Cara Menggunakan Elementor Flexbox Container Langkah demi Langkah
Diterbitkan: 2023-07-14Wadah Flexbox adalah fitur baru yang kuat dari plugin pembuat halaman Elementor yang terkenal. Ini menyederhanakan proses pembuatan tata letak web dengan penyelarasan yang tepat dan distribusi elemen yang sempurna, menghasilkan konsistensi desain.
Fitur ini juga memberdayakan Anda untuk mengatasi keterbatasan kurasi tata letak yang sangat responsif, interaktif, dan fleksibel. Sehingga diharapkan Flexbox Container akan segera menggantikan proses desain tradisional Elementor dalam waktu dekat.
Pada artikel ini, kami akan membahas analisis mendetail tentang cara menggunakan Elementor Flexbox Container, manfaatnya, perbedaan fitur dengan sistem desain berbasis bagian, dan banyak lagi. Mulailah tanpa membuang waktu lagi!
Apa itu Wadah Elementor Flexbox?
Elementor Flexbox Container menggunakan konsep model tata letak CSS Flexbox untuk menyelaraskan dan mengatur elemen secara fleksibel. Ini bertindak sebagai kotak induk karena berisi semua elemen seperti teks, gambar, dan widget. Selain itu, kotak juga mengontrol pemosisian, distribusi, dan penyelarasan elemen di dalamnya.
Di Elementor berbasis kotak bagian, Anda tidak dapat membuat bagian sebanyak yang Anda inginkan dalam bagian tertentu. Plus, Anda tidak dapat membuat pemetaan untuk halaman Anda di awal. Anda harus mendesain bagian-bagian di atas secara berurutan sebelum melanjutkan ke bagian berikutnya.
Tetapi dengan menggunakan Konten Elementor Flexbox, Anda dapat membuat pemetaan awal untuk halaman Anda dan kemudian menambahkan widget satu per satu. Anda akan merasakan wireframing situs web. Hasilnya, Elementor Flexbox Container akan menjadi fitur populer dalam beberapa hari.
Manfaat Menggunakan Elementor Flexbox Container
Fitur ini sudah lama dalam versi beta. Tim pengembang Elementor melakukan banyak penelitian dan secara bertahap meningkatkan kegunaannya sebelum merilis plugin. Sekarang mari kita lihat manfaat utama Wadah Elementor Flexbox.
- Flexbox dapat mengurangi kebutuhan untuk menggunakan terlalu banyak kolom dan bagian dalam.
- Ini dapat mengakibatkan peningkatan kecepatan situs web.
- Ini memberi Anda kontrol lanjutan dalam memesan elemen web.
- Anda dapat menambahkan wadah di dalam wadah sebanyak yang Anda inginkan.
- Anda dapat membuat tata letak/kerangka awal dengan wadah dan mulai mendesain.
- Membuat halaman web responsif menjadi sangat mudah.
Perbedaan Kunci Antara Bagian Tradisional dan Wadah Elementor Flex Baru
Ada beberapa perbedaan utama antara bagian tradisional dan wadah flexbox Elementor baru dalam hal teknis, visual, kinerja, dan penyelarasan. Baca di bawah ini.
A. Perbedaan Teknis
Di Elementor tradisional , Anda harus membuat bagian dan membaginya menjadi kolom, artinya Anda harus menentukan kisi. Setelah itu, Anda dapat menambahkan widget dan elemen. Tapi masalahnya adalah Anda hanya dapat menambahkan satu bagian di dalam bagian yang membatasi kemampuan Anda untuk menentukan kisi yang dipersonalisasi.
Wadah Flexbox juga seperti bagian. Tetapi Anda dapat menempatkan wadah sebanyak yang Anda inginkan di dalam wadah. Ini memungkinkan Anda membuat kisi yang dipersonalisasi sebelum menambahkan widget dan elemen ke posting dan halaman yang Anda inginkan.
B. Mudah untuk Menyelaraskan Elemen
Elementor tradisional menawarkan opsi perataan terbatas: kiri, tengah, dan kanan. Tetapi Wadah Flexbox menyediakan lebih banyak opsi penyelarasan. Anda dapat menyelaraskan konten secara horizontal dan vertikal untuk memastikan distribusi ruang yang sempurna di antara semua elemen.
Gunakan opsi Justify Content (mulai, tengah, akhir, spasi antara, spasi di sekitar, dan spasi secara merata) untuk perataan vertikal. Gunakan opsi Align Items (start, center, end, dan stretch) untuk perataan horizontal.
C. Perbedaan Kinerja
Karena pembuatan kisi yang dipersonalisasi tidak mudah dalam Elementor tradisional , Anda harus bergantung pada hal-hal seperti indeks-z, margin, dan kode CSS tambahan. Ini dapat menyebabkan coad bloat, sehingga memperlambat kecepatan pemuatan halaman situs web.
Tetapi Anda tidak harus bergantung pada hal yang sama dalam kasus Elementor Flexbox , memberdayakan situs web Anda untuk mempertahankan kecepatan pemuatan halaman. Perbedaan ini akan terlihat jelas jika Anda membuat dua situs web kompleks menggunakan kedua fitur ini secara terpisah.
Cara Menggunakan Elementor Flexbox Container (Panduan Langkah demi Langkah)
Menggunakan Flexbox hampir mirip dengan menggunakan pembuat halaman Elementor berbasis bagian tradisional. Jadi, Anda tidak perlu banyak waktu untuk mempelajari fitur ini. Di bagian ini, kami akan menunjukkan kepada Anda panduan langkah demi langkah tentang cara menggunakan wadah Elementor Flexbox.
Langkah 01: Aktifkan Wadah Flexbox di Pengaturan Elementor
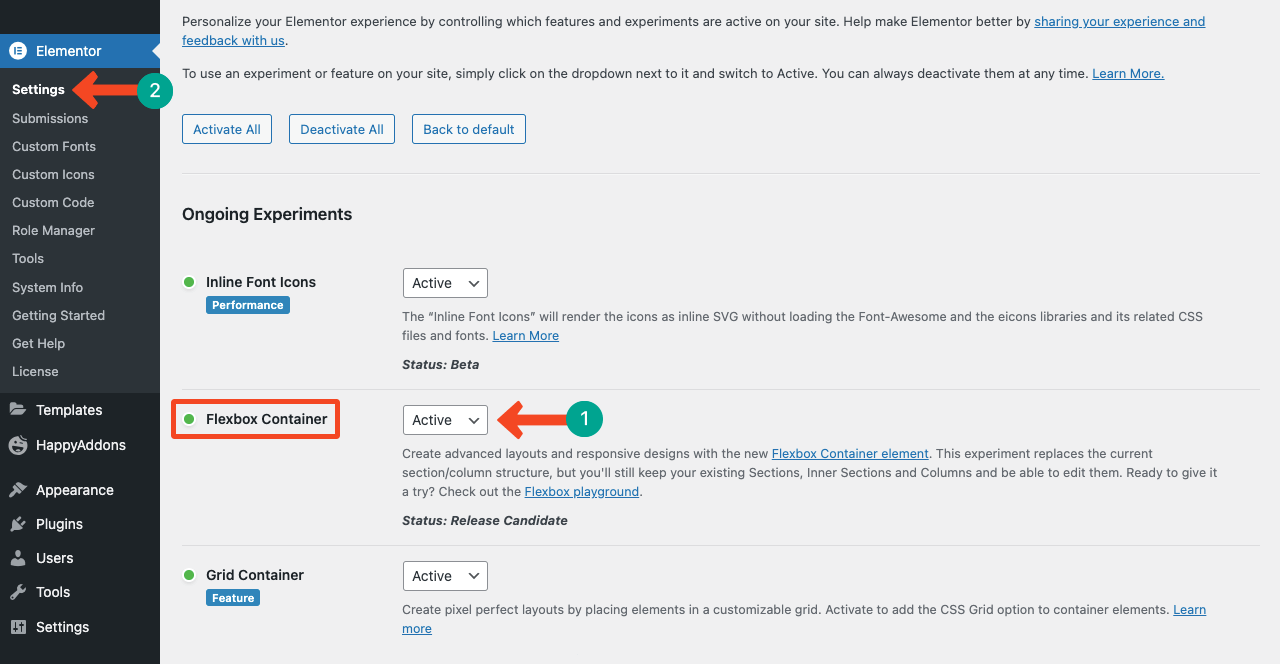
Masuk ke dasbor WordPress Anda. Arahkan ke Elementor > Setelan > Eksperimen yang Sedang Berlangsung . Anda akan mendapatkan Wadah Flexbox dengan menggulir ke bawah halaman. Aktifkan Wadah Flexbox .
Jika Anda ingin mengaktifkan atau menonaktifkan fitur lain, Anda dapat melakukannya dari halaman ini.

Langkah 02: Gunakan Wadah Elementor Flexbox di Halaman Web Anda
Buka halaman dengan Elementor from Pages > Add New . Semoga Anda tahu prosesnya dengan baik.
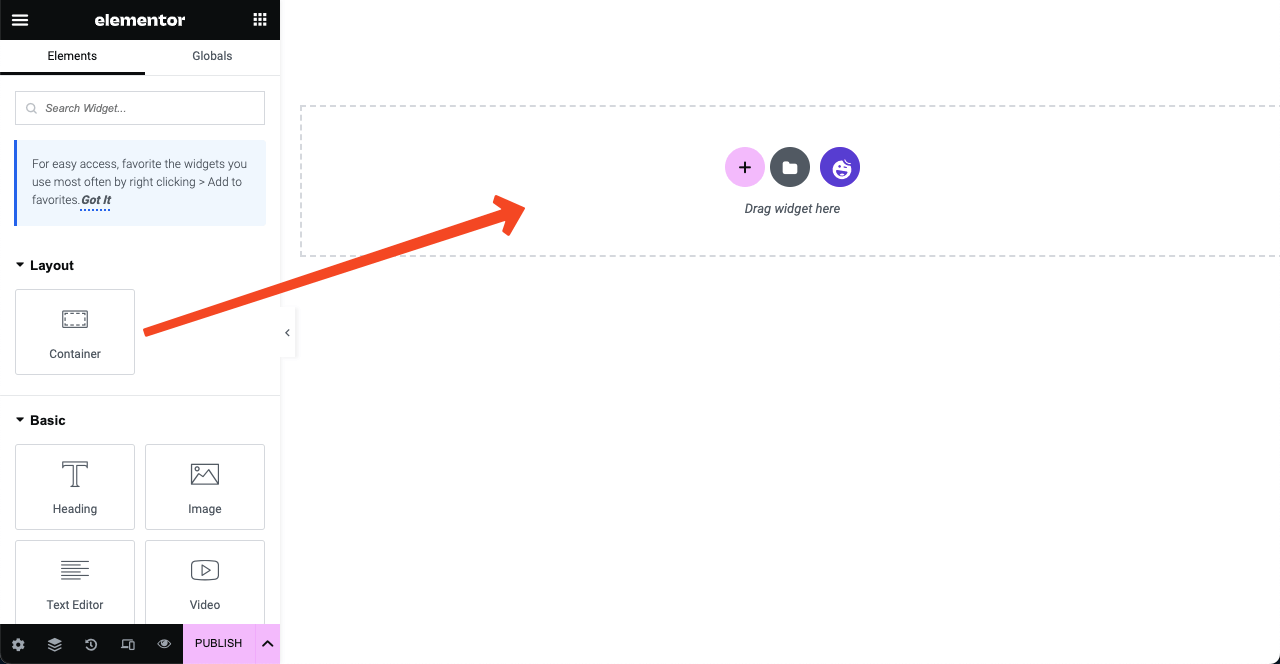
Anda akan mendapatkan Wadah Flexbox di atas semua widget di panel Elementor. Anda dapat menarik dan melepasnya di Kanvas Elementor seperti yang Anda lakukan pada widget lainnya.

Atau Anda dapat membuat tata letak dengan mengklik ikon Plus (+). Anda akan mendapatkan dua opsi Flexbox dan Grid. Mengklik opsi Flexbox, Anda dapat membuat bagian dari Flexbox.
Langkah 03: Sesuaikan Wadah Flexbox
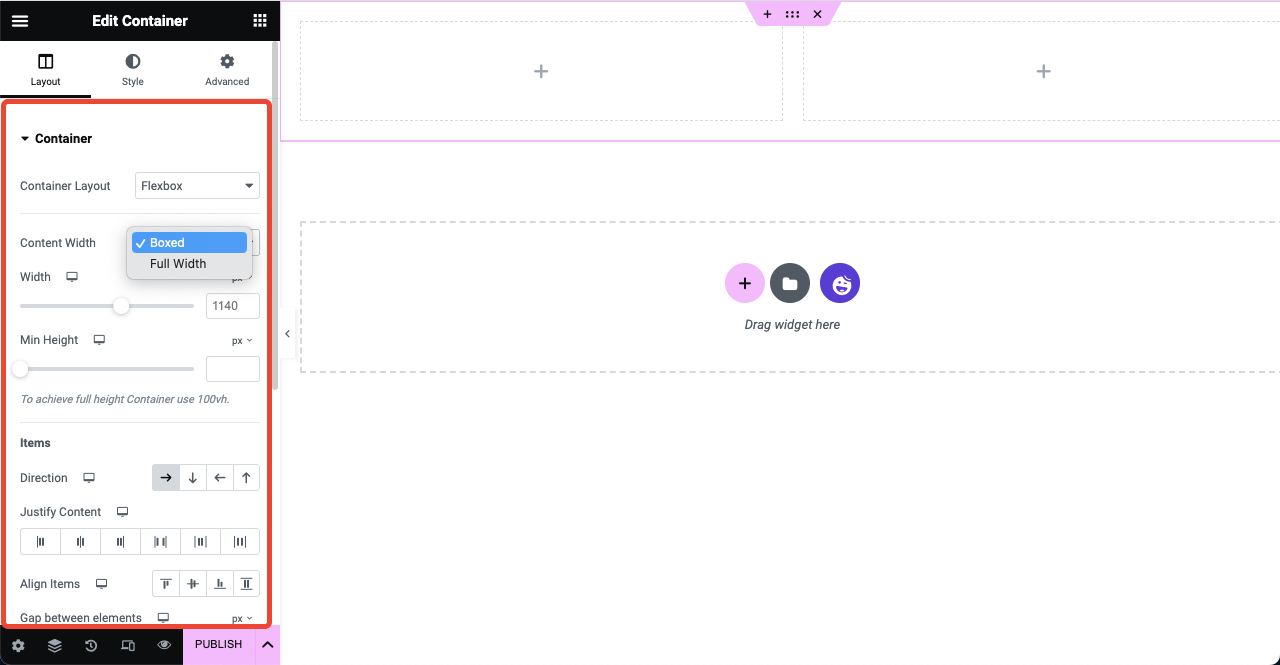
Anda dapat membuat seluruh bagian Kotak atau Lebar Penuh. Setelah itu, Anda dapat mengatur lebar dan tinggi minimum pilihan Anda. Sentuh bagian perataan setelah Anda menambahkan konten dan widget di kotak fleksibel.


Langkah 04: Tambahkan Widget ke Wadah Flexbox
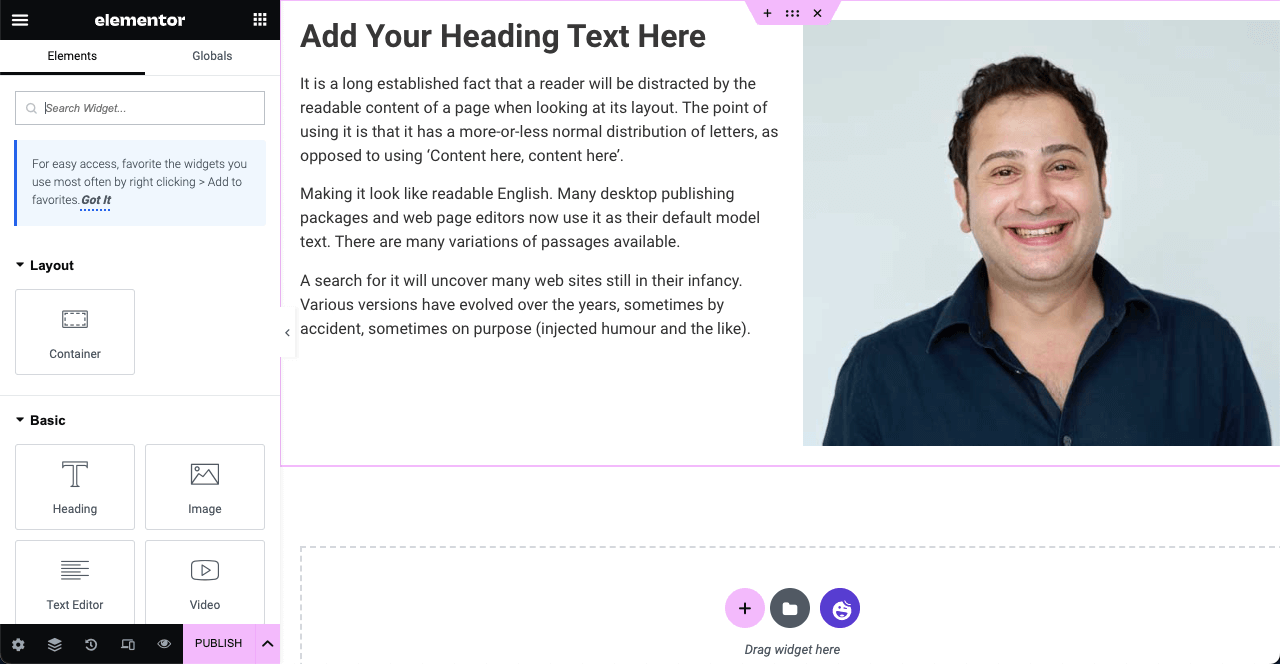
Seret dan lepas widget yang diperlukan dari panel Elementor ke Flexbox. Proses ini mirip dengan Elementor tradisional berbasis bagian. Misalnya, kami telah menggunakan widget Heading, Image, dan Text Editor pada gambar di bawah ini.

Langkah 05: Sejajarkan Elemen Web

Pilih seluruh bagian dengan mengklik ikon enam titik . Selanjutnya, tekan opsi perataan yang disukai. Elemen Anda di area tersebut akan disejajarkan dalam sedetik. Anda juga dapat memilih kotak fleksibel satu per satu dan menyelaraskan elemen di dalamnya satu per satu.
Publikasikan halaman setelah Anda selesai mendesain halaman web Anda.
Cara Mengonversi Halaman Elementor Berbasis Bagian ke Wadah Flexbox
Pilih bagian yang Anda rancang dengan Elementor tradisional dengan mengeklik ikon Enam titik . Anda akan melihat tombol Konversi di bawah bagian tata letak pada Panel Elemen. Klik tombol Konversi. Butuh beberapa detik untuk menyelesaikan prosesnya.
Setelah konversi selesai, Anda akan melihat salinan lain dari bagian tersebut telah dibuat. Bagian (salinan) kedua adalah bagian yang dikonversi. Jadi, simpan dan hapus bagian pertama dengan menekan tanda silang (x). Jadi, teruslah mengonversi semua bagian lain di halaman satu per satu.
Poin Bonus: Gunakan HappyAddons dengan Elementor Flexbox Container untuk Peluang Desain Lebih Banyak
HappyAddons adalah add-on populer untuk plugin pembuat halaman Elementor. Ini mencakup banyak koleksi fitur dan widget untuk lebih memperkuat situs Elementor Anda dengan lebih banyak fitur dan fungsi. HappyAddons saat ini memiliki 125+ widget dan 20+ fitur.
Tapi yang paling menonjol dari HappyAddons adalah pembuat tema gratisnya dan perpustakaan besar template pra-desain. Jika Anda mencari solusi untuk membuat template header, footer, dan single post tanpa versi Elementor Pro, Anda harus mencoba HappyAddons.
Apalagi! Versi HappyAddons menyediakan begitu banyak fitur dan widget yang dapat Anda gunakan untuk membuat lebih dari sekadar situs web tingkat dasar. Anda dapat dengan mudah memutakhirkan ke versi premiumnya saat Anda mulai merasakan kebutuhan akan fungsionalitas tingkat lanjut.
FAQ tentang Cara Menggunakan Elementor Flexbox Container
Karena Elementor Flexbox Container adalah tambahan baru untuk Elementor, Anda mungkin memiliki banyak pertanyaan terkait hal ini. Kami akan menjawab beberapa pertanyaan paling umum dan ingin tahu tentang Wadah Flexbox di bagian FAQ ini.
Apakah Elementor Flexbox Container adalah fitur atau widget?
Elementor Flexbox Container adalah fitur meskipun Anda akan menemukannya di atas semua widget di panel Elementor. Jadi, jangan bingung mulai sekarang.
Apakah Elementor Flexbox Container gratis untuk digunakan?
Ya, wadah Elementor Flexbox adalah fitur gratis, hadir dengan versi Elementor Lite.
Bisakah saya menggunakan Elementor Flexbox Container dengan tema apa pun?
Ya, Wadah Elementor Flexbox sepenuhnya kompatibel dengan tema WordPress apa pun. Tetapi kami menyarankan Anda menggunakan tema Hello Elementor agar situs web Anda tetap ringan.
Apakah Elementor Flexbox merupakan elemen CSS atau bootstrap?
Elementor Flexbox adalah elemen CSS. Ini memungkinkan Anda untuk memasukkan sejumlah elemen untuk diatur secara otomatis tergantung pada ukuran sudut pandang.
Apa kasus penggunaan terbaik dari Elementor Flexbox Container?
Tidak ada aturan tetap tentang di mana Wadah Elementor Flexbox dapat digunakan dan di mana tidak. Namun, menggunakannya lebih efisien dalam kasus seperti bagian pahlawan, galeri, templat pembuat tema, tata letak kartu, dll.
Pengambilan Akhir!
Elementor Flexbox Container tidak diragukan lagi merupakan hadiah yang terpuji untuk semua pengguna WordPress yang ingin menjadikan situs web mereka lebih optimal, lebih cepat, dan responsif sempurna untuk semua perangkat. Dan fitur ini juga bermanfaat bagi pengembang web paruh waktu.
Apakah Anda ingin mendesain situs web eCommerce, agensi, bisnis, fotografi, atau portofolio, Flexbox Container pasti dapat menghemat banyak waktu Anda. Sekarang saatnya Anda untuk mulai menggunakannya. Juga, jangan lupa untuk memanfaatkan HappyAddons dan perpustakaannya yang luas.
