Cómo escribir un resumen de diseño de sitio web (con ejemplos)
Publicado: 2024-04-16Tener un sitio web que funcione bien es un activo crucial para cualquier empresa que busque prosperar en línea hoy en día. Antes de comenzar el proceso de desarrollo web, hay un paso importante que a menudo pasa desapercibido pero que tiene una importancia inmensa: elaborar un resumen completo del diseño del sitio web.
Porque esta es la base sobre la que se lleva a cabo todo el proceso de diseño. Brinda a los diseñadores información importante sobre su marca, público objetivo y experiencia de usuario deseada. Sin un resumen de diseño claro y conciso, no sería fácil crear sitios web exitosos.
En este artículo, mostraremos cómo escribir un resumen de diseño de sitio web y lo explicaremos con ejemplos de plantillas. Este podría ser un artículo largo. Entonces, siéntate y léelo hasta el final.
¿Qué es un resumen de diseño de sitio web?
Un resumen de diseño de sitio web es un documento que sirve como modelo integral para su presencia en línea. Describe los objetivos, la visión y las expectativas del sitio web que desea crear. Sirve como herramienta de comunicación entre el cliente y el equipo de diseño web.
También cubre información como la marca del cliente, el público objetivo, la experiencia de usuario deseada y las preferencias estéticas. Por lo tanto, un resumen de diseño de un sitio web proporciona información esencial a los diseñadores para que puedan ejecutar con éxito el proyecto y hacer realidad el sitio web de los sueños de sus respectivos clientes.

¿Quién debería crear un resumen de diseño de sitio web?
Cuando se trata de crear un resumen de diseño de un sitio web, la responsabilidad suele recaer en el cliente o el propietario de la empresa. El cliente es quien tiene un conocimiento claro de su negocio, marca, objetivos y público objetivo. Suele pasar las instrucciones a los diseñadores.
Además de los clientes, otros tipos de personas también tienen la responsabilidad de crear el resumen de diseño del sitio web. Ellos son:
- Propietario del negocio/proyecto
- Partes interesadas relevantes (como el gerente de marca)
- Profesionales web y agencia de diseño.
Beneficios de escribir un resumen de diseño de sitio web

Quizás no imagines los beneficios de escribir un resumen de diseño de sitio web hasta que los conozcas. A continuación se muestra una lista de algunos beneficios que escribir un resumen de diseño de sitio web puede ayudarle a disfrutar.
a. Comunicación clara
Un resumen de diseño de sitio web bien redactado facilita una comunicación clara entre el cliente y el equipo de diseño. Garantiza que todos estén en la misma página.
b. Flujo de trabajo eficiente
Un resumen de diseño detallado agiliza el proceso de desarrollo del sitio web al proporcionar a los diseñadores un modelo a seguir. Aprenda a automatizar el flujo de trabajo de gestión de su empresa.
C. Marca consistente
Incluye información sobre la identidad de marca del cliente, como combinaciones de colores, tipografía y estilo visual general. Esto garantiza que el diseño del sitio web se alinee con las pautas de la marca.
d. Disputas minimizadas
Al describir claramente el alcance, los entregables y las expectativas del proyecto, un resumen de diseño ayuda a evitar malentendidos y disputas entre el cliente y el equipo de diseño.
mi. Colaboración mejorada
Un resumen de diseño bien redactado promueve la comunicación abierta, fomenta un sentido de propiedad compartida y permite una relación de trabajo más colaborativa y productiva. Explore cómo mejorar la colaboración y la productividad empresarial.
Cómo escribir un resumen de diseño de sitio web
Hay una serie de pasos a seguir para redactar el resumen de diseño del sitio web. Los describiremos en esta sección uno por uno para que pueda escribir el suyo propio y tratar adecuadamente con varias partes cuando sea necesario.
1. Proporcione una descripción general de dónde se utilizará el sitio web
Explique el propósito del sitio web indicando dónde se utilizará. Por ejemplo, si se trata de un sitio web corporativo, podría utilizarse para mostrar productos, servicios y ofertas B2B. De manera similar, los sitios de comercio electrónico y de comercio electrónico de múltiples proveedores pueden tener objetivos diferentes.
Comprender el contexto puede ayudarle a adaptar el diseño y la funcionalidad del sitio deseado en consecuencia. Es por eso que este paso establece una base de nivel primario para todo el proyecto. Puede considerar las siguientes preguntas en esta sección:
- ¿A qué industria sirve el sitio web?
- ¿Será un sitio web empresarial, una plataforma de comercio electrónico, un blog personal o algo así?
- ¿Qué objetivos específicos espera lograr con el sitio web?
- ¿Cuáles podrían ser los posibles obstáculos/barreras?
- ¿De dónde provendrá la mayor parte del tráfico del sitio web (por ejemplo, local, nacional, global)?
- ¿Existen desafíos o requisitos únicos asociados con el sitio web?

Aquí encontrará una guía definitiva sobre cómo crear un sitio de mercado de múltiples proveedores.
2. Aclarar las metas y objetivos del proyecto web
El siguiente paso es aclarar las metas y objetivos del proyecto web. Esto implica determinar qué se pretende lograr con el sitio web y qué resultados específicos se desean. Las metas y objetivos deben ser específicos, mensurables, alcanzables, relevantes y con plazos determinados.
SMART es un marco útil que puede utilizar para especificar sus metas y objetivos. Por ejemplo, es posible que un cliente desee alcanzar los siguientes tipos de objetivos con el nuevo diseño del sitio web.
- Aumentar el conocimiento de la marca
- Disparar las ventas y suscripciones online
- Generar nuevos clientes potenciales
- Mejorar el diseño y el sistema de navegación.
3. Identifique su público objetivo
Este paso implica comprender e identificar a quién está destinado el sitio web. Debes conocer sus gustos, necesidades, preferencias y requerimientos. En consecuencia, debe diseñar o renovar su sitio web y seleccionar el contenido.
También puedes definir el público objetivo por factores demográficos como edad, sexo y ubicación, o por cuestiones psicográficas. Por ejemplo, si el sitio web es para una marca de moda dirigida a adultos jóvenes, el diseño y el contenido deben ser modernos y atractivos para ese grupo demográfico.
4. Audite el sitio web de su competencia para comprender las diferencias
Puede auditar el diseño, el contenido, la funcionalidad y la experiencia del usuario de los sitios de sus competidores para identificar sus fortalezas y debilidades. Esto puede ayudarle a descubrir las lagunas que tiene su sitio. Al superar las brechas con una fijación viable, puede llevar su sitio por delante de la competencia.
Al auditar el sitio web de su competidor, es importante evaluar varios aspectos. Comience evaluando el diseño y la estética generales. Observe las combinaciones de colores, la tipografía, el diseño y los elementos visuales que utilizan. Evalúe si su diseño se alinea con su identidad de marca y público objetivo.
5. Describa el alcance y las características deseadas para el sitio web

Este paso implica identificar los elementos clave que debe tener el sitio web para lograr sus objetivos y satisfacer las necesidades de sus usuarios. Por ejemplo, si se trata de un sitio web de comercio electrónico, las características clave pueden incluir listados de productos, un carrito de compras y un proceso de pago seguro.

Si se trata de un sitio de blogs, es posible que se necesiten funciones como categorías, etiquetas y funciones de comentarios. Pero independientemente del tipo de sitio web que tengas, asegúrate de comprobar que las siguientes características y elementos estén perfectamente disponibles en tu sitio.
- Contenido (texto, imágenes, videos, publicaciones de blog, testimonios, etc.)
- Funcionalidad (formularios de contacto, funcionalidad de búsqueda, íconos sociales, capacidades de comercio electrónico, etc.)
- Diseño (diseño, combinación de colores, tipografía y elementos de marca)
- Navegación (encabezado, pie de página, tabla de contenido, botones y textos de anclaje)
- Capacidad de respuesta (móvil, tableta y computadora portátil/de escritorio)
6. Especificar los requisitos legales o técnicos
Es importante considerar cualquier reglamentación, norma o consideración técnica que deba abordarse durante el proceso de diseño y desarrollo. Este paso debe garantizar que el sitio web cumpla con los requisitos legales y funcione sin problemas desde un punto de vista técnico.
Los requisitos legales pueden incluir regulaciones de protección de datos, estándares de accesibilidad, leyes de derechos de autor o regulaciones específicas de la industria. Por ejemplo, si el sitio web recopila información personal de los usuarios, es posible que deba cumplir con las normas de protección de datos, como el Reglamento General de Protección de Datos (GDPR).
Esto podría implicar implementar medidas para proteger los datos del usuario y obtener el consentimiento del usuario para la recopilación y el procesamiento de datos.
7. Proporcionar un cronograma de finalización del proyecto
Aquí, debe definir varios factores como el alcance del proyecto, la complejidad, los recursos disponibles y los requisitos de las partes interesadas, lo que puede causar un retraso en el cronograma de finalización del proyecto. Al proporcionar un cronograma de finalización de un proyecto, debe considerar los siguientes puntos:
- Alcance del proyecto (el tiempo requerido para cada tarea o fase del proyecto)
- Identificar dependencias entre las tareas del proyecto.
- Disponibilidad de recursos (tiempo necesario para gestionar los recursos como gestión de recursos humanos, dinero y materiales)
- Corrección periódica (los controles periódicos pueden ayudarle a encontrar problemas que solucionar)
8. Calcule el presupuesto requerido para el proyecto

Calcular el presupuesto necesario para el proyecto de diseño de un sitio web implica considerar varios factores para estimar con precisión los fondos necesarios. Es importante utilizar técnicas de estimación de costos que consideren diferentes escenarios y costos potenciales.
Puedes considerar los siguientes elementos para calcular el presupuesto requerido:
- Tarifa por hora para el diseñador/agencia
- Software necesario
- Dominio y alojamiento
Además, no olvide incluir esa cláusula: el diseñador puede cambiar el cargo financiero en el caso de cualquier cambio relacionado con el diseño por parte del cliente en medio del proyecto.
9. Especifique cómo se gestionará el hosting
Hay diferentes tipos de sistemas de hosting disponibles. Los más destacados son el alojamiento compartido, el alojamiento dedicado, el alojamiento VPS, el alojamiento de computación en la nube y el alojamiento administrado. Debes consultar con tu cliente sobre qué tipo de hosting quiere tener para el sitio web.
Si quiere alojar el sitio web en un servidor dedicado, la empresa debe alquilar un servidor web completo a una empresa de alojamiento. Este tipo de hosting es muy adecuado para sitios web grandes y con mucho tráfico. Les proporciona control total sobre el servidor y permite la personalización y escalabilidad.
Ejemplos de plantillas breves de diseño de sitios web
Puede crear el resumen de diseño en un simple archivo de MS Word o Google Doc. Dado que estos dos programas son muy sencillos, puedes utilizarlos con un conocimiento técnico mínimo. Un beneficio clave de mantener la plantilla de resumen de diseño tan simple es que puedes editarla en cualquier momento cuando sea necesario.

También puedes estilizar el resumen de diseño en MS Word. En realidad, MS Word y Google Docs ofrecen enormes opciones de estilización y personalización que la mayoría de la gente no conoce. Como estas dos herramientas son bastante fáciles de usar, le recomendamos que invierta tiempo en ellas para que pueda aumentar su experiencia.
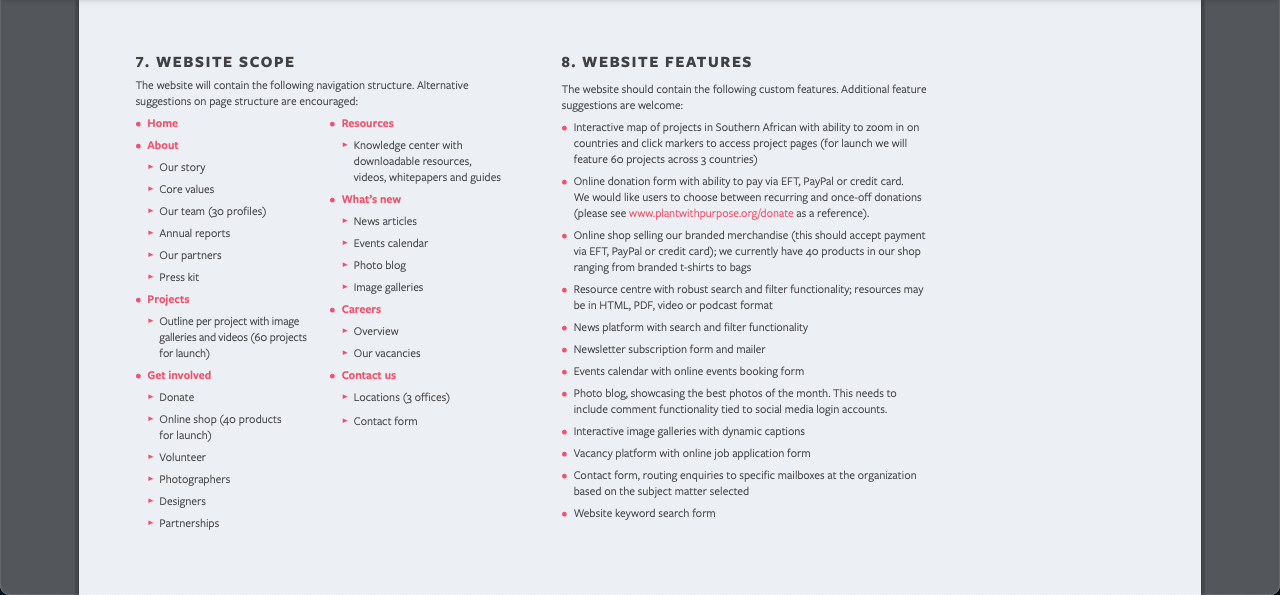
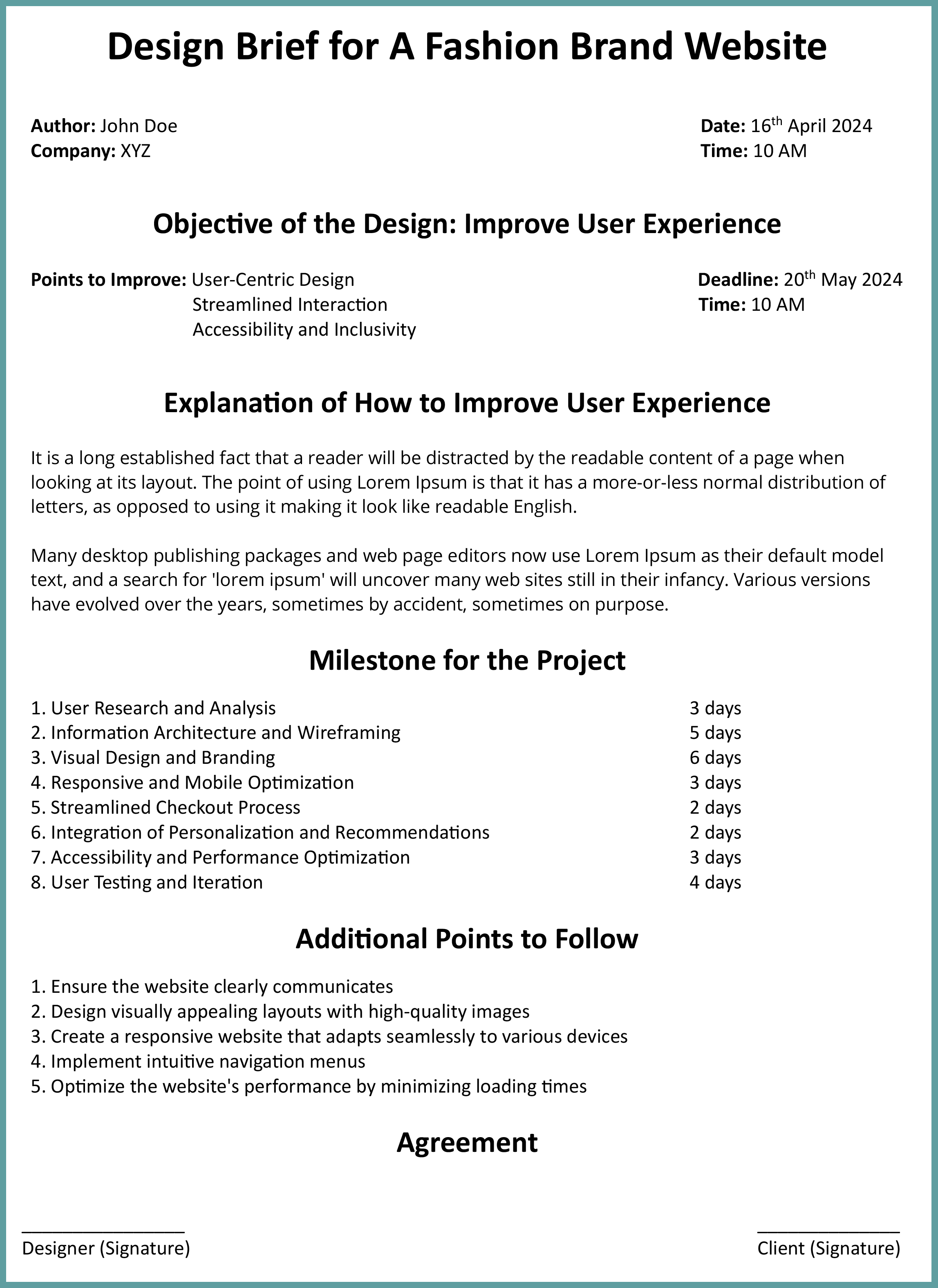
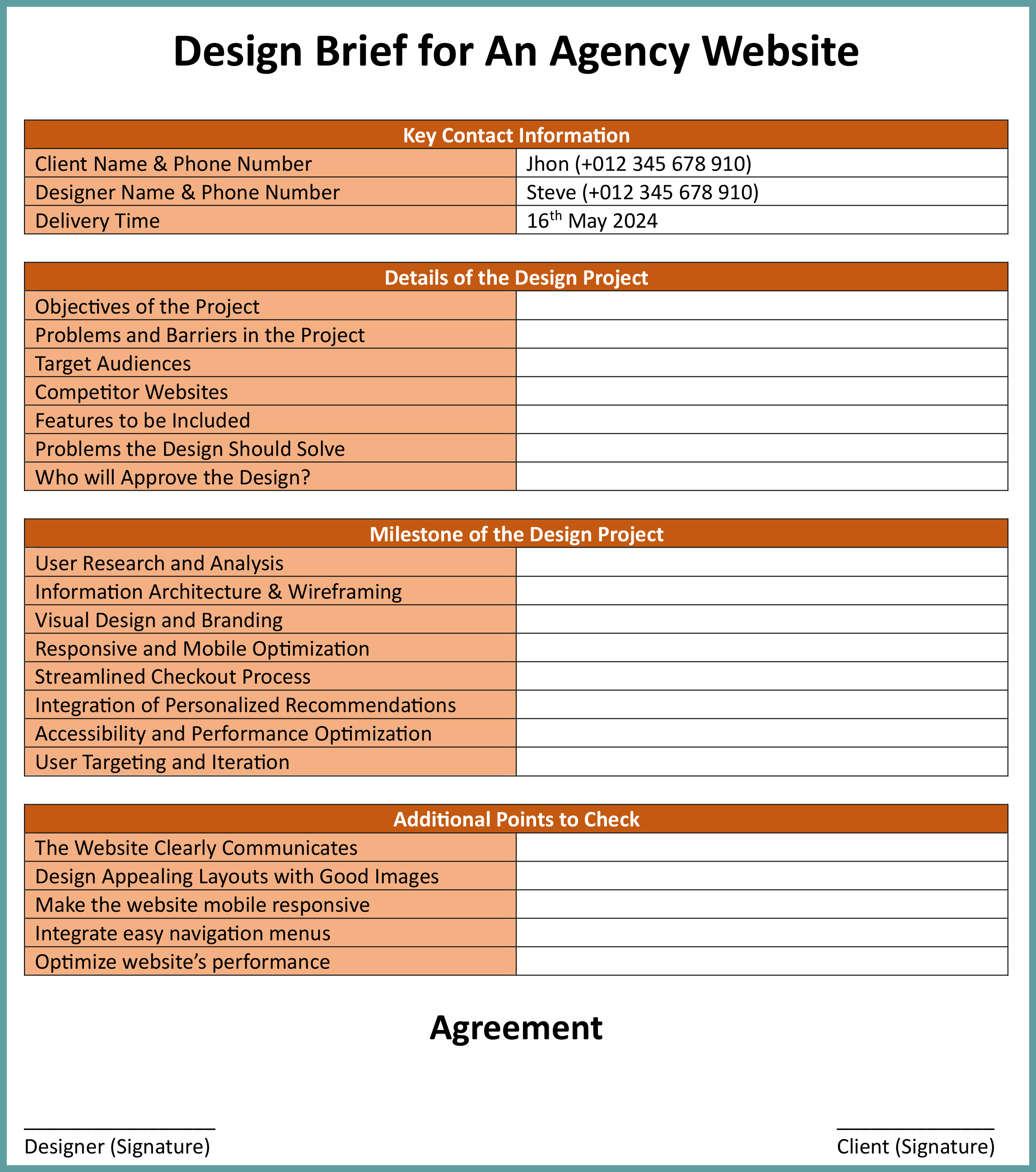
Vea el breve ejemplo de diseño de demostración adjunto a continuación. Presentamos la información usando múltiples tablas y las estilizamos usando un color simple. No hagas que el color llame la atención cuando lo diseñes. Por último, tenga una sección de firma.
Esta firma funcionará como prueba en caso de que surja alguna confusión o problema entre el diseñador y el cliente.

En las dos fotos anteriores, proporcionamos una idea mínima de cómo seleccionar un resumen de diseño de sitio web. Sin embargo, una plantilla tiende a ser más larga ya que debe cubrir información detallada. Es por eso que a continuación agregamos una plantilla de resumen de diseño de sitio web en formato PDF para que pueda descargarla y usarla mejor.
Fuente: Heliodiseño
Conclusión
Un resumen de diseño de sitio web bien redactado establece la base importante para una asociación colaborativa y productiva entre usted y los diseñadores. Les proporciona la información necesaria para comprender su marca, su público objetivo y la experiencia de usuario deseada.
Si sigue los pasos que hemos descrito en esta publicación, puede asegurarse de que el resumen de diseño de su sitio web comunique de manera efectiva su visión, objetivos y requisitos al equipo de diseño web. Pero recuerda que es importante mantener una comunicación clara y abierta entre el cliente y el equipo de diseño.
Háganos saber a través del cuadro de comentarios si le ha encantado esta publicación. Además, no dude en enviarnos si tiene alguna sugerencia para la publicación. Modificaremos la publicación en consecuencia en nuestra próxima actualización.
