Cara Membuat Website Resume Dengan Drag and Drop (Elementor)
Diterbitkan: 2023-08-23Situs web resume profesional dapat menjadi cara ampuh untuk memantapkan diri Anda sebagai merek online. Ini dapat membantu menunjukkan keahlian, prestasi, dan pengalaman Anda kepada calon pemberi kerja. Anda dapat membuat diri Anda mudah ditemukan secara global dengan memperluas jangkauan Anda dari pasar lokal hingga internasional.
Para perekrut masa kini tidak suka menentukan kandidat hanya dengan melihat CV-nya. Mereka juga senang memeriksa rekam jejak online-nya. Elementor adalah alat hebat dan intuitif yang dapat digunakan untuk membuat situs resume hanya dengan menarik dan melepas.
Artikel ini akan menunjukkan kepada Anda panduan komprehensif tentang cara membuat situs web resume dengan cara drag and drop menggunakan bantuan Elementor. Memulai!
Daftar isi
- Cara Membuat Website Resume: Panduan Dari Awal
- Langkah 01: Dapatkan Domain dan Web Hosting
- Langkah 02: Instal WordPress di cPanel dan Konfigurasi Domain
- Langkah 03: Buat Wireframe
- Langkah 04: Instal Elementor dan HappyAddons
- Langkah 05: Buka Halaman dengan Elementor
- Langkah 06: Tambahkan Bio Pribadi Anda
- Langkah 07: Tunjukkan Keahlian, Portofolio, Pendidikan, dan Pengalaman Anda
- Langkah 08: Tambahkan Menu Navigasi ke Sidebar Kanan
- Langkah 09: Tambahkan Teks Hak Cipta
- Langkah 10: Jadikan Sidebar Kiri Lengket
- Langkah 11: Pratinjau Desain
- Langkah 12: Jadikan Situs Web Resume Satu Halaman Responsif Seluler
- FAQ tentang Cara Membuat Website Resume
- Kata-kata Terakhir!
Cara Membuat Website Resume: Panduan Dari Awal
Ada beberapa langkah yang terlibat dalam proses membangun situs web resume. Kita dapat membaginya menjadi dua tahap: pra-perancangan dan perancangan. Pra-desain berisi konfigurasi domain, hosting, CMS, dan wireframing. Mendesain mencakup pembuatan halaman, bagian, dan konten.
Tapi ingat, situs resume satu halaman sangat populer dibandingkan situs multi halaman. Jadi, artikel ini akan fokus pada cara membuat situs resume satu halaman dalam artikel berikut yang mencakup semua langkahnya.
Langkah 01: Dapatkan Domain dan Web Hosting
Domain adalah nama sebuah situs web. Lebih baik jika Anda menggunakan nama Anda sendiri untuk domain situs resume Anda. .com dan .me adalah dua ekstensi populer untuk situs resume. Saran kami adalah Anda menggunakan ekstensi .com. Domain Anda mungkin terlihat seperti johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo, dll., adalah beberapa pendaftar domain terbaik untuk menemukan dan membeli domain Anda. Jika nama domain Anda sudah diadopsi, coba cari domain baru, ubah inisial, dan tanda baca.
Hosting akan menyimpan semua konten (gambar, GIF, video, teks, template, dll) dan database website Anda. IONOS, HostGator, BlueHost, DreamHost, dll., adalah perusahaan hosting terbaik. Cobalah untuk mendapatkan paket hosting bersama. Karena hemat biaya dan cocok untuk situs resume.
Langkah 02: Instal WordPress di cPanel dan Konfigurasi Domain
Setiap perusahaan hosting menawarkan Anda cPanel. Ini akan memungkinkan Anda menginstal CMS yang Anda inginkan dan mengkonfigurasi domain. Kami akan menggunakan WordPress karena ini adalah salah satu CMS termudah untuk membangun situs web resume profesional.
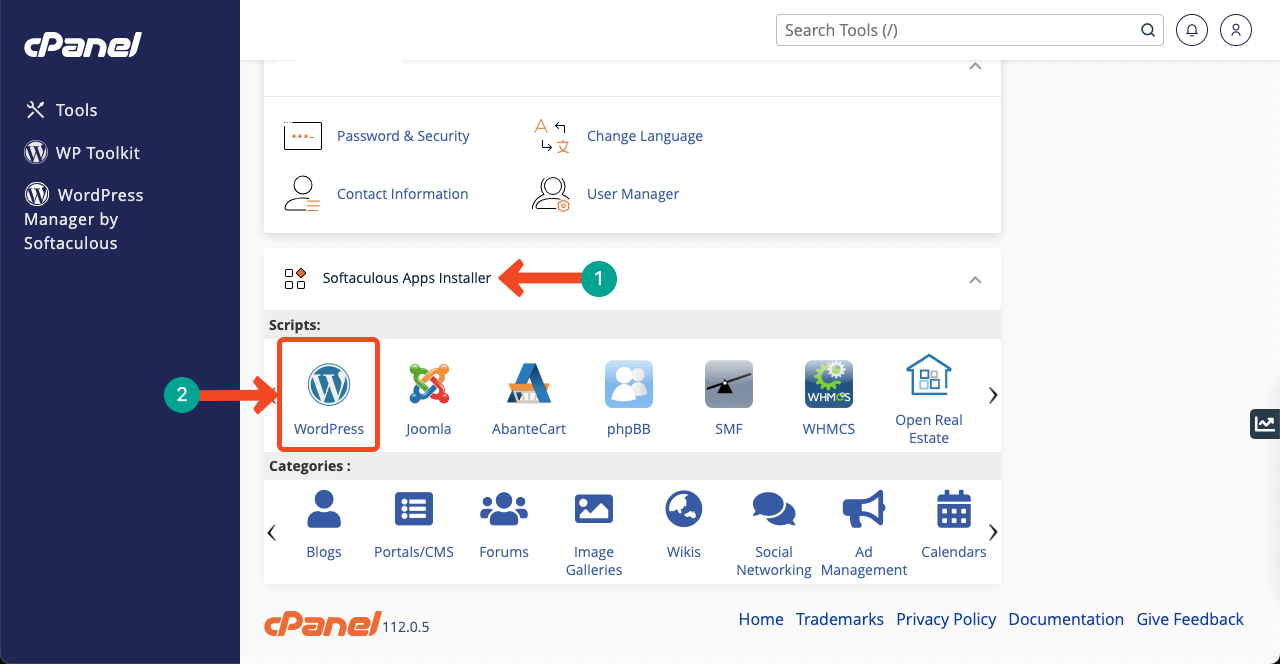
Dapatkan akses cPanel Anda dan masuk ke dalamnya. Navigasikan ke Penginstal Aplikasi Softaculous > WordPress . Klik pada WordPress dan lakukan sisanya untuk menginstalnya. Ini adalah proses sederhana yang dapat Anda lakukan dengan mudah.

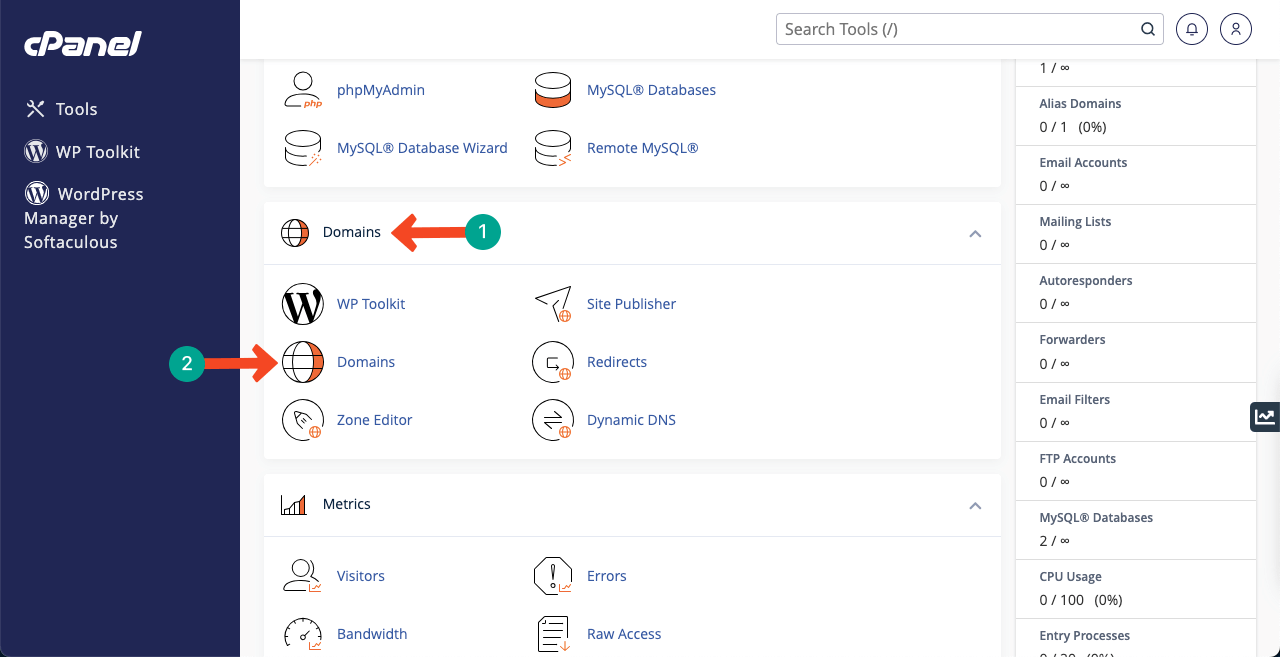
Setelah WordPress terinstal, Anda harus menghubungkan domain Anda ke CMS. Kunjungi halaman beranda cPanel lagi. Buka opsi Domain > Domain . Anda akan mendapatkan tombol Buat Domain Baru di halaman baru. Langkah selanjutnya akan sangat sederhana seperti instalasi CMS.
Jika terjadi masalah seperti Server Nama DNS, dapatkan bantuan dari registrar domain Anda. Mereka akan memandu Anda tentang apa yang harus dilakukan. Pendaftar domain seperti Namecheap, GoDaddy, IONOS, dan NameSilo akan menawarkan Anda dukungan real-time melalui obrolan langsung.

Langkah 03: Buat Wireframe
Wireframe adalah fase brainstorming. Pada langkah ini, Anda membuat tata letak kasar tentang tampilan situs web Anda di akhir desain. Anda harus menentukan tata letak halaman, ukuran font, header, footer, dan elemen kreatif. Tidak mungkin mendesain situs web dengan benar tanpa wireframing.
Karena Anda tidak akan tahu harus mulai dari mana dan mengakhirinya. Canva dan Colorlib adalah platform luar biasa tempat Anda akan mendapatkan ide situs web resume yang tak terhitung jumlahnya. Tonton templat resume dalam video di bawah ini. Kami akan mencoba membuat situs resume kami seperti yang ada di posting ini.
Keistimewaan template ini adalah menu tempelnya di sidebar kanan, memberikan pengalaman navigasi yang luar biasa kepada pengguna.
Langkah 04: Instal Elementor dan HappyAddons
Semoga Anda berhasil mengkonfigurasi domain dan hosting dengan mengikuti langkah di atas. Sekarang, Anda harus menginstal tema dan plugin berikut di WordPress.
- Elemen (plugin)
- SelamatAddons (plugin)
- HappyAddons Pro (plugin)
- Halo Elementor (tema)
HappyAddons adalah kumpulan add-on Elementor yang hebat. Ini akan menawarkan Anda banyak fitur dan widget tambahan untuk menyesuaikan situs resume Anda lebih lanjut. Dan alasan memilih Hello Elementor adalah temanya yang super cepat dan sangat ringan.
Langkah 05: Buka Halaman dengan Elementor
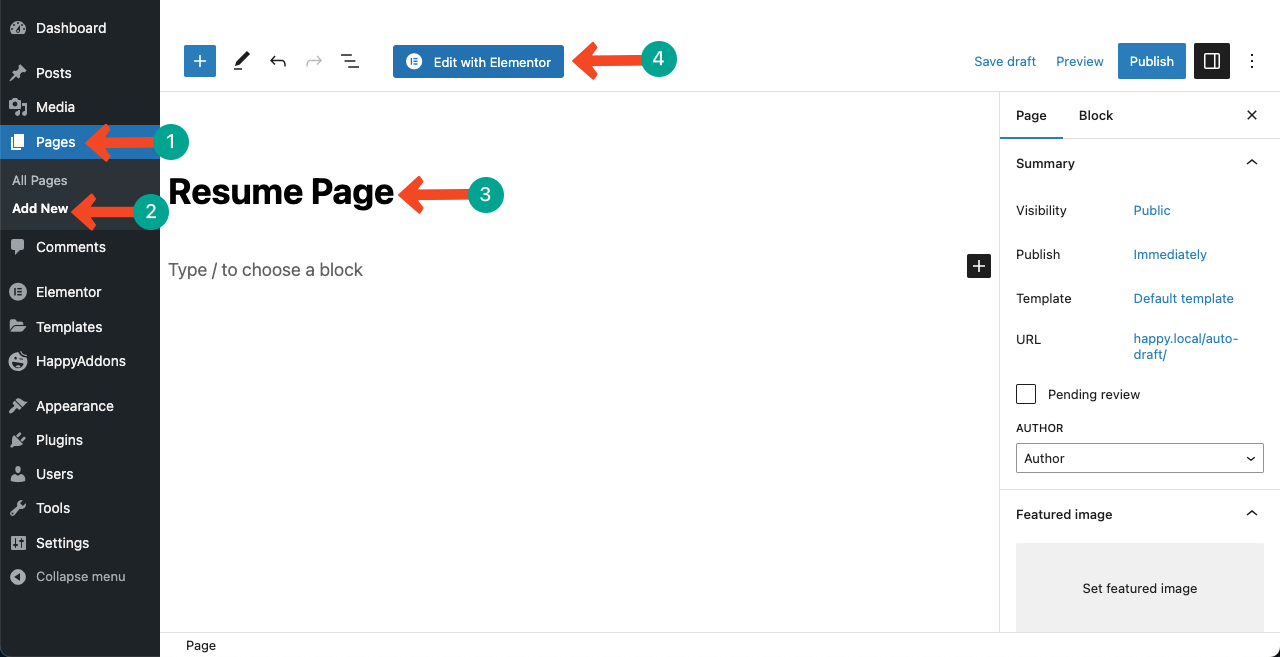
Buka Dasbor WP > Halaman > Tambah Baru . Beri nama halaman tersebut dan buka dengan Elementor dengan menekan tombol Edit dengan Elementor .

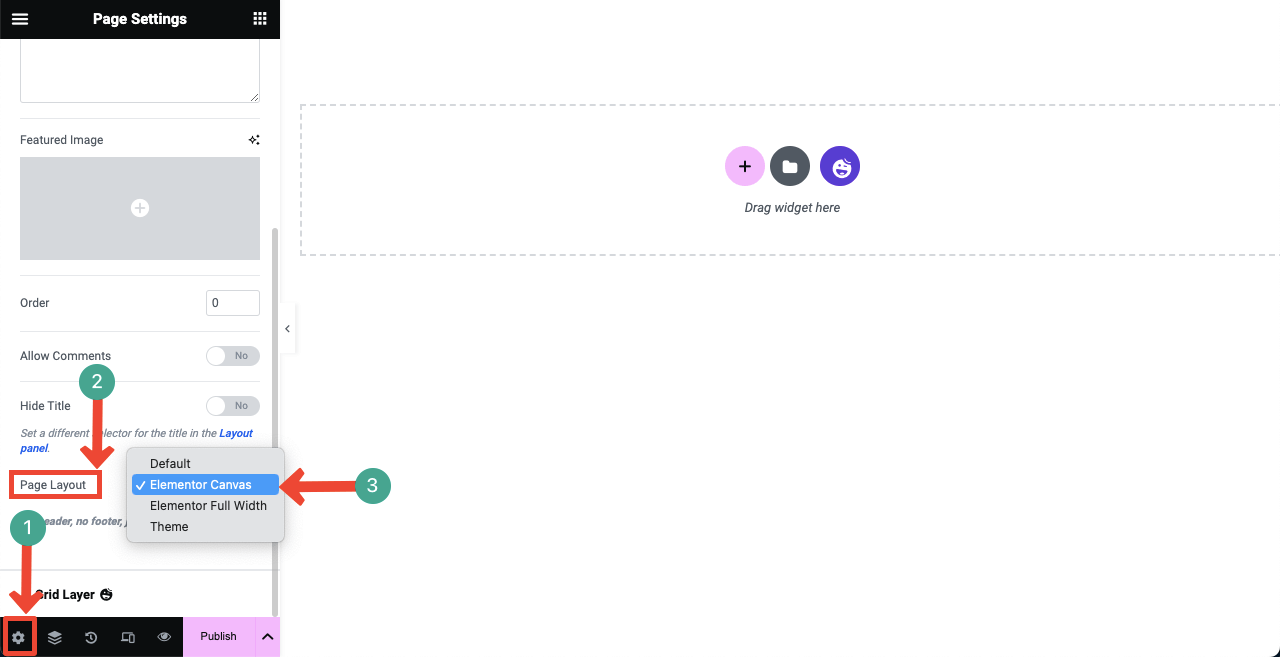
Karena kita akan membuat situs resume satu halaman, buka halaman tersebut dengan Elementor Canvas. Navigasikan ke Pengaturan > Tata Letak Halaman > Kanvas Elemen . Jika itu adalah situs multi-halaman, kita dapat memilih opsi lain.

Langkah 06: Tambahkan Bio Pribadi Anda
Sekarang saatnya membuat bagian untuk menambahkan konten. Elementor, HappyAddons, dan HappyAddons Pro dengan total lebih dari 150 widget. Anda dapat membuat semua bagian yang diperlukan untuk situs resume Anda mirip dengan templat menggunakan widget ini.
Jika Anda baru mengenal Elementor, memahami fungsi widget ini mungkin memerlukan waktu. Namun tidak lebih dari satu-dua hari. Namun, ikuti panduan kami sekarang. Anda harus memilih tata letak bagian terlebih dahulu.
# Pilih Struktur Tata Letak Bagian
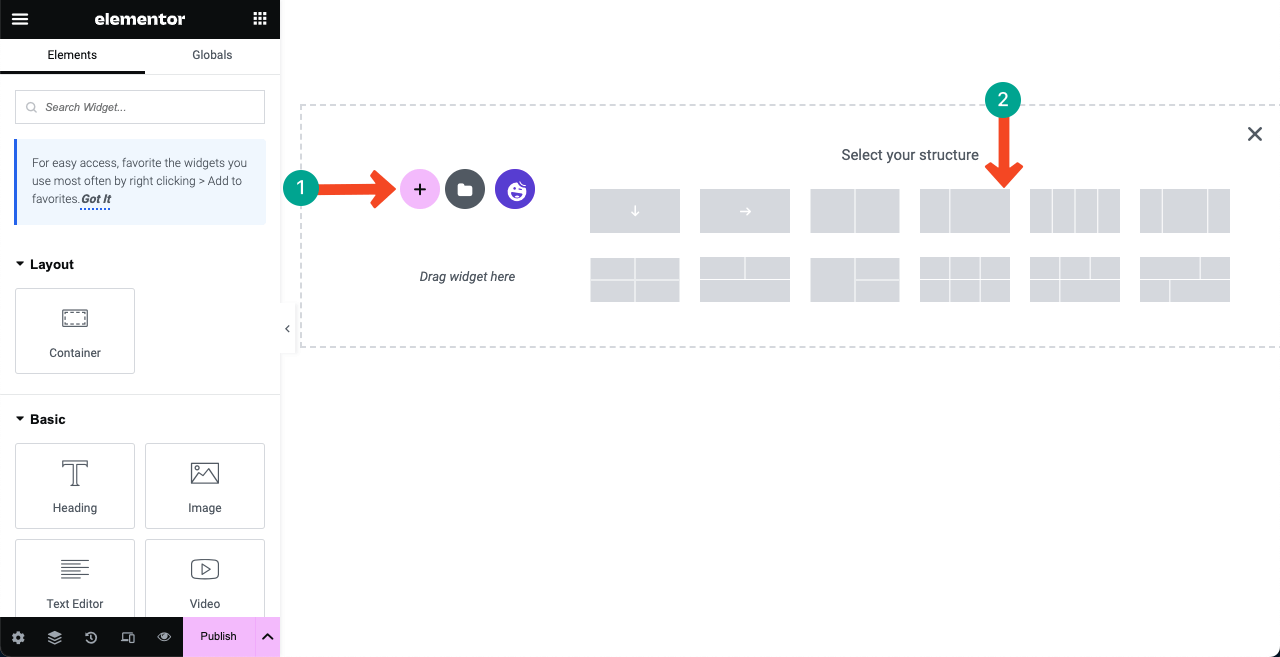
Tekan ikon plus (+) . Pilih tata letak bagian yang Anda inginkan. Karena template demo kami memiliki dua bagian, kami memilih tata letak dua kolom.

# Tambahkan Konten ke Sidebar Kiri
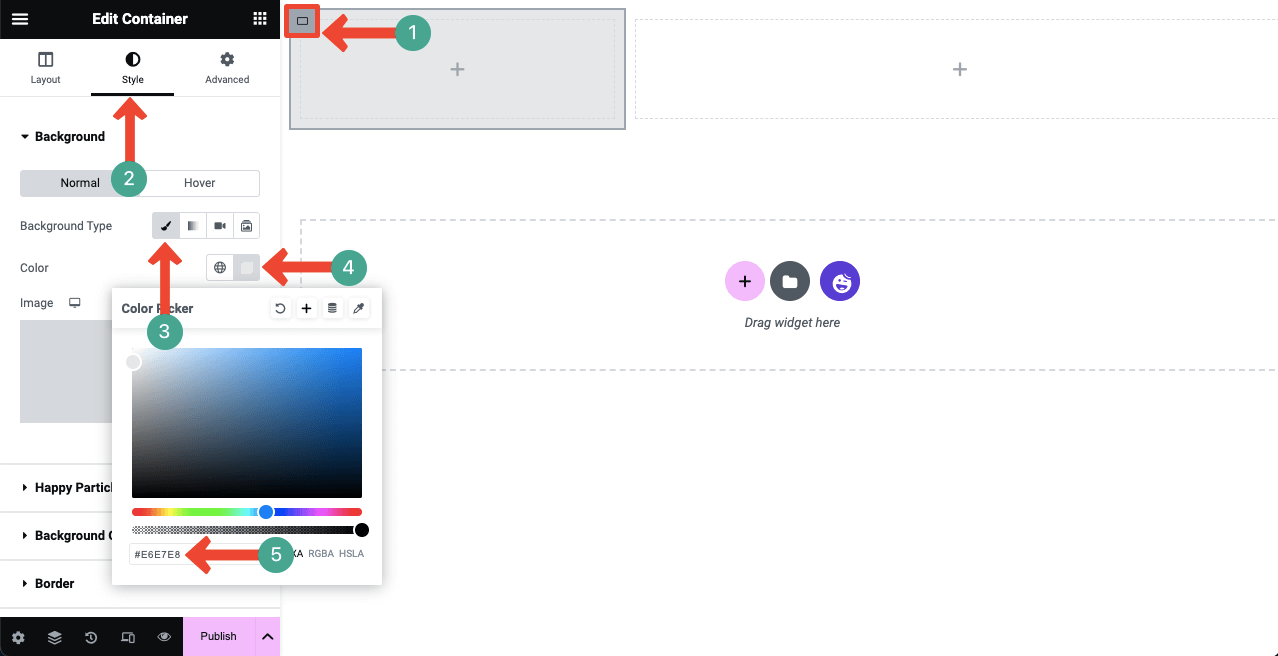
Pilih kolom kiri dengan mengklik ikon wadah fleksibel. Lalu, navigasikan ke Gaya > Tipe Latar Belakang > Klasik > Warna . Terapkan kode warna yang Anda inginkan. Kami telah menggunakan kode warna (#F2F3F7) .

# Tambahkan Gambar Anda
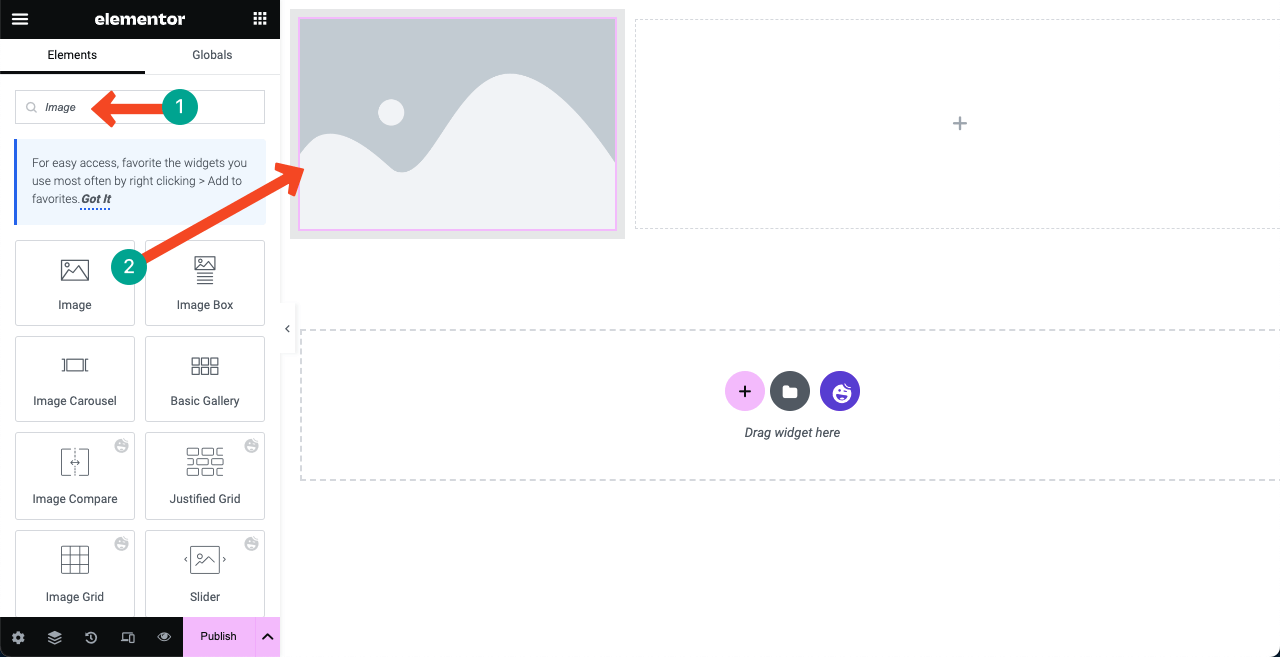
Ketik Gambar di kotak pencarian. Setelah widget muncul di bawah, drag dan drop ke kolom kiri.

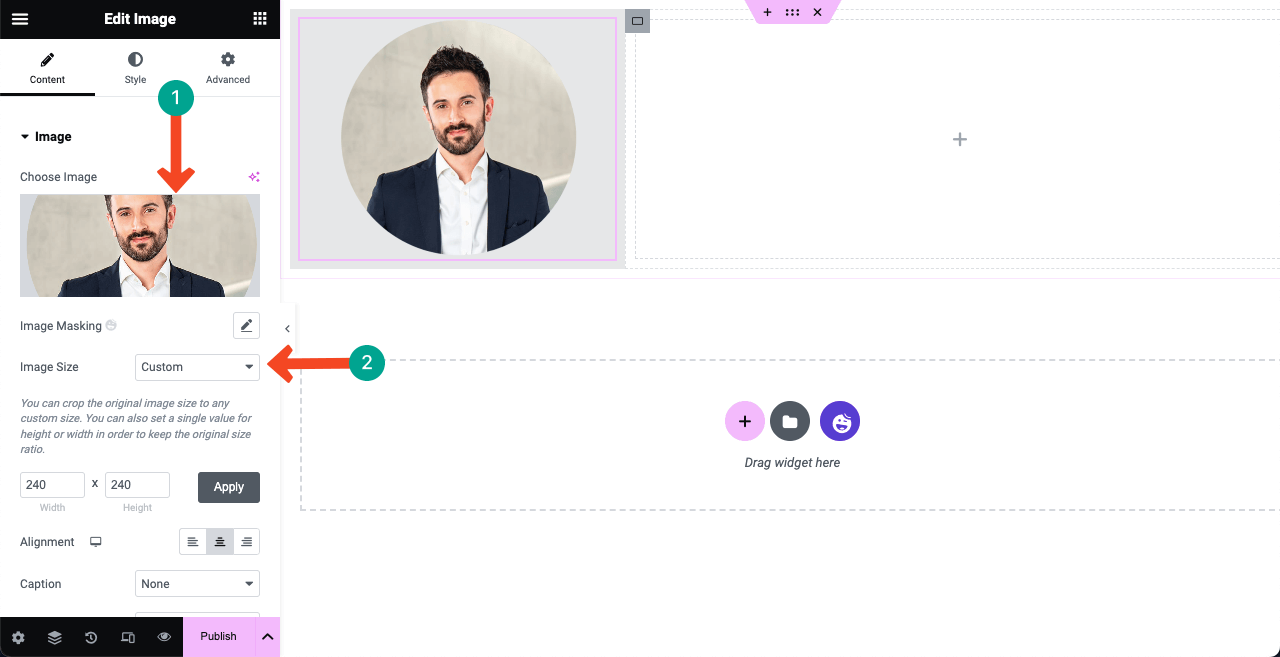
Anda akan mendapatkan opsi untuk menambahkan gambar Anda. Di sini gambarnya berbentuk bulat. Karena kami sudah mendesainnya di Photoshop dan mengunggahnya ke kanvas. Anda dapat mengatur ukuran khusus untuk gambar dari opsi Ukuran Gambar dan menentukan perataannya .

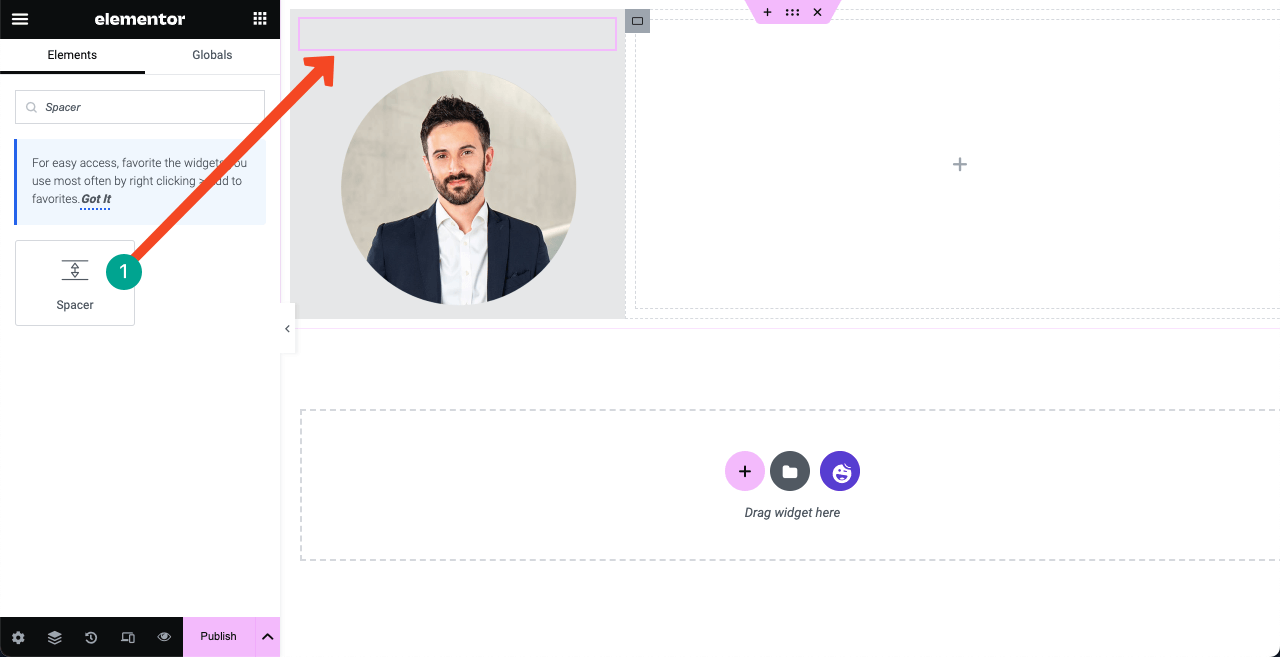
Gunakan widget Spacer untuk membuat spasi antara batas atas dan gambar. Anda bisa menggunakan widget Spacer ini dimana saja jika ingin membuat celah/ruang untuk mendesain keindahan.

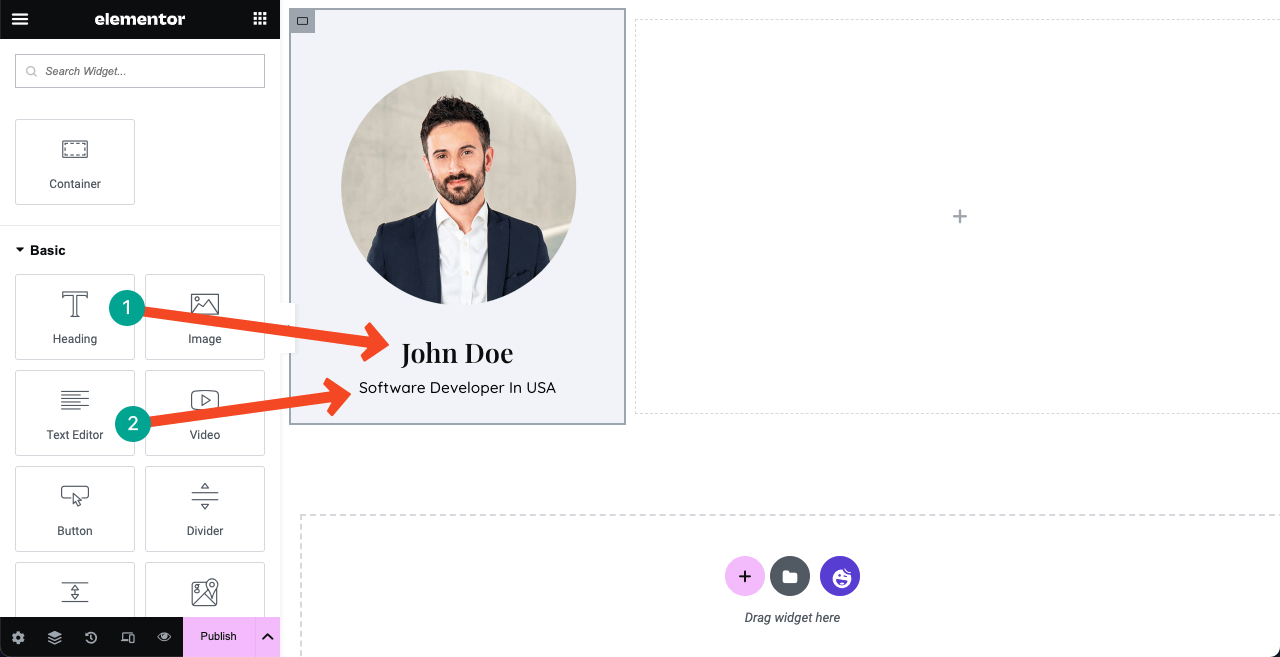
Tulis nama dan sebutan Anda di bawah gambar menggunakan widget Heading dan Text Editor . Kami masing-masing menggunakan font Playfair Display dan Quicksand untuknya. Anda dapat mengubah warna font dari tab gaya.

Catatan: Anda dapat melihat menu vertikal di bawah gambar dan nama di file demo. Setelah menyiapkan bagian konten di kolom kanan, kami akan menunjukkan cara membuat dan menambahkannya ke sidebar kiri. Karena tanpa menyiapkan bagian konten, Anda tidak bisa membuat bagian menu dengan benar.
Langkah 07: Tunjukkan Keahlian, Portofolio, Pendidikan, dan Pengalaman Anda
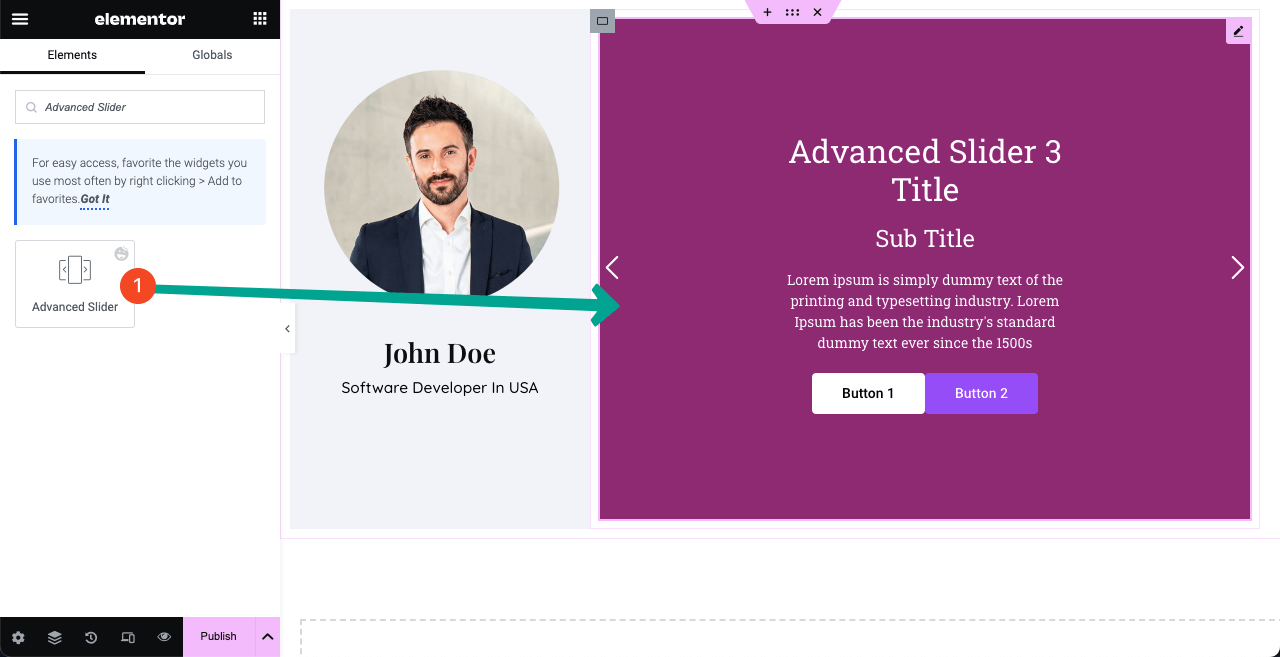
Kebanyakan orang suka menambahkan penggeser animasi di bagian pahlawan. Seret dan lepas widget Advanced Slider ke kolom kanan untuk membuat widget yang sama.

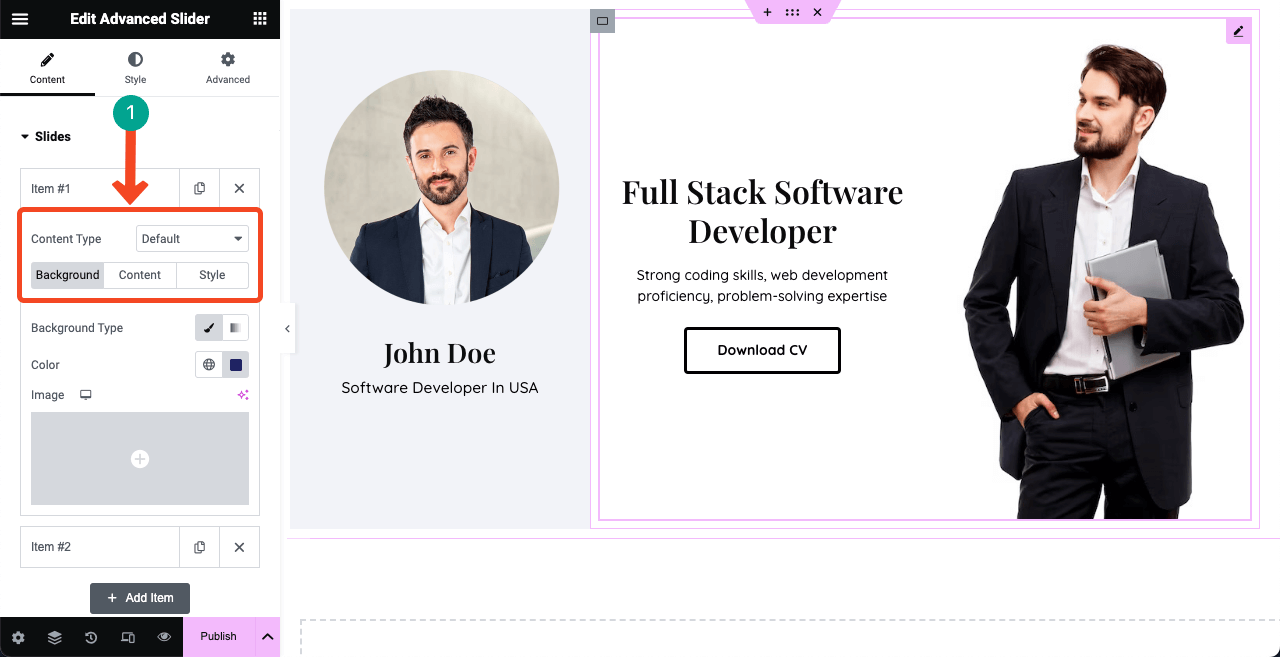
Di bawah bagian Slider , Anda akan mendapatkan opsi untuk menambahkan slider sebanyak yang Anda inginkan. Setiap penggeser akan memberi Anda tiga tab: Latar Belakang, Konten, dan Gaya .
Latar Belakang memungkinkan mengatur gambar, posisinya, warna latar belakang, dan ukuran tampilan. Tab Konten memungkinkan Anda menambahkan teks yang diperlukan ke bidang masing-masing. Anda dapat menyimpan kedua tombol atau menghapus salah satu dari sini jika perlu. Gaya membantu Anda menambahkan gaya pada konten.
Semoga Anda bisa melakukan ini sendirian. Jika kami menampilkan setiap aspeknya, postingan ini akan terlalu panjang.

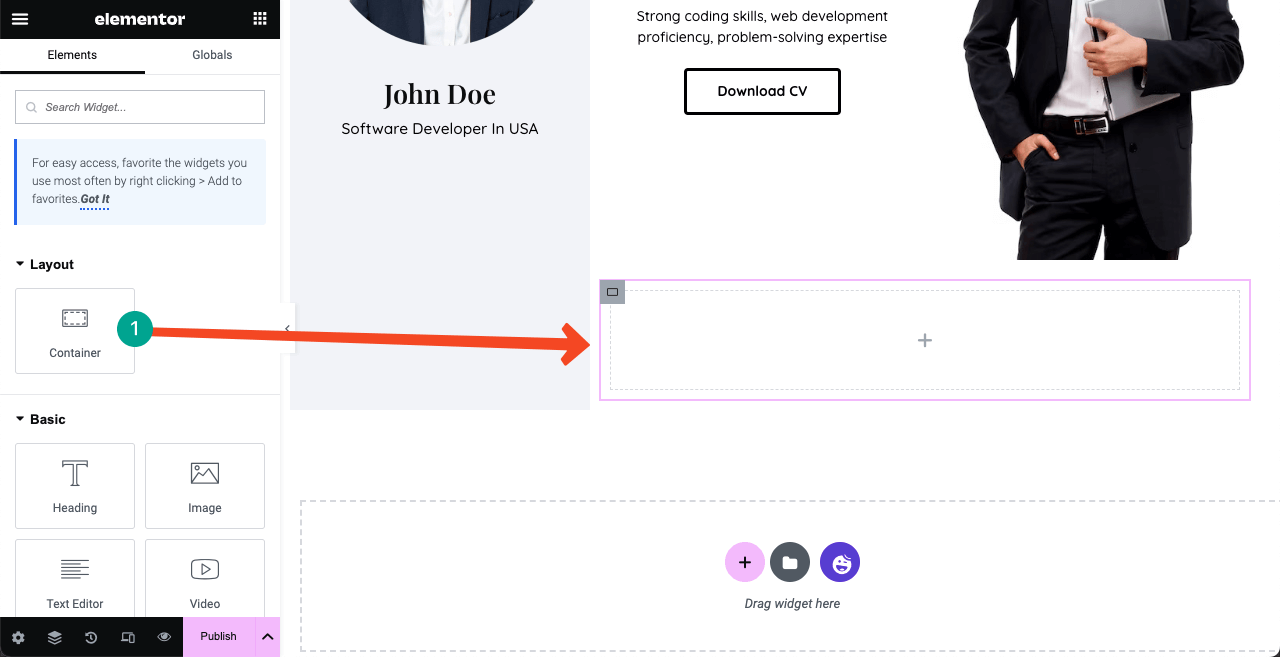
# Buat Tentang Bagian
Seret dan lepas Kontainer Flexbox untuk membuat ruang baru untuk bagian Tentang. Setiap kali Anda membuat bagian baru, Anda harus menggunakan wadah lagi.

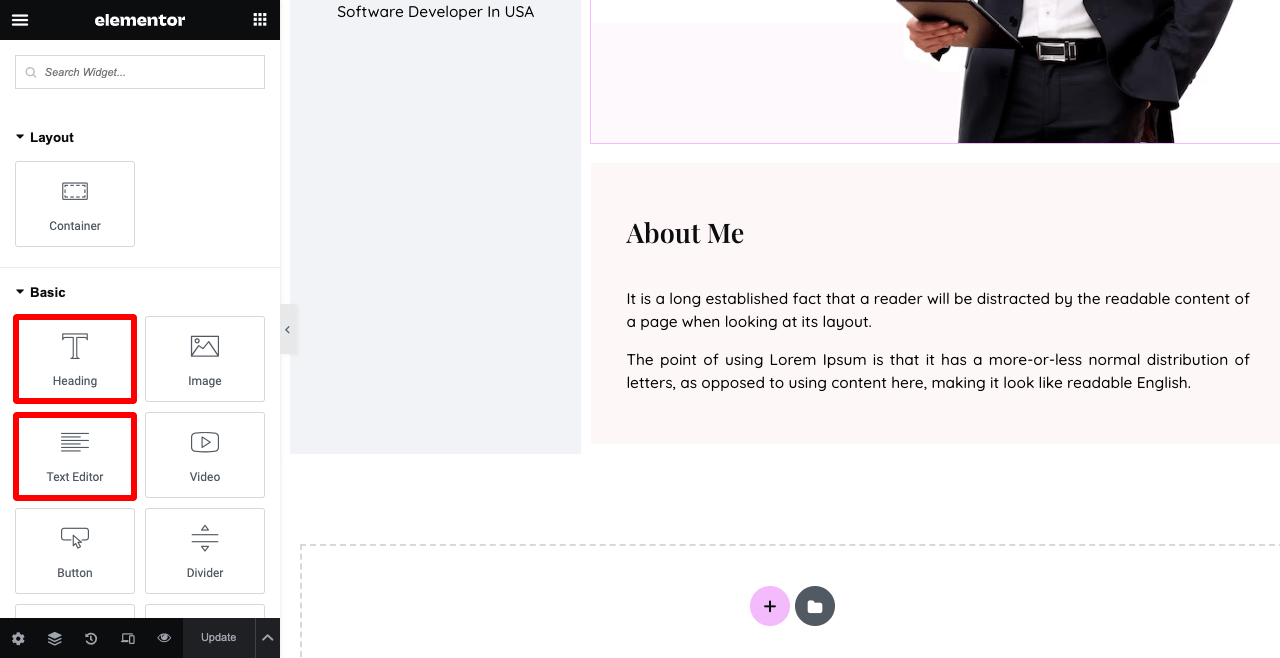
Tambahkan teks yang diperlukan ke bagian Tentang Saya menggunakan widget Judul dan Editor Teks . Kami telah menggunakan widget Spacer di antara keduanya untuk membuat ruang.
Terapkan warna (#FEF7F7) ke latar belakang dari tab Style . Menambahkan Padding 35 dari Lanjutan > Tata Letak > Padding .

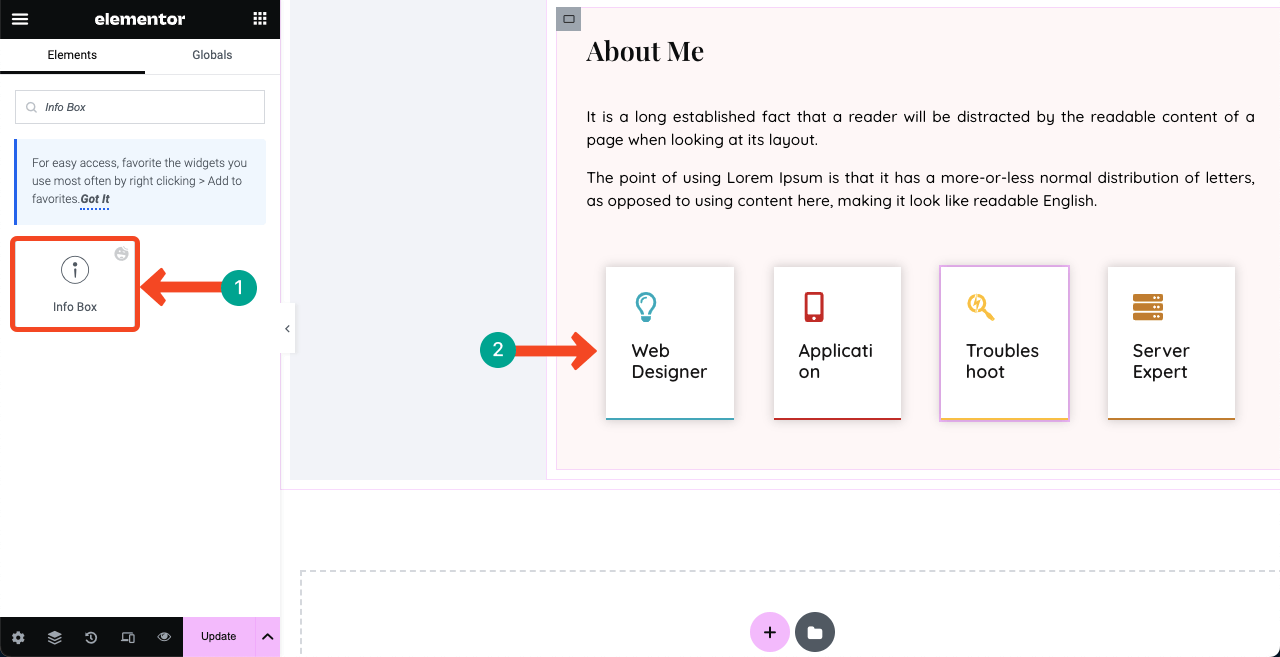
Anda dapat menunjukkan beberapa keahlian inti Anda di bagian Tentang Saya. Kami telah menambahkan empat keterampilan inti pada gambar di bawah ini menggunakan widget Kotak Info . Sebelumnya, kami menambahkan empat kontainer Flexbox.
Ini berarti Anda dapat menambahkan lebih banyak wadah Flexbox di dalam wadah Flexbox dan menampilkannya secara vertikal atau horizontal. Dan keuntungan terbesarnya adalah Anda dapat menyelaraskan konten dengan mudah.
Pergi ke Advanced > Border , Anda dapat menambahkan batas dan bayangan ke setiap elemen (kotak info).

Catatan: Jangan khawatir jika teks kotak info terlihat rusak atau berkabel. Mereka akan terlihat bagus dalam mode pratinjau. Lihat video terlampir di bawah ini.
Anda dapat melihat beberapa celah yang tidak perlu antar kolom. Klik ikon tiga garis di pojok kiri atas. Lalu, buka Pengaturan Situs > Tata Letak . Setel Bantalan Kontainer -1 .
Jika Anda terus melihat kesenjangan yang tidak perlu antara bagian dan elemen, Anda harus memperbaiki masalah paddingnya dengan menetapkan nilai 0 hingga minus (-).
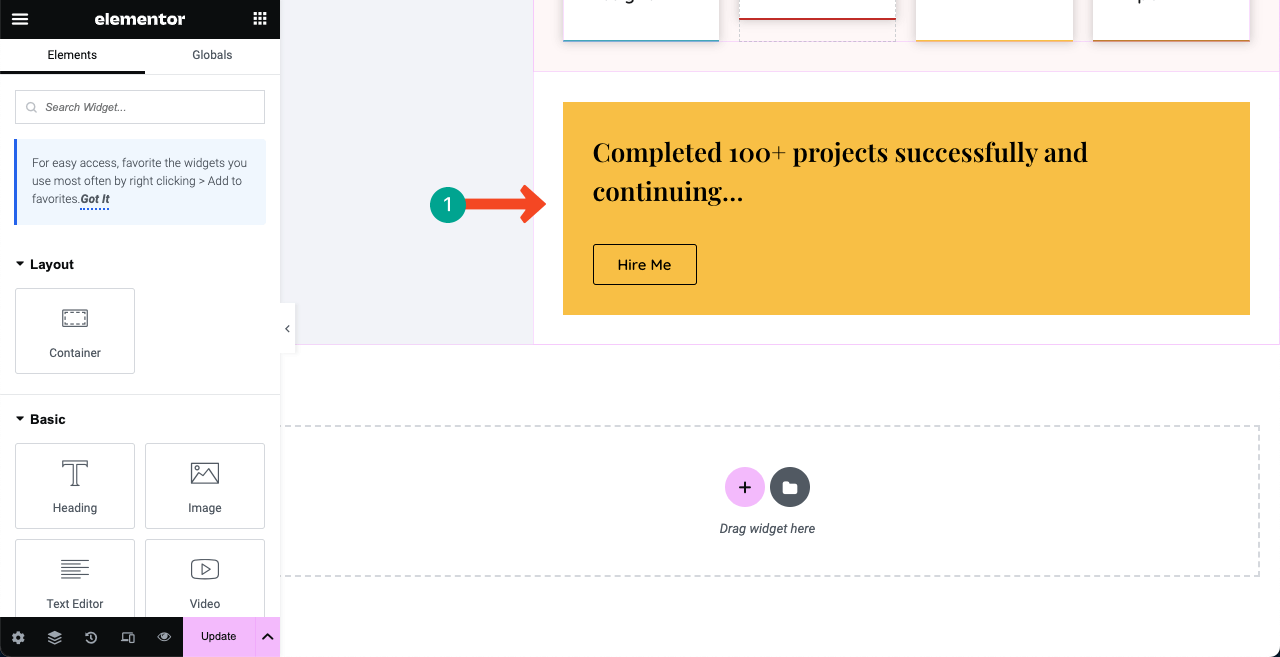
# Beritahu Jumlah Proyek yang Telah Anda Selesaikan
Buat banner seperti ini menggunakan widget Flexbox Container, Text Editor, dan Button . Hal ini mungkin mendorong klien untuk mempekerjakan Anda karena melihat keterampilan manajemen proyek Anda yang sukses.

Gunakan Kontainer Flexbox baru. Tambahkan gambar ke latar belakangnya. Setel Tetap dari bagian Lampiran . Ini akan membuat gambar lengket meskipun Anda menggulir halamannya.
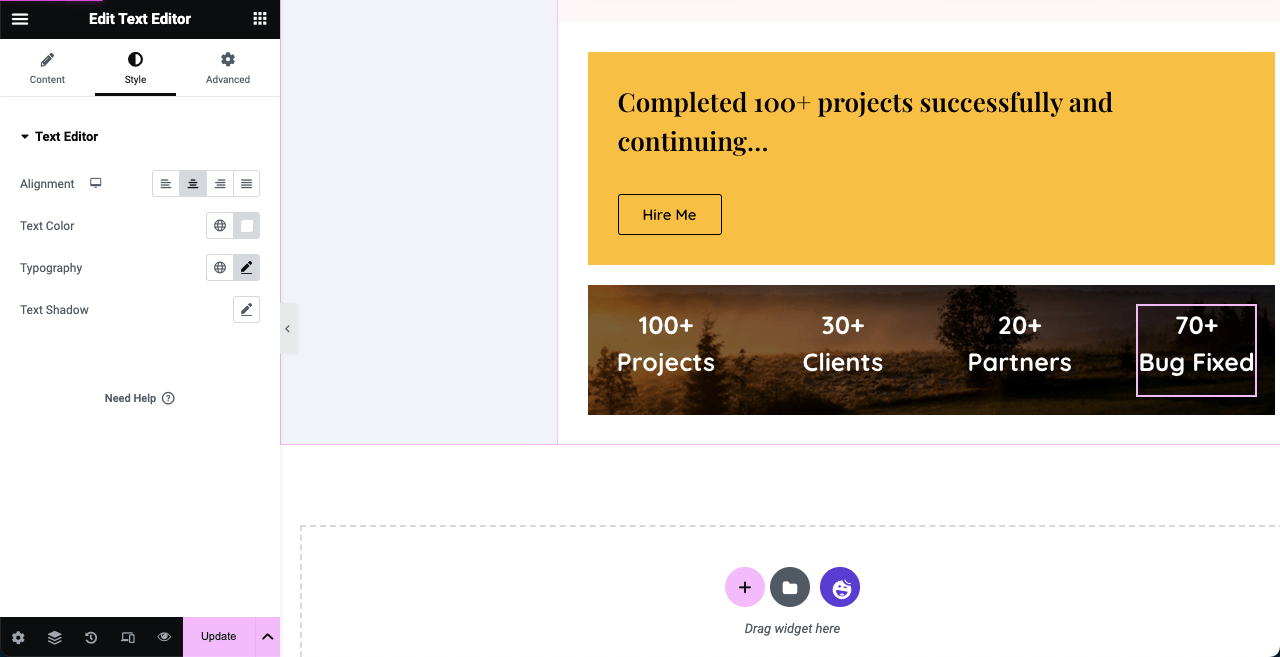
Anda dapat menarik dan melepas widget Editor Teks di dalamnya dan menampilkan jumlah proyek, klien, mitra, dan bug yang telah Anda perbaiki dan tangani. Kelekatan gambar ini akan menambah semangat pada situs resume Anda.


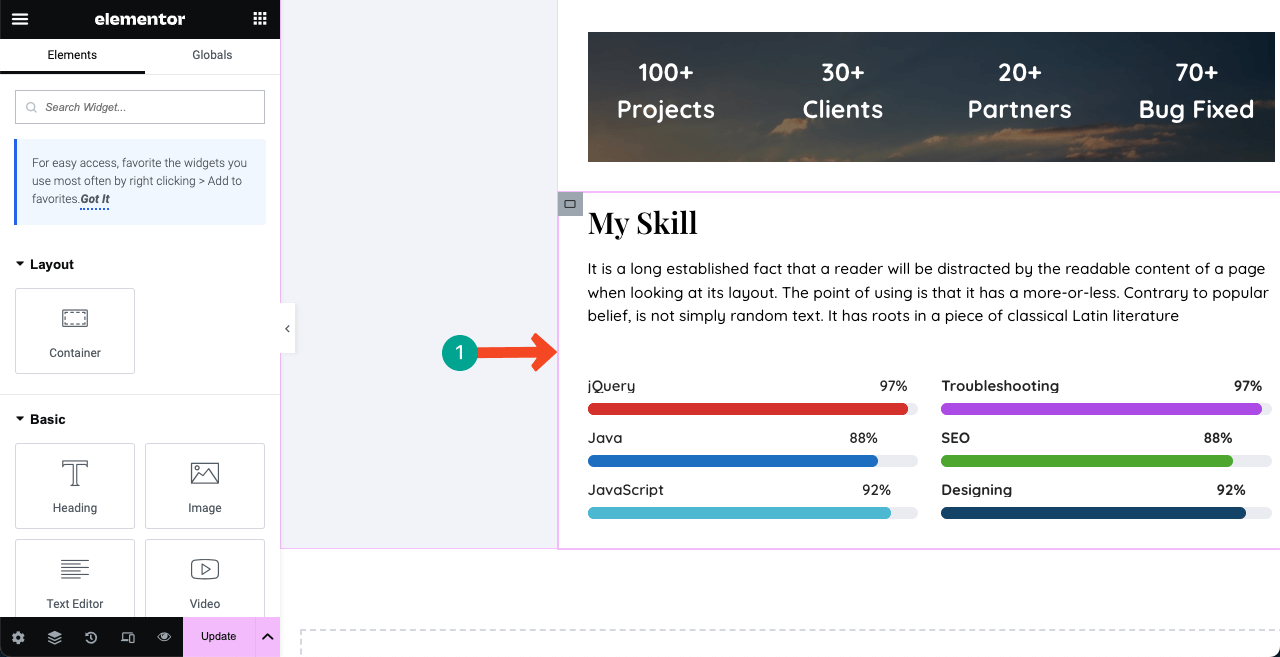
# Buat Tentang Bagian
Anda dapat membuat bagian untuk menampilkan keahlian Anda seperti gambar di bawah ini menggunakan widget Skill Bars . Dan untuk teks lainnya, kami telah menggunakan widget Heading dan Editor Teks .

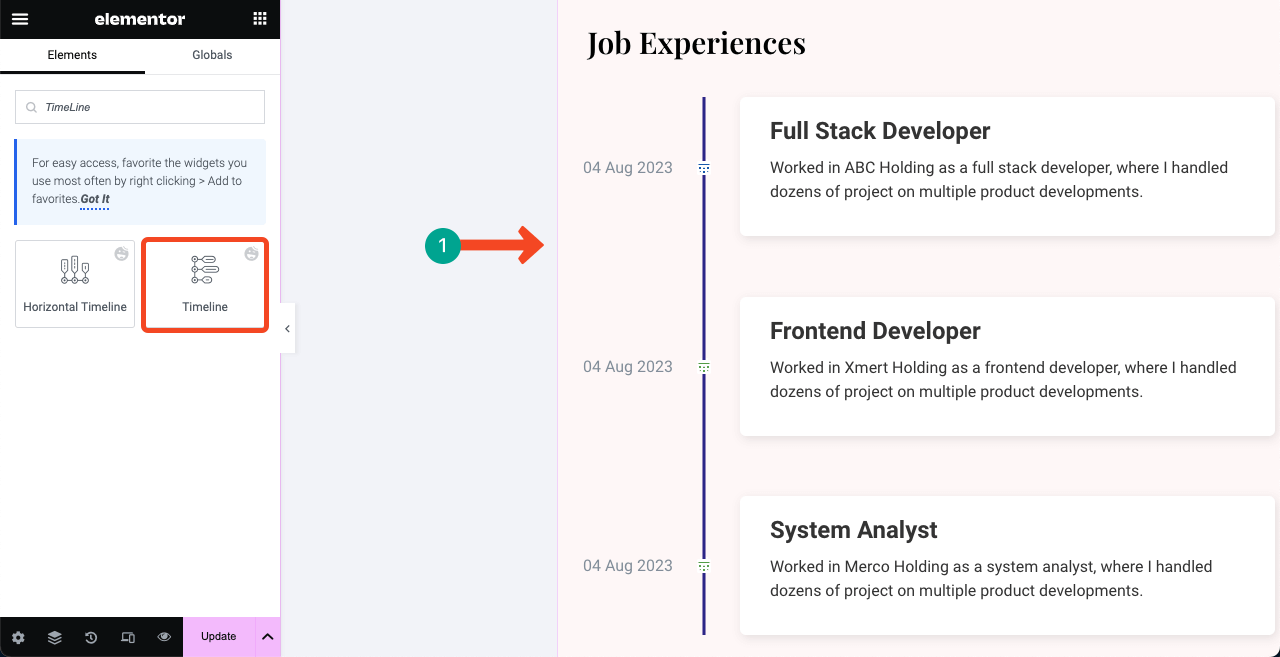
# Tunjukkan Pengalaman Kerja
Gunakan widget Timeline untuk membuat bagian yang menunjukkan pengalaman kerja Anda sebelumnya. Tambahkan deskripsi yang menarik ke setiap bidang dengan tanggal yang akurat.

# Tunjukkan Latar Belakang Pendidikan Anda
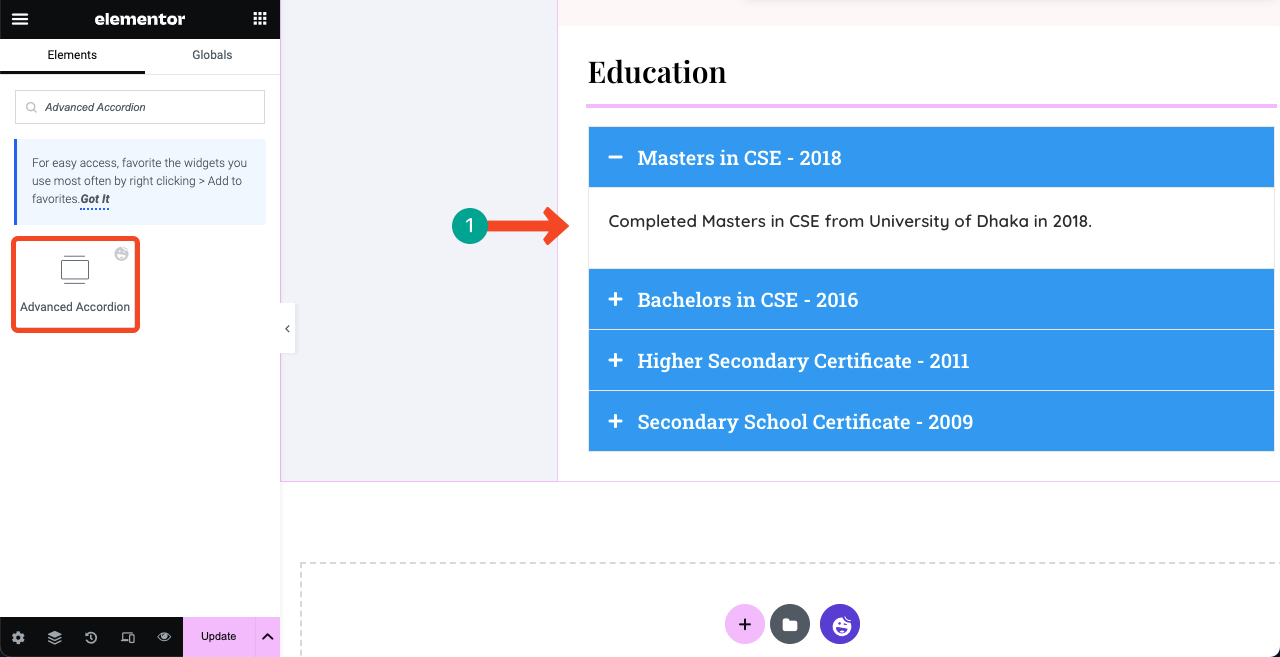
Gunakan widget Akordeon Tingkat Lanjut untuk membuat bagian serupa dengan gambar di bawah ini untuk menampilkan latar belakang pendidikan Anda. Anda dapat menambahkan gambar sertifikat Anda meskipun biasanya kami tidak melihatnya.

# Tunjukkan Beberapa Karya Anda yang Telah Selesai
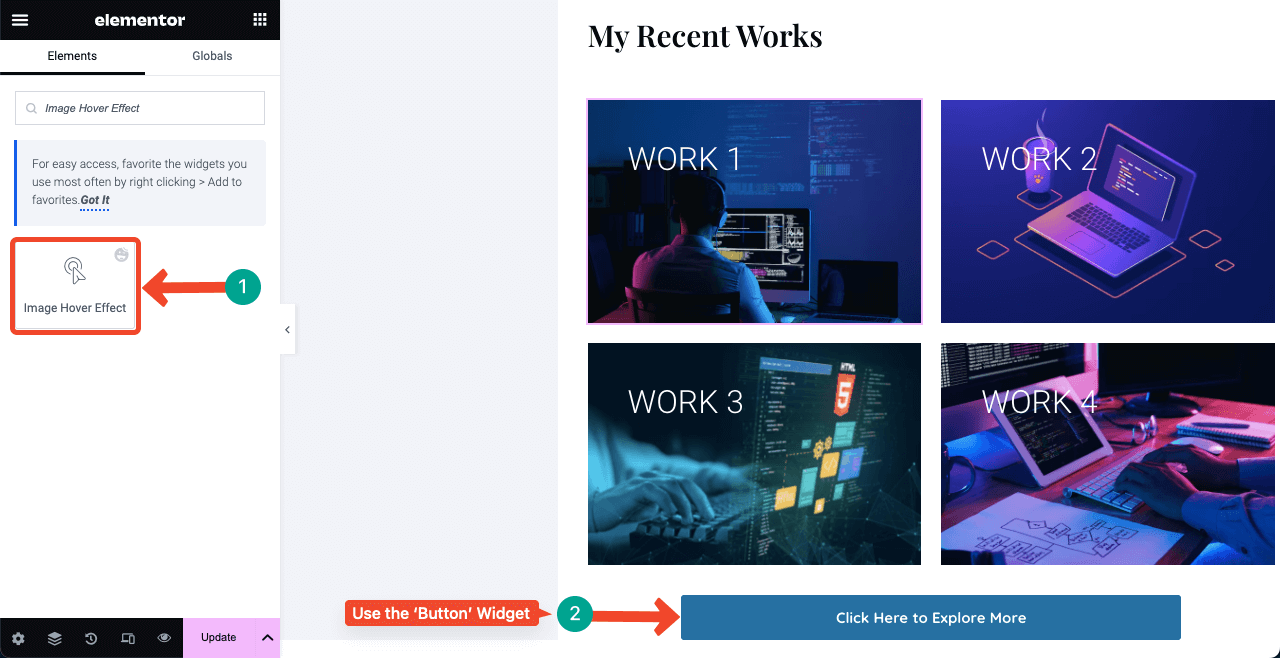
Dengan menunjukkan beberapa karya Anda yang telah selesai, Anda dapat menciptakan rasa kredibilitas tentang keterampilan dan keahlian Anda di benak klien. Jadi kami menyarankan Anda membuat bagian terpisah dan menambahkan beberapa karya Anda yang berkinerja terbaik.
Anda dapat menggunakan widget apa pun yang sesuai dari panel Elementor. Namun di bawah ini, kami telah menggunakan widget Efek Hover Gambar dan Tombol . Anda dapat menambahkan tautan proyek Anda ke gambar unggulan dan memungkinkan pengguna menjelajahi lebih banyak dengan mengeklik tombol terlampir.

# Tampilkan Postingan Blog Terbaru Anda
Posting blog yang berkualitas dapat mengarahkan lalu lintas yang berharga ke situs web Anda. Ini dapat membantu menentukan peringkat situs web Anda di halaman hasil mesin pencari dan membuat Anda tertarik pada klien. Semoga Anda semua sudah mengetahui pentingnya posting blog.
Jadi jika Anda rutin menulis postingan blog untuk situs resume Anda, Anda harus menambahkan bagian terpisah di halaman beranda untuk menampilkan postingan terbaru secara dinamis.
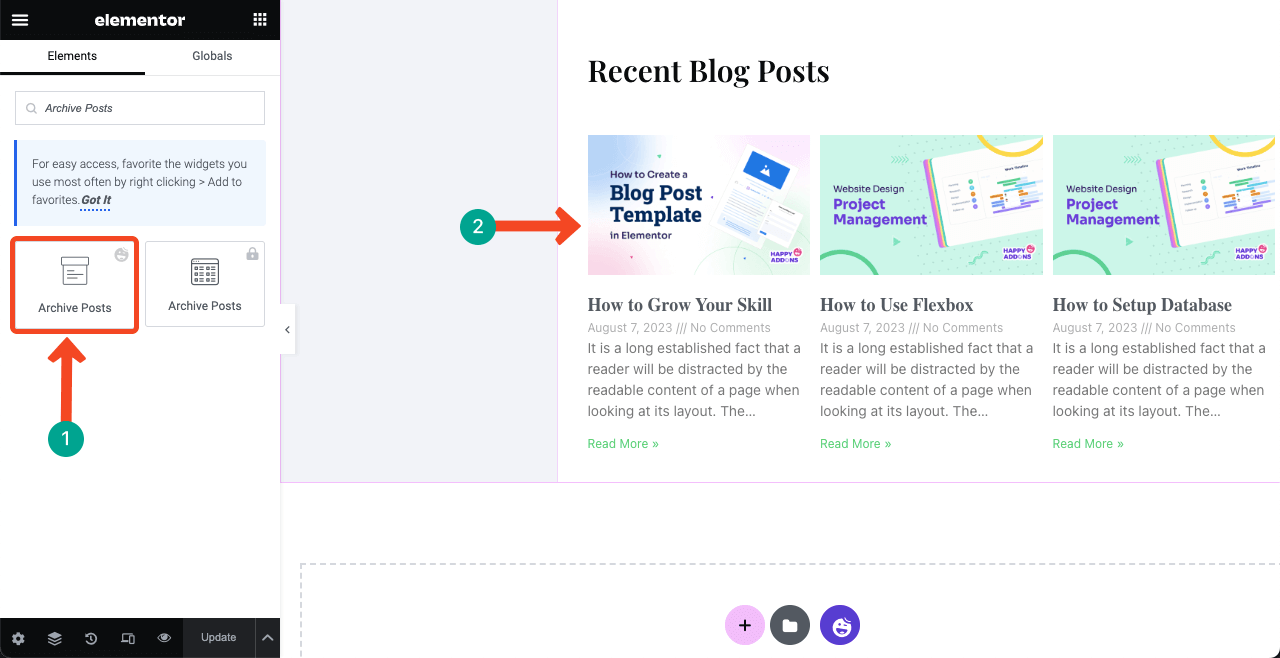
Cukup drag dan drop widget Arsip Posting ke tempat yang Anda inginkan. Postingan terbaru Anda akan otomatis ditampilkan. Anda dapat menyesuaikan jumlah konten yang akan ditampilkan dari pengaturan widget.

# Tambahkan Formulir Kontak
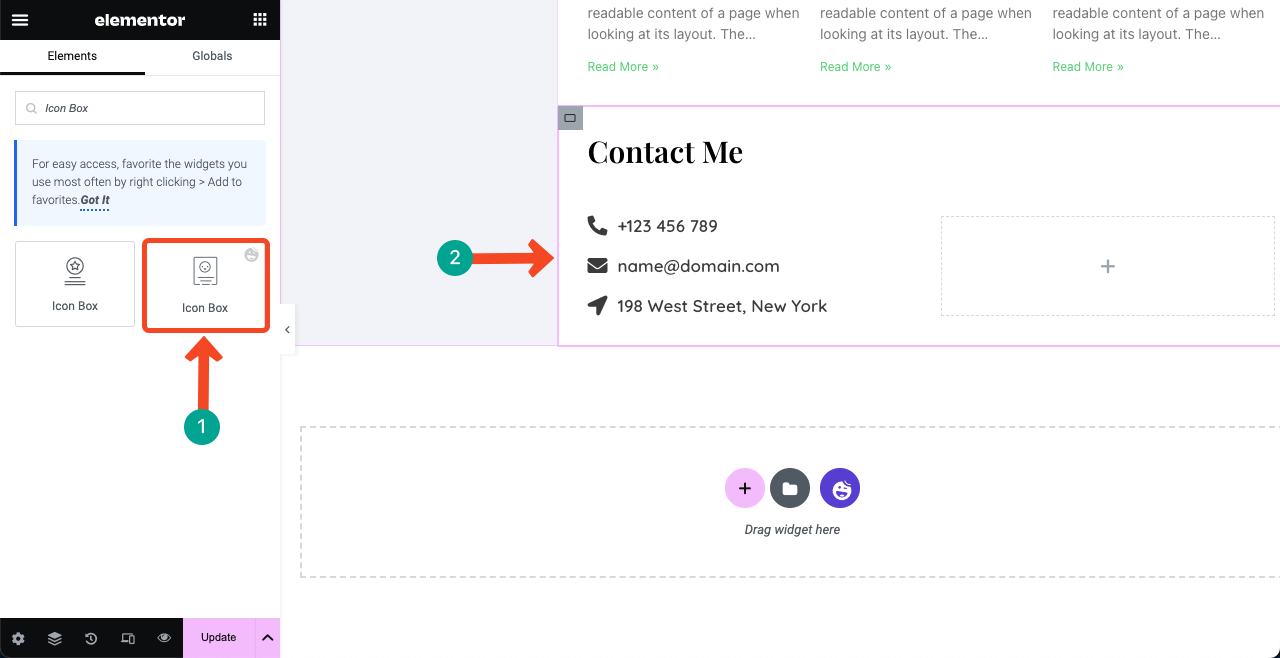
Bagian formulir kontak harus menawarkan semua cara yang memungkinkan klien dan pemberi kerja dapat menghubungi Anda. Bagian ini biasanya mencantumkan nomor telepon penulis resume, alamat email, lokasi, dan formulir kontak.
Pertama-tama, tambahkan informasi kontak dan alamat lokal Anda. Kami telah menggunakan widget Kotak Ikon untuk menambahkan nomor telepon, ID email, dan alamat lokal. Anda dapat memilih ikon yang Anda inginkan untuk masing-masing informasi dari perpustakaan ikon lengkap yang disertakan dengan widget.

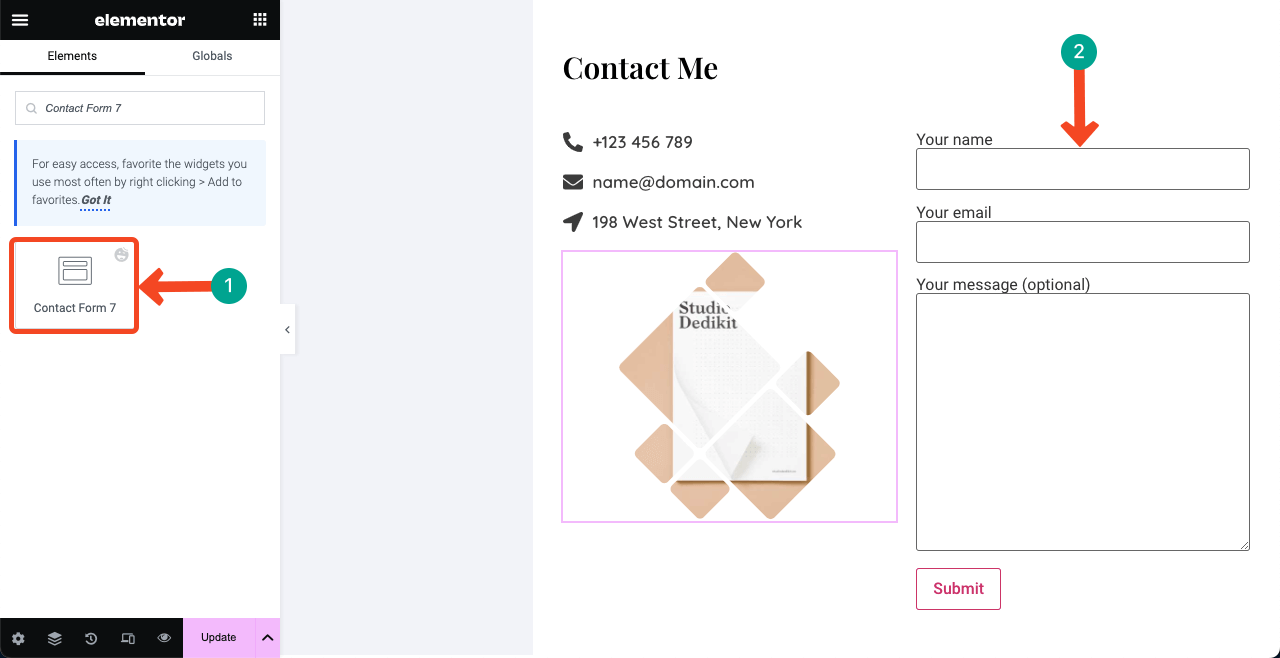
Selanjutnya, Anda harus menambahkan formulir kontak agar orang dapat mengirim pesan langsung ke website Anda. HappyAddons memiliki integrasi dengan lusinan plugin formulir kontak. Cari dan pilih plugin yang sudah Anda instal di backend.
Misalnya, kami memasang plugin Formulir Kontak 7 di bagian belakang situs web kami. Jadi kita telah drag dan drop widget ke kanvas. Formulir Kontak 7 adalah plugin formulir gratis selamanya.
Untuk memanfaatkan celah di bawah ID email dan lokasi, kami telah menggunakan widget gambar untuk menambahkan gambar guna mempercantik bagian lebih lanjut.

Langkah 08: Tambahkan Menu Navigasi ke Sidebar Kanan
Kami membiarkan sidebar kiri belum selesai dan berjanji untuk menyelesaikannya setelah mendesain kolom kanan. Sekarang, saatnya menambahkan menu navigasi ke sidebar kanan yang mencantumkan semua bagian yang Anda buat di sisi kanan. Bagian ini akan agak rumit. Jadi tolong ikuti dengan seksama.
# Buat Daftar Menu di Backend Anda
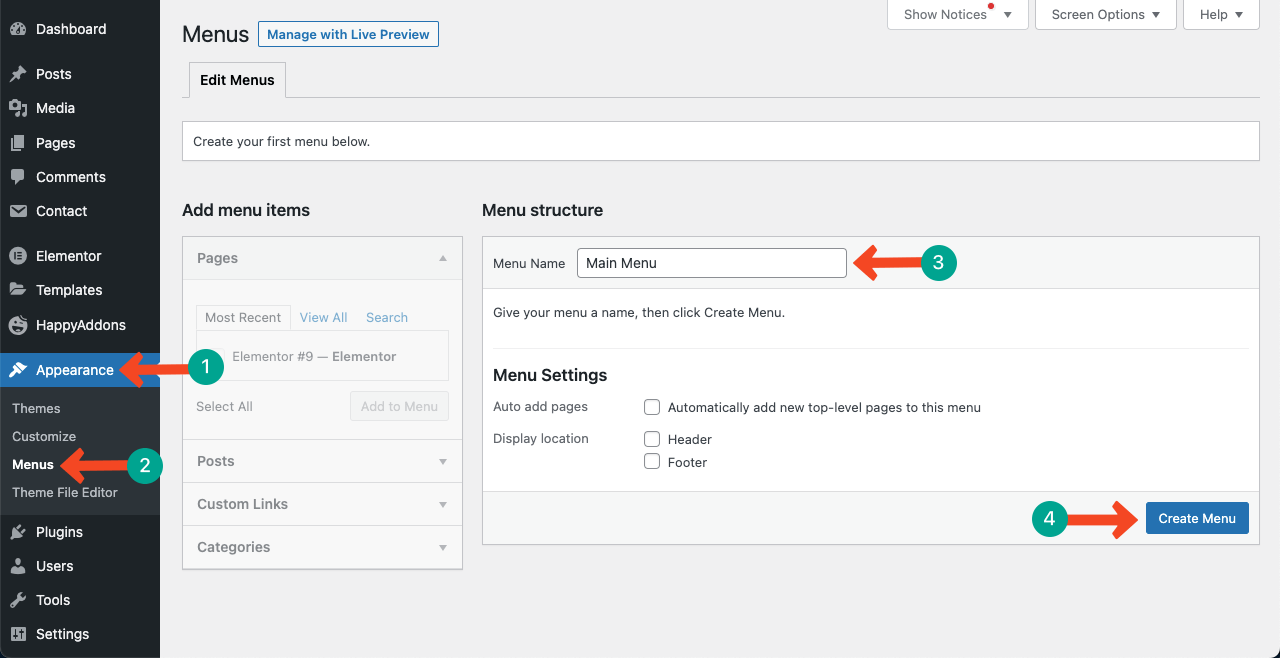
Buka Dasbor WP Anda. Navigasi ke Penampilan > Menu . Beri judul pada menu Anda lalu tekan tombol Buat Menu .

Kunjungi situs resume dan periksa total berapa banyak bagian yang telah Anda buat dan apa saja bagiannya. Kami telah membuat bagian ini:
- Tentang saya
- Keahlian saya
- Pengalaman Kerja
- Pendidikan
- Karya Terbaru Saya
- Posting Blog Terbaru
- Hubungi saya
Kami akan membuat menu yang sesuai. Karena ini adalah situs resume satu halaman, pembuatan menu dan proses navigasi akan sedikit berbeda dari situs web multi halaman. Aktifkan Menu Bahagia dan buka Tautan Khusus . Anda akan mendapatkan dua kotak di sana: URL dan Teks Tautan .
Di kotak URL , tambahkan tautan khusus untuk setiap item menu.
>> Rumusnya adalah url halaman/# nama bagian . Misalkan fuadalazad.com adalah halaman tempat saya mempublikasikan semua konten di atas. Untuk membuat menu Tentang, ketik: http://fuadalazad.com/#About .
Pada kotak Teks Tautan , ketikkan nama bagiannya saja, seperti Tentang. Tekan tombolnya Tambahkan ke Menu . Tonton video di bawah ini untuk penjelasan lebih lanjut.
Lakukan ini untuk semua bagian satu per satu. Setelah selesai, kembali ke kanvas elemen.
# Tambahkan Menu Navigasi ke Frontend
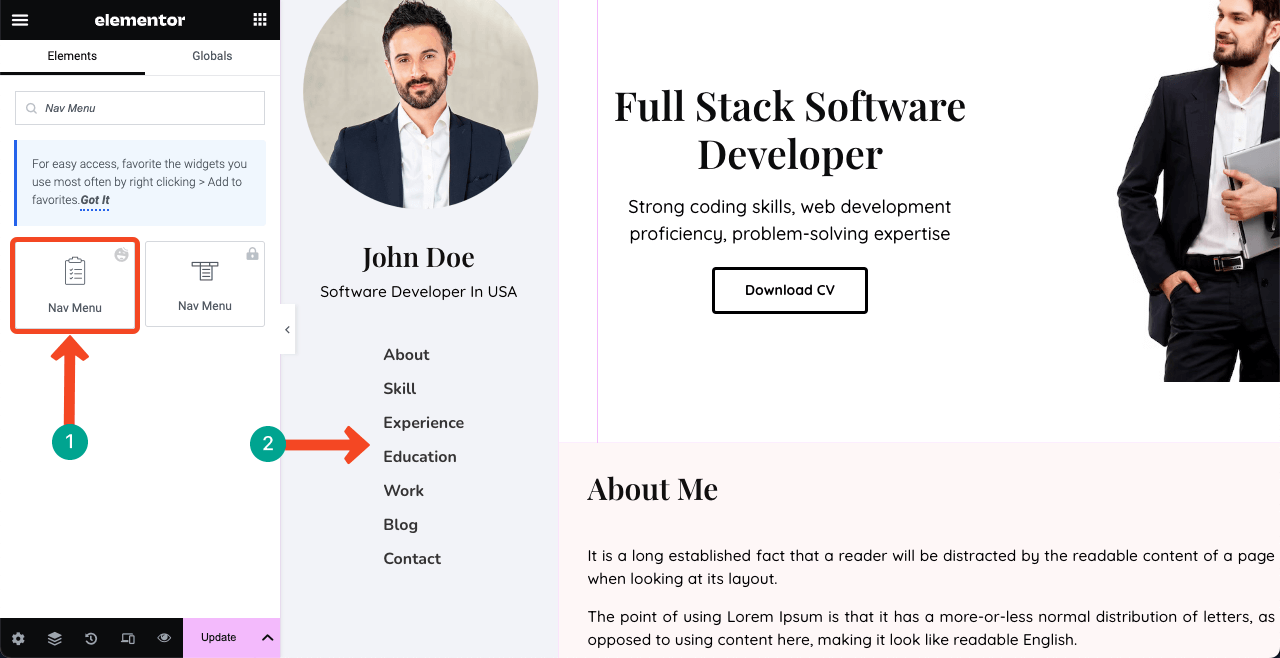
Seret dan lepas widget Menu Nav ke sidebar kiri di bawah nama dan sebutan Anda. Anda akan mendapatkan opsi untuk memilih menu yang Anda buat di backend.
Untuk menampilkan menu secara vertikal, buka tab Style dan ubah nilai Horizontal Padding . Kemudian, sesuaikan gaya font dan efek hover.

# Tautkan Menu ke Bagiannya Masing-Masing
Pilih setiap bagian masing-masing menu dan ketikkan namanya satu per satu ke dalam kotak ID CSS satu per satu. Ini akan langsung membawa Anda ke bagian tersebut setiap kali Anda mengklik item tertentu di daftar menu. Kami telah menunjukkan prosesnya di bawah ini. Anda akan melihat keajaiban di akhir.
Pastikan Anda telah menggunakan kata-kata yang sama persis dengan yang Anda gunakan di menu navigasi untuk masing-masing bagian. Kesalahan ejaan apa pun dapat merusak keseluruhan fungsi.
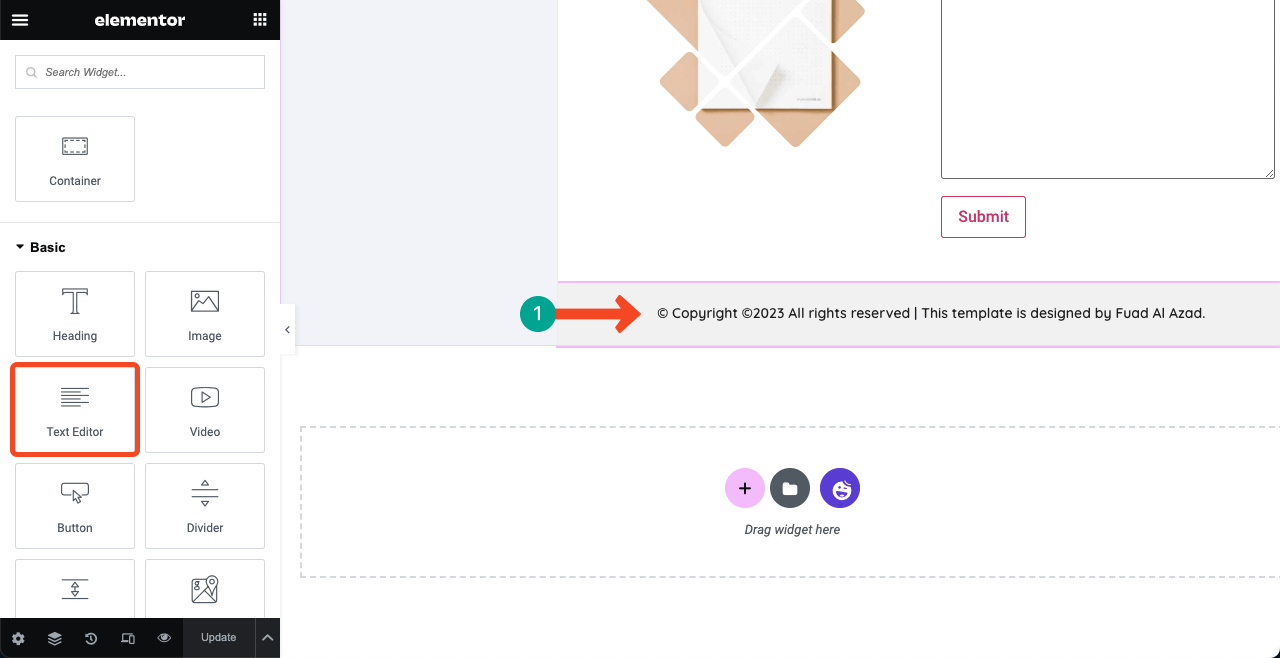
Langkah 09: Tambahkan Teks Hak Cipta
Penafian hak cipta dapat melindungi konten Anda dari pencurian atau penyalahgunaan oleh orang lain. Dengan pernyataan hak cipta, Anda dapat memberi sinyal kepada Google bahwa Anda adalah pemilik asli konten tersebut. Jika seseorang mencoba menjiplak konten Anda, Anda mempunyai wewenang untuk meminta Google mengambil tindakan terhadap mereka.

Langkah 10: Jadikan Sidebar Kiri Lengket
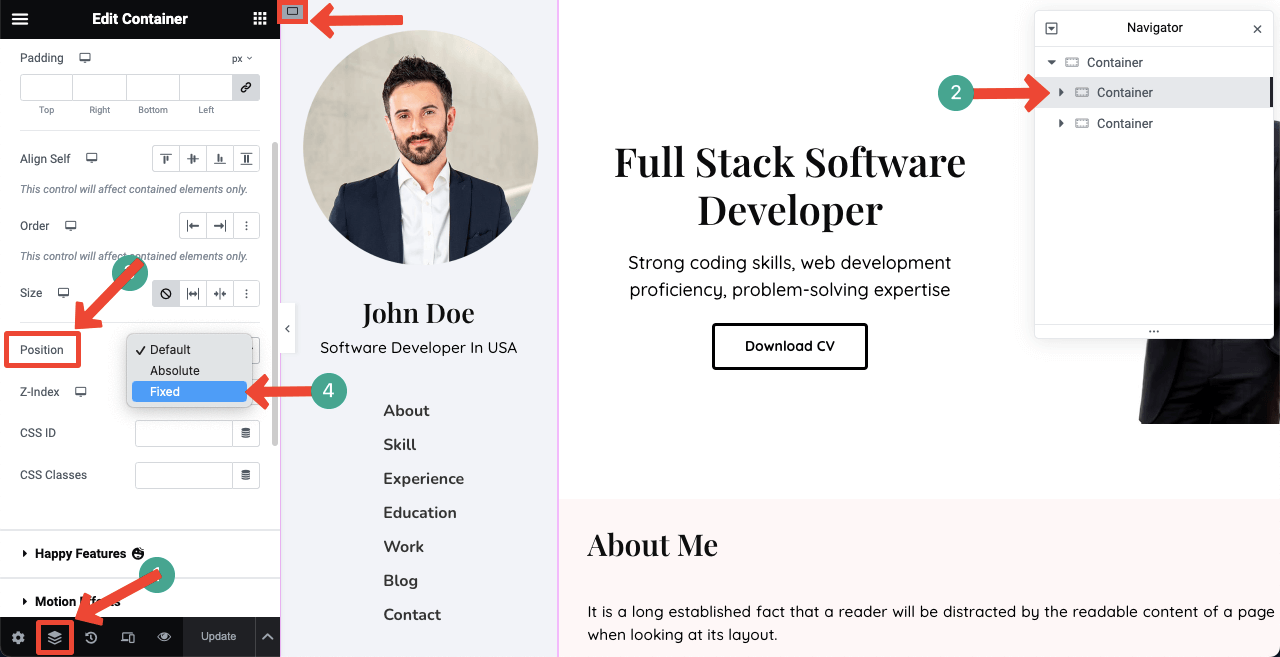
Karena kami telah menggunakan banyak wadah Flexbox untuk membuat bagian, mungkin sulit bagi Anda untuk menemukan wadah induk dari sidebar kiri, begitu pula di sisi kanan. Lebih baik jika Anda mengklik ikon Navigator di bagian bawah panel elemen.
Ini akan menunjukkan kepada Anda semua lapisan induk dan sub-lapisan yang digunakan. Pilih wadah induk di sidebar kiri. Lalu, navigasikan ke tab Lanjutan > Posisi dan pilih Tetap .

Namun hal ini dapat menyebabkan kolom kanan berpindah ke sidebar kanan. Jangan khawatir!
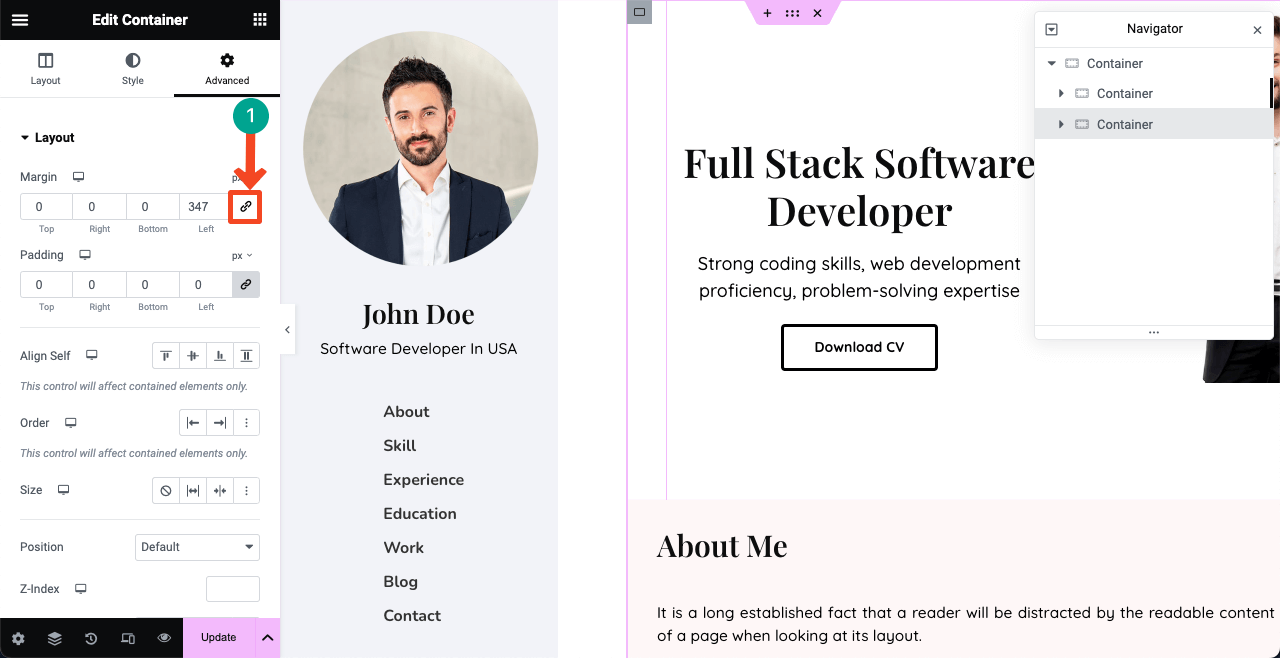
Pilih wadah induk di kolom kanan. Buka tab Tingkat Lanjut . Batalkan pilihan tautan Margin . Tetapkan nilai yang sesuai pada kotak Kiri hingga perataannya sempurna.

Langkah 11: Pratinjau Desain
Buka mode pratinjau situs web Anda. Klik item menu dan lihat kolom kanan bergulir sementara sidebar kiri/menu navigasi tetap. Bukankah ini situs resume yang bagus?
Langkah 12: Jadikan Situs Web Resume Satu Halaman Responsif Seluler
Sejauh ini, kami telah merancang tata letak situs web kami dengan sempurna untuk tampilan desktop saja. Namun mungkin saja banyak klien mengunjungi situs web dari tab dan ponsel. Jadi, Anda perlu mengoptimalkannya untuk perangkat lain, yang juga memakan waktu.
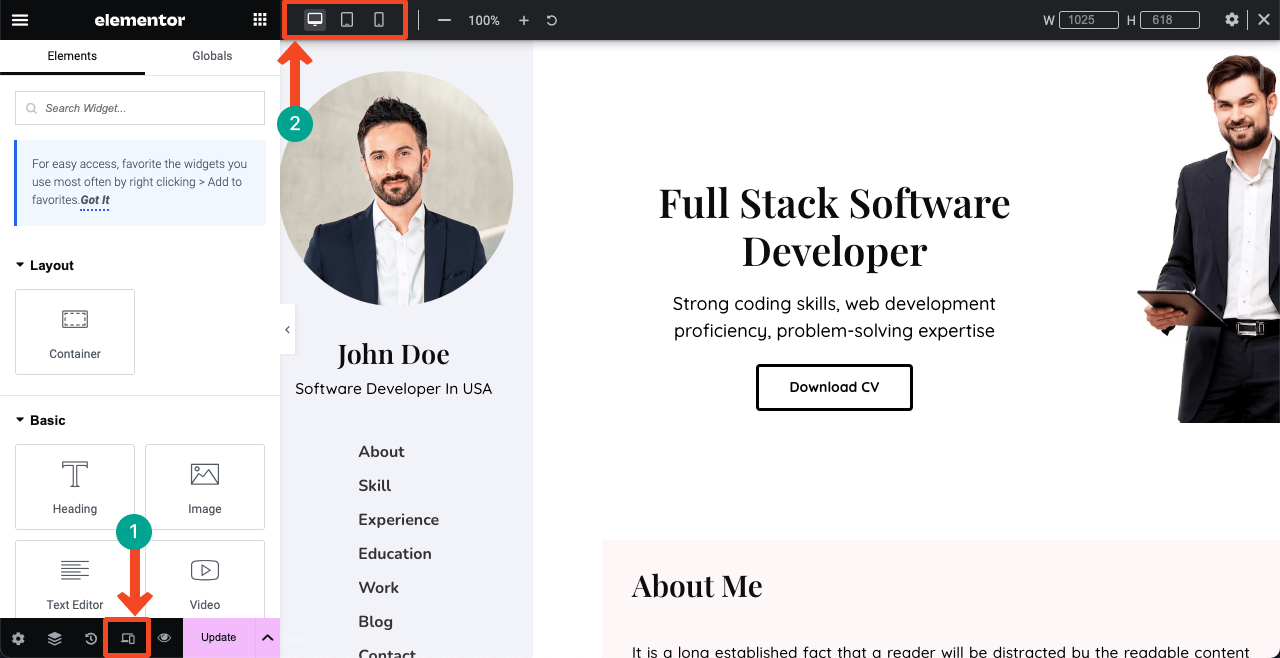
Klik ikon Mode Responsif . Ini akan membuka bilah tambahan, termasuk mode perangkat berbeda di atas kanvas. Beralih di antara keduanya, Anda dapat melihat status terkini semua elemen ini di tab dan di ponsel.
Anda mungkin menemukannya tersebar di tampilan lain dan harus mengatur ulang. Anda tidak akan dapat menampilkan semua elemen yang Anda tampilkan di desktop. Jadi, Anda perlu melakukan wireframing terpisah untuk perangkat lain.

Kami berencana untuk membahas artikel mendetail lainnya tentang cara membuat situs web resume responsif seluler. Jika Anda suka memiliki postingan blog tentang topik ini, silakan berlangganan kami dengan pendapat Anda.
FAQ tentang Cara Membuat Website Resume
Harap Anda memiliki situs resume atau berencana untuk membuatnya. Namun tidak tahu bagaimana cara mendapatkan yang terbaik. Kami akan berbagi dengan Anda beberapa saran penting di bagian ini.
Apa saja elemen yang harus dimiliki situs web resume?
Tentang bagian, pengalaman profesional, keterampilan, pendidikan, proyek yang diselesaikan, portofolio, testimonial, informasi kontak, CV PDF yang dapat diunduh, dll.
Bagaimana Mempromosikan Situs Resume Anda untuk Menarik Prospek dan Lalu Lintas?
1. Tautkan Situs Web ke Portal Pekerjaan
2. Bagikan Situs Web di Media Sosial
3. Tautkan Situs Web ke Platform Promosi Mandiri
4. Tautkan Website ke Forum PublikApa perbedaan antara resume dan situs portofolio?
Situs web resume terutama menampilkan latar belakang profesional, pengalaman kerja, pendidikan, keterampilan, dan prestasi. Ini hanyalah versi online dari resume tradisional.
Situs web portofolio berfokus pada menampilkan karya kreatif, proyek, sampel karya seni, dll., yang menjelaskan keahlian dan pengalaman Anda.
Bagaimana cara membuat templat situs web resume satu halaman menjadi ringan dan memuat cepat?
Karena templat situs web resume satu halaman harus mencakup banyak konten, templat ini cenderung menjadi berbobot berat. Kiat-kiat berikut dapat membantu Anda membuat templat menjadi ringan dan memuat dengan cepat:
1. Optimalkan dan kompres gambar sebelum diunggah
2. Minimalkan CSS dan JavaScript
3. Gunakan tema yang ringan
4. Instal plugin Cache
5. Aktifkan pemuatan lambat
6. Gunakan jaringan pengiriman konten (CDN)
7. Pilih server hosting yang cepatApakah header dan footer diperlukan untuk situs resume satu halaman?
Itu sebenarnya tergantung pada desain Anda. Situs web yang kami rancang dalam artikel ini tidak memerlukan header dan footer tradisional. Tapi mereka mungkin diperlukan untuk jenis desain lainnya. Jelajahi saja Canva, Dribble, dan Colorlib. Anda akan mendapatkan inspirasi desain yang tak terhitung jumlahnya untuk templat situs web resume satu halaman.
Kata-kata Terakhir!
Situs web resume lebih dari sekadar halaman online. Ini adalah kanvas yang menampilkan bukti perjalanan, keterampilan, latar belakang pendidikan, dan pengalaman profesional Anda. Ini memberi Anda kesempatan untuk menginspirasi dan terhubung dengan banyak orang di dunia digital.
Kami telah mencoba sebaik mungkin untuk menunjukkan kepada Anda panduan dalam menggunakan Elementor untuk membuat situs web resume Anda. Sebenarnya membuat website merupakan proses yang panjang dan berkesinambungan. Anda mungkin tidak terbiasa menggunakan Elementor dan HappyAddons dalam semalam.
Namun jika Anda terus berlatih selama beberapa hari, lambat laun Anda akan menjadi ahli dalam ekosistemnya. Setelah itu, Anda dapat membuat berbagai jenis desain situs web dengan mereka. Semoga Anda menyukai upaya kami. Jika ada bantuan, beri komentar kepada kami di bawah atau kirim pesan ke tim dukungan kami.
