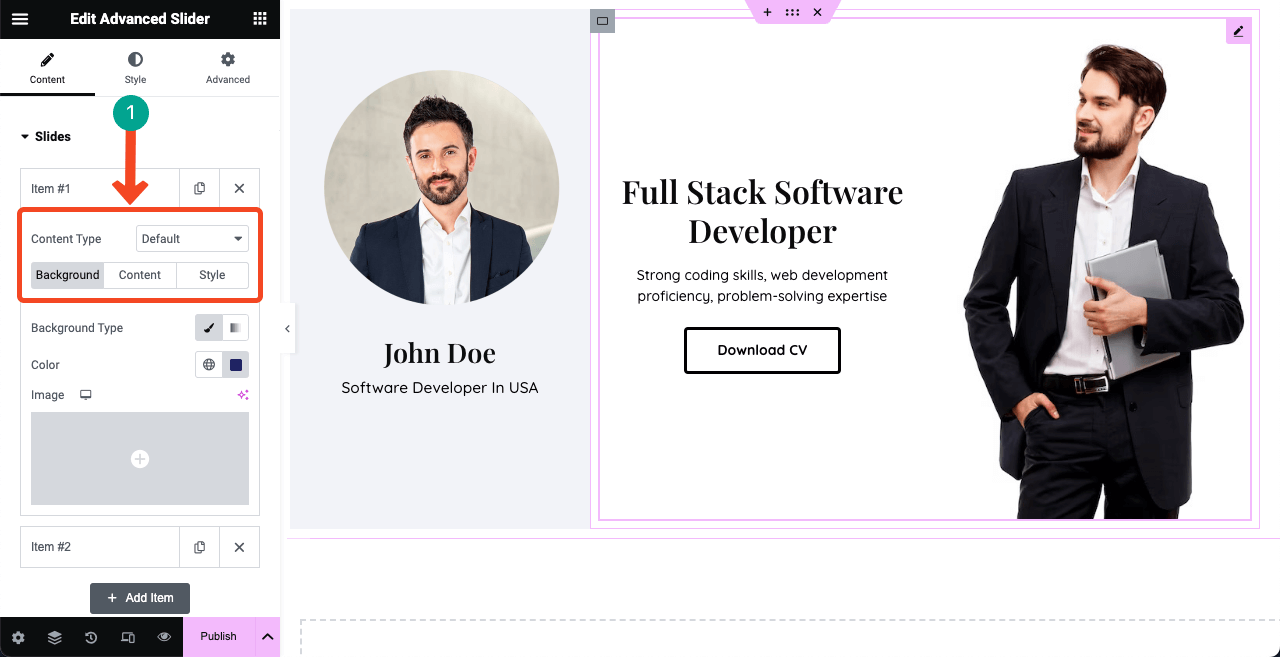
La maggior parte delle persone ama aggiungere uno slider animato nella sezione degli eroi. Trascina e rilascia il widget Advanced Slider nella colonna di destra per creare lo stesso.

Sotto la sezione Slider , avrai la possibilità di aggiungere tutti gli slider che desideri. Ogni cursore ti fornirà tre schede: Sfondo, Contenuto e Stile .
Lo Sfondo consente di impostare un'immagine, la sua posizione, il colore di sfondo e le dimensioni di visualizzazione. La scheda Contenuto consente di aggiungere i testi necessari ai rispettivi campi. Puoi mantenere entrambi i pulsanti o rimuoverne uno da qui, se necessario. Lo stile ti aiuta ad aggiungere stilizzazione al contenuto.
Spero che tu possa farcela da solo. Se mostrassimo ogni singolo aspetto, questo post risulterà troppo lungo.

# Crea la sezione Informazioni
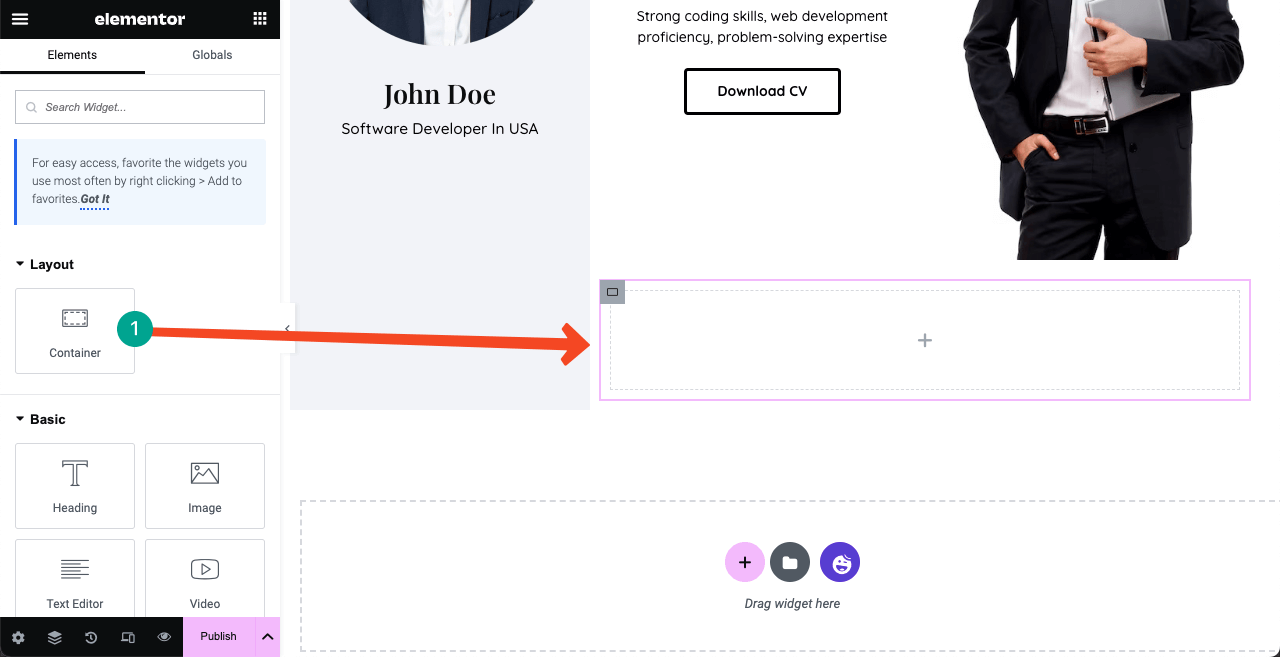
Trascina e rilascia il contenitore Flexbox per creare un nuovo spazio per la sezione Informazioni. Ogni volta che crei una nuova sezione, devi utilizzare nuovamente un contenitore.

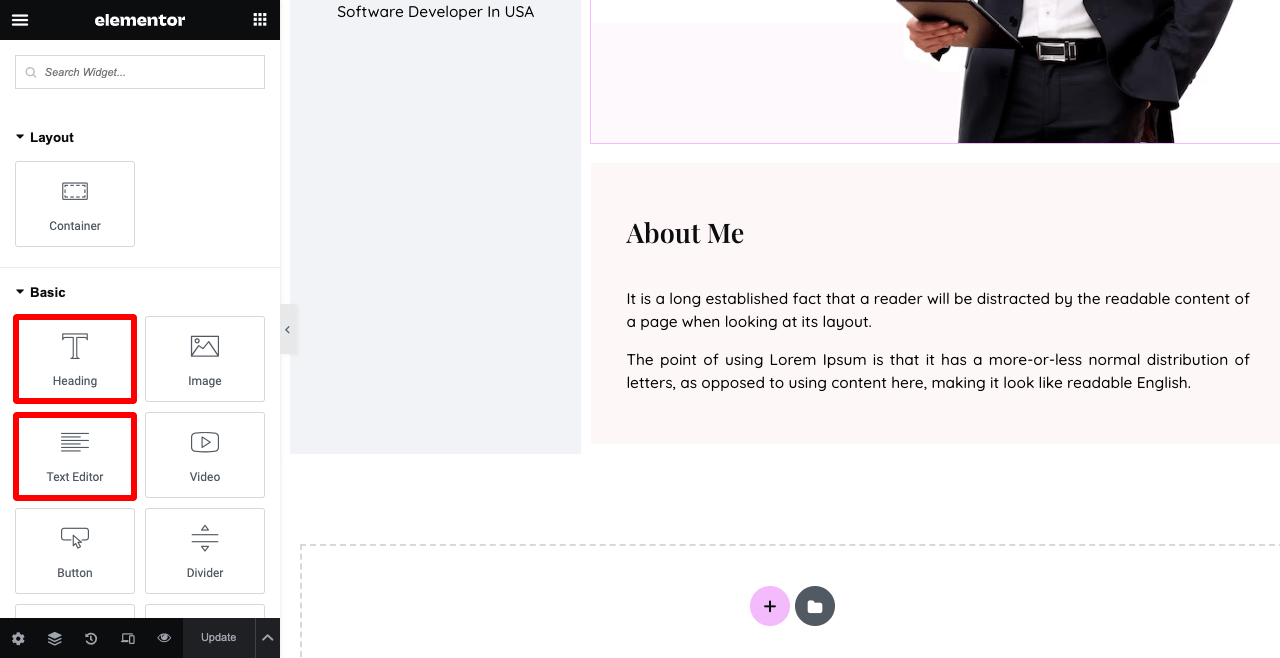
Aggiungi i testi necessari alla sezione Chi sono utilizzando i widget Intestazione e Editor di testo . Abbiamo utilizzato il widget Spacer tra di loro per creare uno spazio.
Applica il colore (#FEF7F7) allo sfondo dalla scheda Stile . Aggiunto Padding 35 da Avanzate > Layout > Padding .

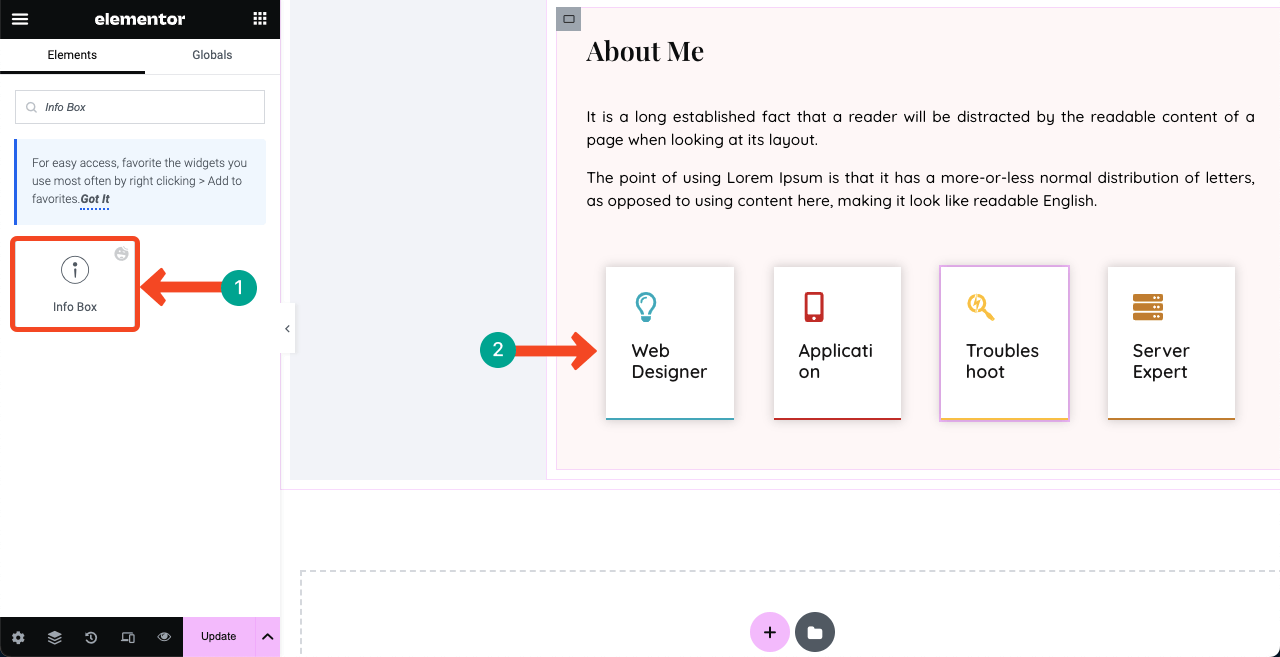
Puoi mostrare alcune delle tue competenze principali nella sezione Chi sono. Abbiamo aggiunto quattro competenze principali nell'immagine seguente utilizzando il widget Info Box . Prima di ciò, abbiamo aggiunto quattro contenitori Flexbox.
Ciò significa che puoi aggiungere più contenitori Flexbox all'interno di un contenitore Flexbox e visualizzarli verticalmente o orizzontalmente. E il suo più grande vantaggio è che puoi allineare facilmente i contenuti.
Andando su Avanzate > Bordo , puoi aggiungere un bordo e un'ombra a ciascun elemento (riquadro informazioni).

Nota: non preoccuparti mai se i testi della casella informativa sembrano rotti o cablati. Avranno un bell'aspetto nella modalità di anteprima. Guarda il video allegato qui sotto.
Puoi vedere alcuni spazi non necessari tra le colonne. Fai clic sull'icona a tre righe nell'angolo in alto a sinistra. Quindi vai su Impostazioni sito > Layout . Imposta l'imbottitura del contenitore -1 .
Se continui a vedere spazi non necessari tra sezioni ed elementi, devi risolvere i problemi di riempimento impostando 0 sul valore meno (-).
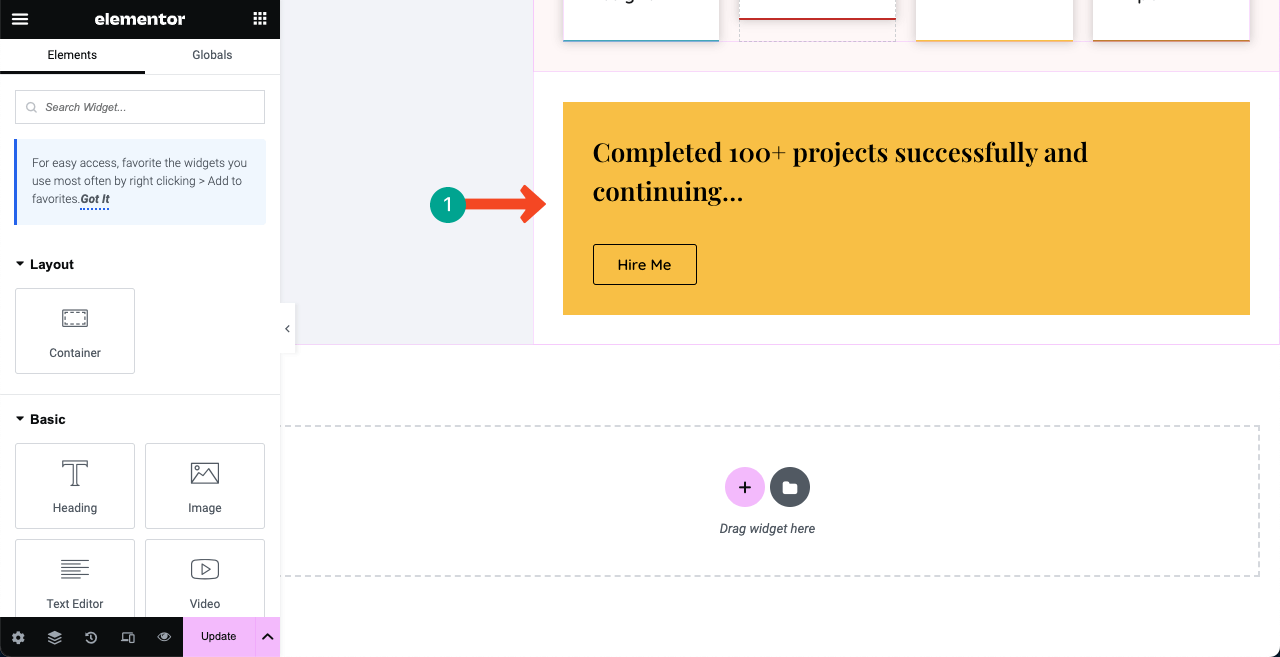
# Indica il numero di progetti che hai completato
Crea un banner come questo utilizzando i widget Flexbox Container, Text Editor e Button . Ciò potrebbe spingere i clienti ad assumerti vedendo le tue capacità di gestione dei progetti di successo.

Utilizza un nuovo contenitore Flexbox. Aggiungi un'immagine allo sfondo. Impostalo come Fisso dalla sezione Allegato . Ciò renderà l'immagine appiccicosa anche se scorri la pagina.
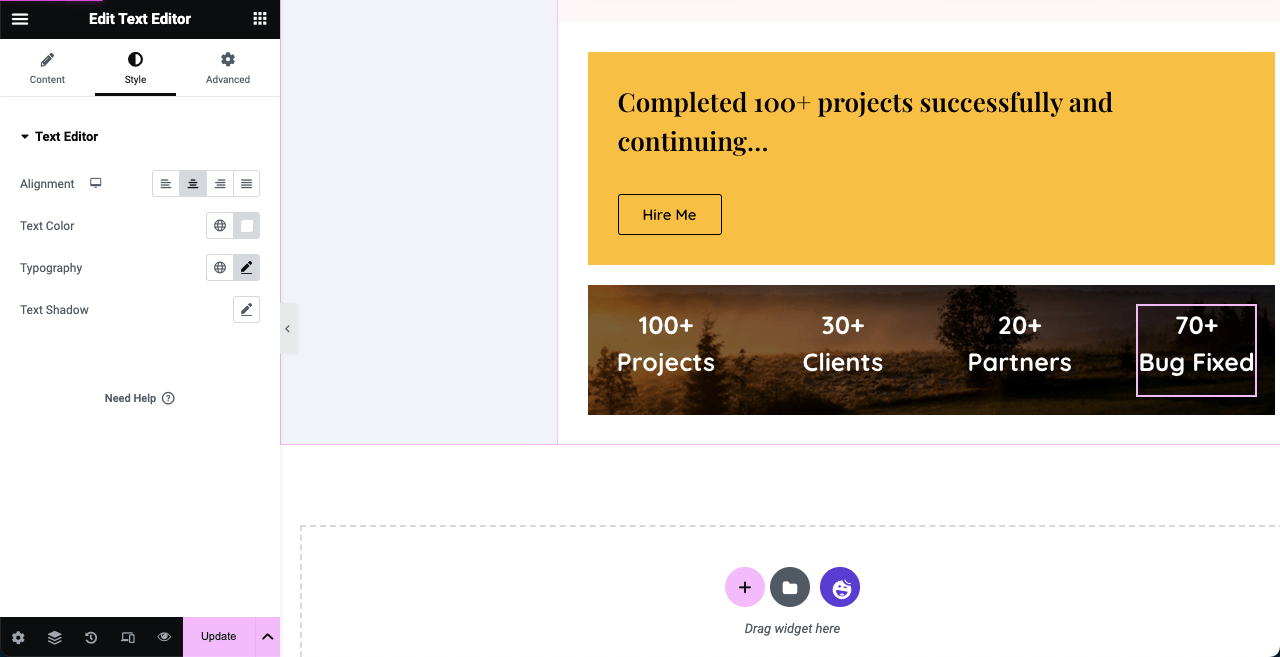
Puoi trascinare e rilasciare il widget Editor di testo su di esso e mostrare il numero di progetti, clienti, partner e bug che hai già corretto e gestito. Questa persistenza dell'immagine aggiungerà una grande vivacità al tuo sito web di curriculum.

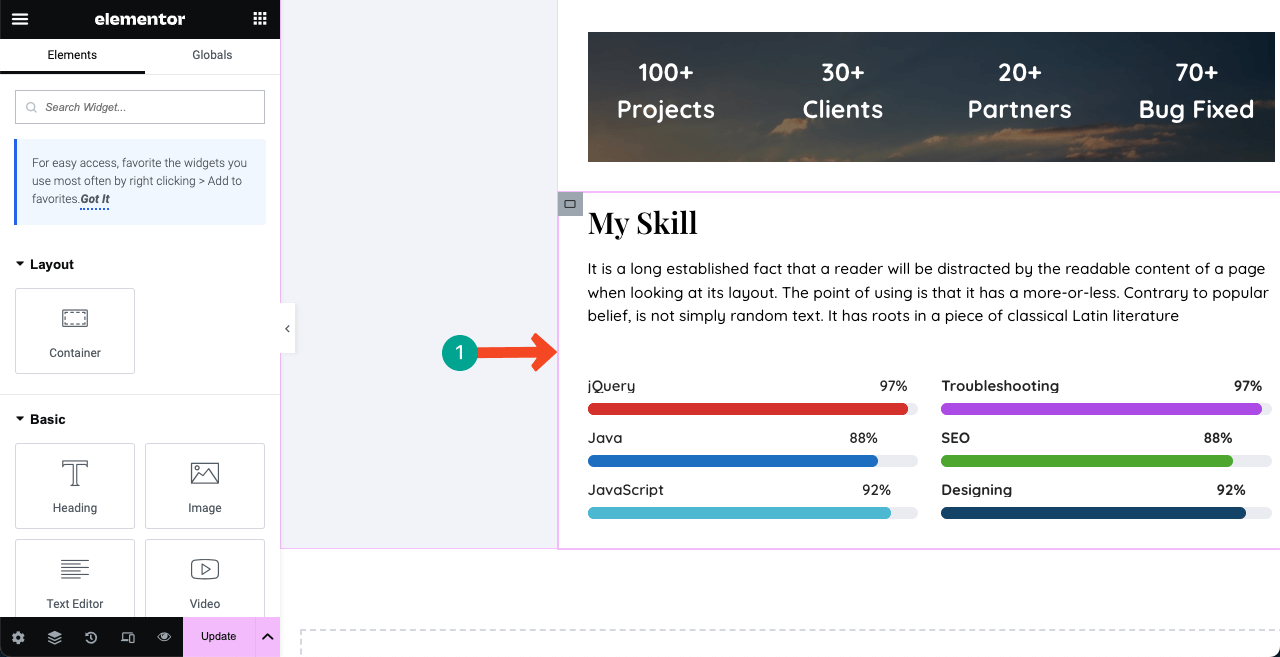
# Crea la sezione Informazioni

Puoi creare una sezione per mostrare le tue abilità come l'immagine qui sotto utilizzando il widget Barre delle abilità . E per gli altri testi abbiamo utilizzato i widget Intestazione e Editor di testo .

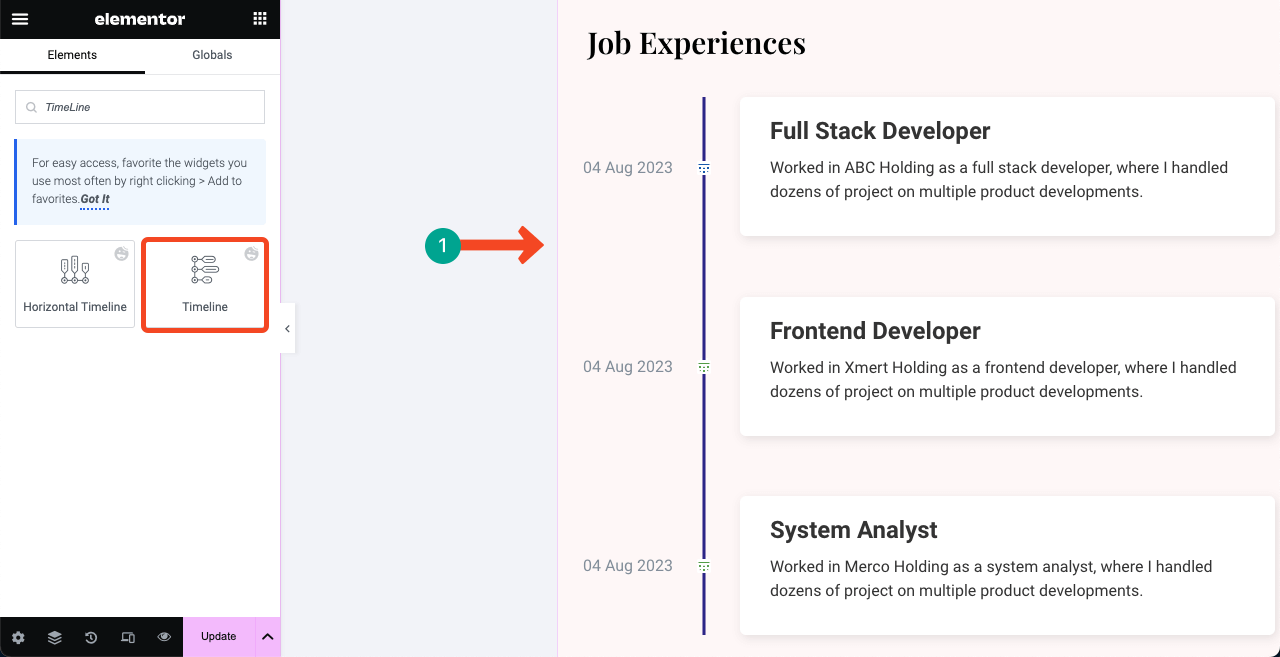
# Mostra esperienza lavorativa
Utilizza il widget Timeline per creare una sezione in cui mostrare le tue precedenti esperienze lavorative. Aggiungi una descrizione accattivante a ciascun rispettivo campo con date precise.

# Mostra il tuo background educativo
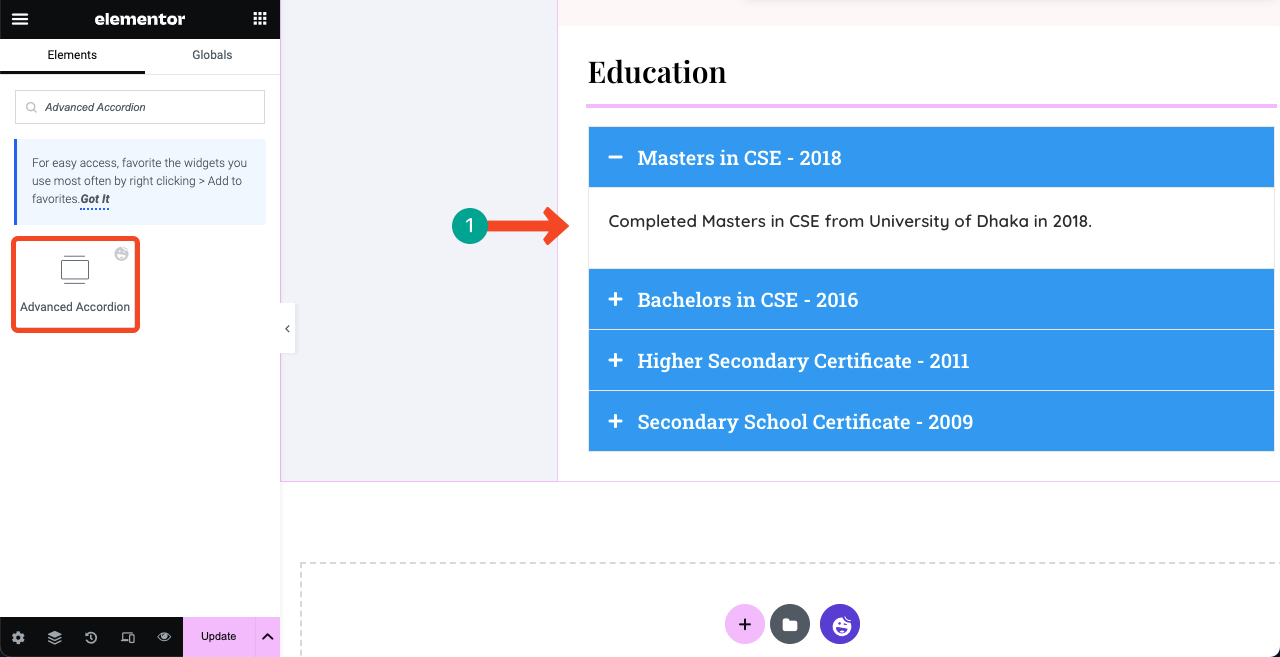
Utilizza il widget Fisarmonica avanzata per creare una sezione simile all'immagine seguente per mostrare il tuo background formativo. Puoi aggiungere le immagini dei tuoi certificati anche se di solito non lo vediamo.

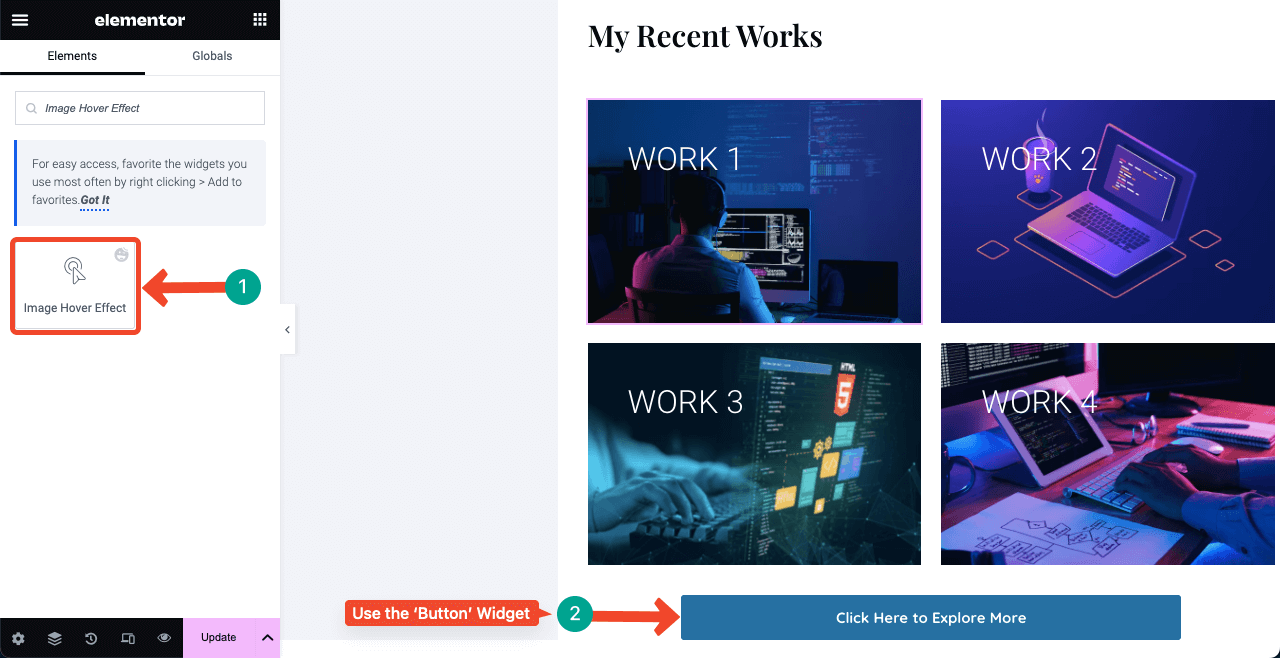
# Mostra alcuni dei tuoi lavori completati
Mostrando alcuni dei tuoi lavori completati, puoi creare un senso di credibilità riguardo alle tue capacità e competenze nella mente dei clienti. Ti consigliamo quindi di creare una sezione separata e aggiungere alcuni dei tuoi lavori più performanti.
Puoi utilizzare qualsiasi widget adatto dal pannello Elementor. Ma di seguito, abbiamo utilizzato i widget Effetto hover immagine e Pulsante . Puoi aggiungere i collegamenti del tuo progetto alle immagini in primo piano e consentire agli utenti di esplorare di più facendo clic sul pulsante allegato.

# Mostra i tuoi post recenti sul blog
I post del blog di qualità possono indirizzare traffico prezioso al tuo sito web. Può aiutarti a classificare il tuo sito web nelle pagine dei risultati dei motori di ricerca e ad attirare clienti interessati. Spero che tutti voi conosciate già l'importanza della pubblicazione sul blog.
Pertanto, se scrivi regolarmente post sul blog per il tuo sito di curriculum, devi aggiungere una sezione separata sulla home page per visualizzare dinamicamente i post recenti.
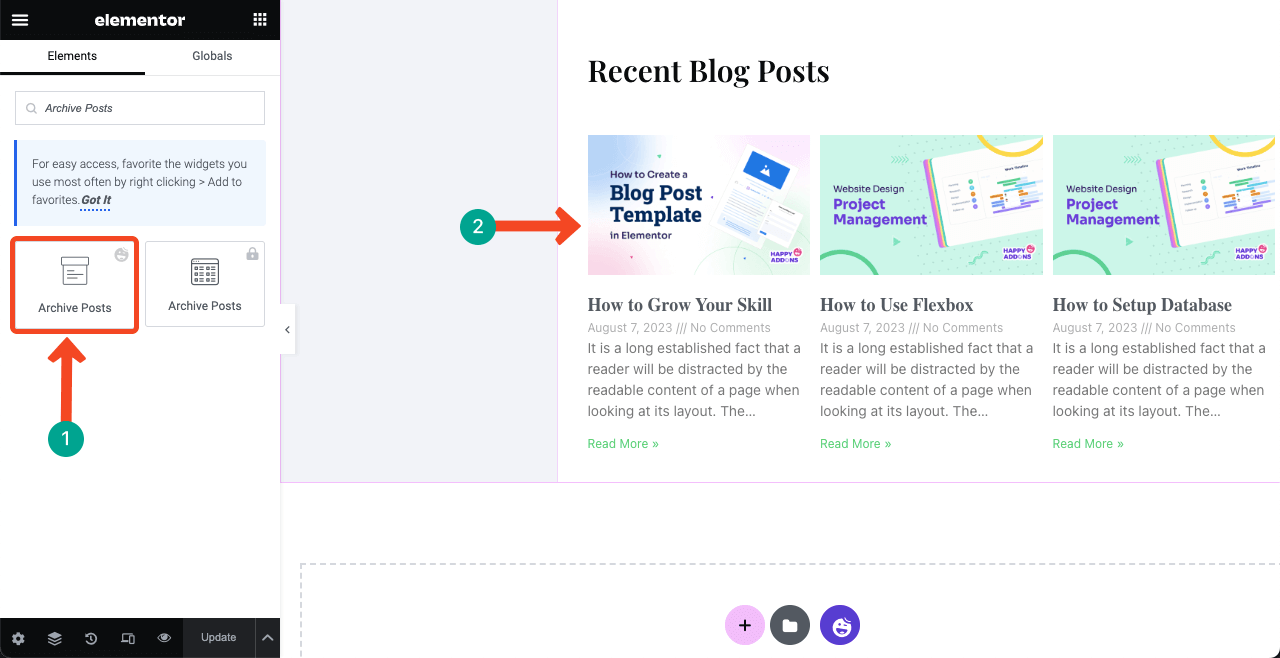
Basta trascinare e rilasciare il widget Archivio post nella posizione adatta desiderata. I tuoi post recenti verranno visualizzati automaticamente. Puoi personalizzare la quantità di contenuti da visualizzare dalle impostazioni del widget.

# Aggiungi un modulo di contatto
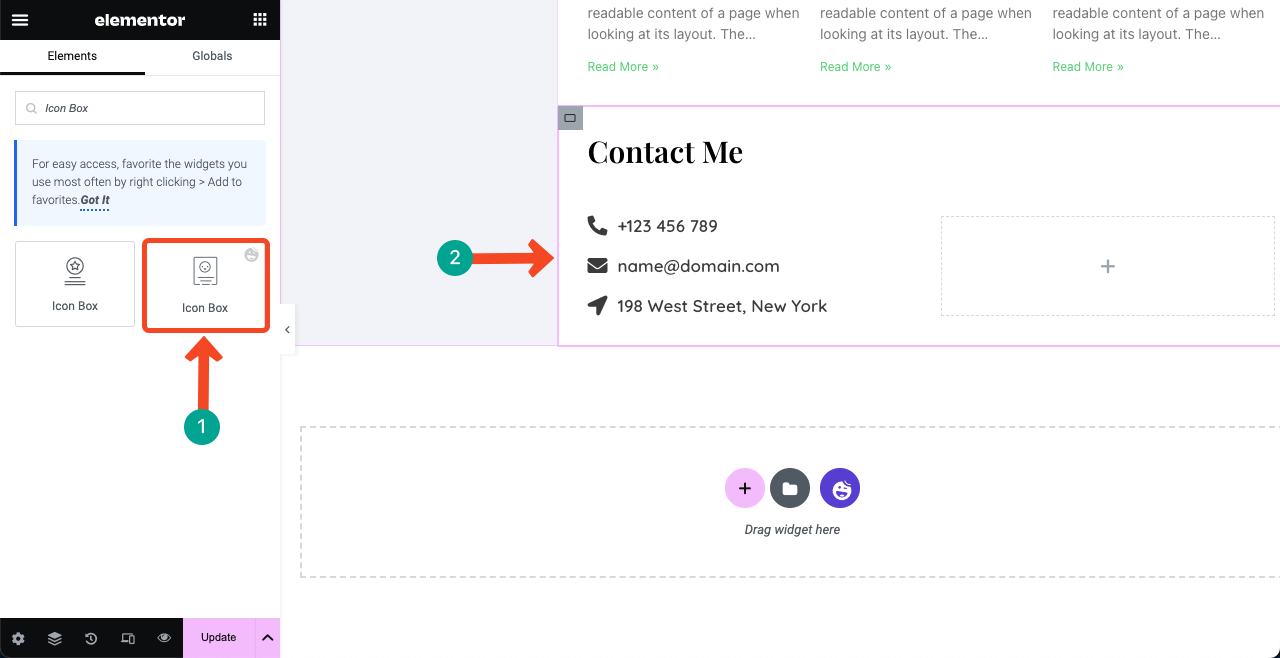
La sezione del modulo di contatto deve offrire tutti i modi possibili con cui clienti e datori di lavoro possono contattarti. Questa sezione solitamente include il numero di telefono, l'indirizzo e-mail, l'ubicazione e il modulo di contatto dell'autore del curriculum.
Per prima cosa aggiungiamo le informazioni di contatto e l'indirizzo locale. Abbiamo utilizzato il widget Icon Box per aggiungere il numero di telefono, l'ID e-mail e l'indirizzo locale. Puoi selezionare le icone desiderate per le rispettive informazioni dalla libreria di icone completa fornita con il widget.

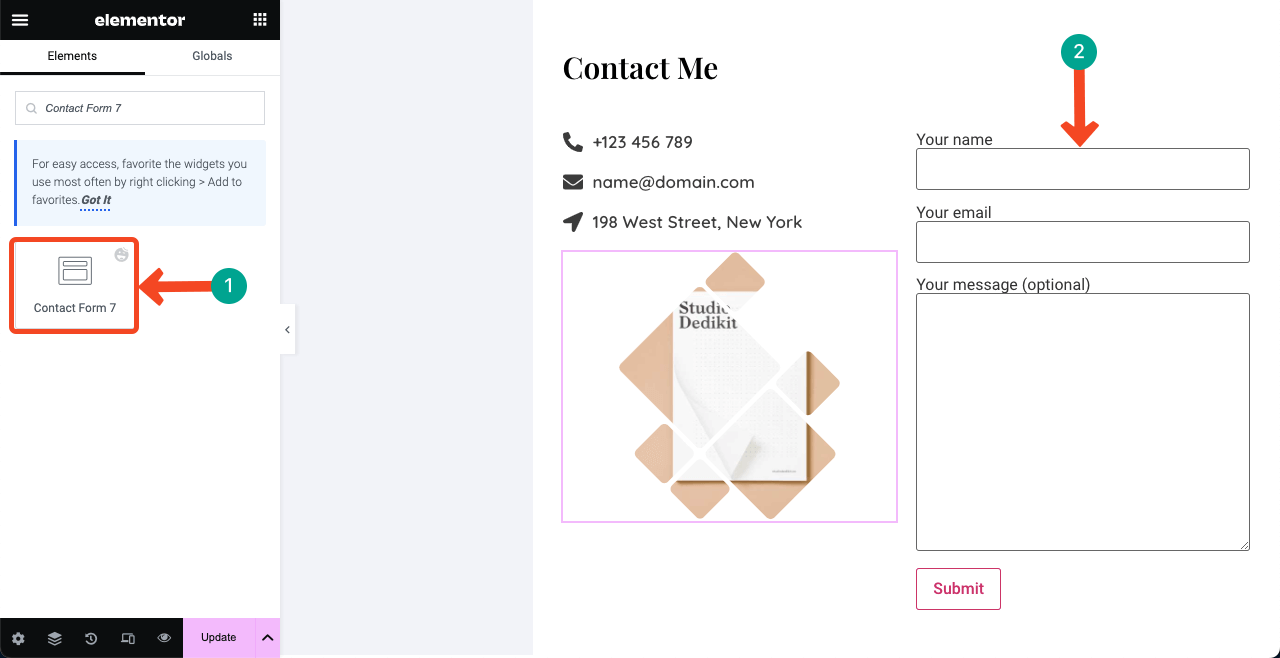
Successivamente, devi aggiungere un modulo di contatto in modo che le persone possano inviare messaggi direttamente al tuo sito web. HappyAddons ha integrazioni con dozzine di plugin per moduli di contatto. Cerca e seleziona il plugin che hai già installato nel backend.
Ad esempio, abbiamo il plugin Contact Form 7 installato nel backend del nostro sito web. Quindi abbiamo trascinato e rilasciato il widget sulla tela. Contact Form 7 è un plugin per moduli sempre gratuiti.
Per utilizzare lo spazio vuoto sotto l'ID e-mail e la posizione, abbiamo utilizzato il widget immagine per aggiungere un'immagine per abbellire ulteriormente la sezione.

Passaggio 08: aggiungi i menu di navigazione alla barra laterale destra
Abbiamo lasciato incompiuta la barra laterale di sinistra e abbiamo promesso di completarla dopo aver progettato la colonna di destra. Ora è il momento di aggiungere un menu di navigazione alla barra laterale destra che elenca tutte le sezioni che hai creato sul lato destro. Questa parte sarà un po' complicata. Quindi, per favore, segui attentamente.
# Crea un elenco di menu sul tuo backend
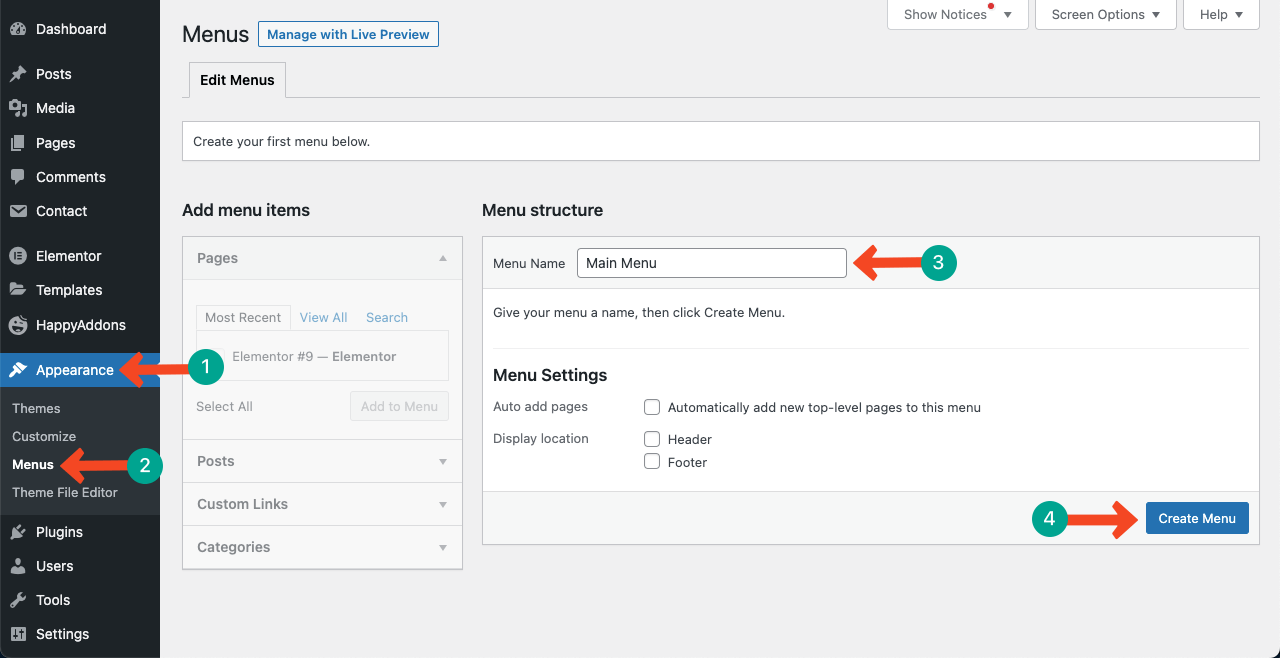
Vai alla tua dashboard WP . Passare ad Aspetto > Menu . Dai un titolo al tuo menu e quindi premi il pulsante Crea menu .

Vai al sito dei curriculum e controlla il totale di quante sezioni hai creato e quali sono. Abbiamo creato queste sezioni:
- Su di me
- La mia abilità
- Esperienze lavorative
- Formazione scolastica
- I miei lavori recenti
- Post recenti del blog
- Contattami
Creeremo i menu di conseguenza. Poiché si tratta di un sito con curriculum di una pagina, la creazione del menu e il processo di navigazione saranno leggermente diversi dai siti Web multipagina. Attiva il menu Happy e vai su Collegamenti personalizzati . Lì troverai due caselle: URL e Testo collegamento .
Nella casella URL , aggiungi un collegamento personalizzato per ciascuna voce di menu.
>> La formula è URL pagina/# nome sezione . Supponiamo che fuadalazad.com sia la pagina in cui ho pubblicato tutti i contenuti di cui sopra. Per creare il menu Informazioni, digitare: http://fuadalazad.com/#About .
Nella casella Testo collegamento , digita solo il nome della sezione, ad esempio Informazioni. Premere il pulsante Aggiungi al menu . Guarda il video qui sotto per ulteriori chiarimenti.
Fatelo per tutte le sezioni una per una. Una volta terminato, torna di nuovo alla tela di elementor.
# Aggiungi un menu di navigazione al frontend
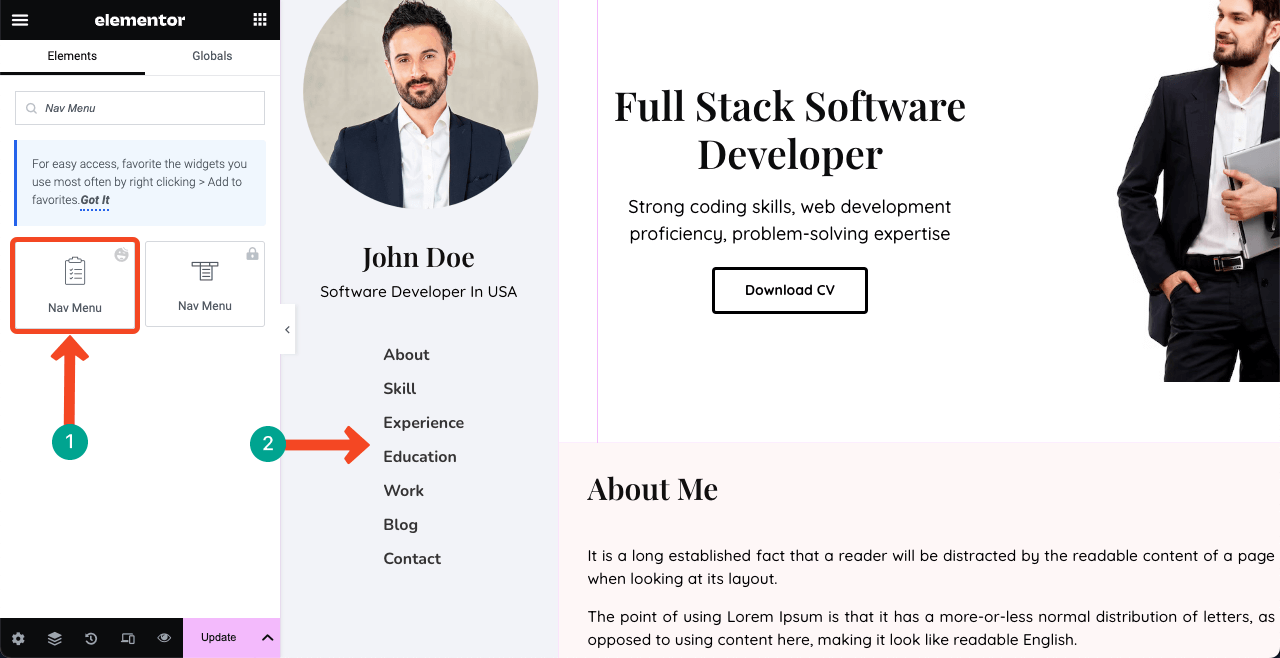
Trascina e rilascia il widget del menu di navigazione sulla barra laterale sinistra sotto il tuo nome e la tua designazione. Avrai un'opzione per selezionare il menu che hai creato sul back-end.
Per visualizzare il menu in verticale, vai alla scheda Stile e modifica il valore di Padding orizzontale . Quindi, personalizza lo stile del carattere e gli effetti al passaggio del mouse.

# Collega i menu alle rispettive sezioni
Seleziona ciascuna sezione rispettiva dei menu e digita i loro nomi individualmente nella casella ID CSS uno per uno. Questo ti porterà immediatamente alla sezione ogni volta che fai clic su elementi particolari nell'elenco del menu. Abbiamo dimostrato il processo di seguito. Vedrai la magia alla fine.
Assicurati di aver utilizzato esattamente le stesse parole che hai utilizzato nel menu di navigazione per le rispettive sezioni. Qualsiasi errore di ortografia può rovinare l'intera funzione.
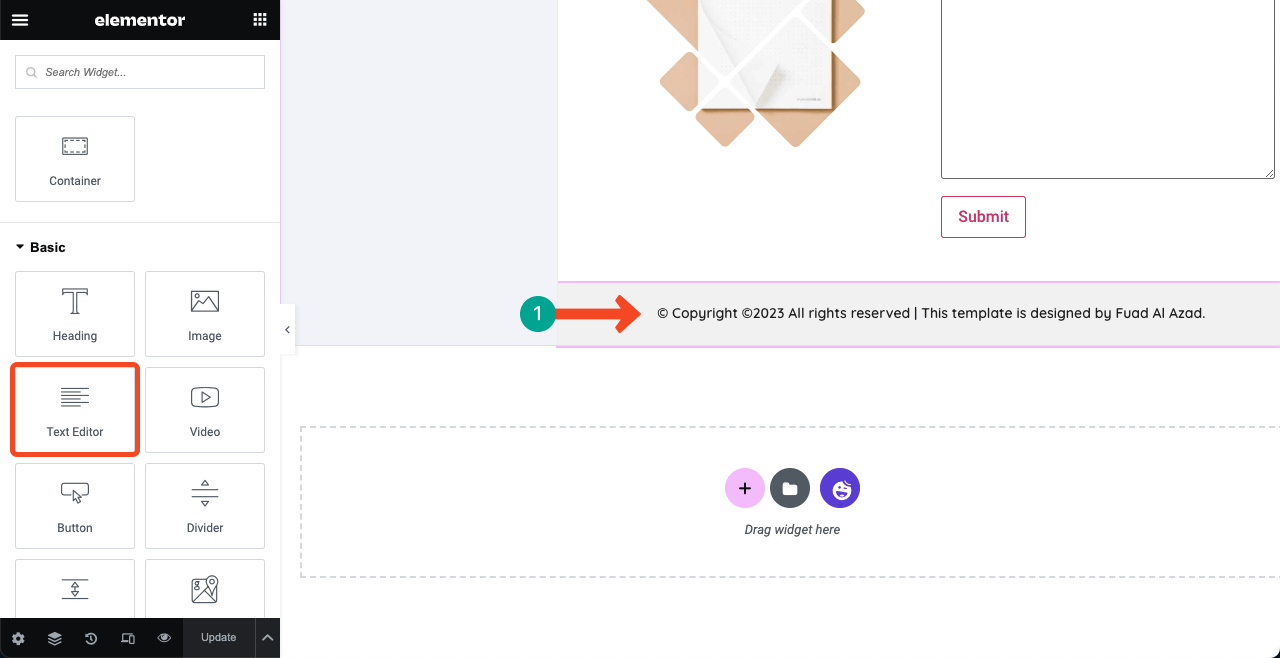
Passaggio 09: aggiungere un testo sul copyright
Una dichiarazione di non responsabilità sul copyright può proteggere i tuoi contenuti dal furto o dall'uso improprio da parte di altri. Con una dichiarazione sul copyright, puoi segnalare a Google che sei il proprietario originale del contenuto. Se qualcuno tenta di plagiare i tuoi contenuti, avrai l'autorità di chiedere a Google di agire contro di lui.

Passaggio 10: rendi appiccicosa la barra laterale sinistra
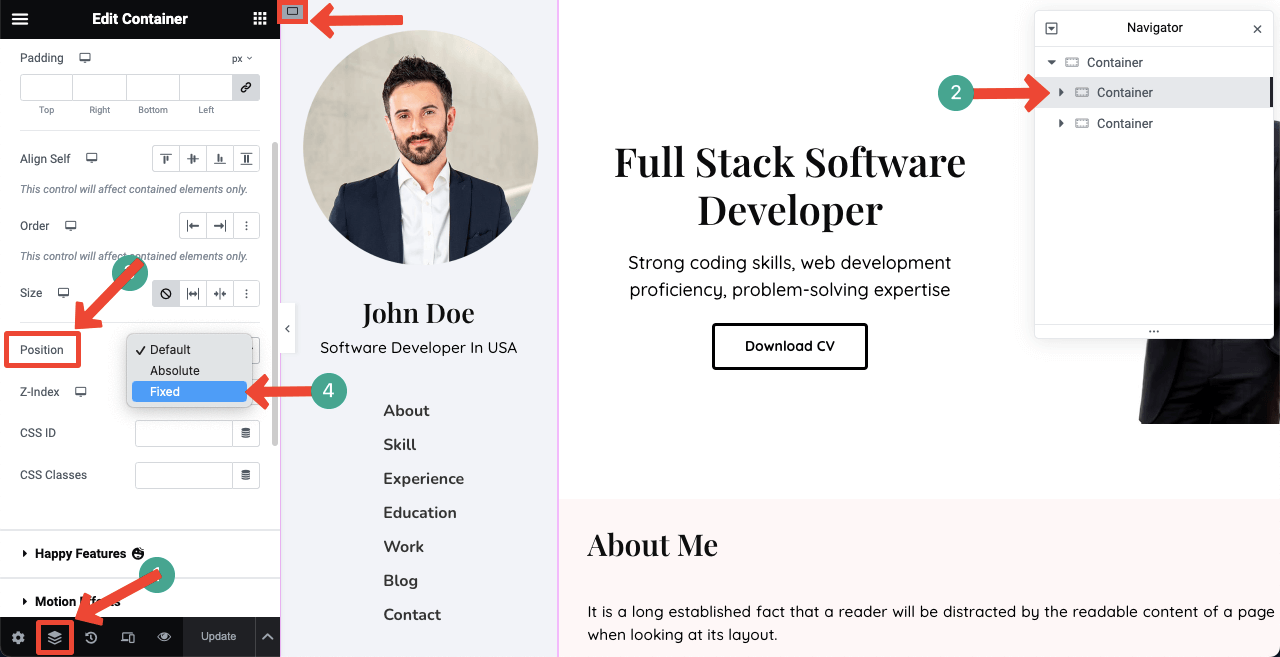
Dato che abbiamo utilizzato molti contenitori Flexbox per creare sezioni, potrebbe essere difficile per te scoprire il contenitore madre della barra laterale sinistra, e lo stesso vale per quella destra. È meglio se fai clic sull'icona Navigator nella parte inferiore del pannello Elementor.
Ti mostrerà tutti i livelli madre e i sottolivelli utilizzati. Seleziona il contenitore madre della barra laterale di sinistra. Quindi, vai alla scheda Avanzate > Posizione e seleziona Fissa .

Ma questo può far sì che la colonna di destra si sposti sulla barra laterale di destra. Nessun problema!
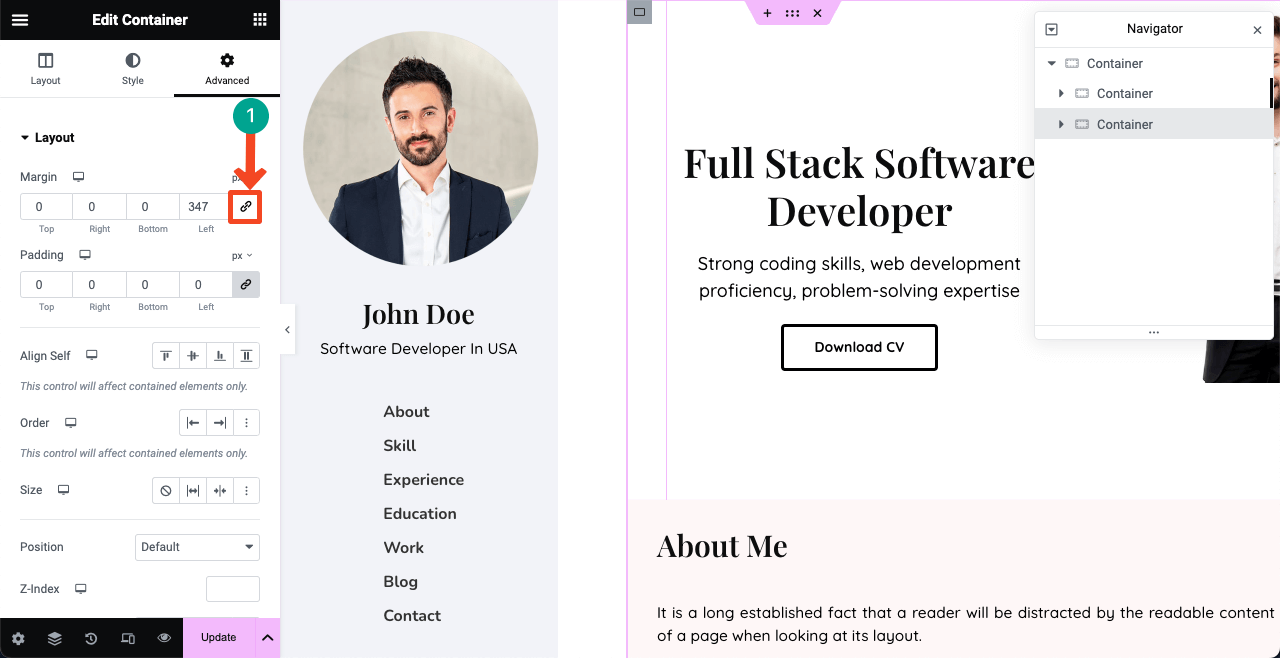
Seleziona il contenitore madre della colonna di destra. Vai alla scheda Avanzate . Deseleziona il collegamento Margine . Impostare un valore adatto nella casella di sinistra finché l'allineamento non è perfetto.

Passaggio 11: visualizzare l'anteprima del design
Vai alla modalità anteprima del tuo sito web. Fai clic sulla voce di menu e vedrai scorrere la colonna di destra mentre la barra laterale/menu di navigazione di sinistra rimane fisso. Non è un sito di curriculum meraviglioso?
Passaggio 12: Rendi reattivo il sito Web con curriculum in una pagina per dispositivi mobili
Finora, abbiamo progettato il layout del nostro sito Web perfetto solo per la visualizzazione desktop. Ma può succedere che molti clienti visitino il sito Web da schede e telefoni cellulari. Quindi è necessario ottimizzarlo per altri dispositivi, il che richiede anche molto tempo.
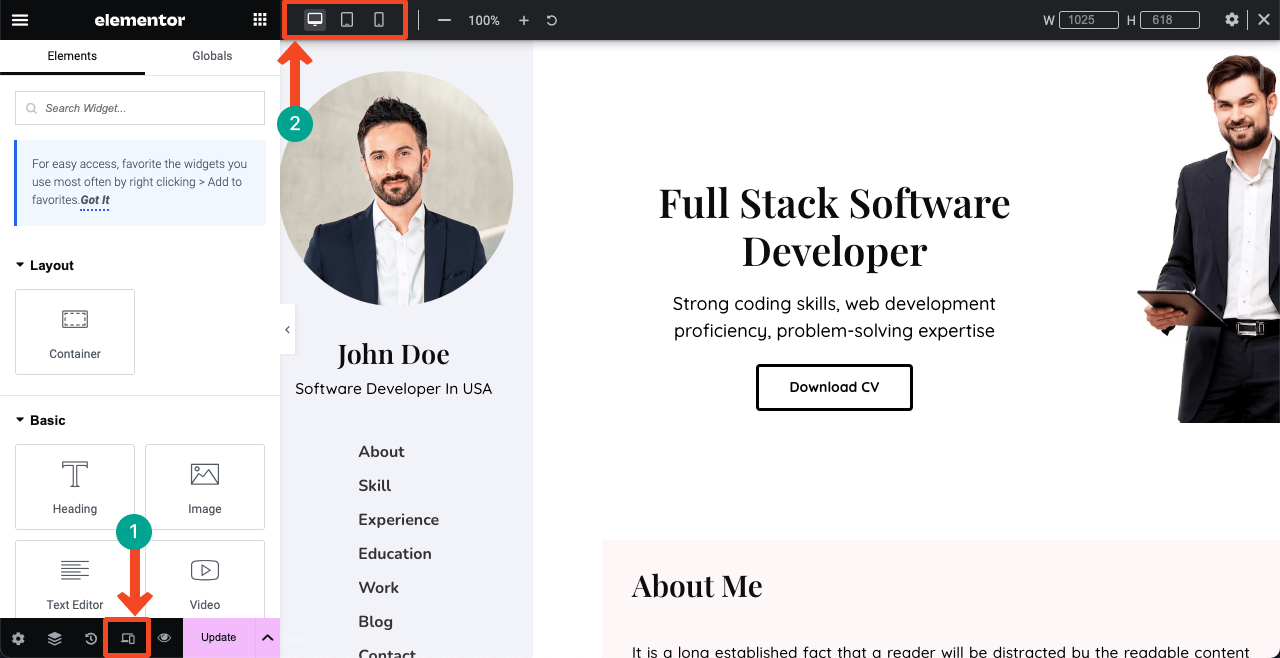
Fare clic sull'icona Modalità reattiva . Questo aprirà una barra aggiuntiva, incluse diverse modalità del dispositivo nella parte superiore della tela. Passando da uno all'altro, puoi vedere lo stato attuale di tutti questi elementi sulla scheda e sui telefoni cellulari.
Potresti trovarli sparsi su altri display e doverli riorganizzare. Non sarai in grado di mostrare tutti gli elementi che hai mostrato sul desktop. Quindi è necessario eseguire wireframing separati per altri dispositivi.

Abbiamo in programma di coprire un altro articolo dettagliato su come rendere reattivo un sito Web di curriculum per dispositivi mobili. Se ti piace avere un post sul blog su questo argomento, iscriviti a noi con la tua opinione.
Domande frequenti su come creare un sito web per curriculum
Spero che tu abbia un sito per curriculum o stai pianificando di crearne uno. Ma non so come trarne il meglio. Condivideremo con voi alcuni suggerimenti cruciali in questa sezione.
Quali sono gli elementi che deve avere un sito web per curriculum?
Sezione Informazioni, esperienza professionale, competenze, istruzione, progetti completati, portfolio, testimonianze, informazioni di contatto, CV PDF scaricabile, ecc.
Come promuovere il tuo sito web di curriculum per attirare contatti e traffico?
1. Collegare il sito Web ai portali di lavoro
2. Condividi il sito web sui social media
3. Collegare il Sito Web a Piattaforme Autopromozionali
4. Collegare il sito Web ai forum pubbliciQual è la differenza tra un curriculum e un sito web portfolio?
Un sito Web di curriculum mostra principalmente il background professionale, l'esperienza lavorativa, l'istruzione, le competenze e i risultati ottenuti. Questo non è altro che una versione online del curriculum tradizionale.
Un sito Web portfolio si concentra sulla presentazione di opere creative, progetti, esempi di opere d'arte, ecc., che spiegano le tue capacità ed esperienze.
Come rendere leggero e veloce il caricamento di un modello di sito web di curriculum di una pagina?
Poiché un modello di sito web di curriculum di una pagina deve coprire molti contenuti, tende a diventare pesante. I seguenti suggerimenti possono aiutarti a rendere il modello leggero e a caricamento rapido:
1. Ottimizza e comprimi le immagini prima del caricamento
2. Riduci al minimo CSS e JavaScript
3. Usa un tema leggero
4. Installa un plug-in Cache
5. Abilita il caricamento lento
6. Utilizza una rete per la distribuzione di contenuti (CDN)
7. Seleziona un server di hosting veloceSono necessari un'intestazione e un piè di pagina per un sito Web con curriculum di una pagina?
In realtà dipende dal tuo design. Il sito web che abbiamo progettato in questo articolo non ha bisogno di un'intestazione e di un piè di pagina tradizionali. Ma potrebbero essere necessari per altri tipi di progetti. Esplora semplicemente Canva, Dribble e Colorlib. Riceverai innumerevoli ispirazioni di design per modelli di siti web di curriculum di una pagina.
Parole finali!
Un sito web per curriculum è molto più di una semplice pagina online. È una tela che mostra una testimonianza del tuo viaggio, delle tue abilità, del tuo background formativo e delle tue esperienze professionali. Ti offre l'opportunità di ispirare e connetterti con numerose persone nel mondo digitale.
Abbiamo fatto del nostro meglio per mostrarti una guida sull'utilizzo di Elementor per creare il tuo sito web di curriculum. In realtà, la creazione di un sito Web è un processo lungo e continuo. Potresti non abituarti a utilizzare Elementor e HappyAddons dall'oggi al domani.
Ma se continui a praticare per qualche giorno, diventerai gradualmente un maestro del loro ecosistema. Successivamente, puoi creare diversi tipi di design di siti Web con loro. Spero che tu abbia apprezzato i nostri sforzi. In caso di aiuto, commentaci di seguito o invia un messaggio al nostro team di supporto.
