8 Plugin WordPress Terbaik untuk Desainer
Diterbitkan: 2023-08-14Apakah Anda seorang desainer web yang mencari plugin desain WordPress yang berguna untuk ditambahkan ke kotak peralatan Anda? Membangun situs web yang indah bisa menjadi proses yang panjang dan menakutkan. Untungnya ada alat canggih yang memungkinkan Anda merampingkan proses itu sehingga Anda dapat fokus pada kreativitas Anda. Sebagai perancang web, Anda membuat tampilan dan nuansa situs web sambil memastikan kegunaan dan fungsinya.
Kami telah menyusun daftar 8 plugin WordPress yang dapat membantu Anda dalam pekerjaan sehari-hari. Semua plugin memiliki satu kesamaan: mereka memungkinkan Anda membuat situs WordPress yang indah, untuk mengoptimalkannya sambil memastikan pengalaman yang luar biasa bagi pengguna.
7 Hal Yang Harus Diperhatikan Sebelum Memilih Plugin Desain WordPress
Sebelum memasang plugin desain di situs WordPress Anda, pastikan untuk memeriksa elemen-elemen berikut terlebih dahulu:
- Jumlah penginstalan – banyak penginstalan berarti banyak pengguna yang mempercayai plugin
- Ulasan – dari WordPress.org atau langsung dari situs resminya
- Dukungan komprehensif, keamanan, dan reputasi pengembang juga merupakan kuncinya
- Pembaruan terbaru – jika plugin desain mendapatkan pembaruan pengembangan terbaru lebih dari 6 bulan yang lalu, itu bukan pertanda baik
- Bertanyalah di grup Facebook khusus – banyak desainer menjadi bagian dari komunitas di Facebook, bergabunglah dengan grup tersebut, dan minta tanggapan mereka
- Evaluasi fitur – tidak perlu memilih 5 plugin berbeda jika Anda dapat menemukan satu yang mencakup semuanya
- Harga – terkadang, jangan biarkan harga membuat Anda kecewa. Plugin mahal mungkin sepadan jika itu membuat Anda menghemat waktu kerja, cobalah melihatnya sebagai investasi, bukan pengeluaran
Sekarang setelah Anda tahu cara mencari plugin yang tepat, berikut adalah beberapa alat yang kami sarankan untuk Anda coba untuk proyek berikutnya.
8 Plugin WordPress Terbaik untuk Desainer
Berikut adalah 8 plugin WordPress terbaik untuk desainer yang berguna untuk SEO, desain, kinerja, dan fungsi lain yang harus dimiliki:
- Elementor
- Pensil Kuning
- WPForms
- Galeri Envira
- UpdraftPlus
- Bayangkan
- Roket WP
- Peringkat Matematika SEO
Mari tinjau masing-masing dan lihat bagaimana mereka dapat membantu desainer web mana pun!
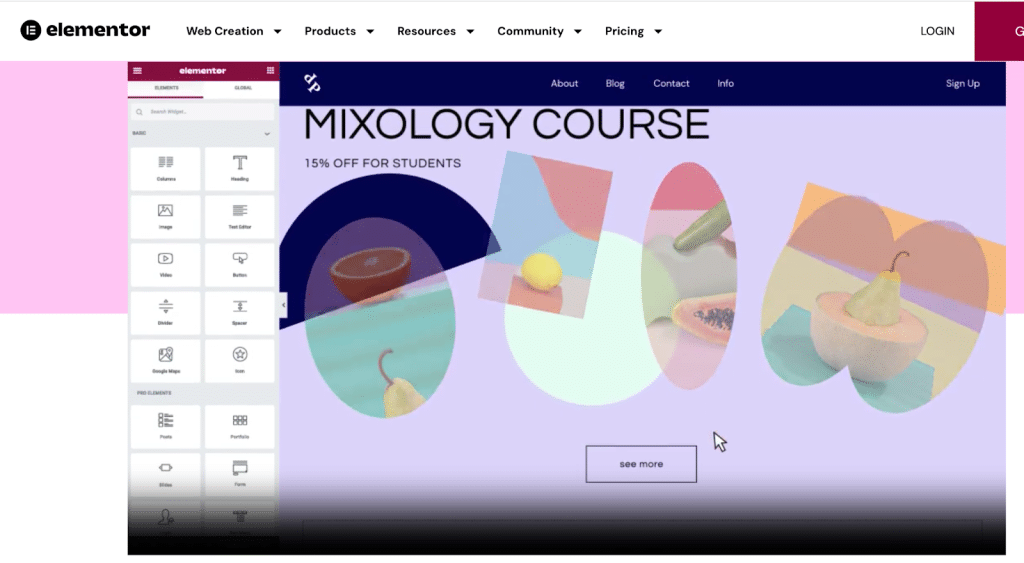
1. Elemen
Pembuat halaman yang membuat hidup lebih mudah bagi desainer web tanpa menulis satu baris kode pun. Ada versi gratis dan pro dengan modul lanjutan dan opsi desain. Setiap bagian sepenuhnya dapat disesuaikan karena dilengkapi dengan fitur pengeditan situs lengkap: desain setiap bagian halaman, termasuk header dan footer. Elementor memiliki ratusan template yang dirancang dengan indah untuk disajikan kepada klien guna membantu mereka memilih tampilan dan nuansa akhir.

Fitur Utama Elementor untuk Desainer Web:
- Editor seret dan lepas langsung yang memungkinkan Anda untuk Menyeret setiap elemen ke tempat yang Anda inginkan untuk muncul di halaman
- Pembuat WooCommerce lengkap untuk membuat halaman toko khusus dan templat produk tunggal
- Bagian kustom dan ukuran kolom dengan padding dan margin lanjutan
- Breakpoint kustom untuk desain responsif
- Fitur pengeditan situs lengkap: desain apa pun mulai dari header hingga footer
- Animasi hebat tersedia dengan font khusus, topeng, gerakan
- Kemungkinan untuk dengan mudah menambahkan CSS kustom Anda sendiri
- Sematkan catatan kontekstual dengan komentar untuk tim, klien, atau bahkan diri Anda sendiri
- Harga: freemium dan mulai dari $59/tahun untuk paket premium pertama
Plugin Desain Ini Sempurna Jika:
- Anda perlu membuat halaman yang menakjubkan dan dapat disesuaikan dengan cepat
- Anda ingin membuat pengalaman web yang konsisten dengan warna dan font global
- Anda ingin mengubah dan memperbarui desain dengan cepat berdasarkan umpan balik klien Anda.
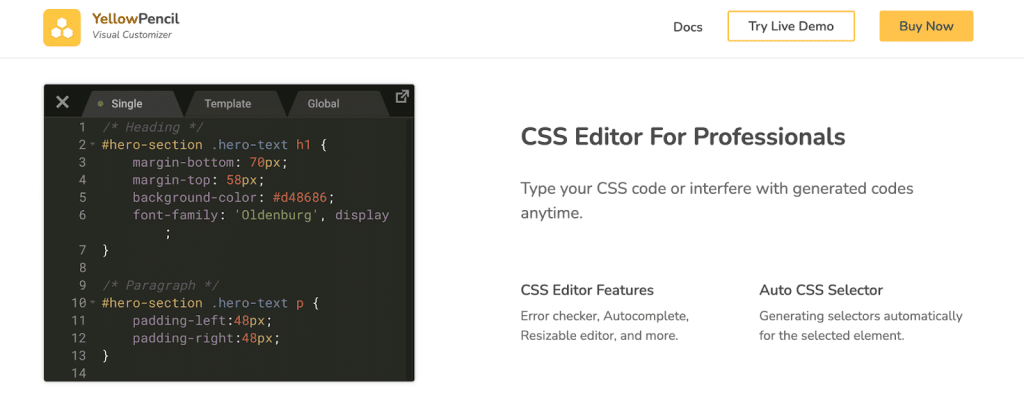
2. Pensil Kuning
YellowPencil adalah plugin desain visual yang memungkinkan Anda menata situs web dengan mudah menggunakan CSS. Ini adalah plugin editor gaya CSS WordPress yang memungkinkan Anda untuk menyesuaikan desain situs web Anda secara real time. Misalnya, Anda dapat mengedit warna, font, ukuran, dan posisi secara visual.

- Seret dan lepas visual – ubah posisi CSS elemen apa pun dengan drag-and-drop
- Alat Wireframe – membantu Anda untuk fokus pada tata letak halaman sehingga Anda dapat dengan mudah melihat struktur situs web Anda
- Manajemen font dan warna
- Edit properti size, margin, dan padding elemen secara visual
- Efek Filter CSS3 – dengan mudah mengedit kontras gambar, kecerahan, dan lebih banyak penyesuaian menggunakan alat filter.
- Gaya halaman sebagai pengguna yang tidak login dan desain halaman login – Anda dapat menata situs web Anda saat melihat seperti pengguna yang tidak login atau pengguna yang login
- Terhubung ke gambar stok
Plugin Desain Ini Sempurna Jika:
- Anda perlu mengakses kode CSS kapan saja dan mengekspor file lembar gaya CSS kapan pun Anda mau
- Anda perlu mengetikkan kode CSS Anda sendiri atau mengganggu kode yang dihasilkan kapan saja
- Anda ingin menambahkan gerakan, animasi, dan bayangan dengan mudah
- Anda ingin mengakses gambar bebas hak cipta
- Jika Anda ingin mengubah pekerjaan Anda dan mempercepat alur kerja Anda.
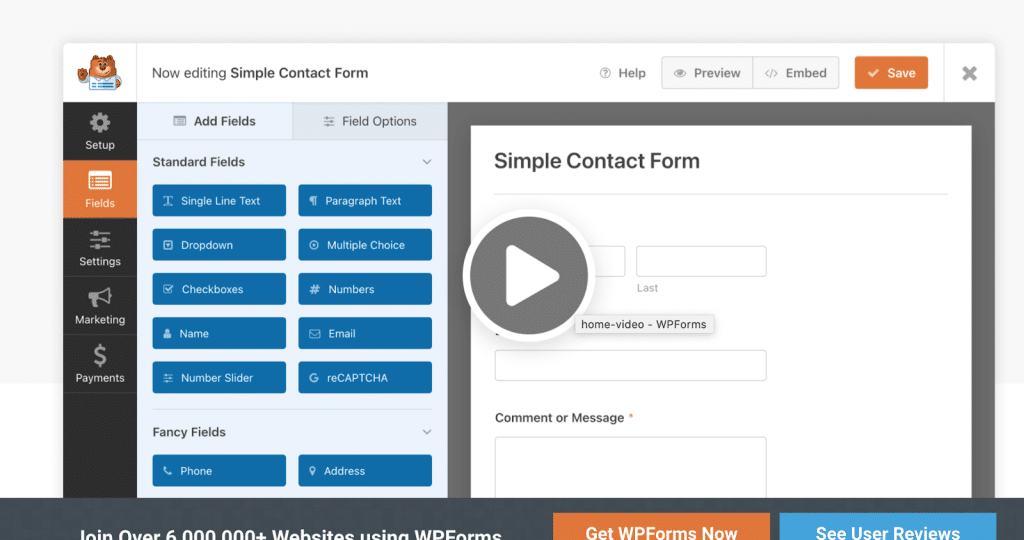
3. WPForm
Dengan WPForms, Anda dapat membuat formulir kontak reguler dan lanjutan seperti formulir pembayaran, survei, buletin, pendaftaran, dll. Ini memungkinkan Anda untuk menggunakan logika kondisional dan mengirim email (pemberitahuan) khusus kepada klien Anda.

Fitur Utama WPForms untuk Desainer Web:
- Pembuat seret dan lepas yang mudah – Anda tidak memerlukan kode untuk membuat formulir
- Notifikasi dan peringatan instan – sehingga tim penjualan dapat membalas klien dan memimpin dengan cepat
- 800+ templat formulir siap pakai – gunakan salah satu templat siap pakai untuk menghemat waktu Anda alih-alih membuat formulir dari awal
- Dioptimalkan untuk perangkat seluler dan SEO-friendly
- Logika bersyarat dan kemampuan untuk membuat formulir multi-langkah
- Opsi unggah file
- Kemampuan untuk mengelola entri formulir di dasbor WordPress
- Banyak integrasi API, termasuk PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets, dan lainnya.
- Harga: versi gratis (agak terbatas) dan premium, mulai dari $99/tahun untuk satu proyek
Plugin Desain Ini Sempurna Jika:
- Anda mencari cara mudah untuk membuat formulir tingkat lanjut (tidak diperlukan pengkodean)
- Anda ingin mengelola semuanya dari dasbor WordPress
- Tim pemasaran ingin menyesuaikan notifikasi dan email yang dikirim ke klien.
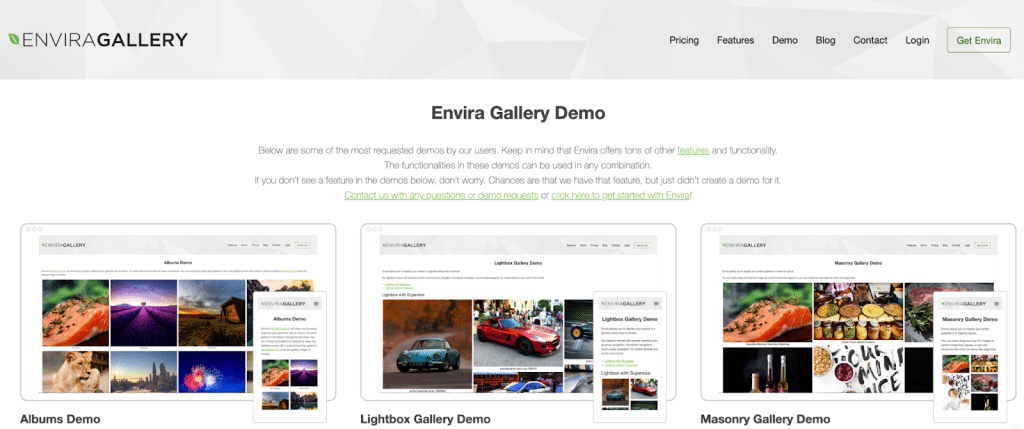
4. Galeri Envira
Dalam hal mendesain galeri yang indah, Galeri Envira adalah salah satu pilihan teratas berkat proses penyiapannya yang sederhana dan antarmuka yang ramah pengguna. Plugin ini menawarkan beberapa tata letak seperti pasangan bata, mosaik, thumbnail, dll. Anda dapat membuat galeri dari awal atau memilih di antara templatnya (yang semuanya responsif).

Fitur Utama Galeri Envira untuk Desainer Web:
- Blok Gutenberg khusus dan pembuat galeri foto seret & lepas yang intuitif (responsif)
- Tata Letak Indah dan template lanjutan untuk penyesuaian (untuk foto dan video)
- Tanda air dan kata sandi
- Tayangan slide dan animasi – tambahkan tayangan slide yang indah dengan putar otomatis atau kontrol manual
- Paginasi – bagi galeri besar Anda menjadi beberapa halaman (yang akan meningkatkan kecepatan dan UX)
- Integrasi WooCommerce – menampilkan dan menjual foto secara instan dengan WooCommerce
- Tag gambar – atur foto WordPress Anda dengan tag untuk memudahkan pencarian dan tampilan yang juga dapat disaring. Sempurna untuk portofolio.
- Layar penuh asli dan tampilan Lightbox
- Default Galeri – percepat proses desain dengan menyimpan pengaturan default Anda
- Gaya CSS – sesuaikan portofolio Anda dengan menambahkan CSS khusus
- Adobe Lightroom ke WordPress – secara otomatis membuat dan menyinkronkan galeri foto dari Adobe Lightroom
- Harga: freemium dan mulai dari $29 untuk paket premium
Plugin Desain Ini Sempurna Jika:
- Anda ingin membuat galeri dinamis dari berbagai sumber dengan pengaturan default Anda (misalnya, dari Lightroom)
- Anda perlu menambahkan Galeri Dinamis CSS Anda sendiri – Buat galeri dengan mudah dengan cepat dari berbagai sumber.
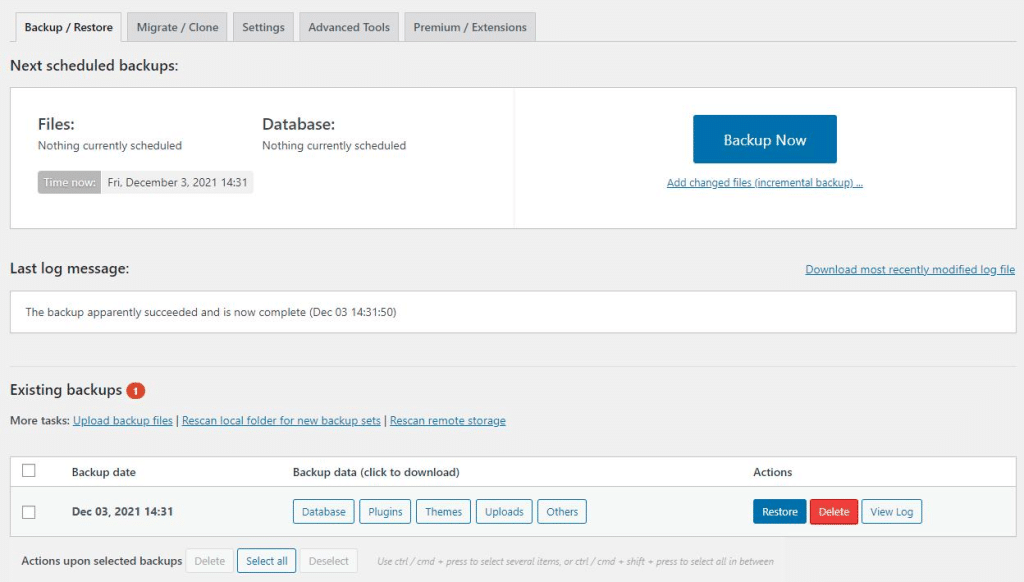
5.UpdraftPlus
UpdraftPlus adalah plugin cadangan tujuan umum yang memungkinkan Anda menyimpan dan memulihkan pekerjaan dengan mudah. Saat Anda mulai mengedit file situs WordPress dan memodifikasi CSS, PHP, atau JS, penting untuk melakukan pencadangan secara teratur.
- Mencadangkan, memigrasikan, dan memulihkan
- Menawarkan sejumlah besar lokasi penyimpanan jarak jauh
- Memungkinkan Anda menjadwalkan pencadangan
- Menampilkan status pencadangan yang sedang berlangsung di panel admin WordPress, bersama dengan kesalahan atau peringatan apa pun
- Basis data dapat didekripsi di dalam panel kontrol WordPress melalui drag-and-drop
- Cadangan yang dibuat di tempat lain dapat diimpor melalui drag-and-drop (unggahan ukuran tidak terbatas) atau FTP
- Mudah digunakan: semuanya dapat dilakukan dari dasbor
Plugin Desain Ini Sempurna Jika:
- Anda perlu memulihkan versi pekerjaan Anda yang lebih lama jika terjadi peretasan atau masalah lainnya
- Anda ingin mencadangkan ke lebih dari satu lokasi untuk perlindungan tambahan
- Anda memiliki beberapa klien dan ingin mengelola beberapa situs web secara bersamaan.

6. Bayangkan
Sebagai perancang web, kemungkinan Anda memiliki lebih dari satu gambar untuk ditampilkan kepada pengunjung Anda. Tahukah Anda bahwa gambar dapat memperlambat situs Anda secara signifikan saat tidak dioptimalkan dengan baik? Itulah mengapa Anda memerlukan plugin pengoptimal gambar seperti Imagify untuk menampilkan gambar terkompresi tanpa memengaruhi kualitasnya.

Bayangkan adalah plugin yang sangat mudah digunakan yang melakukan pekerjaan kompresi dan pengoptimalan. Mengenai kompresi, ia hadir dengan mode Smart yang menemukan keseimbangan sempurna antara ukuran dan kualitas file yang dikurangi.
Fitur Utama Imagify untuk Desainer Web:
- Dukungan untuk kompresi lossy (pintar) dan lossless
- Pencadangan dan pemulihan sekali klik
- Pengoptimalan gambar otomatis (termasuk pengoptimalan massal)
- Bekerja dengan galeri dan bilah geser lain
- Mengkonversi gambar ke WebP
- Harga: Gratis hingga 20MB per bulan, $4,99/bln untuk data senilai 500MB, dan $9,99/bln untuk data tak terbatas
Plugin Desain Ini Sempurna Jika:
- Anda ingin menawarkan gambar berkualitas tinggi yang tidak akan memengaruhi kecepatan situs Anda
- Anda ingin mengikuti rekomendasi Google dan menayangkan gambar dalam format generasi berikutnya (WebP)
- Anda ingin mengoptimalkan gambar untuk Wawasan PageSpeed dan lulus berbagai audit seperti Enkode gambar secara efisien dan Menayangkan Gambar Dalam Format Generasi Berikutnya
- Anda ingin menawarkan pengalaman pengguna yang lebih baik dengan peringkat mesin pencari yang menguntungkan.
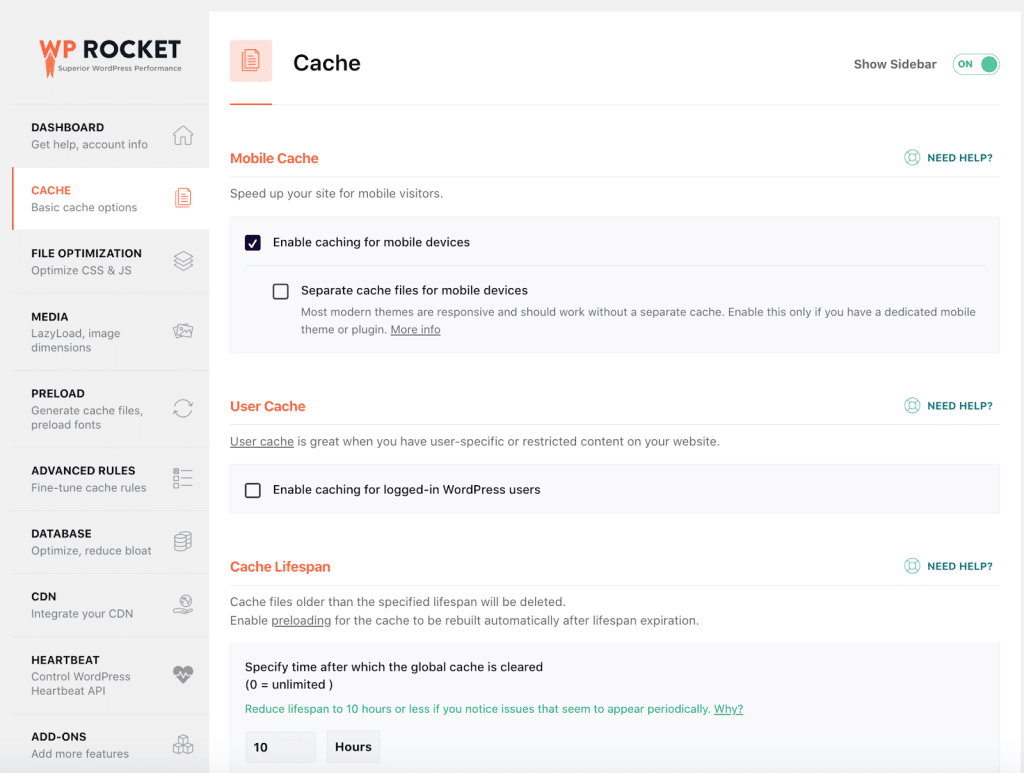
7. WP Roket
Salah satu plugin caching terbaik untuk WordPress yang meningkatkan kinerja situs web Anda dalam beberapa klik. Ekstensi ini juga merupakan salah satu ekstensi paling canggih untuk mengoptimalkan kode, mempercepat waktu pemuatan, meningkatkan skor performa PageSpeed, dan mengoptimalkan Data Web Inti Anda.

Fitur Utama WP Rocket untuk Desainer Web:
- Caching dan kompresi GZIP saat plugin diaktifkan (Anda tidak perlu melakukan apa pun!)
- Optimalisasi CSS seperti minifikasi dan menghapus CSS yang tidak terpakai
- Optimasi JS seperti menunda dan menunda JS
- Lazy-loading untuk memprioritaskan gambar di paro atas
- Pembersihan basis data tingkat lanjut termasuk komentar
- Harga: mulai dari $59/bln untuk satu situs web
Plugin Desain Ini Sempurna Jika:
- Anda mencari plugin kinerja all-in-one yang dapat meningkatkan kecepatan Anda dengan mudah
- Anda ingin berada di sisi yang aman dan menghindari memodifikasi kode Anda secara manual
- Anda ingin menghindari dihukum oleh mesin pencari
- Anda ingin mendapatkan nilai performa yang baik di PageSpeed Insights dan meningkatkan Data Web Inti Anda.
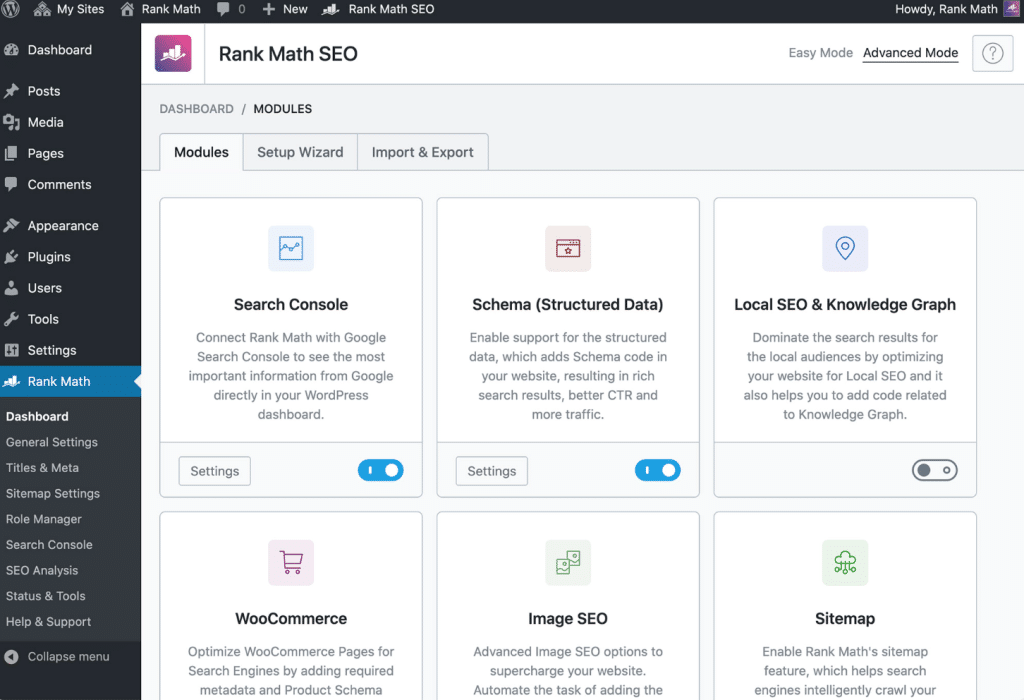
8. Peringkat Matematika SEO
RankMath SEO menawarkan banyak fitur penting untuk setiap perancang situs web serius yang ingin mendapat peringkat tinggi di Google. Plugin ini membantu Anda mengerjakan kecepatan, tautan, Markup Skema, dan analisis AI lengkap untuk SEO. Setelah instalasi, Rank Math memeriksa pengaturan situs Anda dan merekomendasikan pengaturan yang ideal untuk kinerja terbaik.

Fitur Utama RankMath untuk Desainer Web:
- Pratinjau cuplikan lanjutan (Anda dapat menunjukkan kepada tim pemasaran bagaimana tampilan pos di SERP atau saat dibagikan di media sosial)
- Saran yang dihasilkan AI yang memberi tahu Anda apa yang harus ditulis
- Integrasi penuh dengan Google Search Console – Anda dapat melihat kata kunci yang Anda rangking, status peta situs Anda, dan elemen lain seperti masalah pengindeksan.
- Status Indeks Google IndeksMembantu Anda melacak status indeks halaman Anda saat ini
- Lacak kata kunci Anda dan posisinya di mesin pencari
- Markup skema tingkat lanjut (produk, artikel, resep, dll.) sehingga Anda dapat membentuk cara tampil di SERP
- Harga: freemium mulai dari $59 untuk tahun pertama untuk versi pro (akses AI).
Plugin Desain Ini Sempurna Jika:
- Anda perlu mengaudit situs WordPress Anda untuk mendapatkan diagnosis SEO lengkap (tanpa menjadi pakar SEO)
- Anda ingin bekerja dengan tim konten dan memberi tahu mereka posisi di mesin telusur dengan mudah
- Anda perlu meningkatkan CTR dengan membuat konten Anda menonjol di SERP (Schema markup)
- Anda ingin tahu bagaimana kinerja situs web Anda terhadap persaingan.
| Bonus: Baca artikel WP Rocket jika Anda ingin menyertakan lebih banyak plugin SEO untuk WordPress di kotak alat Anda |
SEO, performa, dan desain responsif adalah tiga pilar yang membutuhkan perhatian terus-menerus jika Anda ingin menawarkan pengalaman pengguna terbaik kepada pengunjung Anda. Kami juga tahu bahwa gambar memainkan peran besar dalam desain web dan kecepatan halaman. Sebagai hasilnya, kami menunjukkan kepada Anda dalam tutorial di bawah ini cara mengoptimalkan gambar Anda untuk web agar tidak memengaruhi kinerja.
Optimalkan Desain WordPress Anda Dengan Imagify
- Instal plugin Imagify gratis dari repositori WordPress
- Hasilkan kunci API Anda dan tambahkan ke WordPress
- Buka Pengaturan > Imagify > Pengaturan Umum
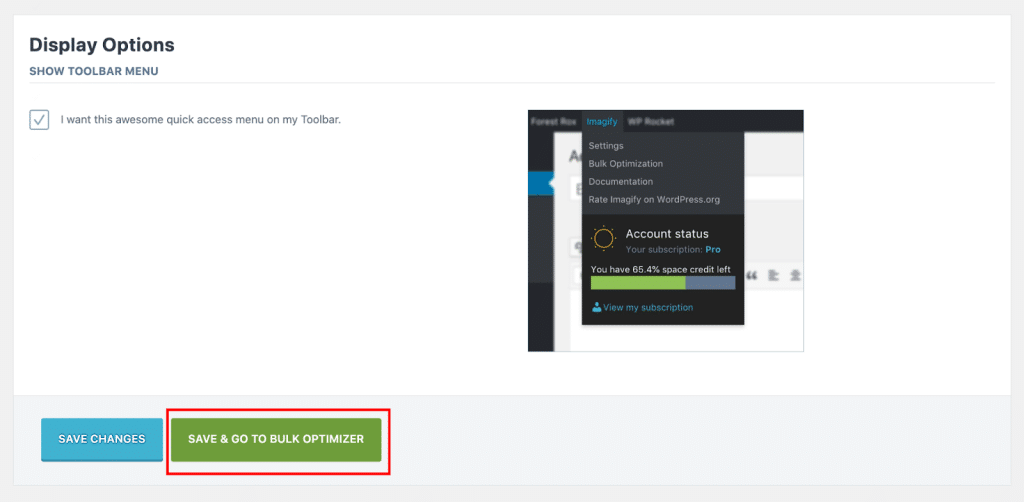
- Periksa opsi yang Anda perlukan (Smart Compression diterapkan secara default dan secara otomatis menyeimbangkan kinerja dan kualitas. Tidak perlu melakukan apa pun!). Anda juga dapat memutuskan untuk menghasilkan format WebP dalam satu klik.
5. Gulir ke bawah ke bagian bawah halaman dan tekan tombol Save & Go to Bulk Optimizer :

6. Saatnya menggunakan sihir Imagify:
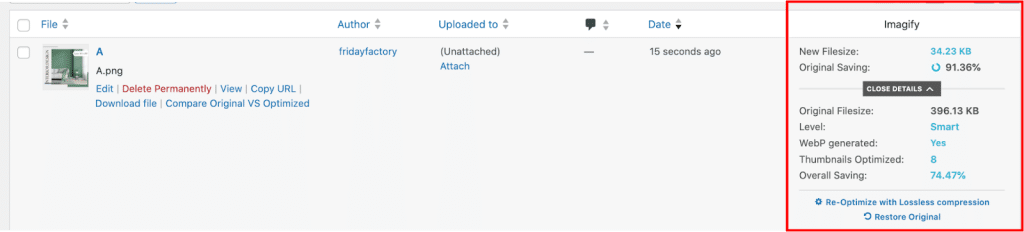
7. Hasil: file gambar saya berubah dari 400KB menjadi 30KB dengan Imagify! Versi WebP juga dibuat.

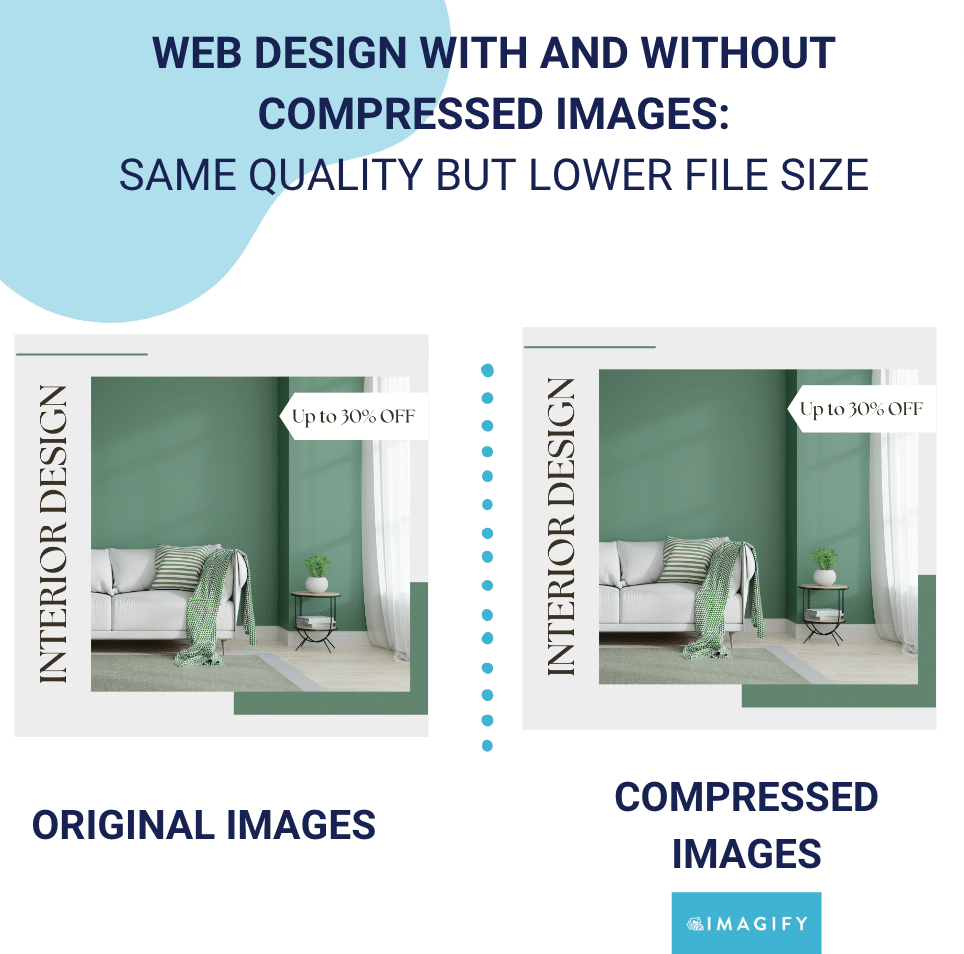
8. Kualitas dipertahankan: seperti yang Anda lihat di bawah, bahkan setelah kompresi dan konversi WebP, klien Anda akan tetap puas dengan hasil kualitasnya:

Singkatnya, itulah jumlah data yang kami hemat setelah menggunakan Imagify:
| Tidak Membayangkan | Menggunakan Bayangkan | |
| Ukuran file | 396KB | 34 KB (-91%) |
| Ukuran halaman (GTmetrix) | 998KB | 439KB |
| Dengan plugin seperti Imagify, meskipun Anda menggunakan ratusan gambar di situs Anda, Anda tidak perlu mengkhawatirkan dampaknya terhadap kinerja. |
Cara Memeriksa Apakah Gambar Anda Membutuhkan Optimasi
Sebagai perancang web, Anda mungkin ingin tahu posisi situs web Anda dalam hal pengoptimalan gambar. Dalam hal ini, Anda dapat menggunakan alat yang diberdayakan oleh Lighthouse (PageSpeed Insights atau GTmetrix) untuk mengaudit situs Anda.

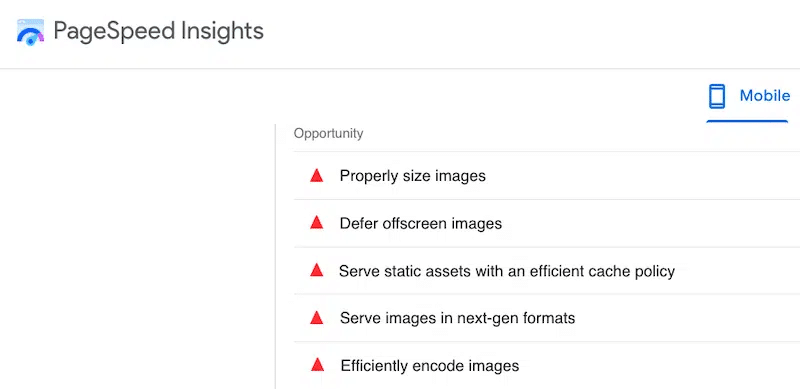
Jika salah satu dari peringatan terkait gambar tersebut muncul, Anda memiliki ruang untuk perbaikan, dan inilah saatnya menggunakan plugin kompresor gambar seperti Imagify untuk beberapa di antaranya (Sajikan gambar dalam format generasi berikutnya dan Enkode gambar secara efisien). Bonus: jika Anda juga ingin mengatasi yang lain yang tercantum di atas, WP Rocket adalah alat yang tepat.

Membungkus
Berkat daftar plugin kami, Anda dapat menghemat waktu pengkodean dan memfokuskan upaya Anda pada desain.
Pembuat halaman seperti Elementor dapat membantu Anda mendesain halaman yang indah dalam waktu singkat, dan plugin desain visual seperti YellowPencil memungkinkan Anda menyuntikkan CSS Anda sendiri dengan mudah. UpdraftPlus akan memastikan untuk menyimpan pengembalian pekerjaan Anda jika diperlukan, dan plugin seperti RankMath dapat membantu Anda mendapatkan peringkat yang lebih baik.
Jika Anda ingin menampilkan gambar dengan cara yang mengesankan pengunjung, Galeri Envira akan menjadi sekutu terbaik Anda.
Terakhir, WP Rocket dan Imagify adalah cara termudah untuk meningkatkan skor PageSpeed Insights Anda. Jika gambar Anda menghabiskan banyak ruang dan Anda sedang mencari cara yang efisien untuk mengoptimalkan gambar Anda, cobalah Imagify! Bahkan ada uji coba gratis sebelum Anda mulai menerapkannya di situs web Anda.
